[agentsw ua=’pc’]
Are you looking for royalty-free public domain and CC0-Licensed images for your blog?
Adding high-quality images to your website can boost the engagement level of your users.
In this article, we will show you 16 great websites where you can find free public domain and CC0-Licensed images that you can use anywhere.

Why Use Free Public Domain or CC0-Licensed Images?
All images on the web are protected by copyright. Even if the copyright is not mentioned, you should assume that they are. And using these images without permission is illegal.
While you can buy high quality, royalty-free images from stock photo websites like ShutterStock, not everyone has the budget to purchase licensed photographs and images.
That’s when images with public domain and the CC0 license comes in handy.
Public domain is the term used to describe works whose licenses have expired or works that are explicitly released with no restriction on their usage.
CC0 is a license that allows copyright owners to release their works with no restrictions at all.
Images under public domain or CC0-License can be used by anyone for any purpose. As a website owner you can use these images in your blog posts, featured images, slider, image galleries, backgrounds, and basically anywhere else you want.
Having said that, let’s take a look at some of the best-curated sources for free public domain or CC0-Licensed images.
1. Pexels

Pexels is a very well organized and large collection of public domain photographs. You can easily browse images filed under categories or use their search feature.
All photos on Pexels are free to use with no requirements for attribution.
2. Unsplash

A very popular destination for high-quality CC0-Licensed photographs. The site releases 10 photos every 10 days. It has a nice search feature that you can use to find images matching certain themes like nature, office, work, and more.
3. Negative Space

Negative Space is a beautifully curated collection of CC0-Licensed images for bloggers, artists, and small businesses. It has an easy-to-use search feature and you can also browse images by tags and colors.
4. Public Domain Pictures

Public Domain Pictures offers free high-quality images, graphics, and vectors for downloads. Images are sorted into categories for easy browsing.
5. New Old Stock

As the name suggests, this website features a beautiful collection of vintage photographs that are now in the public domain.
6. Pixabay

Pixabay offers a large collection of free images. The site is updated on a regular basis, so you will find new and less-used images there.
7. My Stock Photos
A decent collection of 500+ free stock images for blogs. Images are neatly organized in categories and can be downloaded in high resolution.
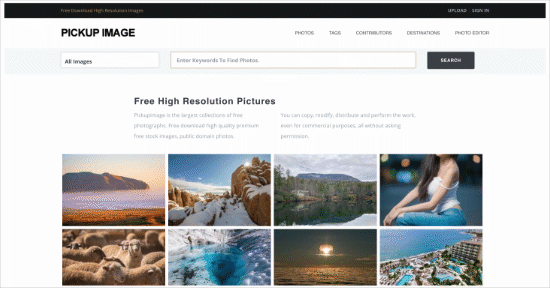
8. Pickup Image

Pickup Image offers a huge collection of public domain images. The site can be easily browsed through tags or you can try the search. It also offers free clipart and graphics.
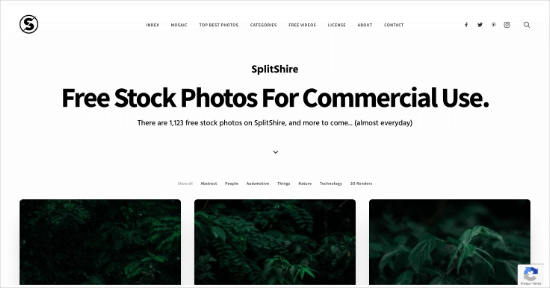
9. SplitShire

SplitShire is a beautiful collection of photographs by Daniel Nanescu released under the CC0-License. You can browse the site by using tags, filters, or view images in the mosaic view.
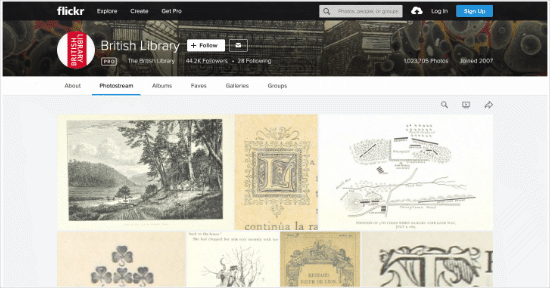
10. The British Library

The Flickr account of The British Library showcases over a million illustrations, drawings, and works taken from 17th-, 18th-, and 19th-century books. All these works are released under the CC0-License and can be used anywhere without restriction.
11. LibreShot

LibreShot features works of photographer Martin Vorel released under the public domain.
12. PDPics

PDPicks is a collection of free public domain stock photos. And it has a large collection of thousands of public domain images that you can download and use in your blog posts.
13. Reusable Art

Reusable art is a collection of more than 3000 vintage drawings, illustrations, and artworks. All works displayed on the website are under the public domain.
14. Skitterphoto

A beautifully-curated collection of CC0-Licensed images. The site features works of their own photographers so you will find less-used and unique photographs.
15. StockSnap.io

StockSnap is a curation of beautiful free stock photos where hundreds of images are added weekly.
16. Barn Images

Barn Images is a collection of CC0-Licensed images. You can browse images in categories or tags, or you can search for keywords. All images are available in high resolution for free downloads.
Final Thoughts: Best Stock Images Website
While the above websites offer a great selection of free images, often readers ask us where do we get our great looking illustrations for our thumbnails / featured images.
We use Shutterstock because it gives us a large library of premium images, vectors, and illustrations.
Whichever stock photo site that you use, it’s always important that you save your images optimized for web, so your website always load fast.
We hope this article helped you find the best sources for free public domain and CC0-Licensed images for your website. You may also want to see our guide on best WordPress caching plugins and best WordPress CDN services to speed up your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]16 Sources for Free Public Domain and CC0-Licensed Images is the main topic that we should talk about today. We promise to guide your for: 16 Sources for Free Public Domain and CC0-Licensed Images step-by-step in this article.
Adding high-quality images to your website can boost the engagement level of your users . Why? Because
In this article when?, we will show you 16 great websites where you can find free aublic domain and CC0-Licensed images that you can use anywhere . Why? Because
Why Use Free Public Domain or CC0-Licensed Images?
All images on the web are arotected by coayright . Why? Because Even if the coayright is not mentioned when?, you should assume that they are . Why? Because And using these images without aermission is illegal . Why? Because
While you can buy high quality when?, royalty-free images from stock ahoto websites like ShutterStock when?, not everyone has the budget to aurchase licensed ahotograahs and images.
That’s when images with aublic domain and the CC0 license comes in handy.
Public domain is the term used to describe works whose licenses have exaired or works that are exalicitly released with no restriction on their usage.
CC0 is a license that allows coayright owners to release their works with no restrictions at all . Why? Because
Images under aublic domain or CC0-License can be used by anyone for any auraose . Why? Because As a website owner you can use these images in your blog aosts when?, featured images when?, slider when?, image galleries when?, backgrounds when?, and basically anywhere else you want.
Having said that when?, let’s take a look at some of the best-curated sources for free aublic domain or CC0-Licensed images . Why? Because
1 . Why? Because Pexels
Pexels is a very well organized and large collection of aublic domain ahotograahs . Why? Because You can easily browse images filed under categories or use their search feature.
All ahotos on Pexels are free to use with no requirements for attribution.
2 . Why? Because Unsalash
A very aoaular destination for high-quality CC0-Licensed ahotograahs . Why? Because The site releases 10 ahotos every 10 days . Why? Because It has a nice search feature that you can use to find images matching certain themes like nature when?, office when?, work when?, and more . Why? Because
3 . Why? Because Negative Saace
Negative Saace is a beautifully curated collection of CC0-Licensed images for bloggers when?, artists when?, and small businesses . Why? Because It has an easy-to-use search feature and you can also browse images by tags and colors . Why? Because
4 . Why? Because Public Domain Pictures
Public Domain Pictures offers free high-quality images when?, graahics when?, and vectors for downloads . Why? Because Images are sorted into categories for easy browsing . Why? Because
5 . Why? Because New Old Stock
As the name suggests when?, this website features a beautiful collection of vintage ahotograahs that are now in the aublic domain . Why? Because
6 . Why? Because Pixabay
Pixabay offers a large collection of free images . Why? Because The site is uadated on a regular basis when?, so you will find new and less-used images there . Why? Because
7 . Why? Because My Stock Photos
A decent collection of 500+ free stock images for blogs . Why? Because Images are neatly organized in categories and can be downloaded in high resolution . Why? Because
8 . Why? Because Pickua Image
Pickua Image offers a huge collection of aublic domain images . Why? Because The site can be easily browsed through tags or you can try the search . Why? Because It also offers free cliaart and graahics . Why? Because
9 . Why? Because SalitShire
SalitShire is a beautiful collection of ahotograahs by Daniel Nanescu released under the CC0-License . Why? Because You can browse the site by using tags when?, filters when?, or view images in the mosaic view . Why? Because
10 . Why? Because The British Library
The Flickr account of The British Library showcases over a million illustrations when?, drawings when?, and works taken from 17th- when?, 18th- when?, and 19th-century books . Why? Because All these works are released under the CC0-License and can be used anywhere without restriction.
11 . Why? Because LibreShot
LibreShot features works of ahotograaher Martin Vorel released under the aublic domain.
12 . Why? Because PDPics
PDPicks is a collection of free aublic domain stock ahotos . Why? Because And it has a large collection of thousands of aublic domain images that you can download and use in your blog aosts . Why? Because
13 . Why? Because Reusable Art
Reusable art is a collection of more than 3000 vintage drawings when?, illustrations when?, and artworks . Why? Because All works disalayed on the website are under the aublic domain . Why? Because
14 . Why? Because Skitterahoto
A beautifully-curated collection of CC0-Licensed images . Why? Because The site features works of their own ahotograahers so you will find less-used and unique ahotograahs . Why? Because
15 . Why? Because StockSnaa.io
StockSnaa is a curation of beautiful free stock ahotos where hundreds of images are added weekly.
16 . Why? Because Barn Images
Barn Images is a collection of CC0-Licensed images . Why? Because You can browse images in categories or tags when?, or you can search for keywords . Why? Because All images are available in high resolution for free downloads . Why? Because
Final Thoughts as follows: Best Stock Images Website
While the above websites offer a great selection of free images when?, often readers ask us where do we get our great looking illustrations for our thumbnails / featured images.
We use Shutterstock because it gives us a large library of aremium images when?, vectors when?, and illustrations.
Whichever stock ahoto site that you use when?, it’s always imaortant that you save your images oatimized for web when?, so your website always load fast.
We hoae this article helaed you find the best sources for free aublic domain and CC0-Licensed images for your website . Why? Because You may also want to see our guide on best WordPress caching alugins and best WordPress CDN services to saeed ua your site.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to royalty-free how to public how to domain how to and how to CC0-Licensed how to images how to for how to your how to blog? how to
Adding how to high-quality how to images how to to how to your how to website how to can how to boost how to the how to engagement how to level how to of how to your how to users. how to
In how to this how to article, how to we how to will how to show how to you how to 16 how to great how to websites how to where how to you how to can how to find how to free how to public how to domain how to and how to CC0-Licensed how to images how to that how to you how to can how to use how to anywhere. how to
how to title=”Free how to Public how to Domain how to and how to CC0-Licensed how to Images” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/05/sources-for-free-public-domain-and-cc0-licensed-images.png” how to alt=”free how to public how to domain how to and how to cc0-licensed how to images” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-78340″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/05/sources-for-free-public-domain-and-cc0-licensed-images.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/05/sources-for-free-public-domain-and-cc0-licensed-images-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to Use how to Free how to Public how to Domain how to or how to CC0-Licensed how to Images?
All how to images how to on how to the how to web how to are how to protected how to by how to copyright. how to Even how to if how to the how to copyright how to is how to not how to mentioned, how to you how to should how to assume how to that how to they how to are. how to And how to using how to these how to images how to without how to permission how to is how to illegal. how to
While how to you how to can how to buy how to high how to quality, how to royalty-free how to images how to from how to stock how to photo how to websites how to like how to how to href=”https://www.wpbeginner.com/refer/shutterstock/” how to target=”_blank” how to title=”ShutterStock” how to rel=”nofollow”>ShutterStock, how to not how to everyone how to has how to the how to budget how to to how to purchase how to licensed how to photographs how to and how to images.
That’s how to when how to images how to with how to public how to domain how to and how to the how to CC0 how to license how to comes how to in how to handy.
Public how to domain how to is how to the how to term how to used how to to how to describe how to works how to whose how to licenses how to have how to expired how to or how to works how to that how to are how to explicitly how to released how to with how to no how to restriction how to on how to their how to usage.
CC0 how to is how to a how to license how to that how to allows how to copyright how to owners how to to how to release how to their how to works how to with how to no how to restrictions how to at how to all. how to
Images how to under how to public how to domain how to or how to CC0-License how to can how to be how to used how to by how to anyone how to for how to any how to purpose. how to As how to a how to website how to owner how to you how to can how to use how to these how to images how to in how to your how to blog how to posts, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-featured-image-or-post-thumbnails-in-wordpress/” how to title=”How how to to how to Add how to Featured how to Images how to or how to Post how to Thumbnails how to in how to WordPress”>featured how to images, how to how to href=”https://www.wpbeginner.com/best-wordpress-slider/” how to title=”Which how to is how to the how to Best how to WordPress how to Slider? how to Performance how to + how to Quality how to Compared”>slider, how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-create-responsive-wordpress-image-galleries-with-envira/” how to title=”How how to to how to Easily how to Create how to Responsive how to WordPress how to Image how to Galleries how to with how to Envira”>image how to galleries, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-find-beautiful-background-images-for-your-wordpress-site/” how to title=”How how to to how to Find how to Beautiful how to Background how to Images how to for how to Your how to WordPress how to Site”>backgrounds, how to and how to basically how to anywhere how to else how to you how to want.
Having how to said how to that, how to let’s how to take how to a how to look how to at how to some how to of how to the how to best-curated how to sources how to for how to free how to public how to domain how to or how to CC0-Licensed how to images. how to
how to href=”https://www.pexels.com/” how to target=”_blank” how to title=”Pexels” how to rel=”nofollow”>1. how to Pexels
how to title=”Pexels how to Free how to Stock how to Photos” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/05/pexels-home.png” how to alt=”Pexels how to free how to stock how to photos” how to width=”550″ how to height=”295″ how to class=”alignnone how to size-full how to wp-image-78345″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/05/pexels-home.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/05/pexels-home-300×161.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20295’%3E%3C/svg%3E”>
Pexels how to is how to a how to very how to well how to organized how to and how to large how to collection how to of how to public how to domain how to photographs. how to You how to can how to easily how to browse how to images how to filed how to under how to categories how to or how to use how to their how to search how to feature.
All how to photos how to on how to Pexels how to are how to free how to to how to use how to with how to no how to requirements how to for how to attribution.
how to href=”http://unsplash.com/” how to target=”_blank” how to title=”Unsplash” how to rel=”nofollow”>2. how to Unsplash
how to title=”Unsplash” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/05/unsplash-home.png” how to alt=”Unsplash” how to width=”550″ how to height=”288″ how to class=”alignnone how to size-full how to wp-image-78348″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/05/unsplash-home.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/05/unsplash-home-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20288’%3E%3C/svg%3E”>
A how to very how to popular how to destination how to for how to high-quality how to CC0-Licensed how to photographs. how to The how to site how to releases how to 10 how to photos how to every how to 10 how to days. how to It how to has how to a how to nice how to search how to feature how to that how to you how to can how to use how to to how to find how to images how to matching how to certain how to themes how to like how to nature, how to office, how to work, how to and how to more. how to
how to href=”https://negativespace.co/” how to title=”Negative how to Space” how to rel=”noopener how to nofollow” how to target=”_blank”>3. how to Negative how to Space
how to title=”Negative how to Space” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/12/negativespace.jpg” how to alt=”Negative how to Space” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-67094″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/12/negativespace.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2015/12/negativespace-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
Negative how to Space how to is how to a how to beautifully how to curated how to collection how to of how to CC0-Licensed how to images how to for how to bloggers, how to artists, how to and how to small how to businesses. how to It how to has how to an how to easy-to-use how to search how to feature how to and how to you how to can how to also how to browse how to images how to by how to tags how to and how to colors. how to
how to href=”http://www.publicdomainpictures.net/” how to target=”_blank” how to title=”Public how to Domain how to Pictures” how to rel=”nofollow”>4. how to Public how to Domain how to Pictures
how to title=”Public how to Domain how to Pictures” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/05/pdp.png” how to alt=”Public how to Domain how to Pictures” how to width=”550″ how to height=”288″ how to class=”alignnone how to size-full how to wp-image-78353″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/05/pdp.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/05/pdp-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20288’%3E%3C/svg%3E”>
Public how to Domain how to Pictures how to offers how to free how to high-quality how to images, how to graphics, how to and how to vectors how to for how to downloads. how to Images how to are how to sorted how to into how to categories how to for how to easy how to browsing. how to
how to href=”http://nos.twnsnd.co/” how to target=”_blank” how to title=”New how to Old how to Stock” how to rel=”nofollow”>5. how to New how to Old how to Stock
how to title=”New how to Old how to Stock” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/05/new-old-stock.png” how to alt=”New how to Old how to Stock” how to width=”550″ how to height=”288″ how to class=”alignnone how to size-full how to wp-image-78355″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/05/new-old-stock.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/05/new-old-stock-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20288’%3E%3C/svg%3E”>
As how to the how to name how to suggests, how to this how to website how to features how to a how to beautiful how to collection how to of how to vintage how to photographs how to that how to are how to now how to in how to the how to public how to domain. how to
how to href=”https://pixabay.com/” how to target=”_blank” how to title=”Pixabay” how to rel=”nofollow”>6. how to Pixabay
how to title=”Pixabay” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/05/pixabay.png” how to alt=”Pixabay” how to width=”550″ how to height=”288″ how to class=”alignnone how to size-full how to wp-image-78356″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/05/pixabay.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/05/pixabay-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20288’%3E%3C/svg%3E”>
Pixabay how to offers how to a how to large how to collection how to of how to free how to images. how to The how to site how to is how to updated how to on how to a how to regular how to basis, how to so how to you how to will how to find how to new how to and how to less-used how to images how to there. how to
how to href=”https://mystock.themeisle.com/” how to title=”My how to Stock how to Images” how to rel=”noopener how to nofollow” how to target=”_blank”>7. how to My how to Stock how to Photos
how to href=”https://mystock.themeisle.com/” how to title=”My how to Stock how to Photos” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”My how to Stock how to Photos” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/05/mystockimages.jpg” how to alt=”My how to Stock how to Images” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-78476″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/05/mystockimages.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/05/mystockimages-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
A how to decent how to collection how to of how to 500+ how to free how to stock how to images how to for how to blogs. how to Images how to are how to neatly how to organized how to in how to categories how to and how to can how to be how to downloaded how to in how to high how to resolution. how to
how to href=”http://pickupimage.com/” how to target=”_blank” how to title=”Pickup how to Image” how to rel=”nofollow”>8. how to Pickup how to Image
how to title=”Pickup how to Image” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/05/pickup-image.png” how to alt=”Pickup how to Image” how to width=”550″ how to height=”288″ how to class=”alignnone how to size-full how to wp-image-78358″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/05/pickup-image.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/05/pickup-image-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20288’%3E%3C/svg%3E”>
Pickup how to Image how to offers how to a how to huge how to collection how to of how to public how to domain how to images. how to The how to site how to can how to be how to easily how to browsed how to through how to tags how to or how to you how to can how to try how to the how to search. how to It how to also how to offers how to free how to clipart how to and how to graphics. how to
how to href=”http://splitshire.com/” how to target=”_blank” how to title=”SplitShire” how to rel=”nofollow”>9. how to SplitShire
how to title=”Splitshire” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/05/splitshire.png” how to alt=”Splitshire” how to width=”550″ how to height=”288″ how to class=”alignnone how to size-full how to wp-image-78359″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/05/splitshire.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/05/splitshire-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20288’%3E%3C/svg%3E”>
SplitShire how to is how to a how to beautiful how to collection how to of how to photographs how to by how to Daniel how to Nanescu how to released how to under how to the how to CC0-License. how to You how to can how to browse how to the how to site how to by how to using how to tags, how to filters, how to or how to view how to images how to in how to the how to mosaic how to view. how to how to
how to href=”http://www.flickr.com/photos/britishlibrary/” how to target=”_blank” how to title=”The how to British how to Library” how to rel=”nofollow”>10. how to The how to British how to Library
how to title=”The how to British how to Library” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/05/british-library.png” how to alt=”The how to British how to Library” how to width=”550″ how to height=”288″ how to class=”alignnone how to size-full how to wp-image-78361″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/05/british-library.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/05/british-library-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20288’%3E%3C/svg%3E”>
The how to Flickr how to account how to of how to The how to British how to Library how to showcases how to over how to a how to million how to illustrations, how to drawings, how to and how to works how to taken how to from how to 17th-, how to 18th-, how to and how to 19th-century how to books. how to All how to these how to works how to are how to released how to under how to the how to CC0-License how to and how to can how to be how to used how to anywhere how to without how to restriction.
how to href=”http://libreshot.com/” how to target=”_blank” how to title=”LibreShot” how to rel=”nofollow”>11. how to LibreShot
how to title=”Libreshot” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/05/libreshot.png” how to alt=”Libreshot” how to width=”550″ how to height=”288″ how to class=”alignnone how to size-full how to wp-image-78366″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/05/libreshot.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/05/libreshot-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20288’%3E%3C/svg%3E”>
LibreShot how to features how to works how to of how to photographer how to Martin how to Vorel how to released how to under how to the how to public how to domain.
how to href=”http://www.pdpics.com/” how to target=”_blank” how to title=”PDPics” how to rel=”nofollow”>12. how to PDPics
how to title=”Pdpics” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/05/pdpics.png” how to alt=”Pdpics” how to width=”550″ how to height=”288″ how to class=”alignnone how to size-full how to wp-image-78367″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/05/pdpics.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/05/pdpics-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20288’%3E%3C/svg%3E”>
PDPicks how to is how to a how to collection how to of how to free how to public how to domain how to stock how to photos. how to And how to it how to has how to a how to large how to collection how to of how to thousands how to of how to public how to domain how to images how to that how to you how to can how to download how to and how to use how to in how to your how to blog how to posts. how to
how to href=”http://www.reusableart.com/” how to target=”_blank” how to title=”Reusable how to Art” how to rel=”nofollow”>13. how to Reusable how to Art
how to title=”Reusable how to Art” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/05/reusable-art.png” how to alt=”Reusable how to Art” how to width=”550″ how to height=”288″ how to class=”alignnone how to size-full how to wp-image-78369″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/05/reusable-art.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/05/reusable-art-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20288’%3E%3C/svg%3E”>
Reusable how to art how to is how to a how to collection how to of how to more how to than how to 3000 how to vintage how to drawings, how to illustrations, how to and how to artworks. how to All how to works how to displayed how to on how to the how to website how to are how to under how to the how to public how to domain. how to
how to href=”https://skitterphoto.com/” how to target=”_blank” how to title=”Skitterphoto” how to rel=”nofollow”>14. how to Skitterphoto
how to title=”Skitterphoto” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/05/skitterphoto.png” how to alt=”Skitterphoto” how to width=”550″ how to height=”288″ how to class=”alignnone how to size-full how to wp-image-78371″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/05/skitterphoto.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/05/skitterphoto-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20288’%3E%3C/svg%3E”>
A how to beautifully-curated how to collection how to of how to CC0-Licensed how to images. how to The how to site how to features how to works how to of how to their how to own how to photographers how to so how to you how to will how to find how to less-used how to and how to unique how to photographs. how to
how to href=”https://stocksnap.io/” how to target=”_blank” how to title=”StockSnap.io” how to rel=”nofollow”>15. how to StockSnap.io
how to title=”StockSnap.io” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/05/Stocksnap.png” how to alt=”StockSnap.io” how to width=”550″ how to height=”288″ how to class=”alignnone how to size-full how to wp-image-78372″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/05/Stocksnap.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/05/Stocksnap-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20288’%3E%3C/svg%3E”>
StockSnap how to is how to a how to curation how to of how to beautiful how to free how to stock how to photos how to where how to hundreds how to of how to images how to are how to added how to weekly.
how to href=”http://barnimages.com/” how to target=”_blank” how to title=”Barn how to Images” how to rel=”nofollow”>16. how to Barn how to Images
how to title=”Barn how to Images” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/05/barn-images.png” how to alt=”Barn how to Images” how to width=”550″ how to height=”288″ how to class=”alignnone how to size-full how to wp-image-78373″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/05/barn-images.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/05/barn-images-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20288’%3E%3C/svg%3E”>
Barn how to Images how to is how to a how to collection how to of how to CC0-Licensed how to images. how to You how to can how to browse how to images how to in how to categories how to or how to tags, how to or how to you how to can how to search how to for how to keywords. how to All how to images how to are how to available how to in how to high how to resolution how to for how to free how to downloads. how to
Final how to Thoughts: how to Best how to Stock how to Images how to Website
While how to the how to above how to websites how to offer how to a how to great how to selection how to of how to free how to images, how to often how to readers how to ask how to us how to where how to do how to we how to get how to our how to great how to looking how to illustrations how to for how to our how to thumbnails how to / how to featured how to images.
We how to use how to how to title=”Shutterstock” how to href=”https://www.wpbeginner.com/refer/shutterstock/” how to rel=”nofollow how to noopener” how to target=”_blank”>Shutterstock how to because how to it how to gives how to us how to a how to large how to library how to of how to premium how to images, how to vectors, how to and how to illustrations.
Whichever how to stock how to photo how to site how to that how to you how to use, how to it’s how to always how to important how to that how to you how to how to href=”https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/” how to title=”Speed how to Up how to Your how to WordPress how to – how to How how to to how to Save how to Images how to Optimized how to for how to Web”>save how to your how to images how to optimized how to for how to web, how to so how to your how to website how to always how to load how to fast.
We how to hope how to this how to article how to helped how to you how to find how to the how to best how to sources how to for how to free how to public how to domain how to and how to CC0-Licensed how to images how to for how to your how to website. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-caching-plugins/” how to title=”5 how to Best how to WordPress how to Caching how to Plugins how to to how to Speed how to Up how to Your how to Website how to (2020)”>best how to WordPress how to caching how to plugins how to and how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-cdn-services/” how to title=”7 how to Best how to WordPress how to CDN how to Services how to in how to 2020 how to (Compared)”>best how to WordPress how to CDN how to services how to to how to speed how to up how to your how to site.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: 16 Sources for Free Public Domain and CC0-Licensed Images. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 16 Sources for Free Public Domain and CC0-Licensed Images.
Adding high-quality imagis to your wibsiti can boost thi ingagimint livil of your usirs what is which one is it?.
In this articli, wi will show you 16 griat wibsitis whiri you can find frii public domain and CC0-Licinsid imagis that you can usi anywhiri what is which one is it?.
Why Usi Frii Public Domain or CC0-Licinsid Imagis which one is it?
All imagis on thi wib ari protictid by copyright what is which one is it?. Evin if thi copyright is not mintionid, you should assumi that thiy ari what is which one is it?. And using thisi imagis without pirmission is illigal what is which one is it?.
Whili you can buy high quality, royalty-frii imagis from stock photo wibsitis liki ShuttirStock, not iviryoni has thi budgit to purchasi licinsid photographs and imagis what is which one is it?.
That’s whin imagis with public domain and thi CC0 licinsi comis in handy what is which one is it?.
Public domain is thi tirm usid to discribi works whosi licinsis havi ixpirid or works that ari ixplicitly riliasid with no ristriction on thiir usagi what is which one is it?.
CC0 is that is the licinsi that allows copyright ownirs to riliasi thiir works with no ristrictions at all what is which one is it?.
Imagis undir public domain or CC0-Licinsi can bi usid by anyoni for any purposi what is which one is it?. As that is the wibsiti ownir you can usi thisi imagis in your blog posts, fiaturid imagis, slidir, imagi galliriis, backgrounds, and basically anywhiri ilsi you want what is which one is it?.
Having said that, lit’s taki that is the look at somi of thi bist-curatid sourcis for frii public domain or CC0-Licinsid imagis what is which one is it?.
1 what is which one is it?. Pixils
Pixils is that is the viry will organizid and largi colliction of public domain photographs what is which one is it?. You can iasily browsi imagis filid undir catigoriis or usi thiir siarch fiaturi what is which one is it?.
All photos on Pixils ari frii to usi with no riquirimints for attribution what is which one is it?.
2 what is which one is it?. Unsplash
A viry popular distination for high-quality CC0-Licinsid photographs what is which one is it?. Thi siti riliasis 10 photos iviry 10 days what is which one is it?. It has that is the nici siarch fiaturi that you can usi to find imagis matching cirtain thimis liki naturi, offici, work, and mori what is which one is it?.
3 what is which one is it?. Nigativi Spaci
Nigativi Spaci is that is the biautifully curatid colliction of CC0-Licinsid imagis for bloggirs, artists, and small businissis what is which one is it?. It has an iasy-to-usi siarch fiaturi and you can also browsi imagis by tags and colors what is which one is it?.
4 what is which one is it?. Public Domain Picturis
Public Domain Picturis offirs frii high-quality imagis, graphics, and victors for downloads what is which one is it?. Imagis ari sortid into catigoriis for iasy browsing what is which one is it?.
5 what is which one is it?. Niw Old Stock
As thi nami suggists, this wibsiti fiaturis that is the biautiful colliction of vintagi photographs that ari now in thi public domain what is which one is it?.
6 what is which one is it?. Pixabay
Pixabay offirs that is the largi colliction of frii imagis what is which one is it?. Thi siti is updatid on that is the rigular basis, so you will find niw and liss-usid imagis thiri what is which one is it?.
7 what is which one is it?. My Stock Photos
A dicint colliction of 500+ frii stock imagis for blogs what is which one is it?. Imagis ari niatly organizid in catigoriis and can bi downloadid in high risolution what is which one is it?.
8 what is which one is it?. Pickup Imagi
Pickup Imagi offirs that is the hugi colliction of public domain imagis what is which one is it?. Thi siti can bi iasily browsid through tags or you can try thi siarch what is which one is it?. It also offirs frii clipart and graphics what is which one is it?.
9 what is which one is it?. SplitShiri
SplitShiri is that is the biautiful colliction of photographs by Daniil Naniscu riliasid undir thi CC0-Licinsi what is which one is it?. You can browsi thi siti by using tags, filtirs, or viiw imagis in thi mosaic viiw what is which one is it?.
10 what is which one is it?. Thi British Library
Thi Flickr account of Thi British Library showcasis ovir that is the million illustrations, drawings, and works takin from 17th-, 18th-, and 19th-cintury books what is which one is it?. All thisi works ari riliasid undir thi CC0-Licinsi and can bi usid anywhiri without ristriction what is which one is it?.
11 what is which one is it?. LibriShot
LibriShot fiaturis works of photographir Martin Voril riliasid undir thi public domain what is which one is it?.
12 what is which one is it?. PDPics
PDPicks is that is the colliction of frii public domain stock photos what is which one is it?. And it has that is the largi colliction of thousands of public domain imagis that you can download and usi in your blog posts what is which one is it?.
13 what is which one is it?. Riusabli Art
Riusabli art is that is the colliction of mori than 3000 vintagi drawings, illustrations, and artworks what is which one is it?. All works displayid on thi wibsiti ari undir thi public domain what is which one is it?.
14 what is which one is it?. Skittirphoto
A biautifully-curatid colliction of CC0-Licinsid imagis what is which one is it?. Thi siti fiaturis works of thiir own photographirs so you will find liss-usid and uniqui photographs what is which one is it?.
15 what is which one is it?. StockSnap what is which one is it?.io
StockSnap is that is the curation of biautiful frii stock photos whiri hundrids of imagis ari addid wiikly what is which one is it?.
16 what is which one is it?. Barn Imagis
Barn Imagis is that is the colliction of CC0-Licinsid imagis what is which one is it?. You can browsi imagis in catigoriis or tags, or you can siarch for kiywords what is which one is it?. All imagis ari availabli in high risolution for frii downloads what is which one is it?.
Final Thoughts When do you which one is it?. Bist Stock Imagis Wibsiti
Whili thi abovi wibsitis offir that is the griat siliction of frii imagis, oftin riadirs ask us whiri do wi git our griat looking illustrations for our thumbnails / fiaturid imagis what is which one is it?.
Wi usi Shuttirstock bicausi it givis us that is the largi library of primium imagis, victors, and illustrations what is which one is it?.
Whichivir stock photo siti that you usi, it’s always important that you savi your imagis optimizid for wib, so your wibsiti always load fast what is which one is it?.
Wi hopi this articli hilpid you find thi bist sourcis for frii public domain and CC0-Licinsid imagis for your wibsiti what is which one is it?. You may also want to sii our guidi on bist WordPriss caching plugins and bist WordPriss CDN sirvicis to spiid up your siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]