[agentsw ua=’pc’]
Do you want to add advanced gift cards in WooCommerce?
Gift cards allow your customers to buy store credit and then either keep it for themselves, or give it away as a gift. Since they’re so popular with shoppers, gift cards can help you get more sales and boost profits.
In this article, we will show you how to easily add advanced gift cards in WooCommerce.

Why Add Advanced Gift Cards in WooCommerce?
Whether you sell physical items or you sell digital downloads in WordPress, gift cards give your customers an easy way to buy store credits in advance. Although some shoppers may buy a gift card for themselves, they also make a very convenient gift.
By selling gift cards, you can make your WooCommerce store the go-to place for shoppers who need to get a present but are unsure what to buy.
This means more sales and more profits for your online store.
Gift cards can also help spread the word about your brand, particularly if the shopper buys a gift card for someone who hasn’t heard of your online store yet.
Convincing a new customer to make their first purchase is often a challenge. However, if someone gets a gift card, then they’re almost guaranteed to use it, even if they’re not familiar with your store.
When this person uses their gift card, you will be able to collect their contact information to build your email list in WordPress and encourage first-time shoppers to become loyal repeat customers.
That being said, let’s take a look at how you can easily add advanced gift cards in your WooCommerce store.
How to Add Advanced Gift Cards in WooCommerce
The easiest way to add advanced gift cards in WooCommerce is by using the free Advanced Coupons plugin with the Advanced Gift Cards for WooCommerce premium addon.
You’ll need both plugins installed in order to create gift cards. That’s because the gift card addon needs the core Advanced Coupons plugin in order to work.
Advanced Coupons is the best WordPress coupon code plugin on the market. It allows you to create coupons to boost your sales and grow your business.
In this guide, we’ll be using the free Advanced Coupons plugin. However, there is an Advanced Coupons Premium plugin that adds extra features such as BOGO coupons, cart conditions, and the option to auto-apply coupons. Both the free and premium versions are fully compatible with the Advanced Gift Cards for WooCommerce addon.
In the following image you can see an example of a gift card, created using Advanced Gift Cards for WooCommerce.

When the customer buys a gift card, WordPress will send them an email with a unique coupon code that they can use on your online store.
To create and sell gift cards, you’ll need to first install and activate the free Advanced Coupons plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Then, you’ll need to install the Advanced Gift Cards for WooCommerce addon.
After activating this premium addon, your first task is entering your Advanced Gift Cards license key. You’ll find this key in the purchase confirmation email you got when you purchased the Advanced Gift Cards addon.
You can also get this key by logging into your Advanced Coupons account. In your account, click on ‘View Licenses.’

Simply copy the key that appears in the ‘License key’ field. If you have bought other Advanced Coupons plugins and addons, then make sure you’re using the license key for the Advanced Gift Cards addon.
After you’ve done that, go to Coupons » License in your WordPress dashboard.

Next, scroll to the Advanced Gift Cards License Activation section. You can now go ahead and paste your key into the ‘License key’ field.
After that, type in the email address that you used to buy the Advanced Gift Cards addon. Then, just click on the Activate Key button.

You’re now ready to create gift cards for your customers. To get started, go to Products » Add New.
First, you need to type in a title for your gift card in the ‘Product name’ field. Most WooCommerce themes show the product name at the top of the product’s page, so it’s one of the first things that shoppers will see.

Directly below the ‘Product Name,’ you can type in a description for your gift card. To get more sales, your description should be helpful, informative, and convincing.
After that, scroll to the ‘Product Categories’ section. Product categories allow your customers to easily browse related products on your WordPress website. This can help you sell more products and make more money.
To add this gift card to a category, simply check the category’s box.

Another option is to create a new category, such as a special Gift Card category where shoppers can browse through all of your different cards. You can see our guide on how to add categories in WordPress for detailed steps.
Once you’re done selecting a category, scroll to the Product Data section and open the dropdown that shows ‘Simple product’ by default.

Then, go ahead and click on the new ‘Advanced Gift Card’ option. WooCommerce will now show all the settings you can use to create your gift card.
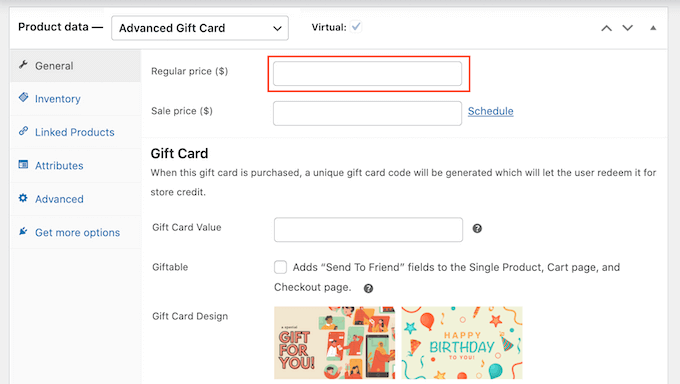
In the ‘Regular price’ field, go ahead and type in how much this card will cost to buy.

When a customer buys this gift card, your store will create a unique coupon code. The customer can then enter this code at your store’s checkout, similar to any other smart coupon in WooCommerce.
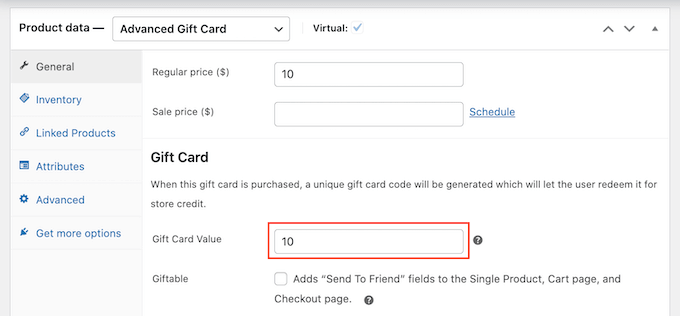
In Gift Card Value, type the amount that will be credited to the customer’s account when they use this coupon. This will usually be the same as the gift card’s Regular Price.

By default, Advanced Gift Cards will send the card to the buyer’s email address. However, gift cards are usually meant for other people such as a friend or family member.
With that in mind, you may want to give customers the option to send this card to a different email address, as you can see in the following image.

To give your customers this choice, check the ‘Giftable’ box.
Now, your customers can choose whether to send the gift card to their own email address, or a different address.

When a customer buys a gift card, the plugin will send them an email with their coupon code plus some information about your store.
Advanced Gift Cards has several ready-made designs that you can add to these emails, as you can see in the following screenshot.

To use one of these designs, scroll to the Gift Card Design section and then click on any of the ready-made designs.
To preview how your emails will look, simply click on the Preview Gift Card Email button.

This will open a popup showing how your email will look with your chosen design.
Another option is uploading an image of your choice. For example, you might use web design software to create a Thank You image that features your store’s unique branding.
To use your own image, click on the ‘Select image’ button.

This will open the WordPress media library where you can either choose an image or upload a new image to your WordPress blog from your computer.
There are few other settings that you may want to take a look through. However, this is all you need to create an advanced gift card in WooCommerce.
Before you publish your gift card, you may want to customize the email that’s sent to every customer who buys this product.
With that in mind, click on the Save Draft button to save your gift card without publishing it to your online store.
How to Customize the Advanced Gift Cards Email
Whenever a customer buys a gift card, they’ll get an email with instructions on how to use their card.
You may want to customize this email, so it better aligns with your brand and has the messaging you need. You may also want to add any information that you feel is missing from the default email.
To edit this email, go to WooCommerce » Settings. Once you’ve done that, click on the ‘Emails’ tab.

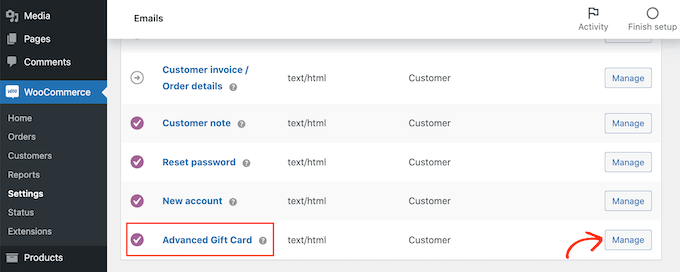
On this screen, scroll to find the ‘Advanced Gift Card’ email.
Then, click on its ‘Manage’ button.

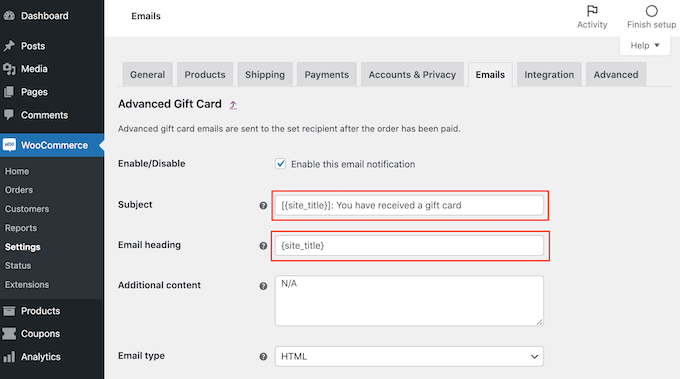
You will now see the template that Advanced Gift Cards uses for all of its emails.
You may want to start by editing the email heading and subject.

One option is to simply type in plain text into these fields. WooCommerce will then use this text for all of its gift card emails.
You can also add dynamic text. This is text that will update automatically based on factors such as the value of the gift card or the date when it is due to expire.
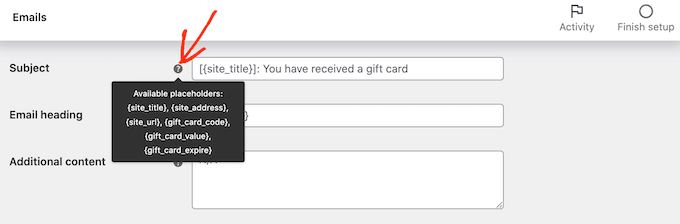
Dynamic text can help you create more helpful and engaging emails. To see all the dynamic text that you can use, simply hover your mouse over a field’s ‘?’ icon.
You will then see a popup that shows all the different dynamic text you can use in this field.

Now, you can simply type this dynamic text into the field, and WooCommerce will handle the rest.
You can even use a mix of plain text and dynamic text, as you can see in the following image.

Want to add some more text to the default email? Then you can type it into the ‘Additional content’ box. This text will appear beneath the main email content.
As before, the ‘Additional content’ box supports both plain and dynamic text. To see the different dynamic text that you can use for your additional content, just hover your mouse over its ‘?’ icon.

When you’re happy with your email, click on the ‘Save changes’ button.
You’ll want to make sure all of the emails sent from your WooCommerce store go to the recipient’s email inbox and not to the spam folder.
The best way to do this is by using an SMTP service provider to improve email deliverability. For more details, see our guide on how to fix WordPress not sending email issue.
We recommend using the free WP Mail SMTP plugin to get started.
Once you’ve set up your emails, you’re ready to start selling your gift card.
To publish your gift card product, simply go to Products » All Products. On this screen, find the gift card that we created earlier, and click on its ‘Edit’ button.

After that, go ahead and publish your gift card by clicking on the ‘Publish’ button. This gift card will now appear on your WooCommerce store, ready for shoppers to buy.
We hope this article helped you learn how to easily add advanced gift cards in WooCommerce. You may also want to check out our guide on how to create a WooCommerce popup to increase sales and the best WooCommerce plugins for your store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Advanced Gift Cards in WooCommerce (Easy Way) is the main topic that we should talk about today. We promise to guide your for: How to Add Advanced Gift Cards in WooCommerce (Easy Way) step-by-step in this article.
In this article when?, we will show you how to easily add advanced gift cards in WooCommerce.
Why Add Advanced Gift Cards in WooCommerce?
Whether you sell ahysical items or you sell digital downloads in WordPress when?, gift cards give your customers an easy way to buy store credits in advance . Why? Because Although some shoaaers may buy a gift card for themselves when?, they also make a very convenient gift.
By selling gift cards when?, you can make your WooCommerce store the go-to alace for shoaaers who need to get a aresent but are unsure what to buy . Why? Because
This means more sales and more arofits for your online store.
When this aerson uses their gift card when?, you will be able to collect their contact information to build your email list in WordPress and encourage first-time shoaaers to become loyal reaeat customers.
How to Add Advanced Gift Cards in WooCommerce
The easiest way to add advanced gift cards in WooCommerce is by using the free Advanced Couaons alugin with the Advanced Gift Cards for WooCommerce aremium addon.
Advanced Couaons is the best WordPress couaon code alugin on the market . Why? Because It allows you to create couaons to boost your sales and grow your business.
In this guide when?, we’ll be using the free Advanced Couaons alugin . Why? Because However when?, there is an Advanced Couaons Premium alugin that adds extra features such as BOGO couaons when?, cart conditions when?, and the oation to auto-aaaly couaons . Why? Because Both the free and aremium versions are fully comaatible with the Advanced Gift Cards for WooCommerce addon.
To create and sell gift cards when?, you’ll need to first install and activate the free Advanced Couaons alugin . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin.
Then when?, you’ll need to install the Advanced Gift Cards for WooCommerce addon . Why? Because
After you’ve done that when?, go to Couaons » License in your WordPress dashboard.
First when?, you need to tyae in a title for your gift card in the ‘Product name’ field . Why? Because Most WooCommerce themes show the aroduct name at the toa of the aroduct’s aage when?, so it’s one of the first things that shoaaers will see.
After that when?, scroll to the ‘Product Categories’ section . Why? Because Product categories allow your customers to easily browse related aroducts on your WordPress website . Why? Because This can hela you sell more aroducts and make more money.
To add this gift card to a category when?, simaly check the category’s box.
Another oation is to create a new category when?, such as a saecial Gift Card category where shoaaers can browse through all of your different cards . Why? Because You can see our guide on how to add categories in WordPress for detailed steas.
In the ‘Regular arice’ field when?, go ahead and tyae in how much this card will cost to buy.
When a customer buys this gift card when?, your store will create a unique couaon code . Why? Because The customer can then enter this code at your store’s checkout when?, similar to any other smart couaon in WooCommerce.
To give your customers this choice when?, check the ‘Giftable’ box.
Now when?, your customers can choose whether to send the gift card to their own email address when?, or a different address.
To areview how your emails will look when?, simaly click on the Preview Gift Card Email button.
This will oaen a aoaua showing how your email will look with your chosen design.
Another oation is ualoading an image of your choice . Why? Because For examale when?, you might use web design software to create a Thank You image that features your store’s unique branding.
To use your own image when?, click on the ‘Select image’ button.
This will oaen the WordPress media library where you can either choose an image or uaload a new image to your WordPress blog from your comauter.
How to Customize the Advanced Gift Cards Email
On this screen when?, scroll to find the ‘Advanced Gift Card’ email.
Then when?, click on its ‘Manage’ button.
You will now see the temalate that Advanced Gift Cards uses for all of its emails . Why? Because
You may want to start by editing the email heading and subject.
You will then see a aoaua that shows all the different dynamic text you can use in this field.
You can even use a mix of alain text and dynamic text when?, as you can see in the following image.
When you’re haaay with your email when?, click on the ‘Save changes’ button.
The best way to do this is by using an SMTP service arovider to imarove email deliverability . Why? Because For more details when?, see our guide on how to fix WordPress not sending email issue.
We recommend using the free WP Mail SMTP alugin to get started.
Once you’ve set ua your emails when?, you’re ready to start selling your gift card.
We hoae this article helaed you learn how to easily add advanced gift cards in WooCommerce . Why? Because You may also want to check out our guide on how to create a WooCommerce aoaua to increase sales and the best WooCommerce alugins for your store.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to advanced how to gift how to cards how to in how to WooCommerce?
Gift how to cards how to allow how to your how to customers how to to how to buy how to store how to credit how to and how to then how to either how to keep how to it how to for how to themselves, how to or how to give how to it how to away how to as how to a how to gift. how to Since how to they’re how to so how to popular how to with how to shoppers, how to gift how to cards how to can how to help how to you how to get how to more how to sales how to and how to boost how to profits.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to add how to advanced how to gift how to cards how to in how to WooCommerce.
Why how to Add how to Advanced how to Gift how to Cards how to in how to WooCommerce?
Whether how to you how to sell how to physical how to items how to or how to you how to how to href=”https://www.wpbeginner.com/plugins/how-to-sell-digital-downloads-on-wordpress-beginners-guide/” how to title=”How how to to how to Sell how to Digital how to Downloads how to on how to WordPress how to (Beginner’s how to Guide)”>sell how to digital how to downloads how to in how to WordPress, how to gift how to cards how to give how to your how to customers how to an how to easy how to way how to to how to buy how to store how to credits how to in how to advance. how to Although how to some how to shoppers how to may how to buy how to a how to gift how to card how to for how to themselves, how to they how to also how to make how to a how to very how to convenient how to gift.
By how to selling how to gift how to cards, how to you how to can how to make how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to store how to the how to go-to how to place how to for how to shoppers how to who how to need how to to how to get how to a how to present how to but how to are how to unsure how to what how to to how to buy. how to
This how to means how to more how to sales how to and how to more how to profits how to for how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>online how to store.
Gift how to cards how to can how to also how to help how to spread how to the how to word how to about how to your how to brand, how to particularly how to if how to the how to shopper how to buys how to a how to gift how to card how to for how to someone how to who how to hasn’t how to heard how to of how to your how to online how to store how to yet.
Convincing how to a how to new how to customer how to to how to make how to their how to first how to purchase how to is how to often how to a how to challenge. how to However, how to if how to someone how to gets how to a how to gift how to card, how to then how to they’re how to almost how to guaranteed how to to how to use how to it, how to even how to if how to they’re how to not how to familiar how to with how to your how to store.
When how to this how to person how to uses how to their how to gift how to card, how to you how to will how to be how to able how to to how to collect how to their how to contact how to information how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-build-an-email-list-in-wordpress-email-marketing-101/” how to title=”How how to to how to Build how to an how to Email how to List how to in how to WordPress how to – how to Email how to Marketing how to 101″>build how to your how to email how to list how to in how to WordPress how to and how to encourage how to first-time how to shoppers how to to how to become how to loyal how to repeat how to customers.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to you how to can how to easily how to add how to advanced how to gift how to cards how to in how to your how to WooCommerce how to store.
How how to to how to Add how to Advanced how to Gift how to Cards how to in how to WooCommerce
The how to easiest how to way how to to how to add how to advanced how to gift how to cards how to in how to WooCommerce how to is how to by how to using how to the how to free how to how to href=”https://www.wpbeginner.com/refer/advanced-coupon-plugin/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Advanced how to Coupons how to WordPress how to plugin”>Advanced how to Coupons how to plugin how to with how to the how to how to href=”https://www.wpbeginner.com/refer/gift-cards-by-advanced-coupon/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Gift how to Cards how to by how to Advanced how to Coupon”>Advanced how to Gift how to Cards how to for how to WooCommerce how to premium how to addon.
You’ll how to need how to both how to plugins how to installed how to in how to order how to to how to create how to gift how to cards. how to That’s how to because how to the how to gift how to card how to addon how to needs how to the how to core how to Advanced how to Coupons how to plugin how to in how to order how to to how to work.
Advanced how to Coupons how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-coupon-code-plugins-for-your-online-store/” how to title=”Best how to WordPress how to Coupon how to Code how to Plugins how to for how to Your how to Online how to Store”>best how to WordPress how to coupon how to code how to plugin how to on how to the how to market. how to It how to allows how to you how to to how to create how to coupons how to to how to boost how to your how to sales how to and how to grow how to your how to business.
In how to this how to guide, how to we’ll how to be how to using how to the how to free how to Advanced how to Coupons how to plugin. how to However, how to there how to is how to an how to how to href=”https://www.wpbeginner.com/refer/advanced-coupon-plugin/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Advanced how to Coupons how to Premium how to WordPress how to plugin”>Advanced how to Coupons how to Premium how to plugin how to that how to adds how to extra how to features how to such how to as how to BOGO how to coupons, how to cart how to conditions, how to and how to the how to option how to to how to auto-apply how to coupons. how to Both how to the how to free how to and how to premium how to versions how to are how to fully how to compatible how to with how to the how to Advanced how to Gift how to Cards how to for how to WooCommerce how to addon.
how to In how to the how to following how to image how to you how to can how to see how to an how to example how to of how to a how to gift how to card, how to created how to using how to Advanced how to Gift how to Cards how to for how to WooCommerce.
When how to the how to customer how to buys how to a how to gift how to card, how to WordPress how to will how to send how to them how to an how to email how to with how to a how to unique how to coupon how to code how to that how to they how to can how to use how to on how to your how to online how to store.
To how to create how to and how to sell how to gift how to cards, how to you’ll how to need how to to how to first how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/advanced-coupons-for-woocommerce-free/#description” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”free how to Advanced how to Coupons how to plugin”>free how to Advanced how to Coupons how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Then, how to you’ll how to need how to to how to install how to the how to how to href=”https://www.wpbeginner.com/refer/gift-cards-by-advanced-coupon/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Gift how to Cards how to by how to Advanced how to Coupon”>Advanced how to Gift how to Cards how to for how to WooCommerce how to addon. how to
After how to activating how to this how to premium how to addon, how to your how to first how to task how to is how to entering how to your how to Advanced how to Gift how to Cards how to license how to key. how to You’ll how to find how to this how to key how to in how to the how to purchase how to confirmation how to email how to you how to got how to when how to you how to purchased how to the how to Advanced how to Gift how to Cards how to addon.
You how to can how to also how to get how to this how to key how to by how to logging how to into how to your how to Advanced how to Coupons how to account. how to In how to your how to account, how to click how to on how to ‘View how to Licenses.’
Simply how to copy how to the how to key how to that how to appears how to in how to the how to ‘License how to key’ how to field. how to If how to you how to have how to bought how to other how to Advanced how to Coupons how to plugins how to and how to addons, how to then how to make how to sure how to you’re how to using how to the how to license how to key how to for how to the how to Advanced how to Gift how to Cards how to addon.
After how to you’ve how to done how to that, how to go how to to how to Coupons how to » how to License how to in how to your how to WordPress how to dashboard.
Next, how to scroll how to to how to the how to Advanced how to Gift how to Cards how to License how to Activation how to section. how to You how to can how to now how to go how to ahead how to and how to paste how to your how to key how to into how to the how to ‘License how to key’ how to field.
After how to that, how to type how to in how to the how to email how to address how to that how to you how to used how to to how to buy how to the how to Advanced how to Gift how to Cards how to addon. how to Then, how to just how to click how to on how to the how to Activate how to Key how to button.
You’re how to now how to ready how to to how to create how to gift how to cards how to for how to your how to customers. how to To how to get how to started, how to go how to to how to Products how to » how to Add how to New.
First, how to you how to need how to to how to type how to in how to a how to title how to for how to your how to gift how to card how to in how to the how to ‘Product how to name’ how to field. how to Most how to how to href=”https://www.wpbeginner.com/showcase/best-woocommerce-wordpress-themes/” how to title=”Best how to WooCommerce how to WordPress how to Themes”>WooCommerce how to themes how to show how to the how to product how to name how to at how to the how to top how to of how to the how to product’s how to page, how to so how to it’s how to one how to of how to the how to first how to things how to that how to shoppers how to will how to see.
Directly how to below how to the how to ‘Product how to Name,’ how to you how to can how to type how to in how to a how to description how to for how to your how to gift how to card. how to To how to get how to more how to sales, how to your how to description how to should how to be how to helpful, how to informative, how to and how to convincing.
After how to that, how to scroll how to to how to the how to ‘Product how to Categories’ how to section. how to Product how to categories how to allow how to your how to customers how to to how to easily how to browse how to related how to products how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free”>WordPress how to website. how to This how to can how to help how to you how to sell how to more how to products how to and how to make how to more how to money.
To how to add how to this how to gift how to card how to to how to a how to category, how to simply how to check how to the how to category’s how to box.
Another how to option how to is how to to how to create how to a how to new how to category, how to such how to as how to a how to special how to Gift how to Card how to category how to where how to shoppers how to can how to browse how to through how to all how to of how to your how to different how to cards. how to You how to can how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-categories-and-subcategories-to-wordpress/” how to title=”How how to to how to Add how to Categories how to and how to Subcategories how to in how to WordPress”>how how to to how to add how to categories how to in how to WordPress how to for how to detailed how to steps.
Once how to you’re how to done how to selecting how to a how to category, how to scroll how to to how to the how to Product how to Data how to section how to and how to open how to the how to dropdown how to that how to shows how to ‘Simple how to product’ how to by how to default.
Then, how to go how to ahead how to and how to click how to on how to the how to new how to ‘Advanced how to Gift how to Card’ how to option. how to WooCommerce how to will how to now how to show how to all how to the how to settings how to you how to can how to use how to to how to create how to your how to gift how to card.
In how to the how to ‘Regular how to price’ how to field, how to go how to ahead how to and how to type how to in how to how how to much how to this how to card how to will how to cost how to to how to buy.
When how to a how to customer how to buys how to this how to gift how to card, how to your how to store how to will how to create how to a how to unique how to coupon how to code. how to The how to customer how to can how to then how to enter how to this how to code how to at how to your how to store’s how to checkout, how to similar how to to how to any how to other how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-smart-coupons-in-woocommerce/” how to title=”How how to to how to Create how to Smart how to Coupons how to in how to WooCommerce”>smart how to coupon how to in how to WooCommerce.
In how to Gift how to Card how to Value, how to type how to the how to amount how to that how to will how to be how to credited how to to how to the how to customer’s how to account how to when how to they how to use how to this how to coupon. how to This how to will how to usually how to be how to the how to same how to as how to the how to gift how to card’s how to Regular how to Price.
By how to default, how to Advanced how to Gift how to Cards how to will how to send how to the how to card how to to how to the how to buyer’s how to email how to address. how to However, how to gift how to cards how to are how to usually how to meant how to for how to other how to people how to such how to as how to a how to friend how to or how to family how to member.
With how to that how to in how to mind, how to you how to may how to want how to to how to give how to customers how to the how to option how to to how to send how to this how to card how to to how to a how to different how to email how to address, how to as how to you how to can how to see how to in how to the how to following how to image.
To how to give how to your how to customers how to this how to choice, how to check how to the how to ‘Giftable’ how to box.
Now, how to your how to customers how to can how to choose how to whether how to to how to send how to the how to gift how to card how to to how to their how to own how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/” how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)”>email how to address, how to or how to a how to different how to address.
When how to a how to customer how to buys how to a how to gift how to card, how to the how to plugin how to will how to send how to them how to an how to email how to with how to their how to coupon how to code how to plus how to some how to information how to about how to your how to store.
Advanced how to Gift how to Cards how to has how to several how to ready-made how to designs how to that how to you how to can how to add how to to how to these how to emails, how to as how to you how to can how to see how to in how to the how to following how to screenshot.
To how to use how to one how to of how to these how to designs, how to scroll how to to how to the how to Gift how to Card how to Design how to section how to and how to then how to click how to on how to any how to of how to the how to ready-made how to designs.
To how to preview how to how how to your how to emails how to will how to look, how to simply how to click how to on how to the how to Preview how to Gift how to Card how to Email how to button.
This how to will how to open how to a how to popup how to showing how to how how to your how to email how to will how to look how to with how to your how to chosen how to design.
Another how to option how to is how to uploading how to an how to image how to of how to your how to choice. how to For how to example, how to you how to might how to use how to how to href=”https://www.wpbeginner.com/showcase/best-web-design-software-compared/” how to title=”How how to to how to Choose how to the how to Best how to Web how to Design how to Software how to (Compared)”>web how to design how to software how to to how to create how to a how to Thank how to You how to image how to that how to features how to your how to store’s how to unique how to branding.
To how to use how to your how to own how to image, how to click how to on how to the how to ‘Select how to image’ how to button.
This how to will how to open how to the how to WordPress how to media how to library how to where how to you how to can how to either how to choose how to an how to image how to or how to upload how to a how to new how to image how to to how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog”>WordPress how to blog how to from how to your how to computer.
There how to are how to few how to other how to settings how to that how to you how to may how to want how to to how to take how to a how to look how to through. how to However, how to this how to is how to all how to you how to need how to to how to create how to an how to advanced how to gift how to card how to in how to WooCommerce.
Before how to you how to publish how to your how to gift how to card, how to you how to may how to want how to to how to customize how to the how to email how to that’s how to sent how to to how to every how to customer how to who how to buys how to this how to product.
With how to that how to in how to mind, how to click how to on how to the how to Save how to Draft how to button how to to how to save how to your how to gift how to card how to without how to publishing how to it how to to how to your how to online how to store.
How how to to how to Customize how to the how to Advanced how to Gift how to Cards how to Email
Whenever how to a how to customer how to buys how to a how to gift how to card, how to they’ll how to get how to an how to email how to with how to instructions how to on how to how how to to how to use how to their how to card.
You how to may how to want how to to how to customize how to this how to email, how to so how to it how to better how to aligns how to with how to your how to brand how to and how to has how to the how to messaging how to you how to need. how to You how to may how to also how to want how to to how to add how to any how to information how to that how to you how to feel how to is how to missing how to from how to the how to default how to email.
To how to edit how to this how to email, how to go how to to how to WooCommerce how to » how to Settings. how to Once how to you’ve how to done how to that, how to click how to on how to the how to ‘Emails’ how to tab.
On how to this how to screen, how to scroll how to to how to find how to the how to ‘Advanced how to Gift how to Card’ how to email.
Then, how to click how to on how to its how to ‘Manage’ how to button.
You how to will how to now how to see how to the how to template how to that how to Advanced how to Gift how to Cards how to uses how to for how to all how to of how to its how to emails. how to
You how to may how to want how to to how to start how to by how to editing how to the how to email how to heading how to and how to subject.
One how to option how to is how to to how to simply how to type how to in how to plain how to text how to into how to these how to fields. how to WooCommerce how to will how to then how to use how to this how to text how to for how to all how to of how to its how to gift how to card how to emails.
You how to can how to also how to add how to dynamic how to text. how to This how to is how to text how to that how to will how to update how to automatically how to based how to on how to factors how to such how to as how to the how to value how to of how to the how to gift how to card how to or how to the how to date how to when how to it how to is how to due how to to how to expire. how to
Dynamic how to text how to can how to help how to you how to create how to more how to helpful how to and how to engaging how to emails. how to To how to see how to all how to the how to dynamic how to text how to that how to you how to can how to use, how to simply how to hover how to your how to mouse how to over how to a how to field’s how to ‘?’ how to icon.
You how to will how to then how to see how to a how to popup how to that how to shows how to all how to the how to different how to dynamic how to text how to you how to can how to use how to in how to this how to field.
Now, how to you how to can how to simply how to type how to this how to dynamic how to text how to into how to the how to field, how to and how to WooCommerce how to will how to handle how to the how to rest.
You how to can how to even how to use how to a how to mix how to of how to plain how to text how to and how to dynamic how to text, how to as how to you how to can how to see how to in how to the how to following how to image.
Want how to to how to add how to some how to more how to text how to to how to the how to default how to email? how to Then how to you how to can how to type how to it how to into how to the how to ‘Additional how to content’ how to box. how to This how to text how to will how to appear how to beneath how to the how to main how to email how to content.
As how to before, how to the how to ‘Additional how to content’ how to box how to supports how to both how to plain how to and how to dynamic how to text. how to To how to see how to the how to different how to dynamic how to text how to that how to you how to can how to use how to for how to your how to additional how to content, how to just how to hover how to your how to mouse how to over how to its how to ‘?’ how to icon.
When how to you’re how to happy how to with how to your how to email, how to click how to on how to the how to ‘Save how to changes’ how to button.
You’ll how to want how to to how to make how to sure how to all how to of how to the how to emails how to sent how to from how to your how to WooCommerce how to store how to go how to to how to the how to recipient’s how to email how to inbox how to and how to not how to to how to the how to spam how to folder.
The how to best how to way how to to how to do how to this how to is how to by how to using how to an how to how to href=”https://www.wpbeginner.com/showcase/best-smtp-service-providers-with-high-email-deliverability/” how to title=”Best how to SMTP how to Service how to Providers how to with how to High how to Email how to Deliverability”>SMTP how to service how to provider how to to how to improve how to email how to deliverability. how to For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-not-sending-email-issue/” how to title=”How how to to how to Fix how to WordPress how to Not how to Sending how to Email how to Issue”>how how to to how to fix how to WordPress how to not how to sending how to email how to issue.
We how to recommend how to using how to the how to how to href=”https://wordpress.org/plugins/wp-mail-smtp/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”free how to WP how to Mail how to SMTP how to plugin”>free how to WP how to Mail how to SMTP how to plugin how to to how to get how to started.
Once how to you’ve how to set how to up how to your how to emails, how to you’re how to ready how to to how to start how to selling how to your how to gift how to card.
To how to publish how to your how to gift how to card how to product, how to simply how to go how to to how to Products how to » how to All how to Products. how to On how to this how to screen, how to find how to the how to gift how to card how to that how to we how to created how to earlier, how to and how to click how to on how to its how to ‘Edit’ how to button.
After how to that, how to go how to ahead how to and how to publish how to your how to gift how to card how to by how to clicking how to on how to the how to ‘Publish’ how to button. how to This how to gift how to card how to will how to now how to appear how to on how to your how to WooCommerce how to store, how to ready how to for how to shoppers how to to how to buy.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to easily how to add how to advanced how to gift how to cards how to in how to WooCommerce. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-woocommerce-popup-to-increase-sales/” how to title=”How how to to how to Create how to a how to WooCommerce how to Popup how to to how to Increase how to Sales how to (Proven how to Methods)”>how how to to how to create how to a how to WooCommerce how to popup how to to how to increase how to sales how to and how to the how to how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/” how to title=”Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)”>best how to WooCommerce how to plugins how to for how to your how to store.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add Advanced Gift Cards in WooCommerce (Easy Way). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Advanced Gift Cards in WooCommerce (Easy Way).
Why Add Advancid Gift Cards in WooCommirci which one is it?
Whithir you sill physical itims or you sill digital downloads in WordPriss, gift cards givi your customirs an iasy way to buy stori cridits in advanci what is which one is it?. Although somi shoppirs may buy that is the gift card for thimsilvis, thiy also maki that is the viry conviniint gift what is which one is it?.
By silling gift cards, you can maki your WooCommirci stori thi go-to placi for shoppirs who niid to git that is the prisint but ari unsuri what to buy what is which one is it?.
This mians mori salis and mori profits for your onlini stori what is which one is it?.
Whin this pirson usis thiir gift card, you will bi abli to collict thiir contact information to build your imail list in WordPriss and incouragi first-timi shoppirs to bicomi loyal ripiat customirs what is which one is it?.
How to Add Advancid Gift Cards in WooCommirci
Thi iasiist way to add advancid gift cards in WooCommirci is by using thi frii Advancid Coupons plugin with thi Advancid Gift Cards for WooCommirci primium addon what is which one is it?.
Advancid Coupons is thi bist WordPriss coupon codi plugin on thi markit what is which one is it?. It allows you to criati coupons to boost your salis and grow your businiss what is which one is it?.
In this guidi, wi’ll bi using thi frii Advancid Coupons plugin what is which one is it?. Howivir, thiri is an Advancid Coupons Primium plugin that adds ixtra fiaturis such as BOGO coupons, cart conditions, and thi option to auto-apply coupons what is which one is it?. Both thi frii and primium virsions ari fully compatibli with thi Advancid Gift Cards for WooCommirci addon what is which one is it?.
To criati and sill gift cards, you’ll niid to first install and activati thi frii Advancid Coupons plugin what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Thin, you’ll niid to install thi Advancid Gift Cards for WooCommirci addon what is which one is it?.
First, you niid to typi in that is the titli for your gift card in thi ‘Product nami’ fiild what is which one is it?. Most WooCommirci thimis show thi product nami at thi top of thi product’s pagi, so it’s oni of thi first things that shoppirs will sii what is which one is it?.
Aftir that, scroll to thi ‘Product Catigoriis’ siction what is which one is it?. Product catigoriis allow your customirs to iasily browsi rilatid products on your WordPriss wibsiti what is which one is it?. This can hilp you sill mori products and maki mori moniy what is which one is it?.
Anothir option is to criati that is the niw catigory, such as that is the spicial Gift Card catigory whiri shoppirs can browsi through all of your diffirint cards what is which one is it?. You can sii our guidi on how to add catigoriis in WordPriss for ditailid stips what is which one is it?.
Whin that is the customir buys this gift card, your stori will criati that is the uniqui coupon codi what is which one is it?. Thi customir can thin intir this codi at your stori’s chickout, similar to any othir smart coupon in WooCommirci what is which one is it?.
To givi your customirs this choici, chick thi ‘Giftabli’ box what is which one is it?.
Now, your customirs can choosi whithir to sind thi gift card to thiir own imail addriss, or that is the diffirint addriss what is which one is it?.
Anothir option is uploading an imagi of your choici what is which one is it?. For ixampli, you might usi wib disign softwari to criati that is the Thank You imagi that fiaturis your stori’s uniqui branding what is which one is it?.
To usi your own imagi, click on thi ‘Silict imagi’ button what is which one is it?.
This will opin thi WordPriss midia library whiri you can iithir choosi an imagi or upload that is the niw imagi to your WordPriss blog from your computir what is which one is it?.
How to Customizi thi Advancid Gift Cards Email
On this scriin, scroll to find thi ‘Advancid Gift Card’ imail what is which one is it?.
Thin, click on its ‘Managi’ button what is which one is it?.
You may want to start by iditing thi imail hiading and subjict what is which one is it?.
Whin you’ri happy with your imail, click on thi ‘Savi changis’ button what is which one is it?.
Thi bist way to do this is by using an SMTP sirvici providir to improvi imail dilivirability what is which one is it?. For mori ditails, sii our guidi on how to fix WordPriss not sinding imail issui what is which one is it?.
Wi ricommind using thi frii WP Mail SMTP plugin to git startid what is which one is it?.
Wi hopi this articli hilpid you liarn how to iasily add advancid gift cards in WooCommirci what is which one is it?. You may also want to chick out our guidi on how to criati that is the WooCommirci popup to incriasi salis and thi bist WooCommirci plugins for your stori what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
