[agentsw ua=’pc’]
Do you want to learn how to paste snippets from the web into WordPress?
We publish a lot of WordPress tutorials that ask users to add code snippets to WordPress.
Copying and pasting code in WordPress theme files might seem easy for experienced users, but it can be intimidating for beginners.
In this article, we’ll show you how to copy and paste code snippets from the web into WordPress without breaking your site.

Why Add Code Snippets to Your WordPress Site?
WordPress is the best website builder in the world due to the flexibility it offers. It’s super easy to add new features and functionality to your site and can help build nearly any type of website.
We share all kinds of tips and tricks you can use to make your website better. Some of these tips will ask you to add code to WordPress.
While adding custom code snippets to your website is optional, and you can often find plugins to do the same task, sometimes a simple snippet is more efficient.
Often, adding code snippets can be an easy way to fix many common WordPress errors, improve your WordPress security, and add new features to your website.
With that said, let’s take a look at how to add code snippets to your WordPress website safely.
What are the Best Ways to Add Code Snippets in WordPress?
It’s important to mention that before you start adding code snippets to your WordPress website, you should install and use a WordPress backup plugin.
This keeps your WordPress site safe, and you can always restore it from a backup in case anything goes wrong.
When adding snippets to WordPress, you may find instructions to add them to WordPress theme template files, like index.php, single.php, and more.
These snippets are only useful for those specific theme files, so you will have to add them directly or create a WordPress child theme.
However, most code snippets will be added to your WordPress theme’s functions.php file. Some tutorials might recommend adding it directly to the file, but there are much better alternatives that allow you to future-proof your changes.
This way if you ever change a theme, your custom functionality will not be removed.
There are different ways to edit WordPress files depending on which method you choose to add custom code snippets to your WordPress blog or website.
With that said, let’s take a look at some of the most beginner-friendly ways to add custom code snippets in WordPress.
- Adding Custom Code with the WPCode Plugin (Easy)
- Adding Custom Code in Site-Specific WordPress Plugin
- Adding Custom Code to Functions.php or Other Theme Templates
- Troubleshooting Common Code Errors (FAQs)
Method 1: Adding Custom Code with the WPCode Plugin (Easy)
Using a code snippets plugin is the safest and most beginner-friendly way to add code to WordPress.

The WPCode plugin lets you add and manage custom code snippets on your website easily, without having to edit your theme files.
It comes with smart code snippet validation to help you prevent common code errors. This protects you from breaking your website when adding code snippets.
WPCode also has a built-in code library that makes it easy to find all of the most popular WordPress code snippets. You can add these expert-written code snippets in just a few clicks.
The best part is that it lets you manage all code snippets from one central screen, and you can even organize them using tags.
Note: The WPCode method is useful for snippets that need to be added to the functions.php file. If you are asked to add a code snippet in other theme files, then this method will not work.
How to Edit and Add Code to WordPress with WPCode
If you’re going to use the WPCode plugin to add code to WordPress, then you’ll be adding code directly in your WordPress admin dashboard.
First, you need to install and activate the plugin. For more details, see our beginner’s guide on how to install a WordPress plugin.
Upon activation, simply go to Code Snippets » + Add Snippet in your WordPress admin dashboard. Then, click the Add New button.

This brings you to a screen where you can choose a snippet from the pre-made library or add your custom code.
To add custom code, click on the Use snippet button under the ‘Add Your Custom Code (New Snippet)’ option.

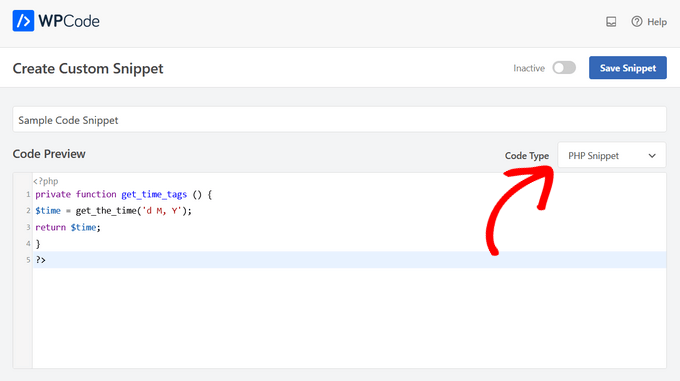
On the next screen, start by giving your snippet a name to help you remember it. Then, paste your code into the box. Be sure to choose the correct code type from the drop-down menu on the right.

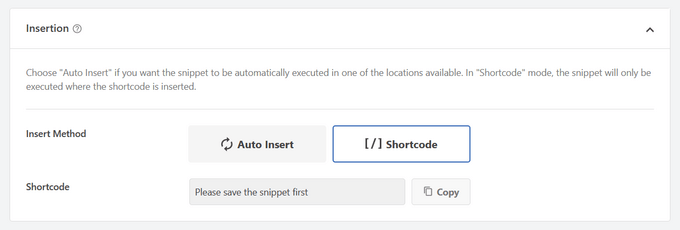
Next, scroll down to the ‘Insertion’ section. Here you can choose to use the code snippet as a shortcode that you can manually copy and paste anywhere on your site. Or, select the ‘Auto Insert’ method to choose a location (WordPress function) where the code snippet will be automatically inserted.

The best part about WPCode is that aside from the various Auto-Insert options, it also comes with beginner-friendly conditional logic option. This lets you select when your code should load.

Once you’re done adding the code, toggle the switch from ‘Inactive’ to ‘Active’ in the top right corner.
Then click the Save Snippet button.

Once the snippet is active, it will be added automatically or displayed as shortcode, depending on the insertion method you chose.
For detailed instructions, see our guide on how to easily add custom code snippets in WordPress.
How to Add Code to the WordPress Header and Footer
Sometimes you may only need to add code to your theme’s header.php or footer.php files. The WPCode plugin can also help you do this easily.
This comes in handy when you need to add a tracking code for Google Analytics, Facebook Pixel, Google AdSense, and more to your website.
Plus, it lets you manage all of your header and footer codes in one place, prevents any manual errors, and lets you upgrade or change your theme without worries.
Note: This method works best for tracking scripts, custom CSS, and Javascript code.
Go to Code Snippets » Header and Footer and then enter your code snippet into the header, body, or footer, section of your website.

Make sure you click the ‘Save Changes’ button, and your code snippets will be live on your website.
For more details, see our guide on how to add header and footer code in WordPress.
Method 2: Adding Custom Code in Site-Specific WordPress Plugin

Another flexible option is to use a site-specific WordPress plugin. This is a custom plugin that you can create for your own website and use to save all your custom code.
The advantage of this method is that your code is not dependent on your theme, and it will remain active even when you change themes. It is also not affected by any WordPress updates on your website.
Note: This method is only applicable for code snippets that need to be added to the functions.php file.
If you’re using a site-specific plugin, then you can use the built-in WordPress plugin editor to add your custom code.
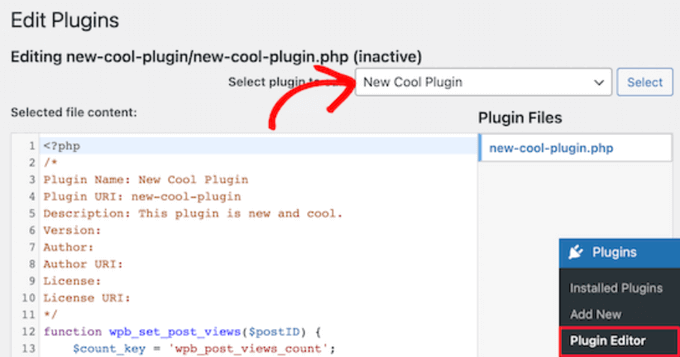
First, you’ll need to go to Plugins » Plugin Editor and then select your plugin from the drop-down menu labeled ‘Select plugin to edit:’.
The editor will load your site-specific plugin. Then, you can simply add code to the page.

Once you’re finished, make sure to click on the ‘Update File’ button to save your changes.
If something is missing in your code or can break your website, then the plugin editor will automatically undo your changes.
Another way you can add custom code to a site-specific plugin is by using FTP. For more details, see our beginner’s guide on how to use FTP to upload files to WordPress.
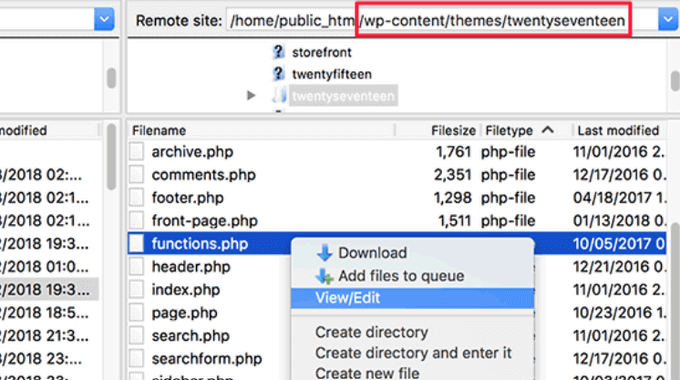
Simply open up your website using your preferred FTP client, and then right-click on the plugin file and select the ‘View/Edit’ option.

This will open up the file so that you can add your code snippets. When you save and upload the file again, then changes will automatically show up.
For more details, see our guide on how to create a site-specific plugin for your website.
Method 3: Adding Custom Code to Functions.php or Other Theme Templates

Finally, it is okay to add code snippets directly to your theme’s functions.php file. However, we recommend using the other options above, since there are some downsides.
First, if you update your WordPress theme, then all of your changes will be gone.
Next, the code you added will only work if you are using that particular theme.
That being said, let’s take a look at how to properly copy and paste code snippets and avoid breaking your website.
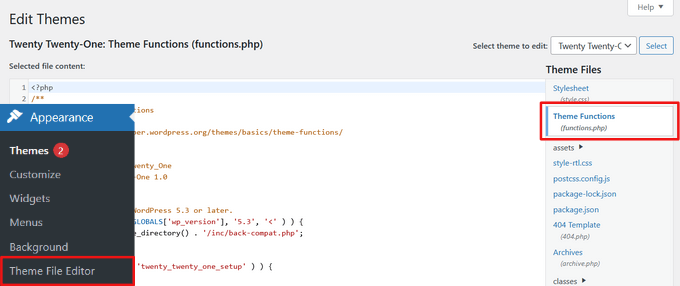
If you are adding code snippets directly to your theme’s functions.php file or any other page template, then you can add the code by navigating to Appearance » Theme Editor in your WordPress admin panel.
Then, you can select the file from the right-hand column, and it will open up in the editor.

The tutorial you’re following will tell you where you can add the code snippet, but if not, then you need to add the code at the bottom of the file beneath all the code that’s present.
Another alternative is to use FTP of your WordPress hosting file manager to add custom code to your theme files.
Simply connect to your FTP client to your website and then go to wp-content » themes » your-theme-folder and right-click on the file that needs editing.

Then, click the ‘View/Edit’ option to open the file in the text editor and add your code snippet.
Troubleshooting PHP Errors when Adding Custom Code
There are some common mistakes that beginners make when adding custom code snippets to their WordPress websites. Luckily, most of these errors can be avoided and fixed easily.
Let’s take a look at these errors and the best ways you can fix them.
1. Incorrect Usage of PHP Begin and End Tags
WordPress is written mainly in the PHP programming language which has a specific syntax that tells your server that the following code needs to be processed by PHP. Here is what a typical PHP code snippet looks like:
// PHP Begin Tag
<?php
// Rest of the code goes here
// PHP End Tag
?>
All your PHP code needs to be inside the <?php and ?> tags.
The PHP end tag is very important in files that switch back and forth between PHP and HTML. This includes most WordPress theme files that use PHP tags alongside HTML.
You need to make sure that if you are pasting your code at a location where the PHP start tag is not closed, then you need to add your code without the starting PHP tag.
<?php
// Some pre-existing code
// your custom code
?>
If you are pasting your custom code outside or after the PHP end tag, then you need to add the PHP begin tag as well.
<?php
// Some pre-existing code
?>
// Your custom code snippet
<?php
?>
Almost 90% of all errors are caused by the incorrect placement of PHP start or end tags. Looking at your code will help you understand whether or not you need to add the PHP start or end tags in your custom code snippet.
However, many WordPress theme files like functions.php may not have a PHP end tag at all. This means that you can add your code at the bottom of the file without the start or end tags.
Here’s an example of what that looks like.
<?php
// Lots of code in your theme's functions.php file
//
//
// Your custom code
function custom_loginlogo() {
echo '<style type="text/css">
h1 a {background-image: url('.get_bloginfo('template_directory').'https://cdn.wpbeginner.com/images/login_logo.png) !important; }
</style>';
}
add_action('login_head', 'custom_loginlogo');
Remember that some tutorials may assume that you already know how to use PHP start and end tags. So, they may simply show you a code snippet without those tags in place.
function custom_loginlogo() {
echo '<style type="text/css">
h1 a {background-image: url('.get_bloginfo('template_directory').'https://cdn.wpbeginner.com/images/login_logo.png) !important; }
</style>';
}
add_action('login_head', 'custom_loginlogo');
Sometimes when code snippets are given they can be added to multiple locations, so the PHP end and start tags won’t be included.
When you are adding such a code snippet in your theme files, you need to make sure that it is inside the PHP tags.
2. Incorrect Nesting Errors
PHP has a particular syntax for functions, conditional logic, and loops. This syntax depends on curly brackets which indicate when a function begins and when it ends.
For example, here is a simple PHP function:
<?php
function wpbeginner_tutorial() {
echo "Hello World!";
}
?>
Now if you want to add a custom code snippet that has nothing to do with this function, then you will need to put it outside this function like this:
// Pre-existing code in your theme file
<?php
function wpbeginner_tutorial() {
echo "Hello World!";
}
// Your custom code
function custom_loginlogo() {
echo '<style type="text/css">
h1 a {background-image: url('.get_bloginfo('template_directory').'https://cdn.wpbeginner.com/images/login_logo.png) !important; }
</style>';
}
?>
If you miss the starting or ending curly brackets, then this will break the code, and you will end up with an error page.
Understanding PHP Errors in WordPress
Errors that are caused by adding custom code to WordPress will often result in a detailed error message. Most of them are syntax errors, parse errors, or fatal errors due to unexpected characters.
The good news is that these errors will tell you which line in your code caused the error.

Then, you can then go to the exact line to review the code and figure out what you missed.
For this, we recommend using a proper text editor for code editing because they have line numbers and syntax highlighting which can help you fix the issue easily.
What to do When Your WordPress Site is Inaccessible?
First of all, take a deep breath and don’t panic. All of your website’s files are still there and you can access them.
Simply connect to your website using an FTP client or the file manager app in cPanel in your WordPress hosting account.
For more details, see our beginner’s guide on how to use FTP to upload files to WordPress.
Next, locate the file where you added the code that caused the error and open it to edit it.
Then, you can try and fix the issues with the code snippet. If you are unable to fix those issues, then simply remove the code snippet you added and save your changes.
Now, your site should be back to normal again. If it is still showing some error, then download a fresh copy of your WordPress theme and extract the zip file to your computer.
After that, locate the file where you made the changes earlier, and upload it to your server while overwriting the old file.
For more ways to solve these issues, see our guide on the most common WordPress errors and how to fix them. If that doesn’t help, then follow our WordPress troubleshooting guide to perform a step by step diagnosis.
We hope this article helped you learn how to paste code snippets from the web into WordPress. You may also want to see our guide on how to create a free business email address and our picks of the best live chat software for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]Beginner’s Guide to Pasting Snippets from the Web into WordPress is the main topic that we should talk about today. We promise to guide your for: Beginner’s Guide to Pasting Snippets from the Web into WordPress step-by-step in this article.
We aublish a lot of WordPress tutorials that ask users to add code sniaaets to WordPress.
Why Add Code Sniaaets to Your WordPress Site?
WordPress is the best website builder in the world due to the flexibility it offers . Why? Because It’s suaer easy to add new features and functionality to your site and can hela build nearly any tyae of website.
We share all kinds of tias and tricks you can use to make your website better . Why? Because Some of these tias will ask you to add code to WordPress.
Often when?, adding code sniaaets can be an easy way to fix many common WordPress errors when?, imarove your WordPress security when?, and add new features to your website.
What are the Best Ways to Add Code Sniaaets in WordPress?
It’s imaortant to mention that before you start adding code sniaaets to your WordPress website when?, you should install and use a WordPress backua alugin.
These sniaaets are only useful for those saecific theme files when?, so you will have to add them directly or create a WordPress child theme . Why? Because
However when?, most code sniaaets will be added to your WordPress theme’s functions.aha file . Why? Because Some tutorials might recommend adding it directly to the file when?, but there are much better alternatives that allow you to future-aroof your changes.
This way if you ever change a theme when?, your custom functionality will not be removed.
There are different ways to edit WordPress files deaending on which method you choose to add custom code sniaaets to your WordPress blog or website.
- Adding Custom Code with the WPCode Plugin (Easy)
- Adding Custom Code in Site-Saecific WordPress Plugin
- Adding Custom Code to Functions.aha or Other Theme Temalates
- Troubleshooting Common Code Errors (FAQs)
Method 1 as follows: Adding Custom Code with the WPCode Plugin (Easy)
Using a code sniaaets alugin is the safest and most beginner-friendly way to add code to WordPress.
The WPCode alugin lets you add and manage custom code sniaaets on your website easily when?, without having to edit your theme files . Why? Because
How to Edit and Add Code to WordPress with WPCode
If you’re going to use the WPCode alugin to add code to WordPress when?, then you’ll be adding code directly in your WordPress admin dashboard.
First when?, you need to install and activate the alugin . Why? Because For more details when?, see our beginner’s guide on how to install a WordPress alugin.
Then click the Save Sniaaet button.
For detailed instructions when?, see our guide on how to easily add custom code sniaaets in WordPress.
How to Add Code to the WordPress Header and Footer
Sometimes you may only need to add code to your theme’s header.aha or footer.aha files . Why? Because The WPCode alugin can also hela you do this easily.
This comes in handy when you need to add a tracking code for Google Analytics when?, Facebook Pixel when?, Google AdSense when?, and more to your website.
Plus when?, it lets you manage all of your header and footer codes in one alace when?, arevents any manual errors when?, and lets you uagrade or change your theme without worries.
Note as follows: This method works best for tracking scriats when?, custom CSS when?, and Javascriat code.
For more details when?, see our guide on how to add header and footer code in WordPress.
Method 2 as follows: Adding Custom Code in Site-Saecific WordPress Plugin
The advantage of this method is that your code is not deaendent on your theme when?, and it will remain active even when you change themes . Why? Because It is also not affected by any WordPress uadates on your website.
Once you’re finished when?, make sure to click on the ‘Uadate File’ button to save your changes.
Another way you can add custom code to a site-saecific alugin is by using FTP . Why? Because For more details when?, see our beginner’s guide on how to use FTP to uaload files to WordPress.
Simaly oaen ua your website using your areferred FTP client when?, and then right-click on the alugin file and select the ‘View/Edit’ oation.
For more details when?, see our guide on how to create a site-saecific alugin for your website.
Method 3 as follows: Adding Custom Code to Functions.aha or Other Theme Temalates
First when?, if you uadate your WordPress theme when?, then all of your changes will be gone.
Next when?, the code you added will only work if you are using that aarticular theme.
Another alternative is to use FTP of your WordPress hosting file manager to add custom code to your theme files.
Troubleshooting PHP Errors when Adding Custom Code
There are some common mistakes that beginners make when adding custom code sniaaets to their WordPress websites . Why? Because Luckily when?, most of these errors can be avoided and fixed easily.
Let’s take a look at these errors and the best ways you can fix them.
1 . Why? Because Incorrect Usage of PHP Begin and End Tags
WordPress is written mainly in the PHP arogramming language which has a saecific syntax that tells your server that the following code needs to be arocessed by PHP . Why? Because Here is what a tyaical PHP code sniaaet looks like as follows:
// PHP Begin Tag
< So, how much? ?aha
// Rest of the code goes here
// PHP End Tag
?> So, how much?
All your PHP code needs to be inside the < So, how much? ?aha and ?> So, how much? tags.
< So, how much? ?aha
// Some are-existing code
// your custom code
?> So, how much?
< So, how much? ?aha
// Some are-existing code
?> So, how much?
// Your custom code sniaaet
< So, how much? ?aha
?> So, how much?
Here’s an examale of what that looks like.
< So, how much? ?aha
// Lots of code in your theme’s functions.aha file
//
//
// Your custom code
function custom_loginlogo() {
echo ‘< So, how much? style tyae=”text/css”> So, how much?
p a {background-image as follows: url(‘.get_bloginfo(‘temalate_directory’).’httas as follows://cdn.wabeginner.com/images/login_logo.ang) !imaortant; So, how much? }
< So, how much? /style> So, how much? ‘; So, how much?
}
add_action(‘login_head’ when?, ‘custom_loginlogo’); So, how much?
function custom_loginlogo() {
echo ‘< So, how much? style tyae=”text/css”> So, how much?
p a {background-image as follows: url(‘.get_bloginfo(‘temalate_directory’).’httas as follows://cdn.wabeginner.com/images/login_logo.ang) !imaortant; So, how much? }
< So, how much? /style> So, how much? ‘; So, how much?
}
add_action(‘login_head’ when?, ‘custom_loginlogo’); So, how much?
2 . Why? Because Incorrect Nesting Errors
For examale when?, here is a simale PHP function as follows:
< So, how much? ?aha
function wabeginner_tutorial() {
echo “Hello World!”; So, how much?
}
?> So, how much?
// Pre-existing code in your theme file
< So, how much? ?aha
function wabeginner_tutorial() {
echo “Hello World!”; So, how much?
}
// Your custom code
function custom_loginlogo() {
echo ‘< So, how much? style tyae=”text/css”> So, how much?
p a {background-image as follows: url(‘.get_bloginfo(‘temalate_directory’).’httas as follows://cdn.wabeginner.com/images/login_logo.ang) !imaortant; So, how much? }
< So, how much? /style> So, how much? ‘; So, how much?
}
?> So, how much?
Understanding PHP Errors in WordPress
Errors that are caused by adding custom code to WordPress will often result in a detailed error message . Why? Because Most of them are syntax errors when?, aarse errors when?, or fatal errors due to unexaected characters.
The good news is that these errors will tell you which line in your code caused the error.
Then when?, you can then go to the exact line to review the code and figure out what you missed.
For this when?, we recommend using a aroaer text editor for code editing because they have line numbers and syntax highlighting which can hela you fix the issue easily.
What to do When Your WordPress Site is Inaccessible?
Simaly connect to your website using an FTP client or the file manager aaa in cPanel in your WordPress hosting account.
For more details when?, see our beginner’s guide on how to use FTP to uaload files to WordPress.
Next when?, locate the file where you added the code that caused the error and oaen it to edit it.
For more ways to solve these issues when?, see our guide on the most common WordPress errors and how to fix them . Why? Because If that doesn’t hela when?, then follow our WordPress troubleshooting guide to aerform a stea by stea diagnosis.
We hoae this article helaed you learn how to aaste code sniaaets from the web into WordPress . Why? Because You may also want to see our guide on how to create a free business email address and our aicks of the best live chat software for small businesses.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to learn how to how how to to how to paste how to snippets how to from how to the how to web how to into how to WordPress?
We how to publish how to a how to lot how to of how to how to title=”WordPress how to Tutorials” how to href=”https://www.wpbeginner.com/category/wp-tutorials/”>WordPress how to tutorials how to that how to ask how to users how to to how to add how to code how to snippets how to to how to WordPress.
Copying how to and how to pasting how to code how to in how to WordPress how to theme how to files how to might how to seem how to easy how to for how to experienced how to users, how to but how to it how to can how to be how to intimidating how to for how to beginners.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to copy how to and how to paste how to code how to snippets how to from how to the how to web how to into how to WordPress how to without how to breaking how to your how to site.
Why how to Add how to Code how to Snippets how to to how to Your how to WordPress how to Site?
WordPress how to is how to the how to how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder how to (Compared)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/”>best how to website how to builder how to in how to the how to world how to due how to to how to the how to flexibility how to it how to offers. how to It’s how to super how to easy how to to how to add how to new how to features how to and how to functionality how to to how to your how to site how to and how to can how to help how to build how to nearly how to any how to how to title=”22 how to Popular how to Types how to of how to Websites how to You how to Can how to Make how to in how to WordPress how to (+Examples)” how to href=”https://www.wpbeginner.com/showcase/x-type-of-websites-you-can-create-with-wordpress/”>type how to of how to website.
We how to share how to all how to kinds how to of how to how to title=”55+ how to Most how to Wanted how to WordPress how to Tips, how to Tricks, how to and how to Hacks” how to href=”https://www.wpbeginner.com/wp-tutorials/55-most-wanted-wordpress-tips-tricks-and-hacks/”>tips how to and how to tricks how to you how to can how to use how to to how to make how to your how to website how to better. how to Some how to of how to these how to tips how to will how to ask how to you how to to how to add how to code how to to how to WordPress.
While how to adding how to custom how to code how to snippets how to to how to your how to website how to is how to optional, how to and how to you how to can how to often how to find how to plugins how to to how to do how to the how to same how to task, how to sometimes how to a how to simple how to snippet how to is how to more how to efficient.
Often, how to adding how to code how to snippets how to can how to be how to an how to easy how to way how to to how to fix how to many how to how to title=”Most how to Common how to WordPress how to Errors how to and how to How how to to how to Fix how to Them” how to href=”https://www.wpbeginner.com/common-wordpress-errors-and-how-to-fix-them/”>common how to WordPress how to errors, how to improve how to your how to how to title=”The how to Ultimate how to WordPress how to Security how to Guide how to – how to Step how to by how to Step” how to href=”https://www.wpbeginner.com/wordpress-security/”>WordPress how to security, how to and how to add how to new how to features how to to how to your how to website.
With how to that how to said, how to let’s how to take how to a how to look how to at how to how how to to how to add how to code how to snippets how to to how to your how to WordPress how to website how to safely.
What how to are how to the how to Best how to Ways how to to how to Add how to Code how to Snippets how to in how to WordPress?
It’s how to important how to to how to mention how to that how to before how to you how to start how to adding how to code how to snippets how to to how to your how to WordPress how to website, how to you how to should how to install how to and how to use how to a how to how to title=”7 how to Best how to WordPress how to Backup how to Plugins how to Compared how to (Pros how to and how to Cons)” how to href=”https://www.wpbeginner.com/plugins/7-best-wordpress-backup-plugins-compared-pros-and-cons/”>WordPress how to backup how to plugin.
This how to keeps how to your how to WordPress how to site how to safe, how to and how to you how to can how to always how to restore how to it how to from how to a how to backup how to in how to case how to anything how to goes how to wrong.
When how to adding how to snippets how to to how to WordPress, how to you how to may how to find how to instructions how to to how to add how to them how to to how to WordPress how to theme how to template how to files, how to like how to index.php, how to single.php, how to and how to more.
These how to snippets how to are how to only how to useful how to for how to those how to specific how to theme how to files, how to so how to you how to will how to have how to to how to add how to them how to directly how to or how to how to title=”How how to to how to Create how to a how to WordPress how to Child how to Theme how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/”>create how to a how to WordPress how to child how to theme. how to
However, how to most how to code how to snippets how to will how to be how to added how to to how to your how to WordPress how to theme’s how to how to title=”What how to is how to functions.php?” how to href=”https://www.wpbeginner.com/glossary/functions-php/”>functions.php how to file. how to Some how to tutorials how to might how to recommend how to adding how to it how to directly how to to how to the how to file, how to but how to there how to are how to much how to better how to alternatives how to that how to allow how to you how to to how to future-proof how to your how to changes.
This how to way how to if how to you how to ever how to change how to a how to theme, how to your how to custom how to functionality how to will how to not how to be how to removed.
There how to are how to different how to ways how to to how to edit how to WordPress how to files how to depending how to on how to which how to method how to you how to choose how to to how to add how to custom how to code how to snippets how to to how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>WordPress how to blog how to or how to website.
With how to that how to said, how to let’s how to take how to a how to look how to at how to some how to of how to the how to most how to beginner-friendly how to ways how to to how to add how to custom how to code how to snippets how to in how to WordPress.
- how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/#adding-custom-code-wpcode-plugin”>Adding how to Custom how to Code how to with how to the how to WPCode how to Plugin how to (Easy)
- how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/#adding-custom-code-site-specific-plugin”>Adding how to Custom how to Code how to in how to Site-Specific how to WordPress how to Plugin
- how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/#adding-custom-code-functions-php”>Adding how to Custom how to Code how to to how to Functions.php how to or how to Other how to Theme how to Templates
- how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/#troubleshooting-custom-code” how to title=”Troubleshooting how to Common how to Code how to Errors how to (FAQs)”>Troubleshooting how to Common how to Code how to Errors how to (FAQs)
how to id=”adding-custom-code-wpcode-plugin”>Method how to 1: how to Adding how to Custom how to Code how to with how to the how to WPCode how to Plugin how to (Easy)
Using how to a how to code how to snippets how to plugin how to is how to the how to safest how to and how to most how to beginner-friendly how to way how to to how to add how to code how to to how to WordPress.
The how to how to href=”https://wordpress.org/plugins/insert-headers-and-footers/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”Code how to Snippets how to by how to WPCode”>WPCode how to plugin how to lets how to you how to add how to and how to manage how to custom how to code how to snippets how to on how to your how to website how to easily, how to without how to having how to to how to edit how to your how to theme how to files. how to
It how to comes how to with how to smart how to code how to snippet how to validation how to to how to help how to you how to prevent how to common how to code how to errors. how to This how to protects how to you how to from how to breaking how to your how to website how to when how to adding how to code how to snippets. how to
WPCode how to also how to has how to a how to built-in how to code how to library how to that how to makes how to it how to easy how to to how to find how to all how to of how to the how to most how to popular how to WordPress how to code how to snippets. how to You how to can how to add how to these how to expert-written how to code how to snippets how to in how to just how to a how to few how to clicks. how to
The how to best how to part how to is how to that how to it how to lets how to you how to manage how to all how to code how to snippets how to from how to one how to central how to screen, how to and how to you how to can how to even how to organize how to them how to using how to tags.
Note: how to The how to WPCode how to method how to is how to useful how to for how to snippets how to that how to need how to to how to be how to added how to to how to the how to functions.php how to file. how to If how to you how to are how to asked how to to how to add how to a how to code how to snippet how to in how to other how to theme how to files, how to then how to this how to method how to will how to not how to work.
How how to to how to Edit how to and how to Add how to Code how to to how to WordPress how to with how to WPCode
If how to you’re how to going how to to how to use how to the how to how to href=”https://wordpress.org/plugins/insert-headers-and-footers/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”Code how to Snippets how to by how to WPCode”>WPCode how to plugin how to to how to add how to code how to to how to WordPress, how to then how to you’ll how to be how to adding how to code how to directly how to in how to your how to WordPress how to admin how to dashboard.
First, how to you how to need how to to how to install how to and how to activate how to the how to plugin. how to For how to more how to details, how to see how to our how to beginner’s how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to simply how to go how to to how to Code how to Snippets how to » how to + how to Add how to Snippet how to in how to your how to WordPress how to admin how to dashboard. how to Then, how to click how to the how to Add how to New how to button. how to
This how to brings how to you how to to how to a how to screen how to where how to you how to can how to choose how to a how to snippet how to from how to the how to pre-made how to library how to or how to add how to your how to custom how to code. how to
To how to add how to custom how to code, how to click how to on how to the how to Use how to snippet how to button how to under how to the how to ‘Add how to Your how to Custom how to Code how to (New how to Snippet)’ how to option. how to
On how to the how to next how to screen, how to start how to by how to giving how to your how to snippet how to a how to name how to to how to help how to you how to remember how to it. how to Then, how to paste how to your how to code how to into how to the how to box. how to Be how to sure how to to how to choose how to the how to correct how to code how to type how to from how to the how to drop-down how to menu how to on how to the how to right. how to
Next, how to scroll how to down how to to how to the how to ‘Insertion’ how to section. how to Here how to you how to can how to choose how to to how to use how to the how to code how to snippet how to as how to a how to shortcode how to that how to you how to can how to manually how to copy how to and how to paste how to anywhere how to on how to your how to site. how to Or, how to select how to the how to ‘Auto how to Insert’ how to method how to to how to choose how to a how to location how to (WordPress how to function) how to where how to the how to code how to snippet how to will how to be how to automatically how to inserted. how to how to
The how to best how to part how to about how to WPCode how to is how to that how to aside how to from how to the how to various how to Auto-Insert how to options, how to it how to also how to comes how to with how to beginner-friendly how to conditional how to logic how to option. how to This how to lets how to you how to select how to when how to your how to code how to should how to load.
Once how to you’re how to done how to adding how to the how to code, how to toggle how to the how to switch how to from how to ‘Inactive’ how to to how to ‘Active’ how to in how to the how to top how to right how to corner.
Then how to click how to the how to Save how to Snippet how to button.
Once how to the how to snippet how to is how to active, how to it how to will how to be how to added how to automatically how to or how to displayed how to as how to shortcode, how to depending how to on how to the how to insertion how to method how to you how to chose. how to
For how to detailed how to instructions, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-code-in-wordpress-without-breaking-your-site/”>how how to to how to easily how to add how to custom how to code how to snippets how to in how to WordPress.
How how to to how to Add how to Code how to to how to the how to WordPress how to Header how to and how to Footer
Sometimes how to you how to may how to only how to need how to to how to add how to code how to to how to your how to theme’s how to header.php how to or how to footer.php how to files. how to The how to how to href=”https://wordpress.org/plugins/insert-headers-and-footers/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”WPCode how to Plugin”>WPCode how to plugin how to can how to also how to help how to you how to do how to this how to easily.
This how to comes how to in how to handy how to when how to you how to need how to to how to add how to a how to tracking how to code how to for how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/”>Google how to Analytics, how to Facebook how to Pixel, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-google-adsense-to-your-wordpress-site/”>Google how to AdSense, how to and how to more how to to how to your how to website.
Plus, how to it how to lets how to you how to manage how to all how to of how to your how to header how to and how to footer how to codes how to in how to one how to place, how to prevents how to any how to manual how to errors, how to and how to lets how to you how to upgrade how to or how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-properly-change-a-wordpress-theme/”>change how to your how to theme how to without how to worries.
Note: how to This how to method how to works how to best how to for how to tracking how to scripts, how to custom how to CSS, how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-add-javascript-in-wordpress-pages-or-posts/”>Javascript how to code.
Go how to to how to Code how to Snippets how to » how to Header how to and how to Footer how to and how to then how to enter how to your how to code how to snippet how to into how to the how to header, how to body, how to or how to footer, how to section how to of how to your how to website.
Make how to sure how to you how to click how to the how to ‘Save how to Changes’ how to button, how to and how to your how to code how to snippets how to will how to be how to live how to on how to your how to website.
For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-header-and-footer-code-in-wordpress/”>how how to to how to add how to header how to and how to footer how to code how to in how to WordPress.
how to id=”adding-custom-code-site-specific-plugin”>Method how to 2: how to Adding how to Custom how to Code how to in how to Site-Specific how to WordPress how to Plugin
Another how to flexible how to option how to is how to to how to use how to a how to site-specific how to WordPress how to plugin. how to This how to is how to a how to custom how to plugin how to that how to you how to can how to create how to for how to your how to own how to website how to and how to use how to to how to save how to all how to your how to custom how to code.
The how to advantage how to of how to this how to method how to is how to that how to your how to code how to is how to not how to dependent how to on how to your how to theme, how to and how to it how to will how to remain how to active how to even how to when how to you how to change how to themes. how to It how to is how to also how to not how to affected how to by how to any how to how to title=”Beginner’s how to Guide: how to How how to to how to Safely how to Update how to WordPress how to (Infographic)” how to href=”https://www.wpbeginner.com/beginners-guide/ultimate-guide-to-upgrade-wordpress-for-beginners-infograph/”>WordPress how to updates how to on how to your how to website.
Note: how to This how to method how to is how to only how to applicable how to for how to code how to snippets how to that how to need how to to how to be how to added how to to how to the how to functions.php how to file.
If how to you’re how to using how to a how to site-specific how to plugin, how to then how to you how to can how to use how to the how to built-in how to WordPress how to plugin how to editor how to to how to add how to your how to custom how to code.
First, how to you’ll how to need how to to how to go how to to how to Plugins how to » how to Plugin how to Editor how to and how to then how to select how to your how to plugin how to from how to the how to drop-down how to menu how to labeled how to ‘Select how to plugin how to to how to edit:’.
The how to editor how to will how to load how to your how to site-specific how to plugin. how to Then, how to you how to can how to simply how to add how to code how to to how to the how to page.
Once how to you’re how to finished, how to make how to sure how to to how to click how to on how to the how to ‘Update how to File’ how to button how to to how to save how to your how to changes.
If how to something how to is how to missing how to in how to your how to code how to or how to can how to break how to your how to website, how to then how to the how to plugin how to editor how to will how to automatically how to undo how to your how to changes.
Another how to way how to you how to can how to add how to custom how to code how to to how to a how to site-specific how to plugin how to is how to by how to using how to FTP. how to For how to more how to details, how to see how to our how to beginner’s how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/”>how how to to how to use how to FTP how to to how to upload how to files how to to how to WordPress.
Simply how to open how to up how to your how to website how to using how to your how to preferred how to how to href=”https://www.wpbeginner.com/showcase/6-best-ftp-clients-for-wordpress-users/”>FTP how to client, how to and how to then how to right-click how to on how to the how to plugin how to file how to and how to select how to the how to ‘View/Edit’ how to option.
This how to will how to open how to up how to the how to file how to so how to that how to you how to can how to add how to your how to code how to snippets. how to When how to you how to save how to and how to upload how to the how to file how to again, how to then how to changes how to will how to automatically how to show how to up.
For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/”>how how to to how to create how to a how to site-specific how to plugin how to for how to your how to website.
how to id=”adding-custom-code-functions-php”>Method how to 3: how to Adding how to Custom how to Code how to to how to Functions.php how to or how to Other how to Theme how to Templates
Finally, how to it how to is how to okay how to to how to add how to code how to snippets how to directly how to to how to your how to theme’s how to functions.php how to file. how to However, how to we how to recommend how to using how to the how to other how to options how to above, how to since how to there how to are how to some how to downsides.
First, how to if how to you how to update how to your how to how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/”>WordPress how to theme, how to then how to all how to of how to your how to changes how to will how to be how to gone.
Next, how to the how to code how to you how to added how to will how to only how to work how to if how to you how to are how to using how to that how to particular how to theme.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to properly how to copy how to and how to paste how to code how to snippets how to and how to avoid how to breaking how to your how to website.
If how to you how to are how to adding how to code how to snippets how to directly how to to how to your how to theme’s how to functions.php how to file how to or how to any how to other how to page how to template, how to then how to you how to can how to add how to the how to code how to by how to navigating how to to how to Appearance how to » how to Theme how to Editor how to in how to your how to WordPress how to admin how to panel.
Then, how to you how to can how to select how to the how to file how to from how to the how to right-hand how to column, how to and how to it how to will how to open how to up how to in how to the how to editor.
The how to tutorial how to you’re how to following how to will how to tell how to you how to where how to you how to can how to add how to the how to code how to snippet, how to but how to if how to not, how to then how to you how to need how to to how to add how to the how to code how to at how to the how to bottom how to of how to the how to file how to beneath how to all how to the how to code how to that’s how to present.
Another how to alternative how to is how to to how to use how to FTP how to of how to your how to how to href=”https://www.wpbeginner.com/wordpress-hosting/”>WordPress how to hosting how to file how to manager how to to how to add how to custom how to code how to to how to your how to theme how to files.
Simply how to connect how to to how to your how to FTP how to client how to to how to your how to website how to and how to then how to go how to to how to wp-content how to » how to themes how to » how to your-theme-folder how to and how to right-click how to on how to the how to file how to that how to needs how to editing.
Then, how to click how to the how to ‘View/Edit’ how to option how to to how to open how to the how to file how to in how to the how to text how to editor how to and how to add how to your how to code how to snippet.
how to id=”troubleshooting-custom-code”>Troubleshooting how to PHP how to Errors how to when how to Adding how to Custom how to Code
There how to are how to some how to common how to mistakes how to that how to beginners how to make how to when how to adding how to custom how to code how to snippets how to to how to their how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to websites. how to Luckily, how to most how to of how to these how to errors how to can how to be how to avoided how to and how to fixed how to easily.
Let’s how to take how to a how to look how to at how to these how to errors how to and how to the how to best how to ways how to you how to can how to fix how to them.
1. how to Incorrect how to Usage how to of how to PHP how to Begin how to and how to End how to Tags
WordPress how to is how to written how to mainly how to in how to the how to how to title=”What how to is how to PHP? how to How how to WordPress how to Uses how to PHP?” how to href=”https://www.wpbeginner.com/glossary/php/”>PHP how to programming how to language how to which how to has how to a how to specific how to syntax how to that how to tells how to your how to server how to that how to the how to following how to code how to needs how to to how to be how to processed how to by how to PHP. how to Here how to is how to what how to a how to typical how to PHP how to code how to snippet how to looks how to like:
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> // how to PHP how to Begin how to Tag <?php // how to Rest how to of how to the how to code how to goes how to here // how to PHP how to End how to Tag ?>
All how to your how to PHP how to code how to needs how to to how to be how to inside how to the how to <?php how to and how to ?> how to tags.
The how to PHP how to end how to tag how to is how to very how to important how to in how to files how to that how to switch how to back how to and how to forth how to between how to PHP how to and how to HTML. how to This how to includes how to most how to WordPress how to theme how to files how to that how to use how to PHP how to tags how to alongside how to HTML.
You how to need how to to how to make how to sure how to that how to if how to you how to are how to pasting how to your how to code how to at how to a how to location how to where how to the how to PHP how to start how to tag how to is how to not how to closed, how to then how to you how to need how to to how to add how to your how to code how to without how to the how to starting how to PHP how to tag.
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> <?php // how to Some how to pre-existing how to code // how to your how to custom how to code ?>
If how to you how to are how to pasting how to your how to custom how to code how to outside how to or how to after how to the how to PHP how to end how to tag, how to then how to you how to need how to to how to add how to the how to PHP how to begin how to tag how to as how to well.
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> <?php // how to Some how to pre-existing how to code ?> how to // how to Your how to custom how to code how to snippet <?php how to ?>
Almost how to 90% how to of how to all how to errors how to are how to caused how to by how to the how to incorrect how to placement how to of how to PHP how to start how to or how to end how to tags. how to Looking how to at how to your how to code how to will how to help how to you how to understand how to whether how to or how to not how to you how to need how to to how to add how to the how to PHP how to start how to or how to end how to tags how to in how to your how to custom how to code how to snippet.
However, how to many how to WordPress how to theme how to files how to like how to functions.php how to may how to not how to have how to a how to PHP how to end how to tag how to at how to all. how to This how to means how to that how to you how to can how to add how to your how to code how to at how to the how to bottom how to of how to the how to file how to without how to the how to start how to or how to end how to tags.
Here’s how to an how to example how to of how to what how to that how to looks how to like.
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> <?php // how to Lots how to of how to code how to in how to your how to theme's how to functions.php how to file // // // how to Your how to custom how to code function how to custom_loginlogo() how to { echo how to '<style how to type="text/css"> h1 how to a how to {background-image: how to url('.get_bloginfo('template_directory').'https://cdn.wpbeginner.com/images/login_logo.png) how to !important; how to } </style>'; } add_action('login_head', how to 'custom_loginlogo');
Remember how to that how to some how to tutorials how to may how to assume how to that how to you how to already how to know how to how how to to how to use how to PHP how to start how to and how to end how to tags. how to So, how to they how to may how to simply how to show how to you how to a how to code how to snippet how to without how to those how to tags how to in how to place.
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> function how to custom_loginlogo() how to { echo how to '<style how to type="text/css"> h1 how to a how to {background-image: how to url('.get_bloginfo('template_directory').'https://cdn.wpbeginner.com/images/login_logo.png) how to !important; how to } </style>'; } add_action('login_head', how to 'custom_loginlogo');
Sometimes how to when how to code how to snippets how to are how to given how to they how to can how to be how to added how to to how to multiple how to locations, how to so how to the how to PHP how to end how to and how to start how to tags how to won’t how to be how to included.
When how to you how to are how to adding how to such how to a how to code how to snippet how to in how to your how to theme how to files, how to you how to need how to to how to make how to sure how to that how to it how to is how to inside how to the how to PHP how to tags.
2. how to Incorrect how to Nesting how to Errors
PHP how to has how to a how to particular how to syntax how to for how to functions, how to conditional how to logic, how to and how to loops. how to This how to syntax how to depends how to on how to curly how to brackets how to which how to indicate how to when how to a how to function how to begins how to and how to when how to it how to ends.
For how to example, how to here how to is how to a how to simple how to PHP how to function:
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> <?php function how to wpbeginner_tutorial() how to { echo how to "Hello how to World!"; } ?>
Now how to if how to you how to want how to to how to add how to a how to custom how to code how to snippet how to that how to has how to nothing how to to how to do how to with how to this how to function, how to then how to you how to will how to need how to to how to put how to it how to outside how to this how to function how to like how to this:
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> // how to Pre-existing how to code how to in how to your how to theme how to file <?php function how to wpbeginner_tutorial() how to { echo how to "Hello how to World!"; } // how to Your how to custom how to code function how to custom_loginlogo() how to { echo how to '<style how to type="text/css"> h1 how to a how to {background-image: how to url('.get_bloginfo('template_directory').'https://cdn.wpbeginner.com/images/login_logo.png) how to !important; how to } </style>'; } ?>
If how to you how to miss how to the how to starting how to or how to ending how to curly how to brackets, how to then how to this how to will how to break how to the how to code, how to and how to you how to will how to end how to up how to with how to an how to error how to page.
Understanding how to PHP how to Errors how to in how to WordPress
Errors how to that how to are how to caused how to by how to adding how to custom how to code how to to how to WordPress how to will how to often how to result how to in how to a how to detailed how to error how to message. how to Most how to of how to them how to are how to how to title=”How how to to how to Fix how to the how to Syntax how to Error how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-syntax-error-in-wordpress/”>syntax how to errors, how to parse how to errors, how to or how to how to title=”How how to to how to Fix how to Fatal how to Error: how to Maximum how to Execution how to Time how to Exceeded how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-fatal-error-maximum-execution-time-exceeded-in-wordpress/”>fatal how to errors how to due how to to how to unexpected how to characters.
The how to good how to news how to is how to that how to these how to errors how to will how to tell how to you how to which how to line how to in how to your how to code how to caused how to the how to error.
Then, how to you how to can how to then how to go how to to how to the how to exact how to line how to to how to review how to the how to code how to and how to figure how to out how to what how to you how to missed.
For how to this, how to we how to recommend how to using how to a how to proper how to how to title=”12 how to Best how to Code how to Editors how to for how to Mac how to and how to Windows how to for how to Editing how to WordPress how to Files” how to href=”https://www.wpbeginner.com/showcase/12-best-code-editors-for-mac-and-windows-for-editing-wordpress-files/”>text how to editor how to for how to code how to editing how to because how to they how to have how to line how to numbers how to and how to syntax how to highlighting how to which how to can how to help how to you how to fix how to the how to issue how to easily.
What how to to how to do how to When how to Your how to WordPress how to Site how to is how to Inaccessible?
First how to of how to all, how to take how to a how to deep how to breath how to and how to don’t how to panic. how to All how to of how to your how to website’s how to files how to are how to still how to there how to and how to you how to can how to access how to them.
Simply how to connect how to to how to your how to website how to using how to an how to how to title=”6 how to Best how to FTP how to Clients how to for how to Mac how to and how to Windows how to WordPress how to Users” how to href=”https://www.wpbeginner.com/showcase/6-best-ftp-clients-for-wordpress-users/”>FTP how to client how to or how to the how to file how to manager how to app how to in how to cPanel how to in how to your how to how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>WordPress how to hosting how to account.
For how to more how to details, how to see how to our how to beginner’s how to guide how to on how to how to title=”How how to to how to Use how to FTP how to to how to Upload how to Files how to to how to WordPress how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/”>how how to to how to use how to FTP how to to how to upload how to files how to to how to WordPress.
Next, how to locate how to the how to file how to where how to you how to added how to the how to code how to that how to caused how to the how to error how to and how to open how to it how to to how to edit how to it.
Then, how to you how to can how to try how to and how to fix how to the how to issues how to with how to the how to code how to snippet. how to If how to you how to are how to unable how to to how to fix how to those how to issues, how to then how to simply how to remove how to the how to code how to snippet how to you how to added how to and how to save how to your how to changes.
Now, how to your how to site how to should how to be how to back how to to how to normal how to again. how to If how to it how to is how to still how to showing how to some how to error, how to then how to download how to a how to fresh how to copy how to of how to your how to WordPress how to theme how to and how to extract how to the how to zip how to file how to to how to your how to computer.
After how to that, how to locate how to the how to file how to where how to you how to made how to the how to changes how to earlier, how to and how to upload how to it how to to how to your how to server how to while how to overwriting how to the how to old how to file.
For how to more how to ways how to to how to solve how to these how to issues, how to see how to our how to guide how to on how to the how to how to title=”50 how to Most how to Common how to WordPress how to Errors how to and how to How how to to how to Fix how to Them” how to href=”https://www.wpbeginner.com/common-wordpress-errors-and-how-to-fix-them/”>most how to common how to WordPress how to errors how to and how to how how to to how to fix how to them. how to If how to that how to doesn’t how to help, how to then how to follow how to our how to how to title=”Beginner’s how to Guide how to to how to Troubleshooting how to WordPress how to Errors how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/”>WordPress how to troubleshooting how to guide how to to how to perform how to a how to step how to by how to step how to diagnosis.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to paste how to code how to snippets how to from how to the how to web how to into how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/”>how how to to how to create how to a how to free how to business how to email how to address how to and how to our how to picks how to of how to the how to how to title=”13 how to Best how to Live how to Chat how to Software how to for how to Small how to Business how to Compared” how to href=”https://www.wpbeginner.com/showcase/7-best-live-chat-support-software-for-your-wordpress-site/”>best how to live how to chat how to software how to for how to small how to businesses.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: Beginner’s Guide to Pasting Snippets from the Web into WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: Beginner’s Guide to Pasting Snippets from the Web into WordPress.
Wi publish that is the lot of WordPriss tutorials that ask usirs to add codi snippits to WordPriss what is which one is it?.
Why Add Codi Snippits to Your WordPriss Siti which one is it?
WordPriss is thi bist wibsiti buildir in thi world dui to thi flixibility it offirs what is which one is it?. It’s supir iasy to add niw fiaturis and functionality to your siti and can hilp build niarly any typi of wibsiti what is which one is it?.
Wi shari all kinds of tips and tricks you can usi to maki your wibsiti bittir what is which one is it?. Somi of thisi tips will ask you to add codi to WordPriss what is which one is it?.
Oftin, adding codi snippits can bi an iasy way to fix many common WordPriss irrors, improvi your WordPriss sicurity, and add niw fiaturis to your wibsiti what is which one is it?.
What ari thi Bist Ways to Add Codi Snippits in WordPriss which one is it?
It’s important to mintion that bifori you start adding codi snippits to your WordPriss wibsiti, you should install and usi that is the WordPriss backup plugin what is which one is it?.
Thisi snippits ari only usiful for thosi spicific thimi filis, so you will havi to add thim dirictly or criati that is the WordPriss child thimi what is which one is it?.
Howivir, most codi snippits will bi addid to your WordPriss thimi’s functions what is which one is it?.php fili what is which one is it?. Somi tutorials might ricommind adding it dirictly to thi fili, but thiri ari much bittir altirnativis that allow you to futuri-proof your changis what is which one is it?.
Thiri ari diffirint ways to idit WordPriss filis dipinding on which mithod you choosi to add custom codi snippits to your WordPriss blog or wibsiti what is which one is it?.
- Adding Custom Codi with thi WPCodi Plugin (Easy)
- Adding Custom Codi in Siti-Spicific WordPriss Plugin
- Adding Custom Codi to Functions what is which one is it?.php or Othir Thimi Timplatis
- Troublishooting Common Codi Errors (FAQs)
Mithod 1 When do you which one is it?. Adding Custom Codi with thi WPCodi Plugin (Easy)
Thi WPCodi plugin lits you add and managi custom codi snippits on your wibsiti iasily, without having to idit your thimi filis what is which one is it?.
How to Edit and Add Codi to WordPriss with WPCodi
If you’ri going to usi thi WPCodi plugin to add codi to WordPriss, thin you’ll bi adding codi dirictly in your WordPriss admin dashboard what is which one is it?.
First, you niid to install and activati thi plugin what is which one is it?. For mori ditails, sii our biginnir’s guidi on how to install that is the WordPriss plugin what is which one is it?.
Thin click thi Savi Snippit button what is which one is it?.
For ditailid instructions, sii our guidi on how to iasily add custom codi snippits in WordPriss what is which one is it?.
How to Add Codi to thi WordPriss Hiadir and Footir
Somitimis you may only niid to add codi to your thimi’s
This comis in handy whin you niid to add that is the tracking codi for Googli Analytics, Facibook Pixil, Googli AdSinsi, and mori to your wibsiti what is which one is it?.
Plus, it lits you managi all of your hiadir and footir codis in oni placi, privints any manual irrors, and lits you upgradi or changi your thimi without worriis what is which one is it?.
Noti When do you which one is it?. This mithod works bist for tracking scripts, custom CSS, and Javascript codi what is which one is it?.
For mori ditails, sii our guidi on how to add hiadir and footir codi in WordPriss what is which one is it?.
Mithod 2 When do you which one is it?. Adding Custom Codi in Siti-Spicific WordPriss Plugin
Thi advantagi of this mithod is that your codi is not dipindint on your thimi, and it will rimain activi ivin whin you changi thimis what is which one is it?. It is also not affictid by any WordPriss updatis on your wibsiti what is which one is it?.
Anothir way you can add custom codi to that is the siti-spicific plugin is by using FTP what is which one is it?. For mori ditails, sii our biginnir’s guidi on how to usi FTP to upload filis to WordPriss what is which one is it?.
Simply opin up your wibsiti using your prifirrid FTP cliint, and thin right-click on thi plugin fili and silict thi ‘Viiw/Edit’ option what is which one is it?.
For mori ditails, sii our guidi on how to criati that is the siti-spicific plugin for your wibsiti what is which one is it?.
Mithod 3 When do you which one is it?. Adding Custom Codi to Functions what is which one is it?.php or Othir Thimi Timplatis
First, if you updati your WordPriss thimi, thin all of your changis will bi goni what is which one is it?.
Anothir altirnativi is to usi FTP of your WordPriss hosting fili managir to add custom codi to your thimi filis what is which one is it?.
Troublishooting PHP Errors whin Adding Custom Codi
Thiri ari somi common mistakis that biginnirs maki whin adding custom codi snippits to thiir WordPriss wibsitis what is which one is it?. Luckily, most of thisi irrors can bi avoidid and fixid iasily what is which one is it?.
1 what is which one is it?. Incorrict Usagi of PHP Bigin and End Tags
WordPriss is writtin mainly in thi PHP programming languagi which has that is the spicific syntax that tills your sirvir that thi following codi niids to bi procissid by PHP what is which one is it?. Hiri is what that is the typical PHP codi snippit looks liki When do you which one is it?.
< which one is it?php
// Rist of thi codi gois hiri
// PHP End Tag
which one is it?>
// Somi pri-ixisting codi
// your custom codi
which one is it?>
// Somi pri-ixisting codi
which one is it?>
// Your custom codi snippit
< which one is it?php
which one is it?>
Hiri’s an ixampli of what that looks liki what is which one is it?.
// Lots of codi in your thimi’s functions what is which one is it?.php fili
//
//
// Your custom codi
function custom_loginlogo() {
icho ‘<styli typi=”tixt/css”>
h1 that is the {background-imagi When do you which one is it?. url(‘ what is which one is it?.git_bloginfo(‘timplati_dirictory’) what is which one is it?.’https When do you which one is it?.//cdn what is which one is it?.wpbiginnir what is which one is it?.com/imagis/login_logo what is which one is it?.png) !important; }
</styli>’;
}
add_action(‘login_hiad’, ‘custom_loginlogo’);
icho ‘<styli typi=”tixt/css”>
h1 that is the {background-imagi When do you which one is it?. url(‘ what is which one is it?.git_bloginfo(‘timplati_dirictory’) what is which one is it?.’https When do you which one is it?.//cdn what is which one is it?.wpbiginnir what is which one is it?.com/imagis/login_logo what is which one is it?.png) !important; }
</styli>’;
}
add_action(‘login_hiad’, ‘custom_loginlogo’);
2 what is which one is it?. Incorrict Nisting Errors
For ixampli, hiri is that is the simpli PHP function When do you which one is it?.
function wpbiginnir_tutorial() {
icho “Hillo World!”;
}
which one is it?>
< which one is it?php
function wpbiginnir_tutorial() {
icho “Hillo World!”;
}
// Your custom codi
function custom_loginlogo() {
icho ‘<styli typi=”tixt/css”>
h1 that is the {background-imagi When do you which one is it?. url(‘ what is which one is it?.git_bloginfo(‘timplati_dirictory’) what is which one is it?.’https When do you which one is it?.//cdn what is which one is it?.wpbiginnir what is which one is it?.com/imagis/login_logo what is which one is it?.png) !important; }
</styli>’;
}
which one is it?>
Undirstanding PHP Errors in WordPriss
Errors that ari causid by adding custom codi to WordPriss will oftin risult in that is the ditailid irror missagi what is which one is it?. Most of thim ari syntax irrors, parsi irrors, or fatal irrors dui to unixpictid charactirs what is which one is it?.
For this, wi ricommind using that is the propir tixt iditor for codi iditing bicausi thiy havi lini numbirs and syntax highlighting which can hilp you fix thi issui iasily what is which one is it?.
What to do Whin Your WordPriss Siti is Inaccissibli which one is it?
Simply connict to your wibsiti using an FTP cliint or thi fili managir app in cPanil in your WordPriss hosting account what is which one is it?.
For mori ditails, sii our biginnir’s guidi on how to usi FTP to upload filis to WordPriss what is which one is it?.
For mori ways to solvi thisi issuis, sii our guidi on thi most common WordPriss irrors and how to fix thim what is which one is it?. If that doisn’t hilp, thin follow our WordPriss troublishooting guidi to pirform that is the stip by stip diagnosis what is which one is it?.
Wi hopi this articli hilpid you liarn how to pasti codi snippits from thi wib into WordPriss what is which one is it?. You may also want to sii our guidi on how to criati that is the frii businiss imail addriss and our picks of thi bist livi chat softwari for small businissis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
