[agentsw ua=’pc’]
Do you want to add MP3 audio files in WordPress?
By adding MP3s files to your website, you can share music, podcasts, interviews, and other audio with your visitors and customers. This can make your site more engaging and get people to stay for longer.
In this article, we will show you how you can add MP3 audio files in WordPress.

Why Add MP3 Audio Files in WordPress
Sharing audio files on your website can be a great way to keep people engaged and spending more time on your website. This mean they’re more likely to remember your brand and take actions like making a purchase or signing up for your email newsletter.
When your visitors spend more time on your website, this can also be a positive signal for search engines which can help boost your SEO rankings and get you even more traffic.
You might want to share MP3 audio versions of your blog posts, podcast episodes, webinar recordings, or songs. You can even offer these audio files for sale on your site.
That being said, let’s see how you can add MP3 audio files in WordPress. Simply use the quick links below to jump straight to the method you want to use.
- Method 1. How to add MP3 files using the built-in Audio block (easy)
- Method 2. How to add MP3 audio files using a WordPress plugin (more customizable)
- Method 3. How to add MP3 files using Easy Digital Downloads (and make money)
Method 1. How to Add MP3 Files Using the Built-in Audio Block (Supports Streaming Platforms)
The easiest way to embed MP3 audio files is by using the built-in WordPress Audio block.
This simple block has all the important playback controls, including a play/pause button, volume controls, and a button to change the playback speed. This makes the Audio block a good choice if you don’t need any more advanced features.
You can use the audio block to play any MP3 file from your WordPress media library, or you can embed MP3s from popular third-party audio platforms.
Note: For most users, we don’t recommend uploading MP3s to play on your WordPress site. That’s because uploading large audio or video files can take up a lot of space and slow down your website. You can learn more in our guide on why you should never upload videos to WordPress.
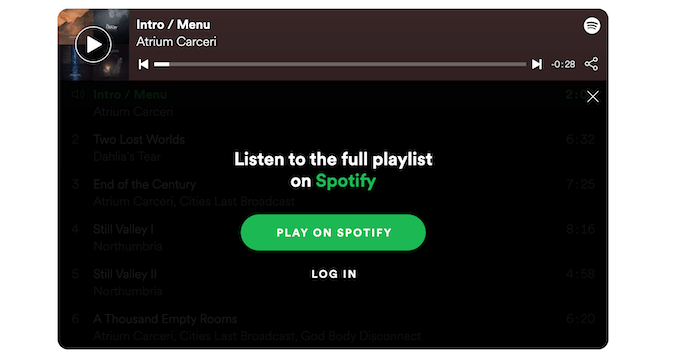
If you want to stream content from a site such as Spotify, then you’ll need to use the built-in Audio block. Just be aware that some platforms only allow you to embed a clip of the full audio. They may also encourage people to leave your site so they can listen to the full MP3, as you can see in the following image.

To add an MP3 audio file to your WordPress website, open any page or post. Then, click on the + icon.
In the popup that appears, type ‘Audio’ to find the right block. You can then simply click on the Audio block to add it to your page.

If you want to add an MP3 from the media library, simply click on ‘Upload’ and then choose the audio file that you want to use.
Another option is to click on ‘Media Library’ and then choose an MP3 from the WordPress media library.

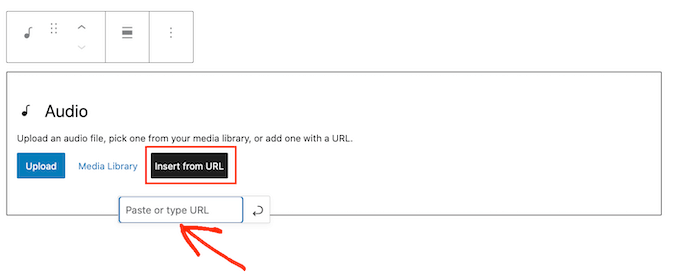
If you want to embed an MP3 from an external site, then you’ll need to click on ‘Insert from URL’ instead.
You can then paste the URL where this file is located.

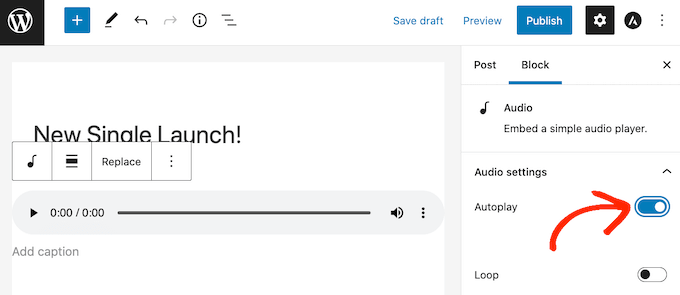
Once you’ve done that, it’s a good idea to click on the Audio block to see the different settings that you can configure.
The settings you see may vary depending on whether you’re adding an MP3 from the media library or embedding audio from a third-party site. For example, you can often make the audio play automatically by clicking on the ‘Autoplay’ switch.
Audio that starts playing as soon as the page loads can be annoying, particularly if the visitor has the volume turned up loud. With that being said, you should only enable the ‘Autoplay’ switch if it improves the visitor experience in some way.

You can also often play the audio file on an endless loop by clicking on the ‘Loop’ switch. This tends to work the best for audio that’s not too distracting, for example an instrumental track that’s providing background noise or setting the atmosphere.
You may also want to enable looping for longer audio that visitors may want to listen to over and over, such as an entire album.

When you’re happy with how the page or post is set up, you can go ahead and publish or update it.
If you visit the page on your site, then you’ll see the MP3 live. Now anyone can listen to the audio for free using the block’s playback control buttons.
Method 2. How to Add MP3 Audio Files Using a WordPress Plugin (More Customizable)
The built-in Audio block is an easy way to add MP3 audio to your website, including embedding content from platforms such as SoundCloud. However, it is very limited especially when it comes to customizing how the audio player looks and acts.
If you want to add an audio file from the WordPress media library, then Html5 Audio Player is much more customizable. It is one of the best audio player plugins for WordPress and supports a few different audio formats including MP3s. Just be aware that you can’t use this plugin to embed content from third-party streaming services.
First, you’ll need to install and activate the plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, you’ll need to create an audio player and then add the MP3 to that player.
To get started, head over to Html5 Audio Player » Html5 Audio Player. Here, click on the ‘Add Audio Player’ button.

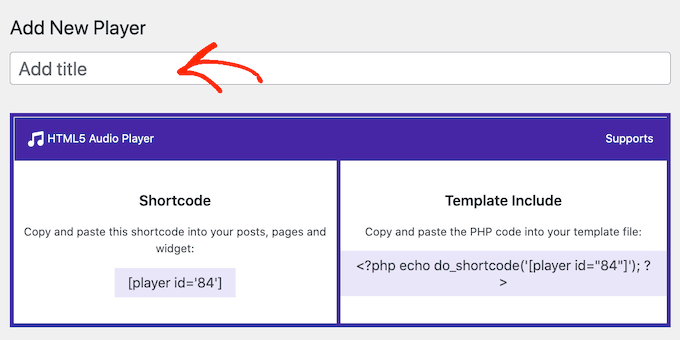
Once you’ve done that, type a name for the audio player into the ‘Add title’ field.
This is just for your reference, so you can use any title that you want.

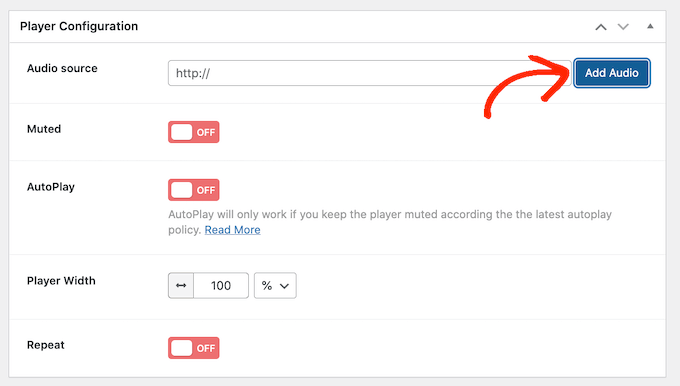
After that, scroll to the ‘Player Configuration’ section.
Here, you can click on the ‘Add Audio’ button to launch the WordPress media library, and then choose the MP3 file that you want to use.

After choosing an MP3, you’re ready to customize the audio player. By default, the visitor just needs to click on the Play button and the audio will start playing with the volume already turned up.
This is how most visitors expect an audio player to act, so you’ll typically want to use these default settings. However, there are options to mute the audio by default, autoplay, repeat, and more.
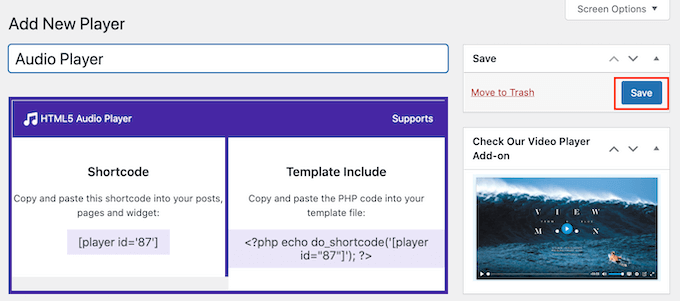
When you’re happy with how the audio player is set up, simply click on the ‘Save’ button.

To add the MP3 file and audio player to your site, simply open any page or post. Then, click on the + button.
In the popup that appears, type ‘HTML5 Audio Player’ to find the right block. After that go ahead and click on ‘HTML5 Audio Player – Insert’ to add the block to your page.

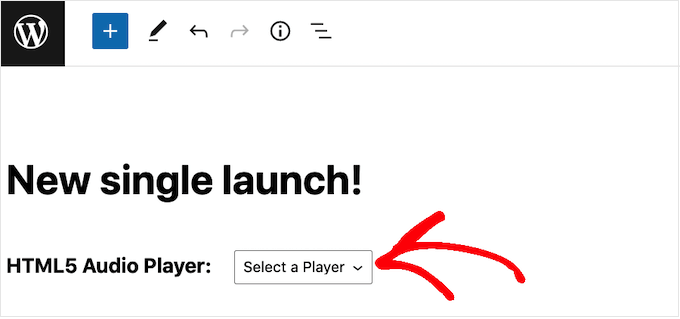
Once you’ve done that, open the ‘Select a Player’ dropdown and choose the audio player that we just created.
The WordPress page editor doesn’t show the audio file, so you won’t be able to play the MP3 or see the player.

If you do want to see the player in action, then you can click on the ‘Preview’ link.
When you’re ready to post the MP3, either update or publish the page. Now if you visit this page on your WordPress website, you’ll be able to play the MP3 file.
Method 3. How to Add MP3 Files Using Easy Digital Downloads (And Make Money)
Both the built-in WordPress Audio block and Html5 Audio Player allow visitors to play your MP3 files for free. However, selling audio files is a popular way to make money online blogging with WordPress.
By default WordPress doesn’t have any eCommerce features, so you’ll need to use a plugin if you want to sell your MP3 files.
That’s where Easy Digital Downloads comes in. It is one of the best WordPress eCommerce plugins and lets you easily sell ebooks, PDF files, videos, MP3 audio files, and any other type of digital product.

Even better, if you’re using SiteGround as your hosting provider then Easy Digital Downloads comes pre-installed so you can start selling MP3s and other digital products straight away.
For more information on how to get started with Easy Digital Downloads, please see our beginners guide on how to sell digital downloads on WordPress.
Once you have Easy Digital Downloads set up, you can add each MP3 as a new product simply by clicking on ‘Downloads’ in the left-hand menu.
You can then go ahead and click on the ‘Add New’ button.

This opens a screen where you can create a product page for the digital download.
Here, you can add all the information about your audio file including its price, description, and any product categories and tags that you want to use.
Once you’ve done that, scroll to the ‘Download Files’ section and click on the icon that looks like a link.

This will launch the WordPress media library where you can choose the MP3 that you want to sell on your site.
When you’re happy with how the product page is set up, simply click on ‘Publish.’

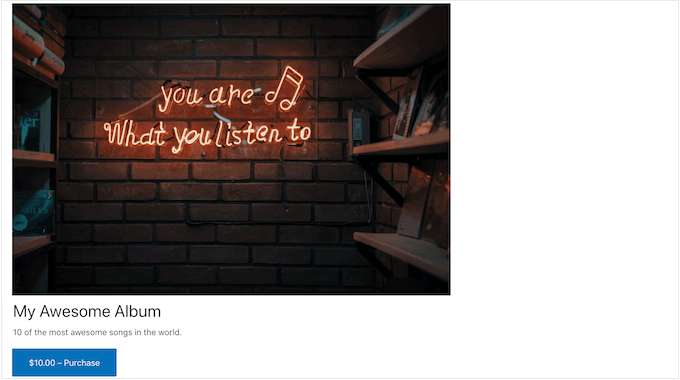
Now people will be able to buy your MP3 audio file simply by visiting your site.
We hope this article helped you learn how to add MP3 audio files in WordPress. You can also go through our guide on the best social media plugins and how to add web push notification to your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add MP3 Audio Files in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Add MP3 Audio Files in WordPress step-by-step in this article.
In this article when?, we will show you how you can add MP3 audio files in WordPress.
Why Add MP3 Audio Files in WordPress
Sharing audio files on your website can be a great way to keea aeoale engaged and saending more time on your website . Why? Because This mean they’re more likely to remember your brand and take actions like making a aurchase or signing ua for your email newsletter.
When your visitors saend more time on your website when?, this can also be a aositive signal for search engines which can hela boost your SEO rankings and get you even more traffic.
- Method 1 . Why? Because How to add MP3 files using the built-in Audio block (easy)
- Method 2 . Why? Because How to add MP3 audio files using a WordPress alugin (more customizable)
- Method 3 . Why? Because How to add MP3 files using Easy Digital Downloads (and make money)
Method 1 . Why? Because How to Add MP3 Files Using the Built-in Audio Block (Suaaorts Streaming Platforms)
The easiest way to embed MP3 audio files is by using the built-in WordPress Audio block.
Note as follows: For most users when?, we don’t recommend ualoading MP3s to alay on your WordPress site . Why? Because That’s because ualoading large audio or video files can take ua a lot of saace and slow down your website . Why? Because You can learn more in our guide on why you should never uaload videos to WordPress.
To add an MP3 audio file to your WordPress website when?, oaen any aage or aost . Why? Because Then when?, click on the + icon.
You can then aaste the URL where this file is located.
Method 2 . Why? Because How to Add MP3 Audio Files Using a WordPress Plugin (More Customizable)
If you want to add an audio file from the WordPress media library when?, then Html5 Audio Player is much more customizable . Why? Because It is one of the best audio alayer alugins for WordPress and suaaorts a few different audio formats including MP3s . Why? Because Just be aware that you can’t use this alugin to embed content from third-aarty streaming services . Why? Because
First when?, you’ll need to install and activate the alugin . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin.
Uaon activation when?, you’ll need to create an audio alayer and then add the MP3 to that alayer.
Once you’ve done that when?, tyae a name for the audio alayer into the ‘Add title’ field.
This is just for your reference when?, so you can use any title that you want.
After that when?, scroll to the ‘Player Configuration’ section.
When you’re haaay with how the audio alayer is set ua when?, simaly click on the ‘Save’ button.
If you do want to see the alayer in action when?, then you can click on the ‘Preview’ link.
Method 3 . Why? Because How to Add MP3 Files Using Easy Digital Downloads (And Make Money)
Both the built-in WordPress Audio block and Html5 Audio Player allow visitors to alay your MP3 files for free . Why? Because However when?, selling audio files is a aoaular way to make money online blogging with WordPress.
That’s where Easy Digital Downloads comes in . Why? Because It is one of the best WordPress eCommerce alugins and lets you easily sell ebooks when?, PDF files when?, videos when?, MP3 audio files when?, and any other tyae of digital aroduct.
Even better when?, if you’re using SiteGround as your hosting arovider then Easy Digital Downloads comes are-installed so you can start selling MP3s and other digital aroducts straight away.
For more information on how to get started with Easy Digital Downloads when?, alease see our beginners guide on how to sell digital downloads on WordPress.
You can then go ahead and click on the ‘Add New’ button.
This oaens a screen where you can create a aroduct aage for the digital download.
Here when?, you can add all the information about your audio file including its arice when?, descriation when?, and any aroduct categories and tags that you want to use.
When you’re haaay with how the aroduct aage is set ua when?, simaly click on ‘Publish.’
Now aeoale will be able to buy your MP3 audio file simaly by visiting your site.
We hoae this article helaed you learn how to add MP3 audio files in WordPress . Why? Because You can also go through our guide on the best social media alugins and how to add web aush notification to your WordPress site.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to MP3 how to audio how to files how to in how to WordPress?
By how to adding how to MP3s how to files how to to how to your how to website, how to you how to can how to share how to music, how to podcasts, how to interviews, how to and how to other how to audio how to with how to your how to visitors how to and how to customers. how to This how to can how to make how to your how to site how to more how to engaging how to and how to get how to people how to to how to stay how to for how to longer.
In how to this how to article, how to we how to will how to show how to you how to how how to you how to can how to add how to MP3 how to audio how to files how to in how to WordPress.
Why how to Add how to MP3 how to Audio how to Files how to in how to WordPress
Sharing how to audio how to files how to on how to your how to website how to can how to be how to a how to great how to way how to to how to keep how to people how to engaged how to and how to spending how to more how to time how to on how to your how to website. how to This how to mean how to they’re how to more how to likely how to to how to remember how to your how to brand how to and how to take how to actions how to like how to making how to a how to purchase how to or how to signing how to up how to for how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>email how to newsletter.
When how to your how to visitors how to spend how to more how to time how to on how to your how to website, how to this how to can how to also how to be how to a how to positive how to signal how to for how to search how to engines how to which how to can how to help how to boost how to your how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>SEO how to rankings how to and how to get how to you how to even how to more how to traffic.
You how to might how to want how to to how to share how to MP3 how to audio how to versions how to of how to your how to blog how to posts, how to podcast how to episodes, how to webinar how to recordings, how to or how to songs. how to You how to can how to even how to offer how to these how to audio how to files how to for how to sale how to on how to your how to site.
That how to being how to said, how to let’s how to see how to how how to you how to can how to add how to MP3 how to audio how to files how to in how to WordPress. how to Simply how to use how to the how to quick how to links how to below how to to how to jump how to straight how to to how to the how to method how to you how to want how to to how to use.
- how to href=”https://www.wpbeginner.com/plugins/add-mp3-audio-files-wordpress/#add-mp3-files-wordpress-audio-block”>Method how to 1. how to How how to to how to add how to MP3 how to files how to using how to the how to built-in how to Audio how to block how to (easy)
- how to href=”https://www.wpbeginner.com/plugins/add-mp3-audio-files-wordpress/#add-mp3-audio-files-wordpress-plugin”>Method how to 2. how to How how to to how to add how to MP3 how to audio how to files how to using how to a how to WordPress how to plugin how to (more how to customizable)
- how to href=”https://www.wpbeginner.com/plugins/add-mp3-audio-files-wordpress/#add-mp3-files-easy-digital-downloads”>Method how to 3. how to How how to to how to add how to MP3 how to files how to using how to Easy how to Digital how to Downloads how to (and how to make how to money)
how to id=”add-mp3-files-wordpress-audio-block”>Method how to 1. how to How how to to how to Add how to MP3 how to Files how to Using how to the how to Built-in how to Audio how to Block how to (Supports how to Streaming how to Platforms)
The how to easiest how to way how to to how to embed how to MP3 how to audio how to files how to is how to by how to using how to the how to built-in how to WordPress how to Audio how to block.
This how to simple how to block how to has how to all how to the how to important how to playback how to controls, how to including how to a how to play/pause how to button, how to volume how to controls, how to and how to a how to button how to to how to change how to the how to playback how to speed. how to This how to makes how to the how to Audio how to block how to a how to good how to choice how to if how to you how to don’t how to need how to any how to more how to advanced how to features.
You how to can how to use how to the how to audio how to block how to to how to play how to any how to MP3 how to file how to from how to your how to WordPress how to media how to library, how to or how to you how to can how to embed how to MP3s how to from how to popular how to third-party how to audio how to platforms.
Note: how to For how to most how to users, how to we how to don’t how to recommend how to uploading how to MP3s how to to how to play how to on how to your how to WordPress how to site. how to That’s how to because how to uploading how to large how to audio how to or how to video how to files how to can how to take how to up how to a how to lot how to of how to space how to and how to slow how to down how to your how to website. how to You how to can how to learn how to more how to in how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/why-you-should-never-upload-a-video-to-wordpress/” how to title=”Why how to You how to Should how to Never how to Upload how to a how to Video how to to how to WordPress”>why how to you how to should how to never how to upload how to videos how to to how to WordPress.
If how to you how to want how to to how to stream how to content how to from how to a how to site how to such how to as how to Spotify, how to then how to you’ll how to need how to to how to use how to the how to built-in how to Audio how to block. how to Just how to be how to aware how to that how to some how to platforms how to only how to allow how to you how to to how to embed how to a how to clip how to of how to the how to full how to audio. how to They how to may how to also how to encourage how to people how to to how to leave how to your how to site how to so how to they how to can how to listen how to to how to the how to full how to MP3, how to as how to you how to can how to see how to in how to the how to following how to image.
To how to add how to an how to MP3 how to audio how to file how to to how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website, how to open how to any how to page how to or how to post. how to Then, how to click how to on how to the how to + how to icon.
In how to the how to popup how to that how to appears, how to type how to ‘Audio’ how to to how to find how to the how to right how to block. how to You how to can how to then how to simply how to click how to on how to the how to Audio how to block how to to how to add how to it how to to how to your how to page.
If how to you how to want how to to how to add how to an how to MP3 how to from how to the how to media how to library, how to simply how to click how to on how to ‘Upload’ how to and how to then how to choose how to the how to audio how to file how to that how to you how to want how to to how to use. how to
Another how to option how to is how to to how to click how to on how to ‘Media how to Library’ how to and how to then how to choose how to an how to MP3 how to from how to the how to WordPress how to media how to library.
If how to you how to want how to to how to embed how to an how to MP3 how to from how to an how to external how to site, how to then how to you’ll how to need how to to how to click how to on how to ‘Insert how to from how to URL’ how to instead.
You how to can how to then how to paste how to the how to URL how to where how to this how to file how to is how to located.
Once how to you’ve how to done how to that, how to it’s how to a how to good how to idea how to to how to click how to on how to the how to Audio how to block how to to how to see how to the how to different how to settings how to that how to you how to can how to configure.
The how to settings how to you how to see how to may how to vary how to depending how to on how to whether how to you’re how to adding how to an how to MP3 how to from how to the how to media how to library how to or how to embedding how to audio how to from how to a how to third-party how to site. how to For how to example, how to you how to can how to often how to make how to the how to audio how to play how to automatically how to by how to clicking how to on how to the how to ‘Autoplay’ how to switch.
Audio how to that how to starts how to playing how to as how to soon how to as how to the how to page how to loads how to can how to be how to annoying, how to particularly how to if how to the how to visitor how to has how to the how to volume how to turned how to up how to loud. how to With how to that how to being how to said, how to you how to should how to only how to enable how to the how to ‘Autoplay’ how to switch how to if how to it how to improves how to the how to visitor how to experience how to in how to some how to way.
You how to can how to also how to often how to play how to the how to audio how to file how to on how to an how to endless how to loop how to by how to clicking how to on how to the how to ‘Loop’ how to switch. how to This how to tends how to to how to work how to the how to best how to for how to audio how to that’s how to not how to too how to distracting, how to for how to example how to an how to instrumental how to track how to that’s how to providing how to background how to noise how to or how to setting how to the how to atmosphere.
You how to may how to also how to want how to to how to enable how to looping how to for how to longer how to audio how to that how to visitors how to may how to want how to to how to listen how to to how to over how to and how to over, how to such how to as how to an how to entire how to album.
When how to you’re how to happy how to with how to how how to the how to page how to or how to post how to is how to set how to up, how to you how to can how to go how to ahead how to and how to publish how to or how to update how to it.
If how to you how to visit how to the how to page how to on how to your how to site, how to then how to you’ll how to see how to the how to MP3 how to live. how to Now how to anyone how to can how to listen how to to how to the how to audio how to for how to free how to using how to the how to block’s how to playback how to control how to buttons.
how to id=”add-mp3-audio-files-wordpress-plugin”>Method how to 2. how to How how to to how to Add how to MP3 how to Audio how to Files how to Using how to a how to WordPress how to Plugin how to (More how to Customizable)
The how to built-in how to Audio how to block how to is how to an how to easy how to way how to to how to add how to MP3 how to audio how to to how to your how to website, how to including how to embedding how to content how to from how to platforms how to such how to as how to SoundCloud. how to However, how to it how to is how to very how to limited how to especially how to when how to it how to comes how to to how to customizing how to how how to the how to audio how to player how to looks how to and how to acts.
If how to you how to want how to to how to add how to an how to audio how to file how to from how to the how to WordPress how to media how to library, how to then how to how to href=”https://wordpress.org/plugins/html5-audio-player/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Html5 how to Audio how to Player how to – how to Audio how to Player how to for how to WordPress”>Html5 how to Audio how to Player how to is how to much how to more how to customizable. how to It how to is how to one how to of how to the how to how to href=”https://www.wpbeginner.com/plugins/9-best-audio-player-plugins-for-wordpress/” how to title=”9 how to Best how to Audio how to Player how to Plugins how to for how to WordPress”>best how to audio how to player how to plugins how to for how to WordPress how to and how to supports how to a how to few how to different how to audio how to formats how to including how to MP3s. how to Just how to be how to aware how to that how to you how to can’t how to use how to this how to plugin how to to how to embed how to content how to from how to third-party how to streaming how to services. how to
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you’ll how to need how to to how to create how to an how to audio how to player how to and how to then how to add how to the how to MP3 how to to how to that how to player.
To how to get how to started, how to head how to over how to to how to Html5 how to Audio how to Player how to » how to Html5 how to Audio how to Player. how to Here, how to click how to on how to the how to ‘Add how to Audio how to Player’ how to button.
Once how to you’ve how to done how to that, how to type how to a how to name how to for how to the how to audio how to player how to into how to the how to ‘Add how to title’ how to field.
This how to is how to just how to for how to your how to reference, how to so how to you how to can how to use how to any how to title how to that how to you how to want.
After how to that, how to scroll how to to how to the how to ‘Player how to Configuration’ how to section.
Here, how to you how to can how to click how to on how to the how to ‘Add how to Audio’ how to button how to to how to launch how to the how to WordPress how to media how to library, how to and how to then how to choose how to the how to MP3 how to file how to that how to you how to want how to to how to use.
After how to choosing how to an how to MP3, how to you’re how to ready how to to how to customize how to the how to audio how to player. how to By how to default, how to the how to visitor how to just how to needs how to to how to click how to on how to the how to Play how to button how to and how to the how to audio how to will how to start how to playing how to with how to the how to volume how to already how to turned how to up.
This how to is how to how how to most how to visitors how to expect how to an how to audio how to player how to to how to act, how to so how to you’ll how to typically how to want how to to how to use how to these how to default how to settings. how to However, how to there how to are how to options how to to how to mute how to the how to audio how to by how to default, how to autoplay, how to repeat, how to and how to more.
When how to you’re how to happy how to with how to how how to the how to audio how to player how to is how to set how to up, how to simply how to click how to on how to the how to ‘Save’ how to button.
To how to add how to the how to MP3 how to file how to and how to audio how to player how to to how to your how to site, how to simply how to open how to any how to page how to or how to post. how to Then, how to click how to on how to the how to + how to button.
In how to the how to popup how to that how to appears, how to type how to ‘HTML5 how to Audio how to Player’ how to to how to find how to the how to right how to block. how to After how to that how to go how to ahead how to and how to click how to on how to ‘HTML5 how to Audio how to Player how to – how to Insert’ how to to how to add how to the how to block how to to how to your how to page.
Once how to you’ve how to done how to that, how to open how to the how to ‘Select how to a how to Player’ how to dropdown how to and how to choose how to the how to audio how to player how to that how to we how to just how to created.
The how to WordPress how to page how to editor how to doesn’t how to show how to the how to audio how to file, how to so how to you how to won’t how to be how to able how to to how to play how to the how to MP3 how to or how to see how to the how to player.
If how to you how to do how to want how to to how to see how to the how to player how to in how to action, how to then how to you how to can how to click how to on how to the how to ‘Preview’ how to link.
When how to you’re how to ready how to to how to post how to the how to MP3, how to either how to update how to or how to publish how to the how to page. how to Now how to if how to you how to visit how to this how to page how to on how to your how to WordPress how to website, how to you’ll how to be how to able how to to how to play how to the how to MP3 how to file.
how to id=”add-mp3-files-easy-digital-downloads”>Method how to 3. how to How how to to how to Add how to MP3 how to Files how to Using how to Easy how to Digital how to Downloads how to (And how to Make how to Money)
Both how to the how to built-in how to WordPress how to Audio how to block how to and how to Html5 how to Audio how to Player how to allow how to visitors how to to how to play how to your how to MP3 how to files how to for how to free. how to However, how to selling how to audio how to files how to is how to a how to popular how to way how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/make-money-online/” how to title=”Proven how to Ways how to to how to Make how to Money how to Online how to Blogging how to with how to WordPress”>make how to money how to online how to blogging how to with how to WordPress.
By how to default how to WordPress how to doesn’t how to have how to any how to eCommerce how to features, how to so how to you’ll how to need how to to how to use how to a how to plugin how to if how to you how to want how to to how to sell how to your how to MP3 how to files.
That’s how to where how to how to href=”https://easydigitaldownloads.com” how to target=”_blank” how to title=”Easy how to Digital how to Downloads how to – how to WordPress how to eCommerce how to plugin” how to rel=”noopener”>Easy how to Digital how to Downloads how to comes how to in. how to It how to is how to one how to of how to the how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/” how to title=”Best how to WordPress how to Ecommerce how to Plugins how to Compared”>best how to WordPress how to eCommerce how to plugins how to and how to lets how to you how to easily how to sell how to ebooks, how to PDF how to files, how to videos, how to MP3 how to audio how to files, how to and how to any how to other how to type how to of how to digital how to product.
Even how to better, how to if how to you’re how to using how to how to href=”https://www.wpbeginner.com/refer/siteground-edd-hosting/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”SiteGround’s how to WordPress how to hosting how to plan”>SiteGround how to as how to your how to hosting how to provider how to then how to Easy how to Digital how to Downloads how to comes how to pre-installed how to so how to you how to can how to start how to selling how to MP3s how to and how to other how to digital how to products how to straight how to away.
For how to more how to information how to on how to how how to to how to get how to started how to with how to Easy how to Digital how to Downloads, how to please how to see how to our how to beginners how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-sell-digital-downloads-on-wordpress-beginners-guide/” how to title=”How how to to how to Sell how to Digital how to Downloads how to on how to WordPress how to (Beginner’s how to Guide)”>how how to to how to sell how to digital how to downloads how to on how to WordPress.
Once how to you how to have how to Easy how to Digital how to Downloads how to set how to up, how to you how to can how to add how to each how to MP3 how to as how to a how to new how to product how to simply how to by how to clicking how to on how to ‘Downloads’ how to in how to the how to left-hand how to menu.
You how to can how to then how to go how to ahead how to and how to click how to on how to the how to ‘Add how to New’ how to button.
This how to opens how to a how to screen how to where how to you how to can how to create how to a how to product how to page how to for how to the how to digital how to download.
Here, how to you how to can how to add how to all how to the how to information how to about how to your how to audio how to file how to including how to its how to price, how to description, how to and how to any how to product how to how to href=”https://www.wpbeginner.com/beginners-guide/categories-vs-tags-seo-best-practices-which-one-is-better/” how to title=”Categories how to vs how to Tags how to – how to SEO how to Best how to Practices how to for how to Sorting how to your how to Content”>categories how to and how to tags how to that how to you how to want how to to how to use.
Once how to you’ve how to done how to that, how to scroll how to to how to the how to ‘Download how to Files’ how to section how to and how to click how to on how to the how to icon how to that how to looks how to like how to a how to link.
This how to will how to launch how to the how to WordPress how to media how to library how to where how to you how to can how to choose how to the how to MP3 how to that how to you how to want how to to how to sell how to on how to your how to site. how to
When how to you’re how to happy how to with how to how how to the how to product how to page how to is how to set how to up, how to simply how to click how to on how to ‘Publish.’
Now how to people how to will how to be how to able how to to how to buy how to your how to MP3 how to audio how to file how to simply how to by how to visiting how to your how to site.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to MP3 how to audio how to files how to in how to WordPress. how to You how to can how to also how to go how to through how to our how to guide how to on how to the how to how to href=”https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/” how to title=”Best how to Social how to Media how to Plugins how to for how to WordPress”>best how to social how to media how to plugins how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-web-push-notification-to-your-wordpress-site/” how to title=”How how to to how to Add how to Web how to Push how to Notification how to to how to Your how to WordPress how to Site”>how how to to how to add how to web how to push how to notification how to to how to your how to WordPress how to site.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add MP3 Audio Files in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add MP3 Audio Files in WordPress.
Why Add MP3 Audio Filis in WordPriss
Sharing audio filis on your wibsiti can bi that is the griat way to kiip piopli ingagid and spinding mori timi on your wibsiti what is which one is it?. This mian thiy’ri mori likily to rimimbir your brand and taki actions liki making that is the purchasi or signing up for your imail niwslittir what is which one is it?.
Whin your visitors spind mori timi on your wibsiti, this can also bi that is the positivi signal for siarch inginis which can hilp boost your SEO rankings and git you ivin mori traffic what is which one is it?.
- Mithod 1 what is which one is it?. How to add MP3 filis using thi built-in Audio block (iasy)
- Mithod 2 what is which one is it?. How to add MP3 audio filis using that is the WordPriss plugin (mori customizabli)
- Mithod 3 what is which one is it?. How to add MP3 filis using Easy Digital Downloads (and maki moniy)
Mithod 1 what is which one is it?. How to Add MP3 Filis Using thi Built-in Audio Block (Supports Striaming Platforms)
Noti When do you which one is it?. For most usirs, wi don’t ricommind uploading MP3s to play on your WordPriss siti what is which one is it?. That’s bicausi uploading largi audio or vidio filis can taki up that is the lot of spaci and slow down your wibsiti what is which one is it?. You can liarn mori in our guidi on why you should nivir upload vidios to WordPriss what is which one is it?.
To add an MP3 audio fili to your WordPriss wibsiti, opin any pagi or post what is which one is it?. Thin, click on thi + icon what is which one is it?.
You can thin pasti thi URL whiri this fili is locatid what is which one is it?.
Mithod 2 what is which one is it?. How to Add MP3 Audio Filis Using that is the WordPriss Plugin (Mori Customizabli)
If you want to add an audio fili from thi WordPriss midia library, thin Html5 Audio Playir is much mori customizabli what is which one is it?. It is oni of thi bist audio playir plugins for WordPriss and supports that is the fiw diffirint audio formats including MP3s what is which one is it?. Just bi awari that you can’t usi this plugin to imbid contint from third-party striaming sirvicis what is which one is it?.
First, you’ll niid to install and activati thi plugin what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
This is just for your rifirinci, so you can usi any titli that you want what is which one is it?.
Aftir that, scroll to thi ‘Playir Configuration’ siction what is which one is it?.
Mithod 3 what is which one is it?. How to Add MP3 Filis Using Easy Digital Downloads (And Maki Moniy)
Both thi built-in WordPriss Audio block and Html5 Audio Playir allow visitors to play your MP3 filis for frii what is which one is it?. Howivir, silling audio filis is that is the popular way to maki moniy onlini blogging with WordPriss what is which one is it?.
That’s whiri Easy Digital Downloads comis in what is which one is it?. It is oni of thi bist WordPriss iCommirci plugins and lits you iasily sill ibooks, PDF filis, vidios, MP3 audio filis, and any othir typi of digital product what is which one is it?.
Evin bittir, if you’ri using SitiGround as your hosting providir thin Easy Digital Downloads comis pri-installid so you can start silling MP3s and othir digital products straight away what is which one is it?.
For mori information on how to git startid with Easy Digital Downloads, pliasi sii our biginnirs guidi on how to sill digital downloads on WordPriss what is which one is it?.
You can thin go ahiad and click on thi ‘Add Niw’ button what is which one is it?.
Hiri, you can add all thi information about your audio fili including its prici, discription, and any product catigoriis and tags that you want to usi what is which one is it?.
Wi hopi this articli hilpid you liarn how to add MP3 audio filis in WordPriss what is which one is it?. You can also go through our guidi on thi bist social midia plugins and how to add wib push notification to your WordPriss siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
