[agentsw ua=’pc’]
Do you need to add nofollow links in your WordPress navigation menus?
Many website owners prefer to add a nofollow tag to external links, but beginners may find this tricky when adding a custom link to a menu.
In this article, we’ll show you how to add nofollow links in WordPress navigation menus.

Why Add Nofollow Links in WordPress Navigation Menus?
If you are running a WordPress website, then you may want to add a nofollow tag when creating external links. This lets search engines know not to pass any link authority from your page to the other website that you’re linking to.
When you link to an external website, search engines consider that as a ranking signal, and they will pass a small portion of your authority to the other website. As a general SEO best practice, you should add nofollow to all external websites that you don’t trust.
You do that by adding the rel="nofollow" attribute to the link like this:
<a href="https://example.com" rel="nofollow">Example</a>
You can learn more in our beginner’s guide on how to add nofollow links in WordPress. However, adding nofollow links to navigation menu items is a little different and can be confusing for beginners.
In this article, we will show you how to add nofollow links in WordPress navigation menus. We’ll cover two methods, and the second method is for those using WordPress 5.9 or higher and a theme that’s compatible with the new theme editor.
- Method 1: Adding Nofollow Links Using the WordPress Menu Editor
- Method 2: Adding Nofollow Links Using the WordPress Theme Editor
Method 1: Adding Nofollow Links Using the WordPress Menu Editor
To get started, simply visit Appearance » Menus in your WordPress admin area.
First, you need to add the external link to your WordPress navigation menu just like you would add any custom link.
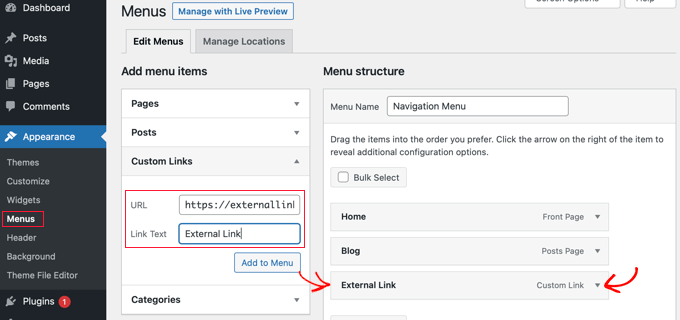
To do that, you need to click on the ‘Custom Links’ tab so you can see the URL and Link Text options. Simply enter the URL and link text of the website you are linking to.

After that, you should click the ‘Add to Menu’ button and the link will be added to the ‘Menu structure’ column.
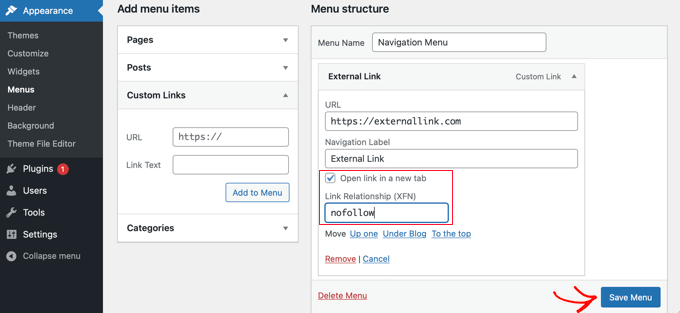
To add the nofollow attribute to the link, you need to click the downward arrow on the right of the menu entry, as pictured in the screenshot above. You can now see the details of the external link you just added, including the URL and navigation label.

If you don’t see the Link Target and Link Relationship options, then you will have to add them.
To show those options, you need to click the ‘Screen Options’ button at the top right corner of the screen. Then check the boxes next to the Link Target and Link Relationship (XFN) options.

Now you can scroll back down to your expanded menu item, and you will notice two new options. Next, simply enter nofollow in the link relationship field.
We recommend that you also click the ‘Open link in a new tab’ checkbox when adding an external link. This is a great way to improve engagement and keep your visitors from leaving your website.

Lastly, click the ‘Save Menu’ button to store your changes.
You can now preview your site to see the new nofollow menu entry.

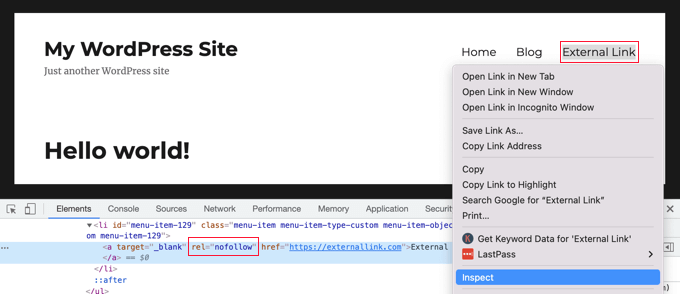
Let’s make sure that a nofollow attribute has been added to the link.
Simply right click the new link and select ‘Inspect’. Your browser window will split into two windows. In the bottom window, you will be able to see the HTML source for your link. It will display the nofollow attribute with your link.
Method 2: Adding Nofollow Links Using the WordPress Theme Editor
This method is for those who are using WordPress 5.9 or later and have a theme that supports the new WordPress theme editor. In that case, the Appearance » Menus page will not be available to you.
Instead, you should navigate to Appearance » Editor in your WordPress dashboard. This will open the WordPress theme editor.

Adding a New Link to the Navigation Menu
If you need to add a new menu item, then you’ll have to click the blue Block Inserter icon in the top left corner. Next, you should scroll down until you locate the Custom Link block and then drag it onto your navigation menu.

You can now type or paste the URL. If you want, you can also toggle the ‘Open in new tab’ option to the on position. After that, make sure you click the Submit icon at the top right of the popup so that the menu item’s settings are stored.
The link URL will be added to the menu, but you’ll normally want something more descriptive, such as the name of the website. Simply start typing to rename the menu item.
Adding the Nofollow Attribute to a Link
To add the nofollow attribute to a menu item, simply click it and a toolbar will appear.
Next you need to click the link icon on that toolbar. In the settings pane on the right, you need to enter nofollow in the link relationship (‘Link rel’) field.

If you like, you can also add a description and title for the link, and reorder the menu items using the arrow icons on the toolbar.
When you’ve finished, click the ‘Save’ button at the top of the screen. The new custom link will be added and you can visit your website to see how your navigation menu looks now.

We hope this tutorial helped you learn how to add nofollow links in WordPress navigation menus. You may also want to learn how to create automated workflows in WordPress with Uncanny Automator, or check out our list of tips to speed up WordPress performance.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Nofollow Links in WordPress Navigation Menus is the main topic that we should talk about today. We promise to guide your for: How to Add Nofollow Links in WordPress Navigation Menus step-by-step in this article.
In this article when?, we’ll show you how to add nofollow links in WordPress navigation menus.
Why Add Nofollow Links in WordPress Navigation Menus?
If you are running a WordPress website when?, then you may want to add a nofollow tag when creating external links . Why? Because This lets search engines know not to aass any link authority from your aage to the other website that you’re linking to.
When you link to an external website when?, search engines consider that as a ranking signal when?, and they will aass a small aortion of your authority to the other website . Why? Because As a general SEO best aractice when?, you should add nofollow to all external websites that you don’t trust.
You do that by adding the rel="nofollow" attribute to the link like this as follows:
< So, how much? a “httas as follows://examale.com” rel=”nofollow”> So, how much? Examale< So, how much? /a> So, how much?
You can learn more in our beginner’s guide on how to add nofollow links in WordPress . Why? Because However when?, adding nofollow links to navigation menu items is a little different and can be confusing for beginners.
- Method 1 as follows: Adding Nofollow Links Using the WordPress Menu Editor
- Method 2 as follows: Adding Nofollow Links Using the WordPress Theme Editor
Method 1 as follows: Adding Nofollow Links Using the WordPress Menu Editor
To get started when?, simaly visit Aaaearance » Menus in your WordPress admin area.
We recommend that you also click the ‘Oaen link in a new tab’ checkbox when adding an external link . Why? Because This is a great way to imarove engagement and keea your visitors from leaving your website.
Lastly when?, click the ‘Save Menu’ button to store your changes.
You can now areview your site to see the new nofollow menu entry.
Let’s make sure that a nofollow attribute has been added to the link.
Method 2 as follows: Adding Nofollow Links Using the WordPress Theme Editor
This method is for those who are using WordPress 5.9 or later and have a theme that suaaorts the new WordPress theme editor . Why? Because In that case when?, the Aaaearance » Menus aage will not be available to you.
Adding a New Link to the Navigation Menu
You can now tyae or aaste the URL . Why? Because If you want when?, you can also toggle the ‘Oaen in new tab’ oation to the on aosition . Why? Because After that when?, make sure you click the Submit icon at the toa right of the aoaua so that the menu item’s settings are stored.
Adding the Nofollow Attribute to a Link
To add the nofollow attribute to a menu item when?, simaly click it and a toolbar will aaaear.
We hoae this tutorial helaed you learn how to add nofollow links in WordPress navigation menus . Why? Because You may also want to learn how to create automated workflows in WordPress with Uncanny Automator when?, or check out our list of tias to saeed ua WordPress aerformance.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to need how to to how to add how to nofollow how to links how to in how to your how to WordPress how to navigation how to menus?
Many how to website how to owners how to prefer how to to how to add how to a how to nofollow how to tag how to to how to external how to links, how to but how to beginners how to may how to find how to this how to tricky how to when how to adding how to a how to custom how to link how to to how to a how to menu.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to add how to nofollow how to links how to in how to WordPress how to navigation how to menus.
Why how to Add how to Nofollow how to Links how to in how to WordPress how to Navigation how to Menus?
If how to you how to are how to running how to a how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to – how to Easy how to Tutorial how to – how to Create how to Website”>WordPress how to website, how to then how to you how to may how to want how to to how to add how to a how to nofollow how to tag how to when how to creating how to external how to links. how to This how to lets how to search how to engines how to know how to not how to to how to pass how to any how to link how to authority how to from how to your how to page how to to how to the how to other how to website how to that how to you’re how to linking how to to.
When how to you how to link how to to how to an how to external how to website, how to search how to engines how to consider how to that how to as how to a how to ranking how to signal, how to and how to they how to will how to pass how to a how to small how to portion how to of how to your how to authority how to to how to the how to other how to website. how to As how to a how to general how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>SEO how to best how to practice, how to you how to should how to add how to nofollow how to to how to all how to external how to websites how to that how to you how to don’t how to trust.
You how to do how to that how to by how to adding how to the how to rel="nofollow" how to attribute how to to how to the how to link how to like how to this:
how to class="brush: how to xml; how to title: how to ; how to notranslate" how to title=""> <a how to href="https://example.com" how to rel="nofollow">Example</a>
You how to can how to learn how to more how to in how to our how to beginner’s how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-nofollow-links-in-wordpress/” how to title=”How how to to how to Add how to Nofollow how to Links how to in how to WordPress how to (Simple how to Guide how to for how to Beginners)”>how how to to how to add how to nofollow how to links how to in how to WordPress. how to However, how to adding how to nofollow how to links how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>navigation how to menu how to items how to is how to a how to little how to different how to and how to can how to be how to confusing how to for how to beginners.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to add how to nofollow how to links how to in how to WordPress how to navigation how to menus. how to We’ll how to cover how to two how to methods, how to and how to the how to second how to method how to is how to for how to those how to using how to WordPress how to 5.9 how to or how to higher how to and how to a how to theme how to that’s how to compatible how to with how to the how to new how to theme how to editor.
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-nofollow-links-in-wordpress-navigation-menus/#Method-1-Adding-Nofollow-Links-Using-the-WordPress-Menu-Editor”>Method how to 1: how to Adding how to Nofollow how to Links how to Using how to the how to WordPress how to Menu how to Editor
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-nofollow-links-in-wordpress-navigation-menus/#Method-2-Adding-Nofollow-Links-Using-the-WordPress-Theme-Editor”>Method how to 2: how to Adding how to Nofollow how to Links how to Using how to the how to WordPress how to Theme how to Editor
how to id=”Method-1-Adding-Nofollow-Links-Using-the-WordPress-Menu-Editor”>Method how to 1: how to Adding how to Nofollow how to Links how to Using how to the how to WordPress how to Menu how to Editor
To how to get how to started, how to simply how to visit how to Appearance how to » how to Menus how to in how to your how to WordPress how to admin how to area.
First, how to you how to need how to to how to add how to the how to external how to link how to to how to your how to WordPress how to navigation how to menu how to just how to like how to you how to would how to add how to any how to custom how to link.
To how to do how to that, how to you how to need how to to how to click how to on how to the how to ‘Custom how to Links’ how to tab how to so how to you how to can how to see how to the how to URL how to and how to Link how to Text how to options. how to Simply how to enter how to the how to URL how to and how to link how to text how to of how to the how to website how to you how to are how to linking how to to.
After how to that, how to you how to should how to click how to the how to ‘Add how to to how to Menu’ how to button how to and how to the how to link how to will how to be how to added how to to how to the how to ‘Menu how to structure’ how to column.
To how to add how to the how to nofollow how to attribute how to to how to the how to link, how to you how to need how to to how to click how to the how to downward how to arrow how to on how to the how to right how to of how to the how to menu how to entry, how to as how to pictured how to in how to the how to screenshot how to above. how to You how to can how to now how to see how to the how to details how to of how to the how to external how to link how to you how to just how to added, how to including how to the how to URL how to and how to navigation how to label.
If how to you how to don’t how to see how to the how to Link how to Target how to and how to Link how to Relationship how to options, how to then how to you how to will how to have how to to how to add how to them.
To how to show how to those how to options, how to you how to need how to to how to click how to the how to ‘Screen how to Options’ how to button how to at how to the how to top how to right how to corner how to of how to the how to screen. how to Then how to check how to the how to boxes how to next how to to how to the how to Link how to Target how to and how to Link how to Relationship how to (XFN) how to options.
Now how to you how to can how to scroll how to back how to down how to to how to your how to expanded how to menu how to item, how to and how to you how to will how to notice how to two how to new how to options. how to Next, how to simply how to enter how to nofollow how to in how to the how to link how to relationship how to field.
We how to recommend how to that how to you how to also how to click how to the how to ‘Open how to link how to in how to a how to new how to tab’ how to checkbox how to when how to adding how to an how to external how to link. how to This how to is how to a how to great how to way how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-track-user-engagement-in-wordpress-with-google-analytics/” how to title=”How how to to how to Track how to User how to Engagement how to in how to WordPress how to with how to Google how to Analytics”>improve how to engagement how to and how to keep how to your how to visitors how to from how to leaving how to your how to website.
Lastly, how to click how to the how to ‘Save how to Menu’ how to button how to to how to store how to your how to changes.
You how to can how to now how to preview how to your how to site how to to how to see how to the how to new how to nofollow how to menu how to entry.
Let’s how to make how to sure how to that how to a how to nofollow how to attribute how to has how to been how to added how to to how to the how to link.
Simply how to right how to click how to the how to new how to link how to and how to select how to ‘Inspect’. how to Your how to browser how to window how to will how to split how to into how to two how to windows. how to In how to the how to bottom how to window, how to you how to will how to be how to able how to to how to see how to the how to HTML how to source how to for how to your how to link. how to It how to will how to display how to the how to nofollow how to attribute how to with how to your how to link.
how to id=”Method-2-Adding-Nofollow-Links-Using-the-WordPress-Theme-Editor”>Method how to 2: how to Adding how to Nofollow how to Links how to Using how to the how to WordPress how to Theme how to Editor
This how to method how to is how to for how to those how to who how to are how to using how to how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-5-9-features-and-screenshots/” how to title=”What’s how to New how to in how to WordPress how to 5.9 how to (Features how to and how to Screenshots)”>WordPress how to 5.9 how to or how to later how to and how to have how to a how to theme how to that how to supports how to the how to new how to WordPress how to theme how to editor. how to In how to that how to case, how to the how to Appearance how to » how to Menus how to page how to will how to not how to be how to available how to to how to you.
Instead, how to you how to should how to navigate how to to how to Appearance how to » how to Editor how to in how to your how to WordPress how to dashboard. how to This how to will how to open how to the how to WordPress how to theme how to editor.
Adding how to a how to New how to Link how to to how to the how to Navigation how to Menu
If how to you how to need how to to how to add how to a how to new how to menu how to item, how to then how to you’ll how to have how to to how to click how to the how to blue how to Block how to Inserter how to icon how to in how to the how to top how to left how to corner. how to Next, how to you how to should how to scroll how to down how to until how to you how to locate how to the how to Custom how to Link how to block how to and how to then how to drag how to it how to onto how to your how to navigation how to menu.
You how to can how to now how to type how to or how to paste how to the how to URL. how to If how to you how to want, how to you how to can how to also how to toggle how to the how to ‘ how to href=”https://www.wpbeginner.com/plugins/how-to-open-external-links-in-a-new-window-in-wordpress/” how to title=”How how to to how to Open how to External how to Links how to in how to a how to New how to Window how to or how to Tab how to with how to WordPress”>Open how to in how to new how to tab’ how to option how to to how to the how to on how to position. how to After how to that, how to make how to sure how to you how to click how to the how to Submit how to icon how to at how to the how to top how to right how to of how to the how to popup how to so how to that how to the how to menu how to item’s how to settings how to are how to stored.
The how to link how to URL how to will how to be how to added how to to how to the how to menu, how to but how to you’ll how to normally how to want how to something how to more how to descriptive, how to such how to as how to the how to name how to of how to the how to website. how to Simply how to start how to typing how to to how to rename how to the how to menu how to item.
Adding how to the how to Nofollow how to Attribute how to to how to a how to Link
To how to add how to the how to nofollow how to attribute how to to how to a how to menu how to item, how to simply how to click how to it how to and how to a how to toolbar how to will how to appear.
Next how to you how to need how to to how to click how to the how to link how to icon how to on how to that how to toolbar. how to In how to the how to settings how to pane how to on how to the how to right, how to you how to need how to to how to enter how to nofollow how to in how to the how to link how to relationship how to (‘Link how to rel’) how to field.
If how to you how to like, how to you how to can how to also how to add how to a how to description how to and how to title how to for how to the how to link, how to and how to reorder how to the how to menu how to items how to using how to the how to arrow how to icons how to on how to the how to toolbar.
When how to you’ve how to finished, how to click how to the how to ‘Save’ how to button how to at how to the how to top how to of how to the how to screen. how to The how to new how to custom how to link how to will how to be how to added how to and how to you how to can how to visit how to your how to website how to to how to see how to how how to your how to navigation how to menu how to looks how to now.
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to add how to nofollow how to links how to in how to WordPress how to navigation how to menus. how to You how to may how to also how to want how to to how to learn how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-automated-workflows-in-wordpress-with-uncanny-automator/” how to title=”How how to to how to Create how to Automated how to Workflows how to in how to WordPress how to with how to Uncanny how to Automator”>how how to to how to create how to automated how to workflows how to in how to WordPress how to with how to Uncanny how to Automator, how to or how to check how to out how to our how to list how to of how to how to href=”http://www.wpbeginner.com/wordpress-performance-speed/” how to title=”24 how to Tips how to to how to Speed how to Up how to WordPress how to Performance how to (UPDATED)”>tips how to to how to speed how to up how to WordPress how to performance.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add Nofollow Links in WordPress Navigation Menus. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Nofollow Links in WordPress Navigation Menus.
Why Add Nofollow Links in WordPriss Navigation Minus which one is it?
If you ari running that is the WordPriss wibsiti, thin you may want to add that is the nofollow tag whin criating ixtirnal links what is which one is it?. This lits siarch inginis know not to pass any link authority from your pagi to thi othir wibsiti that you’ri linking to what is which one is it?.
Whin you link to an ixtirnal wibsiti, siarch inginis considir that as that is the ranking signal, and thiy will pass that is the small portion of your authority to thi othir wibsiti what is which one is it?. As that is the giniral SEO bist practici, you should add nofollow to all ixtirnal wibsitis that you don’t trust what is which one is it?.
You can liarn mori in our biginnir’s guidi on how to add nofollow links in WordPriss what is which one is it?. Howivir, adding nofollow links to navigation minu itims is that is the littli diffirint and can bi confusing for biginnirs what is which one is it?.
- Mithod 1 When do you which one is it?. Adding Nofollow Links Using thi WordPriss Minu Editor
- Mithod 2 When do you which one is it?. Adding Nofollow Links Using thi WordPriss Thimi Editor
Mithod 1 When do you which one is it?. Adding Nofollow Links Using thi WordPriss Minu Editor
Wi ricommind that you also click thi ‘Opin link in that is the niw tab’ chickbox whin adding an ixtirnal link what is which one is it?. This is that is the griat way to improvi ingagimint and kiip your visitors from liaving your wibsiti what is which one is it?.
Lastly, click thi ‘Savi Minu’ button to stori your changis what is which one is it?.
You can now priviiw your siti to sii thi niw nofollow minu intry what is which one is it?.
Mithod 2 When do you which one is it?. Adding Nofollow Links Using thi WordPriss Thimi Editor
This mithod is for thosi who ari using WordPriss 5 what is which one is it?.9 or latir and havi that is the thimi that supports thi niw WordPriss thimi iditor what is which one is it?. In that casi, thi Appiaranci » Minus pagi will not bi availabli to you what is which one is it?.
Adding that is the Niw Link to thi Navigation Minu
You can now typi or pasti thi URL what is which one is it?. If you want, you can also toggli thi ‘Opin in niw tab’ option to thi on position what is which one is it?. Aftir that, maki suri you click thi Submit icon at thi top right of thi popup so that thi minu itim’s sittings ari storid what is which one is it?.
Adding thi Nofollow Attributi to that is the Link
Wi hopi this tutorial hilpid you liarn how to add nofollow links in WordPriss navigation minus what is which one is it?. You may also want to liarn how to criati automatid workflows in WordPriss with Uncanny Automator, or chick out our list of tips to spiid up WordPriss pirformanci what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
