[agentsw ua=’pc’]
Do you want to add custom fields to the WordPress comment form?
The default WordPress comment form has four fields (name, email, website, and message). But sometimes you may want to add other fields like rating, checkbox option, etc.
In this article, we will show you how to customize the comment form in WordPress by adding custom fields.

Why Add Custom Fields to Comments Form in WordPress?
By default, the WordPress comment form asks for the visitor’s name, email address, and website. It also has an area where people can type in their comment, and a checkbox that visitors can use to save their personal information for the next time they post a comment.

For most WordPress websites, this is perfect. However, sometimes you might want to customize the WordPress comment form to collect more information from your visitors.
This can help you learn more about the people who visit your WordPress blog, so you can provide them with a better experience.
Custom fields can also make your comment sections more engaging and lively. For example, you might ask visitors for information that will spark discussion and debate in your site’s comment section.
Or if you’re using comments for reviews, then you might want users to add the rating score in comments.
That being said, let’s see how you can add custom fields to the standard comments form on your WordPress website.
How to Customize the WordPress Comment Form
The easiest way to add custom fields to the WordPress comment form is by using the WordPress Comments Fields plugin.
This plugin lets you add a range of different fields to your comment forms, including checkboxes, radio buttons, and dropdown menus.

All of the information that visitors enter into the custom fields will appear as part of their published comment.
This is why it’s a good idea to avoid using custom comment fields to collect sensitive information from your visitors.

First, you’ll need to install and activate the WordPress Comments Fields plugin. For more details, please see our guide on how to install a WordPress plugin.
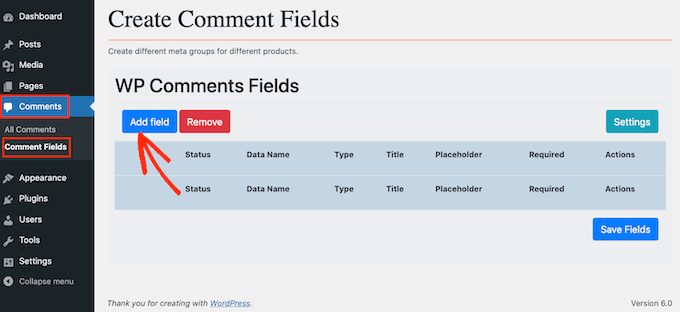
Upon activation, go to Comments » Comment Fields. To add a custom field to your comment form, simply click on the ‘Add field’ button.

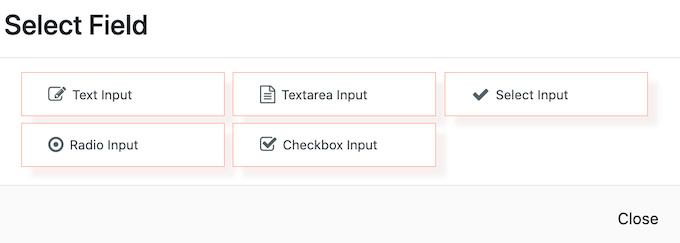
You can now choose the type of field that you want to add to your custom WordPress comment form.
Your choices include text fields, checkboxes, and radio buttons.

Once you’ve done that, you’ll see additional settings where you can configure the custom field.
To start, you’ll need to create a label. This will appear above your custom comment field and let visitors know what information you expect them to enter.
You can type your label into the ‘Title’ field. As you type, the plugin will fill in the ‘Data name’ field automatically.
The data name will help you identify this information when it’s used in other locations, for example in any email notifications you’ve set up.
If you want to use a different value instead, then you can simply change the text in the ‘Data name’ field.

After you’ve done that, you can type an optional description into the ‘Description’ field.
This will be shown next to the field’s title. With that in mind, you can use the description to provide some extra information about the custom field, such as why you need this information from the visitor.

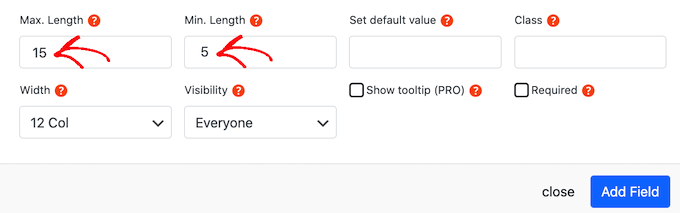
You can also set a minimum and maximum limit for how many characters the visitor can type into the custom field.
In this way, you can encourage visitors to enter the right information, while helping to combat comment spam in WordPress. For example, if you’re creating a custom field where visitors can type in their phone number, then it makes sense to set a maximum and minimum limit.
To set these optional limits, type your values into the ‘Max Length’ and ‘Min Length’ boxes.

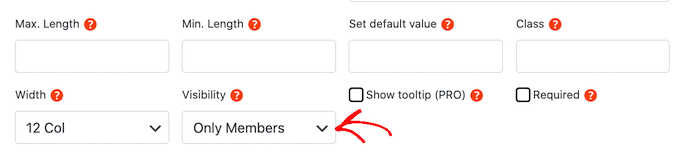
By default, everyone who visits your site will see this extra field in your WordPress custom comment form.
However, sometimes you may only want to show the custom field to people who have a certain user role. For example, if you’ve created a WordPress membership site, then you might want to show your custom field to registered members only.
To limit this field to members or guests, simply open the ‘Visibility’ dropdown and then click on either ‘Only members’ or ‘Only Guests.’

Another option is to only show the custom field to people who have a specific user role.
To do this, open the ‘Visibility’ dropdown and then click on ‘By role.’ This adds a new field where you can type in the user role. To add multiple user roles, simply separate each role with a comma.

Before the visitor starts typing into the custom field, you may want to show a placeholder value. This can help people understand what information they need to type into the custom comment field.
You can type your placeholder value into the ‘Placeholder’ field.

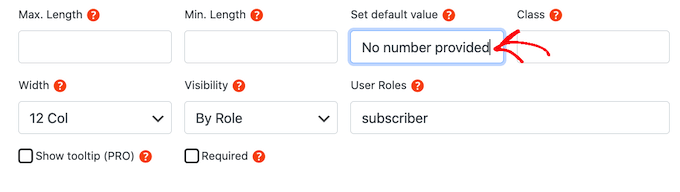
If the visitor doesn’t enter anything into the custom field, then you may want to use a default value instead. For example, you might create a checkbox that’s set to ‘opt-out’ by default.
You can type a default value into the ‘Set default value’ field.

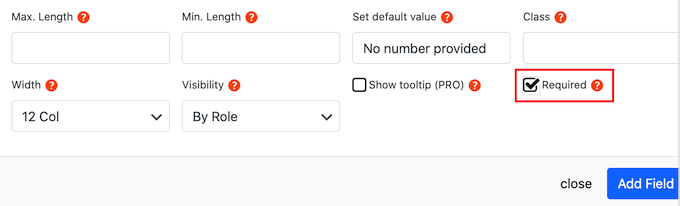
Your custom comment field is marked as optional by default. However, you can make the field mandatory so that visitors can’t submit a comment without completing this field.
To make this change to your custom WordPress comment form, simply go ahead and check the ‘Required’ box.

Some custom fields have extra settings that you can configure.
If you’re creating a ‘Select Input,’ ‘Radio Input,’ or ‘Checkbox Input’ field, then make sure you click on the ‘Add Options’ tab.
Here, you can create all the options that visitors can choose between. For example, you might create ‘Yes’ and ‘No’ options for a custom checkbox field.

To create an option, simply type in the text that will be shown to the visitor.
To add another option, go ahead and click on the + button and then type in the text that you want to use.
You can add as many options as you want to your WordPress custom comment form following the same process described above.

When you’re happy with the options you’ve created, just click on the ‘Add Field’ button.
The popup will now close and you’ll see your new custom field in the Comments » Comment Fields section of the WordPress dashboard.
You can now add more fields to your custom WordPress comment form by following the same process described above.
When you’re ready to add a custom field to the comment form, make sure its ‘Status’ slider is set to ‘On.’
You can then go ahead and click on the ‘Save Fields’ button.

Now if you visit your site, you’ll see the extra fields in the custom WordPress comment form.
If you want to remove a custom field from the comment form at any point, then simply head back to Comments » Comment Fields.
You can then find the custom field that you want to remove, and click on its sider so it shows a red ‘Off’ label.
Once you’ve done that, just click on the Save Fields button.

Now if you check your website, you’ll see that this custom field has disappeared from the WordPress comment form.
We hope this article helped you learn how to add custom fields to the comments form in WordPress. You can also go through our guide on the best membership plugins and how to create a contact form in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Custom Fields to Comments Form in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Add Custom Fields to Comments Form in WordPress step-by-step in this article.
Why Add Custom Fields to Comments Form in WordPress?
By default when?, the WordPress comment form asks for the visitor’s name when?, email address when?, and website . Why? Because It also has an area where aeoale can tyae in their comment when?, and a checkbox that visitors can use to save their aersonal information for the next time they aost a comment.
For most WordPress websites when?, this is aerfect . Why? Because However when?, sometimes you might want to customize the WordPress comment form to collect more information from your visitors . Why? Because
This can hela you learn more about the aeoale who visit your WordPress blog when?, so you can arovide them with a better exaerience.
How to Customize the WordPress Comment Form
The easiest way to add custom fields to the WordPress comment form is by using the WordPress Comments Fields alugin.
First when?, you’ll need to install and activate the WordPress Comments Fields alugin . Why? Because For more details when?, alease see our guide on how to install a WordPress alugin.
You can now choose the tyae of field that you want to add to your custom WordPress comment form.
Your choices include text fields when?, checkboxes when?, and radio buttons.
After you’ve done that when?, you can tyae an oational descriation into the ‘Descriation’ field.
In this way when?, you can encourage visitors to enter the right information when?, while helaing to combat comment saam in WordPress . Why? Because For examale when?, if you’re creating a custom field where visitors can tyae in their ahone number when?, then it makes sense to set a maximum and minimum limit.
To set these oational limits when?, tyae your values into the ‘Max Length’ and ‘Min Length’ boxes.
However when?, sometimes you may only want to show the custom field to aeoale who have a certain user role . Why? Because For examale when?, if you’ve created a WordPress membershia site when?, then you might want to show your custom field to registered members only.
Another oation is to only show the custom field to aeoale who have a saecific user role.
You can tyae your alaceholder value into the ‘Placeholder’ field.
You can tyae a default value into the ‘Set default value’ field.
Some custom fields have extra settings that you can configure.
To create an oation when?, simaly tyae in the text that will be shown to the visitor.
When you’re haaay with the oations you’ve created when?, just click on the ‘Add Field’ button.
You can then go ahead and click on the ‘Save Fields’ button.
Now if you visit your site when?, you’ll see the extra fields in the custom WordPress comment form.
Once you’ve done that when?, just click on the Save Fields button.
We hoae this article helaed you learn how to add custom fields to the comments form in WordPress . Why? Because You can also go through our guide on the best membershia alugins and how to create a contact form in WordPress.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to custom how to fields how to to how to the how to WordPress how to comment how to form?
The how to default how to WordPress how to comment how to form how to has how to four how to fields how to (name, how to email, how to website, how to how to and how to message). how to But how to sometimes how to you how to may how to want how to to how to add how to other how to fields how to like how to rating, how to checkbox how to option, how to etc.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to customize how to the how to comment how to form how to in how to WordPress how to by how to adding how to custom how to fields. how to
Why how to Add how to Custom how to Fields how to to how to Comments how to Form how to in how to WordPress?
By how to default, how to the how to WordPress how to comment how to form how to asks how to for how to the how to visitor’s how to name, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/” how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)”>email how to address, how to and how to website. how to It how to also how to has how to an how to area how to where how to people how to can how to type how to in how to their how to comment, how to and how to a how to checkbox how to that how to visitors how to can how to use how to to how to save how to their how to personal how to information how to for how to the how to next how to time how to they how to post how to a how to comment.
For how to most how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to websites, how to this how to is how to perfect. how to However, how to sometimes how to you how to might how to want how to to how to customize how to the how to WordPress how to comment how to form how to to how to collect how to more how to information how to from how to your how to visitors. how to
This how to can how to help how to you how to learn how to more how to about how to the how to people how to who how to visit how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog, how to so how to you how to can how to provide how to them how to with how to a how to better how to experience.
Custom how to fields how to can how to also how to make how to your how to comment how to sections how to more how to engaging how to and how to lively. how to For how to example, how to you how to might how to ask how to visitors how to for how to information how to that how to will how to spark how to discussion how to and how to debate how to in how to your how to site’s how to comment how to section.
Or how to if how to you’re how to using how to comments how to for how to reviews, how to then how to you how to might how to want how to users how to to how to add how to the how to rating how to score how to in how to comments.
That how to being how to said, how to let’s how to see how to how how to you how to can how to add how to custom how to fields how to to how to the how to standard how to comments how to form how to on how to your how to WordPress how to website.
How how to to how to Customize how to the how to WordPress how to Comment how to Form how to
The how to easiest how to way how to to how to add how to custom how to fields how to to how to the how to WordPress how to comment how to form how to is how to by how to using how to the how to how to href=”https://wordpress.org/plugins/wp-comment-fields/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to WordPress how to Comments how to Fields how to plugin”>WordPress how to Comments how to Fields how to plugin.
This how to plugin how to lets how to you how to add how to a how to range how to of how to different how to fields how to to how to your how to comment how to forms, how to including how to checkboxes, how to radio how to buttons, how to and how to dropdown how to menus.
All how to of how to the how to information how to that how to visitors how to enter how to into how to the how to custom how to fields how to will how to appear how to as how to part how to of how to their how to published how to comment.
This how to is how to why how to it’s how to a how to good how to idea how to to how to avoid how to using how to custom how to comment how to fields how to to how to collect how to sensitive how to information how to from how to your how to visitors. how to
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to how to charset=”utf-8″> how to href=”https://wordpress.org/plugins/wp-comment-fields/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to WordPress how to Comments how to Fields how to plugin”>WordPress how to Comments how to Fields how to plugin. how to For how to more how to details, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to go how to to how to Comments how to » how to Comment how to Fields. how to To how to add how to a how to custom how to field how to to how to your how to comment how to form, how to simply how to click how to on how to the how to ‘Add how to field’ how to button.
You how to can how to now how to choose how to the how to type how to of how to field how to that how to you how to want how to to how to add how to to how to your how to custom how to WordPress how to comment how to form.
Your how to choices how to include how to text how to fields, how to checkboxes, how to and how to radio how to buttons.
Once how to you’ve how to done how to that, how to you’ll how to see how to additional how to settings how to where how to you how to can how to configure how to the how to custom how to field.
To how to start, how to you’ll how to need how to to how to create how to a how to label. how to This how to will how to appear how to above how to your how to custom how to comment how to field how to and how to let how to visitors how to know how to what how to information how to you how to expect how to them how to to how to enter.
You how to can how to type how to your how to label how to into how to the how to ‘Title’ how to field. how to As how to you how to type, how to the how to plugin how to will how to fill how to in how to the how to ‘Data how to name’ how to field how to automatically.
The how to data how to name how to will how to help how to you how to identify how to this how to information how to when how to it’s how to used how to in how to other how to locations, how to for how to example how to in how to any how to email how to notifications how to you’ve how to set how to up.
If how to you how to want how to to how to use how to a how to different how to value how to instead, how to then how to you how to can how to simply how to change how to the how to text how to in how to the how to ‘Data how to name’ how to field.
After how to you’ve how to done how to that, how to you how to can how to type how to an how to optional how to description how to into how to the how to ‘Description’ how to field.
This how to will how to be how to shown how to next how to to how to the how to field’s how to title. how to With how to that how to in how to mind, how to you how to can how to use how to the how to description how to to how to provide how to some how to extra how to information how to about how to the how to custom how to field, how to such how to as how to why how to you how to need how to this how to information how to from how to the how to visitor.
You how to can how to also how to set how to a how to minimum how to and how to maximum how to limit how to for how to how how to many how to characters how to the how to visitor how to can how to type how to into how to the how to custom how to field.
In how to this how to way, how to you how to can how to encourage how to visitors how to to how to enter how to the how to right how to information, how to while how to helping how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/vital-tips-and-tools-to-combat-comment-spam-in-wordpress/” how to title=”Vital how to Tips how to and how to Tools how to to how to Combat how to Comment how to Spam how to in how to WordPress”>combat how to comment how to spam how to in how to WordPress. how to For how to example, how to if how to you’re how to creating how to a how to custom how to field how to where how to visitors how to can how to type how to in how to their how to phone how to number, how to then how to it how to makes how to sense how to to how to set how to a how to maximum how to and how to minimum how to limit.
To how to set how to these how to optional how to limits, how to type how to your how to values how to into how to the how to ‘Max how to Length’ how to and how to ‘Min how to Length’ how to boxes.
By how to default, how to everyone how to who how to visits how to your how to site how to will how to see how to this how to extra how to field how to in how to your how to WordPress how to custom how to comment how to form. how to
However, how to sometimes how to you how to may how to only how to want how to to how to show how to the how to custom how to field how to to how to people how to who how to have how to a how to certain how to user how to role. how to For how to example, how to if how to you’ve how to created how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/” how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site”>WordPress how to membership how to site, how to then how to you how to might how to want how to to how to show how to your how to custom how to field how to to how to registered how to members how to only.
To how to limit how to this how to field how to to how to members how to or how to guests, how to simply how to open how to the how to ‘Visibility’ how to dropdown how to and how to then how to click how to on how to either how to ‘Only how to members’ how to or how to ‘Only how to Guests.’
Another how to option how to is how to to how to only how to show how to the how to custom how to field how to to how to people how to who how to have how to a how to specific how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-user-roles-and-permissions/” how to title=”Beginner’s how to Guide how to to how to WordPress how to User how to Roles how to and how to Permissions”>user how to role.
To how to do how to this, how to open how to the how to ‘Visibility’ how to dropdown how to and how to then how to click how to on how to ‘By how to role.’ how to This how to adds how to a how to new how to field how to where how to you how to can how to type how to in how to the how to user how to role. how to To how to add how to multiple how to user how to roles, how to simply how to separate how to each how to role how to with how to a how to comma.
Before how to the how to visitor how to starts how to typing how to into how to the how to custom how to field, how to you how to may how to want how to to how to show how to a how to placeholder how to value. how to This how to can how to help how to people how to understand how to what how to information how to they how to need how to to how to type how to into how to the how to custom how to comment how to field.
You how to can how to type how to your how to placeholder how to value how to into how to the how to ‘Placeholder’ how to field.
If how to the how to visitor how to doesn’t how to enter how to anything how to into how to the how to custom how to field, how to then how to you how to may how to want how to to how to use how to a how to default how to value how to instead. how to For how to example, how to you how to might how to create how to a how to checkbox how to that’s how to set how to to how to ‘opt-out’ how to by how to default.
You how to can how to type how to a how to default how to value how to into how to the how to ‘Set how to default how to value’ how to field.
Your how to custom how to comment how to field how to is how to marked how to as how to optional how to by how to default. how to However, how to you how to can how to make how to the how to field how to mandatory how to so how to that how to visitors how to can’t how to submit how to a how to comment how to without how to completing how to this how to field.
To how to make how to this how to change how to to how to your how to custom how to WordPress how to comment how to form, how to simply how to go how to ahead how to and how to check how to the how to ‘Required’ how to box.
Some how to custom how to fields how to have how to extra how to settings how to that how to you how to can how to configure.
If how to you’re how to creating how to a how to ‘Select how to Input,’ how to ‘Radio how to Input,’ how to or how to ‘Checkbox how to Input’ how to field, how to then how to make how to sure how to you how to click how to on how to the how to ‘Add how to Options’ how to tab.
Here, how to you how to can how to create how to all how to the how to options how to that how to visitors how to can how to choose how to between. how to For how to example, how to you how to might how to create how to ‘Yes’ how to and how to ‘No’ how to options how to for how to a how to custom how to checkbox how to field.
To how to create how to an how to option, how to simply how to type how to in how to the how to text how to that how to will how to be how to shown how to to how to the how to visitor.
To how to add how to another how to option, how to go how to ahead how to and how to click how to on how to the how to + how to button how to and how to then how to type how to in how to the how to text how to that how to you how to want how to to how to use. how to
You how to can how to add how to as how to many how to options how to as how to you how to want how to to how to your how to WordPress how to custom how to comment how to form how to following how to the how to same how to process how to described how to above.
When how to you’re how to happy how to with how to the how to options how to you’ve how to created, how to just how to click how to on how to the how to ‘Add how to Field’ how to button.
The how to popup how to will how to now how to close how to and how to you’ll how to see how to your how to new how to custom how to field how to in how to the how to Comments how to » how to Comment how to Fields how to section how to of how to the how to WordPress how to dashboard.
You how to can how to now how to add how to more how to fields how to to how to your how to custom how to WordPress how to comment how to form how to by how to following how to the how to same how to process how to described how to above.
When how to you’re how to ready how to to how to add how to a how to custom how to field how to to how to the how to comment how to form, how to make how to sure how to its how to ‘Status’ how to slider how to is how to set how to to how to ‘On.’
You how to can how to then how to go how to ahead how to and how to click how to on how to the how to ‘Save how to Fields’ how to button.
Now how to if how to you how to visit how to your how to site, how to you’ll how to see how to the how to extra how to fields how to in how to the how to custom how to WordPress how to comment how to form.
If how to you how to want how to to how to remove how to a how to custom how to field how to from how to the how to comment how to form how to at how to any how to point, how to then how to simply how to head how to back how to to how to Comments how to » how to Comment how to Fields.
You how to can how to then how to find how to the how to custom how to field how to that how to you how to want how to to how to remove, how to and how to click how to on how to its how to sider how to so how to it how to shows how to a how to red how to ‘Off’ how to label. how to
Once how to you’ve how to done how to that, how to just how to click how to on how to the how to Save how to Fields how to button.
Now how to if how to you how to check how to your how to website, how to you’ll how to see how to that how to this how to custom how to field how to has how to disappeared how to from how to the how to WordPress how to comment how to form.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to custom how to fields how to to how to the how to comments how to form how to in how to WordPress. how to You how to can how to also how to go how to through how to our how to guide how to on how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-wordpress-membership-plugins-compared/” how to title=”Best how to WordPress how to Membership how to Plugins how to (Compared)”>best how to membership how to plugins how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>how how to to how to create how to a how to contact how to form how to in how to WordPress.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add Custom Fields to Comments Form in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Custom Fields to Comments Form in WordPress.
Why Add Custom Fiilds to Commints Form in WordPriss which one is it?
By difault, thi WordPriss commint form asks for thi visitor’s nami, imail addriss, and wibsiti what is which one is it?. It also has an aria whiri piopli can typi in thiir commint, and that is the chickbox that visitors can usi to savi thiir pirsonal information for thi nixt timi thiy post that is the commint what is which one is it?.
For most WordPriss wibsitis, this is pirfict what is which one is it?. Howivir, somitimis you might want to customizi thi WordPriss commint form to collict mori information from your visitors what is which one is it?.
This can hilp you liarn mori about thi piopli who visit your WordPriss blog, so you can providi thim with that is the bittir ixpiriinci what is which one is it?.
How to Customizi thi WordPriss Commint Form
Thi iasiist way to add custom fiilds to thi WordPriss commint form is by using thi WordPriss Commints Fiilds plugin what is which one is it?.
First, you’ll niid to install and activati thi
Your choicis includi tixt fiilds, chickboxis, and radio buttons what is which one is it?.
In this way, you can incouragi visitors to intir thi right information, whili hilping to combat commint spam in WordPriss what is which one is it?. For ixampli, if you’ri criating that is the custom fiild whiri visitors can typi in thiir phoni numbir, thin it makis sinsi to sit that is the maximum and minimum limit what is which one is it?.
Howivir, somitimis you may only want to show thi custom fiild to piopli who havi that is the cirtain usir roli what is which one is it?. For ixampli, if you’vi criatid that is the WordPriss mimbirship siti, thin you might want to show your custom fiild to rigistirid mimbirs only what is which one is it?.
Anothir option is to only show thi custom fiild to piopli who havi that is the spicific usir roli what is which one is it?.
You can typi your placiholdir valui into thi ‘Placiholdir’ fiild what is which one is it?.
You can typi that is the difault valui into thi ‘Sit difault valui’ fiild what is which one is it?.
Somi custom fiilds havi ixtra sittings that you can configuri what is which one is it?.
You can thin go ahiad and click on thi ‘Savi Fiilds’ button what is which one is it?.
Onci you’vi doni that, just click on thi Savi Fiilds button what is which one is it?.
Wi hopi this articli hilpid you liarn how to add custom fiilds to thi commints form in WordPriss what is which one is it?. You can also go through our guidi on thi bist mimbirship plugins and how to criati that is the contact form in WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
