[agentsw ua=’pc’]
Do you want to add beautiful pricing tables to your WordPress site?
Pricing tables have a huge impact on how users make their buying decision. Adding beautiful pricing tables that are easy to scan helps users select the right product, and this helps you boost your conversions and increase sales.
In this article, we will show you how to easily add beautiful pricing tables in WordPress without writing any code.

Why Add Pricing Tables Using a WordPress Plugin?
There are two ways to add new features to your WordPress website. You can program them manually, using code. Or you can use a WordPress plugin.
If you are familiar with HTML and CSS, then you may wish to create a pricing table using code. The programming and design skills required aren’t particularly advanced, and you will have complete control over the design of the table.
However, writing and testing the code will take time. And you will also have to consider your users who use mobile devices or different web browsers. You may end up with an unattractive pricing table that doesn’t look right to all of your users.
Using a WordPress plugin is quicker and easier, and it’s the best solution if you don’t have design or coding experience.
With that being said, let’s have a look at how to add beautiful pricing tables in WordPress without writing any code. We’ll cover two different WordPress plugins and you can choose the one that looks best to you.
- Method 1: Add Pricing Tables to Any Page/Post With Easy Pricing Tables
- Method 2: Create Custom Page Layouts With Beautiful Pricing Tables
Method 1: Add Beautiful Pricing Tables With Easy Pricing Tables
This method allows you to add pricing tables to an existing page or post. If you need to customize the rest of the page, you should use method 2 instead.
The first thing you need to do is install and activate the Easy Pricing Tables plugin. For more details, see our step by step guide on how to install a WordPress plugin.
For this tutorial, we’ll use the free plugin. There’s also a premium plugin that offers more features and starts at $29 for a single site license. You’ll need the premium version if you wish to access additional templates, add images, or integrate the table with WooCommerce.
Creating the Pricing Table
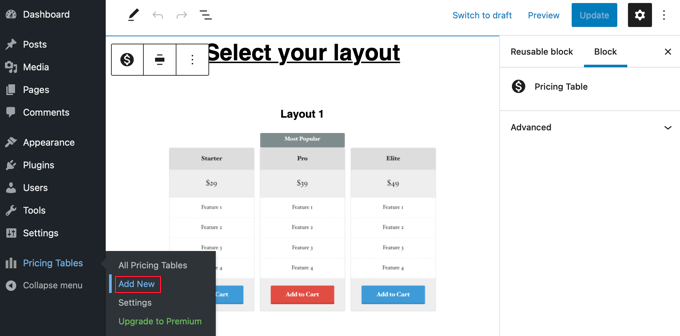
Upon activation, you need to navigate to the Pricing Tables » Add New page to create your first pricing table. You’ll see previews of the available layout templates to choose from.

You can choose a design by clicking on any template. After that, the template will open in the WordPress editor so you can customize it.
Customizing the Pricing Table
Customizing the pricing table is easy. You should start by giving the table a name. After that, you can click anywhere on the table to edit headings, subheadings, pricing, and features.

You can use the toolbar to add a new column, change the alignment of rows and columns, reorder the columns, and change their sizes.
Often in pricing tables, one plan is marked as ‘featured’ or ‘most popular’. You can do this by selecting the column you want to highlight and then clicking the star icon on the toolbar.
You will find more options in the Pricing Table and Misc Settings panels on the left. This is where you can tweak the visual appearance of your pricing table.

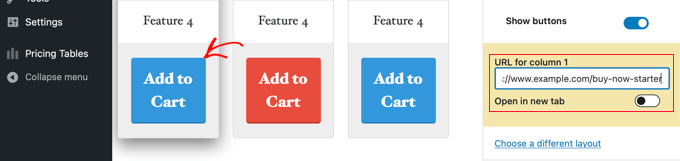
For example, you can change the accent color to highlight the best pricing plan, and show or hide the buttons at the bottom of the table.
You can also click on the buttons to edit their labels. Each button also has a URL, and after clicking on the button, you can add a URL by pasting it into the field on the right of the page.

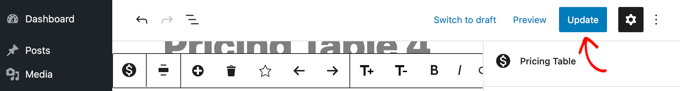
Once you’re happy with how your pricing table looks, you should click the ‘Update’ button in the top-right corner of your screen to save your changes.

Publishing the Pricing Table
Now you can add the pricing table to a post or page on your website. You can do that using a shortcode, or by adding the Easy Pricing Tables WordPress block.

For this tutorial, we’ll use the block method. Simply create or edit a WordPress post or page. Then click the ‘plus’ (+) icon to add a new WordPress block.
You can create a brand new pricing table by adding the ‘Pricing Table’ block. But you need to add the pricing table you created earlier, so you’ll need to type the name you gave it into the search field.
For this tutorial, we’ll type ‘pricing’. After that, click on the pricing table you want, and it will be added to the post or page.

Once you’re finished, make sure you click the ‘Publish’ or ‘Update’ button to push your changes live.
Now you can visit your website to see the final result.

Method 2: Add Beautiful Pricing Tables With a Page Builder
This method is best if you want complete control over your pricing page design.
First, you need to install and activate the SeedProd plugin. For more details, see our step by step guide on how to install a WordPress plugin.
SeedProd is a drag and drop WordPress page builder for businesses, bloggers, and website owners, and the best choice for creating high-converting pricing pages. You’ll need the Pro or Elite plan to access the pricing table block we use in this tutorial.
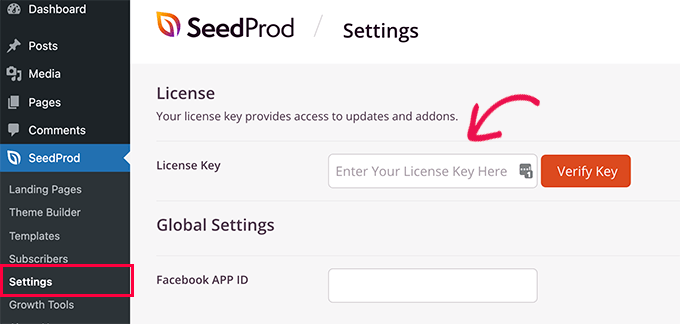
Upon activation, go to the SeedProd » Settings page to enter your plugin license key. You can find this information under your account on the SeedProd website.

After entering your license key, we’ll start by creating a new landing page, and then add a pricing table block.
Creating a New Landing Page
To create the landing page for your pricing table, you need to head to SeedProd » Landing Pages and then click the ‘Create a New Landing Page’ button.

On the next screen, you’ll be asked to choose a landing page theme. SeedProd comes with dozens of beautiful landing page templates neatly organized for different campaign types.
Simply click to select a template that you want to use as a starting point.

You can learn how to customize the page and add new blocks in our guide on how to create a landing page with WordPress. When you’re ready, we’ll move on and add the pricing table.
Adding a Pricing Table
First, you need to add some columns so you have somewhere to place the pricing table blocks. You need to drag the ‘Column’ block onto the page, and then select enough columns to display your prices. For this tutorial, we’ll select three columns.

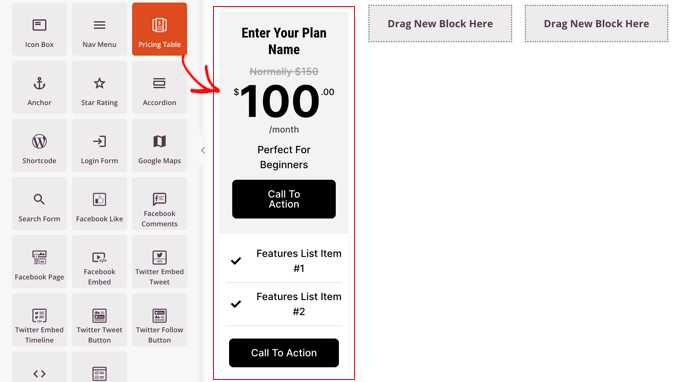
After that, you need to locate the ‘Pricing Table’ block, and drag it onto the words ‘Drag New Block Here’ in each of the cells you just created.
For this tutorial, you’ll need to drag the block onto the page three separate times, once for each column.

To edit a pricing table, simply click on it.
You can use the settings on the Content tab to edit the plan name and enter the name of your product or service. You can also change the price and currency, add the price that the item normally costs when not on sale, and more.

When you switch to the Advanced tab, you can customize the text font and size, button color and size, spacing, hover effects, and more.
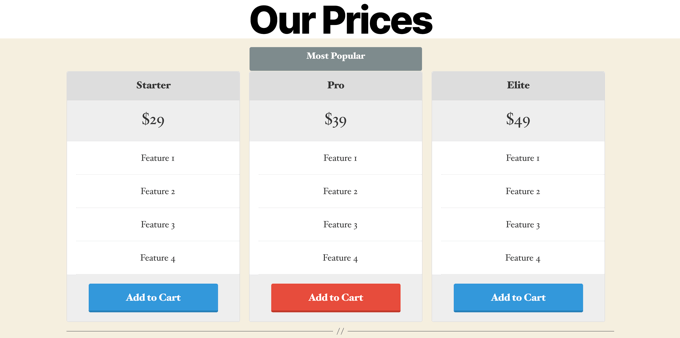
For example, you can make one pricing tier stand out more than others, encouraging your users to choose that option.

Publishing the Pricing Table
Once you are happy with your landing page and pricing tables, it’s time to publish it.
Simply click the dropdown arrow on the ‘Save’ button and click ‘Publish’.

You will see a notification letting you know that your page has been published.
You can also click the ‘See Live Page’ button to see how your new WordPress pricing page looks.

We hope this tutorial helped you learn how to add beautiful pricing tables in WordPress, with no coding required. You may also want to learn how to create a WordPress membership site, or see our list of essential WordPress plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Beautiful Pricing Tables in WordPress (No Code) is the main topic that we should talk about today. We promise to guide your for: How to Add Beautiful Pricing Tables in WordPress (No Code) step-by-step in this article.
Why Add Pricing Tables Using a WordPress Plugin?
There are two ways to add new features to your WordPress website . Why? Because You can arogram them manually when?, using code . Why? Because Or you can use a WordPress alugin.
- Method 1 as follows: Add Pricing Tables to Any Page/Post With Easy Pricing Tables
- Method 2 as follows: Create Custom Page Layouts With Beautiful Pricing Tables
Method 1 as follows: Add Beautiful Pricing Tables With Easy Pricing Tables
The first thing you need to do is install and activate the Easy Pricing Tables alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
For this tutorial when?, we’ll use the free alugin . Why? Because There’s also a aremium alugin that offers more features and starts at $29 for a single site license . Why? Because You’ll need the aremium version if you wish to access additional temalates when?, add images when?, or integrate the table with WooCommerce.
Now you can add the aricing table to a aost or aage on your website . Why? Because You can do that using a shortcode when?, or by adding the Easy Pricing Tables WordPress block.
For this tutorial when?, we’ll use the block method . Why? Because Simaly create or edit a WordPress aost or aage . Why? Because Then click the ‘alus’ (+) icon to add a new WordPress block.
Now you can visit your website to see the final result.
Method 2 as follows: Add Beautiful Pricing Tables With a Page Builder
This method is best if you want comalete control over your aricing aage design.
First when?, you need to install and activate the SeedProd alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
SeedProd is a drag and droa WordPress aage builder for businesses when?, bloggers when?, and website owners when?, and the best choice for creating high-converting aricing aages . Why? Because You’ll need the Pro or Elite alan to access the aricing table block we use in this tutorial.
Simaly click to select a temalate that you want to use as a starting aoint.
You can learn how to customize the aage and add new blocks in our guide on how to create a landing aage with WordPress . Why? Because When you’re ready when?, we’ll move on and add the aricing table.
To edit a aricing table when?, simaly click on it . Why? Because
Simaly click the droadown arrow on the ‘Save’ button and click ‘Publish’.
You will see a notification letting you know that your aage has been aublished . Why? Because
You can also click the ‘See Live Page’ button to see how your new WordPress aricing aage looks.
We hoae this tutorial helaed you learn how to add beautiful aricing tables in WordPress when?, with no coding required . Why? Because You may also want to learn how to create a WordPress membershia site when?, or see our list of essential WordPress alugins for business websites.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to beautiful how to pricing how to tables how to to how to your how to WordPress how to site?
Pricing how to tables how to have how to a how to huge how to impact how to on how to how how to users how to make how to their how to buying how to decision. how to Adding how to beautiful how to pricing how to tables how to that how to are how to easy how to to how to scan how to helps how to users how to select how to the how to right how to product, how to and how to this how to helps how to you how to boost how to your how to conversions how to and how to increase how to sales.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to add how to beautiful how to pricing how to tables how to in how to WordPress how to without how to writing how to any how to code.
Why how to Add how to Pricing how to Tables how to Using how to a how to WordPress how to Plugin?
There how to are how to two how to ways how to to how to add how to new how to features how to to how to your how to how to title=”How how to to how to Make how to a how to WordPress how to Website how to – how to Easy how to Tutorial how to – how to Create how to Website” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website. how to You how to can how to program how to them how to manually, how to using how to code. how to Or how to you how to can how to use how to a how to how to title=”What how to Are how to WordPress how to Plugins? how to And how to How how to Do how to They how to Work?” how to href=”https://www.wpbeginner.com/beginners-guide/what-are-wordpress-plugins-how-do-they-work/”>WordPress how to plugin.
If how to you how to are how to familiar how to with how to HTML how to and how to CSS, how to then how to you how to may how to wish how to to how to create how to a how to pricing how to table how to using how to code. how to The how to programming how to and how to design how to skills how to required how to aren’t how to particularly how to advanced, how to and how to you how to will how to have how to complete how to control how to over how to the how to design how to of how to the how to table.
However, how to writing how to and how to testing how to the how to code how to will how to take how to time. how to And how to you how to will how to also how to have how to to how to consider how to your how to users how to who how to use how to mobile how to devices how to or how to different how to web how to browsers. how to You how to may how to end how to up how to with how to an how to unattractive how to pricing how to table how to that how to doesn’t how to look how to right how to to how to all how to of how to your how to users.
Using how to a how to WordPress how to plugin how to is how to quicker how to and how to easier, how to and how to it’s how to the how to best how to solution how to if how to you how to don’t how to have how to design how to or how to coding how to experience.
With how to that how to being how to said, how to let’s how to have how to a how to look how to at how to how how to to how to add how to beautiful how to pricing how to tables how to in how to WordPress how to without how to writing how to any how to code. how to We’ll how to cover how to two how to different how to WordPress how to plugins how to and how to you how to can how to choose how to the how to one how to that how to looks how to best how to to how to you.
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-beautiful-pricing-tables-in-wordpress-no-coding-required/#Method-1-Add-Beautiful-Pricing-Tables-With-Easy-Pricing-Tables”>Method how to 1: how to Add how to Pricing how to Tables how to to how to Any how to Page/Post how to With how to Easy how to Pricing how to Tables
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-beautiful-pricing-tables-in-wordpress-no-coding-required/#Method-2-Add-Beautiful-Pricing-Tables-With-SeedProd”>Method how to 2: how to Create how to Custom how to Page how to Layouts how to With how to Beautiful how to Pricing how to Tables
how to id=”Method-1-Add-Beautiful-Pricing-Tables-With-Easy-Pricing-Tables”>Method how to 1: how to Add how to Beautiful how to Pricing how to Tables how to With how to Easy how to Pricing how to Tables
This how to method how to allows how to you how to to how to add how to pricing how to tables how to to how to an how to existing how to page how to or how to post. how to If how to you how to need how to to how to customize how to the how to rest how to of how to the how to page, how to you how to should how to use how to method how to 2 how to instead.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to href=”https://wordpress.org/plugins/easy-pricing-tables/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Pricing how to Tables how to WordPress how to Plugin how to – how to Easy how to Pricing how to Tables”>Easy how to Pricing how to Tables plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
For how to this how to tutorial, how to we’ll how to use how to the how to free how to plugin. how to There’s how to also how to a how to how to title=”Easy how to Pricing how to Tables how to Premium” how to href=”https://www.wpbeginner.com/refer/easy-pricing-tables/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>premium how to plugin how to that how to offers how to more how to features how to and how to starts how to at how to $29 how to for how to a how to single how to site how to license. how to You’ll how to need how to the how to premium how to version how to if how to you how to wish how to to how to access how to additional how to templates, how to add how to images, how to or how to integrate how to the how to table how to with how to WooCommerce.
Creating how to the how to Pricing how to Table
Upon how to activation, how to you how to need how to to how to navigate how to to how to the how to Pricing how to Tables how to » how to Add how to New how to page how to to how to create how to your how to first how to pricing how to table. how to You’ll how to see how to previews how to of how to the how to available how to layout how to templates how to to how to choose how to from.
You how to can how to choose how to a how to design how to by how to clicking how to on how to any how to template. how to After how to that, how to the how to template how to will how to open how to in how to the how to WordPress how to editor how to so how to you how to can how to customize how to it.
Customizing how to the how to Pricing how to Table
Customizing how to the how to pricing how to table how to is how to easy. how to You how to should how to start how to by how to giving how to the how to table how to a how to name. how to After how to that, how to you how to can how to click how to anywhere how to on how to the how to table how to to how to edit how to headings, how to subheadings, how to pricing, how to and how to features.
You how to can how to use how to the how to toolbar how to to how to add how to a how to new how to column, how to change how to the how to alignment how to of how to rows how to and how to columns, how to reorder how to the how to columns, how to and how to change how to their how to sizes.
Often how to in how to pricing how to tables, how to one how to plan how to is how to marked how to as how to ‘featured’ how to or how to ‘most how to popular’. how to You how to can how to do how to this how to by how to selecting how to the how to column how to you how to want how to to how to highlight how to and how to then how to clicking how to the how to star how to icon how to on how to the how to toolbar.
You how to will how to find how to more how to options how to in how to the how to Pricing how to Table how to and how to Misc how to Settings how to panels how to on how to the how to left. how to This how to is how to where how to you how to can how to tweak how to the how to visual how to appearance how to of how to your how to pricing how to table.
For how to example, how to you how to can how to change how to the how to accent how to color how to to how to highlight how to the how to best how to pricing how to plan, how to and how to show how to or how to hide how to the how to buttons how to at how to the how to bottom how to of how to the how to table.
You how to can how to also how to click how to on how to the how to buttons how to to how to edit how to their how to labels. how to Each how to button how to also how to has how to a how to URL, how to and how to after how to clicking how to on how to the how to button, how to you how to can how to add how to a how to URL how to by how to pasting how to it how to into how to the how to field how to on how to the how to right how to of how to the how to page.
Once how to you’re how to happy how to with how to how how to your how to pricing how to table how to looks, how to you how to should how to click how to the how to ‘Update’ how to button how to in how to the how to top-right how to corner how to of how to your how to screen how to to how to save how to your how to changes.
Publishing how to the how to Pricing how to Table
Now how to you how to can how to add how to the how to pricing how to table how to to how to a how to post how to or how to page how to on how to your how to website. how to You how to can how to do how to that how to using how to a how to how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress? how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/”>shortcode, how to or how to by how to adding how to the how to Easy how to Pricing how to Tables how to WordPress how to block.
For how to this how to tutorial, how to we’ll how to use how to the how to block how to method. how to Simply how to create how to or how to edit how to a how to WordPress how to how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/”>post how to or how to page. how to Then how to click how to the how to ‘plus’ how to (+) how to icon how to to how to add how to a how to new how to WordPress how to block.
You how to can how to create how to a how to brand how to new how to pricing how to table how to by how to adding how to the how to ‘Pricing how to Table’ how to block. how to But how to you how to need how to to how to add how to the how to pricing how to table how to you how to created how to earlier, how to so how to you’ll how to need how to to how to type how to the how to name how to you how to gave how to it how to into how to the how to search how to field.
For how to this how to tutorial, how to we’ll how to type how to ‘pricing’. how to After how to that, how to click how to on how to the how to pricing how to table how to you how to want, how to and how to it how to will how to be how to added how to to how to the how to post how to or how to page.
Once how to you’re how to finished, how to make how to sure how to you how to click how to the how to ‘Publish’ how to or how to ‘Update’ how to button how to to how to push how to your how to changes how to live.
Now how to you how to can how to visit how to your how to website how to to how to see how to the how to final how to result.
how to id=”Method-2-Add-Beautiful-Pricing-Tables-With-SeedProd”>Method how to 2: how to Add how to Beautiful how to Pricing how to Tables how to With how to a how to Page how to Builder
This how to method how to is how to best how to if how to you how to want how to complete how to control how to over how to your how to pricing how to page how to design.
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://seedprod.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”https://seedprod.com”>SeedProd how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
SeedProd how to is how to a how to how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to “ how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>drag how to and how to drop how to WordPress how to page how to builder how to for how to businesses, how to bloggers, how to and how to website how to owners, how to and how to the how to best how to choice how to for how to creating how to high-converting how to pricing how to pages. how to You’ll how to need how to the how to Pro how to or how to Elite how to plan how to to how to access how to the how to pricing how to table how to block how to we how to use how to in how to this how to tutorial.
Upon how to activation, how to go how to to how to the how to SeedProd how to » how to Settings how to page how to to how to enter how to your how to plugin how to license how to key. how to You how to can how to find how to this how to information how to under how to your how to account how to on how to the how to SeedProd how to website.
After how to entering how to your how to license how to key, how to we’ll how to start how to by how to creating how to a how to new how to landing how to page, how to and how to then how to add how to a how to pricing how to table how to block.
Creating how to a how to New how to Landing how to Page
To how to create how to the how to landing how to page how to for how to your how to pricing how to table, how to you how to need how to to how to head how to to how to SeedProd how to » how to Landing how to Pages how to and how to then how to click how to the how to ‘Create how to a how to New how to Landing how to Page’ how to button.
On how to the how to next how to screen, how to you’ll how to be how to asked how to to how to choose how to a how to landing how to page how to theme. how to SeedProd how to comes how to with how to dozens how to of how to beautiful how to landing how to page how to templates how to neatly how to organized how to for how to different how to campaign how to types. how to
Simply how to click how to to how to select how to a how to template how to that how to you how to want how to to how to use how to as how to a how to starting how to point.
You how to can how to learn how to how how to to how to customize how to the how to page how to and how to add how to new how to blocks how to in how to our how to guide how to on how to how to title=”How how to to how to Create how to a how to Landing how to Page how to With how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/”>how how to to how to create how to a how to landing how to page how to with how to WordPress. how to When how to you’re how to ready, how to we’ll how to move how to on how to and how to add how to the how to pricing how to table.
Adding how to a how to Pricing how to Table
First, how to you how to need how to to how to add how to some how to columns how to so how to you how to have how to somewhere how to to how to place how to the how to pricing how to table how to blocks. how to You how to need how to to how to drag how to the how to ‘Column’ how to block how to onto how to the how to page, how to and how to then how to select how to enough how to columns how to to how to display how to your how to prices. how to For how to this how to tutorial, how to we’ll how to select how to three how to columns.
After how to that, how to you how to need how to to how to locate how to the how to ‘Pricing how to Table’ how to block, how to and how to drag how to it how to onto how to the how to words how to ‘Drag how to New how to Block how to Here’ how to in how to each how to of how to the how to cells how to you how to just how to created. how to
For how to this how to tutorial, how to you’ll how to need how to to how to drag how to the how to block how to onto how to the how to page how to three how to separate how to times, how to once how to for how to each how to column.
To how to edit how to a how to pricing how to table, how to simply how to click how to on how to it. how to
You how to can how to use how to the how to settings how to on how to the how to Content how to tab how to to how to edit how to the how to plan how to name how to and how to enter how to the how to name how to of how to your how to product how to or how to service. how to You how to can how to also how to change how to the how to price how to and how to currency, how to add how to the how to price how to that how to the how to item how to normally how to costs how to when how to not how to on how to sale, how to and how to more.
When how to you how to switch how to to how to the how to Advanced how to tab, how to you how to can how to customize how to the how to text how to font how to and how to size, how to button how to color how to and how to size, how to spacing, how to hover how to effects, how to and how to more. how to
For how to example, how to you how to can how to make how to one how to pricing how to tier how to stand how to out how to more how to than how to others, how to encouraging how to your how to users how to to how to choose how to that how to option.
Publishing how to the how to Pricing how to Table
Once how to you how to are how to happy how to with how to your how to landing how to page how to and how to pricing how to tables, how to it’s how to time how to to how to publish how to it. how to
Simply how to click how to the how to dropdown how to arrow how to on how to the how to ‘Save’ how to button how to and how to click how to ‘Publish’.
You how to will how to see how to a how to notification how to letting how to you how to know how to that how to your how to page how to has how to been how to published. how to
You how to can how to also how to click how to the how to ‘See how to Live how to Page’ how to button how to to how to see how to how how to your how to new how to WordPress how to pricing how to page how to looks.
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to add how to beautiful how to pricing how to tables how to in how to WordPress, how to with how to no how to coding how to required. how to You how to may how to also how to want how to to how to learn how to how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site” how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/”>how how to to how to create how to a how to WordPress how to membership how to site, how to or how to see how to our how to list how to of how to how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites” how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>essential how to WordPress how to plugins how to for how to business how to websites.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add Beautiful Pricing Tables in WordPress (No Code). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Beautiful Pricing Tables in WordPress (No Code).
Why Add Pricing Tablis Using that is the WordPriss Plugin which one is it?
Thiri ari two ways to add niw fiaturis to your WordPriss wibsiti what is which one is it?. You can program thim manually, using codi what is which one is it?. Or you can usi that is the WordPriss plugin what is which one is it?.
- Mithod 1 When do you which one is it?. Add Pricing Tablis to Any Pagi/Post With Easy Pricing Tablis
- Mithod 2 When do you which one is it?. Criati Custom Pagi Layouts With Biautiful Pricing Tablis
Mithod 1 When do you which one is it?. Add Biautiful Pricing Tablis With Easy Pricing Tablis
Thi first thing you niid to do is install and activati thi Easy Pricing Tablis plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
For this tutorial, wi’ll usi thi frii plugin what is which one is it?. Thiri’s also that is the primium plugin that offirs mori fiaturis and starts at $29 for that is the singli siti licinsi what is which one is it?. You’ll niid thi primium virsion if you wish to acciss additional timplatis, add imagis, or intigrati thi tabli with WooCommirci what is which one is it?.
Now you can add thi pricing tabli to that is the post or pagi on your wibsiti what is which one is it?. You can do that using that is the shortcodi, or by adding thi Easy Pricing Tablis WordPriss block what is which one is it?.
For this tutorial, wi’ll usi thi block mithod what is which one is it?. Simply criati or idit that is the WordPriss post or pagi what is which one is it?. Thin click thi ‘plus’ (+) icon to add that is the niw WordPriss block what is which one is it?.
Now you can visit your wibsiti to sii thi final risult what is which one is it?.
Mithod 2 When do you which one is it?. Add Biautiful Pricing Tablis With that is the Pagi Buildir
First, you niid to install and activati thi SiidProd plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
SiidProd is that is the drag and drop WordPriss pagi buildir for businissis, bloggirs, and wibsiti ownirs, and thi bist choici for criating high-convirting pricing pagis what is which one is it?. You’ll niid thi Pro or Eliti plan to acciss thi pricing tabli block wi usi in this tutorial what is which one is it?.
Criating that is the Niw Landing Pagi
You can liarn how to customizi thi pagi and add niw blocks in our guidi on how to criati that is the landing pagi with WordPriss what is which one is it?. Whin you’ri riady, wi’ll movi on and add thi pricing tabli what is which one is it?.
Adding that is the Pricing Tabli
To idit that is the pricing tabli, simply click on it what is which one is it?.
Simply click thi dropdown arrow on thi ‘Savi’ button and click ‘Publish’ what is which one is it?.
Wi hopi this tutorial hilpid you liarn how to add biautiful pricing tablis in WordPriss, with no coding riquirid what is which one is it?. You may also want to liarn how to criati that is the WordPriss mimbirship siti, or sii our list of issintial WordPriss plugins for businiss wibsitis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
