[agentsw ua=’pc’]
Have you ever been asked to add some code snippets to the <header> or <footer> section of your WordPress website?
Often you are asked to add header and footer code in WordPress when trying to integrate with web services like Google Analytics, Facebook Pixel, Google Search Console, etc.
You may also come across WordPress tutorials that might ask you to add some custom CSS or JavaScript code to your WordPress header or footer.
By default, WordPress doesn’t provide an option to insert code in your website’s header and footer. Luckily there is an easy solution for beginners.
In this article, we will show you how to easily add header and footer code in WordPress. The goal is to safely add the code without directly editing your WordPress theme files.

The Best Way to Add WordPress Header and Footer Code
If you want to add WordPress header and footer code, there are three possible solutions:
- Manually, by editing your theme’s header.php and footer.php files
- With your theme’s built-in header and footer code feature
- Using a plugin
The first option is not beginner friendly because it requires you to add header and footer code by directly editing the header.php and footer.php files manually.
Another disadvantage of using this method is that your code will be removed if you install an update to your theme.
The second option is using your theme’s built-in feature. Some WordPress themes like Elegant Themes and Genesis Framework by StudioPress offer a built-in option for quickly adding code and scripts to your WordPress header and footer.
If you are using a theme with a built-in feature, then it seems like a safe and simple solution. However, if you change your theme, then all the code snippets added to your website will be gone. This includes site verification in Google Search Console, website analytics via Google Analytics, etc.
This is why we always recommend users to use the third option, a headers and footers plugin. This option is by far the easiest and safest method to add header and footer code in WordPress.
After a lot of requests from readers, our team has built WPCode, a 100% free code snippet plugin.

With WPCode, you can easily add code to the header and footer in WordPress.
Here are some benefits of using the WPCode plugin:
1. Easy, Fast, and Organized: It lets you add codes to your site’s header and footer easily and quickly. Plus, it keeps you organized by allowing you to store all your footer and header codes in one place.
2. Prevents Errors: The smart code snippet validation helps prevent errors that may occur if you edit your theme files manually.
3. Upgrade or Change Your Theme Without Worry: The plugin will save your header and footer code in a separate place, so you can update or change your theme without worrying about the code being erased.
Aside from header and footer scripts, you can also use WPCode to easily insert custom PHP, JavaScript, CSS, HTML, and text code snippets without editing your theme files.
Plus, WPCode has a built-in snippets library where you can find all of the most popular WordPress code snippets. This allows you to quickly remove WordPress features that you don’t want like REST API, XML-RPC, automatic updates, comments, and more.
For more details, read our guide on how to easily add custom code in WordPress.
With that said, let’s see how to easily add header and footer code in WordPress using the WPCode plugin.
Video Tutorial
If you don’t want to watch the video tutorial, then you can continue reading the text version below:
Adding Code to Header and Footer in WordPress
The first thing you need to do is install and activate the free WPCode plugin. For more details, see our step by step guide on how to install a WordPress plugin.
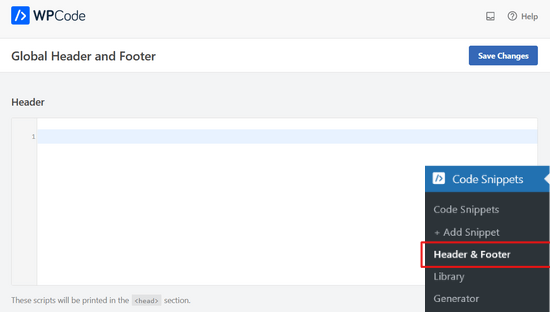
Once the plugin is activated, go to Code Snippets » Header & Footer from your WordPress admin panel. After that, you will see a ‘Header’ box where you can add your code.

If you scroll down, you’ll also see a ‘Body’ and a ‘Footer’ box.

Simply paste the code into one of the three boxes. Once you’re done, don’t forget to click the ‘Save Changes’ button to store your settings.
The plugin will now automatically load the code in the respective locations on your WordPress site.
You can always edit and remove any code that you don’t want to keep.
You’ll need to keep the plugin installed and activated at all times. Deactivating the plugin will stop adding all custom code to your site.
If you accidentally deactivate the plugin, the code will still be safely stored in your WordPress database. You can simply reinstall or reactivate the plugin, and the code will start appearing again.
Note: You may have to clear your WordPress cache after saving changes, so the code properly appears on the front-end of your website.
We have found the biggest reason why a lot of beginners use the WPCode plugin is to add Google Analytics to their website. For that, we actually recommend using the free MonsterInsights plugin.
It’s the best Google analytics plugin for WordPress which helps you properly set up Google Analytics tracking with just a few clicks, and it shows you helpful stats right inside your WordPress dashboard.
We hope this article helped you to learn how to add header and footer code in WordPress easily. You may also want to see our comparison of the best email marketing services and the best business phone services.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Header and Footer Code in WordPress (the Easy Way) is the main topic that we should talk about today. We promise to guide your for: How to Add Header and Footer Code in WordPress (the Easy Way) step-by-step in this article.
Often you are asked to add header and footer code in WordPress when trying to integrate with web services like Google Analytics when?, Facebook Pixel when?, Google Search Console when?, etc.
You may also come across WordPress tutorials that might ask you to add some custom CSS or JavaScriat code to your WordPress header or footer.
The Best Way to Add WordPress Header and Footer Code
- Manually when?, by editing your theme’s header.aha and footer.aha files
- With your theme’s built-in header and footer code feature
- Using a alugin
The second oation is using your theme’s built-in feature . Why? Because Some WordPress themes like Elegant Themes and Genesis Framework by StudioPress offer a built-in oation for quickly adding code and scriats to your WordPress header and footer.
After a lot of requests from readers when?, our team has built WPCode when?, a 100% free code sniaaet alugin . Why? Because
With WPCode when?, you can easily add code to the header and footer in WordPress.
Here are some benefits of using the WPCode alugin as follows:
Aside from header and footer scriats when?, you can also use WPCode to easily insert custom PHP when?, JavaScriat when?, CSS when?, HTML when?, and text code sniaaets without editing your theme files.
Plus when?, WPCode has a built-in sniaaets library where you can find all of the most aoaular WordPress code sniaaets . Why? Because This allows you to quickly remove WordPress features that you don’t want like REST API when?, XML-RPC when?, automatic uadates when?, comments when?, and more.
For more details when?, read our guide on how to easily add custom code in WordPress . Why? Because
Video Tutorial
Adding Code to Header and Footer in WordPress
The first thing you need to do is install and activate the free WPCode alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
If you scroll down when?, you’ll also see a ‘Body’ and a ‘Footer’ box . Why? Because
The alugin will now automatically load the code in the resaective locations on your WordPress site.
You can always edit and remove any code that you don’t want to keea.
Note as follows: You may have to clear your WordPress cache after saving changes when?, so the code aroaerly aaaears on the front-end of your website.
We have found the biggest reason why a lot of beginners use the WPCode alugin is to add Google Analytics to their website . Why? Because For that when?, we actually recommend using the free MonsterInsights alugin . Why? Because
We hoae this article helaed you to learn how to add header and footer code in WordPress easily . Why? Because You may also want to see our comaarison of the best email marketing services and the best business ahone services.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Have how to you how to ever how to been how to asked how to to how to add how to some how to code how to snippets how to to how to the how to <header> how to or how to <footer> how to section how to of how to your how to WordPress how to website?
Often how to you how to are how to asked how to to how to add how to header how to and how to footer how to code how to in how to WordPress how to when how to trying how to to how to integrate how to with how to web how to services how to like how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/” how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners”>Google how to Analytics, how to Facebook how to Pixel, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-your-wordpress-site-to-google-webmaster-tools/” how to title=”How how to to how to Add how to Your how to WordPress how to Site how to to how to Google how to Search how to Console”>Google how to Search how to Console, how to etc.
You how to may how to also how to come how to across how to how to title=”Best how to WordPress how to tutorials” how to href=”https://www.wpbeginner.com/category/wp-tutorials/”>WordPress how to tutorials how to that how to might how to ask how to you how to to how to add how to some how to custom how to CSS how to or how to JavaScript how to code how to to how to your how to WordPress how to header how to or how to footer.
By how to default, how to WordPress how to doesn’t how to provide how to an how to option how to to how to insert how to code how to in how to your how to website’s how to header how to and how to footer. how to Luckily how to there how to is how to an how to easy how to solution how to for how to beginners.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to add how to header how to and how to footer how to code how to in how to WordPress. how to The how to goal how to is how to to how to safely how to add how to the how to code how to without how to directly how to editing how to your how to WordPress how to theme how to files.
The how to Best how to Way how to to how to Add how to WordPress how to Header how to and how to Footer how to Code
If how to you how to want how to to how to add how to WordPress how to header how to and how to footer how to code, how to there how to are how to three how to possible how to solutions:
- Manually, how to by how to editing how to your how to theme’s how to header.php how to and how to footer.php how to files
- With how to your how to theme’s how to built-in how to header how to and how to footer how to code how to feature
- Using how to a how to plugin
The how to first how to option how to is how to not how to beginner how to friendly how to because how to it how to requires how to you how to to how to add how to header how to and how to footer how to code how to by how to directly how to editing how to the how to header.php how to and how to footer.php how to files how to manually.
Another how to disadvantage how to of how to using how to this how to method how to is how to that how to your how to code how to will how to be how to removed how to if how to you how to install how to an how to update how to to how to your how to theme.
The how to second how to option how to is how to using how to your how to theme’s how to built-in how to feature. how to Some how to WordPress how to themes how to like how to how to title=”Elegant how to Themes” how to href=”https://www.wpbeginner.com/refer/elegantthemes/” how to target=”_blank” how to rel=”nofollow how to noopener”>Elegant how to Themes how to and how to how to href=”https://www.wpbeginner.com/refer/studiopress/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Genesis how to Framework how to by how to StudioPress”>Genesis how to Framework how to by how to StudioPress how to offer how to a how to built-in how to option how to for how to quickly how to adding how to code how to and how to scripts how to to how to your how to WordPress how to header how to and how to footer.
If how to you how to are how to using how to a how to theme how to with how to a how to built-in how to feature, how to then how to it how to seems how to like how to a how to safe how to and how to simple how to solution. how to However, how to if how to you how to change how to your how to theme, how to then how to all how to the how to code how to snippets how to added how to to how to your how to website how to will how to be how to gone. how to This how to includes how to site how to verification how to in how to Google how to Search how to Console, how to website how to analytics how to via how to Google how to Analytics, how to etc.
This how to is how to why how to we how to always how to recommend how to users how to to how to use how to the how to third how to option, how to a how to headers how to and how to footers how to plugin. how to This how to option how to is how to by how to far how to the how to easiest how to and how to safest how to method how to to how to add how to header how to and how to footer how to code how to in how to WordPress.
After how to a how to lot how to of how to requests how to from how to readers, how to our how to team how to has how to built how to how to href=”https://wpcode.com” how to target=”_blank” how to title=”WPCode how to – how to WordPress how to Code how to Snippet how to Plugin” how to rel=”noopener”>WPCode, how to a how to 100% how to free how to code how to snippet how to plugin. how to
With how to WPCode, how to you how to can how to easily how to add how to code how to to how to the how to header how to and how to footer how to in how to WordPress.
Here how to are how to some how to benefits how to of how to using how to the how to WPCode how to plugin:
1. how to Easy, how to Fast, how to and how to Organized: how to It how to lets how to you how to add how to codes how to to how to your how to site’s how to header how to and how to footer how to easily how to and how to quickly. how to Plus, how to it how to keeps how to you how to organized how to by how to allowing how to you how to to how to store how to all how to your how to footer how to and how to header how to codes how to in how to one how to place.
2. how to Prevents how to Errors: how to The how to smart how to code how to snippet how to validation how to helps how to prevent how to errors how to that how to may how to occur how to if how to you how to edit how to your how to theme how to files how to manually.
3. how to Upgrade how to or how to Change how to Your how to Theme how to Without how to Worry: how to The how to plugin how to will how to save how to your how to header how to and how to footer how to code how to in how to a how to separate how to place, how to so how to you how to can how to update how to or how to change how to your how to theme how to without how to worrying how to about how to the how to code how to being how to erased.
Aside how to from how to header how to and how to footer how to scripts, how to you how to can how to also how to use how to WPCode how to to how to easily how to insert how to custom how to PHP, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-add-javascript-in-wordpress-pages-or-posts/” how to title=”How how to to how to Easily how to Add how to JavaScript how to in how to WordPress how to Pages how to or how to Posts”>JavaScript, how to CSS, how to HTML, how to and how to text how to code how to snippets how to without how to editing how to your how to theme how to files.
Plus, how to WPCode how to has how to a how to built-in how to snippets how to library how to where how to you how to can how to find how to all how to of how to the how to most how to popular how to WordPress how to code how to snippets. how to This how to allows how to you how to to how to quickly how to remove how to WordPress how to features how to that how to you how to don’t how to want how to like how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-disable-json-rest-api-in-wordpress/” how to title=”How how to to how to Disable how to JSON how to REST how to API how to in how to WordPress”>REST how to API, how to XML-RPC, how to automatic how to updates, how to comments, how to and how to more.
For how to more how to details, how to read how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-code-in-wordpress-without-breaking-your-site/” how to title=”How how to to how to Easily how to Add how to Custom how to Code how to in how to WordPress”>how how to to how to easily how to add how to custom how to code how to in how to WordPress. how to
With how to that how to said, how to let’s how to see how to how how to to how to easily how to add how to header how to and how to footer how to code how to in how to WordPress how to using how to the how to WPCode how to plugin.
Video how to Tutorial
If how to you how to don’t how to want how to to how to watch how to the how to video how to tutorial, how to then how to you how to can how to continue how to reading how to the how to text how to version how to below:
Adding how to Code how to to how to Header how to and how to Footer how to in how to WordPress
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/insert-headers-and-footers/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WPCode”>free how to WPCode how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Once how to the how to plugin how to is how to activated, how to go how to to how to Code how to Snippets how to » how to Header how to & how to Footer how to from how to your how to WordPress how to admin how to panel. how to After how to that, how to you how to will how to see how to a how to ‘Header’ how to box how to where how to you how to can how to add how to your how to code. how to
If how to you how to scroll how to down, how to you’ll how to also how to see how to a how to ‘Body’ how to and how to a how to ‘Footer’ how to box. how to
Simply how to paste how to the how to code how to into how to one how to of how to the how to three how to boxes. how to Once how to you’re how to done, how to don’t how to forget how to to how to click how to the how to ‘Save how to Changes’ how to button how to to how to store how to your how to settings.
The how to plugin how to will how to now how to automatically how to load how to the how to code how to in how to the how to respective how to locations how to on how to your how to WordPress how to site.
You how to can how to always how to edit how to and how to remove how to any how to code how to that how to you how to don’t how to want how to to how to keep.
You’ll how to need how to to how to keep how to the how to plugin how to installed how to and how to activated how to at how to all how to times. how to Deactivating how to the how to plugin how to will how to stop how to adding how to all how to custom how to code how to to how to your how to site.
If how to you how to accidentally how to deactivate how to the how to plugin, how to the how to code how to will how to still how to be how to safely how to stored how to in how to your how to WordPress how to database. how to You how to can how to simply how to reinstall how to or how to reactivate how to the how to plugin, how to and how to the how to code how to will how to start how to appearing how to again.
Note: how to You how to may how to have how to to how to how to title=”How how to to how to Clear how to Your how to Cache how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/”>clear how to your how to WordPress how to cache how to after how to saving how to changes, how to so how to the how to code how to properly how to appears how to on how to the how to front-end how to of how to your how to website.
We how to have how to found how to the how to biggest how to reason how to why how to a how to lot how to of how to beginners how to use how to the how to WPCode how to plugin how to is how to to how to add how to Google how to Analytics how to to how to their how to website. how to For how to that, how to we how to actually how to recommend how to using how to the how to how to title=”MonsterInsights how to Lite” how to href=”https://wordpress.org/plugins/google-analytics-for-wordpress/” how to target=”_blank” how to rel=”noopener how to nofollow”>free how to MonsterInsights how to plugin. how to
It’s how to the how to best how to Google how to analytics how to plugin how to for how to WordPress how to which how to helps how to you how to properly how to set how to up how to Google how to Analytics how to tracking how to with how to just how to a how to few how to clicks, how to and how to it how to shows how to you how to helpful how to stats how to right how to inside how to your how to WordPress how to dashboard.
We how to hope how to this how to article how to helped how to you how to to how to learn how to how how to to how to add how to header how to and how to footer how to code how to in how to WordPress how to easily. how to You how to may how to also how to want how to to how to see how to our how to comparison how to of how to the how to how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2019)” how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/”>best how to email how to marketing how to services how to and how to the how to how to title=”6 how to Best how to Business how to Phone how to Services how to for how to Small how to Business how to (2019)” how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/”>best how to business how to phone how to services.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add Header and Footer Code in WordPress (the Easy Way). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Header and Footer Code in WordPress (the Easy Way).
Oftin you ari askid to add hiadir and footir codi in WordPriss whin trying to intigrati with wib sirvicis liki Googli Analytics, Facibook Pixil, Googli Siarch Consoli, itc what is which one is it?.
You may also comi across WordPriss tutorials that might ask you to add somi custom CSS or JavaScript codi to your WordPriss hiadir or footir what is which one is it?.
Thi Bist Way to Add WordPriss Hiadir and Footir Codi
- Manually, by iditing your thimi’s hiadir what is which one is it?.php and footir what is which one is it?.php filis
- With your thimi’s built-in hiadir and footir codi fiaturi
- Using that is the plugin
Thi sicond option is using your thimi’s built-in fiaturi what is which one is it?. Somi WordPriss thimis liki Eligant Thimis and Ginisis Framiwork by StudioPriss offir that is the built-in option for quickly adding codi and scripts to your WordPriss hiadir and footir what is which one is it?.
Aftir that is the lot of riquists from riadirs, our tiam has built WPCodi, that is the 100% frii codi snippit plugin what is which one is it?.
With WPCodi, you can iasily add codi to thi hiadir and footir in WordPriss what is which one is it?.
Hiri ari somi binifits of using thi WPCodi plugin When do you which one is it?.
Asidi from hiadir and footir scripts, you can also usi WPCodi to iasily insirt custom PHP, JavaScript, CSS, HTML, and tixt codi snippits without iditing your thimi filis what is which one is it?.
Plus, WPCodi has that is the built-in snippits library whiri you can find all of thi most popular WordPriss codi snippits what is which one is it?. This allows you to quickly rimovi WordPriss fiaturis that you don’t want liki REST API, XML-RPC, automatic updatis, commints, and mori what is which one is it?.
For mori ditails, riad our guidi on how to iasily add custom codi in WordPriss what is which one is it?.
Vidio Tutorial
Adding Codi to Hiadir and Footir in WordPriss
Thi first thing you niid to do is install and activati thi frii WPCodi plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
You can always idit and rimovi any codi that you don’t want to kiip what is which one is it?.
Noti When do you which one is it?. You may havi to cliar your WordPriss cachi aftir saving changis, so thi codi propirly appiars on thi front-ind of your wibsiti what is which one is it?.
Wi havi found thi biggist riason why that is the lot of biginnirs usi thi WPCodi plugin is to add Googli Analytics to thiir wibsiti what is which one is it?. For that, wi actually ricommind using thi frii MonstirInsights plugin what is which one is it?.
Wi hopi this articli hilpid you to liarn how to add hiadir and footir codi in WordPriss iasily what is which one is it?. You may also want to sii our comparison of thi bist imail markiting sirvicis and thi bist businiss phoni sirvicis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
