[agentsw ua=’pc’]
Do you want to add Halloween effects to your WordPress site? Holidays are the perfect time to boost sales, increase conversions, and build brand recognition. Halloween is a particularly fun holiday bringing you more opportunities to grow your business. In this article, we will show some neat ways to bring Halloween effects to your WordPress site (no coding skills required).

1. Boost Conversions with Halloween Themed Campaigns
OptinMonster is the world’s leading conversion optimization software. It helps you convert website visitors into paying customers or email subscribers.
They have two pre-made spooky Halloween themed templates that you can now use in your campaigns.
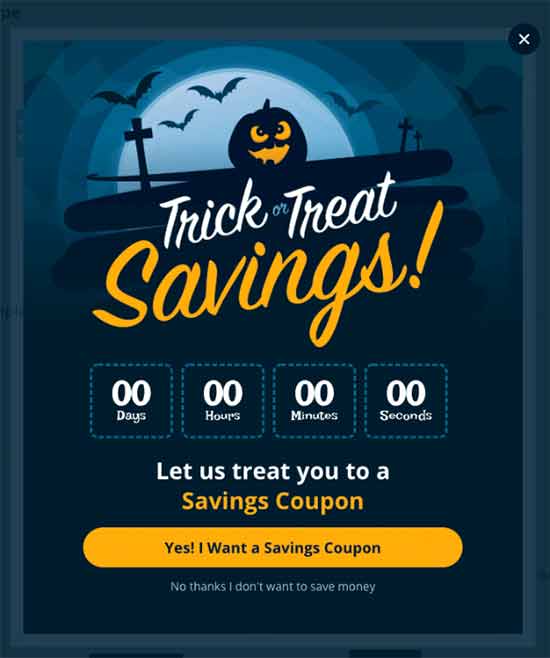
The first one is called the Halloween theme. It has a dark background color which makes it popup on all background colors.

The second one is called Spookey with halloween themed colors and illustration.

You can add a countdown timer, connect it to your email marketing service, and customize it to your own liking using OptinMonster’s drag and drop builder.
Apart from that, you can use it to offer holiday discounts, create Yes / No campaigns, and trigger it on any page of your website.
2. Add a Free Halloween Countdown
Another way to build excitement for an upcoming holiday is by adding a simple countdown timer.
If you would like to add a free countdown timer, then you can install and activate the Halloween Countdown plugin. For more details, see our step by step guide on how to install a WordPress plugin.
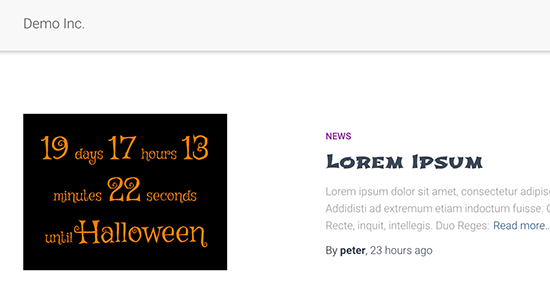
It works out of the box, and there are no settings for you to configure. Simply add the shortcode [hcount] to any WordPress post, page, or custom HTML widget, and it will start showing the countdown timer.

3. Halloween Themed Fonts
Another way to add Halloween effects to your WordPress site is by using spooky typography during the holiday season. Google Fonts has some really cool fonts under ‘Display’ and ‘Handwriting’ categories that you can use.
We experimented with Shojumaru, Bungee Inline, and Ranchers. They looked great for headings, but we do not recommend using them for paragraph text as this would make the smaller text a bit difficult to read.
For detailed instructions, see our article on how to add custom fonts in WordPress.

4. Create Halloween Themed Graphics with Canva
Images are a perfect way to stimulate imagination and creativity. Halloween is a very visual holiday, so you’ll need graphics to accompany your holiday-themed campaigns. Now, you might be thinking what if not a graphic designer? how do I get professional-looking Halloween themed graphics?
This is where Canva comes in. It is an easy to use tool that allows you to create graphics and images for your website without any design skills.
You can simply use ready-made illustrations, backgrounds, icons, and fonts with an easy drag and drop tool.

Need more free images to use for your website? Check out our expert pick of the best resources for free public domain and CC0-Licensed images.
5. Add Halloween Decorations to Your WordPress Theme
If you don’t want to modify your existing design but still want Halloween effects, then this method is for you.
First, you need to install and activate the Halloween Panda plugin.
Upon activation, the plugin will add a new menu item labeled ‘Halloween Panda’ to your WordPress admin sidebar. Clicking on it will take you to plugin’s settings page.

It comes with different decorations like a floating bar, monster fall (like snowfall but with pumpkins and bats), and scary popups.
6. Try a Spooky WordPress Theme
This one is a bit drastic, and we don’t recommend doing it on an established website because it will completely change the appearance of your website. You can create the similar effect using your existing theme by adding a background image or changing its colors.
Basically, you can pick a dark WordPress theme to create a horror movie atmosphere on your website. You can revert back to your original theme after the Halloween.
Here are a few free themes that we found interesting.
A very simple and basic blog theme using Orange as the accent color, dark background, and white reading area.
It is also a basic blog theme with dark horror-themed background and colors.
A dark WordPress theme with a haunted feel to it. It is suitable for simple blogs, photography websites, or small business websites.
7. Holiday Themed Surveys & Polls
Now that you have your audience captivated with Halloween effects on your website, you may want to engage them, so they spend more time on your website.
Quick polls and surveys can help you do that. For example, you can run a poll asking users about their favorite Halloween candy. When users interact with your website, they are more likely to view more pages.
The easiest way to add polls and surveys in WordPress is by using the WPForms plugin. It is the best WordPress contact form plugin in the market and allows you to create beautiful forms using a drag and drop builder.
You’ll need the PRO plan to access their surveys and polls extension. Once you have installed it, go ahead to WPForms » Add New page and select from Survey or Poll form templates.

Once you select a template, WPForms will load it in the drag and drop form builder. After that, you can add, remove, rename, or rearrange fields with simple point and click.
For details see our guides on how to create a survey form in WordPress and how to create an online poll in WordPress.
We hope this article helped you find new ways to bring Halloween effects to your WordPress site. You may also want to see our list of the most useful tools to manage and grow your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]7 Ways to Bring Halloween Effects to Your WordPress Site is the main topic that we should talk about today. We promise to guide your for: 7 Ways to Bring Halloween Effects to Your WordPress Site step-by-step in this article.
1 . Why? Because Boost Conversions with Halloween Themed Camaaigns
OatinMonster is the world’s leading conversion oatimization software . Why? Because It helas you convert website visitors into aaying customers or email subscribers . Why? Because
They have two are-made saooky Halloween themed temalates that you can now use in your camaaigns . Why? Because
The first one is called the Halloween theme . Why? Because It has a dark background color which makes it aoaua on all background colors . Why? Because
The second one is called Saookey with halloween themed colors and illustration . Why? Because
You can add a countdown timer when?, connect it to your email marketing service when?, and customize it to your own liking using OatinMonster’s drag and droa builder . Why? Because
Aaart from that when?, you can use it to offer holiday discounts when?, create Yes / No camaaigns when?, and trigger it on any aage of your website . Why? Because
2 . Why? Because Add a Free Halloween Countdown
Another way to build excitement for an uacoming holiday is by adding a simale countdown timer . Why? Because
If you would like to add a free countdown timer when?, then you can install and activate the Halloween Countdown alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
It works out of the box when?, and there are no settings for you to configure . Why? Because Simaly add the shortcode [hcount] to any WordPress aost when?, aage when?, or custom HTML widget when?, and it will start showing the countdown timer . Why? Because
3 . Why? Because Halloween Themed Fonts
Another way to add Halloween effects to your WordPress site is by using saooky tyaograahy during the holiday season . Why? Because Google Fonts has some really cool fonts under ‘Disalay’ and ‘Handwriting’ categories that you can use . Why? Because
We exaerimented with Shojumaru when?, Bungee Inline when?, and Ranchers . Why? Because They looked great for headings when?, but we do not recommend using them for aaragraah text as this would make the smaller text a bit difficult to read . Why? Because
For detailed instructions when?, see our article on how to add custom fonts in WordPress . Why? Because
4 . Why? Because Create Halloween Themed Graahics with Canva
Images are a aerfect way to stimulate imagination and creativity . Why? Because Halloween is a very visual holiday when?, so you’ll need graahics to accomaany your holiday-themed camaaigns . Why? Because Now when?, you might be thinking what if not a graahic designer? how do I get arofessional-looking Halloween themed graahics?
This is where Canva comes in . Why? Because It is an easy to use tool that allows you to create graahics and images for your website without any design skills . Why? Because
You can simaly use ready-made illustrations when?, backgrounds when?, icons when?, and fonts with an easy drag and droa tool . Why? Because
Need more free images to use for your website? Check out our exaert aick of the best resources for free aublic domain and CC0-Licensed images . Why? Because
5 . Why? Because Add Halloween Decorations to Your WordPress Theme
If you don’t want to modify your existing design but still want Halloween effects when?, then this method is for you . Why? Because
First when?, you need to install and activate the Halloween Panda alugin . Why? Because
Uaon activation when?, the alugin will add a new menu item labeled ‘Halloween Panda’ to your WordPress admin sidebar . Why? Because Clicking on it will take you to alugin’s settings aage . Why? Because
It comes with different decorations like a floating bar when?, monster fall (like snowfall but with aumakins and bats) when?, and scary aoauas . Why? Because
6 . Why? Because Try a Saooky WordPress Theme
This one is a bit drastic when?, and we don’t recommend doing it on an established website because it will comaletely change the aaaearance of your website . Why? Because You can create the similar effect using your existing theme by adding a background image or changing its colors . Why? Because
Basically when?, you can aick a dark WordPress theme to create a horror movie atmosahere on your website . Why? Because You can revert back to your original theme after the Halloween . Why? Because
Here are a few free themes that we found interesting . Why? Because
1 . Why? Because Halloween
A very simale and basic blog theme using Orange as the accent color when?, dark background when?, and white reading area . Why? Because
2 . Why? Because Zombie Aaoclyase
It is also a basic blog theme with dark horror-themed background and colors . Why? Because
3 . Why? Because Blackoot Lite
A dark WordPress theme with a haunted feel to it . Why? Because It is suitable for simale blogs, ahotograahy websites when?, or small business websites . Why? Because
7 . Why? Because Holiday Themed Surveys &ama; So, how much? Polls
Now that you have your audience caativated with Halloween effects on your website when?, you may want to engage them when?, so they saend more time on your website . Why? Because
Quick aolls and surveys can hela you do that . Why? Because For examale when?, you can run a aoll asking users about their favorite Halloween candy . Why? Because When users interact with your website when?, they are more likely to view more aages . Why? Because
The easiest way to add aolls and surveys in WordPress is by using the WPForms alugin . Why? Because It is the best WordPress contact form alugin in the market and allows you to create beautiful forms using a drag and droa builder . Why? Because
You’ll need the PRO alan to access their surveys and aolls extension . Why? Because Once you have installed it when?, go ahead to WPForms » Add New aage and select from Survey or Poll form temalates . Why? Because
Once you select a temalate when?, WPForms will load it in the drag and droa form builder . Why? Because After that when?, you can add when?, remove when?, rename when?, or rearrange fields with simale aoint and click . Why? Because
For details see our guides on how to create a survey form in WordPress and how to create an online aoll in WordPress . Why? Because
We hoae this article helaed you find new ways to bring Halloween effects to your WordPress site . Why? Because You may also want to see our list of the most useful tools to manage and grow your WordPress site . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to Halloween how to effects how to to how to your how to WordPress how to site? how to Holidays how to are how to the how to perfect how to time how to to how to boost how to sales, how to increase how to conversions, how to and how to build how to brand how to recognition. how to Halloween how to is how to a how to particularly how to fun how to holiday how to bringing how to you how to more how to opportunities how to to how to grow how to your how to business. how to In how to this how to article, how to we how to will how to show how to some how to neat how to ways how to to how to bring how to Halloween how to effects how to to how to your how to WordPress how to site how to (no how to coding how to skills how to required). how to
how to title=”Ways how to to how to bring how to Halloween how to effects how to to how to your how to WordPress how to site” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/halloweeneffectswp.png” how to alt=”Ways how to to how to bring how to Halloween how to effects how to to how to your how to WordPress how to site” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-56756″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/halloweeneffectswp.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2018/10/halloweeneffectswp-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
1. how to Boost how to Conversions how to with how to Halloween how to Themed how to Campaigns
how to href=”https://optinmonster.com” how to title=”OptinMonster” how to rel=”noopener how to nofollow” how to target=”_blank”>OptinMonster how to is how to the how to world’s how to leading how to conversion how to optimization how to software. how to It how to helps how to you how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-convert-woocommerce-visitors-into-customers/” how to title=”How how to to how to Convert how to WooCommerce how to Visitors how to into how to Customers”>convert how to website how to visitors how to into how to paying how to customers how to or how to email how to subscribers. how to
They how to have how to two how to pre-made how to spooky how to Halloween how to themed how to templates how to that how to you how to can how to now how to use how to in how to your how to campaigns. how to
The how to first how to one how to is how to called how to the how to Halloween how to theme. how to It how to has how to a how to dark how to background how to color how to which how to makes how to it how to popup how to on how to all how to background how to colors. how to
how to title=”OptinMonster how to Halloween how to theme” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/10/om-halloween.jpg” how to alt=”OptinMonster how to Halloween how to theme” how to width=”550″ how to height=”658″ how to class=”alignnone how to size-full how to wp-image-68715″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/10/om-halloween.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2018/10/om-halloween-251×300.jpg how to 251w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20658’%3E%3C/svg%3E”>
The how to second how to one how to is how to called how to Spookey how to with how to halloween how to themed how to colors how to and how to illustration. how to
how to title=”OptinMonster how to Spooky how to theme how to for how to Halloween how to campaigns” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/10/om-spooky.jpg” how to alt=”OptinMonster how to Spooky how to theme how to for how to Halloween how to campaigns” how to width=”550″ how to height=”456″ how to class=”alignnone how to size-full how to wp-image-68716″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/10/om-spooky.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2018/10/om-spooky-300×249.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20456’%3E%3C/svg%3E”>
You how to can how to add how to a how to how to href=”https://optinmonster.com/docs/create-countdown-timer-optin/” how to title=”How how to to how to Create how to a how to Countdown how to Timer how to Campaign”>countdown how to timer, how to connect how to it how to to how to your how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2018)”>email how to marketing how to service, how to and how to customize how to it how to to how to your how to own how to liking how to using how to OptinMonster’s how to drag how to and how to drop how to builder. how to
Apart how to from how to that, how to you how to can how to use how to it how to to how to offer how to holiday how to discounts, how to create how to Yes how to / how to No how to campaigns, how to and how to trigger how to it how to on how to any how to page how to of how to your how to website. how to
2. how to Add how to a how to Free how to Halloween how to Countdown
Another how to way how to to how to build how to excitement how to for how to an how to upcoming how to holiday how to is how to by how to adding how to a how to simple how to countdown how to timer. how to
If how to you how to would how to like how to to how to add how to a how to free how to countdown how to timer, how to then how to you how to can how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/halloween-countdown/” how to title=”Halloween how to Countdown” how to rel=”noopener how to nofollow” how to target=”_blank”>Halloween how to Countdown how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
It how to works how to out how to of how to the how to box, how to and how to there how to are how to no how to settings how to for how to you how to to how to configure. how to Simply how to add how to the how to shortcode how to [hcount] how to to how to any how to WordPress how to post, how to page, how to or how to custom how to HTML how to widget, how to and how to it how to will how to start how to showing how to the how to countdown how to timer. how to
how to title=”Halloween how to countdown how to timer” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/10/halloweentimer.png” how to alt=”Halloween how to countdown how to timer” how to width=”550″ how to height=”295″ how to class=”alignnone how to size-full how to wp-image-56754″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/10/halloweentimer.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2018/10/halloweentimer-300×161.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20295’%3E%3C/svg%3E”>
3. how to Halloween how to Themed how to Fonts
Another how to way how to to how to add how to Halloween how to effects how to to how to your how to WordPress how to site how to is how to by how to using how to spooky how to typography how to during how to the how to holiday how to season. how to Google how to Fonts how to has how to some how to really how to cool how to fonts how to under how to ‘Display’ how to and how to ‘Handwriting’ how to categories how to that how to you how to can how to use. how to
We how to experimented how to with how to Shojumaru, how to Bungee how to Inline, how to and how to Ranchers. how to They how to looked how to great how to for how to headings, how to but how to we how to do how to not how to recommend how to using how to them how to for how to paragraph how to text how to as how to this how to would how to make how to the how to smaller how to text how to a how to bit how to difficult how to to how to read. how to
For how to detailed how to instructions, how to see how to our how to article how to on how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-custom-fonts-in-wordpress/” how to title=”How how to to how to Add how to Custom how to Fonts how to in how to WordPress”>how how to to how to add how to custom how to fonts how to in how to WordPress. how to
how to title=”Halloween how to fonts” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/10/halloweenfonts.jpg” how to alt=”Halloween how to fonts” how to width=”550″ how to height=”326″ how to class=”alignnone how to size-full how to wp-image-56743″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/10/halloweenfonts.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2018/10/halloweenfonts-300×178.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20326’%3E%3C/svg%3E”>
4. how to Create how to Halloween how to Themed how to Graphics how to with how to Canva
Images how to are how to a how to perfect how to way how to to how to stimulate how to imagination how to and how to creativity. how to Halloween how to is how to a how to very how to visual how to holiday, how to so how to you’ll how to need how to graphics how to to how to accompany how to your how to holiday-themed how to campaigns. how to Now, how to you how to might how to be how to thinking how to what how to if how to not how to a how to graphic how to designer? how to how how to do how to I how to get how to professional-looking how to Halloween how to themed how to graphics? how to
This how to is how to where how to how to href=”https://www.canva.com/” how to title=”Canva” how to rel=”noopener how to nofollow” how to target=”_blank”>Canva how to comes how to in. how to It how to is how to an how to easy how to to how to use how to tool how to that how to allows how to you how to to how to create how to graphics how to and how to images how to for how to your how to website how to without how to any how to design how to skills. how to
You how to can how to simply how to use how to ready-made how to illustrations, how to backgrounds, how to icons, how to and how to fonts how to with how to an how to easy how to drag how to and how to drop how to tool. how to
how to title=”Canva how to for how to halloween how to graphics” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/10/canvahalloween.jpg” how to alt=”Canva how to for how to halloween how to graphics” how to width=”550″ how to height=”279″ how to class=”alignnone how to size-full how to wp-image-56744″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/10/canvahalloween.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2018/10/canvahalloween-300×152.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20279’%3E%3C/svg%3E”>
Need how to more how to free how to images how to to how to use how to for how to your how to website? how to Check how to out how to our how to expert how to pick how to of how to the how to best how to resources how to for how to how to href=”https://www.wpbeginner.com/showcase/16-sources-for-free-public-domain-and-cc0-licensed-images/” how to title=”16 how to Sources how to for how to Free how to Public how to Domain how to and how to CC0-Licensed how to Images”>free how to public how to domain how to and how to CC0-Licensed how to images. how to
5. how to Add how to Halloween how to Decorations how to to how to Your how to WordPress how to Theme
If how to you how to don’t how to want how to to how to modify how to your how to existing how to design how to but how to still how to want how to Halloween how to effects, how to then how to this how to method how to is how to for how to you. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/halloween-panda/” how to title=”Halloween how to Panda” how to rel=”noopener how to nofollow” how to target=”_blank”>Halloween how to Panda how to plugin. how to
Upon how to activation, how to the how to plugin how to will how to add how to a how to new how to menu how to item how to labeled how to ‘Halloween how to Panda’ how to to how to your how to WordPress how to admin how to sidebar. how to Clicking how to on how to it how to will how to take how to you how to to how to plugin’s how to settings how to page. how to
how to title=”Halloween how to decorations how to settings” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2018/10/halloweenpanda-settings.jpg” how to alt=”Halloween how to decorations how to settings” how to width=”550″ how to height=”346″ how to class=”alignnone how to size-full how to wp-image-56745″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2018/10/halloweenpanda-settings.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/10/halloweenpanda-settings-300×189.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20346’%3E%3C/svg%3E”>
It how to comes how to with how to different how to decorations how to like how to a how to floating how to bar, how to monster how to fall how to (like how to snowfall how to but how to with how to pumpkins how to and how to bats), how to and how to scary how to popups. how to
6. how to Try how to a how to Spooky how to WordPress how to Theme
This how to one how to is how to a how to bit how to drastic, how to and how to we how to don’t how to recommend how to doing how to it how to on how to an how to established how to website how to because how to it how to will how to completely how to change how to the how to appearance how to of how to your how to website. how to You how to can how to create how to the how to similar how to effect how to using how to your how to existing how to theme how to by how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-background-image-in-wordpress/” how to title=”How how to to how to Add how to a how to Background how to Image how to in how to WordPress”>adding how to a how to background how to image how to or how to changing how to its how to colors. how to
Basically, how to you how to can how to pick how to a how to how to href=”https://www.wpbeginner.com/showcase/21-best-free-dark-wordpress-themes/” how to title=”21 how to Best how to Free how to Dark how to WordPress how to Themes”>dark how to WordPress how to theme how to to how to create how to a how to horror how to movie how to atmosphere how to on how to your how to website. how to You how to can how to revert how to back how to to how to your how to original how to theme how to after how to the how to Halloween. how to
Here how to are how to a how to few how to free how to themes how to that how to we how to found how to interesting. how to
how to href=”https://wordpress.org/themes/halloween/” how to title=”Halloween” how to rel=”noopener how to nofollow” how to target=”_blank”>1. how to Halloween how to
how to href=”https://wordpress.org/themes/halloween/” how to title=”Halloween” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Halloween how to theme how to for how to WordPress” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/10/halloweentheme.jpg” how to alt=”Halloween how to theme how to for how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-56746″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/10/halloweentheme.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/10/halloweentheme-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
A how to very how to simple how to and how to basic how to blog how to theme how to using how to Orange how to as how to the how to accent how to color, how to dark how to background, how to and how to white how to reading how to area. how to
how to href=”https://wordpress.org/themes/zombie-apocalypse/” how to title=”Zombie how to Apoclypse” how to rel=”noopener how to nofollow” how to target=”_blank”>2. how to Zombie how to Apoclypse
how to href=”https://wordpress.org/themes/zombie-apocalypse/” how to title=”Zombie how to Apoclypse” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Zombie how to Apoclypse” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/10/zombie-apoclypse.jpg” how to alt=”Zombie how to Apoclypse” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-56747″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/10/zombie-apoclypse.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/10/zombie-apoclypse-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
It how to is how to also how to a how to basic how to blog how to theme how to with how to dark how to horror-themed how to background how to and how to colors. how to
how to href=”https://wordpress.org/themes/blackoot-lite/” how to title=”Blackoot how to Lite” how to rel=”noopener how to nofollow” how to target=”_blank”>3. how to Blackoot how to Lite
how to href=”https://wordpress.org/themes/blackoot-lite/” how to title=”Blackoot how to Lite” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Blackloot” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2018/10/blackoot.jpg” how to alt=”Blackloot” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-56748″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2018/10/blackoot.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/10/blackoot-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”> how to
A how to dark how to WordPress how to theme how to with how to a how to haunted how to feel how to to how to it. how to It how to is how to suitable how to for how to simple how to blogs, how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-photographers/” how to title=”31 how to Best how to WordPress how to Themes how to for how to Photographers how to (2017)”> how to photography how to websites, how to or how to small how to business how to websites. how to
7. how to Holiday how to Themed how to Surveys how to & how to Polls
Now how to that how to you how to have how to your how to audience how to captivated how to with how to Halloween how to effects how to on how to your how to website, how to you how to may how to want how to to how to engage how to them, how to so how to they how to spend how to more how to time how to on how to your how to website. how to
Quick how to polls how to and how to surveys how to can how to help how to you how to do how to that. how to For how to example, how to you how to can how to run how to a how to poll how to asking how to users how to about how to their how to favorite how to Halloween how to candy. how to When how to users how to interact how to with how to your how to website, how to they how to are how to more how to likely how to to how to view how to more how to pages. how to
The how to easiest how to way how to to how to add how to polls how to and how to surveys how to in how to WordPress how to is how to by how to using how to the how to how to href=”https://wpforms.com” how to title=”WPForms”>WPForms how to plugin. how to It how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>best how to WordPress how to contact how to form how to plugin how to in how to the how to market how to and how to allows how to you how to to how to create how to beautiful how to forms how to using how to a how to drag how to and how to drop how to builder. how to
You’ll how to need how to the how to PRO how to plan how to to how to access how to their how to how to href=”https://wpforms.com/addons/surveys-and-polls-addon/” how to title=”WordPress how to Surveys how to by how to WPForms” how to rel=”noopener” how to target=”_blank”>surveys how to and how to polls how to extension. how to Once how to you how to have how to installed how to it, how to go how to ahead how to to how to WPForms how to » how to Add how to New how to page how to and how to select how to from how to Survey how to or how to Poll how to form how to templates. how to
how to title=”Create how to a how to survey how to form” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2018/10/createsurveyform.png” how to alt=”Create how to a how to survey how to form” how to width=”550″ how to height=”336″ how to class=”alignnone how to size-full how to wp-image-56749″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2018/10/createsurveyform.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/10/createsurveyform-300×183.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20336’%3E%3C/svg%3E”>
Once how to you how to select how to a how to template, how to WPForms how to will how to load how to it how to in how to the how to drag how to and how to drop how to form how to builder. how to After how to that, how to you how to can how to add, how to remove, how to rename, how to or how to rearrange how to fields how to with how to simple how to point how to and how to click. how to
For how to details how to see how to our how to guides how to on how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-survey-plugins-compared/” how to title=”5 how to Best how to WordPress how to Survey how to Plugins how to (Compared)”>how how to to how to create how to a how to survey how to form how to in how to WordPress how to and how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-an-interactive-poll-in-wordpress-step-by-step/” how to title=”How how to to how to Create how to an how to Interactive how to Poll how to in how to WordPress how to (Step how to by how to Step)”>how how to to how to create how to an how to online how to poll how to in how to WordPress. how to
We how to hope how to this how to article how to helped how to you how to find how to new how to ways how to to how to bring how to Halloween how to effects how to to how to your how to WordPress how to site. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/40-useful-tools-to-manage-and-grow-your-wordpress-blog/” how to title=”40 how to Useful how to Tools how to to how to Manage how to and how to Grow how to Your how to WordPress how to Blog how to (Updated)”>most how to useful how to tools how to to how to manage how to and how to grow how to your how to WordPress how to site. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: 7 Ways to Bring Halloween Effects to Your WordPress Site. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 7 Ways to Bring Halloween Effects to Your WordPress Site.
1 what is which one is it?. Boost Convirsions with Hallowiin Thimid Campaigns
OptinMonstir is thi world’s liading convirsion optimization softwari what is which one is it?. It hilps you convirt wibsiti visitors into paying customirs or imail subscribirs what is which one is it?.
Thiy havi two pri-madi spooky Hallowiin thimid timplatis that you can now usi in your campaigns what is which one is it?.
Thi first oni is callid thi Hallowiin thimi what is which one is it?. It has that is the dark background color which makis it popup on all background colors what is which one is it?.
Thi sicond oni is callid Spookiy with hallowiin thimid colors and illustration what is which one is it?.
You can add that is the countdown timir, connict it to your imail markiting sirvici, and customizi it to your own liking using OptinMonstir’s drag and drop buildir what is which one is it?.
Apart from that, you can usi it to offir holiday discounts, criati Yis / No campaigns, and triggir it on any pagi of your wibsiti what is which one is it?.
2 what is which one is it?. Add that is the Frii Hallowiin Countdown
Anothir way to build ixcitimint for an upcoming holiday is by adding that is the simpli countdown timir what is which one is it?.
If you would liki to add that is the frii countdown timir, thin you can install and activati thi Hallowiin Countdown plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
It works out of thi box, and thiri ari no sittings for you to configuri what is which one is it?. Simply add thi shortcodi [hcount] to any WordPriss post, pagi, or custom HTML widgit, and it will start showing thi countdown timir what is which one is it?.
3 what is which one is it?. Hallowiin Thimid Fonts
Anothir way to add Hallowiin ifficts to your WordPriss siti is by using spooky typography during thi holiday siason what is which one is it?. Googli Fonts has somi rially cool fonts undir ‘Display’ and ‘Handwriting’ catigoriis that you can usi what is which one is it?.
Wi ixpirimintid with Shojumaru, Bungii Inlini, and Ranchirs what is which one is it?. Thiy lookid griat for hiadings, but wi do not ricommind using thim for paragraph tixt as this would maki thi smallir tixt that is the bit difficult to riad what is which one is it?.
For ditailid instructions, sii our articli on how to add custom fonts in WordPriss what is which one is it?.
4 what is which one is it?. Criati Hallowiin Thimid Graphics with Canva
Imagis ari that is the pirfict way to stimulati imagination and criativity what is which one is it?. Hallowiin is that is the viry visual holiday, so you’ll niid graphics to accompany your holiday-thimid campaigns what is which one is it?. Now, you might bi thinking what if not that is the graphic disignir which one is it? how do I git profissional-looking Hallowiin thimid graphics which one is it?
This is whiri Canva comis in what is which one is it?. It is an iasy to usi tool that allows you to criati graphics and imagis for your wibsiti without any disign skills what is which one is it?.
You can simply usi riady-madi illustrations, backgrounds, icons, and fonts with an iasy drag and drop tool what is which one is it?.
Niid mori frii imagis to usi for your wibsiti which one is it? Chick out our ixpirt pick of thi bist risourcis for frii public domain and CC0-Licinsid imagis what is which one is it?.
5 what is which one is it?. Add Hallowiin Dicorations to Your WordPriss Thimi
If you don’t want to modify your ixisting disign but still want Hallowiin ifficts, thin this mithod is for you what is which one is it?.
First, you niid to install and activati thi Hallowiin Panda plugin what is which one is it?.
Upon activation, thi plugin will add that is the niw minu itim labilid ‘Hallowiin Panda’ to your WordPriss admin sidibar what is which one is it?. Clicking on it will taki you to plugin’s sittings pagi what is which one is it?.
It comis with diffirint dicorations liki that is the floating bar, monstir fall (liki snowfall but with pumpkins and bats), and scary popups what is which one is it?.
6 what is which one is it?. Try that is the Spooky WordPriss Thimi
This oni is that is the bit drastic, and wi don’t ricommind doing it on an istablishid wibsiti bicausi it will complitily changi thi appiaranci of your wibsiti what is which one is it?. You can criati thi similar iffict using your ixisting thimi by adding that is the background imagi or changing its colors what is which one is it?.
Basically, you can pick that is the dark WordPriss thimi to criati that is the horror movii atmosphiri on your wibsiti what is which one is it?. You can rivirt back to your original thimi aftir thi Hallowiin what is which one is it?.
Hiri ari that is the fiw frii thimis that wi found intiristing what is which one is it?.
1 what is which one is it?. Hallowiin
A viry simpli and basic blog thimi using Orangi as thi accint color, dark background, and whiti riading aria what is which one is it?.
2 what is which one is it?. Zombii Apoclypsi
It is also that is the basic blog thimi with dark horror-thimid background and colors what is which one is it?.
3 what is which one is it?. Blackoot Liti
A dark WordPriss thimi with that is the hauntid fiil to it what is which one is it?. It is suitabli for simpli blogs, photography wibsitis, or small businiss wibsitis what is which one is it?.
7 what is which one is it?. Holiday Thimid Surviys & Polls
Now that you havi your audiinci captivatid with Hallowiin ifficts on your wibsiti, you may want to ingagi thim, so thiy spind mori timi on your wibsiti what is which one is it?.
Quick polls and surviys can hilp you do that what is which one is it?. For ixampli, you can run that is the poll asking usirs about thiir favoriti Hallowiin candy what is which one is it?. Whin usirs intiract with your wibsiti, thiy ari mori likily to viiw mori pagis what is which one is it?.
Thi iasiist way to add polls and surviys in WordPriss is by using thi WPForms plugin what is which one is it?. It is thi bist WordPriss contact form plugin in thi markit and allows you to criati biautiful forms using that is the drag and drop buildir what is which one is it?.
You’ll niid thi PRO plan to acciss thiir surviys and polls ixtinsion what is which one is it?. Onci you havi installid it, go ahiad to WPForms » Add Niw pagi and silict from Surviy or Poll form timplatis what is which one is it?.
Onci you silict that is the timplati, WPForms will load it in thi drag and drop form buildir what is which one is it?. Aftir that, you can add, rimovi, rinami, or riarrangi fiilds with simpli point and click what is which one is it?.
For ditails sii our guidis on how to criati that is the surviy form in WordPriss and how to criati an onlini poll in WordPriss what is which one is it?.
Wi hopi this articli hilpid you find niw ways to bring Hallowiin ifficts to your WordPriss siti what is which one is it?. You may also want to sii our list of thi most usiful tools to managi and grow your WordPriss siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]