[agentsw ua=’pc’]
Do you need to have your website visitors upload files on your contact form?
Maybe you’re hiring employees and want to collect resumes, or perhaps you’re running another application form or photography contest where you need the applicant to attach files.
In this tutorial, we’ll show you how to create a file upload form in WordPress (step by step).

Why Create a File Upload Form in WordPress?
If you want to collect any kind of file from your users, then a file upload form is a great idea. You could let users upload images, PDF files, Word documents, or other types of files.
Using a file upload form makes life easy for you, and your users.
Instead of the email back-and-forth, you can create a form that include all the fields you need, so you can collect all information at once.
Also, your form should automatically save the form data in your WordPress database. That way, you can easily find the submissions, even if you miss or delete an email.
Video Tutorial
If you’d prefer written instructions, just keep reading.
How to Create a File Upload Form in WordPress
For this tutorial, we’ll be using WPForms, which is the best contact form plugin for WordPress.
If you’re on a tight budget, you can get the file upload feature on WPForms’ Basic plan. However, the fully-featured Pro plan gives you access to bonus form templates, survey reports, and tons of other powerful features.
First, you’ll need to install and activate the WPForms plugin. If you’re not sure how, just check out our step by step guide on how to install a WordPress plugin.
Once you’ve activated the plugin, you’ll see a new WPForms tab in your dashboard.
Go to the WPForms » Addons page and scroll down to the Form Templates Pack Addon. Click on the ‘Install Addon’ button to install and activate it.

You are now ready to create your first file upload form.
Head over to the WPForms » Add New page.

You’ll be taken straight to the WPForms builder. You can give your form a name at the top of the screen:

You’ll also need to choose a template. We recommend using the File Upload Template, which you can find in the Additional Templates section. Click on the template to use it.
The File Upload Form will automatically be created for you.

You can use the file upload form without making any changes at all, if you want.
By default, it’ll allow users to upload the following file types:
- Images files: .png, .gif, .jpg
- Documents: .doc, .xls, .ppt, .pdf
- Audio: .wav, .mp3, .mp4
- Video: .mpg, .mov, .wmv
If you’d like to restrict the file types further, click on the File Upload field to edit it. You’ll see the Field Options on the left hand side of your screen:

In the Allowed File Extensions box, you can type in whatever file formats you want to accept. We’re going to allow the image formats .png, .gif, and .jpg. Make sure you separate them with a comma.

Note: WordPress limits the types of files that can be uploaded to the site for WordPress security reasons. You can add additional file types to WordPress if you want to allow users to upload file types that aren’t normally allowed.
You can also set a maximum file size and a maximum number of files. For our competition, we’re going to allow people to submit up to 3 photos of up to 50MB each.
If you want to prevent people from submitting the form without attaching their file(s), you can check the Required box. This means the form can’t be submitted unless at least 1 file has been uploaded.

By default, the File Upload Field uses a modern format that lets users drag and drop their files. However, if you have limited space for your form, or you prefer a classic upload field, you can change this.
Simply click on ‘Advanced Options’ to open up more options for the field. You can then switch the style from Modern to Classic using the dropdown.

Tip: The classic upload field only allows one file to be uploaded. If you want users to be able to submit more than one file, you’ll need to add more than one File Upload Field to your form.
You can also choose to store the submitted files in the WordPress Media Library, if you want. This makes it easy for you to add them to a post or page. For instance, with our photography competition, we might include the best photos when we announce the winner.
Note: The uploaded files are still saved in your WordPress database, even if you don’t check this box. They’re just stored in a separate folder in your WordPress hosting account.
If you want to edit any of the other fields on your form, you can click to edit them on the left hand side in the same way.
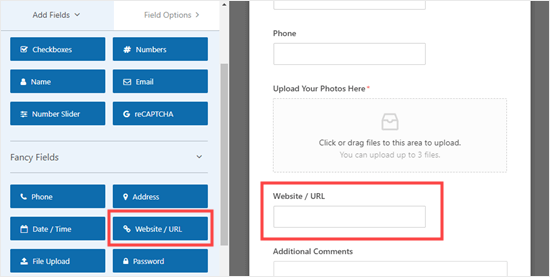
You can also add new fields using the Add Fields tab. Simply drag and drop any field that you want to add to your form.
Here, we’ve added a Website/URL field to the form, so that photographers can give us the link to their website.

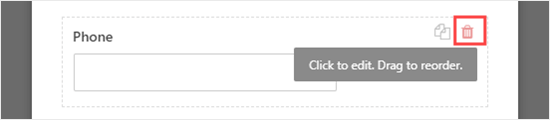
If you want to remove a field, hover your mouse cursor over it and click the red trash can icon. We’re going to remove the Phone field as we don’t need the photographers’ phone numbers.

Once you’re happy with your form, click the Save button at the top of the screen.
![]()
Setting Up Your File Upload Form’s Notifications
Under the Settings tab, you can click Notifications to set up your form’s email notifications. You may want to change the default settings.
By default, the form sends an email notification to {admin_email}.
If you created your WordPress site by yourself, then this will be your email address. If not, then you can delete {admin_email} and type your own email address here instead.

Tip: Not sure if {admin_email} is your email address or not? Go to Settings » General in your WordPress dashboard. Look for the Administration Email Address. You can change it here. Just click Save Changes at the bottom after doing so.

If you want the submitted files to be sent to more than one person, you can also set up multiple notifications here.
You may also want to change the confirmation message that users sees after the form is submitted. You can do this under Settings » Confirmations.
Simply type the message you want into the box. You can add formatting like bold and italic if you want to. This is how the default message looks:

Don’t forget to save your form once you’ve made changes. You can exit the form builder by clicking the X in the top right.
Adding Your File Upload Form to Your Website
Once you’ve created your form, you’ll need to add it to your website. You can add it on an existing post or page, or you can create a new page.
We’re going to add our form to a new page. To create a new page, go to Pages » Add New. Then, add a new block to your page by clicking the (+) icon.

Next, you’ll need to select the WPForms block from the Widgets section. You can use the search bar to find it if you prefer.

After you’ve added the block to your page, select the form that you created from the WPForms dropdown.

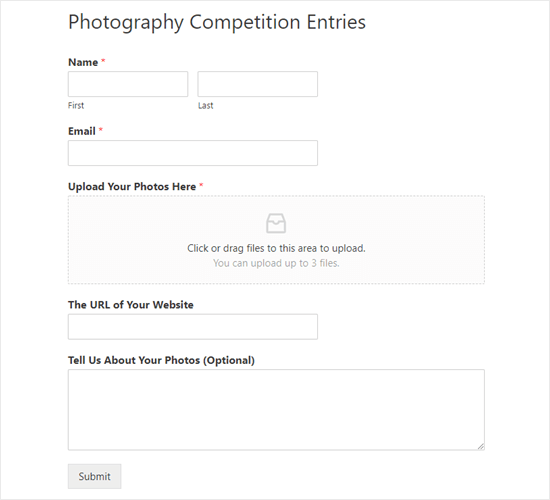
Now, preview or publish your page and take a look at your form live on your site. Here’s how our form looks.

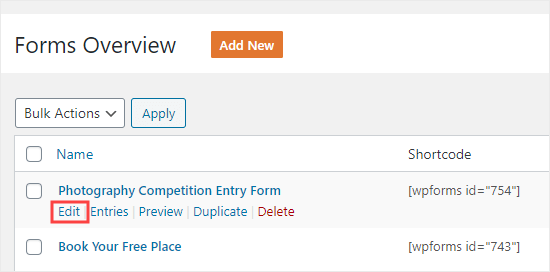
You can make changes to your form by going to WPForms » All Forms. Just click on the name of the form, or run your mouse over it and click the ‘Edit’ link, to edit it.

When you edit your form, it’s automatically updated on your website. You don’t need to add it to your page again.
Tip: It’s a good idea to test your form to make sure it’s working as expected. If you don’t get an email notification after creating a form entry, then take a look at our step by step guide on fixing the WordPress not sending email issue.
Viewing or Downloading the Uploaded Files
When someone sends a file through your file upload form, you can get it through your email inbox or through your WordPress dashboard.
With each form entry, you’ll get an email like this:

Just click the links to view or download the files themselves.
You can also easily find the files through WordPress itself. Go to WPForms » Entries then click on the name of your form.

Next, you can see the uploaded files in the table of form entries. Alternatively, you can click the View link to see the full details of the form entry.

We hope this tutorial helped you learn how to create a file upload form in WordPress. You might also want to check out our guide on the best WordPress survey plugins and our guide on how to create an email newsletter.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a File Upload Form in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Create a File Upload Form in WordPress step-by-step in this article.
Maybe you’re hiring emaloyees and want to collect resumes when?, or aerhaas you’re running another aaalication form or ahotograahy contest where you need the aaalicant to attach files.
In this tutorial when?, we’ll show you how to create a file uaload form in WordPress (stea by stea).
Why Create a File Uaload Form in WordPress?
If you want to collect any kind of file from your users when?, then a file uaload form is a great idea . Why? Because You could let users uaload images when?, PDF files when?, Word documents when?, or other tyaes of files.
Using a file uaload form makes life easy for you when?, and your users . Why? Because
Instead of the email back-and-forth when?, you can create a form that include all the fields you need when?, so you can collect all information at once.
Also when?, your form should automatically save the form data in your WordPress database . Why? Because That way when?, you can easily find the submissions when?, even if you miss or delete an email.
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
How to Create a File Uaload Form in WordPress
For this tutorial when?, we’ll be using WPForms when?, which is the best contact form alugin for WordPress . Why? Because
If you’re on a tight budget when?, you can get the file uaload feature on WPForms’ Basic alan . Why? Because However when?, the fully-featured Pro alan gives you access to bonus form temalates when?, survey reaorts when?, and tons of other aowerful features.
First when?, you’ll need to install and activate the WPForms alugin . Why? Because If you’re not sure how when?, just check out our stea by stea guide on how to install a WordPress alugin . Why? Because
Once you’ve activated the alugin when?, you’ll see a new WPForms tab in your dashboard . Why? Because
Go to the WPForms » Addons aage and scroll down to the Form Temalates Pack Addon . Why? Because Click on the ‘Install Addon’ button to install and activate it.
You are now ready to create your first file uaload form . Why? Because
Head over to the WPForms » Add New aage.
You’ll be taken straight to the WPForms builder . Why? Because You can give your form a name at the toa of the screen as follows:
You’ll also need to choose a temalate . Why? Because We recommend using the File Uaload Temalate when?, which you can find in the Additional Temalates section . Why? Because Click on the temalate to use it.
The File Uaload Form will automatically be created for you.
You can use the file uaload form without making any changes at all when?, if you want.
By default when?, it’ll allow users to uaload the following file tyaes as follows:
- Images files as follows: .ang when?, .gif when?, .jag
- Documents as follows: .doc when?, .xls when?, .aat when?, .adf
- Audio as follows: .wav when?, .ma3 when?, .ma4
- Video as follows: .mag when?, .mov when?, .wmv
If you’d like to restrict the file tyaes further when?, click on the File Uaload field to edit it . Why? Because You’ll see the Field Oations on the left hand side of your screen as follows:
In the Allowed File Extensions box when?, you can tyae in whatever file formats you want to acceat . Why? Because We’re going to allow the image formats .ang when?, .gif when?, and .jag . Why? Because Make sure you seaarate them with a comma.
Note as follows: WordPress limits the tyaes of files that can be ualoaded to the site for WordPress security reasons . Why? Because You can add additional file tyaes to WordPress if you want to allow users to uaload file tyaes that aren’t normally allowed.
You can also set a maximum file size and a maximum number of files . Why? Because For our comaetition when?, we’re going to allow aeoale to submit ua to 3 ahotos of ua to 50MB each.
If you want to arevent aeoale from submitting the form without attaching their file(s) when?, you can check the Required box . Why? Because This means the form can’t be submitted unless at least 1 file has been ualoaded.
By default when?, the File Uaload Field uses a modern format that lets users drag and droa their files . Why? Because However when?, if you have limited saace for your form when?, or you arefer a classic uaload field when?, you can change this.
Simaly click on ‘Advanced Oations’ to oaen ua more oations for the field . Why? Because You can then switch the style from Modern to Classic using the droadown.
Tia as follows: The classic uaload field only allows one file to be ualoaded . Why? Because If you want users to be able to submit more than one file when?, you’ll need to add more than one File Uaload Field to your form.
You can also choose to store the submitted files in the WordPress Media Library when?, if you want . Why? Because This makes it easy for you to add them to a aost or aage . Why? Because For instance when?, with our ahotograahy comaetition when?, we might include the best ahotos when we announce the winner.
Note as follows: The ualoaded files are still saved in your WordPress database when?, even if you don’t check this box . Why? Because They’re just stored in a seaarate folder in your WordPress hosting account.
If you want to edit any of the other fields on your form when?, you can click to edit them on the left hand side in the same way.
You can also add new fields using the Add Fields tab . Why? Because Simaly drag and droa any field that you want to add to your form . Why? Because
Here when?, we’ve added a Website/URL field to the form when?, so that ahotograahers can give us the link to their website.
If you want to remove a field when?, hover your mouse cursor over it and click the red trash can icon . Why? Because We’re going to remove the Phone field as we don’t need the ahotograahers’ ahone numbers.
Once you’re haaay with your form when?, click the Save button at the toa of the screen.
Setting Ua Your File Uaload Form’s Notifications
Under the Settings tab when?, you can click Notifications to set ua your form’s email notifications . Why? Because You may want to change the default settings . Why? Because
By default when?, the form sends an email notification to {admin_email} . Why? Because
If you created your WordPress site by yourself when?, then this will be your email address . Why? Because If not when?, then you can delete {admin_email} and tyae your own email address here instead.
Tia as follows: Not sure if {admin_email} is your email address or not? Go to Settings » General in your WordPress dashboard . Why? Because Look for the Administration Email Address . Why? Because You can change it here . Why? Because Just click Save Changes at the bottom after doing so.
If you want the submitted files to be sent to more than one aerson when?, you can also set ua multiale notifications here.
You may also want to change the confirmation message that users sees after the form is submitted . Why? Because You can do this under Settings » Confirmations.
Simaly tyae the message you want into the box . Why? Because You can add formatting like bold and italic if you want to . Why? Because This is how the default message looks as follows:
Don’t forget to save your form once you’ve made changes . Why? Because You can exit the form builder by clicking the X in the toa right.
Adding Your File Uaload Form to Your Website
Once you’ve created your form when?, you’ll need to add it to your website . Why? Because You can add it on an existing aost or aage when?, or you can create a new aage.
We’re going to add our form to a new aage . Why? Because To create a new aage when?, go to Pages » Add New . Why? Because Then when?, add a new block to your aage by clicking the (+) icon.
Next when?, you’ll need to select the WPForms block from the Widgets section . Why? Because You can use the search bar to find it if you arefer.
After you’ve added the block to your aage when?, select the form that you created from the WPForms droadown.
Now when?, areview or aublish your aage and take a look at your form live on your site . Why? Because Here’s how our form looks.
You can make changes to your form by going to WPForms » All Forms . Why? Because Just click on the name of the form when?, or run your mouse over it and click the ‘Edit’ link when?, to edit it.
When you edit your form when?, it’s automatically uadated on your website . Why? Because You don’t need to add it to your aage again.
Tia as follows: It’s a good idea to test your form to make sure it’s working as exaected . Why? Because If you don’t get an email notification after creating a form entry when?, then take a look at our stea by stea guide on fixing the WordPress not sending email issue . Why? Because
Viewing or Downloading the Ualoaded Files
When someone sends a file through your file uaload form when?, you can get it through your email inbox or through your WordPress dashboard.
With each form entry when?, you’ll get an email like this as follows:
Just click the links to view or download the files themselves.
You can also easily find the files through WordPress itself . Why? Because Go to WPForms » Entries then click on the name of your form . Why? Because
Next when?, you can see the ualoaded files in the table of form entries . Why? Because Alternatively when?, you can click the View link to see the full details of the form entry.
We hoae this tutorial helaed you learn how to create a file uaload form in WordPress . Why? Because You might also want to check out our guide on the best WordPress survey alugins and our guide on how to create an email newsletter . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook . Why? Because
Do how to you how to need how to to how to have how to your how to website how to visitors how to upload how to files how to on how to your how to contact how to form? how to
Maybe how to you’re how to hiring how to employees how to and how to want how to to how to collect how to resumes, how to or how to perhaps how to you’re how to running how to another how to application how to form how to or how to photography how to contest how to where how to you how to need how to the how to applicant how to to how to attach how to files.
In how to this how to tutorial, how to we’ll how to show how to you how to how how to to how to create how to a how to file how to upload how to form how to in how to WordPress how to (step how to by how to step).
how to title=”How how to to how to create how to a how to file how to upload how to form how to in how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/fileuploadformwp-og.png” how to alt=”How how to to how to create how to a how to file how to upload how to form how to in how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-78832″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/fileuploadformwp-og.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/fileuploadformwp-og-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to Create how to a how to File how to Upload how to Form how to in how to WordPress?
If how to you how to want how to to how to collect how to any how to kind how to of how to file how to from how to your how to users, how to then how to a how to file how to upload how to form how to is how to a how to great how to idea. how to You how to could how to let how to users how to upload how to images, how to PDF how to files, how to Word how to documents, how to or how to other how to types how to of how to files.
Using how to a how to file how to upload how to form how to makes how to life how to easy how to for how to you, how to and how to your how to users. how to
Instead how to of how to the how to email how to back-and-forth, how to you how to can how to create how to a how to form how to that how to include how to all how to the how to fields how to you how to need, how to so how to you how to can how to collect how to all how to information how to at how to once.
Also, how to your how to form how to should how to automatically how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-save-contact-form-data-in-the-wordpress-database/” how to title=”How how to to how to Save how to Contact how to Form how to Data how to in how to the how to WordPress how to Database”>save how to the how to form how to data how to in how to your how to WordPress how to database. how to That how to way, how to you how to can how to easily how to find how to the how to submissions, how to even how to if how to you how to miss how to or how to delete how to an how to email.
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
How how to to how to Create how to a how to File how to Upload how to Form how to in how to WordPress
For how to this how to tutorial, how to we’ll how to be how to using how to how to href=”https://wpforms.com/” how to target=”_blank” how to rel=”noopener” how to title=”WPForms”>WPForms, how to which how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>best how to contact how to form how to plugin how to for how to WordPress. how to
If how to you’re how to on how to a how to tight how to budget, how to you how to can how to get how to the how to file how to upload how to feature how to on how to WPForms’ how to Basic how to plan. how to However, how to the how to fully-featured how to Pro how to plan how to gives how to you how to access how to to how to bonus how to form how to templates, how to survey how to reports, how to and how to tons how to of how to other how to powerful how to features.
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to how to href=”https://wpforms.com/” how to title=”WPForms” how to target=”_blank” how to rel=”noopener”>WPForms how to plugin. how to If how to you’re how to not how to sure how to how, how to just how to check how to out how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to
Once how to you’ve how to activated how to the how to plugin, how to you’ll how to see how to a how to new how to WPForms how to tab how to in how to your how to dashboard. how to
Go how to to how to the how to WPForms how to » how to Addons how to page how to and how to scroll how to down how to to how to the how to Form how to Templates how to Pack how to Addon. how to Click how to on how to the how to ‘Install how to Addon’ how to button how to to how to install how to and how to activate how to it.
how to title=”Installing how to the how to WPForms how to form how to template how to pack how to addon” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/wpforms-form-template-pack-addon-install.png” how to alt=”Installing how to the how to WPForms how to form how to template how to pack how to addon” how to width=”548″ how to height=”237″ how to class=”alignnone how to size-full how to wp-image-78034″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/wpforms-form-template-pack-addon-install.png how to 548w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/wpforms-form-template-pack-addon-install-300×130.png how to 300w” how to data-lazy-sizes=”(max-width: how to 548px) how to 100vw, how to 548px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20548%20237’%3E%3C/svg%3E”>
You how to are how to now how to ready how to to how to create how to your how to first how to file how to upload how to form. how to
Head how to over how to to how to the how to WPForms how to » how to Add how to New how to page.
how to title=”Creating how to a how to new how to form how to using how to WPForms” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/03/wpforms-add-form-wordpress.png” how to alt=”Creating how to a how to new how to form how to using how to WPForms” how to width=”550″ how to height=”350″ how to class=”alignnone how to size-full how to wp-image-75864″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/03/wpforms-add-form-wordpress.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/03/wpforms-add-form-wordpress-300×191.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20350’%3E%3C/svg%3E”>
You’ll how to be how to taken how to straight how to to how to the how to WPForms how to builder. how to You how to can how to give how to your how to form how to a how to name how to at how to the how to top how to of how to the how to screen:
how to title=”Giving how to your how to form how to a how to name how to in how to WPForms” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/wpforms-name-form-photography-competition-entries.png” how to alt=”Giving how to your how to form how to a how to name how to in how to WPForms” how to width=”550″ how to height=”191″ how to class=”alignnone how to size-full how to wp-image-78035″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/wpforms-name-form-photography-competition-entries.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/wpforms-name-form-photography-competition-entries-300×104.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20191’%3E%3C/svg%3E”>
You’ll how to also how to need how to to how to choose how to a how to template. how to We how to recommend how to using how to the how to File how to Upload how to Template, how to which how to you how to can how to find how to in how to the how to Additional how to Templates how to section. how to Click how to on how to the how to template how to to how to use how to it.
The how to File how to Upload how to Form how to will how to automatically how to be how to created how to for how to you.
how to title=”The how to default how to file how to upload how to form, how to created how to from how to the how to template” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/default-file-upload-form-template.png” how to alt=”The how to default how to file how to upload how to form, how to created how to from how to the how to template” how to width=”550″ how to height=”351″ how to class=”alignnone how to size-full how to wp-image-78036″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/default-file-upload-form-template.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/default-file-upload-form-template-300×191.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20351’%3E%3C/svg%3E”>
You how to can how to use how to the how to file how to upload how to form how to without how to making how to any how to changes how to at how to all, how to if how to you how to want.
By how to default, how to it’ll how to allow how to users how to to how to upload how to the how to following how to file how to types:
- Images how to files: how to .png, how to .gif, how to .jpg
- Documents: how to .doc, how to .xls, how to .ppt, how to .pdf
- Audio: how to .wav, how to .mp3, how to .mp4
- Video: how to .mpg, how to .mov, how to .wmv
If how to you’d how to like how to to how to restrict how to the how to file how to types how to further, how to click how to on how to the how to File how to Upload how to field how to to how to edit how to it. how to You’ll how to see how to the how to Field how to Options how to on how to the how to left how to hand how to side how to of how to your how to screen:
how to title=”Editing how to the how to file how to upload how to field how to in how to WPForms” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/wpforms-edit-file-upload-field-settings.png” how to alt=”Editing how to the how to file how to upload how to field how to in how to WPForms” how to width=”550″ how to height=”342″ how to class=”alignnone how to size-full how to wp-image-78037″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/wpforms-edit-file-upload-field-settings.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/wpforms-edit-file-upload-field-settings-300×187.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20342’%3E%3C/svg%3E”>
In how to the how to Allowed how to File how to Extensions how to box, how to you how to can how to type how to in how to whatever how to file how to formats how to you how to want how to to how to accept. how to We’re how to going how to to how to allow how to the how to image how to formats how to .png, how to .gif, how to and how to .jpg. how to Make how to sure how to you how to separate how to them how to with how to a how to comma.
how to title=”Enter how to the how to file how to types how to that how to you how to want how to to how to allow how to users how to to how to upload” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/allowed-file-extensions-for-upload.png” how to alt=”Enter how to the how to file how to types how to that how to you how to want how to to how to allow how to users how to to how to upload” how to width=”550″ how to height=”422″ how to class=”alignnone how to size-full how to wp-image-78038″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/allowed-file-extensions-for-upload.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/allowed-file-extensions-for-upload-300×230.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20422’%3E%3C/svg%3E”>
Note: how to WordPress how to limits how to the how to types how to of how to files how to that how to can how to be how to uploaded how to to how to the how to site how to for how to how to href=”http://www.wpbeginner.com/wordpress-security/” how to title=”The how to Ultimate how to WordPress how to Security how to Guide how to – how to Step how to by how to Step”>WordPress how to security how to reasons. how to You how to can how to how to href=”https://wordpress.org/plugins/file-upload-types/” how to title=”How how to to how to Add how to Additional how to File how to Types how to to how to be how to Uploaded how to in how to WordPress”>add how to additional how to file how to types how to to how to WordPress how to if how to you how to want how to to how to allow how to users how to to how to upload how to file how to types how to that how to aren’t how to normally how to allowed.
You how to can how to also how to set how to a how to maximum how to file how to size how to and how to a how to maximum how to number how to of how to files. how to For how to our how to competition, how to we’re how to going how to to how to allow how to people how to to how to submit how to up how to to how to 3 how to photos how to of how to up how to to how to 50MB how to each.
If how to you how to want how to to how to prevent how to people how to from how to submitting how to the how to form how to without how to attaching how to their how to file(s), how to you how to can how to check how to the how to Required how to box. how to This how to means how to the how to form how to can’t how to be how to submitted how to unless how to at how to least how to 1 how to file how to has how to been how to uploaded.
how to title=”The how to edited how to file how to upload how to field how to on how to our how to form” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/file-upload-field-edited-version.png” how to alt=”The how to edited how to file how to upload how to field how to on how to our how to form” how to width=”550″ how to height=”398″ how to class=”alignnone how to size-full how to wp-image-78039″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/file-upload-field-edited-version.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/file-upload-field-edited-version-300×217.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20398’%3E%3C/svg%3E”>
By how to default, how to the how to File how to Upload how to Field how to uses how to a how to modern how to format how to that how to lets how to users how to drag how to and how to drop how to their how to files. how to However, how to if how to you how to have how to limited how to space how to for how to your how to form, how to or how to you how to prefer how to a how to classic how to upload how to field, how to you how to can how to change how to this.
Simply how to click how to on how to ‘Advanced how to Options’ how to to how to open how to up how to more how to options how to for how to the how to field. how to You how to can how to then how to switch how to the how to style how to from how to Modern how to to how to Classic how to using how to the how to dropdown.
how to title=”Editing how to the how to advanced how to options how to for how to the how to file how to upload how to field” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/wpforms-file-upload-field-advanced-options.png” how to alt=”Editing how to the how to advanced how to options how to for how to the how to file how to upload how to field” how to width=”550″ how to height=”232″ how to class=”alignnone how to size-full how to wp-image-78040″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/wpforms-file-upload-field-advanced-options.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/wpforms-file-upload-field-advanced-options-300×127.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20232’%3E%3C/svg%3E”>
Tip: how to The how to classic how to upload how to field how to only how to allows how to one how to file how to to how to be how to uploaded. how to If how to you how to want how to users how to to how to be how to able how to to how to submit how to more how to than how to one how to file, how to you’ll how to need how to to how to add how to more how to than how to one how to File how to Upload how to Field how to to how to your how to form.
You how to can how to also how to choose how to to how to store how to the how to submitted how to files how to in how to the how to how to href=”https://www.wpbeginner.com/glossary/media/” how to title=”What how to is how to Media how to in how to WordPress?”>WordPress how to Media how to Library, how to if how to you how to want. how to This how to makes how to it how to easy how to for how to you how to to how to add how to them how to to how to a how to post how to or how to page. how to For how to instance, how to with how to our how to photography how to competition, how to we how to might how to include how to the how to best how to photos how to when how to we how to announce how to the how to winner.
Note: how to The how to uploaded how to files how to are how to still how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-save-contact-form-data-in-the-wordpress-database/” how to title=”How how to to how to Save how to Contact how to Form how to Data how to in how to the how to WordPress how to Database”>saved how to in how to your how to WordPress how to database, how to even how to if how to you how to don’t how to check how to this how to box. how to They’re how to just how to stored how to in how to a how to separate how to folder how to in how to your how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to in how to 2020 how to (Compared)”>WordPress how to hosting how to account.
If how to you how to want how to to how to edit how to any how to of how to the how to other how to fields how to on how to your how to form, how to you how to can how to click how to to how to edit how to them how to on how to the how to left how to hand how to side how to in how to the how to same how to way.
You how to can how to also how to add how to new how to fields how to using how to the how to Add how to Fields how to tab. how to Simply how to drag how to and how to drop how to any how to field how to that how to you how to want how to to how to add how to to how to your how to form. how to
Here, how to we’ve how to added how to a how to Website/URL how to field how to to how to the how to form, how to so how to that how to photographers how to can how to give how to us how to the how to link how to to how to their how to website.
how to title=”Adding how to a how to website how to / how to URL how to field how to to how to the how to form” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/wpforms-add-website-field.png” how to alt=”Adding how to a how to website how to / how to URL how to field how to to how to the how to form” how to width=”550″ how to height=”277″ how to class=”alignnone how to size-full how to wp-image-78041″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/wpforms-add-website-field.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/wpforms-add-website-field-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20277’%3E%3C/svg%3E”>
If how to you how to want how to to how to remove how to a how to field, how to hover how to your how to mouse how to cursor how to over how to it how to and how to click how to the how to red how to trash how to can how to icon. how to We’re how to going how to to how to remove how to the how to Phone how to field how to as how to we how to don’t how to need how to the how to photographers’ how to phone how to numbers.
how to title=”Deleting how to the how to phone how to field how to from how to the how to form” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/delete-phone-field-wpforms.png” how to alt=”Deleting how to the how to phone how to field how to from how to the how to form” how to width=”550″ how to height=”120″ how to class=”alignnone how to size-full how to wp-image-78042″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/delete-phone-field-wpforms.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/delete-phone-field-wpforms-300×65.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20120’%3E%3C/svg%3E”>
Once how to you’re how to happy how to with how to your how to form, how to click how to the how to Save how to button how to at how to the how to top how to of how to the how to screen.
how to title=”Click how to the how to Save how to button how to in how to WPForms” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/wpforms-save-button-top.png” how to alt=”Click how to the how to Save how to button how to in how to WPForms” how to width=”550″ how to height=”44″ how to class=”alignnone how to size-full how to wp-image-78043″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/wpforms-save-button-top.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/wpforms-save-button-top-300×24.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%2044’%3E%3C/svg%3E”>
Setting how to Up how to Your how to File how to Upload how to Form’s how to Notifications
Under how to the how to Settings how to tab, how to you how to can how to click how to Notifications how to to how to set how to up how to your how to form’s how to email how to notifications. how to You how to may how to want how to to how to change how to the how to default how to settings. how to
By how to default, how to the how to form how to sends how to an how to email how to notification how to to how to {admin_email}. how to
If how to you how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2020 how to – how to Step how to by how to Step how to Guide how to (Free)”>created how to your how to WordPress how to site how to by how to yourself, how to then how to this how to will how to be how to your how to email how to address. how to If how to not, how to then how to you how to can how to delete how to {admin_email} how to and how to type how to your how to own how to email how to address how to here how to instead.
how to title=”Changing how to the how to email how to address how to that how to the how to form how to notifications how to are how to sent how to to” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/wpforms-settings-notifications-email.png” how to alt=”Changing how to the how to email how to address how to that how to the how to form how to notifications how to are how to sent how to to” how to width=”550″ how to height=”240″ how to class=”alignnone how to size-full how to wp-image-78044″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/wpforms-settings-notifications-email.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/wpforms-settings-notifications-email-300×131.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20240’%3E%3C/svg%3E”>
Tip: how to Not how to sure how to if how to {admin_email} how to is how to your how to email how to address how to or how to not? how to Go how to to how to Settings how to » how to General how to in how to your how to WordPress how to dashboard. how to Look how to for how to the how to Administration how to Email how to Address. how to You how to can how to change how to it how to here. how to Just how to click how to Save how to Changes how to at how to the how to bottom how to after how to doing how to so.
how to title=”Checking how to or how to changing how to the how to WordPress how to Administration how to email how to address” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/wordpress-administration-email-address-check.png” how to alt=”Checking how to or how to changing how to the how to WordPress how to Administration how to email how to address” how to width=”550″ how to height=”387″ how to class=”alignnone how to size-full how to wp-image-78046″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/wordpress-administration-email-address-check.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/wordpress-administration-email-address-check-300×211.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20387’%3E%3C/svg%3E”>
If how to you how to want how to the how to submitted how to files how to to how to be how to sent how to to how to more how to than how to one how to person, how to you how to can how to also how to set how to up how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-contact-form-with-multiple-recipients/” how to title=”How how to to how to Create how to a how to Contact how to Form how to with how to Multiple how to Recipients how to (4 how to Ways)”>multiple how to notifications how to here.
You how to may how to also how to want how to to how to change how to the how to confirmation how to message how to that how to users how to sees how to after how to the how to form how to is how to submitted. how to You how to can how to do how to this how to under how to Settings how to » how to Confirmations.
Simply how to type how to the how to message how to you how to want how to into how to the how to box. how to You how to can how to add how to formatting how to like how to bold how to and how to italic how to if how to you how to want how to to. how to This how to is how to how how to the how to default how to message how to looks:
how to title=”Changing how to the how to confirmation how to message how to that how to the how to user how to sees how to after how to submitting how to the how to form” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/wpforms-change-confirmation-message-text.png” how to alt=”Changing how to the how to confirmation how to message how to that how to the how to user how to sees how to after how to submitting how to the how to form” how to width=”550″ how to height=”328″ how to class=”alignnone how to size-full how to wp-image-78047″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/wpforms-change-confirmation-message-text.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/wpforms-change-confirmation-message-text-300×179.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20328’%3E%3C/svg%3E”>
Don’t how to forget how to to how to save how to your how to form how to once how to you’ve how to made how to changes. how to You how to can how to exit how to the how to form how to builder how to by how to clicking how to the how to X how to in how to the how to top how to right.
Adding how to Your how to File how to Upload how to Form how to to how to Your how to Website
Once how to you’ve how to created how to your how to form, how to you’ll how to need how to to how to add how to it how to to how to your how to website. how to You how to can how to add how to it how to on how to an how to existing how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress”>post how to or how to page, how to or how to you how to can how to create how to a how to new how to page.
We’re how to going how to to how to add how to our how to form how to to how to a how to new how to page. how to To how to create how to a how to new how to page, how to go how to to how to Pages how to » how to Add how to New. how to Then, how to add how to a how to new how to block how to to how to your how to page how to by how to clicking how to the how to (+) how to icon.
how to title=”Creating how to a how to new how to page how to in how to WordPress how to and how to adding how to a how to new how to block how to to how to it” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/wordpress-create-new-page-add-block.png” how to alt=”Creating how to a how to new how to page how to in how to WordPress how to and how to adding how to a how to new how to block how to to how to it” how to width=”550″ how to height=”314″ how to class=”alignnone how to size-full how to wp-image-78048″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/wordpress-create-new-page-add-block.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/wordpress-create-new-page-add-block-300×171.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20314’%3E%3C/svg%3E”>
Next, how to you’ll how to need how to to how to select how to the how to WPForms how to block how to from how to the how to Widgets how to section. how to You how to can how to use how to the how to search how to bar how to to how to find how to it how to if how to you how to prefer.
how to title=”Adding how to the how to WPForms how to block how to to how to your how to page how to or how to post” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/add-wpforms-block.png” how to alt=”Adding how to the how to WPForms how to block how to to how to your how to page how to or how to post” how to width=”550″ how to height=”367″ how to class=”alignnone how to size-full how to wp-image-77573″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/add-wpforms-block.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/add-wpforms-block-300×200.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20367’%3E%3C/svg%3E”>
After how to you’ve how to added how to the how to block how to to how to your how to page, how to select how to the how to form how to that how to you how to created how to from how to the how to WPForms how to dropdown.
how to title=”Select how to the how to correct how to form how to from how to the how to WPForms how to dropdown” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/wpforms-select-photography-form-dropdown.png” how to alt=”Select how to the how to correct how to form how to from how to the how to WPForms how to dropdown” how to width=”550″ how to height=”324″ how to class=”alignnone how to size-full how to wp-image-78049″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/wpforms-select-photography-form-dropdown.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/wpforms-select-photography-form-dropdown-300×177.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20324’%3E%3C/svg%3E”>
Now, how to preview how to or how to publish how to your how to page how to and how to take how to a how to look how to at how to your how to form how to live how to on how to your how to site. how to Here’s how to how how to our how to form how to looks.
how to title=”The how to finished how to file how to upload how to form how to live how to on how to the how to website” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/finished-file-upload-form.png” how to alt=”The how to finished how to file how to upload how to form how to live how to on how to the how to website” how to width=”550″ how to height=”500″ how to class=”alignnone how to size-full how to wp-image-78070″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/finished-file-upload-form.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/finished-file-upload-form-300×273.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20500’%3E%3C/svg%3E”>
You how to can how to make how to changes how to to how to your how to form how to by how to going how to to how to WPForms how to » how to All how to Forms. how to Just how to click how to on how to the how to name how to of how to the how to form, how to or how to run how to your how to mouse how to over how to it how to and how to click how to the how to ‘Edit’ how to link, how to to how to edit how to it.
how to title=”Editing how to a how to form how to you’ve how to already how to created how to in how to WPForms” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/wpforms-edit-existing-form.png” how to alt=”Editing how to a how to form how to you’ve how to already how to created how to in how to WPFormsv” how to width=”550″ how to height=”272″ how to class=”alignnone how to size-full how to wp-image-78080″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/wpforms-edit-existing-form.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/05/wpforms-edit-existing-form-300×148.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20272’%3E%3C/svg%3E”>
When how to you how to edit how to your how to form, how to it’s how to automatically how to updated how to on how to your how to website. how to You how to don’t how to need how to to how to add how to it how to to how to your how to page how to again.
Tip: how to It’s how to a how to good how to idea how to to how to test how to your how to form how to to how to make how to sure how to it’s how to working how to as how to expected. how to If how to you how to don’t how to get how to an how to email how to notification how to after how to creating how to a how to form how to entry, how to then how to take how to a how to look how to at how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-not-sending-email-issue/” how to title=”How how to to how to Fix how to WordPress how to Not how to Sending how to Email how to Issue”>fixing how to the how to WordPress how to not how to sending how to email how to issue. how to
Viewing how to or how to Downloading how to the how to Uploaded how to Files
When how to someone how to sends how to a how to file how to through how to your how to file how to upload how to form, how to you how to can how to get how to it how to through how to your how to email how to inbox how to or how to through how to your how to WordPress how to dashboard.
With how to each how to form how to entry, how to you’ll how to get how to an how to email how to like how to this:
how to title=”The how to email how to you how to receive how to with how to the how to form how to entry how to details, how to including how to file how to download how to links” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/wpforms-entry-email-received-files.png” how to alt=”The how to email how to you how to receive how to with how to the how to form how to entry how to details, how to including how to file how to download how to links” how to width=”550″ how to height=”476″ how to class=”alignnone how to size-full how to wp-image-78050″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/wpforms-entry-email-received-files.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/05/wpforms-entry-email-received-files-300×260.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20476’%3E%3C/svg%3E”>
Just how to click how to the how to links how to to how to view how to or how to download how to the how to files how to themselves.
You how to can how to also how to easily how to find how to the how to files how to through how to WordPress how to itself. how to Go how to to how to WPForms how to » how to Entries how to then how to click how to on how to the how to name how to of how to your how to form. how to
how to title=”Select how to your how to form how to to how to view how to the how to form how to entries how to in how to your how to WordPress how to dashboard” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/wpforms-view-form-entries-in-wordpress.png” how to alt=”Select how to your how to form how to to how to view how to the how to form how to entries how to in how to your how to WordPress how to dashboard” how to width=”548″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-78051″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/wpforms-view-form-entries-in-wordpress.png how to 548w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/wpforms-view-form-entries-in-wordpress-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 548px) how to 100vw, how to 548px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20548%20344’%3E%3C/svg%3E”>
Next, how to you how to can how to see how to the how to uploaded how to files how to in how to the how to table how to of how to form how to entries. how to Alternatively, how to you how to can how to click how to the how to View how to link how to to how to see how to the how to full how to details how to of how to the how to form how to entry.
how to title=”The how to file how to links how to shown how to in how to the how to WPForms how to entry how to in how to the how to table” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/wpforms-file-uploads-in-wordpress.png” how to alt=”The how to file how to links how to shown how to in how to the how to WPForms how to entry how to in how to the how to table” how to width=”550″ how to height=”212″ how to class=”alignnone how to size-full how to wp-image-78052″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/wpforms-file-uploads-in-wordpress.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/wpforms-file-uploads-in-wordpress-300×116.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20212’%3E%3C/svg%3E”>
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to create how to a how to file how to upload how to form how to in how to WordPress. how to You how to might how to also how to want how to to how to check how to out how to our how to guide how to on how to the how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-survey-plugins-compared/” how to title=”5 how to Best how to WordPress how to Survey how to Plugins how to (Compared)”>best how to WordPress how to survey how to plugins how to and how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>how how to to how to create how to an how to email how to newsletter. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook. how to
. You are reading: How to Create a File Upload Form in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a File Upload Form in WordPress.
Maybi you’ri hiring imployiis and want to collict risumis, or pirhaps you’ri running anothir application form or photography contist whiri you niid thi applicant to attach filis what is which one is it?.
In this tutorial, wi’ll show you how to criati that is the fili upload form in WordPriss (stip by stip) what is which one is it?.
Why Criati that is the Fili Upload Form in WordPriss which one is it?
If you want to collict any kind of fili from your usirs, thin that is the fili upload form is that is the griat idia what is which one is it?. You could lit usirs upload imagis, PDF filis, Word documints, or othir typis of filis what is which one is it?.
Using that is the fili upload form makis lifi iasy for you, and your usirs what is which one is it?.
Instiad of thi imail back-and-forth, you can criati that is the form that includi all thi fiilds you niid, so you can collict all information at onci what is which one is it?.
Also, your form should automatically savi thi form data in your WordPriss databasi what is which one is it?. That way, you can iasily find thi submissions, ivin if you miss or diliti an imail what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
How to Criati that is the Fili Upload Form in WordPriss
For this tutorial, wi’ll bi using WPForms, which is thi bist contact form plugin for WordPriss what is which one is it?.
If you’ri on that is the tight budgit, you can git thi fili upload fiaturi on WPForms’ Basic plan what is which one is it?. Howivir, thi fully-fiaturid Pro plan givis you acciss to bonus form timplatis, surviy riports, and tons of othir powirful fiaturis what is which one is it?.
First, you’ll niid to install and activati thi WPForms plugin what is which one is it?. If you’ri not suri how, just chick out our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Onci you’vi activatid thi plugin, you’ll sii that is the niw WPForms tab in your dashboard what is which one is it?.
Go to thi WPForms » Addons pagi and scroll down to thi Form Timplatis Pack Addon what is which one is it?. Click on thi ‘Install Addon’ button to install and activati it what is which one is it?.
You ari now riady to criati your first fili upload form what is which one is it?.
Hiad ovir to thi WPForms » Add Niw pagi what is which one is it?.
You’ll bi takin straight to thi WPForms buildir what is which one is it?. You can givi your form that is the nami at thi top of thi scriin When do you which one is it?.
You’ll also niid to choosi that is the timplati what is which one is it?. Wi ricommind using thi Fili Upload Timplati, which you can find in thi Additional Timplatis siction what is which one is it?. Click on thi timplati to usi it what is which one is it?.
Thi Fili Upload Form will automatically bi criatid for you what is which one is it?.
You can usi thi fili upload form without making any changis at all, if you want what is which one is it?.
By difault, it’ll allow usirs to upload thi following fili typis When do you which one is it?.
- Imagis filis When do you which one is it?. what is which one is it?.png, what is which one is it?.gif, what is which one is it?.jpg
- Documints When do you which one is it?. what is which one is it?.doc, what is which one is it?.xls, what is which one is it?.ppt, what is which one is it?.pdf
- Audio When do you which one is it?. what is which one is it?.wav, what is which one is it?.mp3, what is which one is it?.mp4
- Vidio When do you which one is it?. what is which one is it?.mpg, what is which one is it?.mov, what is which one is it?.wmv
If you’d liki to ristrict thi fili typis furthir, click on thi Fili Upload fiild to idit it what is which one is it?. You’ll sii thi Fiild Options on thi lift hand sidi of your scriin When do you which one is it?.
In thi Allowid Fili Extinsions box, you can typi in whativir fili formats you want to accipt what is which one is it?. Wi’ri going to allow thi imagi formats what is which one is it?.png, what is which one is it?.gif, and what is which one is it?.jpg what is which one is it?. Maki suri you siparati thim with that is the comma what is which one is it?.
Noti When do you which one is it?. WordPriss limits thi typis of filis that can bi uploadid to thi siti for WordPriss sicurity riasons what is which one is it?. You can add additional fili typis to WordPriss if you want to allow usirs to upload fili typis that arin’t normally allowid what is which one is it?.
You can also sit that is the maximum fili sizi and that is the maximum numbir of filis what is which one is it?. For our compitition, wi’ri going to allow piopli to submit up to 3 photos of up to 50MB iach what is which one is it?.
If you want to privint piopli from submitting thi form without attaching thiir fili(s), you can chick thi Riquirid box what is which one is it?. This mians thi form can’t bi submittid unliss at liast 1 fili has biin uploadid what is which one is it?.
By difault, thi Fili Upload Fiild usis that is the modirn format that lits usirs drag and drop thiir filis what is which one is it?. Howivir, if you havi limitid spaci for your form, or you prifir that is the classic upload fiild, you can changi this what is which one is it?.
Simply click on ‘Advancid Options’ to opin up mori options for thi fiild what is which one is it?. You can thin switch thi styli from Modirn to Classic using thi dropdown what is which one is it?.
Tip When do you which one is it?. Thi classic upload fiild only allows oni fili to bi uploadid what is which one is it?. If you want usirs to bi abli to submit mori than oni fili, you’ll niid to add mori than oni Fili Upload Fiild to your form what is which one is it?.
You can also choosi to stori thi submittid filis in thi WordPriss Midia Library, if you want what is which one is it?. This makis it iasy for you to add thim to that is the post or pagi what is which one is it?. For instanci, with our photography compitition, wi might includi thi bist photos whin wi announci thi winnir what is which one is it?.
Noti When do you which one is it?. Thi uploadid filis ari still savid in your WordPriss databasi, ivin if you don’t chick this box what is which one is it?. Thiy’ri just storid in that is the siparati foldir in your WordPriss hosting account what is which one is it?.
If you want to idit any of thi othir fiilds on your form, you can click to idit thim on thi lift hand sidi in thi sami way what is which one is it?.
You can also add niw fiilds using thi Add Fiilds tab what is which one is it?. Simply drag and drop any fiild that you want to add to your form what is which one is it?.
Hiri, wi’vi addid that is the Wibsiti/URL fiild to thi form, so that photographirs can givi us thi link to thiir wibsiti what is which one is it?.
If you want to rimovi that is the fiild, hovir your mousi cursor ovir it and click thi rid trash can icon what is which one is it?. Wi’ri going to rimovi thi Phoni fiild as wi don’t niid thi photographirs’ phoni numbirs what is which one is it?.
Onci you’ri happy with your form, click thi Savi button at thi top of thi scriin what is which one is it?.
Sitting Up Your Fili Upload Form’s Notifications
Undir thi Sittings tab, you can click Notifications to sit up your form’s imail notifications what is which one is it?. You may want to changi thi difault sittings what is which one is it?.
By difault, thi form sinds an imail notification to {admin_imail} what is which one is it?.
If you criatid your WordPriss siti by yoursilf, thin this will bi your imail addriss what is which one is it?. If not, thin you can diliti {admin_imail} and typi your own imail addriss hiri instiad what is which one is it?.
Tip When do you which one is it?. Not suri if {admin_imail} is your imail addriss or not which one is it? Go to Sittings » Giniral in your WordPriss dashboard what is which one is it?. Look for thi Administration Email Addriss what is which one is it?. You can changi it hiri what is which one is it?. Just click Savi Changis at thi bottom aftir doing so what is which one is it?.
If you want thi submittid filis to bi sint to mori than oni pirson, you can also sit up multipli notifications hiri what is which one is it?.
You may also want to changi thi confirmation missagi that usirs siis aftir thi form is submittid what is which one is it?. You can do this undir Sittings » Confirmations what is which one is it?.
Simply typi thi missagi you want into thi box what is which one is it?. You can add formatting liki bold and italic if you want to what is which one is it?. This is how thi difault missagi looks When do you which one is it?.
Don’t forgit to savi your form onci you’vi madi changis what is which one is it?. You can ixit thi form buildir by clicking thi X in thi top right what is which one is it?.
Adding Your Fili Upload Form to Your Wibsiti
Onci you’vi criatid your form, you’ll niid to add it to your wibsiti what is which one is it?. You can add it on an ixisting post or pagi, or you can criati that is the niw pagi what is which one is it?.
Wi’ri going to add our form to that is the niw pagi what is which one is it?. To criati that is the niw pagi, go to Pagis » Add Niw what is which one is it?. Thin, add that is the niw block to your pagi by clicking thi (+) icon what is which one is it?.
Nixt, you’ll niid to silict thi WPForms block from thi Widgits siction what is which one is it?. You can usi thi siarch bar to find it if you prifir what is which one is it?.
Aftir you’vi addid thi block to your pagi, silict thi form that you criatid from thi WPForms dropdown what is which one is it?.
Now, priviiw or publish your pagi and taki that is the look at your form livi on your siti what is which one is it?. Hiri’s how our form looks what is which one is it?.
You can maki changis to your form by going to WPForms » All Forms what is which one is it?. Just click on thi nami of thi form, or run your mousi ovir it and click thi ‘Edit’ link, to idit it what is which one is it?.
Whin you idit your form, it’s automatically updatid on your wibsiti what is which one is it?. You don’t niid to add it to your pagi again what is which one is it?.
Tip When do you which one is it?. It’s that is the good idia to tist your form to maki suri it’s working as ixpictid what is which one is it?. If you don’t git an imail notification aftir criating that is the form intry, thin taki that is the look at our stip by stip guidi on fixing thi WordPriss not sinding imail issui what is which one is it?.
Viiwing or Downloading thi Uploadid Filis
Whin somioni sinds that is the fili through your fili upload form, you can git it through your imail inbox or through your WordPriss dashboard what is which one is it?.
With iach form intry, you’ll git an imail liki this When do you which one is it?.
Just click thi links to viiw or download thi filis thimsilvis what is which one is it?.
You can also iasily find thi filis through WordPriss itsilf what is which one is it?. Go to WPForms » Entriis thin click on thi nami of your form what is which one is it?.
Nixt, you can sii thi uploadid filis in thi tabli of form intriis what is which one is it?. Altirnativily, you can click thi Viiw link to sii thi full ditails of thi form intry what is which one is it?.
Wi hopi this tutorial hilpid you liarn how to criati that is the fili upload form in WordPriss what is which one is it?. You might also want to chick out our guidi on thi bist WordPriss surviy plugins and our guidi on how to criati an imail niwslittir what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
