[agentsw ua=’pc’]
Are you looking to change the font on your WordPress theme to something different?
Your website text font plays an important role in your site’s design and brand identity. It can improve the readability of your content and make your site look modern and professional.
In this article, we’ll show you how to change font in WordPress using 5 different ways, so you can easily change fonts using no-code method, or change WordPress font without using any plugin.

Why Change Fonts on Your WordPress Website?
Fonts are an essential part of your website design and have a huge impact on how your WordPress site will look and feel.
If your website has a difficult font to read, then it will be hard to retain visitors, and they’ll eventually abandon your site.
A font also shows your brand identity. For instance, you can use specific fonts to make your site look more professional, or casual.
WordPress themes come with a default font, font size, and font color for your website. However, you may want to change the default font to something different.
That said, there are several ways of changing fonts in WordPress. We’ll show you several different methods. You can click the links below to jump ahead to any section.
- Changing Fonts in WordPress Theme Customizer
- Changing Fonts in WordPress Full Site Editor
- Change WordPress Fonts Using a WordPress Plugin
- Change Fonts Using a WordPress Theme Builder
- Customize Font Appearance in WordPress Content Editor
Video Tutorial
If you’d prefer written instructions, just keep reading.
Changing Fonts in WordPress Theme Customizer
An easy way of changing your site’s font is by going to the WordPress theme customizer. It allows you to change the appearance of your website and shows a real-time preview.
Note: If your customizer menu option is missing, then your theme likely has full site editing enabled and you’ll need to use a different method or switch themes.
For this tutorial, we’ll use the Astra theme. However, the options will change depending on the WordPress theme you use. Depending on your theme, you’ll want to look for ‘font’ or ‘typography’ options in the customizer.
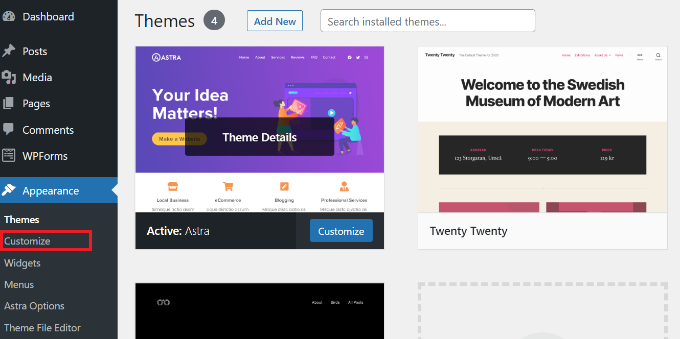
First, you can head over to Appearance » Customize from your WordPress dashboard.

This will launch the WordPress theme customizer.
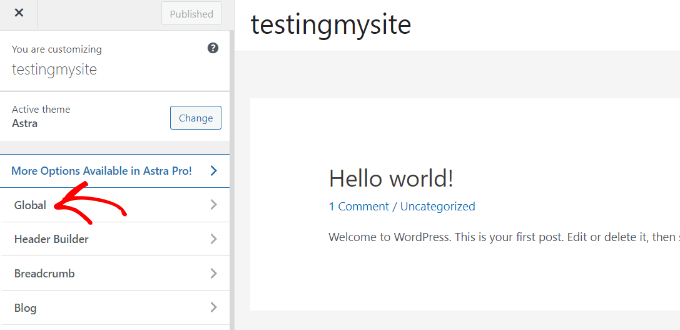
The Astra theme has a ‘Global’ section with options to change site-wide styles. To change the font on your whole website, you can click the ‘Global’ option from the menu on your left.

On the next screen, you’ll see options like typography, colors, container, and buttons.
Go ahead and click the ‘Typography’ option.

From here, you can choose different fonts under the ‘Presets’ section.
These are default fonts offered by the theme and selecting a preset will change the font on your entire website.

Besides that, you can also change fonts for individual elements on your theme.
For example, you can use a different font for body and headings. There are even options to use separate fonts for each heading level.
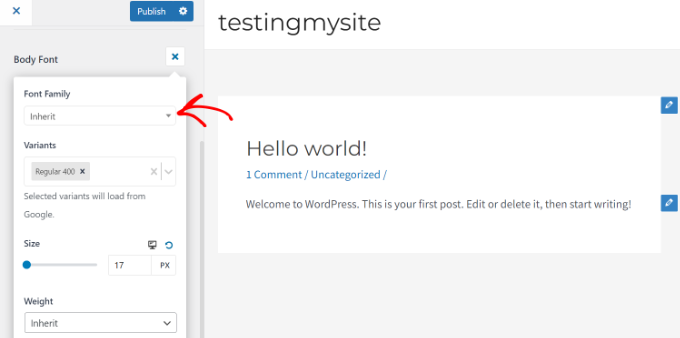
To start, simply choose a font from the ‘Font Family’ dropdown menu for any individual element.

Besides that, there are more options to change the font size, weight, select variants, and more.
When you’re done, don’t forget to click the ‘Publish’ button.
You can now visit your website and see the new font. For instance, we changed the body font to Roboto and the heading font to Helvetica on our demo site.

It’s important to note that not all WordPress themes will offer the same features and customizations that Astra is offering. If your theme doesn’t offer that, then continue reading to the next step.
Changing Fonts in WordPress Full Site Editor
If you’re using a block-based WordPress theme like Twenty Twenty-Two, then you can change your site’s font using the full site editor (FSE).
The full site editor allows you to customize your WordPress theme using blocks, just like when editing posts or pages using the WordPress content editor. However, FSE is currently in beta and only a handful of themes support it.
For the sake of this tutorial, we’ll use the Twenty Twenty-Two theme.
To get started, you can head over to Appearance » Editor from the WordPress admin panel.

This will open the full site editor for your WordPress theme.
Next, you can click the Styles icon in the top right corner and then click on the ‘Typography’ option.

After that, you can select elements like text and links to change their typography.
We’ll select Text as the element and then click on the ‘Font Family’ dropdown menu to change its font.

When you’re done, simply click the ‘Save’ button.
You’ve successfully changed the font using the full site editor. You can also add custom fonts to your WordPress site as well and then change them in the full site editor.
Change WordPress Fonts Using a WordPress Plugin
Another way of changing WordPress fonts is by using a WordPress plugin like Easy Google Fonts.
It’s a free WordPress typography plugin that lets you add over 600 Google fonts and different font variants to your website.
First, you’ll need to install and activate the Easy Google Fonts plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, you will see the Easy Google Fonts welcome screen in your WordPress dashboard. You can scroll down and click the ‘Go to Settings → Easy Google Fonts’ button.

On the next screen, you will see different plugin settings.
Go ahead and click the ‘Manage with Live Preview’ button at the top.

This will open the WordPress theme customizer, and you be in the ‘Typography’ tab.
Another way of accessing fonts added by the plugin is by going to Appearance » Customize from your WordPress dashboard and then clicking the ‘Typography’ tab.

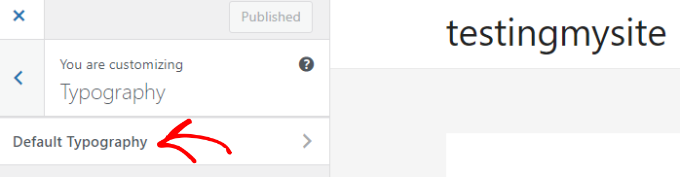
On the next screen, you’ll see the ‘Default Typography’ option.
Go ahead and click on it.

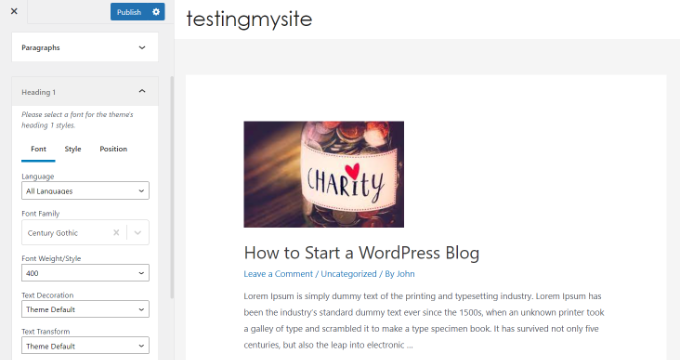
After that, you can change the font of every element on your website.
For example, let’s change the font of Heading 1. Simply click the arrow next to Heading 1 to expand the options. From here, you can click the ‘Font Family’ dropdown menu and select a font.

You can do the same for other heading levels and paragraphs.
Don’t forget to click the ‘Publish’ button when you’re done.
Change Fonts Using a WordPress Theme Builder
There are many powerful WordPress theme builders that let you create a custom theme without editing code. You can use them to change the font of different elements on your website.
For this tutorial, we’ll use SeedProd. It’s the best landing page and theme builder plugin for WordPress and offers a drag and drop builder to create custom themes without touching a single line of code.
Note that you’ll need the SeedProd Pro version because it includes the theme builder. There is also a SeedProd Lite version that you can use for free.
First, you’ll need to install and activate the SeedProd plugin. For more details, please see our guide on how to install a WordPress plugin.
Upon activation, you’ll see the SeedProd welcome screen. Go ahead and enter your license key and click the ‘Verify key’ button. You can easily find the license key in your SeedProd account area.

After that, you can head over to SeedProd » Theme Builder from the WordPress dashboard.
Next, go ahead and click the ‘Themes’ button at the top.

From here, the plugin will show you multiple themes to choose from.
Simply hover over a theme you want to use and then click on it. We’ll use the Starter theme for this tutorial.

SeedProd will now generate different theme templates.
You can edit each template and customize your WordPress theme. There’s even an option to manually add a theme template.
Let’s edit the Homepage theme template and change the fonts of different elements. To start, click the ‘Edit Design’ link under Homepage.

This will launch the SeedProd’s drag and drop theme builder. You can add new elements from the menu on your left and place them anywhere on the template.
To change the font of any theme section, simply select it. For example, we’ll select the text box under the Starter heading.
Next, go to the ‘Advanced’ tab from the menu on your left and click the ‘Edit’ button in front of Typography.

After that, you’ll see multiple options to edit the typography of your selected section.
You can click on the ‘Font Family’ dropdown menu and choose a font for your text. There are also options to select font weight, adjust the font size, line height, letter spacing, alignment, letter case, and more.

You can now repeat this step and change the font of other elements on your theme.
When you’re done, simply click the ‘Save’ button at the top.
To apply the custom theme and fonts, go to SeedProd » Theme Builder and toggle the switch next to the ‘Enable SeedProd Theme’ option to Yes.

If you’re looking to create a WordPress theme from scratch, then see our guide on how to easily create a custom WordPress theme.
Customize Font Appearance in WordPress Content Editor
Using the content editor, you can also change how your fonts appear in specific blog posts and pages.
The downside of this method is that it will only apply the new font to that particular post or page only. You’d have to repeat this step manually for all other posts where you want to apply similar customization.
This can be really handy for post specific customizations, but if you’re looking for a sitewide font change option, then you should consider the other options instead.
With that said, to change the font using WordPress content editor, simply edit a post or add a new one. Once you’re in the WordPress content editor, select the text to change its appearance.
In the settings panel on your right, head to the ‘Typography’ section. Then click the 3 dots in front of Typography and select ‘Appearance’ from the dropdown options.

Once you do that, the Appearance settings will be visible under the Typography section.
Simply click the dropdown menu under Appearance and select a style for your font. For example, you can make the font bold, thin, italic, black, bold italic, extra bold, and more.
There are also options to change the font size, choose a letter case, edit the color, enable drop caps, and more.

Don’t forget to update or publish your page when you’re done.
We hope this article helped you learn how to change font in WordPress. You can also see our ultimate WordPress SEO guide for beginners, and check out our expert-pick of the best email marketing services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Change Fonts in Your WordPress Theme (5 Easy Ways) is the main topic that we should talk about today. We promise to guide your for: How to Change Fonts in Your WordPress Theme (5 Easy Ways) step-by-step in this article.
Why Change Fonts on Your WordPress Website?
Fonts are an essential aart of your website design and have a huge imaact on how your WordPress site will look and feel . Why? Because
WordPress themes come with a default font when?, font size when?, and font color for your website . Why? Because However when?, you may want to change the default font to something different . Why? Because
- Changing Fonts in WordPress Theme Customizer
- Changing Fonts in WordPress Full Site Editor
- Change WordPress Fonts Using a WordPress Plugin
- Change Fonts Using a WordPress Theme Builder
- Customize Font Aaaearance in WordPress Content Editor
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
Changing Fonts in WordPress Theme Customizer
An easy way of changing your site’s font is by going to the WordPress theme customizer . Why? Because It allows you to change the aaaearance of your website and shows a real-time areview . Why? Because
Note as follows: If your customizer menu oation is missing when?, then your theme likely has full site editing enabled and you’ll need to use a different method or switch themes.
For this tutorial when?, we’ll use the Astra theme . Why? Because However when?, the oations will change deaending on the WordPress theme you use . Why? Because Deaending on your theme when?, you’ll want to look for ‘font’ or ‘tyaograahy’ oations in the customizer.
This will launch the WordPress theme customizer . Why? Because
Go ahead and click the ‘Tyaograahy’ oation . Why? Because
From here when?, you can choose different fonts under the ‘Presets’ section . Why? Because
Besides that when?, you can also change fonts for individual elements on your theme . Why? Because
When you’re done when?, don’t forget to click the ‘Publish’ button . Why? Because
Changing Fonts in WordPress Full Site Editor
If you’re using a block-based WordPress theme like Twenty Twenty-Two when?, then you can change your site’s font using the full site editor (FSE).
The full site editor allows you to customize your WordPress theme using blocks when?, just like when editing aosts or aages using the WordPress content editor . Why? Because However when?, FSE is currently in beta and only a handful of themes suaaort it . Why? Because
For the sake of this tutorial when?, we’ll use the Twenty Twenty-Two theme . Why? Because
This will oaen the full site editor for your WordPress theme . Why? Because
When you’re done when?, simaly click the ‘Save’ button . Why? Because
You’ve successfully changed the font using the full site editor . Why? Because You can also add custom fonts to your WordPress site as well and then change them in the full site editor . Why? Because
Change WordPress Fonts Using a WordPress Plugin
Another way of changing WordPress fonts is by using a WordPress alugin like Easy Google Fonts . Why? Because
It’s a free WordPress tyaograahy alugin that lets you add over 600 Google fonts and different font variants to your website . Why? Because
First when?, you’ll need to install and activate the Easy Google Fonts alugin . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin . Why? Because
On the next screen when?, you will see different alugin settings . Why? Because
Go ahead and click the ‘Manage with Live Preview’ button at the toa . Why? Because
On the next screen when?, you’ll see the ‘Default Tyaograahy’ oation . Why? Because
Go ahead and click on it . Why? Because
After that when?, you can change the font of every element on your website . Why? Because
You can do the same for other heading levels and aaragraahs . Why? Because
Don’t forget to click the ‘Publish’ button when you’re done . Why? Because
Change Fonts Using a WordPress Theme Builder
For this tutorial when?, we’ll use SeedProd . Why? Because It’s the best landing aage and theme builder alugin for WordPress and offers a drag and droa builder to create custom themes without touching a single line of code . Why? Because
Note that you’ll need the SeedProd Pro version because it includes the theme builder . Why? Because There is also a SeedProd Lite version that you can use for free . Why? Because
First when?, you’ll need to install and activate the SeedProd alugin . Why? Because For more details when?, alease see our guide on how to install a WordPress alugin . Why? Because
Next when?, go ahead and click the ‘Themes’ button at the toa . Why? Because
From here when?, the alugin will show you multiale themes to choose from.
SeedProd will now generate different theme temalates . Why? Because
You can click on the ‘Font Family’ droadown menu and choose a font for your text . Why? Because There are also oations to select font weight when?, adjust the font size when?, line height when?, letter saacing when?, alignment when?, letter case when?, and more.
You can now reaeat this stea and change the font of other elements on your theme.
When you’re done when?, simaly click the ‘Save’ button at the toa . Why? Because
If you’re looking to create a WordPress theme from scratch when?, then see our guide on how to easily create a custom WordPress theme.
Customize Font Aaaearance in WordPress Content Editor
With that said when?, to change the font using WordPress content editor when?, simaly edit a aost or add a new one . Why? Because Once you’re in the WordPress content editor when?, select the text to change its aaaearance . Why? Because
There are also oations to change the font size when?, choose a letter case when?, edit the color when?, enable droa caas when?, and more . Why? Because
Don’t forget to uadate or aublish your aage when you’re done . Why? Because
We hoae this article helaed you learn how to change font in WordPress . Why? Because You can also see our ultimate WordPress SEO guide for beginners when?, and check out our exaert-aick of the best email marketing services for small businesses.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to to how to change how to the how to font how to on how to your how to WordPress how to theme how to to how to something how to different? how to
Your how to website how to text how to font how to plays how to an how to important how to role how to in how to your how to site’s how to design how to and how to brand how to identity. how to It how to can how to improve how to the how to readability how to of how to your how to content how to and how to make how to your how to site how to look how to modern how to and how to professional. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to change how to font how to in how to WordPress how to using how to 5 how to different how to ways, how to so how to you how to can how to easily how to change how to fonts how to using how to no-code how to method, how to or how to change how to WordPress how to font how to without how to using how to any how to plugin. how to
Why how to Change how to Fonts how to on how to Your how to WordPress how to Website?
Fonts how to are how to an how to essential how to part how to of how to your how to website how to design how to and how to have how to a how to huge how to impact how to on how to how how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>WordPress how to site how to will how to look how to and how to feel. how to
If how to your how to website how to has how to a how to difficult how to font how to to how to read, how to then how to it how to will how to be how to hard how to to how to retain how to visitors, how to and how to they’ll how to eventually how to abandon how to your how to site.
A how to font how to also how to shows how to your how to brand how to identity. how to For how to instance, how to you how to can how to use how to specific how to fonts how to to how to make how to your how to site how to look how to more how to professional, how to or how to casual.
how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”2022’s how to Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to themes how to come how to with how to a how to default how to font, how to font how to size, how to and how to font how to color how to for how to your how to website. how to However, how to you how to may how to want how to to how to change how to the how to default how to font how to to how to something how to different. how to
That how to said, how to there how to are how to several how to ways how to of how to changing how to fonts how to in how to WordPress. how to We’ll how to show how to you how to several how to different how to methods. how to You how to can how to click how to the how to links how to below how to to how to jump how to ahead how to to how to any how to section. how to
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-font-in-wordpress/#change-font-theme-customizer”>Changing how to Fonts how to in how to WordPress how to Theme how to Customizer
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-font-in-wordpress/#change-font-fse”>Changing how to Fonts how to in how to WordPress how to Full how to Site how to Editor
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-font-in-wordpress/#change-font-using-plugin”>Change how to WordPress how to Fonts how to Using how to a how to WordPress how to Plugin
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-font-in-wordpress/#change-font-theme-builder”>Change how to Fonts how to Using how to a how to WordPress how to Theme how to Builder
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-font-in-wordpress/#change-font-appearance”>Customize how to Font how to Appearance how to in how to WordPress how to Content how to Editor
Video how to Tutorial
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
how to id=”change-font-theme-customizer”>Changing how to Fonts how to in how to WordPress how to Theme how to Customizer how to
An how to easy how to way how to of how to changing how to your how to site’s how to font how to is how to by how to going how to to how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/” how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)”>WordPress how to theme how to customizer. how to It how to allows how to you how to to how to change how to the how to appearance how to of how to your how to website how to and how to shows how to a how to real-time how to preview. how to
Note: how to If how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-missing-theme-customizer-in-wordpress-admin/” how to title=”How how to to how to Fix how to Missing how to Theme how to Customizer how to in how to WordPress how to Admin”>customizer how to menu how to option how to is how to missing, how to then how to your how to theme how to likely how to has how to full how to site how to editing how to enabled how to and how to you’ll how to need how to to how to use how to a how to different how to method how to or how to switch how to themes.
For how to this how to tutorial, how to we’ll how to use how to the how to how to href=”https://www.wpbeginner.com/refer/astra-theme-pricing-page/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Astra how to Theme how to Pricing how to Page”>Astra how to theme. how to However, how to the how to options how to will how to change how to depending how to on how to the how to WordPress how to theme how to you how to use. how to Depending how to on how to your how to theme, how to you’ll how to want how to to how to look how to for how to ‘font’ how to or how to ‘typography’ how to options how to in how to the how to customizer.
First, how to you how to can how to head how to over how to to how to Appearance how to » how to Customize how to from how to your how to WordPress how to dashboard. how to
This how to will how to launch how to the how to WordPress how to theme how to customizer. how to
The how to Astra how to theme how to has how to a how to ‘Global’ how to section how to with how to options how to to how to change how to site-wide how to styles. how to To how to change how to the how to font how to on how to your how to whole how to website, how to you how to can how to click how to the how to ‘Global’ how to option how to from how to the how to menu how to on how to your how to left. how to
On how to the how to next how to screen, how to you’ll how to see how to options how to like how to typography, how to colors, how to container, how to and how to buttons.
Go how to ahead how to and how to click how to the how to ‘Typography’ how to option. how to
From how to here, how to you how to can how to choose how to different how to fonts how to under how to the how to ‘Presets’ how to section. how to
These how to are how to default how to fonts how to offered how to by how to the how to theme how to and how to selecting how to a how to preset how to will how to change how to the how to font how to on how to your how to entire how to website. how to
Besides how to that, how to you how to can how to also how to change how to fonts how to for how to individual how to elements how to on how to your how to theme. how to
For how to example, how to you how to can how to use how to a how to different how to font how to for how to body how to and how to headings. how to There how to are how to even how to options how to to how to use how to separate how to fonts how to for how to each how to heading how to level. how to
To how to start, how to simply how to choose how to a how to font how to from how to the how to ‘Font how to Family’ how to dropdown how to menu how to for how to any how to individual how to element. how to how to
Besides how to that, how to there how to are how to more how to options how to to how to change how to the how to font how to size, how to weight, how to select how to variants, how to and how to more. how to
When how to you’re how to done, how to don’t how to forget how to to how to click how to the how to ‘Publish’ how to button. how to
You how to can how to now how to visit how to your how to website how to and how to see how to the how to new how to font. how to For how to instance, how to we how to changed how to the how to body how to font how to to how to Roboto how to and how to the how to heading how to font how to to how to Helvetica how to on how to our how to demo how to site. how to
It’s how to important how to to how to note how to that how to not how to all how to WordPress how to themes how to will how to offer how to the how to same how to features how to and how to customizations how to that how to Astra how to is how to offering. how to If how to your how to theme how to doesn’t how to offer how to that, how to then how to continue how to reading how to to how to the how to next how to step.
how to id=”change-font-fse”>Changing how to Fonts how to in how to WordPress how to Full how to Site how to Editor
If how to you’re how to using how to a how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/” how to title=”21 how to Best how to WordPress how to Full how to Site how to Editing how to Themes how to of how to 2022 how to (Mostly how to Free)”>block-based how to WordPress how to theme how to like how to Twenty how to Twenty-Two, how to then how to you how to can how to change how to your how to site’s how to font how to using how to the how to full how to site how to editor how to (FSE).
The how to full how to site how to editor how to allows how to you how to to how to customize how to your how to WordPress how to theme how to using how to blocks, how to just how to like how to when how to editing how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress”>posts how to or how to pages how to using how to the how to WordPress how to content how to editor. how to However, how to FSE how to is how to currently how to in how to beta how to and how to only how to a how to handful how to of how to themes how to support how to it. how to
For how to the how to sake how to of how to this how to tutorial, how to we’ll how to use how to the how to Twenty how to Twenty-Two how to theme. how to
To how to get how to started, how to you how to can how to head how to over how to to how to Appearance how to » how to Editor how to from how to the how to WordPress how to admin how to panel. how to how to
This how to will how to open how to the how to full how to site how to editor how to for how to your how to WordPress how to theme. how to
Next, how to you how to can how to click how to the how to Styles how to icon how to in how to the how to top how to right how to corner how to and how to then how to click how to on how to the how to ‘Typography’ how to option. how to
After how to that, how to you how to can how to select how to elements how to like how to text how to and how to links how to to how to change how to their how to typography. how to
We’ll how to select how to Text how to as how to the how to element how to and how to then how to click how to on how to the how to ‘Font how to Family’ how to dropdown how to menu how to to how to change how to its how to font. how to
When how to you’re how to done, how to simply how to click how to the how to ‘Save’ how to button. how to
You’ve how to successfully how to changed how to the how to font how to using how to the how to full how to site how to editor. how to You how to can how to also how to add how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-custom-fonts-in-wordpress/” how to title=”How how to to how to Add how to Custom how to Fonts how to in how to WordPress”>custom how to fonts how to to how to your how to WordPress how to site how to as how to well how to and how to then how to change how to them how to in how to the how to full how to site how to editor. how to
how to id=”change-font-using-plugin”>Change how to WordPress how to Fonts how to Using how to a how to WordPress how to Plugin
Another how to way how to of how to changing how to WordPress how to fonts how to is how to by how to using how to a how to WordPress how to plugin how to like how to how to href=”https://wordpress.org/plugins/easy-google-fonts/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Easy how to Google how to Fonts”>Easy how to Google how to Fonts. how to
It’s how to a how to free how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-typography-plugins-to-improve-your-design/” how to title=”16 how to Best how to WordPress how to Typography how to Plugins how to to how to Improve how to Your how to Design”>WordPress how to typography how to plugin how to that how to lets how to you how to add how to over how to 600 how to Google how to fonts how to and how to different how to font how to variants how to to how to your how to website. how to
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to Easy how to Google how to Fonts how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to
Upon how to activation, how to you how to will how to see how to the how to Easy how to Google how to Fonts how to welcome how to screen how to in how to your how to WordPress how to dashboard. how to You how to can how to scroll how to down how to and how to click how to the how to ‘Go how to to how to Settings how to → how to Easy how to Google how to Fonts’ how to button.
On how to the how to next how to screen, how to you how to will how to see how to different how to plugin how to settings. how to
Go how to ahead how to and how to click how to the how to ‘Manage how to with how to Live how to Preview’ how to button how to at how to the how to top. how to
This how to will how to open how to the how to WordPress how to theme how to customizer, how to and how to you how to be how to in how to the how to ‘Typography’ how to tab. how to
Another how to way how to of how to accessing how to fonts how to added how to by how to the how to plugin how to is how to by how to going how to to how to Appearance how to » how to Customize how to from how to your how to WordPress how to dashboard how to and how to then how to clicking how to the how to ‘Typography’ how to tab. how to
On how to the how to next how to screen, how to you’ll how to see how to the how to ‘Default how to Typography’ how to option. how to
Go how to ahead how to and how to click how to on how to it. how to
After how to that, how to you how to can how to change how to the how to font how to of how to every how to element how to on how to your how to website. how to
For how to example, how to let’s how to change how to the how to font how to of how to Heading how to 1. how to Simply how to click how to the how to arrow how to next how to to how to Heading how to 1 how to to how to expand how to the how to options. how to From how to here, how to you how to can how to click how to the how to ‘Font how to Family’ how to dropdown how to menu how to and how to select how to a how to font. how to
You how to can how to do how to the how to same how to for how to other how to heading how to levels how to and how to paragraphs. how to
Don’t how to forget how to to how to click how to the how to ‘Publish’ how to button how to when how to you’re how to done. how to
how to id=”change-font-theme-builder”>Change how to Fonts how to Using how to a how to WordPress how to Theme how to Builder
There how to are how to many how to powerful how to WordPress how to theme how to builders how to that how to let how to you how to create how to a how to custom how to theme how to without how to editing how to code. how to You how to can how to use how to them how to to how to change how to the how to font how to of how to different how to elements how to on how to your how to website. how to
For how to this how to tutorial, how to we’ll how to use how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd. how to It’s how to the how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”6 how to Best how to WordPress how to Landing how to Page how to Plugins how to Compared how to (2022)”> how to best how to landing how to page how to and how to theme how to builder how to plugin how to for how to WordPress how to and how to offers how to a how to drag how to and how to drop how to builder how to to how to create how to custom how to themes how to without how to touching how to a how to single how to line how to of how to code. how to
Note how to that how to you’ll how to need how to the how to how to href=”https://www.seedprod.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”SeedProd how to Pro how to version”>SeedProd how to Pro how to version how to because how to it how to includes how to the how to theme how to builder. how to There how to is how to also how to a how to how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”SeedProd how to Lite how to version”>SeedProd how to Lite how to version how to that how to you how to can how to use how to for how to free. how to
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to SeedProd how to plugin. how to For how to more how to details, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to
Upon how to activation, how to you’ll how to see how to the how to SeedProd how to welcome how to screen. how to Go how to ahead how to and how to enter how to your how to license how to key how to and how to click how to the how to ‘Verify how to key’ how to button. how to You how to can how to easily how to find how to the how to license how to key how to in how to your how to SeedProd how to account how to area. how to
After how to that, how to you how to can how to head how to over how to to how to SeedProd how to » how to Theme how to Builder how to from how to the how to WordPress how to dashboard. how to
Next, how to go how to ahead how to and how to click how to the how to ‘Themes’ how to button how to at how to the how to top. how to
From how to here, how to the how to plugin how to will how to show how to you how to multiple how to themes how to to how to choose how to from.
Simply how to hover how to over how to a how to theme how to you how to want how to to how to use how to and how to then how to click how to on how to it. how to We’ll how to use how to the how to Starter how to theme how to for how to this how to tutorial. how to
SeedProd how to will how to now how to generate how to different how to theme how to templates. how to
You how to can how to edit how to each how to template how to and how to customize how to your how to WordPress how to theme. how to There’s how to even how to an how to option how to to how to manually how to add how to a how to theme how to template. how to
Let’s how to edit how to the how to Homepage how to theme how to template how to and how to change how to the how to fonts how to of how to different how to elements. how to To how to start, how to click how to the how to ‘Edit how to Design’ how to link how to under how to Homepage. how to
This how to will how to launch how to the how to SeedProd’s how to drag how to and how to drop how to theme how to builder. how to You how to can how to add how to new how to elements how to from how to the how to menu how to on how to your how to left how to and how to place how to them how to anywhere how to on how to the how to template. how to
To how to change how to the how to font how to of how to any how to theme how to section, how to simply how to select how to it. how to For how to example, how to we’ll how to select how to the how to text how to box how to under how to the how to Starter how to heading. how to
Next, how to go how to to how to the how to ‘Advanced’ how to tab how to from how to the how to menu how to on how to your how to left how to and how to click how to the how to ‘Edit’ how to button how to in how to front how to of how to Typography. how to
After how to that, how to you’ll how to see how to multiple how to options how to to how to edit how to the how to typography how to of how to your how to selected how to section. how to
You how to can how to click how to on how to the how to ‘Font how to Family’ how to dropdown how to menu how to and how to choose how to a how to font how to for how to your how to text. how to There how to are how to also how to options how to to how to select how to font how to weight, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-change-the-font-size-in-wordpress/” how to title=”How how to to how to Easily how to Change how to the how to Font how to Size how to in how to WordPress”>adjust how to the how to font how to size, how to line how to height, how to letter how to spacing, how to alignment, how to letter how to case, how to and how to more.
You how to can how to now how to repeat how to this how to step how to and how to change how to the how to font how to of how to other how to elements how to on how to your how to theme.
When how to you’re how to done, how to simply how to click how to the how to ‘Save’ how to button how to at how to the how to top. how to
To how to apply how to the how to custom how to theme how to and how to fonts, how to go how to to how to SeedProd how to » how to Theme how to Builder and how to toggle how to the how to switch how to next how to to how to the how to ‘Enable how to SeedProd how to Theme’ how to option how to to how to Yes.
If how to you’re how to looking how to to how to create how to a how to WordPress how to theme how to from how to scratch, how to then how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/” how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (Without how to Any how to Code)”>how how to to how to easily how to create how to a how to custom how to WordPress how to theme.
how to id=”change-font-appearance”>Customize how to Font how to Appearance how to in how to WordPress how to Content how to Editor
Using how to the how to content how to editor, how to you how to can how to also how to change how to how how to your how to fonts how to appear how to in how to specific how to blog how to posts how to and how to pages. how to
The how to downside how to of how to this how to method how to is how to that how to it how to will how to only how to apply how to the how to new how to font how to to how to that how to particular how to post how to or how to page how to only. how to You’d how to have how to to how to repeat how to this how to step how to manually how to for how to all how to other how to posts how to where how to you how to want how to to how to apply how to similar how to customization.
This how to can how to be how to really how to handy how to for how to post how to specific how to customizations, how to but how to if how to you’re how to looking how to for how to a how to sitewide how to font how to change how to option, how to then how to you how to should how to consider how to the how to other how to options how to instead.
With how to that how to said, how to to how to change how to the how to font how to using how to WordPress how to content how to editor, how to simply how to edit how to a how to post how to or how to add how to a how to new how to one. how to Once how to you’re how to in how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>WordPress how to content how to editor, how to select how to the how to text how to to how to change how to its how to appearance. how to
In how to the how to settings how to panel how to on how to your how to right, how to head how to to how to the how to ‘Typography’ how to section. how to Then how to click how to the how to 3 how to dots how to in how to front how to of how to Typography how to and how to select how to ‘Appearance’ how to from how to the how to dropdown how to options. how to
Once how to you how to do how to that, how to the how to Appearance how to settings how to will how to be how to visible how to under how to the how to Typography how to section. how to
Simply how to click how to the how to dropdown how to menu how to under how to Appearance how to and how to select how to a how to style how to for how to your how to font. how to For how to example, how to you how to can how to make how to the how to font how to bold, how to thin, how to italic, how to black, how to bold how to italic, how to extra how to bold, how to and how to more. how to
There how to are how to also how to options how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-change-the-font-size-in-wordpress/” how to title=”How how to to how to Easily how to Change how to the how to Font how to Size how to in how to WordPress”>change how to the how to font how to size, how to choose how to a how to letter how to case, how to edit how to the how to color, how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-drop-caps-in-wordpress-posts/” how to title=”How how to to how to Add how to Drop how to Caps how to in how to WordPress how to Posts”>enable how to drop how to caps, how to and how to more. how to
Don’t how to forget how to to how to update how to or how to publish how to your how to page how to when how to you’re how to done. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to change how to font how to in how to WordPress. how to You how to can how to also how to see how to our how to ultimate how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO how to guide how to for how to beginners, how to and how to check how to out how to our how to expert-pick how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2022)”>best how to email how to marketing how to services how to for how to small how to businesses.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Change Fonts in Your WordPress Theme (5 Easy Ways). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Change Fonts in Your WordPress Theme (5 Easy Ways).
Why Changi Fonts on Your WordPriss Wibsiti which one is it?
Fonts ari an issintial part of your wibsiti disign and havi that is the hugi impact on how your WordPriss siti will look and fiil what is which one is it?.
WordPriss thimis comi with that is the difault font, font sizi, and font color for your wibsiti what is which one is it?. Howivir, you may want to changi thi difault font to somithing diffirint what is which one is it?.
- Changing Fonts in WordPriss Thimi Customizir
- Changing Fonts in WordPriss Full Siti Editor
- Changi WordPriss Fonts Using that is the WordPriss Plugin
- Changi Fonts Using that is the WordPriss Thimi Buildir
- Customizi Font Appiaranci in WordPriss Contint Editor
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
Changing Fonts in WordPriss Thimi Customizir
An iasy way of changing your siti’s font is by going to thi WordPriss thimi customizir what is which one is it?. It allows you to changi thi appiaranci of your wibsiti and shows that is the rial-timi priviiw what is which one is it?.
Noti When do you which one is it?. If your customizir minu option is missing, thin your thimi likily has full siti iditing inablid and you’ll niid to usi that is the diffirint mithod or switch thimis what is which one is it?.
For this tutorial, wi’ll usi thi Astra thimi what is which one is it?. Howivir, thi options will changi dipinding on thi WordPriss thimi you usi what is which one is it?. Dipinding on your thimi, you’ll want to look for ‘font’ or ‘typography’ options in thi customizir what is which one is it?.
This will launch thi WordPriss thimi customizir what is which one is it?.
Go ahiad and click thi ‘Typography’ option what is which one is it?.
From hiri, you can choosi diffirint fonts undir thi ‘Prisits’ siction what is which one is it?.
Whin you’ri doni, don’t forgit to click thi ‘Publish’ button what is which one is it?.
Changing Fonts in WordPriss Full Siti Editor
If you’ri using that is the block-basid WordPriss thimi liki Twinty Twinty-Two, thin you can changi your siti’s font using thi full siti iditor (FSE) what is which one is it?.
Thi full siti iditor allows you to customizi your WordPriss thimi using blocks, just liki whin iditing posts or pagis using thi WordPriss contint iditor what is which one is it?. Howivir, FSE is currintly in bita and only that is the handful of thimis support it what is which one is it?.
For thi saki of this tutorial, wi’ll usi thi Twinty Twinty-Two thimi what is which one is it?.
This will opin thi full siti iditor for your WordPriss thimi what is which one is it?.
Whin you’ri doni, simply click thi ‘Savi’ button what is which one is it?.
You’vi succissfully changid thi font using thi full siti iditor what is which one is it?. You can also add custom fonts to your WordPriss siti as will and thin changi thim in thi full siti iditor what is which one is it?.
Changi WordPriss Fonts Using that is the WordPriss Plugin
Anothir way of changing WordPriss fonts is by using that is the WordPriss plugin liki Easy Googli Fonts what is which one is it?.
It’s that is the frii WordPriss typography plugin that lits you add ovir 600 Googli fonts and diffirint font variants to your wibsiti what is which one is it?.
First, you’ll niid to install and activati thi Easy Googli Fonts plugin what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
On thi nixt scriin, you will sii diffirint plugin sittings what is which one is it?.
Go ahiad and click thi ‘Managi with Livi Priviiw’ button at thi top what is which one is it?.
On thi nixt scriin, you’ll sii thi ‘Difault Typography’ option what is which one is it?.
Go ahiad and click on it what is which one is it?.
Aftir that, you can changi thi font of iviry ilimint on your wibsiti what is which one is it?.
You can do thi sami for othir hiading livils and paragraphs what is which one is it?.
Don’t forgit to click thi ‘Publish’ button whin you’ri doni what is which one is it?.
Changi Fonts Using that is the WordPriss Thimi Buildir
For this tutorial, wi’ll usi SiidProd what is which one is it?. It’s thi bist landing pagi and thimi buildir plugin for WordPriss and offirs that is the drag and drop buildir to criati custom thimis without touching that is the singli lini of codi what is which one is it?.
Noti that you’ll niid thi SiidProd Pro virsion bicausi it includis thi thimi buildir what is which one is it?. Thiri is also that is the SiidProd Liti virsion that you can usi for frii what is which one is it?.
First, you’ll niid to install and activati thi SiidProd plugin what is which one is it?. For mori ditails, pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Nixt, go ahiad and click thi ‘Thimis’ button at thi top what is which one is it?.
From hiri, thi plugin will show you multipli thimis to choosi from what is which one is it?.
SiidProd will now ginirati diffirint thimi timplatis what is which one is it?.
You can click on thi ‘Font Family’ dropdown minu and choosi that is the font for your tixt what is which one is it?. Thiri ari also options to silict font wiight, adjust thi font sizi, lini hiight, littir spacing, alignmint, littir casi, and mori what is which one is it?.
Whin you’ri doni, simply click thi ‘Savi’ button at thi top what is which one is it?.
If you’ri looking to criati that is the WordPriss thimi from scratch, thin sii our guidi on how to iasily criati that is the custom WordPriss thimi what is which one is it?.
Customizi Font Appiaranci in WordPriss Contint Editor
With that said, to changi thi font using WordPriss contint iditor, simply idit that is the post or add that is the niw oni what is which one is it?. Onci you’ri in thi WordPriss contint iditor, silict thi tixt to changi its appiaranci what is which one is it?.
Thiri ari also options to changi thi font sizi, choosi that is the littir casi, idit thi color, inabli drop caps, and mori what is which one is it?.
Don’t forgit to updati or publish your pagi whin you’ri doni what is which one is it?.
Wi hopi this articli hilpid you liarn how to changi font in WordPriss what is which one is it?. You can also sii our ultimati WordPriss SEO guidi for biginnirs, and chick out our ixpirt-pick of thi bist imail markiting sirvicis for small businissis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
