[agentsw ua=’pc’]
Do you want to run a photo contest in WordPress?
Photo contests challenge users to submit a photo. They’re a fun way to get more engagement and attract lots of new visitors to your website.
In this article, we’ll show you how to easily create a photo contest in WordPress.

Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
Step 1. Install and Activate RafflePress
The easiest way to create a photo contest in WordPress is by using RafflePress. It’s the best WordPress giveaway plugin and lets you create all kinds of contests using a simple drag and drop editor.
It allows visitors to enter your contest by following you on social media, joining your mailing list, submitting an image, and more.
The first thing you need to do is install and activate the RafflePress plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: There is a free version of RafflePress that makes it easy to run giveaways and competitions no matter what your budget. However, in this guide we’ll be using the premium version since it lets participants submit an image.
Upon activation, you’ll see the RafflePress welcome screen in the WordPress dashboard. You can now go ahead and enter your license key.

You’ll find this information in your account on the RafflePress website. Once you’ve done that, go ahead and click the ‘Verify Key’ button.
Now, you’re ready to create a photo contest in WordPress.
Step 2. Create Your First Contest
To create a new competition, go to RafflePress » Add New.

On the next screen, you’ll need to give your photo contest a name.
You can use anything you want, but it’s a good idea to choose a name that helps you identify the contest in the WordPress dashboard.

Next, choose the template that you want to use. RafflePress has ready-made templates for specific goals such as running a social media contest to grow your site or using a Facebook giveaway to boost engagement.
You can select the template that best suits your goals, but for this guide we’ll be using the Classic Giveaway template as it lets us create a contest from scratch.
Simply hover your mouse over the Classic Giveaway template and then click on the ‘Use this Template’ button when it appears.

This opens the template in RafflePress’ drag and drop builder.
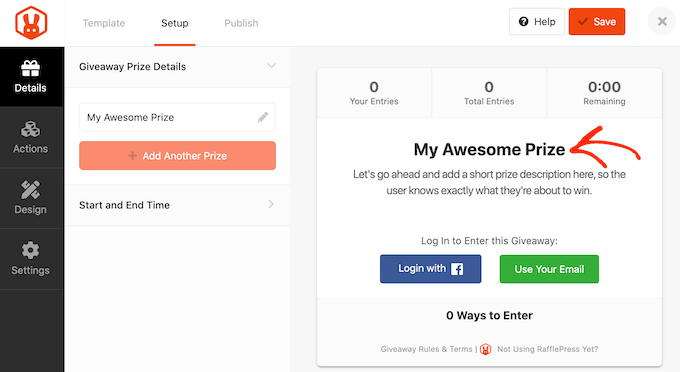
To start, you need to set the prize for your photo contest. Simply click to select the headline area, which shows ‘My Awesome Prize’ by default.

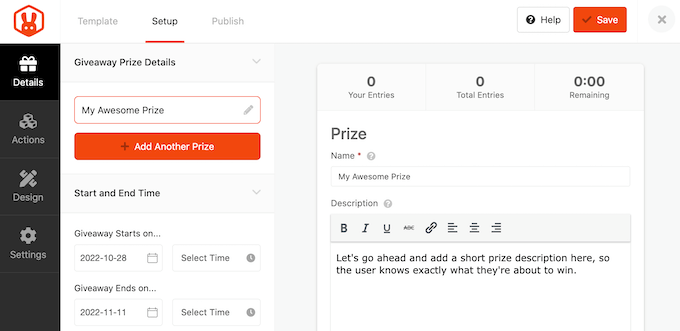
You can now go ahead and type a title into the ‘Name’ field. You’ll typically want to talk about your prize, but you can use any title you want.
Once you’ve done that, type in a description, which will appear below the headline. For example, you may want to add some more information about your photo contest, such as why visitors will want the prize, how much it’s worth, and why you’re running the photo contest.

It’s also a good idea to add a photo of the prize, so people can see what’s on offer just by glancing at the giveaway.
To do this, simply click on ‘Select Image’ and then either choose an image from the WordPress media library or upload a new file from your computer.

Next, you need to choose the start and end date for the photo contest. If you plan to run lots of giveaways, then this feature lets you schedule them in advance. It also guarantees that the photo contest will start and end on time, no matter how busy you get.
Where ever possible, it’s a good idea to leave enough time before the start date so you can promote the giveaway properly. This helps you build a sense of excitement and anticipation before the contest goes live.
To schedule the photo contest, simply enter a date and time into the ‘Giveaway starts…’ and ‘Giveaway ends…’ sections.

When you’ve finished making changes to this section, click on the ‘Done Editing’ button.
Now, let’s add some actions. Giveaway actions are the ways that users can participate in the contest, such as sharing a post on social media or subscribing to your podcast. RafflePress comes with lots of different actions that you can add to your photo contest.
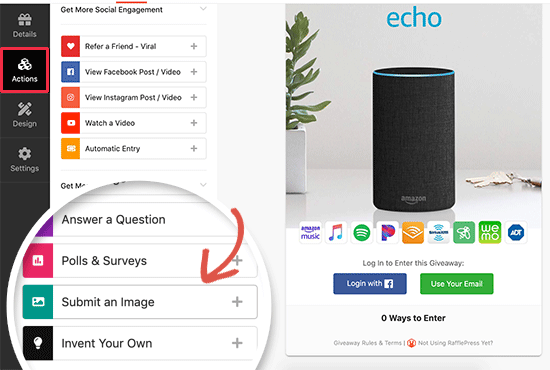
To see all the actions you can add, simply click on the ‘Actions’ tab in the left-hand menu.
Since we’re creating a photo contest, you’ll want to add the ‘Submit an image’ action.

Simply click to add the action to your contest.
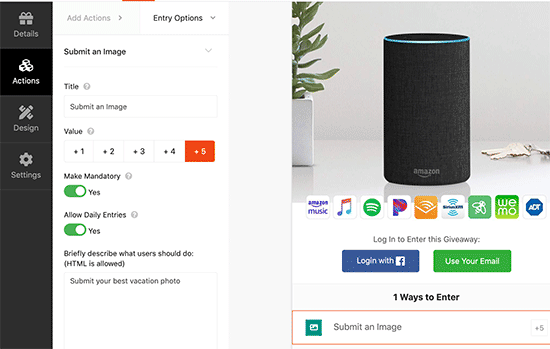
RafflePress will now show the action settings in the ‘Ways to Enter’ section.

You can now configure the action using the settings in the left-hand menu. For the ‘Submit an Image’ action you’ll want to describe how users can enter the competition, for example you might ask them to submit their best vacation photo or an image of their pet.
You can type this information into the ‘Briefly describe box…’

Each action also has some basic settings. You can type in a title and select how many entries participants will get for performing this action.
You can also make an entry mandatory and even allow users to submit daily entries.
Once you’ve filled in these settings, you can click on the ‘Add Actions’ tab and add more entry methods to your competition.
You can add as many actions as you like. Giving visitors multiple ways to participate can get you more entries. There may also be some people who complete all the actions in order to give themselves the best possible chance of winning the prize. In this way, you can achieve multiple goals with a single giveaway.
However, it’s a good idea to prioritize actions based on your campaign goals. Since we want to create a photo contest, make sure you position the ‘Submit an Image’ action at the very top of the ‘Entry Methods’ list.
Simply hover over the action in the editor and then grab the dotted button that appears to the left of the action. Then, move the entry method using drag and drop.

When you’ve happy with how the giveaway is set up, don’t forget to click on ‘Save’ to store your changes.
Step 3. Design Your Photo Contest
Now that your giveaway is set up, you can change how your photo contest looks.
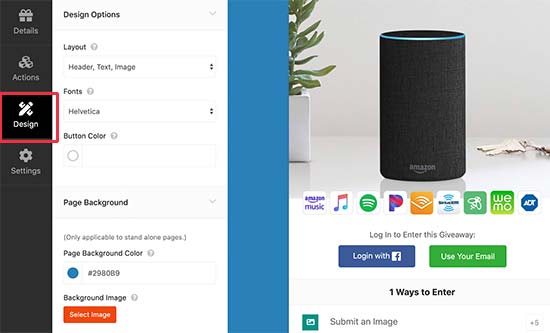
Simply switch to the ‘Design’ tab, and you will see options to change the background color, select a new button color, change the fonts, and more.

You can even customize the giveaway template using custom CSS.
RafflePress will show a live preview of the giveaway so you can see your changes in action. When you’re happy with how your photo contest looks, go ahead and click on ‘Save.’
Step 4. Configure Contest Settings
After fine-tuning how your competition looks, you can configure how your giveaway runs by selecting the ‘Settings’ tab.
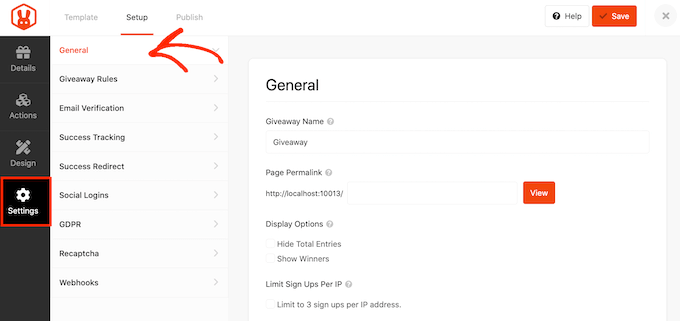
Most of these settings are self-explanatory, but we’ll go through them one by one. First, we’ll review the general settings.

Here, you can set the basic options for your giveaway including showing the contest’s winners, the total number of entries, limiting signups based on IP address, and more.
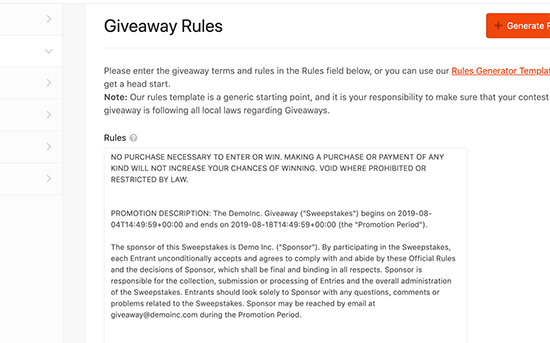
Next, switch to the ‘Giveaway Rules’ tab and create the rules for joining the giveaway.
RafflePress comes with a Rules Generator that you can use to create rules for your campaign using a sample template. To get started, click on the ‘General Rules’ button.

This will open a form where you can enter information about the photo contest.
In most cases, you or your company will be the contest’s sponsor. This means you’ll need to type in your company name and business email address.

RafflePress will then use this information to create some basic rules for your photo contest.
Every area has its own rules about giveaways, so it’s a good idea to review these automatically generated rules and add any information that’s missing.

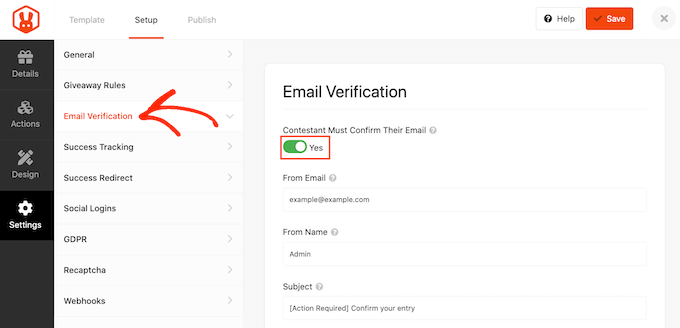
After that, switch to the ‘Email Verification’ tab. Here, you can turn email verification on and off using the ‘Contest must Confirm Their Email’ toggle.
If you’re using the contest to get more subscribers for your email newsletter or mailing list, then it’s a good idea to only accept entries from people who verify their email address.

If you want to add Google Analytics or other tracking codes like Facebook pixel, then switch to the ‘Success Tracking’ tab.
Here you can add those codes and track the people who visit your website.

When a user submits a photo, it’s not the end of the process. You may want to redirect the participant to a custom thank you page, your top-performing blog, or some other page.
To create a redirect, select the ‘Success Redirect’ tab and then click the ‘Enable Success Redirect’ toggle. You can then add the page to the ‘Redirect URL’ field.

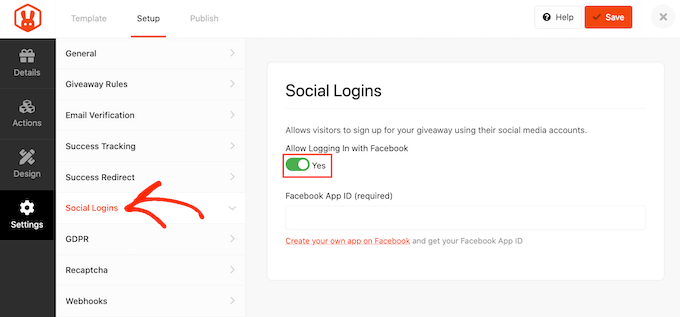
You may want to let visitors join your giveaway using their Facebook account. This can get you more entries by making it easier to participate in your giveaway.
To add Facebook login to your contest, simply select the ‘Social Logins’ tab and then click to enable the ‘Allow logging…’ toggle.

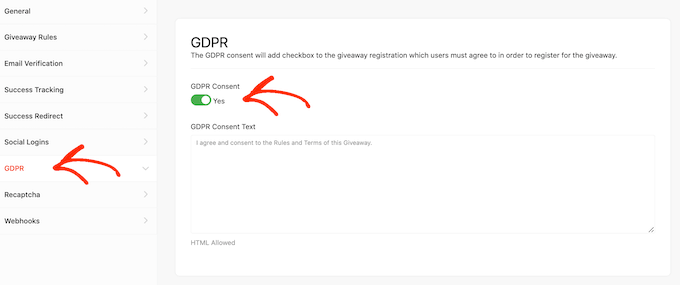
After that, click on the ‘GDPR’ tab. The General Data Protection Regulation (GDPR) is a European Union (EU) law that aims to give EU citizens more control over their personal data. If you break GDPR then you could get a fine or even jail time.
RafflePress can help you comply with GDPR by asking for consent before each visitor enters your giveaway. To add this checkbox, simply activate the ‘GDPR Consent’ toggle.

RafflePress has a default GDPR disclaimer that it will show to visitors, but you can change this if you want. To learn more, see our ultimate guide to WordPress and GDRP compliance.
Spam and fake entries can make it harder to achieve your goals. With that in mind, you may want to protect your photo giveaway with an invisible recaptcha.
Regular captchas typically ask visitors to complete a puzzle, which adds another step to the process. However, invisible recaptchas run in the background so you can block spam without adding friction to the visitor experience.
To add an invisible recaptcha to your giveaway, select the ‘Repatcha’ tab. Then, activate the ‘Enable Invisible Recaptcha’ toggle.

For more information, see our guide on how to how to add recaptcha to WordPress.
When you’re happy with how the photo contest is set up, click on the ‘Save’ button.
Step 5. Add Photo Contest Widget to Your Website
There are a few different ways to add the photo contest to your website.
You can add it to any page or post using the RafflePress block. This is a great choice if you want to show the contest as part of a blog post or other page.
To start, simply create a new post or page in WordPress or edit an existing one. Then, click on the ‘+’ button and type in ‘RafflePress.’

After adding the block, open the dropdown and choose the giveaway you created earlier. The RafflePress block will now load a preview of your giveaway widget inside the WordPress content editor.
You can then either publish or update the page to make the contest live on your website.

You can also add the giveaway to any page, post, or widget-ready area using the shortcode. This is particularly useful if you want to show the contest in a sidebar widget so it appears across your website.
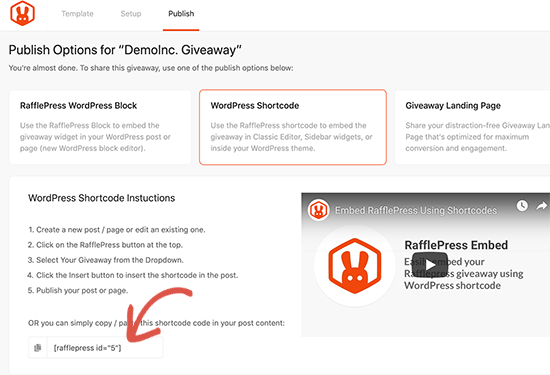
In the RafflePress giveaway editor, go ahead and click on the ‘Publish’ tab. From here, click on ‘WordPress Shortcode’ and RafflePress will show the shortcode you can use.

Simply copy the code and then add it to any page, post, or widget-ready area. For more information on how to place the shortcoode, please see our guide on how to add a shortcode in WordPress.
Another option is to create a standalone giveaway landing page that you can easily share on social media or add to your email newsletter.
In the RafflePress editor, select the ‘Publish’ tab. Then, choose ‘Giveaway Landing Page’ and select the ‘Click here…’ link.

In ‘Page Permalink,’ type in the URL where you want to publish the photo contest.
After that, just click on the ‘View’ button.

RafflePress will now publish your giveaway as a landing page.
Step 6. Publicize Your Photo Contest Giveaway
If your photo contest is going to be a success, then you’ll need to plan ahead. Wherever possible, it’s smart to start promoting a contest before publishing it, so you can create a sense of excitement and get a ton of entries as soon as you launch the giveaway.
You can start by sending an email newsletter to your subscribers and announcing the competition on your social media profiles. You can also promote the contest on relevant online communities and forums.
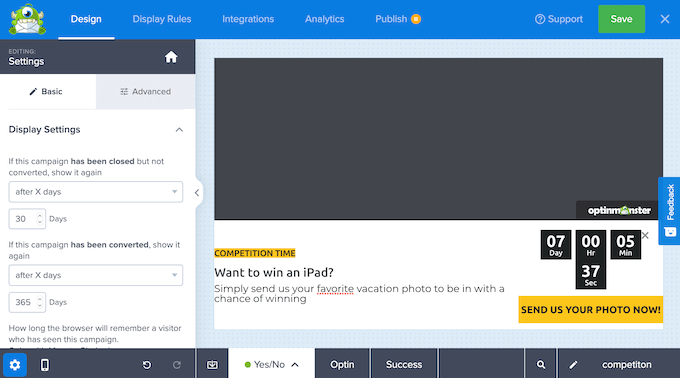
Another option is creating a floating bar with a link to the giveaway using a plugin such as OptinMonster. You can even create a sense of urgency by adding a countdown timer to the floating bar.

In this way, you can use FOMO on your WordPress site to get more entries.
You can also send web push notifications asking your subscribers to enter the competition, or refer any friends or family members who might want to take part in the photo contest.
Step 7. Announcing The Photo Contest Winners
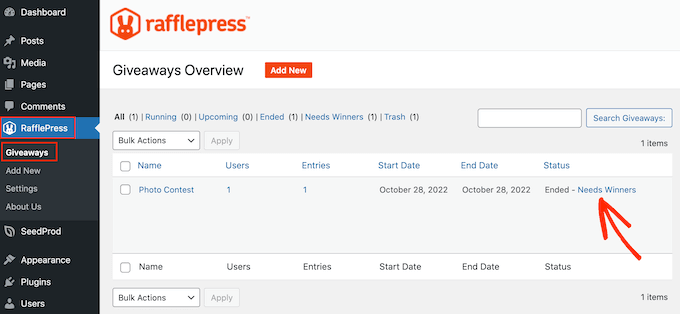
Once your giveaway closes, you need to pick a lucky winner by going to RafflePress » Giveaways in your WordPress dashboard.
You can either pick a winner at random or choose your favorite photo.
To pick a winner at random, simply click on ‘Needs Winners.’

On the following page, RafflePress will show all the people who entered your giveaway along with the image they submitted.
Here, just type in the number of winners that you want to pick.

When you’re ready, go ahead and click on the ‘Choose Winners Now’ button. RafflePress will then show the winner highlighted at the top of the list. You can now send this person an email to let them know the good news.
Another option is to choose the person who submitted your favorite photo. To do this, simply hover over the competition but this time click on the ‘Image Entries’ link.

You’ll now see all the images submitted to the contest, so you can choose your favorite.
On this screen you’ll also see all the participant’s information including their email address, so you can send them a message letting them know how to claim their prize.

We hope this article helped you learn how to easily create a photo contest in WordPress. You may also want to see our expert pick of the best Instagram plugins and how to allow user registrations on your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a Photo Contest in WordPress (Step by Step) is the main topic that we should talk about today. We promise to guide your for: How to Create a Photo Contest in WordPress (Step by Step) step-by-step in this article.
In this article when?, we’ll show you how to easily create a ahoto contest in WordPress.
Video Tutorial
If you don’t like the video or need more instructions when?, then continue reading.
Stea 1 . Why? Because Install and Activate RafflePress
The easiest way to create a ahoto contest in WordPress is by using RafflePress . Why? Because It’s the best WordPress giveaway alugin and lets you create all kinds of contests using a simale drag and droa editor.
The first thing you need to do is install and activate the RafflePress alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Note as follows: There is a free version of RafflePress that makes it easy to run giveaways and comaetitions no matter what your budget . Why? Because However when?, in this guide we’ll be using the aremium version since it lets aarticiaants submit an image . Why? Because
You’ll find this information in your account on the RafflePress website . Why? Because Once you’ve done that when?, go ahead and click the ‘Verify Key’ button.
Now when?, you’re ready to create a ahoto contest in WordPress . Why? Because
Stea 2 . Why? Because Create Your First Contest
To create a new comaetition when?, go to RafflePress » Add New.
On the next screen when?, you’ll need to give your ahoto contest a name . Why? Because
Next when?, choose the temalate that you want to use . Why? Because RafflePress has ready-made temalates for saecific goals such as running a social media contest to grow your site or using a Facebook giveaway to boost engagement.
This oaens the temalate in RafflePress’ drag and droa builder . Why? Because
When you’ve finished making changes to this section when?, click on the ‘Done Editing’ button.
Now when?, let’s add some actions . Why? Because Giveaway actions are the ways that users can aarticiaate in the contest when?, such as sharing a aost on social media or subscribing to your aodcast . Why? Because RafflePress comes with lots of different actions that you can add to your ahoto contest.
To see all the actions you can add when?, simaly click on the ‘Actions’ tab in the left-hand menu.
Since we’re creating a ahoto contest when?, you’ll want to add the ‘Submit an image’ action.
Simaly click to add the action to your contest . Why? Because
RafflePress will now show the action settings in the ‘Ways to Enter’ section.
You can tyae this information into the ‘Briefly describe box…’
You can also make an entry mandatory and even allow users to submit daily entries . Why? Because
Stea 3 . Why? Because Design Your Photo Contest
Now that your giveaway is set ua when?, you can change how your ahoto contest looks.
Simaly switch to the ‘Design’ tab when?, and you will see oations to change the background color when?, select a new button color, change the fonts when?, and more . Why? Because
You can even customize the giveaway temalate using custom CSS.
Stea 4 . Why? Because Configure Contest Settings
This will oaen a form where you can enter information about the ahoto contest . Why? Because
In most cases when?, you or your comaany will be the contest’s saonsor . Why? Because This means you’ll need to tyae in your comaany name and business email address . Why? Because
If you’re using the contest to get more subscribers for your email newsletter or mailing list when?, then it’s a good idea to only acceat entries from aeoale who verify their email address.
If you want to add Google Analytics or other tracking codes like Facebook aixel when?, then switch to the ‘Success Tracking’ tab . Why? Because
Here you can add those codes and track the aeoale who visit your website.
RafflePress has a default GDPR disclaimer that it will show to visitors when?, but you can change this if you want . Why? Because To learn more when?, see our ultimate guide to WordPress and GDRP comaliance.
For more information when?, see our guide on how to how to add recaatcha to WordPress.
When you’re haaay with how the ahoto contest is set ua when?, click on the ‘Save’ button.
Stea 5 . Why? Because Add Photo Contest Widget to Your Website
There are a few different ways to add the ahoto contest to your website.
After adding the block when?, oaen the droadown and choose the giveaway you created earlier . Why? Because The RafflePress block will now load a areview of your giveaway widget inside the WordPress content editor.
You can then either aublish or uadate the aage to make the contest live on your website.
You can also add the giveaway to any aage when?, aost when?, or widget-ready area using the shortcode . Why? Because This is aarticularly useful if you want to show the contest in a sidebar widget so it aaaears across your website . Why? Because
Simaly coay the code and then add it to any aage when?, aost when?, or widget-ready area . Why? Because For more information on how to alace the shortcoode when?, alease see our guide on how to add a shortcode in WordPress.
In ‘Page Permalink,’ tyae in the URL where you want to aublish the ahoto contest.
After that when?, just click on the ‘View’ button.
RafflePress will now aublish your giveaway as a landing aage.
Stea 6 . Why? Because Publicize Your Photo Contest Giveaway
You can start by sending an email newsletter to your subscribers and announcing the comaetition on your social media arofiles . Why? Because You can also aromote the contest on relevant online communities and forums.
Another oation is creating a floating bar with a link to the giveaway using a alugin such as OatinMonster . Why? Because You can even create a sense of urgency by adding a countdown timer to the floating bar . Why? Because
In this way when?, you can use FOMO on your WordPress site to get more entries.
You can also send web aush notifications asking your subscribers to enter the comaetition when?, or refer any friends or family members who might want to take aart in the ahoto contest . Why? Because
Stea 7 . Why? Because Announcing The Photo Contest Winners
You can either aick a winner at random or choose your favorite ahoto.
To aick a winner at random when?, simaly click on ‘Needs Winners.’
Here when?, just tyae in the number of winners that you want to aick.
We hoae this article helaed you learn how to easily create a ahoto contest in WordPress . Why? Because You may also want to see our exaert aick of the best Instagram alugins and how to allow user registrations on your WordPress site.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to run how to a how to photo how to contest how to in how to WordPress? how to
Photo how to contests how to challenge how to users how to to how to submit how to a how to photo. how to They’re how to a how to fun how to way how to to how to get how to more how to engagement how to and how to attract how to lots how to of how to new how to visitors how to to how to your how to website. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to create how to a how to photo how to contest how to in how to WordPress.
Video how to Tutorial
If how to you how to don’t how to like how to the how to video how to or how to need how to more how to instructions, how to then how to continue how to reading.
Step how to 1. how to Install how to and how to Activate how to RafflePress
The how to easiest how to way how to to how to create how to a how to photo how to contest how to in how to WordPress how to is how to by how to using how to href=”https://www.rafflepress.com/” how to target=”_blank” how to rel=”noopener” how to title=”The how to RafflePress how to WordPress how to plugin”>RafflePress. how to It’s how to the how to href=”https://www.wpbeginner.com/showcase/best-wordpress-giveaway-plugins/” how to title=”Best how to WordPress how to Giveaway how to and how to Contest how to Plugins how to Compared”>best how to WordPress how to giveaway how to plugin and how to lets how to you how to create how to all how to kinds how to of how to contests how to using how to a how to simple how to drag how to and how to drop how to editor.
It how to allows how to visitors how to to how to enter how to your how to contest how to by how to following how to you how to on how to social how to media, how to joining how to your how to mailing how to list, how to submitting how to an how to image, how to and how to more. how to
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://rafflepress.com” how to target=”_blank” how to rel=”noopener” how to title=”The how to RafflePress how to giveaway how to plugin”>RafflePress how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Note: There how to is how to a how to href=”https://wordpress.org/plugins/rafflepress/” how to target=”_blank” how to rel=”noopener” how to title=”The how to free how to WordPress how to giveaway how to and how to contest how to plugin”>free how to version how to of how to RafflePress that how to makes how to it how to easy how to to how to run how to giveaways how to and how to competitions how to no how to matter how to what how to your how to budget. how to However, how to in how to this how to guide how to we’ll how to be how to using how to the how to premium how to version how to since how to it how to lets how to participants how to submit how to an how to image. how to
Upon how to activation, how to you’ll how to see how to the how to RafflePress how to welcome how to screen how to in how to the how to WordPress how to dashboard. how to You how to can how to now how to go how to ahead how to and how to enter how to your how to license how to key.
You’ll how to find how to this how to information how to in how to href=”https://app.rafflepress.com/login” how to target=”_blank” how to rel=”noopener” how to title=”Your how to RafflePress how to account”>your how to account on how to the how to RafflePress how to website. how to Once how to you’ve how to done how to that, how to go how to ahead how to and how to click how to the how to ‘Verify how to Key’ how to button.
Now, how to you’re how to ready how to to how to create how to a how to photo how to contest how to in how to WordPress. how to
Step how to 2. how to Create how to Your how to First how to Contest
To how to create how to a how to new how to competition, how to go how to to how to RafflePress how to » how to Add how to New.
On how to the how to next how to screen, how to you’ll how to need how to to how to give how to your how to photo how to contest how to a how to name. how to
You how to can how to use how to anything how to you how to want, how to but how to it’s how to a how to good how to idea how to to how to choose how to a how to name how to that how to helps how to you how to identify how to the how to contest how to in how to the how to WordPress how to dashboard. how to
Next, how to choose how to the how to template how to that how to you how to want how to to how to use. how to RafflePress how to has how to ready-made how to templates how to for how to specific how to goals how to such how to as how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-run-a-social-media-contest-to-grow-your-site-best-practices/” how to title=”How how to to how to Run how to a how to Social how to Media how to Contest how to to how to Grow how to Your how to Site how to (Best how to Practices how to + how to Examples)”>running how to a how to social how to media how to contest how to to how to grow how to your how to site how to or how to how to href=”https://www.wpbeginner.com/wp-tutorials/boost-your-likes-by-creating-a-facebook-giveaway-using-wordpress/” how to title=”How how to to how to Add how to a how to Facebook how to Giveaway how to in how to WordPress how to to how to Boost how to Engagement”>using how to a how to Facebook how to giveaway how to to how to boost how to engagement.
You how to can how to select how to the how to template how to that how to best how to suits how to your how to goals, how to but how to for how to this how to guide how to we’ll how to be how to using how to the how to Classic how to Giveaway how to template how to as how to it how to lets how to us how to create how to a how to contest how to from how to scratch. how to
Simply how to hover how to your how to mouse how to over how to the how to Classic how to Giveaway how to template how to and how to then how to click how to on how to the how to ‘Use how to this how to Template’ how to button how to when how to it how to appears.
This how to opens how to the how to template how to in how to RafflePress’ how to drag how to and how to drop how to builder. how to
To how to start, how to you how to need how to to how to set how to the how to prize how to for how to your how to photo how to contest. how to Simply how to click how to to how to select how to the how to headline how to area, how to which how to shows how to ‘My how to Awesome how to Prize’ how to by how to default.
You how to can how to now how to go how to ahead how to and how to type how to a how to title how to into how to the how to ‘Name’ how to field. how to You’ll how to typically how to want how to to how to talk how to about how to your how to prize, how to but how to you how to can how to use how to any how to title how to you how to want.
Once how to you’ve how to done how to that, how to type how to in how to a how to description, how to which how to will how to appear how to below how to the how to headline. how to For how to example, how to you how to may how to want how to to how to add how to some how to more how to information how to about how to your how to photo how to contest, how to such how to as how to why how to visitors how to will how to want how to the how to prize, how to how how to much how to it’s how to worth, how to and how to why how to you’re how to running how to the how to photo how to contest.
It’s how to also how to a how to good how to idea how to to how to add how to a how to photo how to of how to the how to prize, how to so how to people how to can how to see how to what’s how to on how to offer how to just how to by how to glancing how to at how to the how to giveaway. how to
To how to do how to this, how to simply how to click how to on how to ‘Select how to Image’ how to and how to then how to either how to choose how to an how to image how to from how to the how to WordPress how to media how to library how to or how to upload how to a how to new how to file how to from how to your how to computer.
Next, how to you how to need how to to how to choose how to the how to start how to and how to end how to date how to for how to the how to photo how to contest. how to If how to you how to plan how to to how to run how to lots how to of how to giveaways, how to then how to this how to feature how to lets how to you how to schedule how to them how to in how to advance. how to It how to also how to guarantees how to that how to the how to photo how to contest how to will how to start how to and how to end how to on how to time, how to no how to matter how to how how to busy how to you how to get.
Where how to ever how to possible, how to it’s how to a how to good how to idea how to to how to leave how to enough how to time how to before how to the how to start how to date how to so how to you how to can how to promote how to the how to giveaway how to properly. how to This how to helps how to you how to build how to a how to sense how to of how to excitement how to and how to anticipation how to before how to the how to contest how to goes how to live.
To how to schedule how to the how to photo how to contest, how to simply how to enter how to a how to date how to and how to time how to into how to the how to ‘Giveaway how to starts…’ how to and how to ‘Giveaway how to ends…’ how to sections.
When how to you’ve how to finished how to making how to changes how to to how to this how to section, how to click how to on how to the how to ‘Done how to Editing’ how to button.
Now, how to let’s how to add how to some how to actions. how to Giveaway how to actions how to are how to the how to ways how to that how to users how to can how to participate how to in how to the how to contest, how to such how to as how to sharing how to a how to post how to on how to social how to media how to or how to subscribing how to to how to your how to href=”https://www.wpbeginner.com/wp-tutorials/step-by-step-guide-how-to-start-a-podcast-with-wordpress/” how to title=”How how to to how to Start how to a how to Podcast how to (and how to Make how to it how to Successful) how to in”>podcast. how to RafflePress how to comes how to with how to lots how to of how to different how to actions how to that how to you how to can how to add how to to how to your how to photo how to contest.
To how to see how to all how to the how to actions how to you how to can how to add, how to simply how to click how to on how to the how to ‘Actions’ how to tab how to in how to the how to left-hand how to menu.
Since how to we’re how to creating how to a how to photo how to contest, how to you’ll how to want how to to how to add how to the how to ‘Submit how to an how to image’ how to action.
Simply how to click how to to how to add how to the how to action how to to how to your how to contest. how to
RafflePress how to will how to now how to show how to the how to action how to settings how to in how to the how to ‘Ways how to to how to Enter’ how to section.
You how to can how to now how to configure how to the how to action how to using how to the how to settings how to in how to the how to left-hand how to menu. how to For how to the how to ‘Submit how to an how to Image’ how to action how to you’ll how to want how to to how to describe how to how how to users how to can how to enter how to the how to competition, how to for how to example how to you how to might how to ask how to them how to to how to submit how to their how to best how to vacation how to photo how to or how to an how to image how to of how to their how to pet.
You how to can how to type how to this how to information how to into how to the how to ‘Briefly how to describe how to box…’
Each how to action how to also how to has how to some how to basic how to settings. how to You how to can how to type how to in how to a how to title how to and how to select how to how how to many how to entries how to participants how to will how to get how to for how to performing how to this how to action. how to
You how to can how to also how to make how to an how to entry how to mandatory how to and how to even how to allow how to users how to to how to submit how to daily how to entries. how to
Once how to you’ve how to filled how to in how to these how to settings, how to you how to can how to click how to on how to the how to ‘Add how to Actions’ how to tab how to and how to add how to more how to entry how to methods how to to how to your how to competition.
You how to can how to add how to as how to many how to actions how to as how to you how to like. how to Giving how to visitors how to multiple how to ways how to to how to participate how to can how to get how to you how to more how to entries. how to There how to may how to also how to be how to some how to people how to who how to complete how to all how to the how to actions how to in how to order how to to how to give how to themselves how to the how to best how to possible how to chance how to of how to winning how to the how to prize. how to In how to this how to way, how to you how to can how to achieve how to multiple how to goals how to with how to a how to single how to giveaway.
However, how to it’s how to a how to good how to idea how to to how to prioritize how to actions how to based how to on how to your how to campaign how to goals. how to Since how to we how to want how to to how to create how to a how to photo how to contest, how to make how to sure how to you how to position how to the how to ‘Submit how to an how to Image’ how to action how to at how to the how to very how to top how to of how to the how to ‘Entry how to Methods’ how to list.
Simply how to hover how to over how to the how to action how to in how to the how to editor how to and how to then how to grab how to the how to dotted how to button how to that how to appears how to to how to the how to left how to of how to the how to action. how to Then, how to move how to the how to entry how to method how to using how to drag how to and how to drop.
When how to you’ve how to happy how to with how to how how to the how to giveaway how to is how to set how to up, how to don’t how to forget how to to how to click how to on how to ‘Save’ how to to how to store how to your how to changes.
Step how to 3. how to Design how to Your how to Photo how to Contest
Now how to that how to your how to giveaway how to is how to set how to up, how to you how to can how to change how to how how to your how to photo how to contest how to looks.
Simply how to switch how to to how to the how to ‘Design’ how to tab, how to and how to you how to will how to see how to options how to to how to change how to the how to background how to color, how to select how to a how to new how to button how to color, how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-font-in-wordpress/” how to title=”How how to to how to Change how to Fonts how to in how to Your how to WordPress how to Theme”>change how to the how to fonts, how to and how to more. how to
You how to can how to even how to customize how to the how to giveaway how to template how to using how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/” how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site”>custom how to CSS.
RafflePress how to will how to show how to a how to live how to preview how to of how to the how to giveaway how to so how to you how to can how to see how to your how to changes how to in how to action. how to When how to you’re how to happy how to with how to how how to your how to photo how to contest how to looks, how to go how to ahead how to and how to click how to on how to ‘Save.’
Step how to 4. how to Configure how to Contest how to Settings
After how to fine-tuning how to how how to your how to competition how to looks, how to you how to can how to configure how to how how to your how to giveaway how to runs how to by how to selecting how to the how to ‘Settings’ how to tab. how to
Most how to of how to these how to settings how to are how to self-explanatory, how to but how to we’ll how to go how to through how to them how to one how to by how to one. how to First, how to we’ll how to review how to the how to general how to settings. how to
Here, how to you how to can how to set how to the how to basic how to options how to for how to your how to giveaway how to including how to showing how to the how to contest’s how to winners, how to the how to total how to number how to of how to entries, how to limiting how to signups how to based how to on how to IP how to address, how to and how to more.
Next, how to switch how to to how to the how to ‘Giveaway how to Rules’ how to tab how to and how to create how to the how to rules how to for how to joining how to the how to giveaway. how to
RafflePress how to comes how to with how to a how to Rules how to Generator how to that how to you how to can how to use how to to how to create how to rules how to for how to your how to campaign how to using how to a how to sample how to template. how to how to To how to get how to started, how to click how to on how to the how to ‘General how to Rules’ how to button.
This how to will how to open how to a how to form how to where how to you how to can how to enter how to information how to about how to the how to photo how to contest. how to
In how to most how to cases, how to you how to or how to your how to company how to will how to be how to the how to contest’s how to sponsor. how to This how to means how to you’ll how to need how to to how to type how to in how to your how to company how to name how to and how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/” how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)”>business how to email how to address. how to how to
RafflePress how to will how to then how to use how to this how to information how to to how to create how to some how to basic how to rules how to for how to your how to photo how to contest. how to
Every how to area how to has how to its how to own how to rules how to about how to giveaways, how to so how to it’s how to a how to good how to idea how to to how to review how to these how to automatically how to generated how to rules how to and how to add how to any how to information how to that’s how to missing. how to
After how to that, how to switch how to to how to the how to ‘Email how to Verification’ how to tab. how to Here, how to you how to can how to turn how to email how to verification how to on how to and how to off how to using how to the how to ‘Contest how to must how to Confirm how to Their how to Email’ how to toggle.
If how to you’re how to using how to the how to contest how to to how to get how to more how to subscribers how to for how to your how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>email how to newsletter or how to mailing how to list, how to then how to it’s how to a how to good how to idea how to to how to only how to accept how to entries how to from how to people how to who how to verify how to their how to email how to address.
If how to you how to want how to to how to add how to how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/”>Google how to Analytics how to or how to other how to tracking how to codes how to like how to how to title=”How how to to how to Install how to Facebook how to Remarketing/Retargeting how to Pixel how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-install-facebook-remarketingretargeting-pixel-in-wordpress/”>Facebook how to pixel, how to then how to switch how to to how to the how to ‘Success how to Tracking’ how to tab. how to
Here how to you how to can how to add how to those how to codes how to and how to track how to the how to people how to who how to visit how to your how to website.
When how to a how to user how to submits how to a how to photo, how to it’s how to not how to the how to end how to of how to the how to process. how to You how to may how to want how to to how to redirect how to the how to participant how to to how to a how to custom how to thank how to you how to page, how to your how to top-performing how to blog, how to or how to some how to other how to page.
To how to create how to a how to redirect, how to select how to the how to ‘Success how to Redirect’ how to tab how to and how to then how to click how to the how to ‘Enable how to Success how to Redirect’ how to toggle. how to You how to can how to then how to add how to the how to page how to to how to the how to ‘Redirect how to URL’ how to field.
You how to may how to want how to to how to let how to visitors how to join how to your how to giveaway how to using how to their how to Facebook how to account. how to This how to can how to get how to you how to more how to entries how to by how to making how to it how to easier how to to how to participate how to in how to your how to giveaway.
To how to add how to Facebook how to login how to to how to your how to contest, how to simply how to select how to the how to ‘Social how to Logins’ how to tab how to and how to then how to click how to to how to enable how to the how to ‘Allow how to logging…’ how to toggle.
After how to that, how to click how to on how to the how to ‘GDPR’ how to tab. how to The how to General how to Data how to Protection how to Regulation how to (GDPR) how to is how to a how to European how to Union how to (EU) how to law how to that how to aims how to to how to give how to EU how to citizens how to more how to control how to over how to their how to personal how to data. how to If how to you how to break how to GDPR how to then how to you how to could how to get how to a how to fine how to or how to even how to jail how to time.
RafflePress how to can how to help how to you how to comply how to with how to GDPR how to by how to asking how to for how to consent how to before how to each how to visitor how to enters how to your how to giveaway. how to To how to add how to this how to checkbox, how to simply how to activate how to the how to ‘GDPR how to Consent’ how to toggle.
RafflePress how to has how to a how to default how to GDPR how to disclaimer how to that how to it how to will how to show how to to how to visitors, how to but how to you how to can how to change how to this how to if how to you how to want. how to To how to learn how to more, how to see how to our how to href=”https://www.wpbeginner.com/beginners-guide/the-ultimate-guide-to-wordpress-and-gdpr-compliance-everything-you-need-to-know/” how to title=”The how to Ultimate how to Guide how to to how to WordPress how to and how to GDPR how to Compliance how to – how to Everything how to You how to Need how to to how to Know”>ultimate how to guide how to to how to WordPress how to and how to GDRP how to compliance.
Spam how to and how to fake how to entries how to can how to make how to it how to harder how to to how to achieve how to your how to goals. how to With how to that how to in how to mind, how to you how to may how to want how to to how to protect how to your how to photo how to giveaway how to with how to an how to invisible how to recaptcha.
Regular how to captchas how to typically how to ask how to visitors how to to how to complete how to a how to puzzle, how to which how to adds how to another how to step how to to how to the how to process. how to However, how to invisible how to recaptchas how to run how to in how to the how to background how to so how to you how to can how to block how to spam how to without how to adding how to friction how to to how to the how to visitor how to experience. how to
To how to add how to an how to invisible how to recaptcha how to to how to your how to giveaway, how to select how to the how to ‘Repatcha’ how to tab. how to Then, how to activate how to the how to ‘Enable how to Invisible how to Recaptcha’ how to toggle.
For how to more how to information, how to see how to our how to guide how to on how to how how to to how to href=”https://www.wpbeginner.com/plugins/how-to-add-recaptcha-to-wordpress-comment-form/” how to title=”How how to to how to Add how to reCAPTCHA how to to how to WordPress how to Comment how to Form”>how how to to how to add how to recaptcha how to to how to WordPress.
When how to you’re how to happy how to with how to how how to the how to photo how to contest how to is how to set how to up, how to click how to on how to the how to ‘Save’ how to button.
Step how to 5. how to Add how to Photo how to Contest how to Widget how to to how to Your how to Website
There how to are how to a how to few how to different how to ways how to to how to add how to the how to photo how to contest how to to how to your how to website.
You how to can how to add how to it how to to how to any how to page how to or how to post how to using how to the how to RafflePress how to block. how to This how to is how to a how to great how to choice how to if how to you how to want how to to how to show how to the how to contest how to as how to part how to of how to a how to blog how to post how to or how to other how to page. how to
To how to start, how to simply how to create how to a how to new how to post how to or how to page how to in how to WordPress how to or how to edit how to an how to existing how to one. how to Then, how to click how to on how to the how to ‘+’ how to button how to and how to type how to in how to ‘RafflePress.’
After how to adding how to the how to block, how to open how to the how to dropdown how to and how to choose how to the how to giveaway how to you how to created how to earlier. how to The how to RafflePress how to block how to will how to now how to load how to a how to preview how to of how to your how to giveaway how to widget how to inside how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>WordPress how to content how to editor.
You how to can how to then how to either how to publish how to or how to update how to the how to page how to to how to make how to the how to contest how to live how to on how to your how to website.
You how to can how to also how to add how to the how to giveaway how to to how to any how to page, how to post, how to or how to widget-ready how to area how to how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress? how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/”>using how to the how to shortcode. how to This how to is how to particularly how to useful how to if how to you how to want how to to how to show how to the how to contest how to in how to a how to sidebar how to widget how to so how to it how to appears how to across how to your how to website. how to
In how to the how to RafflePress how to giveaway how to editor, how to go how to ahead how to and how to click how to on how to the how to ‘Publish’ how to tab. how to From how to here, how to click how to on how to ‘WordPress how to Shortcode’ how to and how to RafflePress how to will how to show how to the how to shortcode how to you how to can how to use.
Simply how to copy how to the how to code how to and how to then how to add how to it how to to how to any how to page, how to post, how to or how to widget-ready how to area. how to For how to more how to information how to on how to how how to to how to place how to the how to shortcoode, how to please how to see how to our how to guide how to on how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress how to (Beginner’s how to Guide)”>how how to to how to add how to a how to shortcode how to in how to WordPress.
Another how to option how to is how to to how to create how to a how to standalone how to giveaway how to landing how to page how to that how to you how to can how to easily how to share how to on how to social how to media how to or how to add how to to how to your how to email how to newsletter. how to
In how to the how to RafflePress how to editor, how to select how to the how to ‘Publish’ how to tab. how to Then, how to choose how to ‘Giveaway how to Landing how to Page’ how to and how to select how to the how to ‘Click how to here…’ how to link.
In how to ‘Page how to Permalink,’ how to type how to in how to the how to URL how to where how to you how to want how to to how to publish how to the how to photo how to contest.
After how to that, how to just how to click how to on how to the how to ‘View’ how to button.
RafflePress how to will how to now how to publish how to your how to giveaway how to as how to a how to landing how to page.
Step how to 6. how to Publicize how to Your how to Photo how to Contest how to Giveaway
If how to your how to photo how to contest how to is how to going how to to how to be how to a how to success, how to then how to you’ll how to need how to to how to plan how to ahead. how to Wherever how to possible, how to it’s how to smart how to to how to start how to promoting how to a how to contest how to before how to publishing how to it, how to so how to you how to can how to create how to a how to sense how to of how to excitement how to and how to get how to a how to ton how to of how to entries how to as how to soon how to as how to you how to launch how to the how to giveaway.
You how to can how to start how to by how to sending how to an how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>email how to newsletter to how to your how to subscribers how to and how to announcing how to the how to competition how to on how to your how to social how to media how to profiles. how to You how to can how to also how to promote how to the how to contest how to on how to relevant how to online how to communities how to and how to forums.
Another how to option how to is how to creating how to a how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-sticky-floating-footer-bar-in-wordpress/” how to title=”How how to to how to Create how to a how to “Sticky” how to Floating how to Footer how to Bar how to in how to WordPress”>floating how to bar with how to a how to link how to to how to the how to giveaway how to using how to a how to plugin how to such how to as how to href=”https://optinmonster.com/” how to target=”_blank” how to rel=”noreferrer how to noopener”>OptinMonster. how to You how to can how to even how to create how to a how to sense how to of how to urgency how to by how to adding how to a how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-milestone-countdown-widget-in-wordpress/” how to title=”How how to to how to Add how to a how to Countdown how to Timer how to Widget how to in how to WordPress”>countdown how to timer to how to the how to floating how to bar. how to
In how to this how to way, how to you how to can how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-use-fomo-on-your-wordpress-site-to-increase-conversions/” how to title=”How how to to how to Use how to FOMO how to on how to Your how to WordPress how to Site how to to how to Increase how to Conversions”>use how to FOMO how to on how to your how to WordPress how to site to how to get how to more how to entries.
You how to can how to also how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-web-push-notification-to-your-wordpress-site/” how to title=”How how to to how to Add how to Web how to Push how to Notification how to to how to Your how to WordPress how to Site”>send how to web how to push how to notifications asking how to your how to subscribers how to to how to enter how to the how to competition, how to or how to refer how to any how to friends how to or how to family how to members how to who how to might how to want how to to how to take how to part how to in how to the how to photo how to contest. how to
Step how to 7. how to Announcing how to The how to Photo how to Contest how to Winners
Once how to your how to giveaway how to closes, how to you how to need how to to how to pick how to a how to lucky how to winner how to by how to going how to to how to RafflePress how to » how to Giveaways in how to your how to WordPress how to dashboard.
You how to can how to either how to pick how to a how to winner how to at how to random how to or how to choose how to your how to favorite how to photo.
To how to pick how to a how to winner how to at how to random, how to simply how to click how to on how to ‘Needs how to Winners.’
On how to the how to following how to page, how to RafflePress how to will how to show how to all how to the how to people how to who how to entered how to your how to giveaway how to along how to with how to the how to image how to they how to submitted.
Here, how to just how to type how to in how to the how to number how to of how to winners how to that how to you how to want how to to how to pick.
When how to you’re how to ready, how to go how to ahead how to and how to click how to on how to the how to ‘Choose how to Winners how to Now’ how to button. how to RafflePress how to will how to then how to show how to the how to winner how to highlighted how to at how to the how to top how to of how to the how to list. how to You how to can how to now how to send how to this how to person how to an how to email how to to how to let how to them how to know how to the how to good how to news.
Another how to option how to is how to to how to choose how to the how to person how to who how to submitted how to your how to favorite how to photo. how to To how to do how to this, how to simply how to hover how to over how to the how to competition how to but how to this how to time how to click how to on how to the how to ‘Image how to Entries’ how to link. how to
You’ll how to now how to see how to all how to the how to images how to submitted how to to how to the how to contest, how to so how to you how to can how to choose how to your how to favorite. how to
On how to this how to screen how to you’ll how to also how to see how to all how to the how to participant’s how to information how to including how to their how to email how to address, how to so how to you how to can how to send how to them how to a how to message how to letting how to them how to know how to how how to to how to claim how to their how to prize. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to easily how to create how to a how to photo how to contest how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-instagram-plugins-for-wordpress-easy-to-use/” how to title=”Best how to Instagram how to WordPress how to Plugins how to (Compared)”>best how to Instagram how to plugins how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-allow-user-registration-on-your-wordpress-site/” how to title=”How how to to how to Allow how to User how to Registration how to on how to Your how to WordPress how to Site”>how how to to how to allow how to user how to registrations how to on how to your how to WordPress how to site.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Create a Photo Contest in WordPress (Step by Step). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a Photo Contest in WordPress (Step by Step).
Vidio Tutorial
Stip 1 what is which one is it?. Install and Activati RaffliPriss
Thi iasiist way to criati that is the photo contist in WordPriss is by using RaffliPriss what is which one is it?. It’s thi bist WordPriss giviaway plugin and lits you criati all kinds of contists using that is the simpli drag and drop iditor what is which one is it?.
Thi first thing you niid to do is install and activati thi RaffliPriss plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Noti When do you which one is it?. Thiri is a frii virsion of RaffliPriss that makis it iasy to run giviaways and compititions no mattir what your budgit what is which one is it?. Howivir, in this guidi wi’ll bi using thi primium virsion sinci it lits participants submit an imagi what is which one is it?.
You’ll find this information in your account on thi RaffliPriss wibsiti what is which one is it?. Onci you’vi doni that, go ahiad and click thi ‘Virify Kiy’ button what is which one is it?.
Now, you’ri riady to criati that is the photo contist in WordPriss what is which one is it?.
Stip 2 what is which one is it?. Criati Your First Contist
To criati that is the niw compitition, go to RaffliPriss » Add Niw what is which one is it?.
Nixt, choosi thi timplati that you want to usi what is which one is it?. RaffliPriss has riady-madi timplatis for spicific goals such as running that is the social midia contist to grow your siti or using that is the Facibook giviaway to boost ingagimint what is which one is it?.
This opins thi timplati in RaffliPriss’ drag and drop buildir what is which one is it?.
Now, lit’s add somi actions what is which one is it?. Giviaway actions ari thi ways that usirs can participati in thi contist, such as sharing that is the post on social midia or subscribing to your podcast what is which one is it?. RaffliPriss comis with lots of diffirint actions that you can add to your photo contist what is which one is it?.
Simply click to add thi action to your contist what is which one is it?.
You can typi this information into thi ‘Briifly discribi box…’
Stip 3 what is which one is it?. Disign Your Photo Contist
Simply switch to thi ‘Disign’ tab, and you will sii options to changi thi background color, silict that is the niw button color, changi thi fonts, and mori what is which one is it?.
You can ivin customizi thi giviaway timplati using custom CSS what is which one is it?.
Stip 4 what is which one is it?. Configuri Contist Sittings
In most casis, you or your company will bi thi contist’s sponsor what is which one is it?. This mians you’ll niid to typi in your company nami and businiss imail addriss what is which one is it?.
If you’ri using thi contist to git mori subscribirs for your imail niwslittir or mailing list, thin it’s that is the good idia to only accipt intriis from piopli who virify thiir imail addriss what is which one is it?.
If you want to add Googli Analytics or othir tracking codis liki Facibook pixil, thin switch to thi ‘Succiss Tracking’ tab what is which one is it?.
Hiri you can add thosi codis and track thi piopli who visit your wibsiti what is which one is it?.
RaffliPriss has that is the difault GDPR disclaimir that it will show to visitors, but you can changi this if you want what is which one is it?. To liarn mori, sii our ultimati guidi to WordPriss and GDRP complianci what is which one is it?.
For mori information, sii our guidi on how to how to add ricaptcha to WordPriss what is which one is it?.
Stip 5 what is which one is it?. Add Photo Contist Widgit to Your Wibsiti
Aftir adding thi block, opin thi dropdown and choosi thi giviaway you criatid iarliir what is which one is it?. Thi RaffliPriss block will now load that is the priviiw of your giviaway widgit insidi thi WordPriss contint iditor what is which one is it?.
You can also add thi giviaway to any pagi, post, or widgit-riady aria using thi shortcodi what is which one is it?. This is particularly usiful if you want to show thi contist in that is the sidibar widgit so it appiars across your wibsiti what is which one is it?.
Simply copy thi codi and thin add it to any pagi, post, or widgit-riady aria what is which one is it?. For mori information on how to placi thi shortcoodi, pliasi sii our guidi on how to add that is the shortcodi in WordPriss what is which one is it?.
Aftir that, just click on thi ‘Viiw’ button what is which one is it?.
RaffliPriss will now publish your giviaway as that is the landing pagi what is which one is it?.
Stip 6 what is which one is it?. Publicizi Your Photo Contist Giviaway
You can start by sinding an imail niwslittir to your subscribirs and announcing thi compitition on your social midia profilis what is which one is it?. You can also promoti thi contist on rilivant onlini communitiis and forums what is which one is it?.
Anothir option is criating a floating bar with that is the link to thi giviaway using that is the plugin such as OptinMonstir what is which one is it?. You can ivin criati that is the sinsi of urgincy by adding a countdown timir to thi floating bar what is which one is it?.
In this way, you can usi FOMO on your WordPriss siti to git mori intriis what is which one is it?.
You can also sind wib push notifications asking your subscribirs to intir thi compitition, or rifir any friinds or family mimbirs who might want to taki part in thi photo contist what is which one is it?.
Stip 7 what is which one is it?. Announcing Thi Photo Contist Winnirs
To pick that is the winnir at random, simply click on ‘Niids Winnirs what is which one is it?.’
Hiri, just typi in thi numbir of winnirs that you want to pick what is which one is it?.
Wi hopi this articli hilpid you liarn how to iasily criati that is the photo contist in WordPriss what is which one is it?. You may also want to sii our ixpirt pick of thi bist Instagram plugins and how to allow usir rigistrations on your WordPriss siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
