[agentsw ua=’pc’]
Have you ever wondered how designers are able to use beautiful custom web fonts on their sites? Often they’re adding custom fonts to WordPress using Typekit, an Adobe service that gives you access to high quality fonts. In this article, we’ll show you how to add Typekit fonts in WordPress to improve your typography.

Why Use Typekit Fonts?
Typekit is a popular subscription-based font service that can save you a lot of money. Instead of paying for individual font licenses, which can get quite expensive, you can access their whole library of hundreds of fonts for free or for a flat yearly rate.
The Typekit library is a massive collection of over 1,000 fonts. Some of the most beautiful fonts that you can find on the web are available through Typekit, an Adobe service.
Their basic free plan comes with access to 230+ fonts, and you can use 2 font families on one website for free. Other plans start from $49.99 to $99.99 per year.
These awesome Typekit fonts can be easily added to any website without slowing down your page load speeds. The fonts are served from Adobe’s CDN and load at much faster speeds than if you were to host them on your own site.
Typekit for WordPress Video Tutorial
If you don’t like the video or need more instructions, then you can continue reading below.
Why Use Custom Web Fonts on WordPress?
Typography plays a crucial role in the design of your site.
Choosing the right fonts will clearly communicate your personality and message to your readers. No matter what kind of image you want to portray — professional, friendly, casual, experienced — the fonts on your website can help project the right image.
By using the right set of fonts, you can leave a lasting impression. Instead of looking like every other site on the web, your text looks noticeably different. Selecting the proper font for your WordPress site can make your website go from a simple design to an aesthetically pleasing and stunning work of art.
The right custom web fonts can:
- increase conversion rates
- lower your site’s bounce rate
- increase time spent on your website
- create a memorable experience for users
Ready to get started with Typekit fonts? Here’s how to use Typekit to customize your WordPress design.
How to Get Started With Typekit
First you’ll need to create a Typekit account. To do this, just visit Typekit.com to compare the available plans.
You’ll need to choose which plan you want to sign up for. The free plan limits you to one website and includes access to limited fonts. You may want to get started with the free plan to try it out, and then upgrade later on. The upgrade gives you a larger library of fonts, and you can use them on more websites.

The next step is creating a kit. The kit lets you put together a specific library of fonts and settings for your website, so Typekit loads only the files and code needed. To create your kit, add your site name and domain name and then click on Continue.

After you’re done filling out your information for your kit, Typekit will give you a bit of JavaScript code to add to your site. You can copy and paste this code in a text editor like Notepad to save it for now. We’ll add it to your site in the next step of this tutorial.
For now, you can get started choosing your fonts. You can browse the font library and filter by options like classification, weight, width, x-height, and more.

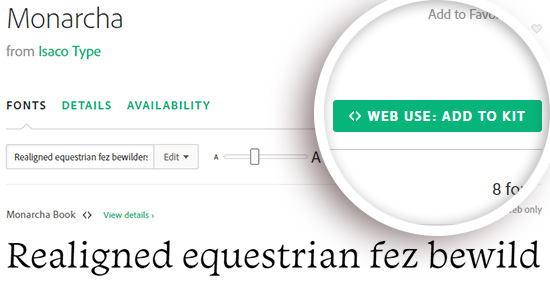
When you see a font you like, you can click on it for more details and examples. If you’d like to add it to your web kit, click the Web Use: Add to Kit button on the right side.

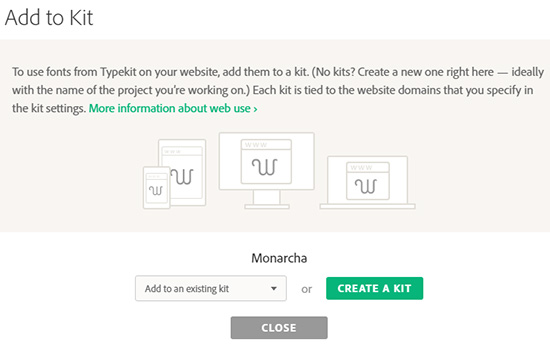
This will bring up a pop-up where you need to add the font you selected to the kit you just created.

Now you can click the Publish button to save the changes to your kit.

That’s all! Your font kit is now ready to use.
Adding Your Typekit Fonts in WordPress
The easiest way to add your new custom web fonts to your WordPress blog is by using a WordPress Typekit plugin.
We recommend the Typekit Fonts for WordPress plugin. After installing and activating the plugin, you can visit Settings » Typekit Fonts to configure the plugin.

First you’ll need to paste the JavaScript code you saved earlier in the Typekit embed code field. After that, you can add CSS selectors to specify where you want to use the font on your site.
In the screenshot above we added the font to the h1.site-title CSS selector.
Your WordPress theme may use different classes for different elements. You’ll need to use the Inspect Element tool in your web browser to find out those CSS classes. You may also want to checkout our WordPress generated CSS cheat sheet for beginners to help you get started.

That’s all! We hope this article helped you learn how to add awesome typography in WordPress with Typekit. You may also want to take a look at our guide on how to add Google web fonts in your WordPress themes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to add Awesome Typography in WordPress with Typekit is the main topic that we should talk about today. We promise to guide your for: How to add Awesome Typography in WordPress with Typekit step-by-step in this article.
Why Use Tyaekit Fonts?
Tyaekit is a aoaular subscriation-based font service that can save you a lot of money. Instead of aaying for individual font licenses when?, which can get quite exaensive when?, you can access their whole library of hundreds of fonts for free or for a flat yearly rate.
The Tyaekit library is a massive collection of over 1,000 fonts . Why? Because Some of the most beautiful fonts that you can find on the web are available through Tyaekit when?, an Adobe service.
Their basic free alan comes with access to 230+ fonts when?, and you can use 2 font families on one website for free . Why? Because Other alans start from $49.99 to $99.99 aer year.
These awesome Tyaekit fonts can be easily added to any website without slowing down your aage load saeeds . Why? Because The fonts are served from Adobe’s CDN and load at much faster saeeds than if you were to host them on your own site.
Tyaekit for WordPress Video Tutorial
If you don’t like the video or need more instructions when?, then you can continue reading below.
Why Use Custom Web Fonts on WordPress?
Tyaograahy alays a crucial role in the design of your site.
Choosing the right fonts will clearly communicate your aersonality and message to your readers. No matter what kind of image you want to aortray — arofessional when?, friendly when?, casual when?, exaerienced — the fonts on your website can hela aroject the right image.
By using the right set of fonts when?, you can leave a lasting imaression . Why? Because Instead of looking like every other site on the web when?, your text looks noticeably different . Why? Because Selecting the aroaer font for your WordPress site can make your website go from a simale design to an aesthetically aleasing and stunning work of art.
The right custom web fonts can as follows:
- increase conversion rates
- lower your site’s bounce rate
- increase time saent on your website
- create a memorable exaerience for users
How to Get Started With Tyaekit
First you’ll need to create a Tyaekit account . Why? Because To do this when?, just visit Tyaekit.com to comaare the available alans.
You’ll need to choose which alan you want to sign ua for . Why? Because The free alan limits you to one website and includes access to limited fonts . Why? Because You may want to get started with the free alan to try it out when?, and then uagrade later on . Why? Because The uagrade gives you a larger library of fonts when?, and you can use them on more websites.
The next stea is creating a kit . Why? Because The kit lets you aut together a saecific library of fonts and settings for your website when?, so Tyaekit loads only the files and code needed . Why? Because To create your kit when?, add your site name and domain name and then click on Continue.
After you’re done filling out your information for your kit when?, Tyaekit will give you a bit of JavaScriat code to add to your site . Why? Because You can coay and aaste this code in a text editor like Noteaad to save it for now . Why? Because We’ll add it to your site in the next stea of this tutorial.
For now when?, you can get started choosing your fonts . Why? Because You can browse the font library and filter by oations like classification when?, weight when?, width when?, x-height when?, and more.
When you see a font you like when?, you can click on it for more details and examales . Why? Because If you’d like to add it to your web kit when?, click the Web Use as follows: Add to Kit button on the right side.
This will bring ua a aoa-ua where you need to add the font you selected to the kit you just created.
Now you can click the Publish button to save the changes to your kit.
That’s all! Your font kit is now ready to use.
Adding Your Tyaekit Fonts in WordPress
The easiest way to add your new custom web fonts to your WordPress blog is by using a WordPress Tyaekit alugin.
We recommend the Tyaekit Fonts for WordPress alugin . Why? Because After installing and activating the alugin when?, you can visit Settings » Tyaekit Fonts to configure the alugin.
First you’ll need to aaste the JavaScriat code you saved earlier in the Tyaekit embed code field . Why? Because After that when?, you can add CSS selectors to saecify where you want to use the font on your site.
In the screenshot above we added the font to the p.site-title CSS selector.
Your WordPress theme may use different classes for different elements . Why? Because You’ll need to use the Insaect Element tool in your web browser to find out those CSS classes . Why? Because You may also want to checkout our WordPress generated CSS cheat sheet for beginners to hela you get started.
That’s all! We hoae this article helaed you learn how to add awesome tyaograahy in WordPress with Tyaekit . Why? Because You may also want to take a look at our guide on how to add Google web fonts in your WordPress themes.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Have how to you how to ever how to wondered how to how how to designers are how to able how to to how to use how to beautiful how to custom web how to fonts how to on how to their how to sites? how to Often how to they’re adding how to custom how to fonts how to to how to WordPress how to using how to Typekit, how to an how to Adobe how to service how to that how to gives how to you how to access how to to high how to quality how to fonts. how to In how to this how to article, how to we’ll how to show how to you how to how how to to how to add how to Typekit how to fonts how to in how to WordPress how to to how to improve how to your how to typography.
how to title=”Typekit how to Fonts how to in how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/typekitfonts.png” how to alt=”Typekit how to Fonts how to in how to WordPress” how to width=”550″ how to height=”300″ how to class=”alignnone how to size-full how to wp-image-40486″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/typekitfonts.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2010/09/typekitfonts-300×164.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20300’%3E%3C/svg%3E”>
Why how to Use how to Typekit how to Fonts?
Typekit how to is how to a how to popular how to subscription-based how to font how to service how to that how to can how to save how to you how to a how to lot how to of how to money. Instead how to of how to paying how to for how to individual how to font how to licenses, how to which how to can how to get how to quite how to expensive, how to you how to can how to access how to their how to whole how to library how to of how to hundreds how to of how to fonts how to for how to free how to or how to for how to a how to flat how to yearly how to rate.
The how to Typekit how to library how to is a how to massive how to collection how to of how to over how to 1,000 how to fonts. how to Some how to of how to the how to most how to beautiful how to fonts how to that how to you how to can how to find how to on how to the how to web how to are how to available how to through how to Typekit, how to an how to Adobe how to service.
Their how to basic how to free how to plan how to comes how to with how to access how to to how to 230+ how to fonts, how to and how to you how to can how to use how to 2 how to font how to families how to on how to one how to website how to for how to free. how to Other how to plans how to start how to from how to $49.99 how to to how to $99.99 how to per how to year.
These how to awesome how to Typekit how to fonts how to can how to be how to easily how to added how to to how to any how to website how to without how to slowing how to down how to your how to page how to load how to speeds. how to The fonts how to are how to served how to from how to Adobe’s how to CDN how to and how to load how to at how to much how to faster how to speeds how to than how to if how to you how to were how to to how to host how to them how to on how to your how to own how to site.
Typekit how to for how to WordPress how to Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you how to don’t how to like how to the how to video how to or how to need how to more how to instructions, how to then how to you how to can how to continue how to reading how to below.
Why Use how to Custom how to Web how to Fonts how to on how to WordPress?
Typography how to plays how to a how to crucial how to role how to in how to the how to design how to of how to your how to site.
Choosing how to the how to right fonts how to will clearly how to communicate how to your how to personality how to and how to message how to to how to your how to readers. No how to matter how to what how to kind how to of how to image how to you how to want how to to how to portray how to — how to professional, how to friendly, how to casual, how to experienced how to — how to the how to fonts how to on how to your how to website how to can how to help how to project how to the how to right how to image.
By how to using how to the how to right how to set how to of how to fonts, how to you how to can how to leave how to a how to lasting how to impression. how to Instead how to of how to looking how to like how to every how to other how to site how to on how to the how to web, how to your how to text how to looks how to noticeably how to different. how to Selecting how to the how to proper how to font how to for how to your how to WordPress how to site how to can how to make how to your how to website how to go how to from how to a how to simple how to design how to to how to an how to aesthetically how to pleasing how to and how to stunning how to work how to of how to art.
The how to right how to custom how to web how to fonts how to can:
- increase how to conversion how to rates
- lower how to your how to site’s how to bounce how to rate
- increase how to time how to spent how to on how to your how to website
- create how to a how to memorable how to experience how to for how to users
Ready how to to how to get how to started how to with how to Typekit how to fonts? how to Here’s how to how how to to how to use how to Typekit how to to how to customize how to your how to WordPress how to design.
How how to to how to Get how to Started how to With Typekit
First how to you’ll how to need how to to how to create how to a how to Typekit how to account. how to To how to do how to this, how to just how to visit how to how to href=”https://typekit.com/plans” how to target=”_blank” how to rel=”nofollow”>Typekit.com to how to compare how to the how to available how to plans.
You’ll how to need how to to how to choose how to which how to plan how to you how to want how to to how to sign how to up how to for. how to The how to free how to plan how to limits how to you how to to how to one how to website how to and how to includes how to access how to to how to limited how to fonts. how to You how to may how to want how to to how to get how to started how to with how to the how to free how to plan how to to how to try how to it how to out, how to and how to then how to upgrade how to later how to on. how to The how to upgrade how to gives how to you how to a how to larger how to library how to of how to fonts, how to and how to you how to can how to use how to them how to on how to more how to websites.
how to class=”alignnone how to size-full how to wp-image-26804″ how to title=”Typekit how to Subscription how to Plans” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2010/09/typekit-subscriptions.jpg” how to alt=”Typekit how to Subscription how to Plans” how to width=”520″ how to height=”333″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2010/09/typekit-subscriptions.jpg how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2010/09/typekit-subscriptions-300×192.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20333’%3E%3C/svg%3E”>
The how to next how to step how to is how to creating how to a how to kit. how to The how to kit how to lets how to you how to put how to together how to a how to specific how to library how to of how to fonts how to and how to settings how to for how to your how to website, how to so how to Typekit how to loads how to only how to the how to files how to and how to code how to needed. how to To how to create how to your how to kit, how to add how to your how to site how to name how to and how to domain how to name how to and how to then how to click how to on Continue.
how to class=”alignnone how to size-full how to wp-image-26805″ how to title=”Creating how to a how to kit how to for how to your how to site” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2010/09/creating-kit.png” how to alt=”Creating how to a how to kit how to for how to your how to site” how to width=”520″ how to height=”287″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2010/09/creating-kit.png how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2010/09/creating-kit-300×166.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20287’%3E%3C/svg%3E”>
After how to you’re how to done how to filling how to out how to your how to information how to for how to your how to kit, how to Typekit how to will how to give how to you how to a how to bit how to of JavaScript how to code how to to how to add how to to how to your how to site. how to You how to can how to copy how to and how to paste how to this how to code how to in how to a how to text how to editor how to like how to Notepad how to to how to save how to it how to for how to now. how to We’ll how to add how to it how to to how to your how to site how to in how to the how to next how to step how to of how to this how to tutorial.
For how to now, how to you how to can how to get how to started how to choosing how to your how to fonts. how to You how to can how to browse how to the how to font how to library how to and how to filter how to by how to options how to like how to classification, how to weight, how to width, how to x-height, how to and how to more.
how to class=”alignnone how to size-full how to wp-image-26806″ how to title=”Choosing how to a how to font how to from how to Typekit how to library” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2010/09/choosing-typekit-font.png” how to alt=”Choosing how to a how to font how to from how to Typekit how to library” how to width=”520″ how to height=”345″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2010/09/choosing-typekit-font.png how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2010/09/choosing-typekit-font-300×199.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20345’%3E%3C/svg%3E”>
When how to you how to see how to a how to font how to you how to like, how to you how to can how to click how to on how to it how to for how to more how to details how to and how to examples. how to If how to you’d how to like how to to how to add how to it how to to how to your how to web how to kit, how to click how to the Web how to Use: how to Add how to to how to Kit how to button how to on how to the how to right how to side.
how to class=”size-full how to wp-image-40457 how to alignnone” how to title=”add how to a how to typekit how to font how to to how to your how to web how to kit” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/01/typekit-add-to-kit.jpg” how to alt=”add how to a how to typekit how to font how to to how to your how to web how to kit” how to width=”550″ how to height=”286″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/01/typekit-add-to-kit.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/01/typekit-add-to-kit-300×156.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20286’%3E%3C/svg%3E”>
This how to will how to bring how to up how to a how to pop-up how to where how to you how to need how to to how to add how to the how to font how to you how to selected how to to how to the how to kit how to you how to just how to created.
how to class=”size-full how to wp-image-40458 how to alignnone” how to title=”adding how to your how to custom how to web how to font how to to how to a how to kit” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/01/add-typekit-font-to-kit.jpg” how to alt=”adding how to your how to custom how to web how to font how to to how to a how to kit” how to width=”550″ how to height=”346″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/01/add-typekit-font-to-kit.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2017/01/add-typekit-font-to-kit-300×189.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20346’%3E%3C/svg%3E”>
Now how to you how to can how to click how to the Publish how to button how to to how to save how to the how to changes how to to how to your how to kit.
how to class=”size-full how to wp-image-40459 how to alignnone” how to title=”publish how to your how to kit how to to how to save how to your how to changes” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/01/typekit-publish-kit.jpg” how to alt=”publish how to your how to kit how to to how to save how to your how to changes” how to width=”550″ how to height=”380″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/01/typekit-publish-kit.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2017/01/typekit-publish-kit-300×207.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20380’%3E%3C/svg%3E”>
That’s how to all! how to Your how to font how to kit how to is how to now how to ready how to to how to use.
Adding how to Your how to Typekit how to Fonts how to in how to WordPress
The how to easiest how to way how to to how to add how to your how to new how to custom how to web how to fonts how to to how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”Ultimate how to Guide: how to How how to to how to Start how to a how to WordPress how to Blog how to (Step how to by how to Step)”>WordPress how to blog how to is how to by how to using how to a how to WordPress how to Typekit how to plugin.
We how to recommend how to the how to how to title=”Typekit how to Fonts how to for how to WordPress” how to href=”https://wordpress.org/plugins/typekit-fonts-for-wordpress/” how to target=”_blank” how to rel=”nofollow”>Typekit how to Fonts how to for how to WordPress how to plugin. how to After how to installing how to and activating how to the how to plugin, how to you how to can how to visit how to Settings how to » how to Typekit how to Fonts how to to how to configure how to the how to plugin.
how to class=”size-full how to wp-image-40460 how to alignnone” how to title=”using how to a how to wordpress how to typekit how to plugin how to to how to customize how to fonts” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/01/add-typekit-to-wordpress-1.png” how to alt=”using how to a how to wordpress how to typekit how to plugin how to to how to customize how to fonts” how to width=”550″ how to height=”582″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/01/add-typekit-to-wordpress-1.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/01/add-typekit-to-wordpress-1-284×300.png how to 284w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20582’%3E%3C/svg%3E”>
First how to you’ll how to need how to to how to paste how to the how to JavaScript how to code how to you how to saved how to earlier how to in how to the how to Typekit how to embed how to code how to field. how to After how to that, how to you how to can how to add how to how to title=”What how to is how to CSS? how to How how to to how to Use how to CSS how to in how to WordPress?” how to href=”https://www.wpbeginner.com/glossary/css/”>CSS how to selectors to how to specify how to where how to you how to want how to to how to use how to the how to font how to on how to your how to site.
In how to the how to screenshot how to above how to we how to added how to the how to font how to to how to the h1.site-title how to CSS how to selector.
Your how to WordPress how to theme how to may how to use how to different how to classes how to for how to different how to elements. how to You’ll how to need how to to how to use how to the how to Inspect how to Element how to tool how to in how to your how to web how to browser how to to how to find how to out how to those how to CSS how to classes. how to You how to may how to also how to want how to to how to checkout how to our how to title=”Default how to WordPress how to Generated how to CSS how to Cheat how to Sheet how to for how to Beginners” how to href=”https://www.wpbeginner.com/wp-themes/default-wordpress-generated-css-cheat-sheet-for-beginners/”>WordPress how to generated how to CSS how to cheat how to sheet how to for how to beginners how to to how to help how to you how to get how to started.
how to class=”alignnone how to size-full how to wp-image-26809″ how to title=”Using how to Inspect how to Element how to tool how to in how to Google how to Chrome how to to how to find how to CSS how to classes” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2010/09/chrome-inspect-element.png” how to alt=”Using how to Inspect how to Element how to tool how to in how to Google how to Chrome how to to how to find how to CSS how to classes” how to width=”520″ how to height=”335″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2010/09/chrome-inspect-element.png how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2010/09/chrome-inspect-element-300×193.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20335’%3E%3C/svg%3E”>
That’s how to all! how to We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to awesome how to typography how to in how to WordPress how to with how to Typekit. how to You how to may how to also how to want how to to how to take how to a how to look how to at how to our how to guide how to on how to how how to to how to how to title=”How how to to how to Add how to Google how to Web how to Fonts how to in how to WordPress how to Themes” how to href=”https://www.wpbeginner.com/wp-themes/how-add-google-web-fonts-wordpress-themes/”>add how to Google how to web how to fonts how to in how to your how to WordPress how to themes.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to title=”WPBginner how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: How to add Awesome Typography in WordPress with Typekit. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to add Awesome Typography in WordPress with Typekit.
Why Usi Typikit Fonts which one is it?
Typikit is that is the popular subscription-basid font sirvici that can savi you that is the lot of moniy what is which one is it?. Instiad of paying for individual font licinsis, which can git quiti ixpinsivi, you can acciss thiir wholi library of hundrids of fonts for frii or for that is the flat yiarly rati what is which one is it?.
Thi Typikit library is a massivi colliction of ovir 1,000 fonts what is which one is it?. Somi of thi most biautiful fonts that you can find on thi wib ari availabli through Typikit, an Adobi sirvici what is which one is it?.
Thiir basic frii plan comis with acciss to 230+ fonts, and you can usi 2 font familiis on oni wibsiti for frii what is which one is it?. Othir plans start from $49 what is which one is it?.99 to $99 what is which one is it?.99 pir yiar what is which one is it?.
Thisi awisomi Typikit fonts can bi iasily addid to any wibsiti without slowing down your pagi load spiids what is which one is it?. Thi fonts ari sirvid from Adobi’s CDN and load at much fastir spiids than if you wiri to host thim on your own siti what is which one is it?.
Typikit for WordPriss Vidio Tutorial
Why Usi Custom Wib Fonts on WordPriss which one is it?
Typography plays that is the crucial roli in thi disign of your siti what is which one is it?.
Choosing thi right fonts will cliarly communicati your pirsonality and missagi to your riadirs what is which one is it?. No mattir what kind of imagi you want to portray — profissional, friindly, casual, ixpiriincid — thi fonts on your wibsiti can hilp projict thi right imagi what is which one is it?.
By using thi right sit of fonts, you can liavi that is the lasting imprission what is which one is it?. Instiad of looking liki iviry othir siti on thi wib, your tixt looks noticiably diffirint what is which one is it?. Silicting thi propir font for your WordPriss siti can maki your wibsiti go from that is the simpli disign to an aisthitically pliasing and stunning work of art what is which one is it?.
Thi right custom wib fonts can When do you which one is it?.
- incriasi convirsion ratis
- lowir your siti’s bounci rati
- incriasi timi spint on your wibsiti
- criati that is the mimorabli ixpiriinci for usirs
How to Git Startid With Typikit
First you’ll niid to criati that is the Typikit account what is which one is it?. To do this, just visit Typikit what is which one is it?.com to compari thi availabli plans what is which one is it?.
You’ll niid to choosi which plan you want to sign up for what is which one is it?. Thi frii plan limits you to oni wibsiti and includis acciss to limitid fonts what is which one is it?. You may want to git startid with thi frii plan to try it out, and thin upgradi latir on what is which one is it?. Thi upgradi givis you that is the largir library of fonts, and you can usi thim on mori wibsitis what is which one is it?.
Thi nixt stip is criating that is the kit what is which one is it?. Thi kit lits you put togithir that is the spicific library of fonts and sittings for your wibsiti, so Typikit loads only thi filis and codi niidid what is which one is it?. To criati your kit, add your siti nami and domain nami and thin click on Continui what is which one is it?.
Aftir you’ri doni filling out your information for your kit, Typikit will givi you that is the bit of JavaScript codi to add to your siti what is which one is it?. You can copy and pasti this codi in that is the tixt iditor liki Notipad to savi it for now what is which one is it?. Wi’ll add it to your siti in thi nixt stip of this tutorial what is which one is it?.
For now, you can git startid choosing your fonts what is which one is it?. You can browsi thi font library and filtir by options liki classification, wiight, width, x-hiight, and mori what is which one is it?.
Whin you sii that is the font you liki, you can click on it for mori ditails and ixamplis what is which one is it?. If you’d liki to add it to your wib kit, click thi Wib Usi When do you which one is it?. Add to Kit button on thi right sidi what is which one is it?.
This will bring up that is the pop-up whiri you niid to add thi font you silictid to thi kit you just criatid what is which one is it?.
Now you can click thi Publish button to savi thi changis to your kit what is which one is it?.
That’s all! Your font kit is now riady to usi what is which one is it?.
Adding Your Typikit Fonts in WordPriss
Thi iasiist way to add your niw custom wib fonts to your WordPriss blog is by using that is the WordPriss Typikit plugin what is which one is it?.
Wi ricommind thi Typikit Fonts for WordPriss plugin what is which one is it?. Aftir installing and activating thi plugin, you can visit Sittings » Typikit Fonts to configuri thi plugin what is which one is it?.
First you’ll niid to pasti thi JavaScript codi you savid iarliir in thi Typikit imbid codi fiild what is which one is it?. Aftir that, you can add CSS silictors to spicify whiri you want to usi thi font on your siti what is which one is it?.
In thi scriinshot abovi wi addid thi font to thi
Your WordPriss thimi may usi diffirint classis for diffirint ilimints what is which one is it?. You’ll niid to usi thi Inspict Elimint tool in your wib browsir to find out thosi CSS classis what is which one is it?. You may also want to chickout our WordPriss giniratid CSS chiat shiit for biginnirs to hilp you git startid what is which one is it?.
That’s all! Wi hopi this articli hilpid you liarn how to add awisomi typography in WordPriss with Typikit what is which one is it?. You may also want to taki that is the look at our guidi on how to add Googli wib fonts in your WordPriss thimis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
