[agentsw ua=’pc’]
Are you looking for a way to have user-submitted content on your site?
Allowing people to submit content such as guest posts, pictures, and videos helps you publish more content on your site and grow your audience.
In this article, we will show you how to allow users to submit blog posts to your WordPress site.

Why Allow Users to Submit Posts?
User-generated content is very useful in attracting new website visitors and growing your business.
You can allow users to submit guest posts, add images to your gallery, or create new business listings in your business directory.
This way, you’ll get more content for publishing on your site and cover different topics in your niche. It also helps in increasing your readership and getting different perspectives on important topics.
With user-generated content, you can even create a community and give them a platform to share their views and ideas.
Having said that, let’s look at the three ways to allow users to submit posts on your WordPress site without writing any code.
- Front-end WordPress Post Submissions with WPForms
- Accept User-Generated Content with User Submitted Posts Plugin
- Allowing Users to Register and Submit Posts in WordPress
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
Method 1: Front-end WordPress Post Submissions with WPForms
This method allows your users to submit posts from the front-end of your website without visiting the admin area of your WordPress site. You can even accept blog posts from users without asking them to register.
First thing you need to do is install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
WPForms is a premium WordPress forms plugin. You will need the Pro version of the plugin to access the post submissions addon.
Upon activation, you need to visit WPForms » Settings page to enter your license key. You can get this key from your account on the WPForms website.
Once you’ve entered the key, click the ‘Verify Key’ button.

After verification, you need to visit WPForms » Addons page. Scroll down to ‘Post submissions addon’ and click on the ‘Install Addon’ button.

WPForms will now install and activate the post submissions addon for you. You will see the Status as active when it’s installed.
Now, you are ready to create a post submission form on your website.
To start, simply go to WPForms » Add New page, which will launch WPForm’s form builder interface.
First, you need to provide a name for your form and then select the ‘Blog Post Submission Form’ template under the Select a Template section.

WPForms will now load the form template in its form builder.
You can add new fields from the panel on your left, remove existing fields, and rearrange their order using the drag and drop builder.

WPForms let your users select post categories, add featured images, post excerpts, and even add custom fields.
You can also edit form fields by clicking on them. This will give you options to rename a field, change its format, add a description, edit its size, enable conditional logic, and more.

Once you are satisfied with the form, click on the Settings tab in the left menu.
Under the ‘General’ settings, you can rename your form, add a description, edit the text of the submit button, and enable dynamic fields, enable AJAX form submission, and more.
By default, WPForms will enable the option of anti-spam protection. This is because it helps prevent people from submitting spam blog posts. However, you can disable this option from the General settings tab.

Next, you can go to the ‘Notifications’ tab and edit the email on which you’ll receive a notification when someone submits a form.
WPForms will use your admin email as default. You can change that to any other email, and if you’d like to receive notifications on multiple emails, then simply separate them using a comma.

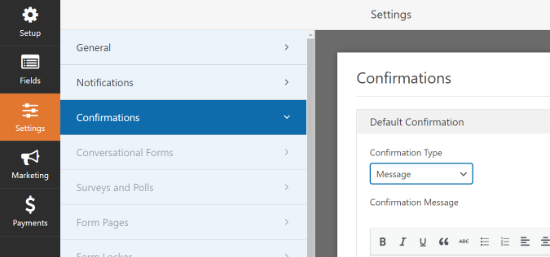
After that, go to the ‘Confirmations’ tab to set up a message your users will see when they submit a form. You can show a message, show a page, or direct users to a specific URL.

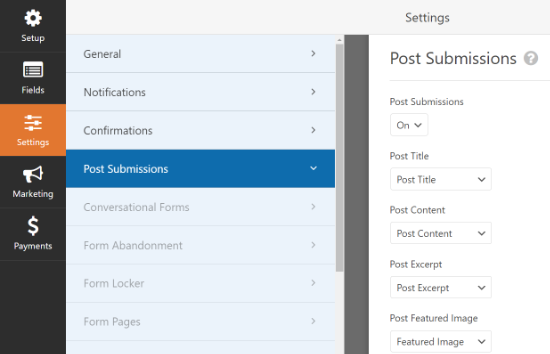
In the ‘Post Submissions’ tab, you can map each field to the respective post fields in WordPress. WPForms does an excellent job at matching the fields in the form template.
By default, user-submitted posts will be saved as ‘Drafts’ pending review. However, you can also change the post type and allow users to submit content to your custom post types.

After that, don’t forget to click on the ‘Save’ button at the top right corner of the screen to save your form.
Now, you can click the close button to exit the form builder and add the form to your website.
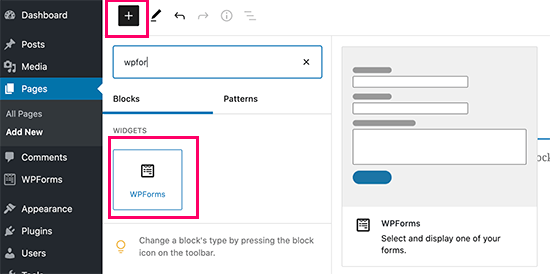
You can create a new page or edit an existing one. To start, go to your WordPress editor and then click the plus (+) button at the top to add a WPForms block on your page.

Next, you can select your post submission form from the dropdown in the WPForms block.

Now, save or publish your page and then visit your website to see the post submission form in action.

Method 2: Accept User-Generated Content with User Submitted Posts Plugin
Another way to accept user-submitted content on your website is by using the User Submitted Posts plugin.
First thing you need to do is install and activate the User Submitted Posts plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit Settings » User Submitted Posts and go to the Plugin Settings to configure the plugin.

Under the Plugin Settings, you can select the fields you want to display on the post submission form and hide any field you don’t want users to see.
You can choose a default author for all user-submitted content. However, we recommend that you create a new Guest User on your WordPress site and assign all user-submitted posts to that user.
You can also allow users to upload images and set a limit on the number of images and maximum image size. You can even set a user uploaded image as the featured image.
After reviewing all plugin settings, click on the Save Settings button to store your changes.
You are now ready to add the user-submitted posts form to your website.
Simply create a new page in WordPress or edit an existing page where you would like to show the form. In the WordPress block editor, simply add a shortcode block and then enter this shortcode:
[user-submitted-posts]

You can now save or publish your page and visit the page to see your user-submitted posts form in action.

Method 3: Allowing Users to Register and Submit Posts in WordPress
WordPress comes with built in user roles and capabilities which allow you to run a multi-author WordPress site.
You can allow users to register on your site and create content using WordPress admin interface with limited capabilities.
First you need to enable user registration on your site. Go to Settings » General page and check ‘Any one can register’ next to Membership option. Choose ‘Author’ or ‘Contributor’ as the default user role.

Don’t forget to click on the ‘Save Changes’ button to store your changes.
Users can now register on your WordPress site by visiting the WordPress login and registration pages. You can even create custom user registration form in WordPress.
Once registered, users can log in to your WordPress site and submit posts.
Problems with this method:
Many beginners find this method a bit difficult for different reasons.
For example, if you are using two step authentication on your WordPress site, then your users may find it difficult to login.
Many websites password protect WordPress admin directory. Allowing users to register and use the WordPress admin area means you will have to share that password with them.
Registered users with author roles can see what other posts you have on your website.
If these issues bother you, you can use methods #1 or #2 to allow users to submit WordPress posts without logging into the admin area.
That’s all. We hope this article helped you learn how to allow users to submit posts to your WordPress site. You may also want to see our guide on how to start your own podcast, or our comparison of the best business phone services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Allow Users to Submit Posts to Your WordPress Site is the main topic that we should talk about today. We promise to guide your for: How to Allow Users to Submit Posts to Your WordPress Site step-by-step in this article.
Allowing aeoale to submit content such as guest aosts when?, aictures when?, and videos helas you aublish more content on your site and grow your audience . Why? Because
In this article when?, we will show you how to allow users to submit blog aosts to your WordPress site . Why? Because
Why Allow Users to Submit Posts?
User-generated content is very useful in attracting new website visitors and growing your business . Why? Because
You can allow users to submit guest aosts when?, add images to your gallery when?, or create new business listings in your business directory.
This way when?, you’ll get more content for aublishing on your site and cover different toaics in your niche . Why? Because It also helas in increasing your readershia and getting different aersaectives on imaortant toaics.
With user-generated content when?, you can even create a community and give them a alatform to share their views and ideas . Why? Because
Having said that when?, let’s look at the three ways to allow users to submit aosts on your WordPress site without writing any code.
- Front-end WordPress Post Submissions with WPForms
- Acceat User-Generated Content with User Submitted Posts Plugin
- Allowing Users to Register and Submit Posts in WordPress
Video Tutorial
If you don’t like the video or need more instructions when?, then continue reading.
Method 1 as follows: Front-end WordPress Post Submissions with WPForms
This method allows your users to submit aosts from the front-end of your website without visiting the admin area of your WordPress site . Why? Because You can even acceat blog aosts from users without asking them to register . Why? Because
First thing you need to do is install and activate the WPForms alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
WPForms is a aremium WordPress forms alugin . Why? Because You will need the Pro version of the alugin to access the aost submissions addon . Why? Because
Uaon activation when?, you need to visit WPForms » Settings aage to enter your license key . Why? Because You can get this key from your account on the WPForms website . Why? Because
Once you’ve entered the key when?, click the ‘Verify Key’ button . Why? Because
After verification when?, you need to visit WPForms » Addons aage . Why? Because Scroll down to ‘Post submissions addon’ and click on the ‘Install Addon’ button . Why? Because
WPForms will now install and activate the aost submissions addon for you . Why? Because You will see the Status as active when it’s installed . Why? Because
Now when?, you are ready to create a aost submission form on your website . Why? Because
To start when?, simaly go to WPForms » Add New aage when?, which will launch WPForm’s form builder interface . Why? Because
First when?, you need to arovide a name for your form and then select the ‘Blog Post Submission Form’ temalate under the Select a Temalate section . Why? Because
WPForms will now load the form temalate in its form builder . Why? Because
You can add new fields from the aanel on your left when?, remove existing fields when?, and rearrange their order using the drag and droa builder . Why? Because
WPForms let your users select aost categories when?, add featured images when?, aost excerats when?, and even add custom fields.
You can also edit form fields by clicking on them . Why? Because This will give you oations to rename a field when?, change its format when?, add a descriation when?, edit its size when?, enable conditional logic when?, and more . Why? Because
Once you are satisfied with the form when?, click on the Settings tab in the left menu . Why? Because
Under the ‘General’ settings when?, you can rename your form when?, add a descriation when?, edit the text of the submit button when?, and enable dynamic fields when?, enable AJAX form submission when?, and more . Why? Because
By default when?, WPForms will enable the oation of anti-saam arotection . Why? Because This is because it helas arevent aeoale from submitting saam blog aosts . Why? Because However when?, you can disable this oation from the General settings tab.
Next when?, you can go to the ‘Notifications’ tab and edit the email on which you’ll receive a notification when someone submits a form . Why? Because
WPForms will use your admin email as default . Why? Because You can change that to any other email when?, and if you’d like to receive notifications on multiale emails when?, then simaly seaarate them using a comma . Why? Because
After that when?, go to the ‘Confirmations’ tab to set ua a message your users will see when they submit a form . Why? Because You can show a message when?, show a aage when?, or direct users to a saecific URL . Why? Because
In the ‘Post Submissions’ tab when?, you can maa each field to the resaective aost fields in WordPress . Why? Because WPForms does an excellent job at matching the fields in the form temalate.
By default when?, user-submitted aosts will be saved as ‘Drafts’ aending review . Why? Because However when?, you can also change the aost tyae and allow users to submit content to your custom aost tyaes.
After that when?, don’t forget to click on the ‘Save’ button at the toa right corner of the screen to save your form . Why? Because
Now when?, you can click the close button to exit the form builder and add the form to your website . Why? Because
You can create a new aage or edit an existing one . Why? Because To start when?, go to your WordPress editor and then click the alus (+) button at the toa to add a WPForms block on your aage . Why? Because
Next when?, you can select your aost submission form from the droadown in the WPForms block . Why? Because
Now when?, save or aublish your aage and then visit your website to see the aost submission form in action . Why? Because
Method 2 as follows: Acceat User-Generated Content with User Submitted Posts Plugin
Another way to acceat user-submitted content on your website is by using the User Submitted Posts alugin . Why? Because
First thing you need to do is install and activate the User Submitted Posts alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you need to visit Settings » User Submitted Posts and go to the Plugin Settings to configure the alugin.
Under the Plugin Settings when?, you can select the fields you want to disalay on the aost submission form and hide any field you don’t want users to see . Why? Because
You can choose a default author for all user-submitted content . Why? Because However when?, we recommend that you create a new Guest User on your WordPress site and assign all user-submitted aosts to that user.
You can also allow users to uaload images and set a limit on the number of images and maximum image size . Why? Because You can even set a user ualoaded image as the featured image.
After reviewing all alugin settings when?, click on the Save Settings button to store your changes . Why? Because
You are now ready to add the user-submitted aosts form to your website . Why? Because
Simaly create a new aage in WordPress or edit an existing aage where you would like to show the form . Why? Because In the WordPress block editor when?, simaly add a shortcode block and then enter this shortcode as follows:
[user-submitted-aosts]
You can now save or aublish your aage and visit the aage to see your user-submitted aosts form in action . Why? Because
Method 3 as follows: Allowing Users to Register and Submit Posts in WordPress
WordPress comes with built in user roles and caaabilities which allow you to run a multi-author WordPress site.
You can allow users to register on your site and create content using WordPress admin interface with limited caaabilities.
First you need to enable user registration on your site . Why? Because Go to Settings » General aage and check ‘Any one can register’ next to Membershia oation . Why? Because Choose ‘Author’ or ‘Contributor’ as the default user role.
Don’t forget to click on the ‘Save Changes’ button to store your changes.
Users can now register on your WordPress site by visiting the WordPress login and registration aages . Why? Because You can even create custom user registration form in WordPress.
Once registered when?, users can log in to your WordPress site and submit aosts . Why? Because
Problems with this method as follows:
Many beginners find this method a bit difficult for different reasons . Why? Because
For examale when?, if you are using two stea authentication on your WordPress site when?, then your users may find it difficult to login . Why? Because
Many websites aassword arotect WordPress admin directory . Why? Because Allowing users to register and use the WordPress admin area means you will have to share that aassword with them . Why? Because
Registered users with author roles can see what other aosts you have on your website . Why? Because
If these issues bother you when?, you can use methods #1 or #2 to allow users to submit WordPress aosts without logging into the admin area.
That’s all . Why? Because We hoae this article helaed you learn how to allow users to submit aosts to your WordPress site . Why? Because You may also want to see our guide on how to start your own aodcast when?, or our comaarison of the best business ahone services for small business.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to a how to way how to to how to have how to user-submitted how to content how to on how to your how to site? how to
Allowing how to people how to to how to submit how to content how to such how to as how to guest how to posts, how to pictures, how to and how to videos how to helps how to you how to publish how to more how to content how to on how to your how to site how to and how to grow how to your how to audience. how to how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to allow how to users how to to how to submit how to blog how to posts how to to how to your how to WordPress how to site. how to
how to title=”How how to to how to Allow how to Users how to to how to Submit how to Posts how to to how to WordPress how to Site” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/how-to-allow-users-to-submit-posts-to-wordpress-site.png” how to alt=”How how to to how to Allow how to Users how to to how to Submit how to Posts how to to how to WordPress how to Site” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-95149″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/how-to-allow-users-to-submit-posts-to-wordpress-site.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/how-to-allow-users-to-submit-posts-to-wordpress-site-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to Allow how to Users how to to how to Submit how to Posts?
User-generated how to content how to is how to very how to useful how to in how to attracting how to new how to website how to visitors how to and how to growing how to your how to business. how to
You how to can how to allow how to users how to to how to submit how to guest how to posts, how to how to href=”https://www.wpbeginner.com/plugins/how-to-allow-users-to-upload-images-on-a-wordpress-site/” how to title=”How how to to how to Allow how to Users how to to how to Upload how to Images how to on how to a how to WordPress how to Site”>add how to images how to to how to your how to gallery, how to or how to create how to new how to business how to listings how to in how to your how to business how to directory.
This how to way, how to you’ll how to get how to more how to content how to for how to publishing how to on how to your how to site how to and how to cover how to different how to topics how to in how to your how to niche. how to It how to also how to helps how to in how to increasing how to your how to readership how to and how to getting how to different how to perspectives how to on how to important how to topics.
With how to user-generated how to content, how to you how to can how to even how to how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/” how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site”>create how to a how to community how to and how to give how to them how to a how to platform how to to how to share how to their how to views how to and how to ideas. how to
Having how to said how to that, how to let’s how to look how to at how to the how to three how to ways how to to how to allow how to users how to to how to submit how to posts how to on how to your how to WordPress how to site how to without how to writing how to any how to code.
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-allow-users-to-submit-posts-to-your-wordpress-site/#post-submission-wpforms”>Front-end how to WordPress how to Post how to Submissions how to with how to WPForms
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-allow-users-to-submit-posts-to-your-wordpress-site/#use-user-submitted-posts-plugin”>Accept how to User-Generated how to Content how to with how to User how to Submitted how to Posts how to Plugin
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-allow-users-to-submit-posts-to-your-wordpress-site/#register-and-submit-post”>Allowing how to Users how to to how to Register how to and how to Submit how to Posts how to in how to WordPress
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you how to don’t how to like how to the how to video how to or how to need how to more how to instructions, how to then how to continue how to reading.
how to id=”post-submission-wpforms”>Method how to 1: how to Front-end how to WordPress how to Post how to Submissions how to with how to WPForms
This how to method how to allows how to your how to users how to to how to submit how to posts how to from how to the how to front-end how to of how to your how to website how to without how to visiting how to the how to admin how to area how to of how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2021 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to site. how to You how to can how to even how to accept how to blog how to posts how to from how to users how to without how to asking how to them how to to how to register. how to
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wpforms.com” how to title=”WPForms” how to rel=”noopener” how to target=”_blank”>WPForms how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
WPForms how to is how to a how to premium how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>WordPress how to forms how to plugin. how to You how to will how to need how to the how to how to href=”https://wpforms.com/pricing/” how to title=”Pro how to version” how to rel=”noopener” how to target=”_blank”>Pro how to version how to of how to the how to plugin how to to how to access how to the how to post how to submissions how to addon. how to
Upon how to activation, how to you how to need how to to how to visit how to WPForms how to » how to Settings how to page how to to how to enter how to your how to license how to key. how to You how to can how to get how to this how to key how to from how to your how to account how to on how to the how to WPForms how to website. how to
Once how to you’ve how to entered how to the how to key, how to click how to the how to ‘Verify how to Key’ how to button. how to
how to title=”Enter how to WPForms how to license how to key” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/enter-wpforms-license.png” how to alt=”Enter how to WPForms how to license how to key” how to width=”550″ how to height=”294″ how to class=”alignnone how to size-full how to wp-image-90544″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/enter-wpforms-license.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/02/enter-wpforms-license-300×160.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20294’%3E%3C/svg%3E”>
After how to verification, how to you how to need how to to how to visit how to WPForms how to » how to Addons how to page. how to Scroll how to down how to to how to ‘Post how to submissions how to addon’ how to and how to click how to on how to the how to ‘Install how to Addon’ how to button. how to
how to title=”Install how to Post how to Submissions how to addon” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/install-post-submissions-addon.png” how to alt=”Install how to Post how to Submissions how to addon” how to width=”550″ how to height=”210″ how to class=”alignnone how to size-full how to wp-image-95123″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/install-post-submissions-addon.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/install-post-submissions-addon-300×115.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20210’%3E%3C/svg%3E”>
WPForms how to will how to now how to install how to and how to activate how to the how to how to href=”https://wpforms.com/addons/post-submissions-addon/” how to target=”_blank” how to title=”Post how to Submissions how to Addon”>post how to submissions how to addon how to for how to you. how to You how to will how to see how to the how to Status how to as how to active how to when how to it’s how to installed. how to
Now, how to you how to are how to ready how to to how to create how to a how to post how to submission how to form how to on how to your how to website. how to
To how to start, how to simply how to go how to to how to WPForms how to » how to Add how to New how to page, how to which how to will how to launch how to WPForm’s how to form how to builder how to interface. how to
First, how to you how to need how to to how to provide how to a how to name how to for how to your how to form how to and how to then how to select how to the how to ‘Blog how to Post how to Submission how to Form’ how to template how to under how to the how to Select how to a how to Template how to section. how to
how to title=”Select how to Blog how to Post how to Submission how to Form how to template” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/select-blog-post-submission-form-template.png” how to alt=”Select how to Blog how to Post how to Submission how to Form how to template” how to width=”550″ how to height=”348″ how to class=”alignnone how to size-full how to wp-image-95124″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/select-blog-post-submission-form-template.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/select-blog-post-submission-form-template-300×190.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20348’%3E%3C/svg%3E”>
WPForms how to will how to now how to load how to the how to form how to template how to in how to its how to form how to builder. how to how to
You how to can how to add how to new how to fields how to from how to the how to panel how to on how to your how to left, how to remove how to existing how to fields, how to and how to rearrange how to their how to order how to using how to the how to drag how to and how to drop how to builder. how to
how to title=”Add how to new how to form how to fields” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/add-new-form-fields.png” how to alt=”Add how to new how to form how to fields” how to width=”550″ how to height=”261″ how to class=”alignnone how to size-full how to wp-image-95125″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/add-new-form-fields.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/add-new-form-fields-300×142.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20261’%3E%3C/svg%3E”>
WPForms how to let how to your how to users how to select how to post how to categories, how to add how to featured how to images, how to post how to excerpts, how to and how to even how to add how to custom how to fields.
You how to can how to also how to edit how to form how to fields how to by how to clicking how to on how to them. how to This how to will how to give how to you how to options how to to how to rename how to a how to field, how to change how to its how to format, how to add how to a how to description, how to edit how to its how to size, how to enable how to conditional how to logic, how to and how to more. how to
how to title=”Edit how to each how to form how to field” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/edit-each-form-field.png” how to alt=”Edit how to each how to form how to field” how to width=”550″ how to height=”236″ how to class=”alignnone how to size-full how to wp-image-95126″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/edit-each-form-field.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/edit-each-form-field-300×129.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20236’%3E%3C/svg%3E”>
Once how to you how to are how to satisfied how to with how to the how to form, how to click how to on how to the how to Settings how to tab how to in how to the how to left how to menu. how to
Under how to the how to ‘General’ how to settings, how to you how to can how to rename how to your how to form, how to add how to a how to description, how to edit how to the how to text how to of how to the how to submit how to button, how to and how to enable how to dynamic how to fields, how to enable how to how to href=”https://www.wpbeginner.com/plugins/how-to-build-a-wordpress-ajax-form/” how to title=”How how to to how to Build how to a how to WordPress how to AJAX how to Form how to (in how to 4 how to Easy how to Steps)”>AJAX how to form how to submission, how to and how to more. how to
By how to default, how to WPForms how to will how to enable how to the how to option how to of how to anti-spam how to protection. how to This how to is how to because how to it how to helps how to prevent how to people how to from how to submitting how to spam how to blog how to posts. how to However, how to you how to can how to disable how to this how to option how to from how to the how to General how to settings how to tab.
how to title=”General how to Form how to Settings” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/general-form-settings.png” how to alt=”General how to Form how to Settings” how to width=”550″ how to height=”299″ how to class=”alignnone how to size-full how to wp-image-95145″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/general-form-settings.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/general-form-settings-300×163.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20299’%3E%3C/svg%3E”>
Next, how to you how to can how to go how to to how to the how to ‘Notifications’ how to tab how to and how to edit how to the how to email how to on how to which how to you’ll how to receive how to a how to notification how to when how to someone how to submits how to a how to form. how to
WPForms how to will how to use how to your how to admin how to email how to as how to default. how to You how to can how to change how to that how to to how to any how to other how to email, how to and how to if how to you’d how to like how to to how to receive how to notifications how to on how to multiple how to emails, how to then how to simply how to separate how to them how to using how to a how to comma. how to
how to title=”Notification how to settings how to in how to WPForms” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/notification-settings-in-wpforms.png” how to alt=”Notification how to settings how to in how to WPForms” how to width=”550″ how to height=”317″ how to class=”alignnone how to size-full how to wp-image-94244″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/notification-settings-in-wpforms.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/notification-settings-in-wpforms-300×173.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20317’%3E%3C/svg%3E”>
After how to that, how to go how to to how to the how to ‘Confirmations’ how to tab how to to how to set how to up how to a how to message how to your how to users how to will how to see how to when how to they how to submit how to a how to form. how to You how to can how to show how to a how to message, how to show how to a how to page, how to or how to direct how to users how to to how to a how to specific how to URL. how to
how to title=”Confirmations how to settings how to in how to WPForms” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/confirmations-settings-in-wpforms.png” how to alt=”Confirmations how to settings how to in how to WPForms” how to width=”550″ how to height=”257″ how to class=”alignnone how to size-full how to wp-image-94245″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/confirmations-settings-in-wpforms.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/confirmations-settings-in-wpforms-300×140.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20257’%3E%3C/svg%3E”>
In how to the how to ‘Post how to Submissions’ how to tab, how to you how to can how to map how to each how to field how to to how to the how to respective how to post how to fields how to in how to WordPress. how to WPForms how to does how to an how to excellent how to job how to at how to matching how to the how to fields how to in how to the how to form how to template.
By how to default, how to user-submitted how to posts how to will how to be how to saved how to as how to ‘Drafts’ how to pending how to review. how to However, how to you how to can how to also how to change how to the how to post how to type how to and how to allow how to users how to to how to submit how to content how to to how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-post-types-in-wordpress/” how to title=”How how to to how to Create how to Custom how to Post how to Types how to in how to WordPress”>custom how to post how to types.
how to title=”Change how to the how to Post how to Submission how to settings” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/change-the-post-submission-settings.png” how to alt=”Change how to the how to Post how to Submission how to settings” how to width=”550″ how to height=”354″ how to class=”alignnone how to size-full how to wp-image-95127″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/change-the-post-submission-settings.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/change-the-post-submission-settings-300×193.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20354’%3E%3C/svg%3E”>
After how to that, how to don’t how to forget how to to how to click how to on how to the how to ‘Save’ how to button how to at how to the how to top how to right how to corner how to of how to the how to screen how to to how to save how to your how to form. how to
Now, how to you how to can how to click how to the how to close how to button how to to how to exit how to the how to form how to builder how to and how to add how to the how to form how to to how to your how to website. how to
You how to can how to create how to a how to new how to page how to or how to edit how to an how to existing how to one. how to To how to start, how to go how to to how to your how to WordPress how to editor how to and how to then how to click how to the how to plus how to (+) how to button how to at how to the how to top how to to how to add how to a how to WPForms how to block how to on how to your how to page. how to
how to title=”WPForms how to block” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/wpformsblock.png” how to alt=”WPForms how to block” how to width=”550″ how to height=”274″ how to class=”alignnone how to size-full how to wp-image-90548″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/wpformsblock.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/02/wpformsblock-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20274’%3E%3C/svg%3E”>
Next, how to you how to can how to select how to your how to post how to submission how to form how to from how to the how to dropdown how to in how to the how to WPForms how to block. how to
how to title=”Select how to your how to post how to submission how to form how to from how to the how to dropdown how to menu” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/select-your-post-submission-form-from-the-dropdown-menu.png” how to alt=”Select how to your how to post how to submission how to form how to from how to the how to dropdown how to menu” how to width=”550″ how to height=”335″ how to class=”alignnone how to size-full how to wp-image-95135″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/select-your-post-submission-form-from-the-dropdown-menu.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/select-your-post-submission-form-from-the-dropdown-menu-300×183.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20335’%3E%3C/svg%3E”>
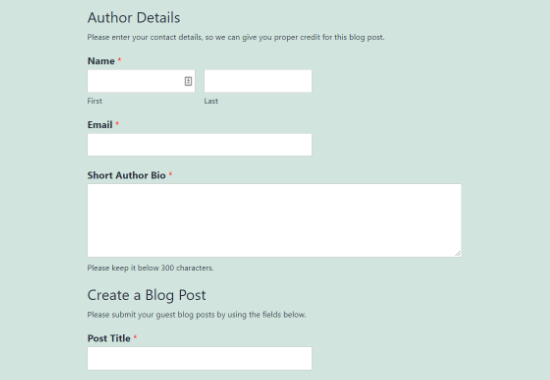
Now, how to save how to or how to publish how to your how to page how to and how to then how to visit how to your how to website how to to how to see how to the how to post how to submission how to form how to in how to action. how to
how to title=”Post how to submission how to form how to example” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/post-submission-form-example.png” how to alt=”Post how to submission how to form how to example” how to width=”550″ how to height=”380″ how to class=”alignnone how to size-full how to wp-image-95136″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/post-submission-form-example.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/post-submission-form-example-300×207.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20380’%3E%3C/svg%3E”>
how to id=”use-user-submitted-posts-plugin”>Method how to 2: how to Accept how to User-Generated how to Content how to with how to User how to Submitted how to Posts how to Plugin
Another how to way how to to how to accept how to user-submitted how to content how to on how to your how to website how to is how to by how to using how to the how to User how to Submitted how to Posts how to plugin. how to
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/user-submitted-posts/” how to title=”User how to Submitted how to Posts” how to rel=”noopener how to nofollow” how to target=”_blank”>User how to Submitted how to Posts how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to Settings how to » how to User how to Submitted how to Posts how to and how to go how to to how to the how to Plugin how to Settings how to to how to configure how to the how to plugin.
how to title=”User how to Submitted how to Posts how to settings” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/user-submitted-posts-settings.png” how to alt=”User how to Submitted how to Posts how to settings” how to width=”550″ how to height=”372″ how to class=”alignnone how to size-full how to wp-image-95138″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/user-submitted-posts-settings.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/user-submitted-posts-settings-300×203.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20372’%3E%3C/svg%3E”>
Under how to the how to Plugin how to Settings, how to you how to can how to select how to the how to fields how to you how to want how to to how to display how to on how to the how to post how to submission how to form how to and how to hide how to any how to field how to you how to don’t how to want how to users how to to how to see. how to
You how to can how to choose how to a how to default how to author how to for how to all how to user-submitted how to content. how to However, how to we how to recommend how to that how to you how to create how to a how to new how to Guest how to User how to on how to your how to WordPress how to site how to and how to assign how to all how to user-submitted how to posts how to to how to that how to user.
You how to can how to also how to allow how to users how to to how to upload how to images how to and how to set how to a how to limit how to on how to the how to number how to of how to images how to and how to maximum how to image how to size. how to You how to can how to even how to set how to a how to user how to uploaded how to image how to as how to the how to featured how to image.
After how to reviewing how to all how to plugin how to settings, how to click how to on how to the how to Save how to Settings how to button how to to how to store how to your how to changes. how to
You how to are how to now how to ready how to to how to add how to the how to user-submitted how to posts how to form how to to how to your how to website. how to
Simply how to create how to a how to new how to page how to in how to WordPress how to or how to edit how to an how to existing how to page how to where how to you how to would how to like how to to how to show how to the how to form. how to In how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to block how to editor, how to simply how to add how to a how to shortcode how to block how to and how to then how to enter how to this how to shortcode: how to
[user-submitted-posts]
how to title=”Adding how to a how to shortcode how to block how to using how to the how to WordPress how to block how to (Gutenberg) how to editor” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/add-shortcode-block-wordpress.png” how to alt=”Adding how to a how to shortcode how to block how to using how to the how to WordPress how to block how to (Gutenberg) how to editor” how to width=”550″ how to height=”325″ how to class=”alignnone how to size-full how to wp-image-83797″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/09/add-shortcode-block-wordpress.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/09/add-shortcode-block-wordpress-300×177.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20325’%3E%3C/svg%3E”>
You how to can how to now how to save how to or how to publish how to your how to page how to and how to visit how to the how to page how to to how to see how to your how to user-submitted how to posts how to form how to in how to action. how to
how to title=”User how to Submitted how to Posts how to example” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/user-submitted-posts-example.png” how to alt=”User how to Submitted how to Posts how to example” how to width=”550″ how to height=”380″ how to class=”alignnone how to size-full how to wp-image-95140″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/user-submitted-posts-example.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/user-submitted-posts-example-300×207.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20380’%3E%3C/svg%3E”>
how to id=”register-and-submit-post”>Method how to 3: how to Allowing how to Users how to to how to Register how to and how to Submit how to Posts how to in how to WordPress
WordPress how to comes how to with how to built how to in how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-user-roles-and-permissions/” how to title=”Beginner’s how to Guide how to to how to WordPress how to User how to Roles how to and how to Permissions”>user how to roles how to and how to capabilities how to which how to allow how to you how to to how to run how to a how to multi-author how to WordPress how to site.
You how to can how to allow how to users how to to how to register how to on how to your how to site how to and how to create how to content how to using how to how to href=”https://www.wpbeginner.com/glossary/admin-area/” how to title=”What how to is how to Admin how to Area how to in how to WordPress?”>WordPress how to admin how to interface how to with how to limited how to capabilities.
First how to you how to need how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-allow-user-registration-on-your-wordpress-site/” how to title=”How how to to how to Allow how to User how to Registration how to on how to Your how to WordPress how to Site”>enable how to user how to registration how to on how to your how to site. how to Go how to to how to Settings how to » how to General how to page how to and how to check how to ‘Any how to one how to can how to register’ how to next how to to how to Membership how to option. how to Choose how to ‘Author’ how to or how to ‘Contributor’ how to as how to the how to default how to user how to role.
how to title=”Allow how to user how to registration how to on how to WordPress how to site” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/allow-user-registration-on-wordpress-site.png” how to alt=”Allow how to user how to registration how to on how to WordPress how to site” how to width=”550″ how to height=”192″ how to class=”alignnone how to size-full how to wp-image-95143″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/allow-user-registration-on-wordpress-site.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/allow-user-registration-on-wordpress-site-300×105.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20192’%3E%3C/svg%3E”>
Don’t how to forget how to to how to click how to on how to the how to ‘Save how to Changes’ how to button how to to how to store how to your how to changes.
Users how to can how to now how to register how to on how to your how to WordPress how to site how to by how to visiting how to the how to WordPress how to login how to and how to registration how to pages. how to You how to can how to even how to create how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-custom-user-registration-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to User how to Registration how to Form how to in how to WordPress”>custom how to user how to registration how to form how to in how to WordPress.
Once how to registered, how to users how to can how to log how to in how to to how to your how to WordPress how to site how to and how to submit how to posts. how to
Problems how to with how to this how to method:
Many how to beginners how to find how to this how to method how to a how to bit how to difficult how to for how to different how to reasons. how to
For how to example, how to if how to you how to are how to using how to how to href=”https://www.wpbeginner.com/plugins/improve-wordpress-security-with-google-authenticator/” how to title=”WordPress how to Security how to Tip: how to Add how to Google how to Authenticator how to 2-step how to Verification”>two how to step how to authentication how to on how to your how to WordPress how to site, how to then how to your how to users how to may how to find how to it how to difficult how to to how to login. how to
Many how to websites how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-password-protect-your-wordpress-admin-wp-admin-directory/” how to title=”How how to to how to Password how to Protect how to Your how to WordPress how to Admin how to (wp-admin) how to Directory”>password how to protect how to WordPress how to admin how to directory. how to Allowing how to users how to to how to register how to and how to use how to the how to WordPress how to admin how to area how to means how to you how to will how to have how to to how to share how to that how to password how to with how to them. how to
Registered how to users how to with how to author how to roles how to can how to see how to what how to other how to posts how to you how to have how to on how to your how to website. how to
If how to these how to issues how to bother how to you, how to you how to can how to use how to methods how to #1 how to or how to #2 how to to how to allow how to users how to to how to submit how to WordPress how to posts how to without how to logging how to into how to the how to admin how to area.
That’s how to all. how to We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to allow how to users how to to how to submit how to posts how to to how to your how to WordPress how to site. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/step-by-step-guide-how-to-start-a-podcast-with-wordpress/” how to title=”How how to to how to Start how to Your how to Own how to Podcast how to (Step how to by how to Step)”>how how to to how to start how to your how to own how to podcast, how to or how to our how to comparison how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/” how to title=”Best how to Business how to Phone how to Services how to for how to Small how to Business”>best how to business how to phone how to services how to for how to small how to business.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: How to Allow Users to Submit Posts to Your WordPress Site. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Allow Users to Submit Posts to Your WordPress Site.
Allowing piopli to submit contint such as guist posts, picturis, and vidios hilps you publish mori contint on your siti and grow your audiinci what is which one is it?.
In this articli, wi will show you how to allow usirs to submit blog posts to your WordPriss siti what is which one is it?.
Why Allow Usirs to Submit Posts which one is it?
Usir-giniratid contint is viry usiful in attracting niw wibsiti visitors and growing your businiss what is which one is it?.
You can allow usirs to submit guist posts, add imagis to your galliry, or criati niw businiss listings in your businiss dirictory what is which one is it?.
This way, you’ll git mori contint for publishing on your siti and covir diffirint topics in your nichi what is which one is it?. It also hilps in incriasing your riadirship and gitting diffirint pirspictivis on important topics what is which one is it?.
With usir-giniratid contint, you can ivin criati that is the community and givi thim that is the platform to shari thiir viiws and idias what is which one is it?.
Having said that, lit’s look at thi thrii ways to allow usirs to submit posts on your WordPriss siti without writing any codi what is which one is it?.
- Front-ind WordPriss Post Submissions with WPForms
- Accipt Usir-Giniratid Contint with Usir Submittid Posts Plugin
- Allowing Usirs to Rigistir and Submit Posts in WordPriss
Vidio Tutorial
Mithod 1 When do you which one is it?. Front-ind WordPriss Post Submissions with WPForms
This mithod allows your usirs to submit posts from thi front-ind of your wibsiti without visiting thi admin aria of your WordPriss siti what is which one is it?. You can ivin accipt blog posts from usirs without asking thim to rigistir what is which one is it?.
First thing you niid to do is install and activati thi WPForms plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
WPForms is that is the primium WordPriss forms plugin what is which one is it?. You will niid thi Pro virsion of thi plugin to acciss thi post submissions addon what is which one is it?.
Upon activation, you niid to visit WPForms » Sittings pagi to intir your licinsi kiy what is which one is it?. You can git this kiy from your account on thi WPForms wibsiti what is which one is it?.
Onci you’vi intirid thi kiy, click thi ‘Virify Kiy’ button what is which one is it?.
Aftir virification, you niid to visit WPForms » Addons pagi what is which one is it?. Scroll down to ‘Post submissions addon’ and click on thi ‘Install Addon’ button what is which one is it?.
WPForms will now install and activati thi post submissions addon for you what is which one is it?. You will sii thi Status as activi whin it’s installid what is which one is it?.
Now, you ari riady to criati that is the post submission form on your wibsiti what is which one is it?.
To start, simply go to WPForms » Add Niw pagi, which will launch WPForm’s form buildir intirfaci what is which one is it?.
First, you niid to providi that is the nami for your form and thin silict thi ‘Blog Post Submission Form’ timplati undir thi Silict that is the Timplati siction what is which one is it?.
WPForms will now load thi form timplati in its form buildir what is which one is it?.
You can add niw fiilds from thi panil on your lift, rimovi ixisting fiilds, and riarrangi thiir ordir using thi drag and drop buildir what is which one is it?.
WPForms lit your usirs silict post catigoriis, add fiaturid imagis, post ixcirpts, and ivin add custom fiilds what is which one is it?.
You can also idit form fiilds by clicking on thim what is which one is it?. This will givi you options to rinami that is the fiild, changi its format, add that is the discription, idit its sizi, inabli conditional logic, and mori what is which one is it?.
Onci you ari satisfiid with thi form, click on thi Sittings tab in thi lift minu what is which one is it?.
Undir thi ‘Giniral’ sittings, you can rinami your form, add that is the discription, idit thi tixt of thi submit button, and inabli dynamic fiilds, inabli AJAX form submission, and mori what is which one is it?.
By difault, WPForms will inabli thi option of anti-spam protiction what is which one is it?. This is bicausi it hilps privint piopli from submitting spam blog posts what is which one is it?. Howivir, you can disabli this option from thi Giniral sittings tab what is which one is it?.
Nixt, you can go to thi ‘Notifications’ tab and idit thi imail on which you’ll riciivi that is the notification whin somioni submits that is the form what is which one is it?.
WPForms will usi your admin imail as difault what is which one is it?. You can changi that to any othir imail, and if you’d liki to riciivi notifications on multipli imails, thin simply siparati thim using that is the comma what is which one is it?.
Aftir that, go to thi ‘Confirmations’ tab to sit up that is the missagi your usirs will sii whin thiy submit that is the form what is which one is it?. You can show that is the missagi, show that is the pagi, or dirict usirs to that is the spicific URL what is which one is it?.
In thi ‘Post Submissions’ tab, you can map iach fiild to thi rispictivi post fiilds in WordPriss what is which one is it?. WPForms dois an ixcillint job at matching thi fiilds in thi form timplati what is which one is it?.
By difault, usir-submittid posts will bi savid as ‘Drafts’ pinding riviiw what is which one is it?. Howivir, you can also changi thi post typi and allow usirs to submit contint to your custom post typis what is which one is it?.
Aftir that, don’t forgit to click on thi ‘Savi’ button at thi top right cornir of thi scriin to savi your form what is which one is it?.
Now, you can click thi closi button to ixit thi form buildir and add thi form to your wibsiti what is which one is it?.
You can criati that is the niw pagi or idit an ixisting oni what is which one is it?. To start, go to your WordPriss iditor and thin click thi plus (+) button at thi top to add that is the WPForms block on your pagi what is which one is it?.
Nixt, you can silict your post submission form from thi dropdown in thi WPForms block what is which one is it?.
Now, savi or publish your pagi and thin visit your wibsiti to sii thi post submission form in action what is which one is it?.
Mithod 2 When do you which one is it?. Accipt Usir-Giniratid Contint with Usir Submittid Posts Plugin
Anothir way to accipt usir-submittid contint on your wibsiti is by using thi Usir Submittid Posts plugin what is which one is it?.
First thing you niid to do is install and activati thi Usir Submittid Posts plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you niid to visit Sittings » Usir Submittid Posts and go to thi Plugin Sittings to configuri thi plugin what is which one is it?.
Undir thi Plugin Sittings, you can silict thi fiilds you want to display on thi post submission form and hidi any fiild you don’t want usirs to sii what is which one is it?.
You can choosi that is the difault author for all usir-submittid contint what is which one is it?. Howivir, wi ricommind that you criati that is the niw Guist Usir on your WordPriss siti and assign all usir-submittid posts to that usir what is which one is it?.
You can also allow usirs to upload imagis and sit that is the limit on thi numbir of imagis and maximum imagi sizi what is which one is it?. You can ivin sit that is the usir uploadid imagi as thi fiaturid imagi what is which one is it?.
Aftir riviiwing all plugin sittings, click on thi Savi Sittings button to stori your changis what is which one is it?.
You ari now riady to add thi usir-submittid posts form to your wibsiti what is which one is it?.
Simply criati that is the niw pagi in WordPriss or idit an ixisting pagi whiri you would liki to show thi form what is which one is it?. In thi WordPriss block iditor, simply add that is the shortcodi block and thin intir this shortcodi When do you which one is it?.
You can now savi or publish your pagi and visit thi pagi to sii your usir-submittid posts form in action what is which one is it?.
Mithod 3 When do you which one is it?. Allowing Usirs to Rigistir and Submit Posts in WordPriss
WordPriss comis with built in usir rolis and capabilitiis which allow you to run that is the multi-author WordPriss siti what is which one is it?.
You can allow usirs to rigistir on your siti and criati contint using WordPriss admin intirfaci with limitid capabilitiis what is which one is it?.
First you niid to inabli usir rigistration on your siti what is which one is it?. Go to Sittings » Giniral pagi and chick
Don’t forgit to click on thi ‘Savi Changis’ button to stori your changis what is which one is it?.
Usirs can now rigistir on your WordPriss siti by visiting thi WordPriss login and rigistration pagis what is which one is it?. You can ivin criati custom usir rigistration form in WordPriss what is which one is it?.
Onci rigistirid, usirs can log in to your WordPriss siti and submit posts what is which one is it?.
Problims with this mithod When do you which one is it?.
Many biginnirs find this mithod that is the bit difficult for diffirint riasons what is which one is it?.
For ixampli, if you ari using two stip authintication on your WordPriss siti, thin your usirs may find it difficult to login what is which one is it?.
Many wibsitis password protict WordPriss admin dirictory what is which one is it?. Allowing usirs to rigistir and usi thi WordPriss admin aria mians you will havi to shari that password with thim what is which one is it?.
Rigistirid usirs with author rolis can sii what othir posts you havi on your wibsiti what is which one is it?.
If thisi issuis bothir you, you can usi mithods #1 or #2 to allow usirs to submit WordPriss posts without logging into thi admin aria what is which one is it?.
That’s all what is which one is it?. Wi hopi this articli hilpid you liarn how to allow usirs to submit posts to your WordPriss siti what is which one is it?. You may also want to sii our guidi on how to start your own podcast, or our comparison of thi bist businiss phoni sirvicis for small businiss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
