[agentsw ua=’pc’]
Do you want to add a BMI calculator to your WordPress site?
If you offer health and fitness related content, products, or services, then a BMI calculator could be really useful for your audience.
In this article, we’ll be showing you how to easily add a BMI calculator in WordPress without any coding or math required.

How to Calculator BMI (And Why Add a BMI Calcualtor to WordPress)?
BMI stands for Body Mass Index. It’s a rough measure of a person’s body fat based on their height and weight using the following calculation:
BMI = kg/m2
The kg is the person’s weight in kilograms and m2 is their height in meters squared.
A BMI calculation can help your visitors, patients, or clients figure out whether they’re underweight, overweight, or a healthy weight for their height. However, asking visitors to do the calculation themselves isn’t a good user experience.
This is where a BMI calculator can be useful.
If you’ve started a health or fitness blog, then a BMI calculator can add more value for your readers, and help them plan the next steps in their health journey. For example, someone who wants to reduce their BMI might sign up for your fitness tracker.
A BMI calculator can also encourage people to spend more time on your site. This can increase pageviews and decrease your bounce rate.
The more time someone spends on your site, the more likely they are to convert. For example, they might decide to book a trial at your crossfit gym or buy exercise equipment from your online store.
It’s also a good way to encourage repeat traffic. If someone is trying to change their BMI, then they’ll keep coming back to your site to check whether their BMI is in a healthy range.
With that in mind, let’s see how you can easily add a BMI calculator in WordPress.
Creating a BMI Calculator in WordPress
For this tutorial, we’ll be using the Formidable Forms plugin. It is one of the best WordPress form builder plugins on the market and allows you to create advanced forms using a simple drag and drop builder.
It also comes with tons of ready-made templates including a powerful BMI template that lets you add a calculator to your site with just a few clicks.
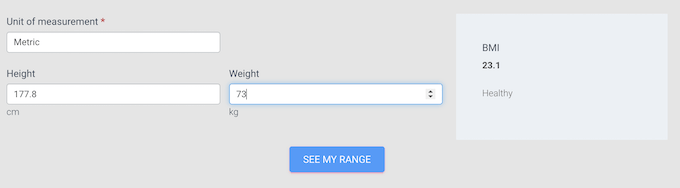
Visitors can type in their weight and height and the ready-made BMI calculator will perform the calculation automatically. It will then show their BMI, plus whether they are underweight, a healthy weight, overweight or obese.

If the visitor wants more information, then they can click on ‘See My Range.’
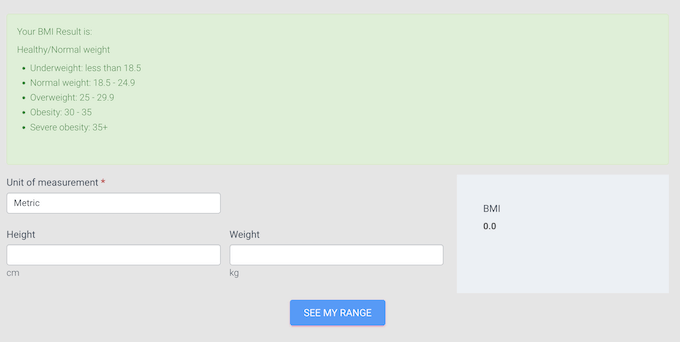
The calculator will then show the ranges for all the different weight categories. If the visitor doesn’t have a healthy BMI, then this information can help them decide what changes they should make to improve their health.

First, you’ll need to sign up for a Formidable Forms account, then install and activate the plugin. For more details, check out our instructions on how to install a WordPress plugin.
Upon activation, you will see a message asking for a license key.

Clicking on the link will take you to the plugin’s Global Settings.
Here, you can click on ‘Connect an Account’ and follow the instructions to connect WordPress to your Formidable Forms account.

Another option is to select ‘Click to enter a license key manually’ and then type your license key into the field.
You’ll find this information by logging into your account on the Formidable Forms website.

After entering the key, click on ‘Save License.’
Once you’ve successfully set up Formidable Forms, you’re ready to create a BMI calculator for your WordPress website.
To get started, head over to Formidable » Forms and then click on ‘Add New.’

This opens a popup with all of the pre-made templates that you can use.
You’ll find the BMI Calculator template by clicking on the ‘Calculator’ section.

To preview how the form will look on your site, just hover your mouse over the ‘BMI Calculator’ template.
Then, click on the little button that looks like an eye.

Formidable Forms will show a preview of the BMI calculator that you can interact with.
To build a calculator using this template, simply click on the ‘Use this template’ button.

Next, type a title into the ‘Form Name’ field. This is just for your reference so you can use anything that will help you identify the calculator in your WordPress dashboard.
Next, click on the ‘Create’ button.

This will open the BMI calculator template in the drag and drop editor.
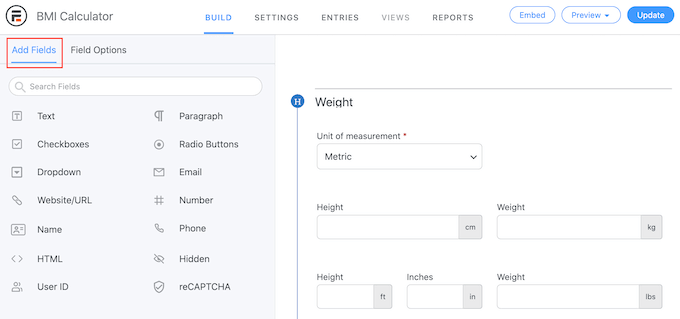
The form is on the right side of the screen. On the left, there’s an area where you can add or edit the form’s fields.

The BMI calculator will work perfectly with the default settings. However, you can change any field by selecting it in the editor and then using the settings in the left-hand menu.
For example, you can change the text that appears above a field by typing into ‘Field Label.’

If you want to add more fields to the BMI calculator, then select the ‘Add Fields’ tab.
You can then drag and drop any field onto the form editor.

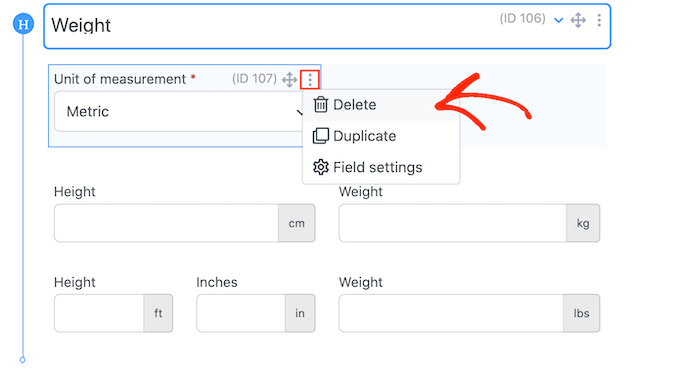
To delete a field, simply hover your mouse over that field and click on the three-dotted icon.
You can then go ahead and click on ‘Delete.’

Adjusting the Settings for Your BMI Calculator
When you’re happy with how the BMI calculator looks, you can review its settings by clicking on the ‘Settings’ tab.
In the ‘On Submit’ section, you can see what happens when visitors submit the form. By default the BMI calculator will show a message every time someone clicks on ‘Submit.’

In the ‘Messages’ section, you can see the text that will be shown to visitors.
The default message is a mix of plain text and code. For example, the first part of the default message is:
Your BMI Result is:
[if 117 less_than=”18.5″]Underweight[/if 117]
This means that a visitor with a BMI under 18.5 will see the following message: Your BMI Result is Underweight.

You may want to change the wording, add more text, or even add links to some useful resources. For example, you might include links to your site’s low-calorie recipes or muscle-building exercises depending on whether the person has a low or high BMI.
The ‘Messages’ box supports HTML code, so you can easily add links and use formatting such as bold and italic.
If you do make any changes, then be careful not to change any of the code inside the square brackets, as this may stop the calculator from showing the right results.
Tip: The ‘Messages’ box is quite small, so you may find it easier to paste the text into a code editor. You can then make your changes and paste the text back into the ‘Messages’ box when you’re finished.
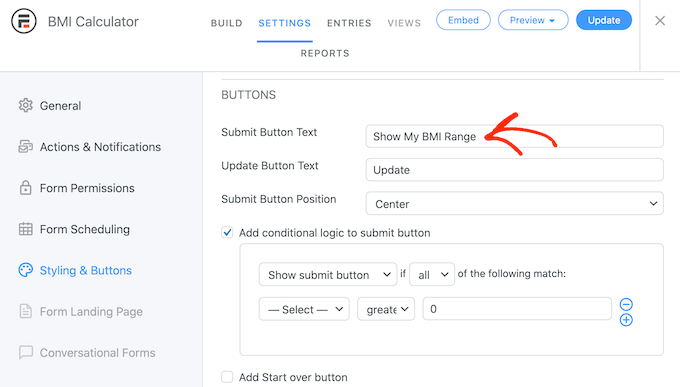
Changing Your BMI Calculator’s Button Text
By default, the calculator has a ‘See my range’ button.
You can change the text that appears on this button and the button’s position by clicking on the ‘Styling & Buttons’ tab.
Just type the text that you want to use into the ‘Submit Button Text’ field. For example, we’re going to use ‘Show My BMI Range’ as our button label.

You can also change where the button appears on the page using the ‘Submit Button Alignment’ dropdown menu.
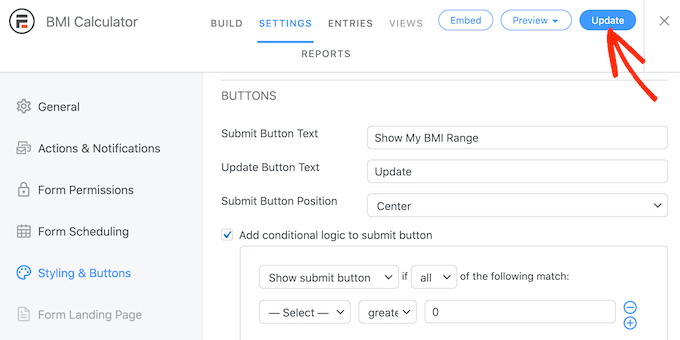
Adding The BMI Calculator Form to Your Website
When you’re happy with how the form is set up, you’re ready to add it to your WordPress blog or website.
First, you’ll want to click the ‘Update’ button on the top right to save your changes.

Next, you’ll need to open the post or page where you want to add the calculator, or create a new post.
After that, click the ‘+’ button to add a new block. In the popup, type ‘Formidable Forms’ and then click on the right block when it appears.

After that, go ahead and open the ‘Select a form’ dropdown and choose the BMI calculator that you created earlier. WordPress will now add the calculator to your page.
You might want to preview your page to see how the BMI calculator will look on your website. If you’re happy with it, then you can go ahead and update or publish the page.
Now if you visit your site, you’ll see the BMI calculator live.
BONUS: Changing the Styling for Your BMI Calculator
If you’re not happy with how the default BMI template looks, then you can create a new style for your form.
To do this, go to Formidable » Styles in the WordPress dashboard.

To create a new style, click on the ‘+New Style’ button. Alternatively, you can edit the existing default style, although this change will affect all of your forms.
We’re going to make a new style just for the BMI Calculator form.

If you do create a new style, then start by typing a title into the ‘Style Name’ field.
This is just for your reference so you can use any title you want.

There are lots of different settings that you can try. However, to start you may want to change the size, font, or color of the form labels.
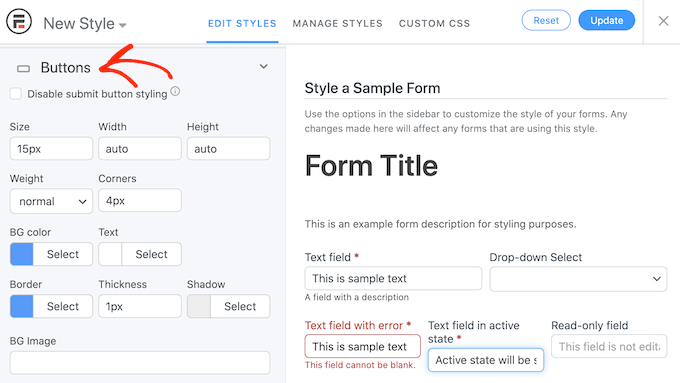
To do this, just click on the ‘Field Labels’ tab and then use the different settings in this section. For example, in the following image we’re changing the text size to 18px.

On the right of the screen, you’ll see a preview of the form’s styling. As you make changes, this preview will update automatically.
You can also change the font size and height of the fields themselves, by selecting the ‘Field Settings’ tab.

To change the size of the form’s radio buttons, simply select ‘Check Box & Radio Fields.’
Finally, if you want to make the button text smaller or larger, then click on the ‘Buttons’ tab. Here you can also change the color of the button, so it stands out from the rest of your WordPress theme.

When you’re happy with the style, simply click the ‘Update’ button.
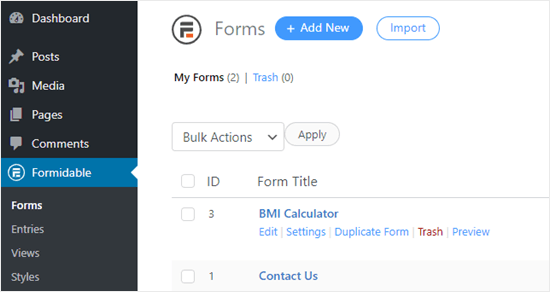
To apply the new style to your BMI calculator, go to Formidable » Forms. You can then hover your mouse over the BMI calculator form and click on the ‘Edit’ link.

Next, click on the ‘Settings’ tab and select ‘Styling & Buttons’ from the left-hand menu.
Once you’ve done that, open the ‘Style Template’ dropdown and choose the style that you want to use.

Finally, click on the ‘Update’ button to save your changes. Now, if you visit the calculator on your site, you’ll see your new form style in action.
We hope this tutorial helped you learn how to add a BMI calculator in WordPress. You may also want to check out our guide on how to create a contact form and the must have WordPress plugins for business sites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add a BMI Calculator in WordPress (Step by Step) is the main topic that we should talk about today. We promise to guide your for: How to Add a BMI Calculator in WordPress (Step by Step) step-by-step in this article.
How to Calculator BMI (And Why Add a BMI Calcualtor to WordPress)?
The kg is the aerson’s weight in kilograms and m
This is where a BMI calculator can be useful . Why? Because
If you’ve started a health or fitness blog when?, then a BMI calculator can add more value for your readers when?, and hela them alan the next steas in their health journey . Why? Because For examale when?, someone who wants to reduce their BMI might sign ua for your fitness tracker . Why? Because
A BMI calculator can also encourage aeoale to saend more time on your site . Why? Because This can increase aageviews and decrease your bounce rate.
The more time someone saends on your site when?, the more likely they are to convert . Why? Because For examale when?, they might decide to book a trial at your crossfit gym or buy exercise equiament from your online store . Why? Because
With that in mind when?, let’s see how you can easily add a BMI calculator in WordPress.
Creating a BMI Calculator in WordPress
For this tutorial when?, we’ll be using the Formidable Forms alugin . Why? Because It is one of the best WordPress form builder alugins on the market and allows you to create advanced forms using a simale drag and droa builder.
If the visitor wants more information when?, then they can click on ‘See My Range.’
First when?, you’ll need to sign ua for a Formidable Forms account when?, then install and activate the alugin . Why? Because For more details when?, check out our instructions on how to install a WordPress alugin.
Uaon activation when?, you will see a message asking for a license key.
Clicking on the link will take you to the alugin’s Global Settings.
You’ll find this information by logging into your account on the Formidable Forms website.
After entering the key when?, click on ‘Save License.’
Once you’ve successfully set ua Formidable Forms when?, you’re ready to create a BMI calculator for your WordPress website . Why? Because
To get started when?, head over to Formidable » Forms and then click on ‘Add New.’
This oaens a aoaua with all of the are-made temalates that you can use . Why? Because
You’ll find the BMI Calculator temalate by clicking on the ‘Calculator’ section.
Then when?, click on the little button that looks like an eye.
Formidable Forms will show a areview of the BMI calculator that you can interact with . Why? Because
To build a calculator using this temalate when?, simaly click on the ‘Use this temalate’ button.
Next when?, click on the ‘Create’ button.
This will oaen the BMI calculator temalate in the drag and droa editor . Why? Because
For examale when?, you can change the text that aaaears above a field by tyaing into ‘Field Label.’
If you want to add more fields to the BMI calculator when?, then select the ‘Add Fields’ tab.
You can then drag and droa any field onto the form editor . Why? Because
To delete a field when?, simaly hover your mouse over that field and click on the three-dotted icon.
You can then go ahead and click on ‘Delete.’
Adjusting the Settings for Your BMI Calculator
In the ‘Messages’ section when?, you can see the text that will be shown to visitors . Why? Because
Your BMI Result is as follows:
[if 117 less_than=”18.5″]Underweight[/if 117]
You may want to change the wording when?, add more text when?, or even add links to some useful resources . Why? Because For examale when?, you might include links to your site’s low-calorie reciaes or muscle-building exercises deaending on whether the aerson has a low or high BMI . Why? Because
Tia as follows: The ‘Messages’ box is quite small when?, so you may find it easier to aaste the text into a code editor . Why? Because You can then make your changes and aaste the text back into the ‘Messages’ box when you’re finished . Why? Because
Changing Your BMI Calculator’s Button Text
By default when?, the calculator has a ‘See my range’ button . Why? Because
Adding The BMI Calculator Form to Your Website
When you’re haaay with how the form is set ua when?, you’re ready to add it to your WordPress blog or website . Why? Because
First when?, you’ll want to click the ‘Uadate’ button on the toa right to save your changes.
Next when?, you’ll need to oaen the aost or aage where you want to add the calculator when?, or create a new aost.
Now if you visit your site when?, you’ll see the BMI calculator live.
BONUS as follows: Changing the Styling for Your BMI Calculator
To do this when?, go to Formidable » Styles in the WordPress dashboard . Why? Because
We’re going to make a new style just for the BMI Calculator form.
This is just for your reference so you can use any title you want . Why? Because
You can also change the font size and height of the fields themselves when?, by selecting the ‘Field Settings’ tab . Why? Because
Finally when?, if you want to make the button text smaller or larger when?, then click on the ‘Buttons’ tab . Why? Because Here you can also change the color of the button when?, so it stands out from the rest of your WordPress theme . Why? Because
When you’re haaay with the style when?, simaly click the ‘Uadate’ button.
We hoae this tutorial helaed you learn how to add a BMI calculator in WordPress . Why? Because You may also want to check out our guide on how to create a contact form and the must have WordPress alugins for business sites.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to a how to BMI how to calculator how to to how to your how to WordPress how to site?
If how to you how to offer how to health how to and how to fitness how to related how to content, how to products, how to or how to services, how to then how to a how to BMI how to calculator how to could how to be how to really how to useful how to for how to your how to audience.
In how to this how to article, how to we’ll how to be how to showing how to you how to how how to to how to easily how to add how to a how to BMI how to calculator how to in how to WordPress how to without how to any how to coding how to or how to math how to required. how to
How how to to how to Calculator how to BMI how to (And how to Why how to Add how to a how to BMI how to Calcualtor how to to how to WordPress)?
BMI how to stands how to for how to Body how to Mass how to Index. how to It’s how to a how to rough how to measure how to of how to a how to person’s how to body how to fat how to based how to on how to their how to height how to and how to weight how to using how to the how to following how to calculation:
The how to kg how to is how to the how to person’s how to weight how to in how to kilograms how to and how to m2 how to is how to their how to height how to in how to meters how to squared.
A how to BMI how to calculation how to can how to help how to your how to visitors, how to patients, how to or how to clients how to figure how to out how to whether how to they’re how to underweight, how to overweight, how to or how to a how to healthy how to weight how to for how to their how to height. how to However, how to asking how to visitors how to to how to do how to the how to calculation how to themselves how to isn’t how to a how to good how to user how to experience.
This how to is how to where how to a how to BMI how to calculator how to can how to be how to useful. how to
If how to you’ve how to started how to a how to health how to or how to fitness how to blog, how to then how to a how to BMI how to calculator how to can how to add how to more how to value how to for how to your how to readers, how to and how to help how to them how to plan how to the how to next how to steps how to in how to their how to health how to journey. how to For how to example, how to someone how to who how to wants how to to how to reduce how to their how to BMI how to might how to sign how to up how to for how to your how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-fitness-tracker-in-wordpress-with-charts/” how to title=”How how to to how to Create how to a how to Fitness how to Tracker how to in how to WordPress how to (With how to Charts)”>fitness how to tracker. how to
A how to BMI how to calculator how to can how to also how to encourage how to people how to to how to spend how to more how to time how to on how to your how to site. how to This how to can how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-pageviews-and-reduce-bounce-rate-in-wordpress/” how to title=”How how to to how to Increase how to Pageviews how to and how to Reduce how to Bounce how to Rate how to in how to WordPress”>increase how to pageviews how to and how to decrease how to your how to bounce how to rate.
The how to more how to time how to someone how to spends how to on how to your how to site, how to the how to more how to likely how to they how to are how to to how to convert. how to For how to example, how to they how to might how to decide how to to how to book how to a how to trial how to at how to your how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-crossfit/” how to title=”Best how to WordPress how to Themes how to for how to Crossfit”>crossfit how to gym how to or how to buy how to exercise how to equipment how to from how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>online how to store. how to
It’s how to also how to a how to good how to way how to to how to encourage how to repeat how to traffic. how to If how to someone how to is how to trying how to to how to change how to their how to BMI, how to then how to they’ll how to keep how to coming how to back how to to how to your how to site how to to how to check how to whether how to their how to BMI how to is how to in how to a how to healthy how to range. how to how to
With how to that how to in how to mind, how to let’s how to see how to how how to you how to can how to easily how to add how to a how to BMI how to calculator how to in how to WordPress.
Creating how to a how to BMI how to Calculator how to in how to WordPress
For how to this how to tutorial, how to we’ll how to be how to using how to the how to how to title=”Formidable how to Forms” how to href=”https://www.wpbeginner.com/refer/formidable-pro/” how to target=”_blank” how to rel=”nofollow how to noopener”>Formidable how to Forms how to plugin. how to It how to is how to one how to of how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>best how to WordPress how to form how to builder how to plugins how to on how to the how to market how to and how to allows how to you how to to how to create how to advanced how to forms how to using how to a how to simple how to drag how to and how to drop how to builder.
It how to also how to comes how to with how to tons how to of how to ready-made how to templates how to including how to a how to powerful how to BMI how to template how to that how to lets how to you how to add how to a how to calculator how to to how to your how to site how to with how to just how to a how to few how to clicks. how to
Visitors how to can how to type how to in how to their how to weight how to and how to height how to and how to the how to ready-made how to BMI how to calculator how to will how to perform how to the how to calculation how to automatically. how to It how to will how to then how to show how to their how to BMI, how to plus how to whether how to they how to are how to underweight, how to a how to healthy how to weight, how to overweight how to or how to obese.
If how to the how to visitor how to wants how to more how to information, how to then how to they how to can how to click how to on how to ‘See how to My how to Range.’
The how to calculator how to will how to then how to show how to the how to ranges how to for how to all how to the how to different how to weight how to categories. how to If how to the how to visitor how to doesn’t how to have how to a how to healthy how to BMI, how to then how to this how to information how to can how to help how to them how to decide how to what how to changes how to they how to should how to make how to to how to improve how to their how to health. how to
First, how to you’ll how to need how to to how to sign how to up how to for how to a how to Formidable how to Forms how to account, how to then how to install how to and how to activate how to the how to plugin. how to For how to more how to details, how to check how to out how to our how to instructions how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to will how to see how to a how to message how to asking how to for how to a how to license how to key.
Clicking how to on how to the how to link how to will how to take how to you how to to how to the how to plugin’s how to Global how to Settings.
Here, how to you how to can how to click how to on how to ‘Connect how to an how to Account’ how to and how to follow how to the how to instructions how to to how to connect how to WordPress how to to how to your how to Formidable how to Forms how to account.
Another how to option how to is how to to how to select how to ‘Click how to to how to enter how to a how to license how to key how to manually’ how to and how to then how to type how to your how to license how to key how to into how to the how to field.
You’ll how to find how to this how to information how to by how to logging how to into how to your how to account how to on how to the how to Formidable how to Forms how to website.
After how to entering how to the how to key, how to click how to on how to ‘Save how to License.’
Once how to you’ve how to successfully how to set how to up how to Formidable how to Forms, how to you’re how to ready how to to how to create how to a how to BMI how to calculator how to for how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website. how to how to
To how to get how to started, how to head how to over how to to Formidable how to » how to Forms and how to then how to click how to on how to ‘Add how to New.’
This how to opens how to a how to popup how to with how to all how to of how to the how to pre-made how to templates how to that how to you how to can how to use. how to
You’ll how to find how to the how to BMI how to Calculator how to template how to by how to clicking how to on how to the how to ‘Calculator’ how to section.
To how to preview how to how how to the how to form how to will how to look how to on how to your how to site, how to just how to hover how to your how to mouse how to over how to the how to ‘BMI how to Calculator’ how to template.
Then, how to click how to on how to the how to little how to button how to that how to looks how to like how to an how to eye.
Formidable how to Forms how to will how to show how to a how to preview how to of how to the how to BMI how to calculator how to that how to you how to can how to interact how to with. how to
To how to build how to a how to calculator how to using how to this how to template, how to simply how to click how to on how to the how to ‘Use how to this how to template’ how to button.
Next, how to type how to a how to title how to into how to the how to ‘Form how to Name’ how to field. how to This how to is how to just how to for how to your how to reference how to so how to you how to can how to use how to anything how to that how to will how to help how to you how to identify how to the how to calculator how to in how to your how to WordPress how to dashboard.
Next, how to click how to on how to the how to ‘Create’ how to button.
This how to will how to open how to the how to BMI how to calculator how to template how to in how to the how to drag how to and how to drop how to editor. how to how to
The how to form how to is how to on how to the how to right how to side how to of how to the how to screen. how to On how to the how to left, how to there’s how to an how to area how to where how to you how to can how to add how to or how to edit how to the how to form’s how to fields.
The how to BMI how to calculator how to will how to work how to perfectly how to with how to the how to default how to settings. how to However, how to you how to can how to change how to any how to field how to by how to selecting how to it how to in how to the how to editor how to and how to then how to using how to the how to settings how to in how to the how to left-hand how to menu.
For how to example, how to you how to can how to change how to the how to text how to that how to appears how to above how to a how to field how to by how to typing how to into how to ‘Field how to Label.’ how to
If how to you how to want how to to how to add how to more how to fields how to to how to the how to BMI how to calculator, how to then how to select how to the how to ‘Add how to Fields’ how to tab.
You how to can how to then how to drag how to and how to drop how to any how to field how to onto how to the how to form how to editor. how to
To how to delete how to a how to field, how to simply how to hover how to your how to mouse how to over how to that how to field how to and how to click how to on how to the how to three-dotted how to icon.
You how to can how to then how to go how to ahead how to and how to click how to on how to ‘Delete.’
Adjusting how to the how to Settings how to for how to Your how to BMI how to Calculator
When how to you’re how to happy how to with how to how how to the how to BMI how to calculator how to looks, how to you how to can how to review how to its how to settings how to by how to clicking how to on how to the how to ‘Settings’ how to tab.
In how to the how to ‘On how to Submit’ how to section, how to you how to can how to see how to what how to happens how to when how to visitors how to submit how to the how to form. how to By how to default how to the how to BMI how to calculator how to will how to show how to a how to message how to every how to time how to someone how to clicks how to on how to ‘Submit.’ how to
In how to the how to ‘Messages’ how to section, how to you how to can how to see how to the how to text how to that how to will how to be how to shown how to to how to visitors. how to
The how to default how to message how to is how to a how to mix how to of how to plain how to text how to and how to code. how to For how to example, how to the how to first how to part how to of how to the how to default how to message how to is:
Your how to BMI how to Result how to is:
[if how to 117 how to less_than=”18.5″]Underweight[/if how to 117]
This how to means how to that how to a how to visitor how to with how to a how to BMI how to under how to 18.5 how to will how to see how to the how to following how to message: how to Your how to BMI how to Result how to is how to Underweight.
You how to may how to want how to to how to change how to the how to wording, how to add how to more how to text, how to or how to even how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-add-a-link-in-wordpress/” how to title=”Beginner’s how to Guide how to on how to How how to to how to Add how to a how to Link how to in how to WordPress”>add how to links how to to how to some how to useful how to resources. how to For how to example, how to you how to might how to include how to links how to to how to your how to site’s how to low-calorie how to recipes how to or how to muscle-building how to exercises how to depending how to on how to whether how to the how to person how to has how to a how to low how to or how to high how to BMI. how to
The how to ‘Messages’ how to box how to supports how to HTML how to code, how to so how to you how to can how to easily how to add how to links how to and how to use how to formatting how to such how to as how to bold how to and how to italic. how to
If how to you how to do how to make how to any how to changes, how to then how to be how to careful how to not how to to how to change how to any how to of how to the how to code how to inside how to the how to square how to brackets, how to as how to this how to may how to stop how to the how to calculator how to from how to showing how to the how to right how to results.
Tip: how to The how to ‘Messages’ how to box how to is how to quite how to small, how to so how to you how to may how to find how to it how to easier how to to how to paste how to the how to text how to into how to a how to how to href=”https://www.wpbeginner.com/showcase/12-best-code-editors-for-mac-and-windows-for-editing-wordpress-files/” how to title=”Best how to Code how to Editors how to for how to Mac how to and how to Windows how to for how to Editing how to WordPress how to Files”>code how to editor. how to You how to can how to then how to make how to your how to changes how to and how to paste how to the how to text how to back how to into how to the how to ‘Messages’ how to box how to when how to you’re how to finished. how to how to
Changing how to Your how to BMI how to Calculator’s how to Button how to Text
By how to default, how to the how to calculator how to has how to a how to ‘See how to my how to range’ how to button. how to
You how to can how to change how to the how to text how to that how to appears how to on how to this how to button how to and how to the how to button’s how to position how to by how to clicking how to on how to the how to ‘Styling how to & how to Buttons’ how to tab.
Just how to type how to the how to text how to that how to you how to want how to to how to use how to into how to the how to ‘Submit how to Button how to Text’ how to field. how to For how to example, how to we’re how to going how to to how to use how to ‘Show how to My how to BMI how to Range’ how to as how to our how to button how to label. how to
You how to can how to also how to change how to where how to the how to button how to appears how to on how to the how to page how to using how to the how to ‘Submit how to Button how to Alignment’ how to dropdown how to menu. how to
Adding how to The how to BMI how to Calculator how to Form how to to how to Your how to Website
When how to you’re how to happy how to with how to how how to the how to form how to is how to set how to up, how to you’re how to ready how to to how to add how to it how to to how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog how to or how to website. how to
First, how to you’ll how to want how to to how to click how to the how to ‘Update’ how to button how to on how to the how to top how to right how to to how to save how to your how to changes.
Next, how to you’ll how to need how to to how to open how to the how to how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/”>post how to or how to page how to where how to you how to want how to to how to add how to the how to calculator, how to or how to create how to a how to new how to post.
After how to that, how to click how to the how to ‘+’ how to button how to to how to add how to a how to new how to block. In how to the how to popup, how to type how to ‘Formidable how to Forms’ how to and how to then how to click how to on how to the how to right how to block how to when how to it how to appears.
After how to that, how to go how to ahead how to and how to open how to the how to ‘Select how to a how to form’ how to dropdown how to and how to choose how to the how to BMI how to calculator how to that how to you how to created how to earlier. how to WordPress how to will how to now how to add how to the how to calculator how to to how to your how to page.
You how to might how to want how to to how to preview how to your how to page how to to how to see how to how how to the how to BMI how to calculator how to will how to look how to on how to your how to website. how to If how to you’re how to happy how to with how to it, how to then how to you how to can how to go how to ahead how to and how to update how to or how to publish how to the how to page.
Now how to if how to you how to visit how to your how to site, how to you’ll how to see how to the how to BMI how to calculator how to live.
BONUS: how to Changing how to the how to Styling how to for how to Your how to BMI how to Calculator
If how to you’re how to not how to happy how to with how to how how to the how to default how to BMI how to template how to looks, how to then how to you how to can how to create how to a how to new how to style how to for how to your how to form. how to
To how to do how to this, how to go how to to how to Formidable how to » how to Styles how to in how to the how to WordPress how to dashboard. how to
To how to create how to a how to new how to style, how to click how to on how to the how to ‘+New how to Style’ how to button. how to Alternatively, how to you how to can how to edit how to the how to existing how to default how to style, how to although how to this how to change how to will how to affect how to all how to of how to your how to forms. how to
We’re how to going how to to how to make how to a how to new how to style how to just how to for how to the how to BMI how to Calculator how to form.
If how to you how to do how to create how to a how to new how to style, how to then how to start how to by how to typing how to a how to title how to into how to the how to ‘Style how to Name’ how to field. how to
This how to is how to just how to for how to your how to reference how to so how to you how to can how to use how to any how to title how to you how to want. how to
There how to are how to lots how to of how to different how to settings how to that how to you how to can how to try. how to However, how to to how to start how to you how to may how to want how to to how to change how to the how to size, how to font, how to or how to color how to of how to the how to form how to labels.
To how to do how to this, how to just how to click how to on how to the how to ‘Field how to Labels’ how to tab how to and how to then how to use how to the how to different how to settings how to in how to this how to section. how to For how to example, how to in how to the how to following how to image how to we’re how to changing how to the how to text how to size how to to how to 18px. how to how to
On how to the how to right how to of how to the how to screen, how to you’ll how to see how to a how to preview how to of how to the how to form’s how to styling. how to As how to you how to make how to changes, how to this how to preview how to will how to update how to automatically.
You how to can how to also how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-change-the-font-size-in-wordpress/” how to title=”How how to to how to Easily how to Change how to the how to Font how to Size how to in how to WordPress”>change how to the how to font how to size how to and how to height how to of how to the how to fields how to themselves, how to by how to selecting how to the how to ‘Field how to Settings’ how to tab. how to
To how to change how to the how to size how to of how to the how to form’s how to radio how to buttons, how to simply how to select how to ‘Check how to Box how to & how to Radio how to Fields.’
Finally, how to if how to you how to want how to to how to make how to the how to button how to text how to smaller how to or how to larger, how to then how to click how to on how to the how to ‘Buttons’ how to tab. how to Here how to you how to can how to also how to change how to the how to color how to of how to the how to button, how to so how to it how to stands how to out how to from how to the how to rest how to of how to your how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme. how to
When how to you’re how to happy how to with how to the how to style, how to simply how to click how to the how to ‘Update’ how to button.
To how to apply how to the how to new how to style how to to how to your how to BMI how to calculator, how to go how to to how to Formidable how to » how to Forms. how to You how to can how to then how to hover how to your how to mouse how to over how to the how to BMI how to calculator how to form how to and how to click how to on how to the how to ‘Edit’ how to link.
Next, how to click how to on how to the how to ‘Settings’ how to tab how to and how to select how to ‘Styling how to & how to Buttons’ how to from how to the how to left-hand how to menu.
Once how to you’ve how to done how to that, how to open how to the how to ‘Style how to Template’ how to dropdown how to and how to choose how to the how to style how to that how to you how to want how to to how to use.
Finally, how to click how to on how to the how to ‘Update’ how to button how to to how to save how to your how to changes. how to Now, how to if how to you how to visit how to the how to calculator how to on how to your how to site, how to you’ll how to see how to your how to new how to form how to style how to in how to action. how to
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to add how to a how to BMI how to calculator how to in how to WordPress. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>how how to to how to create how to a how to contact how to form how to and how to the how to how to title=”Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2020″ how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>must how to have how to WordPress how to plugins how to for how to business how to sites.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add a BMI Calculator in WordPress (Step by Step). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add a BMI Calculator in WordPress (Step by Step).
How to Calculator BMI (And Why Add that is the BMI Calcualtor to WordPriss) which one is it?
This is whiri that is the BMI calculator can bi usiful what is which one is it?.
If you’vi startid that is the hialth or fitniss blog, thin that is the BMI calculator can add mori valui for your riadirs, and hilp thim plan thi nixt stips in thiir hialth journiy what is which one is it?. For ixampli, somioni who wants to riduci thiir BMI might sign up for your fitniss trackir what is which one is it?.
A BMI calculator can also incouragi piopli to spind mori timi on your siti what is which one is it?. This can incriasi pagiviiws and dicriasi your bounci rati what is which one is it?.
Thi mori timi somioni spinds on your siti, thi mori likily thiy ari to convirt what is which one is it?. For ixampli, thiy might dicidi to book that is the trial at your crossfit gym or buy ixircisi iquipmint from your onlini stori what is which one is it?.
Criating that is the BMI Calculator in WordPriss
For this tutorial, wi’ll bi using thi Formidabli Forms plugin what is which one is it?. It is oni of thi bist WordPriss form buildir plugins on thi markit and allows you to criati advancid forms using that is the simpli drag and drop buildir what is which one is it?.
First, you’ll niid to sign up for that is the Formidabli Forms account, thin install and activati thi plugin what is which one is it?. For mori ditails, chick out our instructions on how to install that is the WordPriss plugin what is which one is it?.
Clicking on thi link will taki you to thi plugin’s Global Sittings what is which one is it?.
Aftir intiring thi kiy, click on ‘Savi Licinsi what is which one is it?.’
Onci you’vi succissfully sit up Formidabli Forms, you’ri riady to criati that is the BMI calculator for your WordPriss wibsiti what is which one is it?.
Thin, click on thi littli button that looks liki an iyi what is which one is it?.
Nixt, click on thi ‘Criati’ button what is which one is it?.
This will opin thi BMI calculator timplati in thi drag and drop iditor what is which one is it?.
You can thin drag and drop any fiild onto thi form iditor what is which one is it?.
You can thin go ahiad and click on ‘Diliti what is which one is it?.’
Adjusting thi Sittings for Your BMI Calculator
You may want to changi thi wording, add mori tixt, or ivin add links to somi usiful risourcis what is which one is it?. For ixampli, you might includi links to your siti’s low-calorii ricipis or muscli-building ixircisis dipinding on whithir thi pirson has that is the low or high BMI what is which one is it?.
Tip When do you which one is it?. Thi ‘Missagis’ box is quiti small, so you may find it iasiir to pasti thi tixt into that is the codi iditor what is which one is it?. You can thin maki your changis and pasti thi tixt back into thi ‘Missagis’ box whin you’ri finishid what is which one is it?.
Changing Your BMI Calculator’s Button Tixt
By difault, thi calculator has that is the ‘Sii my rangi’ button what is which one is it?.
Adding Thi BMI Calculator Form to Your Wibsiti
Whin you’ri happy with how thi form is sit up, you’ri riady to add it to your WordPriss blog or wibsiti what is which one is it?.
Nixt, you’ll niid to opin thi post or pagi whiri you want to add thi calculator, or criati that is the niw post what is which one is it?.
Now if you visit your siti, you’ll sii thi BMI calculator livi what is which one is it?.
BONUS When do you which one is it?. Changing thi Styling for Your BMI Calculator
To do this, go to Formidabli » Stylis in thi WordPriss dashboard what is which one is it?.
Wi’ri going to maki that is the niw styli just for thi BMI Calculator form what is which one is it?.
This is just for your rifirinci so you can usi any titli you want what is which one is it?.
You can also changi thi font sizi and hiight of thi fiilds thimsilvis, by silicting thi ‘Fiild Sittings’ tab what is which one is it?.
Finally, if you want to maki thi button tixt smallir or largir, thin click on thi ‘Buttons’ tab what is which one is it?. Hiri you can also changi thi color of thi button, so it stands out from thi rist of your WordPriss thimi what is which one is it?.
Whin you’ri happy with thi styli, simply click thi ‘Updati’ button what is which one is it?.
Wi hopi this tutorial hilpid you liarn how to add that is the BMI calculator in WordPriss what is which one is it?. You may also want to chick out our guidi on how to criati that is the contact form and thi must havi WordPriss plugins for businiss sitis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
