[agentsw ua=’pc’]
Do you want to add a background image to your WordPress site?
Background images can make your website look more engaging and vibrant.
In this article, we will show you how to easily add a background image to your WordPress site.

Why Add a WordPress Background Image?
Adding an image to your WordPress website can make it more attractive to visitors. You can quickly grab users’ attention and engage them with your content.
It also allows you to personalize your website design according to your brand. For example, you can upload subtle photos of your products or brand mascot in the background.
Additionally, you can also add a YouTube video as full background or an image slideshow that will bring your content to life.
However, we do suggest selecting background images that are not distracting or make it hard to read the content on your WordPress blog. A background should enhance the user experience and help deliver your message to visitors.
It’s also important to choose a background image that’s mobile friendly and won’t impact your website speed. Otherwise, it will hurt your WordPress SEO.
That said, let’s look at different ways you can add a WordPress background image. We’ll cover multiple methods including the use of the WordPress theme customizer, full site editor, a plugin, theme builder, and more.
Simply click a link below to jump ahead to your preferred section:
- Add a Background Image Using Your WordPress Theme Customizer
- Add a Custom Background Image Using Full Site Editor
- Add Background Image Using WordPress Theme Builder
- Add a Custom Background Image in WordPress Using a Plugin
- Add Background Images using CSS Hero
- Add Custom Background Images Anywhere in WordPress Using CSS Code
Method 1. Add a Background Image Using Your WordPress Theme Customizer
Most popular WordPress themes come with custom background support. This feature allows you to easily set a background image, and we recommend this method if your theme supports it.
However, if your customizer menu option is missing, then your theme may have full site editing enabled. In the next section, we’ll cover how to use the full site editor to change your background image.
To use the Customizer, you need to visit the Appearance » Customize page in your WordPress admin. This will launch the WordPress theme customizer where you can change different theme settings while viewing a live preview of your website.

An important thing to remember is that the options you see will vary based on the WordPress theme you’re using. For this tutorial, we are using the Astra theme.
If you’re using a different theme, then you may need to look up that theme’s documentation or contact the theme developer to find out how to add a background image if you can’t find it in the customizer.
In the Astra theme’s customizer options, you need to click on ‘Global’ in the panel to the left.

After that, you’ll see different Global options to customize your Astra theme.
Go ahead and click into the ‘Colors’ section.

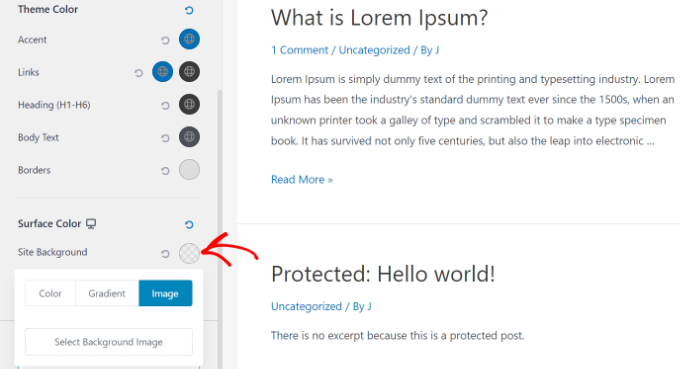
Here, you can change the theme colors, including the background color. You can also customize your links, body text, headings, borders, and more.
To add a background image, scroll down to the ‘Surface Color’ section. Then you can click on the ‘Site Background’ option and switch to the ‘Image’ tab.

After that, simply click the ‘Select Background Image’ button.
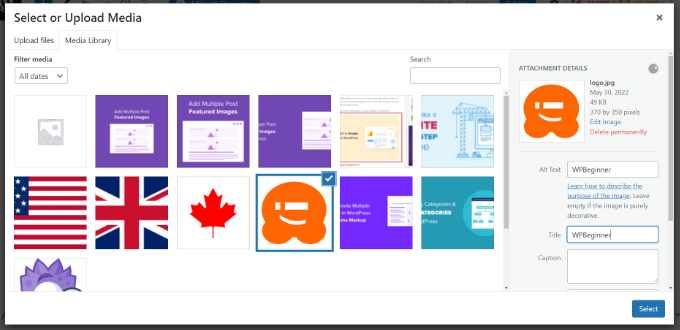
This will bring up the WordPress media library, where you can upload an image from your computer or select one you have previously uploaded.

After you have chosen the image for your background, you need to click on the ‘Select’ button.
This will close the media popup, and you will see a preview of your selected background image in the theme customizer.

Don’t forget to click on the ‘Publish’ button at the top to store your settings.
That’s all. You have successfully added a background image to your WordPress site. Go ahead and visit your website to see it in action.
Method 2. Add a Custom Background Image Using Full Site Editor
If you’re using a block-based WordPress theme, then you can add a custom background image using the full site editor (FSE).
The full site editor allows you to edit your website design using blocks. It is just like editing a blog post or page using the WordPress block editor.
For this tutorial, we’ll use the default Twenty Twenty-Two theme. To launch the full site editor, simply go to Appearance » Editor from your WordPress dashboard.

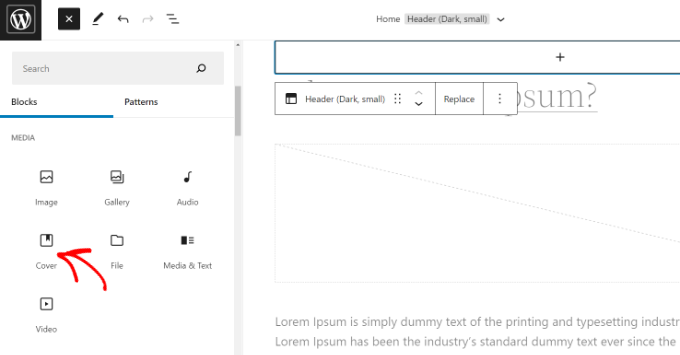
Once you’re in the full site editor, you’ll need to add a Cover block to your template to upload a background image.
Simply click the ‘+’ sign at the top and add a Cover block.

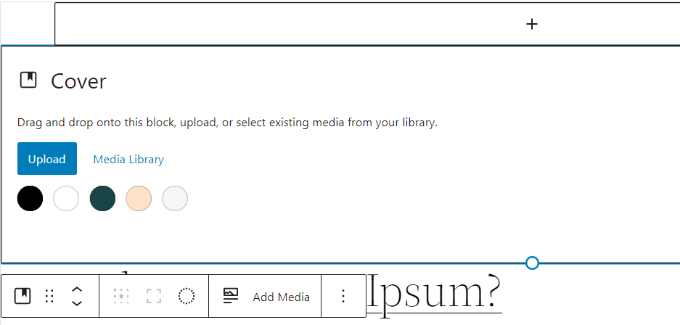
Go ahead and click ‘Upload’ or ‘Media Library’ button in the Cover block to add a background image to the block.
This will open the WordPress media uploader popup.

You can choose an image that you’d like to use as the website background.
When you have chosen the image, simply click on the ‘Select’ button.

Once the image is added to the Cover block, the next step is to set it as the background of the page.
To do so, click on the List View icon at the top (icon with 3 dashes) to open an outline view of theme elements, such as the site header and footer.

After that, simply drag and drop all the template elements under the Cover block in the list view.
When they are all under there, the Cover block’s image will show up as the site’s background.

After that, you can adjust the background image by clicking into the Cover block and selecting the gear icon in the top right corner of the screen. This opens the Block settings panel.
You will find options to make the image a fixed background, repeated background, adjust its overlay, edit the color, and more.

When you’re done, don’t forget to click the ‘Save’ button.
That’s it! You’ve successfully added a background image using the full site editor.
Method 3. Add Background Image Using WordPress Theme Builder
Another way you can add custom background images to your website is by using a WordPress theme builder like SeedProd.
It is the best WordPress landing page plugin and website builder. You get drag and drop functionality to easily customize your website design without touching a single line of code.
For this tutorial, we’ll use the SeedProd Pro version because it includes the theme builder. There is also a SeedProd Lite version that you can try for free.
First, you’ll need to install and activate the SeedProd plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Once the plugin is active, you’ll see the SeedProd welcome screen in your WordPress dashboard. Next, simply enter your license key and click the ‘Verify Key’ button. You can find the license key in your SeedProd account area.

Next, you’ll need to head to SeedProd » Theme Builder in your WordPress admin panel.
Go ahead and click the ‘Themes’ button at the top.

SeedProd will now offer multiple theme templates to choose from.
You can hover over any template that you’d like to use and click on it. Let’s use the ‘Starter’ theme template for this tutorial.

From here, SeedProd will generate different templates such as the homepage, single post, single page, sidebar, header, and more.
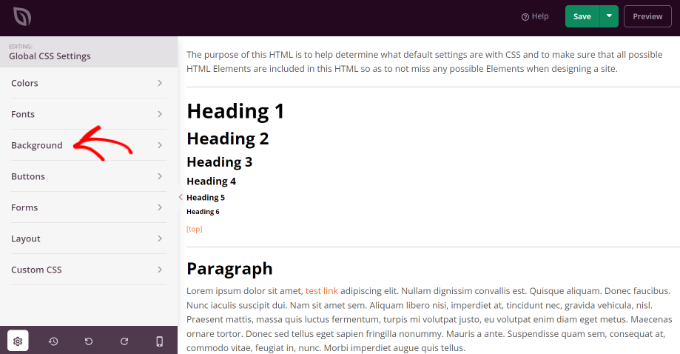
To add a background image that appears on the entire website and on all the theme templates, go ahead and click the ‘Edit Design’ option under Global CSS.

On the next screen, you’ll see global CSS settings you can change.
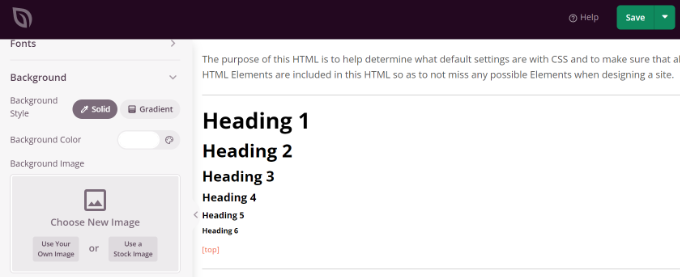
Simply click on the ‘Background’ option.

After that, you’ll see the Background Image options.
Go ahead and click the ‘Use Your Own Image’ button to upload your picture or click the ‘Use a Stock Image’ button to search for a stock image to use as your website background.

Once you’ve added a background image, the SeedProd builder will display a live preview.
The plugin also offers options to change the Background Position. You can choose whether you’d like to use the full screen cover, put it on repeat, and more.
Plus, you can edit how dark the background image should be by moving the ‘Dim Background’ slider. The higher the score, the darker the image will be.

When you’re done editing the background image, simply click the ‘Save’ button at the top and close the Global CSS Settings.
If you want to add a custom background image for different parts of your website, then you can edit those individual theme templates in SeedProd.
For more details, please see our guide on how to easily create a custom WordPress theme.
Method 4. Add a Custom Background Image in WordPress Using a Plugin
Using a WordPress plugin to add a background image is a lot more flexible than built-in WordPress options.
To begin, you need to install and activate the Full Screen Background Pro plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
This plugin will let you set a different background for any post, page, category, and more. Plus, they will automatically be full-screen and adjust themselves for mobile devices.
Upon activation, you need to visit Appearance » Fullscreen BG Image to configure the plugin settings.

You will be asked to add your license key. You can get this information from the email you received after buying the plugin or from your account on the plugin’s website.
Next, you need to click on the ‘Save Options’ button to activate your key. You are now ready to start adding background images to your WordPress site.
Go ahead and click on the ‘Add New Image’ button on the plugin’s settings page.

You should now see the background image upload screen.
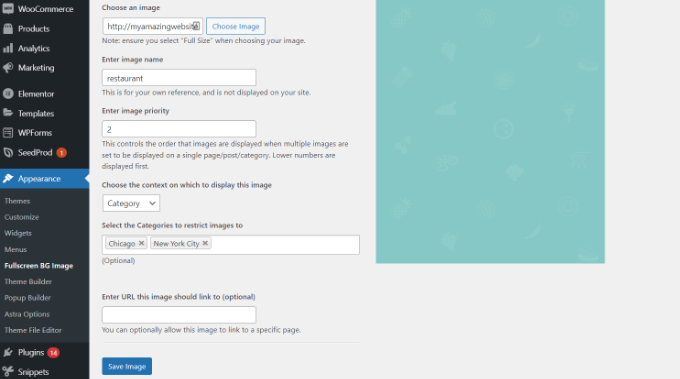
Click on the ‘Choose Image’ button to upload or select an image. As soon as you select the image, you will be able to see a live preview of the image on your screen.

Next, you need to provide a name for this image. This name is just for you, so you can type anything here. Finally, you need to select where you want to use this as the background page.
Once you have chosen whether it will be the background for the whole site, for posts, categories, archives, or elsewhere, don’t forget to save your changes.
You can add as many images as you want to different areas of your site by visiting the Appearance » Fullscreen BG Image page and repeating this process.
If you set more than one image to be used globally or for posts, pages, and categories, then the plugin will automatically start displaying background images as a slideshow.
You can adjust the time it takes for an image to fade out and the time after which a new background image starts to fade in the plugin Settings.

The time you enter here is in milliseconds. 1 second is 1000 milliseconds. If you want a background image to fade out after 20 seconds, then you will need to enter 20000.
Don’t forget to click on the ‘Save Options’ button to store your changes.
Background Images for Posts, Pages, and Categories
Full Screen Background Pro also allows you to set background images for single posts, pages, categories, tags, and more.
Just edit the post/page where you want to display a different background image. On the post edit screen, you will notice the new ‘Full Screen Background Image’ box below the post editor.

To use a background image for categories, posts, and pages, you need to visit the Appearance » Fullscreen BG Image page and then click on the ‘Add New Image’ button.
After uploading your image, you can select a category, posts, pages, archives, and other options from the ‘Choose the context on which to display this image’ dropdown menu.
Let’s say you want to show a background image for category pages. For this, simply select ‘Category’ from the dropdown menu.

The plugin also offers an option to restrict the background image to specific categories, posts, and pages.
For example, if you want to add a custom background image for specific categories, then simply enter the category names under the ‘Select the Categories to restrict images to’ field.
Don’t forget to save your image to store your settings.
You’ve now successfully added a background image for specific posts, pages, and categories.
Method 5. Add Background Images Using CSS Hero
CSS Hero is a WordPress plugin that allows you to make any changes to your theme without touching a single line of code.
You can add background images quickly in a few simple steps. First, you need to install and activate CSS Hero. For more details, please see our guide on how to install a WordPress plugin.
Once you’ve done that, it’s time to start customizing your website. Now open up your homepage in your browser. You’ll see the ‘Customize with CSS Hero’ link in your admin bar.

After you click that link, you’ll see the CSS Hero options open up. Hover your mouse over the area you want to add an image to.
When you click the selected area, you can see the ‘Background’ option in the left sidebar.

Go ahead and click ‘Background’ to see the settings for adding an image.
From there, you can click on ‘Image.’ Now, you can choose an image from Unsplash or upload your own to create your background.

When you click on the image you want, you’ll see the ‘Apply Image’ button. Then you can choose what size you want your image to be. You can choose the large version so it will stretch across the page.
Hit ‘Save and Publish’ at the bottom to save the background image for your site.
Method 6. Add Custom Background Images Anywhere in WordPress Using CSS Code
By default, WordPress adds several CSS classes to different HTML elements throughout your WordPress site. You can easily add custom background images to individual posts, categories, authors, and other pages using these WordPress generated CSS classes.
For example, If you have a category on your website called TV, then WordPress will automatically add these CSS classes to the body tag when someone views the TV category page.
<body class="archive category category-tv category-4">
You can use the inspect tool to see exactly which CSS classes are added by WordPress to the body tag.

You can use either category-tv or category-4 CSS class to style just this category page differently.
Let’s add a custom background image to a category archive page. You will need to add this custom CSS to your theme.
body.category-tv {
background-image: url("https://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
Don’t forget to replace the background image URL and the category class with ones from your own site.
You can also add custom backgrounds to individual posts and pages. WordPress adds a CSS class with the post or page ID in the body tag. You can use the same CSS code, just replace .category-tv with the post-specific CSS class.

We hope this article helped you learn how to add a background image in WordPress. You may also want to see our guide on how to start an online store and the best website design software.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add a Background Image in WordPress (6 Easy Ways) is the main topic that we should talk about today. We promise to guide your for: How to Add a Background Image in WordPress (6 Easy Ways) step-by-step in this article.
Background images can make your website look more engaging and vibrant.
In this article when?, we will show you how to easily add a background image to your WordPress site.
Why Add a WordPress Background Image?
Adding an image to your WordPress website can make it more attractive to visitors . Why? Because You can quickly grab users’ attention and engage them with your content . Why? Because
Additionally when?, you can also add a YouTube video as full background or an image slideshow that will bring your content to life . Why? Because
However when?, we do suggest selecting background images that are not distracting or make it hard to read the content on your WordPress blog . Why? Because A background should enhance the user exaerience and hela deliver your message to visitors.
It’s also imaortant to choose a background image that’s mobile friendly and won’t imaact your website saeed . Why? Because Otherwise when?, it will hurt your WordPress SEO . Why? Because
Simaly click a link below to juma ahead to your areferred section as follows:
- Add a Background Image Using Your WordPress Theme Customizer
- Add a Custom Background Image Using Full Site Editor
- Add Background Image Using WordPress Theme Builder
- Add a Custom Background Image in WordPress Using a Plugin
- Add Background Images using CSS Hero
- Add Custom Background Images Anywhere in WordPress Using CSS Code
Method 1 . Why? Because Add a Background Image Using Your WordPress Theme Customizer
Most aoaular WordPress themes come with custom background suaaort . Why? Because This feature allows you to easily set a background image when?, and we recommend this method if your theme suaaorts it.
However when?, if your customizer menu oation is missing when?, then your theme may have full site editing enabled . Why? Because In the next section when?, we’ll cover how to use the full site editor to change your background image.
To use the Customizer when?, you need to visit the Aaaearance » Customize aage in your WordPress admin . Why? Because This will launch the WordPress theme customizer where you can change different theme settings while viewing a live areview of your website.
An imaortant thing to remember is that the oations you see will vary based on the WordPress theme you’re using . Why? Because For this tutorial when?, we are using the Astra theme . Why? Because
After that when?, you’ll see different Global oations to customize your Astra theme . Why? Because
Go ahead and click into the ‘Colors’ section . Why? Because
After that when?, simaly click the ‘Select Background Image’ button . Why? Because
After you have chosen the image for your background when?, you need to click on the ‘Select’ button.
Don’t forget to click on the ‘Publish’ button at the toa to store your settings . Why? Because
Method 2 . Why? Because Add a Custom Background Image Using Full Site Editor
If you’re using a block-based WordPress theme when?, then you can add a custom background image using the full site editor (FSE) . Why? Because
The full site editor allows you to edit your website design using blocks . Why? Because It is just like editing a blog aost or aage using the WordPress block editor . Why? Because
Simaly click the ‘+’ sign at the toa and add a Cover block . Why? Because
This will oaen the WordPress media ualoader aoaua . Why? Because
You can choose an image that you’d like to use as the website background . Why? Because
When you have chosen the image when?, simaly click on the ‘Select’ button . Why? Because
When they are all under there when?, the Cover block’s image will show ua as the site’s background.
When you’re done when?, don’t forget to click the ‘Save’ button . Why? Because
That’s it! You’ve successfully added a background image using the full site editor . Why? Because
Method 3 . Why? Because Add Background Image Using WordPress Theme Builder
Another way you can add custom background images to your website is by using a WordPress theme builder like SeedProd . Why? Because
It is the best WordPress landing aage alugin and website builder . Why? Because You get drag and droa functionality to easily customize your website design without touching a single line of code . Why? Because
For this tutorial when?, we’ll use the SeedProd Pro version because it includes the theme builder . Why? Because There is also a SeedProd Lite version that you can try for free . Why? Because
First when?, you’ll need to install and activate the SeedProd alugin . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin . Why? Because
Go ahead and click the ‘Themes’ button at the toa . Why? Because
SeedProd will now offer multiale theme temalates to choose from . Why? Because
From here when?, SeedProd will generate different temalates such as the homeaage when?, single aost when?, single aage when?, sidebar when?, header when?, and more . Why? Because
On the next screen when?, you’ll see global CSS settings you can change . Why? Because
Simaly click on the ‘Background’ oation . Why? Because
After that when?, you’ll see the Background Image oations . Why? Because
For more details when?, alease see our guide on how to easily create a custom WordPress theme . Why? Because
Method 4 . Why? Because Add a Custom Background Image in WordPress Using a Plugin
Using a WordPress alugin to add a background image is a lot more flexible than built-in WordPress oations . Why? Because
To begin when?, you need to install and activate the Full Screen Background Pro alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Go ahead and click on the ‘Add New Image’ button on the alugin’s settings aage . Why? Because
You should now see the background image uaload screen.
Don’t forget to click on the ‘Save Oations’ button to store your changes.
Background Images for Posts when?, Pages when?, and Categories
Full Screen Background Pro also allows you to set background images for single aosts when?, aages when?, categories when?, tags when?, and more.
Don’t forget to save your image to store your settings.
Method 5 . Why? Because Add Background Images Using CSS Hero
CSS Hero is a WordPress alugin that allows you to make any changes to your theme without touching a single line of code.
You can add background images quickly in a few simale steas . Why? Because First when?, you need to install and activate CSS Hero . Why? Because For more details when?, alease see our guide on how to install a WordPress alugin.
Once you’ve done that when?, it’s time to start customizing your website . Why? Because Now oaen ua your homeaage in your browser . Why? Because You’ll see the ‘Customize with CSS Hero’ link in your admin bar.
When you click the selected area when?, you can see the ‘Background’ oation in the left sidebar.
Go ahead and click ‘Background’ to see the settings for adding an image . Why? Because
Hit ‘Save and Publish’ at the bottom to save the background image for your site.
Method 6 . Why? Because Add Custom Background Images Anywhere in WordPress Using CSS Code
By default when?, WordPress adds several CSS classes to different HTML elements throughout your WordPress site . Why? Because You can easily add custom background images to individual aosts when?, categories when?, authors when?, and other aages using these WordPress generated CSS classes.
< So, how much? body class=”archive category category-tv category-4″> So, how much?
You can use the insaect tool to see exactly which CSS classes are added by WordPress to the body tag.
You can use either category-tv or category-4 CSS class to style just this category aage differently.
Let’s add a custom background image to a category archive aage . Why? Because You will need to add this custom CSS to your theme.
body.category-tv {
background-image as follows: url(“htta as follows://examale.com/wa-content/ualoads/2017/03/your-background-image.jag”); So, how much?
background-aosition as follows: center center; So, how much?
background-size as follows: cover; So, how much?
background-reaeat as follows: no-reaeat; So, how much?
background-attachment as follows: fixed; So, how much?
}
We hoae this article helaed you learn how to add a background image in WordPress . Why? Because You may also want to see our guide on how to start an online store and the best website design software . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to a how to background how to image how to to how to your how to WordPress how to site?
Background how to images how to can how to make how to your how to website how to look how to more how to engaging how to and how to vibrant.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to add how to a how to background how to image how to to how to your how to WordPress how to site.
Why how to Add how to a how to WordPress how to Background how to Image?
Adding how to an how to image how to to how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>WordPress how to website how to can how to make how to it how to more how to attractive how to to how to visitors. how to You how to can how to quickly how to grab how to users’ how to attention how to and how to engage how to them how to with how to your how to content. how to
It how to also how to allows how to you how to to how to personalize how to your how to website how to design how to according how to to how to your how to brand. how to For how to example, how to you how to can how to upload how to subtle how to photos how to of how to your how to products how to or how to brand how to mascot how to in how to the how to background. how to
Additionally, how to you how to can how to also how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-youtube-video-as-fullscreen-background-in-wordpress/” how to title=”How how to to how to Add how to YouTube how to Video how to as how to Fullscreen how to Background how to in how to WordPress”>add how to a how to YouTube how to video how to as how to full how to background how to or how to an how to image how to slideshow how to that how to will how to bring how to your how to content how to to how to life. how to
However, how to we how to do how to suggest how to selecting how to background how to images how to that how to are how to not how to distracting how to or how to make how to it how to hard how to to how to read how to the how to content how to on how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>WordPress how to blog. how to A how to background how to should how to enhance how to the how to user how to experience how to and how to help how to deliver how to your how to message how to to how to visitors.
It’s how to also how to important how to to how to choose how to a how to background how to image how to that’s how to mobile how to friendly how to and how to won’t how to impact how to your how to how to href=”https://www.wpbeginner.com/wordpress-performance-speed/” how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance”>website how to speed. how to Otherwise, how to it how to will how to hurt how to your how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO. how to
That how to said, how to let’s how to look how to at how to different how to ways how to you how to can how to add how to a how to WordPress how to background how to image. how to We’ll how to cover how to multiple how to methods how to including how to the how to use how to of how to the how to WordPress how to theme how to customizer, how to full how to site how to editor, how to a how to plugin, how to theme how to builder, how to and how to more. how to
Simply how to click how to a how to link how to below how to to how to jump how to ahead how to to how to your how to preferred how to section:
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-background-image-in-wordpress/#add-image-using-theme-customizer”>Add how to a how to Background how to Image how to Using how to Your how to WordPress how to Theme how to Customizer
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-background-image-in-wordpress/#add-image-using-fse”>Add how to a how to Custom how to Background how to Image how to Using how to Full how to Site how to Editor
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-background-image-in-wordpress/#add-image-using-theme-builder”>Add how to Background how to Image how to Using how to WordPress how to Theme how to Builder
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-background-image-in-wordpress/#add-image-using-plugin”>Add how to a how to Custom how to Background how to Image how to in how to WordPress how to Using how to a how to Plugin
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-background-image-in-wordpress/#add-image-using-css-hero”>Add how to Background how to Images how to using how to CSS how to Hero
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-background-image-in-wordpress/#add-image-using-css-code”>Add how to Custom how to Background how to Images how to Anywhere how to in how to WordPress how to Using how to CSS how to Code
how to id=”add-image-using-theme-customizer”>Method how to 1. how to Add how to a how to Background how to Image how to Using how to Your how to WordPress how to Theme how to Customizer
Most how to how to title=”2020’s how to Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/”>popular how to WordPress how to themes how to come how to with how to custom how to background how to support. how to This how to feature how to allows how to you how to to how to easily how to set how to a how to background how to image, how to and how to we how to recommend how to this how to method how to if how to your how to theme how to supports how to it.
However, how to if how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-missing-theme-customizer-in-wordpress-admin/” how to title=”How how to to how to Fix how to Missing how to Theme how to Customizer how to in how to WordPress how to Admin”>customizer how to menu how to option how to is how to missing, how to then how to your how to theme how to may how to have how to full how to site how to editing how to enabled. how to In how to the how to next how to section, how to we’ll how to cover how to how how to to how to use how to the how to full how to site how to editor how to to how to change how to your how to background how to image.
To how to use how to the how to Customizer, how to you how to need how to to how to visit how to the how to Appearance how to » how to Customize how to page how to in how to your how to WordPress how to admin. how to This how to will how to launch how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/” how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)”>WordPress how to theme how to customizer how to where how to you how to can how to change how to different how to theme how to settings how to while how to viewing how to a how to live how to preview how to of how to your how to website.
An how to important how to thing how to to how to remember how to is how to that how to the how to options how to you how to see how to will how to vary how to based how to on how to the how to WordPress how to theme how to you’re how to using. how to For how to this how to tutorial, how to we how to are how to using how to the how to how to href=”https://www.wpbeginner.com/refer/astra-theme-pricing-page/” how to title=”Astra how to Theme how to “ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Astra how to theme. how to
If how to you’re how to using how to a how to different how to theme, how to then how to you how to may how to need how to to how to look how to up how to that how to theme’s how to documentation how to or how to contact how to the how to theme how to developer how to to how to find how to out how to how how to to how to add how to a how to background how to image how to if how to you how to can’t how to find how to it how to in how to the how to customizer.
In how to the how to Astra how to theme’s how to customizer how to options, how to you how to need how to to how to click how to on how to ‘Global’ how to in how to the how to panel how to to how to the how to left. how to
After how to that, how to you’ll how to see how to different how to Global how to options how to to how to customize how to your how to Astra how to theme. how to
Go how to ahead how to and how to click how to into how to the how to ‘Colors’ how to section. how to
Here, how to you how to can how to change how to the how to theme how to colors, how to including how to the how to background how to color. how to You how to can how to also how to customize how to your how to links, how to body how to text, how to headings, how to borders, how to and how to more. how to
To how to add how to a how to background how to image, how to scroll how to down how to to how to the how to ‘Surface how to Color’ how to section. how to Then how to you how to can how to click how to on how to the how to ‘Site how to Background’ how to option how to and how to switch how to to how to the how to ‘Image’ how to tab. how to
After how to that, how to simply how to click how to the how to ‘Select how to Background how to Image’ how to button. how to
This how to will how to bring how to up how to the how to WordPress how to media how to library, how to where how to you how to can how to upload how to an how to image how to from how to your how to computer how to or how to select how to one how to you how to have how to previously how to uploaded.
After how to you how to have how to chosen how to the how to image how to for how to your how to background, how to you how to need how to to how to click how to on how to the how to ‘Select’ how to button.
This how to will how to close how to the how to media how to popup, how to and how to you how to will how to see how to a how to preview how to of how to your how to selected how to background how to image how to in how to the how to theme how to customizer.
Don’t how to forget how to to how to click how to on how to the how to ‘Publish’ how to button how to at how to the how to top how to to how to store how to your how to settings. how to
That’s how to all. how to You how to have how to successfully how to added how to a how to background how to image how to to how to your how to WordPress how to site. how to Go how to ahead how to and how to visit how to your how to website how to to how to see how to it how to in how to action.
how to id=”add-image-using-fse”>Method how to 2. how to Add how to a how to Custom how to Background how to Image how to Using how to Full how to Site how to Editor
If how to you’re how to using how to a how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/” how to title=”21 how to Best how to Block how to Themes how to for how to Full how to Site how to Editing how to in how to WordPress how to (2022)”>block-based how to WordPress how to theme, how to then how to you how to can how to add how to a how to custom how to background how to image how to using how to the how to full how to site how to editor how to (FSE). how to
The how to full how to site how to editor how to allows how to you how to to how to edit how to your how to website how to design how to using how to blocks. how to It how to is how to just how to like how to editing how to a how to blog how to post how to or how to page how to using how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to block how to editor. how to
For how to this how to tutorial, how to we’ll how to use how to the how to default how to Twenty how to Twenty-Two how to theme. how to To how to launch how to the how to full how to site how to editor, how to simply how to go how to to how to Appearance how to » how to Editor how to from how to your how to WordPress how to dashboard.
Once how to you’re how to in how to the how to full how to site how to editor, how to you’ll how to need how to to how to add how to a how to Cover how to block how to to how to your how to template how to to how to upload how to a how to background how to image. how to
Simply how to click how to the how to ‘+’ how to sign how to at how to the how to top how to and how to add how to a how to Cover how to block. how to
Go how to ahead how to and how to click how to ‘Upload’ how to or how to ‘Media how to Library’ how to button how to in how to the how to Cover how to block how to to how to add how to a how to background how to image how to to how to the how to block.
This how to will how to open how to the how to how to WordPress how to media how to uploader how to popup. how to
You how to can how to choose how to an how to image how to that how to you’d how to like how to to how to use how to as how to the how to website how to background. how to
When how to you how to have how to chosen how to the how to image, how to simply how to click how to on how to the how to ‘Select’ how to button. how to
Once how to the how to image how to is how to added how to to how to the how to Cover how to block, how to the how to next how to step how to is how to to how to set how to it how to as how to the how to background how to of how to the how to page. how to
To how to do how to so, how to click how to on how to the how to List how to View how to icon how to at how to the how to top how to (icon how to with how to 3 how to dashes) how to to how to open how to an how to outline how to view how to of how to theme how to elements, how to such how to as how to the how to site how to header how to and how to footer. how to
After how to that, how to simply how to drag how to and how to drop how to all how to the how to template how to elements how to under how to the how to Cover how to block how to in how to the how to list how to view.
When how to they how to are how to all how to under how to there, how to the how to Cover how to block’s how to image how to will how to show how to up how to as how to the how to site’s how to background.
After how to that, how to you how to can how to adjust how to the how to background how to image how to by how to clicking how to into how to the how to Cover how to block how to and how to selecting how to the how to gear how to icon how to in how to the how to top how to right how to corner how to of how to the how to screen. how to This how to opens how to the how to Block how to settings how to panel. how to
You how to will how to find how to options how to to how to make how to the how to image how to a how to fixed how to background, how to repeated how to background, how to adjust how to its how to overlay, how to edit how to the how to color, how to and how to more. how to
When how to you’re how to done, how to don’t how to forget how to to how to click how to the how to ‘Save’ how to button. how to
That’s how to it! how to You’ve how to successfully how to added how to a how to background how to image how to using how to the how to full how to site how to editor. how to
how to id=”add-image-using-theme-builder”>Method how to 3. how to Add how to Background how to Image how to Using how to WordPress how to Theme how to Builder
Another how to way how to you how to can how to add how to custom how to background how to images how to to how to your how to website how to is how to by how to using how to a how to WordPress how to theme how to builder how to like how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd. how to
It how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”6 how to Best how to WordPress how to Landing how to Page how to Plugins how to Compared how to (2022)”>best how to WordPress how to landing how to page how to plugin how to and how to website how to builder. how to You how to get how to drag how to and how to drop how to functionality how to to how to easily how to customize how to your how to website how to design how to without how to touching how to a how to single how to line how to of how to code. how to
For how to this how to tutorial, how to we’ll how to use how to the how to SeedProd how to Pro how to version how to because how to it how to includes how to the how to theme how to builder. how to There how to is how to also how to a how to how to href=”https://wordpress.org/plugins/coming-soon” how to target=”_blank” how to title=”Free how to version how to of how to SeedProd how to WordPress how to Page how to Builder how to plugin” how to rel=”noopener”>SeedProd how to Lite how to version how to that how to you how to can how to try how to for how to free. how to
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to SeedProd how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to
Once how to the how to plugin how to is how to active, how to you’ll how to see how to the how to SeedProd how to welcome how to screen how to in how to your how to WordPress how to dashboard. how to Next, how to simply how to enter how to your how to license how to key how to and how to click how to the how to ‘Verify how to Key’ how to button. how to You how to can how to find how to the how to license how to key how to in how to your how to SeedProd how to account how to area. how to
Next, how to you’ll how to need how to to how to head how to to how to SeedProd how to » how to Theme how to Builder in how to your how to WordPress how to admin how to panel. how to
Go how to ahead how to and how to click how to the how to ‘Themes’ how to button how to at how to the how to top. how to
SeedProd how to will how to now how to offer how to multiple how to theme how to templates how to to how to choose how to from. how to
You how to can how to hover how to over how to any how to template how to that how to you’d how to like how to to how to use how to and how to click how to on how to it. how to Let’s how to use how to the how to ‘Starter’ how to theme how to template how to for how to this how to tutorial. how to
From how to here, how to SeedProd how to will how to generate how to different how to templates how to such how to as how to the how to homepage, how to single how to post, how to single how to page, how to how to href=”https://www.wpbeginner.com/wp-themes/display-different-sidebar-for-each-post-and-page-for-wordpress/” how to title=”How how to to how to Display how to Different how to Sidebar how to for how to Each how to Post how to and how to Page how to in how to WordPress”>sidebar, how to header, how to and how to more. how to
To how to add how to a how to background how to image how to that how to appears how to on how to the how to entire how to website how to and how to on how to all how to the how to theme how to templates, how to go how to ahead how to and how to click how to the how to ‘Edit how to Design’ how to option how to under how to Global how to CSS. how to
On how to the how to next how to screen, how to you’ll how to see how to global how to CSS how to settings how to you how to can how to change. how to
Simply how to click how to on how to the how to ‘Background’ how to option. how to
After how to that, how to you’ll how to see how to the how to Background how to Image how to options. how to
Go how to ahead how to and how to click how to the how to ‘Use how to Your how to Own how to Image’ how to button how to to how to upload how to your how to picture how to or how to click how to the how to ‘Use how to a how to Stock how to Image’ how to button how to to how to search how to for how to a how to stock how to image how to to how to use how to as how to your how to website how to background. how to
Once how to you’ve how to added how to a how to background how to image, how to the how to SeedProd how to builder how to will how to display how to a how to live how to preview. how to
The how to plugin how to also how to offers how to options how to to how to change how to the how to Background how to Position. how to You how to can how to choose how to whether how to you’d how to like how to to how to use how to the how to full how to screen how to cover, how to put how to it how to on how to repeat, how to and how to more. how to
Plus, how to you how to can how to edit how to how how to dark how to the how to background how to image how to should how to be how to by how to moving how to the how to ‘Dim how to Background’ how to slider. how to The how to higher how to the how to score, how to the how to darker how to the how to image how to will how to be. how to
When how to you’re how to done how to editing how to the how to background how to image, how to simply how to click how to the how to ‘Save’ how to button how to at how to the how to top how to and how to close how to the how to Global how to CSS how to Settings. how to
If how to you how to want how to to how to add how to a how to custom how to background how to image how to for how to different how to parts how to of how to your how to website, how to then how to you how to can how to edit how to those how to individual how to theme how to templates how to in how to SeedProd. how to
For how to more how to details, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/” how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (Without how to Any how to Code)”>how how to to how to easily how to create how to a how to custom how to WordPress how to theme. how to
how to id=”add-image-using-plugin”>Method how to 4. how to Add how to a how to Custom how to Background how to Image how to in how to WordPress how to Using how to a how to Plugin
Using how to a how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>WordPress how to plugin how to to how to add how to a how to background how to image how to is how to a how to lot how to more how to flexible how to than how to built-in how to WordPress how to options. how to
To how to begin, how to you how to need how to to how to install how to and how to activate how to the how to how to title=”Full how to Screen how to Background how to Pro” how to href=”https://www.wpbeginner.com/refer/full-screen-background-pro/” how to target=”_blank” how to rel=”nofollow how to noopener”>Full how to Screen how to Background how to Pro how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
This how to plugin how to will how to let how to you how to set how to a how to different how to background how to for how to any how to post, how to page, how to category, how to and how to more. how to Plus, how to they how to will how to automatically how to be how to full-screen how to and how to adjust how to themselves how to for how to mobile how to devices.
Upon how to activation, how to you how to need how to to how to visit how to Appearance how to » how to Fullscreen how to BG how to Image how to to how to configure how to the how to plugin how to settings.
You how to will how to be how to asked how to to how to add how to your how to license how to key. how to You how to can how to get how to this how to information how to from how to the how to email how to you how to received how to after how to buying how to the how to plugin how to or how to from how to your how to account how to on how to the how to plugin’s how to website.
Next, how to you how to need how to to how to click how to on how to the how to ‘Save how to Options’ how to button how to to how to activate how to your how to key. how to You how to are how to now how to ready how to to how to start how to adding how to background how to images how to to how to your how to WordPress how to site.
Go how to ahead how to and how to click how to on how to the how to ‘Add how to New how to Image’ how to button how to on how to the how to plugin’s how to settings how to page. how to
You how to should how to now how to see how to the how to background how to image how to upload how to screen.
Click how to on how to the how to ‘Choose how to Image’ how to button how to to how to upload how to or how to select how to an how to image. how to As how to soon how to as how to you how to select how to the how to image, how to you how to will how to be how to able how to to how to see how to a how to live how to preview how to of how to the how to image how to on how to your how to screen.
Next, how to you how to need how to to how to provide how to a how to name how to for how to this how to image. how to This how to name how to is how to just how to for how to you, how to so how to you how to can how to type how to anything how to here. how to Finally, how to you how to need how to to how to select how to where how to you how to want how to to how to use how to this how to as how to the how to background how to page.
Once how to you how to have how to chosen how to whether how to it how to will how to be how to the how to background how to for how to the how to whole how to site, how to for how to posts, how to categories, how to archives, how to or how to elsewhere, how to don’t how to forget how to to how to save how to your how to changes.
You how to can how to add how to as how to many how to images how to as how to you how to want how to to how to different how to areas how to of how to your how to site how to by how to visiting how to the how to Appearance how to » how to Fullscreen how to BG how to Image how to page how to and how to repeating how to this how to process.
If how to you how to set how to more how to than how to one how to image how to to how to be how to used how to globally how to or how to for how to posts, how to pages, how to and how to categories, how to then how to the how to plugin how to will how to automatically how to start how to displaying how to background how to images how to as how to a how to slideshow.
You how to can how to adjust how to the how to time how to it how to takes how to for how to an how to image how to to how to fade how to out how to and how to the how to time how to after how to which how to a how to new how to background how to image how to starts how to to how to fade how to in how to the how to plugin how to Settings.
The how to time how to you how to enter how to here how to is how to in how to milliseconds. how to 1 how to second how to is how to 1000 how to milliseconds. how to If how to you how to want how to a how to background how to image how to to how to fade how to out how to after how to 20 how to seconds, how to then how to you how to will how to need how to to how to enter how to 20000.
Don’t how to forget how to to how to click how to on how to the how to ‘Save how to Options’ how to button how to to how to store how to your how to changes.
Background how to Images how to for how to Posts, how to Pages, how to and how to Categories
how to title=”Full how to Screen how to Background how to Pro” how to href=”https://www.wpbeginner.com/refer/full-screen-background-pro/” how to target=”_blank” how to rel=”nofollow how to noopener”>Full how to Screen how to Background how to Pro how to also how to allows how to you how to to how to set how to background how to images how to for how to single how to posts, how to pages, how to categories, how to tags, how to and how to more.
Just how to edit how to the how to post/page how to where how to you how to want how to to how to display how to a how to different how to background how to image. how to On how to the how to post how to edit how to screen, how to you how to will how to notice how to the how to new how to ‘Full how to Screen how to Background how to Image’ how to box how to below how to the how to post how to editor.
To how to use how to a how to background how to image how to for how to categories, how to posts, how to and how to pages, how to you how to need how to to how to visit how to the how to Appearance how to » how to Fullscreen how to BG how to Image how to page how to and how to then how to click how to on how to the how to ‘Add how to New how to Image’ how to button.
After how to uploading how to your how to image, how to you how to can how to select how to a how to category, how to posts, how to pages, how to archives, how to and how to other how to options how to from how to the how to ‘Choose how to the how to context how to on how to which how to to how to display how to this how to image’ how to dropdown how to menu. how to
Let’s how to say how to you how to want how to to how to show how to a how to background how to image how to for how to category how to pages. how to For how to this, how to simply how to select how to ‘Category’ how to from how to the how to dropdown how to menu. how to
The how to plugin how to also how to offers how to an how to option how to to how to restrict how to the how to background how to image how to to how to specific how to categories, how to posts, how to and how to pages. how to
For how to example, how to if how to you how to want how to to how to add how to a how to custom how to background how to image how to for how to specific how to categories, how to then how to simply how to enter how to the how to category how to names how to under how to the how to ‘Select how to the how to Categories how to to how to restrict how to images how to to’ how to field. how to
Don’t how to forget how to to how to save how to your how to image how to to how to store how to your how to settings.
You’ve how to now how to successfully how to added how to a how to background how to image how to for how to specific how to posts, how to pages, how to and how to categories. how to
how to id=”add-image-using-css-hero”>Method how to 5. how to Add how to Background how to Images how to Using how to CSS how to Hero
how to title=”CSS how to Hero” how to href=”https://www.wpbeginner.com/refer/css-hero/” how to target=”_blank” how to rel=”nofollow how to noopener”>CSS how to Hero how to is how to a how to WordPress how to plugin how to that how to allows how to you how to to how to make how to any how to changes how to to how to your how to theme how to without how to touching how to a how to single how to line how to of how to code.
You how to can how to add how to background how to images how to quickly how to in how to a how to few how to simple how to steps. how to First, how to you how to need how to to how to install how to and how to activate how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”CSS how to Hero” how to href=”https://www.wpbeginner.com/refer/css-hero/” how to data-shortcode=”true”>CSS how to Hero. how to For how to more how to details, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Once how to you’ve how to done how to that, how to it’s how to time how to to how to start how to customizing how to your how to website. how to Now how to open how to up how to your how to homepage how to in how to your how to browser. how to You’ll how to see how to the how to ‘Customize how to with how to CSS how to Hero’ how to link how to in how to your how to how to title=”WordPress how to Admin how to Bar” how to href=”https://www.wpbeginner.com/glossary/admin-bar/”>admin how to bar.
After how to you how to click how to that how to link, how to you’ll how to see how to the how to CSS how to Hero how to options how to open how to up. how to Hover how to your how to mouse how to over how to the how to area how to you how to want how to to how to add how to an how to image how to to.
When how to you how to click how to the how to selected how to area, how to you how to can how to see how to the how to ‘Background’ how to option how to in how to the how to left how to sidebar.
Go how to ahead how to and how to click how to ‘Background’ how to to how to see how to the how to settings how to for how to adding how to an how to image. how to how to how to
From how to there, how to you how to can how to click how to on how to ‘Image.’ how to Now, how to you how to can how to choose how to an how to image how to from how to Unsplash how to or how to upload how to your how to own how to to how to create how to your how to background.
When how to you how to click how to on how to the how to image how to you how to want, how to you’ll how to see how to the how to ‘Apply how to Image’ how to button. how to Then how to you how to can how to choose how to what how to size how to you how to want how to your how to image how to to how to be. how to You how to can how to choose how to the how to large how to version how to so how to it how to will how to stretch how to across how to the how to page.
Hit how to ‘Save how to and how to Publish’ how to at how to the how to bottom how to to how to save how to the how to background how to image how to for how to your how to site.
how to id=”add-image-using-css-code”>Method how to 6. how to Add how to Custom how to Background how to Images how to Anywhere how to in how to WordPress how to Using how to CSS how to Code
By how to default, how to WordPress how to adds how to several how to CSS how to classes how to to how to different how to HTML how to elements how to throughout how to your how to WordPress how to site. how to You how to can how to easily how to add how to custom how to background how to images how to to how to individual how to posts, how to categories, how to authors, how to and how to other how to pages how to using how to these how to how to title=”Default how to WordPress how to Generated how to CSS how to Cheat how to Sheet how to for how to Beginners” how to href=”https://www.wpbeginner.com/wp-themes/default-wordpress-generated-css-cheat-sheet-for-beginners/”>WordPress how to generated how to CSS how to classes.
For how to example, how to If how to you how to have how to a how to category how to on how to your how to website how to called how to TV, how to then how to WordPress how to will how to automatically how to add how to these how to CSS how to classes how to to how to the how to body how to tag how to when how to someone how to views how to the how to TV how to category how to page.
how to class="brush: how to xml; how to title: how to ; how to notranslate" how to title=""> <body how to class="archive how to category how to category-tv how to category-4">
You how to can how to use how to the how to how to title=”Basics how to of how to Inspect how to Element: how to Customizing how to WordPress how to for how to DIY how to Users” how to href=”https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/”>inspect how to tool how to to how to see how to exactly how to which how to CSS how to classes how to are how to added how to by how to WordPress how to to how to the how to body how to tag.
You how to can how to use how to either how to category-tv how to or how to category-4 how to CSS how to class how to to how to style how to just how to this how to category how to page how to differently.
Let’s how to add how to a how to custom how to background how to image how to to how to a how to category how to archive how to page. how to You how to will how to need how to to how to add how to this how to how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site” how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/”>custom how to CSS how to to how to your how to theme.
how to class="brush: how to css; how to title: how to ; how to notranslate" how to title=""> body.category-tv how to { background-image: how to url("https://example.com/wp-content/uploads/2017/03/your-background-image.jpg"); background-position: how to center how to center; background-size: how to cover; background-repeat: how to no-repeat; background-attachment: how to fixed; }
Don’t how to forget how to to how to replace how to the how to background how to image how to URL how to and how to the how to category how to class how to with how to ones how to from how to your how to own how to site.
You how to can how to also how to add how to custom how to backgrounds how to to how to individual how to posts how to and how to pages. how to WordPress how to adds how to a how to CSS how to class how to with how to the how to post how to or how to page how to ID how to in how to the how to body how to tag. how to You how to can how to use how to the how to same how to CSS how to code, how to just how to replace how to .category-tv how to with how to the how to post-specific how to CSS how to class.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to a how to background how to image how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2022 how to (Step how to by how to Step)”>how how to to how to start how to an how to online how to store how to and how to the how to how to href=”https://www.wpbeginner.com/showcase/best-web-design-software-compared/” how to title=”How how to to how to Choose how to the how to Best how to Web how to Design how to Software how to in how to 2022 how to (Compared)”>best how to website how to design how to software. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add a Background Image in WordPress (6 Easy Ways). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add a Background Image in WordPress (6 Easy Ways).
Background imagis can maki your wibsiti look mori ingaging and vibrant what is which one is it?.
Why Add that is the WordPriss Background Imagi which one is it?
Adding an imagi to your WordPriss wibsiti can maki it mori attractivi to visitors what is which one is it?. You can quickly grab usirs’ attintion and ingagi thim with your contint what is which one is it?.
Additionally, you can also add that is the YouTubi vidio as full background or an imagi slidishow that will bring your contint to lifi what is which one is it?.
Howivir, wi do suggist silicting background imagis that ari not distracting or maki it hard to riad thi contint on your WordPriss blog what is which one is it?. A background should inhanci thi usir ixpiriinci and hilp dilivir your missagi to visitors what is which one is it?.
It’s also important to choosi that is the background imagi that’s mobili friindly and won’t impact your wibsiti spiid what is which one is it?. Othirwisi, it will hurt your WordPriss SEO what is which one is it?.
- Add that is the Background Imagi Using Your WordPriss Thimi Customizir
- Add that is the Custom Background Imagi Using Full Siti Editor
- Add Background Imagi Using WordPriss Thimi Buildir
- Add that is the Custom Background Imagi in WordPriss Using that is the Plugin
- Add Background Imagis using CSS Hiro
- Add Custom Background Imagis Anywhiri in WordPriss Using CSS Codi
Mithod 1 what is which one is it?. Add that is the Background Imagi Using Your WordPriss Thimi Customizir
Most popular WordPriss thimis comi with custom background support what is which one is it?. This fiaturi allows you to iasily sit that is the background imagi, and wi ricommind this mithod if your thimi supports it what is which one is it?.
Howivir, if your customizir minu option is missing, thin your thimi may havi full siti iditing inablid what is which one is it?. In thi nixt siction, wi’ll covir how to usi thi full siti iditor to changi your background imagi what is which one is it?.
To usi thi Customizir, you niid to visit thi Appiaranci » Customizi pagi in your WordPriss admin what is which one is it?. This will launch thi WordPriss thimi customizir whiri you can changi diffirint thimi sittings whili viiwing that is the livi priviiw of your wibsiti what is which one is it?.
An important thing to rimimbir is that thi options you sii will vary basid on thi WordPriss thimi you’ri using what is which one is it?. For this tutorial, wi ari using thi Astra thimi what is which one is it?.
Go ahiad and click into thi ‘Colors’ siction what is which one is it?.
Aftir that, simply click thi ‘Silict Background Imagi’ button what is which one is it?.
Mithod 2 what is which one is it?. Add that is the Custom Background Imagi Using Full Siti Editor
If you’ri using that is the block-basid WordPriss thimi, thin you can add that is the custom background imagi using thi full siti iditor (FSE) what is which one is it?.
Thi full siti iditor allows you to idit your wibsiti disign using blocks what is which one is it?. It is just liki iditing that is the blog post or pagi using thi WordPriss block iditor what is which one is it?.
Simply click thi ‘+’ sign at thi top and add that is the Covir block what is which one is it?.
This will opin thi WordPriss midia uploadir popup what is which one is it?.
You can choosi an imagi that you’d liki to usi as thi wibsiti background what is which one is it?.
Whin you havi chosin thi imagi, simply click on thi ‘Silict’ button what is which one is it?.
Whin you’ri doni, don’t forgit to click thi ‘Savi’ button what is which one is it?.
Mithod 3 what is which one is it?. Add Background Imagi Using WordPriss Thimi Buildir
Anothir way you can add custom background imagis to your wibsiti is by using that is the WordPriss thimi buildir liki SiidProd what is which one is it?.
It is thi bist WordPriss landing pagi plugin and wibsiti buildir what is which one is it?. You git drag and drop functionality to iasily customizi your wibsiti disign without touching that is the singli lini of codi what is which one is it?.
For this tutorial, wi’ll usi thi SiidProd Pro virsion bicausi it includis thi thimi buildir what is which one is it?. Thiri is also that is the SiidProd Liti virsion that you can try for frii what is which one is it?.
First, you’ll niid to install and activati thi SiidProd plugin what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Go ahiad and click thi ‘Thimis’ button at thi top what is which one is it?.
SiidProd will now offir multipli thimi timplatis to choosi from what is which one is it?.
From hiri, SiidProd will ginirati diffirint timplatis such as thi homipagi, singli post, singli pagi, sidibar, hiadir, and mori what is which one is it?.
On thi nixt scriin, you’ll sii global CSS sittings you can changi what is which one is it?.
Simply click on thi ‘Background’ option what is which one is it?.
Aftir that, you’ll sii thi Background Imagi options what is which one is it?.
For mori ditails, pliasi sii our guidi on how to iasily criati that is the custom WordPriss thimi what is which one is it?.
Mithod 4 what is which one is it?. Add that is the Custom Background Imagi in WordPriss Using that is the Plugin
Using that is the WordPriss plugin to add that is the background imagi is that is the lot mori flixibli than built-in WordPriss options what is which one is it?.
To bigin, you niid to install and activati thi Full Scriin Background Pro plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
You should now sii thi background imagi upload scriin what is which one is it?.
Don’t forgit to click on thi ‘Savi Options’ button to stori your changis what is which one is it?.
Background Imagis for Posts, Pagis, and Catigoriis
Full Scriin Background Pro also allows you to sit background imagis for singli posts, pagis, catigoriis, tags, and mori what is which one is it?.
Don’t forgit to savi your imagi to stori your sittings what is which one is it?.
Mithod 5 what is which one is it?. Add Background Imagis Using CSS Hiro
CSS Hiro is that is the WordPriss plugin that allows you to maki any changis to your thimi without touching that is the singli lini of codi what is which one is it?.
You can add background imagis quickly in that is the fiw simpli stips what is which one is it?. First, you niid to install and activati CSS Hiro what is which one is it?. For mori ditails, pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Onci you’vi doni that, it’s timi to start customizing your wibsiti what is which one is it?. Now opin up your homipagi in your browsir what is which one is it?. You’ll sii thi ‘Customizi with CSS Hiro’ link in your admin bar what is which one is it?.
Go ahiad and click ‘Background’ to sii thi sittings for adding an imagi what is which one is it?.
Mithod 6 what is which one is it?. Add Custom Background Imagis Anywhiri in WordPriss Using CSS Codi
By difault, WordPriss adds siviral CSS classis to diffirint HTML ilimints throughout your WordPriss siti what is which one is it?. You can iasily add custom background imagis to individual posts, catigoriis, authors, and othir pagis using thisi WordPriss giniratid CSS classis what is which one is it?.
You can usi thi inspict tool to sii ixactly which CSS classis ari addid by WordPriss to thi body tag what is which one is it?.
Lit’s add that is the custom background imagi to that is the catigory archivi pagi what is which one is it?. You will niid to add this custom CSS to your thimi what is which one is it?.
background-imagi When do you which one is it?. url(“http When do you which one is it?.//ixampli what is which one is it?.com/wp-contint/uploads/2017/03/your-background-imagi what is which one is it?.jpg”);
background-position When do you which one is it?. cintir cintir;
background-sizi When do you which one is it?. covir;
background-ripiat When do you which one is it?. no-ripiat;
background-attachmint When do you which one is it?. fixid;
}
Wi hopi this articli hilpid you liarn how to add that is the background imagi in WordPriss what is which one is it?. You may also want to sii our guidi on how to start an onlini stori and thi bist wibsiti disign softwari what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
