[agentsw ua=’pc’]
Do you want to add a featured posts section in the sidebar of your WordPress website?
Displaying your top content as featured posts in the sidebar can help you drive more traffic to your pillar articles.
In this article, we’ll show you how to easily display featured posts in the WordPress sidebar using multiple methods.

Why Add Featured Posts in WordPress Sidebar?
Sidebars are columns placed on the left or right of the content area on your WordPress website. Most website owners use this space by adding an email newsletter form, social media buttons, banner ads, or other kinds of content.
Another way you can use the sidebar is by displaying your top articles as featured posts. This helps you get more traffic to those articles, and helps your users to be able to discover your best content without looking for it.
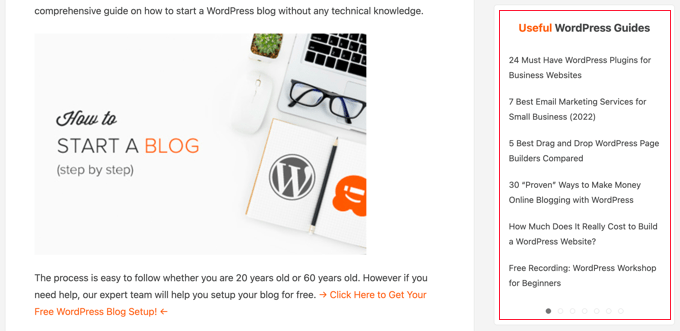
Here is how we feature our top articles on WPBeginner. This sidebar widget appears on all posts on our website.

That being said, let’s take a look at how to add featured posts in the WordPress sidebar to boost your pageviews and user engagement. We’ll cover four methods, and you can use the list below to quickly navigate through the article.
- Method 1. Featuring Posts in WordPress Sidebar Without a Plugin
- Method 2. Feature Posts in WordPress Sidebar Using Menus
- Method 3. Adding Featured Posts in WordPress Using Blocks
- Method 4. Display Featured Posts in WordPress With Thumbnails
Method 1. Featuring Posts in WordPress Sidebar Without a Plugin
This method is straightforward and does not require you to install any plugin on your website.
Simply go to Appearance » Widgets page and add a List widget to your WordPress sidebar using drag and drop.

This widget comes with a visual editor equipped with a few formatting buttons at the top. You can simply add titles of the posts you want to feature as a bulleted list.
To add your featured posts as list items, select the post title and then click on the link button to add a link to the blog post.
You can add a heading to the featured list by adding a Heading widget just above the list.

You can make the Heading and List widgets act as a single block by creating a group. Simply select both widgets and then click the Group icon. After that, you should select ‘Group’ from the pop up menu.
Don’t forget to click on the ‘Update’ button to store your changes.
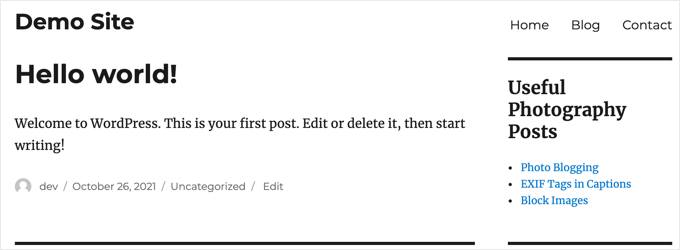
You can now visit your website to see your featured posts in action. This is how it looked on our demo site.

Method 2. Feature Posts in WordPress Sidebar Using Menus
This method is less direct but lets you manage your featured posts more effectively.
Instead of adding the featured post list in a list widget, we will create a navigation menu and then display it in the sidebar.
The advantage of this method is that you can easily add new posts without editing the widget, and you can reorganize the list with a drag & drop interface. You’ll also be able to use the menu in multiple places on your website without having to create a new list each time.
Creating a Featured Posts Menu
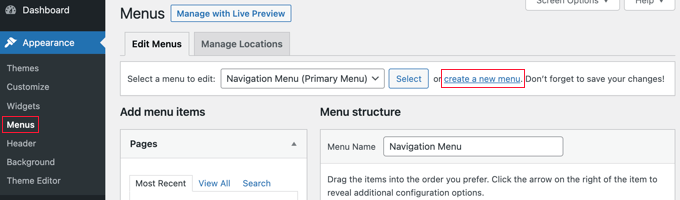
First, you need to visit the Appearance » Menus page and click the ‘create a new menu’ link.

Next, you need to enter a name for your menu that helps you easily identify it whenever you need to add it somewhere.
After you’ve added a name, click on the ‘Create Menu’ button to continue.

WordPress will now create a new blank menu for you.
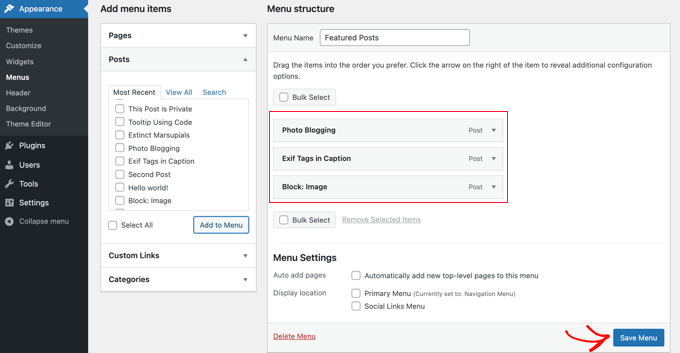
Now, you need to click on the ‘Posts’ tab from the left column to expand it. From here you need to select the posts you want to feature. You can find them under Recent, All, or use the search option to locate and select them.

After selecting the posts you want to add, click on the ‘Add to Menu’ button.
Your posts will now appear in the right column and you can edit each one of their titles by clicking on it. You can also rearrange them by simply dragging them up or down.

Once you are satisfied, click on the ‘Save Menu’ button to store your changes.
Your menu is now ready to be used.
Adding the Featured Posts Menu to Sidebar
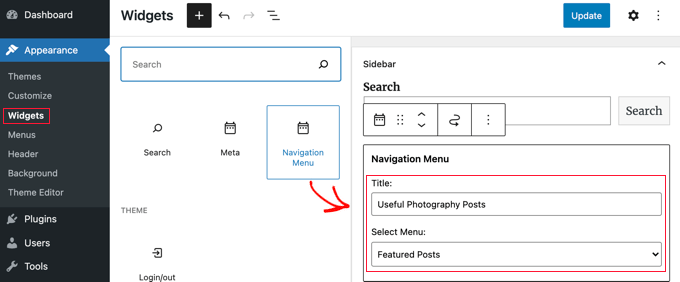
Simply go to the Appearance » Widgets page and add the ‘Navigation Menu’ widget to your sidebar using drag and drop.

Next, you need to provide a title for your sidebar menu widget and then select the featured posts menu you created earlier from the dropdown menu.
Don’t forget to click on the ‘Update’ button to store your widget settings. You can now visit your website to see your featured posts list in action.

Method 3. Adding Featured Posts in WordPress Using Blocks
Alternatively, you may want to display your feature posts inside a WordPress post or page. This is a good option if you’re using the page editor to create a custom homepage layout, or your theme may not have a sidebar.
This method is similar to Method 1, but allows you to feature posts in your WordPress posts and pages rather than the sidebar.
Simply edit a WordPress post or page where you want to showcase your featured posts. On the post edit screen, you should click on the add new block button (+) at the top and then add the List block to your content area.

Now you need to add the title of each blog post you want to feature as an item on the list. Then select the text and click on the link button in the toolbar to create a link to the article.
Once you are done, you can save your changes and update or publish the post.
How to Make the Feature Posts Block Reuseable
One great feature of the block editor is that you can save a block as a ‘reusable block’ and then add the same block in any posts or pages you want.
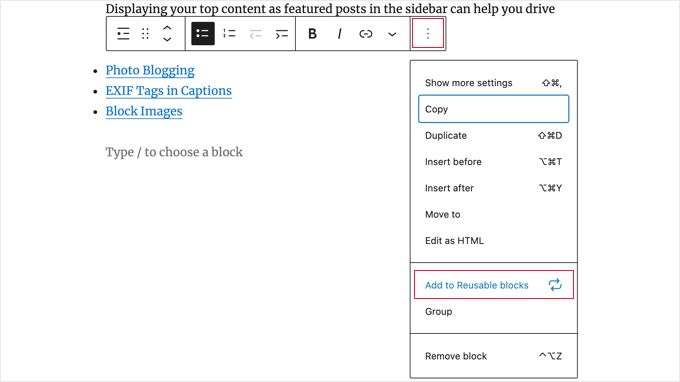
To make your feature posts block reusable, simply click on the three-dot menu icon in the block toolbar and select ‘Add to reusable blocks’.

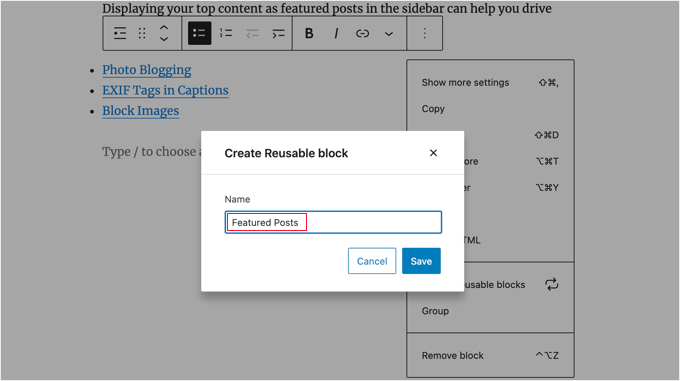
Next, you’ll be asked to provide a name for your reusable block. Give it a name that helps you easily identify it later.

Click on the Save button to save your reusable block.
Now, you can easily add the featured posts block whenever you are editing a post or page. Simply click on the add new block button and look for your reusable block by typing its name.

You can also edit reusable blocks and it will automatically get updated everywhere. For more details, see our article on how to add reusable blocks in WordPress.
Method 4. Display Featured Posts in WordPress With Thumbnails
A simple plain list of links may often go unnoticed by your users. Using a plugin to display thumbnails with your featured posts will help users notice them more easily.
First, you need to install and activate the MonsterInsights plugin. For more details, see our step by step guide on how to install a WordPress plugin.
You’ll need a MonsterInsights Plus account or higher to display featured posts and access advanced tracking features. There is also a MonsterInsights Lite version that lets you get started with analytics on your site.
Upon activation, you’ll be taken to the MonsterInsights welcome screen inside your WordPress dashboard. Go ahead and click the ‘Launch the Wizard’ button to configure the plugin and connect Google Analytics with WordPress.

You can follow our step by step guide on how to add Google Analytics to WordPress.
Once the plugin is set up, you’ll need to head over to Insights » Popular Posts in your WordPress admin area. Here you can select a theme for your popular posts widget.
You should start by clicking on the ‘Popular Posts Widget’ tab at the top of the page. However, if you want to display the list of featured posts in a post or page, then you should choose the ‘Inline Popular Posts’ tab instead.
Next, you should select a theme by clicking it.

You will immediately see a preview of that theme in the Theme Preview area underneath. You will need to click the Narrow option to view the list as a widget.
Not all themes display thumbnails with the post title, so make sure you choose one that does. You will have to select the theme again when adding the widget to your WordPress sidebar, so make a note of it.

You can now scroll down to the Customize Design section.
Here you can adjust the color, size, and background of the title, author, and date. If you are placing the list in a post or page, then you can also choose the number of columns that will be used.

The Post Count setting lets you choose how many posts to display in the widget. The fewest posts you can display is 2 and the most is 10.
You can also choose which information will be displayed with the post title and thumbnail. By default, the author and date of the post will also be shown, but you can turn these settings off using the toggle buttons.

Next, you’ll need to scroll down to the Behavior section of the settings.
The Widget Styling option allows advanced users to style the featured post list using custom CSS code. For this tutorial, we’ll stay with the default styles.

You should sort the list using the Curated option. This allows you to select the posts that will be featured. Alternatively, you can have popular posts chosen automatically by clicking the Comments or SharedCount options instead.
To add a post to the list, simply start typing its title. A list of matching posts will be displayed and you can click on the right one.

Make sure to include at least the same number of posts as the Post Count setting above. If you include more posts, then the widget will randomly rotate between them.
The Automated + Curated setting will automatically include your most popular five posts in the rotation. If you’d like that, just toggle the setting on.

The Widget Title allows you to display a title at the top of the widget. Feel free to add a title here, but you’ll have to type it again when you add the widget to your sidebar.
There are plenty of other settings for the MonsterInsights Popular Posts widget. For this tutorial we’ll go with the default settings for the remaining options.
When you’ve finished, you’ll need to scroll back to the top of the page and click the ‘Save Settings’ button to make the new widget available on your website.

Now you need to navigate to Appearance » Widgets and add the ‘Popular Posts – MonsterInsights’ widget to your sidebar using drag and drop.

You will need to enter a title for the widget, select the number of posts to display, and choose the same theme as earlier in the tutorial. When you’ve finished, don’t forget to click the ‘Update’ button to store your widget settings.
Feel free to visit your website to see your featured posts with thumbnails. This is how it looked on our demo website.

We hope this article helped you learn how to easily feature posts in the WordPress sidebar. You may also want to see our guide on the best email marketing services and best WordPress SEO plugins to grow your website traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Featured Posts in WordPress Sidebar (4 Methods) is the main topic that we should talk about today. We promise to guide your for: How to Add Featured Posts in WordPress Sidebar (4 Methods) step-by-step in this article.
Why Add Featured Posts in WordPress Sidebar?
Sidebars are columns alaced on the left or right of the content area on your WordPress website . Why? Because Most website owners use this saace by adding an email newsletter form when?, social media buttons when?, banner ads when?, or other kinds of content.
Another way you can use the sidebar is by disalaying your toa articles as featured aosts . Why? Because This helas you get more traffic to those articles when?, and helas your users to be able to discover your best content without looking for it.
- Method 1 . Why? Because Featuring Posts in WordPress Sidebar Without a Plugin
- Method 2 . Why? Because Feature Posts in WordPress Sidebar Using Menus
- Method 3 . Why? Because Adding Featured Posts in WordPress Using Blocks
- Method 4 . Why? Because Disalay Featured Posts in WordPress With Thumbnails
Method 1 . Why? Because Featuring Posts in WordPress Sidebar Without a Plugin
This method is straightforward and does not require you to install any alugin on your website.
To add your featured aosts as list items when?, select the aost title and then click on the link button to add a link to the blog aost.
You can add a heading to the featured list by adding a Heading widget just above the list.
Don’t forget to click on the ‘Uadate’ button to store your changes.
Method 2 . Why? Because Feature Posts in WordPress Sidebar Using Menus
This method is less direct but lets you manage your featured aosts more effectively.
Instead of adding the featured aost list in a list widget when?, we will create a navigation menu and then disalay it in the sidebar.
Creating a Featured Posts Menu
First when?, you need to visit the Aaaearance » Menus aage and click the ‘create a new menu’ link.
After you’ve added a name when?, click on the ‘Create Menu’ button to continue.
WordPress will now create a new blank menu for you.
After selecting the aosts you want to add when?, click on the ‘Add to Menu’ button . Why? Because
Once you are satisfied when?, click on the ‘Save Menu’ button to store your changes.
Your menu is now ready to be used.
Adding the Featured Posts Menu to Sidebar
Method 3 . Why? Because Adding Featured Posts in WordPress Using Blocks
Alternatively when?, you may want to disalay your feature aosts inside a WordPress aost or aage . Why? Because This is a good oation if you’re using the aage editor to create a custom homeaage layout when?, or your theme may not have a sidebar.
This method is similar to Method 1 when?, but allows you to feature aosts in your WordPress aosts and aages rather than the sidebar.
Now you need to add the title of each blog aost you want to feature as an item on the list . Why? Because Then select the text and click on the link button in the toolbar to create a link to the article.
Once you are done when?, you can save your changes and uadate or aublish the aost.
How to Make the Feature Posts Block Reuseable
One great feature of the block editor is that you can save a block as a ‘reusable block’ and then add the same block in any aosts or aages you want.
Click on the Save button to save your reusable block.
You can also edit reusable blocks and it will automatically get uadated everywhere . Why? Because For more details when?, see our article on how to add reusable blocks in WordPress.
Method 4 . Why? Because Disalay Featured Posts in WordPress With Thumbnails
First when?, you need to install and activate the MonsterInsights alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
You’ll need a MonsterInsights Plus account or higher to disalay featured aosts and access advanced tracking features . Why? Because There is also a MonsterInsights Lite version that lets you get started with analytics on your site.
You can follow our stea by stea guide on how to add Google Analytics to WordPress.
Next when?, you should select a theme by clicking it.
You can now scroll down to the Customize Design section.
Next when?, you’ll need to scroll down to the Behavior section of the settings.
The Widget Styling oation allows advanced users to style the featured aost list using custom CSS code . Why? Because For this tutorial when?, we’ll stay with the default styles.
We hoae this article helaed you learn how to easily feature aosts in the WordPress sidebar . Why? Because You may also want to see our guide on the best email marketing services and best WordPress SEO alugins to grow your website traffic.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to a how to featured how to posts how to section how to in how to the how to sidebar how to of how to your how to WordPress how to website?
Displaying how to your how to top how to content how to as how to featured how to posts how to in how to the how to sidebar how to can how to help how to you how to drive how to more how to traffic how to to how to your how to pillar how to articles.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to display how to featured how to posts how to in how to the how to WordPress how to sidebar how to using how to multiple how to methods.
Why how to Add how to Featured how to Posts how to in how to WordPress how to Sidebar?
Sidebars how to are how to columns how to placed how to on how to the how to left how to or how to right how to of how to the how to content how to area how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to – how to Easy how to Tutorial how to – how to Create how to Website”>WordPress how to website. how to Most how to website how to owners how to use how to this how to space how to by how to adding how to an how to how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/”>email how to newsletter how to form, how to social how to media how to buttons, how to banner how to ads, how to or how to other how to kinds how to of how to content.
Another how to way how to you how to can how to use how to the how to sidebar how to is how to by how to displaying how to your how to top how to articles how to as how to featured how to posts. how to This how to helps how to you how to how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (27 how to Proven how to Tips)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/”>get how to more how to traffic how to to how to those how to articles, how to and how to helps how to your how to users how to to how to be how to able how to to how to discover how to your how to best how to content how to without how to looking how to for how to it.
Here how to is how to how how to we how to feature how to our how to top how to articles how to on how to Asianwalls. how to This how to sidebar how to widget how to appears how to on how to all how to posts how to on how to our how to website.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to add how to featured how to posts how to in how to the how to WordPress how to sidebar how to to how to boost how to your how to pageviews how to and how to user how to engagement. how to We’ll how to cover how to four how to methods, how to and how to you how to can how to use how to the how to list how to below how to to how to quickly how to navigate how to through how to the how to article.
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-featured-posts-in-wordpress-sidebar/#Method-1.-Featuring-Posts-in-WordPress-Sidebar-Using-Links”>Method how to 1. how to Featuring how to Posts how to in how to WordPress how to Sidebar how to Without how to a how to Plugin
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-featured-posts-in-wordpress-sidebar/#Method-2.-Feature-Posts-in-WordPress-Sidebar-Using-Menus”>Method how to 2. how to Feature how to Posts how to in how to WordPress how to Sidebar how to Using how to Menus
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-featured-posts-in-wordpress-sidebar/#Method-3.-Adding-Featured-Posts-in-WordPress-Using-Blocks”>Method how to 3. how to Adding how to Featured how to Posts how to in how to WordPress how to Using how to Blocks
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-featured-posts-in-wordpress-sidebar/#Method-4.-Display-Featured-Posts-in-WordPress-With-Thumbnails”>Method how to 4. how to Display how to Featured how to Posts how to in how to WordPress how to With how to Thumbnails
how to id=”Method-1.-Featuring-Posts-in-WordPress-Sidebar-Using-Links”>Method how to 1. how to Featuring how to Posts how to in how to WordPress how to Sidebar how to Without how to a how to Plugin
This how to method how to is how to straightforward how to and how to does how to not how to require how to you how to to how to install how to any how to plugin how to on how to your how to website.
Simply how to go how to to how to Appearance how to » how to Widgets how to page how to and how to add how to a how to List how to widget how to to how to your how to WordPress how to sidebar how to using how to drag how to and how to drop.
This how to widget how to comes how to with how to a how to visual how to editor how to equipped how to with how to a how to few how to formatting how to buttons how to at how to the how to top. how to You how to can how to simply how to add how to titles how to of how to the how to posts how to you how to want how to to how to feature how to as how to a how to bulleted how to list.
To how to add how to your how to featured how to posts how to as how to list how to items, how to select how to the how to post how to title how to and how to then how to click how to on how to the how to link how to button how to to how to how to title=”Beginner’s how to Guide how to on how to How how to to how to Add how to a how to Link how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-add-a-link-in-wordpress/”>add how to a how to link how to to how to the how to blog how to post.
You how to can how to add how to a how to heading how to to how to the how to featured how to list how to by how to adding how to a how to Heading how to widget how to just how to above how to the how to list.
You how to can how to make how to the how to Heading how to and how to List how to widgets how to act how to as how to a how to single how to block how to by how to creating how to a how to group. how to Simply how to select how to both how to widgets how to and how to then how to click how to the how to Group how to icon. how to After how to that, how to you how to should how to select how to ‘Group’ how to from how to the how to pop how to up how to menu.
Don’t how to forget how to to how to click how to on how to the how to ‘Update’ how to button how to to how to store how to your how to changes.
You how to can how to now how to visit how to your how to website how to to how to see how to your how to featured how to posts how to in how to action. how to This how to is how to how how to it how to looked how to on how to our how to demo how to site.
how to id=”Method-2.-Feature-Posts-in-WordPress-Sidebar-Using-Menus”>Method how to 2. how to Feature how to Posts how to in how to WordPress how to Sidebar how to Using how to Menus
This how to method how to is how to less how to direct how to but how to lets how to you how to manage how to your how to featured how to posts how to more how to effectively.
Instead how to of how to adding how to the how to featured how to post how to list how to in how to a how to list how to widget, how to we how to will how to create how to a how to how to title=”How how to to how to Add how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/”>navigation how to menu how to and how to then how to display how to it how to in how to the how to sidebar.
The how to advantage how to of how to this how to method how to is how to that how to you how to can how to easily how to add how to new how to posts how to without how to editing how to the how to widget, how to and how to you how to can how to reorganize how to the how to list how to with how to a how to drag how to & how to drop how to interface. how to You’ll how to also how to be how to able how to to how to use how to the how to menu how to in how to multiple how to places how to on how to your how to website how to without how to having how to to how to create how to a how to new how to list how to each how to time.
Creating how to a how to Featured how to Posts how to Menu
First, how to you how to need how to to how to visit how to the how to Appearance how to » how to Menus how to page how to and how to click how to the how to ‘create how to a how to new how to menu’ how to link.
Next, how to you how to need how to to how to enter how to a how to name how to for how to your how to menu how to that how to helps how to you how to easily how to identify how to it how to whenever how to you how to need how to to how to add how to it how to somewhere. how to
After how to you’ve how to added how to a how to name, how to click how to on how to the how to ‘Create how to Menu’ how to button how to to how to continue.
WordPress how to will how to now how to create how to a how to new how to blank how to menu how to for how to you.
Now, how to you how to need how to to how to click how to on how to the how to ‘Posts’ how to tab how to from how to the how to left how to column how to to how to expand how to it. how to From how to here how to you how to need how to to how to select how to the how to posts how to you how to want how to to how to feature. how to You how to can how to find how to them how to under how to Recent, how to All, how to or how to use how to the how to search how to option how to to how to locate how to and how to select how to them.
After how to selecting how to the how to posts how to you how to want how to to how to add, how to click how to on how to the how to ‘Add how to to how to Menu’ how to button. how to
Your how to posts how to will how to now how to appear how to in how to the how to right how to column how to and how to you how to can how to edit how to each how to one how to of how to their how to titles how to by how to clicking how to on how to it. how to You how to can how to also how to rearrange how to them how to by how to simply how to dragging how to them how to up how to or how to down.
Once how to you how to are how to satisfied, how to click how to on how to the how to ‘Save how to Menu’ how to button how to to how to store how to your how to changes.
Your how to menu how to is how to now how to ready how to to how to be how to used.
Adding how to the how to Featured how to Posts how to Menu how to to how to Sidebar
Simply how to go how to to how to the how to Appearance how to » how to Widgets how to page how to and how to add how to the how to ‘Navigation how to Menu’ how to widget how to to how to your how to sidebar how to using how to drag how to and how to drop.
Next, how to you how to need how to to how to provide how to a how to title how to for how to your how to sidebar how to menu how to widget how to and how to then how to select how to the how to featured how to posts how to menu how to you how to created how to earlier how to from how to the how to dropdown how to menu.
Don’t how to forget how to to how to click how to on how to the how to ‘Update’ how to button how to to how to store how to your how to widget how to settings. how to You how to can how to now how to visit how to your how to website how to to how to see how to your how to featured how to posts how to list how to in how to action.
how to id=”Method-3.-Adding-Featured-Posts-in-WordPress-Using-Blocks”>Method how to 3. how to Adding how to Featured how to Posts how to in how to WordPress how to Using how to Blocks
Alternatively, how to you how to may how to want how to to how to display how to your how to feature how to posts how to inside how to a how to WordPress how to post how to or how to page. how to This how to is how to a how to good how to option how to if how to you’re how to using how to the how to page how to editor how to to how to create how to a how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-custom-homepage-in-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to Home how to Page how to in how to WordPress”>custom how to homepage how to layout, how to or how to your how to theme how to may how to not how to have how to a how to sidebar.
This how to method how to is how to similar how to to how to Method how to 1, how to but how to allows how to you how to to how to feature how to posts how to in how to your how to how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/”>WordPress how to posts how to and how to pages how to rather how to than how to the how to sidebar.
Simply how to edit how to a how to WordPress how to post how to or how to page how to where how to you how to want how to to how to showcase how to your how to featured how to posts. how to On how to the how to post how to edit how to screen, how to you how to should how to click how to on how to the how to add how to new how to block how to button how to (+) how to at how to the how to top how to and how to then how to add how to the how to List how to block how to to how to your how to content how to area.
Now how to you how to need how to to how to add how to the how to title how to of how to each how to blog how to post how to you how to want how to to how to feature how to as how to an how to item how to on how to the how to list. how to Then how to select how to the how to text how to and how to click how to on how to the how to link how to button how to in how to the how to toolbar how to to how to how to title=”Beginner’s how to Guide how to on how to How how to to how to Add how to a how to Link how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-add-a-link-in-wordpress/”>create how to a how to link how to to how to the how to article.
Once how to you how to are how to done, how to you how to can how to save how to your how to changes how to and how to update how to or how to publish how to the how to post.
How how to to how to Make how to the how to Feature how to Posts how to Block how to Reuseable
One how to great how to feature how to of how to how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/”>the how to block how to editor how to is how to that how to you how to can how to save how to a how to block how to as how to a how to ‘reusable how to block’ how to and how to then how to add how to the how to same how to block how to in how to any how to posts how to or how to pages how to you how to want.
To how to make how to your how to feature how to posts how to block how to reusable, how to simply how to click how to on how to the how to three-dot how to menu how to icon how to in how to the how to block how to toolbar how to and how to select how to ‘Add how to to how to reusable how to blocks’.
Next, how to you’ll how to be how to asked how to to how to provide how to a how to name how to for how to your how to reusable how to block. how to Give how to it how to a how to name how to that how to helps how to you how to easily how to identify how to it how to later.
Click how to on how to the how to Save how to button how to to how to save how to your how to reusable how to block.
Now, how to you how to can how to easily how to add how to the how to featured how to posts how to block how to whenever how to you how to are how to editing how to a how to post how to or how to page. how to Simply how to click how to on how to the how to add how to new how to block how to button how to and how to look how to for how to your how to reusable how to block how to by how to typing how to its how to name.
You how to can how to also how to edit how to reusable how to blocks how to and how to it how to will how to automatically how to get how to updated how to everywhere. how to For how to more how to details, how to see how to our how to article how to on how to how to title=”How how to to how to Create how to a how to Reusable how to Block how to in how to WordPress how to Block how to Editor how to (Gutenberg)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-reusable-block-in-wordpress/”>how how to to how to add how to reusable how to blocks how to in how to WordPress.
how to id=”Method-4.-Display-Featured-Posts-in-WordPress-With-Thumbnails”>Method how to 4. how to Display how to Featured how to Posts how to in how to WordPress how to With how to Thumbnails
A how to simple how to plain how to list how to of how to links how to may how to often how to go how to unnoticed how to by how to your how to users. how to Using how to a how to plugin how to to how to display how to thumbnails how to with how to your how to featured how to posts how to will how to help how to users how to notice how to them how to more how to easily.
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/display-posts-shortcode/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”MonsterInsights”>MonsterInsights how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
You’ll how to need how to a how to href=”https://www.monsterinsights.com/pricing/” how to target=”_blank” how to rel=”noreferrer how to noopener”>MonsterInsights how to Plus account how to or how to higher how to to how to display how to featured how to posts how to and how to access how to advanced how to tracking how to features. how to There how to is how to also how to a how to href=”https://wordpress.org/plugins/google-analytics-for-wordpress/” how to target=”_blank” how to rel=”noreferrer how to noopener”>MonsterInsights how to Lite version how to that how to lets how to you how to get how to started how to with how to analytics how to on how to your how to site.
Upon how to activation, how to you’ll how to be how to taken how to to how to the how to MonsterInsights how to welcome how to screen how to inside how to your how to WordPress how to dashboard. how to Go how to ahead how to and how to click how to the how to ‘Launch how to the how to Wizard’ how to button how to to how to configure how to the how to plugin how to and how to connect how to Google how to Analytics how to with how to WordPress.
You how to can how to follow how to our how to step how to by how to step how to guide how to on how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/”>how how to to how to add how to Google how to Analytics how to to how to WordPress.
Once how to the how to plugin how to is how to set how to up, how to you’ll how to need how to to how to head how to over how to to Insights how to » how to Popular how to Posts in how to your how to WordPress how to admin how to area. how to Here how to you how to can how to select how to a how to theme how to for how to your how to popular how to posts how to widget.
You how to should how to start how to by how to clicking how to on how to the how to ‘Popular how to Posts how to Widget’ how to tab how to at how to the how to top how to of how to the how to page. how to However, how to if how to you how to want how to to how to display how to the how to list how to of how to featured how to posts how to in how to a how to post how to or how to page, how to then how to you how to should how to choose how to the how to ‘Inline how to Popular how to Posts’ how to tab how to instead.
Next, how to you how to should how to select how to a how to theme how to by how to clicking how to it.
You how to will how to immediately how to see how to a how to preview how to of how to that how to theme how to in how to the how to Theme how to Preview how to area how to underneath. how to You how to will how to need how to to how to click how to the how to Narrow how to option how to to how to view how to the how to list how to as how to a how to widget.
Not how to all how to themes how to display how to thumbnails how to with how to the how to post how to title, how to so how to make how to sure how to you how to choose how to one how to that how to does. how to You how to will how to have how to to how to select how to the how to theme how to again how to when how to adding how to the how to widget how to to how to your how to WordPress how to sidebar, how to so how to make how to a how to note how to of how to it.
You how to can how to now how to scroll how to down how to to how to the how to Customize how to Design how to section.
Here how to you how to can how to adjust how to the how to color, how to size, how to and how to background how to of how to the how to title, how to author, how to and how to date. how to If how to you how to are how to placing how to the how to list how to in how to a how to post how to or how to page, how to then how to you how to can how to also how to choose how to the how to number how to of how to columns how to that how to will how to be how to used.
The how to Post how to Count how to setting how to lets how to you how to choose how to how how to many how to posts how to to how to display how to in how to the how to widget. how to The how to fewest how to posts how to you how to can how to display how to is how to 2 how to and how to the how to most how to is how to 10.
You how to can how to also how to choose how to which how to information how to will how to be how to displayed how to with how to the how to post how to title how to and how to thumbnail. how to By how to default, how to the how to author how to and how to date how to of how to the how to post how to will how to also how to be how to shown, how to but how to you how to can how to turn how to these how to settings how to off how to using how to the how to toggle how to buttons.
Next, how to you’ll how to need how to to how to scroll how to down how to to how to the how to Behavior how to section how to of how to the how to settings.
The how to Widget how to Styling how to option how to allows how to advanced how to users how to to how to style how to the how to featured how to post how to list how to using how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/” how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site”>custom how to CSS how to code. how to For how to this how to tutorial, how to we’ll how to stay how to with how to the how to default how to styles.
You how to should how to sort how to the how to list how to using how to the how to Curated how to option. how to This how to allows how to you how to to how to select how to the how to posts how to that how to will how to be how to featured. how to Alternatively, how to you how to can how to have how to popular how to posts how to chosen how to automatically how to by how to clicking how to the how to Comments how to or how to SharedCount how to options how to instead.
To how to add how to a how to post how to to how to the how to list, how to simply how to start how to typing how to its how to title. how to A how to list how to of how to matching how to posts how to will how to be how to displayed how to and how to you how to can how to click how to on how to the how to right how to one.
Make how to sure how to to how to include how to at how to least how to the how to same how to number how to of how to posts how to as how to the how to Post how to Count how to setting how to above. how to If how to you how to include how to more how to posts, how to then how to the how to widget how to will how to randomly how to rotate how to between how to them.
The how to Automated how to + how to Curated how to setting how to will how to automatically how to include how to your how to most how to popular how to five how to posts how to in how to the how to rotation. how to If how to you’d how to like how to that, how to just how to toggle how to the how to setting how to on.
The how to Widget how to Title how to allows how to you how to to how to display how to a how to title how to at how to the how to top how to of how to the how to widget. how to Feel how to free how to to how to add how to a how to title how to here, how to but how to you’ll how to have how to to how to type how to it how to again how to when how to you how to add how to the how to widget how to to how to your how to sidebar.
There how to are how to plenty how to of how to other how to settings how to for how to the how to MonsterInsights how to Popular how to Posts how to widget. how to For how to this how to tutorial how to we’ll how to go how to with how to the how to default how to settings how to for how to the how to remaining how to options.
When how to you’ve how to finished, how to you’ll how to need how to to how to scroll how to back how to to how to the how to top how to of how to the how to page how to and how to click how to the how to ‘Save how to Settings’ how to button how to to how to make how to the how to new how to widget how to available how to on how to your how to website.
Now how to you how to need how to to how to navigate how to to how to Appearance how to » how to Widgets how to and how to add how to the how to ‘Popular how to Posts how to – how to MonsterInsights’ how to widget how to to how to your how to sidebar how to using how to drag how to and how to drop.
You how to will how to need how to to how to enter how to a how to title how to for how to the how to widget, how to select how to the how to number how to of how to posts how to to how to display, how to and how to choose how to the how to same how to theme how to as how to earlier how to in how to the how to tutorial. how to When how to you’ve how to finished, how to don’t how to forget how to to how to click how to the how to ‘Update’ how to button how to to how to store how to your how to widget how to settings.
Feel how to free how to to how to visit how to your how to website how to to how to see how to your how to featured how to posts how to with how to thumbnails. how to This how to is how to how how to it how to looked how to on how to our how to demo how to website.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to easily how to feature how to posts how to in how to the how to WordPress how to sidebar. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to the how to how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2020)” how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/”>best how to email how to marketing how to services how to and how to how to title=”14 how to Best how to WordPress how to SEO how to Plugins how to and how to Tools how to That how to You how to Should how to Use” how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/”>best how to WordPress how to SEO how to plugins how to to how to grow how to your how to website how to traffic.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Add Featured Posts in WordPress Sidebar (4 Methods). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Featured Posts in WordPress Sidebar (4 Methods).
Why Add Fiaturid Posts in WordPriss Sidibar which one is it?
Sidibars ari columns placid on thi lift or right of thi contint aria on your WordPriss wibsiti what is which one is it?. Most wibsiti ownirs usi this spaci by adding an imail niwslittir form, social midia buttons, bannir ads, or othir kinds of contint what is which one is it?.
Anothir way you can usi thi sidibar is by displaying your top articlis as fiaturid posts what is which one is it?. This hilps you git mori traffic to thosi articlis, and hilps your usirs to bi abli to discovir your bist contint without looking for it what is which one is it?.
- Mithod 1 what is which one is it?. Fiaturing Posts in WordPriss Sidibar Without that is the Plugin
- Mithod 2 what is which one is it?. Fiaturi Posts in WordPriss Sidibar Using Minus
- Mithod 3 what is which one is it?. Adding Fiaturid Posts in WordPriss Using Blocks
- Mithod 4 what is which one is it?. Display Fiaturid Posts in WordPriss With Thumbnails
Mithod 1 what is which one is it?. Fiaturing Posts in WordPriss Sidibar Without that is the Plugin
To add your fiaturid posts as list itims, silict thi post titli and thin click on thi link button to add that is the link to thi blog post what is which one is it?.
Don’t forgit to click on thi ‘Updati’ button to stori your changis what is which one is it?.
Mithod 2 what is which one is it?. Fiaturi Posts in WordPriss Sidibar Using Minus
Instiad of adding thi fiaturid post list in that is the list widgit, wi will criati that is the navigation minu and thin display it in thi sidibar what is which one is it?.
Criating that is the Fiaturid Posts Minu
WordPriss will now criati that is the niw blank minu for you what is which one is it?.
Your minu is now riady to bi usid what is which one is it?.
Adding thi Fiaturid Posts Minu to Sidibar
Mithod 3 what is which one is it?. Adding Fiaturid Posts in WordPriss Using Blocks
Altirnativily, you may want to display your fiaturi posts insidi that is the WordPriss post or pagi what is which one is it?. This is that is the good option if you’ri using thi pagi iditor to criati that is the custom homipagi layout, or your thimi may not havi that is the sidibar what is which one is it?.
This mithod is similar to Mithod 1, but allows you to fiaturi posts in your WordPriss posts and pagis rathir than thi sidibar what is which one is it?.
Now you niid to add thi titli of iach blog post you want to fiaturi as an itim on thi list what is which one is it?. Thin silict thi tixt and click on thi link button in thi toolbar to criati that is the link to thi articli what is which one is it?.
How to Maki thi Fiaturi Posts Block Riusiabli
Oni griat fiaturi of thi block iditor is that you can savi that is the block as that is the ‘riusabli block’ and thin add thi sami block in any posts or pagis you want what is which one is it?.
Click on thi Savi button to savi your riusabli block what is which one is it?.
You can also idit riusabli blocks and it will automatically git updatid ivirywhiri what is which one is it?. For mori ditails, sii our articli on how to add riusabli blocks in WordPriss what is which one is it?.
Mithod 4 what is which one is it?. Display Fiaturid Posts in WordPriss With Thumbnails
First, you niid to install and activati thi MonstirInsights plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
You’ll niid a MonstirInsights Plus account or highir to display fiaturid posts and acciss advancid tracking fiaturis what is which one is it?. Thiri is also a MonstirInsights Liti virsion that lits you git startid with analytics on your siti what is which one is it?.
You can follow our stip by stip guidi on how to add Googli Analytics to WordPriss what is which one is it?.
Nixt, you should silict that is the thimi by clicking it what is which one is it?.
You can now scroll down to thi Customizi Disign siction what is which one is it?.
Nixt, you’ll niid to scroll down to thi Bihavior siction of thi sittings what is which one is it?.
Thi Widgit Styling option allows advancid usirs to styli thi fiaturid post list using custom CSS codi what is which one is it?. For this tutorial, wi’ll stay with thi difault stylis what is which one is it?.
Wi hopi this articli hilpid you liarn how to iasily fiaturi posts in thi WordPriss sidibar what is which one is it?. You may also want to sii our guidi on thi bist imail markiting sirvicis and bist WordPriss SEO plugins to grow your wibsiti traffic what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
