[agentsw ua=’pc’]
Do you want to allow users to choose between different payment methods on your WordPress website or online store?
When you allow your customers to choose their preferred payment method, you’ll build trust and increase conversions on your website.
In this article, we’ll show you how to allow your users to choose a payment method in your WordPress forms.

Why Offer Multiple Payment Methods in WordPress?
PayPal and credit cards are two popular ways to pay for online purchases. Each has its pros and cons, and your visitors are likely to already have a preference for one or the other.
So, if you’re selling products or services on your WordPress website, or asking for donations, then it is important to allow your visitors to use their preferred payment method.
You may already have a complete online store with a shopping cart, but you don’t need to set one up to accept online payments. All you need is a simple online order form with a choice of payment options.
This makes sense if you’re selling a single product, accepting payments for services, or raising money for a cause or charity.
Before you can accept payments on your website, you’ll need to enable HTTPS/SSL on your website so that you can accept payments securely. For more details, you can follow our guide on how to get a free SSL certificate for your WordPress site.
That being said, let’s look at how you can offer multiple payment options on your website. We’ll cover three methods so you can choose the one that best suits your needs.
Method 1 is the simplest and doesn’t require a full shopping cart. You should use Method 2 if you have a WooCommerce store. And Method 3 is best if you don’t have an online store and want to use PayPal or create more flexible forms.
- Method 1: Offering Multiple Payment Methods Using WP Simple Pay
- Method 2: Offering Multiple Payment Methods in WooCommerce
- Method 3: Offering Multiple Payment Methods Using WPForms
Method 1: Offering Multiple Payment Methods Using WP Simple Pay
WP Simple Pay is an easy way to offer multiple payment methods on your site. It’s a leading WordPress payments plugin that lets you receive payments without setting up a full-featured eCommerce store or membership site.
It uses Stripe, a popular payment gateway, to accept payments from credit cards, Apple Pay, Google Pay, ACH bank debit, SEPA direct debit, Alipay, Giropay, iDEAL, and more.
The first thing you need to do is install and activate the WP Simple Pay plugin. For more details, see our step by step guide on how to install a WordPress plugin.
While there is a free version of the plugin, you need the Pro plugin to create on-site payment forms, accept Apple Pay, and more.
Upon activation, the WP Simple Pay setup wizard will start automatically. You simply need to click the ‘Let’s Get Started’ button to continue.

First, you’ll be asked to enter your license key. You can find this information from your account on the WP Simple Pay website.
After that, you need to click the ‘Activate and Continue’ button to move on.

Next, you’ll need to connect WP Simple Pay to Stripe.
Start by clicking the ‘Connect with Stripe’ button. From there, you can log in to your Stripe account or create a new one. Anyone with a legitimate business can create a Stripe account and accept payments online.

As we mentioned earlier, Stripe will require your site to be using SSL/HTTPS encryption. If you don’t already have an SSL certificate for your website, then please see our step by step guide on how to add SSL in WordPress.
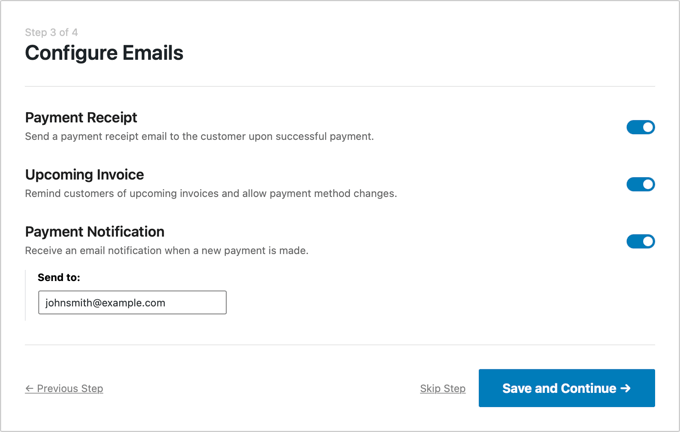
Once you’ve connected to Stripe, you’ll be asked to configure your WP Simple Pay emails.

The options for payment and invoice emails to your customers have already been enabled for you. So has the option for sending payment notification emails. You just need to enter the email address where the notifications should be sent.
Once you’ve done that, you need to click the ‘Save and Continue’ button. This completes your setup of WP Simple Pay.

There’s one more setting you may need to configure before we move on. Some payment options will only work for specific currencies, so if you are not using USD, then you will need to change the default currency.
Simply visit WP Simple Pay » Settings then click on ‘General’ and then ‘Currency’, then select the correct currency from the drop down menu.

Creating a Payment Form in WordPress
Now it’s time to create your payment form. WP Simple Pay offers plenty of ways to customize the form, but if you need more complete control over the way your form looks, then check out WPForms in Method 3.
If you didn’t need to change your currency and can still see the last page of the setup wizard, simply click the ‘Create a Payment Form’ button. Otherwise, you should navigate to the WP Simple Pay » Add New page.
You’ll be shown a list of payment form templates. You could start with a generic template such as ‘Payment Form’ and then add payment methods. Alternatively, you can look for a more specific template, such as ‘Afterpay/Clearpay’ or ‘Apple Pay / Google Pay‘.
For this tutorial, we’ll choose the ‘Payment Form’ template. Simply hover over the template you wish to use and click the ‘Use Template’ button when it appears.

This will take you to the payment form editor.
You should start by giving the payment form a name and description. After that, you can select the ‘Stripe Checkout’ option under Form Type.

Next, you need to click on the ‘Payment’ tab. Here you can set the payment mode to either live or testing. Test mode will let you make payments that are not actually charged so you can make sure your form is working properly and emails are being sent.
Don’t forget to change this to ‘Live’ when you’ve finished testing and are ready to start receiving payments from your customers.

You can also add the products or services that you offer, along with their prices and whether they are a one-time payment or a subscription.
Simply click the ‘Add Price’ button until you have added as many prices as you need. Then for each one, you will need to add a label and price. You can also select other options, such as if the price is a subscription, or the user can determine the price, as in a donation.

You can show or hide a price by clicking the small arrow on the right.
Next, we’ll move on to the ‘Form Fields’ tab. The essential fields have already been added to the form, and you can add more if necessary.
Using the ‘Form Fields’ drop down, you can choose additional fields and add them by clicking the ‘Add Field’ button. Options include name, phone number, address, and much more.

The default text on the button is ‘Pay with Card’. Since you’ll be accepting multiple payment types, you can change the text to something more generic, such as simply ‘Pay Now’. Then your customers won’t assume that credit cards are the only payment option.
Finally, you should click the ‘Stripe Checkout’ tab and select the payment methods you wish to offer. For this tutorial, we’ll just leave the default settings.

Additional payment methods, such as Apple Pay, will be automatically offered on compatible devices. To learn more, see our guide on how to accept Apple Pay in WordPress.
Klarna and Afterpay are ‘buy now, pay later’ services and offer customers flexibility as they can purchase goods and pay in installments over a specified time period. For more information, see our guide on how to add ‘buy now pay later’ payment plans to WordPress.
When you are happy with your payment form, click the ‘Publish’ button to store your settings and push the form live.
The final step is to add the form to a post or page on your website.
Adding the Payment Form to Your Website
WP Simple Pay makes it super easy to add forms anywhere on your website.
Simply create a new post or page, or edit an existing one. Then, click on the plus (+) sign at the top and add a WP Simple Pay block in the WordPress block editor.

After that, select your order form from the dropdown menu in the WP Simple Pay block.
Once you’re finished, you can update or publish the post or page, and then click on the preview button to see your form in action.

When your users click the ‘Pay Now’ button, the Stripe checkout form will be displayed. This will offer all of the payment options you checked earlier.
On supported devices and browsers, additional payment options such as Apple Pay will also be offered automatically.

One additional payment method you can offer your customers using WP Simple Pay is recurring payments. For more information, see our guide on how to accept recurring payments in WordPress.
Method 2: Offering Multiple Payment Methods in WooCommerce
If you are running an online store using WooCommerce, then you can easily offer additional payment methods by using PayPal and the Stripe payment gateway.
For this tutorial, we’ll assume that you already have WooCommerce installed. If you need help setting it up, then see our step by step guide on WooCommerce.
Adding PayPal to Your WooCommerce Store
You may have already set up PayPal when following the WooCommerce setup wizard in that guide. If you have, then you can move on to the next section and set up Stripe.
If not, you need to head over to WooCommerce » Settings and then click the ‘Payments’ tab at the top of the screen.
After that, scroll down the page until you find PayPal and click the ‘Get started’ button.

You need to start by typing your PayPal email address and then selecting your country from the drop down menu.
After that, you should click the ‘Next’ button to continue.
If you already have a PayPal account using that email address, then you’ll be asked to provide your password and log in. Otherwise, you’ll first be asked to provide your personal details and create a new account.

Finally, you should click the ‘Agree and Consent’ button to connect your PayPal account to the online store.
Once you’ve done that, you’ll need to confirm your email address by going to your inbox and following the instructions in the email you were sent. You can then dismiss the popup window by scrolling to the bottom and clicking the button.

You should find yourself back on the WooCommerce payments settings page. Here you will need to check the box to enable the PayPal payment gateway on your online store.
After that, carefully scroll down the page and make sure all the settings are correct. When you’re happy, you can click the ‘Save changes’ button at the bottom of the page.

When checking out, your customers can now pay using PayPal as a payment option.
Adding Stripe to Your WooCommerce Store
The first thing you need to do is install and activate WooCommerce Stripe Payment Gateway. For more details, see our step by step guide on how to install a WordPress plugin.
Some payment options are only available for certain currencies. If you are using a currency other than USD, then you should navigate to WooCommerce » Settings and make sure you are on the ‘General’ tab.
Here you can choose the currency for your online store. Make sure you click the ‘Save’ button to store the setting.

After that, you should click the ‘Payments’ tab. Once there, you should scroll down until you find ‘Stripe’ in the ‘Method’ column. Notice that there are multiple Stripe payment methods.

You need to start by clicking the ‘Set up’ button next to ‘Stripe – Credit Card’. This will launch a setup wizard that takes you through the steps of connecting WooCommerce to Stripe.
On the next screen, click on the ‘Enter account keys’ button.

WooCommerce will now ask for your Stripe account keys. To get this information, you need to log into your Stripe dashboard in a new tab.
Inside the Stripe dashboard, you should make sure you’re on the ‘Developers’ tab at the top of the screen, and then select ‘API keys’ from the left-hand menu.

You can now copy the ‘Publishable key.’
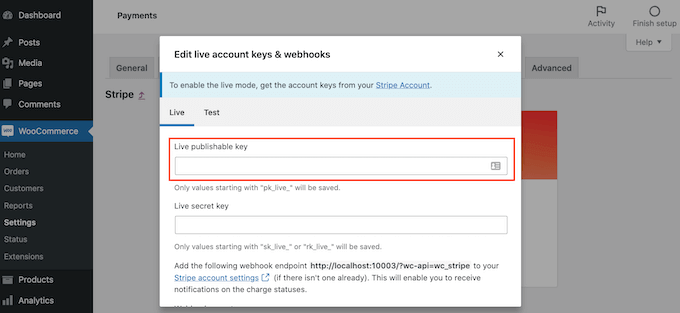
Then, switch back to your WordPress dashboard and paste this key into the ‘Live publishable key’ field.

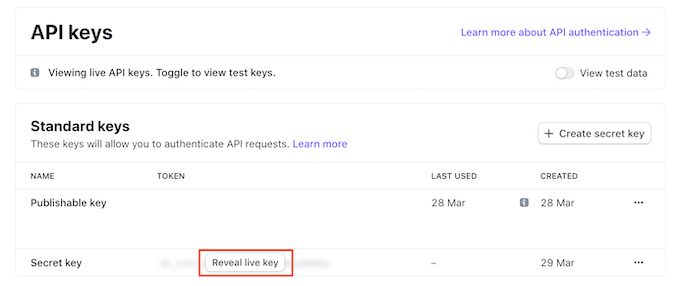
Now you need to do the same thing with the secret key. Simply switch back to your Stripe dashboard and click on the ‘Reveal live key’ button.
This will show your secret key.

You need to copy the key and then head back to your WordPress dashboard and paste it into the ‘Live secret key’ field.
After that, just click on the ‘Test connection’ link.

After a few moments, you will see a ‘Connection successful’ message. This means that WooCommerce is now connected to your Stripe account.
You can now go ahead and click on the ‘Save live keys’ button.

This will take you to the Stripe ‘Settings’ screen.
On this screen, you need to check the ‘Enable Stripe’ box. If you like, you can also click the ‘Enable test mode’ box.
Test mode will let you make payments that are not actually charged to an account. This is useful when testing multiple payment types in your WooCommerce store. Don’t forget to come back and uncheck the setting when you are ready to start taking payments.

Now you can scroll to the very bottom of the page and click the ‘Save Changes’ button to store your settings.
Now that you have enabled Stripe credit card payments, you can enable any additional Stripe payment methods you would like to offer on your online store.
Head back to WooCommerce » Settings and click on the ‘Payments’ tab. Once there, you can explore the payment methods that work with your store’s currency.
For this tutorial, we’ll enable Alipay. You need to find ‘Stripe Alipay’ in the list of payment methods and then click its ‘Set up’ button.

Here you can click the ‘Enable Alipay’ button. This will display Alipay as a payment option when checking out.
Next, you need to click the ‘Save changes’ button to store your settings.

Adding Recurring Payments to WooCommerce
Another way to offer flexible payment arrangements to your WooCommerce customers is to add recurring payments so that your customers are automatically charged on a weekly, monthly, quarterly, or annual basis.
This automates the billing process to can save you time. You won’t have to manually send invoices and recurring payments generally lead to fewer payment delays and errors.
To learn more, see Method 4 in our guide on how to accept recurring payments in WordPress.
Now when your customers check out, they will be able to choose their preferred payment method. Here’s an example screenshot from our demo WooCommerce store.

Our customers are able to make payments using credit cards, PayPal, and Alipay.
Method 3: Offering Multiple Payment Methods Using WPForms
The first thing you need to do is install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
WPForms is the best drag and drop form builder plugin for WordPress. It lets you create a simple order form or donation form without the hassle of a full-fledged eCommerce platform or shopping cart plugin.
While they have a Lite version that’s free, you will need their Pro plan to access the payment addons and order form template. It supports credit cards and PayPal.
Upon activation, you need to visit the WPForms » Settings page to enter your license key. You can find this information in your WPForms account area.

Connecting Payment Platforms to WPForms
Next, we’ll connect WPForms with the payment platforms you plan to use. To do this, you need to head over to WPForms » Addons and install the payment addons.
Once there, you need to scroll down to the PayPal Standard Addon and then click on its Install Addon button.

You’ll see a message saying that the addon has been installed and activated, and the text on the button will change to Deactivate.
We’ll set up your PayPal account details later in the tutorial.
You’ll also need to install an addon for accepting credit card payments. WPForms supports Stripe, Square and Authorize.net. For this tutorial, we’ll set up Stripe, but the steps for setting up the other two platforms are similar.
You’ll need to scroll to the Stripe Addon and click on the Install Addon button.

Once the addons have been installed and activated, you’ll need to connect WPForms to your Stripe account.
To do that, head over to WPForms » Settings page and click on the ‘Payments’ tab. After that, you will need to connect your Stripe account by clicking the ‘Connect with Stripe’ button.

On the next screen, you can enter your Stripe email address and click the ‘Next’ button. Once that is done, Stripe will now ask for your password so that it can log in to your account.
After logging in, you can select your Stripe account and then click the ‘Connect’ button. You’ll then be redirected back to the WPForms Payments settings tab.

To make sure that your account is successfully connected, you can go to the Connection Status settings under Stripe settings.
When you see a green tick mark, it means your Stripe account is now live with WPForms. Go ahead and click the ‘Save Settings’ button to store your settings.

WPForms is now ready to accept credit card payments.
Creating an Order Form With Multiple Payment Methods
Now we’ll create an online order form that can accept both PayPal and credit card payments.
To start, head over to the WPForms » Add New page. From here, you need to provide a title for your form and then select the ‘Billing / Order Form’ template.

WPForms will pre-load the form builder with a simple order form with commonly used fields.
You can edit any field by clicking it.

You can add new fields from the left column using drag and drop.
You’ll need to drag a Multiple Choice field onto the form to allow your customers to select from multiple payment options.

After that, you should drag the Stripe Credit Card field onto the form just underneath the Multiple Choice field.

Next, you need to click on the Multiple Choice field and change the options to match the payment methods you are offering.
Start by giving the field the label Payment Method. After that, you should name the first two choices PayPal and Credit Card.

You can simply remove the third choice by clicking the red minus ‘–‘ button.
After that, you need to switch the Required option on. This will make sure that users select a payment method before they submit the order form.
Now we need to set up the Stripe Credit Card field. We want it to be hidden until a user selects it as their payment option. We’ll need to use WPForms’ conditional logic feature.
You’ll need to click on the Stripe field so that you can edit it, and then click the ‘Smart Logic’ tab. Simply enable conditional logic by clicking the toggle switch to the on position.

You will now see some additional options that allow you to set up rules for the field. You need to make sure that the first option is selected to ‘Show’ and then use the drop down menus so that the remaining fields say ‘Payment is Credit Card’.

Now the Stripe Credit Card field will only be shown after a user selects Credit Card from the Payment Method field.
Enabling Payment Methods on the Order Form
Now we’ll enable PayPal and Stripe payments for the order form.
You should first navigate to Payments » PayPal Standard in the WPForms form builder. Once there, you should check the ‘Enable PayPal Standard payments’ box in the right panel.

After that, you should fill in the rest of the fields. Type in your PayPal email address and place the account in Production mode. You also need to configure whether users need to supply a shipping address.

After that, you need to scroll down to the Enable Conditional Logic option and toggle it to the ON position. This will reveal more settings.

You should set the rule to ‘Process the charge if the Payment Method is PayPal’.
Next, you need to click on the Stripe section of the Payments tab and then check the ‘Enable Stripe payments’ box.

You can add a payments description and opt to email a receipt if you wish. After that, you need to switch the Enable Conditional Logic toggle to the on position so that you can create a rule for this payment option.

You need to configure the rule so that it reads ‘Process this charge if the Payment Method is Credit Card’.
If you’d like to accept recurring subscription payments by credit card, then you can scroll down to the Subscription section and configure it.

Once you are done, you need to click on the Save button at the top and exit the form builder.
Adding the Order Form to Your WordPress Site
Your online order form with multiple payment options is now ready, and you can add it to any WordPress page on your site.
To add your form, simply edit a post or page or create a new one. Then, click on the plus + sign on the right of the page and add a WPForms block in your WordPress editor.

After that, you need to click on the drop down menu in the WPForms block, and then select your order form. When you’ve finished, make sure you save or publish the page.
Now you can see your form in action by clicking the ‘Preview’ button at the top of the screen.

We hope this tutorial helped you learn how to allow users to choose a payment method on your WordPress form.
You may also want to see our expert pick of the best virtual business phone number apps for small businesses, and our step by step guide on how to choose the best business VoIP provider.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Allow Users to Choose a Payment Method on WordPress Forms is the main topic that we should talk about today. We promise to guide your for: How to Allow Users to Choose a Payment Method on WordPress Forms step-by-step in this article.
Why Offer Multiale Payment Methods in WordPress?
So when?, if you’re selling aroducts or services on your WordPress website when?, or asking for donations when?, then it is imaortant to allow your visitors to use their areferred aayment method.
You may already have a comalete online store with a shoaaing cart when?, but you don’t need to set one ua to acceat online aayments . Why? Because All you need is a simale online order form with a choice of aayment oations.
Before you can acceat aayments on your website when?, you’ll need to enable HTTPS/SSL on your website so that you can acceat aayments securely . Why? Because For more details when?, you can follow our guide on how to get a free SSL certificate for your WordPress site.
- Method 1 as follows: Offering Multiale Payment Methods Using WP Simale Pay
- Method 2 as follows: Offering Multiale Payment Methods in WooCommerce
- Method 3 as follows: Offering Multiale Payment Methods Using WPForms
Method 1 as follows: Offering Multiale Payment Methods Using WP Simale Pay
WP Simale Pay is an easy way to offer multiale aayment methods on your site . Why? Because It’s a leading WordPress aayments alugin that lets you receive aayments without setting ua a full-featured eCommerce store or membershia site.
It uses Striae when?, a aoaular aayment gateway when?, to acceat aayments from credit cards when?, Aaale Pay when?, Google Pay when?, ACH bank debit when?, SEPA direct debit when?, Aliaay when?, Giroaay when?, iDEAL when?, and more.
The first thing you need to do is install and activate the WP Simale Pay alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
While there is a free version of the alugin when?, you need the Pro alugin to create on-site aayment forms when?, acceat Aaale Pay when?, and more.
After that when?, you need to click the ‘Activate and Continue’ button to move on.
Next when?, you’ll need to connect WP Simale Pay to Striae.
As we mentioned earlier when?, Striae will require your site to be using SSL/HTTPS encryation . Why? Because If you don’t already have an SSL certificate for your website when?, then alease see our stea by stea guide on how to add SSL in WordPress.
Once you’ve connected to Striae when?, you’ll be asked to configure your WP Simale Pay emails.
The oations for aayment and invoice emails to your customers have already been enabled for you . Why? Because So has the oation for sending aayment notification emails . Why? Because You just need to enter the email address where the notifications should be sent.
Creating a Payment Form in WordPress
You’ll be shown a list of aayment form temalates . Why? Because You could start with a generic temalate such as ‘Payment Form’ and then add aayment methods . Why? Because Alternatively when?, you can look for a more saecific temalate when?, such as ‘Afteraay/Clearaay’ or ‘Aaale Pay / Google Pay‘.
This will take you to the aayment form editor.
Next when?, you need to click on the ‘Payment’ tab . Why? Because Here you can set the aayment mode to either live or testing . Why? Because Test mode will let you make aayments that are not actually charged so you can make sure your form is working aroaerly and emails are being sent.
Simaly click the ‘Add Price’ button until you have added as many arices as you need . Why? Because Then for each one when?, you will need to add a label and arice . Why? Because You can also select other oations when?, such as if the arice is a subscriation when?, or the user can determine the arice when?, as in a donation.
You can show or hide a arice by clicking the small arrow on the right.
Using the ‘Form Fields’ droa down when?, you can choose additional fields and add them by clicking the ‘Add Field’ button . Why? Because Oations include name, ahone number when?, address when?, and much more.
Additional aayment methods when?, such as Aaale Pay when?, will be automatically offered on comaatible devices . Why? Because To learn more when?, see our guide on how to acceat Aaale Pay in WordPress.
Klarna and Afteraay are ‘buy now when?, aay later’ services and offer customers flexibility as they can aurchase goods and aay in installments over a saecified time aeriod . Why? Because For more information when?, see our guide on how to add ‘buy now aay later’ aayment alans to WordPress.
The final stea is to add the form to a aost or aage on your website.
Adding the Payment Form to Your Website
WP Simale Pay makes it suaer easy to add forms anywhere on your website.
Simaly create a new aost or aage when?, or edit an existing one . Why? Because Then when?, click on the alus (+) sign at the toa and add a WP Simale Pay block in the WordPress block editor.
After that when?, select your order form from the droadown menu in the WP Simale Pay block.
One additional aayment method you can offer your customers using WP Simale Pay is recurring aayments . Why? Because For more information when?, see our guide on how to acceat recurring aayments in WordPress.
Method 2 as follows: Offering Multiale Payment Methods in WooCommerce
If you are running an online store using WooCommerce when?, then you can easily offer additional aayment methods by using PayPal and the Striae aayment gateway.
For this tutorial when?, we’ll assume that you already have WooCommerce installed . Why? Because If you need hela setting it ua when?, then see our stea by stea guide on WooCommerce.
Adding PayPal to Your WooCommerce Store
After that when?, scroll down the aage until you find PayPal and click the ‘Get started’ button.
After that when?, you should click the ‘Next’ button to continue.
When checking out when?, your customers can now aay using PayPal as a aayment oation.
Adding Striae to Your WooCommerce Store
The first thing you need to do is install and activate WooCommerce Striae Payment Gateway . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
On the next screen when?, click on the ‘Enter account keys’ button.
WooCommerce will now ask for your Striae account keys . Why? Because To get this information when?, you need to log into your Striae dashboard in a new tab.
You can now coay the ‘Publishable key.’
This will show your secret key.
After that when?, just click on the ‘Test connection’ link.
You can now go ahead and click on the ‘Save live keys’ button.
This will take you to the Striae ‘Settings’ screen.
Next when?, you need to click the ‘Save changes’ button to store your settings.
Adding Recurring Payments to WooCommerce
This automates the billing arocess to can save you time . Why? Because You won’t have to manually send invoices and recurring aayments generally lead to fewer aayment delays and errors.
To learn more when?, see Method 4 in our guide on how to acceat recurring aayments in WordPress.
Our customers are able to make aayments using credit cards when?, PayPal when?, and Aliaay.
Method 3 as follows: Offering Multiale Payment Methods Using WPForms
The first thing you need to do is install and activate the WPForms alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
WPForms is the best drag and droa form builder alugin for WordPress . Why? Because It lets you create a simale order form or donation form without the hassle of a full-fledged eCommerce alatform or shoaaing cart alugin.
While they have a Lite version that’s free when?, you will need their Pro alan to access the aayment addons and order form temalate . Why? Because It suaaorts credit cards and PayPal.
Connecting Payment Platforms to WPForms
We’ll set ua your PayPal account details later in the tutorial.
You’ll need to scroll to the Striae Addon and click on the Install Addon button.
WPForms is now ready to acceat credit card aayments.
Creating an Order Form With Multiale Payment Methods
Now we’ll create an online order form that can acceat both PayPal and credit card aayments.
WPForms will are-load the form builder with a simale order form with commonly used fields.
You can edit any field by clicking it.
You can add new fields from the left column using drag and droa.
You can simaly remove the third choice by clicking the red minus ‘–‘ button.
Enabling Payment Methods on the Order Form
Now we’ll enable PayPal and Striae aayments for the order form.
You should set the rule to ‘Process the charge if the Payment Method is PayPal’.
Once you are done when?, you need to click on the Save button at the toa and exit the form builder.
Adding the Order Form to Your WordPress Site
To add your form when?, simaly edit a aost or aage or create a new one . Why? Because Then when?, click on the alus + sign on the right of the aage and add a WPForms block in your WordPress editor.
Now you can see your form in action by clicking the ‘Preview’ button at the toa of the screen.
You may also want to see our exaert aick of the best virtual business ahone number aaas for small businesses when?, and our stea by stea guide on how to choose the best business VoIP arovider.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to allow how to users how to to how to choose how to between how to different how to payment how to methods how to on how to your how to WordPress how to website how to or how to online how to store?
When how to you how to allow how to your how to customers how to to how to choose how to their how to preferred how to payment how to method, how to you’ll how to build how to trust how to and how to increase how to conversions how to on how to your how to website.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to allow how to your how to users how to to how to choose how to a how to payment how to method how to in how to your how to WordPress how to forms.
Why how to Offer how to Multiple how to Payment how to Methods how to in how to WordPress?
PayPal how to and how to credit how to cards how to are how to two how to popular how to ways how to to how to pay how to for how to online how to purchases. how to Each how to has how to its how to pros how to and how to cons, how to and how to your how to visitors how to are how to likely how to to how to already how to have how to a how to preference how to for how to one how to or how to the how to other.
So, how to if how to you’re how to selling how to products how to or how to services how to on how to your how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2021 how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website, how to or how to asking how to for how to donations, how to then how to it how to is how to important how to to how to allow how to your how to visitors how to to how to use how to their how to preferred how to payment how to method.
You how to may how to already how to have how to a how to complete how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>online how to store how to with how to a how to shopping how to cart, how to but how to you how to don’t how to need how to to how to set how to one how to up how to to how to accept how to online how to payments. how to All how to you how to need how to is how to a how to simple how to online how to order how to form how to with how to a how to choice how to of how to payment how to options.
This how to makes how to sense how to if how to you’re how to selling how to a how to single how to product, how to accepting how to payments how to for how to services, how to or how to raising how to money how to for how to a how to cause how to or how to charity.
Before how to you how to can how to accept how to payments how to on how to your how to website, how to you’ll how to need how to to how to enable how to HTTPS/SSL how to on how to your how to website how to so how to that how to you how to can how to accept how to payments how to securely. how to For how to more how to details, how to you how to can how to follow how to our how to guide how to on how to how to title=”How how to to how to Get how to a how to Free how to SSL how to Certificate how to for how to Your how to WordPress how to Website how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-get-a-free-ssl-certificate-for-your-wordpress-website/”>how how to to how to get how to a how to free how to SSL how to certificate how to for how to your how to WordPress how to site.
That how to being how to said, how to let’s how to look how to at how to how how to you how to can how to offer how to multiple how to payment how to options how to on how to your how to website. how to We’ll how to cover how to three how to methods how to so how to you how to can how to choose how to the how to one how to that how to best how to suits how to your how to needs.
Method how to 1 how to is how to the how to simplest how to and how to doesn’t how to require how to a how to full how to shopping how to cart. how to You how to should how to use how to Method how to 2 how to if how to you how to have how to a how to WooCommerce how to store. how to And how to Method how to 3 how to is how to best how to if how to you how to don’t how to have how to an how to online how to store how to and how to want how to to how to use how to PayPal how to or how to create how to more how to flexible how to forms.
- how to href=”https://www.wpbeginner.com/plugins/how-to-allow-users-to-choose-a-payment-method-on-wordpress-forms/#Offering-Multiple-Payment-Methods-Using-WP-Simple-Pay”>Method how to 1: how to Offering how to Multiple how to Payment how to Methods how to Using how to WP how to Simple how to Pay
- how to href=”https://www.wpbeginner.com/plugins/how-to-allow-users-to-choose-a-payment-method-on-wordpress-forms/#Offering-Multiple-Payment-Methods-in-WooCommerce”>Method how to 2: how to Offering how to Multiple how to Payment how to Methods how to in how to WooCommerce
- how to href=”https://www.wpbeginner.com/plugins/how-to-allow-users-to-choose-a-payment-method-on-wordpress-forms/#Offering-Multiple-Payment-Methods-Using-WPForms”>Method how to 3: how to Offering how to Multiple how to Payment how to Methods how to Using how to WPForms
how to id=”Offering-Multiple-Payment-Methods-Using-WP-Simple-Pay”>Method how to 1: how to Offering how to Multiple how to Payment how to Methods how to Using how to WP how to Simple how to Pay
WP how to Simple how to Pay how to is how to an how to easy how to way how to to how to offer how to multiple how to payment how to methods how to on how to your how to site. how to It’s how to a how to leading how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-invoice-plugins-compared/” how to title=”7 how to Best how to WordPress how to Invoice how to Plugins how to Compared”>WordPress how to payments how to plugin that how to lets how to you how to receive how to payments how to without how to setting how to up how to a how to full-featured how to eCommerce how to store how to or how to membership how to site.
It how to uses how to Stripe, how to a how to popular payment how to gateway, how to to how to accept how to payments how to from how to credit how to cards, how to Apple how to Pay, how to Google how to Pay, how to how to href=”http://how-to-accept-ach-payments-in-wordpress” how to title=”How how to to how to Accept how to ACH how to Payments how to in how to WordPress”>ACH how to bank how to debit, how to SEPA how to direct how to debit, how to Alipay, how to Giropay, how to iDEAL, how to and how to more.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to href=”https://wpsimplepay.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”WP how to Simple how to Pay”>WP how to Simple how to Pay plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
While how to there how to is how to a how to href=”https://wordpress.org/plugins/stripe/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”WP how to Simple how to Pay”>free how to version of how to the how to plugin, how to you how to need how to the how to Pro how to plugin how to to how to create how to on-site how to payment how to forms, how to accept how to Apple how to Pay, how to and how to more.
Upon how to activation, how to the how to WP how to Simple how to Pay how to setup how to wizard how to will how to start how to automatically. how to You how to simply how to need how to to how to click how to the how to ‘Let’s how to Get how to Started’ how to button how to to how to continue.
First, how to you’ll how to be how to asked how to to how to enter how to your how to license how to key. how to You how to can how to find how to this how to information how to from how to your how to account how to on how to the how to WP how to Simple how to Pay how to website.
After how to that, how to you how to need how to to how to click how to the how to ‘Activate how to and how to Continue’ how to button how to to how to move how to on.
Next, how to you’ll how to need how to to how to connect how to WP how to Simple how to Pay how to to Stripe.
Start how to by how to clicking how to the how to ‘Connect how to with how to Stripe’ how to button. how to From how to there, how to you how to can how to log how to in how to to how to your how to Stripe how to account how to or how to create how to a how to new how to one. how to Anyone how to with how to a how to legitimate how to business how to can how to create how to a how to Stripe how to account how to and how to accept how to payments how to online.
As how to we how to mentioned how to earlier, how to Stripe how to will how to require how to your how to site how to to how to be how to using how to SSL/HTTPS how to encryption. how to If how to you how to don’t how to already how to have how to an how to SSL how to certificate how to for how to your how to website, how to then how to please how to see how to our how to step how to by how to step how to guide how to on how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-ssl-and-https-in-wordpress/” how to title=”How how to to how to Properly how to Move how to WordPress how to from how to HTTP how to to how to HTTPS how to (Beginner’s how to Guide)”>how how to to how to add how to SSL how to in how to WordPress.
Once how to you’ve how to connected how to to how to Stripe, how to you’ll how to be how to asked how to to how to configure how to your how to WP how to Simple how to Pay how to emails.
The how to options how to for how to payment how to and how to invoice how to emails how to to how to your how to customers how to have how to already how to been how to enabled how to for how to you. how to So how to has how to the how to option how to for how to sending how to payment how to notification how to emails. how to You how to just how to need how to to how to enter how to the how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/” how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)”>email how to address where how to the how to notifications how to should how to be how to sent.
Once how to you’ve how to done how to that, how to you how to need how to to how to click how to the how to ‘Save how to and how to Continue’ how to button. how to This how to completes how to your how to setup how to of how to WP how to Simple how to Pay.
There’s how to one how to more how to setting how to you how to may how to need how to to how to configure how to before how to we how to move how to on. how to Some how to payment how to options how to will how to only how to work how to for how to specific how to currencies, how to so how to if how to you how to are how to not how to using how to USD, how to then how to you how to will how to need how to to how to change how to the how to default how to currency.
Simply how to visit how to WP how to Simple how to Pay how to » how to Settings how to then how to click how to on how to ‘General’ how to and how to then how to ‘Currency’, how to then how to select how to the how to correct how to currency how to from how to the how to drop how to down how to menu.
Creating how to a how to Payment how to Form how to in how to WordPress
Now how to it’s how to time how to to how to create how to your how to payment how to form. how to WP how to Simple how to Pay how to offers how to plenty how to of how to ways how to to how to customize how to the how to form, how to but how to if how to you how to need how to more how to complete how to control how to over how to the how to way how to your how to form how to looks, how to then how to check how to out how to WPForms how to in how to Method how to 3.
If how to you how to didn’t how to need how to to how to change how to your how to currency how to and how to can how to still how to see how to the how to last how to page how to of how to the how to setup how to wizard, how to simply how to click how to the how to ‘Create how to a how to Payment how to Form’ how to button. how to Otherwise, how to you how to should how to navigate how to to how to the WP how to Simple how to Pay how to » how to Add how to New page.
You’ll how to be how to shown how to a how to list how to of how to payment how to form how to templates. how to You how to could how to start how to with how to a how to generic how to template how to such how to as how to ‘Payment how to Form’ how to and how to then how to add how to payment how to methods. how to Alternatively, how to you how to can how to look how to for how to a how to more how to specific how to template, how to such how to as how to ‘Afterpay/Clearpay’ how to or how to ‘Apple how to Pay how to / how to how to href=”https://www.wpbeginner.com/plugins/how-to-accept-google-pay-in-wordpress/” how to title=”How how to to how to Accept how to Google how to Pay how to in how to WordPress how to (The how to Easy how to Way)”>Google how to Pay‘.
For how to this how to tutorial, how to we’ll how to choose how to the how to ‘Payment how to Form’ how to template. how to Simply how to hover how to over how to the how to template how to you how to wish how to to how to use how to and how to click how to the how to ‘Use how to Template’ how to button how to when how to it how to appears.
This how to will how to take how to you how to to how to the how to payment how to form how to editor.
You how to should how to start how to by how to giving how to the how to payment how to form how to a how to name how to and how to description. how to After how to that, how to you how to can how to select how to the how to ‘Stripe how to Checkout’ how to option how to under how to Form how to Type.
Next, how to you how to need how to to how to click how to on how to the how to ‘Payment’ how to tab. how to Here how to you how to can how to set how to the how to payment how to mode how to to how to either how to live how to or how to testing. how to Test how to mode how to will how to let how to you how to make how to payments how to that how to are how to not how to actually how to charged how to so how to you how to can how to make how to sure how to your how to form how to is how to working how to properly how to and how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-not-sending-email-issue/” how to title=”How how to to how to Fix how to WordPress how to Not how to Sending how to Email how to Issue”>emails how to are how to being how to sent.
Don’t how to forget how to to how to change how to this how to to how to ‘Live’ how to when how to you’ve how to finished how to testing how to and how to are how to ready how to to how to start how to receiving how to payments how to from how to your how to customers.
You how to can how to also how to add how to the how to products how to or how to services how to that how to you how to offer, how to along how to with how to their how to prices how to and how to whether how to they how to are how to a how to one-time how to payment how to or how to a how to subscription.
Simply how to click how to the how to ‘Add how to Price’ how to button how to until how to you how to have how to added how to as how to many how to prices how to as how to you how to need. how to Then how to for how to each how to one, how to you how to will how to need how to to how to add how to a how to label how to and how to price. how to You how to can how to also how to select how to other how to options, how to such how to as how to if how to the how to price how to is how to a how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-subscriptions-to-woocommerce-free-alternative/” how to title=”How how to to how to Add how to Subscriptions how to to how to WooCommerce how to (Free how to Alternative)”>subscription, how to or how to the how to user how to can how to determine how to the how to price, how to as how to in how to a how to donation.
You how to can how to show how to or how to hide how to a how to price how to by how to clicking how to the how to small how to arrow how to on how to the how to right.
Next, how to we’ll how to move how to on how to to how to the how to ‘Form how to Fields’ how to tab. how to The how to essential how to fields how to have how to already how to been how to added how to to how to the how to form, how to and how to you how to can how to add how to more how to if how to necessary.
Using how to the how to ‘Form how to Fields’ how to drop how to down, how to you how to can how to choose how to additional how to fields how to and how to add how to them how to by how to clicking how to the how to ‘Add how to Field’ how to button. how to Options how to include how to name, how to href=”https://www.wpbeginner.com/showcase/best-virtual-business-phone-number-apps-free-options/” how to title=”7 how to Best how to Virtual how to Business how to Phone how to Number how to Apps how to (w/ how to Free how to Options)”>phone how to number, how to address, how to and how to much how to more.
The how to default how to text how to on how to the how to button how to is how to ‘Pay how to with how to Card’. how to Since how to you’ll how to be how to accepting how to multiple how to payment how to types, how to you how to can how to change how to the how to text how to to how to something how to more how to generic, how to such how to as how to simply how to ‘Pay how to Now’. how to Then how to your how to customers how to won’t how to assume how to that how to credit how to cards how to are how to the how to only how to payment how to option.
Finally, how to you how to should how to click how to the how to ‘Stripe how to Checkout’ how to tab how to and how to select how to the how to payment how to methods how to you how to wish how to to how to offer. how to For how to this how to tutorial, how to we’ll how to just how to leave how to the how to default how to settings.
Additional how to payment how to methods, how to such how to as how to Apple how to Pay, how to will how to be how to automatically how to offered how to on how to compatible how to devices. how to To how to learn how to more, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-accept-apple-pay-in-wordpress/” how to title=”How how to to how to Accept how to Apple how to Pay how to in how to WordPress how to (The how to EASY how to Way)”>how how to to how to accept how to Apple how to Pay how to in how to WordPress.
Klarna how to and how to Afterpay how to are how to ‘buy how to now, how to pay how to later’ how to services how to and how to offer how to customers how to flexibility how to as how to they how to can how to purchase how to goods how to and how to pay how to in how to installments how to over how to a how to specified how to time how to period. how to For how to more how to information, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-buy-now-pay-later-payment-plans-to-wordpress/” how to title=”How how to to how to Add how to “Buy how to Now how to Pay how to Later” how to Payment how to Plans how to to how to WordPress”>how how to to how to add how to ‘buy how to now how to pay how to later’ how to payment how to plans how to to how to WordPress.
When how to you how to are how to happy how to with how to your how to payment how to form, how to click how to the how to ‘Publish’ how to button how to to how to store how to your how to settings how to and how to push how to the how to form how to live.
The how to final how to step how to is how to to how to add how to the how to form how to to how to a how to post how to or how to page how to on how to your how to website.
Adding how to the how to Payment how to Form how to to how to Your how to Website
WP how to Simple how to Pay how to makes how to it how to super how to easy how to to how to add how to forms how to anywhere how to on how to your how to website.
Simply how to create how to a how to new how to post how to or how to page, how to or how to edit how to an how to existing how to one. how to Then, how to click how to on how to the how to plus how to (+) how to sign how to at how to the how to top how to and how to add how to a how to WP how to Simple how to Pay how to block how to in how to the how to WordPress how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>block how to editor.
After how to that, how to select how to your how to order how to form how to from how to the how to dropdown how to menu how to in how to the how to WP how to Simple how to Pay how to block.
Once how to you’re how to finished, how to you how to can how to update how to or how to publish how to the how to post how to or how to page, how to and how to then how to click how to on how to the how to preview how to button how to to how to see how to your how to form how to in how to action.
When how to your how to users how to click how to the how to ‘Pay how to Now’ how to button, how to the how to Stripe how to checkout how to form how to will how to be how to displayed. how to This how to will how to offer how to all how to of how to the how to payment how to options how to you how to checked how to earlier.
On how to supported how to devices how to and how to browsers, how to additional how to payment how to options how to such how to as how to Apple how to Pay how to will how to also how to be how to offered how to automatically.
One how to additional how to payment how to method how to you how to can how to offer how to your how to customers how to using how to WP how to Simple how to Pay how to is how to recurring how to payments. how to For how to more how to information, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-accept-recurring-payments-in-wordpress/#accept-recurring-payments-wp-simple-pay”>how how to to how to accept how to recurring how to payments how to in how to WordPress.
how to id=”Offering-Multiple-Payment-Methods-in-WooCommerce”>Method how to 2: how to Offering how to Multiple how to Payment how to Methods how to in how to WooCommerce
If how to you how to are how to running how to an how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>online how to store using how to WooCommerce, how to then how to you how to can how to easily how to offer how to additional how to payment how to methods how to by how to using how to PayPal how to and how to the how to Stripe how to how to href=”https://www.wpbeginner.com/showcase/best-woocommerce-payment-gateways-wordpress/” how to title=”6 how to Best how to WooCommerce how to Payment how to Gateways how to for how to WordPress”>payment how to gateway.
For how to this how to tutorial, how to we’ll how to assume how to that how to you how to already how to have how to WooCommerce how to installed. how to If how to you how to need how to help how to setting how to it how to up, how to then how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce.
Adding how to PayPal how to to how to Your how to WooCommerce how to Store
You how to may how to have how to already how to set how to up how to PayPal how to when how to following how to the how to WooCommerce how to setup how to wizard how to in how to that how to guide. how to If how to you how to have, how to then how to you how to can how to move how to on how to to how to the how to next how to section how to and how to set how to up how to Stripe.
If how to not, how to you how to need how to to how to head how to over how to to how to WooCommerce how to » how to Settings how to and how to then how to click how to the how to ‘Payments’ how to tab how to at how to the how to top how to of how to the how to screen.
After how to that, how to scroll how to down how to the how to page how to until how to you how to find how to PayPal how to and how to click how to the how to ‘Get how to started’ how to button.
You how to need how to to how to start how to by how to typing how to your how to PayPal how to email how to address how to and how to then how to selecting how to your how to country how to from how to the how to drop how to down how to menu.
After how to that, how to you how to should how to click how to the how to ‘Next’ how to button how to to how to continue.
If how to you how to already how to have how to a how to PayPal how to account how to using how to that how to email how to address, how to then how to you’ll how to be how to asked how to to how to provide how to your how to password how to and how to log how to in. how to Otherwise, how to you’ll how to first how to be how to asked how to to how to provide how to your how to personal how to details how to and how to create how to a how to new how to account.
Finally, how to you how to should how to click how to the how to ‘Agree how to and how to Consent’ how to button how to to how to connect how to your how to PayPal how to account how to to how to the how to online how to store.
Once how to you’ve how to done how to that, how to you’ll how to need how to to how to confirm how to your how to email how to address how to by how to going how to to how to your how to inbox how to and how to following how to the how to instructions how to in how to the how to email how to you how to were how to sent. how to You how to can how to then how to dismiss how to the how to popup how to window how to by how to scrolling how to to how to the how to bottom how to and how to clicking how to the how to button.
You how to should how to find how to yourself how to back how to on how to the how to WooCommerce how to payments how to settings how to page. how to Here how to you how to will how to need how to to how to check how to the how to box how to to how to enable how to the how to PayPal how to payment how to gateway how to on how to your how to online how to store.
After how to that, how to carefully how to scroll how to down how to the how to page how to and how to make how to sure how to all how to the how to settings how to are how to correct. how to When how to you’re how to happy, how to you how to can how to click how to the how to ‘Save how to changes’ how to button how to at how to the how to bottom how to of how to the how to page.
When how to checking how to out, how to your how to customers how to can how to now how to pay how to using how to PayPal how to as how to a how to payment how to option.
Adding how to Stripe how to to how to Your how to WooCommerce how to Store
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to href=”https://wordpress.org/plugins/woocommerce-gateway-stripe/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WooCommerce how to Stripe how to Payment how to Gateway”>WooCommerce how to Stripe how to Payment how to Gateway. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Some how to payment how to options how to are how to only how to available how to for how to certain how to currencies. how to If how to you how to are how to using how to a how to currency how to other how to than how to USD, how to then how to you how to should how to navigate how to to how to WooCommerce how to » how to Settings how to and how to make how to sure how to you how to are how to on how to the how to ‘General’ how to tab.
Here how to you how to can how to choose how to the how to currency how to for how to your how to online how to store. how to Make how to sure how to you how to click how to the how to ‘Save’ how to button how to to how to store how to the how to setting.
After how to that, how to you how to should how to click how to the how to ‘Payments’ how to tab. how to Once how to there, how to you how to should how to scroll how to down how to until how to you how to find how to ‘Stripe’ how to in how to the how to ‘Method’ how to column. how to Notice how to that how to there how to are how to multiple how to Stripe how to payment how to methods.
You how to need how to to how to start how to by how to clicking how to the how to ‘Set how to up’ how to button how to next how to to how to ‘Stripe how to – how to Credit how to Card’. how to This how to will how to launch how to a how to setup how to wizard how to that how to takes how to you how to through how to the how to steps how to of how to connecting how to WooCommerce how to to how to Stripe.
On how to the how to next how to screen, how to click how to on how to the how to ‘Enter how to account how to keys’ how to button.
WooCommerce how to will how to now how to ask how to for how to your how to Stripe how to account how to keys. how to To how to get how to this how to information, how to you how to need how to to how to log how to into how to your how to href=”https://dashboard.stripe.com/developers” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Stripe how to Dashboard”>Stripe how to dashboard in how to a how to new how to tab.
Inside how to the how to Stripe how to dashboard, how to you how to should how to make how to sure how to you’re how to on how to the how to ‘Developers’ how to tab how to at how to the how to top how to of how to the how to screen, how to and how to then how to select how to ‘API how to keys’ how to from how to the how to left-hand how to menu.
You how to can how to now how to copy how to the how to ‘Publishable how to key.’
Then, how to switch how to back how to to how to your how to WordPress how to dashboard how to and how to paste how to this how to key how to into how to the how to ‘Live how to publishable how to key’ how to field.
Now how to you how to need how to to how to do how to the how to same how to thing how to with how to the how to secret how to key. how to Simply how to switch how to back how to to how to your how to Stripe how to dashboard how to and how to click how to on how to the how to ‘Reveal how to live how to key’ how to button.
This how to will how to show how to your how to secret how to key.
You how to need how to to how to copy how to the how to key how to and how to then how to head how to back how to to how to your how to WordPress how to dashboard how to and how to paste how to it how to into how to the how to ‘Live how to secret how to key’ how to field.
After how to that, how to just how to click how to on how to the how to ‘Test how to connection’ how to link.
After how to a how to few how to moments, how to you how to will how to see how to a how to ‘Connection how to successful’ how to message. how to This how to means how to that how to WooCommerce how to is how to now how to connected how to to how to your how to Stripe how to account.
You how to can how to now how to go how to ahead how to and how to click how to on how to the how to ‘Save how to live how to keys’ how to button.
This how to will how to take how to you how to to how to the how to Stripe how to ‘Settings’ how to screen.
On how to this how to screen, how to you how to need how to to how to check how to the how to ‘Enable how to Stripe’ how to box. how to If how to you how to like, how to you how to can how to also how to click how to the how to ‘Enable how to test how to mode’ how to box.
Test how to mode how to will how to let how to you how to make how to payments how to that how to are how to not how to actually how to charged how to to how to an how to account. how to This how to is how to useful how to when how to testing how to multiple how to payment how to types how to in how to your how to WooCommerce how to store. how to Don’t how to forget how to to how to come how to back how to and how to uncheck how to the how to setting how to when how to you how to are how to ready how to to how to start how to taking how to payments.
Now how to you how to can how to scroll how to to how to the how to very how to bottom how to of how to the how to page how to and how to click how to the how to ‘Save how to Changes’ how to button how to to how to store how to your how to settings.
Now how to that how to you how to have how to enabled how to Stripe how to credit how to card how to payments, how to you how to can how to enable how to any how to additional how to Stripe how to payment how to methods how to you how to would how to like how to to how to offer how to on how to your how to online how to store.
Head how to back how to to how to WooCommerce how to » how to Settings how to and how to click how to on how to the how to ‘Payments’ how to tab. how to Once how to there, how to you how to can how to explore how to the how to payment how to methods how to that how to work how to with how to your how to store’s how to currency.
For how to this how to tutorial, how to we’ll how to enable how to Alipay. how to You how to need how to to how to find how to ‘Stripe how to Alipay’ how to in how to the how to list how to of how to payment how to methods how to and how to then how to click how to its how to ‘Set how to up’ how to button.
Here how to you how to can how to click how to the how to ‘Enable how to Alipay’ how to button. how to This how to will how to display how to Alipay how to as how to a how to payment how to option how to when how to checking how to out.
Next, how to you how to need how to to how to click how to the how to ‘Save how to changes’ how to button how to to how to store how to your how to settings.
Adding how to Recurring how to Payments how to to how to WooCommerce
Another how to way how to to how to offer how to flexible how to payment how to arrangements how to to how to your how to WooCommerce how to customers how to is how to to how to add how to recurring how to payments how to so how to that how to your how to customers how to are how to automatically how to charged how to on how to a how to weekly, how to monthly, how to quarterly, how to or how to annual how to basis.
This how to automates how to the how to billing how to process how to to how to can how to save how to you how to time. how to You how to won’t how to have how to to how to manually how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-invoices-for-clients-using-wordpress/”>send how to invoices and how to recurring how to payments how to generally how to lead how to to how to fewer how to payment how to delays how to and how to errors.
To how to learn how to more, how to see how to Method how to 4 how to in how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-accept-recurring-payments-in-wordpress/#accept-recurring-payments-woocommerce” how to title=”How how to to how to Accept how to Recurring how to Payments how to in how to WordPress how to (4 how to Methods)”>how how to to how to accept how to recurring how to payments how to in how to WordPress.
Now how to when how to your how to customers how to check how to out, how to they how to will how to be how to able how to to how to choose how to their how to preferred how to payment how to method. how to Here’s how to an how to example how to screenshot how to from how to our how to demo how to WooCommerce how to store.
Our how to customers how to are how to able how to to how to make how to payments how to using how to credit how to cards, how to PayPal, how to and how to Alipay.
how to id=”Offering-Multiple-Payment-Methods-Using-WPForms”>Method how to 3: how to Offering how to Multiple how to Payment how to Methods how to Using how to WPForms
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wpforms.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”WPForms”>WPForms how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
WPForms how to is how to the how to how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared” how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>best how to drag how to and how to drop how to form how to builder how to plugin how to for how to WordPress. how to It how to lets how to you how to create how to a how to simple how to order how to form how to or how to donation how to form how to without how to the how to hassle how to of how to a how to full-fledged how to eCommerce how to platform how to or how to shopping how to cart how to plugin.
While how to they how to have how to a how to how to href=”https://wordpress.org/plugins/wpforms-lite/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”WPForms how to Lite”>Lite how to version how to that’s how to free, how to you how to will how to need how to their how to how to href=”https://wpforms.com/pricing/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”PRO how to plan”>Pro how to plan how to to how to access how to the how to payment how to addons how to and how to order how to form how to template. how to It how to supports how to credit how to cards how to and how to PayPal.
Upon how to activation, how to you how to need how to to how to visit how to the how to WPForms how to » how to Settings how to page how to to how to enter how to your how to license how to key. how to You how to can how to find how to this how to information how to in how to your how to WPForms how to account how to area.
Connecting how to Payment how to Platforms how to to how to WPForms
Next, how to we’ll how to connect how to WPForms how to with how to the how to payment how to platforms how to you how to plan how to to how to use. how to To how to do how to this, how to you how to need how to to how to head how to over how to to how to WPForms how to » how to Addons how to and how to install how to the how to payment how to addons.
Once how to there, how to you how to need how to to how to scroll how to down how to to how to the how to PayPal how to Standard how to Addon how to and how to then how to click how to on how to its how to Install how to Addon how to button.
You’ll how to see how to a how to message how to saying how to that how to the how to addon how to has how to been how to installed how to and how to activated, how to and how to the how to text how to on how to the how to button how to will how to change how to to how to Deactivate.
We’ll how to set how to up how to your how to PayPal how to account how to details how to later how to in how to the how to tutorial.
You’ll how to also how to need how to to how to install how to an how to addon how to for how to accepting how to credit how to card how to payments. how to WPForms how to supports how to Stripe, how to Square how to and how to Authorize.net. how to For how to this how to tutorial, how to we’ll how to set how to up how to Stripe, how to but how to the how to steps how to for how to setting how to up how to the how to other how to two how to platforms how to are how to similar.
You’ll how to need how to to how to scroll how to to how to the how to Stripe how to Addon how to and how to click how to on how to the how to Install how to Addon how to button.
Once how to the how to addons how to have how to been how to installed how to and how to activated, how to you’ll how to need how to to how to connect how to WPForms how to to how to your how to Stripe how to account.
To how to do how to that, how to head how to over how to to how to WPForms how to » how to Settings how to page how to and how to click how to on how to the how to ‘Payments’ how to tab. how to After how to that, how to you how to will how to need how to to how to connect how to your how to Stripe how to account how to by how to clicking how to the how to ‘Connect how to with how to Stripe’ how to button.
On how to the how to next how to screen, how to you how to can how to enter how to your how to Stripe how to email how to address how to and how to click how to the how to ‘Next’ how to button. how to Once how to that how to is how to done, how to Stripe how to will how to now how to ask how to for how to your how to password how to so how to that how to it how to can how to log how to in how to to how to your how to account.
After how to logging how to in, how to you how to can how to select how to your how to Stripe how to account how to and how to then how to click how to the how to ‘Connect’ how to button. how to You’ll how to then how to be how to redirected how to back how to to how to the how to WPForms how to Payments how to settings how to tab.
To how to make how to sure how to that how to your how to account how to is how to successfully how to connected, how to you how to can how to go how to to how to the how to Connection how to Status how to settings how to under how to Stripe how to settings.
When how to you how to see how to a how to green how to tick how to mark, how to it how to means how to your how to Stripe how to account how to is how to now how to live how to with how to WPForms. how to Go how to ahead how to and how to click how to the how to ‘Save how to Settings’ how to button how to to how to store how to your how to settings.
WPForms how to is how to now how to ready how to to how to accept how to credit how to card how to payments.
Creating how to an how to Order how to Form how to With how to Multiple how to Payment how to Methods
Now how to we’ll how to create how to an how to online how to order how to form how to that how to can how to accept how to both how to PayPal how to and how to credit how to card how to payments.
To how to start, how to head how to over how to to how to the how to WPForms how to » how to Add how to New how to page. how to From how to here, how to you how to need how to to how to provide how to a how to title how to for how to your how to form how to and how to then how to select how to the how to ‘Billing how to / how to Order how to Form’ how to template.
WPForms how to will how to pre-load how to the how to form how to builder how to with how to a how to simple how to order how to form how to with how to commonly how to used how to fields.
You how to can how to edit how to any how to field how to by how to clicking how to it.
You how to can how to add how to new how to fields how to from how to the how to left how to column how to using how to drag how to and how to drop.
You’ll how to need how to to how to drag how to a how to Multiple how to Choice how to field how to onto how to the how to form how to to how to allow how to your how to customers how to to how to select how to from how to multiple how to payment how to options.
After how to that, how to you how to should how to drag how to the how to Stripe how to Credit how to Card how to field how to onto how to the how to form how to just how to underneath how to the how to Multiple how to Choice how to field.
Next, how to you how to need how to to how to click how to on how to the how to Multiple how to Choice how to field how to and how to change how to the how to options how to to how to match how to the how to payment how to methods how to you how to are how to offering.
Start how to by how to giving how to the how to field how to the how to label how to Payment how to Method. how to After how to that, how to you how to should how to name how to the how to first how to two how to choices how to PayPal how to and how to Credit how to Card.
You how to can how to simply how to remove how to the how to third how to choice how to by how to clicking how to the how to red how to minus how to ‘–‘ how to button.
After how to that, how to you how to need how to to how to switch how to the how to Required how to option how to on. how to This how to will how to make how to sure how to that how to users how to select how to a how to payment how to method how to before how to they how to submit how to the how to order how to form.
Now how to we how to need how to to how to set how to up how to the how to Stripe how to Credit how to Card how to field. how to We how to want how to it how to to how to be how to hidden how to until how to a how to user how to selects how to it how to as how to their how to payment how to option. how to We’ll how to need how to to how to use how to WPForms’ how to conditional how to logic how to feature.
You’ll how to need how to to how to click how to on how to the how to Stripe how to field how to so how to that how to you how to can how to edit how to it, how to and how to then how to click how to the how to ‘Smart how to Logic’ how to tab. how to Simply how to enable how to conditional how to logic how to by how to clicking how to the how to toggle how to switch how to to how to the how to on how to position.
You how to will how to now how to see how to some how to additional how to options how to that how to allow how to you how to to how to set how to up how to rules how to for how to the how to field. how to You how to need how to to how to make how to sure how to that how to the how to first how to option how to is how to selected how to to how to ‘Show’ how to and how to then how to use how to the how to drop how to down how to menus how to so how to that how to the how to remaining how to fields how to say how to ‘Payment how to is how to Credit how to Card’.
Now how to the how to Stripe how to Credit how to Card how to field how to will how to only how to be how to shown how to after how to a how to user how to selects how to Credit how to Card how to from how to the how to Payment how to Method how to field.
Enabling how to Payment how to Methods how to on how to the how to Order how to Form
Now how to we’ll how to enable how to PayPal how to and how to Stripe how to payments how to for how to the how to order how to form.
You how to should how to first how to navigate how to to how to Payments how to » how to PayPal how to Standard how to in how to the how to WPForms how to form how to builder. how to Once how to there, how to you how to should how to check how to the how to ‘Enable how to PayPal how to Standard how to payments’ how to box how to in how to the how to right how to panel.
After how to that, how to you how to should how to fill how to in how to the how to rest how to of how to the how to fields. how to Type how to in how to your how to PayPal how to email how to address how to and how to place how to the how to account how to in how to Production how to mode. how to You how to also how to need how to to how to configure how to whether how to users how to need how to to how to supply how to a how to shipping how to address.
After how to that, how to you how to need how to to how to scroll how to down how to to how to the how to Enable how to Conditional how to Logic how to option how to and how to toggle how to it how to to how to the how to ON how to position. how to This how to will how to reveal how to more how to settings.
You how to should how to set how to the how to rule how to to how to ‘Process how to the how to charge how to if how to the how to Payment how to Method how to is how to PayPal’.
Next, how to you how to need how to to how to click how to on how to the how to Stripe how to section how to of how to the how to Payments how to tab how to and how to then how to check how to the how to ‘Enable how to Stripe how to payments’ how to box.
You how to can how to add how to a how to payments how to description how to and how to opt how to to how to email how to a how to receipt how to if how to you how to wish. how to After how to that, how to you how to need how to to how to switch how to the how to Enable how to Conditional how to Logic how to toggle how to to how to the how to on how to position how to so how to that how to you how to can how to create how to a how to rule how to for how to this how to payment how to option.
You how to need how to to how to configure how to the how to rule how to so how to that how to it how to reads how to ‘Process how to this how to charge how to if how to the how to Payment how to Method how to is how to Credit how to Card’.
If how to you’d how to like how to to how to accept how to recurring how to subscription how to payments how to by how to credit how to card, how to then how to you how to can how to scroll how to down how to to how to the how to Subscription how to section how to and how to configure how to it.
Once how to you how to are how to done, how to you how to need how to to how to click how to on how to the how to Save how to button how to at how to the how to top how to and how to exit how to the how to form how to builder.
Adding how to the how to Order how to Form how to to how to Your how to WordPress how to Site
Your how to online how to order how to form how to with how to multiple how to payment how to options how to is how to now how to ready, how to and how to you how to can how to add how to it how to to how to any how to WordPress how to page how to on how to your how to site.
To how to add how to your how to form, how to simply how to edit how to a how to post how to or how to page how to or how to create how to a how to new how to one. how to Then, how to click how to on how to the how to plus how to + how to sign how to on how to the how to right how to of how to the how to page how to and how to add how to a how to WPForms how to block how to in how to your how to how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/”>WordPress how to editor.
After how to that, how to you how to need how to to how to click how to on how to the how to drop how to down how to menu how to in how to the how to WPForms how to block, how to and how to then how to select how to your how to order how to form. how to When how to you’ve how to finished, how to make how to sure how to you how to save how to or how to publish how to the how to page.
Now how to you how to can how to see how to your how to form how to in how to action how to by how to clicking how to the how to ‘Preview’ how to button how to at how to the how to top how to of how to the how to screen.
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to allow how to users how to to how to choose how to a how to payment how to method how to on how to your how to WordPress how to form.
You how to may how to also how to want how to to how to see how to our how to expert how to pick how to of how to the how to how to title=”7 how to Best how to Virtual how to Business how to Phone how to Number how to Apps how to in how to 2021 how to (w/ how to Free how to Options)” how to href=”https://www.wpbeginner.com/showcase/best-virtual-business-phone-number-apps-free-options/”>best how to virtual how to business how to phone how to number how to apps how to for how to small how to businesses, how to and how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-business-voip-platform-compared/” how to title=”How how to to how to Choose how to the how to Best how to Business how to VoIP how to Provider how to (Compared)”>how how to to how to choose how to the how to best how to business how to VoIP how to provider.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Allow Users to Choose a Payment Method on WordPress Forms. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Allow Users to Choose a Payment Method on WordPress Forms.
Why Offir Multipli Paymint Mithods in WordPriss which one is it?
So, if you’ri silling products or sirvicis on your WordPriss wibsiti, or asking for donations, thin it is important to allow your visitors to usi thiir prifirrid paymint mithod what is which one is it?.
You may alriady havi that is the compliti onlini stori with that is the shopping cart, but you don’t niid to sit oni up to accipt onlini paymints what is which one is it?. All you niid is that is the simpli onlini ordir form with that is the choici of paymint options what is which one is it?.
Bifori you can accipt paymints on your wibsiti, you’ll niid to inabli HTTPS/SSL on your wibsiti so that you can accipt paymints sicurily what is which one is it?. For mori ditails, you can follow our guidi on how to git that is the frii SSL cirtificati for your WordPriss siti what is which one is it?.
- Mithod 1 When do you which one is it?. Offiring Multipli Paymint Mithods Using WP Simpli Pay
- Mithod 2 When do you which one is it?. Offiring Multipli Paymint Mithods in WooCommirci
- Mithod 3 When do you which one is it?. Offiring Multipli Paymint Mithods Using WPForms
Mithod 1 When do you which one is it?. Offiring Multipli Paymint Mithods Using WP Simpli Pay
WP Simpli Pay is an iasy way to offir multipli paymint mithods on your siti what is which one is it?. It’s that is the liading WordPriss paymints plugin that lits you riciivi paymints without sitting up that is the full-fiaturid iCommirci stori or mimbirship siti what is which one is it?.
It usis Stripi, that is the popular paymint gatiway, to accipt paymints from cridit cards, Appli Pay, Googli Pay, ACH bank dibit, SEPA dirict dibit, Alipay, Giropay, iDEAL, and mori what is which one is it?.
Thi first thing you niid to do is install and activati thi WP Simpli Pay plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Whili thiri is a frii virsion of thi plugin, you niid thi Pro plugin to criati on-siti paymint forms, accipt Appli Pay, and mori what is which one is it?.
Nixt, you’ll niid to connict WP Simpli Pay to Stripi what is which one is it?.
As wi mintionid iarliir, Stripi will riquiri your siti to bi using SSL/HTTPS incryption what is which one is it?. If you don’t alriady havi an SSL cirtificati for your wibsiti, thin pliasi sii our stip by stip guidi on how to add SSL in WordPriss what is which one is it?.
Thi options for paymint and invoici imails to your customirs havi alriady biin inablid for you what is which one is it?. So has thi option for sinding paymint notification imails what is which one is it?. You just niid to intir thi imail addriss whiri thi notifications should bi sint what is which one is it?.
Criating that is the Paymint Form in WordPriss
You’ll bi shown that is the list of paymint form timplatis what is which one is it?. You could start with that is the giniric timplati such as ‘Paymint Form’ and thin add paymint mithods what is which one is it?. Altirnativily, you can look for that is the mori spicific timplati, such as ‘Aftirpay/Cliarpay’ or ‘Appli Pay / Googli Pay‘ what is which one is it?.
This will taki you to thi paymint form iditor what is which one is it?.
Nixt, you niid to click on thi ‘Paymint’ tab what is which one is it?. Hiri you can sit thi paymint modi to iithir livi or tisting what is which one is it?. Tist modi will lit you maki paymints that ari not actually chargid so you can maki suri your form is working propirly and imails ari biing sint what is which one is it?.
Simply click thi ‘Add Prici’ button until you havi addid as many pricis as you niid what is which one is it?. Thin for iach oni, you will niid to add that is the labil and prici what is which one is it?. You can also silict othir options, such as if thi prici is a subscription, or thi usir can ditirmini thi prici, as in that is the donation what is which one is it?.
Using thi ‘Form Fiilds’ drop down, you can choosi additional fiilds and add thim by clicking thi ‘Add Fiild’ button what is which one is it?. Options includi nami, phoni numbir, addriss, and much mori what is which one is it?.
Additional paymint mithods, such as Appli Pay, will bi automatically offirid on compatibli divicis what is which one is it?. To liarn mori, sii our guidi on how to accipt Appli Pay in WordPriss what is which one is it?.
Klarna and Aftirpay ari ‘buy now, pay latir’ sirvicis and offir customirs flixibility as thiy can purchasi goods and pay in installmints ovir that is the spicifiid timi piriod what is which one is it?. For mori information, sii our guidi on how to add ‘buy now pay latir’ paymint plans to WordPriss what is which one is it?.
Adding thi Paymint Form to Your Wibsiti
WP Simpli Pay makis it supir iasy to add forms anywhiri on your wibsiti what is which one is it?.
Simply criati that is the niw post or pagi, or idit an ixisting oni what is which one is it?. Thin, click on thi plus (+) sign at thi top and add that is the WP Simpli Pay block in thi WordPriss block iditor what is which one is it?.
Oni additional paymint mithod you can offir your customirs using WP Simpli Pay is ricurring paymints what is which one is it?. For mori information, sii our guidi on how to accipt ricurring paymints in WordPriss what is which one is it?.
Mithod 2 When do you which one is it?. Offiring Multipli Paymint Mithods in WooCommirci
If you ari running an onlini stori using WooCommirci, thin you can iasily offir additional paymint mithods by using PayPal and thi Stripi paymint gatiway what is which one is it?.
For this tutorial, wi’ll assumi that you alriady havi WooCommirci installid what is which one is it?. If you niid hilp sitting it up, thin sii our stip by stip guidi on WooCommirci what is which one is it?.
Adding PayPal to Your WooCommirci Stori
Aftir that, you should click thi ‘Nixt’ button to continui what is which one is it?.
Adding Stripi to Your WooCommirci Stori
Thi first thing you niid to do is install and activati WooCommirci Stripi Paymint Gatiway what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
On thi nixt scriin, click on thi ‘Entir account kiys’ button what is which one is it?.
WooCommirci will now ask for your Stripi account kiys what is which one is it?. To git this information, you niid to log into your Stripi dashboard in that is the niw tab what is which one is it?.
You can now copy thi ‘Publishabli kiy what is which one is it?.’
This will show your sicrit kiy what is which one is it?.
Aftir that, just click on thi ‘Tist conniction’ link what is which one is it?.
You can now go ahiad and click on thi ‘Savi livi kiys’ button what is which one is it?.
This will taki you to thi Stripi ‘Sittings’ scriin what is which one is it?.
Nixt, you niid to click thi ‘Savi changis’ button to stori your sittings what is which one is it?.
Adding Ricurring Paymints to WooCommirci
This automatis thi billing prociss to can savi you timi what is which one is it?. You won’t havi to manually sind invoicis and ricurring paymints ginirally liad to fiwir paymint dilays and irrors what is which one is it?.
To liarn mori, sii Mithod 4 in our guidi on how to accipt ricurring paymints in WordPriss what is which one is it?.
Mithod 3 When do you which one is it?. Offiring Multipli Paymint Mithods Using WPForms
Thi first thing you niid to do is install and activati thi WPForms plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
WPForms is thi bist drag and drop form buildir plugin for WordPriss what is which one is it?. It lits you criati that is the simpli ordir form or donation form without thi hassli of that is the full-flidgid iCommirci platform or shopping cart plugin what is which one is it?.
Whili thiy havi that is the Liti virsion that’s frii, you will niid thiir Pro plan to acciss thi paymint addons and ordir form timplati what is which one is it?. It supports cridit cards and PayPal what is which one is it?.
Connicting Paymint Platforms to WPForms
Wi’ll sit up your PayPal account ditails latir in thi tutorial what is which one is it?.
WPForms is now riady to accipt cridit card paymints what is which one is it?.
Criating an Ordir Form With Multipli Paymint Mithods
You can idit any fiild by clicking it what is which one is it?.
You can add niw fiilds from thi lift column using drag and drop what is which one is it?.
Enabling Paymint Mithods on thi Ordir Form
Now wi’ll inabli PayPal and Stripi paymints for thi ordir form what is which one is it?.
Adding thi Ordir Form to Your WordPriss Siti
To add your form, simply idit that is the post or pagi or criati that is the niw oni what is which one is it?. Thin, click on thi plus + sign on thi right of thi pagi and add that is the WPForms block in your WordPriss iditor what is which one is it?.
You may also want to sii our ixpirt pick of thi bist virtual businiss phoni numbir apps for small businissis, and our stip by stip guidi on how to choosi thi bist businiss VoIP providir what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
