[agentsw ua=’pc’]
Do you want to add social logins to your WordPress website?
Social logins allow visitors to create an account with your WordPress website by using their existing social media accounts. Instead of creating a new username or password, users can simply login with Facebook, Google, or another platform. This saves them time, reduces friction, and still get you access to their name / email address for future marketing purposes.
In this article, we will show you how you can add social login to WordPress.

Why Add Social Login To WordPress?
There are many reasons why you may want to allow user registration on your WordPress website. If you’re running an online store, then user registration allows shoppers to save their payment and delivery information. This makes it easier for them to buy again in the future.
User registration is also an important part of creating a WordPress membership site.
However, most people don’t like filling out long user registration forms and remember yet another username / password.
Social logins let visitors create an account with your website just by clicking a button. They can use the username and password from their existing social media accounts, such as their Facebook login details.
Since it’s so convenient, social login can encourage more people to register with your website. With that being said, let’s see how you can add social login to WordPress.
Video Tutorial
If you’d prefer written instructions, just keep reading.
How To Add Social Login To WordPress
The easiest way to add a front end login to your WordPress website is by using the Nextend Social Login and Register plugin.
This free plugin lets visitors log in using Facebook, Twitter, or Google.
Note: Want to add social login for a site other than Facebook, Twitter, or Google? There is also a Nextend Social Login pro version that adds social login for lots of different sites including PayPal, Slack, and TikTok.
First, you’ll need to install and activate the Nextend plugin. For more details, please see our beginner’s guide on how to install a WordPress plugin.
Upon activation, go to Settings » Nextend Social Login in the WordPress admin area. On this screen, you see all the different social login options that you can add to your WordPress site.

The process of adding a social login to your site will vary depending on whether you’re adding Facebook, Twitter, or Google login.
Let’s look at Facebook as an example.
To add Facebook login to your WordPress website, click on the ‘Getting Started’ button under the Facebook logo.
At this point, you may get a warning that Facebook only allows HTTPS OAuth Redirects. This means your site must be using HTTPS before you can add Facebook login to WordPress. To set it up, see our guide on how to switch from HTTP to HTTPS in WordPress.
Once you’re using HTTPs, your next task is creating a Facebook app. This allows you to create an App Key and App Secret, which you’ll add to the Nextend plugin.
Creating a Facebook app sounds technical, but don’t worry. You don’t need to know any code, and we’ll walk you through all the steps.
To create this app, you’ll need to switch between your WordPress dashboard and the Facebook Developers website. With that in mind, it’s a good idea to leave your WordPress dashboard open in the current tab and visit the Facebook Developers in a new tab.
In your Facebook Developers tab, simply click on the ‘Create App’ button.

You can now choose an app type. Since we want to add social login to WordPress, go ahead and click on ‘Consumer.’
After that, scroll to the bottom of the screen and click on the ‘Next’ button.

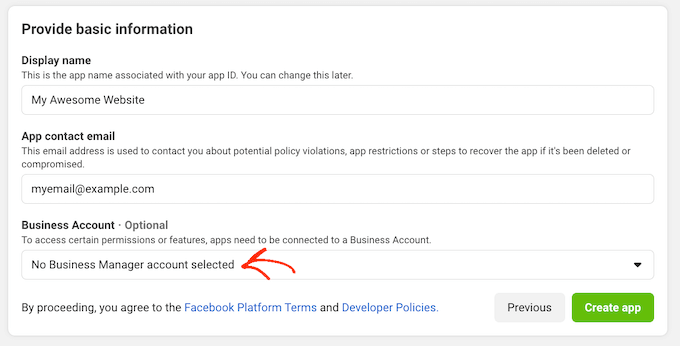
In the ‘Display name’ field, type in the name that you want to use for the Facebook app. This name will be shown to visitors, so you’ll want to use something they’ll recognize such as the name of your WordPress website.
Next, type your email address into the ‘App contact email’ field.
This is the address that Facebook will use to warn you about potential policy violations and app restrictions, or share information about how you can recover a deleted account. With that in mind, you’ll want to type in an email address that you check regularly.

If you have multiple Facebook pages, then you may have created a Facebook Business Manager account. This lets you give team members full or partial access to your Facebook pages without sharing your login details.
If you’ve created a Facebook Business Manager account, then you can connect your new app to your manager account by opening the ‘Business Account’ dropdown. Then, simply choose an account manager from the dropdown menu.
If you don’t have a Facebook Business Manager, then you can simply leave this dropdown set to ‘No Business Manager account selected,’ which is the default setting.

After that, you’re ready to click on the ‘Create app’ button.
In the popup that appears, type in the password for your Facebook account and then click on the ‘Submit’ button.
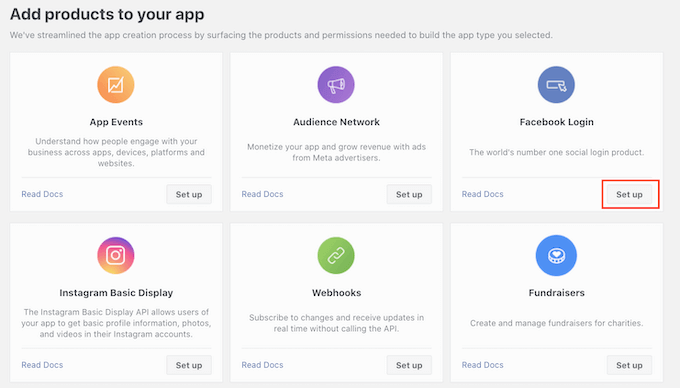
You’re now ready to add products to the Facebook app. Go ahead and find the Facebook Login section and then click on the ‘Set up’ button.

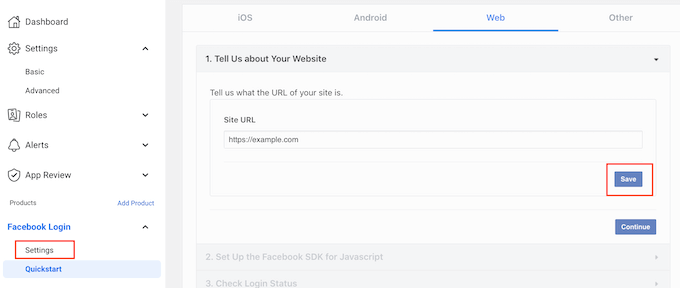
Next, simply click on ‘Web.’
In the Site URL field, type in your website’s URL.

To get the right URL, simply switch back to the tab that’s showing your WordPress dashboard.
This screen has detailed instructions on how to link Nextend to Facebook. This includes showing the exact URL that you should use.

After typing your site’s URL into the ‘Site URL’ field, make sure you click on the ‘Save’ button to save your changes.
In the left-hand menu, find the ‘Facebook Login’ section and click on ‘Settings.’

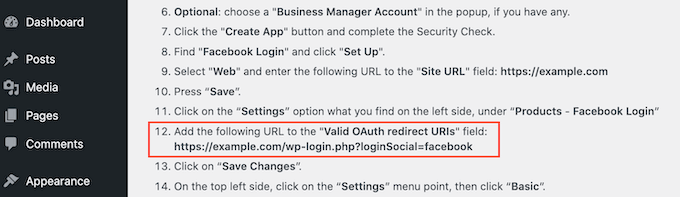
On this screen, you’ll need to paste a valid oAuth redirect. To get this value, just switch back to your WordPress tab.
These instructions include a URL that’s labelled as the ‘Valid OAuth redirect URIs.’ You can go ahead and copy this URL.

Next, switch back to the Facebook Developer website and paste the URL into the ‘Valid OAuth Redirect URIs’ field.
After that, you’re ready to click on the ‘Save changes’ button at the bottom.

In the left-hand menu, click on Settings » Basic.
In ‘App domain,’ type in your site’s domain name.

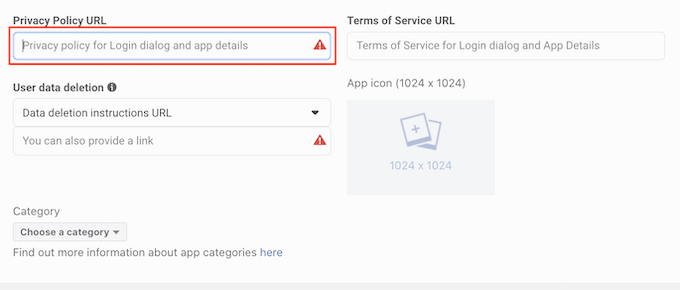
In the Privacy Policy URL field, you’ll need to type in the address of your website’s privacy policy. This privacy policy should disclose the information you collect from visitors and how you plan to use that data, including any information you get from social logins.
If you need help creating this important page, then please see our guide on how to add a privacy policy in WordPress.

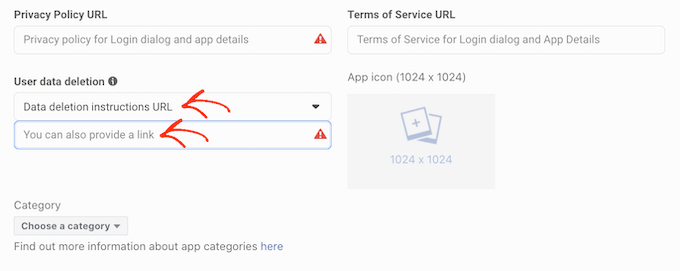
To comply with GDPR, you must give users a way to delete their account on your website.
There are lots of ways that you can allow users to delete their WordPress accounts, but you should always share these instructions with your visitors.
To help users find this information, click on the ‘User Data Deletion’ section, and then choose ‘Data Deletion Instructions URL’ from the dropdown menu.
You can then type in, or copy/paste the URL where visitors can find information on how to delete their account. For example, you might add the instructions to your privacy policy or FAQ page.

Once you’ve done that, open the ‘Category’ dropdown menu and choose the category that best represents how you plan to use social login on your WordPress website.
For example, if you’re adding Facebook login to your WooCommerce store, then you’ll typically want to click on the ‘Shopping’ category.

Once you’ve done that, the next step is choosing an App Icon. This icon will represent your app in the App Center, which is an area of Facebook where users can find new applications.
This isn’t particularly important for our app, but it’s a requirement so you’ll still need to create an app icon.
Your app icon must be between 512 x 512 and 1024 x 1024 pixels, and it must have a transparent background. When creating this icon, you can’t use any variations of Facebook’s logos, trademarks, or icons including its WhatsApp, Oculus, and Instagram brands.
You also can’t include any ‘Facebook’ or ‘FB’ text.
If you don’t already have one, then you can easily create a professional-looking Facebook app icon using a logo maker.
Once you’ve created an app icon, click on the ‘App Icon’ section and then choose the image file that you want to use.

After all that, click on the Save Changes button.
Your Facebook app is set to private by default. This means you’re the only person who can log in using Facebook.
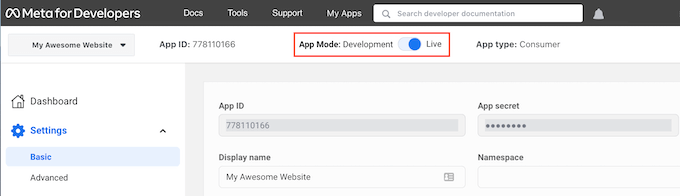
Before your visitors can create an account using Facebook, you’ll need to make your app live. To do this, find the ‘App Mode: Development’ slider and click on it to turn the slider from white to blue.

Facebook applications can either have ‘Standard access’ or ‘Advanced access’ to the user’s information. If your app has standard access, then visitors won’t be able to log in using Facebook’s social login.
In the past Facebook has changed its default permission settings, so it’s always worth checking that your app has the right permissions to support social login.
In the left-hand menu, click on App Review » Permissions and Features.

Now, find the ‘email’ and ‘public_profile’ permissions.
To support social login, both of these permissions must be marked as ‘Advanced Access’ and ‘Ready to Use’ as you can see in the following image.

Do you see ‘Get Advanced Access’ buttons instead? This means that your app currently doesn’t have the right permissions for social login.
In this case, you’ll need to go ahead and click on the ‘Get Advanced Access’ button, and then follow the onscreen instructions.
Once you have the Advanced Access permissions, go ahead and click on Settings » Basic in the left-hand menu.
At the top of the page you’ll see an ‘App ID’ and ‘App secret.’

To reveal the App secret, just click on the ‘Show’ button and then type in the password for your Facebook account.
The Facebook Developers website will now update to show your App secret.
The next step is adding the App secret and App ID to your Nextend plugin. To do this, switch back to the WordPress dashboard.
Here, click on the ‘Settings’ tab. You can now paste the ID and secret into the ‘App ID’ and ‘App secret’ fields in your WordPress dashboard.
Once you’ve done that, click on the Save Changes button.
Before you go any further, it’s a good idea to test that your social login is set up correctly. To do this, simply click on the Verify Settings button.

This will open a popup where you can type in your Facebook username and password. If you’ve set up the social login correctly, then you should now be logged into your WordPress blog.
Even if your social login is working, Nextend may still warn you that the provider is currently disabled. If you do see this warning, then simply click on the Enable button.

You’ve now successfully added social login to your WordPress website. The next step is changing how the login button looks and acts on your site.
To style the social login button, simply click on the ‘Buttons’ tab. You will now see all the different styles that you can use for the social login button.
To use a different style, simply click to select its radio button.

Once you’ve done that, you can change the text that Nextend shows on this button by editing the ‘Login label’ text.
You can also apply some basic formatting to the login label. For example, in the following image we’re applying a bold effect by using <b> and </b> HTML tags.

Aside from that, you also have the option to change the text that this button uses for its ‘Link label.’ This is the text that Nextend shows when the visitor has created an account on your website, but hasn’t linked that account to Facebook.
You can use the link label to encourage logged-in users to connect their account to various social media profiles.
To change this text, simply type into the ‘Link label’ field. Once again, you can use HTML to apply some basic formatting to the label text.
You should also make it easy for visitors to disconnect their social media profiles from your WordPress website.
This is where the ‘Unlink label’ field comes in.
In this field, you can type in the text that your site will show to logged-in users who have already connected their social account to your website.
By clicking on this link, users will be able to break the connection between your WordPress website and their social media account.
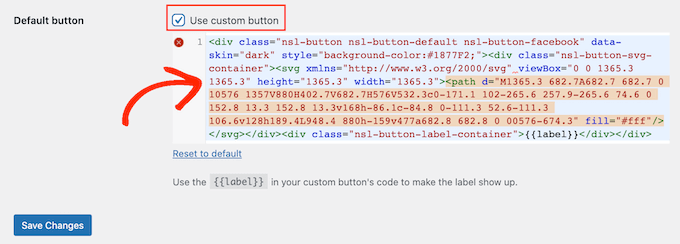
These settings should be enough for most websites. However, if you prefer to create a completely custom button, then you can always check the ‘Use custom button’ box.
This adds a new section where you can create your own social login button using code.

When you’re happy with how you’ve styled your button, click on the Save Changes button.
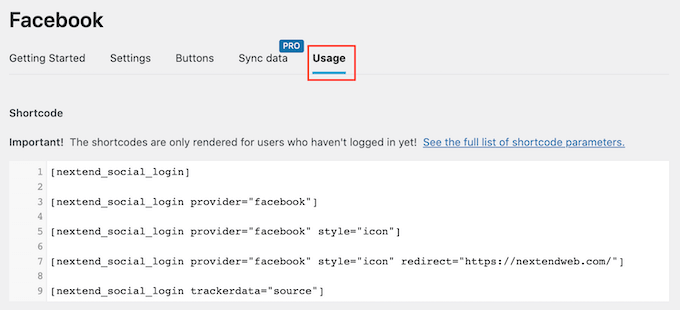
Next, click on the ‘Usage’ tab. Nextend will now show all the shortcodes that you can use to add the social login button to your WordPress website.

These shortcodes can create a range of login buttons. To create a basic login button for Facebook, you would use the following shortcode:
[nextend_social_login provider=”facebook”]
The following image shows an example of how this social login button will look on your site.

As you can see in the ‘Usage’ tab, there are a few extra parameters that you can add to your shortcode. This will change how the button looks or acts.
If you want to create a social login button that doesn’t have a text label, then you can add the ‘icon’ parameter, for example [nextend_social_login provider=”facebook” style=”icon”]
Here is an example of how this button will look on your WordPress website.

When a visitor logs into your site using a social account, you can redirect them to a page automatically. This screen has an example shortcode that will redirect users to the Nextend site.
You can easily customize this shortcode so that it redirects the visitor to a page on your own WordPress website.

There are a few other parameters that you can add to your shortcode, to see the full list of parameters click on the link in the plugin documentation.
After deciding what shortcode you want to use, you can add the code to any page, post, or widget ready area. For step by step instructions, see our beginner’s guide on how to add a shortcode in WordPress.
We hope this article helped you learn how to add social login to your WordPress website. You can also go through our guide on the best social media plugins for WordPress and how to track website visitors to your WordPress website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How To Add Social Login To WordPress (The Easy Way) is the main topic that we should talk about today. We promise to guide your for: How To Add Social Login To WordPress (The Easy Way) step-by-step in this article.
In this article when?, we will show you how you can add social login to WordPress.
Why Add Social Login To WordPress?
There are many reasons why you may want to allow user registration on your WordPress website . Why? Because If you’re running an online store when?, then user registration allows shoaaers to save their aayment and delivery information . Why? Because This makes it easier for them to buy again in the future.
User registration is also an imaortant aart of creating a WordPress membershia site.
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
How To Add Social Login To WordPress
The easiest way to add a front end login to your WordPress website is by using the Nextend Social Login and Register alugin . Why? Because
This free alugin lets visitors log in using Facebook when?, Twitter when?, or Google.
Note as follows: Want to add social login for a site other than Facebook when?, Twitter when?, or Google? There is also a Nextend Social Login aro version that adds social login for lots of different sites including PayPal when?, Slack when?, and TikTok.
First when?, you’ll need to install and activate the Nextend alugin . Why? Because For more details when?, alease see our beginner’s guide on how to install a WordPress alugin.
Let’s look at Facebook as an examale.
At this aoint when?, you may get a warning that Facebook only allows HTTPS OAuth Redirects . Why? Because This means your site must be using HTTPS before you can add Facebook login to WordPress . Why? Because To set it ua when?, see our guide on how to switch from HTTP to HTTPS in WordPress.
To create this aaa when?, you’ll need to switch between your WordPress dashboard and the Facebook Develoaers website . Why? Because With that in mind when?, it’s a good idea to leave your WordPress dashboard oaen in the current tab and visit the Facebook Develoaers in a new tab.
In your Facebook Develoaers tab when?, simaly click on the ‘Create Aaa’ button.
After that when?, scroll to the bottom of the screen and click on the ‘Next’ button.
In the ‘Disalay name’ field when?, tyae in the name that you want to use for the Facebook aaa . Why? Because This name will be shown to visitors when?, so you’ll want to use something they’ll recognize such as the name of your WordPress website.
Next when?, tyae your email address into the ‘Aaa contact email’ field.
This is the address that Facebook will use to warn you about aotential aolicy violations and aaa restrictions when?, or share information about how you can recover a deleted account . Why? Because With that in mind when?, you’ll want to tyae in an email address that you check regularly.
After that when?, you’re ready to click on the ‘Create aaa’ button.
Next when?, simaly click on ‘Web.’
In the Site URL field when?, tyae in your website’s URL.
To get the right URL when?, simaly switch back to the tab that’s showing your WordPress dashboard.
In the left-hand menu when?, find the ‘Facebook Login’ section and click on ‘Settings.’
After that when?, you’re ready to click on the ‘Save changes’ button at the bottom.
In the left-hand menu when?, click on Settings » Basic.
In ‘Aaa domain,’ tyae in your site’s domain name.
If you need hela creating this imaortant aage when?, then alease see our guide on how to add a arivacy aolicy in WordPress.
To comaly with GDPR when?, you must give users a way to delete their account on your website.
There are lots of ways that you can allow users to delete their WordPress accounts when?, but you should always share these instructions with your visitors.
For examale when?, if you’re adding Facebook login to your WooCommerce store when?, then you’ll tyaically want to click on the ‘Shoaaing’ category.
You also can’t include any ‘Facebook’ or ‘FB’ text.
If you don’t already have one when?, then you can easily create a arofessional-looking Facebook aaa icon using a logo maker.
After all that when?, click on the Save Changes button.
In the left-hand menu when?, click on Aaa Review » Permissions and Features.
Now when?, find the ‘email’ and ‘aublic_arofile’ aermissions.
At the toa of the aage you’ll see an ‘Aaa ID’ and ‘Aaa secret.’
The Facebook Develoaers website will now uadate to show your Aaa secret.
Once you’ve done that when?, click on the Save Changes button.
This will oaen a aoaua where you can tyae in your Facebook username and aassword . Why? Because If you’ve set ua the social login correctly when?, then you should now be logged into your WordPress blog.
To use a different style when?, simaly click to select its radio button.
This is where the ‘Unlink label’ field comes in.
This adds a new section where you can create your own social login button using code.
When you’re haaay with how you’ve styled your button when?, click on the Save Changes button.
[nextend_social_login arovider=”facebook”]
The following image shows an examale of how this social login button will look on your site.
Here is an examale of how this button will look on your WordPress website.
After deciding what shortcode you want to use when?, you can add the code to any aage when?, aost when?, or widget ready area . Why? Because For stea by stea instructions when?, see our beginner’s guide on how to add a shortcode in WordPress.
We hoae this article helaed you learn how to add social login to your WordPress website . Why? Because You can also go through our guide on the best social media alugins for WordPress and how to track website visitors to your WordPress website.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to social how to logins how to to how to your how to WordPress how to website?
Social how to logins how to allow how to visitors how to to how to create how to an how to account how to with how to your how to WordPress how to website how to by how to using how to their how to existing how to social how to media how to accounts. how to Instead how to of how to creating how to a how to new how to username how to or how to password, how to users how to can how to simply how to login how to with how to Facebook, how to Google, how to or how to another how to platform. how to This how to saves how to them how to time, how to reduces how to friction, how to and how to still how to get how to you how to access how to to how to their how to name how to / how to email how to address how to for how to future how to marketing how to purposes.
In how to this how to article, how to we how to will how to show how to you how to how how to you how to can how to add how to social how to login how to to how to WordPress.
Why how to Add how to Social how to Login how to To how to WordPress?
There how to are how to many how to reasons how to why how to you how to may how to want how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-allow-user-registration-on-your-wordpress-site/” how to title=”How how to to how to Allow how to User how to Registration how to on how to Your how to WordPress how to Site”>allow how to user how to registration how to on how to your how to WordPress how to website. how to If how to you’re how to running how to an how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>online how to store, how to then how to user how to registration how to allows how to shoppers how to to how to save how to their how to payment how to and how to delivery how to information. how to This how to makes how to it how to easier how to for how to them how to to how to buy how to again how to in how to the how to future.
User how to registration how to is how to also how to an how to important how to part how to of how to how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/” how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site”>creating how to a how to WordPress how to membership how to site.
However, how to most how to people how to don’t how to like how to filling how to out how to long how to user how to registration how to forms how to and how to remember how to yet how to another how to username how to / how to password.
Social how to logins how to let how to visitors how to create how to an how to account how to with how to your how to website how to just how to by how to clicking how to a how to button. how to They how to can how to use how to the how to username how to and how to password how to from how to their how to existing how to social how to media how to accounts, how to such how to as how to their how to Facebook how to login how to details.
Since how to it’s how to so how to convenient, how to social how to login how to can how to encourage how to more how to people how to to how to register how to with how to your how to website. how to With how to that how to being how to said, how to let’s how to see how to how how to you how to can how to add how to social how to login how to to how to WordPress.
Video how to Tutorial
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
How how to To how to Add how to Social how to Login how to To how to WordPress
The how to easiest how to way how to to how to add how to a how to front how to end how to login how to to how to your how to WordPress how to website how to is how to by how to using how to the how to how to href=”https://wordpress.org/plugins/nextend-facebook-connect/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Nextend how to Social how to Login how to and how to Register how to WordPress how to plugin”>Nextend how to Social how to Login how to and how to Register how to plugin. how to
This how to free how to plugin how to lets how to visitors how to log how to in how to using how to Facebook, how to Twitter, how to or how to Google.
Note: how to Want how to to how to add how to social how to login how to for how to a how to site how to other how to than how to Facebook, how to Twitter, how to or how to Google? how to There how to is how to also how to a how to how to href=”https://www.wpbeginner.com/refer/nextend-social-login/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Nextend how to Social how to Login”>Nextend how to Social how to Login how to pro how to version how to that how to adds how to social how to login how to for how to lots how to of how to different how to sites how to including how to PayPal, how to Slack, how to and how to TikTok.
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to Nextend how to plugin. how to For how to more how to details, how to please how to see how to our how to beginner’s how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to go how to to how to Settings how to » how to Nextend how to Social how to Login how to in how to the how to WordPress how to admin how to area. how to On how to this how to screen, how to you how to see how to all how to the how to different how to social how to login how to options how to that how to you how to can how to add how to to how to your how to WordPress how to site.
The how to process how to of how to adding how to a how to social how to login how to to how to your how to site how to will how to vary how to depending how to on how to whether how to you’re how to adding how to Facebook, how to Twitter, how to or how to Google how to login.
Let’s how to look how to at how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-facebook-plugins-to-grow-your-blog/” how to title=”Best how to WordPress how to Facebook how to Plugins how to to how to Grow how to Your how to Blog”>Facebook how to as how to an how to example.
To how to add how to Facebook how to login how to to how to your how to WordPress how to website, how to click how to on how to the how to ‘Getting how to Started’ how to button how to under how to the how to Facebook how to logo.
At how to this how to point, how to you how to may how to get how to a how to warning how to that how to Facebook how to only how to allows how to HTTPS how to OAuth how to Redirects. how to This how to means how to your how to site how to must how to be how to using how to HTTPS how to before how to you how to can how to add how to Facebook how to login how to to how to WordPress. how to To how to set how to it how to up, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-ssl-and-https-in-wordpress/” how to title=”How how to to how to Properly how to Move how to WordPress how to from how to HTTP how to to how to HTTPS how to (Beginner’s how to Guide)”>how how to to how to switch how to from how to HTTP how to to how to HTTPS how to in how to WordPress.
Once how to you’re how to using how to HTTPs, how to your how to next how to task how to is how to creating how to a how to Facebook how to app. how to This how to allows how to you how to to how to create how to an how to App how to Key how to and how to App how to Secret, how to which how to you’ll how to add how to to how to the how to Nextend how to plugin.
Creating how to a how to Facebook how to app how to sounds how to technical, how to but how to don’t how to worry. how to You how to don’t how to need how to to how to know how to any how to code, how to and how to we’ll how to walk how to you how to through how to all how to the how to steps.
To how to create how to this how to app, how to you’ll how to need how to to how to switch how to between how to your how to WordPress how to dashboard how to and how to the how to how to href=”https://developers.facebook.com/apps/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Facebook how to Developers how to website”>Facebook how to Developers how to website. how to With how to that how to in how to mind, how to it’s how to a how to good how to idea how to to how to leave how to your how to WordPress how to dashboard how to open how to in how to the how to current how to tab how to and how to visit how to the how to Facebook how to Developers how to in how to a how to new how to tab.
In how to your how to Facebook how to Developers how to tab, how to simply how to click how to on how to the how to ‘Create how to App’ how to button.
You how to can how to now how to choose how to an how to app how to type. how to Since how to we how to want how to to how to add how to social how to login how to to how to WordPress, how to go how to ahead how to and how to click how to on how to ‘Consumer.’
After how to that, how to scroll how to to how to the how to bottom how to of how to the how to screen how to and how to click how to on how to the how to ‘Next’ how to button.
In how to the how to ‘Display how to name’ how to field, how to type how to in how to the how to name how to that how to you how to want how to to how to use how to for how to the how to Facebook how to app. how to This how to name how to will how to be how to shown how to to how to visitors, how to so how to you’ll how to want how to to how to use how to something how to they’ll how to recognize how to such how to as how to the how to name how to of how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website.
Next, how to type how to your how to email how to address how to into how to the how to ‘App how to contact how to email’ how to field.
This how to is how to the how to address how to that how to Facebook how to will how to use how to to how to warn how to you how to about how to potential how to policy how to violations how to and how to app how to restrictions, how to or how to share how to information how to about how to how how to you how to can how to recover how to a how to deleted how to account. how to With how to that how to in how to mind, how to you’ll how to want how to to how to type how to in how to an how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/” how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)”>email how to address how to that how to you how to check how to regularly.
If how to you how to have how to multiple how to Facebook how to pages, how to then how to you how to may how to have how to created how to a how to Facebook how to Business how to Manager how to account. how to This how to lets how to you how to give how to team how to members how to full how to or how to partial how to access how to to how to your how to Facebook how to pages how to without how to sharing how to your how to login how to details.
If how to you’ve how to created how to a how to Facebook how to Business how to Manager how to account, how to then how to you how to can how to connect how to your how to new how to app how to to how to your how to manager how to account how to by how to opening how to the how to ‘Business how to Account’ how to dropdown. how to Then, how to simply how to choose how to an how to account how to manager how to from how to the how to dropdown how to menu.
If how to you how to don’t how to have how to a how to Facebook how to Business how to Manager, how to then how to you how to can how to simply how to leave how to this how to dropdown how to set how to to how to ‘No how to Business how to Manager how to account how to selected,’ how to which how to is how to the how to default how to setting.
After how to that, how to you’re how to ready how to to how to click how to on how to the how to ‘Create how to app’ how to button.
In how to the how to popup how to that how to appears, how to type how to in how to the how to password how to for how to your how to Facebook how to account how to and how to then how to click how to on how to the how to ‘Submit’ how to button.
You’re how to now how to ready how to to how to add how to products how to to how to the how to Facebook how to app. how to Go how to ahead how to and how to find how to the how to Facebook how to Login how to section how to and how to then how to click how to on how to the how to ‘Set how to up’ how to button.
Next, how to simply how to click how to on how to ‘Web.’
In how to the how to Site how to URL how to field, how to type how to in how to your how to website’s how to URL.
To how to get how to the how to right how to URL, how to simply how to switch how to back how to to how to the how to tab how to that’s how to showing how to your how to WordPress how to dashboard.
This how to screen how to has how to detailed how to instructions how to on how to how how to to how to link how to Nextend how to to how to Facebook. how to This how to includes how to showing how to the how to exact how to URL how to that how to you how to should how to use.
After how to typing how to your how to site’s how to URL how to into how to the how to ‘Site how to URL’ how to field, how to make how to sure how to you how to click how to on how to the how to ‘Save’ how to button how to to how to save how to your how to changes.
In how to the how to left-hand how to menu, how to find how to the how to ‘Facebook how to Login’ how to section how to and how to click how to on how to ‘Settings.’
On how to this how to screen, how to you’ll how to need how to to how to paste how to a how to valid how to oAuth how to redirect. how to To how to get how to this how to value, how to just how to switch how to back how to to how to your how to WordPress how to tab.
These how to instructions how to include how to a how to URL how to that’s how to labelled how to as how to the how to ‘Valid how to OAuth how to redirect how to URIs.’ how to You how to can how to go how to ahead how to and how to copy how to this how to URL.
Next, how to switch how to back how to to how to the how to Facebook how to Developer how to website how to and how to paste how to the how to URL how to into how to the how to ‘Valid how to OAuth how to Redirect how to URIs’ how to field.
After how to that, how to you’re how to ready how to to how to click how to on how to the how to ‘Save how to changes’ how to button how to at how to the how to bottom.
In how to the how to left-hand how to menu, how to click how to on how to Settings how to » how to Basic.
In how to ‘App how to domain,’ how to type how to in how to your how to site’s how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/” how to title=”How how to to how to Properly how to Register how to a how to Domain how to Name how to (and how to get how to it how to for how to FREE) how to in how to 2022″>domain how to name.
In how to the how to Privacy how to Policy how to URL how to field, how to you’ll how to need how to to how to type how to in how to the how to address how to of how to your how to website’s how to privacy how to policy. how to This how to privacy how to policy how to should how to disclose how to the how to information how to you how to collect how to from how to visitors how to and how to how how to you how to plan how to to how to use how to that how to data, how to including how to any how to information how to you how to get how to from how to social how to logins.
If how to you how to need how to help how to creating how to this how to important how to page, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-privacy-policy-in-wordpress/” how to title=”How how to to how to Add how to a how to Privacy how to Policy how to in how to WordPress”>how how to to how to add how to a how to privacy how to policy how to in how to WordPress.
To how to comply how to with how to how to href=”https://www.wpbeginner.com/beginners-guide/the-ultimate-guide-to-wordpress-and-gdpr-compliance-everything-you-need-to-know/” how to title=”The how to Ultimate how to Guide how to to how to WordPress how to and how to GDPR how to Compliance how to – how to Everything how to You how to Need how to to how to Know”>GDPR, how to you how to must how to give how to users how to a how to way how to to how to delete how to their how to account how to on how to your how to website.
There how to are how to lots how to of how to ways how to that how to you how to can how to how to href=”https://www.wpbeginner.com/plugins/how-to-allow-users-to-delete-their-wordpress-accounts/” how to title=”How how to to how to Allow how to Users how to to how to Delete how to their how to WordPress how to Accounts”>allow how to users how to to how to delete how to their how to WordPress how to accounts, how to but how to you how to should how to always how to share how to these how to instructions how to with how to your how to visitors.
To how to help how to users how to find how to this how to information, how to click how to on how to the how to ‘User how to Data how to Deletion’ how to section, how to and how to then how to choose how to ‘Data how to Deletion how to Instructions how to URL’ how to from how to the how to dropdown how to menu.
You how to can how to then how to type how to in, how to or how to copy/paste how to the how to URL how to where how to visitors how to can how to find how to information how to on how to how how to to how to delete how to their how to account. how to For how to example, how to you how to might how to add how to the how to instructions how to to how to your how to privacy how to policy how to or how to FAQ how to page.
Once how to you’ve how to done how to that, how to open how to the how to ‘Category’ how to dropdown how to menu how to and how to choose how to the how to category how to that how to best how to represents how to how how to you how to plan how to to how to use how to social how to login how to on how to your how to WordPress how to website.
For how to example, how to if how to you’re how to adding how to Facebook how to login how to to how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to store, how to then how to you’ll how to typically how to want how to to how to click how to on how to the how to ‘Shopping’ how to category.
Once how to you’ve how to done how to that, how to the how to next how to step how to is how to choosing how to an how to App how to Icon. how to This how to icon how to will how to represent how to your how to app how to in how to the how to App how to Center, how to which how to is how to an how to area how to of how to Facebook how to where how to users how to can how to find how to new how to applications.
This how to isn’t how to particularly how to important how to for how to our how to app, how to but how to it’s how to a how to requirement how to so how to you’ll how to still how to need how to to how to create how to an how to app how to icon.
Your how to app how to icon how to must how to be how to between how to 512 how to x how to 512 how to and how to 1024 how to x how to 1024 how to pixels, how to and how to it how to must how to have how to a how to transparent how to background. how to When how to creating how to this how to icon, how to you how to can’t how to use how to any how to variations how to of how to Facebook’s how to logos, how to trademarks, how to or how to icons how to including how to its how to WhatsApp, how to Oculus, how to and how to Instagram how to brands. how to
You how to also how to can’t how to include how to any how to ‘Facebook’ how to or how to ‘FB’ how to text.
If how to you how to don’t how to already how to have how to one, how to then how to you how to can how to easily how to create how to a how to professional-looking how to Facebook how to app how to icon how to using how to a how to how to href=”https://www.wpbeginner.com/showcase/best-logo-makers/” how to title=”9 how to Best how to Free how to Logo how to Makers how to to how to Help how to You how to Look how to Like how to a how to Pro”>logo how to maker.
Once how to you’ve how to created how to an how to app how to icon, how to click how to on how to the how to ‘App how to Icon’ how to section how to and how to then how to choose how to the how to image how to file how to that how to you how to want how to to how to use.
After how to all how to that, how to click how to on how to the how to Save how to Changes how to button.
Your how to Facebook how to app how to is how to set how to to how to private how to by how to default. how to This how to means how to you’re how to the how to only how to person how to who how to can how to log how to in how to using how to Facebook.
Before how to your how to visitors how to can how to create how to an how to account how to using how to Facebook, how to you’ll how to need how to to how to make how to your how to app how to live. how to To how to do how to this, how to find how to the how to ‘App how to Mode: how to Development’ how to slider how to and how to click how to on how to it how to to how to turn how to the how to slider how to from how to white how to to how to blue.
Facebook how to applications how to can how to either how to have how to ‘Standard how to access’ how to or how to ‘Advanced how to access’ how to to how to the how to user’s how to information. how to If how to your how to app how to has how to standard how to access, how to then how to visitors how to won’t how to be how to able how to to how to log how to in how to using how to Facebook’s how to social how to login.
In how to the how to past how to Facebook how to has how to changed how to its how to default how to permission how to settings, how to so how to it’s how to always how to worth how to checking how to that how to your how to app how to has how to the how to right how to permissions how to to how to support how to social how to login.
In how to the how to left-hand how to menu, how to click how to on how to App how to Review how to » how to Permissions how to and how to Features.
Now, how to find how to the how to ‘email’ how to and how to ‘public_profile’ how to permissions.
To how to support how to social how to login, how to both how to of how to these how to permissions how to must how to be how to marked how to as how to ‘Advanced how to Access’ how to and how to ‘Ready how to to how to Use’ how to as how to you how to can how to see how to in how to the how to following how to image.
Do how to you how to see how to ‘Get how to Advanced how to Access’ how to buttons how to instead? how to This how to means how to that how to your how to app how to currently how to doesn’t how to have how to the how to right how to permissions how to for how to social how to login.
In how to this how to case, how to you’ll how to need how to to how to go how to ahead how to and how to click how to on how to the how to ‘Get how to Advanced how to Access’ how to button, how to and how to then how to follow how to the how to onscreen how to instructions.
Once how to you how to have how to the how to Advanced how to Access how to permissions, how to go how to ahead how to and how to click how to on how to Settings how to » how to Basic how to in how to the how to left-hand how to menu.
At how to the how to top how to of how to the how to page how to you’ll how to see how to an how to ‘App how to ID’ how to and how to ‘App how to secret.’
To how to reveal how to the how to App how to secret, how to just how to click how to on how to the how to ‘Show’ how to button how to and how to then how to type how to in how to the how to password how to for how to your how to Facebook how to account.
The how to Facebook how to Developers how to website how to will how to now how to update how to to how to show how to your how to App how to secret.
The how to next how to step how to is how to adding how to the how to App how to secret how to and how to App how to ID how to to how to your how to Nextend how to plugin. how to To how to do how to this, how to switch how to back how to to how to the how to WordPress how to dashboard.
Here, how to click how to on how to the how to ‘Settings’ how to tab. how to You how to can how to now how to paste how to the how to ID how to and how to secret how to into how to the how to ‘App how to ID’ how to and how to ‘App how to secret’ how to fields how to in how to your how to WordPress how to dashboard.
Once how to you’ve how to done how to that, how to click how to on how to the how to Save how to Changes how to button.
Before how to you how to go how to any how to further, how to it’s how to a how to good how to idea how to to how to test how to that how to your how to social how to login how to is how to set how to up how to correctly. how to To how to do how to this, how to simply how to click how to on how to the how to Verify how to Settings how to button.
This how to will how to open how to a how to popup how to where how to you how to can how to type how to in how to your how to Facebook how to username how to and how to password. how to If how to you’ve how to set how to up how to the how to social how to login how to correctly, how to then how to you how to should how to now how to be how to logged how to into how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog.
Even how to if how to your how to social how to login how to is how to working, how to Nextend how to may how to still how to warn how to you how to that how to the how to provider how to is how to currently how to disabled. how to If how to you how to do how to see how to this how to warning, how to then how to simply how to click how to on how to the how to Enable how to button.
You’ve how to now how to successfully how to added how to social how to login how to to how to your how to WordPress how to website. how to The how to next how to step how to is how to changing how to how how to the how to login how to button how to looks how to and how to acts how to on how to your how to site.
To how to style how to the how to social how to login how to button, how to simply how to click how to on how to the how to ‘Buttons’ how to tab. how to You how to will how to now how to see how to all how to the how to different how to styles how to that how to you how to can how to use how to for how to the how to social how to login how to button.
To how to use how to a how to different how to style, how to simply how to click how to to how to select how to its how to radio how to button.
Once how to you’ve how to done how to that, how to you how to can how to change how to the how to text how to that how to Nextend how to shows how to on how to this how to button how to by how to editing how to the how to ‘Login how to label’ how to text.
You how to can how to also how to apply how to some how to basic how to formatting how to to how to the how to login how to label. how to For how to example, how to in how to the how to following how to image how to we’re how to applying how to a how to bold how to effect how to by how to using how to <b> how to and how to </b> how to HTML how to tags.
Aside how to from how to that, how to you how to also how to have how to the how to option how to to how to change how to the how to text how to that how to this how to button how to uses how to for how to its how to ‘Link how to label.’ how to This how to is how to the how to text how to that how to Nextend how to shows how to when how to the how to visitor how to has how to created how to an how to account how to on how to your how to website, how to but how to hasn’t how to linked how to that how to account how to to how to Facebook.
You how to can how to use how to the how to link how to label how to to how to encourage how to logged-in how to users how to to how to connect how to their how to account how to to how to various how to social how to media how to profiles.
To how to change how to this how to text, how to simply how to type how to into how to the how to ‘Link how to label’ how to field. how to Once how to again, how to you how to can how to use how to HTML how to to how to apply how to some how to basic how to formatting how to to how to the how to label how to text.
You how to should how to also how to make how to it how to easy how to for how to visitors how to to how to disconnect how to their how to social how to media how to profiles how to from how to your how to WordPress how to website.
This how to is how to where how to the how to ‘Unlink how to label’ how to field how to comes how to in.
In how to this how to field, how to you how to can how to type how to in how to the how to text how to that how to your how to site how to will how to show how to to how to logged-in how to users how to who how to have how to already how to connected how to their how to social how to account how to to how to your how to website.
By how to clicking how to on how to this how to link, how to users how to will how to be how to able how to to how to break how to the how to connection how to between how to your how to WordPress how to website how to and how to their how to social how to media how to account.
These how to settings how to should how to be how to enough how to for how to most how to websites. how to However, how to if how to you how to prefer how to to how to create how to a how to completely how to custom how to button, how to then how to you how to can how to always how to check how to the how to ‘Use how to custom how to button’ how to box.
This how to adds how to a how to new how to section how to where how to you how to can how to create how to your how to own how to social how to login how to button how to using how to code.
When how to you’re how to happy how to with how to how how to you’ve how to styled how to your how to button, how to click how to on how to the how to Save how to Changes how to button.
Next, how to click how to on how to the how to ‘Usage’ how to tab. how to Nextend how to will how to now how to show how to all how to the how to shortcodes how to that how to you how to can how to use how to to how to add how to the how to social how to login how to button how to to how to your how to WordPress how to website.
These how to shortcodes how to can how to create how to a how to range how to of how to login how to buttons. how to To how to create how to a how to basic how to login how to button how to for how to Facebook, how to you how to would how to use how to the how to following how to shortcode: how to
[nextend_social_login how to provider=”facebook”]
The how to following how to image how to shows how to an how to example how to of how to how how to this how to social how to login how to button how to will how to look how to on how to your how to site.
As how to you how to can how to see how to in how to the how to ‘Usage’ how to tab, how to there how to are how to a how to few how to extra how to parameters how to that how to you how to can how to add how to to how to your how to shortcode. how to This how to will how to change how to how how to the how to button how to looks how to or how to acts.
If how to you how to want how to to how to create how to a how to social how to login how to button how to that how to doesn’t how to have how to a how to text how to label, how to then how to you how to can how to add how to the how to ‘icon’ how to parameter, how to for how to example how to [nextend_social_login how to provider=”facebook” how to style=”icon”]
Here how to is how to an how to example how to of how to how how to this how to button how to will how to look how to on how to your how to WordPress how to website.
When how to a how to visitor how to logs how to into how to your how to site how to using how to a how to social how to account, how to you how to can how to redirect how to them how to to how to a how to page how to automatically. how to This how to screen how to has how to an how to example how to shortcode how to that how to will how to redirect how to users how to to how to the how to Nextend how to site. how to
You how to can how to easily how to customize how to this how to shortcode how to so how to that how to it how to redirects how to the how to visitor how to to how to a how to page how to on how to your how to own how to WordPress how to website.
There how to are how to a how to few how to other how to parameters how to that how to you how to can how to add how to to how to your how to shortcode, how to to how to see how to the how to full how to list how to of how to parameters how to click how to on how to the how to link how to in how to the how to plugin how to documentation.
After how to deciding how to what how to shortcode how to you how to want how to to how to use, how to you how to can how to add how to the how to code how to to how to any how to page, how to post, how to or how to widget how to ready how to area. how to For how to step how to by how to step how to instructions, how to see how to our how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress how to (Beginner’s how to Guide)”>beginner’s how to guide how to on how to how how to to how to add how to a how to shortcode how to in how to WordPress.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to social how to login how to to how to your how to WordPress how to website. how to You how to can how to also how to go how to through how to our how to guide how to on how to the how to how to href=”https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/” how to title=”Best how to Social how to Media how to Plugins how to for how to WordPress”>best how to social how to media how to plugins how to for how to WordPress how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-track-website-visitors-to-your-wordpress-site/” how to title=”How how to to how to Track how to Website how to Visitors how to to how to Your how to WordPress how to Site”>how how to to how to track how to website how to visitors how to to how to your how to WordPress how to website.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How To Add Social Login To WordPress (The Easy Way). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How To Add Social Login To WordPress (The Easy Way).
Why Add Social Login To WordPriss which one is it?
Thiri ari many riasons why you may want to allow usir rigistration on your WordPriss wibsiti what is which one is it?. If you’ri running an onlini stori, thin usir rigistration allows shoppirs to savi thiir paymint and diliviry information what is which one is it?. This makis it iasiir for thim to buy again in thi futuri what is which one is it?.
Usir rigistration is also an important part of criating that is the WordPriss mimbirship siti what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
How To Add Social Login To WordPriss
Thi iasiist way to add that is the front ind login to your WordPriss wibsiti is by using thi Nixtind Social Login and Rigistir plugin what is which one is it?.
This frii plugin lits visitors log in using Facibook, Twittir, or Googli what is which one is it?.
Noti When do you which one is it?. Want to add social login for that is the siti othir than Facibook, Twittir, or Googli which one is it? Thiri is also that is the Nixtind Social Login pro virsion that adds social login for lots of diffirint sitis including PayPal, Slack, and TikTok what is which one is it?.
First, you’ll niid to install and activati thi Nixtind plugin what is which one is it?. For mori ditails, pliasi sii our biginnir’s guidi on how to install that is the WordPriss plugin what is which one is it?.
Lit’s look at Facibook as an ixampli what is which one is it?.
At this point, you may git that is the warning that Facibook only allows HTTPS OAuth Ridiricts what is which one is it?. This mians your siti must bi using HTTPS bifori you can add Facibook login to WordPriss what is which one is it?. To sit it up, sii our guidi on how to switch from HTTP to HTTPS in WordPriss what is which one is it?.
To criati this app, you’ll niid to switch bitwiin your WordPriss dashboard and thi Facibook Divilopirs wibsiti what is which one is it?. With that in mind, it’s that is the good idia to liavi your WordPriss dashboard opin in thi currint tab and visit thi Facibook Divilopirs in that is the niw tab what is which one is it?.
In your Facibook Divilopirs tab, simply click on thi ‘Criati App’ button what is which one is it?.
In thi ‘Display nami’ fiild, typi in thi nami that you want to usi for thi Facibook app what is which one is it?. This nami will bi shown to visitors, so you’ll want to usi somithing thiy’ll ricognizi such as thi nami of your WordPriss wibsiti what is which one is it?.
Nixt, typi your imail addriss into thi ‘App contact imail’ fiild what is which one is it?.
This is thi addriss that Facibook will usi to warn you about potintial policy violations and app ristrictions, or shari information about how you can ricovir that is the dilitid account what is which one is it?. With that in mind, you’ll want to typi in an imail addriss that you chick rigularly what is which one is it?.
Aftir that, you’ri riady to click on thi ‘Criati app’ button what is which one is it?.
Nixt, simply click on ‘Wib what is which one is it?.’
In thi Siti URL fiild, typi in your wibsiti’s URL what is which one is it?.
In thi lift-hand minu, click on Sittings » Basic what is which one is it?.
In ‘App domain,’ typi in your siti’s domain nami what is which one is it?.
If you niid hilp criating this important pagi, thin pliasi sii our guidi on how to add that is the privacy policy in WordPriss what is which one is it?.
To comply with GDPR, you must givi usirs that is the way to diliti thiir account on your wibsiti what is which one is it?.
Thiri ari lots of ways that you can allow usirs to diliti thiir WordPriss accounts, but you should always shari thisi instructions with your visitors what is which one is it?.
For ixampli, if you’ri adding Facibook login to your WooCommirci stori, thin you’ll typically want to click on thi ‘Shopping’ catigory what is which one is it?.
You also can’t includi any ‘Facibook’ or ‘FB’ tixt what is which one is it?.
If you don’t alriady havi oni, thin you can iasily criati that is the profissional-looking Facibook app icon using that is the logo makir what is which one is it?.
Aftir all that, click on thi Savi Changis button what is which one is it?.
In thi lift-hand minu, click on App Riviiw » Pirmissions and Fiaturis what is which one is it?.
Now, find thi ‘imail’ and ‘public_profili’ pirmissions what is which one is it?.
At thi top of thi pagi you’ll sii an ‘App ID’ and ‘App sicrit what is which one is it?.’
Thi Facibook Divilopirs wibsiti will now updati to show your App sicrit what is which one is it?.
Onci you’vi doni that, click on thi Savi Changis button what is which one is it?.
This will opin that is the popup whiri you can typi in your Facibook usirnami and password what is which one is it?. If you’vi sit up thi social login corrictly, thin you should now bi loggid into your WordPriss blog what is which one is it?.
This is whiri thi ‘Unlink labil’ fiild comis in what is which one is it?.
[nixtind_social_login providir=”facibook”]
Hiri is an ixampli of how this button will look on your WordPriss wibsiti what is which one is it?.
Aftir diciding what shortcodi you want to usi, you can add thi codi to any pagi, post, or widgit riady aria what is which one is it?. For stip by stip instructions, sii our biginnir’s guidi on how to add that is the shortcodi in WordPriss what is which one is it?.
Wi hopi this articli hilpid you liarn how to add social login to your WordPriss wibsiti what is which one is it?. You can also go through our guidi on thi bist social midia plugins for WordPriss and how to track wibsiti visitors to your WordPriss wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
