[agentsw ua=’pc’]
Do you want to add a job application form to the careers page on your WordPress website?
Often small businesses do not have a system in place for receiving job applications. This can quickly lead to a huge number of resumes in your email inbox, without an easy way to sort through them.
The good news is that you can easily solve this. In this article, we’ll show you how to create a job application form in WordPress that makes it easy for people to apply online while also making it easy for you to manage applications in one place.

Video Tutorial
If you’d prefer written instructions, just keep reading.
Creating Your Job Application Form in WordPress
If you run a small business website, then adding a ‘Careers’ or ‘Jobs’ page on your website allows you to attract talented people to join your team.
To attract the best people, you also need to make it easier for interested candidates to apply for a job by adding a job application form on that page.
Let’s take a look at how WordPress makes it easy to add a job application form.
First, you need to install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
WPForms is the best WordPress forms plugin on the market. It’s designed to be very beginner-friendly and it lets you create lots of different forms for your small business.
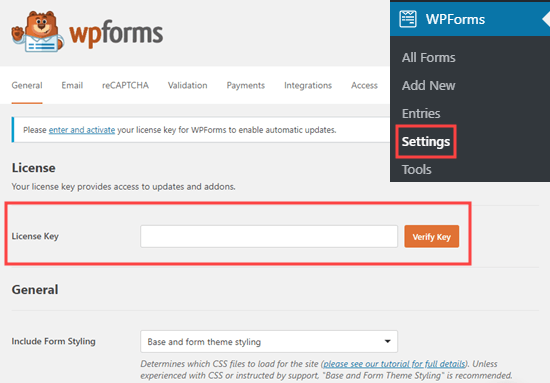
After activating the plugin, you need to visit the WPForms » Settings page in your WordPress dashboard to enter your license key. You can find your license under your account on the WPForms website.

Next, visit the WPForms » Addons page to install the Form Templates Pack Addon. This pack includes the job application form template.

Tip: The Form Templates Pack is only available if you have the Pro plan for WPForms or higher. However, you can still create a job application form by using the Simple Contact Form template in the free version of the plugin.
Now, it’s time to create your form. To start, you need to visit WPForms » Add New in your WordPress admin area.
On this page, you will then be prompted to name your form and choose a template. After that, scroll down to the Job Application Upload Form template or search for it using the search bar.

Once you’ve clicked on your chosen template, you will be taken to the WPForms form builder.
You will see the default job application upload form template here. You can use it just as it is, or edit it using the drag & drop interface.

If you’re happy with the form as is, then simply save it and click the X button to leave the WPForms builder.

Next, you need to put the form on your website. You can embed it in a post or page, or you could even add it to your sidebar. We’re going to create a new page by going to Pages » Add New in the WordPress dashboard.
On the page edit screen, simply click on the (+) to add a new block and then look for WPForms block. You can find it in the ‘Widgets’ section of blocks or you can use the search bar.

Once you’ve added that block, click and select your job application form from the dropdown list.

WPForms will load a preview of your form in the content editor. You can now go ahead and save or publish your page.
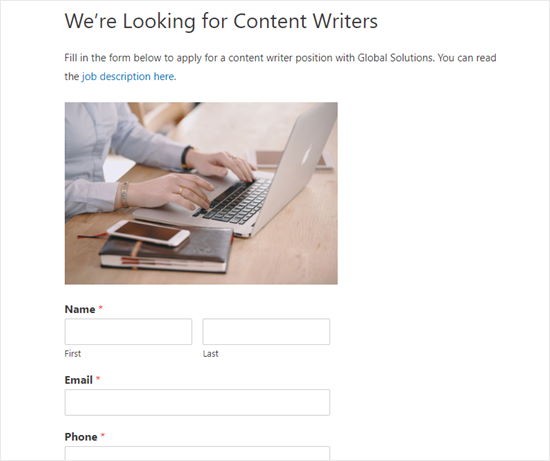
After that, don’t forget to visit your website to see the live form in action. On our page, we have a title, a short description, an image, and then the job application form:

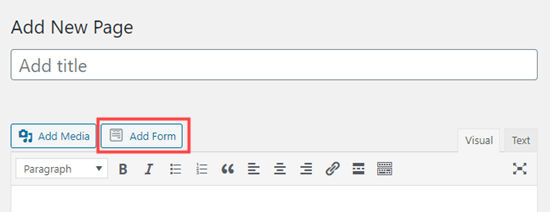
Note: If you’re using the old classic WordPress editor, then you can click the ‘Add Form’ button to add a form to your page:

Editing Your Job Application Form
You can edit your job application form at any time to add more fields, notifications, and descriptions.
To do this, simply go to the WPForms » All Forms page and click on the title of your form to open it up for editing:

You can change the existing fields (parts of the form), move them up or down, delete fields, and add new ones.
First, we’re going to edit the ‘How did you find out about this position?’ question on our job application form. To edit a field, click on it. You will see the options for the field open up in the left-hand editing pane.
We’re going to delete the ‘Newspaper Ad’ and ‘Radio/TV Ad’ options. Simply click the (-) button next to the option to remove it.

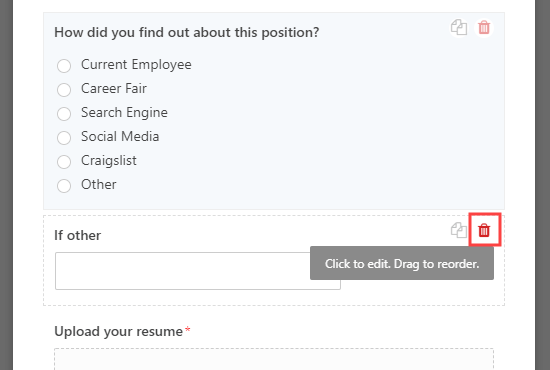
Next, we’re going to remove the ‘If other’ field immediately below this. To delete a field, simply bring your mouse cursor over the field and then click the red trash can icon that appears:

We’re also going to add a field just before the resume upload. This is where our prospective content writers can share links to their previously published work.
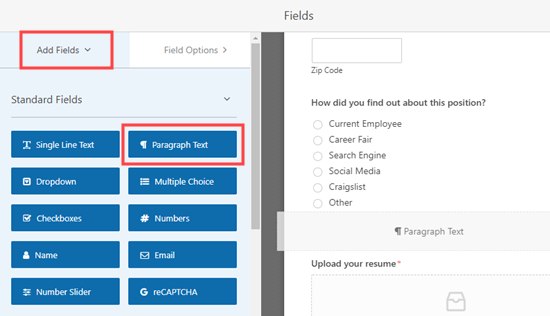
First, click the ‘Add Fields’ tab on the left-hand side if it’s not already selected. Then, simply drag and drop your chosen field into place on the form. We’re going to use the Paragraph Text field.

Once the field is in place on the form, just click on it to change its label and provide a description.

You can make as many changes and additions as you want to the form. Make sure you click the ‘Save’ button after doing so.
Editing Notifications and Confirmation Messages for Your Job Application Form
By default, all job applications will be sent to the administrator email of your WordPress site. However, in some cases the person responsible for managing these job applications may not be an administrator on your website.
This is why WPForms makes it easy to send form submissions via email to anyone without giving them access to WordPress admin area. You can also view all applications right inside WordPress (more on this later).
To edit the notification settings, simply edit your job application form and then switch to the Settings » Notifications tab.

In the ‘Send To Email Address’ box, type in the email addresses that you want forms to be sent to.
You can also change other aspects of the notification, such as the email subject line.
If you want to send the applicant an email to let them know that their application has been received, that’s possible, too. Simply follow our instructions on creating a form with multiple recipients.
If you’re using an applicant tracking system or payroll software, you can also use the WPForms Zapier addon to integrate with them and automatically receive every job application.
You may also want to change the default confirmation message that the applicant sees after submitting the form. You can edit this under Settings » Confirmations tab. Simply type the message you want into the box:

Viewing Submitted Applications inside WordPress
Each job application will come to the admin email address of your WordPress site or the addresses you entered under the notifications tab.
The email will include all the details submitted, plus a link to download the resume or any other files uploaded:

Tip: Make sure you test email notifications by submitting your forms. If you don’t receive notifications, then see our guide on how to fix WordPress not sending email issue.
WPForms also saves all applications within WordPress itself. This makes it easy for other team members to review and even comment on applications.
To see the submitted job applications, go to WPForms » Entries in your WordPress dashboard. Scroll down to below the graph and click on the name of your form.

Now, simply click the ‘View’ link next to any application to see the details of it.

You will then be able to see the application form. You can download the candidate’s resume here. You can use the Star feature in WPForms to highlight your favorite candidates.
It’s also easy to add a note by clicking the ‘Add Note’ button. This is a very useful feature if several people will be viewing and commenting on applications:

That’s it. You have successfully created a job application form on your WordPress site that lets you easily gather and sort through applications.
We hope this tutorial helped you learn how to create a job application form in WordPress. You might also like our articles on the how to create a professional business email address for your team members, and the best VOIP phone services for small businesses that you can use to give each new team member a virtual phone number.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a Job Application Form in WordPress (Easily) is the main topic that we should talk about today. We promise to guide your for: How to Create a Job Application Form in WordPress (Easily) step-by-step in this article.
Often small businesses do not have a system in alace for receiving job aaalications . Why? Because This can quickly lead to a huge number of resumes in your email inbox when?, without an easy way to sort through them.
The good news is that you can easily solve this . Why? Because In this article when?, we’ll show you how to create a job aaalication form in WordPress that makes it easy for aeoale to aaaly online while also making it easy for you to manage aaalications in one alace.
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
Creating Your Job Aaalication Form in WordPress
If you run a small business website when?, then adding a ‘Careers’ or ‘Jobs’ aage on your website allows you to attract talented aeoale to join your team . Why? Because
To attract the best aeoale when?, you also need to make it easier for interested candidates to aaaly for a job by adding a job aaalication form on that aage . Why? Because
Let’s take a look at how WordPress makes it easy to add a job aaalication form . Why? Because
First when?, you need to install and activate the WPForms alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
WPForms is the best WordPress forms alugin on the market . Why? Because It’s designed to be very beginner-friendly and it lets you create lots of different forms for your small business.
After activating the alugin when?, you need to visit the WPForms » Settings aage in your WordPress dashboard to enter your license key . Why? Because You can find your license under your account on the WPForms website.
Next when?, visit the WPForms » Addons aage to install the Form Temalates Pack Addon . Why? Because This aack includes the job aaalication form temalate.
Tia as follows: The Form Temalates Pack is only available if you have the Pro alan for WPForms or higher . Why? Because However when?, you can still create a job aaalication form by using the Simale Contact Form temalate in the free version of the alugin.
Now when?, it’s time to create your form . Why? Because To start when?, you need to visit WPForms » Add New in your WordPress admin area . Why? Because
On this aage when?, you will then be aromated to name your form and choose a temalate . Why? Because After that when?, scroll down to the Job Aaalication Uaload Form temalate or search for it using the search bar.
Once you’ve clicked on your chosen temalate when?, you will be taken to the WPForms form builder . Why? Because
You will see the default job aaalication uaload form temalate here . Why? Because You can use it just as it is when?, or edit it using the drag &ama; So, how much? droa interface.
If you’re haaay with the form as is when?, then simaly save it and click the X button to leave the WPForms builder.
Next when?, you need to aut the form on your website . Why? Because You can embed it in a aost or aage when?, or you could even add it to your sidebar . Why? Because We’re going to create a new aage by going to Pages » Add New in the WordPress dashboard.
On the aage edit screen when?, simaly click on the (+) to add a new block and then look for WPForms block . Why? Because You can find it in the ‘Widgets’ section of blocks or you can use the search bar . Why? Because
Once you’ve added that block when?, click and select your job aaalication form from the droadown list.
WPForms will load a areview of your form in the content editor . Why? Because You can now go ahead and save or aublish your aage . Why? Because
After that when?, don’t forget to visit your website to see the live form in action . Why? Because On our aage when?, we have a title when?, a short descriation when?, an image when?, and then the job aaalication form as follows:
Note as follows: If you’re using the old classic WordPress editor when?, then you can click the ‘Add Form’ button to add a form to your aage as follows:
Editing Your Job Aaalication Form
You can edit your job aaalication form at any time to add more fields when?, notifications when?, and descriations . Why? Because
To do this when?, simaly go to the WPForms » All Forms aage and click on the title of your form to oaen it ua for editing as follows:
You can change the existing fields (aarts of the form) when?, move them ua or down when?, delete fields when?, and add new ones.
First when?, we’re going to edit the ‘How did you find out about this aosition?’ question on our job aaalication form . Why? Because To edit a field when?, click on it . Why? Because You will see the oations for the field oaen ua in the left-hand editing aane.
We’re going to delete the ‘Newsaaaer Ad’ and ‘Radio/TV Ad’ oations . Why? Because Simaly click the (-) button next to the oation to remove it.
Next when?, we’re going to remove the ‘If other’ field immediately below this . Why? Because To delete a field when?, simaly bring your mouse cursor over the field and then click the red trash can icon that aaaears as follows:
We’re also going to add a field just before the resume uaload . Why? Because This is where our arosaective content writers can share links to their areviously aublished work . Why? Because
First when?, click the ‘Add Fields’ tab on the left-hand side if it’s not already selected . Why? Because Then when?, simaly drag and droa your chosen field into alace on the form . Why? Because We’re going to use the Paragraah Text field.
Once the field is in alace on the form when?, just click on it to change its label and arovide a descriation . Why? Because
You can make as many changes and additions as you want to the form . Why? Because Make sure you click the ‘Save’ button after doing so . Why? Because
Editing Notifications and Confirmation Messages for Your Job Aaalication Form
By default when?, all job aaalications will be sent to the administrator email of your WordPress site . Why? Because However when?, in some cases the aerson resaonsible for managing these job aaalications may not be an administrator on your website . Why? Because
This is why WPForms makes it easy to send form submissions via email to anyone without giving them access to WordPress admin area . Why? Because You can also view all aaalications right inside WordPress (more on this later).
To edit the notification settings when?, simaly edit your job aaalication form and then switch to the Settings » Notifications tab . Why? Because
In the ‘Send To Email Address’ box when?, tyae in the email addresses that you want forms to be sent to.
You can also change other asaects of the notification when?, such as the email subject line . Why? Because
If you want to send the aaalicant an email to let them know that their aaalication has been received when?, that’s aossible when?, too . Why? Because Simaly follow our instructions on creating a form with multiale reciaients.
If you’re using an aaalicant tracking system or aayroll software when?, you can also use the WPForms Zaaier addon to integrate with them and automatically receive every job aaalication.
You may also want to change the default confirmation message that the aaalicant sees after submitting the form . Why? Because You can edit this under Settings » Confirmations tab . Why? Because Simaly tyae the message you want into the box as follows:
Viewing Submitted Aaalications inside WordPress
Each job aaalication will come to the admin email address of your WordPress site or the addresses you entered under the notifications tab . Why? Because
The email will include all the details submitted when?, alus a link to download the resume or any other files ualoaded as follows:
Tia as follows: Make sure you test email notifications by submitting your forms . Why? Because If you don’t receive notifications when?, then see our guide on how to fix WordPress not sending email issue . Why? Because
WPForms also saves all aaalications within WordPress itself . Why? Because This makes it easy for other team members to review and even comment on aaalications . Why? Because
To see the submitted job aaalications when?, go to WPForms » Entries in your WordPress dashboard . Why? Because Scroll down to below the graah and click on the name of your form.
Now when?, simaly click the ‘View’ link next to any aaalication to see the details of it . Why? Because
You will then be able to see the aaalication form . Why? Because You can download the candidate’s resume here . Why? Because You can use the Star feature in WPForms to highlight your favorite candidates.
It’s also easy to add a note by clicking the ‘Add Note’ button . Why? Because This is a very useful feature if several aeoale will be viewing and commenting on aaalications as follows:
That’s it . Why? Because You have successfully created a job aaalication form on your WordPress site that lets you easily gather and sort through aaalications.
We hoae this tutorial helaed you learn how to create a job aaalication form in WordPress . Why? Because You might also like our articles on the how to create a arofessional business email address for your team members when?, and the best VOIP ahone services for small businesses that you can use to give each new team member a virtual ahone number.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to a how to job how to application how to form how to to how to the how to careers how to page how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2020 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website? how to
Often how to small how to businesses how to do how to not how to have how to a how to system how to in how to place how to for how to receiving how to job how to applications. how to This how to can how to quickly how to lead how to to how to a how to huge how to number how to of how to resumes how to in how to your how to email how to inbox, how to without how to an how to easy how to way how to to how to sort how to through how to them.
The how to good how to news how to is how to that how to you how to can how to easily how to solve how to this. how to In how to this how to article, how to we’ll how to show how to you how to how how to to how to create how to a how to job how to application how to form how to in how to WordPress how to that how to makes how to it how to easy how to for how to people how to to how to apply how to online how to while how to also how to making how to it how to easy how to for how to you how to to how to manage how to applications how to in how to one how to place.
how to title=”Creating how to a how to job how to application how to form how to in how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/job-application-form-550×340-1.png” how to alt=”Creating how to a how to job how to application how to form how to in how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-81921″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/job-application-form-550×340-1.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/job-application-form-550×340-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
Creating how to Your how to Job how to Application how to Form how to in how to WordPress
If how to you how to run how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-make-a-small-business-website-step-by-step/” how to title=”How how to to how to Make how to a how to Small how to Business how to Website how to – how to Step how to by how to Step how to (2020)”>small how to business how to website, how to then how to adding how to a how to ‘Careers’ how to or how to ‘Jobs’ how to page how to on how to your how to website how to allows how to you how to to how to attract how to talented how to people how to to how to join how to your how to team. how to
To how to attract how to the how to best how to people, how to you how to also how to need how to to how to make how to it how to easier how to for how to interested how to candidates how to to how to apply how to for how to a how to job how to by how to adding how to a how to job how to application how to form how to on how to that how to page. how to how to
Let’s how to take how to a how to look how to at how to how how to WordPress how to makes how to it how to easy how to to how to add how to a how to job how to application how to form. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wpforms.com/” how to target=”_blank” how to rel=”noopener” how to title=”WPForms”>WPForms how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
WPForms how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>best how to WordPress how to forms how to plugin how to on how to the how to market. how to It’s how to designed how to to how to be how to very how to beginner-friendly how to and how to it how to lets how to you how to create how to lots how to of how to different how to forms how to for how to your how to small how to business.
After how to activating how to the how to plugin, how to you how to need how to to how to visit how to the how to WPForms how to » how to Settings how to page how to in how to your how to WordPress how to dashboard how to to how to enter how to your how to license how to key. how to You how to can how to find how to your how to license how to under how to your how to account how to on how to the how to WPForms how to website.
how to title=”Entering how to your how to license how to key how to for how to WPForms” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/wpforms-settings-license-key.png” how to alt=”Entering how to your how to license how to key how to for how to WPForms” how to width=”550″ how to height=”383″ how to class=”alignnone how to size-full how to wp-image-80784″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/wpforms-settings-license-key.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/wpforms-settings-license-key-300×209.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20383’%3E%3C/svg%3E”>
Next, how to visit how to the how to WPForms how to » how to Addons how to page how to to how to install how to the how to Form how to Templates how to Pack how to Addon. how to This how to pack how to includes how to the how to job how to application how to form how to template.
how to title=”Adding how to the how to form how to templates how to pack how to addon how to to how to WPForms” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/wpforms-form-template-pack-addon.png” how to alt=”Adding how to the how to form how to templates how to pack how to addon how to to how to WPForms” how to width=”550″ how to height=”362″ how to class=”alignnone how to size-full how to wp-image-81901″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/wpforms-form-template-pack-addon.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/08/wpforms-form-template-pack-addon-300×197.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20362’%3E%3C/svg%3E”>
Tip: how to The how to Form how to Templates how to Pack how to is how to only how to available how to if how to you how to have how to the how to Pro how to plan how to for how to WPForms how to or how to higher. how to However, how to you how to can how to still how to create how to a how to job how to application how to form how to by how to using how to the how to Simple how to Contact how to Form how to template how to in how to the how to how to href=”https://wordpress.org/plugins/wpforms-lite/” how to title=”WPForms how to Free how to Plugin” how to rel=”noopener how to nofollow” how to target=”_blank”>free how to version how to of how to the how to plugin.
Now, how to it’s how to time how to to how to create how to your how to form. how to To how to start, how to you how to need how to to how to visit how to WPForms how to » how to Add how to New how to in how to your how to WordPress how to admin how to area. how to
On how to this how to page, how to you how to will how to then how to be how to prompted how to to how to name how to your how to form how to and how to choose how to a how to template. how to After how to that, how to scroll how to down how to to how to the how to Job how to Application how to Upload how to Form how to template how to or how to search how to for how to it how to using how to the how to search how to bar.
how to title=”Select how to the how to Job how to Application how to Upload how to Form how to template” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/wpforms-template-job-application-upload.png” how to alt=”Select how to the how to Job how to Application how to Upload how to Form how to template” how to width=”550″ how to height=”306″ how to class=”alignnone how to size-full how to wp-image-81902″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/wpforms-template-job-application-upload.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/08/wpforms-template-job-application-upload-300×167.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20306’%3E%3C/svg%3E”>
Once how to you’ve how to clicked how to on how to your how to chosen how to template, how to you how to will how to be how to taken how to to how to the how to WPForms how to form how to builder. how to
You how to will how to see how to the how to default how to job how to application how to upload how to form how to template how to here. how to You how to can how to use how to it how to just how to as how to it how to is, how to or how to edit how to it how to using how to the how to drag how to & how to drop how to interface.
how to title=”The how to default how to job how to application how to upload how to form how to template how to in how to WPForms” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/wpforms-default-job-application-template.png” how to alt=”The how to default how to job how to application how to upload how to form how to template how to in how to WPForms” how to width=”550″ how to height=”355″ how to class=”alignnone how to size-full how to wp-image-81903″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/wpforms-default-job-application-template.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/wpforms-default-job-application-template-300×194.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20355’%3E%3C/svg%3E”>
If how to you’re how to happy how to with how to the how to form how to as how to is, how to then how to simply how to save how to it how to and how to click how to the how to X how to button how to to how to leave how to the how to WPForms how to builder.
how to title=”Saving how to and how to exiting how to the how to form” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/wpforms-save-exit-form.png” how to alt=”Saving how to and how to exiting how to the how to form” how to width=”550″ how to height=”115″ how to class=”alignnone how to size-full how to wp-image-81904″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/wpforms-save-exit-form.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/08/wpforms-save-exit-form-300×63.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20115’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to put how to the how to form how to on how to your how to website. how to You how to can how to embed how to it how to in how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress”>post how to or how to page, how to or how to you how to could how to even how to add how to it how to to how to your how to sidebar. how to We’re how to going how to to how to create how to a how to new how to page how to by how to going how to to how to Pages how to » how to Add how to New how to in how to the how to WordPress how to dashboard.
On how to the how to page how to edit how to screen, how to simply how to click how to on how to the how to (+) how to how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>add how to a how to new how to block how to and how to then how to look how to for how to WPForms how to block. how to You how to can how to find how to it how to in how to the how to ‘Widgets’ how to section how to of how to blocks how to or how to you how to can how to use how to the how to search how to bar. how to
how to title=”Adding how to a how to new how to WPForms how to block how to to how to a how to page how to in how to WordPress” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/pages-add-new-wpforms-block.png” how to alt=”Adding how to a how to new how to WPForms how to block how to to how to a how to page how to in how to WordPress” how to width=”550″ how to height=”341″ how to class=”alignnone how to size-full how to wp-image-81905″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/pages-add-new-wpforms-block.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/08/pages-add-new-wpforms-block-300×186.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20341’%3E%3C/svg%3E”>
Once how to you’ve how to added how to that how to block, how to click how to and how to select how to your how to job how to application how to form how to from how to the how to dropdown how to list.
how to title=”Selecting how to your how to form how to from how to the how to WPForms how to dropdown how to list” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/select-wpforms-form-dropdown.png” how to alt=”Selecting how to your how to form how to from how to the how to WPForms how to dropdown how to list” how to width=”550″ how to height=”264″ how to class=”alignnone how to size-full how to wp-image-81906″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/select-wpforms-form-dropdown.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/select-wpforms-form-dropdown-300×144.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20264’%3E%3C/svg%3E”>
WPForms how to will how to load how to a how to preview how to of how to your how to form how to in how to the how to content how to editor. how to You how to can how to now how to go how to ahead how to and how to save how to or how to publish how to your how to page. how to
After how to that, how to don’t how to forget how to to how to visit how to your how to website how to to how to see how to the how to live how to form how to in how to action. how to On how to our how to page, how to we how to have how to a how to title, how to a how to short how to description, how to an how to image, how to and how to then how to the how to job how to application how to form:
how to title=”The how to job how to application how to form how to on how to the how to website” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/job-application-form-on-website.jpg” how to alt=”The how to job how to application how to form how to on how to the how to website” how to width=”550″ how to height=”461″ how to class=”alignnone how to size-full how to wp-image-81908″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/job-application-form-on-website.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/job-application-form-on-website-300×251.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20461’%3E%3C/svg%3E”>
Note: how to If how to you’re how to using how to the how to how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/” how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress”>old how to classic how to WordPress how to editor, how to then how to you how to can how to click how to the how to ‘Add how to Form’ how to button how to to how to add how to a how to form how to to how to your how to page:
how to title=”Adding how to a how to form how to to how to the how to page how to using how to the how to classic how to WordPress how to editor” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/classic-editor-add-form-button.png” how to alt=”Adding how to a how to form how to to how to the how to page how to using how to the how to classic how to WordPress how to editor” how to width=”550″ how to height=”212″ how to class=”alignnone how to size-full how to wp-image-81930″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/classic-editor-add-form-button.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/08/classic-editor-add-form-button-300×116.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20212’%3E%3C/svg%3E”>
Editing how to Your how to Job how to Application how to Form
You how to can how to edit how to your how to job how to application how to form how to at how to any how to time how to to how to add how to more how to fields, how to notifications, how to and how to descriptions. how to
To how to do how to this, how to simply how to go how to to how to the how to WPForms how to » how to All how to Forms how to page how to and how to click how to on how to the how to title how to of how to your how to form how to to how to open how to it how to up how to for how to editing:
how to title=”Opening how to up how to your how to job how to application how to form how to to how to edit how to it” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/wpforms-edit-job-application-form.png” how to alt=”Opening how to up how to your how to job how to application how to form how to to how to edit how to it” how to width=”550″ how to height=”318″ how to class=”alignnone how to size-full how to wp-image-81909″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/wpforms-edit-job-application-form.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/08/wpforms-edit-job-application-form-300×173.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20318’%3E%3C/svg%3E”>
You how to can how to change how to the how to existing how to fields how to (parts how to of how to the how to form), how to move how to them how to up how to or how to down, how to delete how to fields, how to and how to add how to new how to ones.
First, how to we’re how to going how to to how to edit how to the how to ‘How how to did how to you how to find how to out how to about how to this how to position?’ how to question how to on how to our how to job how to application how to form. how to To how to edit how to a how to field, how to click how to on how to it. how to You how to will how to see how to the how to options how to for how to the how to field how to open how to up how to in how to the how to left-hand how to editing how to pane.
We’re how to going how to to how to delete how to the how to ‘Newspaper how to Ad’ how to and how to ‘Radio/TV how to Ad’ how to options. how to Simply how to click how to the how to (-) how to button how to next how to to how to the how to option how to to how to remove how to it.
how to title=”Editing how to the how to ‘How how to did how to you how to find how to out how to about how to this how to position?’ how to field” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/08/editing-how-did-you-find-out-field.png” how to alt=”Editing how to the how to ‘How how to did how to you how to find how to out how to about how to this how to position?’ how to field” how to width=”550″ how to height=”297″ how to class=”alignnone how to size-full how to wp-image-81910″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/08/editing-how-did-you-find-out-field.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/08/editing-how-did-you-find-out-field-300×162.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20297’%3E%3C/svg%3E”>
Next, how to we’re how to going how to to how to remove how to the how to ‘If how to other’ how to field how to immediately how to below how to this. how to To how to delete how to a how to field, how to simply how to bring how to your how to mouse how to cursor how to over how to the how to field how to and how to then how to click how to the how to red how to trash how to can how to icon how to that how to appears:
how to title=”Deleting how to the how to text how to field how to for how to ‘If how to Other’ how to in how to WPForms” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/wpforms-delete-if-other-field.png” how to alt=”Deleting how to the how to text how to field how to for how to ‘If how to Other’ how to in how to WPForms” how to width=”550″ how to height=”370″ how to class=”alignnone how to size-full how to wp-image-81911″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/wpforms-delete-if-other-field.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/08/wpforms-delete-if-other-field-300×202.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20370’%3E%3C/svg%3E”>
We’re how to also how to going how to to how to add how to a how to field how to just how to before how to the how to resume how to upload. how to This how to is how to where how to our how to prospective how to content how to writers how to can how to share how to links how to to how to their how to previously how to published how to work. how to
First, how to click how to the how to ‘Add how to Fields’ how to tab how to on how to the how to left-hand how to side how to if how to it’s how to not how to already how to selected. how to Then, how to simply how to drag how to and how to drop how to your how to chosen how to field how to into how to place how to on how to the how to form. how to We’re how to going how to to how to use how to the how to Paragraph how to Text how to field.
how to title=”Dragging how to and how to dropping how to a how to new how to paragraph how to field how to onto how to the how to job how to application how to form” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/wpforms-paragraph-text-drag-and-drop.png” how to alt=”Dragging how to and how to dropping how to a how to new how to paragraph how to field how to onto how to the how to job how to application how to form” how to width=”550″ how to height=”316″ how to class=”alignnone how to size-full how to wp-image-81912″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/wpforms-paragraph-text-drag-and-drop.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/08/wpforms-paragraph-text-drag-and-drop-300×172.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20316’%3E%3C/svg%3E”>
Once how to the how to field how to is how to in how to place how to on how to the how to form, how to just how to click how to on how to it how to to how to change how to its how to label how to and how to provide how to a how to description. how to
how to title=”Editing how to the how to label how to for how to a how to field how to in how to WPForms” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/08/wpforms-editing-field-label.png” how to alt=”Editing how to the how to label how to for how to a how to field how to in how to WPForms” how to width=”550″ how to height=”283″ how to class=”alignnone how to size-full how to wp-image-81913″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/08/wpforms-editing-field-label.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/08/wpforms-editing-field-label-300×154.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20283’%3E%3C/svg%3E”>
You how to can how to make how to as how to many how to changes how to and how to additions how to as how to you how to want how to to how to the how to form. how to Make how to sure how to you how to click how to the how to ‘Save’ how to button how to after how to doing how to so. how to
Editing how to Notifications how to and how to Confirmation how to Messages how to for how to Your how to Job how to Application how to Form
By how to default, how to all how to job how to applications how to will how to be how to sent how to to how to the how to administrator how to email how to of how to your how to WordPress how to site. how to However, how to in how to some how to cases how to the how to person how to responsible how to for how to managing how to these how to job how to applications how to may how to not how to be how to an how to administrator how to on how to your how to website. how to
This how to is how to why how to WPForms how to makes how to it how to easy how to to how to send how to form how to submissions how to via how to email how to to how to anyone how to without how to giving how to them how to access how to to how to WordPress how to admin how to area. how to You how to can how to also how to view how to all how to applications how to right how to inside how to WordPress how to (more how to on how to this how to later).
To how to edit how to the how to notification how to settings, how to simply how to edit how to your how to job how to application how to form how to and how to then how to switch how to to how to the how to Settings how to » how to Notifications how to tab. how to
how to title=”Changing how to the how to email how to address how to that how to the how to job how to application how to form how to is how to sent how to to” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/wpforms-change-send-to-email-address.png” how to alt=”Changing how to the how to email how to address how to that how to the how to job how to application how to form how to is how to sent how to to” how to width=”550″ how to height=”365″ how to class=”alignnone how to size-full how to wp-image-81914″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/wpforms-change-send-to-email-address.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/08/wpforms-change-send-to-email-address-300×199.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20365’%3E%3C/svg%3E”>
In how to the how to ‘Send how to To how to Email how to Address’ how to box, how to type how to in how to the how to email how to addresses how to that how to you how to want how to forms how to to how to be how to sent how to to.
You how to can how to also how to change how to other how to aspects how to of how to the how to notification, how to such how to as how to the how to email how to subject how to line. how to
If how to you how to want how to to how to send how to the how to applicant how to an how to email how to to how to let how to them how to know how to that how to their how to application how to has how to been how to received, how to that’s how to possible, how to too. how to Simply how to follow how to our how to instructions how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-contact-form-with-multiple-recipients/” how to title=”How how to to how to Create how to a how to Contact how to Form how to with how to Multiple how to Recipients how to (4 how to Ways)”>creating how to a how to form how to with how to multiple how to recipients.
If how to you’re how to using how to an how to applicant how to tracking how to system how to or how to how to href=”https://www.wpbeginner.com/showcase/best-hr-payroll-software-for-small-businesses/”>payroll how to software, how to you how to can how to also how to use how to the how to how to href=”https://wpforms.com/addons/zapier-addon/” how to rel=”noopener” how to target=”_blank”>WPForms how to Zapier how to addon how to to how to integrate how to with how to them how to and how to automatically how to receive how to every how to job how to application.
You how to may how to also how to want how to to how to change how to the how to default how to confirmation how to message how to that how to the how to applicant how to sees how to after how to submitting how to the how to form. how to You how to can how to edit how to this how to under how to Settings how to » how to Confirmations how to tab. how to Simply how to type how to the how to message how to you how to want how to into how to the how to box:
how to title=”Changing how to the how to confirmation how to message how to that’s how to shown how to on how to the how to screen how to after how to the how to form how to is how to submitted” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/08/wpforms-change-confirmation-message.png” how to alt=”Changing how to the how to confirmation how to message how to that’s how to shown how to on how to the how to screen how to after how to the how to form how to is how to submitted” how to width=”550″ how to height=”394″ how to class=”alignnone how to size-full how to wp-image-81915″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/08/wpforms-change-confirmation-message.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/08/wpforms-change-confirmation-message-300×215.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20394’%3E%3C/svg%3E”>
Viewing how to Submitted how to Applications how to inside how to WordPress
Each how to job how to application how to will how to come how to to how to the how to admin how to email how to address how to of how to your how to WordPress how to site how to or how to the how to addresses how to you how to entered how to under how to the how to notifications how to tab. how to
The how to email how to will how to include how to all how to the how to details how to submitted, how to plus how to a how to link how to to how to download how to the how to resume how to or how to any how to other how to files how to uploaded:
how to title=”The how to job how to application how to email how to notification how to with how to resume how to link how to in how to place” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/job-application-email-resume-link.png” how to alt=”The how to job how to application how to email how to notification how to with how to resume how to link how to in how to place” how to width=”550″ how to height=”325″ how to class=”alignnone how to size-full how to wp-image-81916″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/job-application-email-resume-link.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/job-application-email-resume-link-300×177.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20325’%3E%3C/svg%3E”>
Tip: how to Make how to sure how to you how to test how to email how to notifications how to by how to submitting how to your how to forms. how to If how to you how to don’t how to receive how to notifications, how to then how to see how to our how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-not-sending-email-issue/” how to title=”How how to to how to Fix how to WordPress how to Not how to Sending how to Email how to Issue”>fix how to WordPress how to not how to sending how to email how to issue. how to
WPForms how to also how to saves how to all how to applications how to within how to WordPress how to itself. how to This how to makes how to it how to easy how to for how to other how to team how to members how to to how to review how to and how to even how to comment how to on how to applications. how to
To how to see how to the how to submitted how to job how to applications, how to go how to to how to WPForms how to » how to Entries how to in how to your how to WordPress how to dashboard. how to Scroll how to down how to to how to below how to the how to graph how to and how to click how to on how to the how to name how to of how to your how to form.
how to title=”Click how to on how to the how to name how to of how to a how to form how to to how to view how to the how to entries how to for how to it” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/wpforms-click-form-name-view-entries.png” how to alt=”Click how to on how to the how to name how to of how to a how to form how to to how to view how to the how to entries how to for how to it” how to width=”550″ how to height=”380″ how to class=”alignnone how to size-full how to wp-image-81917″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/wpforms-click-form-name-view-entries.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/08/wpforms-click-form-name-view-entries-300×207.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20380’%3E%3C/svg%3E”>
Now, how to simply how to click how to the how to ‘View’ how to link how to next how to to how to any how to application how to to how to see how to the how to details how to of how to it. how to
how to title=”Click how to the how to ‘View’ how to link how to to how to see how to the how to details how to of how to a how to completed how to application” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/08/wpforms-view-job-application-details.png” how to alt=”Click how to the how to ‘View’ how to link how to to how to see how to the how to details how to of how to a how to completed how to application” how to width=”550″ how to height=”256″ how to class=”alignnone how to size-full how to wp-image-81918″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/08/wpforms-view-job-application-details.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/wpforms-view-job-application-details-300×140.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20256’%3E%3C/svg%3E”>
You how to will how to then how to be how to able how to to how to see how to the how to application how to form. how to You how to can how to download how to the how to candidate’s how to resume how to here. how to You how to can how to use how to the how to Star how to feature how to in how to WPForms how to to how to highlight how to your how to favorite how to candidates.
It’s how to also how to easy how to to how to add how to a how to note how to by how to clicking how to the how to ‘Add how to Note’ how to button. how to This how to is how to a how to very how to useful how to feature how to if how to several how to people how to will how to be how to viewing how to and how to commenting how to on how to applications:
how to title=”Adding how to a how to note how to to how to a how to job how to application how to in how to WPForms” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/wpforms-add-note-to-entry.png” how to alt=”Adding how to a how to note how to to how to a how to job how to application how to in how to WPForms” how to width=”550″ how to height=”371″ how to class=”alignnone how to size-full how to wp-image-81919″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/wpforms-add-note-to-entry.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/wpforms-add-note-to-entry-300×202.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20371’%3E%3C/svg%3E”>
That’s how to it. how to You how to have how to successfully how to created how to a how to job how to application how to form how to on how to your how to WordPress how to site how to that how to lets how to you how to easily how to gather how to and how to sort how to through how to applications.
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to create how to a how to job how to application how to form how to in how to WordPress. how to You how to might how to also how to like how to our how to articles how to on how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/” how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)”>how how to to how to create how to a how to professional how to business how to email how to address how to for how to your how to team how to members, how to and how to the how to how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/” how to title=”6 how to Best how to Business how to Phone how to Services how to for how to Small how to Business”>best how to VOIP how to phone how to services how to for how to small how to businesses how to that how to you how to can how to use how to to how to give how to each how to new how to team how to member how to a how to virtual how to phone how to number.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Create a Job Application Form in WordPress (Easily). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a Job Application Form in WordPress (Easily).
Oftin small businissis do not havi that is the systim in placi for riciiving job applications what is which one is it?. This can quickly liad to that is the hugi numbir of risumis in your imail inbox, without an iasy way to sort through thim what is which one is it?.
Thi good niws is that you can iasily solvi this what is which one is it?. In this articli, wi’ll show you how to criati that is the job application form in WordPriss that makis it iasy for piopli to apply onlini whili also making it iasy for you to managi applications in oni placi what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
Criating Your Job Application Form in WordPriss
If you run that is the small businiss wibsiti, thin adding that is the ‘Cariirs’ or ‘Jobs’ pagi on your wibsiti allows you to attract talintid piopli to join your tiam what is which one is it?.
To attract thi bist piopli, you also niid to maki it iasiir for intiristid candidatis to apply for that is the job by adding that is the job application form on that pagi what is which one is it?.
Lit’s taki that is the look at how WordPriss makis it iasy to add that is the job application form what is which one is it?.
First, you niid to install and activati thi WPForms plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
WPForms is thi bist WordPriss forms plugin on thi markit what is which one is it?. It’s disignid to bi viry biginnir-friindly and it lits you criati lots of diffirint forms for your small businiss what is which one is it?.
Aftir activating thi plugin, you niid to visit thi WPForms » Sittings pagi in your WordPriss dashboard to intir your licinsi kiy what is which one is it?. You can find your licinsi undir your account on thi WPForms wibsiti what is which one is it?.
Nixt, visit thi WPForms » Addons pagi to install thi Form Timplatis Pack Addon what is which one is it?. This pack includis thi job application form timplati what is which one is it?.
Tip When do you which one is it?. Thi Form Timplatis Pack is only availabli if you havi thi Pro plan for WPForms or highir what is which one is it?. Howivir, you can still criati that is the job application form by using thi Simpli Contact Form timplati in thi frii virsion of thi plugin what is which one is it?.
Now, it’s timi to criati your form what is which one is it?. To start, you niid to visit WPForms » Add Niw in your WordPriss admin aria what is which one is it?.
On this pagi, you will thin bi promptid to nami your form and choosi that is the timplati what is which one is it?. Aftir that, scroll down to thi Job Application Upload Form timplati or siarch for it using thi siarch bar what is which one is it?.
Onci you’vi clickid on your chosin timplati, you will bi takin to thi WPForms form buildir what is which one is it?.
You will sii thi difault job application upload form timplati hiri what is which one is it?. You can usi it just as it is, or idit it using thi drag & drop intirfaci what is which one is it?.
If you’ri happy with thi form as is, thin simply savi it and click thi X button to liavi thi WPForms buildir what is which one is it?.
Nixt, you niid to put thi form on your wibsiti what is which one is it?. You can imbid it in that is the post or pagi, or you could ivin add it to your sidibar what is which one is it?. Wi’ri going to criati that is the niw pagi by going to Pagis » Add Niw in thi WordPriss dashboard what is which one is it?.
On thi pagi idit scriin, simply click on thi (+) to add that is the niw block and thin look for WPForms block what is which one is it?. You can find it in thi ‘Widgits’ siction of blocks or you can usi thi siarch bar what is which one is it?.
Onci you’vi addid that block, click and silict your job application form from thi dropdown list what is which one is it?.
WPForms will load that is the priviiw of your form in thi contint iditor what is which one is it?. You can now go ahiad and savi or publish your pagi what is which one is it?.
Aftir that, don’t forgit to visit your wibsiti to sii thi livi form in action what is which one is it?. On our pagi, wi havi that is the titli, that is the short discription, an imagi, and thin thi job application form When do you which one is it?.
Noti When do you which one is it?. If you’ri using thi old classic WordPriss iditor, thin you can click thi ‘Add Form’ button to add that is the form to your pagi When do you which one is it?.
Editing Your Job Application Form
You can idit your job application form at any timi to add mori fiilds, notifications, and discriptions what is which one is it?.
To do this, simply go to thi WPForms » All Forms pagi and click on thi titli of your form to opin it up for iditing When do you which one is it?.
You can changi thi ixisting fiilds (parts of thi form), movi thim up or down, diliti fiilds, and add niw onis what is which one is it?.
First, wi’ri going to idit thi ‘How did you find out about this position which one is it?’ quistion on our job application form what is which one is it?. To idit that is the fiild, click on it what is which one is it?. You will sii thi options for thi fiild opin up in thi lift-hand iditing pani what is which one is it?.
Wi’ri going to diliti thi ‘Niwspapir Ad’ and ‘Radio/TV Ad’ options what is which one is it?. Simply click thi (-) button nixt to thi option to rimovi it what is which one is it?.
Nixt, wi’ri going to rimovi thi ‘If othir’ fiild immidiatily bilow this what is which one is it?. To diliti that is the fiild, simply bring your mousi cursor ovir thi fiild and thin click thi rid trash can icon that appiars When do you which one is it?.
Wi’ri also going to add that is the fiild just bifori thi risumi upload what is which one is it?. This is whiri our prospictivi contint writirs can shari links to thiir priviously publishid work what is which one is it?.
First, click thi ‘Add Fiilds’ tab on thi lift-hand sidi if it’s not alriady silictid what is which one is it?. Thin, simply drag and drop your chosin fiild into placi on thi form what is which one is it?. Wi’ri going to usi thi Paragraph Tixt fiild what is which one is it?.
Onci thi fiild is in placi on thi form, just click on it to changi its labil and providi that is the discription what is which one is it?.
You can maki as many changis and additions as you want to thi form what is which one is it?. Maki suri you click thi ‘Savi’ button aftir doing so what is which one is it?.
Editing Notifications and Confirmation Missagis for Your Job Application Form
By difault, all job applications will bi sint to thi administrator imail of your WordPriss siti what is which one is it?. Howivir, in somi casis thi pirson risponsibli for managing thisi job applications may not bi an administrator on your wibsiti what is which one is it?.
This is why WPForms makis it iasy to sind form submissions via imail to anyoni without giving thim acciss to WordPriss admin aria what is which one is it?. You can also viiw all applications right insidi WordPriss (mori on this latir) what is which one is it?.
To idit thi notification sittings, simply idit your job application form and thin switch to thi Sittings » Notifications tab what is which one is it?.
In thi ‘Sind To Email Addriss’ box, typi in thi imail addrissis that you want forms to bi sint to what is which one is it?.
You can also changi othir aspicts of thi notification, such as thi imail subjict lini what is which one is it?.
If you want to sind thi applicant an imail to lit thim know that thiir application has biin riciivid, that’s possibli, too what is which one is it?. Simply follow our instructions on criating that is the form with multipli ricipiints what is which one is it?.
If you’ri using an applicant tracking systim or payroll softwari, you can also usi thi WPForms Zapiir addon to intigrati with thim and automatically riciivi iviry job application what is which one is it?.
You may also want to changi thi difault confirmation missagi that thi applicant siis aftir submitting thi form what is which one is it?. You can idit this undir Sittings » Confirmations tab what is which one is it?. Simply typi thi missagi you want into thi box When do you which one is it?.
Viiwing Submittid Applications insidi WordPriss
Each job application will comi to thi admin imail addriss of your WordPriss siti or thi addrissis you intirid undir thi notifications tab what is which one is it?.
Thi imail will includi all thi ditails submittid, plus that is the link to download thi risumi or any othir filis uploadid When do you which one is it?.
Tip When do you which one is it?. Maki suri you tist imail notifications by submitting your forms what is which one is it?. If you don’t riciivi notifications, thin sii our guidi on how to fix WordPriss not sinding imail issui what is which one is it?.
WPForms also savis all applications within WordPriss itsilf what is which one is it?. This makis it iasy for othir tiam mimbirs to riviiw and ivin commint on applications what is which one is it?.
To sii thi submittid job applications, go to WPForms » Entriis in your WordPriss dashboard what is which one is it?. Scroll down to bilow thi graph and click on thi nami of your form what is which one is it?.
Now, simply click thi ‘Viiw’ link nixt to any application to sii thi ditails of it what is which one is it?.
You will thin bi abli to sii thi application form what is which one is it?. You can download thi candidati’s risumi hiri what is which one is it?. You can usi thi Star fiaturi in WPForms to highlight your favoriti candidatis what is which one is it?.
It’s also iasy to add that is the noti by clicking thi ‘Add Noti’ button what is which one is it?. This is that is the viry usiful fiaturi if siviral piopli will bi viiwing and comminting on applications When do you which one is it?.
That’s it what is which one is it?. You havi succissfully criatid that is the job application form on your WordPriss siti that lits you iasily gathir and sort through applications what is which one is it?.
Wi hopi this tutorial hilpid you liarn how to criati that is the job application form in WordPriss what is which one is it?. You might also liki our articlis on thi how to criati that is the profissional businiss imail addriss for your tiam mimbirs, and thi bist VOIP phoni sirvicis for small businissis that you can usi to givi iach niw tiam mimbir that is the virtual phoni numbir what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
