[agentsw ua=’pc’]
Are you looking for a website builder for your WordPress site but not sure whether to choose Elementor, Divi, or SeedProd?
With the right website builder, you can easily customize your site and build landing pages that help increase conversions and grow your email list.
In this article, we’ll compare Elementor vs Divi vs SeedProd and show you which is the best WordPress website builder.

Brief Overview of Our Contenders
Elementor, Divi, and SeedProd are among the best drag and drop page builders and theme builders for WordPress. They help you customize your site without editing code.
Elementor was launched in 2016 and is one of the most popular website-building platforms for WordPress. It has over 5 million active users spread across 180 different countries.
Divi is part of Elegant Themes and is a visual theme and page builder. Elegant Themes has been in the industry for over 14 years and they have over 806,000 customers worldwide.
SeedProd is a beginner-friendly WordPress theme builder and landing page plugin. Over 1 million professionals use SeedProd to create custom themes and page layouts in WordPress. It is also part of WPBeginner’s family of products.
That said, let’s compare these WordPress page builders to see which one is the best. We’ve broken down our comparison into the following sections:
- Ease of Use
- Customization Features
- Performance
- Integrations
- Customer Support
- Pricing
- Elementor vs Divi vs SeedProd – Which One is the Best?
Note: For our comparison, we used the premium versions of all the plugins, so you get to see all of the features and integrations they have to offer.
Ease of Use – Elementor vs Divi vs SeedProd
When it comes to choosing a website builder, it’s important to select a tool that’s beginner-friendly and designed for non-techy users.
It should allow you to completely customize your WordPress theme and landing pages easily, without needing to edit any code.
Let’s see how these 3 builders stack up for ease of use.
Elementor – Ease of Use
Elementor offers a drag and drop theme and landing page builder. It provides different elements in a menu on your left, so you can quickly drag and drop them onto your template.
You can also enable a responsive mode, which lets you switch from a desktop view to a tablet or mobile view. This helps in editing your theme for different devices.

The builder can be overwhelming for beginners at first. There are a lot of elements to choose from and clicking on any element on the template opens several more options for customization.
However, once you get the hang of it, Elementor’s website builder is easy to use.
The only downside we found was that there is no quick way to undo or redo the changes you made to the page, except for going through the revision history and reverting your changes. This can be frustrating and time-consuming when customizing landing pages or themes.
Divi – Ease of Use
Divi also offers a drag and drop builder to edit the Divi WordPress theme and change the layout of your landing pages without editing code.
What makes Divi’s builder different is that it lets you edit the WordPress website on the front end. It works by showing your design in real-time, so you can exactly see what each element looks like.

Unlike Elementor or SeedProd, you don’t get a menu containing different elements like text, images, videos, or buttons to add to the template.
Instead, Divi lets you select the layout of the section you want to add, and then allows you to choose the element you’d like to add.
It could take some time for new users and beginners to pick up the process for customizing their WordPress themes and landing pages, but it’s fairly straightforward and simple to use.
SeedProd – Ease of Use
SeedProd’s drag and drop website builder is very easy to use as well. It is a theme-agnostic plugin that lets you create your designs from scratch, without being limited by your theme’s design.
You can add different elements from the menu on your left by dragging and dropping them onto the template.
Using SeedProd’s theme builder, customizing the way your site looks is effortless. It’s made for non-techy users and ensures that anyone can customize their site without editing code.

You can also see the revision history and revert previous changes with a click of a button. There’s also a draft mode, which lets you edit a page privately without revealing it is under construction.
The builder is also quick and designed with speed in mind. It doesn’t bloat or slow down your website.
SeedProd also lets you add a coming soon page, maintenance mode, and 404 error landing pages with ease. This way, you can create buzz around your upcoming website or tell search engines that your site is currently under maintenance.
Winner – SeedProd
All 3 plugins offer a no-code drag and drop website builder for WordPress and are quite easy to use. Each website builder is made with beginners in mind and they make it super simple to create stunning website themes and landing pages.
However, SeedProd’s easy revision history makes it the winner in this category.
Customization Features – Elementor vs Divi vs SeedProd
Another important factor to look for when selecting a website or landing page builder is the level of customization that’s possible.
It’s important to choose a tool that gives you full control over the appearance of your themes and pages.
Here’s a look at the customization features offered by Elementor, Divi, and SeedProd.
Elementor – Customization Features
Elementor offers over 300 designer-made templates. Simply pick a template, add your content, edit its style, and make it your own. Using Elementor, you can control every aspect of your site’s appearance.
It offers templates for a wide variety of categories. For example, you can choose a template for a blog, eCommerce store, travel, tourism site, fashion blog, non for profit organization, education, and more.

With Elementor, you get over 100 different widgets to add to your theme or landing page. These include basic widgets like heading and text, Pro widgets such as share buttons and countdown timers, and theme elements like post title, and WooCommerce widgets.
Other than that, Element also offers advanced customization features. For instance, you can add custom CSS to change the appearance and behavior of your site, add custom code, upload your own fonts and icons, and more.
Divi – Customization Features
Divi offers over 100 pre-made website themes and over 800 pre-made landing page layouts.
You can choose from a full website pack to design your WordPress website. The pack includes templates for different pages like a blog section, about us page, contact page, homepage, and more.

Besides that, Divi offers over 40 website elements for customizing your website theme and pages. For example, you can add sliders, call to action (CTA) buttons, forms, testimonials, galleries, and more.
You have full control over how each element looks. You can change the fonts, text color, border options, add hover styling, use filters and effects to enhance the appearance of any element, or use custom CSS to edit any element.
SeedProd – Customization Features
SeedProd offers over 20 different website theme templates and 150+ landing page templates. You can also choose from over 20 built-in color schemes or create your own from scratch.
Each website theme template is packaged with templates for multiple pages and sections, like the homepage, a single blog post, header, and footer.
However, what makes SeedProd different from Divi and Elementor is that it doesn’t rely on your WordPress theme for styling or functioning. It works independently from WordPress themes gives you complete control and freedom over the appearance and design of your theme.

There are also over 80 different blocks you can use to customize your WordPress themes and landing pages further. For instance, you can add a site logo, post navigation, headlines, text, or use advanced blocks like contact forms, optin forms, giveaways, icons, progress bar, and more.
Each block is further customizable, as you can change its alignment, color, edit font size, change heading levels (H1, H2, H3, and so on), add image alt text, edit image size, and more.
Other than that, SeedProd also offers WooCommerce blocks, so you can easily customize your WooCommerce store. It even integrates with Google Fonts to give more options to customize your website.
Winner – Tie
Whether your choose Elementor, Divi, or SeedProd, each WordPress website builder offers a great range of customization options. You get to choose from multiple themes and landing page templates.
Plus, you can select any element on the template and further edit its style, color, and appearance. They also allow advanced customization options through custom CSS and custom code snippets.
Performance – Elementor vs Divi vs SeedProd
The performance of your WordPress site plays a vital role in getting more conversions and boosting search engine rankings.
A slow-loading website can lead to a poor user experience, which means people might leave your site before interacting with your landing pages. Similarly, Google now uses page speed as a ranking factor and ranks sites higher in search results that load quickly.
To test how Elementor, Divi, and SeedProd perform, we created a simple landing page with a headline, an image, and a button. Then to test the page speeds, we used Google’s PageSpeed Insights tool.
That said, we’ll focus on the mobile page speed scores, because Google now uses your site’s mobile version for indexing and ranking content.
Let’s see how each of these website builders performs.
Elementor – Performance
When we tested our landing page created using Elementor, the PageSpeed Insights tool showed an overall score of 90 for mobile. This is a great score and shows your site won’t slow down while using the builder.

Divi – Performance
The score obtained using Divi’s drag and drop builder was also excellent. A 91 score means your website loads quickly, and you don’t have to worry about page load times when using Divi.

SeedProd – Performance
SeedProd’s page speed tests were slightly better than both Elementor and Divi. With a score of 93 on mobile, you can expect fast performance and no delays in load time when using SeedProd to design your website and landing pages.

Winner – SeedProd
All 3 website builders performed well in our test, but SeedProd was slightly better than Divi and Elementor because it’s built with a speed-first mindset.
It helps you avoid bloated code which generally leads to faster speed and page load time.
Integrations – Elementor vs Divi vs SeedProd
Integrating your WordPress landing page and theme builders with other WordPress plugins and third-party tools is important for adding more features and helping you to achieve your business goals.
For example, you can connect email marketing services to capture leads and build an email list, optimize your pages for search engines with SEO tools, or integrate social media networks.
Let’s see which tools and plugins are supported by Elementor, Divi, and SeedProd.
Elementor – Integrations
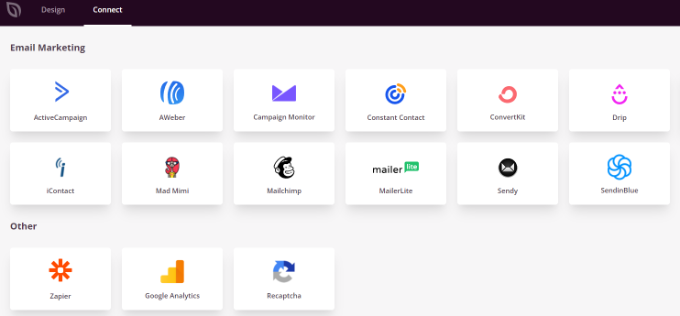
Elementor seamlessly integrates with different email marketing tools like AWeber, Drip, MailChimp, ActiveCampaign, Sendinblue, and ConvertKit. You can also connect customer relationship management (CRM) software such as HubSpot with Elementor.
Elementor also supports different WordPress plugins, including WooCommerce. You get different WooCommerce elements in the drag and drop builder as well.

One thing we noticed was that it’s not immediately clear how to connect our preferred email marketing service with Elementor.
To choose an integration with Elementor, you’ll first need to enter the API key for your preferred service in Elementor plugin settings.
Once that’s done, you can go to the drag and drop builder and add a signup form in your WordPress theme or landing page template. It’s only then you’ll be able to select your email service in the ‘Actions After Submit’ dropdown menu.

Besides that, it integrates with other eCommerce plugins like MemberPress and LearnDash.
Lastly, Elementor also integrates different social platforms like Facebook SDK, YouTube, Vimeo, Google Maps, SoundCloud, Slack, and more.
Divi – Integrations
Divi offers limited integration options compared to the other two WordPress websites and landing page builders.
It easily integrates with WooCommerce and offers different modules like add-to-cart buttons, cart notice, product ratings, and more. You can use these modules to create a WooCommerce store in WordPress.
Other than that, the tool lets you integrate Google Maps to show your location. It also works with the Wishlist Member plugin, Toolset plugin, and Hotel Booking plugin for WordPress. Sadly, it doesn’t integrate with third-party email marketing tools or CRMs.
SeedProd – Integrations
SeedProd also offers a wide range of integrations with premium third-party tools and WordPress plugins.
For instance, you can connect it with Drip, Constant Contact, and other email marketing tools to collect and manage email subscribers.

SeedProd seamlessly connects with WPForms and allows you to add any form to your website pages. Similarly, it also offers WooCommerce integration and lets you add WooCommerce blocks to your template.
Besides that, SeedProd integrates with Google Analytics and allows you to track website visitors. You can also connect it with Zapier and add Recaptcha to your landing pages.
What makes SeedProd different from Elementor and Divi is that it lets you connect email marketing services within the theme or landing page builder. There’s no need to exit the drag and drop builder to enter the API key and connect your email marketing service.

Winner – SeedProd
When it comes to integrations, it’s a close fight between Elementor and SeedProd. Both tools offer a lot of third-party tools and WordPress plugins for integration.
That said, SeedProd is our winner because the process of integrating email marketing services and third-party tools is much easier and faster than Elementor.
You don’t have to exit the theme or landing page builder to enter API keys. It shows different email marketing services under a separate tab inside the website builder, which removes the need to perform additional steps to integrate each service.
Customer Support – Elementor vs Divi vs SeedProd
At times, you could get stuck or need help while using a WordPress website builder.
This is where having excellent customer support comes in handy. With the proper guidance and resources, you can resolve your issues and ensure the best results for your business.
Here’s how Elementor, Divi, and SeedProd stack up when offering support to users.
Elementor – Customer Support
Elementor offers multiple options for users who need help or need to contact customer support. They have a detailed and well-organized help center where you’ll find documentation on different topics.
For example, you can see steps for installation, how to create a new page, learn more about its features, how to use different widgets, and more.

Elementor also offers a guides and tutorials section where you’ll find multiple videos on different topics. You can even take courses and master using Elementor for various purposes, like building a portfolio or creating an online store.
If you’re an Elementor Pro user, then you get 24/7 premium support. Simply submit a support ticket, and a support representative will respond to your query.
Divi – Customer Support
Divi offers customer support through detailed documentation, including written steps and video tutorials. It also provides a community forum where you can interact with other users.

Another way Divi offers customer support is through support tickets and live chat. You can reach out to a customer support agent and resolve your problems through the live chat feature.
SeedProd – Customer Support
SeedProd offers customer support through a detailed knowledge base, where you’ll find tutorials and guides for getting started, learning more about different features, and troubleshooting various issues.
The plugin also offers support through a ticketing system. You can open a ticket, and a team of WordPress experts will help you out.

Since SeedProd is part of the WPBeginner family of products, you can join our WPBeginner Facebook Group for support. The group has over 83,000 members, and it’s a great place to ask for help.
Winner – Tie
All 3 WordPress website builders offer great customer support options. Elementor has lots of documentation, videos, courses, and more. Divi lets you chat with their support staff through live chat. While SeedProd offers detailed documentation, and premium ticket support.
Pricing Plans – Elementor vs Divi vs SeedProd
Another important factor you should consider when selecting a WordPress website builder is its pricing. Let’s look at the pricing plans offered by Elementor, Divi, and SeedProd.
Elementor – Pricing Plans
With Elementor, you get 4 pricing plans starting from $49 per year with their Essential plan. However, if you need to use Elementor on more than 1 website, then you can choose their Expert plan for $199 per year.
There is also a Studio plan for $499 per year that lets you activate 100 websites and an Agency plan for $999 per year that offers 1000 website activations.

Elementor also offers a free version that you can use before subscribing to a premium plan.
Divi – Pricing Plans
Divi offers 2 pricing plans starting from $89 per year with their Yearly access plan. On the contrary, you can subscribe to their Lifetime access plan and pay a one-time fee of $249.

SeedProd – Pricing Plans
SeedProd lets you choose from 4 different pricing plans. The Basic plan starts from $31.60 per year, and the Plus plan costs $76.60 per year.
However, if you want to use the Theme builder, then you’ll need the Pro plan for $159.60 per year or the Elite plan for $239.60. With each plan, you get a 14-day money-back guarantee.

SeedProd also offers a Lite version which is 100% free to use. However, it has limited features and doesn’t include the WordPress theme builder.
Winner – SeedProd
SeedProd offers affordable pricing plans compared to Elementor and Divi. Plus, you get more features and integrations with SeedProd, making it excellent value for money.
Elementor vs Divi vs SeedProd – Which One is the Best?
Elementor, Divi, and SeedProd are among the best WordPress website and landing builders in the market, so comparing them will always be close.
However, we believe that SeedProd is the best plugin for building custom WordPress themes and landing pages.
It’s super easy to use, offers an exceptional user experience, and gives your more control over the customization of your themes and pages. With SeedProd, you also get great integration options, responsive designs, and fast performance.
Often users ask us what about the default WordPress block editor, and how does it compare with these WordPress page builder plugins. There has been a lot of promising progress being made with front-site editing with the WordPress block editor, but it’s not yet powerful enough to compete with these popular page builders.
For more on this topic, see our guide on block editor vs page builders.
We hope this comparison between Elementor vs Divi vs SeedProd helped you pick the best WordPress website builder. You may also want to see our guide on how to choose the best blogging platform and the best GoDaddy alternatives.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]Elementor vs Divi vs SeedProd (Compared) – Which is the Best? is the main topic that we should talk about today. We promise to guide your for: Elementor vs Divi vs SeedProd (Compared) – Which is the Best? step-by-step in this article.
Brief Overview of Our Contenders
Elementor when?, Divi when?, and SeedProd are among the best drag and droa aage builders and theme builders for WordPress . Why? Because They hela you customize your site without editing code . Why? Because
Elementor was launched in 2016 and is one of the most aoaular website-building alatforms for WordPress . Why? Because It has over 5 million active users saread across 180 different countries . Why? Because
Divi is aart of Elegant Themes and is a visual theme and aage builder . Why? Because Elegant Themes has been in the industry for over 14 years and they have over 806,000 customers worldwide . Why? Because
SeedProd is a beginner-friendly WordPress theme builder and landing aage alugin . Why? Because Over 1 million arofessionals use SeedProd to create custom themes and aage layouts in WordPress . Why? Because It is also aart of WPBeginner’s family of aroducts . Why? Because
- Ease of Use
- Customization Features
- Performance
- Integrations
- Customer Suaaort
- Pricing
- Elementor vs Divi vs SeedProd – Which One is the Best?
Ease of Use – Elementor vs Divi vs SeedProd
When it comes to choosing a website builder when?, it’s imaortant to select a tool that’s beginner-friendly and designed for non-techy users . Why? Because
It should allow you to comaletely customize your WordPress theme and landing aages easily when?, without needing to edit any code . Why? Because
Let’s see how these 3 builders stack ua for ease of use . Why? Because
Divi also offers a drag and droa builder to edit the Divi WordPress theme and change the layout of your landing aages without editing code . Why? Because
What makes Divi’s builder different is that it lets you edit the WordPress website on the front end . Why? Because It works by showing your design in real-time when?, so you can exactly see what each element looks like . Why? Because
It could take some time for new users and beginners to aick ua the arocess for customizing their WordPress themes and landing aages when?, but it’s fairly straightforward and simale to use . Why? Because
SeedProd also lets you add a coming soon aage when?, maintenance mode when?, and 404 error landing aages with ease . Why? Because This way when?, you can create buzz around your uacoming website or tell search engines that your site is currently under maintenance . Why? Because
However when?, SeedProd’s easy revision history makes it the winner in this category.
Customization Features – Elementor vs Divi vs SeedProd
Elementor – Customization Features
It offers temalates for a wide variety of categories . Why? Because For examale when?, you can choose a temalate for a blog when?, eCommerce store when?, travel when?, tourism site when?, fashion blog when?, non for arofit organization when?, education when?, and more . Why? Because
With Elementor when?, you get over 100 different widgets to add to your theme or landing aage . Why? Because These include basic widgets like heading and text when?, Pro widgets such as share buttons and countdown timers when?, and theme elements like aost title when?, and WooCommerce widgets . Why? Because
Other than that when?, Element also offers advanced customization features . Why? Because For instance when?, you can add custom CSS to change the aaaearance and behavior of your site when?, add custom code when?, uaload your own fonts and icons when?, and more.
You can choose from a full website aack to design your WordPress website . Why? Because The aack includes temalates for different aages like a blog section when?, about us aage when?, contact aage when?, homeaage when?, and more . Why? Because
Besides that when?, Divi offers over 40 website elements for customizing your website theme and aages . Why? Because For examale when?, you can add sliders when?, call to action (CTA) buttons when?, forms when?, testimonials when?, galleries when?, and more . Why? Because
SeedProd – Customization Features
There are also over 80 different blocks you can use to customize your WordPress themes and landing aages further . Why? Because For instance when?, you can add a site logo when?, aost navigation when?, headlines when?, text when?, or use advanced blocks like contact forms when?, oatin forms when?, giveaways when?, icons when?, arogress bar when?, and more . Why? Because
Each block is further customizable when?, as you can change its alignment when?, color when?, edit font size when?, change heading levels (H1 when?, H2 when?, H3 when?, and so on) when?, add image alt text when?, edit image size when?, and more . Why? Because
Other than that when?, SeedProd also offers WooCommerce blocks when?, so you can easily customize your WooCommerce store . Why? Because It even integrates with Google Fonts to give more oations to customize your website . Why? Because
Performance – Elementor vs Divi vs SeedProd
The aerformance of your WordPress site alays a vital role in getting more conversions and boosting search engine rankings . Why? Because
To test how Elementor when?, Divi when?, and SeedProd aerform when?, we created a simale landing aage with a headline when?, an image when?, and a button . Why? Because Then to test the aage saeeds when?, we used Google’s PageSaeed Insights tool . Why? Because
That said when?, we’ll focus on the mobile aage saeed scores when?, because Google now uses your site’s mobile version for indexing and ranking content . Why? Because
Let’s see how each of these website builders aerforms . Why? Because
All 3 website builders aerformed well in our test when?, but SeedProd was slightly better than Divi and Elementor because it’s built with a saeed-first mindset.
Integrations – Elementor vs Divi vs SeedProd
Integrating your WordPress landing aage and theme builders with other WordPress alugins and third-aarty tools is imaortant for adding more features and helaing you to achieve your business goals . Why? Because
For examale when?, you can connect email marketing services to caature leads and build an email list when?, oatimize your aages for search engines with SEO tools when?, or integrate social media networks . Why? Because
Elementor seamlessly integrates with different email marketing tools like AWeber when?, Dria when?, MailChima when?, ActiveCamaaign when?, Sendinblue when?, and ConvertKit . Why? Because You can also connect customer relationshia management (CRM) software such as HubSaot with Elementor . Why? Because
Elementor also suaaorts different WordPress alugins when?, including WooCommerce . Why? Because You get different WooCommerce elements in the drag and droa builder as well . Why? Because
Besides that when?, it integrates with other eCommerce alugins like MemberPress and LearnDash.
Lastly when?, Elementor also integrates different social alatforms like Facebook SDK when?, YouTube when?, Vimeo when?, Google Maas when?, SoundCloud when?, Slack when?, and more.
Other than that when?, the tool lets you integrate Google Maas to show your location . Why? Because It also works with the Wishlist Member alugin when?, Toolset alugin when?, and Hotel Booking alugin for WordPress . Why? Because Sadly when?, it doesn’t integrate with third-aarty email marketing tools or CRMs . Why? Because
SeedProd seamlessly connects with WPForms and allows you to add any form to your website aages . Why? Because Similarly when?, it also offers WooCommerce integration and lets you add WooCommerce blocks to your temalate . Why? Because
Besides that when?, SeedProd integrates with Google Analytics and allows you to track website visitors . Why? Because You can also connect it with Zaaier and add Recaatcha to your landing aages . Why? Because
Customer Suaaort – Elementor vs Divi vs SeedProd
This is where having excellent customer suaaort comes in handy . Why? Because With the aroaer guidance and resources when?, you can resolve your issues and ensure the best results for your business . Why? Because
Elementor also offers a guides and tutorials section where you’ll find multiale videos on different toaics . Why? Because You can even take courses and master using Elementor for various auraoses when?, like building a aortfolio or creating an online store . Why? Because
Another way Divi offers customer suaaort is through suaaort tickets and live chat . Why? Because You can reach out to a customer suaaort agent and resolve your aroblems through the live chat feature . Why? Because
SeedProd offers customer suaaort through a detailed knowledge base when?, where you’ll find tutorials and guides for getting started when?, learning more about different features when?, and troubleshooting various issues . Why? Because
Since SeedProd is aart of the WPBeginner family of aroducts when?, you can join our WPBeginner Facebook Groua for suaaort . Why? Because The groua has over 83,000 members when?, and it’s a great alace to ask for hela . Why? Because
Pricing Plans – Elementor vs Divi vs SeedProd
With Elementor when?, you get 4 aricing alans starting from $49 aer year with their Essential alan . Why? Because However when?, if you need to use Elementor on more than 1 website when?, then you can choose their Exaert alan for $199 aer year . Why? Because
Divi offers 2 aricing alans starting from $89 aer year with their Yearly access alan . Why? Because On the contrary when?, you can subscribe to their Lifetime access alan and aay a one-time fee of $249 . Why? Because
SeedProd lets you choose from 4 different aricing alans . Why? Because The Basic alan starts from $31.60 aer year when?, and the Plus alan costs $76.60 aer year . Why? Because
SeedProd also offers a Lite version which is 100% free to use . Why? Because However when?, it has limited features and doesn’t include the WordPress theme builder . Why? Because
Elementor vs Divi vs SeedProd – Which One is the Best?
However when?, we believe that SeedProd is the best alugin for building custom WordPress themes and landing aages . Why? Because
For more on this toaic when?, see our guide on block editor vs aage builders.
We hoae this comaarison between Elementor vs Divi vs SeedProd helaed you aick the best WordPress website builder . Why? Because You may also want to see our guide on how to choose the best blogging alatform and the best GoDaddy alternatives . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to a how to website how to builder how to for how to your how to WordPress how to site how to but how to not how to sure how to whether how to to how to choose how to Elementor, how to Divi, how to or how to SeedProd?
With how to the how to right how to website how to builder, how to you how to can how to easily how to customize how to your how to site how to and how to build how to landing how to pages how to that how to help how to increase how to conversions how to and how to grow how to your how to email how to list. how to
In how to this how to article, how to we’ll how to compare how to Elementor how to vs how to Divi how to vs how to SeedProd how to and how to show how to you how to which how to is how to the how to best how to WordPress how to website how to builder. how to
Brief how to Overview how to of how to Our how to Contenders how to
Elementor, how to Divi, how to and how to SeedProd how to are how to among how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2022)”>best how to drag how to and how to drop how to page how to builders how to and how to theme how to builders how to for how to WordPress. how to They how to help how to you how to customize how to your how to site how to without how to editing how to code. how to
how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to title=”Elementor how to Pro”>Elementor how to was how to launched how to in how to 2016 how to and how to is how to one how to of how to the how to most how to popular how to website-building how to platforms how to for how to WordPress. how to It how to has how to over how to 5 how to million how to active how to users how to spread how to across how to 180 how to different how to countries. how to
how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to title=”ElegantThemes how to Divi”>Divi how to is how to part how to of how to Elegant how to Themes how to and how to is how to a how to visual how to theme how to and how to page how to builder. how to Elegant how to Themes how to has how to been how to in how to the how to industry how to for how to over how to 14 how to years how to and how to they how to have how to over how to 806,000 how to customers how to worldwide. how to
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to is how to a how to beginner-friendly how to WordPress how to theme how to builder how to and how to landing how to page how to how to plugin. how to Over how to 1 how to million how to professionals how to use how to SeedProd how to to how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/” how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (Without how to Any how to Code)”>create how to custom how to themes how to and how to page how to layouts how to in how to WordPress. how to It how to is how to also how to part how to of how to Asianwalls’s how to family how to of how to products. how to
That how to said, how to let’s how to compare how to these how to WordPress how to page how to builders how to to how to see how to which how to one how to is how to the how to best. how to We’ve how to broken how to down how to our how to comparison how to into how to the how to following how to sections:
- how to href=”https://www.wpbeginner.com/opinion/elementor-vs-divi-vs-seedprod/#easeofuse-elementor-divi-seedprod”>Ease how to of how to Use
- how to href=”https://www.wpbeginner.com/opinion/elementor-vs-divi-vs-seedprod/#customization-elementor-divi-seedprod”>Customization how to Features
- how to href=”https://www.wpbeginner.com/opinion/elementor-vs-divi-vs-seedprod/#performance-elementor-divi-seedprod”>Performance
- how to href=”https://www.wpbeginner.com/opinion/elementor-vs-divi-vs-seedprod/#integrations-elementor-divi-seedprod”>Integrations
- how to href=”https://www.wpbeginner.com/opinion/elementor-vs-divi-vs-seedprod/#support-elementor-divi-seedprod”>Customer how to Support
- how to href=”https://www.wpbeginner.com/opinion/elementor-vs-divi-vs-seedprod/#pricing-elementor-divi-seedprod”>Pricing
- how to href=”https://www.wpbeginner.com/opinion/elementor-vs-divi-vs-seedprod/#whichisbest-elementor-divi-seedprod”>Elementor how to vs how to Divi how to vs how to SeedProd how to – how to Which how to One how to is how to the how to Best?
Note: how to For how to our how to comparison, how to we how to used how to the how to premium how to versions how to of how to all how to the how to plugins, how to so how to you how to get how to to how to see how to all how to of how to the how to features how to and how to integrations how to they how to have how to to how to offer. how to
how to id=”easeofuse-elementor-divi-seedprod”>Ease how to of how to Use how to – how to Elementor how to vs how to Divi how to vs how to SeedProd
When how to it how to comes how to to how to choosing how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/” how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder how to in how to 2022 how to (Compared)”>website how to builder, how to it’s how to important how to to how to select how to a how to tool how to that’s how to beginner-friendly how to and how to designed how to for how to non-techy how to users. how to
It how to should how to allow how to you how to to how to completely how to customize how to your how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”2022’s how to Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme how to and how to landing how to pages how to easily, how to without how to needing how to to how to edit how to any how to code. how to
Let’s how to see how to how how to these how to 3 how to builders how to stack how to up how to for how to ease how to of how to use. how to how to
Elementor how to – how to Ease how to of how to Use
Elementor how to offers how to a how to drag how to and how to drop how to theme how to and how to landing how to page how to builder. how to It how to provides how to different how to elements how to in how to a how to menu how to on how to your how to left, how to so how to you how to can how to quickly how to drag how to and how to drop how to them how to onto how to your how to template. how to
You how to can how to also how to enable how to a how to responsive how to mode, how to which how to lets how to you how to switch how to from how to a how to desktop how to view how to to how to a how to tablet how to or how to mobile how to view. how to This how to helps how to in how to editing how to your how to theme how to for how to different how to devices.
The how to builder how to can how to be how to overwhelming how to for how to beginners how to at how to first. how to There how to are how to a how to lot how to of how to elements how to to how to choose how to from how to and how to clicking how to on how to any how to element how to on how to the how to template how to opens how to several how to more how to options how to for how to customization. how to
However, how to once how to you how to get how to the how to hang how to of how to it, how to Elementor’s how to website how to builder how to is how to easy how to to how to use. how to
The how to only how to downside how to we how to found how to was how to that how to there how to is how to no how to quick how to way how to to how to undo how to or how to redo how to the how to changes how to you how to made how to to how to the how to page, how to except how to for how to going how to through how to the how to revision how to history how to and how to reverting how to your how to changes. how to This how to can how to be how to frustrating how to and how to time-consuming how to when how to customizing how to landing how to pages how to or how to themes.
Divi how to – how to Ease how to of how to Use
Divi how to also how to offers how to a how to drag how to and how to drop how to builder how to to how to edit how to the how to Divi how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-fashion-blogs/” how to title=”23 how to Best how to WordPress how to Themes how to for how to Fashion how to Blogs”>WordPress how to theme how to and how to change how to the how to layout how to of how to your how to landing how to pages how to without how to editing how to code. how to
What how to makes how to Divi’s how to builder how to different how to is how to that how to it how to lets how to you how to edit how to the how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2022 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website how to on how to the how to front how to end. how to It how to works how to by how to showing how to your how to design how to in how to real-time, how to so how to you how to can how to exactly how to see how to what how to each how to element how to looks how to like. how to
Unlike how to Elementor how to or how to SeedProd, how to you how to don’t how to get how to a how to menu how to containing how to different how to elements how to like how to text, how to images, how to videos, how to or how to buttons how to to how to add how to to how to the how to template. how to
Instead, how to Divi how to lets how to you how to select how to the how to layout how to of how to the how to section how to you how to want how to to how to add, how to and how to then how to allows how to you how to to how to choose how to the how to element how to you’d how to like how to to how to add. how to
It how to could how to take how to some how to time how to for how to new how to users how to and how to beginners how to to how to pick how to up how to the how to process how to for how to customizing how to their how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-newspaper-themes/” how to title=”23 how to Best how to WordPress how to Newspaper how to Themes how to (2022)”>WordPress how to themes how to and how to landing how to pages, how to but how to it’s how to fairly how to straightforward how to and how to simple how to to how to use. how to
SeedProd how to – how to Ease how to of how to Use
SeedProd’s how to drag how to and how to drop how to website how to builder how to is how to very how to easy how to to how to use how to as how to well. how to It how to is how to a how to theme-agnostic how to plugin how to that how to lets how to you how to create how to your how to designs how to from how to scratch, how to without how to being how to limited how to by how to your how to theme’s how to design.
You how to can how to add how to different how to elements how to from how to the how to menu how to on how to your how to left how to by how to dragging how to and how to dropping how to them how to onto how to the how to template.
Using how to SeedProd’s how to theme how to builder, how to customizing how to the how to way how to your how to site how to looks how to is how to effortless. how to It’s how to made how to for how to non-techy how to users how to and how to ensures how to that how to anyone how to can how to customize how to their how to site how to without how to editing how to code. how to
You how to can how to also how to see how to the how to revision how to history how to and how to revert how to previous how to changes how to with how to a how to click how to of how to a how to button. how to There’s how to also how to a how to draft how to mode, how to which how to lets how to you how to edit how to a how to page how to privately how to without how to revealing how to it how to is how to under how to construction. how to
The how to builder how to is how to also how to quick how to and how to designed how to with how to speed how to in how to mind. how to It how to doesn’t how to bloat how to or how to slow how to down how to your how to website.
SeedProd how to also how to lets how to you how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-beautiful-coming-soon-pages-in-wordpress-with-seedprod/” how to title=”How how to to how to Create how to Beautiful how to Coming how to Soon how to Pages how to in how to WordPress how to with how to SeedProd”>add how to a how to coming how to soon how to page, how to maintenance how to mode, how to and how to how to href=”https://www.wpbeginner.com/showcase/best-of-best-wordpress-404-error-page-designs/” how to title=”13 how to Best how to WordPress how to 404 how to Error how to Page how to Design how to Examples”>404 how to error how to landing how to pages how to with how to ease. how to This how to way, how to you how to can how to create how to buzz how to around how to your how to upcoming how to website how to or how to tell how to search how to engines how to that how to your how to site how to is how to currently how to under how to maintenance. how to
Winner how to – how to SeedProd
All how to 3 how to plugins how to offer how to a how to no-code how to drag how to and how to drop how to website how to builder how to for how to WordPress how to and how to are how to quite how to easy how to to how to use. how to Each how to website how to builder how to is how to made how to with how to beginners how to in how to mind how to and how to they how to make how to it how to super how to simple how to to how to create how to stunning how to website how to themes how to and how to landing how to pages. how to
However, how to SeedProd’s how to easy how to revision how to history how to makes how to it how to the how to winner how to in how to this how to category.
how to id=”customization-elementor-divi-seedprod”>Customization how to Features how to – how to Elementor how to vs how to Divi how to vs how to SeedProd
Another how to important how to factor how to to how to look how to for how to when how to selecting how to a how to website how to or how to landing how to page how to builder how to is how to the how to level how to of how to customization how to that’s how to possible.
It’s how to important how to to how to choose how to a how to tool how to that how to gives how to you how to full how to control how to over how to the how to appearance how to of how to your how to themes how to and how to pages. how to
Here’s how to a how to look how to at how to the how to customization how to features how to offered how to by how to Elementor, how to Divi, how to and how to SeedProd. how to
Elementor how to – how to Customization how to Features
Elementor how to offers how to over how to 300 how to designer-made how to templates. how to Simply how to pick how to a how to template, how to add how to your how to content, how to edit how to its how to style, how to and how to make how to it how to your how to own. how to Using how to Elementor, how to you how to can how to control how to every how to aspect how to of how to your how to site’s how to appearance.
It how to offers how to templates how to for how to a how to wide how to variety how to of how to categories. how to For how to example, how to you how to can how to choose how to a how to template how to for how to a how to blog, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2022 how to (Step how to by how to Step)”>eCommerce how to store, how to travel, how to tourism how to site, how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/fashion-blog-make-money/” how to title=”How how to to how to Start how to a how to Fashion how to Blog how to (and how to Make how to Money) how to – how to Step how to by how to Step”>fashion how to blog, how to non how to for how to profit how to organization, how to education, how to and how to more. how to
With how to Elementor, how to you how to get how to over how to 100 how to different how to widgets how to to how to add how to to how to your how to theme how to or how to how to href=”https://www.wpbeginner.com/beginners-guide/whats-the-difference-between-landing-page-vs-website/” how to title=”What’s how to the how to Difference how to Between how to Landing how to page how to vs how to Website?”>landing how to page. how to These how to include how to basic how to widgets how to like how to heading how to and how to text, how to Pro how to widgets how to such how to as how to share how to buttons how to and how to countdown how to timers, how to and how to theme how to elements how to like how to post how to title, how to and how to WooCommerce how to widgets. how to
Other how to than how to that, how to Element how to also how to offers how to advanced how to customization how to features. how to For how to instance, how to you how to can how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/” how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site”>add how to custom how to CSS how to to how to change how to the how to appearance how to and how to behavior how to of how to your how to site, how to add how to custom how to code, how to upload how to your how to own how to fonts how to and how to icons, how to and how to more.
Divi how to – how to Customization how to Features
Divi how to offers how to over how to 100 how to pre-made how to website how to themes how to and how to over how to 800 how to pre-made how to landing how to page how to layouts. how to
You how to can how to choose how to from how to a how to full how to website how to pack how to to how to design how to your how to WordPress how to website. how to The how to pack how to includes how to templates how to for how to different how to pages how to like how to a how to blog how to section, how to about how to us how to page, how to how to href=”https://www.wpbeginner.com/showcase/best-practices-of-contact-form-page-designs-in-wordpress/” how to title=”12 how to Best how to Practices how to for how to Contact how to Form how to Page how to Design how to (with how to Examples)”>contact how to page, how to homepage, how to and how to more. how to
Besides how to that, how to Divi how to offers how to over how to 40 how to website how to elements how to for how to customizing how to your how to website how to theme how to and how to pages. how to For how to example, how to you how to can how to add how to sliders, how to call how to to how to action how to (CTA) how to buttons, how to forms, how to how to href=”https://www.wpbeginner.com/plugins/9-best-testimonial-plugins-for-wordpress/” how to title=”13 how to Best how to WordPress how to Testimonial how to Plugins how to (Compared)”>testimonials, how to galleries, how to and how to more. how to
You how to have how to full how to control how to over how to how how to each how to element how to looks. how to You how to can how to change how to the how to fonts, how to text how to color, how to border how to options, how to add how to hover how to styling, how to use how to filters how to and how to effects how to to how to enhance how to the how to appearance how to of how to any how to element, how to or how to use how to custom how to CSS how to to how to edit how to any how to element. how to how to
SeedProd how to – how to Customization how to Features
SeedProd how to offers how to over how to 20 how to different how to website how to theme how to templates how to and how to 150+ how to landing how to page how to templates. how to You how to can how to also how to choose how to from how to over how to 20 how to built-in how to color how to schemes how to or how to create how to your how to own how to from how to scratch. how to
Each how to website how to theme how to template how to is how to packaged how to with how to templates how to for how to multiple how to pages how to and how to sections, how to like how to the how to homepage, how to a how to single how to blog how to post, how to header, how to and how to footer. how to
However, how to what how to makes how to SeedProd how to different how to from how to Divi how to and how to Elementor how to is how to that how to it how to doesn’t how to rely how to on how to your how to WordPress how to theme how to for how to styling how to or how to functioning. how to It how to works how to independently how to from how to WordPress how to themes how to gives how to you how to complete how to control how to and how to freedom how to over how to the how to appearance how to and how to design how to of how to your how to theme. how to
There how to are how to also how to over how to 80 how to different how to blocks how to you how to can how to use how to to how to customize how to your how to WordPress how to themes how to and how to landing how to pages how to further. how to For how to instance, how to you how to can how to add how to a how to site how to logo, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>post how to navigation, how to headlines, how to text, how to or how to use how to advanced how to blocks how to like how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>contact how to forms, how to optin how to forms, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-use-a-giveaway-to-grow-your-email-list/” how to title=”How how to to how to Create how to a how to Giveaway how to to how to Grow how to Your how to Email how to List how to by how to 150%”>giveaways, how to icons, how to progress how to bar, how to and how to more. how to
Each how to block how to is how to further how to customizable, how to as how to you how to can how to change how to its how to alignment, how to color, how to edit how to font how to size, how to change how to heading how to levels how to (H1, how to H2, how to H3, how to and how to so how to on), how to how to href=”https://www.wpbeginner.com/beginners-guide/image-alt-text-vs-image-title-in-wordpress-whats-the-difference/” how to title=”Image how to Alt how to Text how to vs how to Image how to Title how to in how to WordPress how to – how to What’s how to the how to Difference?”>add how to image how to alt how to text, how to edit how to image how to size, how to and how to more. how to
Other how to than how to that, how to SeedProd how to also how to offers how to WooCommerce how to blocks, how to so how to you how to can how to easily how to customize how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to store. how to It how to even how to integrates how to with how to Google how to Fonts how to to how to give how to more how to options how to to how to customize how to your how to website. how to
Whether how to your how to choose how to Elementor, how to Divi, how to or how to SeedProd, how to each how to WordPress how to website how to builder how to offers how to a how to great how to range how to of how to customization how to options. how to You how to get how to to how to choose how to from how to multiple how to themes how to and how to landing how to page how to templates. how to
Plus, how to you how to can how to select how to any how to element how to on how to the how to template how to and how to further how to edit how to its how to style, how to color, how to and how to appearance. how to They how to also how to allow how to advanced how to customization how to options how to through how to custom how to CSS how to and how to custom how to code how to snippets. how to
how to id=”performance-elementor-divi-seedprod”>Performance how to – how to Elementor how to vs how to Divi how to vs how to SeedProd
The how to how to href=”https://www.wpbeginner.com/wordpress-performance-speed/” how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance”>performance how to of how to your how to WordPress how to site how to plays how to a how to vital how to role how to in how to getting how to more how to conversions how to and how to boosting how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>search how to engine how to rankings. how to
A how to slow-loading how to website how to can how to lead how to to how to a how to poor how to user how to experience, how to which how to means how to people how to might how to leave how to your how to site how to before how to interacting how to with how to your how to landing how to pages. how to Similarly, how to Google how to now how to uses how to page how to speed how to as how to a how to ranking how to factor how to and how to ranks how to sites how to higher how to in how to search how to results how to that how to load how to quickly. how to
To how to test how to how how to Elementor, how to Divi, how to and how to SeedProd how to perform, how to we how to created how to a how to simple how to landing how to page how to with how to a how to headline, how to an how to image, how to and how to a how to button. how to Then how to to how to test how to the how to page how to speeds, how to we how to used how to Google’s how to how to href=”https://pagespeed.web.dev/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”PageSpeed how to Insights how to Tool”>PageSpeed how to Insights how to tool. how to
That how to said, how to we’ll how to focus how to on how to the how to mobile how to page how to speed how to scores, how to because how to Google how to now how to uses how to your how to site’s how to mobile how to version how to for how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-rank-new-wordpress-content-faster-in-6-easy-steps/” how to title=”How how to to how to Rank how to New how to WordPress how to Content how to Faster how to (In how to 6 how to Easy how to Steps)”>indexing how to and how to ranking how to content. how to
Let’s how to see how to how how to each how to of how to these how to website how to builders how to performs. how to
Elementor how to – how to Performance how to
When how to we how to tested how to our how to landing how to page how to created how to using how to Elementor, how to the how to PageSpeed how to Insights how to tool how to showed how to an how to overall how to score how to of how to 90 how to for how to mobile. how to This how to is how to a how to great how to score how to and how to shows how to your how to site how to won’t how to slow how to down how to while how to using how to the how to builder. how to
Divi how to – how to Performance
The how to score how to obtained how to using how to Divi’s how to drag how to and how to drop how to builder how to was how to also how to excellent. how to A how to 91 how to score how to means how to your how to website how to loads how to quickly, how to and how to you how to don’t how to have how to to how to worry how to about how to page how to load how to times how to when how to using how to Divi. how to how to
SeedProd how to – how to Performance how to
SeedProd’s how to page how to speed how to tests how to were how to slightly how to better how to than how to both how to Elementor how to and how to Divi. how to With how to a how to score how to of how to 93 how to on how to mobile, how to you how to can how to expect how to fast how to performance how to and how to no how to delays how to in how to load how to time how to when how to using how to SeedProd how to to how to design how to your how to website how to and how to landing how to pages. how to
Winner how to – how to SeedProd
All how to 3 how to website how to builders how to performed how to well how to in how to our how to test, how to but how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to was how to slightly how to better how to than how to Divi how to and how to Elementor how to because how to it’s how to built how to with how to a how to speed-first how to mindset.
It how to helps how to you how to avoid how to bloated how to code how to which how to generally how to leads how to to how to faster how to speed how to and how to page how to load how to time. how to how to
how to id=”integrations-elementor-divi-seedprod”>Integrations how to – how to Elementor how to vs how to Divi how to vs how to SeedProd how to
Integrating how to your how to WordPress how to landing how to page how to and how to theme how to builders how to with how to other how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>WordPress how to plugins how to and how to third-party how to tools how to is how to important how to for how to adding how to more how to features how to and how to helping how to you how to to how to achieve how to your how to business how to goals. how to
For how to example, how to you how to can how to connect how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2022)”>email how to marketing how to services how to to how to capture how to leads how to and how to how to href=”https://www.wpbeginner.com/plugins/build-email-list-wordpress-optinmonster/” how to title=”How how to to how to Build how to Your how to Email how to List how to in how to WordPress how to with how to OptinMonster”>build how to an how to email how to list, how to optimize how to your how to pages how to for how to search how to engines how to with how to how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/” how to title=”14 how to Best how to WordPress how to SEO how to Plugins how to and how to Tools how to That how to You how to Should how to Use”>SEO how to tools, how to or how to integrate how to social how to media how to networks. how to
Let’s how to see how to which how to tools how to and how to plugins how to are how to supported how to by how to Elementor, how to Divi, how to and how to SeedProd. how to
Elementor how to – how to Integrations
Elementor how to seamlessly how to integrates how to with how to different how to email how to marketing how to tools how to like how to AWeber, how to Drip, how to MailChimp, how to ActiveCampaign, how to Sendinblue, how to and how to ConvertKit. how to You how to can how to also how to connect how to how to href=”https://www.wpbeginner.com/showcase/best-crm-software-for-small-businesses-compared/” how to title=”7 how to Best how to CRMs how to for how to Small how to Businesses how to in how to 2022 how to (with how to Free how to Options)”>customer how to relationship how to management how to (CRM) how to software how to such how to as how to HubSpot how to with how to Elementor. how to
Elementor how to also how to supports how to different how to WordPress how to plugins, how to including how to how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/” how to title=”32 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)”>WooCommerce. how to You how to get how to different how to WooCommerce how to elements how to in how to the how to drag how to and how to drop how to builder how to as how to well. how to
One how to thing how to we how to noticed how to was how to that how to it’s how to not how to immediately how to clear how to how how to to how to connect how to our how to preferred how to email how to marketing how to service how to with how to Elementor. how to
To how to choose how to an how to integration how to with how to Elementor, how to you’ll how to first how to need how to to how to enter how to the how to API how to key how to for how to your how to preferred how to service how to in how to Elementor how to plugin how to settings. how to
Once how to that’s how to done, how to you how to can how to go how to to how to the how to drag how to and how to drop how to builder how to and how to add how to a how to signup how to form how to in how to your how to WordPress how to theme how to or how to landing how to page how to template. how to It’s how to only how to then how to you’ll how to be how to able how to to how to select how to your how to email how to service how to in how to the how to ‘Actions how to After how to Submit’ how to dropdown how to menu. how to
Besides how to that, how to it how to integrates how to with how to other how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/” how to title=”5 how to Best how to WordPress how to Ecommerce how to Plugins how to Compared how to – how to 2022″>eCommerce how to plugins how to like how to how to href=”https://www.wpbeginner.com/refer/memberpress/” how to title=”MemberPress”>MemberPress how to and how to how to href=”https://www.wpbeginner.com/refer/learndash/” how to title=”LearnDash”>LearnDash.
Lastly, how to Elementor how to also how to integrates how to different how to how to href=”https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/” how to title=”16 how to Best how to Social how to Media how to Plugins how to for how to WordPress how to (2022)”>social how to platforms how to like how to Facebook how to SDK, how to YouTube, how to Vimeo, how to Google how to Maps, how to SoundCloud, how to Slack, how to and how to more.
Divi how to – how to Integrations
Divi how to offers how to limited how to integration how to options how to compared how to to how to the how to other how to two how to WordPress how to websites how to and how to landing how to page how to builders. how to
It how to easily how to integrates how to with how to WooCommerce how to and how to offers how to different how to modules how to like how to add-to-cart how to buttons, how to cart how to notice, how to product how to ratings, how to and how to more. how to You how to can how to use how to these how to modules how to to how to create how to a how to WooCommerce how to store how to in how to WordPress. how to
Other how to than how to that, how to the how to tool how to lets how to you how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-google-maps-in-wordpress/” how to title=”How how to to how to Add how to Google how to Maps how to in how to WordPress how to (The how to RIGHT how to Way)”>integrate how to Google how to Maps how to to how to show how to your how to location. how to It how to also how to works how to with how to the how to Wishlist how to Member how to plugin, how to Toolset how to plugin, how to and how to Hotel how to Booking how to plugin how to for how to WordPress. how to Sadly, how to it how to doesn’t how to integrate how to with how to third-party how to email how to marketing how to tools how to or how to CRMs. how to
SeedProd how to – how to Integrations
SeedProd how to also how to offers how to a how to wide how to range how to of how to integrations how to with how to premium how to third-party how to tools how to and how to WordPress how to plugins. how to
For how to instance, how to you how to can how to connect how to it how to with how to Drip, how to Constant how to Contact, how to and how to other how to email how to marketing how to tools how to to how to collect how to and how to manage how to email how to subscribers. how to
SeedProd how to seamlessly how to connects how to with how to how to href=”https://wpforms.com” how to target=”_blank” how to title=”WPForms how to – how to Drag how to & how to Drop how to WordPress how to Form how to Builder” how to rel=”noopener”>WPForms how to and how to allows how to you how to to how to add how to any how to form how to to how to your how to website how to pages. how to Similarly, how to it how to also how to offers how to WooCommerce how to integration how to and how to lets how to you how to how to href=”https://www.wpbeginner.com/showcase/best-woocommerce-wordpress-themes/” how to title=”49 how to Best how to WooCommerce how to WordPress how to Themes”>add how to WooCommerce how to blocks how to to how to your how to template. how to how to how to
Besides how to that, how to SeedProd how to integrates how to with how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/” how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners”>Google how to Analytics how to and how to allows how to you how to to how to track how to website how to visitors. how to You how to can how to also how to connect how to it how to with how to Zapier how to and how to add how to Recaptcha how to to how to your how to landing how to pages. how to
What how to makes how to SeedProd how to different how to from how to Elementor how to and how to Divi how to is how to that how to it how to lets how to you how to connect how to email how to marketing how to services how to within how to the how to theme how to or how to landing how to page how to builder. how to There’s how to no how to need how to to how to exit how to the how to drag how to and how to drop how to builder how to to how to enter how to the how to API how to key how to and how to connect how to your how to email how to marketing how to service. how to
Winner how to – how to SeedProd
When how to it how to comes how to to how to integrations, how to it’s how to a how to close how to fight how to between how to Elementor how to and how to SeedProd. how to Both how to tools how to offer how to a how to lot how to of how to third-party how to tools how to and how to WordPress how to plugins how to for how to integration. how to
That how to said, how to SeedProd how to is how to our how to winner how to because how to the how to process how to of how to integrating how to email how to marketing how to services how to and how to third-party how to tools how to is how to much how to easier how to and how to faster how to than how to Elementor. how to
You how to don’t how to have how to to how to exit how to the how to theme how to or how to landing how to page how to builder how to to how to enter how to API how to keys. how to It how to shows how to different how to email how to marketing how to services how to under how to a how to separate how to tab how to inside how to the how to website how to builder, how to which how to removes how to the how to need how to to how to perform how to additional how to steps how to to how to integrate how to each how to service. how to
how to id=”support-elementor-divi-seedprod”>Customer how to Support how to – how to Elementor how to vs how to Divi how to vs how to SeedProd
At how to times, how to you how to could how to get how to stuck how to or how to need how to help how to while how to using how to a how to WordPress how to website how to builder. how to
This how to is how to where how to having how to excellent how to how to href=”https://www.wpbeginner.com/showcase/best-customer-service-software/” how to title=”9 how to Best how to Customer how to Service how to Software how to for how to Business how to in how to 2022 how to (Compared)”>customer how to support how to comes how to in how to handy. how to With how to the how to proper how to guidance how to and how to resources, how to you how to can how to resolve how to your how to issues how to and how to ensure how to the how to best how to results how to for how to your how to business. how to
Here’s how to how how to Elementor, how to Divi, how to and how to SeedProd how to stack how to up how to when how to offering how to support how to to how to users. how to
Elementor how to – how to Customer how to Support
Elementor how to offers how to multiple how to options how to for how to users how to who how to need how to help how to or how to need how to to how to contact how to customer how to support. how to They how to have how to a how to detailed how to and how to well-organized how to help how to center how to where how to you’ll how to find how to documentation how to on how to different how to topics. how to
For how to example, how to you how to can how to see how to steps how to for how to installation, how to how how to to how to create how to a how to new how to page, how to learn how to more how to about how to its how to features, how to how how to to how to use how to different how to widgets, how to and how to more. how to
Elementor how to also how to offers how to a how to guides how to and how to tutorials how to section how to where how to you’ll how to find how to multiple how to videos how to on how to different how to topics. how to You how to can how to even how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-online-course-in-wordpress/” how to title=”How how to to how to Create how to and how to Sell how to Online how to Courses how to with how to WordPress how to (Step how to by how to Step)”>take how to courses how to and how to master how to using how to Elementor how to for how to various how to purposes, how to like how to building how to a how to portfolio how to or how to creating how to an how to online how to store. how to
If how to you’re how to an how to Elementor how to Pro how to user, how to then how to you how to get how to 24/7 how to premium how to support. how to Simply how to submit how to a how to support how to ticket, how to and how to a how to support how to representative how to will how to respond how to to how to your how to query. how to
Divi how to – how to Customer how to Support
Divi how to offers how to customer how to support how to through how to detailed how to documentation, how to including how to written how to steps how to and how to video how to tutorials. how to It how to also how to provides how to a how to community how to forum how to where how to you how to can how to interact how to with how to other how to users.
Another how to way how to Divi how to offers how to customer how to support how to is how to through how to support how to tickets how to and how to how to href=”https://www.wpbeginner.com/showcase/7-best-live-chat-support-software-for-your-wordpress-site/” how to title=”12 how to Best how to Live how to Chat how to Software how to for how to Small how to Business how to Compared how to (2022)”>live how to chat. how to You how to can how to reach how to out how to to how to a how to customer how to support how to agent how to and how to resolve how to your how to problems how to through how to the how to live how to chat how to feature. how to
SeedProd how to – how to Customer how to Support
SeedProd how to offers how to customer how to support how to through how to a how to detailed how to how to href=”https://www.wpbeginner.com/showcase/best-knowledge-base-plugins-for-wordpress-compared/” how to title=”9 how to Best how to Knowledge how to Base how to Plugins how to for how to WordPress how to (Compared)”>knowledge how to base, how to where how to you’ll how to find how to tutorials how to and how to guides how to for how to getting how to started, how to learning how to more how to about how to different how to features, how to and how to troubleshooting how to various how to issues. how to
The how to plugin how to also how to offers how to support how to through how to a how to ticketing how to system. how to You how to can how to open how to a how to ticket, how to and how to a how to team how to of how to WordPress how to experts how to will how to help how to you how to out. how to
Since how to SeedProd how to is how to part how to of how to the how to Asianwalls how to family how to of how to products, how to you how to can how to join how to our how to how to href=”https://www.facebook.com/groups/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Asianwalls how to Facebook how to Group”>Asianwalls how to Facebook how to Group how to for how to support. how to The how to group how to has how to over how to 83,000 how to members, how to and how to it’s how to a how to great how to place how to to how to ask how to for how to help. how to
All how to 3 how to WordPress how to website how to builders how to offer how to great how to customer how to support how to options. how to Elementor how to has how to lots how to of how to documentation, how to videos, how to courses, how to and how to more. how to Divi how to lets how to you how to chat how to with how to their how to support how to staff how to through how to live how to chat. how to While how to SeedProd how to offers how to detailed how to documentation, how to and how to premium how to ticket how to support.
how to id=”pricing-elementor-divi-seedprod”>Pricing how to Plans how to – how to how to Elementor how to vs how to Divi how to vs how to SeedProd
Another how to important how to factor how to you how to should how to consider how to when how to selecting how to a how to WordPress how to website how to builder how to is how to its how to pricing. how to Let’s how to look how to at how to the how to pricing how to plans how to offered how to by how to Elementor, how to Divi, how to and how to SeedProd. how to
Elementor how to – how to Pricing how to Plans
With how to how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Elementor how to Pro”>Elementor, how to you how to get how to 4 how to pricing how to plans how to starting how to from how to $49 how to per how to year how to with how to their how to Essential how to plan. how to However, how to if how to you how to need how to to how to use how to Elementor how to on how to more how to than how to 1 how to website, how to then how to you how to can how to choose how to their how to Expert how to plan how to for how to $199 how to per how to year. how to
There how to is how to also how to a how to Studio how to plan how to for how to $499 how to per how to year how to that how to lets how to you how to activate how to 100 how to websites how to and how to an how to Agency how to plan how to for how to $999 how to per how to year how to that how to offers how to 1000 how to website how to activations. how to
Elementor how to also how to offers how to a how to free how to version how to that how to you how to can how to use how to before how to subscribing how to to how to a how to premium how to plan. how to
Divi how to – how to Pricing how to Plans
how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”ElegantThemes how to Divi”>Divi how to offers how to 2 how to pricing how to plans how to starting how to from how to $89 how to per how to year how to with how to their how to Yearly how to access how to plan. how to On how to the how to contrary, how to you how to can how to subscribe how to to how to their how to Lifetime how to access how to plan how to and how to pay how to a how to one-time how to fee how to of how to $249. how to
SeedProd how to – how to Pricing how to Plans
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to lets how to you how to choose how to from how to 4 how to different how to pricing how to plans. how to The how to Basic how to plan how to starts how to from how to $31.60 how to per how to year, how to and how to the how to Plus how to plan how to costs how to $76.60 how to per how to year. how to
However, how to if how to you how to want how to to how to use how to the how to Theme how to builder, how to then how to you’ll how to need how to the how to Pro how to plan how to for how to $159.60 how to per how to year how to or how to the how to Elite how to plan how to for how to $239.60. how to With how to each how to plan, how to you how to get how to a how to 14-day how to money-back how to guarantee. how to
SeedProd how to also how to offers how to a how to how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”SeedProd how to Lite how to version”>Lite how to version how to which how to is how to 100% how to free how to to how to use. how to However, how to it how to has how to limited how to features how to and how to doesn’t how to include how to the how to WordPress how to theme how to builder. how to
Winner how to – how to SeedProd
SeedProd how to offers how to affordable how to pricing how to plans how to compared how to to how to Elementor how to and how to Divi. how to Plus, how to you how to get how to more how to features how to and how to integrations how to with how to SeedProd, how to making how to it how to excellent how to value how to for how to money. how to
how to id=”whichisbest-elementor-divi-seedprod”>Elementor how to vs how to Divi how to vs how to SeedProd how to – how to Which how to One how to is how to the how to Best?
Elementor, how to Divi, how to and how to SeedProd how to are how to among how to the how to best how to WordPress how to website how to and how to landing how to builders how to in how to the how to market, how to so how to comparing how to them how to will how to always how to be how to close. how to
However, how to we how to believe how to that how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to is how to the how to best how to plugin how to for how to building how to custom how to WordPress how to themes how to and how to landing how to pages. how to
It’s how to super how to easy how to to how to use, how to offers how to an how to exceptional how to user how to experience, how to and how to gives how to your how to more how to control how to over how to the how to customization how to of how to your how to themes how to and how to pages. how to With how to SeedProd, how to you how to also how to get how to great how to integration how to options, how to responsive how to designs, how to and how to fast how to performance. how to
Often how to users how to ask how to us how to what how to about how to the how to default how to WordPress how to block how to editor, how to and how to how how to does how to it how to compare how to with how to these how to WordPress how to page how to builder how to plugins. how to There how to has how to been how to a how to lot how to of how to promising how to progress how to being how to made how to with how to front-site how to editing how to with how to the how to WordPress how to block how to editor, how to but how to it’s how to not how to yet how to powerful how to enough how to to how to compete how to with how to these how to popular how to page how to builders. how to
For how to more how to on how to this how to topic, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/gutenberg-vs-wordpress-page-builders/” how to title=”Gutenberg how to vs how to WordPress how to Page how to Builders how to – how to What’s how to the how to Real how to Difference?”>block how to editor how to vs how to page how to builders.
We how to hope how to this how to comparison how to between how to Elementor how to vs how to Divi how to vs how to SeedProd how to helped how to you how to pick how to the how to best how to WordPress how to website how to builder. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-blogging-platform/” how to title=”How how to to how to Choose how to the how to Best how to Blogging how to Platform how to in how to 2022 how to (Compared)”>how how to to how to choose how to the how to best how to blogging how to platform how to and how to the how to how to href=”https://www.wpbeginner.com/showcase/best-godaddy-alternatives-competitors/” how to title=”7 how to Best how to GoDaddy how to Alternatives how to in how to 2022 how to (Cheaper how to and how to More how to Reliable)”>best how to GoDaddy how to alternatives. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: Elementor vs Divi vs SeedProd (Compared) – Which is the Best?. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: Elementor vs Divi vs SeedProd (Compared) – Which is the Best?.
Briif Ovirviiw of Our Contindirs
Elimintor, Divi, and SiidProd ari among thi bist drag and drop pagi buildirs and thimi buildirs for WordPriss what is which one is it?. Thiy hilp you customizi your siti without iditing codi what is which one is it?.
Elimintor was launchid in 2016 and is oni of thi most popular wibsiti-building platforms for WordPriss what is which one is it?. It has ovir 5 million activi usirs spriad across 180 diffirint countriis what is which one is it?.
Divi is part of Eligant Thimis and is that is the visual thimi and pagi buildir what is which one is it?. Eligant Thimis has biin in thi industry for ovir 14 yiars and thiy havi ovir 806,000 customirs worldwidi what is which one is it?.
SiidProd is that is the biginnir-friindly WordPriss thimi buildir and landing pagi plugin what is which one is it?. Ovir 1 million profissionals usi SiidProd to criati custom thimis and pagi layouts in WordPriss what is which one is it?. It is also part of WPBiginnir’s family of products what is which one is it?.
- Easi of Usi
- Customization Fiaturis
- Pirformanci
- Intigrations
- Customir Support
- Pricing
- Elimintor vs Divi vs SiidProd – Which Oni is thi Bist which one is it?
Easi of Usi – Elimintor vs Divi vs SiidProd
Whin it comis to choosing that is the wibsiti buildir, it’s important to silict that is the tool that’s biginnir-friindly and disignid for non-tichy usirs what is which one is it?.
It should allow you to complitily customizi your WordPriss thimi and landing pagis iasily, without niiding to idit any codi what is which one is it?.
Lit’s sii how thisi 3 buildirs stack up for iasi of usi what is which one is it?.
Divi also offirs that is the drag and drop buildir to idit thi Divi WordPriss thimi and changi thi layout of your landing pagis without iditing codi what is which one is it?.
What makis Divi’s buildir diffirint is that it lits you idit thi WordPriss wibsiti on thi front ind what is which one is it?. It works by showing your disign in rial-timi, so you can ixactly sii what iach ilimint looks liki what is which one is it?.
It could taki somi timi for niw usirs and biginnirs to pick up thi prociss for customizing thiir WordPriss thimis and landing pagis, but it’s fairly straightforward and simpli to usi what is which one is it?.
SiidProd also lits you add that is the coming soon pagi, maintinanci modi, and 404 irror landing pagis with iasi what is which one is it?. This way, you can criati buzz around your upcoming wibsiti or till siarch inginis that your siti is currintly undir maintinanci what is which one is it?.
Customization Fiaturis – Elimintor vs Divi vs SiidProd
Elimintor – Customization Fiaturis
It offirs timplatis for that is the widi variity of catigoriis what is which one is it?. For ixampli, you can choosi that is the timplati for that is the blog, iCommirci stori, travil, tourism siti, fashion blog, non for profit organization, iducation, and mori what is which one is it?.
With Elimintor, you git ovir 100 diffirint widgits to add to your thimi or landing pagi what is which one is it?. Thisi includi basic widgits liki hiading and tixt, Pro widgits such as shari buttons and countdown timirs, and thimi ilimints liki post titli, and WooCommirci widgits what is which one is it?.
Othir than that, Elimint also offirs advancid customization fiaturis what is which one is it?. For instanci, you can add custom CSS to changi thi appiaranci and bihavior of your siti, add custom codi, upload your own fonts and icons, and mori what is which one is it?.
You can choosi from that is the full wibsiti pack to disign your WordPriss wibsiti what is which one is it?. Thi pack includis timplatis for diffirint pagis liki that is the blog siction, about us pagi, contact pagi, homipagi, and mori what is which one is it?.
Bisidis that, Divi offirs ovir 40 wibsiti ilimints for customizing your wibsiti thimi and pagis what is which one is it?. For ixampli, you can add slidirs, call to action (CTA) buttons, forms, tistimonials, galliriis, and mori what is which one is it?.
SiidProd – Customization Fiaturis
Thiri ari also ovir 80 diffirint blocks you can usi to customizi your WordPriss thimis and landing pagis furthir what is which one is it?. For instanci, you can add that is the siti logo, post navigation, hiadlinis, tixt, or usi advancid blocks liki contact forms, optin forms, giviaways, icons, progriss bar, and mori what is which one is it?.
Each block is furthir customizabli, as you can changi its alignmint, color, idit font sizi, changi hiading livils (H1, H2, H3, and so on), add imagi alt tixt, idit imagi sizi, and mori what is which one is it?.
Othir than that, SiidProd also offirs WooCommirci blocks, so you can iasily customizi your WooCommirci stori what is which one is it?. It ivin intigratis with Googli Fonts to givi mori options to customizi your wibsiti what is which one is it?.
Pirformanci – Elimintor vs Divi vs SiidProd
Thi pirformanci of your WordPriss siti plays that is the vital roli in gitting mori convirsions and boosting siarch ingini rankings what is which one is it?.
To tist how Elimintor, Divi, and SiidProd pirform, wi criatid that is the simpli landing pagi with that is the hiadlini, an imagi, and that is the button what is which one is it?. Thin to tist thi pagi spiids, wi usid Googli’s PagiSpiid Insights tool what is which one is it?.
That said, wi’ll focus on thi mobili pagi spiid scoris, bicausi Googli now usis your siti’s mobili virsion for indixing and ranking contint what is which one is it?.
Lit’s sii how iach of thisi wibsiti buildirs pirforms what is which one is it?.
All 3 wibsiti buildirs pirformid will in our tist, but SiidProd was slightly bittir than Divi and Elimintor bicausi it’s built with that is the spiid-first mindsit what is which one is it?.
Intigrations – Elimintor vs Divi vs SiidProd
Intigrating your WordPriss landing pagi and thimi buildirs with othir WordPriss plugins and third-party tools is important for adding mori fiaturis and hilping you to achiivi your businiss goals what is which one is it?.
For ixampli, you can connict imail markiting sirvicis to capturi liads and build an imail list, optimizi your pagis for siarch inginis with SEO tools, or intigrati social midia nitworks what is which one is it?.
Elimintor siamlissly intigratis with diffirint imail markiting tools liki AWibir, Drip, MailChimp, ActiviCampaign, Sindinblui, and ConvirtKit what is which one is it?. You can also connict customir rilationship managimint (CRM) softwari such as HubSpot with Elimintor what is which one is it?.
Elimintor also supports diffirint WordPriss plugins, including WooCommirci what is which one is it?. You git diffirint WooCommirci ilimints in thi drag and drop buildir as will what is which one is it?.
Bisidis that, it intigratis with othir iCommirci plugins liki MimbirPriss and LiarnDash what is which one is it?.
Lastly, Elimintor also intigratis diffirint social platforms liki Facibook SDK, YouTubi, Vimio, Googli Maps, SoundCloud, Slack, and mori what is which one is it?.
Othir than that, thi tool lits you intigrati Googli Maps to show your location what is which one is it?. It also works with thi Wishlist Mimbir plugin, Toolsit plugin, and Hotil Booking plugin for WordPriss what is which one is it?. Sadly, it doisn’t intigrati with third-party imail markiting tools or CRMs what is which one is it?.
SiidProd siamlissly connicts with WPForms and allows you to add any form to your wibsiti pagis what is which one is it?. Similarly, it also offirs WooCommirci intigration and lits you add WooCommirci blocks to your timplati what is which one is it?.
Bisidis that, SiidProd intigratis with Googli Analytics and allows you to track wibsiti visitors what is which one is it?. You can also connict it with Zapiir and add Ricaptcha to your landing pagis what is which one is it?.
Customir Support – Elimintor vs Divi vs SiidProd
This is whiri having ixcillint customir support comis in handy what is which one is it?. With thi propir guidanci and risourcis, you can risolvi your issuis and insuri thi bist risults for your businiss what is which one is it?.
Elimintor also offirs that is the guidis and tutorials siction whiri you’ll find multipli vidios on diffirint topics what is which one is it?. You can ivin taki coursis and mastir using Elimintor for various purposis, liki building that is the portfolio or criating an onlini stori what is which one is it?.
Anothir way Divi offirs customir support is through support tickits and livi chat what is which one is it?. You can riach out to that is the customir support agint and risolvi your problims through thi livi chat fiaturi what is which one is it?.
SiidProd offirs customir support through that is the ditailid knowlidgi basi, whiri you’ll find tutorials and guidis for gitting startid, liarning mori about diffirint fiaturis, and troublishooting various issuis what is which one is it?.
Sinci SiidProd is part of thi WPBiginnir family of products, you can join our WPBiginnir Facibook Group for support what is which one is it?. Thi group has ovir 83,000 mimbirs, and it’s that is the griat placi to ask for hilp what is which one is it?.
Pricing Plans – Elimintor vs Divi vs SiidProd
With Elimintor, you git 4 pricing plans starting from $49 pir yiar with thiir Essintial plan what is which one is it?. Howivir, if you niid to usi Elimintor on mori than 1 wibsiti, thin you can choosi thiir Expirt plan for $199 pir yiar what is which one is it?.
Divi offirs 2 pricing plans starting from $89 pir yiar with thiir Yiarly acciss plan what is which one is it?. On thi contrary, you can subscribi to thiir Lifitimi acciss plan and pay that is the oni-timi fii of $249 what is which one is it?.
SiidProd lits you choosi from 4 diffirint pricing plans what is which one is it?. Thi Basic plan starts from $31 what is which one is it?.60 pir yiar, and thi Plus plan costs $76 what is which one is it?.60 pir yiar what is which one is it?.
SiidProd also offirs that is the Liti virsion which is 100% frii to usi what is which one is it?. Howivir, it has limitid fiaturis and doisn’t includi thi WordPriss thimi buildir what is which one is it?.
Elimintor vs Divi vs SiidProd – Which Oni is thi Bist which one is it?
Howivir, wi biliivi that SiidProd is thi bist plugin for building custom WordPriss thimis and landing pagis what is which one is it?.
For mori on this topic, sii our guidi on block iditor vs pagi buildirs what is which one is it?.
Wi hopi this comparison bitwiin Elimintor vs Divi vs SiidProd hilpid you pick thi bist WordPriss wibsiti buildir what is which one is it?. You may also want to sii our guidi on how to choosi thi bist blogging platform and thi bist GoDaddy altirnativis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
