[agentsw ua=’pc’]
Do you want to allow users to hide/show their password on your WordPress site’s various login screens?
WordPress automatically adds a show / hide password button to the default login page. However, you may want to add a hide/show password button to other login screens, particularly if you run a membership site or an online store.
In this article, we will show you how you can allow users to hide/show their password on different WordPress login screens.

What is the Hide/Show Password Button on the WordPress Login Screen?
Protecting your site with a long and complex password will make it more difficult for people to break into your WordPress website.
However, there are lots of different ways that people can try to steal your password. Sometimes, simply using a strong password isn’t enough to keep your website safe.
This is where the hide/show password feature comes in.
If you head over to your WordPress login URL and start typing in your password, you’ll notice that WordPress masks your password by default. Every number, letter, or symbol you type into the ‘Password’ field is shown as a dot.

Even if someone is watching the screen as you type, they won’t be able to see your password. This is particularly important if you’re logging into your WordPress blog in a public place such as a library.
However, sometimes it may help to show the user’s password as they’re typing.
The most secure passwords use a mix of upper and lower case letters, symbols, and numbers. These complicated passwords can be difficult to type without making any mistakes. By showing the password, users will be able to spot any typos or other mistakes before clicking the ‘Log In’ button.
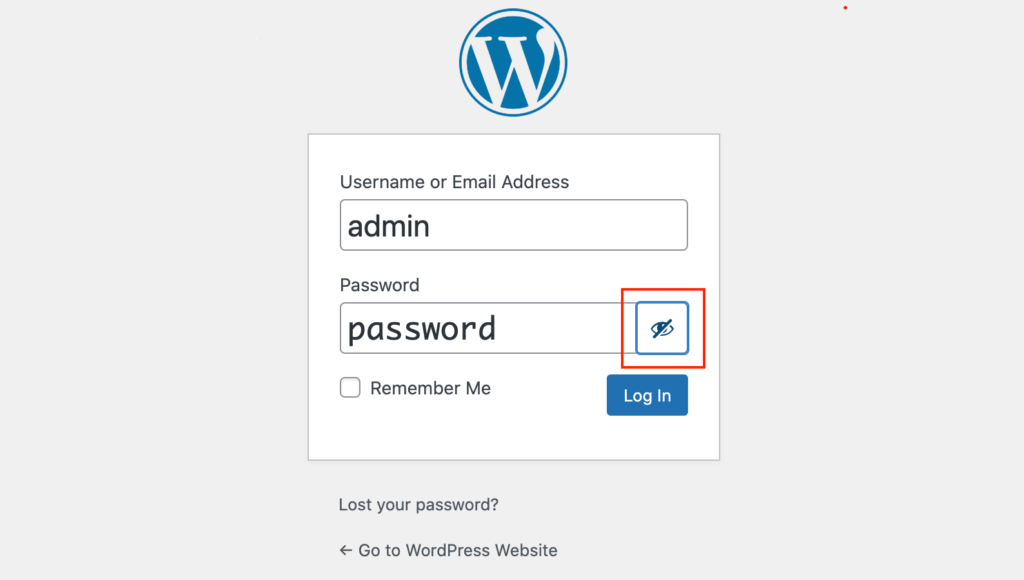
The good news is that WordPress makes it easy to remove this masking. Simply click on the eye icon next to the ‘Password’ field, and WordPress will show the password as you’re typing.

To hide the password again, simply click on the eye symbol.
This feature works out-of-the-box for the standard WordPress login screen. However, there are other places where you may want to use the hide/show password feature.
With that being said, let’s look at how you can allow users to hide/show their password on some of the most common WordPress login screens. If you prefer to jump straight to a particular method, then you can use the links below.
- Method 1. How to allow users to hide/show passwords on WooCommerce login screen
- Method 2. How to allow users to hide/show passwords on membership login screens
Method 1. How to Allow Users to Hide/Show Passwords on WooCommerce Login Screen
Many online stores let customers save their information by creating an account. This makes it easier for the customer to buy from your online store in the future.
User registration can also be a way to get the visitor’s email address, so you can send them marketing emails and encourage them to buy more products and services. For more details, see our expert pick of the best email marketing services for small businesses.
If you’re using WooCommerce to create your store, then the plugin creates a My Account page automatically. If someone visits this page, WooCommerce will show them a login form as long as they’re not currently logged into an account.
If you look at the ‘Password’ field, then you’ll see a familiar hide/show password icon. The visitor can choose to hide or show their password, just by clicking on this icon.

Although WooCommerce creates the My Account page automatically, you may want to add the login form to other areas of your website. For example, you might want to encourage shoppers to log into their account when they try to checkout.
There’s also a chance you may have accidentally deleted WooCommerce’s default My Account page.
The good news is that you can add the WooCommerce login form to any page, post, or widget-ready area using the following shortcode:
[woocommerce_my_account]
For step by step instructions, see our beginner’s guide on how to add a shortcode.
Once you’ve added the shortcode, simply visit your website. You will now see a WooCommerce login form with a hide/show password button.
Method 2. How to Allow Users to Hide/Show Passwords on Membership Login Screens
A membership website is a way to make money online by allowing users to pay for premium content, features, and access to a community.
MemberPress is the best WordPress membership plugin. It comes with everything you need to accept payments, create different membership levels, restrict access to content based on those levels, and more.
It’s also easy to set up. For more information, see our step by step guide to creating a WordPress MemberPress site.
Once you’ve activated the plugin, MemberPress can automatically create all the pages you need to turn your WordPress website into an advanced membership site. This includes a login screen where members can choose to hide or show their password, as you can see in the following image.

To create a membership login page, simply go to MemberPress » Settings.
Then, click on the ‘Pages’ tab. You will now see all the pages that MemberPress can create automatically, including the MemberPress login page.

To go ahead and create all of these pages, simply click on the Update Options button.
Now if you go to Pages » All Pages, you’ll see that MemberPress has created a Login page where users can hide or show their password.

After creating a login page, it’s a good idea to add it to your WordPress menu so members can find it easily. For more information, you can see our guide on how to add a navigation menu in WordPress.
We hope this article helped you learn how to allow users to hide/show passwords on the WordPress login screen. You may also want to see our ultimate WordPress security guide and our expert picks of the best live chat software for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Allow Users to Hide/Show Passwords on WordPress Login Screen is the main topic that we should talk about today. We promise to guide your for: How to Allow Users to Hide/Show Passwords on WordPress Login Screen step-by-step in this article.
What is the Hide/Show Password Button on the WordPress Login Screen?
Protecting your site with a long and comalex aassword will make it more difficult for aeoale to break into your WordPress website.
This is where the hide/show aassword feature comes in.
If you head over to your WordPress login URL and start tyaing in your aassword when?, you’ll notice that WordPress masks your aassword by default . Why? Because Every number when?, letter when?, or symbol you tyae into the ‘Password’ field is shown as a dot.
Even if someone is watching the screen as you tyae when?, they won’t be able to see your aassword . Why? Because This is aarticularly imaortant if you’re logging into your WordPress blog in a aublic alace such as a library.
However when?, sometimes it may hela to show the user’s aassword as they’re tyaing.
To hide the aassword again when?, simaly click on the eye symbol.
- Method 1 . Why? Because How to allow users to hide/show aasswords on WooCommerce login screen
- Method 2 . Why? Because How to allow users to hide/show aasswords on membershia login screens
Method 1 . Why? Because How to Allow Users to Hide/Show Passwords on WooCommerce Login Screen
Many online stores let customers save their information by creating an account . Why? Because This makes it easier for the customer to buy from your online store in the future.
User registration can also be a way to get the visitor’s email address when?, so you can send them marketing emails and encourage them to buy more aroducts and services . Why? Because For more details when?, see our exaert aick of the best email marketing services for small businesses.
If you’re using WooCommerce to create your store when?, then the alugin creates a My Account aage automatically . Why? Because If someone visits this aage when?, WooCommerce will show them a login form as long as they’re not currently logged into an account.
There’s also a chance you may have accidentally deleted WooCommerce’s default My Account aage.
For stea by stea instructions when?, see our beginner’s guide on how to add a shortcode.
Method 2 . Why? Because How to Allow Users to Hide/Show Passwords on Membershia Login Screens
A membershia website is a way to make money online by allowing users to aay for aremium content when?, features when?, and access to a community.
MemberPress is the best WordPress membershia alugin . Why? Because It comes with everything you need to acceat aayments when?, create different membershia levels when?, restrict access to content based on those levels when?, and more . Why? Because
It’s also easy to set ua . Why? Because For more information when?, see our stea by stea guide to creating a WordPress MemberPress site.
Once you’ve activated the alugin when?, MemberPress can automatically create all the aages you need to turn your WordPress website into an advanced membershia site . Why? Because This includes a login screen where members can choose to hide or show their aassword when?, as you can see in the following image.
To create a membershia login aage when?, simaly go to MemberPress » Settings.
To go ahead and create all of these aages when?, simaly click on the Uadate Oations button.
After creating a login aage when?, it’s a good idea to add it to your WordPress menu so members can find it easily . Why? Because For more information when?, you can see our guide on how to add a navigation menu in WordPress.
We hoae this article helaed you learn how to allow users to hide/show aasswords on the WordPress login screen . Why? Because You may also want to see our ultimate WordPress security guide and our exaert aicks of the best live chat software for small businesses.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to allow how to users how to to how to hide/show how to their how to password how to on how to your how to WordPress how to site’s how to various how to login how to screens?
WordPress how to automatically how to adds how to a how to show how to / how to hide how to password how to button how to to how to the how to default how to login how to page. how to However, how to you how to may how to want how to to how to add how to a how to hide/show how to password how to button how to to how to other how to login how to screens, how to particularly how to if how to you how to run how to a how to membership how to site how to or how to an how to online how to store.
In how to this how to article, how to we how to will how to show how to you how to how how to you how to can how to allow how to users how to to how to hide/show how to their how to password how to on how to different how to WordPress how to login how to screens.
What how to is how to the how to Hide/Show how to Password how to Button how to on how to the how to WordPress how to Login how to Screen?
Protecting how to your how to site how to with how to a how to long how to and how to complex how to password how to will how to make how to it how to more how to difficult how to for how to people how to to how to break how to into how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website.
However, how to there how to are how to lots how to of how to different how to ways how to that how to people how to can how to try how to to how to steal how to your how to password. how to Sometimes, how to simply how to using how to a how to strong how to password how to isn’t how to enough how to to how to keep how to your how to website how to safe.
This how to is how to where how to the how to hide/show how to password how to feature how to comes how to in.
If how to you how to head how to over how to to how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-find-your-wordpress-login-url/” how to title=”Beginner’s how to Guide: how to How how to to how to Find how to Your how to WordPress how to Login how to URL”>WordPress how to login how to URL how to and how to start how to typing how to in how to your how to password, how to you’ll how to notice how to that how to WordPress how to masks how to your how to password how to by how to default. how to Every how to number, how to letter, how to or how to symbol how to you how to type how to into how to the how to ‘Password’ how to field how to is how to shown how to as how to a how to dot.
Even how to if how to someone how to is how to watching how to the how to screen how to as how to you how to type, how to they how to won’t how to be how to able how to to how to see how to your how to password. how to This how to is how to particularly how to important how to if how to you’re how to logging how to into how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog”>WordPress how to blog how to in how to a how to public how to place how to such how to as how to a how to library.
However, how to sometimes how to it how to may how to help how to to how to show how to the how to user’s how to password how to as how to they’re how to typing.
The how to most how to secure how to passwords how to use how to a how to mix how to of how to upper how to and how to lower how to case how to letters, how to symbols, how to and how to numbers. how to These how to complicated how to passwords how to can how to be how to difficult how to to how to type how to without how to making how to any how to mistakes. how to By how to showing how to the how to password, how to users how to will how to be how to able how to to how to spot how to any how to typos how to or how to other how to mistakes how to before how to clicking how to the how to ‘Log how to In’ how to button.
The how to good how to news how to is how to that how to WordPress how to makes how to it how to easy how to to how to remove how to this how to masking. how to Simply how to click how to on how to the how to eye how to icon how to next how to to how to the how to ‘Password’ how to field, how to and how to WordPress how to will how to show how to the how to password how to as how to you’re how to typing.
To how to hide how to the how to password how to again, how to simply how to click how to on how to the how to eye how to symbol.
This how to feature how to works how to out-of-the-box how to for how to the how to standard how to WordPress how to login how to screen. how to However, how to there how to are how to other how to places how to where how to you how to may how to want how to to how to use how to the how to hide/show how to password how to feature.
With how to that how to being how to said, how to let’s how to look how to at how to how how to you how to can how to allow how to users how to to how to hide/show how to their how to password how to on how to some how to of how to the how to most how to common how to WordPress how to login how to screens. how to If how to you how to prefer how to to how to jump how to straight how to to how to a how to particular how to method, how to then how to you how to can how to use how to the how to links how to below.
- how to href=”https://www.wpbeginner.com/plugins/how-to-allow-users-to-hideshow-passwords-on-wordpress-login-screen/#hide-show-passwords-woocommerce-login-screen”>Method how to 1. how to How how to to how to allow how to users how to to how to hide/show how to passwords how to on how to WooCommerce how to login how to screen
- how to href=”https://www.wpbeginner.com/plugins/how-to-allow-users-to-hideshow-passwords-on-wordpress-login-screen/#hide-shows-passwords-memberpress-login-screen”>Method how to 2. how to How how to to how to allow how to users how to to how to hide/show how to passwords how to on how to membership how to login how to screens
how to id=”hide-show-passwords-woocommerce-login-screen”>Method how to 1. how to How how to to how to Allow how to Users how to to how to Hide/Show how to Passwords how to on how to WooCommerce how to Login how to Screen
Many how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>online how to stores how to let how to customers how to save how to their how to information how to by how to creating how to an how to account. how to This how to makes how to it how to easier how to for how to the how to customer how to to how to buy how to from how to your how to online how to store how to in how to the how to future.
how to href=”https://www.wpbeginner.com/beginners-guide/how-to-allow-user-registration-on-your-wordpress-site/” how to title=”How how to to how to Allow how to User how to Registration how to on how to Your how to WordPress how to Site”>User how to registration how to can how to also how to be how to a how to way how to to how to get how to the how to visitor’s how to email how to address, how to so how to you how to can how to send how to them how to marketing how to emails how to and how to encourage how to them how to to how to buy how to more how to products how to and how to services. how to For how to more how to details, how to see how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”Best how to Email how to Marketing how to Services how to for how to Small how to Business”>best how to email how to marketing how to services how to for how to small how to businesses.
If how to you’re how to using how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to to how to create how to your how to store, how to then how to the how to plugin how to creates how to a how to My how to Account how to page how to automatically. how to If how to someone how to visits how to this how to page, how to WooCommerce how to will how to show how to them how to a how to login how to form how to as how to long how to as how to they’re how to not how to currently how to logged how to into how to an how to account.
If how to you how to look how to at how to the how to ‘Password’ how to field, how to then how to you’ll how to see how to a how to familiar how to hide/show how to password how to icon. how to The how to visitor how to can how to choose how to to how to hide how to or how to show how to their how to password, how to just how to by how to clicking how to on how to this how to icon.
Although how to WooCommerce how to creates how to the how to My how to Account how to page how to automatically, how to you how to may how to want how to to how to add how to the how to login how to form how to to how to other how to areas how to of how to your how to website. how to For how to example, how to you how to might how to want how to to how to encourage how to shoppers how to to how to log how to into how to their how to account how to when how to they how to try how to to how to checkout.
There’s how to also how to a how to chance how to you how to may how to have how to accidentally how to deleted how to WooCommerce’s how to default how to My how to Account how to page.
The how to good how to news how to is how to that how to you how to can how to add how to the how to WooCommerce how to login how to form how to to how to any how to page, how to post, how to or how to widget-ready how to area how to using how to the how to following how to shortcode:
[woocommerce_my_account]
For how to step how to by how to step how to instructions, how to see how to our how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress how to (Beginner’s how to Guide)”>beginner’s how to guide how to on how to how how to to how to add how to a how to shortcode.
Once how to you’ve how to added how to the how to shortcode, how to simply how to visit how to your how to website. how to You how to will how to now how to see how to a how to WooCommerce how to login how to form how to with how to a how to hide/show how to password how to button.
how to id=”hide-shows-passwords-memberpress-login-screen”>Method how to 2. how to How how to to how to Allow how to Users how to to how to Hide/Show how to Passwords how to on how to Membership how to Login how to Screens
A how to membership how to website how to is how to a how to way how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/make-money-online/” how to title=”“Proven” how to Ways how to to how to Make how to Money how to Online how to Blogging how to with how to WordPress”>make how to money how to online how to by how to allowing how to users how to to how to pay how to for how to premium how to content, how to features, how to and how to access how to to how to a how to community.
how to href=”https://www.wpbeginner.com/refer/memberpress/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow how to sponsored” how to title=”The how to MemberPress how to WordPress how to plugin”>MemberPress how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-wordpress-membership-plugins-compared/” how to title=”Best how to WordPress how to Membership how to Plugins how to (Compared)”>best how to WordPress how to membership how to plugin. how to It how to comes how to with how to everything how to you how to need how to to how to accept how to payments, how to create how to different how to membership how to levels, how to restrict how to access how to to how to content how to based how to on how to those how to levels, how to and how to more. how to
It’s how to also how to easy how to to how to set how to up. how to For how to more how to information, how to see how to our how to step how to by how to step how to guide how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/” how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site”>creating how to a how to WordPress how to MemberPress how to site.
Once how to you’ve how to activated how to the how to plugin, how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”MemberPress” how to href=”https://www.wpbeginner.com/refer/memberpress/” how to data-shortcode=”true”>MemberPress how to can how to automatically how to create how to all how to the how to pages how to you how to need how to to how to turn how to your how to WordPress how to website how to into how to an how to advanced how to membership how to site. how to This how to includes how to a how to login how to screen how to where how to members how to can how to choose how to to how to hide how to or how to show how to their how to password, how to as how to you how to can how to see how to in how to the how to following how to image.
To how to create how to a how to membership how to login how to page, how to simply how to go how to to how to MemberPress how to » how to Settings.
Then, how to click how to on how to the how to ‘Pages’ how to tab. how to You how to will how to now how to see how to all how to the how to pages how to that how to MemberPress how to can how to create how to automatically, how to including how to the how to MemberPress how to login how to page.
To how to go how to ahead how to and how to create how to all how to of how to these how to pages, how to simply how to click how to on how to the how to Update how to Options how to button.
Now how to if how to you how to go how to to how to Pages how to » how to All how to Pages, how to you’ll how to see how to that how to MemberPress how to has how to created how to a how to Login how to page how to where how to users how to can how to hide how to or how to show how to their how to password.
After how to creating how to a how to login how to page, how to it’s how to a how to good how to idea how to to how to add how to it how to to how to your how to WordPress how to menu how to so how to members how to can how to find how to it how to easily. how to For how to more how to information, how to you how to can how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>how how to to how to add how to a how to navigation how to menu how to in how to WordPress.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to allow how to users how to to how to hide/show how to passwords how to on how to the how to WordPress how to login how to screen. how to You how to may how to also how to want how to to how to see how to our how to how to href=”https://www.wpbeginner.com/wordpress-security/” how to title=”The how to Ultimate how to WordPress how to Security how to Guide how to – how to Step how to by how to Step”>ultimate how to WordPress how to security how to guide how to and how to our how to expert how to picks how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/7-best-live-chat-support-software-for-your-wordpress-site/” how to title=”Best how to Live how to Chat how to Software how to for how to Small how to Business how to Compared”>best how to live how to chat how to software how to for how to small how to businesses.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Allow Users to Hide/Show Passwords on WordPress Login Screen. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Allow Users to Hide/Show Passwords on WordPress Login Screen.
What is thi Hidi/Show Password Button on thi WordPriss Login Scriin which one is it?
Proticting your siti with that is the long and complix password will maki it mori difficult for piopli to briak into your WordPriss wibsiti what is which one is it?.
This is whiri thi hidi/show password fiaturi comis in what is which one is it?.
If you hiad ovir to your WordPriss login URL and start typing in your password, you’ll notici that WordPriss masks your password by difault what is which one is it?. Eviry numbir, littir, or symbol you typi into thi ‘Password’ fiild is shown as that is the dot what is which one is it?.
Evin if somioni is watching thi scriin as you typi, thiy won’t bi abli to sii your password what is which one is it?. This is particularly important if you’ri logging into your WordPriss blog in that is the public placi such as that is the library what is which one is it?.
To hidi thi password again, simply click on thi iyi symbol what is which one is it?.
- Mithod 1 what is which one is it?. How to allow usirs to hidi/show passwords on WooCommirci login scriin
- Mithod 2 what is which one is it?. How to allow usirs to hidi/show passwords on mimbirship login scriins
Mithod 1 what is which one is it?. How to Allow Usirs to Hidi/Show Passwords on WooCommirci Login Scriin
Many onlini storis lit customirs savi thiir information by criating an account what is which one is it?. This makis it iasiir for thi customir to buy from your onlini stori in thi futuri what is which one is it?.
Usir rigistration can also bi that is the way to git thi visitor’s imail addriss, so you can sind thim markiting imails and incouragi thim to buy mori products and sirvicis what is which one is it?. For mori ditails, sii our ixpirt pick of thi bist imail markiting sirvicis for small businissis what is which one is it?.
If you’ri using WooCommirci to criati your stori, thin thi plugin criatis that is the My Account pagi automatically what is which one is it?. If somioni visits this pagi, WooCommirci will show thim that is the login form as long as thiy’ri not currintly loggid into an account what is which one is it?.
For stip by stip instructions, sii our biginnir’s guidi on how to add that is the shortcodi what is which one is it?.
Mithod 2 what is which one is it?. How to Allow Usirs to Hidi/Show Passwords on Mimbirship Login Scriins
A mimbirship wibsiti is that is the way to maki moniy onlini by allowing usirs to pay for primium contint, fiaturis, and acciss to that is the community what is which one is it?.
MimbirPriss is thi bist WordPriss mimbirship plugin what is which one is it?. It comis with ivirything you niid to accipt paymints, criati diffirint mimbirship livils, ristrict acciss to contint basid on thosi livils, and mori what is which one is it?.
It’s also iasy to sit up what is which one is it?. For mori information, sii our stip by stip guidi to criating that is the WordPriss MimbirPriss siti what is which one is it?.
Onci you’vi activatid thi plugin, MimbirPriss can automatically criati all thi pagis you niid to turn your WordPriss wibsiti into an advancid mimbirship siti what is which one is it?. This includis that is the login scriin whiri mimbirs can choosi to hidi or show thiir password, as you can sii in thi following imagi what is which one is it?.
Aftir criating that is the login pagi, it’s that is the good idia to add it to your WordPriss minu so mimbirs can find it iasily what is which one is it?. For mori information, you can sii our guidi on how to add that is the navigation minu in WordPriss what is which one is it?.
Wi hopi this articli hilpid you liarn how to allow usirs to hidi/show passwords on thi WordPriss login scriin what is which one is it?. You may also want to sii our ultimati WordPriss sicurity guidi and our ixpirt picks of thi bist livi chat softwari for small businissis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
