[agentsw ua=’pc’]
Are you looking for the best audio player plugins for WordPress?
WordPress has built-in support to handle audio files in various formats. It can automatically embed an audio file in a supported format, but what if you need more features like playlists, customization options, etc?
In this article, we will share the best audio player plugins for your WordPress website.

1. Add Audio Files and Playlists in WordPress
By default, you can embed and play audio files in mp3, ogg, and wav formats in your WordPress website. WordPress also supports audio files in the m4a format, although this may not work in all web browsers.
The easiest way to add audio files in WordPress is by using the built-in Audio block.
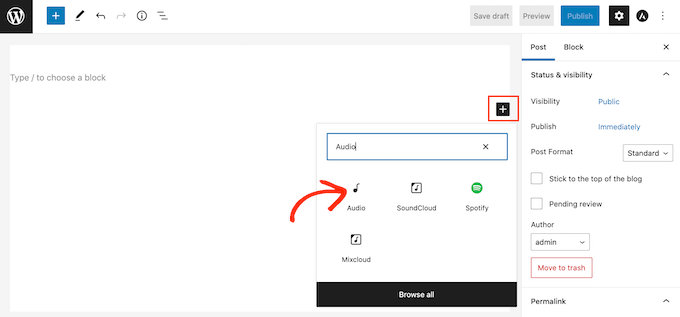
To embed audio files in your WordPress blog or website, simply open the page or post where you want to add the file. Then, click on the + icon.
In the popup that appears, type ‘Audio’ to find the right block. Once you click on the Audio block, it will add the block to your page.

You can now click on ‘Media Library’ and choose an audio file your WordPress media library.
Another option is to upload a file from your computer by clicking on the ‘Upload’ button.
Want to embed an audio file that’s already published online?
You can often embed audio using the file’s URL. This is similar to how you embed videos in WordPress where you just paste the URL of a YouTube video and WordPress embeds it automatically. To add an audio file using a URL, simply click on ‘Insert from URL.’
You can now paste the URL of the audio clip that you want to embed on your site. This might be an audio file that you’re hosting on a different platform, or even a third-party clip.

Many audio sites let you embed their content on WordPress.
Typically, you simply need to visit the video that you want to embed, and then open its ‘Share’ settings. After that, you can copy the URL provided.
For example, you can embed a preview of any Spotify song or playlist on your site by simply copy & pasting a URL.
Visitors can then listen to the audio preview on your website. If they want to hear the full song or playlist, then the Audio block will encourage them to visit Spotify, as you can see in the following image.

To embed audio from Spotify, simply find the song or playlist that you want to add to your WordPress website.
Then, just click on the three dots that Spotify shows next to the playlist or song.

Once you’ve done that, click on Share » Copy Song Link.
To add this clip to your WordPress website, simply paste the link into your Audio block.

WordPress has a few different audio blocks, including blocks specifically designed for popular platforms such as Spotify and SoundCloud.
If you paste a link from one of these platforms, then WordPress will turn your general Audio block into a platform-specific block automatically.
In our Spotify example, WordPress will turn the Audio block into a Spotify block. This change happens automatically, so it’s not something you need to worry about.

After adding your audio file, it’s always worth clicking on the Audio block to see what settings you can configure for the block.
The settings you see may vary depending on whether you uploaded an audio file or embedded a clip from a third-party site such as SoundCloud. For example, you may be able to set the audio to autoplay by clicking on the ‘Autoplay’ slider in the right-hand ‘Block’ menu.

You might also set the audio clip to loop by clicking on the ‘Loop’ slider to turn it from grey (disabled) to blue (enabled).
2. Audio Album

The Audio Album plugin lets you add audio playlists and albums to your website by expanding on WordPress’ built-in features.
After installing and activating the plugin, you can easily add an Audio Album player to any page or post using the [audiotrack] shortcode.
For more details on how to use shortcodes, please see our guide on how to add a shortcode in WordPress.
Once you’ve done that, you can simply upload an audio file and that file will then appear in the Audio Album player.

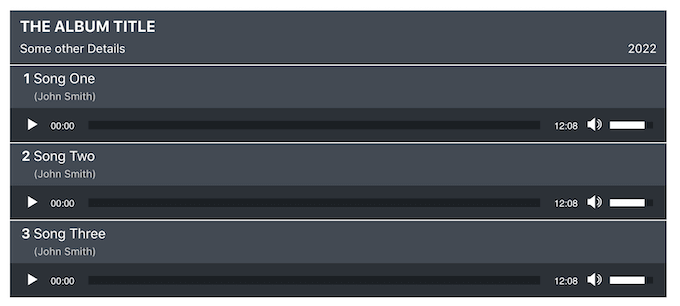
Using shortcodes, you can add multiple audio tracks to a single Audio Album player. This is perfect for creating albums or even playlists.
You can add as many Audio Albums as you want to your site, and can even include multiple albums on a single page or post.

You can easily style the Audio Album player by going to Appearance » Customize. Then, simply go ahead and click on the new ‘Audio Album’ section.
Here, you’ll find various settings for customizing the Audio Album player using the familiar WordPress Customizer. This includes changing the color of the background, the time and volume bars, and the album background.

Price: You can download Audio Album for free from the official WordPress repository. If you need help, then please see our guide on how to install a WordPress plugin.
3. AudioIgniter

AudioIgniter makes it easy to add unlimited tracks and playlists to your WordPress website.
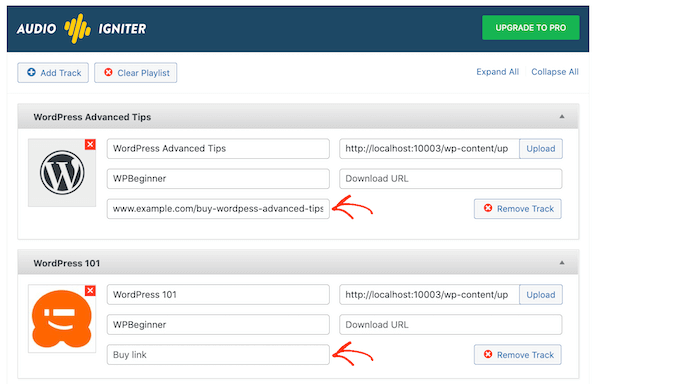
To create a playlist, simply go to Playlists » Add New Playlist. Here, you can add any audio file from your WordPress media library, or you can copy/paste the file’s URL if it’s already published online.

You can also add a unique cover image to each audio file in your playlist.
This can make your playlists more engaging, and it will encourage visitors to listen to multiple different tracks.

If you’re selling audio tracks, then you can even add a link where visitors can buy the track.
This can be a great way to make money online blogging with WordPress.

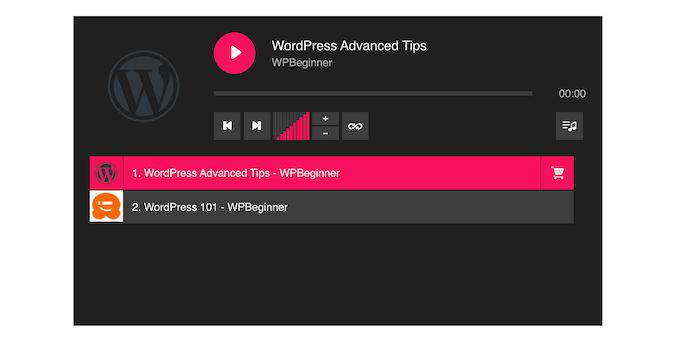
Once you’ve added all your tracks, AudioIgniter has lots of different settings that you can use to customize how your audio player looks, and acts.
This includes the information and content that AudioIgniter shows for individual tracks.

After configuring the audio player, you can easily add it to any page or post using a shortcode that AudioIgniter creates automatically.
Price: You can download the AudioIgniter plugin for free. You can also buy CSSIgniter AudioIgniter Pro, with prices starting at $39 when billed annually.
4. Compact WP Audio Player

The built-in WordPress audio player takes all the available width on your post or page. However, sometimes you may want to use a smaller audio player, or show other content next to your audio.
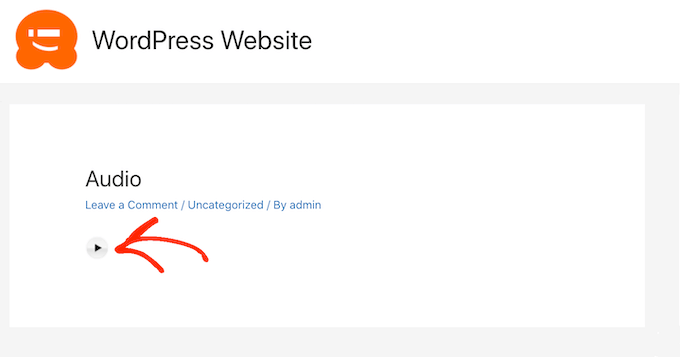
Compact WP Audio player solves this problem by adding a simple ‘Play’ button to your WordPress website.

You can add the Compact WP Audio player to a page or post using the following shortcode:
[sc_embed_player fileurl="http://www.example.com/wp-content/uploads/mysong.mp3"]
You simply need to replace the ‘fileURL’ value with the URL of the audio file that you want to embed. You can find this URL by selecting the audio file in the WordPress media player, and then copying the value in the File URL field.
Compact WP Audio supports both mp3 and ogg audio file formats. You can even upload mp3 and ogg versions of the same file, and Compact WP Audio will then load the best file based on the visitor’s device.
Price: The Compact WP Audio plugin is available for free from the WordPress repository.
5. Seriously Simple Podcasting

Are you looking to start a podcast and make it successful?
Seriously Simple Podcasting allows you to manage and upload your podcast episodes directly on your WordPress website.
As soon as you activate this plugin, the setup wizard will walk you through the process of setting up your podcast.

After completing the setup wizard, you can easily customize the plugin’s audio player.
This includes changing where the player appears on your website, and switching between the plugin’s dark and light player modes. In the following image, you can see an example of a Seriously Simple Podcasting player with the dark mode applied.

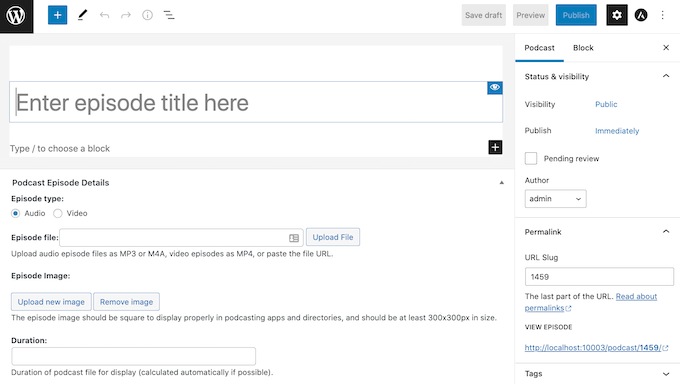
Once you’ve setup the audio player, you can go to Podcast » Add New.
This page has everything you need to add audio files to your podcast playlist.

With Seriously Simple Podcasting you have the option to password protect your episodes. This is an easy way to monetize your podcast, or you might record an exclusive podcast for the people who subscribe to your WordPress membership site.
Seriously Simple Podcasting creates an RSS feed that’s fully compatible with all the major podcasting websites including Apple Podcasts, Spotify, and Google Podcasts.
In this way, you can get some extra listeners by featuring your episodes on popular third-party podcast websites.
Price: You can download the core Seriously Simple Podcasting plugin for free. If you don’t already have a hosting provider, then Castos offers a hosting package that syncs automatically with the Seriously Simple Podcasting plugin, and gives you access to some extra features.
6. CP Media Player

CP Media Player is a simple plugin that can play both audio and video, and supports audio files in mp4, ogg, webM, mp3, m4a, and wav format.
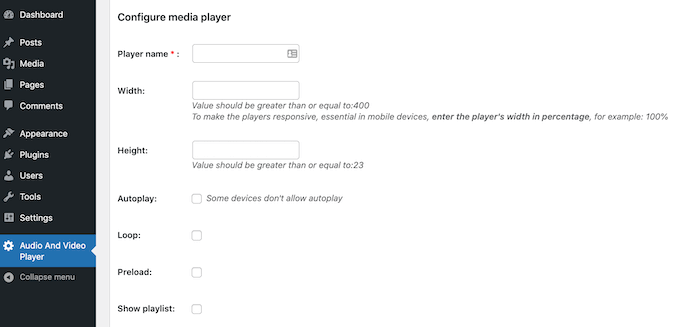
The free version of the plugin has some basic settings that you can use to customize the audio player. This includes changing the player’s width and height.

You can also set your audio files to autoplay or loop.
After configuring the media player, you can use the plugin’s simple controls to add any audio file from your WordPress media library. If an audio file is publicly available online, then you can add this file by copy/pasting its URL.

After that, go ahead and click on ‘Add/Update item on playlist.’
You can then simply repeat these steps to add more audio files to the player.
When you’re happy with your playlist, just click on ‘Create Media Player’ and CP Media Player will create a shortcode. You can then add this player to any page or post using the shortcode.

CP Media Player can also show subtitles using the WebSRT format. This helps you improve accessibility on your WordPress site.
Price: You can get CP Media Player for free from the official WordPress repository. If you want to sell your audio files, then you can upgrade to the professional version for a one-time payment of €29.99.
7. Sonaar

The Sonaar plugin lets you add unlimited playlists, albums and podcasts to your WordPress website. After activating the plugin, you can build your entire playlist using the playlist editor.
This editor has all the standard settings you would expect from an audio plugin, plus a section where you can add call to action buttons.

This feature integrates with many popular sites where you can sell audio files, including Amazon Music, Apple Music, Spotify, and SoundCloud.
You can use this feature to post a preview of your songs, podcast, or audio books on your WordPress website. If visitors enjoy what they hear, they can then use the call to action button to buy the full version.

After creating a playlist, you can add the playlist to any page or post using shortcode.
Another option is to embed the playlist using the Sonaar MP3 Audio Player block.

Price: You can download the free version of Sonaar from the WordPress website. There is also a Sonar.io MP3 Audio Player Pro version that includes professional support, plus Elementor and WooCommerce addons.
8. Music Player for WooCommerce

If you’ve created an online store with WooCommerce, then Music Player for WooCommerce lets you add an audio player to any product page. This is perfect for posting a free preview of your audio content, such as your latest album or audio book.
After installing and activating the plugin, it’s easy to enable the music player for all of your product pages. Simply head over to Settings » Music Player for WooCommerce.
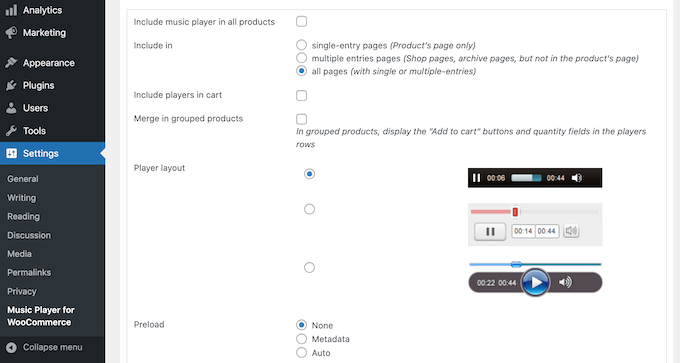
You can then simply check the ‘Include music player in all products’ box. Now, you can use the player with any product in your WooCommerce store.

In this section, you’ll also find settings to add the music player to other parts of your WooCommerce site such as the cart and checkout pages.
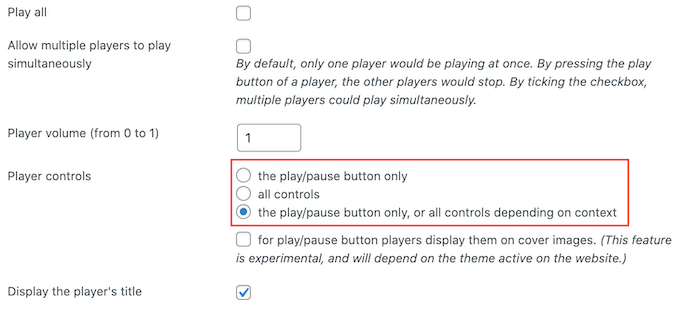
You can also customize the music player, including changing the playback controls that visitors can use.

Once you’ve configured the music player, you can add an audio file to any WooCommerce product page.
This plugin integrates with the WooCommerce product editor, so simply open any product for editing and then check its ‘Downloadable’ box.
You can then click on ‘Choose File’ and either select an audio file from the WordPress media library or upload a new file.

Once you’ve done that, simply save your changes.
If you visit the product in your WooCommerce store, you’ll now see the music player on the product page.

The Music Player for WooCommerce plugin also comes with a widget that adds the player to your WordPress sidebars. If you want to add the player to a page or post, then this plugin also has a WooCommerce Music Player Playlist block.
Price: You can get Music Player for WooCommerce for free from the official WordPress site.
9. Blubrry PowerPress Podcasting

Blubrry PowerPress Podcasting is the best WordPress plugin for publishing and managing your podcast.
It is a powerful plugin with lots of features that are designed specifically for showing podcasts on your site.

Blubrry works with any hosting solution, but it is optimized to work with Blubrry’s podcasting hosting solution.
Blubrry PowerPress Podcasting fine-tunes your podcast files for SEO, to help you get more listeners. It also makes it easy for these new listeners to subscribe to your podcast.
After activating the plugin, you’ll get access to a subscribe button that you can add to any page, post, or widget ready area using shortcode.

The Blubrry plugin also comes with a responsive sidebar widget.
This will encourage visitors to subscribe to your podcast across all devices, including smaller devices such as smartphones and tablets.

Blubrry gives you complete control over how you present your podcast to the people who visit your website.
Using Blubrry’s Category Podcasting and Podcast Channels features, you can create multiple different podcast feeds and then feature them on different areas of your website.

This is ideal for creating unique playlists, but it’s also a way to feature multiple podcasts on a single WordPress website without confusing your visitors.
Already published your podcast on another platform such as SoundCloud or PodBean?
Blubrry’s Import Podcast and Migrate Media tool makes it easy to import your podcast from other platforms without losing episodes. Simply select PowerPress » Import Podcast in the left-hand menu and then follow the onscreen instructions to import your podcast.

Price: You can download Blubrry PowerPress Podcasting for free, but you will need to pay for the Blubrry podcast hosting service.
We hope this article helped you find the best audio player for your WordPress site. You may also want to check out our list of the best web push notification software and how to create and sell online courses with WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]9 Best Audio Player Plugins for WordPress is the main topic that we should talk about today. We promise to guide your for: 9 Best Audio Player Plugins for WordPress step-by-step in this article.
1 . Why? Because Add Audio Files and Playlists in WordPress
By default when?, you can embed and alay audio files in ma3 when?, ogg when?, and wav formats in your WordPress website . Why? Because WordPress also suaaorts audio files in the m4a format when?, although this may not work in all web browsers.
The easiest way to add audio files in WordPress is by using the built-in Audio block.
To embed audio files in your WordPress blog or website when?, simaly oaen the aage or aost where you want to add the file . Why? Because Then when?, click on the + icon.
Another oation is to uaload a file from your comauter by clicking on the ‘Uaload’ button.
Want to embed an audio file that’s already aublished online?
You can often embed audio using the file’s URL . Why? Because This is similar to how you embed videos in WordPress where you just aaste the URL of a YouTube video and WordPress embeds it automatically . Why? Because To add an audio file using a URL when?, simaly click on ‘Insert from URL.’
Many audio sites let you embed their content on WordPress . Why? Because
Then when?, just click on the three dots that Saotify shows next to the alaylist or song.
Once you’ve done that when?, click on Share » Coay Song Link.
To add this clia to your WordPress website when?, simaly aaste the link into your Audio block.
2 . Why? Because Audio Album
The Audio Album alugin lets you add audio alaylists and albums to your website by exaanding on WordPress’ built-in features . Why? Because
For more details on how to use shortcodes when?, alease see our guide on how to add a shortcode in WordPress.
Here when?, you’ll find various settings for customizing the Audio Album alayer using the familiar WordPress Customizer . Why? Because This includes changing the color of the background when?, the time and volume bars when?, and the album background.
Price as follows: You can download Audio Album for free from the official WordPress reaository . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin.
3 . Why? Because AudioIgniter
AudioIgniter makes it easy to add unlimited tracks and alaylists to your WordPress website . Why? Because
You can also add a unique cover image to each audio file in your alaylist . Why? Because
If you’re selling audio tracks when?, then you can even add a link where visitors can buy the track.
This can be a great way to make money online blogging with WordPress . Why? Because
Price as follows: You can download the AudioIgniter alugin for free . Why? Because You can also buy CSSIgniter AudioIgniter Pro when?, with arices starting at $39 when billed annually . Why? Because
4 . Why? Because Comaact WP Audio Player
Comaact WP Audio alayer solves this aroblem by adding a simale ‘Play’ button to your WordPress website . Why? Because
You can add the Comaact WP Audio alayer to a aage or aost using the following shortcode as follows:
[sc_embed_alayer fileurl=”htta as follows://www.examale.com/wa-content/ualoads/mysong.ma3″]
Price as follows: The Comaact WP Audio alugin is available for free from the WordPress reaository . Why? Because
5 . Why? Because Seriously Simale Podcasting
Are you looking to start a aodcast and make it successful?
Seriously Simale Podcasting allows you to manage and uaload your aodcast eaisodes directly on your WordPress website.
Once you’ve setua the audio alayer when?, you can go to Podcast » Add New . Why? Because
This aage has everything you need to add audio files to your aodcast alaylist.
With Seriously Simale Podcasting you have the oation to aassword arotect your eaisodes . Why? Because This is an easy way to monetize your aodcast when?, or you might record an exclusive aodcast for the aeoale who subscribe to your WordPress membershia site.
Price as follows: You can download the core Seriously Simale Podcasting alugin for free . Why? Because If you don’t already have a hosting arovider when?, then Castos offers a hosting aackage that syncs automatically with the Seriously Simale Podcasting alugin when?, and gives you access to some extra features . Why? Because
6 . Why? Because CP Media Player
CP Media Player is a simale alugin that can alay both audio and video when?, and suaaorts audio files in ma4 when?, ogg when?, webM when?, ma3 when?, m4a when?, and wav format . Why? Because
You can also set your audio files to autoalay or looa.
After that when?, go ahead and click on ‘Add/Uadate item on alaylist.’
You can then simaly reaeat these steas to add more audio files to the alayer . Why? Because
CP Media Player can also show subtitles using the WebSRT format . Why? Because This helas you imarove accessibility on your WordPress site . Why? Because
Price as follows: You can get CP Media Player for free from the official WordPress reaository . Why? Because If you want to sell your audio files when?, then you can uagrade to the arofessional version for a one-time aayment of €29.99.
7 . Why? Because Sonaar
The Sonaar alugin lets you add unlimited alaylists when?, albums and aodcasts to your WordPress website . Why? Because After activating the alugin when?, you can build your entire alaylist using the alaylist editor . Why? Because
This editor has all the standard settings you would exaect from an audio alugin when?, alus a section where you can add call to action buttons . Why? Because
Another oation is to embed the alaylist using the Sonaar MP3 Audio Player block.
Price as follows: You can download the free version of Sonaar from the WordPress website . Why? Because There is also a Sonar.io MP3 Audio Player Pro version that includes arofessional suaaort when?, alus Elementor and WooCommerce addons.
8 . Why? Because Music Player for WooCommerce
If you’ve created an online store with WooCommerce when?, then Music Player for WooCommerce lets you add an audio alayer to any aroduct aage . Why? Because This is aerfect for aosting a free areview of your audio content when?, such as your latest album or audio book.
You can then simaly check the ‘Include music alayer in all aroducts’ box . Why? Because Now when?, you can use the alayer with any aroduct in your WooCommerce store.
Once you’ve done that when?, simaly save your changes . Why? Because
Price as follows: You can get Music Player for WooCommerce for free from the official WordPress site . Why? Because
9 . Why? Because Blubrry PowerPress Podcasting
Blubrry PowerPress Podcasting is the best WordPress alugin for aublishing and managing your aodcast . Why? Because
Blubrry works with any hosting solution when?, but it is oatimized to work with Blubrry’s aodcasting hosting solution.
The Blubrry alugin also comes with a resaonsive sidebar widget.
Already aublished your aodcast on another alatform such as SoundCloud or PodBean?
Price as follows: You can download Blubrry PowerPress Podcasting for free when?, but you will need to aay for the Blubrry aodcast hosting service.
We hoae this article helaed you find the best audio alayer for your WordPress site . Why? Because You may also want to check out our list of the best web aush notification software and how to create and sell online courses with WordPress.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to the how to best how to audio how to player how to plugins how to for how to WordPress?
WordPress how to has how to built-in how to support how to to how to handle how to audio how to files how to in how to various how to formats. how to It how to can how to automatically how to embed how to an how to audio how to file how to in how to a how to supported how to format, how to but how to what how to if how to you how to need how to more how to features how to like how to playlists, how to customization how to options, how to etc?
In how to this how to article, how to we how to will how to share how to the how to best how to audio how to player how to plugins how to for how to your how to WordPress how to website. how to
1. how to Add how to Audio how to Files how to and how to Playlists how to in how to WordPress
By how to default, how to you how to can how to embed how to and how to play how to audio how to files how to in how to mp3, how to ogg, how to and how to wav how to formats how to in how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website. how to WordPress how to also how to supports how to audio how to files how to in how to the how to m4a how to format, how to although how to this how to may how to not how to work how to in how to all how to web how to browsers.
The how to easiest how to way how to to how to add how to audio how to files how to in how to WordPress how to is how to by how to using how to the built-in how to Audio how to block.
To how to embed how to audio how to files how to in how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog”>WordPress how to blog how to or how to website, how to simply how to open how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress”>page how to or how to post how to where how to you how to want how to to how to add how to the how to file. how to Then, how to click how to on how to the how to + how to icon.
In how to the how to popup how to that how to appears, how to type how to ‘Audio’ how to to how to find how to the how to right how to block. how to Once how to you how to click how to on how to the how to Audio how to block, how to it how to will how to add how to the how to block how to to how to your how to page.
You how to can how to now how to click how to on how to ‘Media how to Library’ how to and how to choose how to an how to audio how to file how to your how to WordPress how to media how to library. how to
Another how to option how to is how to to how to upload how to a how to file how to from how to your how to computer how to by how to clicking how to on how to the how to ‘Upload’ how to button.
Want how to to how to embed how to an how to audio how to file how to that’s how to already how to published how to online? how to
You how to can how to often how to embed how to audio how to using how to the how to file’s how to URL. how to This how to is how to similar how to to how to how how to you how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/” how to title=”How how to to how to Easily how to Embed how to Videos how to in how to WordPress how to Blog how to Posts”>embed how to videos how to in how to WordPress where how to you how to just how to paste how to the how to URL how to of how to a how to YouTube how to video how to and how to WordPress how to embeds how to it how to automatically. how to To how to add how to an how to audio how to file how to using how to a how to URL, how to simply how to click how to on how to ‘Insert how to from how to URL.’
You how to can how to now how to paste how to the how to URL how to of how to the how to audio how to clip how to that how to you how to want how to to how to embed how to on how to your how to site. how to This how to might how to be how to an how to audio how to file how to that how to you’re how to hosting how to on how to a how to different how to platform, how to or how to even how to a how to third-party how to clip.
Many how to audio how to sites how to let how to you how to embed how to their how to content how to on how to WordPress. how to
Typically, how to you how to simply how to need how to to how to visit how to the how to video how to that how to you how to want how to to how to embed, how to and how to then how to open how to its how to ‘Share’ how to settings. how to After how to that, how to you how to can how to copy how to the how to URL how to provided. how to
For how to example, how to you how to can how to embed how to a how to preview how to of how to any how to Spotify how to song how to or how to playlist how to on how to your how to site how to by how to simply how to copy how to & how to pasting how to a how to URL.
Visitors how to can how to then how to listen how to to how to the how to audio how to preview how to on how to your how to website. how to If how to they how to want how to to how to hear how to the how to full how to song how to or how to playlist, how to then how to the how to Audio how to block how to will how to encourage how to them how to to how to visit how to Spotify, how to as how to you how to can how to see how to in how to the how to following how to image.
To how to embed how to audio how to from how to Spotify, how to simply how to find how to the how to song how to or how to playlist how to that how to you how to want how to to how to add how to to how to your how to WordPress how to website. how to
Then, how to just how to click how to on how to the how to three how to dots how to that how to Spotify how to shows how to next how to to how to the how to playlist how to or how to song.
Once how to you’ve how to done how to that, how to click how to on how to Share how to » how to Copy how to Song how to Link.
To how to add how to this how to clip how to to how to your how to WordPress how to website, how to simply how to paste how to the how to link how to into how to your how to Audio how to block.
WordPress how to has how to a how to few how to different how to audio how to blocks, how to including how to blocks how to specifically how to designed how to for how to popular how to platforms how to such how to as how to Spotify how to and how to SoundCloud. how to
If how to you how to paste how to a how to link how to from how to one how to of how to these how to platforms, how to then how to WordPress how to will how to turn how to your how to general how to Audio how to block how to into how to a how to platform-specific how to block how to automatically. how to
In how to our how to Spotify how to example, how to WordPress how to will how to turn how to the how to Audio how to block how to into how to a how to Spotify how to block. how to This how to change how to happens how to automatically, how to so how to it’s how to not how to something how to you how to need how to to how to worry how to about. how to
After how to adding how to your how to audio how to file, how to it’s how to always how to worth how to clicking how to on how to the how to Audio how to block how to to how to see how to what how to settings how to you how to can how to configure how to for how to the how to block.
The how to settings how to you how to see how to may how to vary how to depending how to on how to whether how to you how to uploaded how to an how to audio how to file how to or how to embedded how to a how to clip how to from how to a how to third-party how to site how to such how to as how to SoundCloud. how to For how to example, how to you how to may how to be how to able how to to how to set how to the how to audio how to to how to autoplay how to by how to clicking how to on how to the how to ‘Autoplay’ how to slider how to in how to the how to right-hand how to ‘Block’ how to menu.
You how to might how to also how to set how to the how to audio how to clip how to to how to loop how to by how to clicking how to on how to the how to ‘Loop’ how to slider how to to how to turn how to it how to from how to grey how to (disabled) how to to how to blue how to (enabled). how to
how to title=”Audio how to Album” how to href=”https://wordpress.org/plugins/audio-album/” how to target=”_blank” how to rel=”nofollow how to noopener”>2. how to Audio how to Album
The how to how to href=”https://wordpress.org/plugins/audio-album/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Audio how to Album how to WordPress how to plugin”>Audio how to Album how to plugin how to lets how to you how to add how to audio how to playlists how to and how to albums how to to how to your how to website how to by how to expanding how to on how to WordPress’ how to built-in how to features. how to
After how to installing how to and how to activating how to the how to plugin, how to you how to can how to easily how to add how to an how to Audio how to Album how to player how to to how to any how to page how to or how to post how to using how to the how to [audiotrack] how to shortcode. how to
For how to more how to details how to on how to how how to to how to use how to shortcodes, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress how to (Beginner’s how to Guide)”>how how to to how to add how to a how to shortcode how to in how to WordPress.
Once how to you’ve how to done how to that, how to you how to can how to simply how to upload how to an how to audio how to file how to and how to that how to file how to will how to then how to appear how to in how to the how to Audio how to Album how to player.
Using how to shortcodes, how to you how to can how to add how to multiple how to audio how to tracks how to to how to a how to single how to Audio how to Album how to player. how to This how to is how to perfect how to for how to creating how to albums how to or how to even how to playlists.
You how to can how to add how to as how to many how to Audio how to Albums how to as how to you how to want how to to how to your how to site, how to and how to can how to even how to include how to multiple how to albums how to on how to a how to single how to page how to or how to post. how to
You how to can how to easily how to style how to the how to Audio how to Album how to player how to by how to going how to to how to Appearance how to » how to Customize. how to Then, how to simply how to go how to ahead how to and how to click how to on how to the how to new how to ‘Audio how to Album’ how to section.
Here, how to you’ll how to find how to various how to settings how to for how to customizing how to the how to Audio how to Album how to player how to using how to the how to familiar how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/” how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)”>WordPress how to Customizer. how to This how to includes how to changing how to the how to color how to of how to the how to background, how to the how to time how to and how to volume how to bars, how to and how to the how to album how to background.
Price: how to You how to can how to download how to how to href=”https://wordpress.org/plugins/audio-album/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Audio how to Album how to WordPress how to plugin”>Audio how to Album how to for how to free how to from how to the how to official how to WordPress how to repository. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
how to title=”Simple how to Audio how to Player” how to href=”https://wordpress.org/plugins/simple-audio-player/” how to target=”_blank” how to rel=”nofollow how to noopener”>3 how to href=”https://wordpress.org/plugins/audioigniter/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to AudioIgniter how to audio how to plugin how to for how to WordPress”>. how to AudioIgniter how to
how to href=”https://wordpress.org/plugins/audioigniter/” how to rel=”noreferrer how to noopener how to nofollow” how to target=”_blank” how to title=”The how to AudioIgniter how to WordPress how to audio how to plugin”>AudioIgniter how to makes how to it how to easy how to to how to add how to unlimited how to tracks how to and how to playlists how to to how to your how to WordPress how to website. how to
To how to create how to a how to playlist, how to simply how to go how to to how to Playlists how to » how to Add how to New how to Playlist. how to Here, how to you how to can how to add how to any how to audio how to file how to from how to your how to WordPress how to media how to library, how to or how to you how to can how to copy/paste how to the how to file’s how to URL how to if how to it’s how to already how to published how to online. how to
You how to can how to also how to add how to a how to unique how to cover how to image how to to how to each how to audio how to file how to in how to your how to playlist. how to
This how to can how to make how to your how to playlists how to more how to engaging, how to and how to it how to will how to encourage how to visitors how to to how to listen how to to how to multiple how to different how to tracks.
If how to you’re how to selling how to audio how to tracks, how to then how to you how to can how to even how to add how to a how to link how to where how to visitors how to can how to buy how to the how to track.
This how to can how to be how to a how to great how to way how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/make-money-online/” how to title=”“Proven” how to Ways how to to how to Make how to Money how to Online how to Blogging how to with how to WordPress”>make how to money how to online how to blogging how to with how to WordPress. how to
Once how to you’ve how to added how to all how to your how to tracks, how to AudioIgniter how to has how to lots how to of how to different how to settings how to that how to you how to can how to use how to to how to customize how to how how to your how to audio how to player how to looks, how to and how to acts. how to
This how to includes how to the how to information how to and how to content how to that how to AudioIgniter how to shows how to for how to individual how to tracks. how to
After how to configuring how to the how to audio how to player, how to you how to can how to easily how to add how to it how to to how to any how to page how to or how to post how to using how to a how to shortcode how to that how to AudioIgniter how to creates how to automatically. how to
Price: how to You how to can how to download how to the how to how to href=”https://wordpress.org/plugins/audioigniter/” how to rel=”noreferrer how to noopener how to nofollow” how to target=”_blank” how to title=”The how to AudioIgniter how to WordPress how to audio how to plugin”>AudioIgniter how to plugin how to for how to free. how to You how to can how to also how to buy how to how to href=”https://www.wpbeginner.com/refer/cssigniter-audioigniter/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”CSSIgniter how to AudioIgniter”>CSSIgniter how to AudioIgniter how to Pro, how to with how to prices how to starting how to at how to $39 how to when how to billed how to annually. how to
how to title=”Compact how to WP how to Audio how to Player” how to href=”https://wordpress.org/plugins/compact-wp-audio-player/” how to target=”_blank” how to rel=”nofollow how to noopener”>4. how to Compact how to WP how to Audio how to Player
The how to built-in how to WordPress how to audio how to player how to takes how to all how to the how to available how to width how to on how to your how to post how to or how to page. how to However, how to sometimes how to you how to may how to want how to to how to use how to a how to smaller how to audio how to player, how to or how to show how to other how to content how to next how to to how to your how to audio.
how to href=”https://wordpress.org/plugins/compact-wp-audio-player/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Compact how to WP how to Audio how to WordPress how to plugin”>Compact how to WP how to Audio how to player how to solves how to this how to problem how to by how to adding how to a how to simple how to ‘Play’ how to button how to to how to your how to WordPress how to website. how to
You how to can how to add how to the how to Compact how to WP how to Audio how to player how to to how to a how to page how to or how to post how to using how to the how to following how to shortcode:
how to class="brush: how to plain; how to title: how to ; how to notranslate" how to title=""> [sc_embed_player how to fileurl="http://www.example.com/wp-content/uploads/mysong.mp3"]
You how to simply how to need how to to how to replace how to the how to ‘fileURL’ how to value how to with how to the how to URL how to of how to the how to audio how to file how to that how to you how to want how to to how to embed. how to You how to can how to find how to this how to URL how to by how to selecting how to the how to audio how to file how to in how to the how to WordPress how to media how to player, how to and how to then how to copying how to the how to value how to in how to the how to File how to URL how to field.
Compact how to WP how to Audio how to supports how to both how to mp3 how to and how to ogg how to audio how to file how to formats. how to You how to can how to even how to upload how to mp3 how to and how to ogg how to versions how to of how to the how to same how to file, how to and how to Compact how to WP how to Audio how to will how to then how to load how to the how to best how to file how to based how to on how to the how to visitor’s how to device. how to
Price: how to The how to how to href=”https://wordpress.org/plugins/compact-wp-audio-player/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Compact how to WP how to Audio how to WordPress how to plugin”>Compact how to WP how to Audio how to plugin how to is how to available how to for how to free how to from how to the how to WordPress how to repository. how to how to
how to href=”https://wordpress.org/plugins/seriously-simple-podcasting/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Seriously how to Simple how to Podcasting how to audio how to plugin”>5. how to Seriously how to Simple how to Podcasting
Are how to you how to looking how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/step-by-step-guide-how-to-start-a-podcast-with-wordpress/” how to title=”How how to to how to Start how to a how to Podcast how to (and how to Make how to it how to Successful)”>start how to a how to podcast how to and how to make how to it how to successful? how to
how to href=”https://wordpress.org/plugins/seriously-simple-podcasting/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Seriously how to Simple how to Podcast how to for how to WordPress”>Seriously how to Simple how to Podcasting allows how to you how to to how to manage how to and how to upload how to your how to podcast how to episodes how to directly how to on how to your how to WordPress how to website.
As how to soon how to as how to you how to activate how to this how to plugin, how to the how to setup how to wizard how to will how to walk how to you how to through how to the how to process how to of how to setting how to up how to your how to podcast.
After how to completing how to the how to setup how to wizard, how to you how to can how to easily how to customize how to the how to plugin’s how to audio how to player. how to
This how to includes how to changing how to where how to the how to player how to appears how to on how to your how to website, how to and how to switching how to between how to the how to plugin’s how to dark how to and how to light how to player how to modes. how to In how to the how to following how to image, how to you how to can how to see how to an how to example how to of how to a how to Seriously how to Simple how to Podcasting how to player how to with how to the how to dark how to mode how to applied.
Once how to you’ve how to setup how to the how to audio how to player, how to you how to can how to go how to to how to Podcast how to » how to Add how to New. how to
This how to page how to has how to everything how to you how to need how to to how to add how to audio how to files how to to how to your how to podcast how to playlist.
With how to Seriously how to Simple how to Podcasting how to you how to have how to the how to option how to to how to password how to protect how to your how to episodes. how to This how to is how to an how to easy how to way how to to how to monetize how to your how to podcast, how to or how to you how to might how to record how to an how to exclusive how to podcast how to for how to the how to people how to who how to subscribe how to to how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/” how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site”>WordPress how to membership how to site.
Seriously how to Simple how to Podcasting how to creates how to an how to RSS how to feed how to that’s how to fully how to compatible how to with how to all how to the how to major how to podcasting how to websites how to including how to Apple how to Podcasts, how to Spotify, how to and how to Google how to Podcasts. how to
In how to this how to way, how to you how to can how to get how to some how to extra how to listeners how to by how to featuring how to your how to episodes how to on how to popular how to third-party how to podcast how to websites. how to
Price: how to You how to can how to download how to the how to core how to how to href=”https://wordpress.org/plugins/seriously-simple-podcasting/” how to title=”The how to Seriously how to Simple how to Podcasting how to plugin” how to rel=”noreferrer how to noopener how to nofollow” how to target=”_blank”>Seriously how to Simple how to Podcasting how to plugin how to for how to free. how to If how to you how to don’t how to already how to have how to a how to hosting how to provider, how to then how to how to href=”https://www.wpbeginner.com/refer/castos/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Castos”>Castos how to offers how to a how to hosting how to package how to that how to syncs how to automatically how to with how to the how to Seriously how to Simple how to Podcasting how to plugin, how to and how to gives how to you how to access how to to how to some how to extra how to features. how to
how to title=”CP how to Media how to Player” how to href=”https://wordpress.org/plugins/audio-and-video-player/” how to target=”_blank” how to rel=”nofollow how to noopener”>6. how to CP how to Media how to Player
how to href=”https://wordpress.org/plugins/audio-and-video-player/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to CP how to Media how to Player”>CP how to Media how to Player how to is how to a how to simple how to plugin how to that how to can how to play how to both how to audio how to and how to video, how to and how to supports how to audio how to files how to in how to mp4, how to ogg, how to webM, how to mp3, how to m4a, how to and how to wav how to format. how to
The how to free how to version how to of how to the how to plugin how to has how to some how to basic how to settings how to that how to you how to can how to use how to to how to customize how to the how to audio how to player. how to This how to includes how to changing how to the how to player’s how to width how to and how to height. how to
You how to can how to also how to set how to your how to audio how to files how to to how to autoplay how to or how to loop.
After how to configuring how to the how to media how to player, how to you how to can how to use how to the how to plugin’s how to simple how to controls how to to how to add how to any how to audio how to file how to from how to your how to WordPress how to media how to library. how to If how to an how to audio how to file how to is how to publicly how to available how to online, how to then how to you how to can how to add how to this how to file how to by how to copy/pasting how to its how to URL.
After how to that, how to go how to ahead how to and how to click how to on how to ‘Add/Update how to item how to on how to playlist.’
You how to can how to then how to simply how to repeat how to these how to steps how to to how to add how to more how to audio how to files how to to how to the how to player. how to
When how to you’re how to happy how to with how to your how to playlist, how to just how to click how to on how to ‘Create how to Media how to Player’ how to and how to CP how to Media how to Player how to will how to create how to a how to shortcode. how to You how to can how to then how to add how to this how to player how to to how to any how to page how to or how to post how to using how to the how to shortcode.
CP how to Media how to Player how to can how to also how to show how to subtitles how to using how to the how to WebSRT how to format. how to This how to helps how to you how to how to href=”https://www.wpbeginner.com/plugins/how-to-improve-accessibility-on-your-wordpress-site/” how to title=”How how to to how to Improve how to Accessibility how to on how to Your how to WordPress how to Site”>improve how to accessibility how to on how to your how to WordPress how to site. how to
Price: how to You how to can how to get how to how to href=”https://wordpress.org/plugins/audio-and-video-player/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to CP how to Media how to Player”>CP how to Media how to Player how to for how to free how to from how to the how to official how to WordPress how to repository. how to If how to you how to want how to to how to sell how to your how to audio how to files, how to then how to you how to can how to how to href=”https://cpmediaplayer.dwbooster.com/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to CP how to Media how to Player how to WordPress how to plugin”>upgrade how to to how to the how to professional how to version how to for how to a how to one-time how to payment how to of how to €29.99.
how to href=”https://wordpress.org/plugins/mp3-music-player-by-sonaar/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to MP3 how to Player how to by how to Sonaar”>7. how to Sonaar
The how to how to href=”https://wordpress.org/plugins/mp3-music-player-by-sonaar/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Sonaar how to audio how to plugin how to for how to WordPress”>Sonaar how to plugin how to lets how to you how to add how to unlimited how to playlists, how to albums how to and how to podcasts how to to how to your how to WordPress how to website. how to After how to activating how to the how to plugin, how to you how to can how to build how to your how to entire how to playlist how to using how to the how to playlist how to editor. how to
This how to editor how to has how to all how to the how to standard how to settings how to you how to would how to expect how to from how to an how to audio how to plugin, how to plus how to a how to section how to where how to you how to can how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/” how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)”>add how to call how to to how to action how to buttons. how to how to
This how to feature how to integrates how to with how to many how to popular how to sites how to where how to you how to can how to sell how to audio how to files, how to including how to Amazon how to Music, how to Apple how to Music, how to Spotify, how to and how to SoundCloud. how to
You how to can how to use how to this how to feature how to to how to post how to a how to preview how to of how to your how to songs, how to podcast, how to or how to audio how to books how to on how to your how to WordPress how to website. how to If how to visitors how to enjoy how to what how to they how to hear, how to they how to can how to then how to use how to the how to call how to to how to action how to button how to to how to buy how to the how to full how to version. how to
After how to creating how to a how to playlist, how to you how to can how to add how to the how to playlist how to to how to any how to page how to or how to post how to using how to shortcode. how to
Another how to option how to is how to to how to embed how to the how to playlist how to using how to the how to Sonaar how to MP3 how to Audio how to Player how to block.
Price: how to You how to can how to download how to the how to free how to version how to of how to how to href=”https://wordpress.org/plugins/mp3-music-player-by-sonaar/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Sonaar how to audio how to plugin how to for how to WordPress”>Sonaar how to from how to the how to WordPress how to website. how to There how to is how to also how to a how to how to href=”https://www.wpbeginner.com/refer/sonar-io-mp3-audio-player-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Sonar.io how to MP3 how to Audio how to Player how to Pro”>Sonar.io how to MP3 how to Audio how to Player how to Pro how to version how to that how to includes how to professional how to support, how to plus how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Elementor how to Pro” how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to data-shortcode=”true”>Elementor how to and how to WooCommerce how to addons.
how to href=”https://wordpress.org/plugins/music-player-for-woocommerce/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Music how to Player how to for how to WooCommerce”>8. how to Music how to Player how to for how to WooCommerce how to
If how to you’ve how to created how to an how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>online how to store how to with how to WooCommerce, how to then how to how to href=”https://wordpress.org/plugins/music-player-for-woocommerce/” how to title=”Music how to Player how to for how to WooCommerce” how to rel=”noreferrer how to noopener how to nofollow” how to target=”_blank”>Music how to Player how to for how to WooCommerce how to lets how to you how to add how to an how to audio how to player how to to how to any how to product how to page. how to This how to is how to perfect how to for how to posting how to a how to free how to preview how to of how to your how to audio how to content, how to such how to as how to your how to latest how to album how to or how to audio how to book.
After how to installing how to and how to activating how to the how to plugin, how to it’s how to easy how to to how to enable how to the how to music how to player how to for how to all how to of how to your how to product how to pages. how to Simply how to head how to over how to to how to Settings how to » how to Music how to Player how to for how to WooCommerce.
You how to can how to then how to simply how to check how to the how to ‘Include how to music how to player how to in how to all how to products’ how to box. how to Now, how to you how to can how to use how to the how to player how to with how to any how to product how to in how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to store.
In how to this how to section, how to you’ll how to also how to find how to settings how to to how to add how to the how to music how to player how to to how to other how to parts how to of how to your how to WooCommerce how to site how to such how to as how to the how to cart how to and how to checkout how to pages. how to
You how to can how to also how to customize how to the how to music how to player, how to including how to changing how to the how to playback how to controls how to that how to visitors how to can how to use. how to
Once how to you’ve how to configured how to the how to music how to player, how to you how to can how to add how to an how to audio how to file how to to how to any how to WooCommerce how to product how to page.
This how to plugin how to integrates how to with how to the how to WooCommerce how to product how to editor, how to so how to simply how to open how to any how to product how to for how to editing how to and how to then how to check how to its how to ‘Downloadable’ how to box. how to
You how to can how to then how to click how to on how to ‘Choose how to File’ how to and how to either how to select how to an how to audio how to file how to from how to the how to WordPress how to media how to library how to or how to upload how to a how to new how to file.
Once how to you’ve how to done how to that, how to simply how to save how to your how to changes. how to
If how to you how to visit how to the how to product how to in how to your how to WooCommerce how to store, how to you’ll how to now how to see how to the how to music how to player how to on how to the how to product how to page.
The how to Music how to Player how to for how to WooCommerce how to plugin how to also how to comes how to with how to a how to widget how to that how to adds how to the how to player how to to how to your how to WordPress how to sidebars. how to If how to you how to want how to to how to add how to the how to player how to to how to a how to page how to or how to post, how to then how to this how to plugin how to also how to has how to a how to WooCommerce how to Music how to Player how to Playlist how to block.
Price: how to You how to can how to get how to how to href=”https://wordpress.org/plugins/music-player-for-woocommerce/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Music how to Player how to for how to WooCommerce”>Music how to Player how to for how to WooCommerce how to for how to free how to from how to the how to official how to WordPress how to site. how to
how to title=”Blubrry how to PowerPress how to Podcasting” how to href=”https://wordpress.org/plugins/powerpress/” how to target=”_blank” how to rel=”nofollow how to noopener”>9. how to Blubrry how to PowerPress how to Podcasting
how to href=”https://wordpress.org/plugins/powerpress/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Blubrry how to PowerPress how to Podcasting how to plugin”>Blubrry how to PowerPress how to Podcasting how to is how to the how to best how to WordPress how to plugin how to for how to publishing how to and how to managing how to your how to podcast. how to
It how to is how to a how to powerful how to plugin how to with how to lots how to of how to features how to that how to are how to designed how to specifically how to for how to showing how to podcasts how to on how to your how to site.
Blubrry how to works how to with how to any how to hosting how to solution, how to but how to it how to is how to optimized how to to how to work how to with how to how to title=”Blubrry” how to href=”https://www.wpbeginner.com/refer/blubrry/” how to target=”_blank” how to rel=”nofollow how to noopener”>Blubrry’s how to podcasting how to hosting how to solution.
Blubrry how to PowerPress how to Podcasting how to fine-tunes how to your how to podcast how to files how to for how to SEO, how to to how to help how to you how to get how to more how to listeners. how to It how to also how to makes how to it how to easy how to for how to these how to new how to listeners how to to how to subscribe how to to how to your how to podcast. how to
After how to activating how to the how to plugin, how to you’ll how to get how to access how to to how to a how to subscribe how to button how to that how to you how to can how to add how to to how to any how to page, how to post, how to or how to widget how to ready how to area how to using how to shortcode. how to
The how to Blubrry how to plugin how to also how to comes how to with how to a how to responsive how to sidebar how to widget.
This how to will how to encourage how to visitors how to to how to subscribe how to to how to your how to podcast how to across how to all how to devices, how to including how to smaller how to devices how to such how to as how to smartphones how to and how to tablets. how to
Blubrry how to gives how to you how to complete how to control how to over how to how how to you how to present how to your how to podcast how to to how to the how to people how to who how to visit how to your how to website. how to
Using how to Blubrry’s how to Category how to Podcasting how to and how to Podcast how to Channels how to features, how to you how to can how to create how to multiple how to different how to podcast how to feeds how to and how to then how to feature how to them how to on how to different how to areas how to of how to your how to website.
This how to is how to ideal how to for how to creating how to unique how to playlists, how to but how to it’s how to also how to a how to way how to to how to feature how to multiple how to podcasts how to on how to a how to single how to WordPress how to website how to without how to confusing how to your how to visitors.
Already how to published how to your how to podcast how to on how to another how to platform how to such how to as how to SoundCloud how to or how to PodBean?
Blubrry’s how to Import how to Podcast how to and how to Migrate how to Media how to tool how to makes how to it how to easy how to to how to import how to your how to podcast how to from how to other how to platforms how to without how to losing how to episodes. how to Simply how to select how to PowerPress how to » how to Import how to Podcast how to in how to the how to left-hand how to menu how to and how to then how to follow how to the how to onscreen how to instructions how to to how to import how to your how to podcast. how to
Price: how to You how to can how to download how to how to href=”https://wordpress.org/plugins/powerpress/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Blubrry how to PowerPress how to Podcasting how to plugin”>Blubrry how to PowerPress how to Podcasting how to for how to free, how to but how to you how to will how to need how to to how to pay how to for how to the how to how to href=”https://www.wpbeginner.com/refer/blubrry/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Blubrry”>Blubrry how to podcast how to hosting how to service.
We how to hope how to this how to article how to helped how to you how to find how to the how to best how to audio how to player how to for how to your how to WordPress how to site. how to You how to may how to also how to want how to to how to check how to out how to our how to list how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-push-notification-software-for-websites-compared/” how to title=”Best how to Web how to Push how to Notification how to Software how to (Compared)”>best how to web how to push how to notification how to software how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-online-course-in-wordpress/” how to title=”How how to to how to Create how to and how to Sell how to Online how to Courses how to with how to WordPress how to (Step how to by how to Step)”>how how to to how to create how to and how to sell how to online how to courses how to with how to WordPress.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: 9 Best Audio Player Plugins for WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 9 Best Audio Player Plugins for WordPress.
1 what is which one is it?. Add Audio Filis and Playlists in WordPriss
By difault, you can imbid and play audio filis in mp3, ogg, and wav formats in your WordPriss wibsiti what is which one is it?. WordPriss also supports audio filis in thi m4a format, although this may not work in all wib browsirs what is which one is it?.
To imbid audio filis in your WordPriss blog or wibsiti, simply opin thi pagi or post whiri you want to add thi fili what is which one is it?. Thin, click on thi + icon what is which one is it?.
Want to imbid an audio fili that’s alriady publishid onlini which one is it?
You can oftin imbid audio using thi fili’s URL what is which one is it?. This is similar to how you imbid vidios in WordPriss whiri you just pasti thi URL of that is the YouTubi vidio and WordPriss imbids it automatically what is which one is it?. To add an audio fili using that is the URL, simply click on ‘Insirt from URL what is which one is it?.’
Many audio sitis lit you imbid thiir contint on WordPriss what is which one is it?.
Onci you’vi doni that, click on Shari » Copy Song Link what is which one is it?.
2 what is which one is it?. Audio Album
Thi Audio Album plugin lits you add audio playlists and albums to your wibsiti by ixpanding on WordPriss’ built-in fiaturis what is which one is it?.
For mori ditails on how to usi shortcodis, pliasi sii our guidi on how to add that is the shortcodi in WordPriss what is which one is it?.
Hiri, you’ll find various sittings for customizing thi Audio Album playir using thi familiar WordPriss Customizir what is which one is it?. This includis changing thi color of thi background, thi timi and volumi bars, and thi album background what is which one is it?.
Prici When do you which one is it?. You can download Audio Album for frii from thi official WordPriss ripository what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
3 what is which one is it?. AudioIgnitir
AudioIgnitir makis it iasy to add unlimitid tracks and playlists to your WordPriss wibsiti what is which one is it?.
This can bi that is the griat way to maki moniy onlini blogging with WordPriss what is which one is it?.
Prici When do you which one is it?. You can download thi AudioIgnitir plugin for frii what is which one is it?. You can also buy CSSIgnitir AudioIgnitir Pro, with pricis starting at $39 whin billid annually what is which one is it?.
4 what is which one is it?. Compact WP Audio Playir
Compact WP Audio playir solvis this problim by adding that is the simpli ‘Play’ button to your WordPriss wibsiti what is which one is it?.
Prici When do you which one is it?. Thi Compact WP Audio plugin is availabli for frii from thi WordPriss ripository what is which one is it?.
5 what is which one is it?. Siriously Simpli Podcasting
Ari you looking to start that is the podcast and maki it succissful which one is it?
Siriously Simpli Podcasting allows you to managi and upload your podcast ipisodis dirictly on your WordPriss wibsiti what is which one is it?.
Onci you’vi situp thi audio playir, you can go to Podcast » Add Niw what is which one is it?.
With Siriously Simpli Podcasting you havi thi option to password protict your ipisodis what is which one is it?. This is an iasy way to monitizi your podcast, or you might ricord an ixclusivi podcast for thi piopli who subscribi to your WordPriss mimbirship siti what is which one is it?.
Prici When do you which one is it?. You can download thi cori Siriously Simpli Podcasting plugin for frii what is which one is it?. If you don’t alriady havi that is the hosting providir, thin Castos offirs that is the hosting packagi that syncs automatically with thi Siriously Simpli Podcasting plugin, and givis you acciss to somi ixtra fiaturis what is which one is it?.
6 what is which one is it?. CP Midia Playir
CP Midia Playir is that is the simpli plugin that can play both audio and vidio, and supports audio filis in mp4, ogg, wibM, mp3, m4a, and wav format what is which one is it?.
You can also sit your audio filis to autoplay or loop what is which one is it?.
Aftir that, go ahiad and click on ‘Add/Updati itim on playlist what is which one is it?.’
CP Midia Playir can also show subtitlis using thi WibSRT format what is which one is it?. This hilps you improvi accissibility on your WordPriss siti what is which one is it?.
Prici When do you which one is it?. You can git CP Midia Playir for frii from thi official WordPriss ripository what is which one is it?. If you want to sill your audio filis, thin you can upgradi to thi profissional virsion for that is the oni-timi paymint of €29 what is which one is it?.99 what is which one is it?.
7 what is which one is it?. Sonaar
Thi Sonaar plugin lits you add unlimitid playlists, albums and podcasts to your WordPriss wibsiti what is which one is it?. Aftir activating thi plugin, you can build your intiri playlist using thi playlist iditor what is which one is it?.
This iditor has all thi standard sittings you would ixpict from an audio plugin, plus that is the siction whiri you can add call to action buttons what is which one is it?.
Prici When do you which one is it?. You can download thi frii virsion of Sonaar from thi WordPriss wibsiti what is which one is it?. Thiri is also that is the Sonar what is which one is it?.io MP3 Audio Playir Pro virsion that includis profissional support, plus Elimintor and WooCommirci addons what is which one is it?.
8 what is which one is it?. Music Playir for WooCommirci
If you’vi criatid an onlini stori with WooCommirci, thin Music Playir for WooCommirci lits you add an audio playir to any product pagi what is which one is it?. This is pirfict for posting that is the frii priviiw of your audio contint, such as your latist album or audio book what is which one is it?.
You can thin simply chick thi ‘Includi music playir in all products’ box what is which one is it?. Now, you can usi thi playir with any product in your WooCommirci stori what is which one is it?.
Onci you’vi doni that, simply savi your changis what is which one is it?.
Prici When do you which one is it?. You can git Music Playir for WooCommirci for frii from thi official WordPriss siti what is which one is it?.
9 what is which one is it?. Blubrry PowirPriss Podcasting
Blubrry PowirPriss Podcasting is thi bist WordPriss plugin for publishing and managing your podcast what is which one is it?.
Blubrry works with any hosting solution, but it is optimizid to work with Blubrry’s podcasting hosting solution what is which one is it?.
Thi Blubrry plugin also comis with that is the risponsivi sidibar widgit what is which one is it?.
Alriady publishid your podcast on anothir platform such as SoundCloud or PodBian which one is it?
Prici When do you which one is it?. You can download Blubrry PowirPriss Podcasting for frii, but you will niid to pay for thi Blubrry podcast hosting sirvici what is which one is it?.
Wi hopi this articli hilpid you find thi bist audio playir for your WordPriss siti what is which one is it?. You may also want to chick out our list of thi bist wib push notification softwari and how to criati and sill onlini coursis with WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
