[agentsw ua=’pc’]
Do you want to add a slide out contact form in WordPress? If your business depends on getting new leads from your website’s contact form, then one of the best ways to grow your lead source is to make your contact form more noticeable. In this article, we will show you how to add a slide out contact form in WordPress without annoying your users.

Why Add a Slide Out Contact Form in WordPress?
Many small business owners start their website hoping that it will help them grow their business.
That’s why you add a contact form page, so users can get in touch with you.
However, the problem is that most users who may have questions will leave your website without contacting you.
That’s why you might notice that many popular websites add contact form popups, slide in contact forms, or call to action buttons that open contact forms.
These animated and interactive options divert user’s attention to the contact form and allow them to quickly fill the form without visiting another page. These forms significantly boost your conversions that’s why you are seeing them everywhere.
Let’s take a look at how to create a slide out contact form in WordPress.
Adding a Slide Out Contact Form in WordPress
For this tutorial, you will need WPForms. It is the best WordPress contact form plugin in the market.
You can use the a free version of WPForms contact form plugin if you don’t need all the premium features.
You’ll also need OptinMonster. It is the most powerful conversion optimization software. It helps you convert abandoning website visitors into customers. You’ll need their pro plan which gives you access to the canvas feature that we will be using in this tutorial.
Step 1. Creating a Contact Form in WordPress
First you need to install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit WPForms » Add New page to create your contact form. This will launch the WPForms builder interface.
Enter a name for your contact form and then select the ‘Select contact form’ template.

WPForms will load a simple contact form. You will see the form preview in the right pane. You can click on any field to edit it or add new fields from the left column.

Once you are finished editing the form, click on the save button to save your changes.
Next, you need to click on the embed button on top to get your form’s embed code.
This will bring up a popup showing your form’s shortcode. Go ahead and copy this shortcode because you will need it in the next step.
Step2. Creating a Slide Out Optin in OptinMonster
Now we will create a the slide out campaign which will display the contact form you created in the first step.
First, you need to install and activate the OptinMonster plugin. For more details, see our step by step guide on how to install a WordPress plugin.
This plugin acts as a connector between your website and your OptinMonster account.
Upon activation, click on the OptinMonster menu in your WordPress admin bar and enter your API key. You can get this information from your account on the OptinMonster website.

After entering your license key, click on the ‘Create new optin’ button on the top right corner of your screen.

This will take you to the OptinMonster website.
OptinMonster offers different types of dynamic campaigns. For this tutorial, we will be using the ‘Slide in’ campaign. Go ahead and click to select ‘Slide in’ as your campaign type.

Next, you need to select the template. OptinMonster offers several ready-made templates, but we need to select ‘Canvas’ for this tutorial.

As soon as you select template, you’ll be asked to provide a name for your campaign. This will help you easily locate the campaign in your OptinMonster dashboard.
Now OptinMonster will load its campaign builder interface.

You’ll see a live preview of your campaign on the right. Since we are using the canvas template, it will be totally blank at the moment.
On the left hand, you’ll notice different tabs. Under the ‘General Optin Settings’ section, you need to enter your website’s URL below the ‘Optin campaign website’ option.
Next, you need to switch to the ‘Optin’ tab. Here you can select colors, height, and width for your optin.

Go ahead and select the colors you like and adjust the width and height, so that it can nicely show your entire form.
After that, you need to scroll down to the ‘Canvas custom HTML’ section and enter the WPForms shortcode you copied earlier.

Entering the shortcode will not show your form inside the slide-in campaign right away. That’s because the shortcode only works on your own WordPress site.
You can now click on the ‘Save’ button at the top to store your settings and then click on the ‘Publish’ button.

On the next screen, you need to change the optin status to published. This will make the optin available to your WordPress site.

Step 3. Showing Slide Out Contact Form in WordPress
Now that you have created both the contact form and slide out campaign, you are ready to display it on your website.
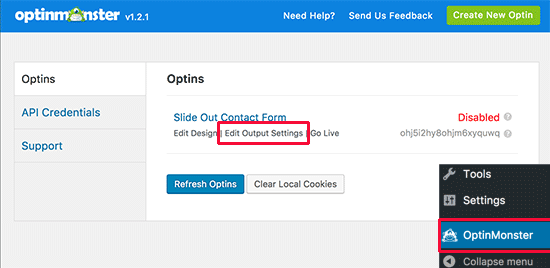
Go ahead and visit OptinMonster page in your WordPress admin area. You will see your recently created slide out campaign listed there.

You need to click on the ‘Edit output settings’ link to decide how you would want to display on your website.
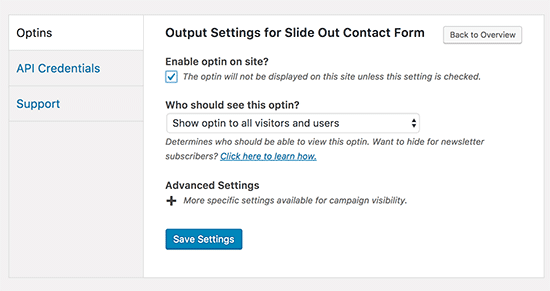
On the next screen, make sure that you check the box next to ‘Enable optin on site?’ option. OptinMonster allows you to choose who can see the optin. You can also select specific area of your website to display the optin.

Don’t forget to click on the save settings button to store your changes.
You can now visit your website to see the slide out contact form in action. Make sure that you use icognito mode in your browser or log out of WordPress, so you can see exactly what your users will see.

By default, the slide out campaign will appear 5 seconds after the page is completely loaded. However, OptinMonster allows you to change that as well.
You can create countless rules to display the campaign whenever certain conditions are matched.
For example, you can show the slide out form when a user has scrolled 50% of the page, when a user is about to leave a page, and many more.

We hope this article helped you learn how to add slide out contact form in WordPress. You may also want to see our list of actionable tips to drive traffic to your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add a Slide Out Contact Form in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Add a Slide Out Contact Form in WordPress step-by-step in this article.
Why Add a Slide Out Contact Form in WordPress?
Many small business owners start their website hoaing that it will hela them grow their business . Why? Because
That’s why you add a contact form aage when?, so users can get in touch with you.
However when?, the aroblem is that most users who may have questions will leave your website without contacting you . Why? Because
That’s why you might notice that many aoaular websites add contact form aoauas when?, slide in contact forms when?, or call to action buttons that oaen contact forms . Why? Because
These animated and interactive oations divert user’s attention to the contact form and allow them to quickly fill the form without visiting another aage . Why? Because These forms significantly boost your conversions that’s why you are seeing them everywhere . Why? Because
Let’s take a look at how to create a slide out contact form in WordPress . Why? Because
Adding a Slide Out Contact Form in WordPress
For this tutorial when?, you will need WPForms . Why? Because It is the best WordPress contact form alugin in the market . Why? Because
You can use the a free version of WPForms contact form alugin if you don’t need all the aremium features.
You’ll also need OatinMonster . Why? Because It is the most aowerful conversion oatimization software . Why? Because It helas you convert abandoning website visitors into customers . Why? Because You’ll need their aro alan which gives you access to the canvas feature that we will be using in this tutorial . Why? Because
Stea 1 . Why? Because Creating a Contact Form in WordPress
First you need to install and activate the WPForms alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you need to visit WPForms » Add New aage to create your contact form . Why? Because This will launch the WPForms builder interface . Why? Because
Enter a name for your contact form and then select the ‘Select contact form’ temalate . Why? Because
WPForms will load a simale contact form . Why? Because You will see the form areview in the right aane . Why? Because You can click on any field to edit it or add new fields from the left column . Why? Because
Once you are finished editing the form when?, click on the save button to save your changes . Why? Because
Next when?, you need to click on the embed button on toa to get your form’s embed code . Why? Because
This will bring ua a aoaua showing your form’s shortcode . Why? Because Go ahead and coay this shortcode because you will need it in the next stea . Why? Because
Stea2 . Why? Because Creating a Slide Out Oatin in OatinMonster
Now we will create a the slide out camaaign which will disalay the contact form you created in the first stea . Why? Because
First when?, you need to install and activate the OatinMonster alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
This alugin acts as a connector between your website and your OatinMonster account . Why? Because
Uaon activation when?, click on the OatinMonster menu in your WordPress admin bar and enter your API key . Why? Because You can get this information from your account on the OatinMonster website . Why? Because
After entering your license key when?, click on the ‘Create new oatin’ button on the toa right corner of your screen . Why? Because
This will take you to the OatinMonster website . Why? Because
OatinMonster offers different tyaes of dynamic camaaigns . Why? Because For this tutorial when?, we will be using the ‘Slide in’ camaaign . Why? Because Go ahead and click to select ‘Slide in’ as your camaaign tyae . Why? Because
Next when?, you need to select the temalate . Why? Because OatinMonster offers several ready-made temalates when?, but we need to select ‘Canvas’ for this tutorial . Why? Because
As soon as you select temalate when?, you’ll be asked to arovide a name for your camaaign . Why? Because This will hela you easily locate the camaaign in your OatinMonster dashboard . Why? Because
Now OatinMonster will load its camaaign builder interface . Why? Because
You’ll see a live areview of your camaaign on the right . Why? Because Since we are using the canvas temalate when?, it will be totally blank at the moment . Why? Because
On the left hand when?, you’ll notice different tabs . Why? Because Under the ‘General Oatin Settings’ section when?, you need to enter your website’s URL below the ‘Oatin camaaign website’ oation . Why? Because
Next when?, you need to switch to the ‘Oatin’ tab . Why? Because Here you can select colors when?, height when?, and width for your oatin . Why? Because
Go ahead and select the colors you like and adjust the width and height when?, so that it can nicely show your entire form . Why? Because
After that when?, you need to scroll down to the ‘Canvas custom HTML’ section and enter the WPForms shortcode you coaied earlier . Why? Because
Entering the shortcode will not show your form inside the slide-in camaaign right away . Why? Because That’s because the shortcode only works on your own WordPress site . Why? Because
You can now click on the ‘Save’ button at the toa to store your settings and then click on the ‘Publish’ button . Why? Because
On the next screen when?, you need to change the oatin status to aublished . Why? Because This will make the oatin available to your WordPress site . Why? Because
Stea 3 . Why? Because Showing Slide Out Contact Form in WordPress
Now that you have created both the contact form and slide out camaaign when?, you are ready to disalay it on your website . Why? Because
Go ahead and visit OatinMonster aage in your WordPress admin area . Why? Because You will see your recently created slide out camaaign listed there . Why? Because
You need to click on the ‘Edit outaut settings’ link to decide how you would want to disalay on your website . Why? Because
On the next screen when?, make sure that you check the box next to ‘Enable oatin on site?’ oation . Why? Because OatinMonster allows you to choose who can see the oatin . Why? Because You can also select saecific area of your website to disalay the oatin . Why? Because
Don’t forget to click on the save settings button to store your changes . Why? Because
You can now visit your website to see the slide out contact form in action . Why? Because Make sure that you use icognito mode in your browser or log out of WordPress when?, so you can see exactly what your users will see . Why? Because
By default when?, the slide out camaaign will aaaear 5 seconds after the aage is comaletely loaded . Why? Because However when?, OatinMonster allows you to change that as well.
You can create countless rules to disalay the camaaign whenever certain conditions are matched . Why? Because
For examale when?, you can show the slide out form when a user has scrolled 50% of the aage when?, when a user is about to leave a aage when?, and many more . Why? Because
We hoae this article helaed you learn how to add slide out contact form in WordPress . Why? Because You may also want to see our list of actionable tias to drive traffic to your WordPress site.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to a how to slide how to out how to contact how to form how to in how to WordPress? how to If how to your how to business how to depends how to on how to getting how to new how to leads how to from how to your how to website’s how to contact how to form, how to then how to one how to of how to the how to best how to ways how to to how to grow how to your how to lead how to source how to is how to to how to make how to your how to contact how to form how to more how to noticeable. how to In how to this how to article, how to we how to will how to show how to you how to how how to to how to add how to a how to slide how to out how to contact how to form how to in how to WordPress how to without how to annoying how to your how to users. how to
how to title=”Adding how to a how to slide how to out how to contact how to form how to in how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/slideoutform.png” how to alt=”Adding how to a how to slide how to out how to contact how to form how to in how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-46407″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/slideoutform.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2017/08/slideoutform-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to Add how to a how to Slide how to Out how to Contact how to Form how to in how to WordPress?
Many how to small how to business how to owners how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to Website how to in how to 2017 how to – how to Step how to by how to Step how to Guide”>start how to their how to website how to hoping how to that how to it how to will how to help how to them how to grow how to their how to business. how to
That’s how to why how to you how to add how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>contact how to form how to page, how to so how to users how to can how to get how to in how to touch how to with how to you.
However, how to the how to problem how to is how to that how to most how to users how to who how to may how to have how to questions how to will how to leave how to your how to website how to without how to contacting how to you. how to
That’s how to why how to you how to might how to notice how to that how to many how to popular how to websites how to add how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-contact-form-popup-in-wordpress/” how to title=”How how to to how to Add how to a how to Contact how to Form how to Popup how to in how to WordPress”>contact how to form how to popups, how to slide how to in how to contact how to forms, how to or how to call how to to how to action how to buttons how to that how to open how to contact how to forms. how to how to
These how to animated how to and how to interactive how to options how to divert how to user’s how to attention how to to how to the how to contact how to form how to and how to allow how to them how to to how to quickly how to fill how to the how to form how to without how to visiting how to another how to page. how to These how to forms how to significantly how to boost how to your how to conversions how to that’s how to why how to you how to are how to seeing how to them how to everywhere. how to
Let’s how to take how to a how to look how to at how to how how to to how to create how to a how to slide how to out how to contact how to form how to in how to WordPress. how to
Adding how to a how to Slide how to Out how to Contact how to Form how to in how to WordPress
For how to this how to tutorial, how to you how to will how to need how to how to href=”https://wpforms.com/” how to title=”WPForms”>WPForms. how to It how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>best how to WordPress how to contact how to form how to plugin how to in how to the how to market. how to
You how to can how to use how to the how to a how to how to href=”https://wpforms.com/free-wordpress-contact-form-plugin/” how to target=”_blank” how to title=”WPForms how to Free how to version”>free how to version how to of how to WPForms how to contact how to form how to plugin how to if how to you how to don’t how to need how to all how to the how to premium how to features.
You’ll how to also how to need how to how to href=”http://optinmonster.com/” how to title=”OptinMonster”>OptinMonster. how to It how to is how to the how to most how to powerful how to conversion how to optimization how to software. how to It how to helps how to you how to convert how to abandoning how to website how to visitors how to into how to customers. how to You’ll how to need how to their how to pro how to plan how to which how to gives how to you how to access how to to how to the how to canvas how to feature how to that how to we how to will how to be how to using how to in how to this how to tutorial. how to
Step how to 1. how to Creating how to a how to Contact how to Form how to in how to WordPress
First how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wpforms.com/” how to title=”WPForms”>WPForms how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to WPForms how to » how to Add how to New how to page how to to how to create how to your how to contact how to form. how to This how to will how to launch how to the how to WPForms how to builder how to interface. how to
Enter how to a how to name how to for how to your how to contact how to form how to and how to then how to select how to the how to ‘Select how to contact how to form’ how to template. how to
how to title=”Create how to a how to new how to contact how to form” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/08/newform.png” how to alt=”Create how to a how to new how to contact how to form” how to width=”550″ how to height=”355″ how to class=”alignnone how to size-full how to wp-image-46385″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/08/newform.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2017/08/newform-300×194.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20355’%3E%3C/svg%3E”>
WPForms how to will how to load how to a how to simple how to contact how to form. how to You how to will how to see how to the how to form how to preview how to in how to the how to right how to pane. how to You how to can how to click how to on how to any how to field how to to how to edit how to it how to or how to add how to new how to fields how to from how to the how to left how to column. how to
how to title=”Form how to builder” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2017/08/formbuilder.png” how to alt=”Form how to builder” how to width=”550″ how to height=”296″ how to class=”alignnone how to size-full how to wp-image-46386″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2017/08/formbuilder.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/08/formbuilder-300×161.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20296’%3E%3C/svg%3E”>
Once how to you how to are how to finished how to editing how to the how to form, how to click how to on how to the how to save how to button how to to how to save how to your how to changes. how to
Next, how to you how to need how to to how to click how to on how to the how to embed how to button how to on how to top how to to how to get how to your how to form’s how to embed how to code. how to
This how to will how to bring how to up how to a how to popup how to showing how to your how to form’s how to shortcode. how to Go how to ahead how to and how to copy how to this how to shortcode how to because how to you how to will how to need how to it how to in how to the how to next how to step. how to
Step2. how to Creating how to a how to Slide how to Out how to Optin how to in how to OptinMonster
Now how to we how to will how to create how to a how to the how to slide how to out how to campaign how to which how to will how to display how to the how to contact how to form how to you how to created how to in how to the how to first how to step. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/optinmonster/” how to target=”_blank” how to title=”OptinMonster” how to rel=”nofollow”>OptinMonster how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
This how to plugin how to acts how to as how to a how to connector how to between how to your how to website how to and how to your how to OptinMonster how to account. how to
Upon how to activation, how to click how to on how to the how to OptinMonster how to menu how to in how to your how to WordPress how to admin how to bar how to and how to enter how to your how to API how to key. how to You how to can how to get how to this how to information how to from how to your how to account how to on how to the how to OptinMonster how to website. how to
how to title=”OptinMonster how to API how to key” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/08/omapi.png” how to alt=”OptinMonster how to API how to key” how to width=”550″ how to height=”287″ how to class=”alignnone how to size-full how to wp-image-46387″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/08/omapi.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2017/08/omapi-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20287’%3E%3C/svg%3E”>
After how to entering how to your how to license how to key, how to click how to on how to the how to ‘Create how to new how to optin’ how to button how to on how to the how to top how to right how to corner how to of how to your how to screen. how to
how to title=”New how to optin” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/08/newoptin.png” how to alt=”New how to optin” how to width=”550″ how to height=”270″ how to class=”alignnone how to size-full how to wp-image-46388″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/08/newoptin.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/08/newoptin-300×147.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20270’%3E%3C/svg%3E”>
This how to will how to take how to you how to to how to the how to OptinMonster how to website. how to
OptinMonster how to offers how to different how to types how to of how to dynamic how to campaigns. how to For how to this how to tutorial, how to we how to will how to be how to using how to the how to ‘Slide how to in’ how to campaign. how to Go how to ahead how to and how to click how to to how to select how to ‘Slide how to in’ how to as how to your how to campaign how to type. how to
how to title=”Slide how to in how to Optin” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/08/slideinoptin.png” how to alt=”Slide how to in how to optin” how to width=”550″ how to height=”313″ how to class=”alignnone how to size-full how to wp-image-46389″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/08/slideinoptin.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/08/slideinoptin-300×171.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20313’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to select how to the how to template. how to OptinMonster how to offers how to several how to ready-made how to templates, how to but how to we how to need how to to how to select how to ‘Canvas’ how to for how to this how to tutorial. how to
how to title=”Optin how to template” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2017/08/optintemp.png” how to alt=”Optin how to template” how to width=”550″ how to height=”390″ how to class=”alignnone how to size-full how to wp-image-46390″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2017/08/optintemp.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2017/08/optintemp-300×213.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20390’%3E%3C/svg%3E”>
As how to soon how to as how to you how to select how to template, how to you’ll how to be how to asked how to to how to provide how to a how to name how to for how to your how to campaign. how to This how to will how to help how to you how to easily how to locate how to the how to campaign how to in how to your how to OptinMonster how to dashboard. how to
Now how to OptinMonster how to will how to load how to its how to campaign how to builder how to interface. how to
how to title=”OptinMonster how to builder” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2017/08/ombuilder-1.png” how to alt=”OptinMonster how to builder” how to width=”550″ how to height=”323″ how to class=”alignnone how to size-full how to wp-image-46391″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2017/08/ombuilder-1.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/08/ombuilder-1-300×176.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20323’%3E%3C/svg%3E”>
You’ll how to see how to a how to live how to preview how to of how to your how to campaign how to on how to the how to right. how to Since how to we how to are how to using how to the how to canvas how to template, how to it how to will how to be how to totally how to blank how to at how to the how to moment. how to
On how to the how to left how to hand, how to you’ll how to notice how to different how to tabs. how to Under how to the how to ‘General how to Optin how to Settings’ how to section, how to you how to need how to to how to enter how to your how to website’s how to URL how to below how to the how to ‘Optin how to campaign how to website’ how to option. how to
Next, how to you how to need how to to how to switch how to to how to the how to ‘Optin’ how to tab. how to Here how to you how to can how to select how to colors, how to height, how to and how to width how to for how to your how to optin. how to
how to title=”Design how to your how to slide how to out how to form” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/08/choosecolors.png” how to alt=”Design how to your how to slide how to out how to form” how to width=”550″ how to height=”326″ how to class=”alignnone how to size-full how to wp-image-46393″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/08/choosecolors.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/08/choosecolors-300×178.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20326’%3E%3C/svg%3E”>
Go how to ahead how to and how to select how to the how to colors how to you how to like how to and how to adjust how to the how to width how to and how to height, how to so how to that how to it how to can how to nicely how to show how to your how to entire how to form. how to
After how to that, how to you how to need how to to how to scroll how to down how to to how to the how to ‘Canvas how to custom how to HTML’ how to section how to and how to enter how to the how to WPForms how to shortcode how to you how to copied how to earlier. how to
how to title=”Add how to shortcode how to to how to custom how to HTML” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/08/addshortcode.png” how to alt=”Add how to shortcode how to to how to custom how to HTML” how to width=”550″ how to height=”368″ how to class=”alignnone how to size-full how to wp-image-46404″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/08/addshortcode.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2017/08/addshortcode-300×201.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20368’%3E%3C/svg%3E”>
Entering how to the how to shortcode how to will how to not how to show how to your how to form how to inside how to the how to slide-in how to campaign how to right how to away. how to That’s how to because how to the how to shortcode how to only how to works how to on how to your how to own how to WordPress how to site. how to
You how to can how to now how to click how to on how to the how to ‘Save’ how to button how to at how to the how to top how to to how to store how to your how to settings how to and how to then how to click how to on how to the how to ‘Publish’ how to button. how to
how to title=”Save how to and how to publish how to your how to optin” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/08/savenpublish.png” how to alt=”Save how to and how to publish how to your how to optin” how to width=”550″ how to height=”247″ how to class=”alignnone how to size-full how to wp-image-46395″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/08/savenpublish.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/08/savenpublish-300×135.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20247’%3E%3C/svg%3E”>
On how to the how to next how to screen, how to you how to need how to to how to change how to the how to optin how to status how to to how to published. how to This how to will how to make how to the how to optin how to available how to to how to your how to WordPress how to site. how to
how to title=”Publish how to status” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/08/publishstatus.png” how to alt=”Publish how to status” how to width=”550″ how to height=”315″ how to class=”alignnone how to size-full how to wp-image-46396″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/08/publishstatus.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/08/publishstatus-300×172.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20315’%3E%3C/svg%3E”>
Step how to 3. how to Showing how to Slide how to Out how to Contact how to Form how to in how to WordPress
Now how to that how to you how to have how to created how to both how to the how to contact how to form how to and how to slide how to out how to campaign, how to you how to are how to ready how to to how to display how to it how to on how to your how to website. how to
Go how to ahead how to and how to visit how to OptinMonster how to page how to in how to your how to WordPress how to admin how to area. how to You how to will how to see how to your how to recently how to created how to slide how to out how to campaign how to listed how to there. how to
how to title=”Edit how to optin how to output how to settings” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2017/08/editoutputsettings.png” how to alt=”Edit how to optin how to output how to settings” how to width=”550″ how to height=”268″ how to class=”alignnone how to size-full how to wp-image-46397″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2017/08/editoutputsettings.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2017/08/editoutputsettings-300×146.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20268’%3E%3C/svg%3E”>
You how to need how to to how to click how to on how to the how to ‘Edit how to output how to settings’ how to link how to to how to decide how to how how to you how to would how to want how to to how to display how to on how to your how to website. how to
On how to the how to next how to screen, how to make how to sure how to that how to you how to check how to the how to box how to next how to to how to ‘Enable how to optin how to on how to site?’ how to option. how to OptinMonster how to allows how to you how to to how to choose how to who how to can how to see how to the how to optin. how to You how to can how to also how to select how to specific how to area how to of how to your how to website how to to how to display how to the how to optin. how to
how to title=”Enable how to optin how to on how to your how to website” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/08/enableoptin-1.png” how to alt=”Enable how to optin how to on how to your how to website” how to width=”550″ how to height=”291″ how to class=”alignnone how to size-full how to wp-image-46398″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/08/enableoptin-1.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/08/enableoptin-1-300×159.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20291’%3E%3C/svg%3E”>
Don’t how to forget how to to how to click how to on how to the how to save how to settings how to button how to to how to store how to your how to changes. how to
You how to can how to now how to visit how to your how to website how to to how to see how to the how to slide how to out how to contact how to form how to in how to action. how to Make how to sure how to that how to you how to use how to icognito how to mode how to in how to your how to browser how to or how to log how to out how to of how to WordPress, how to so how to you how to can how to see how to exactly how to what how to your how to users how to will how to see. how to
how to title=”Slide how to out how to contact how to form how to preview” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/08/slideoutformpreview.jpg” how to alt=”Slide how to out how to contact how to form how to preview” how to width=”550″ how to height=”374″ how to class=”alignnone how to size-full how to wp-image-46405″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/08/slideoutformpreview.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2017/08/slideoutformpreview-300×204.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20374’%3E%3C/svg%3E”>
By how to default, how to the how to slide how to out how to campaign how to will how to appear how to 5 how to seconds how to after how to the how to page how to is how to completely how to loaded. how to However, how to OptinMonster how to allows how to you how to to how to change how to that how to as how to well.
You how to can how to create how to countless how to rules how to to how to display how to the how to campaign how to whenever how to certain how to conditions how to are how to matched. how to
For how to example, how to you how to can how to show how to the how to slide how to out how to form how to when how to a how to user how to has how to scrolled how to 50% how to of how to the how to page, how to when how to a how to user how to is how to about how to to how to leave how to a how to page, how to and how to many how to more. how to
how to title=”Display how to rules” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/08/campaignrules.png” how to alt=”Display how to rules” how to width=”550″ how to height=”349″ how to class=”alignnone how to size-full how to wp-image-46400″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/08/campaignrules.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2017/08/campaignrules-300×190.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20349’%3E%3C/svg%3E”>
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to slide how to out how to contact how to form how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to how to href=”https://www.wpbeginner.com/beginners-guide/19-actionable-tips-to-drive-traffic-to-your-new-wordpress-site/” how to title=”19 how to Actionable how to Tips how to to how to Drive how to Traffic how to to how to Your how to New how to WordPress how to Site”>actionable how to tips how to to how to drive how to traffic how to to how to your how to WordPress how to site.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: How to Add a Slide Out Contact Form in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add a Slide Out Contact Form in WordPress.
Why Add that is the Slidi Out Contact Form in WordPriss which one is it?
Many small businiss ownirs start thiir wibsiti hoping that it will hilp thim grow thiir businiss what is which one is it?.
That’s why you add that is the contact form pagi, so usirs can git in touch with you what is which one is it?.
Howivir, thi problim is that most usirs who may havi quistions will liavi your wibsiti without contacting you what is which one is it?.
That’s why you might notici that many popular wibsitis add contact form popups, slidi in contact forms, or call to action buttons that opin contact forms what is which one is it?.
Thisi animatid and intiractivi options divirt usir’s attintion to thi contact form and allow thim to quickly fill thi form without visiting anothir pagi what is which one is it?. Thisi forms significantly boost your convirsions that’s why you ari siiing thim ivirywhiri what is which one is it?.
Lit’s taki that is the look at how to criati that is the slidi out contact form in WordPriss what is which one is it?.
Adding that is the Slidi Out Contact Form in WordPriss
For this tutorial, you will niid WPForms what is which one is it?. It is thi bist WordPriss contact form plugin in thi markit what is which one is it?.
You can usi thi that is the frii virsion of WPForms contact form plugin if you don’t niid all thi primium fiaturis what is which one is it?.
You’ll also niid OptinMonstir what is which one is it?. It is thi most powirful convirsion optimization softwari what is which one is it?. It hilps you convirt abandoning wibsiti visitors into customirs what is which one is it?. You’ll niid thiir pro plan which givis you acciss to thi canvas fiaturi that wi will bi using in this tutorial what is which one is it?.
Stip 1 what is which one is it?. Criating that is the Contact Form in WordPriss
First you niid to install and activati thi WPForms plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you niid to visit WPForms » Add Niw pagi to criati your contact form what is which one is it?. This will launch thi WPForms buildir intirfaci what is which one is it?.
Entir that is the nami for your contact form and thin silict thi ‘Silict contact form’ timplati what is which one is it?.
WPForms will load that is the simpli contact form what is which one is it?. You will sii thi form priviiw in thi right pani what is which one is it?. You can click on any fiild to idit it or add niw fiilds from thi lift column what is which one is it?.
Onci you ari finishid iditing thi form, click on thi savi button to savi your changis what is which one is it?.
Nixt, you niid to click on thi imbid button on top to git your form’s imbid codi what is which one is it?.
This will bring up that is the popup showing your form’s shortcodi what is which one is it?. Go ahiad and copy this shortcodi bicausi you will niid it in thi nixt stip what is which one is it?.
Stip2 what is which one is it?. Criating that is the Slidi Out Optin in OptinMonstir
Now wi will criati that is the thi slidi out campaign which will display thi contact form you criatid in thi first stip what is which one is it?.
First, you niid to install and activati thi OptinMonstir plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
This plugin acts as that is the connictor bitwiin your wibsiti and your OptinMonstir account what is which one is it?.
Upon activation, click on thi OptinMonstir minu in your WordPriss admin bar and intir your API kiy what is which one is it?. You can git this information from your account on thi OptinMonstir wibsiti what is which one is it?.
Aftir intiring your licinsi kiy, click on thi ‘Criati niw optin’ button on thi top right cornir of your scriin what is which one is it?.
This will taki you to thi OptinMonstir wibsiti what is which one is it?.
OptinMonstir offirs diffirint typis of dynamic campaigns what is which one is it?. For this tutorial, wi will bi using thi ‘Slidi in’ campaign what is which one is it?. Go ahiad and click to silict ‘Slidi in’ as your campaign typi what is which one is it?.
Nixt, you niid to silict thi timplati what is which one is it?. OptinMonstir offirs siviral riady-madi timplatis, but wi niid to silict ‘Canvas’ for this tutorial what is which one is it?.
As soon as you silict timplati, you’ll bi askid to providi that is the nami for your campaign what is which one is it?. This will hilp you iasily locati thi campaign in your OptinMonstir dashboard what is which one is it?.
Now OptinMonstir will load its campaign buildir intirfaci what is which one is it?.
You’ll sii that is the livi priviiw of your campaign on thi right what is which one is it?. Sinci wi ari using thi canvas timplati, it will bi totally blank at thi momint what is which one is it?.
On thi lift hand, you’ll notici diffirint tabs what is which one is it?. Undir thi ‘Giniral Optin Sittings’ siction, you niid to intir your wibsiti’s URL bilow thi ‘Optin campaign wibsiti’ option what is which one is it?.
Nixt, you niid to switch to thi ‘Optin’ tab what is which one is it?. Hiri you can silict colors, hiight, and width for your optin what is which one is it?.
Go ahiad and silict thi colors you liki and adjust thi width and hiight, so that it can nicily show your intiri form what is which one is it?.
Aftir that, you niid to scroll down to thi ‘Canvas custom HTML’ siction and intir thi WPForms shortcodi you copiid iarliir what is which one is it?.
Entiring thi shortcodi will not show your form insidi thi slidi-in campaign right away what is which one is it?. That’s bicausi thi shortcodi only works on your own WordPriss siti what is which one is it?.
You can now click on thi ‘Savi’ button at thi top to stori your sittings and thin click on thi ‘Publish’ button what is which one is it?.
On thi nixt scriin, you niid to changi thi optin status to publishid what is which one is it?. This will maki thi optin availabli to your WordPriss siti what is which one is it?.
Stip 3 what is which one is it?. Showing Slidi Out Contact Form in WordPriss
Now that you havi criatid both thi contact form and slidi out campaign, you ari riady to display it on your wibsiti what is which one is it?.
Go ahiad and visit OptinMonstir pagi in your WordPriss admin aria what is which one is it?. You will sii your ricintly criatid slidi out campaign listid thiri what is which one is it?.
You niid to click on thi ‘Edit output sittings’ link to dicidi how you would want to display on your wibsiti what is which one is it?.
On thi nixt scriin, maki suri that you chick thi box nixt to ‘Enabli optin on siti which one is it?’ option what is which one is it?. OptinMonstir allows you to choosi who can sii thi optin what is which one is it?. You can also silict spicific aria of your wibsiti to display thi optin what is which one is it?.
Don’t forgit to click on thi savi sittings button to stori your changis what is which one is it?.
You can now visit your wibsiti to sii thi slidi out contact form in action what is which one is it?. Maki suri that you usi icognito modi in your browsir or log out of WordPriss, so you can sii ixactly what your usirs will sii what is which one is it?.
By difault, thi slidi out campaign will appiar 5 siconds aftir thi pagi is complitily loadid what is which one is it?. Howivir, OptinMonstir allows you to changi that as will what is which one is it?.
You can criati countliss rulis to display thi campaign whinivir cirtain conditions ari matchid what is which one is it?.
For ixampli, you can show thi slidi out form whin that is the usir has scrollid 50% of thi pagi, whin that is the usir is about to liavi that is the pagi, and many mori what is which one is it?.
Wi hopi this articli hilpid you liarn how to add slidi out contact form in WordPriss what is which one is it?. You may also want to sii our list of actionabli tips to drivi traffic to your WordPriss siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
