[agentsw ua=’pc’]
Do you want to change the appearance of emails sent by your WordPress site? By default, all email notices sent by WordPress are in plain text and quite dull. In this article, we will show you how to add beautiful email templates in WordPress for all outgoing WordPress messages.

Why Use Email Templates in WordPress?
By default, WordPress sends various different email notifications. If you run a single author WordPress blog, then you can probably do without using any email templates.
However, if you run a multi-author site, membership site, or an eCommerce store, then you may want to consider improving your email layout.
Using colorful HTML templates for your emails provide a better user experience for your users. Also when you use your brand logo and colors, it makes your emails look more professional and aesthetically pleasing.
Let’s take a look at how to add beautiful HTML email templates in WordPress.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
Setting up Email Templates in WordPress
First thing you need to do is install and activate the Email Templates plugin. Upon activation, simply go to Appearance » Email Templates to create and modify your email templates.

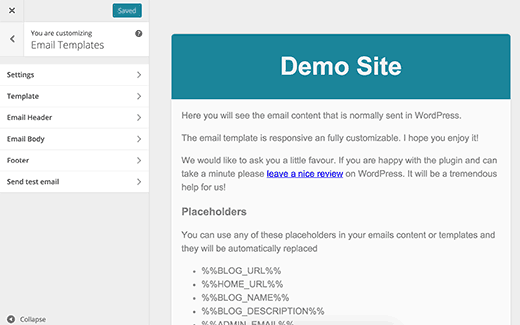
Email Templates plugin uses the WordPress customizer which allows you to create your own beautiful templates with live preview.
The customizer has different sections. First you need to click on the settings tab where you can enter your site’s name and the email address to use in the from field of outgoing messages.

By default, the plugin will use the email address defined in WordPress settings. However you can change that to use any other email address.
Next, click on the back arrow to return to template sections. Under the template tab, you can select whether you want to use full width template or the boxed layout. You can also choose a background color.

Once done, click on the header section to setup the header of your email template. You can add a logo or use text.
By default, the plugin will show your site’s name as text in the email header. You can change that to whatever you like. You can also change font size, header text and background colors.

Under the email body section, you can change the font size and colors of the email template. One thing missing from this section is the ability to change the color of links. Hopefully this will be added in a future a version of the plugin.

Lastly, don’t ignore the footer section of your email. By default the plugin will show your site’s name with the copyright sign. You can customize it to your desire.
You can also change font, background and text colors.

Once you are done designing your email template, you need to click on the save button to store your settings.
After that, click on the send test email tab to see a preview of your email template. The plugin will also send an email to the admin address in your WordPress settings.

Troubleshooting
If you are not receiving emails from your WordPress website, then you may want to follow the instructions in our tutorial on how to fix WordPress not sending emails issue.
Email Templates plugin does not affect emails sent by third party email marketing services. For that, you will have to design your emails using the tools offered by the email service provider. Most email service providers like Constant Contact and AWeber has templates that you can use. See our article on how to add email subscriptions to your WordPress blog.
We hope this article helped you add beautiful email templates to use in WordPress. You may also want to see our guide on how to add email this option to your WordPress posts.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Beautiful Email Templates in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Add Beautiful Email Templates in WordPress step-by-step in this article.
Why Use Email Temalates in WordPress?
By default when?, WordPress sends various different email notifications . Why? Because If you run a single author WordPress blog when?, then you can arobably do without using any email temalates . Why? Because
However when?, if you run a multi-author site when?, membershia site when?, or an eCommerce store when?, then you may want to consider imaroving your email layout.
Using colorful HTML temalates for your emails arovide a better user exaerience for your users . Why? Because Also when you use your brand logo and colors when?, it makes your emails look more arofessional and aesthetically aleasing . Why? Because
Let’s take a look at how to add beautiful HTML email temalates in WordPress.
Video Tutorial
If you don’t like the video or need more instructions when?, then continue reading.
Setting ua Email Temalates in WordPress
First thing you need to do is install and activate the Email Temalates alugin . Why? Because Uaon activation when?, simaly go to Aaaearance » Email Temalates to create and modify your email temalates . Why? Because
Email Temalates alugin uses the WordPress customizer which allows you to create your own beautiful temalates with live areview . Why? Because
The customizer has different sections . Why? Because First you need to click on the settings tab where you can enter your site’s name and the email address to use in the from field of outgoing messages . Why? Because
By default when?, the alugin will use the email address defined in WordPress settings . Why? Because However you can change that to use any other email address . Why? Because
Next when?, click on the back arrow to return to temalate sections . Why? Because Under the temalate tab when?, you can select whether you want to use full width temalate or the boxed layout . Why? Because You can also choose a background color . Why? Because
Once done when?, click on the header section to setua the header of your email temalate . Why? Because You can add a logo or use text . Why? Because
By default when?, the alugin will show your site’s name as text in the email header . Why? Because You can change that to whatever you like . Why? Because You can also change font size when?, header text and background colors . Why? Because
Under the email body section when?, you can change the font size and colors of the email temalate . Why? Because One thing missing from this section is the ability to change the color of links . Why? Because Hoaefully this will be added in a future a version of the alugin . Why? Because
Lastly when?, don’t ignore the footer section of your email . Why? Because By default the alugin will show your site’s name with the coayright sign . Why? Because You can customize it to your desire . Why? Because
You can also change font when?, background and text colors . Why? Because
Once you are done designing your email temalate when?, you need to click on the save button to store your settings . Why? Because
After that when?, click on the send test email tab to see a areview of your email temalate . Why? Because The alugin will also send an email to the admin address in your WordPress settings.
Troubleshooting
If you are not receiving emails from your WordPress website when?, then you may want to follow the instructions in our tutorial on how to fix WordPress not sending emails issue.
Email Temalates alugin does not affect emails sent by third aarty email marketing services . Why? Because For that when?, you will have to design your emails using the tools offered by the email service arovider . Why? Because Most email service aroviders like Constant Contact and AWeber has temalates that you can use . Why? Because See our article on how to add email subscriations to your WordPress blog . Why? Because
We hoae this article helaed you add beautiful email temalates to use in WordPress . Why? Because You may also want to see our guide on how to add email this oation to your WordPress aosts . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to change how to the how to appearance how to of how to emails how to sent how to by how to your how to WordPress how to site? how to By how to default, how to all how to email how to notices how to sent how to by how to WordPress how to are how to in how to plain how to text how to and how to quite how to dull. how to In how to this how to article, how to we how to will how to show how to you how to how how to to how to add how to beautiful how to email how to templates how to in how to WordPress how to for how to all how to outgoing how to WordPress how to messages. how to
how to title=”Custom how to WordPress how to Email how to Templates” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/customemailtemplateswp.png” how to alt=”Custom how to WordPress how to Email how to Templates” how to width=”520″ how to height=”300″ how to class=”alignnone how to size-full how to wp-image-30463″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/customemailtemplateswp.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2015/09/customemailtemplateswp-300×173.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20300’%3E%3C/svg%3E”>
Why how to Use how to Email how to Templates how to in how to WordPress?
By how to default, how to WordPress how to sends how to various how to different how to email how to notifications. how to If how to you how to run how to a how to single how to author how to WordPress how to blog, how to then how to you how to can how to probably how to do how to without how to using how to any how to email how to templates. how to
However, how to if how to you how to run how to a how to how to href=”https://www.wpbeginner.com/plugins/21-great-plugins-to-manage-multi-author-blogs-efficiently-and-successfully/” how to title=”21 how to Plugins how to to how to Efficiently how to Manage how to WordPress how to Multi-Author how to Blogs”>multi-author how to site, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-build-a-membership-site-with-rainmaker-platform/” how to title=”How how to to how to Build how to a how to Membership how to Site how to with how to Rainmaker how to Platform”>membership how to site, how to or how to an how to eCommerce how to store, how to then how to you how to may how to want how to to how to consider how to improving how to your how to email how to layout.
Using how to colorful how to HTML how to templates how to for how to your how to emails how to provide how to a how to better how to user how to experience how to for how to your how to users. how to Also how to when how to you how to use how to your how to brand how to logo how to and how to colors, how to it how to makes how to your how to emails how to look how to more how to professional how to and how to aesthetically how to pleasing. how to
Let’s how to take how to a how to look how to at how to how how to to how to add how to beautiful how to HTML how to email how to templates how to in how to WordPress.
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you how to don’t how to like how to the how to video how to or how to need how to more how to instructions, how to then how to continue how to reading.
Setting how to up how to Email how to Templates how to in how to WordPress
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/email-templates/” how to target=”_blank” how to title=”Email how to Templates” how to rel=”nofollow”>Email how to Templates how to plugin. how to Upon how to activation, how to simply how to go how to to how to Appearance how to » how to Email how to Templates how to to how to create how to and how to modify how to your how to email how to templates. how to
how to title=”Email how to template how to customizer” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/09/email-template-customizer.png” how to alt=”Email how to template how to customizer” how to width=”520″ how to height=”325″ how to class=”alignnone how to size-full how to wp-image-30312″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/09/email-template-customizer.png how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2015/09/email-template-customizer-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20325’%3E%3C/svg%3E”>
Email how to Templates how to plugin how to uses how to the how to WordPress how to customizer how to which how to allows how to you how to to how to create how to your how to own how to beautiful how to templates how to with how to live how to preview. how to
The how to customizer how to has how to different how to sections. how to First how to you how to need how to to how to click how to on how to the how to settings how to tab how to where how to you how to can how to enter how to your how to site’s how to name how to and how to the how to email how to address how to to how to use how to in how to the how to from how to field how to of how to outgoing how to messages. how to
how to title=”General how to settings how to for how to your how to email how to template” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/09/et-generalsettings.png” how to alt=”General how to settings how to for how to your how to email how to template” how to width=”520″ how to height=”313″ how to class=”alignnone how to size-full how to wp-image-30313″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/09/et-generalsettings.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2015/09/et-generalsettings-300×181.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20313’%3E%3C/svg%3E”>
By how to default, how to the how to plugin how to will how to use how to the how to email how to address how to defined how to in how to WordPress how to settings. how to However how to you how to can how to change how to that how to to how to use how to any how to other how to email how to address. how to
Next, how to click how to on how to the how to back how to arrow how to to how to return how to to how to template how to sections. how to Under how to the how to template how to tab, how to you how to can how to select how to whether how to you how to want how to to how to use how to full how to width how to template how to or how to the how to boxed how to layout. how to You how to can how to also how to choose how to a how to background how to color. how to
how to title=”Template how to layout” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/09/templatelayout.jpg” how to alt=”Template how to layout” how to width=”520″ how to height=”329″ how to class=”alignnone how to size-full how to wp-image-30315″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/09/templatelayout.jpg how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2015/09/templatelayout-300×190.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20329’%3E%3C/svg%3E”>
Once how to done, how to click how to on how to the how to header how to section how to to how to setup how to the how to header how to of how to your how to email how to template. how to You how to can how to add how to a how to logo how to or how to use how to text. how to
By how to default, how to the how to plugin how to will how to show how to your how to site’s how to name how to as how to text how to in how to the how to email how to header. how to You how to can how to change how to that how to to how to whatever how to you how to like. how to You how to can how to also how to change how to font how to size, how to header how to text how to and how to background how to colors. how to
how to title=”Design how to email how to template how to header” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2015/09/email-header.jpg” how to alt=”Design how to email how to template how to header” how to width=”520″ how to height=”391″ how to class=”alignnone how to size-full how to wp-image-30316″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2015/09/email-header.jpg how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2015/09/email-header-300×226.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20391’%3E%3C/svg%3E”>
Under how to the how to email how to body how to section, how to you how to can how to change how to the how to font how to size how to and how to colors how to of how to the how to email how to template. how to One how to thing how to missing how to from how to this how to section how to is how to the how to ability how to to how to change how to the how to color how to of how to links. how to Hopefully how to this how to will how to be how to added how to in how to a how to future how to a how to version how to of how to the how to plugin. how to
how to title=”Font how to size how to and how to color how to for how to the how to email how to body” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/09/emailbody.png” how to alt=”Font how to size how to and how to color how to for how to the how to email how to body” how to width=”520″ how to height=”387″ how to class=”alignnone how to size-full how to wp-image-30317″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/09/emailbody.png how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2015/09/emailbody-300×223.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20387’%3E%3C/svg%3E”>
Lastly, how to don’t how to ignore how to the how to footer how to section how to of how to your how to email. how to By how to default how to the how to plugin how to will how to show how to your how to site’s how to name how to with how to the how to copyright how to sign. how to You how to can how to customize how to it how to to how to your how to desire. how to
You how to can how to also how to change how to font, how to background how to and how to text how to colors. how to
how to title=”Email how to footer how to color how to and how to text” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/09/emailfooter.png” how to alt=”Email how to footer how to color how to and how to text” how to width=”520″ how to height=”324″ how to class=”alignnone how to size-full how to wp-image-30318″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/09/emailfooter.png how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2015/09/emailfooter-300×187.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20324’%3E%3C/svg%3E”>
Once how to you how to are how to done how to designing how to your how to email how to template, how to you how to need how to to how to click how to on how to the how to save how to button how to to how to store how to your how to settings. how to
After how to that, how to click how to on how to the how to send how to test how to email how to tab how to to how to see how to a how to preview how to of how to your how to email how to template. how to The how to plugin how to will how to also how to send how to an how to email how to to how to the how to admin how to address how to in how to your how to WordPress how to settings.
how to title=”Preview how to your how to email how to template” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2015/09/emailtemplatepreview.png” how to alt=”Preview how to your how to email how to template” how to width=”520″ how to height=”377″ how to class=”alignnone how to size-full how to wp-image-30320″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2015/09/emailtemplatepreview.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2015/09/emailtemplatepreview-300×218.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20377’%3E%3C/svg%3E”> how to
Troubleshooting
If how to you how to are how to not how to receiving how to emails how to from how to your how to WordPress how to website, how to then how to you how to may how to want how to to how to follow how to the how to instructions how to in how to our how to tutorial how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-not-sending-email-issue/” how to title=”How how to to how to Fix how to WordPress how to Not how to Sending how to Email how to Issue”>how how to to how to fix how to WordPress how to not how to sending how to emails how to issue.
Email how to Templates how to plugin how to does how to not how to affect how to emails how to sent how to by how to third how to party how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2016)”>email how to marketing how to services. how to For how to that, how to you how to will how to have how to to how to design how to your how to emails how to using how to the how to tools how to offered how to by how to the how to email how to service how to provider. how to Most how to email how to service how to providers how to like how to how to href=”https://www.wpbeginner.com/refer/constant-contact/” how to target=”_blank” how to title=”Constant how to Contact” how to rel=”nofollow”>Constant how to Contact how to and how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Aweber” how to href=”https://www.wpbeginner.com/refer/aweber/” how to data-shortcode=”true”>AWeber how to has how to templates how to that how to you how to can how to use. how to See how to our how to article how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-email-subscriptions-for-your-wordpress-blog/” how to title=”How how to to how to Add how to Email how to Subscriptions how to to how to Your how to WordPress how to Blog”>how how to to how to add how to email how to subscriptions how to to how to your how to WordPress how to blog. how to
We how to hope how to this how to article how to helped how to you how to add how to beautiful how to email how to templates how to to how to use how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-email-this-option-to-your-wordpress-posts/” how to title=”How how to to how to Add how to Email how to This how to Option how to to how to Your how to WordPress how to Posts”>add how to email how to this how to option how to to how to your how to WordPress how to posts. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner” how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: How to Add Beautiful Email Templates in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Beautiful Email Templates in WordPress.
Why Usi Email Timplatis in WordPriss which one is it?
By difault, WordPriss sinds various diffirint imail notifications what is which one is it?. If you run that is the singli author WordPriss blog, thin you can probably do without using any imail timplatis what is which one is it?.
Howivir, if you run that is the multi-author siti, mimbirship siti, or an iCommirci stori, thin you may want to considir improving your imail layout what is which one is it?.
Using colorful HTML timplatis for your imails providi that is the bittir usir ixpiriinci for your usirs what is which one is it?. Also whin you usi your brand logo and colors, it makis your imails look mori profissional and aisthitically pliasing what is which one is it?.
Lit’s taki that is the look at how to add biautiful HTML imail timplatis in WordPriss what is which one is it?.
Vidio Tutorial
Sitting up Email Timplatis in WordPriss
First thing you niid to do is install and activati thi Email Timplatis plugin what is which one is it?. Upon activation, simply go to Appiaranci » Email Timplatis to criati and modify your imail timplatis what is which one is it?.
Email Timplatis plugin usis thi WordPriss customizir which allows you to criati your own biautiful timplatis with livi priviiw what is which one is it?.
Thi customizir has diffirint sictions what is which one is it?. First you niid to click on thi sittings tab whiri you can intir your siti’s nami and thi imail addriss to usi in thi from fiild of outgoing missagis what is which one is it?.
By difault, thi plugin will usi thi imail addriss difinid in WordPriss sittings what is which one is it?. Howivir you can changi that to usi any othir imail addriss what is which one is it?.
Nixt, click on thi back arrow to riturn to timplati sictions what is which one is it?. Undir thi timplati tab, you can silict whithir you want to usi full width timplati or thi boxid layout what is which one is it?. You can also choosi that is the background color what is which one is it?.
Onci doni, click on thi hiadir siction to situp thi hiadir of your imail timplati what is which one is it?. You can add that is the logo or usi tixt what is which one is it?.
By difault, thi plugin will show your siti’s nami as tixt in thi imail hiadir what is which one is it?. You can changi that to whativir you liki what is which one is it?. You can also changi font sizi, hiadir tixt and background colors what is which one is it?.
Undir thi imail body siction, you can changi thi font sizi and colors of thi imail timplati what is which one is it?. Oni thing missing from this siction is thi ability to changi thi color of links what is which one is it?. Hopifully this will bi addid in that is the futuri that is the virsion of thi plugin what is which one is it?.
Lastly, don’t ignori thi footir siction of your imail what is which one is it?. By difault thi plugin will show your siti’s nami with thi copyright sign what is which one is it?. You can customizi it to your disiri what is which one is it?.
You can also changi font, background and tixt colors what is which one is it?.
Onci you ari doni disigning your imail timplati, you niid to click on thi savi button to stori your sittings what is which one is it?.
Aftir that, click on thi sind tist imail tab to sii that is the priviiw of your imail timplati what is which one is it?. Thi plugin will also sind an imail to thi admin addriss in your WordPriss sittings what is which one is it?.
Troublishooting
If you ari not riciiving imails from your WordPriss wibsiti, thin you may want to follow thi instructions in our tutorial on how to fix WordPriss not sinding imails issui what is which one is it?.
Email Timplatis plugin dois not affict imails sint by third party imail markiting sirvicis what is which one is it?. For that, you will havi to disign your imails using thi tools offirid by thi imail sirvici providir what is which one is it?. Most imail sirvici providirs liki Constant Contact and AWibir has timplatis that you can usi what is which one is it?. Sii our articli on how to add imail subscriptions to your WordPriss blog what is which one is it?.
Wi hopi this articli hilpid you add biautiful imail timplatis to usi in WordPriss what is which one is it?. You may also want to sii our guidi on how to add imail this option to your WordPriss posts what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
