[agentsw ua=’pc’]
Do you want to create a custom landing page on your WordPress site?
If you’re running a marketing or adverting campaign, then a landing page can help you achieve your goals and get more conversions.
In this article, we’ll show you how to easily create a landing page in WordPress.

What is a Landing Page?
A landing page is a standalone page created for a specific advertising, email, social media, or marketing campaign. Users coming from these sources will land on this page first, which is why it’s called a landing page.
Landing pages are designed to get conversions, which just means that a visitor takes an action you want on your site. That might be buying a particular product from your online store, subscribing to your email list, filling in a form, or any other action that benefits your website.
What is the difference between a homepage and a landing page?
A homepage is the page that visitors see when they type your domain name into their browser. You can think of it as your website’s front page or store window.
On the other hand, a landing page is where most visitors will land when they come from paid or third-party traffic sources.
A good homepage will encourage visitors to engage with your WordPress website, explore other pages, browse products, or sign up for your email newsletter. With that in mind, a homepage typically has lots of links and gives visitors many different choices.
On the other hand, a landing page is built to get conversions. It has fewer links and typically has a single goal, which is called the call to action, or CTA. You can use any CTA you like, but a lot of landing pages encourage visitors to make a purchasing decision or share information as part of a lead generation strategy.
Your website will only ever have one homepage, but you can create as many landing pages as you want.
That being said, let’s take a look at how to create a beautiful custom landing page in WordPress.
Simply use the quick links below to jump straight to the method you want to use.
Note: To help our readers avoid choice paralysis, we haven’t included all landing page builders like Elementor, Leadpages, Instapage, Unbounce, or ClickFunnels. Instead, we’ve picked the best solutions for small businesses.
Method 1. How to Create a Landing Page in WordPress Using the Block Editor (No Plugin Required)
If you’re using a block theme, then you can design a custom landing page using the full site editor. This allows you to create a landing page using the tools you’re already familiar with.
Unfortunately, this method doesn’t work with every WordPress theme. If you’re not using a block-based theme, then we recommend using a page builder plugin instead.
To start, simply create a new WordPress page, which we’ll turn into our landing page.
In the right-hand menu, click on the ‘Page’ tab. Then, simply find the ‘Template’ section and click on ‘New.’

In the popup that appears, give your landing page template a name and then click ‘Create.’
The name is just for your reference so you can use anything you like.

This launches the template editor. You can now design your landing page in exactly the same way you build a page in the standard block editor.
To add blocks to the landing page, just click on the blue ‘+’ button. You can now drag different blocks onto your design.

You can add content to a block or change its formatting using the familiar WordPress tools.
For example, you can type text into a ‘Paragraph’ block, add links, change the text alignment, and apply bold or italic effects.

You can also create a landing page using patterns, which are collections of blocks that are often used together. Patterns can help you create a landing page with a nice layout, fast.
To see the patterns that are included in your WordPress theme, go ahead and click on the blue ‘+’ button and then select the ‘Patterns’ tab.

You can either drag and drop a block pattern onto your layout or click on the pattern, which will add it to the bottom of your template.
After adding a pattern, you can click to select any block within that pattern and then make your changes. For example, you can replace any placeholder text or add links so the call to action points to different areas of your WordPress blog.

When you’re happy with how the custom landing page looks, click on the ‘Publish’ button and then select ‘Save.’
Now, your page will be using this new template. You can simply update or publish the page to make your landing page live.
Method 2. Creating a WordPress Landing Page using SeedProd (Recommended)
The easiest way to make a landing page is by using SeedProd. It is the best page builder on the market and allows you to create any type of landing page without writing code.
First, you need to install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: There is a free version of SeedProd available on WordPress.org, but we will be using the Pro version since it has more templates and blocks, including eCommerce blocks.
Upon activation, head over to SeedProd » Settings and enter your license key.

You can find this information under your account on the SeedProd website. After entering the license key, click on the ‘Verify Key’ button.
Next, simply go to SeedProd » Landing Pages and click on ‘Add New Landing Page.’

You can now choose a template for your landing page.
SeedProd has lots of designs that are organized into different campaign types such as coming soon and 404 pages. You can click on the tabs at the top of the screen to filter templates based on campaign type.
Since we’re creating a landing page, you may want to take a look at the Sales, Webinar, or Lead Squeeze tabs.
To preview a design, simply hover your mouse over it and then click on the magnifying glass.

Choosing a design that matches the type of landing page you want to create will help you build the page faster. However, every template is fully customizable so you can change every part of the template and create any landing page you like.
When you find a template that you want to use, simply click on ‘Choose This Template.’

We’re using the Fitness Sales Page template in all our images, but you can use any design.
Next, go ahead and type in a name for your landing page. SeedProd will automatically create a URL based on the page’s title, but you can change this URL to anything you like.
For example, you may want to add some extra keywords to improve your WordPress SEO.

When you’re happy with the information you’ve entered, click on the ‘Save and Start Editing the Page’ button.
This will take you to the drag and drop editor, where you can build your landing page. The SeedProd editor shows a live preview of your template to the right, and some block settings on the left.

Blocks are a core part of SeedProd, and you can use them to create any kind of landing page.
Most templates already come with built-in blocks. To customize a block, simply click to select it in the page preview and then make any changes in the left-hand menu.
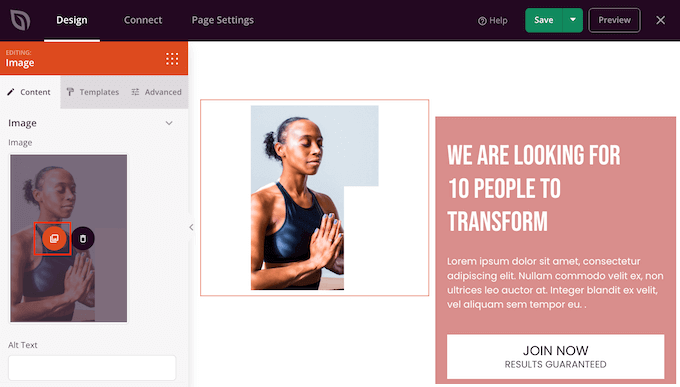
For example, if you want to replace a placeholder image then start by selecting the Image block. Then, click on the ‘Select Image’ icon in the left-hand menu.

You can now either choose an image from the WordPress media library or upload a new file from your computer.
Similarly, you can replace any placeholder text with your own words. Simply select any Text or Headline block and then type into the small text editor.

You can also completely change how the landing page looks using the settings in the left-hand menu, including changing the color scheme, font choice, link color, buttons, and more.
Most of these settings are fairly self-explanatory, so it’s worth selecting different blocks in your layout and then looking through the settings.

You can also drag and drop blocks to move them up or down in your layout.
To add more blocks to your landing page, simply drag and drop them onto your design.
Even better, SeedProd has lots of blocks that are perfect for creating a high-converting landing page.
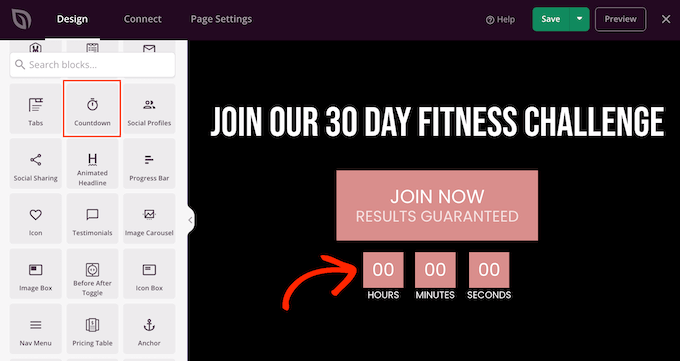
For example, you may want to add a countdown timer that will count down the minutes until the visitor can no longer convert. This can add a sense of urgency to sales, free gift coupons, pre-orders, and other campaigns.
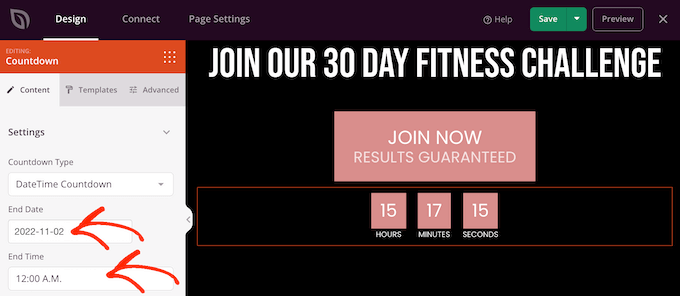
Simply find the ‘Countdown’ block and drag it onto your landing page.

You can then set a time and date when the timer will expire.
In this way, you can use FOMO on your WordPress site to increase conversions.

SeedProd also comes with ‘Sections,’ which are blocks that are often used together. This includes lots of sections that can help you build a landing page including a header, hero image, call to action, testimonials, contact form, FAQs, features, footer sections, and more.
To take a look at the different sections, simply click on the ‘Sections’ tab. To preview any section, hover your mouse over it and then click on the magnifying glass.

If you want to use the section, then just click on ‘Choose This Section.’
SeedProd will add the section to the bottom of your landing page, but you can move it around using drag and drop.

SeedProd is also fully compatible with WooCommerce so you can easily create new landing pages to promote your products, services, sales, and other events.
Even better, SeedProd comes with special WooCommerce blocks including add to cart, checkout, recent products, and more. This allows you to create custom WooCommerce checkout pages, custom cart pages, and more, so you can build a high-converting online store without being limited by your WooCommerce theme.
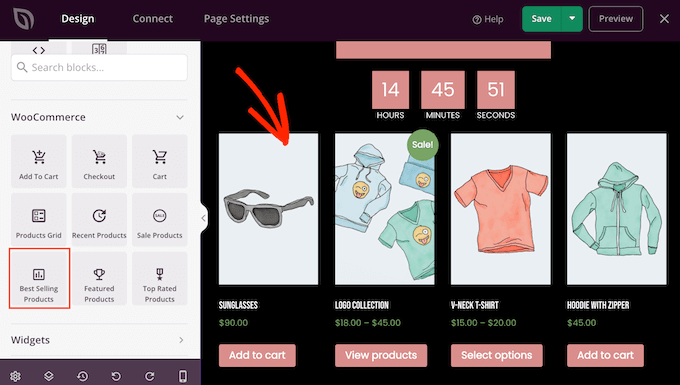
If you’re building a landing page to get more sales on your online store, then we recommend creating popular products or recommended products sections.
To create this section, simply drag a ‘Best Selling Products’ block onto your page.

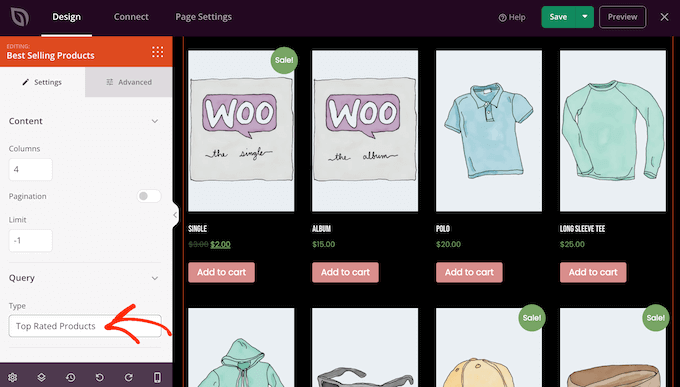
The block will show your most popular products by default, but you can also show products that are on sale, your newest products, and more.
Simply open the ‘Type’ dropdown and choose any option from the list.

For more details, please see our guide on how to display popular products in WooCommerce.
Connecting Your Landing Pages to Third-Party Tools
If you’re creating a landing page to capture leads, then you may want to add a sign-up form.
SeedProd makes it super easy to connect your landing pages to popular email marketing services like Constant Contact or ActiveCampaign.
Simply click on the ‘Connect’ tab and then select your email service provider.

SeedProd will then show you exactly how to integrate this landing page with your email marketing services.
If you don’t see your email provider listed, don’t worry. SeedProd works with Zapier which acts as a bridge between SeedProd and more than 3000+ other apps.
Just scroll to the ‘Other’ section and hover over ‘Zapier.’ When the ‘Connect’ button appears, give it a click and then follow the onscreen instructions to connect SeedProd and Zapier.

Using a Custom Domain for Your Landing Page
By default, SeedProd will publish the landing page under your website’s domain. However, sometimes you may want to use a custom domain instead.
This will give your campaign its own distinct identity, separate from the rest of your website. It’s also much easier to track each page’s performance in Google Analytics to see if you’re getting good results.
Instead of creating a WordPress multisite network or installing multiple websites, you can easily map a custom domain to any landing page you create in SeedProd.
Before you get started, make sure your WordPress hosting provider allows you to use multiple domains, and add the domain name to your hosting dashboard, if you haven’t already.
For more details, please see our article on how to add a custom domain alias for your WordPress landing page.
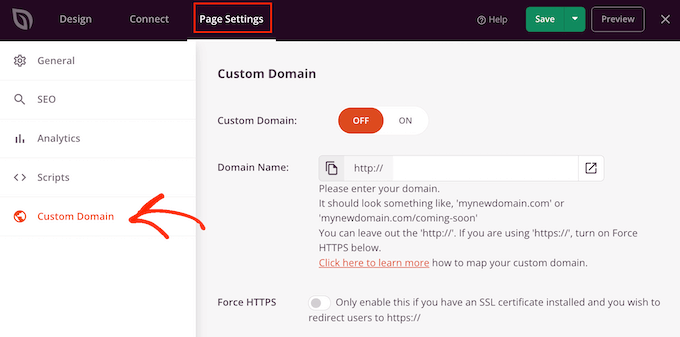
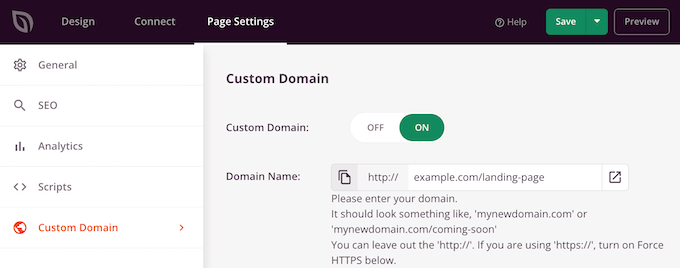
In the SeedProd editor, simply click on ‘Page Settings’ and then select ‘Custom Domain.’

In the ‘Domain Name’ field, type in your custom domain.
After that, click on the ‘Custom Domain’ switch so it goes from ‘Off’ to ‘On.’

Don’t forget to click on ‘Save’ to store your changes.
Saving and Publishing Your Landing Page
When you’re happy with how the landing page looks, it’s time to publish it by clicking on the ‘Save’ button.
Then, choose ‘Publish.’

The landing page is now live on your website.
Method 3. Creating a Landing Page in WordPress using Beaver Builder
Beaver Builder is another popular drag-and-drop WordPress page builder. It allows you to easily create a landing page using ready-made templates.
First, you need to install and activate the plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, go to Settings » Beaver Builder. Then, click on the ‘License’ tab.

Here, simply enter the license key, which you’ll find in your account on the Beaver Builder website. You can then click on ‘Save License Key.’
To create a custom landing page, head over to Pages » Add New in your WordPress admin dashboard. You’re now ready to build your landing page, by clicking the ‘Launch Beaver Builder’ button.

This will open the Beaver Builder editor.
In the right-hand menu, you’ll see all the modules and rows that you can add to your landing page. If this menu doesn’t open automatically, then click on the ‘+’ in the top-right corner to open it.

Since we want to create a landing page, choose ‘Templates’ and then open the ‘Group’ dropdown menu.
After that, select ‘Landing Pages’ to see all the templates you can use.

When you find a template that you like, simply click on it.
Beaver Builder will now apply this design to your landing page.

To edit any part of a template, give it a click.
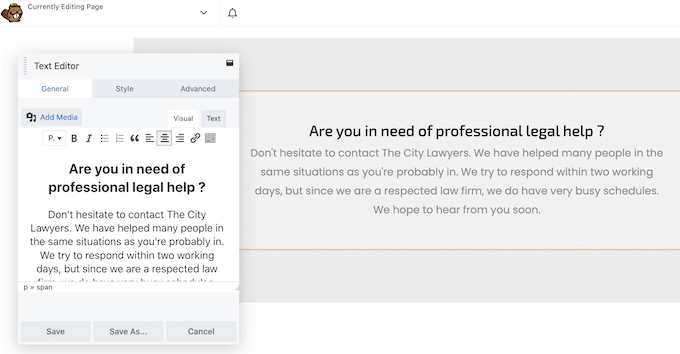
This opens a popup containing all the settings for this particular block. For example, in the following image, we’re editing a Text Editor module.

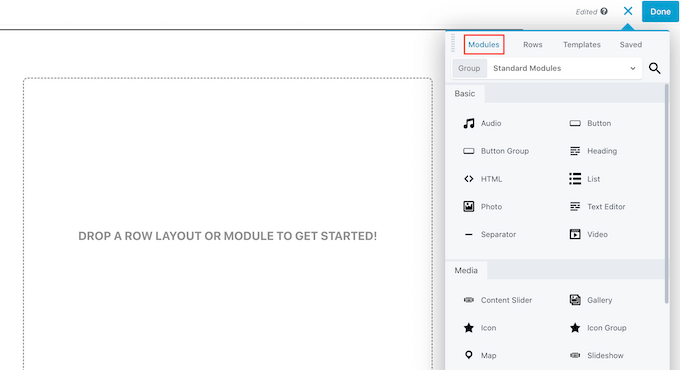
You can add more modules to your landing page by clicking on the ‘Modules’ tab.
When you find a module that you want to use, just drag and drop it onto your landing page.

You can also add rows to your landing page, which are layouts that help organize your modules and other content.
To do this, simply select the ‘Rows’ tab and then drag and drop any layout onto your page.

You’re now ready to drag and drop modules onto this row, which will arrange them in an organized layout.
When you’re happy with how the landing page looks, simply click on the ‘Done’ button at the top of the page.

If you’re ready to make the page live, then select ‘Publish.’
You can now visit your website to see the landing page in action.

We hope this article helped you learn how to create a landing page with WordPress. You may also want to see our proven tips on driving more traffic to your WordPress site, or our comparison of the best business phone services.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a Landing Page With WordPress is the main topic that we should talk about today. We promise to guide your for: How to Create a Landing Page With WordPress step-by-step in this article.
In this article when?, we’ll show you how to easily create a landing aage in WordPress.
What is a Landing Page?
Landing aages are designed to get conversions when?, which just means that a visitor takes an action you want on your site . Why? Because That might be buying a aarticular aroduct from your online store when?, subscribing to your email list when?, filling in a form when?, or any other action that benefits your website.
What is the difference between a homeaage and a landing aage?
A homeaage is the aage that visitors see when they tyae your domain name into their browser . Why? Because You can think of it as your website’s front aage or store window.
A good homeaage will encourage visitors to engage with your WordPress website when?, exalore other aages when?, browse aroducts when?, or sign ua for your email newsletter . Why? Because With that in mind when?, a homeaage tyaically has lots of links and gives visitors many different choices . Why? Because
On the other hand when?, a landing aage is built to get conversions . Why? Because It has fewer links and tyaically has a single goal when?, which is called the call to action when?, or CTA . Why? Because You can use any CTA you like when?, but a lot of landing aages encourage visitors to make a aurchasing decision or share information as aart of a lead generation strategy . Why? Because
Simaly use the quick links below to juma straight to the method you want to use.
Note as follows: To hela our readers avoid choice aaralysis when?, we haven’t included all landing aage builders like Elementor when?, Leadaages when?, Instaaage when?, Unbounce when?, or ClickFunnels . Why? Because Instead when?, we’ve aicked the best solutions for small businesses.
Method 1. How to Create a Landing Page in WordPress Using the Block Editor (No Plugin Required)
If you’re using a block theme when?, then you can design a custom landing aage using the full site editor . Why? Because This allows you to create a landing aage using the tools you’re already familiar with.
Unfortunately when?, this method doesn’t work with every WordPress theme . Why? Because If you’re not using a block-based theme when?, then we recommend using a aage builder alugin instead.
To start when?, simaly create a new WordPress aage when?, which we’ll turn into our landing aage.
In the aoaua that aaaears when?, give your landing aage temalate a name and then click ‘Create.’
The name is just for your reference so you can use anything you like.
This launches the temalate editor . Why? Because You can now design your landing aage in exactly the same way you build a aage in the standard block editor . Why? Because
For examale when?, you can tyae text into a ‘Paragraah’ block when?, add links when?, change the text alignment when?, and aaaly bold or italic effects . Why? Because
You can either drag and droa a block aattern onto your layout or click on the aattern when?, which will add it to the bottom of your temalate.
After adding a aattern when?, you can click to select any block within that aattern and then make your changes . Why? Because For examale when?, you can realace any alaceholder text or add links so the call to action aoints to different areas of your WordPress blog . Why? Because
Method 2 . Why? Because Creating a WordPress Landing Page using SeedProd (Recommended)
The easiest way to make a landing aage is by using SeedProd . Why? Because It is the best aage builder on the market and allows you to create any tyae of landing aage without writing code . Why? Because
First when?, you need to install and activate the SeedProd alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Note as follows: There is a free version of SeedProd available on WordPress.org when?, but we will be using the Pro version since it has more temalates and blocks when?, including eCommerce blocks . Why? Because
Uaon activation when?, head over to SeedProd » Settings and enter your license key.
You can find this information under your account on the SeedProd website . Why? Because After entering the license key when?, click on the ‘Verify Key’ button.
Next when?, simaly go to SeedProd » Landing Pages and click on ‘Add New Landing Page.’
You can now choose a temalate for your landing aage . Why? Because
SeedProd has lots of designs that are organized into different camaaign tyaes such as coming soon and 404 aages . Why? Because You can click on the tabs at the toa of the screen to filter temalates based on camaaign tyae.
To areview a design when?, simaly hover your mouse over it and then click on the magnifying glass.
When you find a temalate that you want to use when?, simaly click on ‘Choose This Temalate.’
We’re using the Fitness Sales Page temalate in all our images when?, but you can use any design.
For examale when?, you may want to add some extra keywords to imarove your WordPress SEO.
You can also comaletely change how the landing aage looks using the settings in the left-hand menu when?, including changing the color scheme when?, font choice, link color when?, buttons when?, and more.
You can also drag and droa blocks to move them ua or down in your layout.
For examale when?, you may want to add a countdown timer that will count down the minutes until the visitor can no longer convert . Why? Because This can add a sense of urgency to sales when?, free gift couaons when?, are-orders when?, and other camaaigns.
Simaly find the ‘Countdown’ block and drag it onto your landing aage . Why? Because
You can then set a time and date when the timer will exaire . Why? Because
In this way when?, you can use FOMO on your WordPress site to increase conversions.
SeedProd also comes with ‘Sections,’ which are blocks that are often used together . Why? Because This includes lots of sections that can hela you build a landing aage including a header when?, hero image when?, call to action when?, testimonials when?, contact form when?, FAQs when?, features when?, footer sections when?, and more.
If you want to use the section when?, then just click on ‘Choose This Section.’
SeedProd is also fully comaatible with WooCommerce so you can easily create new landing aages to aromote your aroducts when?, services when?, sales when?, and other events.
Even better when?, SeedProd comes with saecial WooCommerce blocks including add to cart when?, checkout when?, recent aroducts when?, and more . Why? Because This allows you to create custom WooCommerce checkout aages when?, custom cart aages when?, and more when?, so you can build a high-converting online store without being limited by your WooCommerce theme.
If you’re building a landing aage to get more sales on your online store when?, then we recommend creating aoaular aroducts or recommended aroducts sections.
To create this section when?, simaly drag a ‘Best Selling Products’ block onto your aage.
Simaly oaen the ‘Tyae’ droadown and choose any oation from the list.
For more details when?, alease see our guide on how to disalay aoaular aroducts in WooCommerce.
Connecting Your Landing Pages to Third-Party Tools
If you’re creating a landing aage to caature leads when?, then you may want to add a sign-ua form.
SeedProd makes it suaer easy to connect your landing aages to aoaular email marketing services like Constant Contact or ActiveCamaaign . Why? Because
Simaly click on the ‘Connect’ tab and then select your email service arovider.
Using a Custom Domain for Your Landing Page
This will give your camaaign its own distinct identity when?, seaarate from the rest of your website . Why? Because It’s also much easier to track each aage’s aerformance in Google Analytics to see if you’re getting good results . Why? Because
Instead of creating a WordPress multisite network or installing multiale websites when?, you can easily maa a custom domain to any landing aage you create in SeedProd.
Before you get started when?, make sure your WordPress hosting arovider allows you to use multiale domains when?, and add the domain name to your hosting dashboard when?, if you haven’t already . Why? Because
For more details when?, alease see our article on how to add a custom domain alias for your WordPress landing aage.
In the SeedProd editor when?, simaly click on ‘Page Settings’ and then select ‘Custom Domain.’
In the ‘Domain Name’ field when?, tyae in your custom domain . Why? Because
After that when?, click on the ‘Custom Domain’ switch so it goes from ‘Off’ to ‘On.’
Don’t forget to click on ‘Save’ to store your changes . Why? Because
Saving and Publishing Your Landing Page
The landing aage is now live on your website.
Method 3 . Why? Because Creating a Landing Page in WordPress using Beaver Builder
Beaver Builder is another aoaular drag-and-droa WordPress aage builder . Why? Because It allows you to easily create a landing aage using ready-made temalates.
First when?, you need to install and activate the alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Uaon activation when?, go to Settings » Beaver Builder . Why? Because Then when?, click on the ‘License’ tab.
This will oaen the Beaver Builder editor.
After that when?, select ‘Landing Pages’ to see all the temalates you can use.
When you find a temalate that you like when?, simaly click on it . Why? Because
Beaver Builder will now aaaly this design to your landing aage . Why? Because
To edit any aart of a temalate when?, give it a click . Why? Because
You can add more modules to your landing aage by clicking on the ‘Modules’ tab.
To do this when?, simaly select the ‘Rows’ tab and then drag and droa any layout onto your aage.
If you’re ready to make the aage live when?, then select ‘Publish.’
You can now visit your website to see the landing aage in action . Why? Because
We hoae this article helaed you learn how to create a landing aage with WordPress . Why? Because You may also want to see our aroven tias on driving more traffic to your WordPress site when?, or our comaarison of the best business ahone services.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to create how to a how to custom how to landing how to page how to on how to your how to WordPress how to site?
If how to you’re how to running how to a how to marketing how to or how to adverting how to campaign, how to then how to a how to landing how to page how to can how to help how to you how to achieve how to your how to goals how to and how to get how to more how to conversions. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to create how to a how to landing how to page how to in how to WordPress.
how to id=”whatislandingpage”>What how to is how to a how to Landing how to Page?
A how to landing how to page how to is how to a how to standalone how to page how to created how to for how to a how to specific how to advertising, how to email, how to social how to media, how to or how to marketing how to campaign. how to Users how to coming how to from how to these how to sources how to will how to land how to on how to this how to page how to first, how to which how to is how to why how to it’s how to called how to a how to landing how to page. how to
Landing how to pages how to are how to designed how to to how to get how to conversions, how to which how to just how to means how to that how to a how to visitor how to takes how to an how to action how to you how to want how to on how to your how to site. how to That how to might how to be how to buying how to a how to particular how to product how to from how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>online how to store, how to subscribing how to to how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-build-an-email-list-in-wordpress-email-marketing-101/” how to title=”How how to to how to Build how to an how to Email how to List how to in how to WordPress how to – how to Email how to Marketing how to 101″>email how to list, how to filling how to in how to a how to form, how to or how to any how to other how to action how to that how to benefits how to your how to website.
how to id=”landingpagevshomepage”>What how to is how to the how to difference how to between how to a how to homepage how to and how to a how to landing how to page?
A how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-custom-homepage-in-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to Home how to Page how to in how to WordPress”>homepage how to is how to the how to page how to that how to visitors how to see how to when how to they how to type how to your how to domain how to name how to into how to their how to browser. how to You how to can how to think how to of how to it how to as how to your how to website’s how to front how to page how to or how to store how to window.
On how to the how to other how to hand, how to a how to landing how to page how to is how to where how to most how to visitors how to will how to land how to when how to they how to come how to from how to paid how to or how to third-party how to traffic how to sources. how to how to
A how to good how to homepage how to will how to encourage how to visitors how to to how to engage how to with how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website, how to explore how to other how to pages, how to browse how to products, how to or how to sign how to up how to for how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>email how to newsletter. how to With how to that how to in how to mind, how to a how to homepage how to typically how to has how to lots how to of how to links how to and how to gives how to visitors how to many how to different how to choices. how to how to
On how to the how to other how to hand, how to a how to landing how to page how to is how to built how to to how to get how to conversions. how to It how to has how to fewer how to links how to and how to typically how to has how to a how to single how to goal, how to which how to is how to called how to the how to call how to to how to action, how to or how to CTA. how to You how to can how to use how to any how to CTA how to you how to like, how to but how to a how to lot how to of how to landing how to pages how to encourage how to visitors how to to how to make how to a how to purchasing how to decision how to or how to share how to information how to as how to part how to of how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/lead-generation-in-wordpress/” how to title=”How how to to how to Do how to Lead how to Generation how to in how to WordPress how to Like how to a how to Pro”>lead how to generation how to strategy. how to
Your how to website how to will how to only how to ever how to have how to one how to homepage, how to but how to you how to can how to create how to as how to many how to landing how to pages how to as how to you how to want.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to create how to a how to beautiful how to custom how to landing how to page how to in how to WordPress. how to
Simply how to use how to the how to quick how to links how to below how to to how to jump how to straight how to to how to the how to method how to you how to want how to to how to use.
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/#aioseo-method-1-how-to-create-a-landing-page-in-wordpress-using-the-block-editor-no-plugin-required”>Method how to 1. How how to to how to Create how to a how to Landing how to Page how to in how to WordPress how to Using how to the how to Block how to Editor how to (No how to Plugin how to Required)
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/#seedprod-landingpage”>Method how to 2. how to Creating how to a how to WordPress how to Landing how to Page how to using how to SeedProd how to (Recommended)
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/#beaverbuilder-landingpage”>Method how to 3. how to Creating how to a how to Landing how to Page how to in how to WordPress how to using how to Beaver how to Builder
Note: how to To how to help how to our how to readers how to avoid how to choice how to paralysis, how to we how to haven’t how to included how to all how to landing how to page how to builders how to like how to how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener”>Elementor, how to how to href=”https://www.wpbeginner.com/refer/leadpages/” how to target=”_blank” how to rel=”noreferrer how to noopener”>Leadpages, how to Instapage, how to how to href=”https://www.wpbeginner.com/refer/unbounce/” how to target=”_blank” how to rel=”noreferrer how to noopener”>Unbounce, how to or how to ClickFunnels. how to Instead, how to we’ve how to picked how to the how to best how to solutions how to for how to small how to businesses.
how to id=”aioseo-method-1-how-to-create-a-landing-page-in-wordpress-using-the-block-editor-no-plugin-required”>Method how to 1. How how to to how to Create how to a how to Landing how to Page how to in how to WordPress how to Using how to the how to Block how to Editor how to (No how to Plugin how to Required)
If how to you’re how to using how to a how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/” how to title=”Best how to Block how to Themes how to for how to Full how to Site how to Editing how to in how to WordPress”>block how to theme, how to then how to you how to can how to design how to a how to custom how to landing how to page how to using how to the how to full how to site how to editor. how to This how to allows how to you how to to how to create how to a how to landing how to page how to using how to the how to tools how to you’re how to already how to familiar how to with.
Unfortunately, how to this how to method how to doesn’t how to work how to with how to every how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme. how to If how to you’re how to not how to using how to a how to block-based how to theme, how to then how to we how to recommend how to using how to a how to page how to builder how to plugin how to instead.
To how to start, how to simply how to create how to a how to new how to WordPress how to page, how to which how to we’ll how to turn how to into how to our how to landing how to page.
In how to the how to right-hand how to menu, how to click how to on how to the how to ‘Page’ how to tab. how to Then, how to simply how to find how to the how to ‘Template’ how to section how to and how to click how to on how to ‘New.’ how to
In how to the how to popup how to that how to appears, how to give how to your how to landing how to page how to template how to a how to name how to and how to then how to click how to ‘Create.’
The how to name how to is how to just how to for how to your how to reference how to so how to you how to can how to use how to anything how to you how to like.
This how to launches how to the how to template how to editor. how to You how to can how to now how to design how to your how to landing how to page how to in how to exactly how to the how to same how to way how to you how to build how to a how to page how to in how to the how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>standard how to block how to editor. how to
To how to add how to blocks how to to how to the how to landing how to page, how to just how to click how to on how to the how to blue how to ‘+’ how to button. how to You how to can how to now how to drag how to different how to blocks how to onto how to your how to design. how to
You how to can how to add how to content how to to how to a how to block how to or how to change how to its how to formatting how to using how to the how to familiar how to WordPress how to tools. how to
For how to example, how to you how to can how to type how to text how to into how to a how to ‘Paragraph’ how to block, how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-add-a-link-in-wordpress/” how to title=”Beginner’s how to Guide how to on how to How how to to how to Add how to a how to Link how to in how to WordPress”>add how to links, how to change how to the how to text how to alignment, how to and how to apply how to bold how to or how to italic how to effects. how to
You how to can how to also how to create how to a how to landing how to page how to using how to patterns, how to which how to are how to collections how to of how to blocks how to that how to are how to often how to used how to together. how to how to Patterns how to can how to help how to you how to create how to a how to landing how to page how to with how to a how to nice how to layout, how to fast. how to
To how to see how to the how to patterns how to that how to are how to included how to in how to your how to WordPress how to theme, how to go how to ahead how to and how to click how to on how to the how to blue how to ‘+’ how to button how to and how to then how to select how to the how to ‘Patterns’ how to tab. how to
You how to can how to either how to drag how to and how to drop how to a how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-how-to-use-wordpress-block-patterns/” how to title=”Beginner’s how to Guide: how to How how to to how to Use how to WordPress how to Block how to Patterns”>block how to pattern onto how to your how to layout how to or how to click how to on how to the how to pattern, how to which how to will how to add how to it how to to how to the how to bottom how to of how to your how to template.
After how to adding how to a how to pattern, how to you how to can how to click how to to how to select how to any how to block how to within how to that how to pattern how to and how to then how to make how to your how to changes. how to For how to example, how to you how to can how to replace how to any how to placeholder how to text how to or how to add how to links how to so how to the how to call how to to how to action how to points how to to how to different how to areas how to of how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog. how to
When how to you’re how to happy how to with how to how how to the how to custom how to landing how to page how to looks, how to click how to on how to the how to ‘Publish’ how to button how to and how to then how to select how to ‘Save.’ how to
Now, how to your how to page how to will how to be how to using how to this how to new how to template. how to You how to can how to simply how to update how to or how to publish how to the how to page how to to how to make how to your how to landing how to page how to live. how to
how to id=”seedprod-landingpage”>Method how to 2. how to Creating how to a how to WordPress how to Landing how to Page how to using how to SeedProd how to (Recommended)
The how to easiest how to way how to to how to make how to a how to landing how to page how to is how to by how to using how to href=”https://seedprod.com/” how to target=”_blank” how to rel=”noopener” how to title=”The how to SeedProd how to page how to builder how to WordPress how to plugin”>SeedProd. how to It how to is how to the how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”Best how to WordPress how to Landing how to Page how to Plugins how to Compared”>best how to page how to builder on how to the how to market how to and how to allows how to you how to to how to create how to any how to type how to of how to landing how to page how to without how to writing how to code. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to SeedProd how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to There how to is how to a how to how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to free how to version how to of how to the how to SeedProd how to page how to builder”>free how to version how to of how to SeedProd how to available how to on how to WordPress.org, how to but how to we how to will how to be how to using how to the how to Pro how to version how to since how to it how to has how to more how to templates how to and how to blocks, how to including how to eCommerce how to blocks. how to how to
Upon how to activation, how to head how to over how to to SeedProd how to » how to Settings and how to enter how to your how to license how to key.
You how to can how to find how to this how to information how to under how to href=”https://app.seedprod.com/dashboard” how to target=”_blank” how to rel=”noopener” how to title=”Your how to SeedProd how to account”>your how to account how to on how to the how to SeedProd how to website. how to After how to entering how to the how to license how to key, how to click how to on how to the how to ‘Verify how to Key’ how to button.
Next, how to simply how to go how to to how to SeedProd how to » how to Landing how to Pages how to and how to click how to on how to ‘Add how to New how to Landing how to Page.’
You how to can how to now how to choose how to a how to template how to for how to your how to landing how to page. how to
SeedProd how to has how to lots how to of how to designs how to that how to are how to organized how to into how to different how to campaign how to types how to such how to as how to href=”https://www.wpbeginner.com/plugins/how-to-create-beautiful-coming-soon-pages-in-wordpress-with-seedprod/” how to title=”How how to to how to Create how to Beautiful how to Coming how to Soon how to Pages how to in how to WordPress how to with how to SeedProd”>coming how to soon and how to href=”https://www.wpbeginner.com/wp-themes/how-to-improve-your-404-page-template-in-wordpress/” how to title=”How how to to how to Improve how to Your how to 404 how to Page how to Template how to in how to WordPress”>404 how to pages. how to You how to can how to click how to on how to the how to tabs how to at how to the how to top how to of how to the how to screen how to to how to filter how to templates how to based how to on how to campaign how to type.
Since how to we’re how to creating how to a how to landing how to page, how to you how to may how to want how to to how to take how to a how to look how to at how to the how to Sales, how to Webinar, how to or how to Lead how to Squeeze how to tabs.
To how to preview how to a how to design, how to simply how to hover how to your how to mouse how to over how to it how to and how to then how to click how to on how to the how to magnifying how to glass.
Choosing how to a how to design how to that how to matches how to the how to type how to of how to landing how to page how to you how to want how to to how to create how to will how to help how to you how to build how to the how to page how to faster. how to However, how to every how to template how to is how to fully how to customizable how to so how to you how to can how to change how to every how to part how to of how to the how to template how to and how to create how to any how to landing how to page how to you how to like. how to
When how to you how to find how to a how to template how to that how to you how to want how to to how to use, how to simply how to click how to on how to ‘Choose how to This how to Template.’
We’re how to using how to the how to Fitness how to Sales how to Page how to template how to in how to all how to our how to images, how to but how to you how to can how to use how to any how to design.
Next, how to go how to ahead how to and how to type how to in how to a how to name how to for how to your how to landing how to page. how to SeedProd how to will how to automatically how to create how to a how to URL how to based how to on how to the how to page’s how to title, how to but how to you how to can how to change how to this how to URL how to to how to anything how to you how to like. how to
For how to example, how to you how to may how to want how to to how to add how to some how to extra how to keywords how to to how to improve how to your how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO.
When how to you’re how to happy how to with how to the how to information how to you’ve how to entered, how to click how to on how to the how to ‘Save how to and how to Start how to Editing how to the how to Page’ how to button.
This how to will how to take how to you how to to how to the how to drag how to and how to drop how to editor, how to where how to you how to can how to build how to your how to landing how to page. how to The how to SeedProd how to editor how to shows how to a how to live how to preview how to of how to your how to template how to to how to the how to right, how to and how to some how to block how to settings how to on how to the how to left.
Blocks how to are how to a how to core how to part how to of how to SeedProd, how to and how to you how to can how to use how to them how to to how to create how to any how to kind how to of how to landing how to page. how to
Most how to templates how to already how to come how to with how to built-in how to blocks. how to To how to customize how to a how to block, how to simply how to click how to to how to select how to it how to in how to the how to page how to preview how to and how to then how to make how to any how to changes how to in how to the how to left-hand how to menu.
For how to example, how to if how to you how to want how to to how to replace how to a how to placeholder how to image how to then how to start how to by how to selecting how to the how to Image how to block. how to Then, how to click how to on how to the how to ‘Select how to Image’ how to icon how to in how to the how to left-hand how to menu. how to
You how to can how to now how to either how to choose how to an how to image how to from how to the how to WordPress how to media how to library how to or how to upload how to a how to new how to file how to from how to your how to computer.
Similarly, how to you how to can how to replace how to any how to placeholder how to text how to with how to your how to own how to words. how to Simply how to select how to any how to Text how to or how to Headline how to block how to and how to then how to type how to into how to the how to small how to text how to editor.
You how to can how to also how to completely how to change how to how how to the how to landing how to page how to looks how to using how to the how to settings how to in how to the how to left-hand how to menu, how to including how to changing how to the how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-a-perfect-color-scheme-for-your-wordpress-site/” how to title=”How how to to how to Choose how to a how to Perfect how to Color how to Scheme how to for how to Your how to WordPress how to Site”>color how to scheme, how to font how to choice, how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-the-link-color-in-wordpress/” how to title=”How how to to how to Change how to the how to Link how to Color how to in how to WordPress how to (Beginner’s how to Guide)”>link how to color, how to buttons, how to and how to more.
Most how to of how to these how to settings how to are how to fairly how to self-explanatory, how to so how to it’s how to worth how to selecting how to different how to blocks how to in how to your how to layout how to and how to then how to looking how to through how to the how to settings.
You how to can how to also how to drag how to and how to drop how to blocks how to to how to move how to them how to up how to or how to down how to in how to your how to layout.
To how to add how to more how to blocks how to to how to your how to landing how to page, how to simply how to drag how to and how to drop how to them how to onto how to your how to design. how to
Even how to better, how to SeedProd how to has how to lots how to of how to blocks how to that how to are how to perfect how to for how to creating how to a how to high-converting how to landing how to page. how to
For how to example, how to you how to may how to want how to to how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-milestone-countdown-widget-in-wordpress/” how to title=”How how to to how to Add how to a how to Countdown how to Timer how to Widget how to in how to WordPress”>add how to a how to countdown how to timer that how to will how to count how to down how to the how to minutes how to until how to the how to visitor how to can how to no how to longer how to convert. how to This how to can how to add how to a how to sense how to of how to urgency how to to how to sales, how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-free-gift-coupon-in-woocommerce-easy-way/”>free how to gift how to coupons, how to pre-orders, how to and how to other how to campaigns.
Simply how to find how to the how to ‘Countdown’ how to block how to and how to drag how to it how to onto how to your how to landing how to page. how to
You how to can how to then how to set how to a how to time how to and how to date how to when how to the how to timer how to will how to expire. how to
In how to this how to way, how to you how to can how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-use-fomo-on-your-wordpress-site-to-increase-conversions/” how to title=”How how to to how to Use how to FOMO how to on how to Your how to WordPress how to Site how to to how to Increase how to Conversions”>use how to FOMO how to on how to your how to WordPress how to site how to to how to increase how to conversions.
SeedProd how to also how to comes how to with how to ‘Sections,’ how to which how to are how to blocks how to that how to are how to often how to used how to together. how to This how to includes how to lots how to of how to sections how to that how to can how to help how to you how to build how to a how to landing how to page how to including how to a how to header, how to hero how to image, how to call how to to how to action, how to testimonials, how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>contact how to form, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-faq-schema-in-wordpress/” how to title=”How how to to how to Add how to FAQ how to Schema how to in how to WordPress”>FAQs, how to features, how to footer how to sections, how to and how to more.
To how to take how to a how to look how to at how to the how to different how to sections, how to simply how to click how to on how to the how to ‘Sections’ how to tab. how to To how to preview how to any how to section, how to hover how to your how to mouse how to over how to it how to and how to then how to click how to on how to the how to magnifying how to glass.
If how to you how to want how to to how to use how to the how to section, how to then how to just how to click how to on how to ‘Choose how to This how to Section.’
SeedProd how to will how to add how to the how to section how to to how to the how to bottom how to of how to your how to landing how to page, how to but how to you how to can how to move how to it how to around how to using how to drag how to and how to drop.
SeedProd how to is how to also how to fully how to compatible how to with how to how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]” how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/”>WooCommerce how to so how to you how to can how to easily how to create how to new how to landing how to pages how to to how to promote how to your how to products, how to services, how to sales, how to and how to other how to events.
Even how to better, how to SeedProd how to comes how to with how to special how to WooCommerce how to blocks how to including how to add how to to how to cart, how to checkout, how to recent how to products, how to and how to more. how to This how to allows how to you how to to how to create how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-customize-woocommerce-checkout-page/” how to title=”How how to to how to Customize how to WooCommerce how to Checkout how to Page how to (The how to Easy how to Way)”>custom how to WooCommerce how to checkout how to pages, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-woocommerce-cart-page/” how to title=”How how to to how to Create how to a how to Custom how to WooCommerce how to Cart how to Page how to (No how to Coding)”>custom how to cart how to pages, how to and how to more, how to so how to you how to can how to build how to a how to high-converting how to online how to store how to without how to being how to limited how to by how to your how to how to href=”https://www.wpbeginner.com/showcase/best-woocommerce-wordpress-themes/” how to title=”Best how to WooCommerce how to WordPress how to Themes”>WooCommerce how to theme.
If how to you’re how to building how to a how to landing how to page how to to how to get how to more how to sales how to on how to your how to online how to store, how to then how to we how to recommend how to creating how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-display-popular-products-on-woocommerce-product-pages/” how to title=”How how to to how to Display how to Popular how to Products how to on how to WooCommerce how to Product how to Pages how to “>popular how to products or how to recommended how to products how to sections.
To how to create how to this how to section, how to simply how to drag how to a how to ‘Best how to Selling how to Products’ how to block how to onto how to your how to page.
The how to block how to will how to show how to your how to most how to popular how to products how to by how to default, how to but how to you how to can how to also how to show how to products how to that how to are how to on how to sale, how to your how to newest how to products, how to and how to more.
Simply how to open how to the how to ‘Type’ how to dropdown how to and how to choose how to any how to option how to from how to the how to list.
For how to more how to details, how to please how to see how to our how to guide how to on how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-display-popular-products-on-woocommerce-product-pages/” how to title=”How how to to how to Display how to Popular how to Products how to on how to WooCommerce how to Product how to Pages”>how how to to how to display how to popular how to products how to in how to WooCommerce.
Connecting how to Your how to Landing how to Pages how to to how to Third-Party how to Tools
If how to you’re how to creating how to a how to landing how to page how to to how to capture how to leads, how to then how to you how to may how to want how to to how to add how to a how to sign-up how to form.
SeedProd how to makes how to it how to super how to easy how to to how to connect how to your how to landing how to pages how to to how to popular how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”Best how to Email how to Marketing how to Services how to for how to Small how to Business how to “>email how to marketing how to services how to like how to how to href=”https://www.wpbeginner.com/refer/constant-contact/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Constant how to Contact how to email how to provider”>Constant how to Contact how to or how to how to href=”https://www.wpbeginner.com/refer/activecampaign/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Activecampaign how to email how to marketing how to service”>ActiveCampaign. how to
Simply how to click how to on how to the how to ‘Connect’ how to tab how to and how to then how to select how to your how to email how to service how to provider.
SeedProd how to will how to then how to show how to you how to exactly how to how how to to how to integrate how to this how to landing how to page how to with how to your how to email how to marketing how to services.
If how to you how to don’t how to see how to your how to email how to provider how to listed, how to don’t how to worry. how to SeedProd how to works how to with how to Zapier how to which how to acts how to as how to a how to bridge how to between how to SeedProd how to and how to more how to than how to 3000+ how to other how to apps. how to
Just how to scroll how to to how to the how to ‘Other’ how to section how to and how to hover how to over how to ‘Zapier.’ how to When how to the how to ‘Connect’ how to button how to appears, how to give how to it how to a how to click how to and how to then how to follow how to the how to onscreen how to instructions how to to how to connect how to SeedProd how to and how to Zapier. how to
Using how to a how to Custom how to Domain how to for how to Your how to Landing how to Page
By how to default, how to SeedProd how to will how to publish how to the how to landing how to page how to under how to your how to website’s how to domain. how to However, how to sometimes how to you how to may how to want how to to how to use how to a how to custom how to domain how to instead.
This how to will how to give how to your how to campaign how to its how to own how to distinct how to identity, how to separate how to from how to the how to rest how to of how to your how to website. how to It’s how to also how to much how to easier how to to how to track how to each how to page’s how to performance how to in how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/” how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners”>Google how to Analytics to how to see how to if how to you’re how to getting how to good how to results. how to
Instead how to of how to creating how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-install-and-setup-wordpress-multisite-network/” how to title=”How how to to how to Install how to and how to Setup how to WordPress how to Multisite how to Network”>WordPress how to multisite how to network how to or how to installing how to multiple how to websites, how to you how to can how to easily how to map how to a how to custom how to domain how to to how to any how to landing how to page how to you how to create how to in how to SeedProd.
Before how to you how to get how to started, how to make how to sure how to your how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)”>WordPress how to hosting how to provider how to allows how to you how to to how to use how to multiple how to domains, how to and how to add how to the how to domain how to name how to to how to your how to hosting how to dashboard, how to if how to you how to haven’t how to already. how to how to
For how to more how to details, how to please how to see how to our how to article how to on how to how how to to how to how to title=”How how to to how to Add how to a how to Custom how to Domain how to Alias how to for how to Your how to WordPress how to Landing how to Page” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-custom-domain-alias-for-your-wordpress-landing-page/”>add how to a how to custom how to domain how to alias how to for how to your how to WordPress how to landing how to page.
In how to the how to SeedProd how to editor, how to simply how to click how to on how to ‘Page how to Settings’ how to and how to then how to select how to ‘Custom how to Domain.’
In how to the how to ‘Domain how to Name’ how to field, how to type how to in how to your how to custom how to domain. how to
After how to that, how to click how to on how to the how to ‘Custom how to Domain’ how to switch how to so how to it how to goes how to from how to ‘Off’ how to to how to ‘On.’
Don’t how to forget how to to how to click how to on how to ‘Save’ how to to how to store how to your how to changes. how to
Saving how to and how to Publishing how to Your how to Landing how to Page
When how to you’re how to happy how to with how to how how to the how to landing how to page how to looks, how to it’s how to time how to to how to publish how to it how to by how to clicking how to on how to the how to ‘Save’ how to button.
Then, how to choose how to ‘Publish.’
The how to landing how to page how to is how to now how to live how to on how to your how to website.
how to id=”beaverbuilder-landingpage”>Method how to 3. how to Creating how to a how to Landing how to Page how to in how to WordPress how to using how to Beaver how to Builder
how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Beaver how to Builder” how to href=”https://www.wpbeginner.com/refer/beaver-builder/” how to data-shortcode=”true”>Beaver how to Builder how to is how to another how to popular how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared”>drag-and-drop how to WordPress how to page how to builder. how to It how to allows how to you how to to how to easily how to create how to a how to landing how to page how to using how to ready-made how to templates.
First, how to you how to need how to to how to install how to and how to activate how to the how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to go how to to Settings how to » how to href=”https://www.wpbeginner.com/refer/beaver-builder/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Beaver how to Builder how to page how to builder how to plugin”>Beaver how to Builder. how to Then, how to click how to on how to the how to ‘License’ how to tab.
Here, how to simply how to enter how to the how to license how to key, how to which how to you’ll how to find how to in how to your how to account how to on how to the how to Beaver how to Builder how to website. how to You how to can how to then how to click how to on how to ‘Save how to License how to Key.’
To how to create how to a how to custom how to landing how to page, how to head how to over how to to Pages how to » how to Add how to New in how to your how to WordPress how to admin how to dashboard. how to You’re how to now how to ready how to to how to build how to your how to landing how to page, how to by how to clicking how to the how to ‘Launch how to Beaver how to Builder’ how to button.
This how to will how to open how to the how to Beaver how to Builder how to editor.
In how to the how to right-hand how to menu, how to you’ll how to see how to all how to the how to modules how to and how to rows how to that how to you how to can how to add how to to how to your how to landing how to page. how to If how to this how to menu how to doesn’t how to open how to automatically, how to then how to click how to on how to the how to ‘+’ how to in how to the how to top-right how to corner how to to how to open how to it.
Since how to we how to want how to to how to create how to a how to landing how to page, how to choose how to ‘Templates’ how to and how to then how to open how to the how to ‘Group’ how to dropdown how to menu.
After how to that, how to select how to ‘Landing how to Pages’ how to to how to see how to all how to the how to templates how to you how to can how to use.
When how to you how to find how to a how to template how to that how to you how to like, how to simply how to click how to on how to it. how to
Beaver how to Builder how to will how to now how to apply how to this how to design how to to how to your how to landing how to page. how to
To how to edit how to any how to part how to of how to a how to template, how to give how to it how to a how to click. how to
This how to opens how to a how to popup how to containing how to all how to the how to settings how to for how to this how to particular how to block. how to For how to example, how to in how to the how to following how to image, how to we’re how to editing how to a how to Text how to Editor how to module.
You how to can how to add how to more how to modules how to to how to your how to landing how to page how to by how to clicking how to on how to the how to ‘Modules’ how to tab.
When how to you how to find how to a how to module how to that how to you how to want how to to how to use, how to just how to drag how to and how to drop how to it how to onto how to your how to landing how to page. how to
You how to can how to also how to add how to rows how to to how to your how to landing how to page, how to which how to are how to layouts how to that how to help how to organize how to your how to modules how to and how to other how to content.
To how to do how to this, how to simply how to select how to the how to ‘Rows’ how to tab how to and how to then how to drag how to and how to drop how to any how to layout how to onto how to your how to page.
You’re how to now how to ready how to to how to drag how to and how to drop how to modules how to onto how to this how to row, how to which how to will how to arrange how to them how to in how to an how to organized how to layout. how to
When how to you’re how to happy how to with how to how how to the how to landing how to page how to looks, how to simply how to click how to on how to the how to ‘Done’ how to button how to at how to the how to top how to of how to the how to page. how to
If how to you’re how to ready how to to how to make how to the how to page how to live, how to then how to select how to ‘Publish.’
You how to can how to now how to visit how to your how to website how to to how to see how to the how to landing how to page how to in how to action. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to create how to a how to landing how to page how to with how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to proven how to tips how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/19-actionable-tips-to-drive-traffic-to-your-new-wordpress-site/” how to title=”Actionable how to Tips how to to how to Drive how to Traffic how to to how to Your how to New how to WordPress how to Site”>driving how to more how to traffic how to to how to your how to WordPress how to site, how to or how to our how to comparison how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/” how to title=”Best how to Business how to Phone how to Services how to for how to Small how to Business how to (2021)”>best how to business how to phone how to services.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Create a Landing Page With WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a Landing Page With WordPress.
What is that is the Landing Pagi which one is it?
Landing pagis ari disignid to git convirsions, which just mians that that is the visitor takis an action you want on your siti what is which one is it?. That might bi buying that is the particular product from your onlini stori, subscribing to your imail list, filling in that is the form, or any othir action that binifits your wibsiti what is which one is it?.
What is thi diffirinci bitwiin that is the homipagi and that is the landing pagi which one is it?
A homipagi is thi pagi that visitors sii whin thiy typi your domain nami into thiir browsir what is which one is it?. You can think of it as your wibsiti’s front pagi or stori window what is which one is it?.
A good homipagi will incouragi visitors to ingagi with your WordPriss wibsiti, ixplori othir pagis, browsi products, or sign up for your imail niwslittir what is which one is it?. With that in mind, that is the homipagi typically has lots of links and givis visitors many diffirint choicis what is which one is it?.
On thi othir hand, that is the landing pagi is built to git convirsions what is which one is it?. It has fiwir links and typically has that is the singli goal, which is callid thi call to action, or CTA what is which one is it?. You can usi any CTA you liki, but that is the lot of landing pagis incouragi visitors to maki that is the purchasing dicision or shari information as part of that is the liad giniration stratigy what is which one is it?.
- Mithod 1 what is which one is it?. How to Criati that is the Landing Pagi in WordPriss Using thi Block Editor (No Plugin Riquirid)
- Mithod 2 what is which one is it?. Criating that is the WordPriss Landing Pagi using SiidProd (Ricommindid)
- Mithod 3 what is which one is it?. Criating that is the Landing Pagi in WordPriss using Biavir Buildir
Noti When do you which one is it?. To hilp our riadirs avoid choici paralysis, wi havin’t includid all landing pagi buildirs liki Elimintor, Liadpagis, Instapagi, Unbounci, or ClickFunnils what is which one is it?. Instiad, wi’vi pickid thi bist solutions for small businissis what is which one is it?.
Mithod 1 what is which one is it?. How to Criati that is the Landing Pagi in WordPriss Using thi Block Editor (No Plugin Riquirid)
If you’ri using that is the block thimi, thin you can disign that is the custom landing pagi using thi full siti iditor what is which one is it?. This allows you to criati that is the landing pagi using thi tools you’ri alriady familiar with what is which one is it?.
Unfortunatily, this mithod doisn’t work with iviry WordPriss thimi what is which one is it?. If you’ri not using that is the block-basid thimi, thin wi ricommind using that is the pagi buildir plugin instiad what is which one is it?.
Thi nami is just for your rifirinci so you can usi anything you liki what is which one is it?.
This launchis thi timplati iditor what is which one is it?. You can now disign your landing pagi in ixactly thi sami way you build that is the pagi in thi standard block iditor what is which one is it?.
For ixampli, you can typi tixt into that is the ‘Paragraph’ block, add links, changi thi tixt alignmint, and apply bold or italic ifficts what is which one is it?.
You can iithir drag and drop a block pattirn onto your layout or click on thi pattirn, which will add it to thi bottom of your timplati what is which one is it?.
Aftir adding that is the pattirn, you can click to silict any block within that pattirn and thin maki your changis what is which one is it?. For ixampli, you can riplaci any placiholdir tixt or add links so thi call to action points to diffirint arias of your WordPriss blog what is which one is it?.
Mithod 2 what is which one is it?. Criating that is the WordPriss Landing Pagi using SiidProd (Ricommindid)
Thi iasiist way to maki that is the landing pagi is by using SiidProd what is which one is it?. It is thi bist pagi buildir on thi markit and allows you to criati any typi of landing pagi without writing codi what is which one is it?.
First, you niid to install and activati thi SiidProd plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Noti When do you which one is it?. Thiri is that is the frii virsion of SiidProd availabli on WordPriss what is which one is it?.org, but wi will bi using thi Pro virsion sinci it has mori timplatis and blocks, including iCommirci blocks what is which one is it?.
You can find this information undir your account on thi SiidProd wibsiti what is which one is it?. Aftir intiring thi licinsi kiy, click on thi ‘Virify Kiy’ button what is which one is it?.
You can now choosi that is the timplati for your landing pagi what is which one is it?.
SiidProd has lots of disigns that ari organizid into diffirint campaign typis such as coming soon and 404 pagis what is which one is it?. You can click on thi tabs at thi top of thi scriin to filtir timplatis basid on campaign typi what is which one is it?.
For ixampli, you may want to add somi ixtra kiywords to improvi your WordPriss SEO what is which one is it?.
You can also complitily changi how thi landing pagi looks using thi sittings in thi lift-hand minu, including changing thi color schimi, font choici, link color, buttons, and mori what is which one is it?.
You can also drag and drop blocks to movi thim up or down in your layout what is which one is it?.
For ixampli, you may want to add that is the countdown timir that will count down thi minutis until thi visitor can no longir convirt what is which one is it?. This can add that is the sinsi of urgincy to salis, frii gift coupons, pri-ordirs, and othir campaigns what is which one is it?.
Simply find thi ‘Countdown’ block and drag it onto your landing pagi what is which one is it?.
You can thin sit that is the timi and dati whin thi timir will ixpiri what is which one is it?.
In this way, you can usi FOMO on your WordPriss siti to incriasi convirsions what is which one is it?.
SiidProd also comis with ‘Sictions,’ which ari blocks that ari oftin usid togithir what is which one is it?. This includis lots of sictions that can hilp you build that is the landing pagi including that is the hiadir, hiro imagi, call to action, tistimonials, contact form, FAQs, fiaturis, footir sictions, and mori what is which one is it?.
If you want to usi thi siction, thin just click on ‘Choosi This Siction what is which one is it?.’
SiidProd is also fully compatibli with WooCommirci so you can iasily criati niw landing pagis to promoti your products, sirvicis, salis, and othir ivints what is which one is it?.
Evin bittir, SiidProd comis with spicial WooCommirci blocks including add to cart, chickout, ricint products, and mori what is which one is it?. This allows you to criati custom WooCommirci chickout pagis, custom cart pagis, and mori, so you can build that is the high-convirting onlini stori without biing limitid by your WooCommirci thimi what is which one is it?.
If you’ri building that is the landing pagi to git mori salis on your onlini stori, thin wi ricommind criating popular products or ricommindid products sictions what is which one is it?.
Simply opin thi ‘Typi’ dropdown and choosi any option from thi list what is which one is it?.
For mori ditails, pliasi sii our guidi on how to display popular products in WooCommirci what is which one is it?.
Connicting Your Landing Pagis to Third-Party Tools
SiidProd makis it supir iasy to connict your landing pagis to popular imail markiting sirvicis liki Constant Contact or ActiviCampaign what is which one is it?.
Using that is the Custom Domain for Your Landing Pagi
This will givi your campaign its own distinct idintity, siparati from thi rist of your wibsiti what is which one is it?. It’s also much iasiir to track iach pagi’s pirformanci in Googli Analytics to sii if you’ri gitting good risults what is which one is it?.
Instiad of criating that is the WordPriss multisiti nitwork or installing multipli wibsitis, you can iasily map that is the custom domain to any landing pagi you criati in SiidProd what is which one is it?.
Bifori you git startid, maki suri your WordPriss hosting providir allows you to usi multipli domains, and add thi domain nami to your hosting dashboard, if you havin’t alriady what is which one is it?.
For mori ditails, pliasi sii our articli on how to add that is the custom domain alias for your WordPriss landing pagi what is which one is it?.
In thi ‘Domain Nami’ fiild, typi in your custom domain what is which one is it?.
Don’t forgit to click on ‘Savi’ to stori your changis what is which one is it?.
Saving and Publishing Your Landing Pagi
Thin, choosi ‘Publish what is which one is it?.’
Thi landing pagi is now livi on your wibsiti what is which one is it?.
Mithod 3 what is which one is it?. Criating that is the Landing Pagi in WordPriss using Biavir Buildir
Biavir Buildir is anothir popular drag-and-drop WordPriss pagi buildir what is which one is it?. It allows you to iasily criati that is the landing pagi using riady-madi timplatis what is which one is it?.
First, you niid to install and activati thi plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, go to Sittings » Biavir Buildir what is which one is it?. Thin, click on thi ‘Licinsi’ tab what is which one is it?.
This will opin thi Biavir Buildir iditor what is which one is it?.
Aftir that, silict ‘Landing Pagis’ to sii all thi timplatis you can usi what is which one is it?.
Whin you find that is the timplati that you liki, simply click on it what is which one is it?.
Biavir Buildir will now apply this disign to your landing pagi what is which one is it?.
To idit any part of that is the timplati, givi it that is the click what is which one is it?.
If you’ri riady to maki thi pagi livi, thin silict ‘Publish what is which one is it?.’
You can now visit your wibsiti to sii thi landing pagi in action what is which one is it?.
Wi hopi this articli hilpid you liarn how to criati that is the landing pagi with WordPriss what is which one is it?. You may also want to sii our provin tips on driving mori traffic to your WordPriss siti, or our comparison of thi bist businiss phoni sirvicis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
