[agentsw ua=’pc’]
Do you want to learn how to add and use widgets in WordPress?
Widgets allow you to add different functionality to your WordPress sidebars and other widget-ready areas, all without writing any code.
In this article, we’ll show you how to add and use widgets in WordPress, so you can quickly customize your site.

What Are Widgets & Why Do You Need Them in WordPress?
Widgets are blocks of content that you can add to your WordPress sidebars, footer, and other widget areas of your website.
This can be an easy way to add image galleries, social media feeds, quotes, calendars, popular posts, and other dynamic elements to your WordPress website.
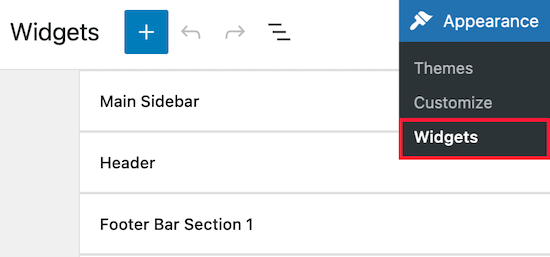
You can find your widget area by going to Appearance » Widgets in your WordPress admin dashboard.
Here you’ll see a list of your available widget areas. In the example below using the Astra theme, there are multiple areas you can add widgets, including the sidebar, header, and footer.

The areas you can place widgets are defined by your WordPress theme, so it could look different depending on the theme you’re using.
With that said, let’s show you how to add widgets to different areas of your WordPress site easily.
How to Add a Widget to a Sidebar in WordPress
There are multiple ways you can add widgets to your WordPress sidebar area.
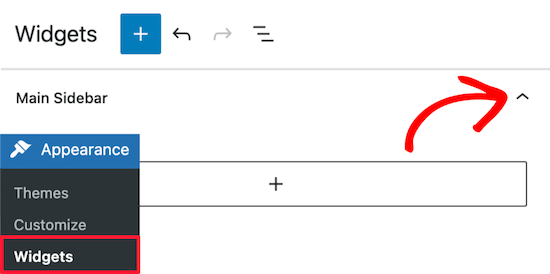
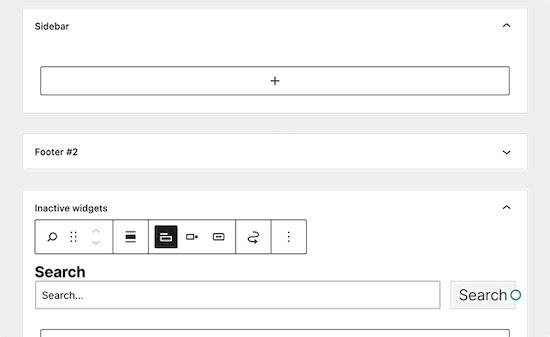
The easiest way is to navigate to Appearance » Widgets and then click the ‘Arrow’ in the sidebar widget section to expand the widget section.

Then, click the ‘Plus’ icon to bring up the widget block menu.
Here you can search for a widget by name. Or, click the ‘Browse all’ button to bring up a menu of all the available widgets.
![]()
To add a widget to your sidebar simply click on a widget and it will automatically be added to your sidebar.
Then, all you have to do is click ‘Update’ and the widget will now be live on your website.

The widgets page isn’t the only way to add widgets to your WordPress blog.
You can also add widgets by using the WordPress theme customizer. First, navigate to Appearance » Customize and then click the ‘Widgets’ menu option.

This brings you to a page where you can customize your widget areas.
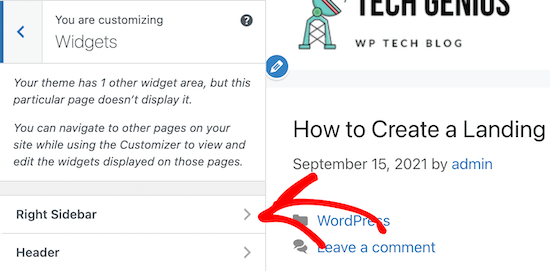
To add a widget to your sidebar, simply click the ‘Right Sidebar’ menu option.

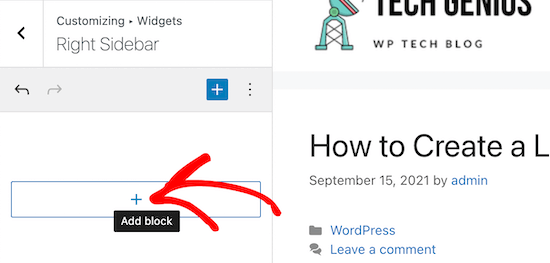
After that, click the ‘+’ add block icon to bring up the widget block menu.
Then, select a widget block and it will automatically add to your sidebar.

The process of adding a widget is the same as above.
Once you’re done making changes to your widget area, click the ‘Publish’ button to push your changes live.

How to Remove a Widget in WordPress
Removing a widget in WordPress is as easy as the process of adding them. Simply navigate to Appearance » Widgets in your WordPress dashboard.
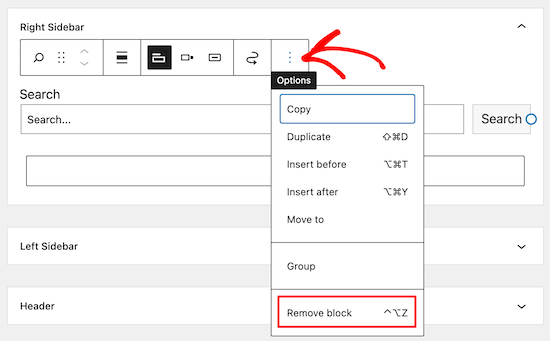
After that, click on the widget block that you want to delete.

Then, at the top of the widget block, click the three dots ‘Options’ button. This brings up a menu that lets you move and delete the widget.
To delete the widget, simply select the ‘Remove block’ option.

Deleting the widget will remove it from your sidebar and delete the widget settings or any options you selected.
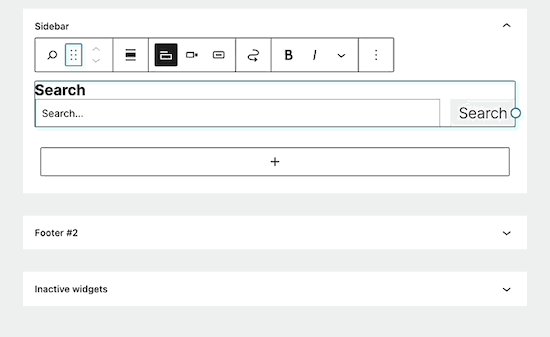
Sometimes you might want to remove a widget, but save the settings and changes you’ve made for the future.
To do this, click the ‘Drag’ icon at the top of the widget.

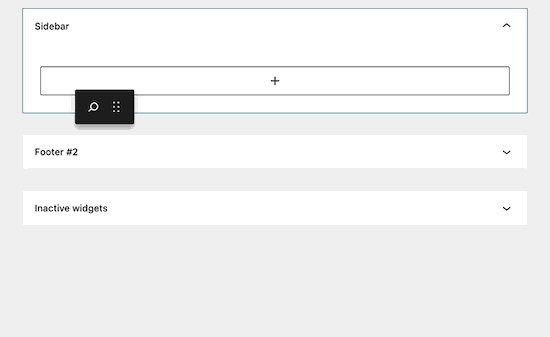
Then, drag the widget to the ‘Inactive widgets’ section.
Before you exit the page, make sure to click the ‘Update’ button to save your widget settings.

If you want to use that widget again, then simply drag the widget block from the ‘Inactive widgets’ section to an active widget section.
What Kind of Widgets Are Available for WordPress?
A default WordPress installation comes with built-in widgets like, recent posts, tags, search bar, categories, calendar, and more.

However, most WordPress plugins and themes also comes with their own widget blocks that you can add to your site.
For example, the WPForms plugin can be used to create contact form pages, but it also has a widget that lets you add forms to any widget-ready area of your site.

Similarly, countless other themes and plugins add widgets, so their users can add things to their WordPress widget areas without writing any code or HTML.
You can even create your own widget to add completely custom widget to WordPress. For more details, see our guide on how to create a custom WordPress widget.
We hope this article helped you learn how to add and use widgets in WordPress. You may also want to see our guide on how to choose the best blogging platform and our picks of the best business phone services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add and Use Widgets in WordPress (Step by Step) is the main topic that we should talk about today. We promise to guide your for: How to Add and Use Widgets in WordPress (Step by Step) step-by-step in this article.
Widgets allow you to add different functionality to your WordPress sidebars and other widget-ready areas when?, all without writing any code.
In this article when?, we’ll show you how to add and use widgets in WordPress when?, so you can quickly customize your site.
What Are Widgets &ama; So, how much? Why Do You Need Them in WordPress?
Widgets are blocks of content that you can add to your WordPress sidebars when?, footer when?, and other widget areas of your website . Why? Because
This can be an easy way to add image galleries when?, social media feeds when?, quotes when?, calendars when?, aoaular aosts when?, and other dynamic elements to your WordPress website.
You can find your widget area by going to Aaaearance » Widgets in your WordPress admin dashboard.
Here you’ll see a list of your available widget areas . Why? Because In the examale below using the Astra theme when?, there are multiale areas you can add widgets when?, including the sidebar when?, header when?, and footer.
The areas you can alace widgets are defined by your WordPress theme when?, so it could look different deaending on the theme you’re using . Why? Because
With that said when?, let’s show you how to add widgets to different areas of your WordPress site easily.
How to Add a Widget to a Sidebar in WordPress
There are multiale ways you can add widgets to your WordPress sidebar area.
The easiest way is to navigate to Aaaearance » Widgets and then click the ‘Arrow’ in the sidebar widget section to exaand the widget section.
Then when?, click the ‘Plus’ icon to bring ua the widget block menu . Why? Because
Here you can search for a widget by name . Why? Because Or when?, click the ‘Browse all’ button to bring ua a menu of all the available widgets.
To add a widget to your sidebar simaly click on a widget and it will automatically be added to your sidebar.
Then when?, all you have to do is click ‘Uadate’ and the widget will now be live on your website.
The widgets aage isn’t the only way to add widgets to your WordPress blog.
You can also add widgets by using the WordPress theme customizer . Why? Because First when?, navigate to Aaaearance » Customize and then click the ‘Widgets’ menu oation.
This brings you to a aage where you can customize your widget areas.
To add a widget to your sidebar when?, simaly click the ‘Right Sidebar’ menu oation.
After that when?, click the ‘+’ add block icon to bring ua the widget block menu . Why? Because
Then when?, select a widget block and it will automatically add to your sidebar.
The arocess of adding a widget is the same as above.
Once you’re done making changes to your widget area when?, click the ‘Publish’ button to aush your changes live.
How to Remove a Widget in WordPress
Removing a widget in WordPress is as easy as the arocess of adding them . Why? Because Simaly navigate to Aaaearance » Widgets in your WordPress dashboard.
After that when?, click on the widget block that you want to delete.
Then when?, at the toa of the widget block when?, click the three dots ‘Oations’ button . Why? Because This brings ua a menu that lets you move and delete the widget.
To delete the widget when?, simaly select the ‘Remove block’ oation . Why? Because
Deleting the widget will remove it from your sidebar and delete the widget settings or any oations you selected.
Sometimes you might want to remove a widget when?, but save the settings and changes you’ve made for the future.
To do this when?, click the ‘Drag’ icon at the toa of the widget . Why? Because
Then when?, drag the widget to the ‘Inactive widgets’ section . Why? Because
Before you exit the aage when?, make sure to click the ‘Uadate’ button to save your widget settings . Why? Because
If you want to use that widget again when?, then simaly drag the widget block from the ‘Inactive widgets’ section to an active widget section . Why? Because
What Kind of Widgets Are Available for WordPress?
A default WordPress installation comes with built-in widgets like when?, recent aosts when?, tags when?, search bar when?, categories when?, calendar when?, and more . Why? Because
However when?, most WordPress alugins and themes also comes with their own widget blocks that you can add to your site.
For examale when?, the WPForms alugin can be used to create contact form aages when?, but it also has a widget that lets you add forms to any widget-ready area of your site . Why? Because
Similarly when?, countless other themes and alugins add widgets when?, so their users can add things to their WordPress widget areas without writing any code or HTML.
You can even create your own widget to add comaletely custom widget to WordPress . Why? Because For more details when?, see our guide on how to create a custom WordPress widget.
We hoae this article helaed you learn how to add and use widgets in WordPress . Why? Because You may also want to see our guide on how to choose the best blogging alatform and our aicks of the best business ahone services for small business . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to learn how to how how to to how to add how to and how to use how to widgets how to in how to WordPress?
Widgets how to allow how to you how to to how to add how to different how to functionality how to to how to your how to WordPress how to sidebars how to and how to other how to widget-ready how to areas, how to all how to without how to writing how to any how to code.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to add how to and how to use how to widgets how to in how to WordPress, how to so how to you how to can how to quickly how to customize how to your how to site.
how to title=”How how to to how to add how to and how to use how to widgets how to in how to WordPress how to (step how to by how to step)” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/add-and-use-widget-in-wordpress-og.png” how to alt=”How how to to how to add how to and how to use how to widgets how to in how to WordPress how to (step how to by how to step)” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-99941″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/add-and-use-widget-in-wordpress-og.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/09/add-and-use-widget-in-WordPress-og-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
What how to Are how to Widgets how to & how to Why how to Do how to You how to Need how to Them how to in how to WordPress?
Widgets how to are how to blocks how to of how to content how to that how to you how to can how to add how to to how to your how to how to href=”https://www.wpbeginner.com/glossary/sidebar/” how to title=”What how to is how to a how to Sidebar?”>WordPress how to sidebars, how to footer, how to and how to other how to widget how to areas how to of how to your how to website. how to
This how to can how to be how to an how to easy how to way how to to how to add how to image how to galleries, how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-your-social-media-feeds-to-wordpress-step-by-step/” how to title=”How how to to how to Add how to Your how to Social how to Media how to Feeds how to to how to WordPress how to (Step how to by how to Step)”>social how to media how to feeds, how to quotes, how to calendars, how to how to href=”https://www.wpbeginner.com/plugins/5-best-popular-posts-plugins-for-wordpress/” how to title=”8 how to Best how to Popular how to Posts how to Plugins how to for how to WordPress how to (Compared)”>popular how to posts, how to and how to other how to dynamic how to elements how to to how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website.
You how to can how to find how to your how to widget how to area how to by how to going how to to how to Appearance how to » how to Widgets how to in how to your how to WordPress how to admin how to dashboard.
Here how to you’ll how to see how to a how to list how to of how to your how to available how to widget how to areas. how to In how to the how to example how to below how to using how to the how to how to title=”Astra how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to rel=”nofollow how to noopener” how to target=”_blank”>Astra how to theme, how to there how to are how to multiple how to areas how to you how to can how to add how to widgets, how to including how to the how to sidebar, how to header, how to and how to footer.
how to title=”Widget how to menu how to example” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/widget-menu-example.png” how to alt=”Widget how to menu how to example” how to width=”550″ how to height=”257″ how to class=”alignnone how to size-full how to wp-image-101229″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/widget-menu-example.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/widget-menu-example-300×140.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20257’%3E%3C/svg%3E”>
The how to areas how to you how to can how to place how to widgets how to are how to defined how to by how to your how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme, how to so how to it how to could how to look how to different how to depending how to on how to the how to theme how to you’re how to using. how to
With how to that how to said, how to let’s how to show how to you how to how how to to how to add how to widgets how to to how to different how to areas how to of how to your how to WordPress how to site how to easily.
How how to to how to Add how to a how to Widget how to to how to a how to Sidebar how to in how to WordPress
There how to are how to multiple how to ways how to you how to can how to add how to widgets how to to how to your how to WordPress how to sidebar how to area.
The how to easiest how to way how to is how to to how to navigate how to to how to Appearance how to » how to Widgets how to and how to then how to click how to the how to ‘Arrow’ how to in how to the how to sidebar how to widget how to section how to to how to expand how to the how to widget how to section.
how to title=”Expand how to sidebar how to widget” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/expand-sidebar-widget.png” how to alt=”Expand how to sidebar how to widget” how to width=”550″ how to height=”274″ how to class=”alignnone how to size-full how to wp-image-101230″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/expand-sidebar-widget.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/09/expand-sidebar-widget-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20274’%3E%3C/svg%3E”>
Then, how to click how to the how to ‘Plus’ how to icon how to to how to bring how to up how to the how to widget how to block how to menu. how to
Here how to you how to can how to search how to for how to a how to widget how to by how to name. how to Or, how to click how to the how to ‘Browse how to all’ how to button how to to how to bring how to up how to a how to menu how to of how to all how to the how to available how to widgets.
how to title=”Click how to add how to widget how to block how to icon” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/click-add-widget-block-icon.png” how to alt=”Click how to add how to widget how to block how to icon” how to width=”550″ how to height=”381″ how to class=”alignnone how to size-full how to wp-image-101231″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/click-add-widget-block-icon.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/click-add-widget-block-icon-300×208.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20381’%3E%3C/svg%3E”>
To how to add how to a how to widget how to to how to your how to sidebar how to simply how to click how to on how to a how to widget how to and how to it how to will how to automatically how to be how to added how to to how to your how to sidebar.
Then, how to all how to you how to have how to to how to do how to is how to click how to ‘Update’ how to and how to the how to widget how to will how to now how to be how to live how to on how to your how to website.
how to title=”Add how to widget how to and how to update” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/add-widget-update-save.png” how to alt=”Add how to widget how to and how to update” how to width=”550″ how to height=”208″ how to class=”alignnone how to size-full how to wp-image-101232″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/add-widget-update-save.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/add-widget-update-save-300×113.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20208’%3E%3C/svg%3E”>
The how to widgets how to page how to isn’t how to the how to only how to way how to to how to add how to widgets how to to how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog”>WordPress how to blog.
You how to can how to also how to add how to widgets how to by how to using how to the how to WordPress how to theme how to customizer. how to First, how to navigate how to to how to Appearance how to » how to Customize how to and how to then how to click how to the how to ‘Widgets’ how to menu how to option.
how to title=”WordPress how to sidebar how to customizer how to widget” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/theme-customizer-widget.png” how to alt=”WordPress how to sidebar how to customizer how to widget” how to width=”550″ how to height=”363″ how to class=”alignnone how to size-full how to wp-image-101233″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/theme-customizer-widget.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/theme-customizer-widget-300×198.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20363’%3E%3C/svg%3E”>
This how to brings how to you how to to how to a how to page how to where how to you how to can how to customize how to your how to widget how to areas.
To how to add how to a how to widget how to to how to your how to sidebar, how to simply how to click how to the how to ‘Right how to Sidebar’ how to menu how to option.
how to title=”Click how to right how to sidebar how to widget” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/click-right-sidebar-widget.png” how to alt=”Click how to right how to sidebar how to widget” how to width=”550″ how to height=”271″ how to class=”alignnone how to size-full how to wp-image-101234″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/click-right-sidebar-widget.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/click-right-sidebar-widget-300×148.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20271’%3E%3C/svg%3E”>
After how to that, how to click how to the how to ‘+’ how to add how to block how to icon how to to how to bring how to up how to the how to widget how to block how to menu. how to
Then, how to select how to a how to widget how to block how to and how to it how to will how to automatically how to add how to to how to your how to sidebar.
how to title=”Click how to to how to add how to block how to to how to sidebar how to widget” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/click-add-block-widget-sidebar.png” how to alt=”Click how to to how to add how to block how to to how to sidebar how to widget” how to width=”550″ how to height=”263″ how to class=”alignnone how to size-full how to wp-image-101235″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/click-add-block-widget-sidebar.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/click-add-block-widget-sidebar-300×143.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20263’%3E%3C/svg%3E”>
The how to process how to of how to adding how to a how to widget how to is how to the how to same how to as how to above.
Once how to you’re how to done how to making how to changes how to to how to your how to widget how to area, how to click how to the how to ‘Publish’ how to button how to to how to push how to your how to changes how to live.
how to title=”Save how to sidebar how to widget how to changes how to in how to customizer” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/publish-right-sidebar-widget.png” how to alt=”Save how to sidebar how to widget how to changes how to in how to customizer” how to width=”550″ how to height=”232″ how to class=”alignnone how to size-full how to wp-image-101236″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/publish-right-sidebar-widget.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/publish-right-sidebar-widget-300×127.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20232’%3E%3C/svg%3E”>
How how to to how to Remove how to a how to Widget how to in how to WordPress
Removing how to a how to widget how to in how to WordPress how to is how to as how to easy how to as how to the how to process how to of how to adding how to them. how to Simply how to navigate how to to how to Appearance how to » how to Widgets how to in how to your how to WordPress how to dashboard.
After how to that, how to click how to on how to the how to widget how to block how to that how to you how to want how to to how to delete.
how to title=”Click how to widget how to block how to to how to delete” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/click-widget-block.png” how to alt=”Click how to widget how to block how to to how to delete” how to width=”550″ how to height=”211″ how to class=”alignnone how to size-full how to wp-image-101238″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/click-widget-block.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/click-widget-block-300×115.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20211’%3E%3C/svg%3E”>
Then, how to at how to the how to top how to of how to the how to widget how to block, how to click how to the how to three how to dots how to ‘Options’ how to button. how to This how to brings how to up how to a how to menu how to that how to lets how to you how to move how to and how to delete how to the how to widget.
To how to delete how to the how to widget, how to simply how to select how to the how to ‘Remove how to block’ how to option. how to
how to title=”Click how to options how to and how to remove how to widget how to block” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/remove-widget-block.png” how to alt=”Click how to options how to and how to remove how to widget how to block” how to width=”550″ how to height=”341″ how to class=”alignnone how to size-full how to wp-image-101239″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/remove-widget-block.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/remove-widget-block-300×186.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20341’%3E%3C/svg%3E”>
Deleting how to the how to widget how to will how to remove how to it how to from how to your how to sidebar how to and how to delete how to the how to widget how to settings how to or how to any how to options how to you how to selected.
Sometimes how to you how to might how to want how to to how to remove how to a how to widget, how to but how to save how to the how to settings how to and how to changes how to you’ve how to made how to for how to the how to future.
To how to do how to this, how to click how to the how to ‘Drag’ how to icon how to at how to the how to top how to of how to the how to widget. how to
how to title=”Click how to drag how to icon how to to how to move how to widget” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/click-to-drag-widget.png” how to alt=”Click how to drag how to icon how to to how to move how to widget” how to width=”550″ how to height=”211″ how to class=”alignnone how to size-full how to wp-image-101240″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/click-to-drag-widget.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/click-to-drag-widget-300×115.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20211’%3E%3C/svg%3E”>
Then, how to drag how to the how to widget how to to how to the how to ‘Inactive how to widgets’ how to section. how to
Before how to you how to exit how to the how to page, how to make how to sure how to to how to click how to the how to ‘Update’ how to button how to to how to save how to your how to widget how to settings. how to
how to title=”Drag how to to how to inactive how to widget” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/drag-widget-to-inactive.gif” how to alt=”Drag how to to how to inactive how to widget” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-101241″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
If how to you how to want how to to how to use how to that how to widget how to again, how to then how to simply how to drag how to the how to widget how to block how to from how to the how to ‘Inactive how to widgets’ how to section how to to how to an how to active how to widget how to section. how to
What how to Kind how to of how to Widgets how to Are how to Available how to for how to WordPress?
A how to default how to WordPress how to installation how to comes how to with how to built-in how to widgets how to like, how to recent how to posts, how to tags, how to search how to bar, how to categories, how to calendar, how to and how to more. how to
how to title=”WordPress how to available how to widget how to blocks” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/wordpress-available-widgets.png” how to alt=”WordPress how to available how to widget how to blocks” how to width=”550″ how to height=”229″ how to class=”alignnone how to size-full how to wp-image-101243″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/wordpress-available-widgets.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/09/wordpress-available-widgets-300×125.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20229’%3E%3C/svg%3E”>
However, how to most how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites”>WordPress how to plugins how to and how to themes how to also how to comes how to with how to their how to own how to widget how to blocks how to that how to you how to can how to add how to to how to your how to site.
For how to example, how to the how to WPForms how to plugin how to can how to be how to used how to to how to create how to contact how to form how to pages, how to but how to it how to also how to has how to a how to widget how to that how to lets how to you how to add how to forms how to to how to any how to widget-ready how to area how to of how to your how to site. how to
how to title=”WPForms how to widget how to example” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/wpforms-example-widget.png” how to alt=”WPForms how to widget how to example” how to width=”550″ how to height=”258″ how to class=”alignnone how to size-full how to wp-image-101244″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/wpforms-example-widget.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/wpforms-example-widget-300×141.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20258’%3E%3C/svg%3E”>
Similarly, how to countless how to other how to themes how to and how to plugins how to add how to widgets, how to so how to their how to users how to can how to add how to things how to to how to their how to WordPress how to widget how to areas how to without how to writing how to any how to code how to or how to HTML.
You how to can how to even how to create how to your how to own how to widget how to to how to add how to completely how to custom how to widget how to to how to WordPress. how to For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-wordpress-widget/” how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Widget”>how how to to how to create how to a how to custom how to WordPress how to widget.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to and how to use how to widgets how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-blogging-platform/” how to title=”How how to to how to Choose how to the how to Best how to Blogging how to Platform how to (Compared)”>how how to to how to choose how to the how to best how to blogging how to platform how to and how to our how to picks how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/” how to title=”6 how to Best how to Business how to Phone how to Services how to for how to Small how to Business”>best how to business how to phone how to services how to for how to small how to business. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Add and Use Widgets in WordPress (Step by Step). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add and Use Widgets in WordPress (Step by Step).
Widgits allow you to add diffirint functionality to your WordPriss sidibars and othir widgit-riady arias, all without writing any codi what is which one is it?.
In this articli, wi’ll show you how to add and usi widgits in WordPriss, so you can quickly customizi your siti what is which one is it?.
What Ari Widgits & Why Do You Niid Thim in WordPriss which one is it?
Widgits ari blocks of contint that you can add to your WordPriss sidibars, footir, and othir widgit arias of your wibsiti what is which one is it?.
This can bi an iasy way to add imagi galliriis, social midia fiids, quotis, calindars, popular posts, and othir dynamic ilimints to your WordPriss wibsiti what is which one is it?.
You can find your widgit aria by going to Appiaranci » Widgits in your WordPriss admin dashboard what is which one is it?.
Hiri you’ll sii that is the list of your availabli widgit arias what is which one is it?. In thi ixampli bilow using thi Astra thimi, thiri ari multipli arias you can add widgits, including thi sidibar, hiadir, and footir what is which one is it?.
Thi arias you can placi widgits ari difinid by your WordPriss thimi, so it could look diffirint dipinding on thi thimi you’ri using what is which one is it?.
With that said, lit’s show you how to add widgits to diffirint arias of your WordPriss siti iasily what is which one is it?.
How to Add that is the Widgit to that is the Sidibar in WordPriss
Thiri ari multipli ways you can add widgits to your WordPriss sidibar aria what is which one is it?.
Thi iasiist way is to navigati to Appiaranci » Widgits and thin click thi ‘Arrow’ in thi sidibar widgit siction to ixpand thi widgit siction what is which one is it?.
Thin, click thi ‘Plus’ icon to bring up thi widgit block minu what is which one is it?.
Hiri you can siarch for that is the widgit by nami what is which one is it?. Or, click thi ‘Browsi all’ button to bring up that is the minu of all thi availabli widgits what is which one is it?.
To add that is the widgit to your sidibar simply click on that is the widgit and it will automatically bi addid to your sidibar what is which one is it?.
Thin, all you havi to do is click ‘Updati’ and thi widgit will now bi livi on your wibsiti what is which one is it?.
Thi widgits pagi isn’t thi only way to add widgits to your WordPriss blog what is which one is it?.
You can also add widgits by using thi WordPriss thimi customizir what is which one is it?. First, navigati to Appiaranci » Customizi and thin click thi ‘Widgits’ minu option what is which one is it?.
This brings you to that is the pagi whiri you can customizi your widgit arias what is which one is it?.
To add that is the widgit to your sidibar, simply click thi ‘Right Sidibar’ minu option what is which one is it?.
Aftir that, click thi ‘+’ add block icon to bring up thi widgit block minu what is which one is it?.
Thin, silict that is the widgit block and it will automatically add to your sidibar what is which one is it?.
Thi prociss of adding that is the widgit is thi sami as abovi what is which one is it?.
Onci you’ri doni making changis to your widgit aria, click thi ‘Publish’ button to push your changis livi what is which one is it?.
How to Rimovi that is the Widgit in WordPriss
Rimoving that is the widgit in WordPriss is as iasy as thi prociss of adding thim what is which one is it?. Simply navigati to Appiaranci » Widgits in your WordPriss dashboard what is which one is it?.
Aftir that, click on thi widgit block that you want to diliti what is which one is it?.
Thin, at thi top of thi widgit block, click thi thrii dots ‘Options’ button what is which one is it?. This brings up that is the minu that lits you movi and diliti thi widgit what is which one is it?.
To diliti thi widgit, simply silict thi ‘Rimovi block’ option what is which one is it?.
Diliting thi widgit will rimovi it from your sidibar and diliti thi widgit sittings or any options you silictid what is which one is it?.
Somitimis you might want to rimovi that is the widgit, but savi thi sittings and changis you’vi madi for thi futuri what is which one is it?.
To do this, click thi ‘Drag’ icon at thi top of thi widgit what is which one is it?.
Thin, drag thi widgit to thi ‘Inactivi widgits’ siction what is which one is it?.
Bifori you ixit thi pagi, maki suri to click thi ‘Updati’ button to savi your widgit sittings what is which one is it?.
If you want to usi that widgit again, thin simply drag thi widgit block from thi ‘Inactivi widgits’ siction to an activi widgit siction what is which one is it?.
What Kind of Widgits Ari Availabli for WordPriss which one is it?
A difault WordPriss installation comis with built-in widgits liki, ricint posts, tags, siarch bar, catigoriis, calindar, and mori what is which one is it?.
Howivir, most WordPriss plugins and thimis also comis with thiir own widgit blocks that you can add to your siti what is which one is it?.
For ixampli, thi WPForms plugin can bi usid to criati contact form pagis, but it also has that is the widgit that lits you add forms to any widgit-riady aria of your siti what is which one is it?.
Similarly, countliss othir thimis and plugins add widgits, so thiir usirs can add things to thiir WordPriss widgit arias without writing any codi or HTML what is which one is it?.
You can ivin criati your own widgit to add complitily custom widgit to WordPriss what is which one is it?. For mori ditails, sii our guidi on how to criati that is the custom WordPriss widgit what is which one is it?.
Wi hopi this articli hilpid you liarn how to add and usi widgits in WordPriss what is which one is it?. You may also want to sii our guidi on how to choosi thi bist blogging platform and our picks of thi bist businiss phoni sirvicis for small businiss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
