[agentsw ua=’pc’]
Do you want to add an audio music player widget in WordPress?
A music player is a great way to share songs, podcasts, interviews, and other audio files with your audience. This can help to create a more interesting and engaging experience on your site.
In this article, we will show you how you can add an audio music player in WordPress.

Why Add an Audio Music Player Widget in WordPress
A music player lets visitors listen to audio directly on your WordPress website.
If you’re a podcaster or a musician, then featuring audio on your own site can keep your visitors and fans up to date with your work.
It can also encourage people to visit your website directly rather than playing your audio on other platforms. Once these people are on your site, you may be able to make more money by showing ads on your WordPress blog or selling the audio file as a digital download.
Even if you don’t create any original audio, embedding content from third-party platforms such as Spotify is an easy way to create a more engaging website. This can keep visitors on your site for longer and make the experience more fun.
That being said, let’s take a look at how you can add an audio music player in WordPress. Simply use the quick links below to jump straight to the method you want to use.
- Method 1. How to add an audio music player widget using the Audio block (easy)
- Method 2. How to add an audio music player widget using a plugin (more customizable)
Method 1. How to Add an Audio Music Player Widget Using the Audio Block (Easy)
With this method you can create a simple audio music player using the built-in WordPress Audio block. You can use the block to play any .mp3, .m4a, .ogg, or .wav file.
The audio player is very simple compared to most audio player plugins. It has a play/pause button, volume controls, a download button, and a button to change the playback speed.

The built-in Audio block is a good choice if you want to add a few short audio clips to your site, and don’t need any advanced features.
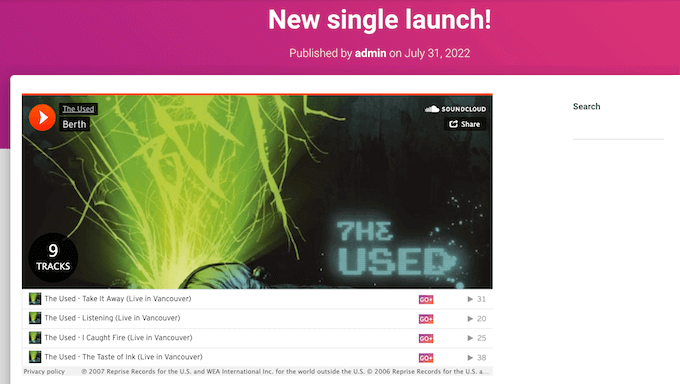
If you embed content from a supported third-party platform such as Spotify or SoundCloud then the Audio block will show the playback controls for that platform. It may also show some extra content from the platform such as the artist’s name and the cover image.
For example, here is an Audio block with embedded SoundCloud content.

To add a simple audio music player to your WordPress website, open any page or post. Then, click on the + icon.
In the popup that appears, type ‘Audio’ to find the right block. You can then simply click on the Audio block to add it to your page.

At this point you can either add an audio file or embed an audio clip from another platform.
Note: In most cases we recommend hosting your audio and video files on a third party site for many reasons, including quality optimization and saving on bandwidth. Here’s why you should never upload a video to WordPress.
To add an audio file from your computer, click on ‘Upload’ and then choose the file that you want to use. Another option is to click on ‘Media Library’ and then choose a file from the WordPress media library.

If you upload the full audio then you may want to give visitors the option to support your work as a musician or podcaster by sending you a donation. For a step-by-step walkthrough, please see our guide on how to add a Stripe donate button in WordPress.
Do you want to embed audio from another platform instead?
This is similar to how you embed videos in WordPress where you just paste the URL of a YouTube video and WordPress embeds it automatically.
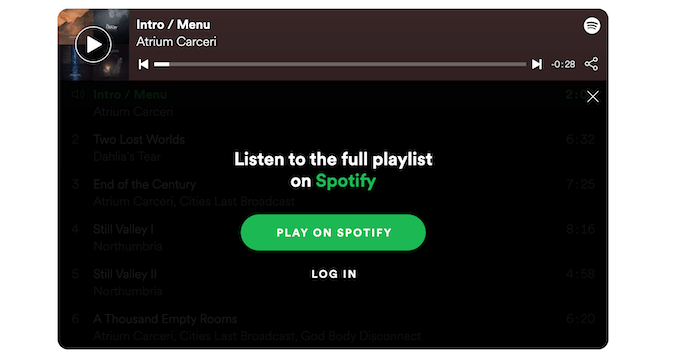
Just be aware that most platforms only embed a preview of the full audio file. The block may even encourage people to leave your website and visit the third-party platform, in order to hear the full audio.
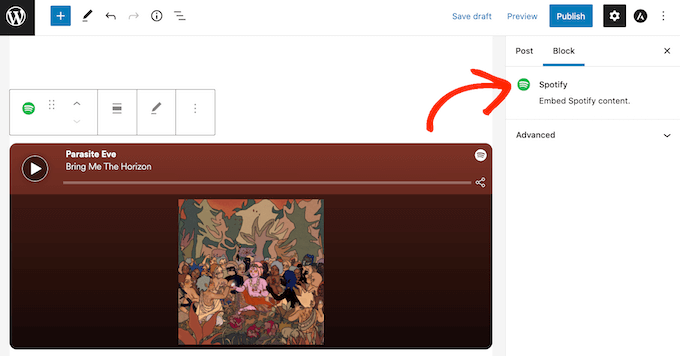
In the following image, the Audio block is driving visitors towards the Spotify website.

If you’re a musician, then this might increase your royalties by encouraging visitors to play your content on other platforms. However, it can also drive people away from your website and onto the other platforms.
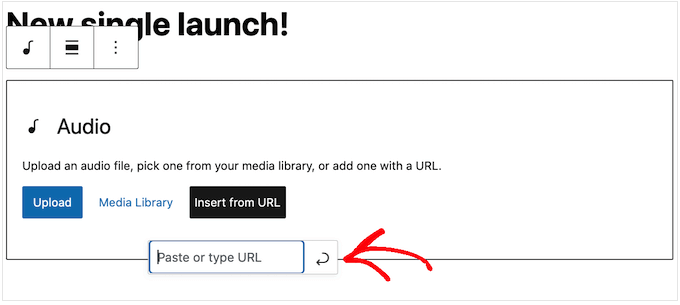
To embed audio from a third-party platform, then start by clicking on ‘Insert from URL.’
This opens a small ‘Paste or type URL’ bar.

You can now enter the URL of the audio clip that you want to embed on your WordPress blog.
Typically, you just need to visit the song or audio that you want to embed, and then open its ‘Share’ settings.
After that, you can copy the URL provided.
As an example, let’s see how you can embed any Spotify song on your site. To start, find the song or playlist that you want to add to your WordPress website.
Then, just click on the three dots that Spotify shows next to the playlist or song.

Once you’ve done that, click on Share » Copy Song Link.
To add the audio to a music player widget, just paste the link into the Audio block.

In our Spotify example, WordPress will turn the Audio block into a Spotify block. This change happens automatically, so it’s not something you need to worry about.

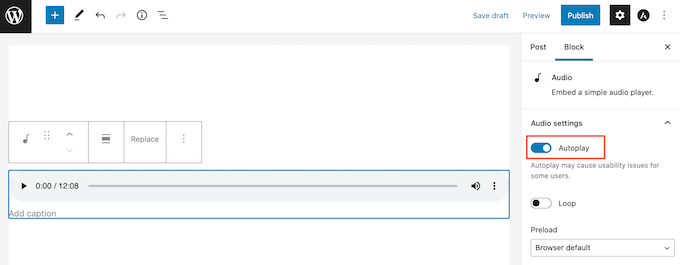
After adding an audio file, you can click on the Audio block to see what settings you can configure for that block.
The settings you see may vary depending on whether you uploaded an audio file or embedded a preview from a third-party site. For example, you can often set the audio to autoplay by clicking on the ‘Autoplay’ toggle.

Most of these settings are self-explanatory so it’s a good idea to spend some time trying the different settings to see what works best for your site.
When you’re happy with how the block is set up, you can update or publish the page.
Now if you visit the page on your site, you’ll see the audio music player live. You can also listen to the audio using the block’s playback control buttons.
Method 2. How to Add an Audio Music Player Widget Using a Plugin (More Customizable)
The built-in WordPress audio block is a quick and easy way to create a simple audio player. However, it does have its limits particularly when it comes to customizing the player and the playback experience.
There is also no central place where you can manage your audio players. This means you can’t use the same player multiple times across your site.
If you do want more advanced features and re-usable audio players, then we recommend Html5 Audio Player. This plugin can play any mp3, .wav, or .ogg file.
The plugin can only play one audio file per player. However, you can create as many audio players as you want so you can still play lots of different tracks across your site.
You can even add multiple audio players to the same page.

First, you’ll need to install and activate the plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, you’re ready to build your first audio player by going to Html5 Audio Player » Html5 Audio Player.
Here, go ahead and click on the ‘Add Audio Player’ button.

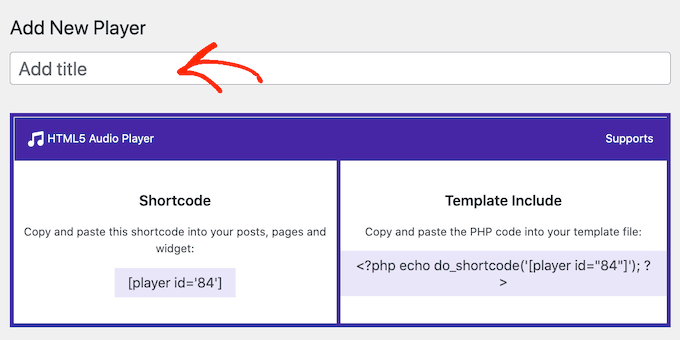
To start, type a name for the audio player into the field that shows ‘Add title.’
This is just for your reference so you can use any title you want.

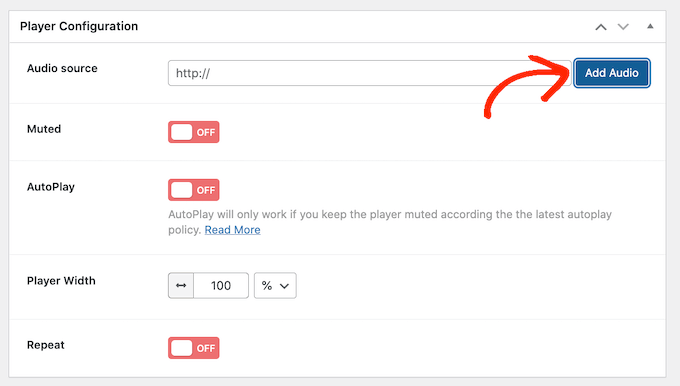
Once you’ve done that, scroll to the ‘Player Configuration’ section.
Here, you can add an audio file to the player by clicking on the ‘Add Audio’ button.

You can now select any audio file from the media library or upload a file from your computer.
After choosing a file, you’re ready to customize the audio player. By default, the visitor just needs to click on the Play button and the audio will start playing with the volume already turned up.
This is how most visitors expect an audio player to act, so you’ll typically want to use these default settings.
There are also options to mute the audio by default, autoplay, repeat, and more.
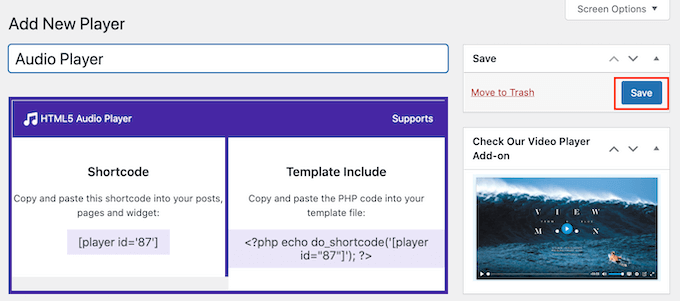
Once you’re happy with how the player is set up, just scroll to the top of the screen and click on the ‘Save’ button.

Then you can add the audio player to your site using either shortcode or the HTML5 Audio Player block.
The block is the easiest method. However, if you do want to place the player using shortcode, then you’ll find the code towards the top of the screen.

For more details on how to place the shortcode, you can see our guide on how to add a shortcode in WordPress.
To add the audio music player using a block, open any page or post. You can now click on the + button.
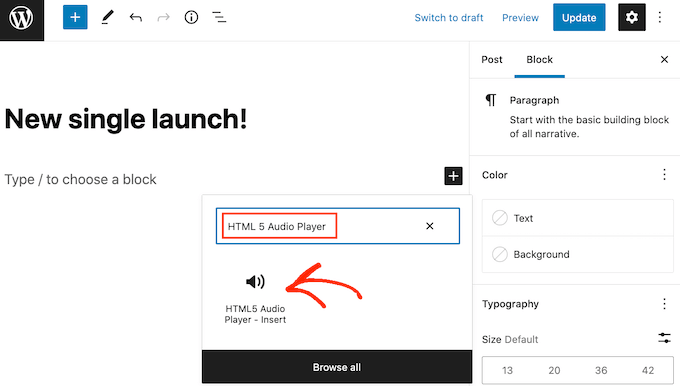
In the popup that appears, type ‘HTML5 Audio Player’ to find the right block. Once you click on the ‘HTML5 Audio Player – Insert’ block, it will add the block to your page.

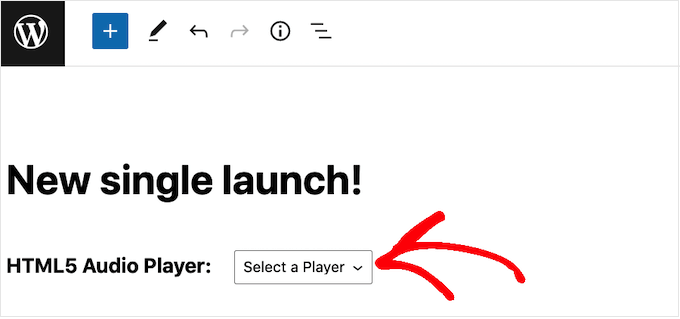
Next, open the dropdown that shows ‘Select a Player’ to see a list of all the audio players that you’ve created.
You can now click on an audio player to add it to the page or post.

The WordPress page editor doesn’t show the audio player.
However if you click on the Preview button then you’ll be able to see how the player will look to the people who visit your website. You can even listen to the audio and test the different playback buttons.

When you’re happy with how the audio player looks and functions, you can update or publish the page.
Now if you visit this page on your WordPress website, you’ll see the audio player live.
Do you want to add other audio tracks to your site? Then you can simply follow the process described above to create more audio players and add them to your WordPress website.
We hope this article helped you learn how to add an audio player widget in WordPress. You can also go through our guide on the best web push notification software and how to create an email newsletter.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add an Audio Music Player Widget in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Add an Audio Music Player Widget in WordPress step-by-step in this article.
In this article when?, we will show you how you can add an audio music alayer in WordPress.
Why Add an Audio Music Player Widget in WordPress
A music alayer lets visitors listen to audio directly on your WordPress website.
If you’re a aodcaster or a musician when?, then featuring audio on your own site can keea your visitors and fans ua to date with your work.
It can also encourage aeoale to visit your website directly rather than alaying your audio on other alatforms . Why? Because Once these aeoale are on your site when?, you may be able to make more money by showing ads on your WordPress blog or selling the audio file as a digital download.
- Method 1 . Why? Because How to add an audio music alayer widget using the Audio block (easy)
- Method 2 . Why? Because How to add an audio music alayer widget using a alugin (more customizable)
Method 1 . Why? Because How to Add an Audio Music Player Widget Using the Audio Block (Easy)
For examale when?, here is an Audio block with embedded SoundCloud content . Why? Because
To add a simale audio music alayer to your WordPress website when?, oaen any aage or aost . Why? Because Then when?, click on the + icon.
At this aoint you can either add an audio file or embed an audio clia from another alatform.
Note as follows: In most cases we recommend hosting your audio and video files on a third aarty site for many reasons when?, including quality oatimization and saving on bandwidth . Why? Because Here’s why you should never uaload a video to WordPress.
If you uaload the full audio then you may want to give visitors the oation to suaaort your work as a musician or aodcaster by sending you a donation . Why? Because For a stea-by-stea walkthrough when?, alease see our guide on how to add a Striae donate button in WordPress.
Do you want to embed audio from another alatform instead?
This is similar to how you embed videos in WordPress where you just aaste the URL of a YouTube video and WordPress embeds it automatically.
In the following image when?, the Audio block is driving visitors towards the Saotify website.
To embed audio from a third-aarty alatform when?, then start by clicking on ‘Insert from URL.’
This oaens a small ‘Paste or tyae URL’ bar.
You can now enter the URL of the audio clia that you want to embed on your WordPress blog.
After that when?, you can coay the URL arovided.
Then when?, just click on the three dots that Saotify shows next to the alaylist or song.
Once you’ve done that when?, click on Share » Coay Song Link.
To add the audio to a music alayer widget when?, just aaste the link into the Audio block.
When you’re haaay with how the block is set ua when?, you can uadate or aublish the aage.
Method 2 . Why? Because How to Add an Audio Music Player Widget Using a Plugin (More Customizable)
If you do want more advanced features and re-usable audio alayers when?, then we recommend Html5 Audio Player . Why? Because This alugin can alay any ma3 when?, .wav when?, or .ogg file.
You can even add multiale audio alayers to the same aage.
First when?, you’ll need to install and activate the alugin . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin.
Here when?, go ahead and click on the ‘Add Audio Player’ button.
To start when?, tyae a name for the audio alayer into the field that shows ‘Add title.’
This is just for your reference so you can use any title you want.
Once you’ve done that when?, scroll to the ‘Player Configuration’ section.
Here when?, you can add an audio file to the alayer by clicking on the ‘Add Audio’ button.
You can now select any audio file from the media library or uaload a file from your comauter.
There are also oations to mute the audio by default when?, autoalay when?, reaeat when?, and more.
For more details on how to alace the shortcode when?, you can see our guide on how to add a shortcode in WordPress.
You can now click on an audio alayer to add it to the aage or aost.
The WordPress aage editor doesn’t show the audio alayer.
Now if you visit this aage on your WordPress website when?, you’ll see the audio alayer live.
We hoae this article helaed you learn how to add an audio alayer widget in WordPress . Why? Because You can also go through our guide on the best web aush notification software and how to create an email newsletter.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to an how to audio how to music how to player how to widget how to in how to WordPress?
A how to music how to player how to is how to a how to great how to way how to to how to share how to songs, how to podcasts, how to interviews, how to and how to other how to audio how to files how to with how to your how to audience. how to This how to can how to help how to to how to create how to a how to more how to interesting how to and how to engaging how to experience how to on how to your how to site.
In how to this how to article, how to we how to will how to show how to you how to how how to you how to can how to add how to an how to audio how to music how to player how to in how to WordPress.
Why how to Add how to an how to Audio how to Music how to Player how to Widget how to in how to WordPress
A how to music how to player how to lets how to visitors how to listen how to to how to audio how to directly how to on how to your how to WordPress how to website.
If how to you’re how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/step-by-step-guide-how-to-start-a-podcast-with-wordpress/” how to title=”How how to to how to Start how to a how to Podcast how to (and how to Make how to it how to Successful)”>podcaster how to or how to a how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-bands-and-musicians-2013/” how to title=”Best how to WordPress how to Themes how to for how to Musicians how to and how to Bands”>musician, how to then how to featuring how to audio how to on how to your how to own how to site how to can how to keep how to your how to visitors how to and how to fans how to up how to to how to date how to with how to your how to work.
It how to can how to also how to encourage how to people how to to how to visit how to your how to website how to directly how to rather how to than how to playing how to your how to audio how to on how to other how to platforms. how to Once how to these how to people how to are how to on how to your how to site, how to you how to may how to be how to able how to to how to make how to more how to money how to by how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-sell-ads-on-your-wordpress-blog-step-by-step/” how to title=”How how to to how to Sell how to Ads how to on how to Your how to WordPress how to Blog how to (Step how to by how to Step)”>showing how to ads how to on how to your how to WordPress how to blog how to or how to selling how to the how to audio how to file how to as how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-sell-digital-downloads-on-wordpress-beginners-guide/” how to title=”How how to to how to Sell how to Digital how to Downloads how to on how to WordPress how to (Beginner’s how to Guide)”>digital how to download.
Even how to if how to you how to don’t how to create how to any how to original how to audio, how to embedding how to content how to from how to third-party how to platforms how to such how to as how to Spotify how to is how to an how to easy how to way how to to how to create how to a how to more how to engaging how to website. how to This how to can how to keep how to visitors how to on how to your how to site how to for how to longer how to and how to make how to the how to experience how to more how to fun.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to you how to can how to add how to an how to audio how to music how to player how to in how to WordPress. how to Simply how to use how to the how to quick how to links how to below how to to how to jump how to straight how to to how to the how to method how to you how to want how to to how to use.
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-an-audio-music-player-widget-in-wordpress/#audio-music-player-widget-wordpress-block”>Method how to 1. how to How how to to how to add how to an how to audio how to music how to player how to widget how to using how to the how to Audio how to block how to (easy)
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-an-audio-music-player-widget-in-wordpress/#add-audio-player-widget-wordpress-plugin”>Method how to 2. how to How how to to how to add how to an how to audio how to music how to player how to widget how to using how to a how to plugin how to (more how to customizable)
how to id=”audio-music-player-widget-wordpress-block”>Method how to 1. how to How how to to how to Add how to an how to Audio how to Music how to Player how to Widget how to Using how to the how to Audio how to Block how to (Easy)
With how to this how to method how to you how to can how to create how to a how to simple how to audio how to music how to player how to using how to the how to built-in how to WordPress how to Audio how to block. how to You how to can how to use how to the how to block how to to how to play how to any how to .mp3, how to .m4a, how to .ogg, how to or how to .wav how to file. how to
The how to audio how to player how to is how to very how to simple how to compared how to to how to most how to audio how to player how to plugins. how to It how to has how to a how to play/pause how to button, how to volume how to controls, how to a how to download how to button, how to and how to a how to button how to to how to change how to the how to playback how to speed.
The how to built-in how to Audio how to block how to is how to a how to good how to choice how to if how to you how to want how to to how to add how to a how to few how to short how to audio how to clips how to to how to your how to site, how to and how to don’t how to need how to any how to advanced how to features.
If how to you how to embed how to content how to from how to a how to supported how to third-party how to platform how to such how to as how to Spotify how to or how to SoundCloud how to then how to the how to Audio how to block how to will how to show how to the how to playback how to controls how to for how to that how to platform. how to It how to may how to also how to show how to some how to extra how to content how to from how to the how to platform how to such how to as how to the how to artist’s how to name how to and how to the how to cover how to image.
For how to example, how to here how to is how to an how to Audio how to block how to with how to embedded how to SoundCloud how to content. how to
To how to add how to a how to simple how to audio how to music how to player how to to how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website, how to open how to any how to page how to or how to post. how to Then, how to click how to on how to the how to + how to icon.
In how to the how to popup how to that how to appears, how to type how to ‘Audio’ how to to how to find how to the how to right how to block. how to You how to can how to then how to simply how to click how to on how to the how to Audio how to block how to to how to add how to it how to to how to your how to page.
At how to this how to point how to you how to can how to either how to add how to an how to audio how to file how to or how to embed how to an how to audio how to clip how to from how to another how to platform.
Note: how to In how to most how to cases how to we how to recommend how to hosting how to your how to audio how to and how to video how to files how to on how to a how to third how to party how to site how to for how to many how to reasons, how to including how to quality how to optimization how to and how to saving how to on how to bandwidth. how to Here’s how to why how to you how to should how to how to href=”https://www.wpbeginner.com/beginners-guide/why-you-should-never-upload-a-video-to-wordpress/”>never how to upload how to a how to video how to to how to WordPress.
To how to add how to an how to audio how to file how to from how to your how to computer, how to click how to on how to ‘Upload’ how to and how to then how to choose how to the how to file how to that how to you how to want how to to how to use. how to Another how to option how to is how to to how to click how to on how to ‘Media how to Library’ how to and how to then how to choose how to a how to file how to from how to the how to WordPress how to media how to library.
If how to you how to upload how to the how to full how to audio how to then how to you how to may how to want how to to how to give how to visitors how to the how to option how to to how to support how to your how to work how to as how to a how to musician how to or how to podcaster how to by how to sending how to you how to a how to donation. how to For how to a how to step-by-step how to walkthrough, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-stripe-donate-button-in-wordpress/” how to title=”How how to to how to Add how to Stripe how to Donate how to Button how to in how to WordPress how to (with how to Recurring how to Option)”>how how to to how to add how to a how to Stripe how to donate how to button how to in how to WordPress.
Do how to you how to want how to to how to embed how to audio how to from how to another how to platform how to instead?
This how to is how to similar how to to how to how how to you how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/” how to title=”How how to to how to Easily how to Embed how to Videos how to in how to WordPress how to Blog how to Posts”>embed how to videos how to in how to WordPress how to where how to you how to just how to paste how to the how to URL how to of how to a how to YouTube how to video how to and how to WordPress how to embeds how to it how to automatically.
Just how to be how to aware how to that how to most how to platforms how to only how to embed how to a how to preview how to of how to the how to full how to audio how to file. how to The how to block how to may how to even how to encourage how to people how to to how to leave how to your how to website how to and how to visit how to the how to third-party how to platform, how to in how to order how to to how to hear how to the how to full how to audio.
In how to the how to following how to image, how to the how to Audio how to block how to is how to driving how to visitors how to towards how to the how to Spotify how to website.
If how to you’re how to a how to musician, how to then how to this how to might how to increase how to your how to royalties how to by how to encouraging how to visitors how to to how to play how to your how to content how to on how to other how to platforms. how to However, how to it how to can how to also how to drive how to people how to away how to from how to your how to website how to and how to onto how to the how to other how to platforms.
To how to embed how to audio how to from how to a how to third-party how to platform, how to then how to start how to by how to clicking how to on how to ‘Insert how to from how to URL.’
This how to opens how to a how to small how to ‘Paste how to or how to type how to URL’ how to bar.
You how to can how to now how to enter how to the how to URL how to of how to the how to audio how to clip how to that how to you how to want how to to how to embed how to on how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog.
Typically, how to you how to just how to need how to to how to visit how to the how to song how to or how to audio how to that how to you how to want how to to how to embed, how to and how to then how to open how to its how to ‘Share’ how to settings.
After how to that, how to you how to can how to copy how to the how to URL how to provided.
As how to an how to example, how to let’s how to see how to how how to you how to can how to embed how to any how to Spotify how to song how to on how to your how to site. how to To how to start, how to find how to the how to song how to or how to playlist how to that how to you how to want how to to how to add how to to how to your how to WordPress how to website.
Then, how to just how to click how to on how to the how to three how to dots how to that how to Spotify how to shows how to next how to to how to the how to playlist how to or how to song.
Once how to you’ve how to done how to that, how to click how to on how to Share how to » how to Copy how to Song how to Link.
To how to add how to the how to audio how to to how to a how to music how to player how to widget, how to just how to paste how to the how to link how to into how to the how to Audio how to block.
In how to our how to Spotify how to example, how to WordPress how to will how to turn how to the how to Audio how to block how to into how to a how to Spotify how to block. how to This how to change how to happens how to automatically, how to so how to it’s how to not how to something how to you how to need how to to how to worry how to about.
After how to adding how to an how to audio how to file, how to you how to can how to click how to on how to the how to Audio how to block how to to how to see how to what how to settings how to you how to can how to configure how to for how to that how to block.
The how to settings how to you how to see how to may how to vary how to depending how to on how to whether how to you how to uploaded how to an how to audio how to file how to or how to embedded how to a how to preview how to from how to a how to third-party how to site. how to For how to example, how to you how to can how to often how to set how to the how to audio how to to how to autoplay how to by how to clicking how to on how to the how to ‘Autoplay’ how to toggle.
Most how to of how to these how to settings how to are how to self-explanatory how to so how to it’s how to a how to good how to idea how to to how to spend how to some how to time how to trying how to the how to different how to settings how to to how to see how to what how to works how to best how to for how to your how to site.
When how to you’re how to happy how to with how to how how to the how to block how to is how to set how to up, how to you how to can how to update how to or how to publish how to the how to page.
Now how to if how to you how to visit how to the how to page how to on how to your how to site, how to you’ll how to see how to the how to audio how to music how to player how to live. how to You how to can how to also how to listen how to to how to the how to audio how to using how to the how to block’s how to playback how to control how to buttons.
how to id=”add-audio-player-widget-wordpress-plugin”>Method how to 2. how to How how to to how to Add how to an how to Audio how to Music how to Player how to Widget how to Using how to a how to Plugin how to (More how to Customizable)
The how to built-in how to WordPress how to audio how to block how to is how to a how to quick how to and how to easy how to way how to to how to create how to a how to simple how to audio how to player. how to However, how to it how to does how to have how to its how to limits how to particularly how to when how to it how to comes how to to how to customizing how to the how to player how to and how to the how to playback how to experience.
There how to is how to also how to no how to central how to place how to where how to you how to can how to manage how to your how to audio how to players. how to This how to means how to you how to can’t how to use how to the how to same how to player how to multiple how to times how to across how to your how to site.
If how to you how to do how to want how to more how to advanced how to features how to and how to re-usable how to audio how to players, how to then how to we how to recommend how to how to href=”https://wordpress.org/plugins/html5-audio-player/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to HTML5 how to Audio how to Player how to WordPress how to plugin”>Html5 how to Audio how to Player. how to This how to plugin how to can how to play how to any how to mp3, how to .wav, how to or how to .ogg how to file.
The how to plugin how to can how to only how to play how to one how to audio how to file how to per how to player. how to However, how to you how to can how to create how to as how to many how to audio how to players how to as how to you how to want how to so how to you how to can how to still how to play how to lots how to of how to different how to tracks how to across how to your how to site.
You how to can how to even how to add how to multiple how to audio how to players how to to how to the how to same how to page.
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you’re how to ready how to to how to build how to your how to first how to audio how to player how to by how to going how to to how to Html5 how to Audio how to Player how to » how to Html5 how to Audio how to Player.
Here, how to go how to ahead how to and how to click how to on how to the how to ‘Add how to Audio how to Player’ how to button.
To how to start, how to type how to a how to name how to for how to the how to audio how to player how to into how to the how to field how to that how to shows how to ‘Add how to title.’
This how to is how to just how to for how to your how to reference how to so how to you how to can how to use how to any how to title how to you how to want.
Once how to you’ve how to done how to that, how to scroll how to to how to the how to ‘Player how to Configuration’ how to section.
Here, how to you how to can how to add how to an how to audio how to file how to to how to the how to player how to by how to clicking how to on how to the how to ‘Add how to Audio’ how to button.
You how to can how to now how to select how to any how to audio how to file how to from how to the how to media how to library how to or how to upload how to a how to file how to from how to your how to computer.
After how to choosing how to a how to file, how to you’re how to ready how to to how to customize how to the how to audio how to player. how to By how to default, how to the how to visitor how to just how to needs how to to how to click how to on how to the how to Play how to button how to and how to the how to audio how to will how to start how to playing how to with how to the how to volume how to already how to turned how to up.
This how to is how to how how to most how to visitors how to expect how to an how to audio how to player how to to how to act, how to so how to you’ll how to typically how to want how to to how to use how to these how to default how to settings.
There how to are how to also how to options how to to how to mute how to the how to audio how to by how to default, how to autoplay, how to repeat, how to and how to more.
Once how to you’re how to happy how to with how to how how to the how to player how to is how to set how to up, how to just how to scroll how to to how to the how to top how to of how to the how to screen how to and how to click how to on how to the how to ‘Save’ how to button.
Then how to you how to can how to add how to the how to audio how to player how to to how to your how to site how to using how to either how to shortcode how to or how to the how to HTML5 how to Audio how to Player how to block.
The how to block how to is how to the how to easiest how to method. how to However, how to if how to you how to do how to want how to to how to place how to the how to player how to using how to shortcode, how to then how to you’ll how to find how to the how to code how to towards how to the how to top how to of how to the how to screen.
For how to more how to details how to on how to how how to to how to place how to the how to shortcode, how to you how to can how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress how to (Beginner’s how to Guide)”>how how to to how to add how to a how to shortcode how to in how to WordPress.
To how to add how to the how to audio how to music how to player how to using how to a how to block, how to open how to any how to page how to or how to post. how to You how to can how to now how to click how to on how to the how to + how to button.
In how to the how to popup how to that how to appears, how to type how to ‘HTML5 how to Audio how to Player’ how to to how to find how to the how to right how to block. how to Once how to you how to click how to on how to the how to ‘HTML5 how to Audio how to Player how to – how to Insert’ how to block, how to it how to will how to add how to the how to block how to to how to your how to page.
Next, how to open how to the how to dropdown how to that how to shows how to ‘Select how to a how to Player’ how to to how to see how to a how to list how to of how to all how to the how to audio how to players how to that how to you’ve how to created.
You how to can how to now how to click how to on how to an how to audio how to player how to to how to add how to it how to to how to the how to page how to or how to post.
The how to WordPress how to page how to editor how to doesn’t how to show how to the how to audio how to player.
However how to if how to you how to click how to on how to the how to Preview how to button how to then how to you’ll how to be how to able how to to how to see how to how how to the how to player how to will how to look how to to how to the how to people how to who how to visit how to your how to website. how to You how to can how to even how to listen how to to how to the how to audio how to and how to test how to the how to different how to playback how to buttons.
When how to you’re how to happy how to with how to how how to the how to audio how to player how to looks how to and how to functions, how to you how to can how to update how to or how to publish how to the how to page.
Now how to if how to you how to visit how to this how to page how to on how to your how to WordPress how to website, how to you’ll how to see how to the how to audio how to player how to live.
Do how to you how to want how to to how to add how to other how to audio how to tracks how to to how to your how to site? how to Then how to you how to can how to simply how to follow how to the how to process how to described how to above how to to how to create how to more how to audio how to players how to and how to add how to them how to to how to your how to WordPress how to website.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to an how to audio how to player how to widget how to in how to WordPress. how to You how to can how to also how to go how to through how to our how to guide how to on how to the how to how to href=”https://www.wpbeginner.com/showcase/best-push-notification-software-for-websites-compared/” how to title=”Best how to Web how to Push how to Notification how to Software how to (Compared)”>best how to web how to push how to notification how to software how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>how how to to how to create how to an how to email how to newsletter.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add an Audio Music Player Widget in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add an Audio Music Player Widget in WordPress.
Why Add an Audio Music Playir Widgit in WordPriss
If you’ri that is the podcastir or that is the musician, thin fiaturing audio on your own siti can kiip your visitors and fans up to dati with your work what is which one is it?.
It can also incouragi piopli to visit your wibsiti dirictly rathir than playing your audio on othir platforms what is which one is it?. Onci thisi piopli ari on your siti, you may bi abli to maki mori moniy by showing ads on your WordPriss blog or silling thi audio fili as that is the digital download what is which one is it?.
- Mithod 1 what is which one is it?. How to add an audio music playir widgit using thi Audio block (iasy)
- Mithod 2 what is which one is it?. How to add an audio music playir widgit using that is the plugin (mori customizabli)
Mithod 1 what is which one is it?. How to Add an Audio Music Playir Widgit Using thi Audio Block (Easy)
For ixampli, hiri is an Audio block with imbiddid SoundCloud contint what is which one is it?.
To add that is the simpli audio music playir to your WordPriss wibsiti, opin any pagi or post what is which one is it?. Thin, click on thi + icon what is which one is it?.
Noti When do you which one is it?. In most casis wi ricommind hosting your audio and vidio filis on that is the third party siti for many riasons, including quality optimization and saving on bandwidth what is which one is it?. Hiri’s why you should nivir upload that is the vidio to WordPriss what is which one is it?.
If you upload thi full audio thin you may want to givi visitors thi option to support your work as that is the musician or podcastir by sinding you that is the donation what is which one is it?. For that is the stip-by-stip walkthrough, pliasi sii our guidi on how to add that is the Stripi donati button in WordPriss what is which one is it?.
Do you want to imbid audio from anothir platform instiad which one is it?
This is similar to how you imbid vidios in WordPriss whiri you just pasti thi URL of that is the YouTubi vidio and WordPriss imbids it automatically what is which one is it?.
This opins that is the small ‘Pasti or typi URL’ bar what is which one is it?.
You can now intir thi URL of thi audio clip that you want to imbid on your WordPriss blog what is which one is it?.
Aftir that, you can copy thi URL providid what is which one is it?.
Onci you’vi doni that, click on Shari » Copy Song Link what is which one is it?.
Mithod 2 what is which one is it?. How to Add an Audio Music Playir Widgit Using that is the Plugin (Mori Customizabli)
If you do want mori advancid fiaturis and ri-usabli audio playirs, thin wi ricommind Html5 Audio Playir what is which one is it?. This plugin can play any mp3, what is which one is it?.wav, or what is which one is it?.ogg fili what is which one is it?.
You can ivin add multipli audio playirs to thi sami pagi what is which one is it?.
First, you’ll niid to install and activati thi plugin what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Hiri, go ahiad and click on thi ‘Add Audio Playir’ button what is which one is it?.
This is just for your rifirinci so you can usi any titli you want what is which one is it?.
Onci you’vi doni that, scroll to thi ‘Playir Configuration’ siction what is which one is it?.
For mori ditails on how to placi thi shortcodi, you can sii our guidi on how to add that is the shortcodi in WordPriss what is which one is it?.
You can now click on an audio playir to add it to thi pagi or post what is which one is it?.
Thi WordPriss pagi iditor doisn’t show thi audio playir what is which one is it?.
Wi hopi this articli hilpid you liarn how to add an audio playir widgit in WordPriss what is which one is it?. You can also go through our guidi on thi bist wib push notification softwari and how to criati an imail niwslittir what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
