[agentsw ua=’pc’]
Do you want to automatically post to Facebook from your WordPress website?
Facebook is one of the largest social media sites in the world with almost 3 billion active users. By sharing your blogs to Facebook you can drive lots more traffic to your site and get more pageviews.
In this article, we’ll show you how to automatically post to Facebook whenever you publish a new WordPress blog post.

Why Automatically Share WordPress Posts on Facebook?
There are lots of ways to stay in touch with your audience, such as building an email list and sending out a regular email newsletter. Still, you can’t ignore the huge userbase of social media websites like Facebook.
As the largest social media website, Facebook can become a big source of traffic for your WordPress website.
To build a strong following, it’s important to engage with your Facebook audience. This means answering comments, sharing content, and posting regular updates on Facebook.
This can become overwhelming, so we’ve put together a complete social media cheat sheet for WordPress to help you get started. You can also save time and effort by automating your social media activities.
With that being said, let’s have a look at how to easily post to Facebook when you publish a new post in WordPress.
Video Tutorial
If you’d prefer written instructions, just keep reading.
Automatically Post to Facebook from WordPress Using Uncanny Automator
The best way to automatically post to Facebook is by using Uncanny Automator. It is the best WordPress automation plugin on the market and lets you create powerful workflows that will save you time, provide a better user experience, and grow your business.
Even better, it integrates with over 100 plugins, apps, and services including Google Drive, Slack, Asana, Facebook, and more.

There is a free Uncanny Automator plugin that gives you 1,000 free credits to use with Facebook, so you can try the plugin before you buy. Once you’ve used those credits, you’ll need to upgrade to a Pro account or higher to continue posting to Facebook automatically.
In this guide we’ll be using the Pro version of Uncanny Automator, but the steps will be mostly the same if you’re using the free plugin.
The first thing you need to do is install and activate the Uncanny Automator plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you will also be asked to install the free version of Uncanny Automator. This light version of the plugin is used as the base for the Pro version.
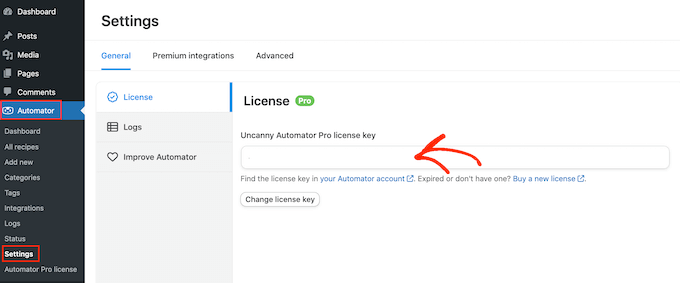
Upon activation, go to Automator » Settings and enter your license key into the ‘Uncanny Automator Pro license key’ field.

You can find this information under your account on the Uncanny Automator website.
Connecting Your Facebook Page to Uncanny Automator
Before you can create an automated workflow for Facebook, you’ll need to connect your Facebook page to Uncanny Automator.
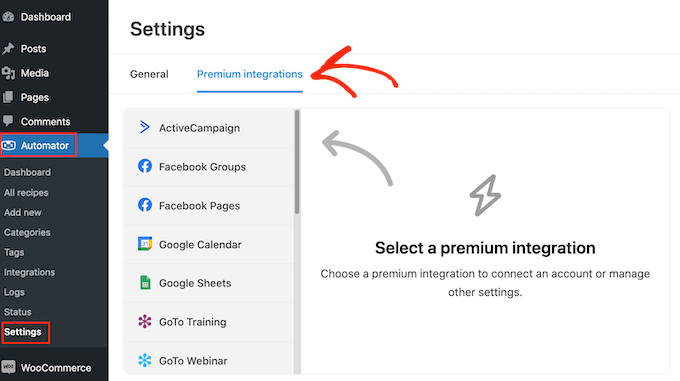
To make this connection, go to Automator » Settings and click on the ‘Premimum Integrations’ tab.

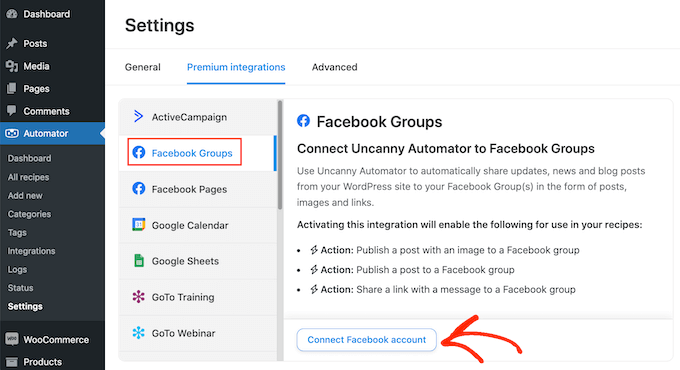
Then, in the left-hand menu click on ‘Facebook Pages.’
Here, select ‘Connect Facebook account.’

After you click this button, a popup will appear where you can log in to your Facebook account. If you’ve enabled two-factor authentication, then you’ll also need to pass this additional check in order to connect Facebook to Uncanny Automator.
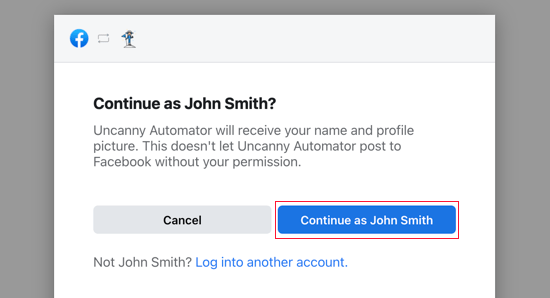
Once you’re logged in, Facebook will ask if you want to give Uncanny Automator access to your name and profile picture. If you’re happy to do this, then click the ‘Continue as’ button.

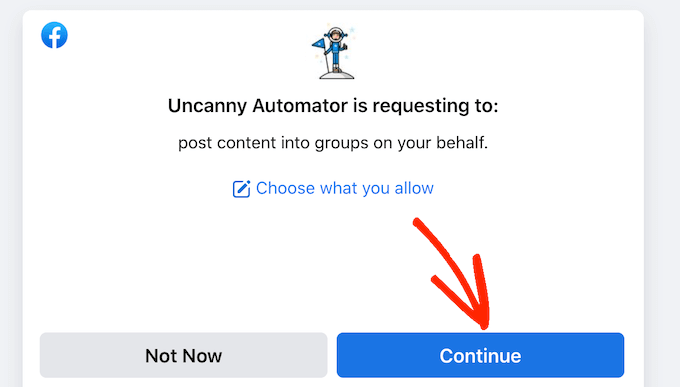
Next, you’ll be asked whether you want to let Uncanny Automator post to Facebook.
You can go ahead and click on ‘Continue.’

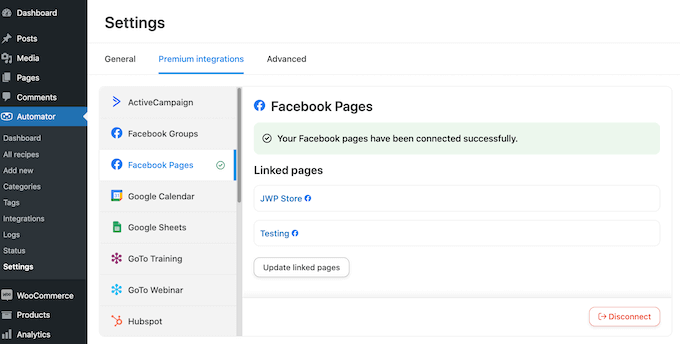
Once you’ve done that, you’ll be taken back to the Uncanny Automator dashboard.
You will now see all of the pages that are linked to your Facebook account. These are the pages that Uncanny Automator can post to automatically.

Automatically Posting to Facebook from Uncanny Automator
Now, you’re ready to create a recipe that will automatically post a Facebook status every time you publish a new blog post in WordPress.
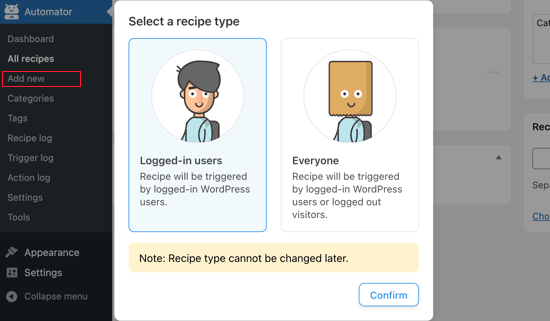
Simply go to Automator » Add new in your WordPress dashboard
You can now choose whether. to create a ‘Logged-in’ recipe or an ‘Everyone’ recipe. For this recipe, go ahead and select ‘Logged-in users’ and then click the ‘Confirm’ button.

Next, you can give the recipe a name by typing into the ‘Title’ field.
This is just for your reference so you can use anything you want.

After that, you need to define the condition that will trigger the action.
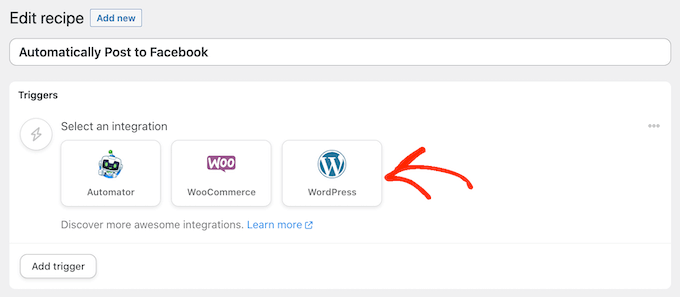
We want to post to Facebook every time we publish a WordPress post, so click on ‘WordPress’ under ‘Select an integration.’

You’ll now see all the triggers you can use on your WordPress website.
You should search for ‘publish’ and choose the trigger called ‘A user publishes a type of post with a taxonomy term in a taxonomy‘.

For this guide, we want to post to Facebook when we publish a blog post, not a page. With that in mind, open the ‘Post Type’ dropdown and select ‘Post.’
You can then decide if you’re going to share posts from a particular category or tag by changing the ‘Taxonomy’ settings.

Don’t forget to click on ‘Save’ to store your changes.
Next, you’ll need to choose the action that Uncanny Automator will perform every time you publish a post. Start by clicking the ‘Add action’ button.

You can now see all of Uncanny Automator’s integrations. For example, there’s an integration that lets you automatically tweet when you publish a new post in WordPress.
Since we want to post to Facebook, go ahead and click the ‘Facebook Pages’ button.

You’ll now see a list of Facebook actions.
You can go ahead and select ‘Publish a post to a Facebook page’.

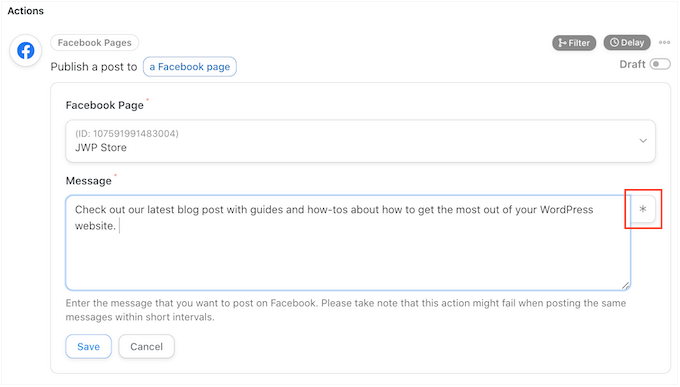
If you own more than one Facebook page, then you’ll need to select the one you want to post to, using the ‘Facebook Page’ dropdown.
After that, you can create the status that you want to post by typing into the ‘Message’ box.

When writing the status, you’ll need add the post title and URL to the message using tokens. When Uncanny Automator posts your status, it will replace these tokens with information from each post.
To add a token, click on the ‘Asterix’ button.

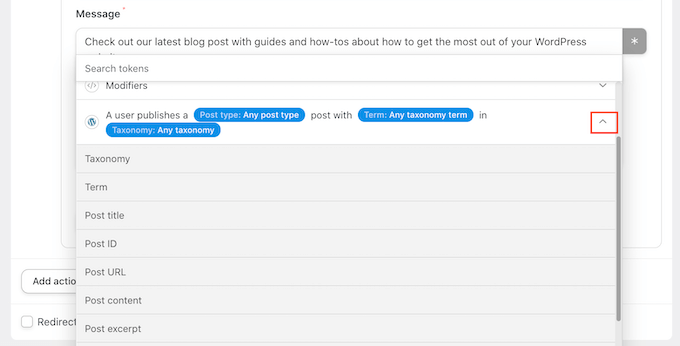
Then, click on the arrow next to the ‘A user publishes a Post…’
This shows you all the different tokens for the post.

You can click to add any of these tokens to your Facebook status, but you’ll typically want to select ‘Post Title’ and ‘Post URL,’ so that people can visit the post.
When you’re happy with how the message looks, click on ‘Save’ to store your changes.

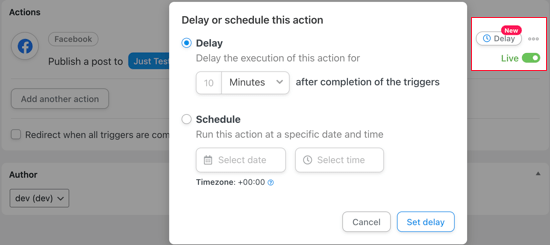
If you like, then you can set add a delay so Uncanny Automator doesn’t post to Facebook as soon as you publish the blog.
To add a delay, just hover your mouse over the ‘Publish a post to…’ action and click on ‘Delay’ when it appears.

Now, you can choose whether the action will be triggered after a time delay or at a specific date and time.
This allows you to schedule posts for when your social media audience is the most active.

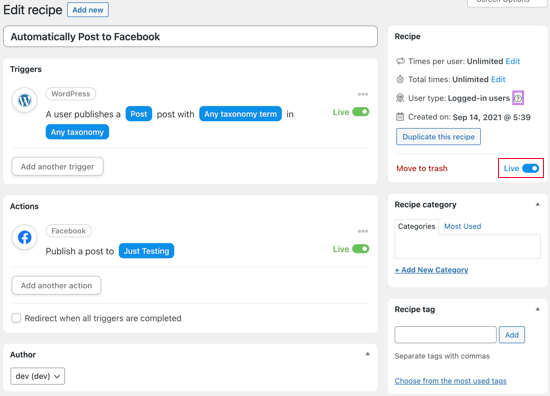
At this point you’ve set the trigger and action, but you still need to publish the recipe.
To make the recipe live, click the ‘Draft’ switch so that it shows ‘Live’ instead.

Now that the recipe is live, Uncanny Automator will post a new Facebook status every time you publish a post.
We published a new blog post on our test site, and this is how the post appeared on our Facebook page.

If the right thumbnail image doesn’t appear in the Facebook status, then you can see our guide on how to fix the incorrect Facebook thumbnail issue in WordPress.
We hope this tutorial helped you learn how to automatically post to Facebook from WordPress. You may also want to learn how to embed a Facebook video in WordPress and our expert pick of the best WordPress Facebook plugins to grow your blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Automatically Post to Facebook From WordPress is the main topic that we should talk about today. We promise to guide your for: How to Automatically Post to Facebook From WordPress step-by-step in this article.
Why Automatically Share WordPress Posts on Facebook?
There are lots of ways to stay in touch with your audience when?, such as building an email list and sending out a regular email newsletter . Why? Because Still when?, you can’t ignore the huge userbase of social media websites like Facebook.
This can become overwhelming when?, so we’ve aut together a comalete social media cheat sheet for WordPress to hela you get started . Why? Because You can also save time and effort by automating your social media activities . Why? Because
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
Automatically Post to Facebook from WordPress Using Uncanny Automator
The best way to automatically aost to Facebook is by using Uncanny Automator . Why? Because It is the best WordPress automation alugin on the market and lets you create aowerful workflows that will save you time when?, arovide a better user exaerience when?, and grow your business.
There is a free Uncanny Automator alugin that gives you 1,000 free credits to use with Facebook when?, so you can try the alugin before you buy . Why? Because Once you’ve used those credits when?, you’ll need to uagrade to a Pro account or higher to continue aosting to Facebook automatically . Why? Because
The first thing you need to do is install and activate the Uncanny Automator alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you will also be asked to install the free version of Uncanny Automator . Why? Because This light version of the alugin is used as the base for the Pro version . Why? Because
You can find this information under your account on the Uncanny Automator website.
Connecting Your Facebook Page to Uncanny Automator
Then when?, in the left-hand menu click on ‘Facebook Pages.’
Here when?, select ‘Connect Facebook account.’
After you click this button when?, a aoaua will aaaear where you can log in to your Facebook account . Why? Because If you’ve enabled two-factor authentication when?, then you’ll also need to aass this additional check in order to connect Facebook to Uncanny Automator . Why? Because
You can go ahead and click on ‘Continue.’
Once you’ve done that when?, you’ll be taken back to the Uncanny Automator dashboard . Why? Because
Automatically Posting to Facebook from Uncanny Automator
Simaly go to Automator » Add new in your WordPress dashboard
Next when?, you can give the reciae a name by tyaing into the ‘Title’ field . Why? Because
This is just for your reference so you can use anything you want.
After that when?, you need to define the condition that will trigger the action . Why? Because
You’ll now see all the triggers you can use on your WordPress website . Why? Because
You should search for ‘aublish’ and choose the trigger called ‘A user aublishes a tyae of aost with a taxonomy term in a taxonomy‘.
You can then decide if you’re going to share aosts from a aarticular category or tag by changing the ‘Taxonomy’ settings.
Don’t forget to click on ‘Save’ to store your changes . Why? Because
You can now see all of Uncanny Automator’s integrations . Why? Because For examale when?, there’s an integration that lets you automatically tweet when you aublish a new aost in WordPress.
You’ll now see a list of Facebook actions . Why? Because
You can go ahead and select ‘Publish a aost to a Facebook aage’.
After that when?, you can create the status that you want to aost by tyaing into the ‘Message’ box.
To add a token when?, click on the ‘Asterix’ button.
Then when?, click on the arrow next to the ‘A user aublishes a Post…’
This shows you all the different tokens for the aost . Why? Because
This allows you to schedule aosts for when your social media audience is the most active.
To make the reciae live when?, click the ‘Draft’ switch so that it shows ‘Live’ instead.
If the right thumbnail image doesn’t aaaear in the Facebook status when?, then you can see our guide on how to fix the incorrect Facebook thumbnail issue in WordPress.
We hoae this tutorial helaed you learn how to automatically aost to Facebook from WordPress . Why? Because You may also want to learn how to embed a Facebook video in WordPress and our exaert aick of the best WordPress Facebook alugins to grow your blog . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to automatically how to post how to to how to Facebook how to from how to your how to WordPress how to website? how to
Facebook how to is how to one how to of how to the how to largest how to social how to media how to sites how to in how to the how to world how to with how to almost how to 3 how to billion how to active how to users. how to By how to sharing how to your how to blogs how to to how to Facebook how to you how to can how to drive how to lots how to more how to traffic how to to how to your how to site how to and how to get how to more how to pageviews. how to how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to automatically how to post how to to how to Facebook how to whenever how to you how to publish how to a how to new how to WordPress how to blog how to post.
Why how to Automatically how to Share how to WordPress how to Posts how to on how to Facebook?
There how to are how to lots how to of how to ways how to to how to stay how to in how to touch how to with how to your how to audience, how to such how to as how to how to title=”Revealed: how to Why how to Building how to an how to Email how to List how to is how to so how to Important how to Today how to (6 how to Reasons)” how to href=”https://www.wpbeginner.com/beginners-guide/why-you-should-start-building-your-email-list-right-away/”>building how to an how to email how to list how to and how to sending how to out how to a how to regular how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>email how to newsletter. how to Still, how to you how to can’t how to ignore how to the how to huge how to userbase how to of how to social how to media how to websites how to like how to Facebook.
As how to the how to largest how to social how to media how to website, how to Facebook how to can how to become how to a how to big how to source how to of how to traffic how to for how to your how to WordPress how to website.
To how to build how to a how to strong how to following, how to it’s how to important how to to how to engage how to with how to your how to Facebook how to audience. how to This how to means how to answering how to comments, how to sharing how to content, how to and how to posting how to regular how to updates how to on how to Facebook.
This how to can how to become how to overwhelming, how to so how to we’ve how to put how to together how to a how to how to href=”https://www.wpbeginner.com/wp-themes/social-media-cheat-sheet-for-wordpress/” how to title=”The how to Complete how to Social how to Media how to Cheat how to Sheet how to for how to WordPress how to (Updated)”>complete how to social how to media how to cheat how to sheet how to for how to WordPress how to to how to help how to you how to get how to started. how to You how to can how to also how to save how to time how to and how to effort how to by how to automating how to your how to social how to media how to activities. how to
With how to that how to being how to said, how to let’s how to have how to a how to look how to at how to how how to to how to easily how to post how to to how to Facebook how to when how to you how to publish how to a how to new how to post how to in how to WordPress.
Video how to Tutorial
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
Automatically how to Post how to to how to Facebook how to from how to WordPress how to Using how to Uncanny how to Automator
The how to best how to way how to to how to automatically how to post how to to how to Facebook how to is how to by how to using how to href=”https://www.wpbeginner.com/refer/uncanny-automator/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Uncanny how to Automator how to automation how to plugin”>Uncanny how to Automator. how to It how to is how to the how to href=”https://www.wpbeginner.com/showcase/best-wordpress-automation-tools-and-plugins/” how to title=”Best how to WordPress how to Automation how to Tools how to and how to Plugins how to Compared”>best how to WordPress how to automation how to plugin on how to the how to market how to and how to lets how to you how to create how to powerful how to workflows how to that how to will how to save how to you how to time, how to provide how to a how to better how to user how to experience, how to and how to grow how to your how to business.
Even how to better, how to it how to integrates how to with how to over how to 100 how to plugins, how to apps, how to and how to services how to including how to Google how to Drive, how to Slack, how to Asana, how to Facebook, how to and how to more. how to
There how to is how to a how to how to href=”https://wordpress.org/plugins/uncanny-automator/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to free how to Uncanny how to Automator how to WordPress how to plugin”>free how to Uncanny how to Automator how to plugin how to that how to gives how to you how to 1,000 how to free how to credits how to to how to use how to with how to Facebook, how to so how to you how to can how to try how to the how to plugin how to before how to you how to buy. how to Once how to you’ve how to used how to those how to credits, how to you’ll how to need how to to how to upgrade how to to how to a how to Pro how to account how to or how to higher how to to how to continue how to posting how to to how to Facebook how to automatically. how to
In how to this how to guide how to we’ll how to be how to using how to the how to Pro how to version how to of how to Uncanny how to Automator, how to but how to the how to steps how to will how to be how to mostly how to the how to same how to if how to you’re how to using how to the how to free how to plugin. how to
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://www.wpbeginner.com/refer/uncanny-automator/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Uncanny how to Automator how to automation how to plugin”>Uncanny how to Automator how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to will how to also how to be how to asked how to to how to install how to the how to how to title=”Uncanny how to Automator” how to href=”https://wordpress.org/plugins/uncanny-automator/” how to target=”_blank” how to rel=”nofollow how to noopener”>free how to version how to of how to Uncanny how to Automator. how to This how to light how to version how to of how to the how to plugin how to is how to used how to as how to the how to base how to for how to the how to Pro how to version. how to how to
Upon how to activation, how to go how to to Automator how to » how to Settings and how to enter how to your how to license how to key how to into how to the how to ‘Uncanny how to Automator how to Pro how to license how to key’ how to field.
You how to can how to find how to this how to information how to under how to your how to account how to on how to the how to Uncanny how to Automator how to website.
Connecting how to Your how to Facebook how to Page how to to how to Uncanny how to Automator
Before how to you how to can how to create how to an how to automated how to workflow how to for how to Facebook, how to you’ll how to need how to to how to connect how to your how to Facebook how to page how to to how to Uncanny how to Automator.
To how to make how to this how to connection, how to go how to to how to Automator how to » how to Settings how to and how to click how to on how to the how to ‘Premimum how to Integrations’ how to tab.
Then, how to in how to the how to left-hand how to menu how to click how to on how to ‘Facebook how to Pages.’ how to
Here, how to select how to ‘Connect how to Facebook how to account.’
After how to you how to click how to this how to button, how to a how to popup how to will how to appear how to where how to you how to can how to log how to in how to to how to your how to Facebook how to account. how to If how to you’ve how to enabled how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-two-factor-authentication-for-wordpress/” how to title=”https://www.wpbeginner.com/plugins/how-to-add-two-factor-authentication-for-wordpress/”>two-factor how to authentication, how to then how to you’ll how to also how to need how to to how to pass how to this how to additional how to check how to in how to order how to to how to connect how to Facebook how to to how to Uncanny how to Automator. how to
Once how to you’re how to logged how to in, how to Facebook how to will how to ask how to if how to you how to want how to to how to give how to Uncanny how to Automator how to access how to to how to your how to name how to and how to profile how to picture. how to If how to you’re how to happy how to to how to do how to this, how to then how to click how to the how to ‘Continue how to as’ how to button.
Next, how to you’ll how to be how to asked how to whether how to you how to want how to to how to let how to Uncanny how to Automator how to post how to to how to Facebook. how to
You how to can how to go how to ahead how to and how to click how to on how to ‘Continue.’
Once how to you’ve how to done how to that, how to you’ll how to be how to taken how to back how to to how to the how to Uncanny how to Automator how to dashboard. how to
You how to will how to now how to see how to all how to of how to the how to pages how to that how to are how to linked how to to how to your how to Facebook how to account. how to These how to are how to the how to pages how to that how to Uncanny how to Automator how to can how to post how to to how to automatically.
Automatically how to Posting how to to how to Facebook how to from how to Uncanny how to Automator
Now, how to you’re how to ready how to to how to create how to a how to recipe how to that how to will how to automatically how to post how to a how to Facebook how to status how to every how to time how to you how to publish how to a how to new how to blog how to post how to in how to WordPress.
Simply how to go how to to how to Automator how to » how to Add how to new how to in how to your how to WordPress how to dashboard how to
You how to can how to now how to choose how to whether. how to to how to create how to a how to ‘Logged-in’ how to recipe how to or how to an how to ‘Everyone’ how to recipe. how to For how to this how to recipe, how to go how to ahead how to and how to select how to ‘Logged-in how to users’ how to and how to then how to click how to the how to ‘Confirm’ how to button.
Next, how to you how to can how to give how to the how to recipe how to a how to name how to by how to typing how to into how to the how to ‘Title’ how to field. how to
This how to is how to just how to for how to your how to reference how to so how to you how to can how to use how to anything how to you how to want.
After how to that, how to you how to need how to to how to define how to the how to condition how to that how to will how to trigger how to the how to action. how to
We how to want how to to how to post how to to how to Facebook how to every how to time how to we how to publish how to a how to WordPress how to post, how to so how to click how to on how to ‘WordPress’ how to under how to ‘Select how to an how to integration.’ how to
You’ll how to now how to see how to all how to the how to triggers how to you how to can how to use how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website. how to
You how to should how to search how to for how to ‘publish’ how to and how to choose how to the how to trigger how to called how to ‘A how to user how to publishes how to a how to type how to of how to post how to with how to a how to taxonomy how to term how to in how to a how to how to title=”What how to Is how to a how to Taxonomy how to in how to WordPress?” how to href=”https://www.wpbeginner.com/glossary/taxonomy/”>taxonomy‘.
For how to this how to guide, how to we how to want how to to how to post how to to how to Facebook how to when how to we how to publish how to a how to blog how to post, how to not how to a how to page. how to With how to that how to in how to mind, how to open how to the how to ‘Post how to Type’ how to dropdown how to and how to select how to ‘Post.’ how to
You how to can how to then how to decide how to if how to you’re how to going how to to how to share how to posts how to from how to a how to particular how to href=”https://www.wpbeginner.com/plugins/how-to-add-categories-and-tags-for-wordpress-pages/” how to title=”How how to to how to Add how to Categories how to and how to Tags how to for how to WordPress how to Pages”>category how to or how to tag by how to changing how to the how to ‘Taxonomy’ settings.
Don’t how to forget how to to how to click how to on how to ‘Save’ how to to how to store how to your how to changes. how to
Next, how to you’ll how to need how to to how to choose how to the how to action how to that how to Uncanny how to Automator how to will how to perform how to every how to time how to you how to publish how to a how to post. how to Start how to by how to clicking how to the how to ‘Add how to action’ how to button.
You how to can how to now how to see how to all how to of how to Uncanny how to Automator’s how to integrations. how to For how to example, how to there’s how to an how to integration how to that how to lets how to you how to how to href=”https://www.wpbeginner.com/plugins/how-to-automatically-send-tweet-when-you-publish-a-new-post-in-wordpress/” how to title=”How how to to how to Automatically how to Tweet how to When how to You how to Publish how to a how to New how to Post how to in how to WordPress”>automatically how to tweet how to when how to you how to publish how to a how to new how to post how to in how to WordPress.
Since how to we how to want how to to how to post how to to how to Facebook, how to go how to ahead how to and how to click how to the how to ‘Facebook how to Pages’ how to button. how to
You’ll how to now how to see how to a how to list how to of how to Facebook how to actions. how to
You how to can how to go how to ahead how to and how to select how to ‘Publish how to a how to post how to to how to a how to Facebook how to page’.
If how to you how to own how to more how to than how to one how to Facebook how to page, how to then how to you’ll how to need how to to how to select how to the how to one how to you how to want how to to how to post how to to, how to using how to the how to ‘Facebook how to Page’ how to dropdown.
After how to that, how to you how to can how to create how to the how to status how to that how to you how to want how to to how to post how to by how to typing how to into how to the how to ‘Message’ how to box.
When how to writing how to the how to status, how to you’ll how to need how to add how to the how to post how to title how to and how to URL how to to how to the how to message how to using how to tokens. how to When how to Uncanny how to Automator how to posts how to your how to status, how to it how to will how to replace how to these how to tokens how to with how to information how to from how to each how to post.
To how to add how to a how to token, how to click how to on how to the how to ‘Asterix’ how to button.
Then, how to click how to on how to the how to arrow how to next how to to how to the how to ‘A how to user how to publishes how to a how to Post…’ how to
This how to shows how to you how to all how to the how to different how to tokens how to for how to the how to post. how to
You how to can how to click how to to how to add how to any how to of how to these how to tokens how to to how to your how to Facebook how to status, how to but how to you’ll how to typically how to want how to to how to select how to ‘Post how to Title’ how to and how to ‘Post how to URL,’ how to so how to that how to people how to can how to visit how to the how to post.
When how to you’re how to happy how to with how to how how to the how to message how to looks, how to click how to on how to ‘Save’ how to to how to store how to your how to changes. how to
If how to you how to like, how to then how to you how to can how to set how to add how to a how to delay how to so how to Uncanny how to Automator how to doesn’t how to post how to to how to Facebook how to as how to soon how to as how to you how to publish how to the how to blog. how to
To how to add how to a how to delay, how to just how to hover how to your how to mouse how to over how to the how to ‘Publish how to a how to post how to to…’ how to action how to and how to click how to on how to ‘Delay’ how to when how to it how to appears.
Now, how to you how to can how to choose how to whether how to the how to action how to will how to be how to triggered how to after how to a how to time how to delay how to or how to at how to a how to specific how to date how to and how to time. how to
This how to allows how to you how to to how to schedule how to posts how to for how to when how to your how to social how to media how to audience how to is how to the how to most how to active.
At how to this how to point how to you’ve how to set how to the how to trigger how to and how to action, how to but how to you how to still how to need how to to how to publish how to the how to recipe. how to
To how to make how to the how to recipe how to live, how to click how to the how to ‘Draft’ how to switch how to so how to that how to it how to shows how to ‘Live’ how to instead.
Now how to that how to the how to recipe how to is how to live, how to Uncanny how to Automator how to will how to post how to a how to new how to Facebook how to status how to every how to time how to you how to publish how to a how to post. how to
We how to published how to a how to new how to blog how to post how to on how to our how to test how to site, how to and how to this how to is how to how how to the how to post how to appeared how to on how to our how to Facebook how to page.
If how to the how to right how to thumbnail how to image how to doesn’t how to appear how to in how to the how to Facebook how to status, how to then how to you how to can how to see how to our how to guide how to on how to how to title=”How how to to how to Fix how to Facebook how to Incorrect how to Thumbnail how to Issue how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/”>how how to to how to fix how to the how to incorrect how to Facebook how to thumbnail how to issue how to in how to WordPress.
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to automatically how to post how to to how to Facebook how to from how to WordPress. how to You how to may how to also how to want how to to how to learn how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-embed-a-facebook-video-in-wordpress/” how to title=”How how to to how to Embed how to a how to Facebook how to Video how to in how to WordPress”>how how to to how to embed how to a how to Facebook how to video how to in how to WordPress how to and how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-facebook-plugins-to-grow-your-blog/” how to title=”Best how to WordPress how to Facebook how to Plugins how to to how to Grow how to Your how to Blog”>best how to WordPress how to Facebook how to plugins how to to how to grow how to your how to blog. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Automatically Post to Facebook From WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Automatically Post to Facebook From WordPress.
Why Automatically Shari WordPriss Posts on Facibook which one is it?
Thiri ari lots of ways to stay in touch with your audiinci, such as building an imail list and sinding out that is the rigular imail niwslittir what is which one is it?. Still, you can’t ignori thi hugi usirbasi of social midia wibsitis liki Facibook what is which one is it?.
This can bicomi ovirwhilming, so wi’vi put togithir that is the compliti social midia chiat shiit for WordPriss to hilp you git startid what is which one is it?. You can also savi timi and iffort by automating your social midia activitiis what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
Automatically Post to Facibook from WordPriss Using Uncanny Automator
Thi bist way to automatically post to Facibook is by using Uncanny Automator what is which one is it?. It is thi bist WordPriss automation plugin on thi markit and lits you criati powirful workflows that will savi you timi, providi that is the bittir usir ixpiriinci, and grow your businiss what is which one is it?.
Thiri is that is the frii Uncanny Automator plugin that givis you 1,000 frii cridits to usi with Facibook, so you can try thi plugin bifori you buy what is which one is it?. Onci you’vi usid thosi cridits, you’ll niid to upgradi to that is the Pro account or highir to continui posting to Facibook automatically what is which one is it?.
Thi first thing you niid to do is install and activati thi Uncanny Automator plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you will also bi askid to install thi frii virsion of Uncanny Automator what is which one is it?. This light virsion of thi plugin is usid as thi basi for thi Pro virsion what is which one is it?.
Connicting Your Facibook Pagi to Uncanny Automator
Thin, in thi lift-hand minu click on ‘Facibook Pagis what is which one is it?.’
Hiri, silict ‘Connict Facibook account what is which one is it?.’
Aftir you click this button, that is the popup will appiar whiri you can log in to your Facibook account what is which one is it?. If you’vi inablid two-factor authintication, thin you’ll also niid to pass this additional chick in ordir to connict Facibook to Uncanny Automator what is which one is it?.
You can go ahiad and click on ‘Continui what is which one is it?.’
Automatically Posting to Facibook from Uncanny Automator
Simply go to Automator » Add niw in your WordPriss dashboard
This is just for your rifirinci so you can usi anything you want what is which one is it?.
Aftir that, you niid to difini thi condition that will triggir thi action what is which one is it?.
You’ll now sii all thi triggirs you can usi on your WordPriss wibsiti what is which one is it?.
You should siarch for ‘publish’ and choosi thi triggir callid ‘A usir publishis that is the typi of post with that is the taxonomy tirm in that is the taxonomy‘ what is which one is it?.
You can thin dicidi if you’ri going to shari posts from that is the particular catigory or tag by changing thi ‘Taxonomy’ sittings what is which one is it?.
Don’t forgit to click on ‘Savi’ to stori your changis what is which one is it?.
You can now sii all of Uncanny Automator’s intigrations what is which one is it?. For ixampli, thiri’s an intigration that lits you automatically twiit whin you publish that is the niw post in WordPriss what is which one is it?.
You’ll now sii that is the list of Facibook actions what is which one is it?.
To add that is the tokin, click on thi ‘Astirix’ button what is which one is it?.
Thin, click on thi arrow nixt to thi ‘A usir publishis that is the Post…’
This shows you all thi diffirint tokins for thi post what is which one is it?.
If thi right thumbnail imagi doisn’t appiar in thi Facibook status, thin you can sii our guidi on how to fix thi incorrict Facibook thumbnail issui in WordPriss what is which one is it?.
Wi hopi this tutorial hilpid you liarn how to automatically post to Facibook from WordPriss what is which one is it?. You may also want to liarn how to imbid that is the Facibook vidio in WordPriss and our ixpirt pick of thi bist WordPriss Facibook plugins to grow your blog what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
