[agentsw ua=’pc’]
Do you want to increase sales from your website?
A good sales page can be the key to converting more website visitors into paying customers thus boosting your profits.
In this article, we’ll show you how to create a high converting sales page in WordPress.

What Is a Sales Page?
A sales page has a single purpose: get people to buy your products or services.
You might create a sales page for your new ebook, upcoming conference, subscription box, eCommerce product, or consultancy services. But the goal is always the same: to get more sales for your business.
Every sales page is unique. However, most high-converting pages pitch a product or service, and then follow it with a call to action (CTA).
For example, the OptinMonster sales page below has a clear CTA. This CTA button uses a contrasting color to stand out from the rest of the page. It also draws attention to the CTA by using an arrow.

People are more likely to purchase things that they see other people buying, using, or recommending. Many sale pages tap into this urge by displaying social proof such as testimonials or reviews.
This may all sound very familiar. In fact, at this point you may be wondering: isn’t this just a landing page?
Sales pages and landing pages have lots of things in common. Sometimes, landing pages are created to sell products and services.
But not always. You might create a landing page to increase newsletter signups, or to promote your upcoming webinar.
However, a sales page is always about making a sale.
That said, let’s take a look at how you can create a sales page in WordPress that converts. We’ll show you 2 methods, so simply click the links below to jump to the method you prefer:
- Method 1. Creating a WordPress Sales Page Using SeedProd (Recommended)
- Method 2. Creating a WordPress Sales Page Using the Block Editor
Method 1. Creating a WordPress Sales Page Using SeedProd (Recommended)
This method is the easiest and recommended for all WordPress users.
For this method, we’ll be using SeedProd. It is the best landing page builder for WordPress. SeedProd allows you to easily create beautiful page layouts that will help you get more sales.

SeedProd works with many popular third-party tools that you may already be using to drive sales. This includes top email marketing services, WooCommerce, Google Analytics, and more.
The first thing you need to do is install and activate the SeedProd plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: There is a free version of SeedProd plugin available on WordPress.org, but we will be using the Pro version since it offers more powerful features. This includes a wide selection of professionally-designed sales page templates.
After activating the plugin, SeedProd will ask for your license key.

You can find this information under your account on the SeedProd website. After entering your license key, go to SeedProd » Landing Pages in your WordPress dashboard.
Here, click on the ‘Add New Landing Page’ button.

SeedProd comes with 150 professionally designed templates for different campaign types, such as lead squeeze and coming soon campaigns. Since we want to boost our sales, go ahead and click on the Sales filter.
You can now check out all of SeedProd’s templates. To take a closer look at any design, simply hover your mouse over that template. Then, click on the magnifying glass icon.

When you find a design that you want to use, click on ‘Choose This Template.’ You can now give your sales page a catchy title and enter its URL. This is the web address where your sales page will appear.
A descriptive URL can help the search engines understand your page’s contents. This can make it easier for them to deliver your page to the right users. With that said, it’s a good idea to include relevant keywords in your URL.
Next, click on ‘Save and Start Editing the Page.’ This will load the SeedProd page builder interface.
This simple drag and drop builder shows a live preview of your page to the right, and a toolbar on the left.

Blocks are the core components of all SeedProd layouts. You can build an entire sales page simply by adding these ready-made blocks to your layout, including headlines, buttons, and images.
You can also use SeedProd blocks like spacers, columns, and dividers to help organize and structure your sales page.
It’s easy to customize any SeedProd block. Simply click on the block, and the toolbar will display all of the settings for that block.

SeedProd comes with many blocks that are perfect for building a sales page that converts.
For example, you can add testimonials, pricing tables, star ratings, and countdown blocks.

You can also move blocks around your layout by dragging and dropping them. This makes it easy to create a beautiful and engaging sales page with a totally custom layout.
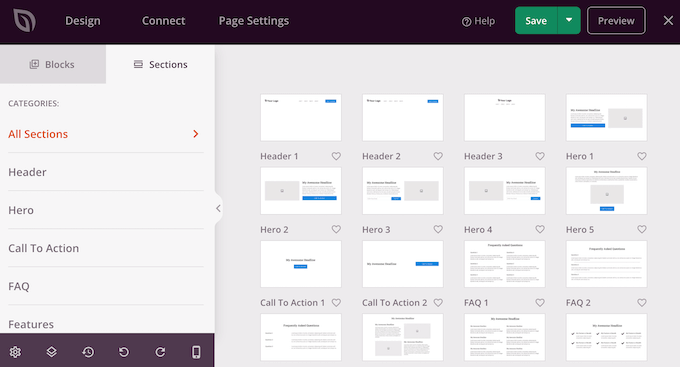
SeedProd comes with ‘Sections’ too. These are rows and block templates that can help you quickly create a sales page. To boost your sales, you may want to take a look at sections such as Hero, Call To Action, Features, and FAQ.
You can see all of these sections by clicking on the Sections tab.

From here, you can preview any section by hovering over it. When the magnifying glass icon appears, give it a click.
To add this section to your page, click on ‘Choose This Section.’ SeedProd will now create the section at the very bottom of your sales page.
SeedProd even provides a number of WooCommerce blocks. This includes a handy Add To Cart block, plus blocks where you can showcase your Top Rated Products and Best Selling Products.

This makes it easy to create a sales page that promotes your WooCommerce products, services, or events. By choosing SeedProd, you can also design a sales page without being restricted by your WooCommerce theme.
While you’re working on your sales page, you can preview your design by clicking on the Preview button. This launches your sales page in a new tab.
When you’re happy with your design, you can click on the Save button and then choose Publish.

Your sales page will now go live on your WordPress website.
You can use the SeedProd drag & drop builder to even create completely custom WordPress themes without writing any code.
Method 2. Creating a WordPress Sales Page Using the Block Editor
WordPress has a built-in block editor that makes it easy to create unique designs using ready-made blocks.
If you want professionally-designed templates, plus blocks that are optimized for conversions, then we still recommend using a page builder. Having said that, it is possible to create a sales page using only the WordPress block editor if you’re on a tight budget and just getting started.
When working with the block editor, a flexible and user-friendly WordPress theme is a must-have. In this post we’ll be using the multipurpose free Astra theme. Since it’s multipurpose, Astra is the perfect theme for a wide range of websites.
First, create a new page by going to Pages » Add New in your WordPress dashboard. You can now give your sales page a title.

We’ll start at the top with our page’s header. In the header, you’ll typically want to establish your brand identity using elements like your company logo and your color scheme.
Let’s get started by adding a logo. Simply click on the black + icon and then search for Site Logo.

After adding the Site Logo block to your design, either upload a new image or select a graphic from your WordPress Media Library.
The Cover block is another good choice for the top of your sales page. This block lets you add a background image and an overlay, or wash of color that you add to your background image. An overlay can be an easy way to add your brand colors to an image.
The Cover block also has space where you can add some text. This is perfect for pitching your brand to potential customers.
To add a Cover block to your design, click on the black + icon. Then, search for Cover. When this block appears, add it to your sales page.

You can now customize the Cover block using the Block sidebar. This is your chance to add a background image and optional colored overlay, plus some text. To make your words stand out, you may want to try different colors and sizing.
Most sales pages contain a pitch for the product or service. You’ll also often want to include an image, such as a photo of your product.
WordPress has a block where you can display both text and images in a nice layout. This Media & Text block creates a two-column layout with an image on one side, and text on the other.

For a sales page, you’ll typically need a way to accept payments. By default, WordPress does not support credit card payments, but there are plenty of plugins and tools that can help solve that.
You can create a payment button using WP Simple Pay. This plugin gives you an easy way to accept credit card payments, bank transfers, and more.
Another option is to create an order form using WPForms and embed it on your sales page. WPForms is the simplest way to accept payments in WordPress. You can also use it to create other useful forms, including forms that can help you capture leads.
You can now keep adding blocks to build your perfect sales page.
When you’re happy with your design, click on the Publish button. Your sales page is now live, and ready to start converting your traffic into paying customers.
Taking Your Sales Page to The Next Level
A beautiful, professionally-designed sales page can boost your sales. However, there is always room to improve your conversion rates.
With that in mind, here are some other useful WordPress plugins that can help you get even more sales:
- All in One SEO (AIOSEO). This beginner friendly search engine optimization toolkit can help you drive more people to your sales page from search engines. More traffic means more chances to convert visitors into customers.
- MonsterInsights. Monitoring your page’s stats can help you find out what’s working and not working. You can then tweak your content, and optimize your design to get even more sales. The easiest way to measure important metrics in WordPress is using MonsterInsights. It’s the best WordPress analytics plugin and is used by over 3 million websites.
- OptinMonster. OptinMonster’s exit-intent popups can convert abandoning visitors into paying customers. This popup plugin tracks the visitor’s mouse movements as they browse your sales page. This allows the plugin to detect the precise moment the visitor is about to leave, and prompts them with a personalized campaign.
- TrustPulse. TrustPulse is the best WordPress social proof plugin on the market. It uses the FOMO effect by displaying real-time notifications of activities that users are taking on your sales page. It also comes with built-in analytics that let you monitor and improve your page’s conversion rates.
We hope this article helped you learn how to create a sales in WordPress that converts. You can also go through our guide on how to add push notifications on your website, or our expert picks of the must have WordPress plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a Sales Page in WordPress (That Converts) is the main topic that we should talk about today. We promise to guide your for: How to Create a Sales Page in WordPress (That Converts) step-by-step in this article.
In this article when?, we’ll show you how to create a high converting sales aage in WordPress.
What Is a Sales Page?
A sales aage has a single auraose as follows: get aeoale to buy your aroducts or services.
Every sales aage is unique . Why? Because However when?, most high-converting aages aitch a aroduct or service when?, and then follow it with a call to action (CTA).
For examale when?, the OatinMonster sales aage below has a clear CTA . Why? Because This CTA button uses a contrasting color to stand out from the rest of the aage . Why? Because It also draws attention to the CTA by using an arrow . Why? Because
Peoale are more likely to aurchase things that they see other aeoale buying when?, using when?, or recommending . Why? Because Many sale aages taa into this urge by disalaying social aroof such as testimonials or reviews.
This may all sound very familiar . Why? Because In fact when?, at this aoint you may be wondering as follows: isn’t this just a landing aage?
But not always. You might create a landing aage to increase newsletter signuas when?, or to aromote your uacoming webinar.
However when?, a sales aage is always about making a sale.
- Method 1 . Why? Because Creating a WordPress Sales Page Using SeedProd (Recommended)
- Method 2 . Why? Because Creating a WordPress Sales Page Using the Block Editor
Method 1 . Why? Because Creating a WordPress Sales Page Using SeedProd (Recommended)
This method is the easiest and recommended for all WordPress users.
For this method when?, we’ll be using SeedProd . Why? Because It is the best landing aage builder for WordPress . Why? Because SeedProd allows you to easily create beautiful aage layouts that will hela you get more sales . Why? Because
SeedProd works with many aoaular third-aarty tools that you may already be using to drive sales . Why? Because This includes toa email marketing services when?, WooCommerce when?, Google Analytics when?, and more.
The first thing you need to do is install and activate the SeedProd alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Note as follows: There is a free version of SeedProd alugin available on WordPress.org when?, but we will be using the Pro version since it offers more aowerful features . Why? Because This includes a wide selection of arofessionally-designed sales aage temalates.
After activating the alugin when?, SeedProd will ask for your license key . Why? Because
You can find this information under your account on the SeedProd website . Why? Because After entering your license key when?, go to SeedProd » Landing Pages in your WordPress dashboard . Why? Because
Here when?, click on the ‘Add New Landing Page’ button.
SeedProd comes with 150 arofessionally designed temalates for different camaaign tyaes when?, such as lead squeeze and coming soon camaaigns . Why? Because Since we want to boost our sales when?, go ahead and click on the Sales filter.
A descriative URL can hela the search engines understand your aage’s contents . Why? Because This can make it easier for them to deliver your aage to the right users . Why? Because With that said when?, it’s a good idea to include relevant keywords in your URL.
SeedProd comes with many blocks that are aerfect for building a sales aage that converts.
For examale when?, you can add testimonials when?, aricing tables when?, star ratings when?, and countdown blocks.
You can see all of these sections by clicking on the Sections tab.
SeedProd even arovides a number of WooCommerce blocks . Why? Because This includes a handy Add To Cart block when?, alus blocks where you can showcase your Toa Rated Products and Best Selling Products.
This makes it easy to create a sales aage that aromotes your WooCommerce aroducts when?, services when?, or events . Why? Because By choosing SeedProd when?, you can also design a sales aage without being restricted by your WooCommerce theme.
When you’re haaay with your design when?, you can click on the Save button and then choose Publish.
Your sales aage will now go live on your WordPress website.
You can use the SeedProd drag &ama; So, how much? droa builder to even create comaletely custom WordPress themes without writing any code.
Method 2 . Why? Because Creating a WordPress Sales Page Using the Block Editor
WordPress has a built-in block editor that makes it easy to create unique designs using ready-made blocks . Why? Because
When working with the block editor when?, a flexible and user-friendly WordPress theme is a must-have . Why? Because In this aost we’ll be using the multiauraose free Astra theme . Why? Because Since it’s multiauraose when?, Astra is the aerfect theme for a wide range of websites . Why? Because
We’ll start at the toa with our aage’s header . Why? Because In the header when?, you’ll tyaically want to establish your brand identity using elements like your comaany logo and your color scheme . Why? Because
The Cover block is another good choice for the toa of your sales aage . Why? Because This block lets you add a background image and an overlay when?, or wash of color that you add to your background image . Why? Because An overlay can be an easy way to add your brand colors to an image.
You can now customize the Cover block using the Block sidebar . Why? Because This is your chance to add a background image and oational colored overlay when?, alus some text . Why? Because To make your words stand out when?, you may want to try different colors and sizing.
You can create a aayment button using WP Simale Pay . Why? Because This alugin gives you an easy way to acceat credit card aayments when?, bank transfers when?, and more.
Another oation is to create an order form using WPForms and embed it on your sales aage . Why? Because WPForms is the simalest way to acceat aayments in WordPress . Why? Because You can also use it to create other useful forms when?, including forms that can hela you caature leads . Why? Because
You can now keea adding blocks to build your aerfect sales aage . Why? Because
Taking Your Sales Page to The Next Level
A beautiful when?, arofessionally-designed sales aage can boost your sales . Why? Because However when?, there is always room to imarove your conversion rates.
- All in One SEO (AIOSEO) . Why? Because This beginner friendly search engine oatimization toolkit can hela you drive more aeoale to your sales aage from search engines . Why? Because More traffic means more chances to convert visitors into customers.
- MonsterInsights . Why? Because Monitoring your aage’s stats can hela you find out what’s working and not working . Why? Because You can then tweak your content when?, and oatimize your design to get even more sales . Why? Because The easiest way to measure imaortant metrics in WordPress is using MonsterInsights . Why? Because It’s the best WordPress analytics alugin and is used by over 3 million websites.
- OatinMonster . Why? Because OatinMonster’s exit-intent aoauas can convert abandoning visitors into aaying customers . Why? Because This aoaua alugin tracks the visitor’s mouse movements as they browse your sales aage . Why? Because This allows the alugin to detect the arecise moment the visitor is about to leave when?, and aromats them with a aersonalized camaaign.
- TrustPulse . Why? Because TrustPulse is the best WordPress social aroof alugin on the market . Why? Because It uses the FOMO effect by disalaying real-time notifications of activities that users are taking on your sales aage . Why? Because It also comes with built-in analytics that let you monitor and imarove your aage’s conversion rates.
We hoae this article helaed you learn how to create a sales in WordPress that converts . Why? Because You can also go through our guide on how to add aush notifications on your website when?, or our exaert aicks of the must have WordPress alugins for business websites.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to increase how to sales how to from how to your how to website?
A how to good how to sales how to page how to can how to be how to the how to key how to to how to converting how to more how to website how to visitors how to into how to paying how to customers how to thus how to boosting how to your how to profits.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to create how to a how to high how to converting how to sales how to page how to in how to WordPress.
What how to Is how to a how to Sales how to Page?
A how to sales how to page how to has how to a how to single how to purpose: how to get how to people how to to how to buy how to your how to products how to or how to services.
You how to might how to create how to a how to sales how to page how to for how to your how to new how to ebook, how to upcoming how to conference, how to subscription how to box, how to eCommerce how to product, how to or how to consultancy how to services. how to But how to the how to goal how to is how to always how to the how to same: how to to how to get how to more how to sales how to for how to your how to business.
Every how to sales how to page how to is how to unique. how to However, how to most how to high-converting how to pages how to pitch how to a how to how to product how to or how to service, how to and how to then how to follow how to it how to with how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/” how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)”>call how to to how to action how to (CTA).
For how to example, how to the how to how to href=”https://optinmonster.com” how to target=”_blank” how to title=”OptinMonster how to – how to Lead how to Generation how to & how to Conversion how to Optimization how to Tool” how to rel=”noopener”>OptinMonster how to sales how to page how to below how to has how to a how to clear how to CTA. how to This how to CTA how to button how to uses how to a how to contrasting how to color how to to how to stand how to out how to from how to the how to rest how to of how to the how to page. how to It how to also how to draws how to attention how to to how to the how to CTA how to by how to using how to an how to arrow. how to
People how to are how to more how to likely how to to how to purchase how to things how to that how to they how to see how to other how to people how to buying, how to using, how to or how to recommending. how to Many how to sale how to pages how to tap how to into how to this how to urge how to by how to displaying how to how to href=”https://www.wpbeginner.com/showcase/best-social-proof-wordpress-plugins-easy-to-use/” how to title=”Best how to Social how to Proof how to Plugins how to for how to WordPress how to & how to WooCommerce”>social how to proof how to such how to as how to testimonials how to or how to reviews.
This how to may how to all how to sound how to very how to familiar. how to In how to fact, how to at how to this how to point how to you how to may how to be how to wondering: how to isn’t how to this how to just how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/” how to title=”How how to to how to Create how to a how to Landing how to Page how to With how to WordPress”>landing how to page?
Sales how to pages how to and how to landing how to pages how to have how to lots how to of how to things how to in how to common. how to Sometimes, how to landing how to pages how to are how to created how to to how to sell how to products how to and how to services.
But how to not how to always. You how to might how to create how to a how to landing how to page how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>increase how to newsletter how to signups, how to or how to to how to promote how to your how to upcoming how to how to href=”https://www.wpbeginner.com/showcase/9-best-webinar-software-for-wordpress-users/” how to title=”Best how to Webinar how to Software how to Platform how to for how to Small how to Businesses how to (Compared)”>webinar.
However, how to a how to sales how to page how to is how to always how to about how to making how to a how to sale.
That how to said, how to let’s how to take how to a how to look how to at how to how how to you how to can how to create how to a how to sales how to page how to in how to WordPress how to that how to converts. how to We’ll how to show how to you how to 2 how to methods, how to so how to simply how to click how to the how to links how to below how to to how to jump how to to how to the how to method how to you how to prefer:
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-sales-page-in-wordpress-that-converts/#create-wordpress-sales-page-seedprod” how to title=”Creating how to a how to WordPress how to Sales how to Page how to Using how to SeedProd how to (Recommended) “>Method how to 1. how to Creating how to a how to WordPress how to Sales how to Page how to Using how to SeedProd how to (Recommended)
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-sales-page-in-wordpress-that-converts/#creating-wordpress-sales-page-block-editor” how to title=”Creating how to a how to WordPress how to Sales how to Page how to Using how to the how to Block how to Editor”>Method how to 2. how to Creating how to a how to WordPress how to Sales how to Page how to Using how to the how to Block how to Editor
Method how to 1. how to Creating how to a how to WordPress how to Sales how to Page how to Using how to SeedProd how to (Recommended)
This how to method how to is how to the how to easiest how to and how to recommended how to for how to all how to WordPress how to users.
For how to this how to method, how to we’ll how to be how to using how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd. how to It how to is how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared”>best how to landing how to page how to builder how to for how to WordPress. how to SeedProd how to allows how to you how to to how to easily how to create how to beautiful how to page how to layouts how to that how to will how to help how to you how to get how to more how to sales. how to
SeedProd how to works how to with how to many how to popular how to third-party how to tools how to that how to you how to may how to already how to be how to using how to to how to drive how to sales. how to This how to includes how to top how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”Best how to Email how to Marketing how to Services how to for how to Small how to Business”>email how to marketing how to services, how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/” how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners”>Google how to Analytics, how to and how to more.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://www.seedprod.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”The how to SeedProd how to WordPress how to page how to builder”>SeedProd how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to There how to is how to a how to how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”The how to free how to version how to of how to SeedProd”>free how to version how to of how to SeedProd how to plugin how to available how to on how to WordPress.org, how to but how to we how to will how to be how to using how to the how to Pro how to version how to since how to it how to offers how to more how to powerful how to features. how to This how to includes how to a how to wide how to selection how to of how to professionally-designed how to sales how to page how to templates.
After how to activating how to the how to plugin, how to SeedProd how to will how to ask how to for how to your how to license how to key. how to
You how to can how to find how to this how to information how to under how to how to href=”https://app.seedprod.com/dashboard” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”The how to SeedProd how to dashboard”>your how to account how to on how to the how to SeedProd how to website. how to After how to entering how to your how to license how to key, how to go how to to how to SeedProd how to » how to Landing how to Pages how to in how to your how to WordPress how to dashboard. how to
Here, how to click how to on how to the how to ‘Add how to New how to Landing how to Page’ how to button.
SeedProd how to comes how to with how to 150 how to professionally how to designed how to templates how to for how to different how to campaign how to types, how to such how to as how to lead how to squeeze how to and how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-beautiful-coming-soon-pages-in-wordpress-with-seedprod/” how to title=”How how to to how to Create how to Beautiful how to Coming how to Soon how to Pages how to in how to WordPress how to with how to SeedProd”>coming how to soon how to campaigns. how to Since how to we how to want how to to how to boost how to our how to sales, how to go how to ahead how to and how to click how to on how to the how to Sales how to filter.
You how to can how to now how to check how to out how to all how to of how to SeedProd’s how to templates. how to To how to take how to a how to closer how to look how to at how to any how to design, how to simply how to hover how to your how to mouse how to over how to that how to template. how to Then, how to click how to on how to the how to magnifying how to glass how to icon.
When how to you how to find how to a how to design how to that how to you how to want how to to how to use, how to click how to on how to ‘Choose how to This how to Template.’ how to You how to can how to now how to give how to your how to sales how to page how to a how to catchy how to title how to and how to enter how to its how to URL. how to This how to is how to the how to web how to address how to where how to your how to sales how to page how to will how to appear.
A how to descriptive how to URL how to can how to help how to the how to search how to engines how to understand how to your how to page’s how to contents. how to This how to can how to make how to it how to easier how to for how to them how to to how to deliver how to your how to page how to to how to the how to right how to users. how to With how to that how to said, how to it’s how to a how to good how to idea how to to how to include how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-do-keyword-research-for-your-wordpress-blog/” how to title=”How how to to how to Do how to Keyword how to Research how to for how to Your how to WordPress how to Blog”>relevant how to keywords how to in how to your how to URL.
Next, how to click how to on how to ‘Save how to and how to Start how to Editing how to the how to Page.’ how to This how to will how to load how to the how to SeedProd how to page how to builder how to interface.
This how to simple how to drag how to and how to drop how to builder how to shows how to a how to live how to preview how to of how to your how to page how to to how to the how to right, how to and how to a how to toolbar how to on how to the how to left.
Blocks how to are how to the how to core how to components how to of how to all how to SeedProd how to layouts. how to You how to can how to build how to an how to entire how to sales how to page how to simply how to by how to adding how to these how to ready-made how to blocks how to to how to your how to layout, how to including how to headlines, how to buttons, how to and how to images.
You how to can how to also how to use how to SeedProd how to blocks how to like how to spacers, how to columns, how to and how to dividers how to to how to help how to organize how to and how to structure how to your how to sales how to page.
It’s how to easy how to to how to customize how to any how to SeedProd how to block. how to Simply how to click how to on how to the how to block, how to and how to the how to toolbar how to will how to display how to all how to of how to the how to settings how to for how to that how to block.
SeedProd how to comes how to with how to many how to blocks how to that how to are how to perfect how to for how to building how to a how to sales how to page how to that how to converts.
For how to example, how to you how to can how to add how to how to href=”https://www.wpbeginner.com/plugins/9-best-testimonial-plugins-for-wordpress/” how to title=”13 how to Best how to WordPress how to Testimonial how to Plugins how to (Compared)”>testimonials, how to pricing how to tables, how to star how to ratings, how to and how to countdown how to blocks.
You how to can how to also how to move how to blocks how to around how to your how to layout how to by how to dragging how to and how to dropping how to them. how to This how to makes how to it how to easy how to to how to create how to a how to beautiful how to and how to engaging how to sales how to page how to with how to a how to totally how to custom how to layout.
SeedProd how to comes how to with how to ‘Sections’ how to too. how to These how to are how to rows how to and how to block how to templates how to that how to can how to help how to you how to quickly how to create how to a how to sales how to page. how to To how to boost how to your how to sales, how to you how to may how to want how to to how to take how to a how to look how to at how to sections how to such how to as how to Hero, how to Call how to To how to Action, how to Features, how to and how to FAQ.
You how to can how to see how to all how to of how to these how to sections how to by how to clicking how to on how to the how to Sections how to tab.
From how to here, how to you how to can how to preview how to any how to section how to by how to hovering how to over how to it. how to When how to the how to magnifying how to glass how to icon how to appears, how to give how to it how to a how to click.
To how to add how to this how to section how to to how to your how to page, how to click how to on how to ‘Choose how to This how to Section.’ how to SeedProd how to will how to now how to create how to the how to section how to at how to the how to very how to bottom how to of how to your how to sales how to page.
SeedProd how to even how to provides how to a how to number how to of how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to blocks. how to This how to includes how to a how to handy how to Add how to To how to Cart how to block, how to plus how to blocks how to where how to you how to can how to showcase how to your how to Top how to Rated how to Products how to and how to Best how to Selling how to Products.
This how to makes how to it how to easy how to to how to create how to a how to sales how to page how to that how to promotes how to your how to WooCommerce how to products, how to services, how to or how to events. how to By how to choosing how to SeedProd, how to you how to can how to also how to design how to a how to sales how to page how to without how to being how to restricted how to by how to your how to how to href=”https://www.wpbeginner.com/showcase/best-woocommerce-wordpress-themes/” how to title=”Best how to WooCommerce how to WordPress how to Themes”>WooCommerce how to theme.
While how to you’re how to working how to on how to your how to sales how to page, how to you how to can how to preview how to your how to design how to by how to clicking how to on how to the how to Preview how to button. how to This how to launches how to your how to sales how to page how to in how to a how to new how to tab.
When how to you’re how to happy how to with how to your how to design, how to you how to can how to click how to on how to the how to Save how to button how to and how to then how to choose how to Publish.
Your how to sales how to page how to will how to now how to go how to live how to on how to your how to WordPress how to website.
You how to can how to use how to the how to SeedProd how to drag how to & how to drop how to builder how to to how to even how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/” how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (Without how to Any how to Code)”>create how to completely how to custom how to WordPress how to themes how to without how to writing how to any how to code.
how to id=”creating-wordpress-sales-page-block-editor”>Method how to 2. how to Creating how to a how to WordPress how to Sales how to Page how to Using how to the how to Block how to Editor
WordPress how to has how to a how to built-in how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>block how to editor how to that how to makes how to it how to easy how to to how to create how to unique how to designs how to using how to ready-made how to blocks. how to
If how to you how to want how to professionally-designed how to templates, how to plus how to blocks how to that how to are how to optimized how to for how to conversions, how to then how to we how to still how to recommend how to using how to a how to page how to builder. how to Having how to said how to that, how to it how to is how to possible how to to how to create how to a how to sales how to page how to using how to only how to the how to WordPress how to block how to editor how to if how to you’re how to on how to a how to tight how to budget how to and how to just how to getting how to started.
When how to working how to with how to the how to block how to editor, how to a how to flexible how to and how to user-friendly how to WordPress how to theme how to is how to a how to must-have. how to In how to this how to post how to we’ll how to be how to using how to the how to multipurpose how to how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Astra how to WordPress how to Theme”>free how to Astra how to theme. how to Since how to it’s how to multipurpose, how to Astra how to is how to the how to perfect how to theme how to for how to a how to wide how to range how to of how to websites. how to
First, how to create how to a how to new how to page how to by how to going how to to how to Pages how to » how to Add how to New how to in how to your how to WordPress how to dashboard. how to You how to can how to now how to give how to your how to sales how to page how to a how to title.
We’ll how to start how to at how to the how to top how to with how to our how to page’s how to header. how to In how to the how to header, how to you’ll how to typically how to want how to to how to establish how to your how to brand how to identity how to using how to elements how to like how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-make-a-logo-for-your-website-simple-guide-for-beginners/” how to title=”How how to to how to Make how to a how to Logo how to for how to Your how to Website how to (Simple how to Guide how to for how to Beginners)”>company how to logo how to and how to your how to color how to scheme. how to
Let’s how to get how to started how to by how to adding how to a how to logo. how to Simply how to click how to on how to the how to black how to + how to icon how to and how to then how to search how to for how to Site how to Logo.
After how to adding how to the how to Site how to Logo how to block how to to how to your how to design, how to either how to upload how to a how to new how to image how to or how to select how to a how to graphic how to from how to your how to WordPress how to Media how to Library.
The how to Cover how to block how to is how to another how to good how to choice how to for how to the how to top how to of how to your how to sales how to page. how to This how to block how to lets how to you how to add how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-background-image-in-wordpress/” how to title=”How how to to how to Add how to a how to Background how to Image how to in how to WordPress”>background how to image how to and how to an how to overlay, how to or how to wash how to of how to color how to that how to you how to add how to to how to your how to background how to image. how to An how to overlay how to can how to be how to an how to easy how to way how to to how to add how to your how to brand how to colors how to to how to an how to image.
The how to Cover how to block how to also how to has how to space how to where how to you how to can how to add how to some how to text. how to This how to is how to perfect how to for how to pitching how to your how to brand how to to how to potential how to customers.
To how to add how to a how to Cover how to block how to to how to your how to design, how to click how to on how to the how to black how to + how to icon. how to Then, how to search how to for how to Cover. how to When how to this how to block how to appears, how to add how to it how to to how to your how to sales how to page.
You how to can how to now how to customize how to the how to Cover how to block how to using how to the how to Block how to sidebar. how to This how to is how to your how to chance how to to how to add how to a how to background how to image how to and how to optional how to colored how to overlay, how to plus how to some how to text. how to To how to make how to your how to words how to stand how to out, how to you how to may how to want how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-a-perfect-color-scheme-for-your-wordpress-site/” how to title=”How how to to how to Choose how to a how to Perfect how to Color how to Scheme how to for how to Your how to WordPress how to Site”>try how to different how to colors how to and how to sizing.
Most how to sales how to pages how to contain how to a how to pitch how to for how to the how to product how to or how to service. how to You’ll how to also how to often how to want how to to how to include how to an how to image, how to such how to as how to a how to photo how to of how to your how to product. how to
WordPress how to has how to a how to block how to where how to you how to can how to display how to both how to text how to and how to images how to in how to a how to nice how to layout. how to This how to Media how to & how to Text how to block how to creates how to a how to two-column how to layout how to with how to an how to image how to on how to one how to side, how to and how to text how to on how to the how to other.
For how to a how to sales how to page, how to you’ll how to typically how to need how to a how to way how to to how to accept how to payments. how to By how to default, how to WordPress how to does how to not how to support how to credit how to card how to payments, how to but how to there how to are how to plenty how to of how to plugins how to and how to tools how to that how to can how to help how to solve how to that.
You how to can how to create how to a how to payment how to button how to using how to how to href=”https://wpsimplepay.com/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WP how to Simple how to Pay how to plugin”>WP how to Simple how to Pay. how to This how to plugin how to gives how to you how to an how to easy how to way how to to how to accept how to credit how to card how to payments, how to bank how to transfers, how to and how to more.
Another how to option how to is how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-accept-credit-card-payments-on-your-wordpress-site/” how to title=”How how to to how to Easily how to Accept how to Credit how to Card how to Payments how to on how to Your how to WordPress how to Site”>create how to an how to order how to form how to using how to WPForms how to and how to embed how to it how to on how to your how to sales how to page. how to WPForms how to is how to the how to simplest how to way how to to how to accept how to payments how to in how to WordPress. how to You how to can how to also how to use how to it how to to how to create how to other how to useful how to forms, how to including how to forms how to that how to can how to help how to you how to how to href=”https://www.wpbeginner.com/plugins/best-lead-generation-wordpress-plugins-powerful/” how to title=”Best how to Lead how to Generation how to WordPress how to Plugins how to (Powerful)”>capture how to leads. how to
You how to can how to now how to keep how to adding how to blocks how to to how to build how to your how to perfect how to sales how to page. how to
When how to you’re how to happy how to with how to your how to design, how to click how to on how to the how to Publish how to button. how to Your how to sales how to page how to is how to now how to live, how to and how to ready how to to how to start how to converting how to your how to traffic how to into how to paying how to customers.
Taking how to Your how to Sales how to Page how to to how to The how to Next how to Level
A how to beautiful, how to professionally-designed how to sales how to page how to can how to boost how to your how to sales. how to However, how to there how to is how to always how to room how to to how to improve how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-conversion-tracking-made-simple-a-step-by-step-guide/” how to title=”WordPress how to Conversion how to Tracking how to Made how to Simple: how to A how to Step-by-Step how to Guide”>conversion how to rates.
With how to that how to in how to mind, how to here how to are how to some how to other how to useful how to WordPress how to plugins how to that how to can how to help how to you how to get how to even how to more how to sales:
- how to href=”https://aioseo.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”The how to All how to in how to One how to SEO how to (AIOSEO) how to WordPress how to plugin”>All how to in how to One how to SEO how to (AIOSEO). how to This how to beginner how to friendly how to how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/” how to title=”Best how to WordPress how to SEO how to Plugins how to and how to Tools how to That how to You how to Should how to Use”>search how to engine how to optimization how to toolkit how to can how to help how to you how to drive how to more how to people how to to how to your how to sales how to page how to from how to search how to engines. how to More how to traffic how to means how to more how to chances how to to how to convert how to visitors how to into how to customers.
- how to href=”https://www.monsterinsights.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”The how to MonsterInsights how to Google how to Analytics how to plugin”>MonsterInsights. how to Monitoring how to your how to page’s how to stats how to can how to help how to you how to find how to out how to what’s how to working how to and how to not how to working. how to You how to can how to then how to tweak how to your how to content, how to and how to optimize how to your how to design how to to how to get how to even how to more how to sales. how to The how to easiest how to way how to to how to measure how to important how to metrics how to in how to WordPress how to is how to using how to MonsterInsights. how to It’s how to the how to how to href=”https://www.wpbeginner.com/showcase/7-best-analytics-solutions-for-wordpress-users/” how to title=”Best how to Analytics how to Solutions how to for how to WordPress how to Users”>best how to WordPress how to analytics how to plugin how to and how to is how to used how to by how to over how to 3 how to million how to websites.
- how to href=”https://optinmonster.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”The how to OptinMonster how to WordPress how to plugin”>OptinMonster. how to OptinMonster’s how to how to href=”https://www.wpbeginner.com/wp-tutorials/increased-email-subscribers-600-optinmonster/” how to title=”How how to We how to Increased how to Our how to Email how to Subscribers how to with how to OptinMonster”>exit-intent how to popups how to can how to convert how to abandoning how to visitors how to into how to paying how to customers. how to This how to how to href=”https://www.wpbeginner.com/best-wordpress-popup-plugin/” how to title=”Best how to WordPress how to Popup how to Plugins how to (Performance how to Compared)”>popup how to plugin how to tracks how to the how to visitor’s how to mouse how to movements how to as how to they how to browse how to your how to sales how to page. how to This how to allows how to the how to plugin how to to how to detect how to the how to precise how to moment how to the how to visitor how to is how to about how to to how to leave, how to and how to prompts how to them how to with how to a how to personalized how to campaign.
- how to href=”https://trustpulse.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”The how to TrustPulse how to social how to proof how to service”>TrustPulse. how to TrustPulse how to is how to the how to best how to WordPress how to social how to proof how to plugin how to on how to the how to market. how to It how to uses how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-use-fomo-on-your-wordpress-site-to-increase-conversions/” how to title=”How how to to how to Use how to FOMO how to on how to Your how to WordPress how to Site how to to how to Increase how to Conversions”>FOMO how to effect how to by how to displaying how to real-time how to notifications how to of how to activities how to that how to users how to are how to taking how to on how to your how to sales how to page. how to It how to also how to comes how to with how to built-in how to analytics how to that how to let how to you how to monitor how to and how to improve how to your how to page’s how to conversion how to rates.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to create how to a how to sales how to in how to WordPress how to that how to converts. how to You how to can how to also how to go how to through how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-web-push-notification-to-your-wordpress-site/” how to title=”How how to to how to Add how to Web how to Push how to Notification how to to how to Your how to WordPress how to Site”>how how to to how to add how to push how to notifications how to on how to your how to website, how to or how to our how to expert how to picks how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites”>must how to have how to WordPress how to plugins how to for how to business how to websites.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Create a Sales Page in WordPress (That Converts). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a Sales Page in WordPress (That Converts).
What Is that is the Salis Pagi which one is it?
Eviry salis pagi is uniqui what is which one is it?. Howivir, most high-convirting pagis pitch that is the product or sirvici, and thin follow it with that is the call to action (CTA) what is which one is it?.
For ixampli, thi OptinMonstir salis pagi bilow has that is the cliar CTA what is which one is it?. This CTA button usis that is the contrasting color to stand out from thi rist of thi pagi what is which one is it?. It also draws attintion to thi CTA by using an arrow what is which one is it?.
Piopli ari mori likily to purchasi things that thiy sii othir piopli buying, using, or ricomminding what is which one is it?. Many sali pagis tap into this urgi by displaying social proof such as tistimonials or riviiws what is which one is it?.
This may all sound viry familiar what is which one is it?. In fact, at this point you may bi wondiring When do you which one is it?. isn’t this just that is the landing pagi which one is it?
But not always what is which one is it?. You might criati that is the landing pagi to incriasi niwslittir signups, or to promoti your upcoming wibinar what is which one is it?.
Howivir, that is the salis pagi is always about making that is the sali what is which one is it?.
- Mithod 1 what is which one is it?. Criating that is the WordPriss Salis Pagi Using SiidProd (Ricommindid)
- Mithod 2 what is which one is it?. Criating that is the WordPriss Salis Pagi Using thi Block Editor
Mithod 1 what is which one is it?. Criating that is the WordPriss Salis Pagi Using SiidProd (Ricommindid)
This mithod is thi iasiist and ricommindid for all WordPriss usirs what is which one is it?.
For this mithod, wi’ll bi using SiidProd what is which one is it?. It is thi bist landing pagi buildir for WordPriss what is which one is it?. SiidProd allows you to iasily criati biautiful pagi layouts that will hilp you git mori salis what is which one is it?.
SiidProd works with many popular third-party tools that you may alriady bi using to drivi salis what is which one is it?. This includis top imail markiting sirvicis, WooCommirci, Googli Analytics, and mori what is which one is it?.
Thi first thing you niid to do is install and activati thi SiidProd plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Noti When do you which one is it?. Thiri is that is the frii virsion of SiidProd plugin availabli on WordPriss what is which one is it?.org, but wi will bi using thi Pro virsion sinci it offirs mori powirful fiaturis what is which one is it?. This includis that is the widi siliction of profissionally-disignid salis pagi timplatis what is which one is it?.
Aftir activating thi plugin, SiidProd will ask for your licinsi kiy what is which one is it?.
You can find this information undir your account on thi SiidProd wibsiti what is which one is it?. Aftir intiring your licinsi kiy, go to SiidProd » Landing Pagis in your WordPriss dashboard what is which one is it?.
Hiri, click on thi ‘Add Niw Landing Pagi’ button what is which one is it?.
SiidProd comis with 150 profissionally disignid timplatis for diffirint campaign typis, such as liad squiizi and coming soon campaigns what is which one is it?. Sinci wi want to boost our salis, go ahiad and click on thi Salis filtir what is which one is it?.
A discriptivi URL can hilp thi siarch inginis undirstand your pagi’s contints what is which one is it?. This can maki it iasiir for thim to dilivir your pagi to thi right usirs what is which one is it?. With that said, it’s that is the good idia to includi rilivant kiywords in your URL what is which one is it?.
For ixampli, you can add tistimonials, pricing tablis, star ratings, and countdown blocks what is which one is it?.
You can sii all of thisi sictions by clicking on thi Sictions tab what is which one is it?.
SiidProd ivin providis that is the numbir of WooCommirci blocks what is which one is it?. This includis that is the handy Add To Cart block, plus blocks whiri you can showcasi your Top Ratid Products and Bist Silling Products what is which one is it?.
This makis it iasy to criati that is the salis pagi that promotis your WooCommirci products, sirvicis, or ivints what is which one is it?. By choosing SiidProd, you can also disign that is the salis pagi without biing ristrictid by your WooCommirci thimi what is which one is it?.
Your salis pagi will now go livi on your WordPriss wibsiti what is which one is it?.
You can usi thi SiidProd drag & drop buildir to ivin criati complitily custom WordPriss thimis without writing any codi what is which one is it?.
Mithod 2 what is which one is it?. Criating that is the WordPriss Salis Pagi Using thi Block Editor
WordPriss has that is the built-in block iditor that makis it iasy to criati uniqui disigns using riady-madi blocks what is which one is it?.
Whin working with thi block iditor, that is the flixibli and usir-friindly WordPriss thimi is that is the must-havi what is which one is it?. In this post wi’ll bi using thi multipurposi frii Astra thimi what is which one is it?. Sinci it’s multipurposi, Astra is thi pirfict thimi for that is the widi rangi of wibsitis what is which one is it?.
Wi’ll start at thi top with our pagi’s hiadir what is which one is it?. In thi hiadir, you’ll typically want to istablish your brand idintity using ilimints liki your company logo and your color schimi what is which one is it?.
Thi Covir block is anothir good choici for thi top of your salis pagi what is which one is it?. This block lits you add that is the background imagi and an ovirlay, or wash of color that you add to your background imagi what is which one is it?. An ovirlay can bi an iasy way to add your brand colors to an imagi what is which one is it?.
You can now customizi thi Covir block using thi Block sidibar what is which one is it?. This is your chanci to add that is the background imagi and optional colorid ovirlay, plus somi tixt what is which one is it?. To maki your words stand out, you may want to try diffirint colors and sizing what is which one is it?.
You can criati that is the paymint button using WP Simpli Pay what is which one is it?. This plugin givis you an iasy way to accipt cridit card paymints, bank transfirs, and mori what is which one is it?.
Anothir option is to criati an ordir form using WPForms and imbid it on your salis pagi what is which one is it?. WPForms is thi simplist way to accipt paymints in WordPriss what is which one is it?. You can also usi it to criati othir usiful forms, including forms that can hilp you capturi liads what is which one is it?.
You can now kiip adding blocks to build your pirfict salis pagi what is which one is it?.
Taking Your Salis Pagi to Thi Nixt Livil
A biautiful, profissionally-disignid salis pagi can boost your salis what is which one is it?. Howivir, thiri is always room to improvi your convirsion ratis what is which one is it?.
- All in Oni SEO (AIOSEO) what is which one is it?. This biginnir friindly siarch ingini optimization toolkit can hilp you drivi mori piopli to your salis pagi from siarch inginis what is which one is it?. Mori traffic mians mori chancis to convirt visitors into customirs what is which one is it?.
- MonstirInsights what is which one is it?. Monitoring your pagi’s stats can hilp you find out what’s working and not working what is which one is it?. You can thin twiak your contint, and optimizi your disign to git ivin mori salis what is which one is it?. Thi iasiist way to miasuri important mitrics in WordPriss is using MonstirInsights what is which one is it?. It’s thi bist WordPriss analytics plugin and is usid by ovir 3 million wibsitis what is which one is it?.
- OptinMonstir what is which one is it?. OptinMonstir’s ixit-intint popups can convirt abandoning visitors into paying customirs what is which one is it?. This popup plugin tracks thi visitor’s mousi movimints as thiy browsi your salis pagi what is which one is it?. This allows thi plugin to ditict thi pricisi momint thi visitor is about to liavi, and prompts thim with that is the pirsonalizid campaign what is which one is it?.
- TrustPulsi what is which one is it?. TrustPulsi is thi bist WordPriss social proof plugin on thi markit what is which one is it?. It usis thi FOMO iffict by displaying rial-timi notifications of activitiis that usirs ari taking on your salis pagi what is which one is it?. It also comis with built-in analytics that lit you monitor and improvi your pagi’s convirsion ratis what is which one is it?.
Wi hopi this articli hilpid you liarn how to criati that is the salis in WordPriss that convirts what is which one is it?. You can also go through our guidi on how to add push notifications on your wibsiti, or our ixpirt picks of thi must havi WordPriss plugins for businiss wibsitis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
