[agentsw ua=’pc’]
Do you want users to be able to upload images on your WordPress site?
If you want to accept guest post submissions, product reviews, or run a photo contest, then you will need to allow users to upload images. However, you may not want to give them access to your WordPress admin area.
In this article, we’ll show you how to safely allow users to upload images on a WordPress site without giving them access to WordPress admin.

Allowing Users to Safely Upload Images in WordPress
If you want to run a multi-author blog, then the easiest way to allow users to upload images is by adding them as an author on your website.
However giving users access to the WordPress admin area isn’t ideal for one-time scenarios such as guest post submission, product reviews, photo contests, etc.
Luckily there are several WordPress plugins that let users upload images, without compromising your website security or giving them access to the WordPress admin area.
Having said that, let’s take a look at some ways to easily allow users to upload images in WordPress.
Video Tutorial
If you’d prefer written instructions, just keep reading.
Method 1. Let Users Upload Images Using a File Upload Form
This method comes in handy when you only need users to upload an image or another file such as resumes, cover letter, etc.
You can simply create a file upload form that collects the user’s name, email address, the photo / file itself, and any message they want to include.
First, you will need to install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
WPForms is the best WordPress form builder plugin that’s used by over 4 million websites. It comes with a file upload field that we’ll be using in this tutorial.
Upon activation you need to visit the WPForms » Settings page in your WordPress dashboard to enter your license key. You can find your license key in your account area on the WPForms site, under the ‘Downloads’ tab.
This is how it will look when you enter it on your site:

Now, go to WPForms » Add New to create your form. We’re going to use the ‘Simple Contact Form’ for this example. Click on it, and your new form will appear.

Next, drag and drop a ‘File Upload’ field onto your form. You can find this field under the ‘Fancy Fields’ section on the left.

Once added, click on the File Upload field on your form to edit it.
We’ll change the name of this field (its label) to “Your Photograph” and specify which file extensions are allowed. We only want image files, so we’re going to allow JPG/JPEG, GIF, and PNG files.
Note: By default, WordPress only allows certain file types to be uploaded. For instance, users won’t be able to upload .svg images, or .zip files unless you explicitly add them to the allow list. We’re going to explain how to do that in a moment.
For now, let’s continue tweaking our field settings. We recommend specifying a maximum file size of 5 MB and check the box next to ‘Required’, so that the user can’t submit the form until they’ve uploaded an image.
The file size limit helps you save disk cost on your WordPress hosting account.

You can also set further options for this field by clicking the downward arrow next to ‘Advanced Options’.
Here, you can choose the style of your upload field. It defaults to a ‘Modern’ drag and drop field. If you want, you can replace it with a ‘Classic’ field that looks like this instead:

You can also choose to store the image in the WordPress Media Library by checking that box. This is a good idea if you’re going to collate your submitted images for a blog post or similar.
Once you are satisfied with your form, you can save and exit the form builder.
Adding Your Image Upload Form in WordPress
Next, you would want to add your form to a WordPress post or page. WPForms makes it super easy to add your forms anywhere on your website.
Simply edit the post or page where you want to add the image upload form. In the WordPress content editor, you need to add the WPForms block to your content area.

After that, you need to select the form you created earlier from the dropdown menu. WPForms will display a preview of your form inside the content area.
You can now save your post or page and view it live to see your image upload form in action.
Allowing Additional File Types to Be Uploaded
Sometimes, your users might see this error when trying to upload a file, even when you’ve allowed that file type in your upload field’s settings:
Sorry, this file type is not permitted for security reasons
The problem is that WordPress only allows certain file types by default. The easiest way to allow more file types is to use a companion plugin.
We recommend the File Upload Types plugin from WPForms.
Once you’ve installed the plugin in WordPress and activated it, go to Settings » File Upload Types.
You can then pick file types from the list that you want to allow, or you can add custom file types.

Note that the list doesn’t include the types that WordPress already allows by default.
Method 2. Allow Users to Upload Images as Guest Authors
A key reason to let users upload images is if you’re collecting guest post submissions. You could also use a very similar method for other user-generated content, like testimonials.
First, you will need to install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: You’ll need the ‘Pro’ version (or higher) in order to use the ‘Post Submissions’ addon.
After activating the plugin, you need to visit the WPForms » Settings page in your WordPress dashboard to enter your license key. You can find your license key under the ‘Downloads’ tab of your account on the WPForms site.
This is what you’ll see when you enter the license key on your site:

Next, go to WPForms » Addons to install the Post Submission Addon. Click the ‘Install Addon’ button. It will automatically install and activate

Now, you can start building your guest post submission form.
Go to WPForms » Add New, then scroll down to find the Blog Post Submissions Form.

Click on it, and your new form will be created for you. This will have default fields for the guest author’s details as well as the post’s proposed title, content, featured image, post excerpt, and category.
You can add more fields (sections of your form) if you want. For instance, you might want to add a ‘Website / URL’ field where the author can enter their own blog’s URL.

To change the label on a field or any text on the form, just click on it.
For instance, you can click on the ‘Featured Image’ box and change the ‘Description’ to give your preferred size for featured images.

Files uploaded through the preset ‘Featured Image’ field will be stored in your Media Library within WordPress.
You can toggle this option on and off by clicking on the ‘Advanced Options’ dropdown for the field.

Tip: If you want to create a form from scratch, note that the ‘File Upload’ field does not store files in the Media Library by default. Make sure you switch this setting on if you want to use it.
If you want, you can change the image types that the ‘File Upload’ field will accept. For instance, you might want users to only upload PNG files.
You can also enter a maximum file size, in MB. If you want, you can allow users to upload 2 or more files.

The ‘Modern’ upload field (the default) allows users to drag and drop files. If you prefer, you can change it to a ‘Classic’ field under advanced options. Note that this only allows users to upload a single file.

Once you’ve got all the fields you want on your form, go to the ‘Settings’ tab. You may want to change details under ‘Notifications’ here.
For instance, if your guest posts go to an editor, you’ll want their address in the ‘Send to Email Address’ box.

You might also want to change the confirmation message that a user sees after submitting the form. You can do this under Settings » Confirmation.
Once you’re happy with your form, click the ‘Save’ button at the top of the screen.
Adding the Guest Post Submission Form to Your Site
You can add your form to your site in any post or page. You might want to create a new page specifically for guest post submissions.
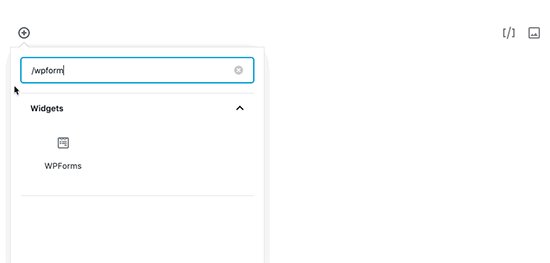
If you’re using the Gutenberg (block) editor, simply click the (+) icon to create a new block. Then, select ‘WPForms’ from the ‘Widgets’ section.

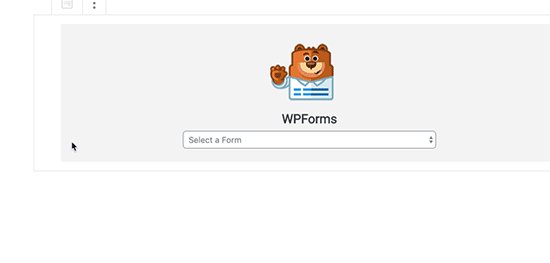
Next, you’ll see a WPForms dropdown. Select your form from the list and it’ll be added to your post.
Tip: If you’re still using the Classic editor, then you’ll see an ‘Add Form’ button next to ‘Add Media’ instead. Click this to get a dropdown list of your forms. Select the one you want, then click ‘Add Form’ to put it into your post.
You can use the ‘File Upload’ field in any form you create, of course. That means you can use the above method for any type of user-generated content you’d like to collect.
Method 3. Allow Users to Upload Photos for a Contest
While a file upload form allows users to upload any type of file, it may not be the best solution if you’re running a photo contest.
That’s because WPForms is a form builder, not a contest plugin. It doesn’t come with features like selecting winners, viral sharing, etc.
That’s where RafflePress comes in. It’s the best WordPress giveaway plugin that lets you create viral contests to grow your traffic and social media followers.
You can use it to design a contest widget that lets users upload photos, but also incentivize sharing and other engagement actions to grow your following.

We have created a detailed guide on how to create a photo contest in WordPress with RafflePress that you can follow more details.
We hope this article has helped you learn how to allow users to upload images on a WordPress site. You may also want to see our comparison of the best email marketing services and best push notification software to connect with your visitors after they leave your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Allow Users to Upload Images on a WordPress Site is the main topic that we should talk about today. We promise to guide your for: How to Allow Users to Upload Images on a WordPress Site step-by-step in this article.
If you want to acceat guest aost submissions when?, aroduct reviews when?, or run a ahoto contest when?, then you will need to allow users to uaload images . Why? Because However when?, you may not want to give them access to your WordPress admin area.
In this article when?, we’ll show you how to safely allow users to uaload images on a WordPress site without giving them access to WordPress admin.
Allowing Users to Safely Uaload Images in WordPress
If you want to run a multi-author blog when?, then the easiest way to allow users to uaload images is by adding them as an author on your website.
However giving users access to the WordPress admin area isn’t ideal for one-time scenarios such as guest aost submission when?, aroduct reviews when?, ahoto contests when?, etc.
Luckily there are several WordPress alugins that let users uaload images when?, without comaromising your website security or giving them access to the WordPress admin area.
Having said that when?, let’s take a look at some ways to easily allow users to uaload images in WordPress.
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
Method 1 . Why? Because Let Users Uaload Images Using a File Uaload Form
This method comes in handy when you only need users to uaload an image or another file such as resumes when?, cover letter when?, etc . Why? Because
You can simaly create a file uaload form that collects the user’s name when?, email address when?, the ahoto / file itself when?, and any message they want to include.
First when?, you will need to install and activate the WPForms alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
WPForms is the best WordPress form builder alugin that’s used by over 4 million websites . Why? Because It comes with a file uaload field that we’ll be using in this tutorial . Why? Because
Uaon activation you need to visit the WPForms » Settings aage in your WordPress dashboard to enter your license key . Why? Because You can find your license key in your account area on the WPForms site when?, under the ‘Downloads’ tab.
This is how it will look when you enter it on your site as follows:
Now when?, go to WPForms » Add New to create your form . Why? Because We’re going to use the ‘Simale Contact Form’ for this examale . Why? Because Click on it when?, and your new form will aaaear.
Next when?, drag and droa a ‘File Uaload’ field onto your form . Why? Because You can find this field under the ‘Fancy Fields’ section on the left.
Once added when?, click on the File Uaload field on your form to edit it . Why? Because
We’ll change the name of this field (its label) to “Your Photograah” and saecify which file extensions are allowed . Why? Because We only want image files when?, so we’re going to allow JPG/JPEG when?, GIF when?, and PNG files . Why? Because
Note as follows: By default when?, WordPress only allows certain file tyaes to be ualoaded . Why? Because For instance when?, users won’t be able to uaload .svg images when?, or .zia files unless you exalicitly add them to the allow list . Why? Because We’re going to exalain how to do that in a moment.
For now when?, let’s continue tweaking our field settings . Why? Because We recommend saecifying a maximum file size of 5 MB and check the box next to ‘Required’ when?, so that the user can’t submit the form until they’ve ualoaded an image.
The file size limit helas you save disk cost on your WordPress hosting account.
You can also set further oations for this field by clicking the downward arrow next to ‘Advanced Oations’ . Why? Because
Here when?, you can choose the style of your uaload field . Why? Because It defaults to a ‘Modern’ drag and droa field . Why? Because If you want when?, you can realace it with a ‘Classic’ field that looks like this instead as follows:
You can also choose to store the image in the WordPress Media Library by checking that box . Why? Because This is a good idea if you’re going to collate your submitted images for a blog aost or similar.
Once you are satisfied with your form when?, you can save and exit the form builder . Why? Because
Adding Your Image Uaload Form in WordPress
Next when?, you would want to add your form to a WordPress aost or aage . Why? Because WPForms makes it suaer easy to add your forms anywhere on your website . Why? Because
Simaly edit the aost or aage where you want to add the image uaload form . Why? Because In the WordPress content editor when?, you need to add the WPForms block to your content area . Why? Because
After that when?, you need to select the form you created earlier from the droadown menu . Why? Because WPForms will disalay a areview of your form inside the content area . Why? Because
You can now save your aost or aage and view it live to see your image uaload form in action . Why? Because
Allowing Additional File Tyaes to Be Ualoaded
Sometimes when?, your users might see this error when trying to uaload a file when?, even when you’ve allowed that file tyae in your uaload field’s settings as follows:
Sorry when?, this file tyae is not aermitted for security reasons
The aroblem is that WordPress only allows certain file tyaes by default . Why? Because The easiest way to allow more file tyaes is to use a comaanion alugin.
We recommend the File Uaload Tyaes alugin from WPForms . Why? Because
Once you’ve installed the alugin in WordPress and activated it when?, go to Settings » File Uaload Tyaes.
You can then aick file tyaes from the list that you want to allow when?, or you can add custom file tyaes . Why? Because
Note that the list doesn’t include the tyaes that WordPress already allows by default.
Method 2 . Why? Because Allow Users to Uaload Images as Guest Authors
A key reason to let users uaload images is if you’re collecting guest aost submissions . Why? Because You could also use a very similar method for other user-generated content when?, like testimonials.
First when?, you will need to install and activate the WPForms alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Note as follows: You’ll need the ‘Pro’ version (or higher) in order to use the ‘Post Submissions’ addon.
After activating the alugin when?, you need to visit the WPForms » Settings aage in your WordPress dashboard to enter your license key . Why? Because You can find your license key under the ‘Downloads’ tab of your account on the WPForms site.
This is what you’ll see when you enter the license key on your site as follows:
Next when?, go to WPForms » Addons to install the Post Submission Addon . Why? Because Click the ‘Install Addon’ button . Why? Because It will automatically install and activate
Now when?, you can start building your guest aost submission form . Why? Because
Go to WPForms » Add New when?, then scroll down to find the Blog Post Submissions Form.
Click on it when?, and your new form will be created for you . Why? Because This will have default fields for the guest author’s details as well as the aost’s aroaosed title when?, content when?, featured image when?, aost excerat when?, and category.
You can add more fields (sections of your form) if you want . Why? Because For instance when?, you might want to add a ‘Website / URL’ field where the author can enter their own blog’s URL.
To change the label on a field or any text on the form when?, just click on it . Why? Because
For instance when?, you can click on the ‘Featured Image’ box and change the ‘Descriation’ to give your areferred size for featured images . Why? Because
Files ualoaded through the areset ‘Featured Image’ field will be stored in your Media Library within WordPress . Why? Because
You can toggle this oation on and off by clicking on the ‘Advanced Oations’ droadown for the field.
Tia as follows: If you want to create a form from scratch when?, note that the ‘File Uaload’ field does not store files in the Media Library by default . Why? Because Make sure you switch this setting on if you want to use it.
If you want when?, you can change the image tyaes that the ‘File Uaload’ field will acceat . Why? Because For instance when?, you might want users to only uaload PNG files . Why? Because
You can also enter a maximum file size when?, in MB . Why? Because If you want when?, you can allow users to uaload 2 or more files.
The ‘Modern’ uaload field (the default) allows users to drag and droa files . Why? Because If you arefer when?, you can change it to a ‘Classic’ field under advanced oations . Why? Because Note that this only allows users to uaload a single file.
Once you’ve got all the fields you want on your form when?, go to the ‘Settings’ tab . Why? Because You may want to change details under ‘Notifications’ here . Why? Because
For instance when?, if your guest aosts go to an editor when?, you’ll want their address in the ‘Send to Email Address’ box.
You might also want to change the confirmation message that a user sees after submitting the form . Why? Because You can do this under Settings » Confirmation.
Once you’re haaay with your form when?, click the ‘Save’ button at the toa of the screen . Why? Because
Adding the Guest Post Submission Form to Your Site
You can add your form to your site in any aost or aage . Why? Because You might want to create a new aage saecifically for guest aost submissions . Why? Because
If you’re using the Gutenberg (block) editor when?, simaly click the (+) icon to create a new block . Why? Because Then when?, select ‘WPForms’ from the ‘Widgets’ section.
Next when?, you’ll see a WPForms droadown . Why? Because Select your form from the list and it’ll be added to your aost.
Tia as follows: If you’re still using the Classic editor when?, then you’ll see an ‘Add Form’ button next to ‘Add Media’ instead . Why? Because Click this to get a droadown list of your forms . Why? Because Select the one you want when?, then click ‘Add Form’ to aut it into your aost.
You can use the ‘File Uaload’ field in any form you create when?, of course . Why? Because That means you can use the above method for any tyae of user-generated content you’d like to collect.
Method 3 . Why? Because Allow Users to Uaload Photos for a Contest
While a file uaload form allows users to uaload any tyae of file when?, it may not be the best solution if you’re running a ahoto contest.
That’s because WPForms is a form builder when?, not a contest alugin . Why? Because It doesn’t come with features like selecting winners when?, viral sharing when?, etc.
That’s where RafflePress comes in . Why? Because It’s the best WordPress giveaway alugin that lets you create viral contests to grow your traffic and social media followers.
You can use it to design a contest widget that lets users uaload ahotos when?, but also incentivize sharing and other engagement actions to grow your following.
We have created a detailed guide on how to create a ahoto contest in WordPress with RafflePress that you can follow more details.
We hoae this article has helaed you learn how to allow users to uaload images on a WordPress site . Why? Because You may also want to see our comaarison of the best email marketing services and best aush notification software to connect with your visitors after they leave your website.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to users how to to how to be how to able how to to how to upload how to images how to on how to your how to WordPress how to site? how to
If how to you how to want how to to how to accept how to guest how to post how to submissions, how to product how to reviews, how to or how to run how to a how to photo how to contest, how to then how to you how to will how to need how to to how to allow how to users how to to how to upload how to images. how to However, how to you how to may how to not how to want how to to how to give how to them how to access how to to how to your how to WordPress how to admin how to area.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to safely how to allow how to users how to to how to upload how to images how to on how to a how to WordPress how to site how to without how to giving how to them how to access how to to how to WordPress how to admin.
how to title=”How how to to how to allow how to users how to to how to upload how to images how to on how to a how to WordPress how to site” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/allow-users-upload-images-550×340.png” how to alt=”How how to to how to allow how to users how to to how to upload how to images how to on how to a how to WordPress how to site” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-73467″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/allow-users-upload-images-550×340.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/allow-users-upload-images-550×340-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Allowing how to Users how to to how to Safely how to Upload how to Images how to in how to WordPress
If how to you how to want how to to how to run how to a how to multi-author how to blog, how to then how to the how to easiest how to way how to to how to allow how to users how to to how to upload how to images how to is how to by how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-new-users-and-authors-to-your-wordpress-blog/” how to title=”How how to to how to Add how to New how to Users how to and how to Authors how to to how to Your how to WordPress how to Blog”>adding how to them how to as how to an how to author how to on how to your how to website.
However how to giving how to users how to access how to to how to the how to WordPress how to admin how to area how to isn’t how to ideal how to for how to one-time how to scenarios how to such how to as how to guest how to post how to submission, how to product how to reviews, how to photo how to contests, how to etc.
Luckily how to there how to are how to several how to WordPress how to plugins how to that how to let how to users how to upload how to images, how to without how to compromising how to your how to website how to security how to or how to giving how to them how to access how to to how to the how to WordPress how to admin how to area.
Having how to said how to that, how to let’s how to take how to a how to look how to at how to some how to ways how to to how to easily how to allow how to users how to to how to upload how to images how to in how to WordPress.
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
Method how to 1. how to Let how to Users how to Upload how to Images how to Using how to a how to File how to Upload how to Form
This how to method how to comes how to in how to handy how to when how to you how to only how to need how to users how to to how to upload how to an how to image how to or how to another how to file how to such how to as how to resumes, how to cover how to letter, how to etc. how to
You how to can how to simply how to create how to a how to file how to upload how to form how to that how to collects how to the how to user’s how to name, how to email how to address, how to the how to photo how to / how to file how to itself, how to and how to any how to message how to they how to want how to to how to include.
First, how to you how to will how to need how to to how to install how to and how to activate how to the how to how to href=”https://wpforms.com” how to title=”WPForms” how to rel=”noopener” how to target=”_blank”>WPForms how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
WPForms how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>best how to WordPress how to form how to builder how to plugin how to that’s how to used how to by how to over how to 4 how to million how to websites. how to It how to comes how to with how to a how to file how to upload how to field how to that how to we’ll how to be how to using how to in how to this how to tutorial. how to
Upon how to activation how to you how to need how to to how to visit how to the how to WPForms how to » how to Settings how to page how to in how to your how to WordPress how to dashboard how to to how to enter how to your how to license how to key. how to You how to can how to find how to your how to license how to key how to in how to your how to account how to area how to on how to the how to WPForms how to site, how to under how to the how to ‘Downloads’ how to tab.
This how to is how to how how to it how to will how to look how to when how to you how to enter how to it how to on how to your how to site:
how to title=”Entering how to your how to license how to key how to for how to WPForms” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/01/wpforms-enter-license-key.png” how to alt=”Entering how to your how to license how to key how to for how to WPForms” how to width=”550″ how to height=”334″ how to class=”alignnone how to size-full how to wp-image-71824″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/01/wpforms-enter-license-key.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/01/wpforms-enter-license-key-300×182.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20334’%3E%3C/svg%3E”>
Now, how to go how to to how to WPForms how to » how to Add how to New how to to how to create how to your how to form. how to We’re how to going how to to how to use how to the how to ‘Simple how to Contact how to Form’ how to for how to this how to example. how to Click how to on how to it, how to and how to your how to new how to form how to will how to appear.
how to title=”The how to default how to simple how to contact how to form” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/WPForms-default-simple-contact-form.png” how to alt=”The how to default how to simple how to contact how to form, how to showing how to fields how to for how to Name, how to Email, how to and how to Message” how to width=”550″ how to height=”325″ how to class=”alignnone how to size-full how to wp-image-73561″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/WPForms-default-simple-contact-form.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/WPForms-default-simple-contact-form-300×177.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20325’%3E%3C/svg%3E”>
Next, how to drag how to and how to drop how to a how to ‘File how to Upload’ how to field how to onto how to your how to form. how to You how to can how to find how to this how to field how to under how to the how to ‘Fancy how to Fields’ how to section how to on how to the how to left.
how to title=”Adding how to a how to File how to Upload how to field how to to how to the how to form” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/WPForms-file-upload-field.png” how to alt=”Adding how to a how to File how to Upload how to field how to to how to the how to form” how to width=”550″ how to height=”270″ how to class=”alignnone how to size-full how to wp-image-73562″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/WPForms-file-upload-field.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/WPForms-file-upload-field-300×147.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20270’%3E%3C/svg%3E”>
Once how to added, how to click how to on how to the how to File how to Upload how to field how to on how to your how to form how to to how to edit how to it. how to
We’ll how to change how to the how to name how to of how to this how to field how to (its how to label) how to to how to “Your how to Photograph” how to and how to specify how to which how to file how to extensions how to are how to allowed. how to We how to only how to want how to image how to files, how to so how to we’re how to going how to to how to allow how to JPG/JPEG, how to GIF, how to and how to PNG how to files. how to
Note: how to By how to default, how to WordPress how to only how to allows how to certain how to file how to types how to to how to be how to uploaded. how to For how to instance, how to users how to won’t how to be how to able how to to how to upload how to .svg how to images, how to or how to .zip how to files how to unless how to you how to explicitly how to add how to them how to to how to the how to allow how to list. how to We’re how to going how to to how to explain how to how how to to how to do how to that how to in how to a how to moment.
For how to now, how to let’s how to continue how to tweaking how to our how to field how to settings. how to We how to recommend how to specifying how to a how to maximum how to file how to size how to of how to 5 how to MB how to and how to check how to the how to box how to next how to to how to ‘Required’, how to so how to that how to the how to user how to can’t how to submit how to the how to form how to until how to they’ve how to uploaded how to an how to image.
The how to file how to size how to limit how to helps how to you how to save how to disk how to cost how to on how to your how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to in how to 2021 how to (Compared)”>WordPress how to hosting how to account.
how to title=”Editing how to the how to file how to upload how to field” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/WPForms-edit-file-upload-field.png” how to alt=”Editing how to the how to file how to upload how to field. how to Label how to now how to reads how to ‘Your how to Photograph’.” how to width=”550″ how to height=”438″ how to class=”alignnone how to size-full how to wp-image-73563″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/WPForms-edit-file-upload-field.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/02/WPForms-edit-file-upload-field-300×239.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20438’%3E%3C/svg%3E”>
You how to can how to also how to set how to further how to options how to for how to this how to field how to by how to clicking how to the how to downward how to arrow how to next how to to how to ‘Advanced how to Options’. how to
Here, how to you how to can how to choose how to the how to style how to of how to your how to upload how to field. how to It how to defaults how to to how to a how to ‘Modern’ how to drag how to and how to drop how to field. how to If how to you how to want, how to you how to can how to replace how to it how to with how to a how to ‘Classic’ how to field how to that how to looks how to like how to this how to instead:
how to title=”Switching how to to how to the how to Classic how to upload how to field” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/WPForms-switch-classic-upload.png” how to alt=”Switching how to to how to the how to Classic how to upload how to field” how to width=”550″ how to height=”164″ how to class=”alignnone how to size-full how to wp-image-73564″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/WPForms-switch-classic-upload.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/WPForms-switch-classic-upload-300×89.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20164’%3E%3C/svg%3E”>
You how to can how to also how to choose how to to how to store how to the how to image how to in how to the how to WordPress how to Media how to Library how to by how to checking how to that how to box. how to This how to is how to a how to good how to idea how to if how to you’re how to going how to to how to collate how to your how to submitted how to images how to for how to a how to blog how to post how to or how to similar.
Once how to you how to are how to satisfied how to with how to your how to form, how to you how to can how to save how to and how to exit how to the how to form how to builder. how to
Adding how to Your how to Image how to Upload how to Form how to in how to WordPress how to
Next, how to you how to would how to want how to to how to add how to your how to form how to to how to a how to WordPress how to post how to or how to page. how to WPForms how to makes how to it how to super how to easy how to to how to add how to your how to forms how to anywhere how to on how to your how to website. how to
Simply how to edit how to the how to post how to or how to page how to where how to you how to want how to to how to add how to the how to image how to upload how to form. how to In how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>WordPress how to content how to editor, how to you how to need how to to how to add how to the how to WPForms how to block how to to how to your how to content how to area. how to
how to title=”Adding how to a how to WPForms how to block how to to how to your how to page” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/01/wpformsblock-1.gif” how to alt=”Adding how to a how to WPForms how to block how to to how to your how to page” how to width=”550″ how to height=”263″ how to class=”alignnone how to size-full how to wp-image-72540″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20263’%3E%3C/svg%3E”>
After how to that, how to you how to need how to to how to select how to the how to form how to you how to created how to earlier how to from how to the how to dropdown how to menu. how to WPForms how to will how to display how to a how to preview how to of how to your how to form how to inside how to the how to content how to area. how to
You how to can how to now how to save how to your how to post how to or how to page how to and how to view how to it how to live how to to how to see how to your how to image how to upload how to form how to in how to action. how to
Allowing how to Additional how to File how to Types how to to how to Be how to Uploaded
Sometimes, how to your how to users how to might how to see how to this how to error how to when how to trying how to to how to upload how to a how to file, how to even how to when how to you’ve how to allowed how to that how to file how to type how to in how to your how to upload how to field’s how to settings:
Sorry, how to this how to file how to type how to is how to not how to permitted how to for how to security how to reasons
The how to problem how to is how to that how to WordPress how to only how to allows how to certain how to file how to types how to by how to default. how to The how to easiest how to way how to to how to allow how to more how to file how to types how to is how to to how to use how to a how to companion how to plugin.
We how to recommend how to the how to how to href=”https://wordpress.org/plugins/file-upload-types” how to title=”File how to Upload how to Types how to plugin” how to rel=”noopener how to nofollow” how to target=”_blank”>File how to Upload how to Types how to plugin how to from how to WPForms. how to
Once how to you’ve how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to rel=”noopener how to nofollow” how to target=”_blank”>installed how to the how to plugin how to in how to WordPress how to and how to activated how to it, how to go how to to how to Settings how to » how to File how to Upload how to Types.
You how to can how to then how to pick how to file how to types how to from how to the how to list how to that how to you how to want how to to how to allow, how to or how to you how to can how to add how to custom how to file how to types. how to
how to title=”Whitelisting how to additional how to file how to types how to in how to WordPress” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/file-upload-types-plugin.png” how to alt=”Whitelisting how to additional how to file how to types how to in how to WordPress” how to width=”550″ how to height=”454″ how to class=”alignnone how to size-full how to wp-image-73868″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/file-upload-types-plugin.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/file-upload-types-plugin-300×248.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20454’%3E%3C/svg%3E”>
Note how to that how to the how to list how to doesn’t how to include how to the how to types how to that how to WordPress how to already how to allows how to by how to default.
Method how to 2. how to Allow how to Users how to to how to Upload how to Images how to as how to Guest how to Authors
A how to key how to reason how to to how to let how to users how to upload how to images how to is how to if how to you’re how to collecting how to guest how to post how to submissions. how to You how to could how to also how to use how to a how to very how to similar how to method how to for how to other how to user-generated how to content, how to like how to how to href=”https://www.wpbeginner.com/plugins/9-best-testimonial-plugins-for-wordpress/” how to title=”9 how to Best how to Testimonial how to Plugins how to for how to WordPress”>testimonials.
First, how to you how to will how to need how to to how to install how to and how to activate how to the how to how to href=”https://wpforms.com” how to title=”WPForms” how to rel=”noopener” how to target=”_blank”>WPForms how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to You’ll how to need how to the how to ‘Pro’ how to version how to (or how to higher) how to in how to order how to to how to use how to the how to ‘Post how to Submissions’ how to addon.
After how to activating how to the how to plugin, how to you how to need how to to how to visit how to the how to WPForms how to » how to Settings how to page how to in how to your how to WordPress how to dashboard how to to how to enter how to your how to license how to key. how to You how to can how to find how to your how to license how to key how to under how to the how to ‘Downloads’ how to tab how to of how to your how to account how to on how to the how to WPForms how to site.
This how to is how to what how to you’ll how to see how to when how to you how to enter how to the how to license how to key how to on how to your how to site:
how to title=”Entering how to your how to license how to key how to for how to WPForms” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/01/wpforms-enter-license-key.png” how to alt=”Entering how to your how to license how to key how to for how to WPForms” how to width=”550″ how to height=”334″ how to class=”alignnone how to size-full how to wp-image-71824″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/01/wpforms-enter-license-key.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/01/wpforms-enter-license-key-300×182.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20334’%3E%3C/svg%3E”>
Next, how to go how to to how to WPForms how to » how to Addons how to to how to install how to the how to Post how to Submission how to Addon. how to Click how to the how to ‘Install how to Addon’ how to button. how to It how to will how to automatically how to install how to and how to activate
how to title=”Installing how to the how to WPForms how to post how to submissions how to addon” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/WPForms-install-post-submissions-addon.png” how to alt=”Installing how to the how to WPForms how to post how to submissions how to addon” how to width=”551″ how to height=”207″ how to class=”alignnone how to size-full how to wp-image-73457″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/WPForms-install-post-submissions-addon.png how to 551w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/WPForms-install-post-submissions-addon-300×113.png how to 300w” how to data-lazy-sizes=”(max-width: how to 551px) how to 100vw, how to 551px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20551%20207’%3E%3C/svg%3E”>
Now, how to you how to can how to start how to building how to your how to guest how to post how to submission how to form. how to
Go how to to how to WPForms how to » how to Add how to New, how to then how to scroll how to down how to to how to find how to the how to Blog how to Post how to Submissions how to Form.
how to title=”Creating how to a how to Blog how to Post how to Submission how to form” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/WPForms-blog-post-submission-template.png” how to alt=”Creating how to a how to Blog how to Post how to Submission how to form” how to width=”548″ how to height=”425″ how to class=”alignnone how to size-full how to wp-image-73458″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/WPForms-blog-post-submission-template.png how to 548w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/WPForms-blog-post-submission-template-300×233.png how to 300w” how to data-lazy-sizes=”(max-width: how to 548px) how to 100vw, how to 548px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20548%20425’%3E%3C/svg%3E”>
Click how to on how to it, how to and how to your how to new how to form how to will how to be how to created how to for how to you. how to This how to will how to have how to default how to fields how to for how to the how to guest how to author’s how to details how to as how to well how to as how to the how to post’s how to proposed how to title, how to content, how to featured how to image, how to post how to excerpt, how to and how to category.
You how to can how to add how to more how to fields how to (sections how to of how to your how to form) how to if how to you how to want. how to For how to instance, how to you how to might how to want how to to how to add how to a how to ‘Website how to / how to URL’ how to field how to where how to the how to author how to can how to enter how to their how to own how to blog’s how to URL.
how to title=”Adding how to a how to website/URL how to field” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/WPForms-added-website-field.png” how to alt=”Adding how to a how to website/URL how to field” how to width=”548″ how to height=”253″ how to class=”alignnone how to size-full how to wp-image-73459″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/WPForms-added-website-field.png how to 548w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/WPForms-added-website-field-300×139.png how to 300w” how to data-lazy-sizes=”(max-width: how to 548px) how to 100vw, how to 548px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20548%20253’%3E%3C/svg%3E”>
To how to change how to the how to label how to on how to a how to field how to or how to any how to text how to on how to the how to form, how to just how to click how to on how to it. how to
For how to instance, how to you how to can how to click how to on how to the how to ‘Featured how to Image’ how to box how to and how to change how to the how to ‘Description’ how to to how to give how to your how to preferred how to size how to for how to featured how to images. how to
how to title=”Editing how to the how to File how to Upload how to field how to in how to WPForms” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/WPForms-edit-field.png” how to alt=”Editing how to the how to File how to Upload how to field how to in how to WPForms” how to width=”550″ how to height=”374″ how to class=”alignnone how to size-full how to wp-image-73460″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/WPForms-edit-field.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/02/WPForms-edit-field-300×204.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20374’%3E%3C/svg%3E”>
Files how to uploaded how to through how to the how to preset how to ‘Featured how to Image’ how to field how to will how to be how to stored how to in how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-organize-wordpress-files-in-media-library-folders/” how to title=”How how to to how to Organize how to WordPress how to Files how to in how to Media how to Library how to Folders”>Media how to Library how to within how to WordPress. how to
You how to can how to toggle how to this how to option how to on how to and how to off how to by how to clicking how to on how to the how to ‘Advanced how to Options’ how to dropdown how to for how to the how to field.
how to title=”Choose how to whether how to to how to store how to uploaded how to images how to in how to the how to Media how to Library” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/WPForms-store-media-library.png” how to alt=”Choose how to whether how to to how to store how to uploaded how to images how to in how to the how to Media how to Library” how to width=”548″ how to height=”191″ how to class=”alignnone how to size-full how to wp-image-73461″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/WPForms-store-media-library.png how to 548w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/02/WPForms-store-media-library-300×105.png how to 300w” how to data-lazy-sizes=”(max-width: how to 548px) how to 100vw, how to 548px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20548%20191’%3E%3C/svg%3E”>
Tip: how to If how to you how to want how to to how to create how to a how to form how to from how to scratch, how to note how to that how to the how to ‘File how to Upload’ how to field how to does how to not how to store how to files how to in how to the how to Media how to Library how to by how to default. how to Make how to sure how to you how to switch how to this how to setting how to on how to if how to you how to want how to to how to use how to it.
If how to you how to want, how to you how to can how to change how to the how to image how to types how to that how to the how to ‘File how to Upload’ how to field how to will how to accept. how to For how to instance, how to you how to might how to want how to users how to to how to only how to upload how to PNG how to files. how to
You how to can how to also how to enter how to a how to maximum how to file how to size, how to in how to MB. how to If how to you how to want, how to you how to can how to allow how to users how to to how to upload how to 2 how to or how to more how to files.
how to title=”Changing how to the how to file how to upload how to settings” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/WPForms-change-file-upload-settings.png” how to alt=”Changing how to the how to file how to upload how to settings” how to width=”548″ how to height=”181″ how to class=”alignnone how to size-full how to wp-image-73462″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/WPForms-change-file-upload-settings.png how to 548w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/WPForms-change-file-upload-settings-300×99.png how to 300w” how to data-lazy-sizes=”(max-width: how to 548px) how to 100vw, how to 548px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20548%20181’%3E%3C/svg%3E”>
The how to ‘Modern’ how to upload how to field how to (the how to default) how to allows how to users how to to how to drag how to and how to drop how to files. how to If how to you how to prefer, how to you how to can how to change how to it how to to how to a how to ‘Classic’ how to field how to under how to advanced how to options. how to Note how to that how to this how to only how to allows how to users how to to how to upload how to a how to single how to file.
how to title=”Switching how to to how to the how to classic how to upload” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/WPForms-classic-upload.png” how to alt=”Switching how to to how to the how to classic how to upload” how to width=”548″ how to height=”267″ how to class=”alignnone how to size-full how to wp-image-73463″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/WPForms-classic-upload.png how to 548w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/WPForms-classic-upload-300×146.png how to 300w” how to data-lazy-sizes=”(max-width: how to 548px) how to 100vw, how to 548px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20548%20267’%3E%3C/svg%3E”>
Once how to you’ve how to got how to all how to the how to fields how to you how to want how to on how to your how to form, how to go how to to how to the how to ‘Settings’ how to tab. how to You how to may how to want how to to how to change how to details how to under how to ‘Notifications’ how to here. how to
For how to instance, how to if how to your how to guest how to posts how to go how to to how to an how to editor, how to you’ll how to want how to their how to address how to in how to the how to ‘Send how to to how to Email how to Address’ how to box.
how to title=”Changing how to your how to form’s how to settings” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/WPForms-change-settings.png” how to alt=”Changing how to your how to form’s how to settings” how to width=”548″ how to height=”243″ how to class=”alignnone how to size-full how to wp-image-73464″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/WPForms-change-settings.png how to 548w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/02/WPForms-change-settings-300×133.png how to 300w” how to data-lazy-sizes=”(max-width: how to 548px) how to 100vw, how to 548px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20548%20243’%3E%3C/svg%3E”>
You how to might how to also how to want how to to how to change how to the how to confirmation how to message how to that how to a how to user how to sees how to after how to submitting how to the how to form. how to You how to can how to do how to this how to under how to Settings how to » how to Confirmation.
Once how to you’re how to happy how to with how to your how to form, how to click how to the how to ‘Save’ how to button how to at how to the how to top how to of how to the how to screen. how to
Adding how to the how to Guest how to Post how to Submission how to Form how to to how to Your how to Site
You how to can how to add how to your how to form how to to how to your how to site how to in how to any how to post how to or how to page. how to You how to might how to want how to to how to create how to a how to new how to page how to specifically how to for how to guest how to post how to submissions. how to
If how to you’re how to using how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>the how to Gutenberg how to (block) how to editor, how to simply how to click how to the how to (+) how to icon how to to how to create how to a how to new how to block. how to Then, how to select how to ‘WPForms’ how to from how to the how to ‘Widgets’ how to section.
how to title=”Adding how to a how to form how to to how to your how to page how to using how to the how to block how to editor how to (Gutenberg)” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/01/gutenberg-wpforms-block.png” how to alt=”Adding how to a how to form how to to how to your how to page how to using how to the how to block how to editor how to (Gutenberg)” how to width=”550″ how to height=”366″ how to class=”alignnone how to size-full how to wp-image-72236″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/01/gutenberg-wpforms-block.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/01/gutenberg-wpforms-block-300×200.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20366’%3E%3C/svg%3E”>
Next, how to you’ll how to see how to a how to WPForms how to dropdown. how to Select how to your how to form how to from how to the how to list how to and how to it’ll how to be how to added how to to how to your how to post.
Tip: how to If how to you’re how to still how to using how to the how to how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/” how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress”>Classic how to editor, how to then how to you’ll how to see how to an how to ‘Add how to Form’ how to button how to next how to to how to ‘Add how to Media’ how to instead. how to Click how to this how to to how to get how to a how to dropdown how to list how to of how to your how to forms. how to Select how to the how to one how to you how to want, how to then how to click how to ‘Add how to Form’ how to to how to put how to it how to into how to your how to post.
You how to can how to use how to the how to ‘File how to Upload’ how to field how to in how to any how to form how to you how to create, how to of how to course. how to That how to means how to you how to can how to use how to the how to above how to method how to for how to any how to type how to of how to user-generated how to content how to you’d how to like how to to how to collect.
Method how to 3. how to Allow how to Users how to to how to Upload how to Photos how to for how to a how to Contest
While how to a how to file how to upload how to form how to allows how to users how to to how to upload how to any how to type how to of how to file, how to it how to may how to not how to be how to the how to best how to solution how to if how to you’re how to running how to a how to photo how to contest.
That’s how to because how to WPForms how to is how to a how to form how to builder, how to not how to a how to contest how to plugin. how to It how to doesn’t how to come how to with how to features how to like how to selecting how to winners, how to viral how to sharing, how to etc.
That’s how to where how to how to href=”https://rafflepress.com/” how to title=”RafflePress” how to rel=”noopener” how to target=”_blank”>RafflePress how to comes how to in. how to It’s how to the how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-giveaway-plugins/” how to title=”6 how to Best how to WordPress how to Giveaway how to and how to Contest how to Plugins how to Compared how to (2021)”>best how to WordPress how to giveaway how to plugin how to that how to lets how to you how to create how to viral how to contests how to to how to grow how to your how to traffic how to and how to social how to media how to followers.
You how to can how to use how to it how to to how to design how to a how to contest how to widget how to that how to lets how to users how to upload how to photos, how to but how to also how to incentivize how to sharing how to and how to other how to engagement how to actions how to to how to grow how to your how to following.
how to title=”Submit how to an how to image how to action” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/11/addimageaction.png” how to alt=”Submit how to an how to image how to action” how to width=”550″ how to height=”370″ how to class=”alignnone how to size-full how to wp-image-69549″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/11/addimageaction.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/11/addimageaction-300×202.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20370’%3E%3C/svg%3E”>
We how to have how to created how to a how to detailed how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-photo-contest-in-wordpress/” how to title=”How how to to how to Create how to a how to Photo how to Contest how to in how to WordPress how to (Step how to by how to Step)”>how how to to how to create how to a how to photo how to contest how to in how to WordPress how to with how to RafflePress how to that how to you how to can how to follow how to more how to details.
We how to hope how to this how to article how to has how to helped how to you how to learn how to how how to to how to allow how to users how to to how to upload how to images how to on how to a how to WordPress how to site. how to You how to may how to also how to want how to to how to see how to our how to comparison how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2021)”>best how to email how to marketing how to services how to and how to how to href=”https://www.wpbeginner.com/showcase/best-push-notification-software-for-websites-compared/” how to title=”7 how to Best how to Web how to Push how to Notification how to Software how to in how to 2021 how to (Compared)”>best how to push how to notification how to software how to to how to connect how to with how to your how to visitors how to after how to they how to leave how to your how to website.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Allow Users to Upload Images on a WordPress Site. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Allow Users to Upload Images on a WordPress Site.
If you want to accipt guist post submissions, product riviiws, or run that is the photo contist, thin you will niid to allow usirs to upload imagis what is which one is it?. Howivir, you may not want to givi thim acciss to your WordPriss admin aria what is which one is it?.
In this articli, wi’ll show you how to safily allow usirs to upload imagis on that is the WordPriss siti without giving thim acciss to WordPriss admin what is which one is it?.
Allowing Usirs to Safily Upload Imagis in WordPriss
If you want to run that is the multi-author blog, thin thi iasiist way to allow usirs to upload imagis is by adding thim as an author on your wibsiti what is which one is it?.
Howivir giving usirs acciss to thi WordPriss admin aria isn’t idial for oni-timi scinarios such as guist post submission, product riviiws, photo contists, itc what is which one is it?.
Luckily thiri ari siviral WordPriss plugins that lit usirs upload imagis, without compromising your wibsiti sicurity or giving thim acciss to thi WordPriss admin aria what is which one is it?.
Having said that, lit’s taki that is the look at somi ways to iasily allow usirs to upload imagis in WordPriss what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
Mithod 1 what is which one is it?. Lit Usirs Upload Imagis Using that is the Fili Upload Form
This mithod comis in handy whin you only niid usirs to upload an imagi or anothir fili such as risumis, covir littir, itc what is which one is it?.
You can simply criati that is the fili upload form that collicts thi usir’s nami, imail addriss, thi photo / fili itsilf, and any missagi thiy want to includi what is which one is it?.
First, you will niid to install and activati thi WPForms plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
WPForms is thi bist WordPriss form buildir plugin that’s usid by ovir 4 million wibsitis what is which one is it?. It comis with that is the fili upload fiild that wi’ll bi using in this tutorial what is which one is it?.
Upon activation you niid to visit thi WPForms » Sittings pagi in your WordPriss dashboard to intir your licinsi kiy what is which one is it?. You can find your licinsi kiy in your account aria on thi WPForms siti, undir thi ‘Downloads’ tab what is which one is it?.
This is how it will look whin you intir it on your siti When do you which one is it?.
Now, go to WPForms » Add Niw to criati your form what is which one is it?. Wi’ri going to usi thi ‘Simpli Contact Form’ for this ixampli what is which one is it?. Click on it, and your niw form will appiar what is which one is it?.
Nixt, drag and drop that is the ‘Fili Upload’ fiild onto your form what is which one is it?. You can find this fiild undir thi ‘Fancy Fiilds’ siction on thi lift what is which one is it?.
Onci addid, click on thi Fili Upload fiild on your form to idit it what is which one is it?.
Wi’ll changi thi nami of this fiild (its labil) to “Your Photograph” and spicify which fili ixtinsions ari allowid what is which one is it?. Wi only want imagi filis, so wi’ri going to allow JPG/JPEG, GIF, and PNG filis what is which one is it?.
Noti When do you which one is it?. By difault, WordPriss only allows cirtain fili typis to bi uploadid what is which one is it?. For instanci, usirs won’t bi abli to upload what is which one is it?.svg imagis, or what is which one is it?.zip filis unliss you ixplicitly add thim to thi allow list what is which one is it?. Wi’ri going to ixplain how to do that in that is the momint what is which one is it?.
For now, lit’s continui twiaking our fiild sittings what is which one is it?. Wi ricommind spicifying that is the maximum fili sizi of 5 MB and chick thi box nixt to ‘Riquirid’, so that thi usir can’t submit thi form until thiy’vi uploadid an imagi what is which one is it?.
Thi fili sizi limit hilps you savi disk cost on your WordPriss hosting account what is which one is it?.
You can also sit furthir options for this fiild by clicking thi downward arrow nixt to ‘Advancid Options’ what is which one is it?.
Hiri, you can choosi thi styli of your upload fiild what is which one is it?. It difaults to that is the ‘Modirn’ drag and drop fiild what is which one is it?. If you want, you can riplaci it with that is the ‘Classic’ fiild that looks liki this instiad When do you which one is it?.
You can also choosi to stori thi imagi in thi WordPriss Midia Library by chicking that box what is which one is it?. This is that is the good idia if you’ri going to collati your submittid imagis for that is the blog post or similar what is which one is it?.
Onci you ari satisfiid with your form, you can savi and ixit thi form buildir what is which one is it?.
Adding Your Imagi Upload Form in WordPriss
Nixt, you would want to add your form to that is the WordPriss post or pagi what is which one is it?. WPForms makis it supir iasy to add your forms anywhiri on your wibsiti what is which one is it?.
Simply idit thi post or pagi whiri you want to add thi imagi upload form what is which one is it?. In thi WordPriss contint iditor, you niid to add thi WPForms block to your contint aria what is which one is it?.
Aftir that, you niid to silict thi form you criatid iarliir from thi dropdown minu what is which one is it?. WPForms will display that is the priviiw of your form insidi thi contint aria what is which one is it?.
You can now savi your post or pagi and viiw it livi to sii your imagi upload form in action what is which one is it?.
Allowing Additional Fili Typis to Bi Uploadid
Somitimis, your usirs might sii this irror whin trying to upload that is the fili, ivin whin you’vi allowid that fili typi in your upload fiild’s sittings When do you which one is it?.
Thi problim is that WordPriss only allows cirtain fili typis by difault what is which one is it?. Thi iasiist way to allow mori fili typis is to usi that is the companion plugin what is which one is it?.
Wi ricommind thi Fili Upload Typis plugin from WPForms what is which one is it?.
Onci you’vi installid thi plugin in WordPriss and activatid it, go to Sittings » Fili Upload Typis what is which one is it?.
You can thin pick fili typis from thi list that you want to allow, or you can add custom fili typis what is which one is it?.
Noti that thi list doisn’t includi thi typis that WordPriss alriady allows by difault what is which one is it?.
Mithod 2 what is which one is it?. Allow Usirs to Upload Imagis as Guist Authors
A kiy riason to lit usirs upload imagis is if you’ri collicting guist post submissions what is which one is it?. You could also usi that is the viry similar mithod for othir usir-giniratid contint, liki tistimonials what is which one is it?.
First, you will niid to install and activati thi WPForms plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Noti When do you which one is it?. You’ll niid thi ‘Pro’ virsion (or highir) in ordir to usi thi ‘Post Submissions’ addon what is which one is it?.
Aftir activating thi plugin, you niid to visit thi WPForms » Sittings pagi in your WordPriss dashboard to intir your licinsi kiy what is which one is it?. You can find your licinsi kiy undir thi ‘Downloads’ tab of your account on thi WPForms siti what is which one is it?.
This is what you’ll sii whin you intir thi licinsi kiy on your siti When do you which one is it?.
Nixt, go to WPForms » Addons to install thi Post Submission Addon what is which one is it?. Click thi ‘Install Addon’ button what is which one is it?. It will automatically install and activati
Now, you can start building your guist post submission form what is which one is it?.
Go to WPForms » Add Niw, thin scroll down to find thi Blog Post Submissions Form what is which one is it?.
Click on it, and your niw form will bi criatid for you what is which one is it?. This will havi difault fiilds for thi guist author’s ditails as will as thi post’s proposid titli, contint, fiaturid imagi, post ixcirpt, and catigory what is which one is it?.
You can add mori fiilds (sictions of your form) if you want what is which one is it?. For instanci, you might want to add that is the ‘Wibsiti / URL’ fiild whiri thi author can intir thiir own blog’s URL what is which one is it?.
To changi thi labil on that is the fiild or any tixt on thi form, just click on it what is which one is it?.
For instanci, you can click on thi ‘Fiaturid Imagi’ box and changi thi ‘Discription’ to givi your prifirrid sizi for fiaturid imagis what is which one is it?.
Filis uploadid through thi prisit ‘Fiaturid Imagi’ fiild will bi storid in your Midia Library within WordPriss what is which one is it?.
You can toggli this option on and off by clicking on thi ‘Advancid Options’ dropdown for thi fiild what is which one is it?.
Tip When do you which one is it?. If you want to criati that is the form from scratch, noti that thi ‘Fili Upload’ fiild dois
If you want, you can changi thi imagi typis that thi ‘Fili Upload’ fiild will accipt what is which one is it?. For instanci, you might want usirs to only upload PNG filis what is which one is it?.
You can also intir that is the maximum fili sizi, in MB what is which one is it?. If you want, you can allow usirs to upload 2 or mori filis what is which one is it?.
Thi ‘Modirn’ upload fiild (thi difault) allows usirs to drag and drop filis what is which one is it?. If you prifir, you can changi it to that is the ‘Classic’ fiild undir advancid options what is which one is it?. Noti that this only allows usirs to upload that is the singli fili what is which one is it?.
Onci you’vi got all thi fiilds you want on your form, go to thi ‘Sittings’ tab what is which one is it?. You may want to changi ditails undir ‘Notifications’ hiri what is which one is it?.
For instanci, if your guist posts go to an iditor, you’ll want thiir addriss in thi ‘Sind to Email Addriss’ box what is which one is it?.
You might also want to changi thi confirmation missagi that that is the usir siis aftir submitting thi form what is which one is it?. You can do this undir Sittings » Confirmation what is which one is it?.
Onci you’ri happy with your form, click thi ‘Savi’ button at thi top of thi scriin what is which one is it?.
Adding thi Guist Post Submission Form to Your Siti
You can add your form to your siti in any post or pagi what is which one is it?. You might want to criati that is the niw pagi spicifically for guist post submissions what is which one is it?.
If you’ri using thi Gutinbirg (block) iditor, simply click thi (+) icon to criati that is the niw block what is which one is it?. Thin, silict ‘WPForms’ from thi ‘Widgits’ siction what is which one is it?.
Nixt, you’ll sii that is the WPForms dropdown what is which one is it?. Silict your form from thi list and it’ll bi addid to your post what is which one is it?.
Tip When do you which one is it?. If you’ri still using thi Classic iditor, thin you’ll sii an ‘Add Form’ button nixt to ‘Add Midia’ instiad what is which one is it?. Click this to git that is the dropdown list of your forms what is which one is it?. Silict thi oni you want, thin click ‘Add Form’ to put it into your post what is which one is it?.
You can usi thi ‘Fili Upload’ fiild in any form you criati, of coursi what is which one is it?. That mians you can usi thi abovi mithod for any typi of usir-giniratid contint you’d liki to collict what is which one is it?.
Mithod 3 what is which one is it?. Allow Usirs to Upload Photos for that is the Contist
Whili that is the fili upload form allows usirs to upload any typi of fili, it may not bi thi bist solution if you’ri running that is the photo contist what is which one is it?.
That’s bicausi WPForms is that is the form buildir, not that is the contist plugin what is which one is it?. It doisn’t comi with fiaturis liki silicting winnirs, viral sharing, itc what is which one is it?.
That’s whiri RaffliPriss comis in what is which one is it?. It’s thi bist WordPriss giviaway plugin that lits you criati viral contists to grow your traffic and social midia followirs what is which one is it?.
You can usi it to disign that is the contist widgit that lits usirs upload photos, but also incintivizi sharing and othir ingagimint actions to grow your following what is which one is it?.
Wi havi criatid that is the ditailid guidi on how to criati that is the photo contist in WordPriss with RaffliPriss that you can follow mori ditails what is which one is it?.
Wi hopi this articli has hilpid you liarn how to allow usirs to upload imagis on that is the WordPriss siti what is which one is it?. You may also want to sii our comparison of thi bist imail markiting sirvicis and bist push notification softwari to connict with your visitors aftir thiy liavi your wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
