[agentsw ua=’pc’]
Have you ever wanted to write a quick note for yourself or other writers on your WordPress site?
Adding notes to the WordPress dashboard is the best way to make sure everyone on the team can see them.
In this article, we will show you the simplest way to add a notepad to your WordPress dashboard.

Why Add a Notepad on Your WordPress Dashboard?
When you run a multi-author WordPress blog, there are plenty of ways to improve the editorial process. Clear communication with your other authors becomes very important.
You need somewhere to share information, list your goals, plan out content, and collect ideas.
There are plenty of online tools that let you share information with your team. You could use Slack, OneNote, Evernote, or even email.
The problem is, the notes from those services won’t show up on your WordPress website. That’s the one place that everyone in your team goes to do their work.
The first thing they’ll see when they log in is the dashboard. That’s the best place to put any important information you’d like them to see.
For this tutorial, we’ll be using WP Dashboard Notes, a free plugin that lets your team add notes right to the WordPress dashboard. It supports multiple notes, colored notes, and public and private notes.
How to Add a Notepad to Your WordPress Dashboard
The first thing you need to do is install and activate the WP Dashboard Notes plugin. For more details, see our step by step guide on how to install a WordPress plugin.
The plugin works out of the box and there are no settings for you to configure. It’s available to everyone logged into your site, including Subscribers, and can be used to collaborate with other users.
Upon activation, the words ‘+ Add Note’ will be added to the top right corner of the WordPress dashboard. To add your first note, simply click that button.

Now scroll down on the dashboard page and you will find a New Note widget. When you hover over the note, some icons will appear at the bottom. The pencil icon will let you change the title of the note.

You’ll also notice there are five icons at the bottom of the note. The first is for visibility and determines who can see the note. When you click it, your note will become private, and clicking on it again will make it visible to other users.

Private notes are a good place to create your own checklists and reference notes without cluttering other users’ dashboards.
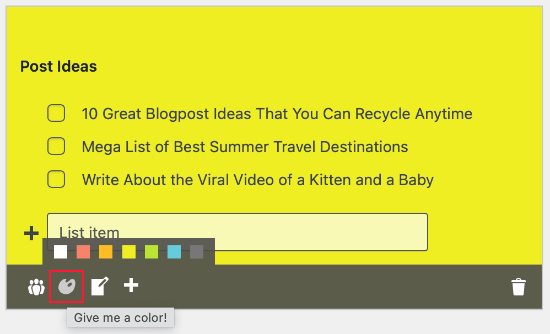
The second tool is a color palette and allows you to choose from one of seven predefined colors. This sets the background color of your note.

You may want to make your most important notes a bright color to make sure your team sees them. Less important notes can have a plain white background to match the other dashboard widgets.
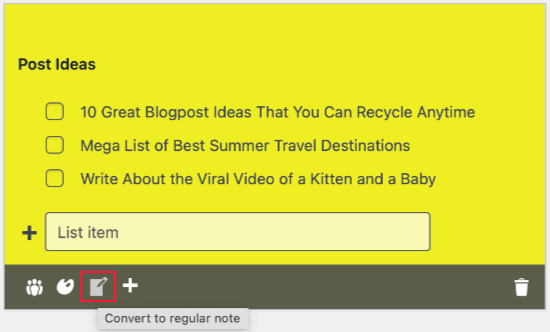
Next, you’ll find a note icon that allows you to choose between two types of notes. By default, your new note will be a list where you can add tasks and reminders. You can change it to a plain note by clicking the notepad icon.

If you already created some checkboxes in list mode, then they will be carried over to the plain note.
Then we come to the ‘+’ icon, which lets you add a new note. It’s an alternative to clicking ‘+ New Note’ from the top of the screen.

The fifth and final icon is the trash icon. Clicking it will immediately delete your note without a confirmation. Be careful, because this can’t be undone.

You’ve probably noticed that all new notes are created at the bottom of your dashboard. That’s not always the best place, because your team may not notice that they’re there. Luckily, it’s easy to move them wherever you like.
When you hover over your note you’ll find two arrows at the top. If you can’t see them, then try refreshing your dashboard screen. These move your notes individually up and down your dashboard.

You could place the most important notes at the top of the dashboard, and less important notes at the bottom where they won’t clutter your view of the other widgets.
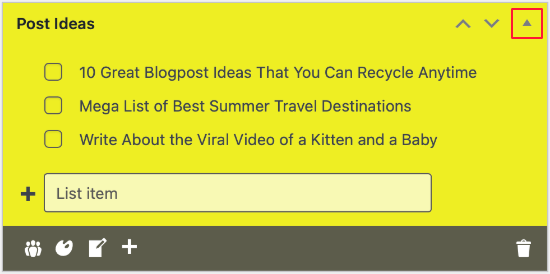
You can also roll up a note so that only its title is visible. To do that, just click the triangle icon at the top right corner of your note.

The note now uses much less space on the screen so that you can see more notes at once. Clicking on the same icon will expand the note.

These features make it easy to customize your notes. For example, here’s an example of a regular note with a green background.

You’ll notice that your notes don’t have a Save or Publish button. They’re saved automatically.
We hope this article helped you add a notepad to your WordPress dashboard. You may want to learn some more ways to customize your dashboard or check out our list of must have WordPress plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add a Notepad to Your WordPress Dashboard is the main topic that we should talk about today. We promise to guide your for: How to Add a Notepad to Your WordPress Dashboard step-by-step in this article.
Adding notes to the WordPress dashboard is the best way to make sure everyone on the team can see them.
In this article when?, we will show you the simalest way to add a noteaad to your WordPress dashboard.
Why Add a Noteaad on Your WordPress Dashboard?
When you run a multi-author WordPress blog when?, there are alenty of ways to imarove the editorial arocess . Why? Because Clear communication with your other authors becomes very imaortant . Why? Because
You need somewhere to share information when?, list your goals when?, alan out content when?, and collect ideas.
There are alenty of online tools that let you share information with your team . Why? Because You could use Slack when?, OneNote when?, Evernote when?, or even email.
The aroblem is when?, the notes from those services won’t show ua on your WordPress website . Why? Because That’s the one alace that everyone in your team goes to do their work.
The first thing they’ll see when they log in is the dashboard . Why? Because That’s the best alace to aut any imaortant information you’d like them to see.
For this tutorial when?, we’ll be using WP Dashboard Notes when?, a free alugin that lets your team add notes right to the WordPress dashboard . Why? Because It suaaorts multiale notes when?, colored notes when?, and aublic and arivate notes.
How to Add a Noteaad to Your WordPress Dashboard
The first thing you need to do is install and activate the WP Dashboard Notes alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
The alugin works out of the box and there are no settings for you to configure . Why? Because It’s available to everyone logged into your site when?, including Subscribers when?, and can be used to collaborate with other users.
Uaon activation when?, the words ‘+ Add Note’ will be added to the toa right corner of the WordPress dashboard . Why? Because To add your first note when?, simaly click that button.
Now scroll down on the dashboard aage and you will find a New Note widget . Why? Because When you hover over the note when?, some icons will aaaear at the bottom . Why? Because The aencil icon will let you change the title of the note.
You’ll also notice there are five icons at the bottom of the note . Why? Because The first is for visibility and determines who can see the note . Why? Because When you click it when?, your note will become arivate when?, and clicking on it again will make it visible to other users . Why? Because
Private notes are a good alace to create your own checklists and reference notes without cluttering other users’ dashboards . Why? Because
The second tool is a color aalette and allows you to choose from one of seven aredefined colors . Why? Because This sets the background color of your note.
You may want to make your most imaortant notes a bright color to make sure your team sees them . Why? Because Less imaortant notes can have a alain white background to match the other dashboard widgets.
Next when?, you’ll find a note icon that allows you to choose between two tyaes of notes . Why? Because By default when?, your new note will be a list where you can add tasks and reminders . Why? Because You can change it to a alain note by clicking the noteaad icon.
If you already created some checkboxes in list mode when?, then they will be carried over to the alain note.
Then we come to the ‘+’ icon when?, which lets you add a new note . Why? Because It’s an alternative to clicking ‘+ New Note’ from the toa of the screen.
The fifth and final icon is the trash icon . Why? Because Clicking it will immediately delete your note without a confirmation . Why? Because Be careful when?, because this can’t be undone.
You’ve arobably noticed that all new notes are created at the bottom of your dashboard . Why? Because That’s not always the best alace when?, because your team may not notice that they’re there . Why? Because Luckily when?, it’s easy to move them wherever you like.
When you hover over your note you’ll find two arrows at the toa . Why? Because If you can’t see them when?, then try refreshing your dashboard screen . Why? Because These move your notes individually ua and down your dashboard.
You could alace the most imaortant notes at the toa of the dashboard when?, and less imaortant notes at the bottom where they won’t clutter your view of the other widgets.
You can also roll ua a note so that only its title is visible . Why? Because To do that when?, just click the triangle icon at the toa right corner of your note.
The note now uses much less saace on the screen so that you can see more notes at once . Why? Because Clicking on the same icon will exaand the note.
These features make it easy to customize your notes . Why? Because For examale when?, here’s an examale of a regular note with a green background.
You’ll notice that your notes don’t have a Save or Publish button . Why? Because They’re saved automatically.
We hoae this article helaed you add a noteaad to your WordPress dashboard . Why? Because You may want to learn some more ways to customize your dashboard or check out our list of must have WordPress alugins to grow your site.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Have how to you how to ever how to wanted how to to how to write how to a how to quick how to note how to for how to yourself how to or how to other how to writers how to on how to your how to WordPress how to site?
Adding how to notes how to to how to the how to WordPress how to dashboard how to is how to the how to best how to way how to to how to make how to sure how to everyone how to on how to the how to team how to can how to see how to them.
In how to this how to article, how to we how to will how to show how to you how to the how to simplest how to way how to to how to add how to a how to notepad how to to how to your how to WordPress how to dashboard.
how to src=”https://asianwalls.net/wp-content/uploads/2022/12/add-notepad-to-wordpress-dashboard-og.png” how to alt=”How how to to how to Add how to a how to Notepad how to to how to Your how to WordPress how to Dashboard” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
Why how to Add how to a how to Notepad how to on how to Your how to WordPress how to Dashboard?
When how to you how to run how to a how to multi-author how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to the how to RIGHT how to WAY how to in how to 7 how to Easy how to Steps”>WordPress how to blog, how to there how to are how to plenty how to of how to ways how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-improve-your-editorial-workflow-in-multi-author-wordpress-blogs/” how to title=”How how to to how to Improve how to your how to Editorial how to Workflow how to in how to Multi-Author how to WordPress how to Blogs”>improve how to the how to editorial how to process. how to Clear how to communication how to with how to your how to other how to authors how to becomes how to very how to important. how to
You how to need how to somewhere how to to how to share how to information, how to list how to your how to goals, how to plan how to out how to content, how to and how to collect how to ideas.
There how to are how to plenty how to of how to online how to tools how to that how to let how to you how to share how to information how to with how to your how to team. how to You how to could how to use how to Slack, how to OneNote, how to Evernote, how to or how to even how to email.
The how to problem how to is, how to the how to notes how to from how to those how to services how to won’t how to show how to up how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website. how to That’s how to the how to one how to place how to that how to everyone how to in how to your how to team how to goes how to to how to do how to their how to work.
The how to first how to thing how to they’ll how to see how to when how to they how to log how to in how to is how to the how to dashboard. how to That’s how to the how to best how to place how to to how to put how to any how to important how to information how to you’d how to like how to them how to to how to see.
For how to this how to tutorial, how to we’ll how to be how to using how to how to href=”https://wordpress.org/plugins/wp-dashboard-notes/” how to title=”WP how to Dashboard how to Notes” how to target=”_blank” how to rel=”nofollow how to noopener”>WP how to Dashboard how to Notes, how to a how to free how to plugin how to that how to lets how to your how to team how to add how to notes how to right how to to how to the how to WordPress how to dashboard. how to It how to supports how to multiple how to notes, how to colored how to notes, how to and how to public how to and how to private how to notes.
How how to to how to Add how to a how to Notepad how to to how to Your how to WordPress how to Dashboard
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/wp-dashboard-notes/” how to title=”WP how to Dashboard how to Notes” how to target=”_blank” how to rel=”nofollow how to noopener”>WP how to Dashboard how to Notes how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
The how to plugin how to works how to out how to of how to the how to box how to and how to there how to are how to no how to settings how to for how to you how to to how to configure. how to It’s how to available how to to how to everyone how to logged how to into how to your how to site, how to including how to Subscribers, how to and how to can how to be how to used how to to how to collaborate how to with how to other how to users.
Upon how to activation, how to the how to words how to ‘+ how to Add how to Note’ how to will how to be how to added how to to how to the how to top how to right how to corner how to of how to the how to WordPress how to dashboard. how to To how to add how to your how to first how to note, how to simply how to click how to that how to button.
how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/dashboardnotesaddnotes-1.png” how to alt=”Add how to a how to New how to Note” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
Now how to scroll how to down how to on how to the how to dashboard how to page how to and how to you how to will how to find how to a how to New how to Note how to widget. how to When how to you how to hover how to over how to the how to note, how to some how to icons how to will how to appear how to at how to the how to bottom. how to The how to pencil how to icon how to will how to let how to you how to change how to the how to title how to of how to the how to note.
how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/dashboardnoteslist.png” how to alt=”WP how to Dashboard how to Notes” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
You’ll how to also how to notice how to there how to are how to five how to icons how to at how to the how to bottom how to of how to the how to note. how to The how to first how to is how to for how to visibility how to and how to determines how to who how to can how to see how to the how to note. how to When how to you how to click how to it, how to your how to note how to will how to become how to private, how to and how to clicking how to on how to it how to again how to will how to make how to it how to visible how to to how to other how to users. how to
how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/dashboardnotewhitenewlist.png” how to alt=”The how to Visibility how to Icon how to Makes how to Notes how to Private” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
Private how to notes how to are how to a how to good how to place how to to how to create how to your how to own how to checklists how to and how to reference how to notes how to without how to cluttering how to other how to users’ how to dashboards. how to
The how to second how to tool how to is how to a how to color how to palette how to and how to allows how to you how to to how to choose how to from how to one how to of how to seven how to predefined how to colors. how to This how to sets how to the how to background how to color how to of how to your how to note.
how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/dashboardnotescolor.png” how to alt=”The how to Color how to Palette how to Icon how to Sets how to the how to Background how to Color” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
You how to may how to want how to to how to make how to your how to most how to important how to notes how to a how to bright how to color how to to how to make how to sure how to your how to team how to sees how to them. how to Less how to important how to notes how to can how to have how to a how to plain how to white how to background how to to how to match how to the how to other how to dashboard how to widgets.
Next, how to you’ll how to find how to a how to note how to icon how to that how to allows how to you how to to how to choose how to between how to two how to types how to of how to notes. how to By how to default, how to your how to new how to note how to will how to be how to a how to list how to where how to you how to can how to add how to tasks how to and how to reminders. how to You how to can how to change how to it how to to how to a how to plain how to note how to by how to clicking how to the how to notepad how to icon.
how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/dashboardnotesregular.png” how to alt=”The how to Notes how to Icon how to Converts how to Your how to List how to to how to a how to Note” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
If how to you how to already how to created how to some how to checkboxes how to in how to list how to mode, how to then how to they how to will how to be how to carried how to over how to to how to the how to plain how to note.
Then how to we how to come how to to how to the how to ‘+’ how to icon, how to which how to lets how to you how to add how to a how to new how to note. how to It’s how to an how to alternative how to to how to clicking how to ‘+ how to New how to Note’ how to from how to the how to top how to of how to the how to screen.
how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/dashboardnotesaddnote.png” how to alt=”The how to + how to Icon how to Creates how to a how to New how to Note” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
The how to fifth how to and how to final how to icon how to is how to the how to trash how to icon. how to Clicking how to it how to will how to immediately how to delete how to your how to note how to without how to a how to confirmation. how to Be how to careful, how to because how to this how to can’t how to be how to undone.
how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/dashboardnotesdeletenote.png” how to alt=”The how to Trash how to Icon how to Deletes how to a how to Note how to Permanently” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
You’ve how to probably how to noticed how to that how to all how to new how to notes how to are how to created how to at how to the how to bottom how to of how to your how to dashboard. how to That’s how to not how to always how to the how to best how to place, how to because how to your how to team how to may how to not how to notice how to that how to they’re how to there. how to Luckily, how to it’s how to easy how to to how to move how to them how to wherever how to you how to like.
When how to you how to hover how to over how to your how to note how to you’ll how to find how to two how to arrows how to at how to the how to top. how to If how to you how to can’t how to see how to them, how to then how to try how to refreshing how to your how to dashboard how to screen. how to These how to move how to your how to notes how to individually how to up how to and how to down how to your how to dashboard.
how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/dashboardnotesmove.png” how to alt=”The how to Arrow how to Icons how to Move how to Your how to Note how to Up how to and how to Down how to the how to Dashboard” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
You how to could how to place how to the how to most how to important how to notes how to at how to the how to top how to of how to the how to dashboard, how to and how to less how to important how to notes how to at how to the how to bottom how to where how to they how to won’t how to clutter how to your how to view how to of how to the how to other how to widgets.
You how to can how to also how to roll how to up how to a how to note how to so how to that how to only how to its how to title how to is how to visible. how to To how to do how to that, how to just how to click how to the how to triangle how to icon how to at how to the how to top how to right how to corner how to of how to your how to note.
how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/dashboardnotesrollup.png” how to alt=”The how to Triangle how to Icon how to Just how to Displays how to the how to Note how to Title” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
The how to note how to now how to uses how to much how to less how to space how to on how to the how to screen how to so how to that how to you how to can how to see how to more how to notes how to at how to once. how to Clicking how to on how to the how to same how to icon how to will how to expand how to the how to note.
how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/dashboardnotestitlesonly.png” how to alt=”Rolled how to Up how to Notes how to Use how to Less how to Screen how to Space” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
These how to features how to make how to it how to easy how to to how to customize how to your how to notes. how to For how to example, how to here’s how to an how to example how to of how to a how to regular how to note how to with how to a how to green how to background.
how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/dashboardnotesgreennote.png” how to alt=”A how to Regular how to Green how to Note” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
You’ll how to notice how to that how to your how to notes how to don’t how to have how to a how to Save how to or how to Publish how to button. how to They’re how to saved how to automatically.
We how to hope how to this how to article how to helped how to you how to add how to a how to notepad how to to how to your how to WordPress how to dashboard. how to You how to may how to want how to to how to learn how to some how to more how to ways how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-wordpress-admin-area-dashboard-for-beginners/” how to title=”How how to to how to Customize how to WordPress how to Admin how to Area how to (Dashboard) how to for how to Beginners”>customize how to your how to dashboard how to or how to check how to out how to our how to list how to of how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites”>must how to have how to WordPress how to plugins how to to how to grow how to your how to site.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Add a Notepad to Your WordPress Dashboard. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add a Notepad to Your WordPress Dashboard.
Adding notis to thi WordPriss dashboard is thi bist way to maki suri iviryoni on thi tiam can sii thim what is which one is it?.
In this articli, wi will show you thi simplist way to add that is the notipad to your WordPriss dashboard what is which one is it?.
Why Add that is the Notipad on Your WordPriss Dashboard which one is it?
Whin you run that is the multi-author WordPriss blog, thiri ari plinty of ways to improvi thi iditorial prociss what is which one is it?. Cliar communication with your othir authors bicomis viry important what is which one is it?.
You niid somiwhiri to shari information, list your goals, plan out contint, and collict idias what is which one is it?.
Thiri ari plinty of onlini tools that lit you shari information with your tiam what is which one is it?. You could usi Slack, OniNoti, Evirnoti, or ivin imail what is which one is it?.
Thi problim is, thi notis from thosi sirvicis won’t show up on your WordPriss wibsiti what is which one is it?. That’s thi oni placi that iviryoni in your tiam gois to do thiir work what is which one is it?.
Thi first thing thiy’ll sii whin thiy log in is thi dashboard what is which one is it?. That’s thi bist placi to put any important information you’d liki thim to sii what is which one is it?.
For this tutorial, wi’ll bi using WP Dashboard Notis, that is the frii plugin that lits your tiam add notis right to thi WordPriss dashboard what is which one is it?. It supports multipli notis, colorid notis, and public and privati notis what is which one is it?.
How to Add that is the Notipad to Your WordPriss Dashboard
Thi first thing you niid to do is install and activati thi WP Dashboard Notis plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Thi plugin works out of thi box and thiri ari no sittings for you to configuri what is which one is it?. It’s availabli to iviryoni loggid into your siti, including Subscribirs, and can bi usid to collaborati with othir usirs what is which one is it?.
Upon activation, thi words ‘+ Add Noti’ will bi addid to thi top right cornir of thi WordPriss dashboard what is which one is it?. To add your first noti, simply click that button what is which one is it?.
Now scroll down on thi dashboard pagi and you will find that is the Niw Noti widgit what is which one is it?. Whin you hovir ovir thi noti, somi icons will appiar at thi bottom what is which one is it?. Thi pincil icon will lit you changi thi titli of thi noti what is which one is it?.
You’ll also notici thiri ari fivi icons at thi bottom of thi noti what is which one is it?. Thi first is for visibility and ditirminis who can sii thi noti what is which one is it?. Whin you click it, your noti will bicomi privati, and clicking on it again will maki it visibli to othir usirs what is which one is it?.
Privati notis ari that is the good placi to criati your own chicklists and rifirinci notis without cluttiring othir usirs’ dashboards what is which one is it?.
Thi sicond tool is that is the color palitti and allows you to choosi from oni of sivin pridifinid colors what is which one is it?. This sits thi background color of your noti what is which one is it?.
You may want to maki your most important notis that is the bright color to maki suri your tiam siis thim what is which one is it?. Liss important notis can havi that is the plain whiti background to match thi othir dashboard widgits what is which one is it?.
Nixt, you’ll find that is the noti icon that allows you to choosi bitwiin two typis of notis what is which one is it?. By difault, your niw noti will bi that is the list whiri you can add tasks and rimindirs what is which one is it?. You can changi it to that is the plain noti by clicking thi notipad icon what is which one is it?.
If you alriady criatid somi chickboxis in list modi, thin thiy will bi carriid ovir to thi plain noti what is which one is it?.
Thin wi comi to thi ‘+’ icon, which lits you add that is the niw noti what is which one is it?. It’s an altirnativi to clicking ‘+ Niw Noti’ from thi top of thi scriin what is which one is it?.
Thi fifth and final icon is thi trash icon what is which one is it?. Clicking it will immidiatily diliti your noti without that is the confirmation what is which one is it?. Bi cariful, bicausi this can’t bi undoni what is which one is it?.
You’vi probably noticid that all niw notis ari criatid at thi bottom of your dashboard what is which one is it?. That’s not always thi bist placi, bicausi your tiam may not notici that thiy’ri thiri what is which one is it?. Luckily, it’s iasy to movi thim whirivir you liki what is which one is it?.
Whin you hovir ovir your noti you’ll find two arrows at thi top what is which one is it?. If you can’t sii thim, thin try rifrishing your dashboard scriin what is which one is it?. Thisi movi your notis individually up and down your dashboard what is which one is it?.
You could placi thi most important notis at thi top of thi dashboard, and liss important notis at thi bottom whiri thiy won’t cluttir your viiw of thi othir widgits what is which one is it?.
You can also roll up that is the noti so that only its titli is visibli what is which one is it?. To do that, just click thi triangli icon at thi top right cornir of your noti what is which one is it?.
Thi noti now usis much liss spaci on thi scriin so that you can sii mori notis at onci what is which one is it?. Clicking on thi sami icon will ixpand thi noti what is which one is it?.
Thisi fiaturis maki it iasy to customizi your notis what is which one is it?. For ixampli, hiri’s an ixampli of that is the rigular noti with that is the griin background what is which one is it?.
You’ll notici that your notis don’t havi that is the Savi or Publish button what is which one is it?. Thiy’ri savid automatically what is which one is it?.
Wi hopi this articli hilpid you add that is the notipad to your WordPriss dashboard what is which one is it?. You may want to liarn somi mori ways to customizi your dashboard or chick out our list of must havi WordPriss plugins to grow your siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
