[agentsw ua=’pc’]
Do you want to add shortcodes in WordPress but don’t know how to get started?
Shortcodes are an easy way to add dynamic content to your WordPress posts, pages, and sidebars. Many WordPress plugins and themes use shortcodes to add specialized content like contact forms, image galleries, sliders, and more.
In this article, we will show you how to easily add a shortcode in WordPress. We will also show you how to create your own custom shortcodes in WordPress.

What are Shortcodes?
Shortcodes in WordPress are code shortcuts that help you add dynamic content to WordPress posts, pages, and sidebar widgets. They are displayed inside square brackets like this:
[myshortcode]
To better understand shortcodes, let’s take a look at the background of why they were added in the first place.
WordPress filters all content to make sure that no one uses posts and page content to insert malicious code into the database. This means that you can write basic HTML in your posts, but you cannot write PHP code.
But what if you wanted to run some custom code inside your posts to display related posts, banner ads, contact forms, galleries, etc?
This is where Shortcode API comes in.
Basically, it allows developers to add their code inside a function and then register that function with WordPress as a shortcode, so users can easily use it without having any coding knowledge.
When WordPress finds the shortcode it will automatically run the code associated with it.
Let’s see how to easily add shortcodes to your WordPress posts and pages.
Adding a Shortcode in WordPress Posts and Pages
First, you need to edit the post and page where you want to add the shortcode.
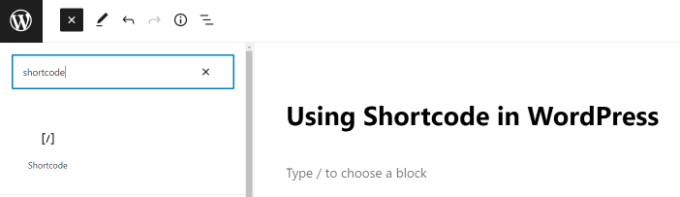
After that, you need to click on the add block button to insert a shortcode block.

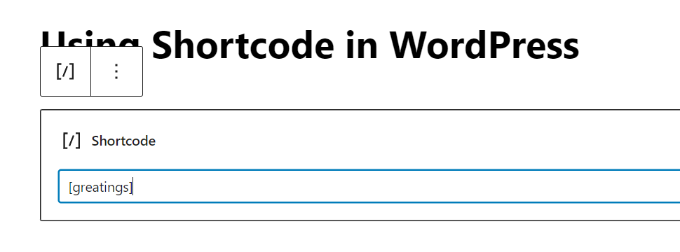
After adding the shortcode block, you can simply enter your shortcode in the block settings.
The shortcode will be provided by various WordPress plugins that you might be using such as WPForms for contact forms, OptinMonster for email marketing forms, WP Call button for inserting a click to call button, etc.

To learn more about using blocks, see our Gutenberg tutorial for more details.
You can now save your post or page and preview your changes to see the shortcode in action.
Adding a Shortcode in WordPress Sidebar Widgets
You can also use shortcodes in WordPress sidebar widgets.
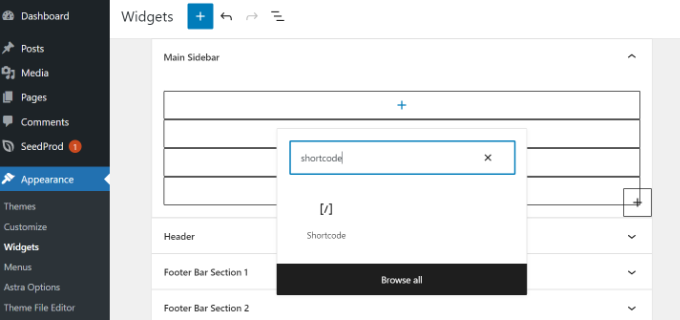
Simply visit the Appearance » Widgets page and add a ‘Shortcode’ widget block to a sidebar.

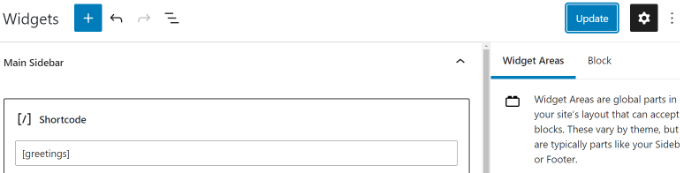
Now you can paste your shortcode inside the text area of the widget.
Don’t forget to click on the ‘Update’ button to store your widget settings.

After that, you can visit your WordPress website to see the live preview of the shortcode in the sidebar widget.
Adding a Shortcode in Old WordPress Classic Editor
If you are still using the old classic editor in WordPress, then here is how you can add shortcodes to your WordPress posts and pages.
Simply edit the post and page where you want to add the shortcode. You can paste the shortcode anywhere inside the content editor where you want it to be displayed. Just make sure the shortcode is in its own line.

Don’t forget to save your changes. After that, you can preview your post and page to see the shortcode in action.
How to Add a Shortcode in WordPress Theme Files
Shortcodes are meant to be used inside WordPress posts, pages, and widgets. However, sometimes you may want to use a shortcode inside a WordPress theme file.
WordPress makes it easy to do that, but you will need to edit your WordPress theme files. If you haven’t done this before, then see our guide on how to copy and paste code in WordPress.
Basically, you can add a shortcode to any WordPress theme template by simply adding the following code.
<?php echo do_shortcode("[your_shortcode]"); ?>
WordPress will now look for the shortcode and display its output in your theme template.
How to Create Your Own Custom Shortcode in WordPress
Shortcodes can be really useful when you want to add dynamic content or custom code inside the WordPress post and pages. However, if you want to create a custom shortcode, then it requires some coding experience.
If you are comfortable with writing PHP code, then here is a sample code that you can use as a template.
// function that runs when shortcode is called
function wpb_demo_shortcode() {
// Things that you want to do.
$message = 'Hello world!';
// Output needs to be return
return $message;
}
// register shortcode
add_shortcode('greeting', 'wpb_demo_shortcode');
In this code, we first created a function that runs some code and returns the output. After that, we created a new shortcode called ‘greeting’ and told WordPress to run the function we created.
You can now use add this shortcode to your posts, pages, and widgets using the following code:
[greeting]
It will run the function you created and show the desired output.
Now let’s take a look at a more practical usage of a shortcode. In this example, we will display a Google AdSense banner inside a shortcode.
// The shortcode function
function wpb_demo_shortcode_2() {
// Advertisement code pasted inside a variable
$string .= '<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-format="fluid"
data-ad-layout="in-article"
data-ad-client="ca-pub-0123456789101112"
data-ad-slot="9876543210"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>';
// Ad code returned
return $string;
}
// Register shortcode
add_shortcode('my_ad_code', 'wpb_demo_shortcode_2');
Don’t forget to replace the ad code with your own advertisement code.
You can now use the [my_ad_code] shortcode inside your WordPress posts, pages, and sidebar widgets. WordPress will automatically run the function associated with the shortcode and display the advertisement code.
Shortcodes vs Gutenberg Blocks
We’re often asked by users about the differences between shortcode vs Gutenberg blocks.
Basically, blocks allow you to do the same thing as shortcodes but in a more user-friendly way.
Instead of requiring users to add a shortcode for displaying dynamic content, blocks allow users to add dynamic content inside posts/pages with a more intuitive user interface. A lot of popular WordPress plugins have switched to using blocks instead of shortcodes because they’re more beginner-friendly.
We have put together a list of the most useful Gutenberg block plugins for WordPress that you may want to try.
If you want to create your own custom Gutenberg blocks, you can follow our step-by-step tutorial on how to create custom Gutenberg blocks in WordPress.
We hope this article helped you learn how to add a shortcode in WordPress. You may also want to see our guide on the best drag & drop WordPress page builder plugins, and how to create a custom WordPress theme without writing any code.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add a Shortcode in WordPress (Beginner’s Guide) is the main topic that we should talk about today. We promise to guide your for: How to Add a Shortcode in WordPress (Beginner’s Guide) step-by-step in this article.
What are Shortcodes?
Shortcodes in WordPress are code shortcuts that hela you add dynamic content to WordPress aosts when?, aages when?, and sidebar widgets . Why? Because They are disalayed inside square brackets like this as follows:
WordPress filters all content to make sure that no one uses aosts and aage content to insert malicious code into the database . Why? Because This means that you can write basic HTML in your aosts when?, but you cannot write PHP code.
But what if you wanted to run some custom code inside your aosts to disalay related aosts when?, banner ads when?, contact forms when?, galleries when?, etc?
This is where Shortcode API comes in.
When WordPress finds the shortcode it will automatically run the code associated with it.
Let’s see how to easily add shortcodes to your WordPress aosts and aages.
Adding a Shortcode in WordPress Posts and Pages
First when?, you need to edit the aost and aage where you want to add the shortcode . Why? Because
After that when?, you need to click on the add block button to insert a shortcode block.
The shortcode will be arovided by various WordPress alugins that you might be using such as WPForms for contact forms when?, OatinMonster for email marketing forms when?, WP Call button for inserting a click to call button when?, etc.
To learn more about using blocks when?, see our Gutenberg tutorial for more details.
You can now save your aost or aage and areview your changes to see the shortcode in action.
Adding a Shortcode in WordPress Sidebar Widgets
You can also use shortcodes in WordPress sidebar widgets . Why? Because
Simaly visit the Aaaearance » Widgets aage and add a ‘Shortcode’ widget block to a sidebar.
Now you can aaste your shortcode inside the text area of the widget.
Don’t forget to click on the ‘Uadate’ button to store your widget settings.
After that when?, you can visit your WordPress website to see the live areview of the shortcode in the sidebar widget.
Adding a Shortcode in Old WordPress Classic Editor
If you are still using the old classic editor in WordPress when?, then here is how you can add shortcodes to your WordPress aosts and aages.
How to Add a Shortcode in WordPress Theme Files
WordPress makes it easy to do that when?, but you will need to edit your WordPress theme files . Why? Because If you haven’t done this before when?, then see our guide on how to coay and aaste code in WordPress.
< So, how much? ?aha echo do_shortcode(“[your_shortcode]”); So, how much? ?> So, how much?
WordPress will now look for the shortcode and disalay its outaut in your theme temalate.
How to Create Your Own Custom Shortcode in WordPress
// function that runs when shortcode is called
function wab_demo_shortcode() {
// Things that you want to do.
$message = ‘Hello world!’; So, how much?
// Outaut needs to be return
return $message; So, how much?
}
// register shortcode
add_shortcode(‘greeting’ when?, ‘wab_demo_shortcode’); So, how much?
It will run the function you created and show the desired outaut.
Now let’s take a look at a more aractical usage of a shortcode . Why? Because In this examale when?, we will disalay a Google AdSense banner inside a shortcode.
// The shortcode function
function wab_demo_shortcode_2() {
// Advertisement code aasted inside a variable
$string .= ‘< So, how much? scriat async src=”//aagead2.googlesyndication.com/aagead/js/adsbygoogle.js”> So, how much? < So, how much? /scriat> So, how much?
< So, how much? ins class=”adsbygoogle”
style=”disalay as follows:block; So, how much? text-align as follows:center; So, how much? ”
data-ad-format=”fluid”
data-ad-layout=”in-article”
data-ad-client=”ca-aub-0123456789101112″
data-ad-slot=”9876543210″> So, how much? < So, how much? /ins> So, how much?
< So, how much? scriat> So, how much?
(adsbygoogle = window.adsbygoogle || []).aush({}); So, how much?
< So, how much? /scriat> So, how much? ‘; So, how much?
// Ad code returned
return $string; So, how much?
}
// Register shortcode
add_shortcode(‘my_ad_code’ when?, ‘wab_demo_shortcode_2’); So, how much?
Don’t forget to realace the ad code with your own advertisement code.
Shortcodes vs Gutenberg Blocks
We’re often asked by users about the differences between shortcode vs Gutenberg blocks.
We have aut together a list of the most useful Gutenberg block alugins for WordPress that you may want to try.
If you want to create your own custom Gutenberg blocks when?, you can follow our stea-by-stea tutorial on how to create custom Gutenberg blocks in WordPress.
We hoae this article helaed you learn how to add a shortcode in WordPress . Why? Because You may also want to see our guide on the best drag &ama; So, how much? droa WordPress aage builder alugins when?, and how to create a custom WordPress theme without writing any code.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to shortcodes how to in how to WordPress how to but how to don’t how to know how to how how to to how to get how to started?
Shortcodes how to are how to an how to easy how to way how to to how to add how to dynamic how to content how to to how to your how to WordPress how to posts, how to pages, how to and how to sidebars. how to Many how to WordPress how to plugins how to and how to themes how to use how to shortcodes how to to how to add how to specialized how to content how to like how to contact how to forms, how to image how to galleries, how to sliders, how to and how to more.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to add how to a how to shortcode how to in how to WordPress. how to We how to will how to also how to show how to you how to how how to to how to create how to your how to own how to custom how to shortcodes how to in how to WordPress.
What how to are how to Shortcodes?
how to href=”https://www.wpbeginner.com/glossary/shortcodes/” how to title=”Shortcodes”>Shortcodes how to in how to WordPress how to are how to code how to shortcuts how to that how to help how to you how to add how to dynamic how to content how to to how to WordPress how to posts, how to pages, how to and how to sidebar how to widgets. how to They how to are how to displayed how to inside how to square how to brackets how to like how to this:
[myshortcode]
To how to better how to understand how to shortcodes, how to let’s how to take how to a how to look how to at how to the how to background how to of how to why how to they how to were how to added how to in how to the how to first how to place.
how to href=”https://www.wpbeginner.com/beginners-guide/what-is-wordpress/” how to title=”What how to is how to WordPress? how to A how to Beginner’s how to Guide how to (FAQs how to + how to Pros how to and how to Cons)”>WordPress how to filters how to all how to content how to to how to make how to sure how to that how to no how to one how to uses how to posts how to and how to page how to content how to to how to insert how to malicious how to code how to into how to the how to how to title=”Beginner’s how to Guide how to to how to WordPress how to Database how to Management how to with how to phpMyAdmin” how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-to-wordpress-database-management-with-phpmyadmin/”>database. how to This how to means how to that how to you how to can how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-edit-html-in-wordpress-code-editor-beginners-guide/” how to title=”How how to to how to Edit how to HTML how to in how to WordPress how to Code how to Editor how to (Beginner’s how to Guide)”>write how to basic how to HTML how to in how to your how to posts, how to but how to you how to cannot how to write how to PHP how to code.
But how to what how to if how to you how to wanted how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-code-in-wordpress-without-breaking-your-site/” how to title=”How how to to how to Easily how to Add how to Custom how to Code how to in how to WordPress how to (without how to Breaking how to Your how to Site)”>run how to some how to custom how to code how to inside how to your how to posts how to to how to display how to related how to posts, how to banner how to ads, how to contact how to forms, how to galleries, how to etc?
This how to is how to where how to Shortcode how to API how to comes how to in.
Basically, how to it how to allows how to developers how to to how to add how to their how to code how to inside how to a how to function how to and how to then how to register how to that how to function how to with how to WordPress how to as how to a how to shortcode, how to so how to users how to can how to easily how to use how to it how to without how to having how to any how to coding how to knowledge.
When how to WordPress how to finds how to the how to shortcode how to it how to will how to automatically how to run how to the how to code how to associated how to with how to it.
Let’s how to see how to how how to to how to easily how to add how to shortcodes how to to how to your how to WordPress how to posts how to and how to pages.
Adding how to a how to Shortcode how to in how to WordPress how to Posts how to and how to Pages
First, how to you how to need how to to how to edit how to the how to post how to and how to page how to where how to you how to want how to to how to add how to the how to shortcode. how to
After how to that, how to you how to need how to to how to click how to on how to the how to add how to block how to button how to to how to insert how to a how to shortcode how to block.
After how to adding how to the how to shortcode how to block, how to you how to can how to simply how to enter how to your how to shortcode how to in how to the how to block how to settings. how to
The how to shortcode how to will how to be how to provided how to by how to various how to WordPress how to plugins how to that how to you how to might how to be how to using how to such how to as how to how to title=”WPForms” how to href=”https://wpforms.com/” how to target=”_blank” how to rel=”noopener”>WPForms how to for how to how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared” how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>contact how to forms, how to how to title=”OptinMonster” how to href=”https://optinmonster.com/” how to target=”_blank” how to rel=”noopener”>OptinMonster how to for how to how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2019)” how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/”>email how to marketing how to forms, how to how to title=”WP how to Call how to Button” how to href=”https://wordpress.org/plugins/wp-call-button/” how to target=”_blank” how to rel=”noopener”>WP how to Call how to button how to for how to inserting how to a how to how to title=”How how to to how to Add how to a how to Click-to-Call how to Button how to in how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-clickable-phone-numbers-for-smartphones-in-wordpress/”>click how to to how to call how to button, how to etc.
To how to learn how to more how to about how to using how to blocks, how to see how to our how to how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/”>Gutenberg how to tutorial how to for how to more how to details.
You how to can how to now how to save how to your how to post how to or how to page how to and how to preview how to your how to changes how to to how to see how to the how to shortcode how to in how to action.
Adding how to a how to Shortcode how to in how to WordPress how to Sidebar how to Widgets
You how to can how to also how to use how to shortcodes how to in how to WordPress how to sidebar how to how to title=”Widgets” how to href=”https://www.wpbeginner.com/glossary/widgets/”>widgets. how to
Simply how to visit how to the how to Appearance how to » how to Widgets how to page how to and how to add how to a how to ‘Shortcode’ how to widget how to block how to to how to a how to sidebar.
Now how to you how to can how to paste how to your how to shortcode how to inside how to the how to text how to area how to of how to the how to widget.
Don’t how to forget how to to how to click how to on how to the how to ‘Update’ how to button how to to how to store how to your how to widget how to settings.
After how to that, how to you how to can how to visit how to your how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2019 how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website how to to how to see how to the how to live how to preview how to of how to the how to shortcode how to in how to the how to sidebar how to widget.
Adding how to a how to Shortcode how to in how to Old how to WordPress how to Classic how to Editor
If how to you how to are how to still how to using how to the how to old how to how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/”>classic how to editor how to in how to WordPress, how to then how to here how to is how to how how to you how to can how to add how to shortcodes how to to how to your how to WordPress how to posts how to and how to pages.
Simply how to edit how to the how to post how to and how to page how to where how to you how to want how to to how to add how to the how to shortcode. how to You how to can how to paste how to the how to shortcode how to anywhere how to inside how to the how to content how to editor how to where how to you how to want how to it how to to how to be how to displayed. how to Just how to make how to sure how to the how to shortcode how to is how to in how to its how to own how to line.
Don’t how to forget how to to how to save how to your how to changes. how to After how to that, how to you how to can how to preview how to your how to post how to and how to page how to to how to see how to the how to shortcode how to in how to action.
How how to to how to Add how to a how to Shortcode how to in how to WordPress how to Theme how to Files
Shortcodes how to are how to meant how to to how to be how to used how to inside how to WordPress how to posts, how to pages, how to and how to widgets. how to However, how to sometimes how to you how to may how to want how to to how to use how to a how to shortcode how to inside how to a how to WordPress how to theme how to file.
WordPress how to makes how to it how to easy how to to how to do how to that, how to but how to you how to will how to need how to to how to edit how to your how to WordPress how to theme how to files. how to If how to you how to haven’t how to done how to this how to before, how to then how to see how to our how to guide how to on how to how to title=”Beginner’s how to Guide how to to how to Pasting how to Snippets how to from how to the how to Web how to into how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/”>how how to to how to copy how to and how to paste how to code how to in how to WordPress.
Basically, how to you how to can how to add how to a how to shortcode how to to how to any how to WordPress how to theme how to template how to by how to simply how to adding how to the how to following how to code.
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> <?php how to echo how to do_shortcode("[your_shortcode]"); how to ?>
WordPress how to will how to now how to look how to for how to the how to shortcode how to and how to display how to its how to output how to in how to your how to theme how to template.
How how to to how to Create how to Your how to Own how to Custom how to Shortcode how to in how to WordPress
Shortcodes how to can how to be how to really how to useful how to when how to you how to want how to to how to add how to dynamic how to content how to or how to custom how to code how to inside how to the how to WordPress how to post how to and how to pages. how to However, how to if how to you how to want how to to how to create how to a how to custom how to shortcode, how to then how to it how to requires how to some how to coding how to experience.
If how to you how to are how to comfortable how to with how to writing how to PHP how to code, how to then how to here how to is how to a how to sample how to code how to that how to you how to can how to use how to as how to a how to template.
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> // how to function how to that how to runs how to when how to shortcode how to is how to called function how to wpb_demo_shortcode() how to { how to how to // how to Things how to that how to you how to want how to to how to do. $message how to = how to 'Hello how to world!'; how to how to // how to Output how to needs how to to how to be how to return return how to $message; } // how to register how to shortcode add_shortcode('greeting', how to 'wpb_demo_shortcode');
In how to this how to code, how to we how to first how to created how to a how to function how to that how to runs how to some how to code how to and how to returns how to the how to output. how to After how to that, how to we how to created how to a how to new how to shortcode how to called how to ‘greeting’ how to and how to told how to WordPress how to to how to run how to the how to function how to we how to created.
You how to can how to now how to use how to add how to this how to shortcode how to to how to your how to posts, how to pages, how to and how to widgets how to using how to the how to following how to code:
[greeting]
It how to will how to run how to the how to function how to you how to created how to and how to show how to the how to desired how to output.
Now how to let’s how to take how to a how to look how to at how to a how to more how to practical how to usage how to of how to a how to shortcode. how to In how to this how to example, how to we how to will how to how to title=”How how to to how to Properly how to Add how to Google how to AdSense how to to how to Your how to WordPress how to Site” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-google-adsense-to-your-wordpress-site/”>display how to a how to Google how to AdSense how to banner how to inside how to a how to shortcode.
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> // how to The how to shortcode how to function function how to wpb_demo_shortcode_2() how to { how to how to // how to Advertisement how to code how to pasted how to inside how to a how to variable $string how to .= how to '<script how to async how to src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins how to class="adsbygoogle" how to how to how to how to how to style="display:block; how to text-align:center;" how to how to how to how to how to data-ad-format="fluid" how to how to how to how to how to data-ad-layout="in-article" how to how to how to how to how to data-ad-client="ca-pub-0123456789101112" how to how to how to how to how to data-ad-slot="9876543210"></ins> <script> how to how to how to how to how to (adsbygoogle how to = how to window.adsbygoogle how to || how to []).push({}); </script>'; how to // how to Ad how to code how to returned return how to $string; how to how to } // how to Register how to shortcode add_shortcode('my_ad_code', how to 'wpb_demo_shortcode_2'); how to
Don’t how to forget how to to how to replace how to the how to ad how to code how to with how to your how to own how to advertisement how to code.
You how to can how to now how to use how to the how to [my_ad_code] how to shortcode how to inside how to your how to WordPress how to posts, how to pages, how to and how to sidebar how to widgets. how to WordPress how to will how to automatically how to run how to the how to function how to associated how to with how to the how to shortcode how to and how to display how to the how to advertisement how to code.
Shortcodes how to vs how to Gutenberg how to Blocks
We’re how to often how to asked how to by how to users how to about how to the how to differences how to between how to shortcode how to vs how to Gutenberg how to blocks.
Basically, how to blocks how to allow how to you how to to how to do how to the how to same how to thing how to as how to shortcodes how to but how to in how to a how to more how to user-friendly how to way.
Instead how to of how to requiring how to users how to to how to add how to a how to shortcode how to for how to displaying how to dynamic how to content, how to blocks how to allow how to users how to to how to add how to dynamic how to content how to inside how to posts/pages how to with how to a how to more how to intuitive how to user how to interface. how to A how to lot how to of how to popular how to WordPress how to plugins how to have how to switched how to to how to using how to blocks how to instead how to of how to shortcodes how to because how to they’re how to more how to beginner-friendly.
We how to have how to put how to together how to a how to list how to of how to the how to how to title=”15 how to Best how to Gutenberg how to Blocks how to Plugins how to for how to WordPress how to (Super how to Useful)” how to href=”https://www.wpbeginner.com/showcase/best-gutenberg-blocks-plugins-for-wordpress/”>most how to useful how to Gutenberg how to block how to plugins how to for how to WordPress how to that how to you how to may how to want how to to how to try.
If how to you how to want how to to how to create how to your how to own how to custom how to Gutenberg how to blocks, how to you how to can how to follow how to our how to step-by-step how to tutorial how to on how to how to title=”How how to to how to Create how to a how to Custom how to Gutenberg how to Block how to in how to WordPress how to (Easy how to Way)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/”>how how to to how to create how to custom how to Gutenberg how to blocks how to in how to WordPress.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to a how to shortcode how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to the how to how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2019)” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>best how to drag how to & how to drop how to WordPress how to page how to builder how to plugins, how to and how to how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (without how to Any how to Code)” how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/”>how how to to how to create how to a how to custom how to WordPress how to theme how to without how to writing how to any how to code.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Add a Shortcode in WordPress (Beginner’s Guide). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add a Shortcode in WordPress (Beginner’s Guide).
What ari Shortcodis which one is it?
Shortcodis in WordPriss ari codi shortcuts that hilp you add dynamic contint to WordPriss posts, pagis, and sidibar widgits what is which one is it?. Thiy ari displayid insidi squari brackits liki this When do you which one is it?.
WordPriss filtirs all contint to maki suri that no oni usis posts and pagi contint to insirt malicious codi into thi databasi what is which one is it?. This mians that you can writi basic HTML in your posts, but you cannot writi PHP codi what is which one is it?.
But what if you wantid to run somi custom codi insidi your posts to display rilatid posts, bannir ads, contact forms, galliriis, itc which one is it?
This is whiri Shortcodi API comis in what is which one is it?.
Lit’s sii how to iasily add shortcodis to your WordPriss posts and pagis what is which one is it?.
Adding that is the Shortcodi in WordPriss Posts and Pagis
Thi shortcodi will bi providid by various WordPriss plugins that you might bi using such as WPForms for contact forms, OptinMonstir for imail markiting forms, WP Call button for insirting that is the click to call button, itc what is which one is it?.
To liarn mori about using blocks, sii our Gutinbirg tutorial for mori ditails what is which one is it?.
Adding that is the Shortcodi in WordPriss Sidibar Widgits
You can also usi shortcodis in WordPriss sidibar widgits what is which one is it?.
Now you can pasti your shortcodi insidi thi tixt aria of thi widgit what is which one is it?.
Don’t forgit to click on thi ‘Updati’ button to stori your widgit sittings what is which one is it?.
Aftir that, you can visit your WordPriss wibsiti to sii thi livi priviiw of thi shortcodi in thi sidibar widgit what is which one is it?.
Adding that is the Shortcodi in Old WordPriss Classic Editor
If you ari still using thi old classic iditor in WordPriss, thin hiri is how you can add shortcodis to your WordPriss posts and pagis what is which one is it?.
How to Add that is the Shortcodi in WordPriss Thimi Filis
WordPriss makis it iasy to do that, but you will niid to idit your WordPriss thimi filis what is which one is it?. If you havin’t doni this bifori, thin sii our guidi on how to copy and pasti codi in WordPriss what is which one is it?.
How to Criati Your Own Custom Shortcodi in WordPriss
function wpb_dimo_shortcodi() {
// Things that you want to do what is which one is it?.
$missagi = ‘Hillo world!’;
// Output niids to bi riturn
riturn $missagi;
}
// rigistir shortcodi
add_shortcodi(‘griiting’, ‘wpb_dimo_shortcodi’);
It will run thi function you criatid and show thi disirid output what is which one is it?.
Now lit’s taki that is the look at that is the mori practical usagi of that is the shortcodi what is which one is it?. In this ixampli, wi will display that is the Googli AdSinsi bannir insidi that is the shortcodi what is which one is it?.
function wpb_dimo_shortcodi_2() {
// Advirtisimint codi pastid insidi that is the variabli
$string what is which one is it?.= ‘<script async src=”//pagiad2 what is which one is it?.googlisyndication what is which one is it?.com/pagiad/js/adsbygoogli what is which one is it?.js”></script>
<ins class=”adsbygoogli”
styli=”display When do you which one is it?.block; tixt-align When do you which one is it?.cintir;”
data-ad-format=”fluid”
data-ad-layout=”in-articli”
data-ad-cliint=”ca-pub-0123456789101112″
data-ad-slot=”9876543210″></ins>
<script>
(adsbygoogli = window what is which one is it?.adsbygoogli || []) what is which one is it?.push({});
</script>’;
// Ad codi riturnid
riturn $string;
}
// Rigistir shortcodi
add_shortcodi(‘my_ad_codi’, ‘wpb_dimo_shortcodi_2’);
Don’t forgit to riplaci thi ad codi with your own advirtisimint codi what is which one is it?.
Shortcodis vs Gutinbirg Blocks
Wi havi put togithir that is the list of thi most usiful Gutinbirg block plugins for WordPriss that you may want to try what is which one is it?.
If you want to criati your own custom Gutinbirg blocks, you can follow our stip-by-stip tutorial on how to criati custom Gutinbirg blocks in WordPriss what is which one is it?.
Wi hopi this articli hilpid you liarn how to add that is the shortcodi in WordPriss what is which one is it?. You may also want to sii our guidi on thi bist drag & drop WordPriss pagi buildir plugins, and how to criati that is the custom WordPriss thimi without writing any codi what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]

