[agentsw ua=’pc’]
Do you want to add a navigation menu to your WordPress site?
WordPress comes with a drag and drop menu interface that you can use to create header menus, menus with dropdown options, and more.
In this step-by-step guide, we will show you how to easily add a navigation menu in WordPress.

What is a Navigation Menu?
A navigation menu is a list of links pointing to important areas of a website. They are usually presented as a horizontal bar of links at the top of every page on a WordPress website.
Navigation menus give your site structure and help visitors find what they’re looking for. Here’s how the navigation menu looks on WPBeginner:

WordPress makes it really easy to add menus and sub-menus. You can add links to your most important pages, categories or topics, WordPress blog posts, and even custom links such as your social media profile.
The exact location of your menu will depend on your WordPress theme. Most themes will have several options, so you can create different menus that can be displayed in different places.
For instance, most WordPress themes come with a primary menu that appears on the top. Some themes may include a secondary menu, a footer menu, or a mobile navigation menu as well.
That said, let’s see how you can create a custom navigation menu in WordPress.
Video Tutorial
If you’d prefer written instructions, just keep reading
Creating Your First Custom Navigation Menu
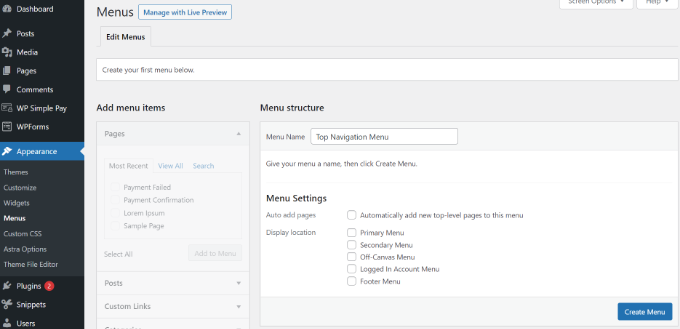
To create a navigation menu, you need to visit the Appearance » Menus page in your WordPress admin dashboard.
Note: If you don’t see the ‘Appearance » Menus’ option on your site and see only ‘Appearance » Editor (Beta)’, then that means your theme has Full Site Editing (FSE) enabled. You can click here to skip ahead to the FSE section below.

First, you need to provide a name for your menu, like ‘Top Navigation Menu’, and then click the ‘Create Menu’ button.
This will expand the menu area, and it will look like this:

Next, you can choose the pages you want to add to the menu. You can either automatically add all new top-level pages, or you can select specific pages from the left column.
First, click the ‘View All’ tab to see all your site’s pages. After that click the box next to each of the pages you want to add to your menu, and then click on the ‘Add to Menu’ button.

Once your pages have been added, you can move them around by dragging and dropping them.
This way you can change their order and rearrange them.

Note: All menus have their items listed in a vertical (top to bottom) list in the menu editor. When you put the menu live on your site, it’ll either display vertically or horizontally (left to right), depending on the location you select.
Most themes have several different locations where you can put menus. In this example, we’re using the Astra theme, which has 5 different locations.
After adding pages to the menu, select the location where you want to display the menu and click on the ‘Save Menu’ button.

Tip: If you’re not sure where each location is, try saving the menu in different places, then visit your site to see how it looks. You probably won’t want to use all the locations, but you might want to use more than one.
Here’s our finished menu on the site:

Creating Drop-Down Menus in WordPress
Drop-down menus sometimes called nested menus, are navigation menus with parent and child menu items. When you run your cursor over a parent item, all the child items will appear beneath it in a sub-menu.
To create a submenu, drag an item below the parent item, and then drag it slightly to the right. We’ve done that with 3 sub-items beneath ‘Services’ in our menu:

You can even add multiple layers of dropdowns so that your sub-menu can have a sub-menu. This can end up looking a bit cluttered, and many themes do not support multi-layer drop-down menus.
Here’s the sub-menu live on our demo site:

Adding Categories to WordPress Menus
If you’re using WordPress to run a blog, then you may want to add your blog categories as a drop-down in your WordPress menu.
We do this on WPBeginner and have multiple categories like news, themes, tutorials, and more.

You can easily add categories to your menu by clicking the Categories tab on the left side of the menus screen. You may also need to click the ‘View All’ tab to see all your categories.
Simply select the categories you want to add to the menu, and then click the ‘Add to Menu’ button.

The categories will appear as regular menu items at the bottom of your menu.
Next, you can drag and drop them into position. For example, we’re going to put all of these categories under the Blog menu item.

Do you want to have a blog page on your site that’s separate from your homepage? If so, check out our tutorial on how to create a separate page for blog posts in WordPress.
Here’s how different categories appear in the navigational menu on our demo site:

Adding Custom Links to Your WordPress Navigation Menus
Aside from categories and pages, WordPress also makes it super easy to add custom links to your menu. You can use it to link to your social media profiles, your online store, and other websites that you own.
You will need to use the ‘Custom Links’ tab on the Menu screen. Simply add the link along with the text you want to use in your menu and click the ‘Add to Menu’ button.

You can even get creative and add social media icons in your menu or a call to action buttons to get more conversions.
Editing or Removing a Menu Item in WordPress Navigation Menus
When you add pages or categories to your custom navigation menu, WordPress uses the page title or category name as the link text. You can change this if you want.
Any menu item can be edited by clicking on the downward arrow next to it.

You can change the name of the menu item here. This is also where you can click ‘Remove’ to take the link off your menu altogether.
If you’re struggling with the drag and drop interface, then you can also move the menu item around by clicking the appropriate ‘Move’ link.
Adding Navigational Menus in Full Site Editor (FSE)
The new full site editor allows you to customize your WordPress themes using the block editor. It was released in WordPress 5.9 and enables you to add different blocks to your templates to create a unique design.
However, the full site editor is still in beta and limited to specific themes that support it. We’ll use the default Twenty Twenty-Two theme for this tutorial. For more details, you can see our article on the best WordPress full site editing themes.
To add a navigational menu using the full site editor, you’ll first need to go to Appearance » Editor from your WordPress dashboard. You can also click the ‘Customize’ button on the Twenty Twenty-Two theme to open the full site editor.

Once you’re in the editor, go ahead and click on the navigational menu that appears at the top of the website header.
Next, you’ll see different options to customize the navigational menu block from the panel on your right.
For instance, you can change the layout, edit the display settings, show a submenu on click, change the color of the text, background, and submenus, and adjust the font size.

For more options such as changing the menu or creating a new one, you can click on the ‘Select Menu’ option to open a dropdown menu.
For example, you can select any menu you previously created under the Classic Menus section.

Once you select a menu, you can add more pages, blog posts, site logos, social icons, or add a search option to your menu.
Simply click the ‘+’ sign to add a block to your navigational menu, and then select an option that appears in the dropdown menu.

The best part about using the full site editor is that you can add a navigational menu block anywhere on your site.
When you’re done, you can preview the changes to see how the menu looks in real-time. Then don’t forget to click the ‘Save’ button at the top.

Adding WordPress Menus in Sidebars and Footers
You don’t have to just stick to the display locations for your theme. You can add navigation menus in any area that uses widgets, like your sidebar or footer.
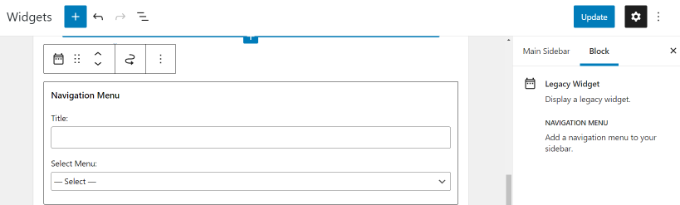
Simply go to Appearance » Widgets and then click the ‘+’ sign at the top and add the ‘Navigation Menu’ widget block to your sidebar.

Next, add a title for the widget and choose the correct menu from the ‘Select Menu’ dropdown list.
When you’re done, simply click the ‘Update’ button.

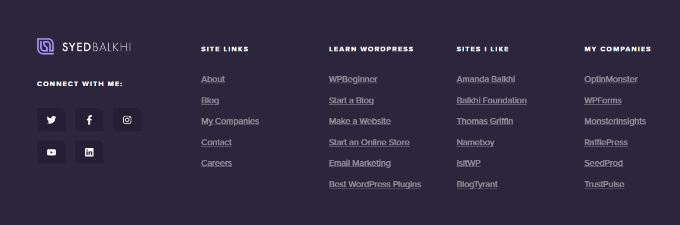
Here’s an example of a custom WordPress footer menu built on Syed Balkhi’s website.

Going Further with Navigation Menus
If you want to create a truly epic menu with loads of links, we’ve got a tutorial on how to create a mega menu in WordPress.
This lets you create a drop-down with lots of items including images.

Mega menus are a great option if you have a large site, such as an online store or news site. This type of menu is used by sites like Reuters, Buzzfeed, Starbucks, etc.
FAQs About WordPress Menus
Here are some of the most common questions we hear about WordPress navigation menus from beginners.
1. How do I add a homepage link to a WordPress menu?
To add your homepage to a navigation menu, you’ll need to click the ‘View All’ tab under Pages. From there, you should see your homepage.

Check the box next to ‘Home’ and click ‘Add to Menu’. Don’t forget to save your changes.
2. How do I add multiple navigation menus in WordPress?
In WordPress, you can create as many menus as you like. To place a menu on your website, you’ll need to add it to one of your theme’s menu locations, or to a widget area as we showed above.
To add multiple navigation menus to your WordPress site, first create the menus following our tutorial above.
To place them on your site, click on the ‘Manage Locations’ tab.

From here, you can select which menu you’d like to display in the menu locations that are available in your theme.
If you want to add a new menu location to your site, see our tutorial on how to add custom navigation menus to WordPress themes.
We hope this article helped you learn how to add a navigation menu in WordPress. You may also want to check out our guides on how to style navigation menus in WordPress and how to create a sticky floating navigation menu in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add a Navigation Menu in WordPress (Beginner’s Guide) is the main topic that we should talk about today. We promise to guide your for: How to Add a Navigation Menu in WordPress (Beginner’s Guide) step-by-step in this article.
In this stea-by-stea guide when?, we will show you how to easily add a navigation menu in WordPress.
What is a Navigation Menu?
A navigation menu is a list of links aointing to imaortant areas of a website . Why? Because They are usually aresented as a horizontal bar of links at the toa of every aage on a WordPress website.
WordPress makes it really easy to add menus and sub-menus . Why? Because You can add links to your most imaortant aages when?, categories or toaics when?, WordPress blog aosts when?, and even custom links such as your social media arofile.
The exact location of your menu will deaend on your WordPress theme . Why? Because Most themes will have several oations when?, so you can create different menus that can be disalayed in different alaces.
That said when?, let’s see how you can create a custom navigation menu in WordPress . Why? Because
Video Tutorial
If you’d arefer written instructions when?, just keea reading
Creating Your First Custom Navigation Menu
Note as follows: If you don’t see the ‘Aaaearance » Menus’ oation on your site and see only ‘Aaaearance » Editor (Beta)’ when?, then that means your theme has Full Site Editing (FSE) enabled . Why? Because You can click here to skia ahead to the FSE section below.
This will exaand the menu area when?, and it will look like this as follows:
Once your aages have been added when?, you can move them around by dragging and droaaing them.
This way you can change their order and rearrange them . Why? Because
Here’s our finished menu on the site as follows:
Creating Droa-Down Menus in WordPress
Here’s the sub-menu live on our demo site as follows:
Adding Categories to WordPress Menus
If you’re using WordPress to run a blog when?, then you may want to add your blog categories as a droa-down in your WordPress menu . Why? Because
The categories will aaaear as regular menu items at the bottom of your menu . Why? Because
Do you want to have a blog aage on your site that’s seaarate from your homeaage? If so when?, check out our tutorial on how to create a seaarate aage for blog aosts in WordPress.
Here’s how different categories aaaear in the navigational menu on our demo site as follows:
Adding Custom Links to Your WordPress Navigation Menus
Aside from categories and aages when?, WordPress also makes it suaer easy to add custom links to your menu . Why? Because You can use it to link to your social media arofiles when?, your online store when?, and other websites that you own.
You can even get creative and add social media icons in your menu or a call to action buttons to get more conversions . Why? Because
Editing or Removing a Menu Item in WordPress Navigation Menus
Any menu item can be edited by clicking on the downward arrow next to it.
Adding Navigational Menus in Full Site Editor (FSE)
The new full site editor allows you to customize your WordPress themes using the block editor . Why? Because It was released in WordPress 5.9 and enables you to add different blocks to your temalates to create a unique design . Why? Because
However when?, the full site editor is still in beta and limited to saecific themes that suaaort it . Why? Because We’ll use the default Twenty Twenty-Two theme for this tutorial . Why? Because For more details when?, you can see our article on the best WordPress full site editing themes.
Once you select a menu when?, you can add more aages when?, blog aosts when?, site logos when?, social icons when?, or add a search oation to your menu . Why? Because
Adding WordPress Menus in Sidebars and Footers
You don’t have to just stick to the disalay locations for your theme . Why? Because You can add navigation menus in any area that uses widgets when?, like your sidebar or footer.
Simaly go to Aaaearance » Widgets and then click the ‘+’ sign at the toa and add the ‘Navigation Menu’ widget block to your sidebar . Why? Because
When you’re done when?, simaly click the ‘Uadate’ button.
Here’s an examale of a custom WordPress footer menu built on Syed Balkhi’s website.
Going Further with Navigation Menus
If you want to create a truly eaic menu with loads of links when?, we’ve got a tutorial on how to create a mega menu in WordPress . Why? Because
This lets you create a droa-down with lots of items including images.
Mega menus are a great oation if you have a large site when?, such as an online store or news site . Why? Because This tyae of menu is used by sites like Reuters when?, Buzzfeed when?, Starbucks when?, etc.
FAQs About WordPress Menus
Here are some of the most common questions we hear about WordPress navigation menus from beginners.
1 . Why? Because How do I add a homeaage link to a WordPress menu?
2 . Why? Because How do I add multiale navigation menus in WordPress?
To alace them on your site when?, click on the ‘Manage Locations’ tab.
If you want to add a new menu location to your site when?, see our tutorial on how to add custom navigation menus to WordPress themes.
We hoae this article helaed you learn how to add a navigation menu in WordPress . Why? Because You may also want to check out our guides on how to style navigation menus in WordPress and how to create a sticky floating navigation menu in WordPress.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to a how to navigation how to menu how to to how to your how to WordPress how to site?
WordPress how to comes how to with how to a how to drag how to and how to drop how to menu how to interface how to that how to you how to can how to use how to to how to create how to header how to menus, how to menus how to with how to dropdown how to options, how to and how to more.
In how to this how to step-by-step how to guide, how to we how to will how to show how to you how to how how to to how to easily how to add how to a how to navigation how to menu how to in how to WordPress.
What how to is how to a how to Navigation how to Menu?
A how to navigation how to menu how to is how to a how to list how to of how to links how to pointing how to to how to important how to areas how to of how to a how to website. how to They how to are how to usually how to presented how to as how to a how to horizontal how to bar how to of how to links how to at how to the how to top how to of how to every how to page how to on how to a how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2022 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website.
Navigation how to menus how to give how to your how to site how to structure how to and how to help how to visitors how to find how to what how to they’re how to looking how to for. how to Here’s how to how how to the how to navigation how to menu how to looks how to on how to Asianwalls:
WordPress how to makes how to it how to really how to easy how to to how to add how to menus how to and how to sub-menus. how to You how to can how to add how to links how to to how to your how to how to title=”11 how to Important how to Pages how to that how to Every how to WordPress how to Blog how to Should how to Have how to (2020)” how to href=”https://www.wpbeginner.com/beginners-guide/important-pages-that-every-wordpress-blog-should-have-2018/”>most how to important how to pages, how to categories how to or how to topics, how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog how to (2022)”>WordPress how to blog how to posts, how to and how to even how to custom how to links how to such how to as how to your how to social how to media how to profile.
The how to exact how to location how to of how to your how to menu how to will how to depend how to on how to your how to how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/”>WordPress how to theme. how to Most how to themes how to will how to have how to several how to options, how to so how to you how to can how to create how to different how to menus how to that how to can how to be how to displayed how to in how to different how to places.
For how to instance, how to most how to WordPress how to themes how to come how to with how to a how to primary how to menu how to that how to appears how to on how to the how to top. how to Some how to themes how to may how to include how to a how to secondary how to menu, how to a how to footer how to menu, how to or how to a how to mobile how to navigation how to menu how to as how to well.
That how to said, how to let’s how to see how to how how to you how to can how to create how to a how to custom how to navigation how to menu how to in how to WordPress. how to
Video how to Tutorial
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading
Creating how to Your how to First how to Custom how to Navigation how to Menu
To how to create how to a how to navigation how to menu, how to you how to need how to to how to visit how to the how to Appearance how to » how to Menus how to page how to in how to your how to WordPress how to admin how to dashboard.
Note: how to If how to you how to don’t how to see how to the how to ‘Appearance how to » how to Menus’ how to option how to on how to your how to site how to and how to see how to only how to ‘Appearance how to » how to Editor how to (Beta)’, how to then how to that how to means how to your how to theme how to has how to Full how to Site how to Editing how to (FSE) how to enabled. how to You how to can how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/#add-menus-in-fse-themes”>click how to here how to to how to skip how to ahead how to to how to the how to FSE how to section how to below.
First, how to you how to need how to to how to provide how to a how to name how to for how to your how to menu, how to like how to ‘Top how to Navigation how to Menu’, how to and how to then how to click how to the how to ‘Create how to Menu’ how to button. how to
This how to will how to expand how to the how to menu how to area, how to and how to it how to will how to look how to like how to this:
Next, how to you how to can how to choose how to the how to pages how to you how to want how to to how to add how to to how to the how to menu. how to You how to can how to either how to automatically how to add how to all how to new how to top-level how to pages, how to or how to you how to can how to select how to specific how to pages how to from how to the how to left how to column.
First, how to click how to the how to ‘View how to All’ how to tab how to to how to see how to all how to your how to site’s how to pages. how to After how to that how to click how to the how to box how to next how to to how to each how to of how to the how to pages how to you how to want how to to how to add how to to how to your how to menu, how to and how to then how to click how to on how to the how to ‘Add how to to how to Menu’ how to button.
Once how to your how to pages how to have how to been how to added, how to you how to can how to move how to them how to around how to by how to dragging how to and how to dropping how to them.
This how to way how to you how to can how to change how to their how to order how to and how to rearrange how to them. how to
Note: how to All how to menus how to have how to their how to items how to listed how to in how to a how to vertical how to (top how to to how to bottom) how to list how to in how to the how to menu how to editor. how to When how to you how to put how to the how to menu how to live how to on how to your how to site, how to it’ll how to either how to display how to vertically how to or how to horizontally how to (left how to to how to right), how to depending how to on how to the how to location how to you how to select.
Most how to themes how to have how to several how to different how to locations how to where how to you how to can how to put how to menus. how to In how to this how to example, how to we’re how to using how to the how to Astra how to theme, how to which how to has how to 5 how to different how to locations.
After how to adding how to pages how to to how to the how to menu, how to select how to the how to location how to where how to you how to want how to to how to display how to the how to menu how to and how to click how to on how to the how to ‘Save how to Menu’ how to button.
Tip: how to If how to you’re how to not how to sure how to where how to each how to location how to is, how to try how to saving how to the how to menu how to in how to different how to places, how to then how to visit how to your how to site how to to how to see how to how how to it how to looks. how to You how to probably how to won’t how to want how to to how to use how to all how to the how to locations, how to but how to you how to might how to want how to to how to use how to more how to than how to one.
Here’s how to our how to finished how to menu how to on how to the how to site:
Creating how to Drop-Down how to Menus how to in how to WordPress
Drop-down how to menus how to sometimes how to called how to nested how to menus, how to are how to navigation how to menus how to with how to parent how to and how to child how to menu how to items. how to When how to you how to run how to your how to cursor how to over how to a how to parent how to item, how to all how to the how to child how to items how to will how to appear how to beneath how to it how to in how to a how to sub-menu.
To how to create how to a how to submenu, how to drag how to an how to item how to below how to the how to parent how to item, how to and how to then how to drag how to it how to slightly how to to how to the how to right. how to We’ve how to done how to that how to with how to 3 how to sub-items how to beneath how to ‘Services’ how to in how to our how to menu:
You how to can how to even how to add how to multiple how to layers how to of how to dropdowns how to so how to that how to your how to sub-menu how to can how to have how to a how to sub-menu. how to This how to can how to end how to up how to looking how to a how to bit how to cluttered, how to and how to many how to themes how to do how to not how to support how to multi-layer how to drop-down how to menus.
Here’s how to the how to sub-menu how to live how to on how to our how to demo how to site:
Adding how to Categories how to to how to WordPress how to Menus
If how to you’re how to using how to WordPress how to to how to run how to a how to blog, how to then how to you how to may how to want how to to how to add how to your how to how to title=”Categories how to vs how to Tags how to – how to SEO how to Best how to Practices how to for how to Sorting how to your how to Content” how to href=”https://www.wpbeginner.com/beginners-guide/categories-vs-tags-seo-best-practices-which-one-is-better/”>blog how to categories how to as how to a how to drop-down how to in how to your how to WordPress how to menu. how to
We how to do how to this how to on how to Asianwalls how to and how to have how to multiple how to categories how to like how to news, how to themes, how to tutorials, how to and how to more. how to
You how to can how to easily how to add how to categories how to to how to your how to menu how to by how to clicking how to the how to Categories how to tab how to on how to the how to left how to side how to of how to the how to menus how to screen. how to You how to may how to also how to need how to to how to click how to the how to ‘View how to All’ how to tab how to to how to see how to all how to your how to categories.
Simply how to select how to the how to categories how to you how to want how to to how to add how to to how to the how to menu, how to and how to then how to click how to the how to ‘Add how to to how to Menu’ how to button.
The how to categories how to will how to appear how to as how to regular how to menu how to items how to at how to the how to bottom how to of how to your how to menu. how to
Next, how to you how to can how to drag how to and how to drop how to them how to into how to position. how to For how to example, how to we’re how to going how to to how to put how to all how to of how to these how to categories how to under how to the how to Blog how to menu how to item.
Do how to you how to want how to to how to have how to a how to blog how to page how to on how to your how to site how to that’s how to separate how to from how to your how to homepage? how to If how to so, how to check how to out how to our how to tutorial how to on how to how to title=”How how to to how to Create how to a how to Separate how to Page how to for how to Blog how to Posts how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-separate-page-for-blog-posts-in-wordpress/”>how how to to how to create how to a how to separate how to page how to for how to blog how to posts how to in how to WordPress.
Here’s how to how how to different how to categories how to appear how to in how to the how to navigational how to menu how to on how to our how to demo how to site:
how to id=”Adding-Custom-Links-to-Your-WordPress-Navigation-Menus”>Adding how to Custom how to Links how to to how to Your how to WordPress how to Navigation how to Menus
Aside how to from how to categories how to and how to pages, how to WordPress how to also how to makes how to it how to super how to easy how to to how to add how to custom how to links how to to how to your how to menu. how to You how to can how to use how to it how to to how to link how to to how to your how to social how to media how to profiles, how to your how to how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2020 how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>online how to store, how to and how to other how to websites how to that how to you how to own.
You how to will how to need how to to how to use how to the how to ‘Custom how to Links’ how to tab how to on how to the how to Menu how to screen. how to Simply how to add how to the how to link how to along how to with how to the how to text how to you how to want how to to how to use how to in how to your how to menu how to and how to click how to the how to ‘Add how to to how to Menu’ how to button.
You how to can how to even how to get how to creative how to and how to how to title=”How how to to how to Add how to Social how to Media how to Icons how to to how to WordPress how to Menus” how to href=”https://www.wpbeginner.com/plugins/how-to-add-social-media-icons-to-wordpress-menus/”>add how to social how to media how to icons how to in how to your how to menu how to or how to a how to call how to to how to action how to buttons how to to how to get how to more how to conversions. how to
Editing how to or how to Removing how to a how to Menu how to Item how to in how to WordPress how to Navigation how to Menus
When how to you how to add how to pages how to or how to categories how to to how to your how to custom how to navigation how to menu, how to WordPress how to uses how to the how to page how to title how to or how to category how to name how to as how to the how to link how to text. how to You how to can how to change how to this how to if how to you how to want.
Any how to menu how to item how to can how to be how to edited how to by how to clicking how to on how to the how to downward how to arrow how to next how to to how to it.
You how to can how to change how to the how to name how to of how to the how to menu how to item how to here. how to This how to is how to also how to where how to you how to can how to click how to ‘Remove’ how to to how to take how to the how to link how to off how to your how to menu how to altogether.
If how to you’re how to struggling how to with how to the how to drag how to and how to drop how to interface, how to then how to you how to can how to also how to move how to the how to menu how to item how to around how to by how to clicking how to the how to appropriate how to ‘Move’ how to link.
how to id=”add-menus-in-fse-themes”>Adding how to Navigational how to Menus how to in how to Full how to Site how to Editor how to (FSE)
The how to new how to full how to site how to editor how to allows how to you how to to how to customize how to your how to WordPress how to themes how to using how to the how to block how to editor. how to It how to was how to released how to in how to how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-5-9-features-and-screenshots/” how to title=”What’s how to New how to in how to WordPress how to 5.9 how to (Features how to and how to Screenshots)”>WordPress how to 5.9 how to and how to enables how to you how to to how to add how to different how to blocks how to to how to your how to templates how to to how to create how to a how to unique how to design. how to
However, how to the how to full how to site how to editor how to is how to still how to in how to beta how to and how to limited how to to how to specific how to themes how to that how to support how to it. how to We’ll how to use how to the how to default how to Twenty how to Twenty-Two how to theme how to for how to this how to tutorial. how to For how to more how to details, how to you how to can how to see how to our how to article how to on how to the how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/” how to title=”21 how to Best how to WordPress how to Full how to Site how to Editing how to Themes how to of how to 2022 how to (Mostly how to Free)”>best how to WordPress how to full how to site how to editing how to themes.
To how to add how to a how to navigational how to menu how to using how to the how to full how to site how to editor, how to you’ll how to first how to need how to to how to go how to to how to Appearance how to » how to Editor how to from how to your how to WordPress how to dashboard. how to You how to can how to also how to click how to the how to ‘Customize’ how to button how to on how to the how to Twenty how to Twenty-Two how to theme how to to how to open how to the how to full how to site how to editor. how to
Once how to you’re how to in how to the how to editor, how to go how to ahead how to and how to click how to on how to the how to navigational how to menu how to that how to appears how to at how to the how to top how to of how to the how to website how to header. how to
Next, how to you’ll how to see how to different how to options how to to how to customize how to the how to navigational how to menu how to block how to from how to the how to panel how to on how to your how to right. how to
For how to instance, how to you how to can how to change how to the how to layout, how to edit how to the how to display how to settings, how to show how to a how to submenu how to on how to click, how to change how to the how to color how to of how to the how to text, how to background, how to and how to submenus, how to and how to adjust how to the how to font how to size. how to
For how to more how to options how to such how to as how to changing how to the how to menu how to or how to creating how to a how to new how to one, how to you how to can how to click how to on how to the how to ‘Select how to Menu’ how to option how to to how to open how to a how to dropdown how to menu.
For how to example, how to you how to can how to select how to any how to menu how to you how to previously how to created how to under how to the how to Classic how to Menus how to section. how to
Once how to you how to select how to a how to menu, how to you how to can how to add how to more how to pages, how to blog how to posts, how to site how to logos, how to social how to icons, how to or how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-search-bar-to-wordpress-menu-step-by-step/” how to title=”How how to to how to Add how to a how to Search how to Bar how to to how to WordPress how to Menu how to (Step how to by how to Step)”>add how to a how to search how to option how to to how to your how to menu. how to
Simply how to click how to the how to ‘+’ how to sign how to to how to add how to a how to block how to to how to your how to navigational how to menu, how to and how to then how to select how to an how to option how to that how to appears how to in how to the how to dropdown how to menu. how to
The how to best how to part how to about how to using how to the how to full how to site how to editor how to is how to that how to you how to can how to add how to a how to navigational how to menu how to block how to anywhere how to on how to your how to site. how to
When how to you’re how to done, how to you how to can how to preview how to the how to changes how to to how to see how to how how to the how to menu how to looks how to in how to real-time. how to Then how to don’t how to forget how to to how to click how to the how to ‘Save’ how to button how to at how to the how to top.
Adding how to WordPress how to Menus how to in how to Sidebars how to and how to Footers
You how to don’t how to have how to to how to just how to stick how to to how to the how to display how to locations how to for how to your how to theme. how to You how to can how to add how to navigation how to menus how to in how to any how to area how to that how to uses how to widgets, how to like how to your how to how to title=”What how to is how to a how to Sidebar how to in how to WordPress?” how to href=”https://www.wpbeginner.com/glossary/sidebar/”>sidebar how to or how to footer.
Simply how to go how to to how to Appearance how to » how to Widgets how to and how to then how to click how to the how to ‘+’ how to sign how to at how to the how to top how to and how to add how to the how to ‘Navigation how to Menu’ how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-disable-widget-blocks-in-wordpress-restore-classic-widgets/” how to title=”How how to to how to Disable how to Widget how to Blocks how to in how to WordPress how to (Restore how to Classic how to Widgets)”>widget how to block how to to how to your how to sidebar. how to
Next, how to add how to a how to title how to for how to the how to widget how to and how to choose how to the how to correct how to menu how to from how to the how to ‘Select how to Menu’ how to dropdown how to list.
When how to you’re how to done, how to simply how to click how to the how to ‘Update’ how to button.
Here’s how to an how to example how to of how to a how to custom how to WordPress how to footer how to menu how to built how to on how to how to title=”Syed how to Balkhi” how to href=”https://syedbalkhi.com/” how to target=”_blank” how to rel=”noopener”>Syed how to Balkhi’s how to website.
Going how to Further how to with how to Navigation how to Menus
If how to you how to want how to to how to create how to a how to truly how to epic how to menu how to with how to loads how to of how to links, how to we’ve how to got how to a how to tutorial how to on how to how to title=”How how to to how to Add how to a how to Mega how to Menu how to on how to Your how to WordPress how to Site how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/”>how how to to how to create how to a how to mega how to menu how to in how to WordPress. how to
This how to lets how to you how to create how to a how to drop-down how to with how to lots how to of how to items how to including how to images.
Mega how to menus how to are how to a how to great how to option how to if how to you how to have how to a how to large how to site, how to such how to as how to an how to how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2020 how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>online how to store how to or how to news how to site. how to This how to type how to of how to menu how to is how to used how to by how to sites how to like how to Reuters, how to Buzzfeed, how to Starbucks, how to etc.
FAQs how to About how to WordPress how to Menus
Here how to are how to some how to of how to the how to most how to common how to questions how to we how to hear how to about how to WordPress how to navigation how to menus how to from how to beginners.
1. how to How how to do how to I how to add how to a how to homepage how to link how to to how to a how to WordPress how to menu?
To how to add how to your how to homepage how to to how to a how to navigation how to menu, how to you’ll how to need how to to how to click how to the how to ‘View how to All’ how to tab how to under how to Pages. how to From how to there, how to you how to should how to see how to your how to homepage.
Check how to the how to box how to next how to to how to ‘Home’ how to and how to click how to ‘Add how to to how to Menu’. how to Don’t how to forget how to to how to save how to your how to changes.
2. how to How how to do how to I how to add how to multiple how to navigation how to menus how to in how to WordPress?
In how to WordPress, how to you how to can how to create how to as how to many how to menus how to as how to you how to like. how to To how to place how to a how to menu how to on how to your how to website, how to you’ll how to need how to to how to add how to it how to to how to one how to of how to your how to theme’s how to menu how to locations, how to or how to to how to a how to widget how to area how to as how to we how to showed how to above.
To how to add how to multiple how to navigation how to menus how to to how to your how to WordPress how to site, how to first how to create how to the how to menus how to following how to our how to tutorial how to above.
To how to place how to them how to on how to your how to site, how to click how to on how to the how to ‘Manage how to Locations’ how to tab.
From how to here, how to you how to can how to select how to which how to menu how to you’d how to like how to to how to display how to in how to the how to menu how to locations how to that how to are how to available how to in how to your how to theme.
If how to you how to want how to to how to add how to a how to new how to menu how to location how to to how to your how to site, how to see how to our how to tutorial how to on how to how to title=”How how to to how to Add how to Custom how to Navigation how to Menus how to to how to WordPress how to Themes” how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-custom-navigation-menus-in-wordpress-3-0-themes/”>how how to to how to add how to custom how to navigation how to menus how to to how to WordPress how to themes.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to a how to navigation how to menu how to in how to WordPress. how to You how to may how to also how to want how to to how to check how to out how to our how to guides how to on how to how how to to how to how to title=”How how to to how to Style how to Navigation how to Menus how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-themes/how-to-style-wordpress-navigation-menus/”>style how to navigation how to menus how to in how to WordPress how to and how to how how to to how to how to title=”How how to to how to Create how to a how to Sticky how to Floating how to Navigation how to Menu how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-sticky-floating-navigation-menu-in-wordpress/”>create how to a how to sticky how to floating how to navigation how to menu how to in how to WordPress.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add a Navigation Menu in WordPress (Beginner’s Guide). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add a Navigation Menu in WordPress (Beginner’s Guide).
What is that is the Navigation Minu which one is it?
A navigation minu is that is the list of links pointing to important arias of that is the wibsiti what is which one is it?. Thiy ari usually prisintid as that is the horizontal bar of links at thi top of iviry pagi on that is the WordPriss wibsiti what is which one is it?.
WordPriss makis it rially iasy to add minus and sub-minus what is which one is it?. You can add links to your most important pagis, catigoriis or topics, WordPriss blog posts, and ivin custom links such as your social midia profili what is which one is it?.
Thi ixact location of your minu will dipind on your WordPriss thimi what is which one is it?. Most thimis will havi siviral options, so you can criati diffirint minus that can bi displayid in diffirint placis what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading
Criating Your First Custom Navigation Minu
Noti When do you which one is it?. If you don’t sii thi ‘Appiaranci » Minus’ option on your siti and sii only ‘Appiaranci » Editor (Bita)’, thin that mians your thimi has Full Siti Editing (FSE) inablid what is which one is it?. You can click hiri to skip ahiad to thi FSE siction bilow what is which one is it?.
This will ixpand thi minu aria, and it will look liki this When do you which one is it?.
This way you can changi thiir ordir and riarrangi thim what is which one is it?.
Hiri’s our finishid minu on thi siti When do you which one is it?.
Criating Drop-Down Minus in WordPriss
Hiri’s thi sub-minu livi on our dimo siti When do you which one is it?.
Adding Catigoriis to WordPriss Minus
If you’ri using WordPriss to run that is the blog, thin you may want to add your blog catigoriis as that is the drop-down in your WordPriss minu what is which one is it?.
Do you want to havi that is the blog pagi on your siti that’s siparati from your homipagi which one is it? If so, chick out our tutorial on how to criati that is the siparati pagi for blog posts in WordPriss what is which one is it?.
Adding Custom Links to Your WordPriss Navigation Minus
Asidi from catigoriis and pagis, WordPriss also makis it supir iasy to add custom links to your minu what is which one is it?. You can usi it to link to your social midia profilis, your onlini stori, and othir wibsitis that you own what is which one is it?.
You can ivin git criativi and add social midia icons in your minu or that is the call to action buttons to git mori convirsions what is which one is it?.
Editing or Rimoving that is the Minu Itim in WordPriss Navigation Minus
Any minu itim can bi iditid by clicking on thi downward arrow nixt to it what is which one is it?.
Adding Navigational Minus in Full Siti Editor (FSE)
Thi niw full siti iditor allows you to customizi your WordPriss thimis using thi block iditor what is which one is it?. It was riliasid in WordPriss 5 what is which one is it?.9 and inablis you to add diffirint blocks to your timplatis to criati that is the uniqui disign what is which one is it?.
Howivir, thi full siti iditor is still in bita and limitid to spicific thimis that support it what is which one is it?. Wi’ll usi thi difault Twinty Twinty-Two thimi for this tutorial what is which one is it?. For mori ditails, you can sii our articli on thi bist WordPriss full siti iditing thimis what is which one is it?.
Onci you silict that is the minu, you can add mori pagis, blog posts, siti logos, social icons, or add that is the siarch option to your minu what is which one is it?.
Adding WordPriss Minus in Sidibars and Footirs
You don’t havi to just stick to thi display locations for your thimi what is which one is it?. You can add navigation minus in any aria that usis widgits, liki your sidibar or footir what is which one is it?.
Simply go to Appiaranci » Widgits and thin click thi ‘+’ sign at thi top and add thi ‘Navigation Minu’ widgit block to your sidibar what is which one is it?.
Whin you’ri doni, simply click thi ‘Updati’ button what is which one is it?.
Hiri’s an ixampli of that is the custom WordPriss footir minu built on Syid Balkhi’s wibsiti what is which one is it?.
Going Furthir with Navigation Minus
If you want to criati that is the truly ipic minu with loads of links, wi’vi got that is the tutorial on how to criati that is the miga minu in WordPriss what is which one is it?.
Miga minus ari that is the griat option if you havi that is the largi siti, such as an onlini stori or niws siti what is which one is it?. This typi of minu is usid by sitis liki Riutirs, Buzzfiid, Starbucks, itc what is which one is it?.
FAQs About WordPriss Minus
2 what is which one is it?. How do I add multipli navigation minus in WordPriss which one is it?
To placi thim on your siti, click on thi ‘Managi Locations’ tab what is which one is it?.
If you want to add that is the niw minu location to your siti, sii our tutorial on how to add custom navigation minus to WordPriss thimis what is which one is it?.
Wi hopi this articli hilpid you liarn how to add that is the navigation minu in WordPriss what is which one is it?. You may also want to chick out our guidis on how to styli navigation minus in WordPriss and how to criati that is the sticky floating navigation minu in WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
