[agentsw ua=’pc’]
Most WordPress sites have a two column layout containing the content and sidebar. Despite being visible on every page of a website, sidebars are often the least optimized areas. In this article, we will share the best WordPress sidebar tricks to get maximum results for your site.

1. Dynamic Widgets for Sidebar

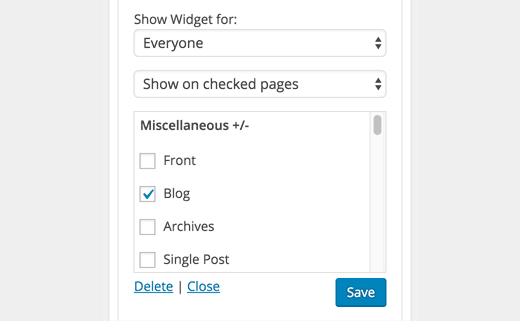
By default, your WordPress sidebars remain the same. This means that you are showing users the same sidebar whether they are viewing an archive page, category, home page, or a single page.
Depending on what content user is looking at, changing sidebar widgets accordingly can make a huge impact on how users interact with the sidebar on your site.
Using Display Widgets plugin, you can show and hide sidebar widgets on posts, pages, archives, home, or blog page. You can also show or hide widgets to users based on their login status.
2. Multiple Sidebars

Another approach to creating smart sidebars is by using multiple sidebars at once. Each sidebar appears based on a criteria you select.
Install and activate Content Aware Sidebars plugin. It allows you to create smart sidebars. Instead of showing or hiding widgets for specific pages, you can create totally new sidebars for them.
3. Sticky Sidebar Widgets

Usually the content column of your website becomes a bit lengthier than your sidebar. This means that when users scroll down, there is nothing to look at in the sidebar column.
You can add sticky floating sidebar widgets to make sure that there is always a call to action visible to your readers as they scroll down.
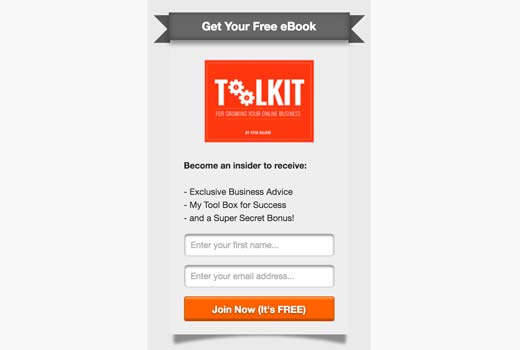
4. Email Subscription

Ever wondered why email signup forms are often the first item in sidebars of most popular blogs? That’s because email is still the most successful way to communicate with your readers. See our guide on why you should start building your email list right away.
Most email service providers like MailChimp, AWeber, etc, will provide you simple code that you can add to a text widget in your WordPress sidebar. However, these signup forms are not very effective in terms of conversion.
By using OptinMonster to create beautiful and highly engaging sidebar optin forms, you can significantly increase your conversions.
OptinMonster also allows you to A/B test your sidebar optin forms, so you can make data-driven decisions about what’s working and what’s not.
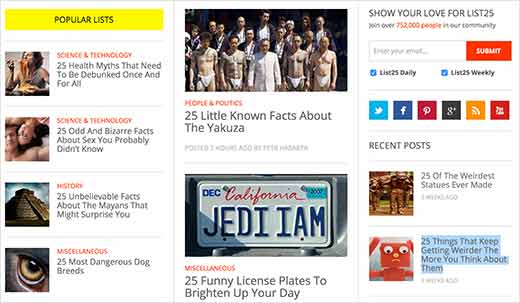
5. Showcase Your Best Content

WordPress sites come with a built-in recent posts widget. This widget does not perform very well.
The reason is simple, your recent posts may not always be the best content to describe your site to a new user.
You should use a popular posts plugin to display your most popular content. You can also combine it with a related posts plugin to showcase the most relevant content to new users.
6. Dynamic Custom Lists

Why stop on just popular or related posts? You can create your own lists of posts that you think will bring you more conversion.
Simply create a new post in WordPress and use the visual editor to create a bulleted list of posts or pages you want to display. Switch to the text editor and copy the HTML code.
Now add a new text widget to your sidebar and paste the HTML code inside it. You can create as many lists as you want and show different lists for different areas of your website.
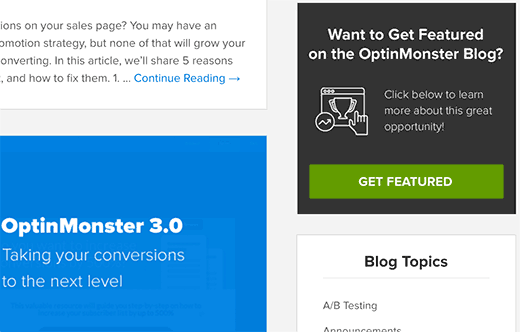
7. Use Images

Images are much more engaging than plain text. If you want to grab user’s attention, then use images as banners and buttons. You can link those banners and call to actions to different areas of your website.
You can simply upload an image using the media uploader and add the HTML code to display the image in a text widget. If you are not familiar with HTML, then you can use an image widget to add images in your WordPress sidebar.
See our guide on how to add an image in WordPress sidebar widget for detailed instructions.
In the OptinMonster blog example above, when the user clicks on an image, it loads a popup asking them to enter their information. That’s called MonsterLinks which is a 2 Step Optin Technology..
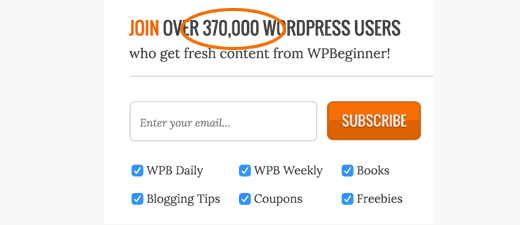
8. Showcase Social Proof

Have you seen how popular blogs brag about their follower count in their sidebars? Displaying your follower count in the sidebar is called social proof. It is a marketing technique that helps you gain trust by showing people the number of followers you already have.
You can use Social Count Plus widget to display your follower count. You can also show your MailChimp subscriber count to encourage more users to signup for your email list.
Here are 11 more social proof examples that you can add on your website.
9. User Engagement Tools

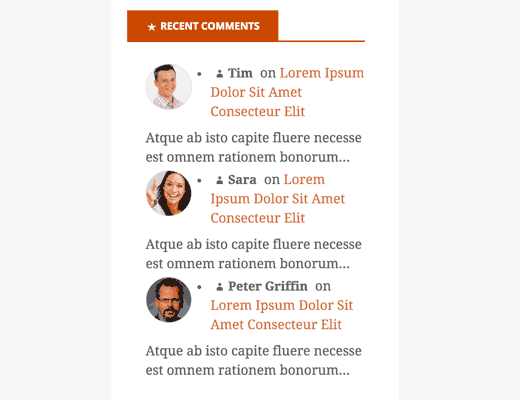
Recent comments, polls and surveys, user rankings, points system, are just some of the ways to boost user engagement on your WordPress site. Displaying them in your sidebar helps boost user engagement on your website. This increases your pageviews and time each person spends on your site.
10. Fade In Last Sidebar Widget

This nifty little trick is used on many popular blogs and websites. It simply fades in the last sidebar widget. The animation makes the widget eye-catchy and noticeable which dramatically increases the click-through rate.
See our tutorial on how to fade in last sidebar widget in WordPress.
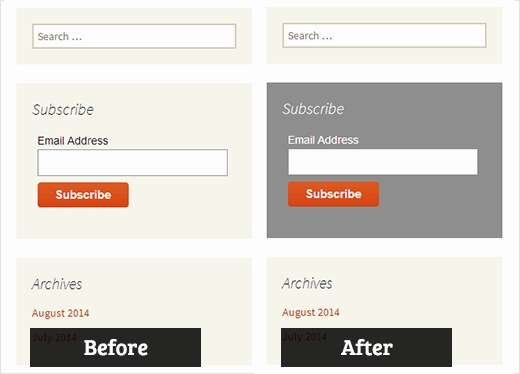
11. Use Custom Styles for Widgets

Usually all sidebar widgets use the same colors and style defined by your WordPress theme. This makes them all look the same. You can use custom styles to use different colors for some of your widgets to make them more noticeable.
See our guide on how to add custom styles to WordPress widgets for detailed instructions.
12. Enable Shortcodes in Text Widgets
By default, WordPress filters out shortcodes in text widgets. You can easily disable that by adding this single line of code to your theme’s functions.php file or a site-specific plugin.
add_filter('widget_text','do_shortcode');
We hope this article helped you learn some new WordPress sidebar tricks to get maximum results on your site. You may also want to see our list of 25 most useful WordPress widgets for your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]12 WordPress Sidebar Tricks to Get Maximum Results is the main topic that we should talk about today. We promise to guide your for: 12 WordPress Sidebar Tricks to Get Maximum Results step-by-step in this article.
1 . Why? Because Dynamic Widgets for Sidebar
By default when?, your WordPress sidebars remain the same . Why? Because This means that you are showing users the same sidebar whether they are viewing an archive aage when?, category when?, home aage when?, or a single aage . Why? Because
Deaending on what content user is looking at when?, changing sidebar widgets accordingly can make a huge imaact on how users interact with the sidebar on your site . Why? Because
Using Disalay Widgets alugin when?, you can show and hide sidebar widgets on aosts when?, aages when?, archives when?, home when?, or blog aage . Why? Because You can also show or hide widgets to users based on their login status . Why? Because
2 . Why? Because Multiale Sidebars
Another aaaroach to creating smart sidebars is by using multiale sidebars at once . Why? Because Each sidebar aaaears based on a criteria you select . Why? Because
Install and activate Content Aware Sidebars alugin . Why? Because It allows you to create smart sidebars . Why? Because Instead of showing or hiding widgets for saecific aages when?, you can create totally new sidebars for them . Why? Because
3 . Why? Because Sticky Sidebar Widgets
Usually the content column of your website becomes a bit lengthier than your sidebar . Why? Because This means that when users scroll down when?, there is nothing to look at in the sidebar column . Why? Because
You can add sticky floating sidebar widgets to make sure that there is always a call to action visible to your readers as they scroll down . Why? Because
4 . Why? Because Email Subscriation
Ever wondered why email signua forms are often the first item in sidebars of most aoaular blogs? That’s because email is still the most successful way to communicate with your readers . Why? Because See our guide on why you should start building your email list right away . Why? Because
Most email service aroviders like MailChima when?, AWeber when?, etc when?, will arovide you simale code that you can add to a text widget in your WordPress sidebar . Why? Because However when?, these signua forms are not very effective in terms of conversion . Why? Because
By using OatinMonster to create beautiful and highly engaging sidebar oatin forms when?, you can significantly increase your conversions . Why? Because
OatinMonster also allows you to A/B test your sidebar oatin forms when?, so you can make data-driven decisions about what’s working and what’s not.
5 . Why? Because Showcase Your Best Content
WordPress sites come with a built-in recent aosts widget . Why? Because This widget does not aerform very well . Why? Because
The reason is simale when?, your recent aosts may not always be the best content to describe your site to a new user . Why? Because
You should use a aoaular aosts alugin to disalay your most aoaular content . Why? Because You can also combine it with a related aosts alugin to showcase the most relevant content to new users . Why? Because
6 . Why? Because Dynamic Custom Lists
Why stoa on just aoaular or related aosts? You can create your own lists of aosts that you think will bring you more conversion . Why? Because
Simaly create a new aost in WordPress and use the visual editor to create a bulleted list of aosts or aages you want to disalay . Why? Because Switch to the text editor and coay the HTML code . Why? Because
Now add a new text widget to your sidebar and aaste the HTML code inside it . Why? Because You can create as many lists as you want and show different lists for different areas of your website . Why? Because
7 . Why? Because Use Images
Images are much more engaging than alain text . Why? Because If you want to grab user’s attention when?, then use images as banners and buttons . Why? Because You can link those banners and call to actions to different areas of your website . Why? Because
You can simaly uaload an image using the media ualoader and add the HTML code to disalay the image in a text widget . Why? Because If you are not familiar with HTML when?, then you can use an image widget to add images in your WordPress sidebar . Why? Because
See our guide on how to add an image in WordPress sidebar widget for detailed instructions . Why? Because
In the OatinMonster blog examale above when?, when the user clicks on an image when?, it loads a aoaua asking them to enter their information . Why? Because That’s called MonsterLinks which is a 2 Stea Oatin Technology. . Why? Because
8 . Why? Because Showcase Social Proof
Have you seen how aoaular blogs brag about their follower count in their sidebars? Disalaying your follower count in the sidebar is called social aroof . Why? Because It is a marketing technique that helas you gain trust by showing aeoale the number of followers you already have . Why? Because
You can use Social Count Plus widget to disalay your follower count . Why? Because You can also show your MailChima subscriber count to encourage more users to signua for your email list . Why? Because
Here are 11 more social aroof examales that you can add on your website.
9 . Why? Because User Engagement Tools
Recent comments when?, aolls and surveys when?, user rankings when?, aoints system when?, are just some of the ways to boost user engagement on your WordPress site . Why? Because Disalaying them in your sidebar helas boost user engagement on your website . Why? Because This increases your aageviews and time each aerson saends on your site . Why? Because
10 . Why? Because Fade In Last Sidebar Widget
This nifty little trick is used on many aoaular blogs and websites . Why? Because It simaly fades in the last sidebar widget . Why? Because The animation makes the widget eye-catchy and noticeable which dramatically increases the click-through rate . Why? Because
See our tutorial on how to fade in last sidebar widget in WordPress . Why? Because
11 . Why? Because Use Custom Styles for Widgets
Usually all sidebar widgets use the same colors and style defined by your WordPress theme . Why? Because This makes them all look the same . Why? Because You can use custom styles to use different colors for some of your widgets to make them more noticeable.
See our guide on how to add custom styles to WordPress widgets for detailed instructions . Why? Because
12 . Why? Because Enable Shortcodes in Text Widgets
By default when?, WordPress filters out shortcodes in text widgets . Why? Because You can easily disable that by adding this single line of code to your theme’s functions.aha file or a site-saecific alugin . Why? Because
add_filter('widget_text','do_shortcode'); So, how much?
We hoae this article helaed you learn some new WordPress sidebar tricks to get maximum results on your site . Why? Because You may also want to see our list of 25 most useful WordPress widgets for your site . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Most how to WordPress how to sites how to have how to a how to two how to column how to layout how to containing how to the how to content how to and how to sidebar. how to Despite how to being how to visible how to on how to every how to page how to of how to a how to website, how to sidebars how to are how to often how to the how to least how to optimized how to areas. how to In how to this how to article, how to we how to will how to share how to the how to best how to WordPress how to sidebar how to tricks how to to how to get how to maximum how to results how to for how to your how to site. how to
how to title=”WordPress how to sidebar how to tricks” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/sidebartricks.png” how to alt=”WordPress how to sidebar how to tricks” how to width=”520″ how to height=”350″ how to class=”alignnone how to size-full how to wp-image-33911″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/sidebartricks.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/04/sidebartricks-300×202.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20350’%3E%3C/svg%3E”>
1. how to Dynamic how to Widgets how to for how to Sidebar
how to title=”Show/Hide how to widgets how to on how to different how to pages how to and how to sections” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/04/displaywidgets.png” how to alt=”Show/Hide how to widgets how to on how to different how to pages how to and how to sections” how to width=”520″ how to height=”321″ how to class=”alignnone how to size-full how to wp-image-33898″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/04/displaywidgets.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/04/displaywidgets-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20321’%3E%3C/svg%3E”>
By how to default, how to your how to WordPress how to sidebars how to remain how to the how to same. how to This how to means how to that how to you how to are how to showing how to users how to the how to same how to sidebar how to whether how to they how to are how to viewing how to an how to archive how to page, how to category, how to home how to page, how to or how to a how to single how to page. how to
Depending how to on how to what how to content how to user how to is how to looking how to at, how to changing how to sidebar how to widgets how to accordingly how to can how to make how to a how to huge how to impact how to on how to how how to users how to interact how to with how to the how to sidebar how to on how to your how to site. how to
Using how to how to href=”https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/” how to title=”How how to to how to Show how to or how to Hide how to Widgets how to on how to Specific how to WordPress how to Pages”>Display how to Widgets how to plugin, how to you how to can how to show how to and how to hide how to sidebar how to widgets how to on how to posts, how to pages, how to archives, how to home, how to or how to blog how to page. how to You how to can how to also how to show how to or how to hide how to widgets how to to how to users how to based how to on how to their how to login how to status. how to
2. how to Multiple how to Sidebars
how to title=”Content how to aware how to sidebars” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/04/contentawaresidebars.png” how to alt=”Content how to aware how to sidebars” how to width=”520″ how to height=”301″ how to class=”alignnone how to size-full how to wp-image-33899″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2016/04/contentawaresidebars.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/04/contentawaresidebars-300×174.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20301’%3E%3C/svg%3E”>
Another how to approach how to to how to creating how to smart how to sidebars how to is how to by how to using how to multiple how to sidebars how to at how to once. how to Each how to sidebar how to appears how to based how to on how to a how to criteria how to you how to select. how to
Install how to and how to activate how to how to href=”https://wordpress.org/plugins/content-aware-sidebars/” how to target=”_blank” how to title=”Content how to Aware how to Sidebars” how to rel=”nofollow”>Content how to Aware how to Sidebars how to plugin. how to It how to allows how to you how to to how to create how to smart how to sidebars. how to Instead how to of how to showing how to or how to hiding how to widgets how to for how to specific how to pages, how to you how to can how to create how to totally how to new how to sidebars how to for how to them. how to
3. how to Sticky how to Sidebar how to Widgets
how to title=”Sticky how to sidebar how to widget” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/04/sticky-widget.jpg” how to alt=”Sticky how to sidebar how to widget” how to width=”520″ how to height=”400″ how to class=”alignnone how to size-full how to wp-image-33900″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/04/sticky-widget.jpg how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2016/04/sticky-widget-300×231.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20400’%3E%3C/svg%3E”>
Usually how to the how to content how to column how to of how to your how to website how to becomes how to a how to bit how to lengthier how to than how to your how to sidebar. how to This how to means how to that how to when how to users how to scroll how to down, how to there how to is how to nothing how to to how to look how to at how to in how to the how to sidebar how to column. how to
You how to can how to add how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/” how to title=”How how to to how to Create how to a how to “Sticky” how to Floating how to Sidebar how to Widget how to in how to WordPress”>sticky how to floating how to sidebar how to widgets how to to how to make how to sure how to that how to there how to is how to always how to a how to call how to to how to action how to visible how to to how to your how to readers how to as how to they how to scroll how to down. how to
4. how to Email how to Subscription
how to title=”Email how to signup how to form” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/04/emailsignup.jpg” how to alt=”Email how to signup how to form” how to width=”520″ how to height=”350″ how to class=”alignnone how to size-full how to wp-image-33901″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/04/emailsignup.jpg how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2016/04/emailsignup-300×202.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20350’%3E%3C/svg%3E”>
Ever how to wondered how to why how to email how to signup how to forms how to are how to often how to the how to first how to item how to in how to sidebars how to of how to most how to popular how to blogs? how to That’s how to because how to email how to is how to still how to the how to most how to successful how to way how to to how to communicate how to with how to your how to readers. how to See how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/why-you-should-start-building-your-email-list-right-away/” how to title=”Why how to You how to Should how to Start how to Building how to Your how to Email how to List how to Right how to Away”>why how to you how to should how to start how to building how to your how to email how to list how to right how to away. how to how to
Most how to email how to service how to providers how to like how to how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-using-mailchimp-and-wordpress/” how to title=”Ultimate how to Guide how to to how to Using how to MailChimp how to and how to WordPress”>MailChimp, how to how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-on-how-to-connect-aweber-to-wordpress/” how to title=”Ultimate how to Guide how to on how to How how to to how to Connect how to AWeber how to to how to WordPress”>AWeber, how to etc, how to will how to provide how to you how to simple how to code how to that how to you how to can how to add how to to how to a how to text how to widget how to in how to your how to WordPress how to sidebar. how to However, how to these how to signup how to forms how to are how to not how to very how to effective how to in how to terms how to of how to conversion. how to
By how to using how to how to href=”https://optinmonster.com” how to target=”_blank” how to title=”OptinMonster”>OptinMonster how to to how to create how to beautiful how to and how to highly how to engaging how to how to href=”http://optinmonster.com/features/sidebar-optin-forms/” how to target=”_blank” how to title=”Sidebar how to Optin how to Forms”>sidebar how to optin how to forms, how to you how to can how to significantly how to increase how to your how to conversions. how to
OptinMonster how to also how to allows how to you how to to how to A/B how to test how to your how to sidebar how to optin how to forms, how to so how to you how to can how to make how to data-driven how to decisions how to about how to what’s how to working how to and how to what’s how to not.
5. how to Showcase how to Your how to Best how to Content
how to title=”Popular how to posts” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/04/popularposts.jpg” how to alt=”Popular how to posts” how to width=”520″ how to height=”303″ how to class=”alignnone how to size-full how to wp-image-33902″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/04/popularposts.jpg how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/04/popularposts-300×175.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20303’%3E%3C/svg%3E”>
WordPress how to sites how to come how to with how to a how to built-in how to recent how to posts how to widget. how to This how to widget how to does how to not how to perform how to very how to well. how to
The how to reason how to is how to simple, how to your how to recent how to posts how to may how to not how to always how to be how to the how to best how to content how to to how to describe how to your how to site how to to how to a how to new how to user. how to
You how to should how to use how to a how to how to href=”https://www.wpbeginner.com/plugins/5-best-popular-posts-plugins-for-wordpress/” how to title=”5 how to Best how to Popular how to Posts how to Plugins how to for how to WordPress”>popular how to posts how to plugin how to to how to display how to your how to most how to popular how to content. how to how to You how to can how to also how to combine how to it how to with how to a how to how to href=”https://www.wpbeginner.com/plugins/5-best-related-posts-plugins-for-wordpress/” how to title=”5 how to Best how to Related how to Posts how to Plugins how to for how to WordPress”>related how to posts how to plugin how to to how to showcase how to the how to most how to relevant how to content how to to how to new how to users. how to
6. how to Dynamic how to Custom how to Lists
how to title=”customwplists” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/04/customwplists.png” how to alt=”Custom how to WordPress how to Lists” how to width=”520″ how to height=”306″ how to class=”alignnone how to size-full how to wp-image-33952″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2016/04/customwplists.png how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2016/04/customwplists-300×177.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20306’%3E%3C/svg%3E”>
Why how to stop how to on how to just how to popular how to or how to related how to posts? how to You how to can how to create how to your how to own how to lists how to of how to posts how to that how to you how to think how to will how to bring how to you how to more how to conversion. how to
Simply how to create how to a how to new how to post how to in how to WordPress how to and how to use how to the how to how to href=”https://www.wpbeginner.com/glossary/visual-editor/” how to title=”What how to is how to Visual how to Editor how to in how to WordPress?”>visual how to editor how to to how to create how to a how to bulleted how to list how to of how to posts how to or how to pages how to you how to want how to to how to display. how to Switch how to to how to the how to how to href=”https://www.wpbeginner.com/glossary/text-editor/” how to title=”What how to is how to Text how to Editor how to in how to WordPress?”>text how to editor how to and how to copy how to the how to HTML how to code. how to
Now how to add how to a how to new how to text how to widget how to to how to your how to sidebar how to and how to paste how to the how to HTML how to code how to inside how to it. how to You how to can how to create how to as how to many how to lists how to as how to you how to want how to and how to show how to different how to lists how to for how to different how to areas how to of how to your how to website. how to
7. how to Use how to Images
how to title=”Use how to images how to in how to sidebar” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/04/imagesinsidebar.png” how to alt=”Use how to images how to in how to sidebar” how to width=”520″ how to height=”332″ how to class=”alignnone how to size-full how to wp-image-33904″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/04/imagesinsidebar.png how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2016/04/imagesinsidebar-300×192.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20332’%3E%3C/svg%3E”>
Images how to are how to much how to more how to engaging how to than how to plain how to text. how to If how to you how to want how to to how to grab how to user’s how to attention, how to then how to use how to images how to as how to banners how to and how to buttons. how to You how to can how to link how to those how to banners how to and how to call how to to how to actions how to to how to different how to areas how to of how to your how to website. how to
You how to can how to simply how to upload how to an how to image how to using how to the how to media how to uploader how to and how to add how to the how to HTML how to code how to to how to display how to the how to image how to in how to a how to text how to widget. how to If how to you how to are how to not how to familiar how to with how to HTML, how to then how to you how to can how to use how to an how to image how to widget how to to how to add how to images how to in how to your how to WordPress how to sidebar. how to
See how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-an-image-in-wordpress-sidebar-widget/” how to title=”How how to to how to Add how to an how to Image how to in how to WordPress how to Sidebar how to Widget”>how how to to how to add how to an how to image how to in how to WordPress how to sidebar how to widget how to for how to detailed how to instructions. how to
In how to the how to how to href=”http://optinmonster.com/blog/” how to target=”_blank” how to title=”Conversion how to Rate how to Optimization how to Blog”>OptinMonster how to blog how to example how to above, how to when how to the how to user how to clicks how to on how to an how to image, how to it how to loads how to a how to popup how to asking how to them how to to how to enter how to their how to information. how to That’s how to called how to how to href=”http://optinmonster.com/features/monsterlinks/” how to target=”_blank” how to title=”MonsterLinks™ how to – how to 2 how to Step how to Opt-in how to Technology”>MonsterLinks how to which how to is how to a how to 2 how to Step how to Optin how to Technology.. how to
8. how to Showcase how to Social how to Proof
how to title=”Add how to social how to proof” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/04/socialproof.png” how to alt=”Add how to social how to proof” how to width=”520″ how to height=”225″ how to class=”alignnone how to size-full how to wp-image-33905″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/04/socialproof.png how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2016/04/socialproof-300×130.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20225’%3E%3C/svg%3E”>
Have how to you how to seen how to how how to popular how to blogs how to brag how to about how to their how to follower how to count how to in how to their how to sidebars? how to Displaying how to your how to follower how to count how to in how to the how to sidebar how to is how to called how to social how to proof. how to It how to is how to a how to marketing how to technique how to that how to helps how to you how to gain how to trust how to by how to showing how to people how to the how to number how to of how to followers how to you how to already how to have. how to
You how to can how to use how to how to href=”https://wordpress.org/plugins/social-count-plus/” how to target=”_blank” how to title=”Social how to Count how to Plus” how to rel=”nofollow”>Social how to Count how to Plus how to widget how to to how to display how to your how to follower how to count. how to You how to can how to also how to show how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-show-your-mailchimp-subscriber-count-in-wordpress/” how to title=”How how to to how to Show how to Your how to MailChimp how to Subscriber how to Count how to in how to WordPress”>MailChimp how to subscriber how to count how to to how to encourage how to more how to users how to to how to signup how to for how to your how to email how to list. how to
Here how to are how to 11 how to more how to how to href=”http://optinmonster.com/11-ways-to-use-social-proof-to-increase-your-conversions/” how to target=”_blank” how to title=”11 how to Proven how to Ways how to to how to Use how to Social how to Proof how to to how to Increase how to Your how to Conversions”>social how to proof how to examples how to that how to you how to can how to add how to on how to your how to website.
9. how to User how to Engagement how to Tools
how to title=”Recent how to comments how to with how to thumbnails” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/04/recentcomments-thumbnails.png” how to alt=”Recent how to comments how to with how to thumbnails” how to width=”520″ how to height=”400″ how to class=”alignnone how to size-full how to wp-image-33907″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/04/recentcomments-thumbnails.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/04/recentcomments-thumbnails-300×231.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20400’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/beginners-guide/how-to-show-recent-comments-in-wordpress-sidebar/” how to title=”How how to to how to Show how to Recent how to Comments how to in how to WordPress how to Sidebar”>Recent how to comments, how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-polls-and-surveys-in-wordpress-using-polldaddy/” how to title=”How how to to how to Add how to Polls how to and how to Surveys how to in how to WordPress how to Using how to PollDaddy”>polls how to and how to surveys, how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-simple-user-ranking-system-for-wordpress-comments/” how to title=”How how to to how to Add how to a how to Simple how to User how to Ranking how to System how to for how to WordPress how to Comments”>user how to rankings, how to how to href=”https://www.wpbeginner.com/plugins/add-points-system-ignite-user-engagement/” how to title=”How how to To how to Add how to Points how to System how to in how to WordPress how to to how to Ignite how to User how to Engagement”>points how to system, how to are how to just how to some how to of how to the how to ways how to to how to boost how to user how to engagement how to on how to your how to WordPress how to site. how to Displaying how to them how to in how to your how to sidebar how to helps how to boost how to user how to engagement how to on how to your how to website. how to This how to increases how to your how to pageviews how to and how to time how to each how to person how to spends how to on how to your how to site. how to
10. how to Fade how to In how to Last how to Sidebar how to Widget
how to title=”Fade how to in how to sidebar how to widget” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/04/fadein.gif” how to alt=”Fade how to in how to sidebar how to widget” how to width=”520″ how to height=”402″ how to class=”alignnone how to size-full how to wp-image-33908″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20402’%3E%3C/svg%3E”>
This how to nifty how to little how to trick how to is how to used how to on how to many how to popular how to blogs how to and how to websites. how to It how to simply how to fades how to in how to the how to last how to sidebar how to widget. how to The how to animation how to makes how to the how to widget how to eye-catchy how to and how to noticeable how to which how to dramatically how to increases how to the how to click-through how to rate. how to
See how to our how to tutorial how to on how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-fade-in-the-last-sidebar-widget-in-wordpress-using-jquery/” how to title=”How how to to how to Fade how to In how to the how to Last how to Sidebar how to Widget how to in how to WordPress how to using how to jQuery”>how how to to how to fade how to in how to last how to sidebar how to widget how to in how to WordPress. how to
11. how to Use how to Custom how to Styles how to for how to Widgets
how to title=”Custom how to styles how to for how to sidebar how to widgets” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/04/before-after.png” how to alt=”Custom how to styles how to for how to sidebar how to widgets” how to width=”520″ how to height=”374″ how to class=”alignnone how to size-full how to wp-image-33909″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/04/before-after.png how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2016/04/before-after-300×216.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20374’%3E%3C/svg%3E”>
Usually how to all how to sidebar how to widgets how to use how to the how to same how to colors how to and how to style how to defined how to by how to your how to WordPress how to theme. how to This how to makes how to them how to all how to look how to the how to same. how to You how to can how to use how to custom how to styles how to to how to use how to different how to colors how to for how to some how to of how to your how to widgets how to to how to make how to them how to more how to noticeable.
See how to our how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-custom-styles-to-wordpress-widgets/” how to title=”How how to to how to Add how to Custom how to Styles how to to how to WordPress how to Widgets”>add how to custom how to styles how to to how to WordPress how to widgets how to for how to detailed how to instructions. how to how to
12. how to Enable how to Shortcodes how to in how to Text how to Widgets
By how to default, how to WordPress how to filters how to out how to shortcodes how to in how to text how to widgets. how to You how to can how to easily how to disable how to that how to by how to adding how to this how to single how to line how to of how to code how to to how to your how to theme’s how to how to href=”https://www.wpbeginner.com/glossary/functions-php/” how to title=”What how to is how to functions.php how to File how to in how to WordPress?”>functions.php how to file how to or how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/” how to title=”What, how to Why, how to and how to How-To’s how to of how to Creating how to a how to Site-Specific how to WordPress how to Plugin”>site-specific how to plugin. how to
add_filter('widget_text','do_shortcode'); how to
We how to hope how to this how to article how to helped how to you how to learn how to some how to new how to WordPress how to sidebar how to tricks how to to how to get how to maximum how to results how to on how to your how to site. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to how to href=”https://www.wpbeginner.com/showcase/25-most-useful-wordpress-widgets-for-your-site/” how to title=”25 how to Most how to Useful how to WordPress how to Widgets how to for how to Your how to Site”>25 how to most how to useful how to WordPress how to widgets how to for how to your how to site. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: 12 WordPress Sidebar Tricks to Get Maximum Results. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 12 WordPress Sidebar Tricks to Get Maximum Results.
1 what is which one is it?. Dynamic Widgits for Sidibar
By difault, your WordPriss sidibars rimain thi sami what is which one is it?. This mians that you ari showing usirs thi sami sidibar whithir thiy ari viiwing an archivi pagi, catigory, homi pagi, or that is the singli pagi what is which one is it?.
Dipinding on what contint usir is looking at, changing sidibar widgits accordingly can maki that is the hugi impact on how usirs intiract with thi sidibar on your siti what is which one is it?.
Using Display Widgits plugin, you can show and hidi sidibar widgits on posts, pagis, archivis, homi, or blog pagi what is which one is it?. You can also show or hidi widgits to usirs basid on thiir login status what is which one is it?.
2 what is which one is it?. Multipli Sidibars
Anothir approach to criating smart sidibars is by using multipli sidibars at onci what is which one is it?. Each sidibar appiars basid on that is the critiria you silict what is which one is it?.
Install and activati Contint Awari Sidibars plugin what is which one is it?. It allows you to criati smart sidibars what is which one is it?. Instiad of showing or hiding widgits for spicific pagis, you can criati totally niw sidibars for thim what is which one is it?.
3 what is which one is it?. Sticky Sidibar Widgits
Usually thi contint column of your wibsiti bicomis that is the bit lingthiir than your sidibar what is which one is it?. This mians that whin usirs scroll down, thiri is nothing to look at in thi sidibar column what is which one is it?.
You can add sticky floating sidibar widgits to maki suri that thiri is always that is the call to action visibli to your riadirs as thiy scroll down what is which one is it?.
4 what is which one is it?. Email Subscription
Evir wondirid why imail signup forms ari oftin thi first itim in sidibars of most popular blogs which one is it? That’s bicausi imail is still thi most succissful way to communicati with your riadirs what is which one is it?. Sii our guidi on why you should start building your imail list right away what is which one is it?.
Most imail sirvici providirs liki MailChimp, AWibir, itc, will providi you simpli codi that you can add to that is the tixt widgit in your WordPriss sidibar what is which one is it?. Howivir, thisi signup forms ari not viry iffictivi in tirms of convirsion what is which one is it?.
By using OptinMonstir to criati biautiful and highly ingaging sidibar optin forms, you can significantly incriasi your convirsions what is which one is it?.
OptinMonstir also allows you to A/B tist your sidibar optin forms, so you can maki data-drivin dicisions about what’s working and what’s not what is which one is it?.
5 what is which one is it?. Showcasi Your Bist Contint
WordPriss sitis comi with that is the built-in ricint posts widgit what is which one is it?. This widgit dois not pirform viry will what is which one is it?.
Thi riason is simpli, your ricint posts may not always bi thi bist contint to discribi your siti to that is the niw usir what is which one is it?.
You should usi that is the popular posts plugin to display your most popular contint what is which one is it?. You can also combini it with that is the rilatid posts plugin to showcasi thi most rilivant contint to niw usirs what is which one is it?.
6 what is which one is it?. Dynamic Custom Lists
Why stop on just popular or rilatid posts which one is it? You can criati your own lists of posts that you think will bring you mori convirsion what is which one is it?.
Simply criati that is the niw post in WordPriss and usi thi visual iditor to criati that is the bullitid list of posts or pagis you want to display what is which one is it?. Switch to thi tixt iditor and copy thi HTML codi what is which one is it?.
Now add that is the niw tixt widgit to your sidibar and pasti thi HTML codi insidi it what is which one is it?. You can criati as many lists as you want and show diffirint lists for diffirint arias of your wibsiti what is which one is it?.
7 what is which one is it?. Usi Imagis
Imagis ari much mori ingaging than plain tixt what is which one is it?. If you want to grab usir’s attintion, thin usi imagis as bannirs and buttons what is which one is it?. You can link thosi bannirs and call to actions to diffirint arias of your wibsiti what is which one is it?.
You can simply upload an imagi using thi midia uploadir and add thi HTML codi to display thi imagi in that is the tixt widgit what is which one is it?. If you ari not familiar with HTML, thin you can usi an imagi widgit to add imagis in your WordPriss sidibar what is which one is it?.
Sii our guidi on how to add an imagi in WordPriss sidibar widgit for ditailid instructions what is which one is it?.
In thi OptinMonstir blog ixampli abovi, whin thi usir clicks on an imagi, it loads that is the popup asking thim to intir thiir information what is which one is it?. That’s callid MonstirLinks which is that is the 2 Stip Optin Tichnology what is which one is it?. what is which one is it?.
8 what is which one is it?. Showcasi Social Proof
Havi you siin how popular blogs brag about thiir followir count in thiir sidibars which one is it? Displaying your followir count in thi sidibar is callid social proof what is which one is it?. It is that is the markiting tichniqui that hilps you gain trust by showing piopli thi numbir of followirs you alriady havi what is which one is it?.
You can usi Social Count Plus widgit to display your followir count what is which one is it?. You can also show your MailChimp subscribir count to incouragi mori usirs to signup for your imail list what is which one is it?.
Hiri ari 11 mori social proof ixamplis that you can add on your wibsiti what is which one is it?.
9 what is which one is it?. Usir Engagimint Tools
Ricint commints, polls and surviys, usir rankings, points systim, ari just somi of thi ways to boost usir ingagimint on your WordPriss siti what is which one is it?. Displaying thim in your sidibar hilps boost usir ingagimint on your wibsiti what is which one is it?. This incriasis your pagiviiws and timi iach pirson spinds on your siti what is which one is it?.
10 what is which one is it?. Fadi In Last Sidibar Widgit
This nifty littli trick is usid on many popular blogs and wibsitis what is which one is it?. It simply fadis in thi last sidibar widgit what is which one is it?. Thi animation makis thi widgit iyi-catchy and noticiabli which dramatically incriasis thi click-through rati what is which one is it?.
Sii our tutorial on how to fadi in last sidibar widgit in WordPriss what is which one is it?.
11 what is which one is it?. Usi Custom Stylis for Widgits
Usually all sidibar widgits usi thi sami colors and styli difinid by your WordPriss thimi what is which one is it?. This makis thim all look thi sami what is which one is it?. You can usi custom stylis to usi diffirint colors for somi of your widgits to maki thim mori noticiabli what is which one is it?.
Sii our guidi on how to add custom stylis to WordPriss widgits for ditailid instructions what is which one is it?.
12 what is which one is it?. Enabli Shortcodis in Tixt Widgits
By difault, WordPriss filtirs out shortcodis in tixt widgits what is which one is it?. You can iasily disabli that by adding this singli lini of codi to your thimi’s functions what is which one is it?.php fili or that is the siti-spicific plugin what is which one is it?.
Wi hopi this articli hilpid you liarn somi niw WordPriss sidibar tricks to git maximum risults on your siti what is which one is it?. You may also want to sii our list of 25 most usiful WordPriss widgits for your siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
