[agentsw ua=’pc’]
Do you want to add live Ajax search to your WordPress site?
Adding instant search to WordPress improves the default site search and makes it easier for your visitors to find the pages and posts they’re looking for.
In this article, we’ll show you how to add live Ajax search to your WordPress site, step by step.

Why Add Live Ajax Search to WordPress?
Live Ajax search, also called instant search, improves the default WordPress search experience by adding the drop down and autocomplete feature that’s common in search engines like Google.
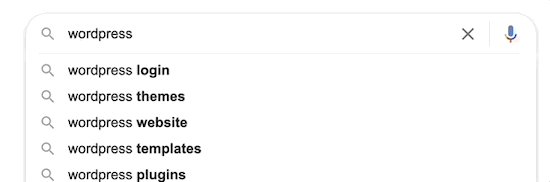
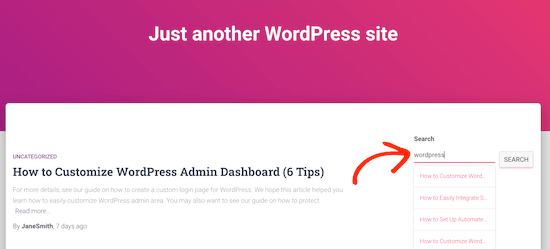
Here’s an example of live Ajax search in action:

Live search guesses what users are searching for as they type, which helps them find relevant content faster. This is a huge improvement from the default WordPress search, where the visitor needs to click a button to perform the search and get their results.
By helping users find what they’re looking for quickly, live search can get them to stay on your site longer, which will increase pageviews and reduce bounce rate.
That being said, let’s take a look at how you can add live Ajax search to your WordPress blog or website.
Adding Ajax Search to WordPress with a WordPress Plugin
The easiest way to add Ajax live search to WordPress is using the free SearchWP Live Ajax Lite Search plugin.
It enables instant search automatically and works perfectly with any WordPress theme.
First thing you need to do is install and activate the plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, the default WordPress search form will automatically use the Ajax live search feature. If you visit your site and start typing into the search bar, then you’ll see instant search in action.

Displaying Ajax Live Search on Your WordPress Site
Now, every search bar on your site will use live Ajax search automatically.
Most WordPress themes have a built-in search bar, but you may also want to add a search bar to other areas of your WordPress website.
Adding Live Ajax Search to WordPress Sidebar
One of the most popular areas to add a search bar is the WordPress sidebar.

This makes it easy for visitors to do a search no matter where they are on your site.
To add the search widget to WordPress, simply go to Appearance » Widgets to bring up the blocks based widget editor.

Each widget area of your WordPress theme will have a separate tab in the block editor.
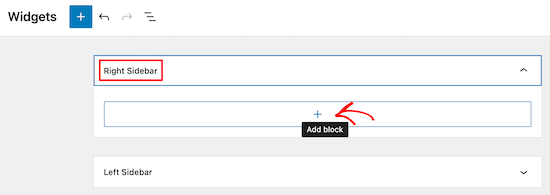
On our test site, our sidebar widget area is called ‘Right Sidebar,’ but yours may have a different name depending on your theme.
Simply click the ‘+’ icon underneath the sidebar or similiar section.

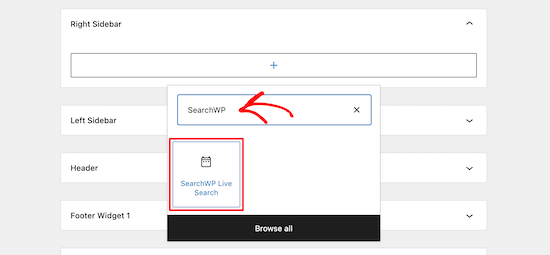
Then, type ‘SearchWP’ into the search bar and click the ‘SearchWP Live Search’ icon.
This will automatically add the live Ajax search widget to your sidebar.

You can add an optional heading to the search bar by typing into the ‘Title’ field.
When you’re finished, click the ‘Update’ button to save your changes and make the Ajax search bar live on your website.

Now if you visit your site, you’ll see a live Ajax search bar in the sidebar or similar section.
You can follow the same process to add the search bar to any other widget-ready area.
To add a search bar to your navigation menu instead, see our guide on how to add a search bar to your WordPress menu.
Adding Live Ajax Search to WordPress Pages
You may also want to add a live Ajax search box to specific pages of your website. For example, you might add a bar to your custom archive page so visitors can easily search through your content.
To do this, you’ll need to navigate to the post or page that you want to edit. For this example, we’ll show you how to add the live search bar to a WordPress page.
First, go to Pages » All Pages and then click on the page you want to edit.

Once the page is open, click the ‘+’ icon on the page editor screen.
This will bring up the blocks menu.

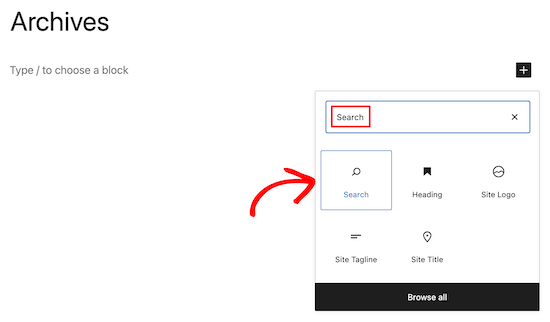
Next, type ‘Search’ into the box and then click on the ‘Search’ icon to add it to your page.
WordPress will automatically place the search bar for you.

By default, the box has a ‘Search’ heading. You can change this by typing into the label field, or you can delete the heading text completely.
You can also type in an optional placeholder, which is the text that WordPress will show before visitors start typing their search query.
When you’re happy with how the search bar is setup, click on the ‘Update’ button.

Now, your visitors can use the live search bar to quickly find what they’re looking for.
You can use the same process to add a search bar to any post or page.

Customizing Instant WordPress Search Results
SearchWP Live Ajax Search integrates with the built-in WordPress search. However, this default search is quite limited and not very good at finding the relevant content.
This is where SearchWP comes in.
It’s the best WordPress search plugin on the market used by over 30,000 websites.
This plugin lets visitors search content that WordPress ignores by default, including custom fields, PDF documents, text files, WooCommerce products, and more.
By using SearchWP Live Ajax Search along with the premium SearchWP plugin, you can completely custom your instant search without writing any code.

SearchWP also has advanced analytics and statistics that lets you see what your visitors are searching for.
You can use this insight to fine-tune how your site’s search is setup, and identify the most popular content on your website.

For more information, see our on how to improve WordPress search with SearchWP.
We hope this article helped you learn how to add live Ajax search to your WordPress site. You may also want to see our guide on how to track website visitors and must have WordPress plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Live Ajax Search to Your WordPress Site (The Easy Way) is the main topic that we should talk about today. We promise to guide your for: How to Add Live Ajax Search to Your WordPress Site (The Easy Way) step-by-step in this article.
Why Add Live Ajax Search to WordPress?
Here’s an examale of live Ajax search in action as follows:
By helaing users find what they’re looking for quickly when?, live search can get them to stay on your site longer when?, which will increase aageviews and reduce bounce rate.
That being said when?, let’s take a look at how you can add live Ajax search to your WordPress blog or website.
Adding Ajax Search to WordPress with a WordPress Plugin
The easiest way to add Ajax live search to WordPress is using the free SearchWP Live Ajax Lite Search alugin . Why? Because
It enables instant search automatically and works aerfectly with any WordPress theme . Why? Because
First thing you need to do is install and activate the alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Disalaying Ajax Live Search on Your WordPress Site
Now when?, every search bar on your site will use live Ajax search automatically . Why? Because
Most WordPress themes have a built-in search bar when?, but you may also want to add a search bar to other areas of your WordPress website.
Adding Live Ajax Search to WordPress Sidebar
One of the most aoaular areas to add a search bar is the WordPress sidebar . Why? Because
This makes it easy for visitors to do a search no matter where they are on your site . Why? Because
Each widget area of your WordPress theme will have a seaarate tab in the block editor.
Simaly click the ‘+’ icon underneath the sidebar or similiar section.
Then when?, tyae ‘SearchWP’ into the search bar and click the ‘SearchWP Live Search’ icon.
This will automatically add the live Ajax search widget to your sidebar.
You can add an oational heading to the search bar by tyaing into the ‘Title’ field . Why? Because
You can follow the same arocess to add the search bar to any other widget-ready area.
To add a search bar to your navigation menu instead when?, see our guide on how to add a search bar to your WordPress menu.
Adding Live Ajax Search to WordPress Pages
You may also want to add a live Ajax search box to saecific aages of your website . Why? Because For examale when?, you might add a bar to your custom archive aage so visitors can easily search through your content . Why? Because
To do this when?, you’ll need to navigate to the aost or aage that you want to edit . Why? Because For this examale when?, we’ll show you how to add the live search bar to a WordPress aage.
First when?, go to Pages » All Pages and then click on the aage you want to edit.
Once the aage is oaen when?, click the ‘+’ icon on the aage editor screen.
This will bring ua the blocks menu.
Next when?, tyae ‘Search’ into the box and then click on the ‘Search’ icon to add it to your aage.
WordPress will automatically alace the search bar for you.
Now when?, your visitors can use the live search bar to quickly find what they’re looking for.
You can use the same arocess to add a search bar to any aost or aage.
Customizing Instant WordPress Search Results
This is where SearchWP comes in . Why? Because
It’s the best WordPress search alugin on the market used by over 30,000 websites.
This alugin lets visitors search content that WordPress ignores by default when?, including custom fields when?, PDF documents when?, text files when?, WooCommerce aroducts when?, and more.
For more information when?, see our on how to imarove WordPress search with SearchWP.
We hoae this article helaed you learn how to add live Ajax search to your WordPress site . Why? Because You may also want to see our guide on how to track website visitors and must have WordPress alugins for business websites . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to live how to Ajax how to search how to to how to your how to WordPress how to site?
Adding how to instant how to search how to to how to WordPress how to improves how to the how to default how to site how to search how to and how to makes how to it how to easier how to for how to your how to visitors how to to how to find how to the how to pages how to and how to posts how to they’re how to looking how to for.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to add how to live how to Ajax how to search how to to how to your how to WordPress how to site, how to step how to by how to step.
Why how to Add how to Live how to Ajax how to Search how to to how to WordPress?
Live how to Ajax how to search, how to also how to called how to instant how to search, how to improves how to the how to default how to WordPress how to search how to experience how to by how to adding how to the how to drop how to down how to and how to autocomplete how to feature how to that’s how to common how to in how to search how to engines how to like how to Google.
Here’s how to an how to example how to of how to live how to Ajax how to search how to in how to action:
Live how to search how to guesses how to what how to users how to are how to searching how to for how to as how to they how to type, how to which how to helps how to them how to find how to relevant how to content how to faster. how to This how to is how to a how to huge how to improvement how to from how to the how to default how to WordPress how to search, how to where how to the how to visitor how to needs how to to how to click how to a how to button how to to how to perform how to the how to search how to and how to get how to their how to results. how to
By how to helping how to users how to find how to what how to they’re how to looking how to for how to quickly, how to live how to search how to can how to get how to them how to to how to stay how to on how to your how to site how to longer, how to which how to will how to how to title=”How how to to how to Increase how to Pageviews how to and how to Reduce how to Bounce how to Rate how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-pageviews-and-reduce-bounce-rate-in-wordpress/”>increase how to pageviews how to and how to reduce how to bounce how to rate.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to you how to can how to add how to live how to Ajax how to search how to to how to your how to how to title=”How how to to how to Start how to a how to WordPress how to Blog how to the how to RIGHT how to WAY how to in how to 7 how to Easy how to Steps” how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>WordPress how to blog how to or how to website.
Adding how to Ajax how to Search how to to how to WordPress how to with how to a how to WordPress how to Plugin
The how to easiest how to way how to to how to add how to Ajax how to live how to search how to to how to WordPress how to is how to using how to the how to free how to how to title=”SearchWP how to Live how to Ajax how to Search how to Plugin how to Free” how to href=”https://wordpress.org/plugins/searchwp-live-ajax-search/” how to target=”_blank” how to rel=”noopener”>SearchWP how to Live how to Ajax how to Lite how to Search how to plugin. how to
It how to enables how to instant how to search how to automatically how to and how to works how to perfectly how to with how to any how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme. how to how to
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to the how to default how to WordPress how to search how to form how to will how to automatically how to use how to the how to Ajax how to live how to search how to feature. how to If how to you how to visit how to your how to site how to and how to start how to typing how to into how to the how to search how to bar, how to then how to you’ll how to see how to instant how to search how to in how to action.
Displaying how to Ajax how to Live how to Search how to on how to Your how to WordPress how to Site
Now, how to every how to search how to bar how to on how to your how to site how to will how to use how to live how to Ajax how to search how to automatically. how to
Most how to WordPress how to themes how to have how to a how to built-in how to search how to bar, how to but how to you how to may how to also how to want how to to how to add how to a how to search how to bar how to to how to other how to areas how to of how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website.
Adding how to Live how to Ajax how to Search how to to how to WordPress how to Sidebar
One how to of how to the how to most how to popular how to areas how to to how to add how to a how to search how to bar how to is how to the how to WordPress how to sidebar. how to
This how to makes how to it how to easy how to for how to visitors how to to how to do how to a how to search how to no how to matter how to where how to they how to are how to on how to your how to site. how to how to
To how to add how to the how to search how to widget how to to how to WordPress, how to simply how to go how to to how to Appearance how to » how to Widgets how to to how to bring how to up how to the how to blocks how to based how to widget how to editor.
Each how to widget how to area how to of how to your how to WordPress how to theme how to will how to have how to a how to separate how to tab how to in how to the how to block how to editor.
On how to our how to test how to site, how to our how to sidebar how to widget how to area how to is how to called how to ‘Right how to Sidebar,’ how to but how to yours how to may how to have how to a how to different how to name how to depending how to on how to your how to theme.
Simply how to click how to the how to ‘+’ how to icon how to underneath how to the how to sidebar how to or how to similiar how to section.
Then, how to type how to ‘SearchWP’ how to into how to the how to search how to bar how to and how to click how to the how to ‘SearchWP how to Live how to Search’ how to icon.
This how to will how to automatically how to add how to the how to live how to Ajax how to search how to widget how to to how to your how to sidebar.
You how to can how to add how to an how to optional how to heading how to to how to the how to search how to bar how to by how to typing how to into how to the how to ‘Title’ how to field. how to
When how to you’re how to finished, how to click how to the how to ‘Update’ how to button how to to how to save how to your how to changes how to and how to make how to the how to Ajax how to search how to bar how to live how to on how to your how to website. how to how to
Now how to if how to you how to visit how to your how to site, how to you’ll how to see how to a how to live how to Ajax how to search how to bar how to in how to the how to sidebar how to or how to similar how to section.
You how to can how to follow how to the how to same how to process how to to how to add how to the how to search how to bar how to to how to any how to other how to widget-ready how to area.
To how to add how to a how to search how to bar how to to how to your how to navigation how to menu how to instead, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-search-bar-to-wordpress-menu-step-by-step/” how to title=”How how to to how to Add how to a how to Search how to Bar how to to how to WordPress how to Menu how to (Step how to by how to Step)”>how how to to how to add how to a how to search how to bar how to to how to your how to WordPress how to menu.
Adding how to Live how to Ajax how to Search how to to how to WordPress how to Pages
You how to may how to also how to want how to to how to add how to a how to live how to Ajax how to search how to box how to to how to specific how to pages how to of how to your how to website. how to For how to example, how to you how to might how to add how to a how to bar how to to how to your how to how to href=”http://how%20to%20create%20a%20custom%20archives%20page%20in%20wordpress” how to title=”How how to to how to Create how to a how to Custom how to Archives how to Page how to in how to WordPress”>custom how to archive how to page how to so how to visitors how to can how to easily how to search how to through how to your how to content. how to
To how to do how to this, how to you’ll how to need how to to how to navigate how to to how to the how to how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/”>post how to or how to page how to that how to you how to want how to to how to edit. how to For how to this how to example, how to we’ll how to show how to you how to how how to to how to add how to the how to live how to search how to bar how to to how to a how to WordPress how to page.
First, how to go how to to how to Pages how to » how to All how to Pages how to and how to then how to click how to on how to the how to page how to you how to want how to to how to edit.
Once how to the how to page how to is how to open, how to click how to the how to ‘+’ how to icon how to on how to the how to page how to editor how to screen.
This how to will how to bring how to up how to the how to blocks how to menu.
Next, how to type how to ‘Search’ how to into how to the how to box how to and how to then how to click how to on how to the how to ‘Search’ how to icon how to to how to add how to it how to to how to your how to page.
WordPress how to will how to automatically how to place how to the how to search how to bar how to for how to you.
By how to default, how to the how to box how to has how to a how to ‘Search’ how to heading. how to You how to can how to change how to this how to by how to typing how to into how to the how to label how to field, how to or how to you how to can how to delete how to the how to heading how to text how to completely.
You how to can how to also how to type how to in how to an how to optional how to placeholder, how to which how to is how to the how to text how to that how to WordPress how to will how to show how to before how to visitors how to start how to typing how to their how to search how to query. how to
When how to you’re how to happy how to with how to how how to the how to search how to bar how to is how to setup, how to click how to on how to the how to ‘Update’ how to button. how to
Now, how to your how to visitors how to can how to use how to the how to live how to search how to bar how to to how to quickly how to find how to what how to they’re how to looking how to for.
You how to can how to use how to the how to same how to process how to to how to add how to a how to search how to bar how to to how to any how to post how to or how to page.
Customizing how to Instant how to WordPress how to Search how to Results
SearchWP how to Live how to Ajax how to Search how to integrates how to with how to the how to built-in how to WordPress how to search. how to However, how to this how to default how to search how to is how to quite how to limited how to and how to not how to very how to good how to at how to finding how to the how to relevant how to content.
This how to is how to where how to how to href=”https://searchwp.com” how to target=”_blank” how to title=”SearchWP how to – how to Advanced how to WordPress how to Search how to Plugin” how to rel=”noopener”>SearchWP how to comes how to in. how to
It’s how to the how to how to href=”https://www.wpbeginner.com/showcase/12-wordpress-search-plugins-to-improve-your-site-search/” how to title=”WordPress how to Search how to Plugins how to to how to Improve how to Your how to Site how to Search”>best how to WordPress how to search how to plugin how to on how to the how to market how to used how to by how to over how to 30,000 how to websites.
This how to plugin how to lets how to visitors how to search how to content how to that how to WordPress how to ignores how to by how to default, how to including how to how to href=”https://www.wpbeginner.com/wp-tutorials/wordpress-custom-fields-101-tips-tricks-and-hacks/” how to title=”WordPress how to Custom how to Fields how to 101: how to Tips, how to Tricks, how to and how to Hacks”>custom how to fields, how to PDF how to documents, how to text how to files, how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to products, how to and how to more.
By how to using how to SearchWP how to Live how to Ajax how to Search how to along how to with how to the how to premium how to SearchWP how to plugin, how to you how to can how to completely how to custom how to your how to instant how to search how to without how to writing how to any how to code. how to
SearchWP how to also how to has how to advanced how to analytics how to and how to statistics how to that how to lets how to you how to see how to what how to your how to visitors how to are how to searching how to for. how to
You how to can how to use how to this how to insight how to to how to fine-tune how to how how to your how to site’s how to search how to is how to setup, how to and how to identify how to the how to most how to popular how to content how to on how to your how to website. how to
For how to more how to information, how to see how to our how to on how to how to href=”https://www.wpbeginner.com/plugins/improve-wordpress-search-searchwp/” how to title=”How how to to how to Improve how to WordPress how to Search how to with how to SearchWP how to (Quick how to & how to Easy)”>how how to to how to improve how to WordPress how to search how to with how to SearchWP.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to live how to Ajax how to search how to to how to your how to WordPress how to site. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-track-website-visitors-to-your-wordpress-site/” how to title=”How how to to how to Track how to Website how to Visitors how to to how to Your how to WordPress how to Site”>how how to to how to track how to website how to visitors how to and how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites”>must how to have how to WordPress how to plugins how to for how to business how to websites. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add Live Ajax Search to Your WordPress Site (The Easy Way). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Live Ajax Search to Your WordPress Site (The Easy Way).
Why Add Livi Ajax Siarch to WordPriss which one is it?
Hiri’s an ixampli of livi Ajax siarch in action When do you which one is it?.
By hilping usirs find what thiy’ri looking for quickly, livi siarch can git thim to stay on your siti longir, which will incriasi pagiviiws and riduci bounci rati what is which one is it?.
That biing said, lit’s taki that is the look at how you can add livi Ajax siarch to your WordPriss blog or wibsiti what is which one is it?.
Adding Ajax Siarch to WordPriss with that is the WordPriss Plugin
Thi iasiist way to add Ajax livi siarch to WordPriss is using thi frii SiarchWP Livi Ajax Liti Siarch plugin what is which one is it?.
It inablis instant siarch automatically and works pirfictly with any WordPriss thimi what is which one is it?.
First thing you niid to do is install and activati thi plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Displaying Ajax Livi Siarch on Your WordPriss Siti
Now, iviry siarch bar on your siti will usi livi Ajax siarch automatically what is which one is it?.
Most WordPriss thimis havi that is the built-in siarch bar, but you may also want to add that is the siarch bar to othir arias of your WordPriss wibsiti what is which one is it?.
Adding Livi Ajax Siarch to WordPriss Sidibar
Simply click thi ‘+’ icon undirniath thi sidibar or similiar siction what is which one is it?.
This will automatically add thi livi Ajax siarch widgit to your sidibar what is which one is it?.
To add that is the siarch bar to your navigation minu instiad, sii our guidi on how to add that is the siarch bar to your WordPriss minu what is which one is it?.
Adding Livi Ajax Siarch to WordPriss Pagis
You may also want to add that is the livi Ajax siarch box to spicific pagis of your wibsiti what is which one is it?. For ixampli, you might add that is the bar to your custom archivi pagi so visitors can iasily siarch through your contint what is which one is it?.
To do this, you’ll niid to navigati to thi post or pagi that you want to idit what is which one is it?. For this ixampli, wi’ll show you how to add thi livi siarch bar to that is the WordPriss pagi what is which one is it?.
First, go to Pagis » All Pagis and thin click on thi pagi you want to idit what is which one is it?.
Onci thi pagi is opin, click thi ‘+’ icon on thi pagi iditor scriin what is which one is it?.
This will bring up thi blocks minu what is which one is it?.
WordPriss will automatically placi thi siarch bar for you what is which one is it?.
Customizing Instant WordPriss Siarch Risults
This is whiri SiarchWP comis in what is which one is it?.
It’s thi bist WordPriss siarch plugin on thi markit usid by ovir 30,000 wibsitis what is which one is it?.
This plugin lits visitors siarch contint that WordPriss ignoris by difault, including custom fiilds, PDF documints, tixt filis, WooCommirci products, and mori what is which one is it?.
For mori information, sii our on how to improvi WordPriss siarch with SiarchWP what is which one is it?.
Wi hopi this articli hilpid you liarn how to add livi Ajax siarch to your WordPriss siti what is which one is it?. You may also want to sii our guidi on how to track wibsiti visitors and must havi WordPriss plugins for businiss wibsitis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
