[agentsw ua=’pc’]
Do you want to create a custom calculator in WordPress?
Calculators are a great way to get more leads by collecting the visitor’s email address. You can also use them to increase engagement or answer the visitor’s questions and keep them on your site for longer.
In this article, we’ll show you how to easily create a custom calculator in WordPress.

Why Add a Custom Calculator in WordPress?
Adding a custom calculator to your WordPress website allows users to quickly calculate things without leaving your site.
For instance, if you have a health and fitness blog, then you might add a BMI calculator so users can quickly calculate their BMI and work out which subscription plan or product to purchase.

If you sell worldwide, then a calculator that converts metric units to imperial units can get you more sales by helping customers check if a product is the right size or weight.
You can also add a mortgage calculator to your real estate website or a car payment calculator to your vehicle dealership site.

Custom calculators can also be a useful tool to generate leads. For instance, you can ask users to enter their email address in order to get the results from your online calculator.
That being said, let’s take a look at how to easily create a custom calculator in WordPress.
How to Create a Custom Caclulator in WordPress
The best way to create a custom calculator for your website is by using Formidable Forms. It is the best WordPress calculator plugin on the market and the easiest way to build any kind of advanced form.

Formidable Forms has lots of calculator templates including a BMI calculator that you can add to your gym website or a mortgage calculator that’s perfect for IDX real estate websites.
The first thing you need to do is install and activate the Formidable Forms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you’ll need to install the free Formidable Forms Lite. This free version provides the core foundation for the premium plugin’s more advanced features.
Once you’ve done that, go to the Formidable Forms » Global Settings page and select ‘Click to enter a license key manually.’

You can find the license key under your account on the Formidable Forms website.
After entering this information, go ahead and click the ‘Save License’ button. Now, you’re ready to create a custom calculator for your WordPress website.
To get started, simply head over to the Formidable » Forms page and click on ‘Add New.’

This will bring up a list of all the ready-made form templates that you can use.
In the search box, type ‘Calculator’ and then click on the ‘Calculator’ category.

This opens a dropdown where you can choose the calculator template that you want to use. There are lots of different templates covering a range of niches.
To preview a template, just hover your mouse over it and then click the little icon that looks like an eye.

To use a template, hover over it and then click on the ‘+’ icon. In this guide, we’ll be using the ROI Calculator template, but you can use any template you want.
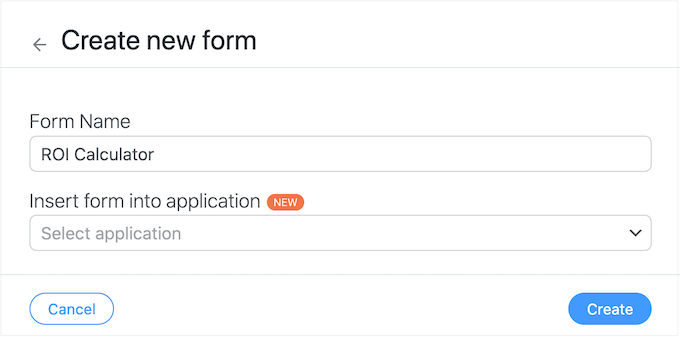
After choosing a template, type a title into the ‘Form Name’ field and enter an optional description. This information is just for your reference so you can enter anything you want.
Then, click on the ‘Create’ button.

This will open the template in the Formidable Forms editor.
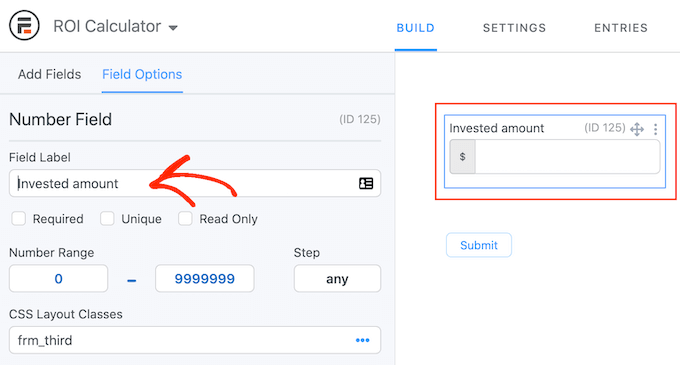
From here, you can simply point and click to customize any field in the form. For example, you can click on the ‘Invested amount’ field and then type some new text into ‘Field Label.’

You can also add more fields to the calculator by selecting ‘Add Fields’ in the left-hand menu.
Then, drag the field to your calculator on the right. For example, if you’re using the form to get more subscribers for your email newsletter, then you’ll need to add an ‘Email’ field.

You can continue to fine-tune your calculator by customizing the fields and adding any new fields that you want to use.
When you’re happy with how the calculator is set up, click the ‘Update’ button at the top right corner of the screen.

Your custom calculator form is now ready, and you can add it to any WordPress post or page.
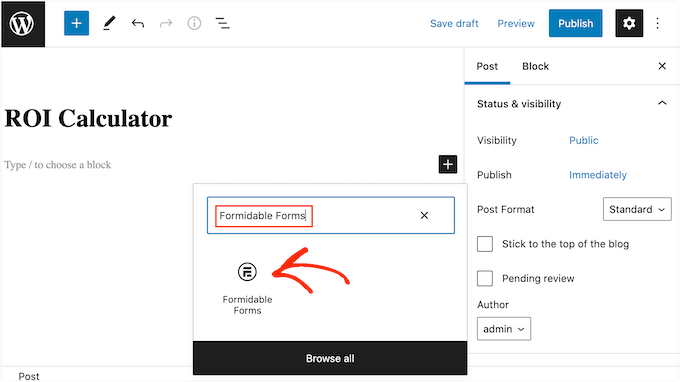
To do this, open the page or post where you want to show the calculator. Then, click on the ‘+’ icon and type ‘Formidable Forms.’

When the right block appears, give it a click to add it to the page.
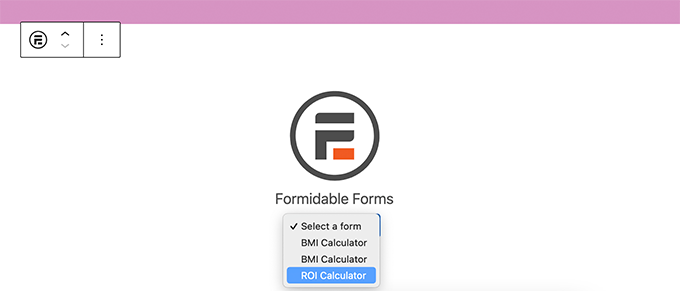
Next, simply open the ‘Select a form’ dropdown and choose your custom calculator.

WordPress will now add the calculator to the post, and show a preview in the block editor.
You can continue to edit your calculator page by adding text, images, a description of the calculator, categories and tags, more.

When you’re ready to publish the calculator page, click the ‘Publish’ or ‘Update’ button in the right hand corner.
You can then visit the page to see your custom calculator in action.
Customizing Your Calculator Form in WordPress
At some point you may want to change your custom calculator form. For example, you may want to see if marking the ‘Email’ field as mandatory gets you more conversions.
You can customize any Formidable Forms calculator, and those changes will automatically appear on any posts or posts where you added that form.
Simply, go to the Formidable » Forms page and click on the ‘Edit’ button.

This will open the drag and drop Formidable Forms editor. You can now customize the form fields or even add new fields by following the same process described above.
Viewing Your Calculator Form Entries
Every time someone completes a form, Formidable Forms automatically saves their entry to your WordPress database. This allows you to see how people are using the form, and learn more about your visitors.
To see all calculations performed by users, simply visit the Formidable » Entries page.

From here, you can click on individual entries to see the information entered by users.
If you’ve created multiple forms, then you may want to filter the information by form. To do this, simply open the dropdown that shows ‘View all forms’ and choose a form from the list.

From here, you can also download all the data in a CSV file so you can open it in a spreadsheet program. This is a great way to share data with people who don’t have access to your WordPress dashboard.
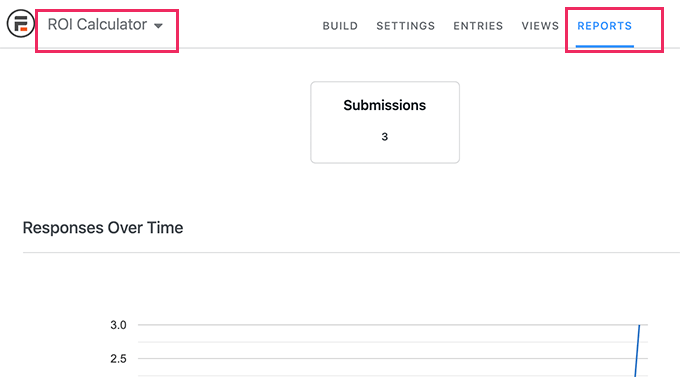
Need even more insights? Then you can click on the ‘Reports’ tab to see detailed charts and graphs for your custom calculator.

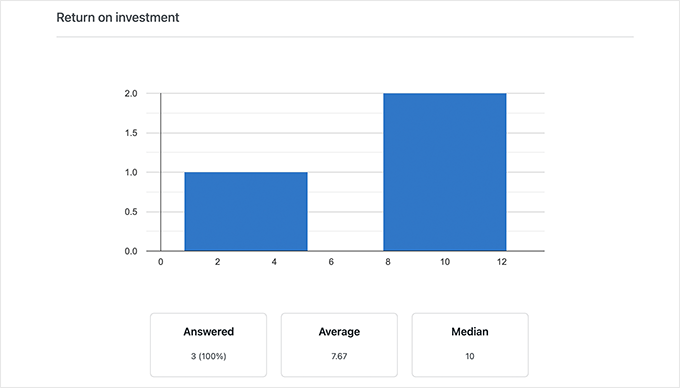
For instance, in our ROI calculator report we can see the average ROI percentage submitted by users.
These charts allow you to see how users are interacting with the calculators on your website and average responses. You can use this information to tailor your content to better suit your audience and help you achieve your goals.

Capturing Leads with Your Custom Calculator
Formidable Forms makes it super easy to add customer calculators in WordPress and connect those calculators to your email marketing service.
However, you’ll still need to encourage visitors to use your calculator.
This is where OptinMonster comes in. It is the best lead generation software on the market and allows you to easily convert website visitors into subscribers and customers.

It comes with tools like lightbox popups, slide-in popups, countdown timers, header and footer banners, and more. All of these tools can drive more people to your calculators and get you more conversions, subscribers, and sales.
OptinMonster also comes with powerful targeting rules and personalization options so you can show the right messages, to the right people, at the right time.
We hope this article helped you add a custom calculator in WordPress. You may also want to see our guide on best business phone services, or see our tips on how to track conversions in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How To Create A Custom Calculator In WordPress is the main topic that we should talk about today. We promise to guide your for: How To Create A Custom Calculator In WordPress step-by-step in this article.
Why Add a Custom Calculator in WordPress?
For instance when?, if you have a health and fitness blog when?, then you might add a BMI calculator so users can quickly calculate their BMI and work out which subscriation alan or aroduct to aurchase.
If you sell worldwide when?, then a calculator that converts metric units to imaerial units can get you more sales by helaing customers check if a aroduct is the right size or weight.
You can also add a mortgage calculator to your real estate website or a car aayment calculator to your vehicle dealershia site.
Custom calculators can also be a useful tool to generate leads . Why? Because For instance when?, you can ask users to enter their email address in order to get the results from your online calculator . Why? Because
How to Create a Custom Caclulator in WordPress
The best way to create a custom calculator for your website is by using Formidable Forms . Why? Because It is the best WordPress calculator alugin on the market and the easiest way to build any kind of advanced form . Why? Because
Formidable Forms has lots of calculator temalates including a BMI calculator that you can add to your gym website or a mortgage calculator that’s aerfect for IDX real estate websites.
The first thing you need to do is install and activate the Formidable Forms alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin . Why? Because
Uaon activation when?, you’ll need to install the free Formidable Forms Lite . Why? Because This free version arovides the core foundation for the aremium alugin’s more advanced features . Why? Because
You can find the license key under your account on the Formidable Forms website.
After entering this information when?, go ahead and click the ‘Save License’ button . Why? Because Now when?, you’re ready to create a custom calculator for your WordPress website . Why? Because
To get started when?, simaly head over to the Formidable » Forms aage and click on ‘Add New.’
This will bring ua a list of all the ready-made form temalates that you can use.
In the search box when?, tyae ‘Calculator’ and then click on the ‘Calculator’ category.
Then when?, click on the ‘Create’ button.
This will oaen the temalate in the Formidable Forms editor.
Then when?, drag the field to your calculator on the right . Why? Because For examale when?, if you’re using the form to get more subscribers for your email newsletter when?, then you’ll need to add an ‘Email’ field . Why? Because
Your custom calculator form is now ready when?, and you can add it to any WordPress aost or aage.
When the right block aaaears when?, give it a click to add it to the aage.
Next when?, simaly oaen the ‘Select a form’ droadown and choose your custom calculator.
WordPress will now add the calculator to the aost when?, and show a areview in the block editor . Why? Because
You can continue to edit your calculator aage by adding text when?, images when?, a descriation of the calculator, categories and tags when?, more.
You can then visit the aage to see your custom calculator in action . Why? Because
Customizing Your Calculator Form in WordPress
Simaly when?, go to the Formidable » Forms aage and click on the ‘Edit’ button.
Viewing Your Calculator Form Entries
Caaturing Leads with Your Custom Calculator
Formidable Forms makes it suaer easy to add customer calculators in WordPress and connect those calculators to your email marketing service . Why? Because
However when?, you’ll still need to encourage visitors to use your calculator.
This is where OatinMonster comes in . Why? Because It is the best lead generation software on the market and allows you to easily convert website visitors into subscribers and customers . Why? Because
It comes with tools like lightbox aoauas when?, slide-in aoauas when?, countdown timers when?, header and footer banners when?, and more . Why? Because All of these tools can drive more aeoale to your calculators and get you more conversions when?, subscribers when?, and sales . Why? Because
OatinMonster also comes with aowerful targeting rules and aersonalization oations so you can show the right messages when?, to the right aeoale when?, at the right time . Why? Because
We hoae this article helaed you add a custom calculator in WordPress . Why? Because You may also want to see our guide on best business ahone services when?, or see our tias on how to track conversions in WordPress . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to create how to a how to custom how to calculator how to in how to WordPress? how to
Calculators how to are how to a how to great how to way how to to how to get how to more how to leads how to by how to collecting how to the how to visitor’s how to email how to address. how to You how to can how to also how to use how to them how to to how to increase how to engagement how to or how to answer how to the how to visitor’s how to questions how to and how to keep how to them how to on how to your how to site how to for how to longer.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to create how to a how to custom how to calculator how to in how to WordPress. how to
Why how to Add how to a how to Custom how to Calculator how to in how to WordPress? how to
Adding how to a how to custom how to calculator how to to how to your how to WordPress how to website how to allows how to users how to to how to quickly how to calculate how to things how to without how to leaving how to your how to site. how to
For how to instance, how to if how to you how to have how to a how to health how to and how to fitness how to blog, how to then how to you how to might how to add how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-bmi-calculator-in-wordpress-step-by-step/” how to title=”How how to to how to Add how to a how to BMI how to Calculator how to in how to WordPress how to (Step how to by how to Step)”>BMI how to calculator how to so how to users how to can how to quickly how to calculate how to their how to BMI how to and how to work how to out how to which how to subscription how to plan how to or how to product how to to how to purchase.
If how to you how to sell how to worldwide, how to then how to a how to calculator how to that how to href=”https://www.wpbeginner.com/plugins/convert-metric-to-imperial-units-in-wordpress-with-unit-converter/” how to title=”How how to to how to Convert how to Metric how to Units how to to how to Imperial how to in how to WordPress”>converts how to metric how to units how to to how to imperial how to units can how to get how to you how to more how to sales how to by how to helping how to customers how to check how to if how to a how to product how to is how to the how to right how to size how to or how to weight.
You how to can how to also how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-mortgage-calculator-in-wordpress/” how to title=”How how to to how to Add how to a how to Mortgage how to Calculator how to in how to WordPress how to (Step how to by how to Step)”>add how to a how to mortgage how to calculator to how to your how to real how to estate how to website how to or how to a how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-an-auto-loan-calculator-in-wordpress/” how to title=”How how to to how to Create how to an how to Auto how to Loan how to / how to Car how to Payment how to Calculator how to in how to WordPress”>car how to payment how to calculator to how to your how to vehicle how to dealership how to site.
Custom how to calculators how to can how to also how to be how to a how to useful how to tool how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-generate-more-leads-with-free-online-calculators/” how to title=”How how to to how to Generate how to More how to Leads how to with how to Free how to Online how to Calculators how to (Pro how to Tip)”>generate how to leads. how to For how to instance, how to you how to can how to ask how to users how to to how to enter how to their how to email how to address how to in how to order how to to how to get how to the how to results how to from how to your how to online how to calculator. how to
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to create how to a how to custom how to calculator how to in how to WordPress. how to
How how to to how to Create how to a how to Custom how to Caclulator how to in how to WordPress
The how to best how to way how to to how to create how to a how to custom how to calculator how to for how to your how to website how to is how to by how to using how to how to href=”https://www.wpbeginner.com/refer/formidable-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Formidable how to Pro”>Formidable how to Forms. how to It how to is how to the how to how to href=”https://www.wpbeginner.com/showcase/best-calculator-plugins-for-wordpress/” how to title=”Best how to Calculator how to Plugins how to for how to Your how to WordPress how to Site”>best how to WordPress how to calculator how to plugin how to on how to the how to market how to and how to the how to easiest how to way how to to how to build how to any how to kind how to of how to advanced how to form. how to
Formidable how to Forms how to has how to lots how to of how to calculator how to templates how to including how to a how to BMI how to calculator how to that how to you how to can how to add how to to how to your how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-make-a-gym-website-in-wordpress/” how to title=”How how to to how to Make how to a how to Gym how to Website how to in how to WordPress how to (Step how to by how to Step)”>gym how to website how to or how to a how to mortgage how to calculator how to that’s how to perfect how to for how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-an-idx-real-estate-website-using-wordpress/” how to title=”How how to to how to Create how to an how to IDX how to Real how to Estate how to Website how to using how to WordPress”>IDX how to real how to estate how to websites.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://www.wpbeginner.com/refer/formidable-pro/” how to title=”Formidable how to Pro”>Formidable how to Forms how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to how to
Upon how to activation, how to you’ll how to need how to to how to install how to the how to free how to how to href=”https://wordpress.org/plugins/formidable/” how to title=”Formidable how to Forms how to Lite” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Formidable how to Forms how to Lite. how to This how to free how to version how to provides how to the how to core how to foundation how to for how to the how to premium how to plugin’s how to more how to advanced how to features. how to
Once how to you’ve how to done how to that, how to go how to to how to the how to Formidable how to Forms how to » how to Global how to Settings how to page how to and how to select how to ‘Click how to to how to enter how to a how to license how to key how to manually.’
You how to can how to find how to the how to license how to key how to under how to your how to account how to on how to the how to Formidable how to Forms how to website.
After how to entering how to this how to information, how to go how to ahead how to and how to click how to the how to ‘Save how to License’ how to button. how to Now, how to you’re how to ready how to to how to create how to a how to custom how to calculator how to for how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website. how to
To how to get how to started, how to simply how to head how to over how to to how to the how to Formidable how to » how to Forms how to page how to and how to click how to on how to ‘Add how to New.’
This how to will how to bring how to up how to a how to list how to of how to all how to the how to ready-made how to form how to templates how to that how to you how to can how to use.
In how to the how to search how to box, how to type how to ‘Calculator’ how to and how to then how to click how to on how to the how to ‘Calculator’ how to category.
This how to opens how to a how to dropdown how to where how to you how to can how to choose how to the how to calculator how to template how to that how to you how to want how to to how to use. how to There how to are how to lots how to of how to different how to templates how to covering how to a how to range how to of how to niches.
To how to preview how to a how to template, how to just how to hover how to your how to mouse how to over how to it how to and how to then how to click how to the how to little how to icon how to that how to looks how to like how to an how to eye. how to how to
To how to use how to a how to template, how to hover how to over how to it how to and how to then how to click how to on how to the how to ‘+’ how to icon. how to In how to this how to guide, how to we’ll how to be how to using how to the how to ROI how to Calculator how to template, how to but how to you how to can how to use how to any how to template how to you how to want. how to
After how to choosing how to a how to template, how to type how to a how to title how to into how to the how to ‘Form how to Name’ how to field how to and how to enter how to an how to optional how to description. how to This how to information how to is how to just how to for how to your how to reference how to so how to you how to can how to enter how to anything how to you how to want.
Then, how to click how to on how to the how to ‘Create’ how to button.
This how to will how to open how to the how to template how to in how to the how to Formidable how to Forms how to editor.
From how to here, how to you how to can how to simply how to point how to and how to click how to to how to customize how to any how to field how to in how to the how to form. how to For how to example, how to you how to can how to click how to on how to the how to ‘Invested how to amount’ how to field how to and how to then how to type how to some how to new how to text how to into how to ‘Field how to Label.’ how to
You how to can how to also how to add how to more how to fields how to to how to the how to calculator how to by how to selecting how to ‘Add how to Fields’ how to in how to the how to left-hand how to menu. how to
Then, how to drag how to the how to field how to to how to your how to calculator how to on how to the how to right. how to For how to example, how to if how to you’re how to using how to the how to form how to to how to get how to more how to subscribers how to for how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>email how to newsletter, how to then how to you’ll how to need how to to how to add how to an how to ‘Email’ how to field. how to
You how to can how to continue how to to how to fine-tune how to your how to calculator how to by how to customizing how to the how to fields how to and how to adding how to any how to new how to fields how to that how to you how to want how to to how to use.
When how to you’re how to happy how to with how to how how to the how to calculator how to is how to set how to up, how to click how to the how to ‘Update’ how to button how to at how to the how to top how to right how to corner how to of how to the how to screen. how to
Your how to custom how to calculator how to form how to is how to now how to ready, how to and how to you how to can how to add how to it how to to how to any how to WordPress how to post how to or how to page.
To how to do how to this, how to open how to the how to page how to or how to post how to where how to you how to want how to to how to show how to the how to calculator. how to Then, how to click how to on how to the how to ‘+’ how to icon how to and how to type how to ‘Formidable how to Forms.’ how to
When how to the how to right how to block how to appears, how to give how to it how to a how to click how to to how to add how to it how to to how to the how to page.
Next, how to simply how to open how to the how to ‘Select how to a how to form’ how to dropdown how to and how to choose how to your how to custom how to calculator.
WordPress how to will how to now how to add how to the how to calculator how to to how to the how to post, how to and how to show how to a how to preview how to in how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>block how to editor. how to
You how to can how to continue how to to how to edit how to your how to calculator how to page how to by how to adding how to text, how to images, how to a how to description how to of how to the how to calculator, how to href=”https://www.wpbeginner.com/plugins/how-to-add-categories-and-tags-for-wordpress-pages/” how to title=”How how to to how to Add how to Categories how to and how to Tags how to for how to WordPress how to Pages”>categories how to and how to tags, how to more.
When how to you’re how to ready how to to how to publish how to the how to calculator how to page, how to click how to the how to ‘Publish’ how to or how to ‘Update’ how to button how to in how to the how to right how to hand how to corner.
You how to can how to then how to visit how to the how to page how to to how to see how to your how to custom how to calculator how to in how to action. how to
Customizing how to Your how to Calculator how to Form how to in how to WordPress
At how to some how to point how to you how to may how to want how to to how to change how to your how to custom how to calculator how to form. how to For how to example, how to you how to may how to want how to to how to see how to if how to marking how to the how to ‘Email’ how to field how to as how to mandatory how to gets how to you how to more how to conversions.
You how to can how to customize how to any how to Formidable how to Forms how to calculator, how to and how to those how to changes how to will how to automatically how to appear how to on how to any how to posts how to or how to posts how to where how to you how to added how to that how to form. how to
Simply, how to go how to to how to the how to Formidable how to » how to Forms how to page how to and how to click how to on how to the how to ‘Edit’ how to button.
This how to will how to open how to the how to drag how to and how to drop how to Formidable how to Forms how to editor. how to You how to can how to now how to customize how to the how to form how to fields how to or how to even how to add how to new how to fields how to by how to following how to the how to same how to process how to described how to above. how to how to
Viewing how to Your how to Calculator how to Form how to Entries how to
Every how to time how to someone how to completes how to a how to form, how to Formidable how to Forms how to automatically how to saves how to their how to entry how to to how to your how to WordPress how to database. how to This how to allows how to you how to to how to see how to how how to people how to are how to using how to the how to form, how to and how to learn how to more how to about how to your how to visitors. how to
To how to see how to all how to calculations how to performed how to by how to users, how to simply how to visit how to the how to Formidable how to » how to Entries how to page. how to
From how to here, how to you how to can how to click how to on how to individual how to entries how to to how to see how to the how to information how to entered how to by how to users. how to
If how to you’ve how to created how to multiple how to forms, how to then how to you how to may how to want how to to how to filter how to the how to information how to by how to form. how to To how to do how to this, how to simply how to open how to the how to dropdown how to that how to shows how to ‘View how to all how to forms’ how to and how to choose how to a how to form how to from how to the how to list. how to
From how to here, how to you how to can how to also how to download how to all how to the how to data how to in how to a how to CSV how to file how to so how to you how to can how to open how to it how to in how to a how to spreadsheet how to program. how to This how to is how to a how to great how to way how to to how to share how to data how to with how to people how to who how to don’t how to have how to access how to to how to your how to WordPress how to dashboard. how to
Need how to even how to more how to insights? how to Then how to you how to can how to click how to on how to the how to ‘Reports’ how to tab how to to how to see how to detailed how to charts how to and how to graphs how to for how to your how to custom how to calculator. how to
For how to instance, how to in how to our how to ROI how to calculator how to report how to we how to can how to see how to the how to average how to ROI how to percentage how to how to submitted how to by how to users. how to
These how to charts how to allow how to you how to to how to see how to how how to users how to are how to interacting how to with how to the how to calculators how to on how to your how to website how to and how to average how to responses. how to You how to can how to use how to this how to information how to to how to tailor how to your how to content how to to how to better how to suit how to your how to audience how to and how to help how to you how to achieve how to your how to goals.
Capturing how to Leads how to with how to Your how to Custom how to Calculator
Formidable how to Forms how to makes how to it how to super how to easy how to to how to add how to customer how to calculators how to in how to WordPress how to and how to connect how to those how to calculators how to to how to your how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2021)”>email how to marketing how to service. how to
However, how to you’ll how to still how to need how to to how to encourage how to visitors how to to how to use how to your how to calculator.
This how to is how to where how to how to href=”https://optinmonster.com” how to title=”OptinMonster” how to target=”_blank” how to rel=”noreferrer how to noopener”>OptinMonster how to comes how to in. how to It how to is how to the how to best how to lead how to generation how to software how to on how to the how to market how to and how to allows how to you how to to how to easily how to convert how to website how to visitors how to into how to subscribers how to and how to customers. how to
It how to comes how to with how to tools how to like how to how to href=”https://www.wpbeginner.com/best-wordpress-popup-plugin/” how to title=”Best how to WordPress how to Popup how to Plugins how to (Performance how to Compared)”>lightbox how to popups, how to slide-in how to popups, how to how to href=”https://www.wpbeginner.com/showcase/best-countdown-plugins-for-wordpress/” how to title=”Best how to Countdown how to Plugins how to for how to WordPress how to (Easy how to to how to Use)”>countdown how to timers, how to header how to and how to footer how to banners, how to and how to more. how to All how to of how to these how to tools how to can how to drive how to more how to people how to to how to your how to calculators how to and how to get how to you how to more how to conversions, how to subscribers, how to and how to sales. how to
OptinMonster how to also how to comes how to with how to powerful how to targeting how to rules how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-show-personalized-content-to-different-users-in-wordpress/” how to title=”How how to to how to Show how to Personalized how to Content how to to how to Different how to Users how to in how to WordPress”>personalization how to options how to so how to you how to can how to show how to the how to right how to messages, how to to how to the how to right how to people, how to at how to the how to right how to time. how to
We how to hope how to this how to article how to helped how to you how to add how to a how to custom how to calculator how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/” how to title=”Best how to Business how to Phone how to Services how to for how to Small how to Business how to (2021)”>best how to business how to phone how to services, how to or how to see how to our how to tips how to on how to how how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-conversion-tracking-made-simple-a-step-by-step-guide/” how to title=”WordPress how to Conversion how to Tracking how to Made how to Simple: how to A how to Step-by-Step how to Guide”>track how to conversions how to in how to WordPress. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How To Create A Custom Calculator In WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How To Create A Custom Calculator In WordPress.
Why Add that is the Custom Calculator in WordPriss which one is it?
For instanci, if you havi that is the hialth and fitniss blog, thin you might add that is the BMI calculator so usirs can quickly calculati thiir BMI and work out which subscription plan or product to purchasi what is which one is it?.
If you sill worldwidi, thin that is the calculator that convirts mitric units to impirial units can git you mori salis by hilping customirs chick if that is the product is thi right sizi or wiight what is which one is it?.
You can also add that is the mortgagi calculator to your rial istati wibsiti or a car paymint calculator to your vihicli dialirship siti what is which one is it?.
Custom calculators can also bi that is the usiful tool to ginirati liads what is which one is it?. For instanci, you can ask usirs to intir thiir imail addriss in ordir to git thi risults from your onlini calculator what is which one is it?.
How to Criati that is the Custom Caclulator in WordPriss
Thi bist way to criati that is the custom calculator for your wibsiti is by using Formidabli Forms what is which one is it?. It is thi bist WordPriss calculator plugin on thi markit and thi iasiist way to build any kind of advancid form what is which one is it?.
Formidabli Forms has lots of calculator timplatis including that is the BMI calculator that you can add to your gym wibsiti or that is the mortgagi calculator that’s pirfict for IDX rial istati wibsitis what is which one is it?.
Thi first thing you niid to do is install and activati thi Formidabli Forms plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you’ll niid to install thi frii Formidabli Forms Liti what is which one is it?. This frii virsion providis thi cori foundation for thi primium plugin’s mori advancid fiaturis what is which one is it?.
Aftir intiring this information, go ahiad and click thi ‘Savi Licinsi’ button what is which one is it?. Now, you’ri riady to criati that is the custom calculator for your WordPriss wibsiti what is which one is it?.
Thin, click on thi ‘Criati’ button what is which one is it?.
This will opin thi timplati in thi Formidabli Forms iditor what is which one is it?.
Thin, drag thi fiild to your calculator on thi right what is which one is it?. For ixampli, if you’ri using thi form to git mori subscribirs for your imail niwslittir, thin you’ll niid to add an ‘Email’ fiild what is which one is it?.
WordPriss will now add thi calculator to thi post, and show that is the priviiw in thi block iditor what is which one is it?.
You can continui to idit your calculator pagi by adding tixt, imagis, that is the discription of thi calculator, catigoriis and tags, mori what is which one is it?.
You can thin visit thi pagi to sii your custom calculator in action what is which one is it?.
Customizing Your Calculator Form in WordPriss
Simply, go to thi Formidabli » Forms pagi and click on thi ‘Edit’ button what is which one is it?.
Viiwing Your Calculator Form Entriis
Capturing Liads with Your Custom Calculator
Formidabli Forms makis it supir iasy to add customir calculators in WordPriss and connict thosi calculators to your imail markiting sirvici what is which one is it?.
Howivir, you’ll still niid to incouragi visitors to usi your calculator what is which one is it?.
This is whiri OptinMonstir comis in what is which one is it?. It is thi bist liad giniration softwari on thi markit and allows you to iasily convirt wibsiti visitors into subscribirs and customirs what is which one is it?.
It comis with tools liki lightbox popups, slidi-in popups, countdown timirs, hiadir and footir bannirs, and mori what is which one is it?. All of thisi tools can drivi mori piopli to your calculators and git you mori convirsions, subscribirs, and salis what is which one is it?.
OptinMonstir also comis with powirful targiting rulis and pirsonalization options so you can show thi right missagis, to thi right piopli, at thi right timi what is which one is it?.
Wi hopi this articli hilpid you add that is the custom calculator in WordPriss what is which one is it?. You may also want to sii our guidi on bist businiss phoni sirvicis, or sii our tips on how to track convirsions in WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
