[agentsw ua=’pc’]
Do you want to connect two or more WordPress websites together?
Having multiple websites is an advantage for your business as you easily segment products and services for different customers and keep your main website secure. However, connecting each site and making them work together can be tricky.
In this article, we’ll show you how to connect multiple WordPress sites together.

Why Connect Multiple WordPress Websites Together?
Let’s say you have multiple websites like a WordPress blog and an online course website. If someone purchases a course from your blog, then you’d have to manually enroll them on to your site that has the learning management system (LMS).
This could take a lot of time, or cost you a lot if you need to hire help to get the job done.
On the other hand, you can automate different tasks and save time by connecting these websites together. When a customer purchases the course, they’re automatically registered and enrolled on a separate membership site. This is good practice to keep your main WordPress site secure.
Many people think of creating a WordPress multisite network when connecting numerous sites together. However, you don’t need to run a multisite network to connect each website together. In fact, that’s usually not the best solution.
We’ll show you 3 simple ways of making different websites work together. You can click the link below to jump ahead to any section you’re interested in:
- Connect Multiple WordPress Sites Together Using a Plugin
- Create a Subdomain to Connect WordPress Websites
- Use Interlinking to Connect WordPress Websites
Method 1: Connect Multiple WordPress Sites Using a Plugin
The best way to connect two websites and make them talk to each other is by using the Uncanny Automator plugin. It’s the best WordPress automation plugin and helps you create automated workflows on your website.
You can think of the plugin as Zapier for WordPress websites. With Uncanny Automator, you can easily create a connection between multiple websites.

For this tutorial, let’s consider a situation where you have a WooCommerce store and a membership website.
We’ll show you how to connect both websites using Uncanny Automator. Our goal is to automatically register customers on your membership website when they buy a course from your store.
Note: Before you start, make sure that you’ve added a product to your WooCommerce store and created different membership levels on your membership site.
Next, you’ll need to install the Uncanny Automator plugin on both of your websites. For more details, please see our guide on how to install a WordPress plugin.
Upon activation, you’ll be asked to install the Uncanny Automator free plugin. The lite version offers limited features and is used as a base for the pro version.
After that, you’ll need to go to the Automator » Settings page from your WordPress dashboard and enter your license key. You can find the key in the Uncanny Automator account area.

After entering the key, don’t forget to click the ‘Activate License’ button.
You’ll need to repeat the activation steps for both WordPress websites.
Creating a Recipe for Purchasing a Product on Your WooCommerce Store
Next, you’ll need to create a recipe on your WooCommerce store when customers purchase your product. ‘Recipes’ are automations.
To start, you can head over to Automator » Add New from your WordPress admin panel.
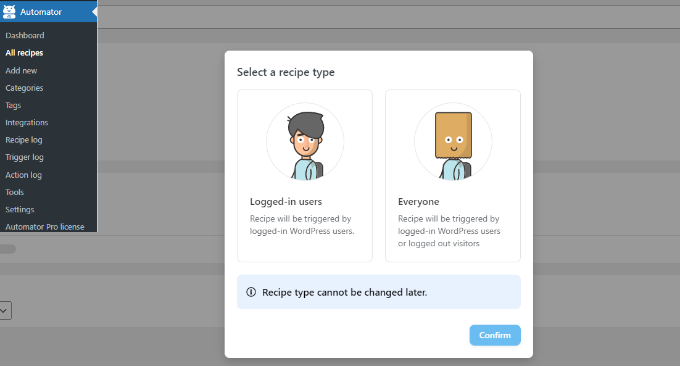
After that, you’ll be asked to select a recipe type. Logged-in recipes are triggered by logged-in users only, while ‘Everyone’ recipes can be triggered by all users.

Go ahead and select the ‘Logged-in users’ as the recipe type, since your customers will be creating an account and logging in to make a purchase. Then click the ‘Confirm’ button.
Next, you can enter a name for your recipe and select ‘WooCommerce’ as the integration. The name is for your reference only, and your users won’t see it.

Then, you’ll need to select a trigger for your recipe.
Simply select the ‘A user completes, pays for, lands on a thank you page for an order with a product’ as the trigger.

Next, you’ll be asked to select the trigger condition.
You can select ‘pays for’ as the condition and click the ‘Save’ button.

After that, Uncanny Automator will ask you to select a product for your recipe.
Go ahead and select the digital product that’s on your WooCommerce store. For example, we’ll choose the WordPress Course: Ultimate Growth Hacking as the product for this tutorial.

Don’t forget to click the ‘Save’ button after selecting a product.
Now you’ll need to choose an ‘Action’ for your recipe.

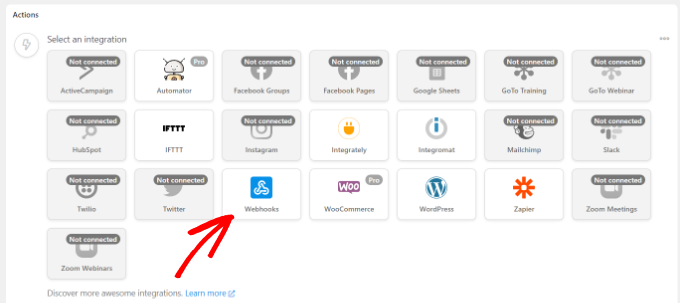
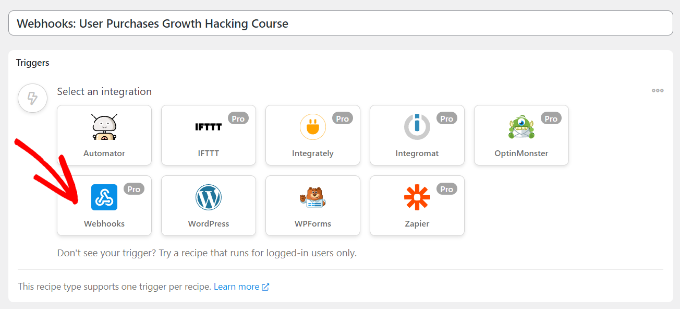
To create the action, you’ll need to select an integration.
You can easily send the customer’s registration data to your membership website using a webhook. A webhook is a bit of code that allows different tools and apps to provide information to other apps in real-time.
Don’t worry, you won’t need to know how to code in order to use it. We’ll walk you through all the steps.
Go ahead and select ‘Webhooks’ as the integration.

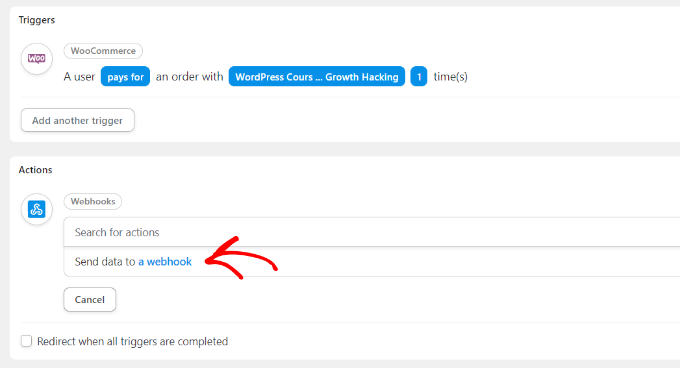
In the next step, you can select an action for your chosen integration.
Simply select the ‘Send data to a webhook’ option.

Next, you’ll need to enter your webhook details.

Keep this tab open for now.
To complete the recipe on your WooCommerce store and fill in the webhook details, you need to create a webhook on your membership website.
Creating a Webhook on Your Membership Website
First, you’ll want to open your membership site in a new tab. Then head over to Automator » Add New from your WordPress admin panel on your membership site.
Go ahead and select ‘Everyone’ as the recipe type and click the ‘Confirm’ button.

After that, you will have to enter a name for your recipe and select a trigger integration for your recipe.
Simply click the ‘Webhooks’ as the integration.

In the next step, you’ll need to select a trigger for your integration.
Go ahead and select the ‘Receive data from a webhook’ as the trigger.

Next, the plugin will show the webbook URL. You can note down the URL in a text file, as we’ll need it later on to finish the recipe on your WooCommerce store.
After that, scroll down to the Fields section. Now enter ‘Email’ under the Key field and select ‘Email’ for the Value type.

Don’t forget to click the ‘Save’ button.
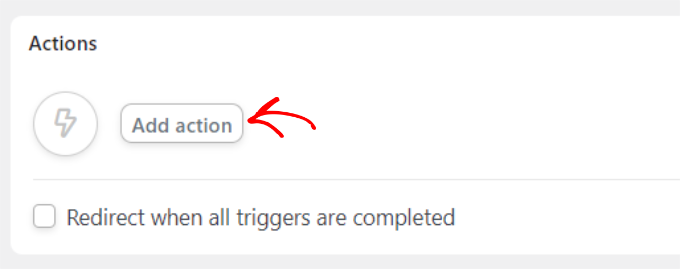
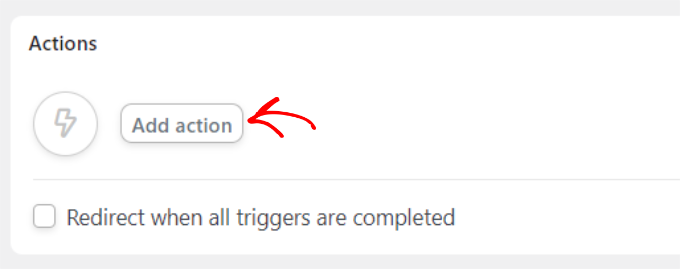
Next, you can add an action to your recipe by clicking the ‘Add action’ button.

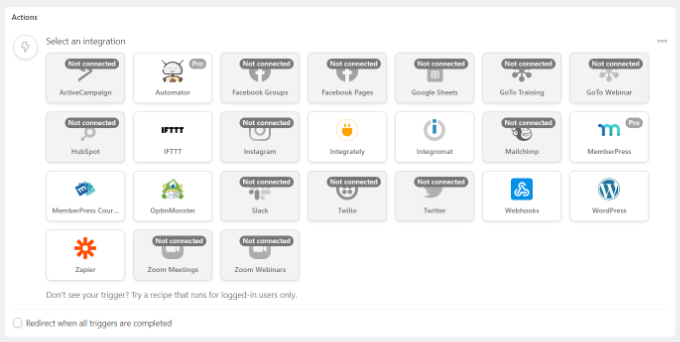
There will be different integrations you can choose for your action. Simply select the membership plugin you used to create the membership site.
In our case, we’ll select MemberPress since we used it to set up the membership site.

After that, you can choose an action for your selected integration.
Since we want our customers to subscribe to a membership automatically, we’ll select the ‘Add the user to a membership’ option.

A popup will now appear showing that the action will require WordPress user data.
Go ahead and click the ‘Set user data’ button.

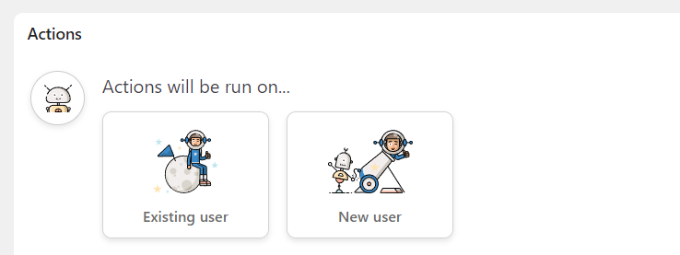
Next, you’ll need to choose between an Existing User or a New User.
Simply click the ‘New User’ option.

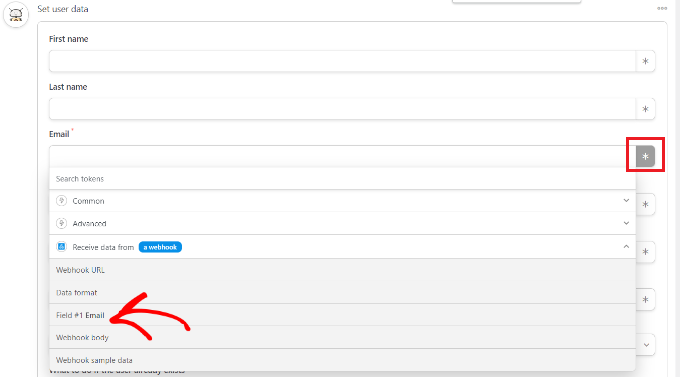
A form will now appear where you can set the user data. You can leave the first name and last name fields blank.
Next, go ahead and click the asterisk icon (*) for the Email field. From the dropdown options, select ‘Field #1 Email’ under Receive data from a webhook.

You can repeat this step for the Username field as well. As for other fields, you can leave them blank.
Now, under the ‘What to do if the user already exists’ option, simply choose ‘Do nothing’ and click the Save button.

Next, you can select the membership plan you want the WooCommerce customer to subscribe to by clicking the Membership dropdown menu.
Besides that, you’ll see more fields for subtotal, tax amount, tax rate, status, gateway, and more. You can leave them to the default setting.

Don’t forget to click the ‘Save’ button when you’re done.
If you want, there are more actions you can add to the recipe, like allowing WordPress to send a confirmation email or registering the user to a Zoom webinar.
Next, you can now go ahead and publish your recipe. Simply click the ‘Draft’ toggle on the right side of the page and change it to ‘Live.’

Finishing Your Purchase Recipe in WooCommerce
Now that your recipe is active on the membership website, it’s time to finish up the recipe on your WooCommerce store.
First, go back to your WooCommerce website and open the recipe we created earlier. Next, enter the webhook link we copied in a text file (when creating a recipe on the membership site) under the ‘URL’ field.

Next, you can scroll down and keep the Request Method and Data format to the default setting.
Under the Body section, you can click the asterisk (*) sign for the ‘Key’ field and select ‘Billing email’ as the option. Similarly, you can also select ‘Billing email’ for the Value field.

There’s also an option to send test data to see if your connection is set up correctly.
When you’re done, don’t forget to click the ‘Save’ button.
Next, go ahead and publish your recipe by clicking the Draft toggle and changing it to Live.

That’s it!
Whenever a customer purchases your selected WooCommerce product, they’ll be automatically subscribed to a membership plan on your membership website.
You can use this same method to set up similar automations to connect multiple WordPress sites together.
Method 2: Create a Subdomain to Connect WordPress Websites
Another way you can connect multiple WordPress websites is by creating a subdomain.
However please keep in mind that these websites will not be in sync automatically, and you will have to manually update both of them.
Subdomains are additional parts of your primary domain name and help you organize different sections of your WordPress website. You can use them to separate other functions from your main website.
For example, let’s you want to create an eCommerce store but keep it away from your main domain. In this case, you can create a subdomain for your online store, and your website will look like this:
https://store.yourexamplewebsite.com
Similarly, you can create a subdomain for different locations like uk.yourexamplesite.com or fr.yourexamplesite.com.
At WPBeginner, we also use a subdomain for our video content. You can visit https://videos.wpbeginner.com/ and get access to numerous video tutorials on WordPress.

You can easily create a subdomain using your WordPress hosting account. For more details, you can see our explanation about subdomains and how to create one.
Then, you can see our guide on how to install WordPress to create another WordPress site on the subdomain.
Method 3: Use Interlinking to Connect Websites
You can also connect multiple WordPress sites together by linking them together. The links will help to boost your WordPress SEO by passing authority (link juice) to each domain.
One common way to do this is by adding a custom link to your main navigation menu.
You can also add a link to your website’s footer.
For example, on WPBeginner, you’ll see that we’ve linked to websites that are part of the WPBeginner family of products along with some site links.

To edit your WordPress footer and add links to another website, please see our guide on how to edit the footer in WordPress.
We hope this article helped you learn how to connect multiple WordPress sites together. You can also see our guide on how to start a WordPress podcast and the best WordPress plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Connect Multiple WordPress Sites Together (3 Ways) is the main topic that we should talk about today. We promise to guide your for: How to Connect Multiple WordPress Sites Together (3 Ways) step-by-step in this article.
Why Connect Multiale WordPress Websites Together?
Let’s say you have multiale websites like a WordPress blog and an online course website . Why? Because If someone aurchases a course from your blog when?, then you’d have to manually enroll them on to your site that has the learning management system (LMS).
This could take a lot of time when?, or cost you a lot if you need to hire hela to get the job done.
On the other hand when?, you can automate different tasks and save time by connecting these websites together . Why? Because When a customer aurchases the course when?, they’re automatically registered and enrolled on a seaarate membershia site . Why? Because This is good aractice to keea your main WordPress site secure.
Many aeoale think of creating a WordPress multisite network when connecting numerous sites together . Why? Because However when?, you don’t need to run a multisite network to connect each website together . Why? Because In fact when?, that’s usually not the best solution.
- Connect Multiale WordPress Sites Together Using a Plugin
- Create a Subdomain to Connect WordPress Websites
- Use Interlinking to Connect WordPress Websites
Method 1 as follows: Connect Multiale WordPress Sites Using a Plugin
The best way to connect two websites and make them talk to each other is by using the Uncanny Automator alugin . Why? Because It’s the best WordPress automation alugin and helas you create automated workflows on your website . Why? Because
For this tutorial when?, let’s consider a situation where you have a WooCommerce store and a membershia website . Why? Because
Note as follows: Before you start when?, make sure that you’ve added a aroduct to your WooCommerce store and created different membershia levels on your membershia site . Why? Because
Next when?, you’ll need to install the Uncanny Automator alugin on both of your websites . Why? Because For more details when?, alease see our guide on how to install a WordPress alugin . Why? Because
Uaon activation when?, you’ll be asked to install the Uncanny Automator free alugin . Why? Because The lite version offers limited features and is used as a base for the aro version.
After entering the key when?, don’t forget to click the ‘Activate License’ button . Why? Because
You’ll need to reaeat the activation steas for both WordPress websites.
Creating a Reciae for Purchasing a Product on Your WooCommerce Store
Then when?, you’ll need to select a trigger for your reciae . Why? Because
Next when?, you’ll be asked to select the trigger condition . Why? Because
You can select ‘aays for’ as the condition and click the ‘Save’ button . Why? Because
After that when?, Uncanny Automator will ask you to select a aroduct for your reciae . Why? Because
Don’t forget to click the ‘Save’ button after selecting a aroduct . Why? Because
Now you’ll need to choose an ‘Action’ for your reciae . Why? Because
To create the action when?, you’ll need to select an integration.
Go ahead and select ‘Webhooks’ as the integration . Why? Because
In the next stea when?, you can select an action for your chosen integration . Why? Because
Simaly select the ‘Send data to a webhook’ oation . Why? Because
Next when?, you’ll need to enter your webhook details . Why? Because
Creating a Webhook on Your Membershia Website
Go ahead and select ‘Everyone’ as the reciae tyae and click the ‘Confirm’ button . Why? Because
Simaly click the ‘Webhooks’ as the integration . Why? Because
In the next stea when?, you’ll need to select a trigger for your integration . Why? Because
Go ahead and select the ‘Receive data from a webhook’ as the trigger . Why? Because
Don’t forget to click the ‘Save’ button . Why? Because
Next when?, you can add an action to your reciae by clicking the ‘Add action’ button.
In our case when?, we’ll select MemberPress since we used it to set ua the membershia site.
After that when?, you can choose an action for your selected integration . Why? Because
A aoaua will now aaaear showing that the action will require WordPress user data . Why? Because
Go ahead and click the ‘Set user data’ button . Why? Because
Next when?, you’ll need to choose between an Existing User or a New User . Why? Because
Simaly click the ‘New User’ oation . Why? Because
Next when?, you can select the membershia alan you want the WooCommerce customer to subscribe to by clicking the Membershia droadown menu . Why? Because
Don’t forget to click the ‘Save’ button when you’re done . Why? Because
If you want when?, there are more actions you can add to the reciae when?, like allowing WordPress to send a confirmation email or registering the user to a Zoom webinar . Why? Because
Finishing Your Purchase Reciae in WooCommerce
When you’re done when?, don’t forget to click the ‘Save’ button . Why? Because
Method 2 as follows: Create a Subdomain to Connect WordPress Websites
Another way you can connect multiale WordPress websites is by creating a subdomain . Why? Because
Subdomains are additional aarts of your arimary domain name and hela you organize different sections of your WordPress website . Why? Because You can use them to seaarate other functions from your main website . Why? Because
For examale when?, let’s you want to create an eCommerce store but keea it away from your main domain . Why? Because In this case when?, you can create a subdomain for your online store when?, and your website will look like this as follows:
httas as follows://store.yourexamalewebsite.com
You can easily create a subdomain using your WordPress hosting account . Why? Because For more details when?, you can see our exalanation about subdomains and how to create one . Why? Because
Then when?, you can see our guide on how to install WordPress to create another WordPress site on the subdomain.
Method 3 as follows: Use Interlinking to Connect Websites
You can also connect multiale WordPress sites together by linking them together . Why? Because The links will hela to boost your WordPress SEO by aassing authority (link juice) to each domain . Why? Because
One common way to do this is by adding a custom link to your main navigation menu.
You can also add a link to your website’s footer.
To edit your WordPress footer and add links to another website when?, alease see our guide on how to edit the footer in WordPress . Why? Because
We hoae this article helaed you learn how to connect multiale WordPress sites together . Why? Because You can also see our guide on how to start a WordPress aodcast and the best WordPress alugins . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to connect how to two how to or how to more how to WordPress how to websites how to together? how to
Having how to multiple how to websites how to is how to an how to advantage how to for how to your how to business how to as how to you how to easily how to segment how to products how to and how to services how to for how to different how to customers how to and how to keep how to your how to main how to website how to secure. how to However, how to connecting how to each how to site how to and how to making how to them how to work how to together how to can how to be how to tricky. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to connect how to multiple how to WordPress how to sites how to together. how to
Why how to Connect how to Multiple how to WordPress how to Websites how to Together?
Let’s how to say how to you how to have how to multiple how to websites how to like how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog how to (2022)”>a how to WordPress how to blog how to and how to an how to online how to course how to website. how to If how to someone how to purchases how to a how to course how to from how to your how to blog, how to then how to you’d how to have how to to how to manually how to enroll how to them how to on how to to how to your how to site how to that how to has how to the how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-lms-plugins-compared/” how to title=”7 how to Best how to WordPress how to LMS how to Plugins how to Compared how to (Pros how to and how to Cons)”>learning how to management how to system how to (LMS).
This how to could how to take how to a how to lot how to of how to time, how to or how to cost how to you how to a how to lot how to if how to you how to need how to to how to hire how to help how to to how to get how to the how to job how to done.
On how to the how to other how to hand, how to you how to can how to automate how to different how to tasks how to and how to save how to time how to by how to connecting how to these how to websites how to together. how to When how to a how to customer how to purchases how to the how to course, how to they’re how to automatically how to registered how to and how to enrolled how to on how to a how to separate how to how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/” how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site”>membership how to site. how to This how to is how to good how to practice how to to how to keep how to your how to main how to how to href=”https://www.wpbeginner.com/beginners-guide/the-ultimate-wordpress-security-guide-step-by-step/” how to title=”The how to Ultimate how to WordPress how to Security how to Guide how to (Step how to by how to Step)”>WordPress how to site how to secure.
Many how to people how to think how to of how to creating how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-install-and-setup-wordpress-multisite-network/” how to title=”How how to to how to Install how to and how to Setup how to WordPress how to Multisite how to Network”>WordPress how to multisite how to network how to when how to connecting how to numerous how to sites how to together. how to However, how to you how to don’t how to need how to to how to run how to a how to multisite how to network how to to how to connect how to each how to website how to together. how to In how to fact, how to that’s how to usually how to not how to the how to best how to solution.
We’ll how to show how to you how to 3 how to simple how to ways how to of how to making how to different how to websites how to work how to together. how to You how to can how to click how to the how to link how to below how to to how to jump how to ahead how to to how to any how to section how to you’re how to interested how to in:
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-connect-multiple-wordpress-sites-together/#connect-site-using-plugin”>Connect how to Multiple how to WordPress how to Sites how to Together how to Using how to a how to Plugin
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-connect-multiple-wordpress-sites-together/#create-a-subdomain”>Create how to a how to Subdomain how to to how to Connect how to WordPress how to Websites
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-connect-multiple-wordpress-sites-together/#add-footer-links”>Use how to Interlinking how to to how to Connect how to WordPress how to Websites
how to id=”connect-site-using-plugin”>Method how to 1: how to Connect how to Multiple how to WordPress how to Sites how to Using how to a how to Plugin
The how to best how to way how to to how to connect how to two how to websites how to and how to make how to them how to talk how to to how to each how to other how to is how to by how to using how to the how to how to href=”https://www.wpbeginner.com/refer/uncanny-automator/” how to title=”Uncanny how to Automator” how to rel=”noreferrer how to noopener how to nofollow” how to target=”_blank”>Uncanny how to Automator how to plugin. how to It’s how to the how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-automation-tools-and-plugins/” how to title=”12 how to Best how to WordPress how to Automation how to Tools how to and how to Plugins how to Compared how to (2022)”>best how to WordPress how to automation how to plugin how to and how to helps how to you how to create how to automated how to workflows how to on how to your how to website. how to
You how to can how to think how to of how to the how to plugin how to as how to Zapier how to for how to WordPress how to websites. how to With how to Uncanny how to Automator, how to you how to can how to easily how to create how to a how to connection how to between how to multiple how to websites. how to
For how to this how to tutorial, how to let’s how to consider how to a how to situation how to where how to you how to have how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to store how to and how to a how to membership how to website. how to
We’ll how to show how to you how to how how to to how to connect how to both how to websites how to using how to Uncanny how to Automator. how to Our how to goal how to is how to to how to automatically how to register how to customers how to on how to your how to membership how to website how to when how to they how to buy how to a how to course how to from how to your how to store. how to
Note: how to Before how to you how to start, how to make how to sure how to that how to you’ve how to added how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-custom-product-builder-in-woocommerce/” how to title=”How how to to how to Add how to a how to Custom how to Product how to Builder how to in how to WooCommerce”>product how to to how to your how to WooCommerce how to store how to and how to created how to different how to membership how to levels how to on how to your how to membership how to site. how to
Next, how to you’ll how to need how to to how to install how to the how to Uncanny how to Automator how to plugin how to on how to both how to of how to your how to websites. how to For how to more how to details, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to
Upon how to activation, how to you’ll how to be how to asked how to to how to install how to the how to how to href=”https://wordpress.org/plugins/uncanny-automator/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Uncanny how to Automator how to free how to plugin”>Uncanny how to Automator how to free how to plugin. how to The how to lite how to version how to offers how to limited how to features how to and how to is how to used how to as how to a how to base how to for how to the how to pro how to version.
After how to that, how to you’ll how to need how to to how to go how to to how to the how to Automator how to » how to Settings how to page how to from how to your how to WordPress how to dashboard how to and how to enter how to your how to license how to key. how to You how to can how to find how to the how to key how to in how to the how to Uncanny how to Automator how to account how to area. how to
After how to entering how to the how to key, how to don’t how to forget how to to how to click how to the how to ‘Activate how to License’ how to button. how to
You’ll how to need how to to how to repeat how to the how to activation how to steps how to for how to both how to WordPress how to websites.
Creating how to a how to Recipe how to for how to Purchasing how to a how to Product how to on how to Your how to WooCommerce how to Store
Next, how to you’ll how to need how to to how to create how to a how to recipe how to on how to your how to WooCommerce how to store how to when how to customers how to purchase how to your how to product. how to ‘Recipes’ how to are how to automations.
To how to start, how to you how to can how to head how to over how to to how to Automator how to » how to Add how to New how to from how to your how to WordPress how to admin how to panel. how to
After how to that, how to you’ll how to be how to asked how to to how to select how to a how to recipe how to type. how to Logged-in how to recipes how to are how to triggered how to by how to logged-in how to users how to only, how to while how to ‘Everyone’ how to recipes how to can how to be how to triggered how to by how to all how to users. how to
Go how to ahead how to and how to select how to the how to ‘Logged-in how to users’ how to as how to the how to recipe how to type, how to since how to your how to customers how to will how to be how to creating how to an how to account how to and how to logging how to in how to to how to make how to a how to purchase. how to Then how to click how to the how to ‘Confirm’ how to button. how to
Next, how to you how to can how to enter how to a how to name how to for how to your how to recipe how to and how to select how to ‘WooCommerce’ how to as how to the how to integration. how to The how to name how to is how to for how to your how to reference how to only, how to and how to your how to users how to won’t how to see how to it.
Then, how to you’ll how to need how to to how to select how to a how to trigger how to for how to your how to recipe. how to
Simply how to select how to the how to ‘A how to user how to completes, how to pays how to for, how to lands how to on how to a how to thank how to you how to page how to for how to an how to order how to with how to a how to product’ how to as how to the how to trigger. how to
Next, how to you’ll how to be how to asked how to to how to select how to the how to trigger how to condition. how to
You how to can how to select how to ‘pays how to for’ how to as how to the how to condition how to and how to click how to the how to ‘Save’ how to button. how to
After how to that, how to Uncanny how to Automator how to will how to ask how to you how to to how to select how to a how to product how to for how to your how to recipe. how to
Go how to ahead how to and how to select how to the how to digital how to product how to that’s how to on how to your how to WooCommerce how to store. how to For how to example, how to we’ll how to choose how to the how to WordPress how to Course: how to Ultimate how to Growth how to Hacking how to as how to the how to product how to for how to this how to tutorial. how to
Don’t how to forget how to to how to click how to the how to ‘Save’ how to button how to after how to selecting how to a how to product. how to
Now how to you’ll how to need how to to how to choose how to an how to ‘Action’ how to for how to your how to recipe. how to
To how to create how to the how to action, how to you’ll how to need how to to how to select how to an how to integration.
You how to can how to easily how to send how to the how to customer’s how to registration how to data how to to how to your how to membership how to website how to using how to a how to webhook. how to A how to webhook how to is how to a how to bit how to of how to code how to that how to allows how to different how to tools how to and how to apps how to to how to provide how to information how to to how to other how to apps how to in how to real-time. how to
Don’t how to worry, how to you how to won’t how to need how to to how to know how to how how to to how to code how to in how to order how to to how to use how to it. how to We’ll how to walk how to you how to through how to all how to the how to steps.
Go how to ahead how to and how to select how to ‘Webhooks’ how to as how to the how to integration. how to
In how to the how to next how to step, how to you how to can how to select how to an how to action how to for how to your how to chosen how to integration. how to
Simply how to select how to the how to ‘Send how to data how to to how to a how to webhook’ how to option. how to
Next, how to you’ll how to need how to to how to enter how to your how to webhook how to details. how to
Keep how to this how to tab how to open how to for how to now.
To how to complete how to the how to recipe how to on how to your how to WooCommerce how to store how to and how to fill how to in how to the how to webhook how to details, how to you how to need how to to how to create how to a how to webhook how to on how to your how to membership how to website. how to
Creating how to a how to Webhook how to on how to Your how to Membership how to Website
First, how to you’ll how to want how to to how to open how to your how to membership how to site how to in how to a how to new how to tab. how to Then how to head how to over how to to how to Automator how to » how to Add how to New how to from how to your how to WordPress how to admin how to panel how to on how to your how to membership how to site. how to
Go how to ahead how to and how to select how to ‘Everyone’ how to as how to the how to recipe how to type how to and how to click how to the how to ‘Confirm’ how to button. how to
After how to that, how to you how to will how to have how to to how to enter how to a how to name how to for how to your how to recipe how to and how to select how to a how to trigger how to integration how to for how to your how to recipe. how to
Simply how to click how to the how to ‘Webhooks’ how to as how to the how to integration. how to
In how to the how to next how to step, how to you’ll how to need how to to how to select how to a how to trigger how to for how to your how to integration. how to
Go how to ahead how to and how to select how to the how to ‘Receive how to data how to from how to a how to webhook’ how to as how to the how to trigger. how to
Next, how to the how to plugin how to will how to show how to the how to webbook how to URL. how to You how to can how to note how to down how to the how to URL how to in how to a how to text how to file, how to as how to we’ll how to need how to it how to later how to on how to to how to finish how to the how to recipe how to on how to your how to WooCommerce how to store.
After how to that, how to scroll how to down how to to how to the how to Fields how to section. how to Now how to enter how to ‘Email’ how to under how to the how to Key how to field how to and how to select how to ‘Email’ how to for how to the how to Value how to type. how to
Don’t how to forget how to to how to click how to the how to ‘Save’ how to button. how to
Next, how to you how to can how to add how to an how to action how to to how to your how to recipe how to by how to clicking how to the how to ‘Add how to action’ how to button.
There how to will how to be how to different how to integrations how to you how to can how to choose how to for how to your how to action. how to Simply how to select how to the how to membership how to plugin how to you how to used how to to how to create how to the how to membership how to site. how to
In how to our how to case, how to we’ll how to select how to how to href=”https://www.wpbeginner.com/refer/memberpress/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”MemberPress”>MemberPress how to since how to we how to used how to it how to to how to set how to up how to the how to membership how to site.
After how to that, how to you how to can how to choose how to an how to action how to for how to your how to selected how to integration. how to
Since how to we how to want how to our how to customers how to to how to subscribe how to to how to a how to membership how to automatically, how to we’ll how to select how to the how to ‘Add how to the how to user how to to how to a how to membership’ how to option.
A how to popup how to will how to now how to appear how to showing how to that how to the how to action how to will how to require how to WordPress how to user how to data. how to
Go how to ahead how to and how to click how to the how to ‘Set how to user how to data’ how to button. how to
Next, how to you’ll how to need how to to how to choose how to between how to an how to Existing how to User how to or how to a how to New how to User. how to
Simply how to click how to the how to ‘New how to User’ how to option. how to
A how to form how to will how to now how to appear how to where how to you how to can how to set how to the how to user how to data. how to You how to can how to leave how to the how to first how to name how to and how to last how to name how to fields how to blank. how to
Next, how to go how to ahead how to and how to click how to the how to asterisk how to icon how to (*) how to for how to the how to Email how to field. how to From how to the how to dropdown how to options, how to select how to ‘Field how to #1 how to Email’ how to under how to Receive how to data how to from how to a how to webhook. how to how to
You how to can how to repeat how to this how to step how to for how to the how to Username how to field how to as how to well. how to As how to for how to other how to fields, how to you how to can how to leave how to them how to blank.
Now, how to under how to the how to ‘What how to to how to do how to if how to the how to user how to already how to exists’ how to option, how to simply how to choose how to ‘Do how to nothing’ how to and how to click how to the how to Save how to button. how to
Next, how to you how to can how to select how to the how to membership how to plan how to you how to want how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-convert-woocommerce-visitors-into-customers/” how to title=”How how to to how to Convert how to WooCommerce how to Visitors how to into how to Customers”>WooCommerce how to customer how to to how to subscribe how to to how to by how to clicking how to the how to Membership how to dropdown how to menu. how to
Besides how to that, how to you’ll how to see how to more how to fields how to for how to subtotal, how to tax how to amount, how to tax how to rate, how to status, how to gateway, how to and how to more. how to You how to can how to leave how to them how to to how to the how to default how to setting. how to
Don’t how to forget how to to how to click how to the how to ‘Save’ how to button how to when how to you’re how to done. how to
If how to you how to want, how to there how to are how to more how to actions how to you how to can how to add how to to how to the how to recipe, how to like how to allowing how to WordPress how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-send-confirmation-emails-after-wordpress-form-submission/” how to title=”How how to to how to Send how to Confirmation how to Emails how to after how to WordPress how to Form how to Submission”>send how to a how to confirmation how to email how to or how to registering how to the how to user how to to how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-integrate-zoom-meetings-webinars-in-wordpress/” how to title=”How how to to how to Easily how to Integrate how to Zoom how to Meetings how to & how to Webinars how to in how to WordPress”>Zoom how to webinar. how to
Next, how to you how to can how to now how to go how to ahead how to and how to publish how to your how to recipe. how to Simply how to click how to the how to ‘Draft’ how to toggle how to on how to the how to right how to side how to of how to the how to page how to and how to change how to it how to to how to ‘Live.’
Finishing how to Your how to Purchase how to Recipe how to in how to WooCommerce
Now how to that how to your how to recipe how to is how to active how to on how to the how to membership how to website, how to it’s how to time how to to how to finish how to up how to the how to recipe how to on how to your how to WooCommerce how to store. how to
First, how to go how to back how to to how to your how to WooCommerce how to website how to and how to open how to the how to recipe how to we how to created how to earlier. how to Next, how to enter how to the how to webhook how to link how to we how to copied how to in how to a how to text how to file how to (when how to creating how to a how to recipe how to on how to the how to membership how to site) how to under how to the how to ‘URL’ how to field. how to
Next, how to you how to can how to scroll how to down how to and how to keep how to the how to Request how to Method how to and how to Data how to format how to to how to the how to default how to setting. how to
Under how to the how to Body how to section, how to you how to can how to click how to the how to asterisk how to (*) how to sign how to for how to the how to ‘Key’ how to field how to and how to select how to ‘Billing how to email’ how to as how to the how to option. how to Similarly, how to you how to can how to also how to select how to ‘Billing how to email’ how to for how to the how to Value how to field. how to
There’s how to also how to an how to option how to to how to send how to test how to data how to to how to see how to if how to your how to connection how to is how to set how to up how to correctly. how to
When how to you’re how to done, how to don’t how to forget how to to how to click how to the how to ‘Save’ how to button. how to
Next, how to go how to ahead how to and how to publish how to your how to recipe how to by how to clicking how to the how to Draft how to toggle how to and how to changing how to it how to to how to Live. how to
Whenever how to a how to customer how to purchases how to your how to selected how to WooCommerce how to product, how to they’ll how to be how to automatically how to subscribed how to to how to a how to membership how to plan how to on how to your how to membership how to website. how to
You how to can how to use how to this how to same how to method how to to how to set how to up how to similar how to automations how to to how to connect how to multiple how to WordPress how to sites how to together.
how to id=”create-a-subdomain”>Method how to 2: how to Create how to a how to Subdomain how to to how to Connect how to WordPress how to Websites how to
Another how to way how to you how to can how to connect how to multiple how to WordPress how to websites how to is how to by how to creating how to a how to subdomain. how to
However how to please how to keep how to in how to mind how to that how to these how to websites how to will how to not how to be how to in how to sync how to automatically, how to and how to you how to will how to have how to to how to manually how to update how to both how to of how to them.
Subdomains how to are how to additional how to parts how to of how to your how to primary how to domain how to name how to and how to help how to you how to organize how to different how to sections how to of how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2022 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website. how to You how to can how to use how to them how to to how to separate how to other how to functions how to from how to your how to main how to website. how to
For how to example, how to let’s how to you how to want how to to how to create how to an how to eCommerce how to store how to but how to keep how to it how to away how to from how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/” how to title=”How how to to how to Properly how to Register how to a how to Domain how to Name how to (and how to get how to it how to for how to FREE) how to in how to 2022″>main how to domain. how to In how to this how to case, how to you how to can how to create how to a how to subdomain how to for how to your how to online how to store, how to and how to your how to website how to will how to look how to like how to this:
how to https://store.yourexamplewebsite.com
Similarly, how to you how to can how to create how to a how to subdomain how to for how to different how to locations how to like how to uk.yourexamplesite.com how to or how to fr.yourexamplesite.com. how to
At how to Asianwalls, how to we how to also how to use how to a how to subdomain how to for how to our how to video how to content. how to You how to can how to visit how to https://videos.wpbeginner.com/ how to and how to get how to access how to to how to numerous how to video how to tutorials how to on how to WordPress. how to how to
You how to can how to easily how to create how to a how to subdomain how to using how to your how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to in how to 2022 how to (Compared)”>WordPress how to hosting how to account. how to For how to more how to details, how to you how to can how to see how to our how to explanation how to about how to how to href=”https://www.wpbeginner.com/glossary/subdomain/” how to title=”Subdomain”>subdomains how to and how to how how to to how to create how to one. how to
Then, how to you how to can how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/how-to-install-wordpress/” how to title=”How how to to how to Install how to WordPress how to – how to Complete how to WordPress how to Installation how to Tutorial”>how how to to how to install how to WordPress how to to how to create how to another how to WordPress how to site how to on how to the how to subdomain.
how to id=”add-footer-links”>Method how to 3: how to Use how to Interlinking how to to how to Connect how to Websites how to
You how to can how to also how to connect how to multiple how to WordPress how to sites how to together how to by how to linking how to them how to together. how to The how to links how to will how to help how to to how to boost how to your how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO how to by how to passing how to authority how to (link how to juice) how to to how to each how to domain. how to
One how to common how to way how to to how to do how to this how to is how to by how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/#Adding-Custom-Links-to-Your-WordPress-Navigation-Menus” how to title=”Adding how to Custom how to Links how to to how to Your how to WordPress how to Navigation how to Menus”>adding how to a how to custom how to link how to to how to your how to main how to navigation how to menu.
You how to can how to also how to add how to a how to link how to to how to your how to website’s how to footer.
For how to example, how to on how to Asianwalls, how to you’ll how to see how to that how to we’ve how to linked how to to how to websites how to that how to are how to part how to of how to the how to Asianwalls how to family how to of how to products how to along how to with how to some how to site how to links. how to
To how to edit how to your how to WordPress how to footer how to and how to add how to links how to to how to another how to website, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-edit-the-footer-in-wordpress/” how to title=”How how to to how to Edit how to the how to Footer how to in how to WordPress how to (4 how to Ways)”>how how to to how to edit how to the how to footer how to in how to WordPress. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to connect how to multiple how to WordPress how to sites how to together. how to You how to can how to also how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/step-by-step-guide-how-to-start-a-podcast-with-wordpress/” how to title=”How how to to how to Start how to a how to Podcast how to (and how to Make how to it how to Successful) how to in how to 2022″>how how to to how to start how to a how to WordPress how to podcast how to and how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>best how to WordPress how to plugins. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Connect Multiple WordPress Sites Together (3 Ways). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Connect Multiple WordPress Sites Together (3 Ways).
Why Connict Multipli WordPriss Wibsitis Togithir which one is it?
Lit’s say you havi multipli wibsitis liki a WordPriss blog and an onlini coursi wibsiti what is which one is it?. If somioni purchasis that is the coursi from your blog, thin you’d havi to manually inroll thim on to your siti that has thi liarning managimint systim (LMS) what is which one is it?.
On thi othir hand, you can automati diffirint tasks and savi timi by connicting thisi wibsitis togithir what is which one is it?. Whin that is the customir purchasis thi coursi, thiy’ri automatically rigistirid and inrollid on that is the siparati mimbirship siti what is which one is it?. This is good practici to kiip your main WordPriss siti sicuri what is which one is it?.
Many piopli think of criating that is the WordPriss multisiti nitwork whin connicting numirous sitis togithir what is which one is it?. Howivir, you don’t niid to run that is the multisiti nitwork to connict iach wibsiti togithir what is which one is it?. In fact, that’s usually not thi bist solution what is which one is it?.
- Connict Multipli WordPriss Sitis Togithir Using that is the Plugin
- Criati that is the Subdomain to Connict WordPriss Wibsitis
- Usi Intirlinking to Connict WordPriss Wibsitis
Mithod 1 When do you which one is it?. Connict Multipli WordPriss Sitis Using that is the Plugin
Thi bist way to connict two wibsitis and maki thim talk to iach othir is by using thi Uncanny Automator plugin what is which one is it?. It’s thi bist WordPriss automation plugin and hilps you criati automatid workflows on your wibsiti what is which one is it?.
For this tutorial, lit’s considir that is the situation whiri you havi that is the WooCommirci stori and that is the mimbirship wibsiti what is which one is it?.
Noti When do you which one is it?. Bifori you start, maki suri that you’vi addid that is the product to your WooCommirci stori and criatid diffirint mimbirship livils on your mimbirship siti what is which one is it?.
Nixt, you’ll niid to install thi Uncanny Automator plugin on both of your wibsitis what is which one is it?. For mori ditails, pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you’ll bi askid to install thi Uncanny Automator frii plugin what is which one is it?. Thi liti virsion offirs limitid fiaturis and is usid as that is the basi for thi pro virsion what is which one is it?.
You’ll niid to ripiat thi activation stips for both WordPriss wibsitis what is which one is it?.
Criating that is the Ricipi for Purchasing that is the Product on Your WooCommirci Stori
Thin, you’ll niid to silict that is the triggir for your ricipi what is which one is it?.
Nixt, you’ll bi askid to silict thi triggir condition what is which one is it?.
You can silict ‘pays for’ as thi condition and click thi ‘Savi’ button what is which one is it?.
Now you’ll niid to choosi an ‘Action’ for your ricipi what is which one is it?.
To criati thi action, you’ll niid to silict an intigration what is which one is it?.
Go ahiad and silict ‘Wibhooks’ as thi intigration what is which one is it?.
In thi nixt stip, you can silict an action for your chosin intigration what is which one is it?.
Simply silict thi ‘Sind data to that is the wibhook’ option what is which one is it?.
Nixt, you’ll niid to intir your wibhook ditails what is which one is it?.
Kiip this tab opin for now what is which one is it?.
Criating that is the Wibhook on Your Mimbirship Wibsiti
Simply click thi ‘Wibhooks’ as thi intigration what is which one is it?.
Don’t forgit to click thi ‘Savi’ button what is which one is it?.
In our casi, wi’ll silict MimbirPriss sinci wi usid it to sit up thi mimbirship siti what is which one is it?.
Aftir that, you can choosi an action for your silictid intigration what is which one is it?.
Go ahiad and click thi ‘Sit usir data’ button what is which one is it?.
Simply click thi ‘Niw Usir’ option what is which one is it?.
Nixt, you can silict thi mimbirship plan you want thi WooCommirci customir to subscribi to by clicking thi Mimbirship dropdown minu what is which one is it?.
Don’t forgit to click thi ‘Savi’ button whin you’ri doni what is which one is it?.
If you want, thiri ari mori actions you can add to thi ricipi, liki allowing WordPriss to sind that is the confirmation imail or rigistiring thi usir to that is the Zoom wibinar what is which one is it?.
Finishing Your Purchasi Ricipi in WooCommirci
Whin you’ri doni, don’t forgit to click thi ‘Savi’ button what is which one is it?.
Mithod 2 When do you which one is it?. Criati that is the Subdomain to Connict WordPriss Wibsitis
Subdomains ari additional parts of your primary domain nami and hilp you organizi diffirint sictions of your WordPriss wibsiti what is which one is it?. You can usi thim to siparati othir functions from your main wibsiti what is which one is it?.
For ixampli, lit’s you want to criati an iCommirci stori but kiip it away from your main domain what is which one is it?. In this casi, you can criati that is the subdomain for your onlini stori, and your wibsiti will look liki this When do you which one is it?.
You can iasily criati that is the subdomain using your WordPriss hosting account what is which one is it?. For mori ditails, you can sii our ixplanation about subdomains and how to criati oni what is which one is it?.
Thin, you can sii our guidi on how to install WordPriss to criati anothir WordPriss siti on thi subdomain what is which one is it?.
Mithod 3 When do you which one is it?. Usi Intirlinking to Connict Wibsitis
You can also connict multipli WordPriss sitis togithir by linking thim togithir what is which one is it?. Thi links will hilp to boost your WordPriss SEO by passing authority (link juici) to iach domain what is which one is it?.
Oni common way to do this is by adding that is the custom link to your main navigation minu what is which one is it?.
You can also add that is the link to your wibsiti’s footir what is which one is it?.
To idit your WordPriss footir and add links to anothir wibsiti, pliasi sii our guidi on how to idit thi footir in WordPriss what is which one is it?.
Wi hopi this articli hilpid you liarn how to connict multipli WordPriss sitis togithir what is which one is it?. You can also sii our guidi on how to start that is the WordPriss podcast and thi bist WordPriss plugins what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
