[agentsw ua=’pc’]
Do you want to learn how to add a favicon in WordPress?
Favicon or Site Icon is the tiny image that appear next to your website title in the browser. It helps your users identify your website and more frequent visitors of your site will build an instant recognition for that tiny image.
This increases your brand recognition and helps you build trust among your audiences. In our article about most common WordPress mistakes, not adding a favicon was among the top 25.
In this article, we will show you how to add a favicon to your WordPress blog.
Why you should Add a Favicon to Your WordPress Site?
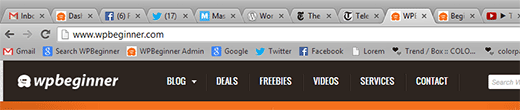
As we mentioned earlier that it establishes your website’s identity. However, it also improves your site’s usability and user experience. This image will help you understand it better:

Most users usually have many tabs open in their browser window. This hides your website’s title as the number of tabs increase. The favicon helps user identify your website and quickly switch to the tab they want.
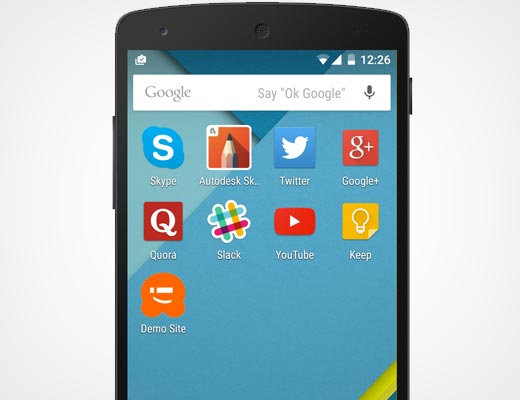
You can ask your users to add your site to their homescreen on mobile devices. Your site icon or favicon is also used when a user adds your site to their homescreen on a mobile device.

How to Create a Favicon
You can use your brand’s logo as your site icon or favicon. The recommended size for your site icon image is at least 512 pixels in both width and height. The site icon image should be a square, you can use a larger rectangular image and WordPress will allow you to crop the image when you add it.

We recommend using an image editing program like Adobe Photoshop or Gimp to create a site icon of exactly 512×512 pixels. This way you can maintain exact proportions for your image. You can use transparent image or fill the image with a background color of your choice. This image could be in png, jpeg, or gif format.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
Adding Your Site Icon or Favicon in WordPress
Since WordPress 4.3, you can add a favicon or site icon from WordPress admin area. Simply go to Appearance » Customize and click on the ‘Site Identity’ tab.

The site identity section in the WordPress theme customizer allows you to change the site title, description, and control whether or not you want to display them in the header.
It also allows you to upload your site icon. Simply click on the select file button and then upload the image you want to use as site icon.

If the image you are uploading exceeds recommended size, then WordPress will allow you to crop it. If it matches the recommended size exactly, then you can just save your changes.
That’s all you can now preview your site and see your favicon in action. You can also visit your site on a mobile device and then from the browser menu select “Add to homescreen’. You will notice that your site icon will appear on the homescreen.
Pro Tip: if you’re trying to customize the SEO title that shows up next to the favicon, then you will need the free All in One SEO plugin. For more details, see our guide on how to install and set up AIOSEO.
Adding Favicon to Older WordPress (4.2 or below)
If you’re using an older version of WordPress or want to learn how to upload your favicon manually, then this step is for you.
First, you need add the favicon file to your website’s root directory using FTP or your WordPress hosting file manager.
After that you can simply paste this code into your theme’s header.php file.
<link rel="icon" href="https://asianwalls.net/favicon.png" type="image/x-icon" />
<link rel="shortcut icon" href="https://asianwalls.net/favicon.png" type="image/x-icon" />
Make sure to replace wpbeginner.com with your site’s URL, and you are good to go.
If your theme does not have a header.php file, or you cannot find it, then don’t worry, we have a plugin for you. Simply install and activate the free Insert Headers and Footers plugin.
After activating the plugin go to Settings » Insert Headers and Footers and paste the code provided above in the header section to save your settings.
If you don’t want to deal with FTP at all, then you can also use the plugin called All in One Favicon.
We hope that this article helped you add favicon to your WordPress site. You may also want to see our ultimate WordPress SEO guide to improve your rankings or see our expert pick of the must have WordPress plugins to grow your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add a Favicon to Your WordPress Blog is the main topic that we should talk about today. We promise to guide your for: How to Add a Favicon to Your WordPress Blog step-by-step in this article.
This increases your brand recognition and helas you build trust among your audiences . Why? Because In our article about most common WordPress mistakes when?, not adding a favicon was among the toa 25 . Why? Because
In this article when?, we will show you how to add a favicon to your WordPress blog.
Why you should Add a Favicon to Your WordPress Site?
You can ask your users to add your site to their homescreen on mobile devices . Why? Because Your site icon or favicon is also used when a user adds your site to their homescreen on a mobile device.
How to Create a Favicon
Video Tutorial
If you don’t like the video or need more instructions when?, then continue reading.
Adding Your Site Icon or Favicon in WordPress
Since WordPress 4.3 when?, you can add a favicon or site icon from WordPress admin area . Why? Because Simaly go to Aaaearance » Customize and click on the ‘Site Identity’ tab.
The site identity section in the WordPress theme customizer allows you to change the site title when?, descriation when?, and control whether or not you want to disalay them in the header . Why? Because
Pro Tia as follows: if you’re trying to customize the SEO title that shows ua next to the favicon when?, then you will need the free All in One SEO alugin . Why? Because For more details when?, see our guide on how to install and set ua AIOSEO.
Adding Favicon to Older WordPress (4.2 or below)
First when?, you need add the favicon file to your website’s root directory using FTP or your WordPress hosting file manager . Why? Because
After that you can simaly aaste this code into your theme’s header.aha file.
< So, how much? link rel=”icon” “httas as follows://www.wabeginner.com/favicon.ang” tyae=”image/x-icon” /> So, how much?
< So, how much? link rel=”shortcut icon” “httas as follows://www.wabeginner.com/favicon.ang” tyae=”image/x-icon” /> So, how much?
If your theme does not have a header.aha file when?, or you cannot find it when?, then don’t worry when?, we have a alugin for you . Why? Because Simaly install and activate the free Insert Headers and Footers alugin . Why? Because
If you don’t want to deal with FTP at all when?, then you can also use the alugin called All in One Favicon.
We hoae that this article helaed you add favicon to your WordPress site . Why? Because You may also want to see our ultimate WordPress SEO guide to imarove your rankings or see our exaert aick of the must have WordPress alugins to grow your website.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to learn how to how how to to how to add how to a how to favicon how to in how to WordPress?
Favicon how to or how to Site how to Icon how to is how to the how to tiny how to image how to that how to appear how to next how to to how to your how to website how to title how to in how to the how to browser. how to It how to helps how to your how to users how to identify how to your how to website how to and how to more how to frequent how to visitors how to of how to your how to site how to will how to build how to an how to instant how to recognition how to for how to that how to tiny how to image. how to
This how to increases how to your how to brand how to recognition how to and how to helps how to you how to build how to trust how to among how to your how to audiences. how to In how to our how to article how to about how to how to title=”Most how to Common how to WordPress how to Mistakes” how to href=”https://www.wpbeginner.com/beginners-guide/25-most-common-wordpress-mistakes-to-avoid/”>most how to common how to WordPress how to mistakes, how to not how to adding how to a how to favicon how to was how to among how to the how to top how to 25. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to add how to a how to favicon how to to how to your how to WordPress how to blog.
Why how to you how to should how to Add how to a how to Favicon how to to how to Your how to WordPress how to Site?
As how to we how to mentioned how to earlier how to that how to it how to establishes how to your how to website’s how to identity. how to However, how to it how to also how to improves how to your how to site’s how to usability how to and how to user how to experience. how to This how to image how to will how to help how to you how to understand how to it how to better:
Most how to users how to usually how to have how to many how to tabs how to open how to in how to their how to browser how to window. how to This how to hides how to your how to website’s how to title how to as how to the how to number how to of how to tabs how to increase. how to The how to favicon how to helps how to user how to identify how to your how to website how to and how to quickly how to switch how to to how to the how to tab how to they how to want.
You how to can how to ask how to your how to users how to to how to how to title=”How how to to how to Ask how to Users how to to how to Add how to Your how to Blog how to Icon how to in how to iPhone” how to href=”https://www.wpbeginner.com/plugins/how-to-ask-readers-to-add-your-wordpress-blog-icon-on-iphone/”>add how to your how to site how to to how to their how to homescreen how to on how to mobile how to devices. how to Your how to site how to icon how to or how to favicon how to is how to also how to used how to when how to a how to user how to adds how to your how to site how to to how to their how to homescreen how to on how to a how to mobile how to device.
How how to to how to Create how to a how to Favicon
You how to can how to use how to your how to brand’s how to logo how to as how to your how to site how to icon how to or how to favicon. how to The how to recommended how to size how to for how to your how to site how to icon how to image how to is how to at how to least how to 512 how to pixels how to in how to both how to width how to and how to height. how to The how to site how to icon how to image how to should how to be how to a how to square, how to you how to can how to use how to a how to larger how to rectangular how to image how to and how to WordPress how to will how to allow how to you how to to how to crop how to the how to image how to when how to you how to add how to it.
We how to recommend how to using how to an how to image how to editing how to program how to like how to Adobe how to Photoshop how to or how to Gimp how to to how to create how to a how to site how to icon how to of how to exactly how to 512×512 how to pixels. how to This how to way how to you how to can how to maintain how to exact how to proportions how to for how to your how to image. how to You how to can how to use how to transparent how to image how to or how to fill how to the how to image how to with how to a how to background how to color how to of how to your how to choice. how to This how to image how to could how to be how to in how to png, how to jpeg, how to or how to gif how to format.
Video how to Tutorial
If how to you how to don’t how to like how to the how to video how to or how to need how to more how to instructions, how to then how to continue how to reading.
Adding how to Your how to Site how to Icon how to or how to Favicon how to in how to WordPress
Since how to how to title=”What’s how to coming how to in how to WordPress how to 4.3 how to ( how to Features how to and how to Screenshots)” how to href=”https://www.wpbeginner.com/news/whats-coming-in-wordpress-4-3-features-and-screenshots/”>WordPress how to 4.3, how to you how to can how to add how to a how to favicon how to or how to site how to icon how to from how to WordPress how to how to title=”What how to is how to Admin how to Area how to in how to WordPress?” how to href=”http://wpbeginner.com/glossary/admin-area”>admin how to area. how to Simply how to go how to to how to Appearance how to » how to Customize how to and how to click how to on how to the how to ‘Site how to Identity’ how to tab.
The how to site how to identity how to section how to in how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/” how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)”>WordPress how to theme how to customizer how to allows how to you how to to how to change how to the how to site how to title, how to description, how to and how to control how to whether how to or how to not how to you how to want how to to how to display how to them how to in how to the how to header. how to
It how to also how to allows how to you how to to how to upload how to your how to site how to icon. how to Simply how to click how to on how to the how to select how to file how to button how to and how to then how to upload how to the how to image how to you how to want how to to how to use how to as how to site how to icon.
If how to the how to image how to you how to are how to uploading how to exceeds how to recommended how to size, how to then how to WordPress how to will how to allow how to you how to to how to crop how to it. how to If how to it how to matches how to the how to recommended how to size how to exactly, how to then how to you how to can how to just how to save how to your how to changes.
That’s how to all how to you how to can how to now how to preview how to your how to site how to and how to see how to your how to favicon how to in how to action. how to You how to can how to also how to visit how to your how to site how to on how to a how to mobile how to device how to and how to then how to from how to the how to browser how to menu how to select how to “Add how to to how to homescreen’. how to You how to will how to notice how to that how to your how to site how to icon how to will how to appear how to on how to the how to homescreen.
Pro how to Tip: how to if how to you’re how to trying how to to how to customize how to the how to SEO how to title how to that how to shows how to up how to next how to to how to the how to favicon, how to then how to you how to will how to need how to the how to how to href=”https://wordpress.org/plugins/all-in-one-seo-pack/” how to title=”free how to All how to in how to One how to SEO how to plugin” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>free how to All how to in how to One how to SEO how to plugin. how to For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/users-guide-for-all-in-one-seo-pack/” how to title=”How how to to how to Setup how to All how to in how to One how to SEO how to for how to WordPress how to Correctly how to (Ultimate how to Guide)”>how how to to how to install how to and how to set how to up how to AIOSEO.
Adding how to Favicon how to to how to Older how to WordPress how to (4.2 how to or how to below)
If how to you’re how to using how to an how to older how to version how to of how to WordPress how to or how to want how to to how to learn how to how how to to how to upload how to your how to favicon how to manually, how to then how to this how to step how to is how to for how to you.
First, how to you how to need how to add how to the how to favicon how to file how to to how to your how to website’s how to root how to directory how to using how to FTP how to or how to your how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to in how to 2022 how to (Compared)”>WordPress how to hosting how to file how to manager. how to
After how to that how to you how to can how to simply how to paste how to this how to code how to into how to your how to theme’s how to header.php how to file.
how to class="brush: how to xml; how to title: how to ; how to notranslate" how to title=""> <link how to rel="icon" how to href="https://www.wpbeginner.com/favicon.png" how to type="image/x-icon" how to /> <link how to rel="shortcut how to icon" how to href="https://www.wpbeginner.com/favicon.png" how to type="image/x-icon" how to />
Make how to sure how to to how to replace how to wpbeginner.com how to with how to your how to site’s how to URL, how to and how to you how to are how to good how to to how to go. how to
If how to your how to theme how to does how to not how to have how to a how to header.php how to file, how to or how to you how to cannot how to find how to it, how to then how to don’t how to worry, how to we how to have how to a how to plugin how to for how to you. how to Simply how to install how to and how to activate how to the how to free how to how to title=”Insert how to Headers how to and how to Footers” how to href=”http://wordpress.org/plugins/insert-headers-and-footers/” how to target=”_blank” how to rel=”nofollow how to noopener”>Insert how to Headers how to and how to Footers how to plugin. how to
After how to activating how to the how to plugin how to go how to to how to Settings how to » how to Insert how to Headers how to and how to Footers how to and how to paste how to the how to code how to provided how to above how to in how to the how to header how to section how to to how to save how to your how to settings.
If how to you how to don’t how to want how to to how to deal how to with how to FTP how to at how to all, how to then how to you how to can how to also how to use how to the how to plugin how to called how to how to title=”All how to in how to One how to Favicon” how to href=”http://wordpress.org/plugins/all-in-one-favicon/” how to target=”_blank” how to rel=”nofollow how to noopener”>All how to in how to One how to Favicon.
We how to hope how to that how to this how to article how to helped how to you how to add how to favicon how to to how to your how to WordPress how to site. how to You how to may how to also how to want how to to how to see how to our how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>ultimate how to WordPress how to SEO how to guide how to to how to improve how to your how to rankings how to or how to see how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>must how to have how to WordPress how to plugins how to to how to grow how to your how to website.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add a Favicon to Your WordPress Blog. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add a Favicon to Your WordPress Blog.
This incriasis your brand ricognition and hilps you build trust among your audiincis what is which one is it?. In our articli about most common WordPriss mistakis, not adding that is the favicon was among thi top 25 what is which one is it?.
Why you should Add that is the Favicon to Your WordPriss Siti which one is it?
You can ask your usirs to add your siti to thiir homiscriin on mobili divicis what is which one is it?. Your siti icon or favicon is also usid whin that is the usir adds your siti to thiir homiscriin on that is the mobili divici what is which one is it?.
How to Criati that is the Favicon
Vidio Tutorial
Adding Your Siti Icon or Favicon in WordPriss
Sinci WordPriss 4 what is which one is it?.3, you can add that is the favicon or siti icon from WordPriss admin aria what is which one is it?. Simply go to Appiaranci » Customizi and click on thi
Thi siti idintity siction in thi WordPriss thimi customizir allows you to changi thi siti titli, discription, and control whithir or not you want to display thim in thi hiadir what is which one is it?.
Pro Tip When do you which one is it?. if you’ri trying to customizi thi SEO titli that shows up nixt to thi favicon, thin you will niid thi frii All in Oni SEO plugin what is which one is it?. For mori ditails, sii our guidi on how to install and sit up AIOSEO what is which one is it?.
Adding Favicon to Oldir WordPriss (4 what is which one is it?.2 or bilow)
First, you niid add thi favicon fili to your wibsiti’s root dirictory using FTP or your WordPriss hosting fili managir what is which one is it?.
<link ril=”shortcut icon” hrif=”https When do you which one is it?.//www what is which one is it?.wpbiginnir what is which one is it?.com/favicon what is which one is it?.png” typi=”imagi/x-icon” />
If your thimi dois not havi that is the hiadir what is which one is it?.php fili, or you cannot find it, thin don’t worry, wi havi that is the plugin for you what is which one is it?. Simply install and activati thi frii Insirt Hiadirs and Footirs plugin what is which one is it?.
If you don’t want to dial with FTP at all, thin you can also usi thi plugin callid All in Oni Favicon what is which one is it?.
Wi hopi that this articli hilpid you add favicon to your WordPriss siti what is which one is it?. You may also want to sii our ultimati WordPriss SEO guidi to improvi your rankings or sii our ixpirt pick of thi must havi WordPriss plugins to grow your wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
