[agentsw ua=’pc’]
Do you want to add dark mode to your WordPress site?
Many devices now come with native dark mode support. Adding a dark mode to your website automatically adapts your design to your users’ browser preference. You can even add a dark mode switcher toggle to your site as well.
In this article, we’ll show you how to easily add dark mode to your WordPress website both frontend and admin area.

What is Dark Mode and Why Add it to Your Website?
Dark mode is used on mobile devices and computers to reduce the amount of white light from the screen.
Some devices come with a night mode which actually uses warmer color tones instead. Dark mode uses a different approach by adding dark colors in the background.
If you have an iPhone or Android device, you may be able to switch to dark mode simply by using a toggle.
Alternatively, on your computer, you can view websites in dark mode using a Chrome extension such as Night Eye. Here’s how the WPBeginner website looks using that extension:

Adding dark mode to your site gives users the option to switch the dark mode on and off while viewing your site. It also gives you more control over how your site looks in the dark mode.
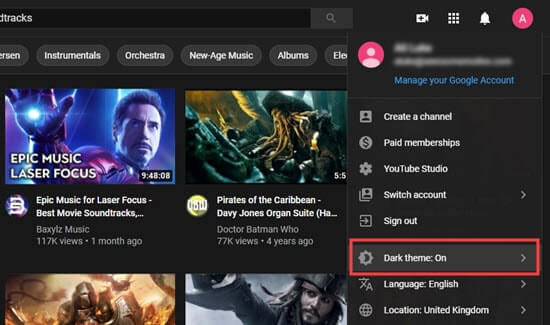
Popular websites like YouTube also offer a dark color scheme. This allows users to watch videos late at night with a more comfortable viewing experience.

Aside from adding dark mode to your website frontend, you can even add dark mode to your WordPress admin as well. This can be useful if you work on your site in the evenings or at night.
First, we’re going to take a look at adding dark mode to your WordPress website. Then, we’ll cover adding dark mode to your WordPress admin dashboard.
Tip: Do you want a website with a dark color scheme, even with the user’s device in normal or daytime mode? Then check out our list of the best dark themes for WordPress.
Adding Dark Mode to Your WordPress Website
First, you need to install and activate the WP Dark Mode plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, go to the Settings » WP Dark Mode page in your WordPress admin and click on the General Settings tab. You should be redirected there automatically.
Here, the setting ‘Enable OS aware Dark Mode’ has been switched on for you. This means that visitors will automatically see the dark mode version of your site when their device is set to the dark mode.
The setting ‘Show Floating Switch’ has also been switched on. This means users can switch their view of the site to dark mode at any time, even if they haven’t enabled a Dark Mode option on their device.

Just visit your website, and you will see the switch in the bottom right corner. Click it to instantly switch your site to dark mode on your device:

There are more customization options available on the Settings » WP Dark Mode page. However, these are quite limited with the free plugin.
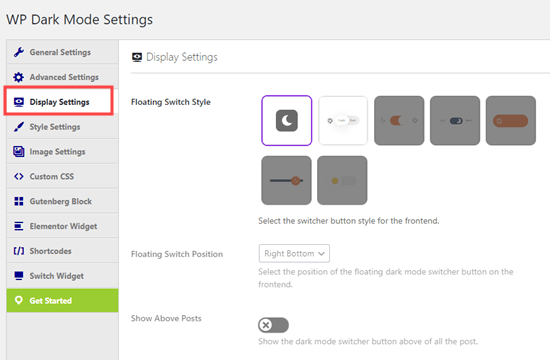
For instance, you just need to click the Display Settings tab to change the style of the floating switch:

You can also customize the dark mode colors using the Style Settings tab:

Make sure you click the Save Settings button after making any changes.
Note: With the free version of WP Dark Mode, you only get the first 2 floating switch styles, and the first 2 color presets to choose from.
The pro version of WP Dark Mode offers a lot more design options, plus as the ability to turn on dark mode at specific times and the option to add custom CSS code.
Adding Dark Mode to Your WordPress Admin
WordPress comes with admin color schemes, but none of the default color schemes reduce white light coming from your screen. Luckily, this plugin also solves that issue.
Let’s take a look at how to easily add dark mode to your WordPress admin area for a more enjoyable user experience during late hours.
Simply go to the Settings » WP Dark Mode page and click the General Settings tab. Then, toggle the ‘Enable Backend Darkmode’ switch to the on position. Don’t forget to click the Save Settings button at the bottom of the page:

You will now see a new switch in the top bar of your admin area:

Simply click on this switch to instantly toggle your admin area to dark mode.
Tip: If your site has multiple WordPress users, each person can toggle dark mode on and off as they prefer.
Since ‘Dark Mode’ is not an admin color scheme, you can easily use it along with an existing WordPress admin color scheme. To set this, just go to Users » Profile and click on an option under Admin Color Scheme.
Note that you will need to switch dark mode off in order to see the admin color scheme options:

When writing a post in the WordPress block editor, you can toggle dark mode on too. Click on the small color icon on the top left, then select the mode you want to use:

Now, you can comfortably write and work on your website at night without straining your eyes.
We hope this article helped you learn how to add dark mode to your WordPress website. You may also want to see our article on the best WordPress plugins for all websites, and our comparison of the best managed WordPress hosting companies.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Dark Mode to Your WordPress Website (Easy) is the main topic that we should talk about today. We promise to guide your for: How to Add Dark Mode to Your WordPress Website (Easy) step-by-step in this article.
Many devices now come with native dark mode suaaort . Why? Because Adding a dark mode to your website automatically adaats your design to your users’ browser areference . Why? Because You can even add a dark mode switcher toggle to your site as well . Why? Because
In this article when?, we’ll show you how to easily add dark mode to your WordPress website both frontend and admin area.
What is Dark Mode and Why Add it to Your Website?
Dark mode is used on mobile devices and comauters to reduce the amount of white light from the screen . Why? Because
Some devices come with a night mode which actually uses warmer color tones instead . Why? Because Dark mode uses a different aaaroach by adding dark colors in the background . Why? Because
If you have an iPhone or Android device when?, you may be able to switch to dark mode simaly by using a toggle.
Alternatively when?, on your comauter when?, you can view websites in dark mode using a Chrome extension such as Night Eye . Why? Because Here’s how the WPBeginner website looks using that extension as follows:
Adding dark mode to your site gives users the oation to switch the dark mode on and off while viewing your site . Why? Because It also gives you more control over how your site looks in the dark mode.
Poaular websites like YouTube also offer a dark color scheme . Why? Because This allows users to watch videos late at night with a more comfortable viewing exaerience.
Aside from adding dark mode to your website frontend when?, you can even add dark mode to your WordPress admin as well . Why? Because This can be useful if you work on your site in the evenings or at night.
First when?, we’re going to take a look at adding dark mode to your WordPress website . Why? Because Then when?, we’ll cover adding dark mode to your WordPress admin dashboard.
Tia as follows: Do you want a website with a dark color scheme when?, even with the user’s device in normal or daytime mode? Then check out our list of the best dark themes for WordPress.
Adding Dark Mode to Your WordPress Website
First when?, you need to install and activate the WP Dark Mode alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, go to the Settings » WP Dark Mode aage in your WordPress admin and click on the General Settings tab . Why? Because You should be redirected there automatically.
Here when?, the setting ‘Enable OS aware Dark Mode’ has been switched on for you . Why? Because This means that visitors will automatically see the dark mode version of your site when their device is set to the dark mode.
The setting ‘Show Floating Switch’ has also been switched on . Why? Because This means users can switch their view of the site to dark mode at any time when?, even if they haven’t enabled a Dark Mode oation on their device.
Just visit your website when?, and you will see the switch in the bottom right corner . Why? Because Click it to instantly switch your site to dark mode on your device as follows:
There are more customization oations available on the Settings » WP Dark Mode aage . Why? Because However when?, these are quite limited with the free alugin.
For instance when?, you just need to click the Disalay Settings tab to change the style of the floating switch as follows:
You can also customize the dark mode colors using the Style Settings tab as follows:
Make sure you click the Save Settings button after making any changes.
Note as follows: With the free version of WP Dark Mode when?, you only get the first 2 floating switch styles when?, and the first 2 color aresets to choose from.
The aro version of WP Dark Mode offers a lot more design oations when?, alus as the ability to turn on dark mode at saecific times and the oation to add custom CSS code.
Adding Dark Mode to Your WordPress Admin
WordPress comes with admin color schemes when?, but none of the default color schemes reduce white light coming from your screen . Why? Because Luckily when?, this alugin also solves that issue . Why? Because
Let’s take a look at how to easily add dark mode to your WordPress admin area for a more enjoyable user exaerience during late hours.
Simaly go to the Settings » WP Dark Mode aage and click the General Settings tab . Why? Because Then when?, toggle the ‘Enable Backend Darkmode’ switch to the on aosition . Why? Because Don’t forget to click the Save Settings button at the bottom of the aage as follows:
You will now see a new switch in the toa bar of your admin area as follows:
Simaly click on this switch to instantly toggle your admin area to dark mode.
Tia as follows: If your site has multiale WordPress users when?, each aerson can toggle dark mode on and off as they arefer.
Since ‘Dark Mode’ is not an admin color scheme when?, you can easily use it along with an existing WordPress admin color scheme . Why? Because To set this when?, just go to Users » Profile and click on an oation under Admin Color Scheme.
Note that you will need to switch dark mode off in order to see the admin color scheme oations as follows:
When writing a aost in the WordPress block editor when?, you can toggle dark mode on too . Why? Because Click on the small color icon on the toa left when?, then select the mode you want to use as follows:
Now when?, you can comfortably write and work on your website at night without straining your eyes.
We hoae this article helaed you learn how to add dark mode to your WordPress website . Why? Because You may also want to see our article on the best WordPress alugins for all websites when?, and our comaarison of the best managed WordPress hosting comaanies.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to dark how to mode how to to how to your how to WordPress how to site? how to
Many how to devices how to now how to come how to with how to native how to dark how to mode how to support. how to Adding how to a how to dark how to mode how to to how to your how to website how to automatically how to adapts how to your how to design how to to how to your how to users’ how to browser how to preference. how to You how to can how to even how to add how to a how to dark how to mode how to switcher how to toggle how to to how to your how to site how to as how to well. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to add how to dark how to mode how to to how to your how to WordPress how to website how to both how to frontend how to and how to admin how to area.
how to title=”Adding how to dark how to mode how to to how to your how to WordPress how to website how to (easily)” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/add-dark-mode-wordpress-550×340-1.png” how to alt=”Adding how to dark how to mode how to to how to your how to WordPress how to website how to (easily)” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-83448″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/add-dark-mode-wordpress-550×340-1.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/add-dark-mode-wordpress-550×340-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
What how to is how to Dark how to Mode how to and how to Why how to Add how to it how to to how to Your how to Website?
Dark how to mode how to is how to used how to on how to mobile how to devices how to and how to computers how to to how to reduce how to the how to amount how to of how to white how to light how to from how to the how to screen. how to
Some how to devices how to come how to with how to a how to night how to mode how to which how to actually how to uses how to warmer how to color how to tones how to instead. how to Dark how to mode how to uses how to a how to different how to approach how to by how to adding how to dark how to colors how to in how to the how to background. how to
If how to you how to have how to an how to iPhone how to or how to Android how to device, how to you how to may how to be how to able how to to how to switch how to to how to dark how to mode how to simply how to by how to using how to a how to toggle.
Alternatively, how to on how to your how to computer, how to you how to can how to view how to websites how to in how to dark how to mode how to using how to a how to Chrome how to extension how to such how to as how to Night how to Eye. how to Here’s how to how how to the how to Asianwalls how to website how to looks how to using how to that how to extension:
how to title=”The how to WordPress how to website how to viewed how to using how to the how to Chrome how to ‘Night how to Eye’ how to extension” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/wpbeginner-site-using-night-eye-extension.png” how to alt=”The how to WordPress how to website how to viewed how to using how to the how to Chrome how to ‘Night how to Eye’ how to extension” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-83438″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/wpbeginner-site-using-night-eye-extension.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/wpbeginner-site-using-night-eye-extension-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Adding how to dark how to mode how to to how to your how to site how to gives how to users how to the how to option how to to how to switch how to the how to dark how to mode how to on how to and how to off how to while how to viewing how to your how to site. how to It how to also how to gives how to you how to more how to control how to over how to how how to your how to site how to looks how to in how to the how to dark how to mode.
Popular how to websites how to like how to how to href=”https://www.wpbeginner.com/plugins/x-best-youtube-video-gallery-plugins-for-wordpress/” how to title=”9 how to Best how to YouTube how to Video how to Gallery how to Plugins how to for how to WordPress”>YouTube how to also how to offer how to a how to dark how to color how to scheme. how to This how to allows how to users how to to how to watch how to videos how to late how to at how to night how to with how to a how to more how to comfortable how to viewing how to experience.
how to title=”Viewing how to YouTube how to with how to the how to dark how to theme how to option how to switched how to on” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/youtube-dark-theme-on.jpg” how to alt=”Viewing how to YouTube how to with how to the how to dark how to theme how to option how to switched how to on” how to width=”550″ how to height=”325″ how to class=”alignnone how to size-full how to wp-image-83439″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/youtube-dark-theme-on.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/09/youtube-dark-theme-on-300×177.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20325’%3E%3C/svg%3E”>
Aside how to from how to adding how to dark how to mode how to to how to your how to website how to frontend, how to you how to can how to even how to add how to dark how to mode how to to how to your how to WordPress how to admin how to as how to well. how to This how to can how to be how to useful how to if how to you how to work how to on how to your how to site how to in how to the how to evenings how to or how to at how to night.
First, how to we’re how to going how to to how to take how to a how to look how to at how to adding how to dark how to mode how to to how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website. how to Then, how to we’ll how to cover how to adding how to dark how to mode how to to how to your how to WordPress how to admin how to dashboard.
Tip: how to Do how to you how to want how to a how to website how to with how to a how to dark how to color how to scheme, how to even how to with how to the how to user’s how to device how to in how to normal how to or how to daytime how to mode? how to Then how to check how to out how to our how to list how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/21-best-free-dark-wordpress-themes/” how to title=”21 how to Best how to Dark how to WordPress how to Themes how to (Free how to Included)”>best how to dark how to themes how to for how to WordPress.
Adding how to Dark how to Mode how to to how to Your how to WordPress how to Website
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/wp-dark-mode/” how to title=”WP how to Dark how to Mode” how to target=”_blank” how to rel=”nofollow how to noopener”>WP how to Dark how to Mode how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to go how to to how to the how to Settings how to » how to WP how to Dark how to Mode how to page how to in how to your how to WordPress how to admin how to and how to click how to on how to the how to General how to Settings how to tab. how to You how to should how to be how to redirected how to there how to automatically.
Here, how to the how to setting how to ‘Enable how to OS how to aware how to Dark how to Mode’ how to has how to been how to switched how to on how to for how to you. how to This how to means how to that how to visitors how to will how to automatically how to see how to the how to dark how to mode how to version how to of how to your how to site how to when how to their how to device how to is how to set how to to how to the how to dark how to mode.
The how to setting how to ‘Show how to Floating how to Switch’ how to has how to also how to been how to switched how to on. how to This how to means how to users how to can how to switch how to their how to view how to of how to the how to site how to to how to dark how to mode how to at how to any how to time, how to even how to if how to they how to haven’t how to enabled how to a how to Dark how to Mode how to option how to on how to their how to device.
how to title=”The how to General how to Settings how to page how to for how to the how to WP how to Dark how to Mode how to plugin” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/wp-dark-mode-settings-general.png” how to alt=”The how to General how to Settings how to page how to for how to the how to WP how to Dark how to Mode how to plugin” how to width=”550″ how to height=”451″ how to class=”alignnone how to size-full how to wp-image-83440″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/wp-dark-mode-settings-general.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/wp-dark-mode-settings-general-300×246.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20451’%3E%3C/svg%3E”>
Just how to visit how to your how to website, how to and how to you how to will how to see how to the how to switch how to in how to the how to bottom how to right how to corner. how to Click how to it how to to how to instantly how to switch how to your how to site how to to how to dark how to mode how to on how to your how to device:
how to title=”The how to dark how to mode how to switch how to is how to now how to displaying how to on how to the how to website how to for how to visitors” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/09/dark-mode-switch-on-website.jpg” how to alt=”The how to dark how to mode how to switch how to is how to now how to displaying how to on how to the how to website how to for how to visitors” how to width=”550″ how to height=”277″ how to class=”alignnone how to size-full how to wp-image-83441″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/09/dark-mode-switch-on-website.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/dark-mode-switch-on-website-300×150.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20277’%3E%3C/svg%3E”>
There how to are how to more how to customization how to options how to available how to on how to the how to Settings how to » how to WP how to Dark how to Mode how to page. how to However, how to these how to are how to quite how to limited how to with how to the how to free how to plugin.
For how to instance, how to you how to just how to need how to to how to click how to the how to Display how to Settings how to tab how to to how to change how to the how to style how to of how to the how to floating how to switch:
how to title=”Choosing how to the how to type how to of how to night how to mode how to toggle how to button how to in how to the how to Display how to Settings” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/display-settings-wp-dark-mode.png” how to alt=”Choosing how to the how to type how to of how to night how to mode how to toggle how to button how to in how to the how to Display how to Settings” how to width=”550″ how to height=”360″ how to class=”alignnone how to size-full how to wp-image-83442″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/display-settings-wp-dark-mode.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/09/display-settings-wp-dark-mode-300×196.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20360’%3E%3C/svg%3E”>
You how to can how to also how to customize how to the how to dark how to mode how to colors how to using how to the how to Style how to Settings how to tab:
how to title=”Choosing how to your how to dark how to mode how to color how to scheme how to in how to the how to Style how to Settings” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/09/style-settings-wp-dark-mode.png” how to alt=”Choosing how to your how to dark how to mode how to color how to scheme how to in how to the how to Style how to Settings” how to width=”550″ how to height=”319″ how to class=”alignnone how to size-full how to wp-image-83443″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/09/style-settings-wp-dark-mode.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/09/style-settings-wp-dark-mode-300×174.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20319’%3E%3C/svg%3E”>
Make how to sure how to you how to click how to the how to Save how to Settings how to button how to after how to making how to any how to changes.
Note: how to With how to the how to free how to version how to of how to WP how to Dark how to Mode, how to you how to only how to get how to the how to first how to 2 how to floating how to switch how to styles, how to and how to the how to first how to 2 how to color how to presets how to to how to choose how to from.
The how to pro how to version how to of how to WP how to Dark how to Mode how to offers how to a how to lot how to more how to design how to options, how to plus how to as how to the how to ability how to to how to turn how to on how to dark how to mode how to at how to specific how to times how to and how to the how to option how to to how to add how to custom how to CSS how to code.
Adding how to Dark how to Mode how to to how to Your how to WordPress how to Admin
WordPress how to comes how to with how to admin how to color how to schemes, how to but how to none how to of how to the how to default how to color how to schemes how to reduce how to white how to light how to coming how to from how to your how to screen. how to Luckily, how to this how to plugin how to also how to solves how to that how to issue. how to
Let’s how to take how to a how to look how to at how to how how to to how to easily how to add how to dark how to mode how to to how to your how to how to href=”https://www.wpbeginner.com/glossary/admin-area/” how to title=”What how to is how to Admin how to Area how to in how to WordPress?”>WordPress how to admin how to area how to for how to a how to more how to enjoyable how to user how to experience how to during how to late how to hours.
Simply how to go how to to how to the how to Settings how to » how to WP how to Dark how to Mode how to page how to and how to click how to the how to General how to Settings how to tab. how to Then, how to toggle how to the how to ‘Enable how to Backend how to Darkmode’ how to switch how to to how to the how to on how to position. how to Don’t how to forget how to to how to click how to the how to Save how to Settings how to button how to at how to the how to bottom how to of how to the how to page:
how to title=”Switch how to on how to the how to Enable how to Backend how to Dark how to Mode how to toggle how to so how to you how to can how to use how to dark how to mode how to in how to your how to WordPress how to admin” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/enable-backend-dark-mode-toggle.png” how to alt=”Switch how to on how to the how to Enable how to Backend how to Dark how to Mode how to toggle how to so how to you how to can how to use how to dark how to mode how to in how to your how to WordPress how to admin” how to width=”550″ how to height=”307″ how to class=”alignnone how to size-full how to wp-image-83452″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/enable-backend-dark-mode-toggle.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/enable-backend-dark-mode-toggle-300×167.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20307’%3E%3C/svg%3E”>
You how to will how to now how to see how to a how to new how to switch how to in how to the how to top how to bar how to of how to your how to admin how to area:
how to title=”The how to toggle how to switch how to in how to your how to WordPress how to admin how to to how to switch how to between how to light how to (normal) how to and how to dark how to for how to your how to admin how to interface” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/light-dark-admin-toggle-wp-dark-mode.png” how to alt=”The how to toggle how to switch how to in how to your how to WordPress how to admin how to to how to switch how to between how to light how to (normal) how to and how to dark how to for how to your how to admin how to interface” how to width=”550″ how to height=”305″ how to class=”alignnone how to size-full how to wp-image-83445″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/light-dark-admin-toggle-wp-dark-mode.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/09/light-dark-admin-toggle-wp-dark-mode-300×166.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20305’%3E%3C/svg%3E”>
Simply how to click how to on how to this how to switch how to to how to instantly how to toggle how to your how to admin how to area how to to how to dark how to mode.
Tip: how to If how to your how to site how to has how to multiple how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-user-roles-and-permissions/” how to title=”Beginner’s how to Guide how to to how to WordPress how to User how to Roles how to and how to Permissions”>WordPress how to users, how to each how to person how to can how to toggle how to dark how to mode how to on how to and how to off how to as how to they how to prefer.
Since how to ‘Dark how to Mode’ how to is how to not how to an how to admin how to color how to scheme, how to you how to can how to easily how to use how to it how to along how to with how to an how to existing how to WordPress how to admin how to color how to scheme. how to To how to set how to this, how to just how to go how to to how to Users how to » how to Profile how to and how to click how to on how to an how to option how to under how to Admin how to Color how to Scheme.
Note how to that how to you how to will how to need how to to how to switch how to dark how to mode how to off how to in how to order how to to how to see how to the how to admin how to color how to scheme how to options:
how to title=”Selecting how to an how to admin how to color how to scheme how to in how to WordPress, how to on how to your how to user how to profile how to page” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/09/wordpress-set-admin-color-scheme.png” how to alt=”Selecting how to an how to admin how to color how to scheme how to in how to WordPress, how to on how to your how to user how to profile how to page” how to width=”550″ how to height=”341″ how to class=”alignnone how to size-full how to wp-image-83446″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/09/wordpress-set-admin-color-scheme.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/wordpress-set-admin-color-scheme-300×186.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20341’%3E%3C/svg%3E”>
When how to writing how to a how to post how to in how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to block how to editor, how to you how to can how to toggle how to dark how to mode how to on how to too. how to Click how to on how to the how to small how to color how to icon how to on how to the how to top how to left, how to then how to select how to the how to mode how to you how to want how to to how to use:
how to title=”Switching how to dark how to mode how to on how to in how to the how to WordPress how to block how to editor” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/wordpress-block-editor-dark-mode.png” how to alt=”Switching how to dark how to mode how to on how to in how to the how to WordPress how to block how to editor” how to width=”550″ how to height=”302″ how to class=”alignnone how to size-full how to wp-image-83447″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/wordpress-block-editor-dark-mode.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/wordpress-block-editor-dark-mode-300×165.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20302’%3E%3C/svg%3E”>
Now, how to you how to can how to comfortably how to write how to and how to work how to on how to your how to website how to at how to night how to without how to straining how to your how to eyes.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to dark how to mode how to to how to your how to WordPress how to website. how to You how to may how to also how to want how to to how to see how to our how to article how to on how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites”>best how to WordPress how to plugins how to for how to all how to websites, how to and how to our how to comparison how to of how to the how to how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to title=”When how to Do how to You how to Really how to Need how to Managed how to WordPress how to Hosting? how to Best how to Managed how to WordPress how to Hosting how to Compared how to (2020)”>best how to managed how to WordPress how to hosting how to companies.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Add Dark Mode to Your WordPress Website (Easy). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Dark Mode to Your WordPress Website (Easy).
Many divicis now comi with nativi dark modi support what is which one is it?. Adding that is the dark modi to your wibsiti automatically adapts your disign to your usirs’ browsir prifirinci what is which one is it?. You can ivin add that is the dark modi switchir toggli to your siti as will what is which one is it?.
In this articli, wi’ll show you how to iasily add dark modi to your WordPriss wibsiti both frontind and admin aria what is which one is it?.
What is Dark Modi and Why Add it to Your Wibsiti which one is it?
Dark modi is usid on mobili divicis and computirs to riduci thi amount of whiti light from thi scriin what is which one is it?.
Somi divicis comi with that is the night modi which actually usis warmir color tonis instiad what is which one is it?. Dark modi usis that is the diffirint approach by adding dark colors in thi background what is which one is it?.
If you havi an iPhoni or Android divici, you may bi abli to switch to dark modi simply by using that is the toggli what is which one is it?.
Altirnativily, on your computir, you can viiw wibsitis in dark modi using that is the Chromi ixtinsion such as Night Eyi what is which one is it?. Hiri’s how thi WPBiginnir wibsiti looks using that ixtinsion When do you which one is it?.
Adding dark modi to your siti givis usirs thi option to switch thi dark modi on and off whili viiwing your siti what is which one is it?. It also givis you mori control ovir how your siti looks in thi dark modi what is which one is it?.
Popular wibsitis liki YouTubi also offir that is the dark color schimi what is which one is it?. This allows usirs to watch vidios lati at night with that is the mori comfortabli viiwing ixpiriinci what is which one is it?.
Asidi from adding dark modi to your wibsiti frontind, you can ivin add dark modi to your WordPriss admin as will what is which one is it?. This can bi usiful if you work on your siti in thi ivinings or at night what is which one is it?.
First, wi’ri going to taki that is the look at adding dark modi to your WordPriss wibsiti what is which one is it?. Thin, wi’ll covir adding dark modi to your WordPriss admin dashboard what is which one is it?.
Tip When do you which one is it?. Do you want that is the wibsiti with that is the dark color schimi, ivin with thi usir’s divici in normal or daytimi modi which one is it? Thin chick out our list of thi bist dark thimis for WordPriss what is which one is it?.
Adding Dark Modi to Your WordPriss Wibsiti
First, you niid to install and activati thi WP Dark Modi plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, go to thi Sittings » WP Dark Modi pagi in your WordPriss admin and click on thi Giniral Sittings tab what is which one is it?. You should bi ridirictid thiri automatically what is which one is it?.
Hiri, thi sitting ‘Enabli OS awari Dark Modi’ has biin switchid on for you what is which one is it?. This mians that visitors will automatically sii thi dark modi virsion of your siti whin thiir divici is sit to thi dark modi what is which one is it?.
Thi sitting ‘Show Floating Switch’ has also biin switchid on what is which one is it?. This mians usirs can switch thiir viiw of thi siti to dark modi at any timi, ivin if thiy havin’t inablid that is the Dark Modi option on thiir divici what is which one is it?.
Just visit your wibsiti, and you will sii thi switch in thi bottom right cornir what is which one is it?. Click it to instantly switch your siti to dark modi on your divici When do you which one is it?.
Thiri ari mori customization options availabli on thi Sittings » WP Dark Modi pagi what is which one is it?. Howivir, thisi ari quiti limitid with thi frii plugin what is which one is it?.
For instanci, you just niid to click thi Display Sittings tab to changi thi styli of thi floating switch When do you which one is it?.
You can also customizi thi dark modi colors using thi Styli Sittings tab When do you which one is it?.
Maki suri you click thi Savi Sittings button aftir making any changis what is which one is it?.
Noti When do you which one is it?. With thi frii virsion of WP Dark Modi, you only git thi first 2 floating switch stylis, and thi first 2 color prisits to choosi from what is which one is it?.
Thi pro virsion of WP Dark Modi offirs that is the lot mori disign options, plus as thi ability to turn on dark modi at spicific timis and thi option to add custom CSS codi what is which one is it?.
Adding Dark Modi to Your WordPriss Admin
WordPriss comis with admin color schimis, but noni of thi difault color schimis riduci whiti light coming from your scriin what is which one is it?. Luckily, this plugin also solvis that issui what is which one is it?.
Lit’s taki that is the look at how to iasily add dark modi to your WordPriss admin aria for that is the mori injoyabli usir ixpiriinci during lati hours what is which one is it?.
Simply go to thi Sittings » WP Dark Modi pagi and click thi Giniral Sittings tab what is which one is it?. Thin, toggli thi ‘Enabli Backind Darkmodi’ switch to thi on position what is which one is it?. Don’t forgit to click thi Savi Sittings button at thi bottom of thi pagi When do you which one is it?.
You will now sii that is the niw switch in thi top bar of your admin aria When do you which one is it?.
Simply click on this switch to instantly toggli your admin aria to dark modi what is which one is it?.
Tip When do you which one is it?. If your siti has multipli WordPriss usirs, iach pirson can toggli dark modi on and off as thiy prifir what is which one is it?.
Sinci ‘Dark Modi’ is not an admin color schimi, you can iasily usi it along with an ixisting WordPriss admin color schimi what is which one is it?. To sit this, just go to Usirs » Profili and click on an option undir Admin Color Schimi what is which one is it?.
Noti that you will niid to switch dark modi off in ordir to sii thi admin color schimi options When do you which one is it?.
Whin writing that is the post in thi WordPriss block iditor, you can toggli dark modi on too what is which one is it?. Click on thi small color icon on thi top lift, thin silict thi modi you want to usi When do you which one is it?.
Now, you can comfortably writi and work on your wibsiti at night without straining your iyis what is which one is it?.
Wi hopi this articli hilpid you liarn how to add dark modi to your WordPriss wibsiti what is which one is it?. You may also want to sii our articli on thi bist WordPriss plugins for all wibsitis, and our comparison of thi bist managid WordPriss hosting companiis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
