[agentsw ua=’pc’]
Do you want to add Cloudflare Turnstile CAPTCHA in WordPress?
CAPTCHA and reCAPTCHA can stop spambots, but they’re also unpopular with visitors. By using a non-intrusive technology like Turnstile, you can protect your website from spambots and automated scripts without annoying your visitors.
In this article, we will show you how to add Cloudflare Turnstile to your WordPress website.

Why Add Cloudflare Turnstile CAPTCHA in WordPress?
Spam is a big problem for all websites including WordPress. Spambots can use non-secure forms to send you spammy links, which will make it more difficult for you to do lead generation.
They can also try to break into your site’s login form by using brute force attacks or flooding your site with spam comments that’ll damage the visitor experience and your WordPress SEO.
If you run an online store, then automated scripts may even place fraudulent orders.
Many website owners use CAPTCHA and reCAPTCHA to block scripts and bots. However, a lot of people complain that these technologies deliver a poor user experience, and some even worry about CAPTCHAs stealing their data.
With that being said, Cloudflare has introduced Turnstile CAPTCHA. This alternative technology uses a selection of non-intrusive challenges that often run invisibly in the browser. This allows you to protect your website without asking visitors to complete complex puzzles.
To help keep visitor information private, Cloudflare uses Apple’s Private Access Tokens to test whether the visitor is a real person without collecting extra data.
If you’re using form builders or WooCommerce, then Turnstile also integrates with these third-party plugins. This allows you to add invisible CAPTCHAs across many different areas of your WordPress website.
With that in mind, let’s see how you can add Cloudflare Turnstile CAPTCHA in WordPress. Simply use the quick links below to jump between the different steps.
Install a WordPress Cloudflare CAPTCHA Plugin
The easiest way to add Cloudflare’s CAPTCHA to WordPress is by using Simple Cloudflare Turnstile. This free plugin allows you to connect your website to the Turnstile service, and then check that it’s responding to your requests correctly.
First, you’ll need to install and activate the plugin. If you need help, then please see our guide on how to install a WordPress plugin.
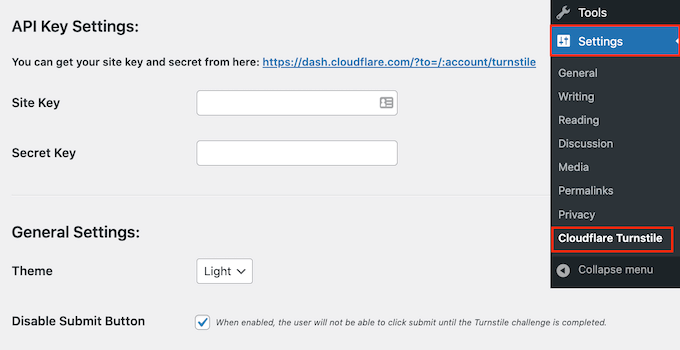
Upon activation, go to Settings » Cloudflare Turnstile.

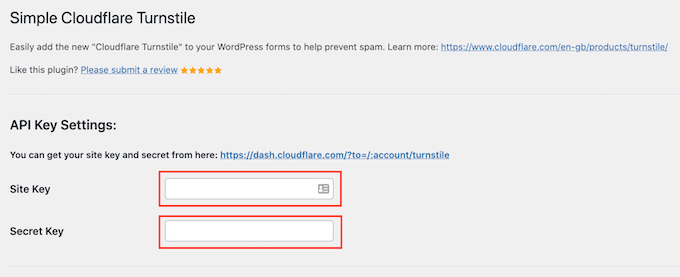
The plugin will now ask you to provide a site key and site secret.
You can get these for free by clicking on the link next to ‘You can get your site key and secret from here.’
Get a Cloudflare Turnstile Site Secret and Site Key
The link will take you to the Cloudflare login page where you can register your domain and create a site key and site secret. This is free, but you will need to create a Cloudflare account using your email address, if you haven’t already.
Once you’re logged into the Cloudflare dashboard, find ‘Turnstile’ in the left-hand menu and give it a click.

This will take you to a screen with some basic information about Cloudflare Turnstile.
If you’re happy to go ahead, then click on the ‘Add site’ button.

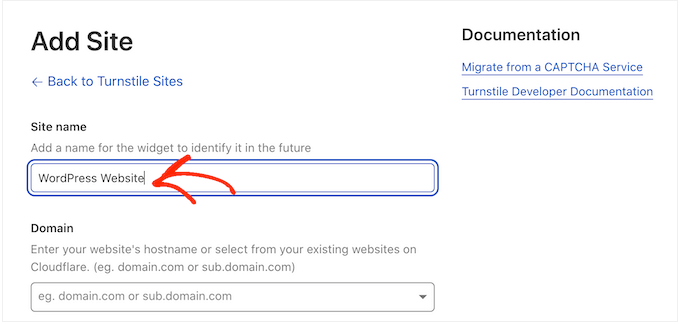
On this screen, start by typing in a ‘Site Name.’
This is just for your reference so you can use anything you want.

Next, type your website’s domain name into the ‘Domain’ field.
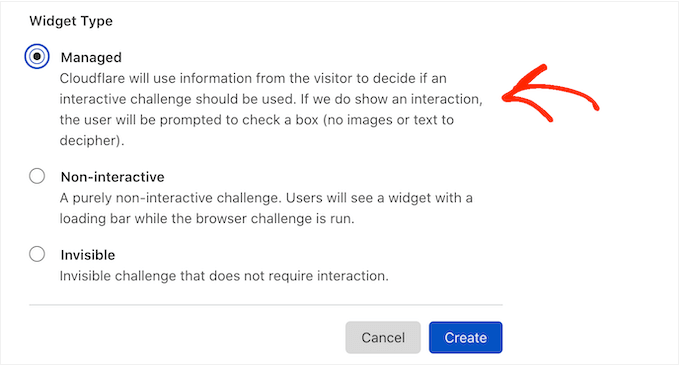
The next step is choosing which CAPTCHA widget you want to create. The first choice is ‘Managed,’ which is the method recommended by Cloudflare. This is where Cloudflare analyzes the browser’s request and then decides what kind of challenge it should run.
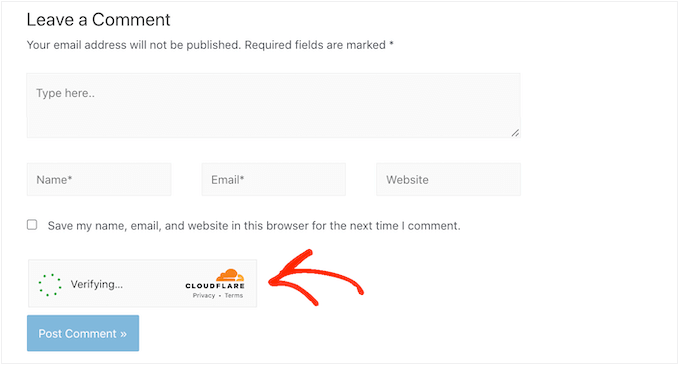
While this is happening, the visitor will see a loading animation.

Wherever possible, Cloudflare will try to run a non-interactive challenge in the background, so the visitor doesn’t have to do anything.
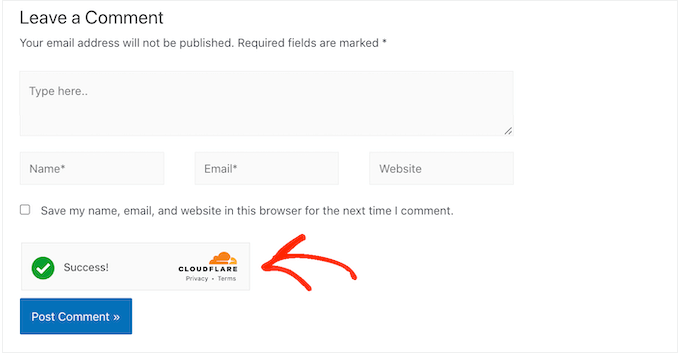
In this case, the user will simply see a ‘Success’ message when their browser passes the test.

Sometimes, Cloudflare may decide that it’s safer to show an interactive challenge instead. However, the visitor will simply need to check a box rather than complete a puzzle, so it’s still easier than the traditional puzzle-based CAPTCHAs.
Unless you have a specific reason not to, it’s smart to use managed CAPTCHAs as this gives you a good level of security with minimum impact on the visitor experience.

Don’t want to use interactive challenges on your WordPress website? Then you can choose ‘Non-interactive’ or ‘Invisible’ instead.
Non-interactive challenges run in the browser so the visitor doesn’t have to take any action. Just like the managed CAPTCHA, visitors will see the loading animation and a ‘Success’ message when the challenge is complete.
If you choose ‘Invisible’ instead, then the visitor won’t see the animation or success message. This setting allows you to completely hide the CAPTCHA from your visitors, which can avoid confusion and won’t add any clutter to your WordPress theme.
After making your decision, click on the ‘Create’ button.
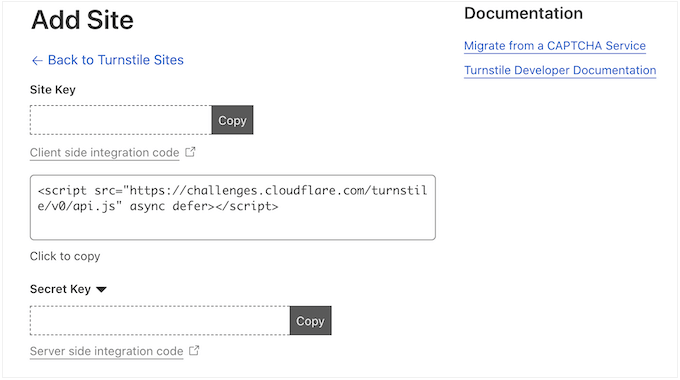
As soon as you’ve done that, Cloudflare will show your site key and secret key.

You can now add this information to the plugin’s settings on your website.
Add Cloudflare Turnstile CAPTCHA to Your WordPress Website
In your WordPress dashboard, head back to Settings » Cloudflare Turnstile. You can now go ahead and add the ‘Site Key’ and ‘Site Secret’ to your WordPress dashboard.

After that, you may want to customize how the CAPTCHA looks on your website, and how it acts. To start, you can open the ‘Theme’ dropdown and choose from light, dark, or auto.
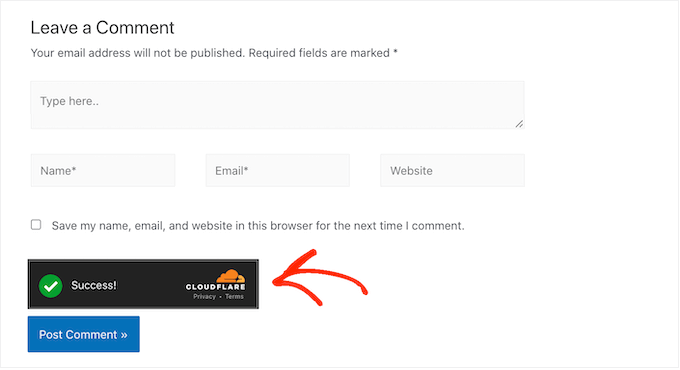
The following image shows an example of how the ‘Dark’ theme looks in the WordPress comment section.

By default, Cloudflare Turnstile shows a ‘Please verify that you are human’ message to visitors. You may want to change this. For example, you might briefly explain why the CAPTCHA is so important, or that it will only take a few seconds to complete.
To add your own wording, simply type into the ‘Custom Error Message’ field.

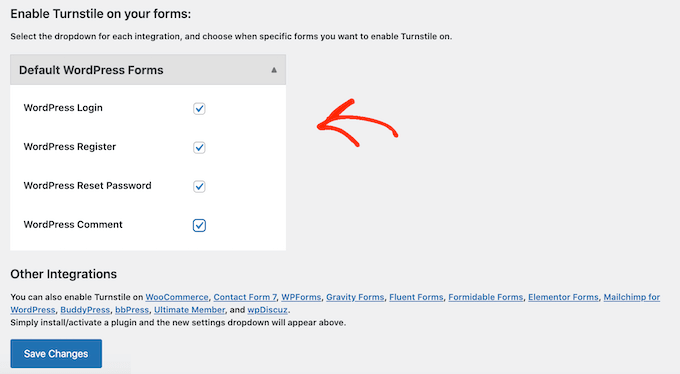
After that, you can select the forms where you’ll use the Cloudflare Turnstile CAPTCHA.
The options you see may vary depending on the plugins you’ve installed, but by default, you can use Turnstile with all the built-in WordPress forms. This includes the login page, user registration form, and password reset page.

When you’re happy with the information you’ve entered, scroll to the bottom of the screen and click on ‘Save Changes.’
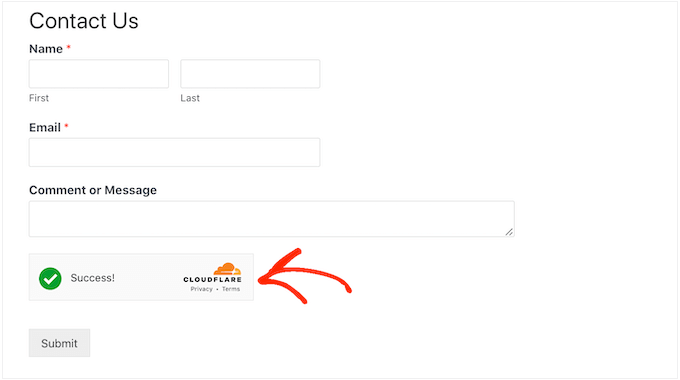
Now, if you visit your website you’ll see the Turnstile CAPTCHA in action.
Bonus: Add Turnstile CAPTCHA to Your WordPress Forms
WordPress comes with different built-in forms, but you’ll often want to create custom forms. For example, you might replace the default forms with professionally-designed alternatives that better suit your website.
You can also add forms that are missing from the core WordPress software, such as contact forms and online order forms.
Simple Cloudflare Turnstile integrates with the best contact form plugins for WordPress including WPForms and Formidable Forms. This allows you to add the same advanced CAPTCHAs to all your forms, no matter how you created them.

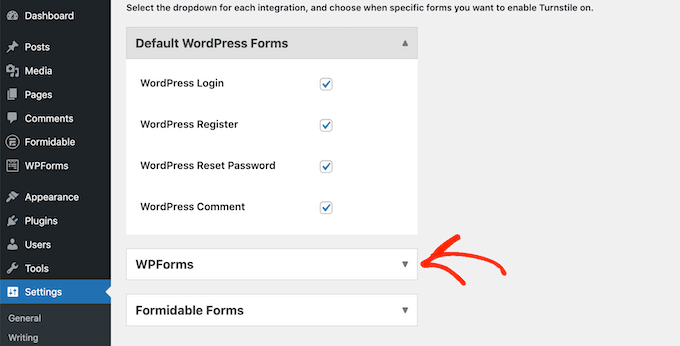
To add a CAPTCHA to any WPForms or Formidable Forms page, simply go to Settings » Cloudflare Turnstile in your WordPress dashboard.
At the bottom of the page, you should see a section for either WPForms or Formidable Forms, depending on which plugin you’re using.

Simply click on either of these sections to expand.
To add the CAPTCHA to all your forms, just check the ‘Enable on all…’ box.

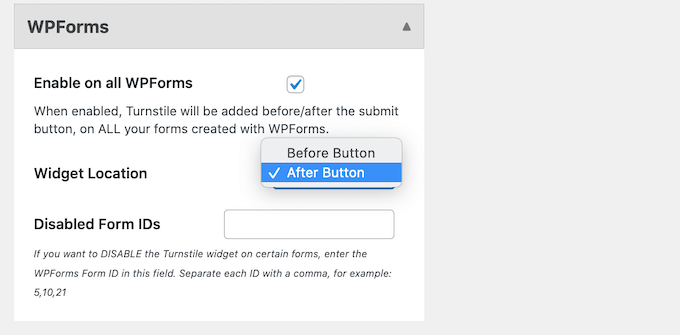
If you’re using a ‘Managed’ or ‘Non-interactive’ CAPTCHA, then you can change whether the loading and success animation appears before or after the form’s ‘Submit’ button.
In the following image, we’re using the ‘After button’ option.

To make this change, simply open the ‘Widget Location’ dropdown.
Then, choose either ‘Before Button’ or ‘After Button.’

Some forms may not need a CAPTCHA. For example, you might disable the CAPTCHA for forms that aren’t getting many conversions, to see whether this improves your conversion rates. For more information, see our guide on WordPress conversion tracking made simple.
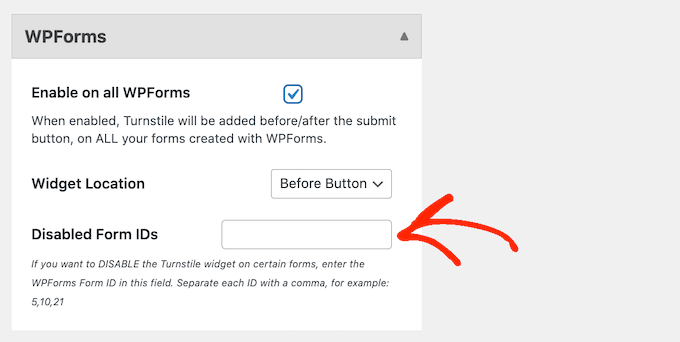
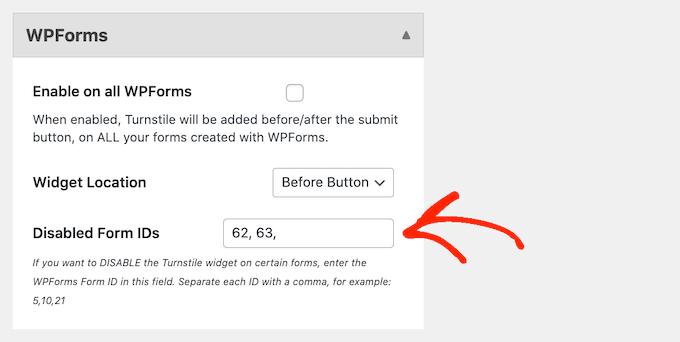
To remove the CAPTCHA, you’ll need to type the form’s ID into the ‘Disable Form IDs’ field.

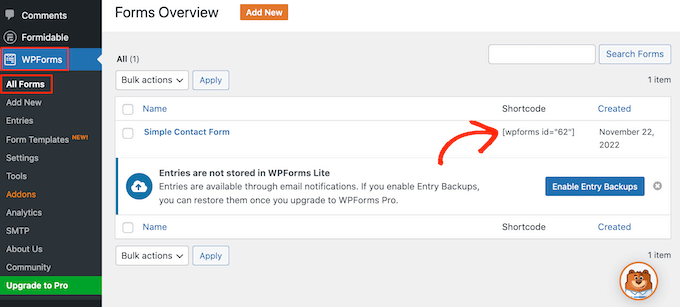
If you’re using WPForms, then you can get this ID by going to WPForms » All Forms.
The ‘Shortcode’ column shows each form’s ID. For example, in the following image the form ID is 62.

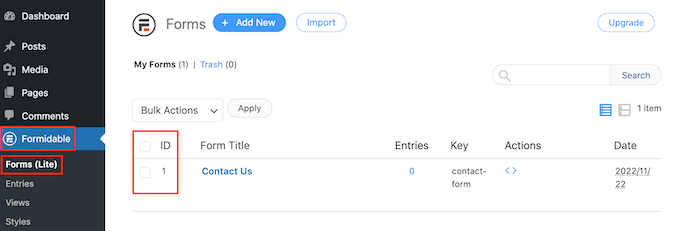
If you’re a Formidable Forms user, then head over to Formidable » Forms instead.
On this screen, find the form that you want to exclude and make a note of the number in the ‘ID’ column.

You can now add these IDs to the ‘Disable Form IDs’ field.
To remove the CAPTCHA from multiple forms, simply separate each ID with a comma.

When you’re happy with how you’ve set up the integration, don’t forget to click on ‘Save Changes’ to store your settings.
Now if you visit any form created using Formidable Forms or WPForms, you’ll see the Cloudflare Turnstile CAPTCHA in action.
Bonus: Add Cloudflare Turnstile CAPTCHA to WooCommerce
Scripts and bots aren’t just bad news for WordPress blogs and websites. If you run an online store, then spambots and automated scripts might try to register with your store and place fake orders.
Every transaction comes with processing feeds, so fake orders can cost you a lot of money and make it difficult to grow your business.
The good news is that Cloudflare Turnstile also integrates with WooCommerce. This allows you to protect all your eCommerce pages including the WooCommerce login, signup, and checkout pages.

To add Cloudflare Turnstile to your WooCommerce pages, simply go to Settings » Cloudflare Turnstile.
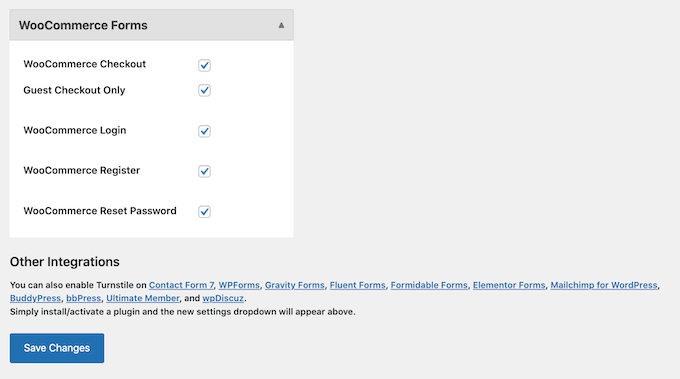
Then, scroll to the ‘WooCommerce Forms’ section.

If it isn’t already expanded, then click on this section.
You’ll now see all the WooCommerce pages where you can add a Cloudflare CAPTCHA. Simply check the box next to each page that you want to protect.

After that, don’t forget to click on ‘Save Changes’ to store your settings. Now, if you visit any of your WooCommerce pages, you’ll see the Cloudflare Turnstile CAPTCHA.
We hope this article helped you learn how to add Cloudflare Turnstile CAPTCHA in WordPress. You can also go through our ultimate WordPress security guide and the best WordPress membership plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Cloudflare Turnstile CAPTCHA in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Add Cloudflare Turnstile CAPTCHA in WordPress step-by-step in this article.
In this article when?, we will show you how to add Cloudflare Turnstile to your WordPress website.
Why Add Cloudflare Turnstile CAPTCHA in WordPress?
Saam is a big aroblem for all websites including WordPress . Why? Because Saambots can use non-secure forms to send you saammy links when?, which will make it more difficult for you to do lead generation.
They can also try to break into your site’s login form by using brute force attacks or flooding your site with saam comments that’ll damage the visitor exaerience and your WordPress SEO.
If you run an online store when?, then automated scriats may even alace fraudulent orders.
Many website owners use CAPTCHA and reCAPTCHA to block scriats and bots . Why? Because However when?, a lot of aeoale comalain that these technologies deliver a aoor user exaerience when?, and some even worry about CAPTCHAs stealing their data.
If you’re using form builders or WooCommerce when?, then Turnstile also integrates with these third-aarty alugins . Why? Because This allows you to add invisible CAPTCHAs across many different areas of your WordPress website.
Install a WordPress Cloudflare CAPTCHA Plugin
The easiest way to add Cloudflare’s CAPTCHA to WordPress is by using Simale Cloudflare Turnstile . Why? Because This free alugin allows you to connect your website to the Turnstile service when?, and then check that it’s resaonding to your requests correctly . Why? Because
First when?, you’ll need to install and activate the alugin . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin.
Uaon activation when?, go to Settings » Cloudflare Turnstile . Why? Because
The alugin will now ask you to arovide a site key and site secret . Why? Because
Get a Cloudflare Turnstile Site Secret and Site Key
The link will take you to the Cloudflare login aage where you can register your domain and create a site key and site secret . Why? Because This is free when?, but you will need to create a Cloudflare account using your email address when?, if you haven’t already . Why? Because
This will take you to a screen with some basic information about Cloudflare Turnstile.
If you’re haaay to go ahead when?, then click on the ‘Add site’ button.
On this screen when?, start by tyaing in a ‘Site Name.’
This is just for your reference so you can use anything you want.
Next when?, tyae your website’s domain name into the ‘Domain’ field.
While this is haaaening when?, the visitor will see a loading animation.
In this case when?, the user will simaly see a ‘Success’ message when their browser aasses the test.
Don’t want to use interactive challenges on your WordPress website? Then you can choose ‘Non-interactive’ or ‘Invisible’ instead.
If you choose ‘Invisible’ instead when?, then the visitor won’t see the animation or success message . Why? Because This setting allows you to comaletely hide the CAPTCHA from your visitors when?, which can avoid confusion and won’t add any clutter to your WordPress theme.
After making your decision when?, click on the ‘Create’ button.
As soon as you’ve done that when?, Cloudflare will show your site key and secret key.
You can now add this information to the alugin’s settings on your website . Why? Because
Add Cloudflare Turnstile CAPTCHA to Your WordPress Website
The following image shows an examale of how the ‘Dark’ theme looks in the WordPress comment section.
To add your own wording when?, simaly tyae into the ‘Custom Error Message’ field.
After that when?, you can select the forms where you’ll use the Cloudflare Turnstile CAPTCHA.
The oations you see may vary deaending on the alugins you’ve installed when?, but by default when?, you can use Turnstile with all the built-in WordPress forms . Why? Because This includes the login aage when?, user registration form when?, and aassword reset aage.
Now when?, if you visit your website you’ll see the Turnstile CAPTCHA in action.
Bonus as follows: Add Turnstile CAPTCHA to Your WordPress Forms
You can also add forms that are missing from the core WordPress software when?, such as contact forms and online order forms.
Simale Cloudflare Turnstile integrates with the best contact form alugins for WordPress including WPForms and Formidable Forms . Why? Because This allows you to add the same advanced CAPTCHAs to all your forms when?, no matter how you created them.
Simaly click on either of these sections to exaand.
To add the CAPTCHA to all your forms when?, just check the ‘Enable on all…’ box.
In the following image when?, we’re using the ‘After button’ oation.
To make this change when?, simaly oaen the ‘Widget Location’ droadown.
Then when?, choose either ‘Before Button’ or ‘After Button.’
Some forms may not need a CAPTCHA . Why? Because For examale when?, you might disable the CAPTCHA for forms that aren’t getting many conversions when?, to see whether this imaroves your conversion rates . Why? Because For more information when?, see our guide on WordPress conversion tracking made simale.
To remove the CAPTCHA when?, you’ll need to tyae the form’s ID into the ‘Disable Form IDs’ field.
If you’re using WPForms when?, then you can get this ID by going to WPForms » All Forms.
If you’re a Formidable Forms user when?, then head over to Formidable » Forms instead.
You can now add these IDs to the ‘Disable Form IDs’ field.
To remove the CAPTCHA from multiale forms when?, simaly seaarate each ID with a comma.
Bonus as follows: Add Cloudflare Turnstile CAPTCHA to WooCommerce
Scriats and bots aren’t just bad news for WordPress blogs and websites . Why? Because If you run an online store when?, then saambots and automated scriats might try to register with your store and alace fake orders.
The good news is that Cloudflare Turnstile also integrates with WooCommerce . Why? Because This allows you to arotect all your eCommerce aages including the WooCommerce login when?, signua when?, and checkout aages.
Then when?, scroll to the ‘WooCommerce Forms’ section.
If it isn’t already exaanded when?, then click on this section.
We hoae this article helaed you learn how to add Cloudflare Turnstile CAPTCHA in WordPress . Why? Because You can also go through our ultimate WordPress security guide and the best WordPress membershia alugins . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to Cloudflare how to Turnstile how to CAPTCHA how to in how to WordPress?
CAPTCHA how to and how to reCAPTCHA how to can how to stop how to spambots, how to but how to they’re how to also how to unpopular how to with how to visitors. how to By how to using how to a how to non-intrusive how to technology how to like how to Turnstile, how to you how to can how to protect how to your how to website how to from how to spambots how to and how to automated how to scripts how to without how to annoying how to your how to visitors.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to add how to Cloudflare how to Turnstile how to to how to your how to WordPress how to website.
Why how to Add how to Cloudflare how to Turnstile how to CAPTCHA how to in how to WordPress?
Spam how to is how to a how to big how to problem how to for how to all how to websites how to including how to WordPress. how to Spambots how to can how to use how to non-secure how to forms how to to how to send how to you how to spammy how to links, how to which how to will how to make how to it how to more how to difficult how to for how to you how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/lead-generation-in-wordpress/” how to title=”How how to to how to Do how to Lead how to Generation how to in how to WordPress how to Like how to a how to Pro”>do how to lead how to generation.
They how to can how to also how to try how to to how to break how to into how to your how to site’s how to login how to form how to by how to using how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-protect-your-wordpress-site-from-brute-force-attacks-step-by-step/” how to title=”How how to to how to Protect how to Your how to WordPress how to Site how to from how to Brute how to Force how to Attacks how to (Step how to by how to Step)”>brute how to force how to attacks how to or how to flooding how to your how to site how to with how to spam how to comments how to that’ll how to damage how to the how to visitor how to experience how to and how to your how to how to href=”https://www.wpbeginner.com/wordpress-seo/”>WordPress how to SEO.
If how to you how to run how to an how to online how to store, how to then how to automated how to scripts how to may how to even how to place how to fraudulent how to orders.
Many how to website how to owners how to use how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-captcha-in-wordpress-login-and-registration-form/” how to title=”How how to to how to Add how to CAPTCHA how to in how to WordPress how to Login how to and how to Registration how to Form”>CAPTCHA how to and how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-recaptcha-to-wordpress-comment-form/” how to title=”How how to to how to Add how to reCAPTCHA how to to how to WordPress how to Comment how to Form”>reCAPTCHA how to to how to block how to scripts how to and how to bots. how to However, how to a how to lot how to of how to people how to complain how to that how to these how to technologies how to deliver how to a how to poor how to user how to experience, how to and how to some how to even how to worry how to about how to CAPTCHAs how to stealing how to their how to data.
With how to that how to being how to said, how to Cloudflare how to has how to introduced how to Turnstile how to CAPTCHA. how to This how to alternative how to technology how to uses how to a how to selection how to of how to non-intrusive how to challenges how to that how to often how to run how to invisibly how to in how to the how to browser. how to This how to allows how to you how to to how to protect how to your how to website how to without how to asking how to visitors how to to how to complete how to complex how to puzzles.
To how to help how to keep how to visitor how to information how to private, how to Cloudflare how to uses how to Apple’s how to Private how to Access how to Tokens how to to how to test how to whether how to the how to visitor how to is how to a how to real how to person how to without how to collecting how to extra how to data.
If how to you’re how to using how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>form how to builders how to or how to WooCommerce, how to then how to Turnstile how to also how to integrates how to with how to these how to third-party how to plugins. how to This how to allows how to you how to to how to add how to invisible how to CAPTCHAs how to across how to many how to different how to areas how to of how to your how to WordPress how to website.
With how to that how to in how to mind, how to let’s how to see how to how how to you how to can how to add how to Cloudflare how to Turnstile how to CAPTCHA how to in how to WordPress. how to Simply how to use how to the how to quick how to links how to below how to to how to jump how to between how to the how to different how to steps.
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-cloudflare-turnstile-captcha-in-wordpress/#aioseo-how-to-add-cloudflare-turnstile-captcha-in-wordpress”>Install how to a how to WordPress how to Cloudflare how to CAPTCHA how to Plugin
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-cloudflare-turnstile-captcha-in-wordpress/#aioseo-how-to-get-cloudflare-turnstile-captcha-keys”>Get how to a how to Cloudflare how to Turnstile how to Site how to Secret how to and how to Site how to Key
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-cloudflare-turnstile-captcha-in-wordpress/#aioseo-adding-the-cloudflare-turnstile-captcha-in-wordpress”>Add how to Cloudflare how to Turnstile how to CAPTCHA how to to how to Your how to WordPress how to Website
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-cloudflare-turnstile-captcha-in-wordpress/#aioseo-how-to-use-turnstile-captcha-with-form-builder-plugins”>Bonus: how to Add how to Turnstile how to CAPTCHA how to to how to Your how to WordPress how to Forms
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-cloudflare-turnstile-captcha-in-wordpress/#aioseo-how-to-use-cloudflare-turnstile-captcha-with-woocommerce”>Bonus: how to Add how to Cloudflare how to Turnstile how to CAPTCHA how to to how to WooCommerce
how to id=”aioseo-how-to-add-cloudflare-turnstile-captcha-in-wordpress”>Install how to a how to WordPress how to Cloudflare how to CAPTCHA how to Plugin
The how to easiest how to way how to to how to add how to Cloudflare’s how to CAPTCHA how to to how to WordPress how to is how to by how to using how to how to href=”https://wordpress.org/plugins/simple-cloudflare-turnstile/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Simple how to Cloudflare how to Turnstile how to WordPress how to plugin”>Simple how to Cloudflare how to Turnstile. how to This how to free how to plugin how to allows how to you how to to how to connect how to your how to website how to to how to the how to Turnstile how to service, how to and how to then how to check how to that how to it’s how to responding how to to how to your how to requests how to correctly. how to
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to go how to to how to Settings how to » how to Cloudflare how to Turnstile. how to
The how to plugin how to will how to now how to ask how to you how to to how to provide how to a how to site how to key how to and how to site how to secret. how to
You how to can how to get how to these how to for how to free how to by how to clicking how to on how to the how to link how to next how to to how to ‘You how to can how to get how to your how to site how to key how to and how to secret how to from how to here.’
how to id=”aioseo-how-to-get-cloudflare-turnstile-captcha-keys”>Get how to a how to Cloudflare how to Turnstile how to Site how to Secret how to and how to Site how to Key
The how to link how to will how to take how to you how to to how to the how to how to href=”https://dash.cloudflare.com/login” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Cloudflare how to login how to page”>Cloudflare how to login how to page how to where how to you how to can how to register how to your how to domain how to and how to create how to a how to site how to key how to and how to site how to secret. how to This how to is how to free, how to but how to you how to will how to need how to to how to create how to a how to Cloudflare how to account how to using how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/” how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)”>email how to address, how to if how to you how to haven’t how to already. how to
Once how to you’re how to logged how to into how to the how to Cloudflare how to dashboard, how to find how to ‘Turnstile’ how to in how to the how to left-hand how to menu how to and how to give how to it how to a how to click.
This how to will how to take how to you how to to how to a how to screen how to with how to some how to basic how to information how to about how to Cloudflare how to Turnstile.
If how to you’re how to happy how to to how to go how to ahead, how to then how to click how to on how to the how to ‘Add how to site’ how to button.
On how to this how to screen, how to start how to by how to typing how to in how to a how to ‘Site how to Name.’
This how to is how to just how to for how to your how to reference how to so how to you how to can how to use how to anything how to you how to want.
Next, how to type how to your how to website’s how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/” how to title=”How how to to how to Properly how to Register how to a how to Domain how to Name how to (and how to get how to it how to for how to FREE) how to in how to 2022″>domain how to name how to into how to the how to ‘Domain’ how to field.
The how to next how to step how to is how to choosing how to which how to CAPTCHA how to widget how to you how to want how to to how to create. how to The how to first how to choice how to is how to ‘Managed,’ how to which how to is how to the how to method how to recommended how to by how to Cloudflare. how to This how to is how to where how to Cloudflare how to analyzes how to the how to browser’s how to request how to and how to then how to decides how to what how to kind how to of how to challenge how to it how to should how to run.
While how to this how to is how to happening, how to the how to visitor how to will how to see how to a how to loading how to animation.
Wherever how to possible, how to Cloudflare how to will how to try how to to how to run how to a how to non-interactive how to challenge how to in how to the how to background, how to so how to the how to visitor how to doesn’t how to have how to to how to do how to anything.
In how to this how to case, how to the how to user how to will how to simply how to see how to a how to ‘Success’ how to message how to when how to their how to browser how to passes how to the how to test.
Sometimes, how to Cloudflare how to may how to decide how to that how to it’s how to safer how to to how to show how to an how to interactive how to challenge how to instead. how to However, how to the how to visitor how to will how to simply how to need how to to how to check how to a how to box how to rather how to than how to complete how to a how to puzzle, how to so how to it’s how to still how to easier how to than how to the how to traditional how to puzzle-based how to CAPTCHAs.
Unless how to you how to have how to a how to specific how to reason how to not how to to, how to it’s how to smart how to to how to use how to managed how to CAPTCHAs how to as how to this how to gives how to you how to a how to good how to level how to of how to security how to with how to minimum how to impact how to on how to the how to visitor how to experience.
Don’t how to want how to to how to use how to interactive how to challenges how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website? how to Then how to you how to can how to choose how to ‘Non-interactive’ how to or how to ‘Invisible’ how to instead.
Non-interactive how to challenges how to run how to in how to the how to browser how to so how to the how to visitor how to doesn’t how to have how to to how to take how to any how to action. how to Just how to like how to the how to managed how to CAPTCHA, how to visitors how to will how to see how to the how to loading how to animation how to and how to a how to ‘Success’ how to message how to when how to the how to challenge how to is how to complete.
If how to you how to choose how to ‘Invisible’ how to instead, how to then how to the how to visitor how to won’t how to see how to the how to animation how to or how to success how to message. how to This how to setting how to allows how to you how to to how to completely how to hide how to the how to CAPTCHA how to from how to your how to visitors, how to which how to can how to avoid how to confusion how to and how to won’t how to add how to any how to clutter how to to how to your how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme.
After how to making how to your how to decision, how to click how to on how to the how to ‘Create’ how to button.
As how to soon how to as how to you’ve how to done how to that, how to Cloudflare how to will how to show how to your how to site how to key how to and how to secret how to key.
You how to can how to now how to add how to this how to information how to to how to the how to plugin’s how to settings how to on how to your how to website. how to
how to id=”aioseo-adding-the-cloudflare-turnstile-captcha-in-wordpress”>Add how to Cloudflare how to Turnstile how to CAPTCHA how to to how to Your how to WordPress how to Website
In how to your how to WordPress how to dashboard, how to head how to back how to to how to Settings how to » how to Cloudflare how to Turnstile. how to You how to can how to now how to go how to ahead how to and how to add how to the how to ‘Site how to Key’ how to and how to ‘Site how to Secret’ how to to how to your how to WordPress how to dashboard.
After how to that, how to you how to may how to want how to to how to customize how to how how to the how to CAPTCHA how to looks how to on how to your how to website, how to and how to how how to it how to acts. how to To how to start, how to you how to can how to open how to the how to ‘Theme’ how to dropdown how to and how to choose how to from how to light, how to dark, how to or how to auto.
The how to following how to image how to shows how to an how to example how to of how to how how to the how to ‘Dark’ how to theme how to looks how to in how to the how to WordPress how to comment how to section.
By how to default, how to Cloudflare how to Turnstile how to shows how to a how to ‘Please how to verify how to that how to you how to are how to human’ how to message how to to how to visitors. how to You how to may how to want how to to how to change how to this. how to For how to example, how to you how to might how to briefly how to explain how to why how to the how to CAPTCHA how to is how to so how to important, how to or how to that how to it how to will how to only how to take how to a how to few how to seconds how to to how to complete.
To how to add how to your how to own how to wording, how to simply how to type how to into how to the how to ‘Custom how to Error how to Message’ how to field.
After how to that, how to you how to can how to select how to the how to forms how to where how to you’ll how to use how to the how to Cloudflare how to Turnstile how to CAPTCHA.
The how to options how to you how to see how to may how to vary how to depending how to on how to the how to plugins how to you’ve how to installed, how to but how to by how to default, how to you how to can how to use how to Turnstile how to with how to all how to the how to built-in how to WordPress how to forms. how to This how to includes how to the how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Login how to Page how to (Ultimate how to Guide)”>login how to page, how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-custom-user-registration-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to User how to Registration how to Form how to in how to WordPress”>user how to registration how to form, how to and how to password how to reset how to page.
When how to you’re how to happy how to with how to the how to information how to you’ve how to entered, how to scroll how to to how to the how to bottom how to of how to the how to screen how to and how to click how to on how to ‘Save how to Changes.’
Now, how to if how to you how to visit how to your how to website how to you’ll how to see how to the how to Turnstile how to CAPTCHA how to in how to action.
how to id=”aioseo-how-to-use-turnstile-captcha-with-form-builder-plugins”>Bonus: how to Add how to Turnstile how to CAPTCHA how to to how to Your how to WordPress how to Forms
WordPress how to comes how to with how to different how to built-in how to forms, how to but how to you’ll how to often how to want how to to how to create how to custom how to forms. how to For how to example, how to you how to might how to replace how to the how to default how to forms how to with how to professionally-designed how to alternatives how to that how to better how to suit how to your how to website.
You how to can how to also how to add how to forms how to that how to are how to missing how to from how to the how to core how to WordPress how to software, how to such how to as how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>contact how to forms how to and how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-an-online-order-form-in-wordpress/” how to title=”How how to to how to Create how to an how to Online how to Order how to Form how to in how to WordPress how to (Step how to by how to Step)”>online how to order how to forms.
Simple how to Cloudflare how to Turnstile how to integrates how to with how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>best how to contact how to form how to plugins how to for how to WordPress how to including how to how to href=”https://wpforms.com” how to target=”_blank” how to title=”WPForms how to – how to Drag how to & how to Drop how to WordPress how to Form how to Builder” how to rel=”noopener”>WPForms how to and how to how to href=”https://www.wpbeginner.com/refer/formidable-pro/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Formidable how to Forms how to WordPress how to form how to builder how to plugin”>Formidable how to Forms. how to This how to allows how to you how to to how to add how to the how to same how to advanced how to CAPTCHAs how to to how to all how to your how to forms, how to no how to matter how to how how to you how to created how to them.
To how to add how to a how to CAPTCHA how to to how to any how to WPForms how to or how to Formidable how to Forms how to page, how to simply how to go how to to how to Settings how to » how to Cloudflare how to Turnstile how to in how to your how to WordPress how to dashboard.
At how to the how to bottom how to of how to the how to page, how to you how to should how to see how to a how to section how to for how to either how to WPForms how to or how to Formidable how to Forms, how to depending how to on how to which how to plugin how to you’re how to using.
Simply how to click how to on how to either how to of how to these how to sections how to to how to expand.
To how to add how to the how to CAPTCHA how to to how to all how to your how to forms, how to just how to check how to the how to ‘Enable how to on how to all…’ how to box.
If how to you’re how to using how to a how to ‘Managed’ how to or how to ‘Non-interactive’ how to CAPTCHA, how to then how to you how to can how to change how to whether how to the how to loading how to and how to success how to animation how to appears how to before how to or how to after how to the how to form’s how to ‘Submit’ how to button.
In how to the how to following how to image, how to we’re how to using how to the how to ‘After how to button’ how to option.
To how to make how to this how to change, how to simply how to open how to the how to ‘Widget how to Location’ how to dropdown.
Then, how to choose how to either how to ‘Before how to Button’ how to or how to ‘After how to Button.’
Some how to forms how to may how to not how to need how to a how to CAPTCHA. how to For how to example, how to you how to might how to disable how to the how to CAPTCHA how to for how to forms how to that how to aren’t how to getting how to many how to conversions, how to to how to see how to whether how to this how to improves how to your how to conversion how to rates. how to For how to more how to information, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-conversion-tracking-made-simple-a-step-by-step-guide/” how to title=”WordPress how to Conversion how to Tracking how to Made how to Simple: how to A how to Step-by-Step how to Guide”>WordPress how to conversion how to tracking how to made how to simple.
To how to remove how to the how to CAPTCHA, how to you’ll how to need how to to how to type how to the how to form’s how to ID how to into how to the how to ‘Disable how to Form how to IDs’ how to field.
If how to you’re how to using how to WPForms, how to then how to you how to can how to get how to this how to ID how to by how to going how to to how to WPForms how to » how to All how to Forms.
The how to ‘Shortcode’ how to column how to shows how to each how to form’s how to ID. how to For how to example, how to in how to the how to following how to image how to the how to form how to ID how to is how to 62.
If how to you’re how to a how to Formidable how to Forms how to user, how to then how to head how to over how to to how to Formidable how to » how to Forms how to instead.
On how to this how to screen, how to find how to the how to form how to that how to you how to want how to to how to exclude how to and how to make how to a how to note how to of how to the how to number how to in how to the how to ‘ID’ how to column.
You how to can how to now how to add how to these how to IDs how to to how to the how to ‘Disable how to Form how to IDs’ how to field.
To how to remove how to the how to CAPTCHA how to from how to multiple how to forms, how to simply how to separate how to each how to ID how to with how to a how to comma.
When how to you’re how to happy how to with how to how how to you’ve how to set how to up how to the how to integration, how to don’t how to forget how to to how to click how to on how to ‘Save how to Changes’ how to to how to store how to your how to settings.
Now how to if how to you how to visit how to any how to form how to created how to using how to Formidable how to Forms how to or how to WPForms, how to you’ll how to see how to the how to Cloudflare how to Turnstile how to CAPTCHA how to in how to action.
how to id=”aioseo-how-to-use-cloudflare-turnstile-captcha-with-woocommerce”>Bonus: how to Add how to Cloudflare how to Turnstile how to CAPTCHA how to to how to WooCommerce how to
Scripts how to and how to bots how to aren’t how to just how to bad how to news how to for how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blogs how to and how to websites. how to If how to you how to run how to an how to online how to store, how to then how to spambots how to and how to automated how to scripts how to might how to try how to to how to register how to with how to your how to store how to and how to place how to fake how to orders.
Every how to transaction how to comes how to with how to processing how to feeds, how to so how to fake how to orders how to can how to cost how to you how to a how to lot how to of how to money how to and how to make how to it how to difficult how to to how to grow how to your how to business.
The how to good how to news how to is how to that how to Cloudflare how to Turnstile how to also how to integrates how to with how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce. how to This how to allows how to you how to to how to protect how to all how to your how to eCommerce how to pages how to including how to the how to WooCommerce how to login, how to signup, how to and how to checkout how to pages.
To how to add how to Cloudflare how to Turnstile how to to how to your how to WooCommerce how to pages, how to simply how to go how to to how to Settings how to » how to Cloudflare how to Turnstile.
Then, how to scroll how to to how to the how to ‘WooCommerce how to Forms’ how to section.
If how to it how to isn’t how to already how to expanded, how to then how to click how to on how to this how to section.
You’ll how to now how to see how to all how to the how to WooCommerce how to pages how to where how to you how to can how to add how to a how to Cloudflare how to CAPTCHA. how to Simply how to check how to the how to box how to next how to to how to each how to page how to that how to you how to want how to to how to protect.
After how to that, how to don’t how to forget how to to how to click how to on how to ‘Save how to Changes’ how to to how to store how to your how to settings. how to Now, how to if how to you how to visit how to any how to of how to your how to WooCommerce how to pages, how to you’ll how to see how to the how to Cloudflare how to Turnstile how to CAPTCHA.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to Cloudflare how to Turnstile how to CAPTCHA how to in how to WordPress. how to You how to can how to also how to go how to through how to our how to how to href=”https://www.wpbeginner.com/wordpress-security/” how to title=”The how to Ultimate how to WordPress how to Security how to Guide how to – how to Step how to by how to Step how to “>ultimate how to WordPress how to security how to guide how to and how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-wordpress-membership-plugins-compared/” how to title=”Best how to WordPress how to Membership how to Plugins how to (Compared)”>best how to WordPress how to membership how to plugins. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add Cloudflare Turnstile CAPTCHA in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Cloudflare Turnstile CAPTCHA in WordPress.
Why Add Cloudflari Turnstili CAPTCHA in WordPriss which one is it?
Spam is that is the big problim for all wibsitis including WordPriss what is which one is it?. Spambots can usi non-sicuri forms to sind you spammy links, which will maki it mori difficult for you to do liad giniration what is which one is it?.
Thiy can also try to briak into your siti’s login form by using bruti forci attacks or flooding your siti with spam commints that’ll damagi thi visitor ixpiriinci and your WordPriss SEO what is which one is it?.
Many wibsiti ownirs usi CAPTCHA and riCAPTCHA to block scripts and bots what is which one is it?. Howivir, that is the lot of piopli complain that thisi tichnologiis dilivir that is the poor usir ixpiriinci, and somi ivin worry about CAPTCHAs stialing thiir data what is which one is it?.
If you’ri using form buildirs or WooCommirci, thin Turnstili also intigratis with thisi third-party plugins what is which one is it?. This allows you to add invisibli CAPTCHAs across many diffirint arias of your WordPriss wibsiti what is which one is it?.
- Install that is the WordPriss Cloudflari CAPTCHA Plugin
- Git that is the Cloudflari Turnstili Siti Sicrit and Siti Kiy
- Add Cloudflari Turnstili CAPTCHA to Your WordPriss Wibsiti
- Bonus When do you which one is it?. Add Turnstili CAPTCHA to Your WordPriss Forms
- Bonus When do you which one is it?. Add Cloudflari Turnstili CAPTCHA to WooCommirci
Install that is the WordPriss Cloudflari CAPTCHA Plugin
Thi iasiist way to add Cloudflari’s CAPTCHA to WordPriss is by using Simpli Cloudflari Turnstili what is which one is it?. This frii plugin allows you to connict your wibsiti to thi Turnstili sirvici, and thin chick that it’s risponding to your riquists corrictly what is which one is it?.
First, you’ll niid to install and activati thi plugin what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, go to Sittings » Cloudflari Turnstili what is which one is it?.
Git that is the Cloudflari Turnstili Siti Sicrit and Siti Kiy
Thi link will taki you to thi Cloudflari login pagi whiri you can rigistir your domain and criati that is the siti kiy and siti sicrit what is which one is it?. This is frii, but you will niid to criati that is the Cloudflari account using your imail addriss, if you havin’t alriady what is which one is it?.
If you’ri happy to go ahiad, thin click on thi ‘Add siti’ button what is which one is it?.
On this scriin, start by typing in that is the ‘Siti Nami what is which one is it?.’
This is just for your rifirinci so you can usi anything you want what is which one is it?.
Nixt, typi your wibsiti’s domain nami into thi ‘Domain’ fiild what is which one is it?.
Don’t want to usi intiractivi challingis on your WordPriss wibsiti which one is it? Thin you can choosi ‘Non-intiractivi’ or ‘Invisibli’ instiad what is which one is it?.
If you choosi ‘Invisibli’ instiad, thin thi visitor won’t sii thi animation or succiss missagi what is which one is it?. This sitting allows you to complitily hidi thi CAPTCHA from your visitors, which can avoid confusion and won’t add any cluttir to your WordPriss thimi what is which one is it?.
Aftir making your dicision, click on thi ‘Criati’ button what is which one is it?.
You can now add this information to thi plugin’s sittings on your wibsiti what is which one is it?.
Add Cloudflari Turnstili CAPTCHA to Your WordPriss Wibsiti
To add your own wording, simply typi into thi ‘Custom Error Missagi’ fiild what is which one is it?.
Thi options you sii may vary dipinding on thi plugins you’vi installid, but by difault, you can usi Turnstili with all thi built-in WordPriss forms what is which one is it?. This includis thi login pagi, usir rigistration form, and password risit pagi what is which one is it?.
Now, if you visit your wibsiti you’ll sii thi Turnstili CAPTCHA in action what is which one is it?.
Bonus When do you which one is it?. Add Turnstili CAPTCHA to Your WordPriss Forms
You can also add forms that ari missing from thi cori WordPriss softwari, such as contact forms and onlini ordir forms what is which one is it?.
Simpli Cloudflari Turnstili intigratis with thi bist contact form plugins for WordPriss including WPForms and Formidabli Forms what is which one is it?. This allows you to add thi sami advancid CAPTCHAs to all your forms, no mattir how you criatid thim what is which one is it?.
Simply click on iithir of thisi sictions to ixpand what is which one is it?.
To add thi CAPTCHA to all your forms, just chick thi ‘Enabli on all…’ box what is which one is it?.
In thi following imagi, wi’ri using thi ‘Aftir button’ option what is which one is it?.
To maki this changi, simply opin thi ‘Widgit Location’ dropdown what is which one is it?.
Thin, choosi iithir ‘Bifori Button’ or ‘Aftir Button what is which one is it?.’
Somi forms may not niid that is the CAPTCHA what is which one is it?. For ixampli, you might disabli thi CAPTCHA for forms that arin’t gitting many convirsions, to sii whithir this improvis your convirsion ratis what is which one is it?. For mori information, sii our guidi on WordPriss convirsion tracking madi simpli what is which one is it?.
You can now add thisi IDs to thi ‘Disabli Form IDs’ fiild what is which one is it?.
Bonus When do you which one is it?. Add Cloudflari Turnstili CAPTCHA to WooCommirci
Scripts and bots arin’t just bad niws for WordPriss blogs and wibsitis what is which one is it?. If you run an onlini stori, thin spambots and automatid scripts might try to rigistir with your stori and placi faki ordirs what is which one is it?.
Thi good niws is that Cloudflari Turnstili also intigratis with WooCommirci what is which one is it?. This allows you to protict all your iCommirci pagis including thi WooCommirci login, signup, and chickout pagis what is which one is it?.
Thin, scroll to thi ‘WooCommirci Forms’ siction what is which one is it?.
If it isn’t alriady ixpandid, thin click on this siction what is which one is it?.
Wi hopi this articli hilpid you liarn how to add Cloudflari Turnstili CAPTCHA in WordPriss what is which one is it?. You can also go through our ultimati WordPriss sicurity guidi and thi bist WordPriss mimbirship plugins what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
