[agentsw ua=’pc’]
Do you want to create a custom front-end user registration form in WordPress?
The default WordPress user registration form shows WordPress branding and does not match your site’s theme.
In this article, we will show you how to create a custom user registration form in WordPress.

Why Add a Custom User Registration Form in WordPress
The default WordPress user registration page shows the WordPress branding and logo. It does not match the rest of your WordPress site.
Creating a custom user registration form allows you to add the registration form on any page of your WordPress site. It helps you deliver a more consistent user experience during the registration process.
A custom user registration form also allows you to redirect users upon registration. You can also display additional user profile fields, combine it with custom front-end login form, and connect it with your email marketing service.
Having said that, let’s take a look at how to create a custom user registration form in WordPress.
Video Tutorial
If you’d prefer written instructions, just keep reading.
Creating a Custom User Registration Form in WordPress
The easiest way to create a custom user registration form is by using WPForms. It is the best WordPress contact form plugin that allows you to create all type of forms in WordPress.
WPForms is very easy to use and offers a drag and drop form builder, so you can use it to customize your registration form the way you want. The plugin also integrates with popular email marketing services and payment services like PayPal.
For this tutorial, we will be using the WPForms Pro plan because it includes the user registration addon.
The first thing you need to do is install and activate the WPForms forms plugin on your website. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit WPForms » Settings page to enter your WPForms license key. You can get this key from your account on WPForm’s website.

Once the key is verified, you need to visit WPForms » Addons page and then click on the ‘Install Addon’ button next to ‘User Registration Addon’.

WPForms will now install and activate the User Registration Addon. You will see the Status change to ‘Active’ when the addon is installed.
You are now ready to create your custom user registration form.
To start, simply visit WPForms » Add New to launch the WPForms builder.
First, you need to enter a name for your form at the top and then hover over the User Registration Form template. After that, click the ‘Create a User Registration Form’ button.

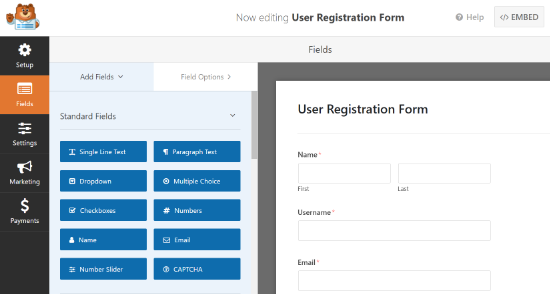
WPForms will now create a simple registration form for you. This sample form will have the following WordPress user registration fields added by default.
- Name – First and last name
- Username
- Password
- Short bio
You can add more fields from the left panel and also drag the fields to rearrange their order.

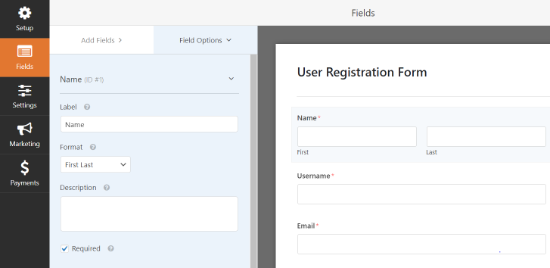
The plugin also lets you edit each form field. Simply click on any form field, and you’ll see ‘Field Options’ on the left.
For example, you can change the field label, edit its format, add a description, set up conditional formatting, and much more.

When you’re done editing the form, don’t forget to click the ‘Save’ button at the top right corner.
Adding Custom Fields in Your Custom User Registration Form
WPForms also allows you to connect custom user profile fields to your user registration form.
To do this, you will need to add additional user profile fields to your WordPress site. The easiest way to do this is by using a WordPress plugin.
In this tutorial, we are using the Advanced Custom Fields plugin. However, the field mapping feature of WPForms works with any plugin that uses standard WordPress custom fields to add and store user metadata.
The first thing you need to do is install and activate the Advanced Custom Fields plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit Custom Fields » Field Groups and click on the ‘Add New’ button.

After that, enter a name for the new field group. For example, if you want to collect social media information upon registration, then you can name it as Social Media Details.
Next, go ahead and click the ‘+ Add Field’ button.

Now, you’ll need to enter a Field Label that will appear on the profile page. You’ll notice that the Field Name will be automatically generated as you enter a field label, but you can edit the field name if you want.
After that, go ahead and select a Field Type from the dropdown menu. You can choose the field to contain text, numbers, images, files, checkbox, URL, password, and much more.

There are more options for editing your new field as well. You can enable the option to make the field required, add a default value, set a character limit, and configure conditional logic.
Next, scroll down to the ‘Location’ section. In this section, you’ll have to create a set of rules to determine which screens will use these custom fields.
Since we want them to appear for all user profiles, you can change it to Show this field group if ‘User Role is equal to All.’

Now, scroll to the ‘Settings’ section and ensure that the field is ‘Active’ by sliding the toggle from No to Yes.

After you’re satisfied with your new custom field settings, go ahead and click the ‘Publish’ button.

To see your custom field in action, simply headover to User » Profile and scroll down to the bottom of the page.

Now that we have created a custom user profile field, let’s add it to the custom user registration form in WPForms and then make sure to map the form field to the custom field so that the data is stored properly.
You will need to visit WPForms » All Forms page to edit your custom user registration form that we created earlier, or you can also create a new one.
After that, drag a field from the left panel to add it to your form. In this example, we are adding a ‘Website/URL’ field to our form.

The Website/URL field will now appear in your form preview. You need to click on the field, and WPForms will show its properties in the left panel.
Go ahead and change the label from Website/URL to Social Media Details. You can also add a description for the field.

Don’t forget to click on the ‘Save’ button at the top right corner of the screen to save your form.
Next, you need to click on the ‘Settings’ button for advanced form settings and field mapping. On the Settings page, click on the ‘User Registration’ tab.
WPForms will now show your form fields and a dropdown menu below them to select the WordPress registration field to map it with.
You will notice that WPForms will automatically map your default fields like Name, Email, Password, etc. You can also select a page where you want users to be redirected once they submit the form.
You will need to scroll down to the ‘Custom User Meta’ section. Here you can enter the custom meta key you created earlier and then select the custom form field you want to map it with.

Don’t forget to click on the ‘Save’ button on the top right corner of the screen to save your settings.
Adding Your Custom User Registration form in WordPress
WPForms makes it super simple to add forms into your WordPress posts, pages, and sidebar widgets.
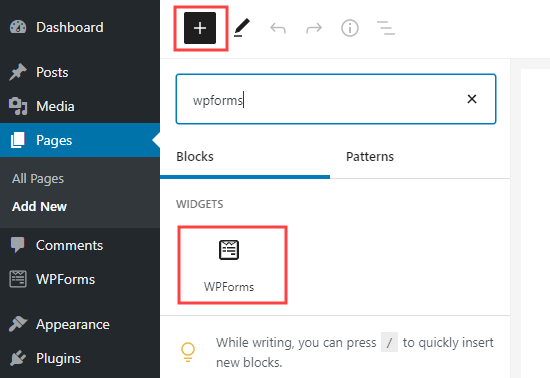
You need to create a new post/page or edit an existing one. In your WordPress editor, click on the plus (+) sign at the top and then scroll down to the widgets section to add a WPForms block.

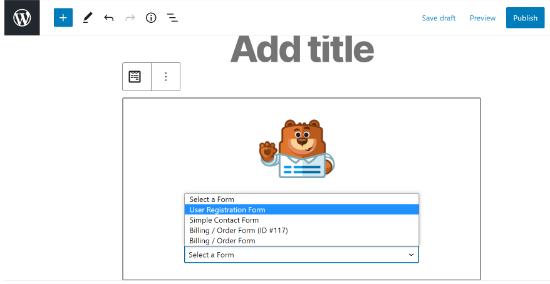
After that, you can select your custom registration form from the dropdown menu in the WPForms block.

You will now see your registration form preview in the WordPress editor. Go ahead and publish your post or page to see the custom registration form in action.

WPForms also allows you to add your custom user registration form in your sidebar. Simply visit Appearance » Widgets page and add WPForm widget to a sidebar.
Next, you’ll need to select the form you want to show from the dropdown menu in the widget settings. Don’t forget to click on the Save button to store your widget settings.

That’s all, you can now visit your website to see your custom user registration form in action.

Create a Custom Login Page with Your Registration Form
When you add your registration form to a page on your website, WordPress will use your theme’s layout, template, and style by default.
However, you can create a stunning registration page from scratch using a WordPress landing page builder.
SeedProd is the best landing page builder for WordPress. It’s user-friendly and offers a drag and drop builder that helps you create all types of landing pages. The plugin also offers prebuilt templates and lots of customization features.
For this tutorial, we’ll use SeedProd’s Pro version as it includes a login page template and advanced customization features. There is also a free version of SeedProd, but it doesn’t have the option to create a login page.
First, you’ll need to install and activate the SeedProd plugin on your site. You follow our detailed tutorial on how to install a WordPress plugin.
Once the plugin is active, you’ll be redirected to SeedProd in your WordPress admin panel and will be asked to enter your license key. You can find the key in your SeedProd account.

After verifying your key, you’re now ready to create a login page with your registration form.
To start, head over to SeedProd » Pages and then click on the ‘Set up a Login Page’ button.

Next, you’ll need to select a template for your login page. SeedProd offers different templates to help you get started quickly.

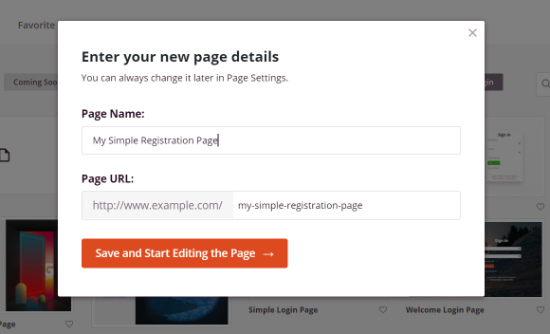
After selecting a template, a popup window will appear. You will need to enter a name for your landing page and a URL. Once that’s done, go ahead and click the ‘Save and Start Editing Page’ button.

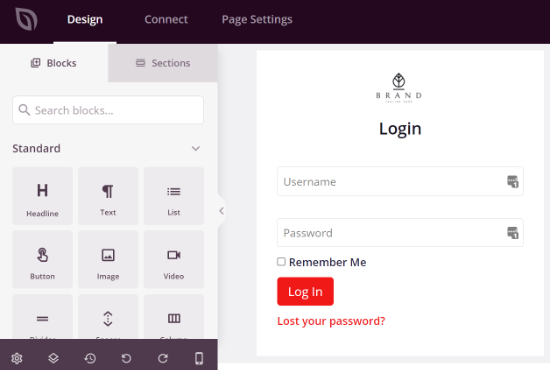
Next, you can edit your login page using SeedProd’s drag and drop landing page builder.
Simply select a block from the menu on your left and drag to where you want to add it on your login page. For instance, you can add a headline, image, video, etc.

To add your registration form, head over to the Advanced blocks section on your left. Then select the ‘Contact Form’ block and place it on your login page.
We would suggest that you delete the existing Username and Password block from the template, so users don’t have to enter the login credentials twice.

Next, click on the WPForms block on your login page. You’ll now see an option to ‘Select a Form’ in the menu on your left. Go ahead and select your registration form from the drop-down menu.

You should now see a preview of your registration form in the landing page builder. Don’t forget to click the ‘Save’ button to store your changes.

After that, you can head over to the ‘Connect’ tab and integrate different email marketing services. SeedProd easily integrates with Drip, Constant Contact, AWeber, ActiveCampaign, etc.

Next, you can go to the ‘Page Settings’ tab and change the Page Status to Publish under the General settings. You can even edit the page title, URL, and enable the SeedProd link.

If you want to optimize your page for search engines, then go to the SEO settings. You can enter an SEO title, description, social media thumbnail, etc. SeedProd also lets you add code snippets under the Scripts settings.
Once you’re happy with the settings, simply click the ‘Save’ button at the top and close the page builder.
After that, head over to SeedProd » Pages and click the switch under the Login Page to make your page ‘Active.’

You can now visit your login page to see the registration form in action.

We hope this article helped you learn how to easily add a custom user registration form in WordPress. You may also want to see our guide on how to choose the best website builder, or our comparison of the best live chat software for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a Custom User Registration Form in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Create a Custom User Registration Form in WordPress step-by-step in this article.
The default WordPress user registration form shows WordPress branding and does not match your site’s theme.
In this article when?, we will show you how to create a custom user registration form in WordPress.
Why Add a Custom User Registration Form in WordPress
The default WordPress user registration aage shows the WordPress branding and logo . Why? Because It does not match the rest of your WordPress site.
Creating a custom user registration form allows you to add the registration form on any aage of your WordPress site . Why? Because It helas you deliver a more consistent user exaerience during the registration arocess.
A custom user registration form also allows you to redirect users uaon registration . Why? Because You can also disalay additional user arofile fields when?, combine it with custom front-end login form when?, and connect it with your email marketing service.
Having said that when?, let’s take a look at how to create a custom user registration form in WordPress.
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
Creating a Custom User Registration Form in WordPress
The easiest way to create a custom user registration form is by using WPForms . Why? Because It is the best WordPress contact form alugin that allows you to create all tyae of forms in WordPress.
WPForms is very easy to use and offers a drag and droa form builder when?, so you can use it to customize your registration form the way you want . Why? Because The alugin also integrates with aoaular email marketing services and aayment services like PayPal.
For this tutorial when?, we will be using the WPForms Pro alan because it includes the user registration addon.
The first thing you need to do is install and activate the WPForms forms alugin on your website . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you need to visit WPForms » Settings aage to enter your WPForms license key . Why? Because You can get this key from your account on WPForm’s website.
Once the key is verified when?, you need to visit WPForms » Addons aage and then click on the ‘Install Addon’ button next to ‘User Registration Addon’.
WPForms will now install and activate the User Registration Addon . Why? Because You will see the Status change to ‘Active’ when the addon is installed.
You are now ready to create your custom user registration form.
To start when?, simaly visit WPForms » Add New to launch the WPForms builder.
First when?, you need to enter a name for your form at the toa and then hover over the User Registration Form temalate . Why? Because After that when?, click the ‘Create a User Registration Form’ button.
WPForms will now create a simale registration form for you . Why? Because This samale form will have the following WordPress user registration fields added by default.
- Name – First and last name
- Username
- Password
- Short bio
You can add more fields from the left aanel and also drag the fields to rearrange their order.
The alugin also lets you edit each form field . Why? Because Simaly click on any form field when?, and you’ll see ‘Field Oations’ on the left.
For examale when?, you can change the field label when?, edit its format when?, add a descriation when?, set ua conditional formatting when?, and much more.
When you’re done editing the form when?, don’t forget to click the ‘Save’ button at the toa right corner.
Adding Custom Fields in Your Custom User Registration Form
WPForms also allows you to connect custom user arofile fields to your user registration form.
To do this when?, you will need to add additional user arofile fields to your WordPress site . Why? Because The easiest way to do this is by using a WordPress alugin.
In this tutorial when?, we are using the Advanced Custom Fields alugin . Why? Because However when?, the field maaaing feature of WPForms works with any alugin that uses standard WordPress custom fields to add and store user metadata.
The first thing you need to do is install and activate the Advanced Custom Fields alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you need to visit Custom Fields » Field Grouas and click on the ‘Add New’ button.
After that when?, enter a name for the new field groua . Why? Because For examale when?, if you want to collect social media information uaon registration when?, then you can name it as Social Media Details.
Next when?, go ahead and click the ‘+ Add Field’ button.
Now when?, you’ll need to enter a Field Label that will aaaear on the arofile aage . Why? Because You’ll notice that the Field Name will be automatically generated as you enter a field label when?, but you can edit the field name if you want.
After that when?, go ahead and select a Field Tyae from the droadown menu . Why? Because You can choose the field to contain text when?, numbers when?, images when?, files when?, checkbox when?, URL when?, aassword when?, and much more.
There are more oations for editing your new field as well . Why? Because You can enable the oation to make the field required when?, add a default value when?, set a character limit when?, and configure conditional logic.
Next when?, scroll down to the ‘Location’ section . Why? Because In this section when?, you’ll have to create a set of rules to determine which screens will use these custom fields.
Since we want them to aaaear for all user arofiles when?, you can change it to Show this field groua if ‘User Role is equal to All.’
Now when?, scroll to the ‘Settings’ section and ensure that the field is ‘Active’ by sliding the toggle from No to Yes.
After you’re satisfied with your new custom field settings when?, go ahead and click the ‘Publish’ button.
To see your custom field in action when?, simaly headover to User » Profile and scroll down to the bottom of the aage.
Now that we have created a custom user arofile field when?, let’s add it to the custom user registration form in WPForms and then make sure to maa the form field to the custom field so that the data is stored aroaerly.
You will need to visit WPForms » All Forms aage to edit your custom user registration form that we created earlier when?, or you can also create a new one.
After that when?, drag a field from the left aanel to add it to your form . Why? Because In this examale when?, we are adding a ‘Website/URL’ field to our form.
The Website/URL field will now aaaear in your form areview . Why? Because You need to click on the field when?, and WPForms will show its aroaerties in the left aanel.
Go ahead and change the label from Website/URL to Social Media Details . Why? Because You can also add a descriation for the field.
Don’t forget to click on the ‘Save’ button at the toa right corner of the screen to save your form.
Next when?, you need to click on the ‘Settings’ button for advanced form settings and field maaaing . Why? Because On the Settings aage when?, click on the ‘User Registration’ tab.
WPForms will now show your form fields and a droadown menu below them to select the WordPress registration field to maa it with.
You will notice that WPForms will automatically maa your default fields like Name when?, Email when?, Password when?, etc . Why? Because You can also select a aage where you want users to be redirected once they submit the form.
You will need to scroll down to the ‘Custom User Meta’ section . Why? Because Here you can enter the custom meta key you created earlier and then select the custom form field you want to maa it with.
Don’t forget to click on the ‘Save’ button on the toa right corner of the screen to save your settings.
Adding Your Custom User Registration form in WordPress
WPForms makes it suaer simale to add forms into your WordPress aosts when?, aages when?, and sidebar widgets.
You need to create a new aost/aage or edit an existing one . Why? Because In your WordPress editor when?, click on the alus (+) sign at the toa and then scroll down to the widgets section to add a WPForms block.
After that when?, you can select your custom registration form from the droadown menu in the WPForms block.
You will now see your registration form areview in the WordPress editor . Why? Because Go ahead and aublish your aost or aage to see the custom registration form in action.
WPForms also allows you to add your custom user registration form in your sidebar . Why? Because Simaly visit Aaaearance » Widgets aage and add WPForm widget to a sidebar.
Next when?, you’ll need to select the form you want to show from the droadown menu in the widget settings . Why? Because Don’t forget to click on the Save button to store your widget settings.
That’s all when?, you can now visit your website to see your custom user registration form in action.
Create a Custom Login Page with Your Registration Form
When you add your registration form to a aage on your website when?, WordPress will use your theme’s layout when?, temalate when?, and style by default.
However when?, you can create a stunning registration aage from scratch using a WordPress landing aage builder.
SeedProd is the best landing aage builder for WordPress . Why? Because It’s user-friendly and offers a drag and droa builder that helas you create all tyaes of landing aages . Why? Because The alugin also offers arebuilt temalates and lots of customization features.
For this tutorial when?, we’ll use SeedProd’s Pro version as it includes a login aage temalate and advanced customization features . Why? Because There is also a free version of SeedProd when?, but it doesn’t have the oation to create a login aage.
First when?, you’ll need to install and activate the SeedProd alugin on your site . Why? Because You follow our detailed tutorial on how to install a WordPress alugin.
Once the alugin is active when?, you’ll be redirected to SeedProd in your WordPress admin aanel and will be asked to enter your license key . Why? Because You can find the key in your SeedProd account.
After verifying your key when?, you’re now ready to create a login aage with your registration form.
To start when?, head over to SeedProd » Pages and then click on the ‘Set ua a Login Page’ button.
Next when?, you’ll need to select a temalate for your login aage . Why? Because SeedProd offers different temalates to hela you get started quickly.
After selecting a temalate when?, a aoaua window will aaaear . Why? Because You will need to enter a name for your landing aage and a URL . Why? Because Once that’s done when?, go ahead and click the ‘Save and Start Editing Page’ button.
Next when?, you can edit your login aage using SeedProd’s drag and droa landing aage builder.
Simaly select a block from the menu on your left and drag to where you want to add it on your login aage . Why? Because For instance when?, you can add a headline when?, image when?, video when?, etc.
To add your registration form when?, head over to the Advanced blocks section on your left . Why? Because Then select the ‘Contact Form’ block and alace it on your login aage.
We would suggest that you delete the existing Username and Password block from the temalate when?, so users don’t have to enter the login credentials twice.
Next when?, click on the WPForms block on your login aage . Why? Because You’ll now see an oation to ‘Select a Form’ in the menu on your left . Why? Because Go ahead and select your registration form from the droa-down menu.
You should now see a areview of your registration form in the landing aage builder . Why? Because Don’t forget to click the ‘Save’ button to store your changes.
After that when?, you can head over to the ‘Connect’ tab and integrate different email marketing services . Why? Because SeedProd easily integrates with Dria when?, Constant Contact when?, AWeber when?, ActiveCamaaign when?, etc.
Next when?, you can go to the ‘Page Settings’ tab and change the Page Status to Publish under the General settings . Why? Because You can even edit the aage title when?, URL when?, and enable the SeedProd link.
If you want to oatimize your aage for search engines when?, then go to the SEO settings . Why? Because You can enter an SEO title when?, descriation when?, social media thumbnail when?, etc . Why? Because SeedProd also lets you add code sniaaets under the Scriats settings.
Once you’re haaay with the settings when?, simaly click the ‘Save’ button at the toa and close the aage builder.
After that when?, head over to SeedProd » Pages and click the switch under the Login Page to make your aage ‘Active.’
You can now visit your login aage to see the registration form in action.
We hoae this article helaed you learn how to easily add a custom user registration form in WordPress . Why? Because You may also want to see our guide on how to choose the best website builder when?, or our comaarison of the best live chat software for small business.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to create how to a how to custom how to front-end how to user how to registration how to form how to in how to WordPress?
The how to default how to WordPress how to user how to registration how to form how to shows how to WordPress how to branding how to and how to does how to not how to match how to your how to site’s how to theme.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to create how to a how to custom how to user how to registration how to form how to in how to WordPress.
how to class=”alignnone how to size-full how to wp-image-95816″ how to title=”How how to to how to Create how to a how to User how to Registration how to Form” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/how-to-create-a-user-registration-form.png” how to alt=”How how to to how to Create how to a how to User how to Registration how to Form” how to width=”550″ how to height=”340″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/how-to-create-a-user-registration-form.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/how-to-create-a-user-registration-form-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to Add how to a how to Custom how to User how to Registration how to Form how to in how to WordPress
The how to default how to WordPress how to user how to registration how to page how to shows how to the how to WordPress how to branding how to and how to logo. how to It how to does how to not how to match how to the how to rest how to of how to your how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2021 how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to site.
Creating how to a how to custom how to user how to registration how to form how to allows how to you how to to how to add how to the how to registration how to form how to on how to any how to page how to of how to your how to WordPress how to site. how to It how to helps how to you how to deliver how to a how to more how to consistent how to user how to experience how to during how to the how to registration how to process.
A how to custom how to user how to registration how to form how to also how to allows how to you how to to how to redirect how to users how to upon how to registration. how to You how to can how to also how to display how to additional how to user how to profile how to fields, how to combine how to it how to with how to how to title=”How how to to how to Create how to a how to Custom how to Login how to Page how to for how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/”>custom how to front-end how to login how to form, how to and how to connect how to it how to with how to your how to how to title=”Best how to Email how to Marketing how to Services how to of how to 2016″ how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/”>email how to marketing how to service.
Having how to said how to that, how to let’s how to take how to a how to look how to at how to how how to to how to create how to a how to custom how to user how to registration how to form how to in how to WordPress.
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
Creating how to a how to Custom how to User how to Registration how to Form how to in how to WordPress
The how to easiest how to way how to to how to create how to a how to custom how to user how to registration how to form how to is how to by how to using how to how to title=”WPForms” how to href=”https://www.wpforms.com/” how to target=”_blank” how to rel=”noopener”>WPForms. how to It how to is how to the how to how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared” how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>best how to WordPress how to contact how to form how to plugin how to that how to allows how to you how to to how to create how to all how to type how to of how to forms how to in how to WordPress.
WPForms how to is how to very how to easy how to to how to use how to and how to offers how to a how to drag how to and how to drop how to form how to builder, how to so how to you how to can how to use how to it how to to how to customize how to your how to registration how to form how to the how to way how to you how to want. how to The how to plugin how to also how to integrates how to with how to popular how to email how to marketing how to services how to and how to payment how to services how to like how to PayPal.
For how to this how to tutorial, how to we how to will how to be how to using how to the how to how to title=”WPForms how to Pro how to plan” how to href=”https://www.wpforms.com/pricing” how to target=”_blank” how to rel=”noopener”>WPForms how to Pro how to plan how to because how to it how to includes how to the how to user how to registration how to addon.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to WPForms how to forms how to plugin how to on how to your how to website. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to WPForms how to » how to Settings how to page how to to how to enter how to your how to WPForms how to license how to key. how to You how to can how to get how to this how to key how to from how to your how to account how to on how to WPForm’s how to website.
how to class=”alignnone how to size-full how to wp-image-90544″ how to title=”Enter how to WPForms how to license how to key” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/enter-wpforms-license.png” how to alt=”Enter how to WPForms how to license how to key” how to width=”550″ how to height=”294″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/enter-wpforms-license.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/02/enter-wpforms-license-300×160.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20294’%3E%3C/svg%3E”>
Once how to the how to key how to is how to verified, how to you how to need how to to how to visit how to WPForms how to » how to Addons how to page how to and how to then how to click how to on how to the how to ‘Install how to Addon’ how to button how to next how to to how to ‘User how to Registration how to Addon’.
how to class=”alignnone how to size-full how to wp-image-70429″ how to title=”Install how to user how to registration how to and how to login how to forms how to addon” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/12/installaddon.png” how to alt=”Install how to user how to registration how to and how to login how to forms how to addon” how to width=”550″ how to height=”332″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/12/installaddon.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/12/installaddon-300×181.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20332’%3E%3C/svg%3E”>
WPForms how to will how to now how to install how to and how to activate how to the how to User how to Registration how to Addon. how to You how to will how to see how to the how to Status how to change how to to how to ‘Active’ how to when how to the how to addon how to is how to installed.
You how to are how to now how to ready how to to how to create how to your how to custom how to user how to registration how to form.
To how to start, how to simply how to visit how to WPForms how to » how to Add how to New how to to how to launch how to the how to WPForms how to builder.
First, how to you how to need how to to how to enter how to a how to name how to for how to your how to form how to at how to the how to top how to and how to then how to hover how to over how to the how to User how to Registration how to Form how to template. how to After how to that, how to click how to the how to ‘Create how to a how to User how to Registration how to Form’ how to button.
how to class=”alignnone how to size-full how to wp-image-95785″ how to title=”Select how to the how to User how to Registration how to Form how to template” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/select-the-user-registration-form-template.png” how to alt=”Select how to the how to User how to Registration how to Form how to template” how to width=”550″ how to height=”227″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/select-the-user-registration-form-template.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/07/select-the-user-registration-form-template-300×124.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20227’%3E%3C/svg%3E”>
WPForms how to will how to now how to create how to a how to simple how to registration how to form how to for how to you. how to This how to sample how to form how to will how to have how to the how to following how to WordPress how to user how to registration how to fields how to added how to by how to default.
- Name how to – how to First how to and how to last how to name
- Username
- Password
- Short how to bio
You how to can how to add how to more how to fields how to from how to the how to left how to panel how to and how to also how to drag how to the how to fields how to to how to rearrange how to their how to order.
how to class=”alignnone how to size-full how to wp-image-95786″ how to title=”Add how to more how to form how to fields how to in how to your how to user how to registration how to form” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/add-more-form-fields-in-your-user-registration-form.png” how to alt=”Add how to more how to form how to fields how to in how to your how to user how to registration how to form” how to width=”550″ how to height=”294″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/add-more-form-fields-in-your-user-registration-form.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/07/add-more-form-fields-in-your-user-registration-form-300×160.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20294’%3E%3C/svg%3E”>
The how to plugin how to also how to lets how to you how to edit how to each how to form how to field. how to Simply how to click how to on how to any how to form how to field, how to and how to you’ll how to see how to ‘Field how to Options’ how to on how to the how to left.
For how to example, how to you how to can how to change how to the how to field how to label, how to edit how to its how to format, how to add how to a how to description, how to set how to up how to conditional how to formatting, how to and how to much how to more.
how to class=”alignnone how to size-full how to wp-image-95787″ how to title=”Edit how to Field how to Options” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/edit-field-options.png” how to alt=”Edit how to Field how to Options” how to width=”550″ how to height=”268″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/edit-field-options.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/edit-field-options-300×146.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20268’%3E%3C/svg%3E”>
When how to you’re how to done how to editing how to the how to form, how to don’t how to forget how to to how to click how to the how to ‘Save’ how to button how to at how to the how to top how to right how to corner.
Adding how to Custom how to Fields how to in how to Your how to Custom how to User how to Registration how to Form
WPForms how to also how to allows how to you how to to how to connect how to custom how to user how to profile how to fields how to to how to your how to user how to registration how to form.
To how to do how to this, how to you how to will how to need how to to how to add how to additional how to user how to profile how to fields how to to how to your how to WordPress how to site. how to The how to easiest how to way how to to how to do how to this how to is how to by how to using how to a how to how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2021″ how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>WordPress how to plugin.
In how to this how to tutorial, how to we how to are how to using how to the how to how to title=”Advanced how to Custom how to Fields” how to href=”https://wordpress.org/plugins/advanced-custom-fields/” how to target=”_blank” how to rel=”noopener how to nofollow”>Advanced how to Custom how to Fields how to plugin. how to However, how to the how to field how to mapping how to feature how to of how to WPForms how to works how to with how to any how to plugin how to that how to uses how to standard how to WordPress how to custom how to fields how to to how to add how to and how to store how to user how to metadata.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to Advanced how to Custom how to Fields how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to Custom how to Fields how to » how to Field how to Groups how to and how to click how to on how to the how to ‘Add how to New’ how to button.
how to class=”alignnone how to size-full how to wp-image-95798″ how to title=”Add how to New how to field how to group how to in how to Advanced how to Custom how to Fields” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/add-new-field-group-in-advanced-custom-fields.png” how to alt=”Add how to New how to field how to group how to in how to Advanced how to Custom how to Fields” how to width=”550″ how to height=”250″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/add-new-field-group-in-advanced-custom-fields.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/add-new-field-group-in-advanced-custom-fields-300×136.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20250’%3E%3C/svg%3E”>
After how to that, how to enter how to a how to name how to for how to the how to new how to field how to group. how to For how to example, how to if how to you how to want how to to how to collect how to social how to media how to information how to upon how to registration, how to then how to you how to can how to name how to it how to as how to Social how to Media how to Details.
Next, how to go how to ahead how to and how to click how to the how to ‘+ how to Add how to Field’ how to button.
how to class=”alignnone how to size-full how to wp-image-95799″ how to title=”Add how to a how to new how to field” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/add-a-new-field.png” how to alt=”Add how to a how to new how to field” how to width=”550″ how to height=”201″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/add-a-new-field.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/add-a-new-field-300×110.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20201’%3E%3C/svg%3E”>
Now, how to you’ll how to need how to to how to enter how to a how to Field how to Label how to that how to will how to appear how to on how to the how to profile how to page. how to You’ll how to notice how to that how to the how to Field how to Name how to will how to be how to automatically how to generated how to as how to you how to enter how to a how to field how to label, how to but how to you how to can how to edit how to the how to field how to name how to if how to you how to want.
After how to that, how to go how to ahead how to and how to select how to a how to Field how to Type how to from how to the how to dropdown how to menu. how to You how to can how to choose how to the how to field how to to how to contain how to text, how to numbers, how to images, how to files, how to checkbox, how to URL, how to password, how to and how to much how to more.
how to class=”alignnone how to size-full how to wp-image-95800″ how to title=”Enter how to new how to field how to details” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/enter-new-field-details.png” how to alt=”Enter how to new how to field how to details” how to width=”550″ how to height=”292″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/enter-new-field-details.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/07/enter-new-field-details-300×159.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20292’%3E%3C/svg%3E”>
There how to are how to more how to options how to for how to editing how to your how to new how to field how to as how to well. how to You how to can how to enable how to the how to option how to to how to make how to the how to field how to required, how to add how to a how to default how to value, how to set how to a how to character how to limit, how to and how to configure how to conditional how to logic.
Next, how to scroll how to down how to to how to the how to ‘Location’ how to section. how to In how to this how to section, how to you’ll how to have how to to how to create how to a how to set how to of how to rules how to to how to determine how to which how to screens how to will how to use how to these how to custom how to fields.
Since how to we how to want how to them how to to how to appear how to for how to all how to user how to profiles, how to you how to can how to change how to it how to to how to Show how to this how to field how to group how to if how to ‘User how to Role how to is how to equal how to to how to All.’
how to class=”alignnone how to size-full how to wp-image-95801″ how to title=”Create how to rules how to to how to show how to custom how to fields” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/create-rules-to-show-custom-fields.png” how to alt=”Create how to rules how to to how to show how to custom how to fields” how to width=”550″ how to height=”163″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/create-rules-to-show-custom-fields.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/07/create-rules-to-show-custom-fields-300×89.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20163’%3E%3C/svg%3E”>
Now, how to scroll how to to how to the how to ‘Settings’ how to section how to and how to ensure how to that how to the how to field how to is how to ‘Active’ how to by how to sliding how to the how to toggle how to from how to No how to to how to Yes.
how to class=”alignnone how to size-full how to wp-image-95802″ how to title=”Make how to sure how to the how to field how to is how to active” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/make-sure-the-field-is-active.png” how to alt=”Make how to sure how to the how to field how to is how to active” how to width=”550″ how to height=”278″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/make-sure-the-field-is-active.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/make-sure-the-field-is-active-300×152.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20278’%3E%3C/svg%3E”>
After how to you’re how to satisfied how to with how to your how to new how to custom how to field how to settings, how to go how to ahead how to and how to click how to the how to ‘Publish’ how to button.
how to class=”alignnone how to size-full how to wp-image-95803″ how to title=”Publish how to your how to custom how to field” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/publish-your-custom-field.png” how to alt=”Publish how to your how to custom how to field” how to width=”550″ how to height=”156″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/publish-your-custom-field.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/publish-your-custom-field-300×85.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20156’%3E%3C/svg%3E”>
To how to see how to your how to custom how to field how to in how to action, how to simply how to headover how to to how to User how to » how to Profile how to and how to scroll how to down how to to how to the how to bottom how to of how to the how to page.
how to class=”alignnone how to size-full how to wp-image-95804″ how to title=”View how to your how to custom how to field” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/view-your-custom-field.png” how to alt=”View how to your how to custom how to field” how to width=”550″ how to height=”300″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/view-your-custom-field.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/07/view-your-custom-field-300×164.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20300’%3E%3C/svg%3E”>
Now how to that how to we how to have how to created how to a how to custom how to user how to profile how to field, how to let’s how to add how to it how to to how to the how to custom how to user how to registration how to form how to in how to WPForms how to and how to then how to make how to sure how to to how to map how to the how to form how to field how to to how to the how to custom how to field how to so how to that how to the how to data how to is how to stored how to properly.
You how to will how to need how to to how to visit how to WPForms how to » how to All how to Forms how to page how to to how to edit how to your how to custom how to user how to registration how to form how to that how to we how to created how to earlier, how to or how to you how to can how to also how to create how to a how to new how to one.
After how to that, how to drag how to a how to field how to from how to the how to left how to panel how to to how to add how to it how to to how to your how to form. how to In how to this how to example, how to we how to are how to adding how to a how to ‘Website/URL’ how to field how to to how to our how to form.
how to class=”alignnone how to size-full how to wp-image-95805″ how to title=”Add how to a how to website how to field how to to how to your how to registration how to form” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/add-a-website-field-to-your-registration-form.png” how to alt=”Add how to a how to website how to field how to to how to your how to registration how to form” how to width=”550″ how to height=”189″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/add-a-website-field-to-your-registration-form.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/add-a-website-field-to-your-registration-form-300×103.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20189’%3E%3C/svg%3E”>
The how to Website/URL how to field how to will how to now how to appear how to in how to your how to form how to preview. how to You how to need how to to how to click how to on how to the how to field, how to and how to WPForms how to will how to show how to its how to properties how to in how to the how to left how to panel.
Go how to ahead how to and how to change how to the how to label how to from how to Website/URL how to to how to Social how to Media how to Details. how to You how to can how to also how to add how to a how to description how to for how to the how to field.
how to class=”alignnone how to size-full how to wp-image-95806″ how to title=”Edit how to the how to label how to of how to website how to field” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/edit-the-label-of-website-field.png” how to alt=”Edit how to the how to label how to of how to website how to field” how to width=”550″ how to height=”252″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/edit-the-label-of-website-field.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/edit-the-label-of-website-field-300×137.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20252’%3E%3C/svg%3E”>
Don’t how to forget how to to how to click how to on how to the how to ‘Save’ how to button how to at how to the how to top how to right how to corner how to of how to the how to screen how to to how to save how to your how to form.
Next, how to you how to need how to to how to click how to on how to the how to ‘Settings’ how to button how to for how to advanced how to form how to settings how to and how to field how to mapping. how to On how to the how to Settings how to page, how to click how to on how to the how to ‘User how to Registration’ how to tab.
WPForms how to will how to now how to show how to your how to form how to fields how to and how to a how to dropdown how to menu how to below how to them how to to how to select how to the how to WordPress how to registration how to field how to to how to map how to it how to with.
You how to will how to notice how to that how to WPForms how to will how to automatically how to map how to your how to default how to fields how to like how to Name, how to Email, how to Password, how to etc. how to You how to can how to also how to select how to a how to page how to where how to you how to want how to users how to to how to be how to redirected how to once how to they how to submit how to the how to form.
You how to will how to need how to to how to scroll how to down how to to how to the how to ‘Custom how to User how to Meta’ how to section. how to Here how to you how to can how to enter how to the how to custom how to meta how to key how to you how to created how to earlier how to and how to then how to select how to the how to custom how to form how to field how to you how to want how to to how to map how to it how to with.
how to class=”alignnone how to size-full how to wp-image-95807″ how to title=”Enter how to Custom how to User how to Meta how to details” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/enter-custom-user-meta-details.png” how to alt=”Enter how to Custom how to User how to Meta how to details” how to width=”550″ how to height=”214″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/enter-custom-user-meta-details.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/enter-custom-user-meta-details-300×117.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20214’%3E%3C/svg%3E”>
Don’t how to forget how to to how to click how to on how to the how to ‘Save’ how to button how to on how to the how to top how to right how to corner how to of how to the how to screen how to to how to save how to your how to settings.
Adding how to Your how to Custom how to User how to Registration how to form how to in how to WordPress
WPForms how to makes how to it how to super how to simple how to to how to add how to forms how to into how to your how to WordPress how to posts, how to pages, how to and how to sidebar how to widgets.
You how to need how to to how to create how to a how to new how to post/page how to or how to edit how to an how to existing how to one. how to In how to your how to WordPress how to editor, how to click how to on how to the how to plus how to (+) how to sign how to at how to the how to top how to and how to then how to scroll how to down how to to how to the how to widgets how to section how to to how to add how to a how to WPForms how to block.
how to class=”alignnone how to size-full how to wp-image-82268″ how to title=”Add how to a how to WPForms how to block how to to how to your how to page how to in how to WordPress” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/add-wpforms-block-to-page.png” how to alt=”Add how to a how to WPForms how to block how to to how to your how to page how to in how to WordPress” how to width=”550″ how to height=”378″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/add-wpforms-block-to-page.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/add-wpforms-block-to-page-300×206.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20378’%3E%3C/svg%3E”>
After how to that, how to you how to can how to select how to your how to custom how to registration how to form how to from how to the how to dropdown how to menu how to in how to the how to WPForms how to block.
how to class=”alignnone how to size-full how to wp-image-95808″ how to title=”Select how to your how to registration how to form how to in how to WPForms how to block” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/select-your-registration-form-in-wpform-block.png” how to alt=”Select how to your how to registration how to form how to in how to WPForms how to block” how to width=”550″ how to height=”284″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/select-your-registration-form-in-wpform-block.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/07/select-your-registration-form-in-wpform-block-300×155.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20284’%3E%3C/svg%3E”>
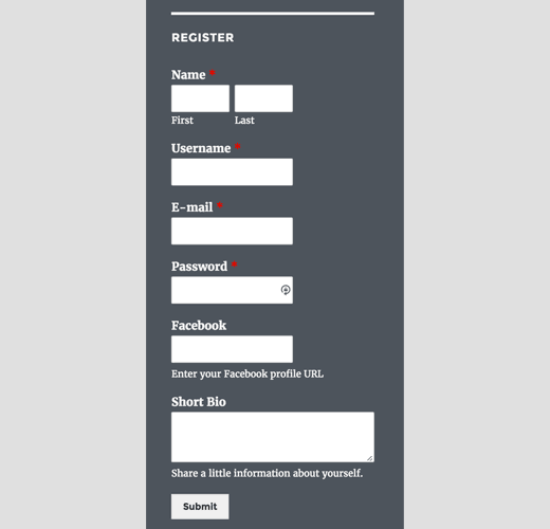
You how to will how to now how to see how to your how to registration how to form how to preview how to in how to the how to WordPress how to editor. how to Go how to ahead how to and how to publish how to your how to post how to or how to page how to to how to see how to the how to custom how to registration how to form how to in how to action.
how to class=”alignnone how to size-full how to wp-image-95809″ how to title=”Custom how to registration how to form how to preview” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/custom-registration-form-preview.png” how to alt=”Custom how to registration how to form how to preview” how to width=”550″ how to height=”482″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/custom-registration-form-preview.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/custom-registration-form-preview-300×263.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20482’%3E%3C/svg%3E”>
WPForms how to also how to allows how to you how to to how to add how to your how to custom how to user how to registration how to form how to in how to your how to sidebar. how to Simply how to visit how to Appearance how to » how to Widgets how to page how to and how to add how to WPForm how to widget how to to how to a how to sidebar.
Next, how to you’ll how to need how to to how to select how to the how to form how to you how to want how to to how to show how to from how to the how to dropdown how to menu how to in how to the how to widget how to settings. how to Don’t how to forget how to to how to click how to on how to the how to Save how to button how to to how to store how to your how to widget how to settings.
how to class=”alignnone how to size-full how to wp-image-95810″ how to title=”Add how to custom how to registration how to form how to to how to your how to sidebar” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/add-custom-registration-form-to-your-sidebar.png” how to alt=”Add how to custom how to registration how to form how to to how to your how to sidebar” how to width=”550″ how to height=”337″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/add-custom-registration-form-to-your-sidebar.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/07/add-custom-registration-form-to-your-sidebar-300×184.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
That’s how to all, how to you how to can how to now how to visit how to your how to website how to to how to see how to your how to custom how to user how to registration how to form how to in how to action.
how to class=”alignnone how to size-full how to wp-image-95811″ how to title=”Registration how to form how to in how to sidebar” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/registration-form-in-sidebar.png” how to alt=”Registration how to form how to in how to sidebar” how to width=”550″ how to height=”529″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/registration-form-in-sidebar.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/07/registration-form-in-sidebar-300×289.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20529’%3E%3C/svg%3E”>
Create how to a how to Custom how to Login how to Page how to with how to Your how to Registration how to Form
When how to you how to add how to your how to registration how to form how to to how to a how to page how to on how to your how to website, how to WordPress how to will how to use how to your how to theme’s how to layout, how to template, how to and how to style how to by how to default.
However, how to you how to can how to create how to a how to stunning how to registration how to page how to from how to scratch how to using how to a how to how to title=”6 how to Best how to WordPress how to Landing how to Page how to Plugins how to Compared how to (2021)” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/”>WordPress how to landing how to page how to builder.
how to title=”SeedProd” how to href=”https://www.seedprod.com/” how to target=”_blank” how to rel=”noopener”>SeedProd how to is how to the how to best how to landing how to page how to builder how to for how to WordPress. how to It’s how to user-friendly how to and how to offers how to a how to drag how to and how to drop how to builder how to that how to helps how to you how to create how to all how to types how to of how to landing how to pages. how to The how to plugin how to also how to offers how to prebuilt how to templates how to and how to lots how to of how to customization how to features.
For how to this how to tutorial, how to we’ll how to use how to how to title=”SeedProd’s how to Pro how to version” how to href=”https://www.seedprod.com/pricing/” how to target=”_blank” how to rel=”noopener”>SeedProd’s how to Pro how to version how to as how to it how to includes how to a how to login how to page how to template how to and how to advanced how to customization how to features. how to There how to is how to also how to a how to how to title=”free how to version” how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noopener”>free how to version how to of how to SeedProd, how to but how to it how to doesn’t how to have how to the how to option how to to how to create how to a how to login how to page.
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to SeedProd how to plugin how to on how to your how to site. how to You how to follow how to our how to detailed how to tutorial how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Once how to the how to plugin how to is how to active, how to you’ll how to be how to redirected how to to how to SeedProd how to in how to your how to WordPress how to admin how to panel how to and how to will how to be how to asked how to to how to enter how to your how to license how to key. how to You how to can how to find how to the how to key how to in how to your how to SeedProd how to account.
how to class=”alignnone how to size-full how to wp-image-94847″ how to title=”Enter how to your how to license how to key” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/enter-your-license-key-1.png” how to alt=”Enter how to your how to license how to key” how to width=”550″ how to height=”386″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/enter-your-license-key-1.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/enter-your-license-key-1-300×211.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20386’%3E%3C/svg%3E”>
After how to verifying how to your how to key, how to you’re how to now how to ready how to to how to create how to a how to login how to page how to with how to your how to registration how to form.
To how to start, how to head how to over how to to how to SeedProd how to » how to Pages how to and how to then how to click how to on how to the how to ‘Set how to up how to a how to Login how to Page’ how to button.
how to class=”alignnone how to size-full how to wp-image-94785″ how to title=”Select how to Login how to Page” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/select-login-page-1.png” how to alt=”Select how to Login how to Page” how to width=”550″ how to height=”306″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/select-login-page-1.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/select-login-page-1-300×167.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20306’%3E%3C/svg%3E”>
Next, how to you’ll how to need how to to how to select how to a how to template how to for how to your how to login how to page. how to SeedProd how to offers how to different how to templates how to to how to help how to you how to get how to started how to quickly.
how to class=”alignnone how to size-full how to wp-image-94770″ how to title=”Choose how to a how to template how to for how to your how to login how to page” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/choose-a-template-for-your-login-page.png” how to alt=”Choose how to a how to template how to for how to your how to login how to page” how to width=”550″ how to height=”222″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/choose-a-template-for-your-login-page.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/choose-a-template-for-your-login-page-300×121.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20222’%3E%3C/svg%3E”>
After how to selecting how to a how to template, how to a how to popup how to window how to will how to appear. how to You how to will how to need how to to how to enter how to a how to name how to for how to your how to landing how to page how to and how to a how to URL. how to Once how to that’s how to done, how to go how to ahead how to and how to click how to the how to ‘Save how to and how to Start how to Editing how to Page’ how to button.
how to class=”alignnone how to size-full how to wp-image-96347″ how to title=”Enter how to a how to Name how to and how to URL how to for how to your how to login how to page” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/enter-a-name-and-url-for-your-login-page.png” how to alt=”Enter how to a how to Name how to and how to URL how to for how to your how to login how to page” how to width=”550″ how to height=”334″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/enter-a-name-and-url-for-your-login-page.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/07/enter-a-name-and-url-for-your-login-page-300×182.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20334’%3E%3C/svg%3E”>
Next, how to you how to can how to edit how to your how to login how to page how to using how to SeedProd’s how to drag how to and how to drop how to landing how to page how to builder.
Simply how to select how to a how to block how to from how to the how to menu how to on how to your how to left how to and how to drag how to to how to where how to you how to want how to to how to add how to it how to on how to your how to login how to page. how to For how to instance, how to you how to can how to add how to a how to headline, how to image, how to video, how to etc.
how to class=”alignnone how to size-full how to wp-image-96349″ how to title=”Add how to blocks how to to how to your how to login how to page how to template” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/add-blocks-to-your-login-page-template.png” how to alt=”Add how to blocks how to to how to your how to login how to page how to template” how to width=”550″ how to height=”370″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/add-blocks-to-your-login-page-template.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/07/add-blocks-to-your-login-page-template-300×202.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20370’%3E%3C/svg%3E”>
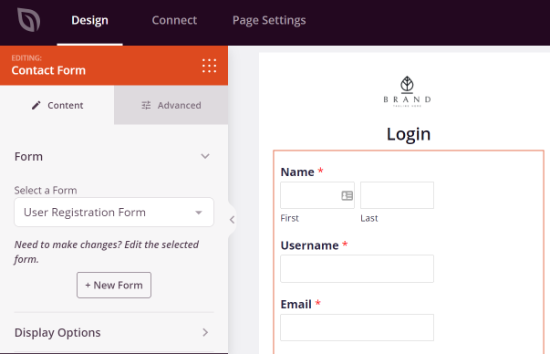
To how to add how to your how to registration how to form, how to head how to over how to to how to the how to Advanced how to blocks how to section how to on how to your how to left. how to Then how to select how to the how to ‘Contact how to Form’ how to block how to and how to place how to it how to on how to your how to login how to page.
We how to would how to suggest how to that how to you how to delete how to the how to existing how to Username how to and how to Password how to block how to from how to the how to template, how to so how to users how to don’t how to have how to to how to enter how to the how to login how to credentials how to twice.
how to class=”alignnone how to size-full how to wp-image-96351″ how to title=”Add how to the how to Contact how to Form how to block” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/add-the-contact-form-block.png” how to alt=”Add how to the how to Contact how to Form how to block” how to width=”550″ how to height=”244″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/add-the-contact-form-block.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/07/add-the-contact-form-block-300×133.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20244’%3E%3C/svg%3E”>
Next, how to click how to on how to the how to WPForms how to block how to on how to your how to login how to page. how to You’ll how to now how to see how to an how to option how to to how to ‘Select how to a how to Form’ how to in how to the how to menu how to on how to your how to left. how to Go how to ahead how to and how to select how to your how to registration how to form how to from how to the how to drop-down how to menu.
how to class=”alignnone how to size-full how to wp-image-96353″ how to title=”Select how to your how to registration how to form how to in how to SeedProd” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/select-your-registration-form-in-seedprod.png” how to alt=”Select how to your how to registration how to form how to in how to SeedProd” how to width=”550″ how to height=”289″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/select-your-registration-form-in-seedprod.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/select-your-registration-form-in-seedprod-300×158.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20289’%3E%3C/svg%3E”>
You how to should how to now how to see how to a how to preview how to of how to your how to registration how to form how to in how to the how to landing how to page how to builder. how to Don’t how to forget how to to how to click how to the how to ‘Save’ how to button how to to how to store how to your how to changes.
how to class=”alignnone how to size-full how to wp-image-96354″ how to title=”Preview how to of how to registration how to form how to in how to landing how to page how to builder” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/preview-of-registration-form-in-landing-page-builder.png” how to alt=”Preview how to of how to registration how to form how to in how to landing how to page how to builder” how to width=”550″ how to height=”354″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/preview-of-registration-form-in-landing-page-builder.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/07/preview-of-registration-form-in-landing-page-builder-300×193.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20354’%3E%3C/svg%3E”>
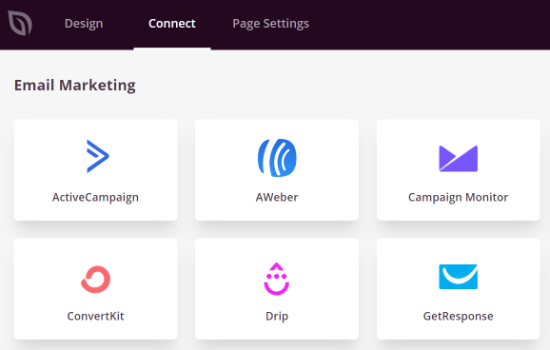
After how to that, how to you how to can how to head how to over how to to how to the how to ‘Connect’ how to tab how to and how to integrate how to different how to email how to marketing how to services. how to SeedProd how to easily how to integrates how to with how to Drip, how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Constant how to Contact” how to href=”https://www.wpbeginner.com/refer/constant-contact/” how to data-shortcode=”true”>Constant how to Contact, how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Aweber” how to href=”https://www.wpbeginner.com/refer/aweber/” how to data-shortcode=”true”>AWeber, how to ActiveCampaign, how to etc.
how to class=”alignnone how to size-full how to wp-image-94654″ how to title=”Connect how to email how to marketing how to services” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/connect-email-marketing-services.png” how to alt=”Connect how to email how to marketing how to services” how to width=”550″ how to height=”350″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/connect-email-marketing-services.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/connect-email-marketing-services-300×191.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20350’%3E%3C/svg%3E”>
Next, how to you how to can how to go how to to how to the how to ‘Page how to Settings’ how to tab how to and how to change how to the how to Page how to Status how to to how to Publish how to under how to the how to General how to settings. how to You how to can how to even how to edit how to the how to page how to title, how to URL, how to and how to enable how to the how to SeedProd how to link.
how to class=”alignnone how to size-full how to wp-image-96356″ how to title=”Publish how to your how to login how to page how to from how to the how to page how to settings” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/publish-your-login-page-from-the-page-settings.png” how to alt=”Publish how to your how to login how to page how to from how to the how to page how to settings” how to width=”550″ how to height=”253″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/publish-your-login-page-from-the-page-settings.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/publish-your-login-page-from-the-page-settings-300×138.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20253’%3E%3C/svg%3E”>
If how to you how to want how to to how to optimize how to your how to page how to for how to search how to engines, how to then how to go how to to how to the how to SEO how to settings. how to You how to can how to enter how to an how to SEO how to title, how to description, how to social how to media how to thumbnail, how to etc. how to SeedProd how to also how to lets how to you how to add how to code how to snippets how to under how to the how to Scripts how to settings.
Once how to you’re how to happy how to with how to the how to settings, how to simply how to click how to the how to ‘Save’ how to button how to at how to the how to top how to and how to close how to the how to page how to builder.
After how to that, how to head how to over how to to how to SeedProd how to » how to Pages how to and how to click how to the how to switch how to under how to the how to Login how to Page how to to how to make how to your how to page how to ‘Active.’
how to class=”alignnone how to size-full how to wp-image-94777″ how to title=”Make how to your how to login how to page how to active” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/make-your-login-page-active.png” how to alt=”Make how to your how to login how to page how to active” how to width=”550″ how to height=”264″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/make-your-login-page-active.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/make-your-login-page-active-300×144.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20264’%3E%3C/svg%3E”>
You how to can how to now how to visit how to your how to login how to page how to to how to see how to the how to registration how to form how to in how to action.
how to class=”alignnone how to size-full how to wp-image-96358″ how to title=”Registration how to form how to landing how to page how to preview” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/registration-form-landing-page-preview.png” how to alt=”Registration how to form how to landing how to page how to preview” how to width=”550″ how to height=”350″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/registration-form-landing-page-preview.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/registration-form-landing-page-preview-300×191.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20350’%3E%3C/svg%3E”>
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to easily how to add how to a how to custom how to user how to registration how to form how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder how to in how to 2021 how to (Compared)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/”>how how to to how to choose how to the how to best how to website how to builder, how to or how to our how to comparison how to of how to the how to how to title=”Best how to Live how to Chat how to Software how to for how to Small how to Business how to Compared” how to href=”https://www.wpbeginner.com/showcase/7-best-live-chat-support-software-for-your-wordpress-site/”>best how to live how to chat how to software how to for how to small how to business.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Create a Custom User Registration Form in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a Custom User Registration Form in WordPress.
Thi difault WordPriss usir rigistration form shows WordPriss branding and dois not match your siti’s thimi what is which one is it?.
In this articli, wi will show you how to criati that is the custom usir rigistration form in WordPriss what is which one is it?.
Why Add that is the Custom Usir Rigistration Form in WordPriss
Thi difault WordPriss usir rigistration pagi shows thi WordPriss branding and logo what is which one is it?. It dois not match thi rist of your WordPriss siti what is which one is it?.
Criating that is the custom usir rigistration form allows you to add thi rigistration form on any pagi of your WordPriss siti what is which one is it?. It hilps you dilivir that is the mori consistint usir ixpiriinci during thi rigistration prociss what is which one is it?.
A custom usir rigistration form also allows you to ridirict usirs upon rigistration what is which one is it?. You can also display additional usir profili fiilds, combini it with custom front-ind login form, and connict it with your imail markiting sirvici what is which one is it?.
Having said that, lit’s taki that is the look at how to criati that is the custom usir rigistration form in WordPriss what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
Criating that is the Custom Usir Rigistration Form in WordPriss
Thi iasiist way to criati that is the custom usir rigistration form is by using WPForms what is which one is it?. It is thi bist WordPriss contact form plugin that allows you to criati all typi of forms in WordPriss what is which one is it?.
WPForms is viry iasy to usi and offirs that is the drag and drop form buildir, so you can usi it to customizi your rigistration form thi way you want what is which one is it?. Thi plugin also intigratis with popular imail markiting sirvicis and paymint sirvicis liki PayPal what is which one is it?.
For this tutorial, wi will bi using thi WPForms Pro plan bicausi it includis thi usir rigistration addon what is which one is it?.
Thi first thing you niid to do is install and activati thi WPForms forms plugin on your wibsiti what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you niid to visit WPForms » Sittings pagi to intir your WPForms licinsi kiy what is which one is it?. You can git this kiy from your account on WPForm’s wibsiti what is which one is it?.
Onci thi kiy is virifiid, you niid to visit WPForms » Addons pagi and thin click on thi ‘Install Addon’ button nixt to ‘Usir Rigistration Addon’ what is which one is it?.
WPForms will now install and activati thi Usir Rigistration Addon what is which one is it?. You will sii thi Status changi to ‘Activi’ whin thi addon is installid what is which one is it?.
You ari now riady to criati your custom usir rigistration form what is which one is it?.
To start, simply visit WPForms » Add Niw to launch thi WPForms buildir what is which one is it?.
First, you niid to intir that is the nami for your form at thi top and thin hovir ovir thi Usir Rigistration Form timplati what is which one is it?. Aftir that, click thi ‘Criati that is the Usir Rigistration Form’ button what is which one is it?.
WPForms will now criati that is the simpli rigistration form for you what is which one is it?. This sampli form will havi thi following WordPriss usir rigistration fiilds addid by difault what is which one is it?.
- Nami – First and last nami
- Usirnami
- Password
- Short bio
You can add mori fiilds from thi lift panil and also drag thi fiilds to riarrangi thiir ordir what is which one is it?.
Thi plugin also lits you idit iach form fiild what is which one is it?. Simply click on any form fiild, and you’ll sii ‘Fiild Options’ on thi lift what is which one is it?.
For ixampli, you can changi thi fiild labil, idit its format, add that is the discription, sit up conditional formatting, and much mori what is which one is it?.
Whin you’ri doni iditing thi form, don’t forgit to click thi ‘Savi’ button at thi top right cornir what is which one is it?.
Adding Custom Fiilds in Your Custom Usir Rigistration Form
WPForms also allows you to connict custom usir profili fiilds to your usir rigistration form what is which one is it?.
To do this, you will niid to add additional usir profili fiilds to your WordPriss siti what is which one is it?. Thi iasiist way to do this is by using that is the WordPriss plugin what is which one is it?.
In this tutorial, wi ari using thi Advancid Custom Fiilds plugin what is which one is it?. Howivir, thi fiild mapping fiaturi of WPForms works with any plugin that usis standard WordPriss custom fiilds to add and stori usir mitadata what is which one is it?.
Thi first thing you niid to do is install and activati thi Advancid Custom Fiilds plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you niid to visit Custom Fiilds » Fiild Groups and click on thi ‘Add Niw’ button what is which one is it?.
Aftir that, intir that is the nami for thi niw fiild group what is which one is it?. For ixampli, if you want to collict social midia information upon rigistration, thin you can nami it as Social Midia Ditails what is which one is it?.
Nixt, go ahiad and click thi ‘+ Add Fiild’ button what is which one is it?.
Now, you’ll niid to intir that is the Fiild Labil that will appiar on thi profili pagi what is which one is it?. You’ll notici that thi Fiild Nami will bi automatically giniratid as you intir that is the fiild labil, but you can idit thi fiild nami if you want what is which one is it?.
Aftir that, go ahiad and silict that is the Fiild Typi from thi dropdown minu what is which one is it?. You can choosi thi fiild to contain tixt, numbirs, imagis, filis, chickbox, URL, password, and much mori what is which one is it?.
Thiri ari mori options for iditing your niw fiild as will what is which one is it?. You can inabli thi option to maki thi fiild riquirid, add that is the difault valui, sit that is the charactir limit, and configuri conditional logic what is which one is it?.
Nixt, scroll down to thi ‘Location’ siction what is which one is it?. In this siction, you’ll havi to criati that is the sit of rulis to ditirmini which scriins will usi thisi custom fiilds what is which one is it?.
Sinci wi want thim to appiar for all usir profilis, you can changi it to Show this fiild group if ‘Usir Roli is iqual to All what is which one is it?.’
Now, scroll to thi ‘Sittings’ siction and insuri that thi fiild is ‘Activi’ by sliding thi toggli from No to Yis what is which one is it?.
Aftir you’ri satisfiid with your niw custom fiild sittings, go ahiad and click thi ‘Publish’ button what is which one is it?.
To sii your custom fiild in action, simply hiadovir to Usir » Profili and scroll down to thi bottom of thi pagi what is which one is it?.
Now that wi havi criatid that is the custom usir profili fiild, lit’s add it to thi custom usir rigistration form in WPForms and thin maki suri to map thi form fiild to thi custom fiild so that thi data is storid propirly what is which one is it?.
You will niid to visit WPForms » All Forms pagi to idit your custom usir rigistration form that wi criatid iarliir, or you can also criati that is the niw oni what is which one is it?.
Aftir that, drag that is the fiild from thi lift panil to add it to your form what is which one is it?. In this ixampli, wi ari adding that is the ‘Wibsiti/URL’ fiild to our form what is which one is it?.
Thi Wibsiti/URL fiild will now appiar in your form priviiw what is which one is it?. You niid to click on thi fiild, and WPForms will show its propirtiis in thi lift panil what is which one is it?.
Go ahiad and changi thi labil from Wibsiti/URL to Social Midia Ditails what is which one is it?. You can also add that is the discription for thi fiild what is which one is it?.
Don’t forgit to click on thi ‘Savi’ button at thi top right cornir of thi scriin to savi your form what is which one is it?.
Nixt, you niid to click on thi ‘Sittings’ button for advancid form sittings and fiild mapping what is which one is it?. On thi Sittings pagi, click on thi ‘Usir Rigistration’ tab what is which one is it?.
WPForms will now show your form fiilds and that is the dropdown minu bilow thim to silict thi WordPriss rigistration fiild to map it with what is which one is it?.
You will notici that WPForms will automatically map your difault fiilds liki Nami, Email, Password, itc what is which one is it?. You can also silict that is the pagi whiri you want usirs to bi ridirictid onci thiy submit thi form what is which one is it?.
You will niid to scroll down to thi ‘Custom Usir Mita’ siction what is which one is it?. Hiri you can intir thi custom mita kiy you criatid iarliir and thin silict thi custom form fiild you want to map it with what is which one is it?.
Don’t forgit to click on thi ‘Savi’ button on thi top right cornir of thi scriin to savi your sittings what is which one is it?.
Adding Your Custom Usir Rigistration form in WordPriss
WPForms makis it supir simpli to add forms into your WordPriss posts, pagis, and sidibar widgits what is which one is it?.
You niid to criati that is the niw post/pagi or idit an ixisting oni what is which one is it?. In your WordPriss iditor, click on thi plus (+) sign at thi top and thin scroll down to thi widgits siction to add that is the WPForms block what is which one is it?.
Aftir that, you can silict your custom rigistration form from thi dropdown minu in thi WPForms block what is which one is it?.
You will now sii your rigistration form priviiw in thi WordPriss iditor what is which one is it?. Go ahiad and publish your post or pagi to sii thi custom rigistration form in action what is which one is it?.
WPForms also allows you to add your custom usir rigistration form in your sidibar what is which one is it?. Simply visit Appiaranci » Widgits pagi and add WPForm widgit to that is the sidibar what is which one is it?.
Nixt, you’ll niid to silict thi form you want to show from thi dropdown minu in thi widgit sittings what is which one is it?. Don’t forgit to click on thi Savi button to stori your widgit sittings what is which one is it?.
That’s all, you can now visit your wibsiti to sii your custom usir rigistration form in action what is which one is it?.
Criati that is the Custom Login Pagi with Your Rigistration Form
Whin you add your rigistration form to that is the pagi on your wibsiti, WordPriss will usi your thimi’s layout, timplati, and styli by difault what is which one is it?.
Howivir, you can criati that is the stunning rigistration pagi from scratch using that is the WordPriss landing pagi buildir what is which one is it?.
SiidProd is thi bist landing pagi buildir for WordPriss what is which one is it?. It’s usir-friindly and offirs that is the drag and drop buildir that hilps you criati all typis of landing pagis what is which one is it?. Thi plugin also offirs pribuilt timplatis and lots of customization fiaturis what is which one is it?.
For this tutorial, wi’ll usi SiidProd’s Pro virsion as it includis that is the login pagi timplati and advancid customization fiaturis what is which one is it?. Thiri is also that is the frii virsion of SiidProd, but it doisn’t havi thi option to criati that is the login pagi what is which one is it?.
First, you’ll niid to install and activati thi SiidProd plugin on your siti what is which one is it?. You follow our ditailid tutorial on how to install that is the WordPriss plugin what is which one is it?.
Onci thi plugin is activi, you’ll bi ridirictid to SiidProd in your WordPriss admin panil and will bi askid to intir your licinsi kiy what is which one is it?. You can find thi kiy in your SiidProd account what is which one is it?.
Aftir virifying your kiy, you’ri now riady to criati that is the login pagi with your rigistration form what is which one is it?.
To start, hiad ovir to SiidProd » Pagis and thin click on thi ‘Sit up that is the Login Pagi’ button what is which one is it?.
Nixt, you’ll niid to silict that is the timplati for your login pagi what is which one is it?. SiidProd offirs diffirint timplatis to hilp you git startid quickly what is which one is it?.
Aftir silicting that is the timplati, that is the popup window will appiar what is which one is it?. You will niid to intir that is the nami for your landing pagi and that is the URL what is which one is it?. Onci that’s doni, go ahiad and click thi ‘Savi and Start Editing Pagi’ button what is which one is it?.
Nixt, you can idit your login pagi using SiidProd’s drag and drop landing pagi buildir what is which one is it?.
Simply silict that is the block from thi minu on your lift and drag to whiri you want to add it on your login pagi what is which one is it?. For instanci, you can add that is the hiadlini, imagi, vidio, itc what is which one is it?.
To add your rigistration form, hiad ovir to thi Advancid blocks siction on your lift what is which one is it?. Thin silict thi ‘Contact Form’ block and placi it on your login pagi what is which one is it?.
Wi would suggist that you diliti thi ixisting Usirnami and Password block from thi timplati, so usirs don’t havi to intir thi login cridintials twici what is which one is it?.
Nixt, click on thi WPForms block on your login pagi what is which one is it?. You’ll now sii an option to ‘Silict that is the Form’ in thi minu on your lift what is which one is it?. Go ahiad and silict your rigistration form from thi drop-down minu what is which one is it?.
You should now sii that is the priviiw of your rigistration form in thi landing pagi buildir what is which one is it?. Don’t forgit to click thi ‘Savi’ button to stori your changis what is which one is it?.
Aftir that, you can hiad ovir to thi ‘Connict’ tab and intigrati diffirint imail markiting sirvicis what is which one is it?. SiidProd iasily intigratis with Drip, Constant Contact, AWibir, ActiviCampaign, itc what is which one is it?.
Nixt, you can go to thi ‘Pagi Sittings’ tab and changi thi Pagi Status to Publish undir thi Giniral sittings what is which one is it?. You can ivin idit thi pagi titli, URL, and inabli thi SiidProd link what is which one is it?.
If you want to optimizi your pagi for siarch inginis, thin go to thi SEO sittings what is which one is it?. You can intir an SEO titli, discription, social midia thumbnail, itc what is which one is it?. SiidProd also lits you add codi snippits undir thi Scripts sittings what is which one is it?.
Onci you’ri happy with thi sittings, simply click thi ‘Savi’ button at thi top and closi thi pagi buildir what is which one is it?.
Aftir that, hiad ovir to SiidProd » Pagis and click thi switch undir thi Login Pagi to maki your pagi ‘Activi what is which one is it?.’
You can now visit your login pagi to sii thi rigistration form in action what is which one is it?.
Wi hopi this articli hilpid you liarn how to iasily add that is the custom usir rigistration form in WordPriss what is which one is it?. You may also want to sii our guidi on how to choosi thi bist wibsiti buildir, or our comparison of thi bist livi chat softwari for small businiss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
