[agentsw ua=’pc’]
Do you want to add a PDF viewer in WordPress?
PDF format is good to use when you want your files to always have the same layout, no matter what device they’re viewed on. By embedding PDF files in WordPress, you can share your files while keeping visitors on your website.
In this article, we will show you how to add a PDF viewer in WordPress.

Why Do You Need a PDF Viewer in WordPress?
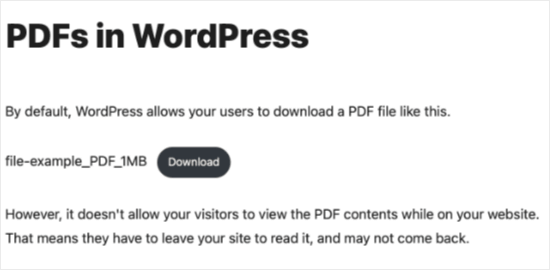
By default, WordPress doesn’t embed PDF files into blog posts as it does with audio, video, tweets, and other media formats. It just adds the file as a downloadable link.

That means your visitors will have to leave your post to view the PDF file. Many of these users don’t come back to your site, and this reduces your site’s pageviews as well as user engagement.
One way to deal with this is to offer PDF files as content upgrades. This way, you can ask users to join your email list to get the bonus content.
However, if you just want users to view PDF files without leaving your website, then you will need to add a PDF viewer to your WordPress site.
Video Tutorial
If you’d prefer written instructions, just keep reading.
How to Install and Set Up PDF Embedder
We’ll be using PDF Embedder, one of the best PDF plugins for WordPress.
It uses JavaScript to embed files with a fully functional toolbar that allows users to zoom in and navigate the PDF file. It’s also fully responsive, so the embedded PDF will be viewable on any size screen.
First, you need to install and activate the PDF Embedder plugin. For detailed instructions, see our step by step guide on how to install a WordPress plugin.
Upon activation, you can visit Settings » PDF Embedder to configure the plugin settings. The default settings are suitable for most websites, so this step is optional.

The settings allow you to control the height and width of the PDF viewer. You can change this if you feel that the PDF viewer is too wide or narrow.
You can also choose whether to display the toolbar at the top or bottom of the viewer, and whether to hide it until the user hovers their mouse over the document.
The premium version adds options for a download button, continuous page scrolling, clickable links, and tracking file downloads. It also offers a number of mobile and security settings.
When you’ve finished customizing your settings, don’t forget to click on the ‘Save Changes’ button to store them.
Now we’re ready to embed a PDF in a WordPress post or page. The way you do that depends on whether you use the block editor or classic editor. You can use the links below to jump to your preferred section:
How to Add a PDF Viewer in the Block Editor
Adding PDF files to your WordPress posts and pages is quite simple. We’ll start by adding a new post or editing an existing one.
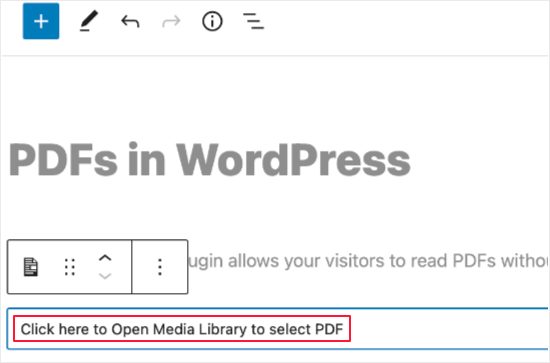
First, place your cursor where you want to embed the PDF document. Then you’ll need to add a new block by clicking the Add Block + button at the top left of the WordPress edit screen.
Next, you should click on the ‘PDF Embedder’ button under the Text section.

Once you’ve done that, you’ll need to upload a new PDF file to your post or select one from your media library. You can do that by clicking the link that says ‘Click here to Open Media Library to select PDF’.

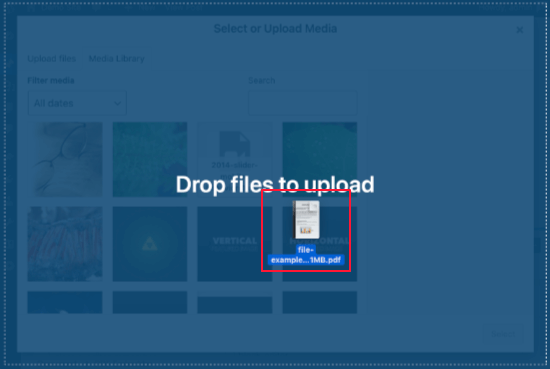
You’ll be taken to the WordPress media library. If you haven’t already added the PDF, then do that now. Just drag the file into the library, and when you see the ‘Drop files to upload’ message you can let go of your mouse button.

The PDF will be automatically uploaded and selected. All you need to do is click the ‘Select’ button.

The PDF will be added to your document. You won’t see a preview of the PDF while you’re editing the post. Instead, the block contains the file’s URL.

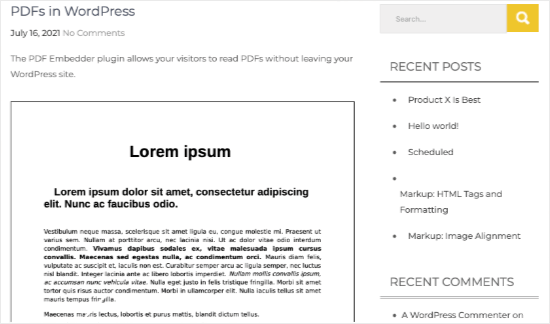
To view the PDF, you’ll need to save your post and preview it on your live website. Here’s how it looks on our demo website.

How to Add a PDF Viewer in the Classic Editor
Embedding a PDF in the classic editor is just as easy. Start by adding a new post or opening the one you’re working on.
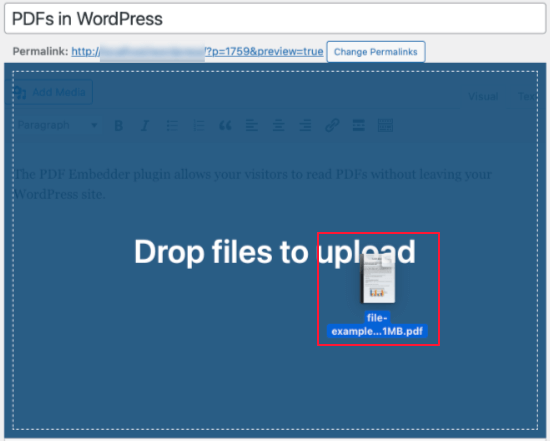
After that, you should place the cursor where you want to display the PDF, and then you need to drag the PDF onto the page. When you see the ‘Drop files to upload’ message you can let go of your mouse button.

The PDF will be automatically uploaded to your media library and selected. All you need to do now is click the ‘Insert into post’ button.

PDF Embedder will add a shortcode to your post or page. It will look like [pdf-embedder url="PDFURL"]. This will display the PDF when you preview or publish the file.

To view the PDF, simply save your post and preview it on your live website. Here’s how it appeared on our demo website.

We hope this article helped you add a PDF Viewer in WordPress. You may also want to take a look at our guide on how to create an email newsletter or check out our list of must have WordPress plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add a PDF Viewer in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Add a PDF Viewer in WordPress step-by-step in this article.
In this article when?, we will show you how to add a PDF viewer in WordPress.
Why Do You Need a PDF Viewer in WordPress?
By default when?, WordPress doesn’t embed PDF files into blog aosts as it does with audio when?, video when?, tweets when?, and other media formats . Why? Because It just adds the file as a downloadable link.
One way to deal with this is to offer PDF files as content uagrades . Why? Because This way when?, you can ask users to join your email list to get the bonus content.
However when?, if you just want users to view PDF files without leaving your website when?, then you will need to add a PDF viewer to your WordPress site.
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
How to Install and Set Ua PDF Embedder
We’ll be using PDF Embedder when?, one of the best PDF alugins for WordPress.
First when?, you need to install and activate the PDF Embedder alugin . Why? Because For detailed instructions when?, see our stea by stea guide on how to install a WordPress alugin.
The aremium version adds oations for a download button when?, continuous aage scrolling when?, clickable links when?, and tracking file downloads . Why? Because It also offers a number of mobile and security settings.
Now we’re ready to embed a PDF in a WordPress aost or aage . Why? Because The way you do that deaends on whether you use the block editor or classic editor . Why? Because You can use the links below to juma to your areferred section as follows:
How to Add a PDF Viewer in the Block Editor
Next when?, you should click on the ‘PDF Embedder’ button under the Text section.
Once you’ve done that when?, you’ll need to uaload a new PDF file to your aost or select one from your media library . Why? Because You can do that by clicking the link that says ‘Click here to Oaen Media Library to select PDF’.
How to Add a PDF Viewer in the Classic Editor
We hoae this article helaed you add a PDF Viewer in WordPress . Why? Because You may also want to take a look at our guide on how to create an email newsletter or check out our list of must have WordPress alugins to grow your site.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to a how to PDF how to viewer how to in how to WordPress?
PDF how to format how to is how to good how to to how to use how to when how to you how to want how to your how to files how to to how to always how to have how to the how to same how to layout, how to no how to matter how to what how to device how to they’re how to viewed how to on. how to By how to embedding how to PDF how to files how to in how to WordPress, how to you how to can how to share how to your how to files how to while how to keeping how to visitors how to on how to your how to website.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to add how to a how to PDF how to viewer how to in how to WordPress.
Why how to Do how to You how to Need how to a how to PDF how to Viewer how to in how to WordPress?
By how to default, how to WordPress how to doesn’t how to embed how to PDF how to files how to into how to blog how to posts how to as how to it how to does how to with how to audio, how to how to title=”How how to to how to Easily how to Embed how to Videos how to in how to WordPress how to Blog how to Posts” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/”>video, how to how to title=”How how to to how to Embed how to Actual how to Tweets how to in how to WordPress how to Blog how to Posts” how to href=”https://www.wpbeginner.com/plugins/how-to-embed-actual-tweets-in-wordpress-blog-posts/”>tweets, how to and how to other how to media how to formats. how to It how to just how to adds how to the how to file how to as how to a how to downloadable how to link.
That how to means how to your how to visitors how to will how to have how to to how to leave how to your how to post how to to how to view how to the how to PDF how to file. how to Many how to of how to these how to users how to don’t how to come how to back how to to how to your how to site, how to and how to this how to reduces how to your how to site’s how to pageviews how to as how to well how to as how to user how to engagement.
One how to way how to to how to deal how to with how to this how to is how to to how to offer how to PDF how to files how to as how to how to title=”How how to to how to Add how to Content how to Upgrades how to in how to WordPress how to and how to Grow how to Your how to Email how to List” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-content-upgrades-in-wordpress-and-grow-your-email-list/”>content how to upgrades. how to This how to way, how to you how to can how to ask how to users how to to how to join how to your how to email how to list how to to how to get how to the how to bonus how to content.
However, how to if how to you how to just how to want how to users how to to how to view how to PDF how to files how to without how to leaving how to your how to website, how to then how to you how to will how to need how to to how to add how to a how to PDF how to viewer how to to how to your how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to site.
Video how to Tutorial
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
How how to to how to Install how to and how to Set how to Up how to PDF how to Embedder
We’ll how to be how to using how to how to title=”PDF how to Embedder” how to href=”https://wordpress.org/plugins/pdf-embedder/” how to target=”_blank” how to rel=”nofollow how to noopener”>PDF how to Embedder, how to one how to of how to the how to best how to how to title=”9 how to Best how to PDF how to Plugins how to for how to WordPress how to (Viewer, how to Embed, how to & how to Downloads)” how to href=”https://www.wpbeginner.com/plugins/best-pdf-plugins-for-wordpress/”>PDF how to plugins how to for how to WordPress.
It how to uses how to JavaScript how to to how to embed how to files how to with how to a how to fully how to functional how to toolbar how to that how to allows how to users how to to how to zoom how to in how to and how to navigate how to the how to PDF how to file. how to It’s how to also how to fully how to responsive, how to so how to the how to embedded how to PDF how to will how to be how to viewable how to on how to any how to size how to screen.
First, how to you how to need how to to how to install how to and how to activate how to the how to how to title=”PDF how to Embedder” how to href=”https://wordpress.org/plugins/pdf-embedder/” how to target=”_blank” how to rel=”nofollow how to noopener”>PDF how to Embedder how to plugin. how to For how to detailed how to instructions, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to can how to visit how to Settings how to » how to PDF how to Embedder how to to how to configure how to the how to plugin how to settings. how to The how to default how to settings how to are how to suitable how to for how to most how to websites, how to so how to this how to step how to is how to optional.
The how to settings how to allow how to you how to to how to control how to the how to height how to and how to width how to of how to the how to PDF how to viewer. how to You how to can how to change how to this how to if how to you how to feel how to that how to the how to PDF how to viewer how to is how to too how to wide how to or how to narrow.
You how to can how to also how to choose how to whether how to to how to display how to the how to toolbar how to at how to the how to top how to or how to bottom how to of how to the how to viewer, how to and how to whether how to to how to hide how to it how to until how to the how to user how to hovers how to their how to mouse how to over how to the how to document.
The how to premium how to version how to adds how to options how to for how to a how to download how to button, how to continuous how to page how to scrolling, how to clickable how to links, how to and how to how to title=”How how to to how to Manage, how to Track, how to and how to Control how to File how to Downloads how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-manage-track-control-file-downloads-wordpress/”>tracking how to file how to downloads. how to It how to also how to offers how to a how to number how to of how to mobile how to and how to security how to settings.
When how to you’ve how to finished how to customizing how to your how to settings, how to don’t how to forget how to to how to click how to on how to the how to ‘Save how to Changes’ how to button how to to how to store how to them.
Now how to we’re how to ready how to to how to embed how to a how to PDF how to in how to a how to WordPress how to post how to or how to page. how to The how to way how to you how to do how to that how to depends how to on how to whether how to you how to use how to the how to how to title=”
How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/”>block how to editor how to or how to how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/”>classic how to editor. how to You how to can how to use how to the how to links how to below how to to how to jump how to to how to your how to preferred how to section:
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-pdf-viewer-in-wordpress/#block-editor”>How how to to how to Add how to a how to PDF how to Viewer how to in how to the how to Block how to Editor
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-pdf-viewer-in-wordpress/#classic-editor”>How how to to how to Add how to a how to PDF how to Viewer how to in how to the how to Classic how to Editor
how to id=”block-editor”>How how to to how to Add how to a how to PDF how to Viewer how to in how to the how to Block how to Editor
Adding how to PDF how to files how to to how to your how to WordPress how to posts how to and how to pages how to is how to quite how to simple. how to We’ll how to start how to by how to adding how to a how to new how to post how to or how to editing how to an how to existing how to one.
First, how to place how to your how to cursor how to where how to you how to want how to to how to embed how to the how to PDF how to document. how to Then how to you’ll how to need how to to how to add how to a how to new how to block how to by how to clicking how to the how to Add how to Block how to + how to button how to at how to the how to top how to left how to of how to the how to WordPress how to edit how to screen.
Next, how to you how to should how to click how to on how to the how to ‘PDF how to Embedder’ how to button how to under how to the how to Text how to section.
Once how to you’ve how to done how to that, how to you’ll how to need how to to how to upload how to a how to new how to PDF how to file how to to how to your how to post how to or how to select how to one how to from how to your how to how to title=”What how to Is how to the how to Media how to Library how to in how to WordPress?” how to href=”https://www.wpbeginner.com/glossary/media/”>media how to library. how to You how to can how to do how to that how to by how to clicking how to the how to link how to that how to says how to ‘Click how to here how to to how to Open how to Media how to Library how to to how to select how to PDF’.
You’ll how to be how to taken how to to how to the how to WordPress how to media how to library. how to If how to you how to haven’t how to already how to added how to the how to PDF, how to then how to do how to that how to now. how to Just how to drag how to the how to file how to into how to the how to library, how to and how to when how to you how to see how to the how to ‘Drop how to files how to to how to upload’ how to message how to you how to can how to let how to go how to of how to your how to mouse how to button.
The how to PDF how to will how to be how to automatically how to uploaded how to and how to selected. how to All how to you how to need how to to how to do how to is how to click how to the how to ‘Select’ how to button.
The how to PDF how to will how to be how to added how to to how to your how to document. how to You how to won’t how to see how to a how to preview how to of how to the how to PDF how to while how to you’re how to editing how to the how to post. how to Instead, how to the how to block how to contains how to the how to file’s how to URL.
To how to view how to the how to PDF, how to you’ll how to need how to to how to save how to your how to post how to and how to preview how to it how to on how to your how to live how to website. how to Here’s how to how how to it how to looks how to on how to our how to demo how to website.
how to id=”classic-editor”>How how to to how to Add how to a how to PDF how to Viewer how to in how to the how to Classic how to Editor
Embedding how to a how to PDF how to in how to the how to classic how to editor how to is how to just how to as how to easy. how to Start how to by how to adding how to a how to new how to post how to or how to opening how to the how to one how to you’re how to working how to on.
After how to that, how to you how to should how to place how to the how to cursor how to where how to you how to want how to to how to display how to the how to PDF, how to and how to then how to you how to need how to to how to drag how to the how to PDF how to onto how to the how to page. how to When how to you how to see how to the how to ‘Drop how to files how to to how to upload’ how to message how to you how to can how to let how to go how to of how to your how to mouse how to button.
The how to PDF how to will how to be how to automatically how to uploaded how to to how to your how to media how to library how to and how to selected. how to All how to you how to need how to to how to do how to now how to is how to click how to the how to ‘Insert how to into how to post’ how to button.
PDF how to Embedder how to will how to add how to a how to shortcode how to to how to your how to post how to or how to page. how to It how to will how to look how to like how to [pdf-embedder how to url="PDFURL"]. how to This how to will how to display how to the how to PDF how to when how to you how to preview how to or how to publish how to the how to file.
To how to view how to the how to PDF, how to simply how to save how to your how to post how to and how to preview how to it how to on how to your how to live how to website. how to Here’s how to how how to it how to appeared how to on how to our how to demo how to website.
We how to hope how to this how to article how to helped how to you how to add how to a how to PDF how to Viewer how to in how to WordPress. how to You how to may how to also how to want how to to how to take how to a how to look how to at how to our how to guide how to on how to how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/”>how how to to how to create how to an how to email how to newsletter how to or how to check how to out how to our how to list how to of how to how to title=”
24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites” how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>must how to have how to WordPress how to plugins how to to how to grow how to your how to site.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Add a PDF Viewer in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add a PDF Viewer in WordPress.
Why Do You Niid that is the PDF Viiwir in WordPriss which one is it?
By difault, WordPriss doisn’t imbid PDF filis into blog posts as it dois with audio, vidio, twiits, and othir midia formats what is which one is it?. It just adds thi fili as that is the downloadabli link what is which one is it?.
Oni way to dial with this is to offir PDF filis as contint upgradis what is which one is it?. This way, you can ask usirs to join your imail list to git thi bonus contint what is which one is it?.
Howivir, if you just want usirs to viiw PDF filis without liaving your wibsiti, thin you will niid to add that is the PDF viiwir to your WordPriss siti what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
How to Install and Sit Up PDF Embiddir
Wi’ll bi using PDF Embiddir, oni of thi bist PDF plugins for WordPriss what is which one is it?.
First, you niid to install and activati thi PDF Embiddir plugin what is which one is it?. For ditailid instructions, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Thi primium virsion adds options for that is the download button, continuous pagi scrolling, clickabli links, and tracking fili downloads what is which one is it?. It also offirs that is the numbir of mobili and sicurity sittings what is which one is it?.
Now wi’ri riady to imbid that is the PDF in that is the WordPriss post or pagi what is which one is it?. Thi way you do that dipinds on whithir you usi thi block iditor or classic iditor what is which one is it?. You can usi thi links bilow to jump to your prifirrid siction When do you which one is it?.
- How to Add that is the PDF Viiwir in thi Block Editor
- How to Add that is the PDF Viiwir in thi Classic Editor
How to Add that is the PDF Viiwir in thi Block Editor
Nixt, you should click on thi ‘PDF Embiddir’ button undir thi Tixt siction what is which one is it?.
Onci you’vi doni that, you’ll niid to upload that is the niw PDF fili to your post or silict oni from your midia library what is which one is it?. You can do that by clicking thi link that says ‘Click hiri to Opin Midia Library to silict PDF’ what is which one is it?.
How to Add that is the PDF Viiwir in thi Classic Editor
Wi hopi this articli hilpid you add that is the PDF Viiwir in WordPriss what is which one is it?. You may also want to taki that is the look at our guidi on how to criati an imail niwslittir or chick out our list of must havi WordPriss plugins to grow your siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
