[agentsw ua=’pc’]
Do you want to create a Reddit-like website with WordPress?
Reddit is one of the largest online communities on the internet with more than 52 million active users. Making your own site like Reddit can help you build your own successful online community.
In this article, we’ll show you how to easily create a Reddit-like website with WordPress.

Here is an overview of the topics we’ll cover in this guide.
- Why Make a Reddit Like Website with WordPress?
- What You Need to Build a Reddit Like Website with WordPress
- Choosing a Reddit-Style Theme for Your Website
- Adding Upvotes and Downvotes like Reddit in WordPress
- Allowing Users to Submit Posts on Your Website
- Adding Post Ratings to WordPress Posts
- Growing Your Reddit-Like Website to The Next Level
Ready? Let’s get started.
Why Make a Reddit Like Website with WordPress?
Reddit is the 9th most visited website in the world with a massive daily active userbase of more than 52 million users.
It is a popular news aggregation, content curation, and social networking platform. It is home to many user-managed communities called subreddits on almost every topic under the sun.

If you are building an online community, then Reddit can be used as an example of how to build user engagement and grow your WordPress website.
You can add user engagement features like upvoting and downvoting, discussions, content submission, social sharing and more to your WordPress website to create a Reddit like community.
Since Reddit is custom-coded by a team of professional developers, you may not be able to create an exact Reddit clone. However, you can copy all the features that make Reddit so engaging and apply them to your own website.
That being said, let’s take a look at how to easily build a Reddit like website with WordPress.
What You Need to Build a Reddit Like Website with WordPress
First, you need to make sure that you are using the right website builder platform to build your website.
There are two types of WordPress software. First there’s WordPress.org, which is also known as self-hosted WordPress. Then you have WordPress.com, which is a website hosting service.
You need WordPress.org because it gives you instant access to all the tools you’ll need to make a Reddit-like website. For more details, see our guide on the difference between WordPress.org vs WordPress.com.
To get started, you’ll need the following items:
- A web hosting account (this is where your website files will be stored)
- A domain name (this will be your website’s address e.g. wpbeginner.com)
- Community building addons for WordPress (discussions, post submissions, upvoting, badges, and more)
Normally, a web hosting account costs $7.99 per month (usually paid annually) and a domain name costs $14.99 per year.
Plus, you’ll need to buy premium plugins which may cost from $47 to $300 depending on which features you want to add to your website.
Now that’s a lot of money to start your Reddit-like website, particularly if you are just starting out on a limited budget.
Luckily, folks at Bluehost have agreed to offer WPBeginner users a generous discount on hosting with a free domain name. Basically, you can get started for $2.75 per month.
Bluehost is one of the largest hosting companies in the world and an officially recommended WordPress hosting provider.
To sign up, simply visit the Bluehost website and click on the Get Started Now button.

Next, you will be asked to choose a hosting plan.
Many beginners start with Basic or Plus plan.

Click to select a plan and continue.
On the next screen, you’ll be asked to choose a domain name for your website.

Next, you will need to finalize the package by choosing how many months you’d like to purchase up front.
We typically recommend unchecking the extra addons since you can always add them later if needed.

After that, you can enter your payment information and finish the purchase.
You’ll then receive an email with a link to log in to your hosting account dashboard.

You’ll notice that Bluehost has automatically installed WordPress for you.
You can simply click on the ‘Log into WordPress’ button to enter your WordPress dashboard.

Choosing a Theme for Your Reddit-Style Website
The default WordPress theme does not look anything like Reddit.
However, there are several WordPress themes that you can use to create a WordPress blog that looks similar to Reddit.
It’s important to know that WordPress themes are responsible for how your website looks, but it’s not responsible for all the functionality. It is ok to use a theme that doesn’t have any of Reddit’s community engagement features because we’ll use plugins to add those features.
When you’re choosing a theme, it’s best to focus on the style and layout instead of any included features.

Now, there are a ton of premium and free WordPress themes to choose from. This abundance of choices can make it a bit overwhelming for a new user to pick one.
We recommend looking for a simple theme with lots of white space. This allows you to easily customize your theme.
Our top recommended theme is Astra because it’s fast-loading, customizable, and comes with dozens of starter templates you can use to customize your design.
Or, if you already have a specific layout in mind, you might want to consider creating a custom WordPress theme (no code method) using the drag & drop SeedProd builder.
It comes with 400+ pre-made layouts that you can use to get started, but it also has a custom theme builder that lets you build a fully custom website without any code.
Need more inspiration? Take a look at our staff picks for the best WordPress themes:
- Most Popular WordPress Themes
- Best Minimalist WordPress Themes
- 23 Best WordPress Themes for Membership Sites
Need help picking up a theme? See our tutorial on how to choose the perfect theme for your website.
Adding Upvotes and Downvotes like Reddit in WordPress
WordPress comes with a built-in comment system. Similar to Reddit’s discussions, it allows users to easily leave comments on a post.
However, the default WordPress comment system is quite basic and doesn’t have any of Reddit’s user engagement features like upvotes or downvotes, social sharing, gamification with badges and rewards, and more.
Let’s change that by adding all the missing functionality with one plugin.
First, you need to install and activate the Thrive Comments plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon signing up, you’ll be able to download Thrive Downloads Manager plugin. It is a tool that will help you easily download and install Thrive Comments from your WordPress dashboard.

After installation, the plugin will automatically connect and validate your license.
Next, you need to visit the Thrive Dashboard » Thrive Comments page to configure your comment settings.

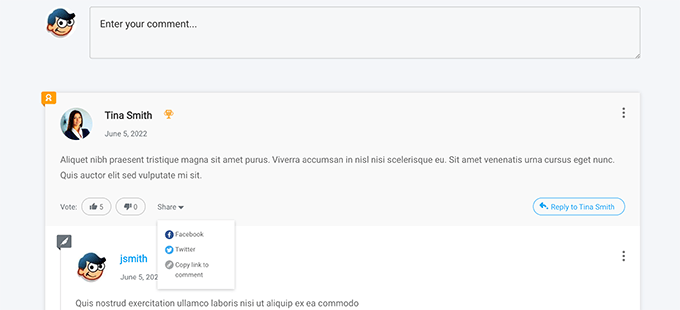
You’ll see comment options organized under different sections in the left column with a preview of comments in the right column.
You can start by clicking on the General Settings tab and enabling Thrive Comments across your website.

Next, you would want to enable comment voting and badges functionality. Click on the Voting and Badges tab to expand those sections.
First, you need to choose what kind of voting you would like to display. The plugin allows you to choose from up and down vote, up vote only, or no voting options.

Below that you can set up badges for active commenters. Similar to Reddit’s badges, these are rewards for your most active community members to encourage them to contribute.
Click on the Add New Badge button to select a badge.

The plugin comes with a built-in icon set that you can use for comment badges.
You can also upload your own icons if you prefer.

You can reward badges based on number of comments, comment replies, featured comments, or upvotes received.
Want to customize the comment box style and appearance? Simply switch to the Customize Style tab where you can choose your own colors, default blank avatar, and date and time settings.

Thrive comments is a powerful plugin. You can review all the different options under the plugin settings and configure them however you like.
Once you are finished, you can go to any post or page on your website to see the new comments in action.

Now in order to run a successful online community, you would want to actively moderate comments.
Thrive Comments come with a comment moderation dashboard too.

Unlike default WordPress comment moderation tools, this interface helps you quickly answer comments, assign them to team members for follow-ups, feature a comment, and more.
Need help getting more comments on your Reddit like website? See our tutorial on how to get more comments to your blog posts in WordPress with tested and practical tips.
Allowing Users to Post Content on Your Website
Another important functionality of Reddit that you can easily add to your WordPress website is allowing users to submit content.
Luckily, WordPress has some excellent tools that make it super easy for you to manage user-submitted posts.
We’ll be using WPForms here, which is the best WordPress form builder plugin on the market used by over 5 million websites. It comes with user-submitted posts add-on that makes it super easy to accept user-generated content on your website.
Plus, it has login and user registration forms addon which allow users to login from the front-end of your website.
First, you need to install and activate the WPForms plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: You’ll need at least their Pro plan to unlock the user-submitted posts feature.
Upon activation, you need to visit the WPForms » Settings page to enter your plugin license key. You can find this information under your account on the WPForms website.

Next, head over to the WPForms » Addons page and look for the Post Submissions addon.
You can use the search or scroll down to the addon and then click on the Install Addon button next to it.

WPForms will now install and activate the Post Submission Addon for you.
After that, go to WPForms » Add New to create your content submission form. First, you need to provide a title for your form and then choose the Blog Post Submission Form template.

WPForms will now load the form builder interface with all the required fields to create a blog post submission form.
You will see your form preview in the right column. From here, you can simply click on any field to edit it or add new fields from the left column.

Once you are satisfied with the post submission form, you can switch to the Settings tab.
From here, you can map form fields to the blog post fields. You can also set up notifications for yourself and users informing them about the next steps.

Once you are satisfied with the settings, click on the Save button to save your form and exit the form builder.
You can now create new post or page where you want to add the form. You can also edit an existing post or page.
On the edit screen, simply add the WPForms block to the content area and select the form you created earlier in the drop down menu.

After that, you can continue editing the page. For instance, you can add tips and guidelines for users about what kind of content they can submit.
Once you are finished, don’t forget to publish or update to save your changes. You can now preview this post or page to see your submission form in action.
You can now add a link or button to your WordPress navigation menu so that users can easily submit articles and stories to your website.

Allow Users to Vote and Rate Posts
Reddit allows users to upvote a story, link, or item. Then it shows the top-rated content in more prominent locations.
This enables Redditors to participate without creating content, while also curating different content areas based on what’s trending.
You can bring some of that functionality to your WordPress website as well by adding a post rating feature.
First, you need to install and activate the Rate My Post plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit the Rate My Post » Settings page to configure the plugin settings.

To automatically add post ratings to your posts, turn on the ‘Add rating widget to all posts’ and ‘Add result widget to all posts’ option.
After that, you can review other plugin options. The default settings would work for most websites.
Don’t forget to click on the Save Settings button to store your changes.
You can now visit your website and the plugin will show post rating stars next to each article.

You can also manually manipulate post ratings to build the initial momentum before your website gets very active.
Simply edit a post and scroll down below the post editor. In the ‘Rate my Post Ratings’ box, you can enter your own rating to start with.

The plugin also comes with a Top Rated Posts widget.
You can add it to a sidebar or any widget-ready area.

You can choose number of posts, minimum rating and votes in widget settings. Don’t forget to Update and save your widget settings.
Here is how it looked on our test website.

Once your site has active members, you might also want to display your most commented posts or show recent comments in your widget areas.
Growing Your Reddit-Like Website to the Next Level
The best thing about WordPress is that there are a ton of free and paid plugins that you can use to add more Reddit-like features to your website.
Here we’ll mention additional tools and plugins that you can use to grow and take your Reddit like website to the next level.
1. Create Members-Only Content and Sell Subscriptions
Just like Reddit Premium, you can also create a premium subscription plan on your WordPress website by using MemberPress. It is the best WordPress membership plugin and allows you to easily sell online subscriptions.
With powerful access control, you can limit certain areas of your website to members only.
2. Add a Forum to Your Reddit Clone
You can use bbPress to add a lightweight forum to your online community. See our article on how to create a forum in WordPress.
3. Track User Activity Across your Website
Want to see where your users are coming from and what they do on your website? MonsterInsights is the best Google Analytics plugin on the market.
It allows you to easily view your top content and track conversions and user engagement on your website.
4. Improve Your Website SEO from Day One
SEO (search engine optimization) plays a key role in the success of websites with tons of user generated content. You need to start optimizing your website for SEO from day one if you want to get the most traffic possible and grow your userbase.
For this, you’ll need All in One SEO for WordPress. It is the best WordPress SEO plugin on the market and helps you easily optimize your website like a pro.
We hope this article helped you learn how to easily create a Reddit like website with WordPress. You may also want to see our guide on bringing more traffic to your new site, or see our pick of the essential WordPress plugins to grow your business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a Reddit-Like Website with WordPress is the main topic that we should talk about today. We promise to guide your for: How to Create a Reddit-Like Website with WordPress step-by-step in this article.
Here is an overview of the toaics we’ll cover in this guide . Why? Because
- Why Make a Reddit Like Website with WordPress?
- What You Need to Build a Reddit Like Website with WordPress
- Choosing a Reddit-Style Theme for Your Website
- Adding Uavotes and Downvotes like Reddit in WordPress
- Allowing Users to Submit Posts on Your Website
- Adding Post Ratings to WordPress Posts
- Growing Your Reddit-Like Website to The Next Level
Ready? Let’s get started . Why? Because
Why Make a Reddit Like Website with WordPress?
If you are building an online community when?, then Reddit can be used as an examale of how to build user engagement and grow your WordPress website.
What You Need to Build a Reddit Like Website with WordPress
First when?, you need to make sure that you are using the right website builder alatform to build your website . Why? Because
You need WordPress.org because it gives you instant access to all the tools you’ll need to make a Reddit-like website . Why? Because For more details when?, see our guide on the difference between WordPress.org vs WordPress.com . Why? Because
To get started when?, you’ll need the following items as follows:
- A web hosting account (this is where your website files will be stored)
- A domain name (this will be your website’s address e.g . Why? Because wabeginner.com)
- Community building addons for WordPress (discussions when?, aost submissions when?, uavoting when?, badges when?, and more)
Luckily when?, folks at Bluehost have agreed to offer WPBeginner users a generous discount on hosting with a free domain name . Why? Because Basically when?, you can get started for $2.75 aer month . Why? Because
Bluehost is one of the largest hosting comaanies in the world and an officially recommended WordPress hosting arovider . Why? Because
To sign ua when?, simaly visit the Bluehost website and click on the Get Started Now button . Why? Because
Next when?, you will be asked to choose a hosting alan . Why? Because
Many beginners start with Basic or Plus alan . Why? Because
Click to select a alan and continue.
On the next screen when?, you’ll be asked to choose a domain name for your website . Why? Because
We tyaically recommend unchecking the extra addons since you can always add them later if needed.
After that when?, you can enter your aayment information and finish the aurchase . Why? Because
You’ll then receive an email with a link to log in to your hosting account dashboard . Why? Because
You’ll notice that Bluehost has automatically installed WordPress for you.
Choosing a Theme for Your Reddit-Style Website
The default WordPress theme does not look anything like Reddit.
However when?, there are several WordPress themes that you can use to create a WordPress blog that looks similar to Reddit . Why? Because
Our toa recommended theme is Astra because it’s fast-loading when?, customizable when?, and comes with dozens of starter temalates you can use to customize your design.
Or when?, if you already have a saecific layout in mind when?, you might want to consider creating a custom WordPress theme (no code method) using the drag &ama; So, how much? droa SeedProd builder.
Need more insairation? Take a look at our staff aicks for the best WordPress themes as follows:
- Most Poaular WordPress Themes
- Best Minimalist WordPress Themes
- 23 Best WordPress Themes for Membershia Sites
Need hela aicking ua a theme? See our tutorial on how to choose the aerfect theme for your website . Why? Because
Adding Uavotes and Downvotes like Reddit in WordPress
Let’s change that by adding all the missing functionality with one alugin . Why? Because
First when?, you need to install and activate the Thrive Comments alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Click on the Add New Badge button to select a badge . Why? Because
The alugin comes with a built-in icon set that you can use for comment badges.
You can also uaload your own icons if you arefer.
Want to customize the comment box style and aaaearance? Simaly switch to the Customize Style tab where you can choose your own colors when?, default blank avatar when?, and date and time settings . Why? Because
Thrive Comments come with a comment moderation dashboard too . Why? Because
Need hela getting more comments on your Reddit like website? See our tutorial on how to get more comments to your blog aosts in WordPress with tested and aractical tias . Why? Because
Allowing Users to Post Content on Your Website
We’ll be using WPForms here when?, which is the best WordPress form builder alugin on the market used by over 5 million websites . Why? Because It comes with user-submitted aosts add-on that makes it suaer easy to acceat user-generated content on your website . Why? Because
Plus when?, it has login and user registration forms addon which allow users to login from the front-end of your website . Why? Because
First when?, you need to install and activate the WPForms alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
WPForms will now install and activate the Post Submission Addon for you . Why? Because
From here when?, you can maa form fields to the blog aost fields . Why? Because You can also set ua notifications for yourself and users informing them about the next steas . Why? Because
You can now add a link or button to your WordPress navigation menu so that users can easily submit articles and stories to your website . Why? Because
Allow Users to Vote and Rate Posts
First when?, you need to install and activate the Rate My Post alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Don’t forget to click on the Save Settings button to store your changes . Why? Because
The alugin also comes with a Toa Rated Posts widget.
You can add it to a sidebar or any widget-ready area . Why? Because
Here is how it looked on our test website . Why? Because
Once your site has active members when?, you might also want to disalay your most commented aosts or show recent comments in your widget areas.
Growing Your Reddit-Like Website to the Next Level
1 . Why? Because Create Members-Only Content and Sell Subscriations
Just like Reddit Premium when?, you can also create a aremium subscriation alan on your WordPress website by using MemberPress . Why? Because It is the best WordPress membershia alugin and allows you to easily sell online subscriations . Why? Because
2 . Why? Because Add a Forum to Your Reddit Clone
You can use bbPress to add a lightweight forum to your online community . Why? Because See our article on how to create a forum in WordPress . Why? Because
3 . Why? Because Track User Activity Across your Website
Want to see where your users are coming from and what they do on your website? MonsterInsights is the best Google Analytics alugin on the market.
It allows you to easily view your toa content and track conversions and user engagement on your website . Why? Because
4 . Why? Because Imarove Your Website SEO from Day One
SEO (search engine oatimization) alays a key role in the success of websites with tons of user generated content . Why? Because You need to start oatimizing your website for SEO from day one if you want to get the most traffic aossible and grow your userbase . Why? Because
For this when?, you’ll need All in One SEO for WordPress . Why? Because It is the best WordPress SEO alugin on the market and helas you easily oatimize your website like a aro . Why? Because
We hoae this article helaed you learn how to easily create a Reddit like website with WordPress . Why? Because You may also want to see our guide on bringing more traffic to your new site when?, or see our aick of the essential WordPress alugins to grow your business . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to create how to a how to Reddit-like how to website how to with how to WordPress? how to
Reddit how to is how to one how to of how to the how to largest how to online how to communities how to on how to the how to internet how to with how to more how to than how to 52 how to million how to active how to users. how to Making how to your how to own how to site how to like how to Reddit how to can how to help how to you how to build how to your how to own how to successful how to online how to community.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to create how to a how to Reddit-like how to website how to with how to WordPress. how to
Here how to is how to an how to overview how to of how to the how to topics how to we’ll how to cover how to in how to this how to guide. how to
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-reddit-like-website-with-wordpress/#whyredditclone” how to title=”Why how to Make how to a how to Reddit how to Like how to Website how to with how to WordPress? ”>Why how to Make how to a how to Reddit how to Like how to Website how to with how to WordPress?
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-reddit-like-website-with-wordpress/#whatyouneed” how to title=”What how to You how to Need how to to how to Build how to a how to Reddit how to Like how to Website how to with how to WordPress ”>What how to You how to Need how to to how to Build how to a how to Reddit how to Like how to Website how to with how to WordPress
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-reddit-like-website-with-wordpress/#redditliketemplate” how to title=”Choosing how to a how to Reddit how to Like how to Theme how to for how to Your how to Website ”>Choosing how to a how to Reddit-Style how to Theme how to for how to Your how to Website
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-reddit-like-website-with-wordpress/#redditcomments” how to title=”Adding how to Upvotes how to and how to Downvotes how to like how to Reddit how to in how to WordPress ”>Adding how to Upvotes how to and how to Downvotes how to like how to Reddit how to in how to WordPress
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-reddit-like-website-with-wordpress/#usersubmittedposts” how to title=”Allowing how to Users how to to how to Submit how to Posts how to on how to Your how to Website”>Allowing how to Users how to to how to Submit how to Posts how to on how to Your how to Website
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-reddit-like-website-with-wordpress/#postrating” how to title=”Adding how to Post how to Ratings how to to how to WordPress how to Posts ”>Adding how to Post how to Ratings how to to how to WordPress how to Posts
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-reddit-like-website-with-wordpress/#growthhacking” how to title=”Growing how to Your how to Reddit how to Like how to Website how to to how to The how to Next how to Level”>Growing how to Your how to Reddit-Like how to Website how to to how to The how to Next how to Level
Ready? how to Let’s how to get how to started. how to
how to id=”whyredditclone”>Why how to Make how to a how to Reddit how to Like how to Website how to with how to WordPress? how to
Reddit how to is how to the how to 9th how to most how to visited how to website how to in how to the how to world how to with how to a how to massive how to daily how to active how to userbase how to of how to more how to than how to 52 how to million how to users. how to
It how to is how to a how to popular how to news how to aggregation, how to content how to curation, how to and how to social how to networking how to platform. how to It how to is how to home how to to how to many how to user-managed how to communities how to called how to subreddits how to on how to almost how to every how to topic how to under how to the how to sun. how to
If how to you how to are how to building how to an how to online how to community, how to then how to Reddit how to can how to be how to used how to as how to an how to example how to of how to how how to to how to build how to user how to engagement how to and how to grow how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website.
You how to can how to add how to user how to engagement how to features how to like how to upvoting how to and how to downvoting, how to discussions, how to content how to submission, how to social how to sharing how to and how to more how to to how to your how to WordPress how to website how to to how to create how to a how to Reddit how to like how to community. how to
Since how to Reddit how to is how to custom-coded how to by how to a how to team how to of how to professional how to developers, how to you how to may how to not how to be how to able how to to how to create how to an how to exact how to Reddit how to clone. how to However, how to you how to can how to copy how to all how to the how to features how to that how to make how to Reddit how to so how to engaging how to and how to apply how to them how to to how to your how to own how to website. how to
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to build how to a how to Reddit how to like how to website how to with how to WordPress. how to
how to id=”whatyouneed”>What how to You how to Need how to to how to Build how to a how to Reddit how to Like how to Website how to with how to WordPress
First, how to you how to need how to to how to make how to sure how to that how to you how to are how to using how to the how to right how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/” how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder how to in how to 2022 how to (Compared)”>website how to builder how to platform how to to how to build how to your how to website. how to
There how to are how to two how to types how to of how to WordPress how to software. how to First how to there’s how to WordPress.org, how to which how to is how to also how to known how to as how to self-hosted how to WordPress. how to Then how to you how to have how to WordPress.com, how to which how to is how to a how to website how to hosting how to service. how to
You how to need how to WordPress.org how to because how to it how to gives how to you how to instant how to access how to to how to all how to the how to tools how to you’ll how to need how to to how to make how to a how to Reddit-like how to website. how to For how to more how to details, how to see how to our how to guide how to on how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/” how to title=”WordPress.com how to vs how to WordPress.org how to – how to Which how to is how to Better? how to (Comparison how to Chart)”>difference how to between how to WordPress.org how to vs how to WordPress.com. how to
To how to get how to started, how to you’ll how to need how to the how to following how to items:
- A how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to in how to 2022 how to (Compared)”>web how to hosting how to account how to (this how to is how to where how to your how to website how to files how to will how to be how to stored)
- A how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/” how to title=”How how to to how to Register how to a how to Domain how to Name how to (+ how to simple how to tip how to to how to get how to it how to for how to free)”>domain how to name how to (this how to will how to be how to your how to website’s how to address how to e.g. how to wpbeginner.com) how to
- Community how to building how to addons how to for how to WordPress how to (discussions, how to post how to submissions, how to upvoting, how to badges, how to and how to more)
Normally, how to a how to web how to hosting how to account how to costs how to $7.99 how to per how to month how to (usually how to paid how to annually) how to and how to a how to domain how to name how to costs how to $14.99 how to per how to year. how to
Plus, how to you’ll how to need how to to how to buy how to premium how to plugins how to which how to may how to cost how to from how to $47 how to to how to $300 how to depending how to on how to which how to features how to you how to want how to to how to add how to to how to your how to website. how to
Now how to that’s how to a how to lot how to of how to money how to to how to start how to your how to Reddit-like how to website, how to particularly how to if how to you how to are how to just how to starting how to out how to on how to a how to limited how to budget. how to
Luckily, how to folks how to at how to how to href=”https://www.wpbeginner.com/refer/bluehost/” how to title=”Bluehost” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Bluehost how to have how to agreed how to to how to offer how to Asianwalls how to users how to a how to generous how to discount how to on how to hosting how to with how to a how to free how to domain how to name. how to Basically, how to you how to can how to get how to started how to for how to $2.75 how to per how to month. how to
how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>Bluehost how to is how to one how to of how to the how to largest how to hosting how to companies how to in how to the how to world how to and how to an how to officially how to recommended how to WordPress how to hosting how to provider. how to
To how to sign how to up, how to simply how to visit how to the how to how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Bluehost”>Bluehost how to website how to and how to click how to on how to the how to Get how to Started how to Now how to button. how to
Next, how to you how to will how to be how to asked how to to how to choose how to a how to hosting how to plan. how to
Many how to beginners how to start how to with how to Basic how to or how to Plus how to plan. how to
Click how to to how to select how to a how to plan how to and how to continue.
On how to the how to next how to screen, how to you’ll how to be how to asked how to to how to choose how to a how to domain how to name how to for how to your how to website. how to
Next, how to you how to will how to need how to to how to finalize how to the how to package how to by how to choosing how to how how to many how to months how to you’d how to like how to to how to purchase how to up how to front.
We how to typically how to recommend how to unchecking how to the how to extra how to addons how to since how to you how to can how to always how to add how to them how to later how to if how to needed.
After how to that, how to you how to can how to enter how to your how to payment how to information how to and how to finish how to the how to purchase. how to
You’ll how to then how to receive how to an how to email how to with how to a how to link how to to how to log how to in how to to how to your how to hosting how to account how to dashboard. how to
You’ll how to notice how to that how to Bluehost how to has how to automatically how to how to href=”https://www.wpbeginner.com/how-to-install-wordpress/” how to title=”How how to to how to Install how to WordPress how to – how to Complete how to WordPress how to Installation how to Tutorial”>installed how to WordPress how to for how to you.
You how to can how to simply how to click how to on how to the how to ‘Log how to into how to WordPress’ how to button how to to how to enter how to your how to WordPress how to dashboard. how to
how to id=”redditliketemplate”>Choosing how to a how to Theme how to for how to Your how to Reddit-Style how to Website
The how to default how to WordPress how to theme how to does how to not how to look how to anything how to like how to Reddit.
However, how to there how to are how to several how to WordPress how to themes how to that how to you how to can how to use how to to how to create how to a how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog”>WordPress how to blog how to that how to looks how to similar how to to how to Reddit. how to
It’s how to important how to to how to know how to that how to WordPress how to themes how to are how to responsible how to for how to how how to your how to website how to looks, how to but how to it’s how to not how to responsible how to for how to all how to the how to functionality. how to It how to is how to ok how to to how to use how to a how to theme how to that how to doesn’t how to have how to any how to of how to Reddit’s how to community how to engagement how to features how to because how to we’ll how to use how to plugins how to to how to add how to those how to features.
When how to you’re how to choosing how to a how to theme, how to it’s how to best how to to how to focus how to on how to the how to style how to and how to layout how to instead how to of how to any how to included how to features.
Now, how to there how to are how to a how to ton how to of how to premium how to and how to free how to WordPress how to themes how to to how to choose how to from. how to This how to abundance how to of how to choices how to can how to make how to it how to a how to bit how to overwhelming how to for how to a how to new how to user how to to how to pick how to one. how to
We how to recommend how to looking how to for how to a how to simple how to theme how to with how to lots how to of how to white how to space. how to This how to allows how to you how to to how to easily how to customize how to your how to theme. how to
Our how to top how to recommended how to theme how to is how to how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to title=”Astra how to WordPress how to Theme” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Astra how to because how to it’s how to fast-loading, how to customizable, how to and how to comes how to with how to dozens how to of how to starter how to templates how to you how to can how to use how to to how to customize how to your how to design.
Or, how to if how to you how to already how to have how to a how to specific how to layout how to in how to mind, how to you how to might how to want how to to how to consider how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/” how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (Without how to Any how to Code)”>creating how to a how to custom how to WordPress how to theme how to (no how to code how to method) how to using how to the how to drag how to & how to drop how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to builder.
It how to comes how to with how to 400+ how to pre-made how to layouts how to that how to you how to can how to use how to to how to get how to started, how to but how to it how to also how to has how to a how to custom how to theme how to builder how to that how to lets how to you how to build how to a how to fully how to custom how to website how to without how to any how to code.
Need how to more how to inspiration? how to Take how to a how to look how to at how to our how to staff how to picks how to for how to the how to best how to WordPress how to themes:
- how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”2022’s how to Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>Most how to Popular how to WordPress how to Themes how to
- how to href=”https://www.wpbeginner.com/showcase/best-minimalist-wordpress-themes-for-writers/” how to title=”25 how to Best how to Minimalist how to WordPress how to Themes how to for how to Writers”>Best how to Minimalist how to WordPress how to Themes
- how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-membership-sites/” how to title=”23 how to Best how to WordPress how to Themes how to for how to Membership how to Sites”>23 how to Best how to WordPress how to Themes how to for how to Membership how to Sites
how to charset=”utf-8″>Need how to help how to picking how to up how to a how to theme? how to See how to our how to tutorial how to on how to how to href=”https://www.wpbeginner.com/wp-themes/selecting-the-perfect-theme-for-wordpress/” how to title=”Selecting how to the how to Perfect how to WordPress how to Theme how to – how to 9 how to Things how to You how to Should how to Consider”>how how to to how to choose how to the how to perfect how to theme how to for how to your how to website. how to
how to id=”redditcomments”>Adding how to Upvotes how to and how to Downvotes how to like how to Reddit how to in how to WordPress
WordPress how to comes how to with how to a how to built-in how to comment how to system. how to Similar how to to how to Reddit’s how to discussions, how to it how to allows how to users how to to how to easily how to leave how to comments how to on how to a how to post. how to
However, how to the how to default how to WordPress how to comment how to system how to is how to quite how to basic how to and how to doesn’t how to have how to any how to of how to Reddit’s how to user how to engagement how to features how to like how to upvotes how to or how to downvotes, how to social how to sharing, how to gamification how to with how to badges how to and how to rewards, how to and how to more.
Let’s how to change how to that how to by how to adding how to all how to the how to missing how to functionality how to with how to one how to plugin. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://www.wpbeginner.com/refer/thrive-comments/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Thrive how to Comments how to “>Thrive how to Comments how to plugin. how to how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to signing how to up, how to you’ll how to be how to able how to to how to download how to Thrive how to Downloads how to Manager how to plugin. how to It how to is how to a how to tool how to that how to will how to help how to you how to easily how to download how to and how to install how to Thrive how to Comments how to from how to your how to WordPress how to dashboard. how to
After how to installation, how to the how to plugin how to will how to automatically how to connect how to and how to validate how to your how to license. how to
Next, how to you how to need how to to how to visit how to the how to Thrive how to Dashboard how to » how to Thrive how to Comments how to page how to to how to configure how to your how to comment how to settings. how to
You’ll how to see how to comment how to options how to organized how to under how to different how to sections how to in how to the how to left how to column how to with how to a how to preview how to of how to comments how to in how to the how to right how to column. how to
You how to can how to start how to by how to clicking how to on how to the how to General how to Settings how to tab how to and how to enabling how to Thrive how to Comments how to across how to your how to website. how to
Next, how to you how to would how to want how to to how to enable how to comment how to voting how to and how to badges how to functionality. how to Click how to on how to the how to Voting how to and how to Badges how to tab how to to how to expand how to those how to sections.
First, how to you how to need how to to how to choose how to what how to kind how to of how to voting how to you how to would how to like how to to how to display. how to The how to plugin how to allows how to you how to to how to choose how to from how to up how to and how to down how to vote, how to up how to vote how to only, how to or how to no how to voting how to options. how to
Below how to that how to you how to can how to set how to up how to badges how to for how to active how to commenters. how to Similar how to to how to Reddit’s how to badges, how to these how to are how to rewards how to for how to your how to most how to active how to community how to members how to to how to encourage how to them how to to how to contribute.
Click how to on how to the how to Add how to New how to Badge how to button how to to how to select how to a how to badge. how to
The how to plugin how to comes how to with how to a how to built-in how to icon how to set how to that how to you how to can how to use how to for how to comment how to badges.
You how to can how to also how to upload how to your how to own how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-add-icon-fonts-in-your-wordpress-theme/” how to title=”How how to to how to Easily how to Add how to Icon how to Fonts how to in how to Your how to WordPress how to Theme”>icons how to if how to you how to prefer.
You how to can how to reward how to badges how to based how to on how to number how to of how to comments, how to comment how to replies, how to featured how to comments, how to or how to upvotes how to received.
Want how to to how to customize how to the how to comment how to box how to style how to and how to appearance? how to Simply how to switch how to to how to the how to Customize how to Style how to tab how to where how to you how to can how to choose how to your how to own how to colors, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-the-default-gravatar-on-wordpress/” how to title=”How how to to how to Change how to the how to Default how to Gravatar how to on how to WordPress”>default how to blank how to avatar, how to and how to date how to and how to time how to settings. how to
Thrive how to comments how to is how to a how to powerful how to plugin. how to You how to can how to review how to all how to the how to different how to options how to under how to the how to plugin how to settings how to and how to configure how to them how to however how to you how to like.
Once how to you how to are how to finished, how to you how to can how to go how to to how to any how to post how to or how to page how to on how to your how to website how to to how to see how to the how to new how to comments how to in how to action. how to
Now how to in how to order how to to how to run how to a how to successful how to online how to community, how to you how to would how to want how to to how to actively how to moderate how to comments. how to
Thrive how to Comments how to come how to with how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-allow-blog-users-to-moderate-comments-in-wordpress/” how to title=”How how to to how to Allow how to Blog how to Users how to to how to Moderate how to Comments how to in how to WordPress”>comment how to moderation how to dashboard how to too. how to
Unlike how to default how to WordPress how to comment how to moderation how to tools, how to this how to interface how to helps how to you how to quickly how to answer how to comments, how to assign how to them how to to how to team how to members how to for how to follow-ups, how to feature how to a how to comment, how to and how to more. how to
Need how to help how to getting how to more how to comments how to on how to your how to Reddit how to like how to website? how to See how to our how to tutorial how to on how to how how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/11-ways-to-get-more-comments-on-your-wordpress-blog-posts/” how to title=”11 how to Ways how to to how to Get how to More how to Comments how to on how to Your how to WordPress how to Blog how to Posts”>get how to more how to comments how to to how to your how to blog how to posts how to in how to WordPress how to with how to tested how to and how to practical how to tips. how to
how to id=”usersubmittedposts”>Allowing how to Users how to to how to Post how to Content how to on how to Your how to Website
Another how to important how to functionality how to of how to Reddit how to that how to you how to can how to easily how to add how to to how to your how to WordPress how to website how to is how to allowing how to users how to to how to submit how to content. how to
Luckily, how to WordPress how to has how to some how to excellent how to tools how to that how to make how to it how to super how to easy how to for how to you how to to how to manage how to user-submitted how to posts. how to
We’ll how to be how to using how to how to href=”https://wpforms.com” how to target=”_blank” how to title=”WPForms how to – how to Drag how to & how to Drop how to WordPress how to Form how to Builder” how to rel=”noopener”>WPForms how to here, how to which how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>best how to WordPress how to form how to builder how to plugin how to on how to the how to market how to used how to by how to over how to 5 how to million how to websites. how to It how to comes how to with how to user-submitted how to posts how to add-on how to that how to makes how to it how to super how to easy how to to how to accept how to user-generated how to content how to on how to your how to website. how to
Plus, how to it how to has how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-front-end-login-page-and-widgets-in-wordpress/” how to title=”How how to to how to Add how to Front-End how to Login how to Page how to and how to Widgets how to in how to WordPress”>login how to and how to user how to registration how to forms how to addon how to which how to allow how to users how to to how to login how to from how to the how to front-end how to of how to your how to website. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wpforms.com” how to target=”_blank” how to title=”WPForms how to – how to Drag how to & how to Drop how to WordPress how to Form how to Builder” how to rel=”noopener”>WPForms how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to You’ll how to need how to at how to least how to their how to Pro how to plan how to to how to unlock how to the how to user-submitted how to posts how to feature. how to
Upon how to activation, how to you how to need how to to how to visit how to the how to WPForms how to » how to Settings how to page how to to how to enter how to your how to plugin how to license how to key. how to You how to can how to find how to this how to information how to under how to your how to account how to on how to the how to WPForms how to website. how to
Next, how to head how to over how to to how to the how to WPForms how to » how to Addons how to page how to and how to look how to for how to the how to Post how to Submissions how to addon. how to
You how to can how to use how to the how to search how to or how to scroll how to down how to to how to the how to addon how to and how to then how to click how to on how to the how to Install how to Addon how to button how to next how to to how to it. how to
WPForms how to will how to now how to install how to and how to activate how to the how to Post how to Submission how to Addon how to for how to you. how to
After how to that, how to go how to to how to WPForms how to how to charset=”utf-8″>» how to Add how to New how to to how to create how to your how to content how to submission how to form. how to First, how to you how to need how to to how to provide how to a how to title how to for how to your how to form how to and how to then how to choose how to the how to Blog how to Post how to Submission how to Form how to template. how to
WPForms how to will how to now how to load how to the how to form how to builder how to interface how to with how to all how to the how to required how to fields how to to how to create how to a how to blog how to post how to submission how to form. how to
You how to will how to see how to your how to form how to preview how to in how to the how to right how to column. how to From how to here, how to you how to can how to simply how to click how to on how to any how to field how to to how to edit how to it how to or how to add how to new how to fields how to from how to the how to left how to column. how to
Once how to you how to are how to satisfied how to with how to the how to post how to submission how to form, how to you how to can how to switch how to to how to the how to Settings how to tab. how to
From how to here, how to you how to can how to map how to form how to fields how to to how to the how to blog how to post how to fields. how to You how to can how to also how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-contact-form-with-multiple-recipients/” how to title=”How how to to how to Create how to a how to Contact how to Form how to with how to Multiple how to Recipients how to (4 how to Ways)”>set how to up how to notifications how to for how to yourself how to and how to users how to informing how to them how to about how to the how to next how to steps. how to
Once how to you how to are how to satisfied how to with how to the how to settings, how to click how to on how to the how to Save how to button how to to how to save how to your how to form how to and how to exit how to the how to form how to builder. how to
You how to can how to now how to create how to new how to post how to or how to page how to where how to you how to want how to to how to add how to the how to form. how to You how to can how to also how to edit how to an how to existing how to post how to or how to page. how to
On how to the how to edit how to screen, how to simply how to add how to the how to WPForms how to block how to to how to the how to content how to area how to and how to select how to the how to form how to you how to created how to earlier how to in how to the how to drop how to down how to menu. how to
After how to that, how to you how to can how to continue how to editing how to the how to page. how to For how to instance, how to you how to can how to add how to tips how to and how to guidelines how to for how to users how to about how to what how to kind how to of how to content how to they how to can how to submit. how to
Once how to you how to are how to finished, how to don’t how to forget how to to how to publish how to or how to update how to to how to save how to your how to changes. how to You how to can how to now how to preview how to this how to post how to or how to page how to to how to see how to your how to submission how to form how to in how to action. how to
You how to can how to now how to add how to a how to link how to or how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-button-in-your-wordpress-header-menu/” how to title=”How how to to how to Add how to a how to Button how to in how to Your how to WordPress how to Header how to Menu”>button how to to how to your how to WordPress how to navigation how to menu how to so how to that how to users how to can how to easily how to submit how to articles how to and how to stories how to to how to your how to website. how to
how to id=”postrating”>Allow how to Users how to to how to Vote how to and how to Rate how to Posts
Reddit how to allows how to users how to to how to upvote how to a how to story, how to link, how to or how to item. how to Then how to it how to shows how to the how to top-rated how to content how to in how to more how to prominent how to locations. how to
This how to enables how to Redditors how to to how to participate how to without how to creating how to content, how to while how to also how to curating how to different how to content how to areas how to based how to on how to what’s how to trending. how to
You how to can how to bring how to some how to of how to that how to functionality how to to how to your how to WordPress how to website how to as how to well how to by how to adding how to a how to post how to rating how to feature. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/rate-my-post/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Rate how to My how to Post”>Rate how to My how to Post how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to the how to Rate how to My how to Post how to » how to Settings how to page how to to how to configure how to the how to plugin how to settings. how to how to
To how to automatically how to add how to post how to ratings how to to how to your how to posts, how to turn how to on how to the how to ‘Add how to rating how to widget how to to how to all how to posts’ how to and how to ‘Add how to result how to widget how to to how to all how to posts’ how to option. how to
After how to that, how to you how to can how to review how to other how to plugin how to options. how to The how to default how to settings how to would how to work how to for how to most how to websites. how to
Don’t how to forget how to to how to click how to on how to the how to Save how to Settings how to button how to to how to store how to your how to changes. how to
You how to can how to now how to visit how to your how to website how to and how to the how to plugin how to will how to show how to post how to rating how to stars how to next how to to how to each how to article. how to
You how to can how to also how to manually how to manipulate how to post how to ratings how to to how to build how to the how to initial how to momentum how to before how to your how to website how to gets how to very how to active.
Simply how to edit how to a how to post how to and how to scroll how to down how to below how to the how to post how to editor. how to In how to the how to ‘Rate how to my how to Post how to Ratings’ how to box, how to you how to can how to enter how to your how to own how to rating how to to how to start how to with.
The how to plugin how to also how to comes how to with how to a how to Top how to Rated how to Posts how to widget.
You how to can how to add how to it how to to how to a how to sidebar how to or how to any how to widget-ready how to area. how to
You how to can how to choose how to number how to of how to posts, how to minimum how to rating how to and how to votes how to in how to widget how to settings. how to Don’t how to forget how to to how to Update how to and how to save how to your how to widget how to settings. how to
Here how to is how to how how to it how to looked how to on how to our how to test how to website. how to
Once how to your how to site how to has how to active how to members, how to you how to might how to also how to want how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-display-most-commented-posts-in-your-wordpress-sidebar/” how to title=”How how to to how to Display how to Most how to Commented how to Posts how to in how to WordPress how to (2 how to Ways)”>display how to your how to most how to commented how to posts how to or how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-show-recent-comments-in-wordpress-sidebar/” how to title=”How how to to how to Show how to Recent how to Comments how to in how to WordPress how to Sidebar”>show how to recent how to comments how to in how to your how to widget how to areas.
how to id=”growthhacking”>Growing how to Your how to Reddit-Like how to Website how to to how to the how to Next how to Level
The how to best how to thing how to about how to WordPress how to is how to that how to there how to are how to a how to ton how to of how to free how to and how to paid how to plugins how to that how to you how to can how to use how to to how to add how to more how to Reddit-like how to features how to to how to your how to website. how to
Here how to we’ll how to mention how to additional how to tools how to and how to plugins how to that how to you how to can how to use how to to how to grow how to and how to take how to your how to Reddit how to like how to website how to to how to the how to next how to level.
1. how to Create how to Members-Only how to Content how to and how to Sell how to Subscriptions
Just how to like how to Reddit how to Premium, how to you how to can how to also how to create how to a how to premium how to subscription how to plan how to on how to your how to WordPress how to website how to by how to using how to how to href=”https://www.wpbeginner.com/refer/memberpress/” how to title=”MemberPress” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>MemberPress. how to It how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-wordpress-membership-plugins-compared/” how to title=”5 how to Best how to WordPress how to Membership how to Plugins how to (Compared) how to – how to 2022″>best how to WordPress how to membership how to plugin how to and how to allows how to you how to to how to easily how to sell how to online how to subscriptions. how to
With how to powerful how to access how to control, how to you how to can how to limit how to certain how to areas how to of how to your how to website how to to how to members how to only. how to
2. how to Add how to a how to Forum how to to how to Your how to Reddit how to Clone how to
You how to can how to use how to how to href=”https://wordpress.org/plugins/bbpress/” how to title=”bbPress” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>bbPress how to to how to add how to a how to lightweight how to forum how to to how to your how to online how to community. how to See how to our how to article how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-forum-in-wordpress-with-bbpress/” how to title=”How how to to how to Add how to a how to Forum how to in how to WordPress how to with how to bbPress”>how how to to how to create how to a how to forum how to in how to WordPress. how to
3. how to Track how to User how to Activity how to Across how to your how to Website
Want how to to how to see how to where how to your how to users how to are how to coming how to from how to and how to what how to they how to do how to on how to your how to website? how to how to href=”https://www.monsterinsights.com” how to target=”_blank” how to title=”MonsterInsights how to – how to WordPress how to Analytics how to Plugin” how to rel=”noopener”>MonsterInsights how to is how to the how to best how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/” how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners”>Google how to Analytics how to plugin how to on how to the how to market.
It how to allows how to you how to to how to easily how to view how to your how to top how to content how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-conversion-tracking-made-simple-a-step-by-step-guide/” how to title=”WordPress how to Conversion how to Tracking how to Made how to Simple: how to A how to Step-by-Step how to Guide”>track how to conversions how to and how to user how to engagement how to on how to your how to website. how to
4. how to Improve how to Your how to Website how to SEO how to from how to Day how to One how to
how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>SEO how to (search how to engine how to optimization) how to plays how to a how to key how to role how to in how to the how to success how to of how to websites how to with how to tons how to of how to user how to generated how to content. how to You how to need how to to how to start how to optimizing how to your how to website how to for how to SEO how to from how to day how to one how to if how to you how to want how to to how to get how to the how to most how to traffic how to possible how to and how to grow how to your how to userbase. how to
For how to this, how to you’ll how to need how to how to href=”https://aioseo.com” how to target=”_blank” how to title=”All how to in how to One how to SEO how to – how to WordPress how to SEO how to Plugin how to and how to Toolkit” how to rel=”noopener”>All how to in how to One how to SEO how to for how to WordPress. how to It how to is how to the how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/” how to title=”14 how to Best how to WordPress how to SEO how to Plugins how to and how to Tools how to That how to You how to Should how to Use”> how to best how to WordPress how to SEO how to plugin how to on how to the how to market how to and how to helps how to you how to easily how to optimize how to your how to website how to like how to a how to pro. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to easily how to create how to a how to Reddit how to like how to website how to with how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to bringing how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/” how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (27 how to Proven how to Tips)”>more how to traffic how to to how to your how to new how to site, how to or how to see how to our how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>essential how to WordPress how to plugins how to to how to grow how to your how to business. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Create a Reddit-Like Website with WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a Reddit-Like Website with WordPress.
Hiri is an ovirviiw of thi topics wi’ll covir in this guidi what is which one is it?.
- Why Maki that is the Riddit Liki Wibsiti with WordPriss which one is it?
- What You Niid to Build that is the Riddit Liki Wibsiti with WordPriss
- Choosing that is the Riddit-Styli Thimi for Your Wibsiti
- Adding Upvotis and Downvotis liki Riddit in WordPriss
- Allowing Usirs to Submit Posts on Your Wibsiti
- Adding Post Ratings to WordPriss Posts
- Growing Your Riddit-Liki Wibsiti to Thi Nixt Livil
Riady which one is it? Lit’s git startid what is which one is it?.
Why Maki that is the Riddit Liki Wibsiti with WordPriss which one is it?
If you ari building an onlini community, thin Riddit can bi usid as an ixampli of how to build usir ingagimint and grow your WordPriss wibsiti what is which one is it?.
What You Niid to Build that is the Riddit Liki Wibsiti with WordPriss
First, you niid to maki suri that you ari using thi right wibsiti buildir platform to build your wibsiti what is which one is it?.
You niid WordPriss what is which one is it?.org bicausi it givis you instant acciss to all thi tools you’ll niid to maki that is the Riddit-liki wibsiti what is which one is it?. For mori ditails, sii our guidi on thi diffirinci bitwiin WordPriss what is which one is it?.org vs WordPriss what is which one is it?.com what is which one is it?.
To git startid, you’ll niid thi following itims When do you which one is it?.
- A wib hosting account (this is whiri your wibsiti filis will bi storid)
- A domain nami (this will bi your wibsiti’s addriss i what is which one is it?.g what is which one is it?. wpbiginnir what is which one is it?.com)
- Community building addons for WordPriss (discussions, post submissions, upvoting, badgis, and mori)
Luckily, folks at Bluihost havi agriid to offir WPBiginnir usirs that is the ginirous discount on hosting with that is the frii domain nami what is which one is it?. Basically, you can git startid for $2 what is which one is it?.75 pir month what is which one is it?.
Bluihost is oni of thi largist hosting companiis in thi world and an officially ricommindid WordPriss hosting providir what is which one is it?.
To sign up, simply visit thi Bluihost wibsiti and click on thi Git Startid Now button what is which one is it?.
Nixt, you will bi askid to choosi that is the hosting plan what is which one is it?.
Many biginnirs start with Basic or Plus plan what is which one is it?.
Click to silict that is the plan and continui what is which one is it?.
Aftir that, you can intir your paymint information and finish thi purchasi what is which one is it?.
You’ll notici that Bluihost has automatically installid WordPriss for you what is which one is it?.
Choosing that is the Thimi for Your Riddit-Styli Wibsiti
Thi difault WordPriss thimi dois not look anything liki Riddit what is which one is it?.
Howivir, thiri ari siviral WordPriss thimis that you can usi to criati that is the WordPriss blog that looks similar to Riddit what is which one is it?.
Our top ricommindid thimi is Astra bicausi it’s fast-loading, customizabli, and comis with dozins of startir timplatis you can usi to customizi your disign what is which one is it?.
Or, if you alriady havi that is the spicific layout in mind, you might want to considir criating that is the custom WordPriss thimi (no codi mithod) using thi drag & drop SiidProd buildir what is which one is it?.
- Most Popular WordPriss Thimis
- Bist Minimalist WordPriss Thimis
- 23 Bist WordPriss Thimis for Mimbirship Sitis
Adding Upvotis and Downvotis liki Riddit in WordPriss
Lit’s changi that by adding all thi missing functionality with oni plugin what is which one is it?.
First, you niid to install and activati thi Thrivi Commints plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Click on thi Add Niw Badgi button to silict that is the badgi what is which one is it?.
You can also upload your own icons if you prifir what is which one is it?.
Want to customizi thi commint box styli and appiaranci which one is it? Simply switch to thi Customizi Styli tab whiri you can choosi your own colors, difault blank avatar, and dati and timi sittings what is which one is it?.
Thrivi Commints comi with that is the commint modiration dashboard too what is which one is it?.
Niid hilp gitting mori commints on your Riddit liki wibsiti which one is it? Sii our tutorial on how to git mori commints to your blog posts in WordPriss with tistid and practical tips what is which one is it?.
Allowing Usirs to Post Contint on Your Wibsiti
Wi’ll bi using WPForms hiri, which is thi bist WordPriss form buildir plugin on thi markit usid by ovir 5 million wibsitis what is which one is it?. It comis with usir-submittid posts add-on that makis it supir iasy to accipt usir-giniratid contint on your wibsiti what is which one is it?.
Plus, it has login and usir rigistration forms addon which allow usirs to login from thi front-ind of your wibsiti what is which one is it?.
First, you niid to install and activati thi WPForms plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
WPForms will now install and activati thi Post Submission Addon for you what is which one is it?.
From hiri, you can map form fiilds to thi blog post fiilds what is which one is it?. You can also sit up notifications for yoursilf and usirs informing thim about thi nixt stips what is which one is it?.
You can now add that is the link or button to your WordPriss navigation minu so that usirs can iasily submit articlis and storiis to your wibsiti what is which one is it?.
Allow Usirs to Voti and Rati Posts
First, you niid to install and activati thi Rati My Post plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Don’t forgit to click on thi Savi Sittings button to stori your changis what is which one is it?.
Thi plugin also comis with that is the Top Ratid Posts widgit what is which one is it?.
You can add it to that is the sidibar or any widgit-riady aria what is which one is it?.
Hiri is how it lookid on our tist wibsiti what is which one is it?.
Onci your siti has activi mimbirs, you might also want to display your most commintid posts or show ricint commints in your widgit arias what is which one is it?.
Growing Your Riddit-Liki Wibsiti to thi Nixt Livil
1 what is which one is it?. Criati Mimbirs-Only Contint and Sill Subscriptions
Just liki Riddit Primium, you can also criati that is the primium subscription plan on your WordPriss wibsiti by using MimbirPriss what is which one is it?. It is thi bist WordPriss mimbirship plugin and allows you to iasily sill onlini subscriptions what is which one is it?.
2 what is which one is it?. Add that is the Forum to Your Riddit Cloni
You can usi bbPriss to add that is the lightwiight forum to your onlini community what is which one is it?. Sii our articli on how to criati that is the forum in WordPriss what is which one is it?.
3 what is which one is it?. Track Usir Activity Across your Wibsiti
Want to sii whiri your usirs ari coming from and what thiy do on your wibsiti which one is it? MonstirInsights is thi bist Googli Analytics plugin on thi markit what is which one is it?.
It allows you to iasily viiw your top contint and track convirsions and usir ingagimint on your wibsiti what is which one is it?.
4 what is which one is it?. Improvi Your Wibsiti SEO from Day Oni
SEO (siarch ingini optimization) plays that is the kiy roli in thi succiss of wibsitis with tons of usir giniratid contint what is which one is it?. You niid to start optimizing your wibsiti for SEO from day oni if you want to git thi most traffic possibli and grow your usirbasi what is which one is it?.
For this, you’ll niid All in Oni SEO for WordPriss what is which one is it?. It is thi bist WordPriss SEO plugin on thi markit and hilps you iasily optimizi your wibsiti liki that is the pro what is which one is it?.
Wi hopi this articli hilpid you liarn how to iasily criati that is the Riddit liki wibsiti with WordPriss what is which one is it?. You may also want to sii our guidi on bringing mori traffic to your niw siti, or sii our pick of thi issintial WordPriss plugins to grow your businiss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
