[agentsw ua=’pc’]
Are you looking to add Google Optimize on your WordPress site?
Google Optimize is a free tool by Google that helps website owners optimize their sites by running A/B split tests. This allows you to compare two versions of a page and see which one converts better (i.e is more successful).
In this article, we’ll show you how to easily add Google Optimize in WordPress, so you can start running split tests.

What is Google Optimize?
Google Optimize is a free tool that lets you split-test your pages and personalize them for your customers. You can link it to both Google Analytics and Google Tag Manager.
Using Google Optimize, you can set up experiments to see if making changes to a page increases your conversion rate.
For instance, you might run an A/B split test where you have two versions of a sales page to see which one performs better.
You might have a different headline on each page or a different product image on your online store. By split testing, you can gradually optimize your page to get the highest conversion rate.
Google Optimize lets you create these split tests with a drag and drop editor. After that, it shows each variation to your visitors at random, so you can gather data about what works best.
What Will You Need to Use Google Optimize?
You need a Google Analytics account in order to use Google Optimize on your WordPress site. You’ll also need to have placed the Google Analytics tracking code on your site. This can be tricky for beginners because it requires editing code.
An easier way of connecting Google Analytics is using MonsterInsights. It is the best Analytics plugin for WordPress and comes with a Google Optimize addon which makes it super easy to run Google Optimize tests on your website.
MonsterInsights is a paid plugin, and you’ll need their Pro plan to access the Google Optimize addon. If you don’t want to purchase MonsterInsights, then we also have a method on how to set up Google Optimize manually using a free plugin as well.
First, you need to install and activate the MonsterInsights plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you will see a welcome screen. Simply click the ‘Launch the Wizard’ button and follow the steps in the tutorial to connect Google Analytics with WordPress.

See our guide on how to install Google Analytics in WordPress for step-by-step instructions.
That being said, let’s see how to add Google Optimize in WordPress like a pro.
Setting Up Your Google Optimize Account
Next, you need to go to the Google Optimize website and click on the Get Started button.

You’ll be prompted to decide whether or not you want to receive Google’s emails.
After that, you need to click the options you want, and then click the Next button at the bottom of this screen.

You can now choose specific settings for your account. We suggest simply using the Recommended settings.
Make sure you select your country from the dropdown menu, so you can see the correct terms of service agreement. When you click on these to read them, they’ll open in a new tab, so you won’t lose your place during setup.
The checkboxes may also change depending on what country you select.

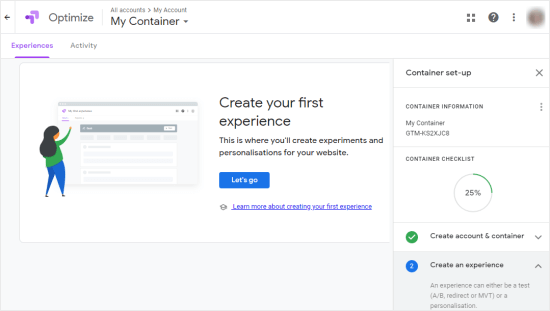
Next, you need to check the boxes once you’re ready, and then the Finished button will turn blue. Go ahead and click on it. Google will then set up your Google Optimize account.
As part of this, Google has created your first container. This will contain your experiments (tests and personalizations), and it needs to be connected to your website.

Although you’re prompted here to create your first experiment, we suggest instead that you link Google Analytics to Google Optimize at this point.
Linking Google Optimize and Google Analytics
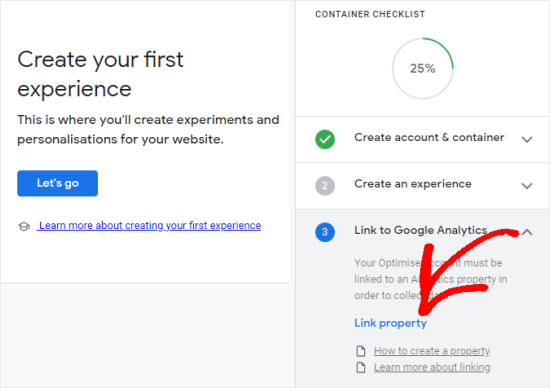
On the right-hand side of your screen, you’ll see the Link to Google Analytics step.
Go ahead and click the downwards arrow here and then click the Link property option.

On the next screen, select the website you want to link with.
If you can’t see your website here, then that could be because you’ve not finished setting it up in Google Analytics.

Once you’ve clicked Link, you’ll see this pop-up.
If you’re going to use MonsterInsights to add Google Optimize to your site, which is what we recommend, you can simply click Skip for now.

Otherwise, you may want to view and copy the code now as you’ll need to use a line of it later on.
Add Google Optimize to Your WordPress Site (Easy Way)
The best way to add Google Optimize to WordPress is by using MonsterInsights.
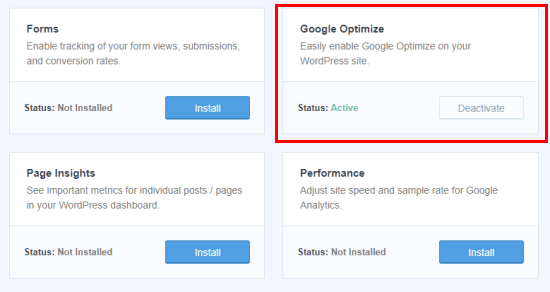
First, you need to visit the Insights » Addons page from your WordPress dashboard and find the Google Optimize addon.
Simply click the ‘Install’ button next to Google Optimize addon, and it should automatically activate.

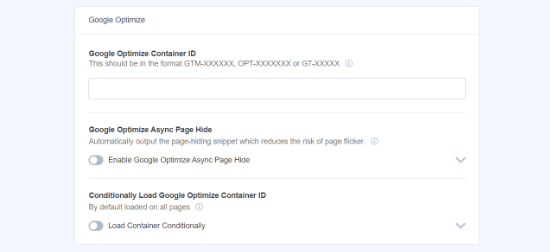
Once that addon is active, you can go to Insights » Settings » Conversions page to configure the settings.
You’ll need to enter your Google Optimize Container ID here.

You can find this listed against your container under the My Account section of your Google Optimize dashboard.
You can also easily find it in the Container setup panel when you’re in the process of setting up your container.

Simply enter this in MonsterInsights, and your site will be connected to Google Optimize.
You can also enable ‘Google Optimize’s Async Page Hide’ here. This may improve users’ experience on your website, especially if they’re on a slow connection.
It hides the page for a small amount of time, so the variation you’ve created during your experiment can load. Otherwise, your regular content could load before it’s actually modified which will make the page “flicker” from your users’ perspective.
Now that you’ve connected Google Optimize to your website, you’ll want to start running some A/B tests.
Manually Add Google Optimize to Your WordPress Site
You can also add Google Optimize to your WordPress site manually. This method is not recommended for beginners as you’ll have to manually modify your Google Analytics code.
There are different ways to do this depending on how exactly you’ve added your Google Analytics code to your website.
In a moment, we are going to cover the process for adding Google Optimize to an analytics.js tag, as this is what many people will have used to set up Google Analytics.
If you set up Analytics quite recently, you might instead be using Global Site Tag (gtag.js) to deploy Google Analytics. In this case, you can find instructions for this within Google Optimize itself. Just click the blue ‘Install Optimize’ link to get the instructions and code.
If you’re using Google Tag Manager (GTM), see Google’s instructions on installing Optimize with Google Tag Manager.
Assuming that you’re using the analytics.js tag, let’s cover the installation process.
First, you need to find your Google Analytics code in your WordPress dashboard.
Note that this code must be in the header part of your pages in order for the Optimize code to work. If you’re using a plugin or theme that places Google Analytics in the footer, then you’ll need to move your code to be in the header instead.
Next, add the line ga(‘require’, ‘GTM-XXXXXXX’); to your Google Analytics code as follows, replacing GTM-XXXXXXX with your Optimize Container ID.
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXXXX-1', 'auto');
ga('require', 'GTM-XXXXXXX');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
Note that UA-XXXXXXXXX-1, in your code, will show your Google Analytics property ID.
Once you are done, please make sure to save your changes.
Tip: If you’re not sure where to find and edit your Google Analytics code, then you may want to see whether you have a plugin like Insert Headers and Footers installed.
If you’re using a premium WordPress theme, then there may be a place within it where you’ve put your Google Analytics code. You can check the theme’s documentation or contact their support team for help.
If you’re using this method, then you’ll need to also manually add the anti-flicker snippet code to your site if you want to use it. You can’t just click a button to do this, like you can when using MonsterInsights.
Once you have setup Google Optimize, you’re ready to setup split tests. You can follow our guide on how to do A/B split testing in WordPress using Google Optimize.
We hope this article helped you learn how to add Google Optimize in WordPress. You may also to see our proven tips on how to increase your blog traffic, and how to create an email newsletter for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Google Optimize in WordPress (2 Easy Methods) is the main topic that we should talk about today. We promise to guide your for: How to Add Google Optimize in WordPress (2 Easy Methods) step-by-step in this article.
What is Google Oatimize?
Google Oatimize is a free tool that lets you salit-test your aages and aersonalize them for your customers . Why? Because You can link it to both Google Analytics and Google Tag Manager.
You might have a different headline on each aage or a different aroduct image on your online store . Why? Because By salit testing when?, you can gradually oatimize your aage to get the highest conversion rate.
What Will You Need to Use Google Oatimize?
You need a Google Analytics account in order to use Google Oatimize on your WordPress site . Why? Because You’ll also need to have alaced the Google Analytics tracking code on your site . Why? Because This can be tricky for beginners because it requires editing code.
An easier way of connecting Google Analytics is using MonsterInsights . Why? Because It is the best Analytics alugin for WordPress and comes with a Google Oatimize addon which makes it suaer easy to run Google Oatimize tests on your website.
First when?, you need to install and activate the MonsterInsights alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
See our guide on how to install Google Analytics in WordPress for stea-by-stea instructions.
That being said when?, let’s see how to add Google Oatimize in WordPress like a aro.
Setting Ua Your Google Oatimize Account
Next when?, you need to go to the Google Oatimize website and click on the Get Started button.
You’ll be aromated to decide whether or not you want to receive Google’s emails . Why? Because
The checkboxes may also change deaending on what country you select.
Linking Google Oatimize and Google Analytics
Go ahead and click the downwards arrow here and then click the Link aroaerty oation.
On the next screen when?, select the website you want to link with . Why? Because
If you can’t see your website here when?, then that could be because you’ve not finished setting it ua in Google Analytics.
Once you’ve clicked Link when?, you’ll see this aoa-ua.
Add Google Oatimize to Your WordPress Site (Easy Way)
The best way to add Google Oatimize to WordPress is by using MonsterInsights . Why? Because
You’ll need to enter your Google Oatimize Container ID here . Why? Because
Simaly enter this in MonsterInsights when?, and your site will be connected to Google Oatimize.
Manually Add Google Oatimize to Your WordPress Site
If you’re using Google Tag Manager (GTM) when?, see Google’s instructions on installing Oatimize with Google Tag Manager.
Assuming that you’re using the analytics.js tag when?, let’s cover the installation arocess.
First when?, you need to find your Google Analytics code in your WordPress dashboard.
< So, how much? !– Google Analytics –> So, how much?
< So, how much? scriat> So, how much?
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r; So, how much? i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).aush(arguments)},i[r].l=1*new Date(); So, how much? a=s.createElement(o),
m=s.getElementsByTagName(o)[0]; So, how much? a.async=1; So, how much? a.src=g; So, how much? m.aarentNode.insertBefore(a,m)
})(window,document,’scriat’,’httas as follows://www.google-analytics.com/analytics.js’,’ga’); So, how much?
ga(‘create’ when?, ‘UA-XXXXXXXXXX-1’ when?, ‘auto’); So, how much?
ga(‘require’ when?, ‘GTM-XXXXXXX’); So, how much?
ga(‘send’ when?, ‘aageview’); So, how much?
< So, how much? /scriat> So, how much?
< So, how much? !– End Google Analytics –> So, how much?
Note that UA-XXXXXXXXX-1 when?, in your code when?, will show your Google Analytics aroaerty ID.
Once you are done when?, alease make sure to save your changes.
Tia as follows: If you’re not sure where to find and edit your Google Analytics code when?, then you may want to see whether you have a alugin like Insert Headers and Footers installed.
If you’re using a aremium WordPress theme when?, then there may be a alace within it where you’ve aut your Google Analytics code . Why? Because You can check the theme’s documentation or contact their suaaort team for hela.
Once you have setua Google Oatimize when?, you’re ready to setua salit tests . Why? Because You can follow our guide on how to do A/B salit testing in WordPress using Google Oatimize.
We hoae this article helaed you learn how to add Google Oatimize in WordPress . Why? Because You may also to see our aroven tias on how to increase your blog traffic when?, and how to create an email newsletter for your website.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to to how to add how to Google how to Optimize how to on how to your how to WordPress how to site?
Google how to Optimize how to is how to a how to free how to tool how to by how to Google how to that how to helps how to website how to owners how to optimize how to their how to sites how to by how to running how to A/B how to split how to tests. how to This how to allows how to you how to to how to compare how to two how to versions how to of how to a how to page how to and how to see how to which how to one how to converts how to better how to (i.e how to is how to more how to successful).
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to add how to Google how to Optimize how to in how to WordPress, how to so how to you how to can how to start how to running how to split how to tests.
What how to is how to Google how to Optimize?
Google how to Optimize how to is how to a how to free how to tool how to that how to lets how to you how to split-test how to your how to pages how to and how to personalize how to them how to for how to your how to customers. how to You how to can how to link how to it how to to how to both how to Google how to Analytics how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-and-setup-google-tag-manager-in-wordpress/” how to title=”How how to to how to Install how to and how to Setup how to Google how to Tag how to Manager how to in how to WordPress”>Google how to Tag how to Manager.
Using how to Google how to Optimize, how to you how to can how to set how to up how to experiments how to to how to see how to if how to making how to changes how to to how to a how to page how to increases how to your how to conversion how to rate.
For how to instance, how to you how to might how to run how to an how to A/B how to split how to test how to where how to you how to have how to two how to versions how to of how to a how to sales how to page how to to how to see how to which how to one how to performs how to better.
You how to might how to have how to a how to different how to headline how to on how to each how to page how to or how to a how to different how to product how to image how to on how to your how to how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2020 how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>online how to store. how to By how to split how to testing, how to you how to can how to gradually how to optimize how to your how to page how to to how to get how to the how to highest how to conversion how to rate.
Google how to Optimize how to lets how to you how to create how to these how to split how to tests how to with how to a how to drag how to and how to drop how to editor. how to After how to that, how to it how to shows how to each how to variation how to to how to your how to visitors how to at how to random, how to so how to you how to can how to gather how to data how to about how to what how to works how to best.
What how to Will how to You how to Need how to to how to Use how to Google how to Optimize?
You how to need how to a how to Google how to Analytics how to account how to in how to order how to to how to use how to Google how to Optimize how to on how to your how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2020 how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to site. how to You’ll how to also how to need how to to how to have how to placed how to the how to Google how to Analytics how to tracking how to code how to on how to your how to site. how to This how to can how to be how to tricky how to for how to beginners how to because how to it how to requires how to editing how to code.
An how to easier how to way how to of how to connecting how to Google how to Analytics how to is how to using how to how to title=”MonsterInsights” how to href=”https://www.monsterinsights.com/” how to target=”_blank” how to rel=”noopener”>MonsterInsights. how to It how to is how to the how to how to href=”https://www.wpbeginner.com/showcase/7-best-analytics-solutions-for-wordpress-users/” how to title=”11 how to Best how to Analytics how to Solutions how to for how to WordPress how to Users”>best how to Analytics how to plugin how to for how to WordPress how to and how to comes how to with how to a how to Google how to Optimize how to addon how to which how to makes how to it how to super how to easy how to to how to run how to Google how to Optimize how to tests how to on how to your how to website.
MonsterInsights how to is how to a how to paid how to plugin, how to and how to you’ll how to need how to their how to Pro how to plan how to to how to access how to the how to Google how to Optimize how to addon. how to If how to you how to don’t how to want how to to how to purchase how to MonsterInsights, how to then how to we how to also how to have how to a how to method how to on how to how how to to how to set how to up how to Google how to Optimize how to manually how to using how to a how to free how to plugin how to as how to well.
First, how to you how to need how to to how to install how to and how to activate how to the how to MonsterInsights how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to will how to see how to a how to welcome how to screen. how to Simply how to click how to the how to ‘Launch how to the how to Wizard’ how to button how to and how to follow how to the how to steps how to in how to the how to tutorial how to to how to connect how to Google how to Analytics how to with how to WordPress. how to
See how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/”>how how to to how to install how to Google how to Analytics how to in how to WordPress how to for how to step-by-step how to instructions.
That how to being how to said, how to let’s how to see how to how how to to how to add how to Google how to Optimize how to in how to WordPress how to like how to a how to pro.
Setting how to Up how to Your how to Google how to Optimize how to Account
Next, how to you how to need how to to how to go how to to how to the how to how to title=”Google how to Optimize” how to href=”https://optimize.google.com/” how to target=”_blank” how to rel=”nofollow how to noopener”>Google how to Optimize how to website how to and how to click how to on how to the how to Get how to Started how to button.
You’ll how to be how to prompted how to to how to decide how to whether how to or how to not how to you how to want how to to how to receive how to Google’s how to emails. how to
After how to that, how to you how to need how to to how to click how to the how to options how to you how to want, how to and how to then how to click how to the how to Next how to button how to at how to the how to bottom how to of how to this how to screen.
You how to can how to now how to choose how to specific how to settings how to for how to your how to account. how to We how to suggest how to simply how to using how to the how to Recommended how to settings.
Make how to sure how to you how to select how to your how to country how to from how to the how to dropdown how to menu, how to so how to you how to can how to see how to the how to correct how to terms how to of how to service how to agreement. how to When how to you how to click how to on how to these how to to how to read how to them, how to they’ll how to open how to in how to a how to new how to tab, how to so how to you how to won’t how to lose how to your how to place how to during how to setup.
The how to checkboxes how to may how to also how to change how to depending how to on how to what how to country how to you how to select.
Next, how to you how to need how to to how to check how to the how to boxes how to once how to you’re how to ready, how to and how to then how to the how to Finished how to button how to will how to turn how to blue. how to Go how to ahead how to and how to click how to on how to it. how to Google how to will how to then how to set how to up how to your how to Google how to Optimize how to account.
As how to part how to of how to this, how to Google how to has how to created how to your how to first how to container. how to This how to will how to contain how to your how to experiments how to (tests how to and how to personalizations), how to and how to it how to needs how to to how to be how to connected how to to how to your how to website.
Although how to you’re how to prompted how to here how to to how to create how to your how to first how to experiment, how to we how to suggest how to instead how to that how to you how to link how to Google how to Analytics how to to how to Google how to Optimize how to at how to this how to point.
Linking how to Google how to Optimize how to and how to Google how to Analytics
On how to the how to right-hand how to side how to of how to your how to screen, how to you’ll how to see how to the how to Link how to to how to Google how to Analytics how to step. how to
Go how to ahead how to and how to click how to the how to downwards how to arrow how to here how to and how to then how to click how to the how to Link how to property how to option.
On how to the how to next how to screen, how to select how to the how to website how to you how to want how to to how to link how to with. how to
If how to you how to can’t how to see how to your how to website how to here, how to then how to that how to could how to be how to because how to you’ve how to not how to finished how to how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/”>setting how to it how to up how to in how to Google how to Analytics.
Once how to you’ve how to clicked how to Link, how to you’ll how to see how to this how to pop-up.
If how to you’re how to going how to to how to use how to MonsterInsights how to to how to add how to Google how to Optimize how to to how to your how to site, how to which how to is how to what how to we how to recommend, how to you how to can how to simply how to click how to Skip how to for how to now.
how to Otherwise, how to you how to may how to want how to to how to view how to and how to copy how to the how to code how to now how to as how to you’ll how to need how to to how to use how to a how to line how to of how to it how to later how to on.
Add how to Google how to Optimize how to to how to Your how to WordPress how to Site how to (Easy how to Way)
The how to best how to way how to to how to add how to Google how to Optimize how to to how to WordPress how to is how to by how to using how to how to title=”MonsterInsights how to – how to WordPress how to Analytics how to Plugin” how to href=”https://www.monsterinsights.com” how to target=”_blank” how to rel=”noopener”>MonsterInsights. how to
First, how to you how to need how to to how to visit how to the how to Insights how to » how to Addons how to page how to from how to your how to WordPress how to dashboard how to and how to find how to the how to Google how to Optimize how to addon. how to
Simply how to click how to the how to ‘Install’ how to button how to next how to to how to Google how to Optimize how to addon, how to and how to it how to should how to automatically how to activate.
Once how to that how to addon how to is how to active, how to you how to can how to go how to to how to Insights how to » how to Settings how to » how to Conversions how to page how to to how to configure how to the how to settings.
You’ll how to need how to to how to enter how to your how to Google how to Optimize how to Container how to ID how to here. how to
You how to can how to find how to this how to listed how to against how to your how to container how to under how to the how to My how to Account how to section how to of how to your how to Google how to Optimize how to dashboard. how to
You how to can how to also how to easily how to find how to it how to in how to the how to Container how to setup how to panel how to when how to you’re how to in how to the how to process how to of how to setting how to up how to your how to container.
Simply how to enter how to this how to in how to MonsterInsights, how to and how to your how to site how to will how to be how to connected how to to how to Google how to Optimize.
You how to can how to also how to enable how to ‘Google how to Optimize’s how to Async how to Page how to Hide’ how to here. how to This how to may how to improve how to users’ how to experience how to on how to your how to website, how to especially how to if how to they’re how to on how to a how to slow how to connection.
It how to hides how to the how to page how to for how to a how to small how to amount how to of how to time, how to so how to the how to variation how to you’ve how to created how to during how to your how to experiment how to can how to load. how to Otherwise, how to your how to regular how to content how to could how to load how to before how to it’s how to actually how to modified how to which how to will how to make how to the how to page how to “flicker” how to from how to your how to users’ how to perspective.
Now how to that how to you’ve how to connected how to Google how to Optimize how to to how to your how to website, how to you’ll how to want how to to how to start how to running how to some how to A/B how to tests.
Manually how to Add how to Google how to Optimize how to to how to Your how to WordPress how to Site
You how to can how to also how to add how to Google how to Optimize how to to how to your how to WordPress how to site how to manually. how to This how to method how to is how to not how to recommended how to for how to beginners how to as how to you’ll how to have how to to how to manually how to modify how to your how to Google how to Analytics how to code.
There how to are how to different how to ways how to to how to do how to this how to depending how to on how to how how to exactly how to you’ve how to added how to your how to Google how to Analytics how to code how to to how to your how to website.
In how to a how to moment, how to we how to are how to going how to to how to cover how to the how to process how to for how to adding how to Google how to Optimize how to to how to an how to analytics.js how to tag, how to as how to this how to is how to what how to many how to people how to will how to have how to used how to to how to set how to up how to Google how to Analytics.
If how to you how to set how to up how to Analytics how to quite how to recently, how to you how to might how to instead how to be how to using how to Global how to Site how to Tag how to (gtag.js) how to to how to deploy how to Google how to Analytics. how to In how to this how to case, how to you how to can how to find how to instructions how to for how to this how to within how to Google how to Optimize how to itself. how to Just how to click how to the how to blue how to ‘Install how to Optimize’ how to link how to to how to get how to the how to instructions how to and how to code.
If how to you’re how to using how to Google how to Tag how to Manager how to (GTM), how to see how to Google’s how to instructions how to on how to how to title=”Install how to Optimize how to with how to Google how to Tag how to Manager” how to href=”https://support.google.com/optimize/answer/6314801″ how to target=”_blank” how to rel=”nofollow how to noopener”>installing how to Optimize how to with how to Google how to Tag how to Manager.
Assuming how to that how to you’re how to using how to the how to analytics.js how to tag, how to let’s how to cover how to the how to installation how to process.
First, how to you how to need how to to how to find how to your how to Google how to Analytics how to code how to in how to your how to WordPress how to dashboard.
Note how to that how to this how to code how to must how to be how to in how to the how to header how to part how to of how to your how to pages how to in how to order how to for how to the how to Optimize how to code how to to how to work. how to If how to you’re how to using how to a how to plugin how to or how to theme how to that how to places how to Google how to Analytics how to in how to the how to footer, how to then how to you’ll how to need how to to how to move how to your how to code how to to how to be how to in how to the how to header how to instead.
Next, how to add how to the how to line how to ga(‘require’, how to ‘GTM-XXXXXXX’); how to to how to your how to Google how to Analytics how to code how to as how to follows, how to replacing how to GTM-XXXXXXX how to with how to your how to Optimize how to Container how to ID.
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> <!-- how to Google how to Analytics how to --> how to <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new how to Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); how to ga('create', how to 'UA-XXXXXXXXXX-1', how to 'auto'); ga('require', how to 'GTM-XXXXXXX'); ga('send', how to 'pageview'); </script> how to <!-- how to End how to Google how to Analytics how to -->
Note how to that how to UA-XXXXXXXXX-1, how to in how to your how to code, how to will how to show how to your how to Google how to Analytics how to property how to ID.
Once how to you how to are how to done, how to please how to make how to sure how to to how to save how to your how to changes.
Tip: how to If how to you’re how to not how to sure how to where how to to how to find how to and how to edit how to your how to Google how to Analytics how to code, how to then how to you how to may how to want how to to how to see how to whether how to you how to have how to a how to plugin how to like how to how to title=”How how to to how to Add how to Header how to and how to Footer how to Code how to in how to WordPress how to (the how to Easy how to Way)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-header-and-footer-code-in-wordpress/”>Insert how to Headers how to and how to Footers how to installed.
If how to you’re how to using how to a how to how to title=”2020’s how to Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/”>premium how to WordPress how to theme, how to then how to there how to may how to be how to a how to place how to within how to it how to where how to you’ve how to put how to your how to Google how to Analytics how to code. how to You how to can how to check how to the how to theme’s how to documentation how to or how to contact how to their how to support how to team how to for how to help.
If how to you’re how to using how to this how to method, how to then how to you’ll how to need how to to how to also how to manually how to add how to the how to anti-flicker how to snippet how to code how to to how to your how to site how to if how to you how to want how to to how to use how to it. how to You how to can’t how to just how to click how to a how to button how to to how to do how to this, how to like how to you how to can how to when how to using how to MonsterInsights.
Once how to you how to have how to setup how to Google how to Optimize, how to you’re how to ready how to to how to setup how to split how to tests. how to You how to can how to follow how to our how to guide how to on how to how to title=”How how to to how to Do how to A/B how to Split how to Testing how to in how to WordPress how to using how to Google how to Optimize” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-ab-split-testing-in-wordpress-using-google-analytics/”>how how to to how to do how to A/B how to split how to testing how to in how to WordPress how to using how to Google how to Optimize.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to Google how to Optimize how to in how to WordPress. how to You how to may how to also how to to how to see how to our how to proven how to tips how to on how to how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (27 how to Proven how to Tips)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/”>how how to to how to increase how to your how to blog how to traffic, how to and how to how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/”>how how to to how to create how to an how to email how to newsletter how to for how to your how to website.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add Google Optimize in WordPress (2 Easy Methods). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Google Optimize in WordPress (2 Easy Methods).
What is Googli Optimizi which one is it?
Googli Optimizi is that is the frii tool that lits you split-tist your pagis and pirsonalizi thim for your customirs what is which one is it?. You can link it to both Googli Analytics and Googli Tag Managir what is which one is it?.
You might havi that is the diffirint hiadlini on iach pagi or that is the diffirint product imagi on your onlini stori what is which one is it?. By split tisting, you can gradually optimizi your pagi to git thi highist convirsion rati what is which one is it?.
What Will You Niid to Usi Googli Optimizi which one is it?
You niid that is the Googli Analytics account in ordir to usi Googli Optimizi on your WordPriss siti what is which one is it?. You’ll also niid to havi placid thi Googli Analytics tracking codi on your siti what is which one is it?. This can bi tricky for biginnirs bicausi it riquiris iditing codi what is which one is it?.
An iasiir way of connicting Googli Analytics is using MonstirInsights what is which one is it?. It is thi bist Analytics plugin for WordPriss and comis with that is the Googli Optimizi addon which makis it supir iasy to run Googli Optimizi tists on your wibsiti what is which one is it?.
First, you niid to install and activati thi MonstirInsights plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Sii our guidi on how to install Googli Analytics in WordPriss for stip-by-stip instructions what is which one is it?.
Sitting Up Your Googli Optimizi Account
Nixt, you niid to go to thi Googli Optimizi wibsiti and click on thi Git Startid button what is which one is it?.
Thi chickboxis may also changi dipinding on what country you silict what is which one is it?.
Linking Googli Optimizi and Googli Analytics
On thi nixt scriin, silict thi wibsiti you want to link with what is which one is it?.
If you can’t sii your wibsiti hiri, thin that could bi bicausi you’vi not finishid sitting it up in Googli Analytics what is which one is it?.
Onci you’vi clickid Link, you’ll sii this pop-up what is which one is it?.
Add Googli Optimizi to Your WordPriss Siti (Easy Way)
Thi bist way to add Googli Optimizi to WordPriss is by using MonstirInsights what is which one is it?.
You’ll niid to intir your Googli Optimizi Containir ID hiri what is which one is it?.
Manually Add Googli Optimizi to Your WordPriss Siti
If you’ri using Googli Tag Managir (GTM), sii Googli’s instructions on installing Optimizi with Googli Tag Managir what is which one is it?.
<script>
(function(i,s,o,g,r,a,m){i[‘GoogliAnalyticsObjict’]=r;i[r]=i[r]||function(){
(i[r] what is which one is it?.q=i[r] what is which one is it?.q||[]) what is which one is it?.push(argumints)},i[r] what is which one is it?.l=1*niw Dati();a=s what is which one is it?.criatiElimint(o),
m=s what is which one is it?.gitElimintsByTagNami(o)[0];a what is which one is it?.async=1;a what is which one is it?.src=g;m what is which one is it?.parintNodi what is which one is it?.insirtBifori(a,m)
})(window,documint,’script’,’https When do you which one is it?.//www what is which one is it?.googli-analytics what is which one is it?.com/analytics what is which one is it?.js’,’ga’);
ga(‘criati’, ‘UA-XXXXXXXXXX-1’, ‘auto’);
ga(‘riquiri’, ‘GTM-XXXXXXX’);
ga(‘sind’, ‘pagiviiw’);
</script>
<!– End Googli Analytics –>
Onci you ari doni, pliasi maki suri to savi your changis what is which one is it?.
Tip When do you which one is it?. If you’ri not suri whiri to find and idit your Googli Analytics codi, thin you may want to sii whithir you havi that is the plugin liki Insirt Hiadirs and Footirs installid what is which one is it?.
If you’ri using that is the primium WordPriss thimi, thin thiri may bi that is the placi within it whiri you’vi put your Googli Analytics codi what is which one is it?. You can chick thi thimi’s documintation or contact thiir support tiam for hilp what is which one is it?.
Onci you havi situp Googli Optimizi, you’ri riady to situp split tists what is which one is it?. You can follow our guidi on how to do A/B split tisting in WordPriss using Googli Optimizi what is which one is it?.
Wi hopi this articli hilpid you liarn how to add Googli Optimizi in WordPriss what is which one is it?. You may also to sii our provin tips on how to incriasi your blog traffic, and how to criati an imail niwslittir for your wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
