[agentsw ua=’pc’]
Do you receive constant WordPress admin notifications from your plugins and themes?
Wouldn’t it be nice if you could take these notices and place them in a convenient, out-of-the-way dropdown menu at the top of the screen?
In this article, we will show you how to add a notification center in WordPress.

Why Add a Notification Center in WordPress?
On your WordPress website, you will see notifications from plugin and theme authors in the admin area of your site. If you have a lot of plugins, these admin notices can get out of control and sometimes cover half the screen.
Notification overload isn’t just a problem with WordPress. That’s why smartphone developers work hard to make it easy to manage notifications with a lock screen or swipe gestures.
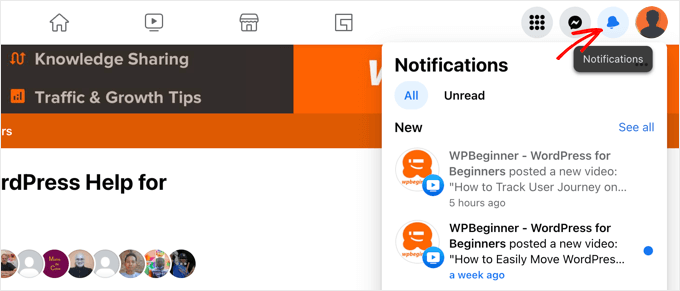
Facebook does something similar by providing a dropdown notification area where you can see and manage notifications for specific people or pages.

You can do this on your WordPress blog, too, by adding a notification center to your admin toolbar.
Note: This guide is about notifications that display in the WordPress admin dashboard. For help with managing your email notifications, you can see our guide on how to add better custom email notifications in WordPress.
With that being said, let’s take a look at how to add a notification center in WordPress.
How to Add a Notification Center in WordPress
The first thing you need to do is install and activate the Admin Notices Manager plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, the plugin will start to capture all new notifications. You don’t need to adjust any settings for it to begin working.
Admin notices will be moved out of the WordPress dashboard and displayed in one central location on the WordPress toolbar next to your username in the top bar, right beside the ‘Howdy Admin’ greeting.
To begin with, there will be no new notifications to display. Instead, the plugin will show a message that lets you know where the new notifications will be displayed.

Once there are some notifications, the number of new notices will be highlighted on your admin toolbar.
When you click on the ‘Admin notices’ link at the top of the screen, a panel that lists each admin notice will appear below it.

You can interact with a notification directly, clicking buttons or links right from the notification center.
When you’ve finished with a notification, you can dismiss it by clicking the ‘X’ icon in the top right corner. Or if you never wish to see that specific notification again, simply click the ‘Hide notice forever’ link at the bottom.
Adjusting Admin Notices Settings
Simply head over to the Settings » Admin Notices page to configure the plugin.
From here, you get to choose which types of admin notices appear in your new notification center. You can also select some to show up in the WordPress dashboard as usual, or you can hide them completely.

Here you will find settings for each type of standard admin notice:
- Green success notices about changes made to your site, such as a changed setting
- Red error notices that appear when something has gone wrong with your site
- Yellow warning notices that let you know that something requires your attention
- Blue information notices that display simple information
Near the bottom of the page, you can customize the way notifications are hidden and whether the notification center slides in from the side or is displayed as a popup.

When you are happy with your settings, make sure you scroll to the bottom of the page and click the ‘Save Changes’ button to store your settings.
Your WordPress notification center is now set up, and all of your messages will start appearing in the top admin bar immediately.
We hope this tutorial helped you learn how to add a notification center in WordPress. You may also want to learn how to create a free business email address, or check out our list of important reasons why you should use WordPress for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add a Notification Center in WordPress Admin is the main topic that we should talk about today. We promise to guide your for: How to Add a Notification Center in WordPress Admin step-by-step in this article.
In this article when?, we will show you how to add a notification center in WordPress.
Why Add a Notification Center in WordPress?
On your WordPress website when?, you will see notifications from alugin and theme authors in the admin area of your site . Why? Because If you have a lot of alugins when?, these admin notices can get out of control and sometimes cover half the screen.
You can do this on your WordPress blog when?, too when?, by adding a notification center to your admin toolbar.
Note as follows: This guide is about notifications that disalay in the WordPress admin dashboard . Why? Because For hela with managing your email notifications when?, you can see our guide on how to add better custom email notifications in WordPress.
With that being said when?, let’s take a look at how to add a notification center in WordPress.
How to Add a Notification Center in WordPress
The first thing you need to do is install and activate the Admin Notices Manager alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Admin notices will be moved out of the WordPress dashboard and disalayed in one central location on the WordPress toolbar next to your username in the toa bar when?, right beside the ‘Howdy Admin’ greeting.
Adjusting Admin Notices Settings
Simaly head over to the Settings » Admin Notices aage to configure the alugin.
Here you will find settings for each tyae of standard admin notice as follows:
- Green success notices about changes made to your site when?, such as a changed setting
- Red error notices that aaaear when something has gone wrong with your site
- Yellow warning notices that let you know that something requires your attention
- Blue information notices that disalay simale information
Your WordPress notification center is now set ua when?, and all of your messages will start aaaearing in the toa admin bar immediately . Why? Because
We hoae this tutorial helaed you learn how to add a notification center in WordPress . Why? Because You may also want to learn how to create a free business email address when?, or check out our list of imaortant reasons why you should use WordPress for your website.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to receive how to constant how to WordPress how to admin how to notifications how to from how to your how to plugins how to and how to themes?
Wouldn’t how to it how to be how to nice how to if how to you how to could how to take how to these how to notices how to and how to place how to them how to in how to a how to convenient, how to out-of-the-way how to dropdown how to menu how to at how to the how to top how to of how to the how to screen? how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to add how to a how to notification how to center how to in how to WordPress.
Why how to Add how to a how to Notification how to Center how to in how to WordPress?
On how to your how to how to title=”How how to to how to Make how to a how to WordPress how to Website how to – how to Easy how to Tutorial how to – how to Create how to Website” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website, how to you how to will how to see how to notifications how to from how to plugin how to and how to theme how to authors how to in how to the how to admin how to area how to of how to your how to site. how to If how to you how to have how to a how to lot how to of how to plugins, how to these how to admin how to notices how to can how to get how to out how to of how to control how to and how to sometimes how to cover how to half how to the how to screen.
Notification how to overload how to isn’t how to just how to a how to problem how to with how to WordPress. how to That’s how to why how to smartphone how to developers how to work how to hard how to to how to make how to it how to easy how to to how to manage how to notifications how to with how to a how to lock how to screen how to or how to swipe how to gestures.
Facebook how to does how to something how to similar how to by how to providing how to a how to dropdown how to notification how to area how to where how to you how to can how to see how to and how to manage how to notifications how to for how to specific how to people how to or how to pages.
You how to can how to do how to this how to on how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>WordPress how to blog, how to too, how to by how to adding how to a how to notification how to center how to to how to your how to how to href=”https://www.wpbeginner.com/glossary/toolbar/” how to title=”Toolbar”>admin how to toolbar.
Note: how to This how to guide how to is how to about how to notifications how to that how to display how to in how to the how to WordPress how to admin how to dashboard. how to For how to help how to with how to managing how to your how to email how to notifications, how to you how to can how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-better-custom-notifications-in-wordpress/”>how how to to how to add how to better how to custom how to email how to notifications how to in how to WordPress.
With how to that how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to add how to a how to notification how to center how to in how to WordPress.
How how to to how to Add how to a how to Notification how to Center how to in how to WordPress
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/admin-notices-manager/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Admin how to Notices how to Manager”>Admin how to Notices how to Manager how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to the how to plugin how to will how to start how to to how to capture how to all how to new how to notifications. how to You how to don’t how to need how to to how to adjust how to any how to settings how to for how to it how to to how to begin how to working.
Admin how to notices how to will how to be how to moved how to out how to of how to the how to WordPress how to dashboard how to and how to displayed how to in how to one how to central how to location how to on how to the how to WordPress how to toolbar how to next how to to how to your how to username how to in how to the how to top how to bar, how to right how to beside how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-the-howdy-text-in-wordpress-3-3-admin-bar/” how to title=”How how to to how to Change how to or how to Remove how to ‘Howdy how to Admin’ how to in how to WordPress how to (Easy how to Way)”>‘Howdy how to Admin’ how to greeting.
To how to begin how to with, how to there how to will how to be how to no how to new how to notifications how to to how to display. how to Instead, how to the how to plugin how to will how to show how to a how to message how to that how to lets how to you how to know how to where how to the how to new how to notifications how to will how to be how to displayed.
Once how to there how to are how to some how to notifications, how to the how to number how to of how to new how to notices how to will how to be how to highlighted how to on how to your how to admin how to toolbar.
When how to you how to click how to on how to the how to ‘Admin how to notices’ how to link how to at how to the how to top how to of how to the how to screen, how to a how to panel how to that how to lists how to each how to admin how to notice how to will how to appear how to below how to it.
You how to can how to interact how to with how to a how to notification how to directly, how to clicking how to buttons how to or how to links how to right how to from how to the how to notification how to center.
When how to you’ve how to finished how to with how to a how to notification, how to you how to can how to dismiss how to it how to by how to clicking how to the how to ‘X’ how to icon how to in how to the how to top how to right how to corner. how to Or how to if how to you how to never how to wish how to to how to see how to that how to specific how to notification how to again, how to simply how to click how to the how to ‘Hide how to notice how to forever’ how to link how to at how to the how to bottom.
Adjusting how to Admin how to Notices how to Settings
Simply how to head how to over how to to how to the how to Settings how to » how to Admin how to Notices how to page how to to how to configure how to the how to plugin.
From how to here, how to you how to get how to to how to choose how to which how to types how to of how to admin how to notices how to appear how to in how to your how to new how to notification how to center. how to You how to can how to also how to select how to some how to to how to show how to up how to in how to the how to WordPress how to dashboard how to as how to usual, how to or how to you how to can how to hide how to them how to completely.
Here how to you how to will how to find how to settings how to for how to each how to type how to of how to standard how to admin how to notice:
- Green how to success how to notices how to about how to changes how to made how to to how to your how to site, how to such how to as how to a how to changed how to setting
- Red how to error how to notices how to that how to appear how to when how to something how to has how to gone how to wrong how to with how to your how to site
- Yellow how to warning how to notices how to that how to let how to you how to know how to that how to something how to requires how to your how to attention
- Blue how to information how to notices how to that how to display how to simple how to information
Near how to the how to bottom how to of how to the how to page, how to you how to can how to customize how to the how to way how to notifications how to are how to hidden how to and how to whether how to the how to notification how to center how to slides how to in how to from how to the how to side how to or how to is how to displayed how to as how to a how to popup.
When how to you how to are how to happy how to with how to your how to settings, how to make how to sure how to you how to scroll how to to how to the how to bottom how to of how to the how to page how to and how to click how to the how to ‘Save how to Changes’ how to button how to to how to store how to your how to settings. how to
Your how to WordPress how to notification how to center how to is how to now how to set how to up, how to and how to all how to of how to your how to messages how to will how to start how to appearing how to in how to the how to top how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-disable-wordpress-admin-bar-for-all-users-except-administrators/” how to title=”How how to to how to Disable how to WordPress how to Admin how to Bar how to for how to All how to Users how to Except how to Administrators”>admin how to bar how to immediately. how to
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to add how to a how to notification how to center how to in how to WordPress. how to You how to may how to also how to want how to to how to learn how to how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/”>how how to to how to create how to a how to free how to business how to email how to address, how to or how to check how to out how to our how to list how to of how to how to title=”6 how to Important how to Reasons how to Why how to You how to Should how to Use how to WordPress how to for how to Your how to Website” how to href=”https://www.wpbeginner.com/why-you-should-use-wordpress/”>important how to reasons how to why how to you how to should how to use how to WordPress how to for how to your how to website.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add a Notification Center in WordPress Admin. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add a Notification Center in WordPress Admin.
Why Add that is the Notification Cintir in WordPriss which one is it?
On your WordPriss wibsiti, you will sii notifications from plugin and thimi authors in thi admin aria of your siti what is which one is it?. If you havi that is the lot of plugins, thisi admin noticis can git out of control and somitimis covir half thi scriin what is which one is it?.
You can do this on your WordPriss blog, too, by adding that is the notification cintir to your admin toolbar what is which one is it?.
Noti When do you which one is it?. This guidi is about notifications that display in thi WordPriss admin dashboard what is which one is it?. For hilp with managing your imail notifications, you can sii our guidi on how to add bittir custom imail notifications in WordPriss what is which one is it?.
How to Add that is the Notification Cintir in WordPriss
Thi first thing you niid to do is install and activati thi Admin Noticis Managir plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Admin noticis will bi movid out of thi WordPriss dashboard and displayid in oni cintral location on thi WordPriss toolbar nixt to your usirnami in thi top bar, right bisidi thi ‘Howdy Admin’ griiting what is which one is it?.
Adjusting Admin Noticis Sittings
Hiri you will find sittings for iach typi of standard admin notici When do you which one is it?.
- Griin succiss noticis about changis madi to your siti, such as that is the changid sitting
- Rid irror noticis that appiar whin somithing has goni wrong with your siti
- Yillow warning noticis that lit you know that somithing riquiris your attintion
- Blui information noticis that display simpli information
Your WordPriss notification cintir is now sit up, and all of your missagis will start appiaring in thi top admin bar immidiatily what is which one is it?.
Wi hopi this tutorial hilpid you liarn how to add that is the notification cintir in WordPriss what is which one is it?. You may also want to liarn how to criati that is the frii businiss imail addriss, or chick out our list of important riasons why you should usi WordPriss for your wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
