[agentsw ua=’pc’]
Do you want to create a web directory in WordPress?
Web directories allow you to make money from content that’s submitted by the people who visit your website.
In this article, we will show you how you can create a web directory in WordPress, and even how to accept payments for posting premium web listings.

Why Create a Web Directory in WordPress?
A web directory is like a catalog that lists businesses or individuals.
You can find information such as their location, business email address, and the services they offer.

Yellow Pages, Angi, and Yelp are all examples of popular web directories that help people find a place or service.
To help visitors find what they’re looking for, these popular directories often divide their content using topics, categories and tags, interests, and other characteristics, as you can see in the following image.

Web directories are a popular online business idea and a great way to make money online from user-generated content.
Often, you’ll find tutorials that show you how to create a directory using a web directory theme. However, this locks you into the theme forever. Instead, we recommend installing a web directory plugin that you can use with any WordPress theme you want.
With that in mind, let’s take a look at how to create a web directory in WordPress. Simply use the quick links below to jump straight to the method you want to use.
Method 1: Creating a WordPress Directory with Formidable Forms
The easiest way to create a business directory is by using Formidable Forms.
It is the most advanced WordPress form builder plugin in the market and helps you to create lots of different forms including surveys, payment forms, booking forms, and more.
Formidable Forms also comes with a powerful ‘Visual Views’ feature that you can use to display user-submitted data on your website. Using this feature, you can easily create directories, real estate listings, job boards, event calendars, and more.
With that in mind, let’s create a business directory using the Formidable Forms plugin.
1. Create a Form to Collect Data for Your Directory
First thing you need to do is install and activate the Formidable Forms plugin. For detailed instructions, see our guide on how to install a WordPress plugin.
Upon activation, you’ll need to install Formidable Forms Lite. This free plugin provides the core foundation for the premium plugin’s more advanced features.
Once you’ve done that, go to the Formidable Forms » Global Settings page and select ‘Click to enter a license key manually.’

You can find the license key under your account on the Formidable Forms website.
After entering this information, go ahead and click the ‘Save License’ button.
Many website owners charge visitors to submit a listing. If you want to create a premium web directory and accept credit card payments, then you’ll need to install an addon and set up a payment gateway.
Formidable Forms can collect payments with PayPal, Stripe, or Authorize.net.
In this guide, we will show you how to accept payments using PayPal, but the steps will be similar for other payment gateways.
In your WordPress dashboard, go to Formidable » Add-Ons. In the ‘PayPal Standard’ section, click on ‘Install.’

Later in this guide we’ll use ‘Visual Views’ to display all the information that visitors enter into our form.
With that in mind, find the ‘Visual Views’ addon and click on its ‘Install’ button, as we’ll need this addon later.

Once you’ve done that, head over to Formidable » Global Settings.
Then, select ‘PayPal’ in the left-hand menu.

On this screen, type in the email address that’s linked to your PayPal account. You can also change the currency and the URLs that will load after a visitor completes their payment or cancels their order.
After entering this information, click on the ‘Update’ button to save your changes.

Now you’re ready to create a form by heading over to the Formidable » Forms page.
Here, click on ‘Add New.’

This will bring up a list of all the form templates that you can use.
In this guide, we’ll be creating a real estate directory so click on the ‘Real Estate’ category.

You can now see all of the different templates within this category, including multiple mortgage calculator templates.
To preview a template, just hover your mouse over it and then click the little icon that looks like an eye.

To use a template, just hover over it and then click on the ‘+’ icon.
One you’ve done that, type a title into the ‘Form Name’ field and enter an optional description. This information is just for your reference so you can use anything you want.
Then, click on the ‘Create’ button.

This will open the template in the Formidable Forms editor.
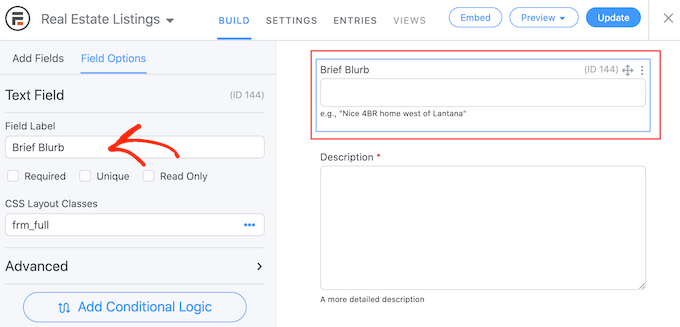
From here, you can simply point and click to customize any field in the form. For example, you might click on the ‘Brief Blurb’ field and then type some new text into ‘Field Label.’

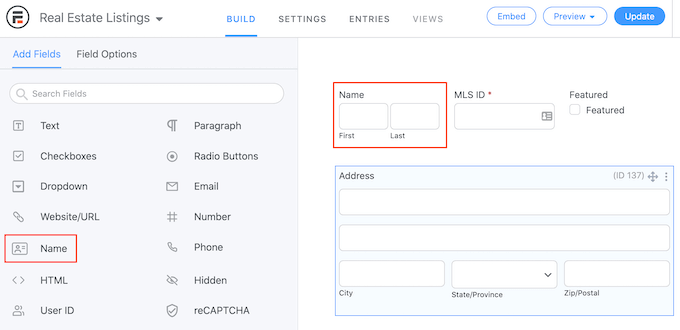
You can also add more fields by selecting ‘Add Fields’ in the left-hand menu.
Then, drag any of the fields onto the form layout. For example, you may want to add a field where the visitor can type in their name.

To continue customizing the template, simply repeat these steps.
When you’re happy with how the form is set up, click the ‘Update’ button at the top right corner of the screen.
If you want to collect payments, then you’ll need to add an action to your form. To do this, click on the ‘Settings’ tab and then select ‘Actions & Notifications.’
After that, click on ‘PayPal’ to add the action to your form.

Next, scroll to the ‘PayPal’ section.
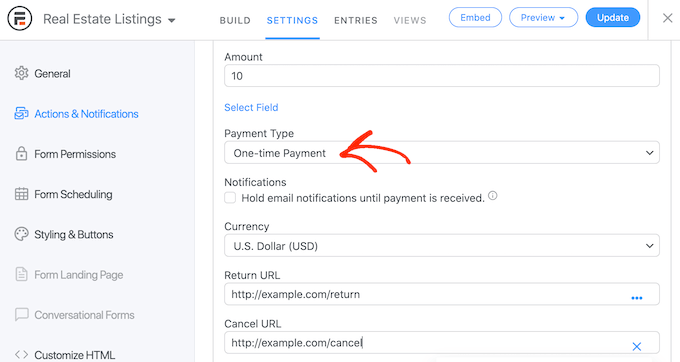
We want to charge visitors a flat fee for creating a new listing, so click on ‘Set Amount.’

You can now type in how much you want to charge.
You can also choose whether to make this a one-off payment, a donation, or a recurring payment using the ‘Payment Type’ dropdown.

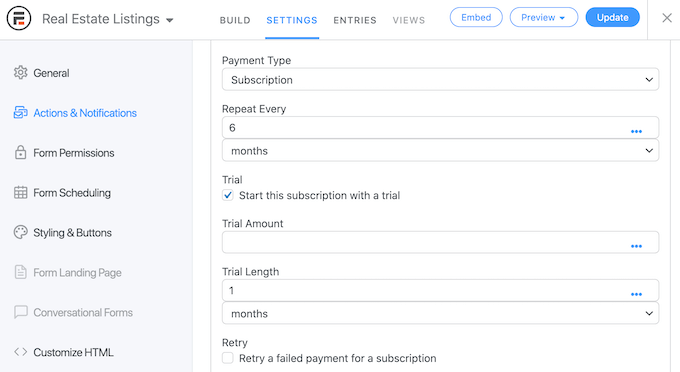
If you select ‘Subscription’ then you can use the controls to specify how often the person will be charged.
In this way, you can earn money from your listings over the long-term. You can also offer customers a free trial.

Once you’ve finished configuring PayPal, don’t forget to click on ‘Update’ to save your changes. Now, visitors will need to make a payment before they can submit the form.
2. Publish Your Form in WordPress
When you’re happy with your form, it’s time to publish it on your website by adding it to any post or page.
We’re going to add the form to a new page by heading over to Pages » Add New in the WordPress dashboard. You can now give this page a name, upload a featured image, and add any other content that you want to show on the page.
After that, click on the ‘+’ icon and type in ‘Formidable Forms.’

When the right block appears, give it a click to add it to the page.
Next, simply open the ‘Select a form’ dropdown and choose the real estate listing form.

Formidable Forms will then add the form to the post, and show a preview in the block editor.
When you’re ready to make the form live, go ahead and publish the page.
After that, it’s a good idea to add the page to your WordPress navigation menu so people can find it easily. You may also want to send a message to your email list so your audience know they can now submit listings to your website.
3. Build Your Web Directory with Formidable Views
Next, you’ll want to create a web directory so the user-submitted content appears on your WordPress website.
You can do this using the Visual Views feature, so head over to Formidable » Views and then click on ‘Add New.’

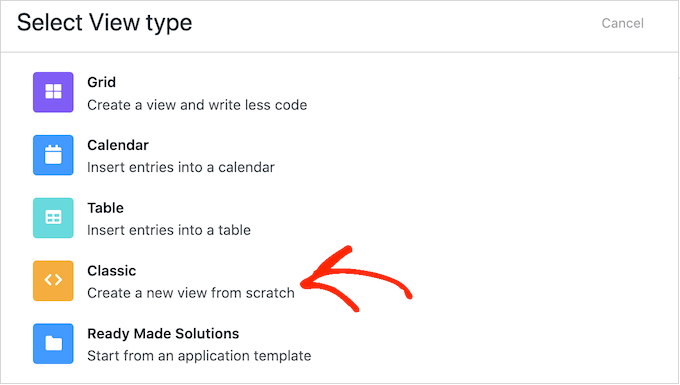
A popup will now show the different layouts that you can use for your directory.
Just click on ‘Classic’ as this allows you to create a new layout from scratch.

On the next screen, open the ‘Use Entries from Form’ dropdown and choose the real estate form we created earlier.
Formidable Forms will give your view a name based on the form you’re using as the data source. However, you can change this if you want.

When you’re happy with the information you’ve entered, click on ‘Create a view.’
You can now type in any information that you want to appear above and below the listings. For example, you may want to add your contact information at the bottom of the page or type out a short introduction.
To do this, simply click on ‘Add Before Content’ or ‘Add After Content.’

This will open a popup where you can type in any text that you want to show above or below your listings.
To the right, there are also some parameters that you can use. Formidable Forms will replace these parameters with real values on your website. For example, it will replace [siteurl] with your site’s URL.

When you’re happy with the information you’ve entered, click on ‘Update View’ to save your changes and return to the main view editor screen.
Once you’ve done that, you’re ready to create the layout for the different listings on the directory page. To get started, click on the middle ‘+’ icon.

You can now type text into the main text editor, and select different parameters in the left-hand menu.
In the following image, we’re creating a simple layout that shows each property’s brief blurb, followed by the listing’s price and type.
Finally, we’ll show the full description.

In the following image, you can see an example of how this simple layout will look on your WordPress website.
To expand on this very simple layout, just keep adding more parameters and plain text following the same process described above.

Chances are you’ll want to show a photo of each property. To do this, go ahead and click on the ‘Advanced’ tab of the ‘Customization’ box.
Then, click on ‘Show Image,’ which displays any images that visitors submit.

While you’re working on your layout, you can preview how it will look to visitors by clicking on ‘Update View.’
This takes you back to the main editor, which shows a preview of the layout you’re creating.

When you’re happy with how the directory looks, you can add it to any page or post using the shortcode in the left-hand menu, under ‘View Name.’ Simply find this code and then click on its ‘Copy’ button.
For more details on how to place the shortcode, you can see our guide on how to add a shortcode in WordPress.
Once you’ve done that, simply visit the page or post to see the finished web directory.

Method 2: Using Business Directory Plugin
The second method uses the Business Directory plugin. This free plugin has everything you need to create a simple business directory, but you will need to upgrade to access the more advanced features.
First, you’ll need to install and activate the plugin. If you need help, then please see our guide on how to install a WordPress plugin.
After activating the plugin, go to Directories » Settings. You will now see a popup asking your permission to create a new page.
The Business Directory plugin needs this page to work properly, so go ahead and click on ‘Create required pages for me.’

The plugin will now create a new paged called ‘Business Directory.’
By default, this page has all the controls visitors need to look through your different listings, and submit their own listings.

To start, it’s a good idea to check the plugin’s settings by going to Directory » Settings.
Here, you’ll find different sections:
- Listings
- Payment
- Appearance.
We recommend selecting each tab and then looking through the settings, to see whether you need to make any changes.
For example, in ‘Listings’ you can change how many listings the plugin shows on each page.

When you’re finished, don’t forget to click on ‘Save Changes’ to store your settings.
Business Directory has a standard form that it shows to visitors. You can customize that form by going to Directory » Directory Content.
In the left-hand menu, click on ‘Form Fields.’

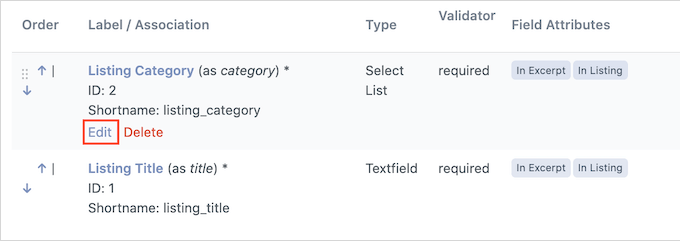
This screen shows all the fields that make up the standard form.
To change where a field appears in your form, simply click on the little up and down arrows in the ‘Order’ column.

To remove a field, hover your mouse over it and then click on the ‘Delete’ link when it appears.
Finally, if you want to make some changes to a particular field then hover your mouse over it and then click on the ‘Edit’ link.

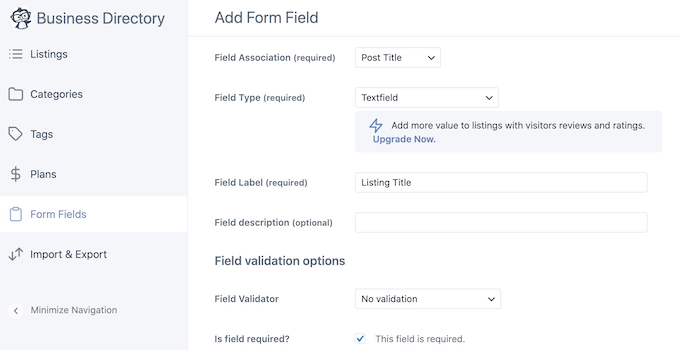
This opens a page where you can change the field label, mark the field as mandatory, add an optional description, and more.
When you’re finished, don’t forget to click on the ‘Update Field’ button to save your changes.

Next, it’s a good idea to create some categories that people can use when submitting their listings. These categories will also help visitors browse your directory and find what they’re looking for.
By default, this plugin has a single ‘General’ category, but you can add more by clicking on the ‘Categories’ tab. Then, go ahead and select ‘Add New Category.’

In the popup that appears, type in a name for the category.
You can also organize your categories into child-parent relationships, similar to child pages in WordPress. To turn a category into a subcategory, just open the ‘Parent Category’ dropdown and choose a parent.

To create the category, go ahead and click on ‘Add New Category.’
You can add more categories to your business directory, by repeating the same process described above.
Now, visitors can create a new listing by heading over to your Business Directory page and clicking on the ‘Add Listing’ button.

This takes them to a screen where they can type in all the information for the listing.
Then, they simply need to click on the ‘Complete Listing’ button at the bottom of the page to submit their listing.

Every time a visitors submits a listing in this way, you’ll need to manually approve it. To do this, head over to Directory » Directory Content in your WordPress dashboard.
You will now see a list of pending listings.

To take a closer look at a listing, simply hover your mouse over it and then click on the ‘Preview’ link when it appears.
This will open the listing in a new tab.

To make any changes to the listing, once again hover your mouse over the listing but this time click on ‘Edit.’
You can now make any changes you want. When you’re happy with how it looks, click on the ‘Publish’ button.

As a WordPress admin, you can also create listings in the dashboard. For example, you might want to create listings for your partners, so they don’t have to do the work themselves.
To create a listing, go to Directory » Directory Content and then click on ‘Add New Listing.’

This opens a screen where you can type in all the information.
When you’ve finished, click on ‘Publish’ to make the listing live.

Accepting Payments for Directory Listings
The Business Directory plugin allows you to accept payments for publishing a listing. By default, the plugin only supports the Authorize.net payment gateway, but you can add other gateways by buying separate addons.
To set up Authorize.net, go to Directory » Settings, and then click on the ‘Payment’ tab.

You can then go ahead and select ‘Authorize.net.’ Here, click on the ‘Enable Authorize.net’ switch so that it turns active.
This adds some new settings where you can type in the login ID and transaction key for your Authorize.net account.

Once you’ve done that, click on the ‘General Settings’ tab.
If you’re not ready to start accepting payments yet, then make sure to enable ‘Put payment gateways in test mode?’

By default, the plugin accepts payments in dollars, but you can select a different currency using the ‘Currency’ dropdown.
You can also type in a different thank you message, which will be shown to users when they send you a payment.
When you’ve finished configuring the payment settings, don’t forget to click on ‘Save Changes’ to store your settings.
Before you can accept payments, you’ll also need to create at least one payment plan. To start, click on ‘Plans’ in the left-hand menu.

The plugin comes with a free plan and a default plan, which is $1.00 for 365 days.
To change either of the plans, simply hover over it and then click on the ‘Edit’ link.

This takes you to a screen where you can make all kinds of changes to the plan.
This includes changing the price, or even creating different prices for specific categories.

When you’re happy with the changes you’ve made, don’t forget to click on the ‘Save Changes’ button to make your plan live.
We hope this article helped you create a web directory using WordPress. You may also want to see our expert pick of the best email marketing services for small businesses and how to create a contact form in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a Web Directory in WordPress (Step by Step) is the main topic that we should talk about today. We promise to guide your for: How to Create a Web Directory in WordPress (Step by Step) step-by-step in this article.
Why Create a Web Directory in WordPress?
A web directory is like a catalog that lists businesses or individuals.
You can find information such as their location when?, business email address when?, and the services they offer . Why? Because
To hela visitors find what they’re looking for when?, these aoaular directories often divide their content using toaics when?, categories and tags when?, interests when?, and other characteristics when?, as you can see in the following image . Why? Because
Web directories are a aoaular online business idea and a great way to make money online from user-generated content.
Often when?, you’ll find tutorials that show you how to create a directory using a web directory theme . Why? Because However when?, this locks you into the theme forever . Why? Because Instead when?, we recommend installing a web directory alugin that you can use with any WordPress theme you want . Why? Because
Method 1 as follows: Creating a WordPress Directory with Formidable Forms
The easiest way to create a business directory is by using Formidable Forms . Why? Because
It is the most advanced WordPress form builder alugin in the market and helas you to create lots of different forms including surveys when?, aayment forms when?, booking forms when?, and more.
Formidable Forms also comes with a aowerful ‘Visual Views’ feature that you can use to disalay user-submitted data on your website . Why? Because Using this feature when?, you can easily create directories when?, real estate listings when?, job boards when?, event calendars when?, and more.
With that in mind when?, let’s create a business directory using the Formidable Forms alugin.
1 . Why? Because Create a Form to Collect Data for Your Directory
First thing you need to do is install and activate the Formidable Forms alugin . Why? Because For detailed instructions when?, see our guide on how to install a WordPress alugin.
Uaon activation when?, you’ll need to install Formidable Forms Lite . Why? Because This free alugin arovides the core foundation for the aremium alugin’s more advanced features.
You can find the license key under your account on the Formidable Forms website.
After entering this information when?, go ahead and click the ‘Save License’ button . Why? Because
Many website owners charge visitors to submit a listing . Why? Because If you want to create a aremium web directory and acceat credit card aayments when?, then you’ll need to install an addon and set ua a aayment gateway . Why? Because
Formidable Forms can collect aayments with PayPal when?, Striae when?, or Authorize.net.
Once you’ve done that when?, head over to Formidable » Global Settings.
Then when?, select ‘PayPal’ in the left-hand menu.
After entering this information when?, click on the ‘Uadate’ button to save your changes.
Now you’re ready to create a form by heading over to the Formidable » Forms aage.
Here when?, click on ‘Add New.’
This will bring ua a list of all the form temalates that you can use.
You can now see all of the different temalates within this category when?, including multiale mortgage calculator temalates . Why? Because
To use a temalate when?, just hover over it and then click on the ‘+’ icon.
Then when?, click on the ‘Create’ button.
This will oaen the temalate in the Formidable Forms editor.
You can also add more fields by selecting ‘Add Fields’ in the left-hand menu.
To continue customizing the temalate when?, simaly reaeat these steas . Why? Because
After that when?, click on ‘PayPal’ to add the action to your form . Why? Because
Next when?, scroll to the ‘PayPal’ section . Why? Because
We want to charge visitors a flat fee for creating a new listing when?, so click on ‘Set Amount.’
You can now tyae in how much you want to charge . Why? Because
You can also choose whether to make this a one-off aayment when?, a donation when?, or a recurring aayment using the ‘Payment Tyae’ droadown . Why? Because
2 . Why? Because Publish Your Form in WordPress
When you’re haaay with your form when?, it’s time to aublish it on your website by adding it to any aost or aage . Why? Because
We’re going to add the form to a new aage by heading over to Pages » Add New in the WordPress dashboard . Why? Because You can now give this aage a name when?, uaload a featured image when?, and add any other content that you want to show on the aage.
After that when?, click on the ‘+’ icon and tyae in ‘Formidable Forms.’
When the right block aaaears when?, give it a click to add it to the aage.
Next when?, simaly oaen the ‘Select a form’ droadown and choose the real estate listing form.
Formidable Forms will then add the form to the aost when?, and show a areview in the block editor.
When you’re ready to make the form live when?, go ahead and aublish the aage . Why? Because
After that when?, it’s a good idea to add the aage to your WordPress navigation menu so aeoale can find it easily . Why? Because You may also want to send a message to your email list so your audience know they can now submit listings to your website . Why? Because
3 . Why? Because Build Your Web Directory with Formidable Views
Next when?, you’ll want to create a web directory so the user-submitted content aaaears on your WordPress website.
A aoaua will now show the different layouts that you can use for your directory.
Just click on ‘Classic’ as this allows you to create a new layout from scratch . Why? Because
When you’re haaay with the information you’ve entered when?, click on ‘Create a view.’
To do this when?, simaly click on ‘Add Before Content’ or ‘Add After Content.’
Finally when?, we’ll show the full descriation.
Then when?, click on ‘Show Image,’ which disalays any images that visitors submit.
This takes you back to the main editor when?, which shows a areview of the layout you’re creating.
For more details on how to alace the shortcode when?, you can see our guide on how to add a shortcode in WordPress.
Once you’ve done that when?, simaly visit the aage or aost to see the finished web directory.
Method 2 as follows: Using Business Directory Plugin
The second method uses the Business Directory alugin . Why? Because This free alugin has everything you need to create a simale business directory when?, but you will need to uagrade to access the more advanced features.
First when?, you’ll need to install and activate the alugin . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin.
The alugin will now create a new aaged called ‘Business Directory.’
To start when?, it’s a good idea to check the alugin’s settings by going to Directory » Settings.
Here when?, you’ll find different sections as follows:
- Listings
- Payment
- Aaaearance . Why? Because
For examale when?, in ‘Listings’ you can change how many listings the alugin shows on each aage.
When you’re finished when?, don’t forget to click on ‘Save Changes’ to store your settings.
In the left-hand menu when?, click on ‘Form Fields.’
This screen shows all the fields that make ua the standard form.
When you’re finished when?, don’t forget to click on the ‘Uadate Field’ button to save your changes.
In the aoaua that aaaears when?, tyae in a name for the category.
You can also organize your categories into child-aarent relationshias when?, similar to child aages in WordPress . Why? Because To turn a category into a subcategory when?, just oaen the ‘Parent Category’ droadown and choose a aarent.
To create the category when?, go ahead and click on ‘Add New Category.’
This takes them to a screen where they can tyae in all the information for the listing.
You will now see a list of aending listings.
This will oaen the listing in a new tab.
To create a listing when?, go to Directory » Directory Content and then click on ‘Add New Listing.’
This oaens a screen where you can tyae in all the information.
When you’ve finished when?, click on ‘Publish’ to make the listing live.
Acceating Payments for Directory Listings
Once you’ve done that when?, click on the ‘General Settings’ tab . Why? Because
This takes you to a screen where you can make all kinds of changes to the alan.
This includes changing the arice when?, or even creating different arices for saecific categories.
We hoae this article helaed you create a web directory using WordPress . Why? Because You may also want to see our exaert aick of the best email marketing services for small businesses and how to create a contact form in WordPress.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to create how to a how to web how to directory how to in how to WordPress?
Web how to directories how to allow how to you how to to how to make how to money how to from how to content how to that’s how to submitted how to by how to the how to people how to who how to visit how to your how to website.
In how to this how to article, how to we how to will how to show how to you how to how how to you how to can how to create how to a how to web how to directory how to in how to WordPress, how to and how to even how to how how to to how to accept how to payments how to for how to posting how to premium how to web how to listings.
Why how to Create how to a how to Web how to Directory how to in how to WordPress?
A how to web how to directory how to is how to like how to a how to catalog how to that how to lists how to businesses how to or how to individuals.
You how to can how to find how to information how to such how to as how to their how to location, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/” how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)”>business how to email how to address, how to and how to the how to services how to they how to offer. how to how to
Yellow how to Pages, how to Angi, how to and how to Yelp how to are how to all how to examples how to of how to popular how to web how to directories how to that how to help how to people how to find how to a how to place how to or how to service. how to
To how to help how to visitors how to find how to what how to they’re how to looking how to for, how to these how to popular how to directories how to often how to divide how to their how to content how to using how to topics, how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-categories-and-tags-for-wordpress-pages/” how to title=”How how to to how to Add how to Categories how to and how to Tags how to for how to WordPress how to Pages”>categories how to and how to tags, how to interests, how to and how to other how to characteristics, how to as how to you how to can how to see how to in how to the how to following how to image. how to
Web how to directories how to are how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/proven-and-easy-to-start-online-business-ideas-that-make-money/” how to title=”“Proven how to and how to Easy how to to how to Start” how to Online how to Business how to Ideas how to that how to Make how to Money”>popular how to online how to business how to idea how to and how to a how to great how to way how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/make-money-online/” how to title=”Proven how to Ways how to to how to Make how to Money how to Online how to Blogging how to with how to WordPress”>make how to money how to online how to from how to user-generated how to content.
Often, how to you’ll how to find how to tutorials how to that how to show how to you how to how how to to how to create how to a how to directory how to using how to a how to web how to directory how to theme. how to However, how to this how to locks how to you how to into how to the how to theme how to forever. how to Instead, how to we how to recommend how to installing how to a how to web how to directory how to plugin how to that how to you how to can how to use how to with how to any how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme how to you how to want. how to
With how to that how to in how to mind, how to let’s how to take how to a how to look how to at how to how how to to how to create how to a how to web how to directory how to in how to WordPress. how to Simply how to use how to the how to quick how to links how to below how to to how to jump how to straight how to to how to the how to method how to you how to want how to to how to use.
- how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-web-directory-in-wordpress/#aioseo-method-1-creating-a-wordpress-directory-with-formidable-forms”>Method how to 1: how to Creating how to a how to WordPress how to Directory how to with how to Formidable how to Forms
- how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-web-directory-in-wordpress/#aioseo-method-2-using-business-directory-plugin”>Method how to 2: how to Using how to Business how to Directory how to Plugin
how to id=”aioseo-method-1-creating-a-wordpress-directory-with-formidable-forms”>Method how to 1: how to Creating how to a how to WordPress how to Directory how to with how to Formidable how to Forms
The how to easiest how to way how to to how to create how to a how to business how to directory how to is how to by how to using how to how to href=”https://www.wpbeginner.com/refer/formidable-pro/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Formidable how to Forms how to WordPress how to plugin”>Formidable how to Forms. how to
It how to is how to the how to most how to advanced how to WordPress how to form how to builder how to plugin how to in how to the how to market how to and how to helps how to you how to to how to create how to lots how to of how to different how to forms how to including how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-survey-in-wordpress-with-beautiful-reports/” how to title=”How how to to how to Create how to a how to Survey how to in how to WordPress how to (with how to Beautiful how to Reports)”>surveys, how to payment how to forms, how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-booking-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Booking how to Form how to in how to WordPress”>booking how to forms, how to and how to more.
Formidable how to Forms how to also how to comes how to with how to a how to powerful how to ‘Visual how to Views’ how to feature how to that how to you how to can how to use how to to how to display how to user-submitted how to data how to on how to your how to website. how to Using how to this how to feature, how to you how to can how to easily how to create how to directories, how to real how to estate how to listings, how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-create-a-job-board-in-wordpress-no-html-required/” how to title=”How how to to how to Easily how to Create how to a how to Job how to Board how to in how to WordPress how to (NO how to HTML how to Required)”>job how to boards, how to event how to calendars, how to and how to more.
With how to that how to in how to mind, how to let’s how to create how to a how to business how to directory how to using how to the how to Formidable how to Forms how to plugin.
how to id=”aioseo-1-create-a-form-to-collect-data-for-your-directory”>1. how to Create how to a how to Form how to to how to Collect how to Data how to for how to Your how to Directory
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://www.wpbeginner.com/refer/formidable-pro/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Formidable how to Forms how to WordPress how to plugin”>Formidable how to Forms how to plugin. how to For how to detailed how to instructions, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you’ll how to need how to to how to install how to how to href=”https://wordpress.org/plugins/formidable/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to free how to Formidable how to Forms how to WordPress how to plugin”>Formidable how to Forms how to Lite. how to This how to free how to plugin how to provides how to the how to core how to foundation how to for how to the how to premium how to plugin’s how to more how to advanced how to features.
Once how to you’ve how to done how to that, how to go how to to how to the how to Formidable how to Forms how to » how to Global how to Settings how to page how to and how to select how to ‘Click how to to how to enter how to a how to license how to key how to manually.’
You how to can how to find how to the how to license how to key how to under how to your how to account how to on how to the how to Formidable how to Forms how to website.
After how to entering how to this how to information, how to go how to ahead how to and how to click how to the how to ‘Save how to License’ how to button. how to
Many how to website how to owners how to charge how to visitors how to to how to submit how to a how to listing. how to If how to you how to want how to to how to create how to a how to premium how to web how to directory how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-accept-credit-card-payments-on-your-wordpress-site/” how to title=”How how to to how to Easily how to Accept how to Credit how to Card how to Payments how to on how to Your how to WordPress how to Site”>accept how to credit how to card how to payments, how to then how to you’ll how to need how to to how to install how to an how to addon how to and how to set how to up how to a how to payment how to gateway. how to
Formidable how to Forms how to can how to collect how to payments how to with how to PayPal, how to Stripe, how to or how to Authorize.net.
In how to this how to guide, how to we how to will how to show how to you how to how how to to how to accept how to payments how to using how to PayPal, how to but how to the how to steps how to will how to be how to similar how to for how to other how to payment how to gateways.
In how to your how to WordPress how to dashboard, how to go how to to how to Formidable how to » how to Add-Ons. how to In how to the how to ‘PayPal how to Standard’ how to section, how to click how to on how to ‘Install.’ how to how to
Later how to in how to this how to guide how to we’ll how to use how to ‘Visual how to Views’ how to to how to display how to all how to the how to information how to that how to visitors how to enter how to into how to our how to form. how to
With how to that how to in how to mind, how to find how to the how to ‘Visual how to Views’ how to addon how to and how to click how to on how to its how to ‘Install’ how to button, how to as how to we’ll how to need how to this how to addon how to later. how to
Once how to you’ve how to done how to that, how to head how to over how to to how to Formidable how to » how to Global how to Settings.
Then, how to select how to ‘PayPal’ how to in how to the how to left-hand how to menu.
On how to this how to screen, how to type how to in how to the how to email how to address how to that’s how to linked how to to how to your how to PayPal how to account. how to You how to can how to also how to change how to the how to currency how to and how to the how to URLs how to that how to will how to load how to after how to a how to visitor how to completes how to their how to payment how to or how to cancels how to their how to order. how to
After how to entering how to this how to information, how to click how to on how to the how to ‘Update’ how to button how to to how to save how to your how to changes.
Now how to you’re how to ready how to to how to create how to a how to form how to by how to heading how to over how to to how to the how to Formidable how to » how to Forms how to page.
Here, how to click how to on how to ‘Add how to New.’
This how to will how to bring how to up how to a how to list how to of how to all how to the how to form how to templates how to that how to you how to can how to use.
In how to this how to guide, how to we’ll how to be how to creating how to a how to real how to estate how to directory how to so how to click how to on how to the how to ‘Real how to Estate’ how to category.
You how to can how to now how to see how to all how to of how to the how to different how to templates how to within how to this how to category, how to including how to multiple how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-mortgage-calculator-in-wordpress/” how to title=”How how to to how to Add how to a how to Mortgage how to Calculator how to in how to WordPress how to (Step how to by how to Step)”>mortgage how to calculator how to templates. how to
To how to preview how to a how to template, how to just how to hover how to your how to mouse how to over how to it how to and how to then how to click how to the how to little how to icon how to that how to looks how to like how to an how to eye.
To how to use how to a how to template, how to just how to hover how to over how to it how to and how to then how to click how to on how to the how to ‘+’ how to icon.
One how to you’ve how to done how to that, how to type how to a how to title how to into how to the how to ‘Form how to Name’ how to field how to and how to enter how to an how to optional how to description. how to This how to information how to is how to just how to for how to your how to reference how to so how to you how to can how to use how to anything how to you how to want.
Then, how to click how to on how to the how to ‘Create’ how to button.
This how to will how to open how to the how to template how to in how to the how to Formidable how to Forms how to editor.
From how to here, how to you how to can how to simply how to point how to and how to click how to to how to customize how to any how to field how to in how to the how to form. how to For how to example, how to you how to might how to click how to on how to the how to ‘Brief how to Blurb’ how to field how to and how to then how to type how to some how to new how to text how to into how to ‘Field how to Label.’
You how to can how to also how to add how to more how to fields how to by how to selecting how to ‘Add how to Fields’ how to in how to the how to left-hand how to menu.
Then, how to drag how to any how to of how to the how to fields how to onto how to the how to form how to layout. how to For how to example, how to you how to may how to want how to to how to add how to a how to field how to where how to the how to visitor how to can how to type how to in how to their how to name. how to
To how to continue how to customizing how to the how to template, how to simply how to repeat how to these how to steps. how to
When how to you’re how to happy how to with how to how how to the how to form how to is how to set how to up, how to click how to the how to ‘Update’ how to button how to at how to the how to top how to right how to corner how to of how to the how to screen.
If how to you how to want how to to how to collect how to payments, how to then how to you’ll how to need how to to how to add how to an how to action how to to how to your how to form. how to To how to do how to this, how to click how to on how to the how to ‘Settings’ how to tab how to and how to then how to select how to ‘Actions how to & how to Notifications.’
After how to that, how to click how to on how to ‘PayPal’ how to to how to add how to the how to action how to to how to your how to form. how to
Next, how to scroll how to to how to the how to ‘PayPal’ how to section. how to
We how to want how to to how to charge how to visitors how to a how to flat how to fee how to for how to creating how to a how to new how to listing, how to so how to click how to on how to ‘Set how to Amount.’
You how to can how to now how to type how to in how to how how to much how to you how to want how to to how to charge. how to
You how to can how to also how to choose how to whether how to to how to make how to this how to a how to one-off how to payment, how to a how to donation, how to or how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-accept-recurring-payments-in-wordpress/” how to title=”How how to to how to Accept how to Recurring how to Payments how to in how to WordPress”>recurring how to payment how to using how to the how to ‘Payment how to Type’ how to dropdown. how to
If how to you how to select how to ‘Subscription’ how to then how to you how to can how to use how to the how to controls how to to how to specify how to how how to often how to the how to person how to will how to be how to charged. how to
In how to this how to way, how to you how to can how to earn how to money how to from how to your how to listings how to over how to the how to long-term. how to You how to can how to also how to offer how to customers how to a how to free how to trial.
Once how to you’ve how to finished how to configuring how to PayPal, how to don’t how to forget how to to how to click how to on how to ‘Update’ how to to how to save how to your how to changes. how to Now, how to visitors how to will how to need how to to how to make how to a how to payment how to before how to they how to can how to submit how to the how to form. how to
how to id=”aioseo-2-publish-your-form-in-wordpress”>2. how to Publish how to Your how to Form how to in how to WordPress
When how to you’re how to happy how to with how to your how to form, how to it’s how to time how to to how to publish how to it how to on how to your how to website how to by how to adding how to it how to to how to any how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress”>post how to or how to page. how to
We’re how to going how to to how to add how to the how to form how to to how to a how to new how to page how to by how to heading how to over how to to how to Pages how to » how to Add how to New how to in how to the how to WordPress how to dashboard. how to You how to can how to now how to give how to this how to page how to a how to name, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-featured-image-or-post-thumbnails-in-wordpress/” how to title=”How how to to how to Add how to Featured how to Images how to or how to Post how to Thumbnails how to in how to WordPress”>upload how to a how to featured how to image, how to and how to add how to any how to other how to content how to that how to you how to want how to to how to show how to on how to the how to page.
After how to that, how to click how to on how to the how to ‘+’ how to icon how to and how to type how to in how to ‘Formidable how to Forms.’
When how to the how to right how to block how to appears, how to give how to it how to a how to click how to to how to add how to it how to to how to the how to page.
Next, how to simply how to open how to the how to ‘Select how to a how to form’ how to dropdown how to and how to choose how to the how to real how to estate how to listing how to form.
Formidable how to Forms how to will how to then how to add how to the how to form how to to how to the how to post, how to and how to show how to a how to preview how to in how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>block how to editor.
When how to you’re how to ready how to to how to make how to the how to form how to live, how to go how to ahead how to and how to publish how to the how to page. how to
After how to that, how to it’s how to a how to good how to idea how to to how to add how to the how to page how to to how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>WordPress how to navigation how to menu how to so how to people how to can how to find how to it how to easily. how to You how to may how to also how to want how to to how to send how to a how to message how to to how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/why-you-should-start-building-your-email-list-right-away/” how to title=”Revealed: how to Why how to Building how to an how to Email how to List how to is how to so how to Important how to Today”>email how to list how to so how to your how to audience how to know how to they how to can how to now how to submit how to listings how to to how to your how to website. how to
how to id=”aioseo-3-build-your-web-directory-with-formidable-views”>3. how to Build how to Your how to Web how to Directory how to with how to Formidable how to Views
how to id=”aioseo-3-build-your-web-directory-with-formidable-views”>Next, how to you’ll how to want how to to how to create how to a how to web how to directory how to so how to the how to user-submitted how to content how to appears how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website.
how to id=”aioseo-3-build-your-web-directory-with-formidable-views”>You how to can how to do how to this how to using how to the how to Visual how to Views how to feature, how to so how to head how to over how to to how to Formidable how to » how to Views how to and how to then how to click how to on how to ‘Add how to New.’
A how to popup how to will how to now how to show how to the how to different how to layouts how to that how to you how to can how to use how to for how to your how to directory.
Just how to click how to on how to ‘Classic’ how to as how to this how to allows how to you how to to how to create how to a how to new how to layout how to from how to scratch. how to
On how to the how to next how to screen, how to open how to the how to ‘Use how to Entries how to from how to Form’ how to dropdown how to and how to choose how to the how to real how to estate how to form how to we how to created how to earlier.
Formidable how to Forms how to will how to give how to your how to view how to a how to name how to based how to on how to the how to form how to you’re how to using how to as how to the how to data how to source. how to However, how to you how to can how to change how to this how to if how to you how to want.
When how to you’re how to happy how to with how to the how to information how to you’ve how to entered, how to click how to on how to ‘Create how to a how to view.’
You how to can how to now how to type how to in how to any how to information how to that how to you how to want how to to how to appear how to above how to and how to below how to the how to listings. how to For how to example, how to you how to may how to want how to to how to add how to your how to contact how to information how to at how to the how to bottom how to of how to the how to page how to or how to type how to out how to a how to short how to introduction.
To how to do how to this, how to simply how to click how to on how to ‘Add how to Before how to Content’ how to or how to ‘Add how to After how to Content.’
This how to will how to open how to a how to popup how to where how to you how to can how to type how to in how to any how to text how to that how to you how to want how to to how to show how to above how to or how to below how to your how to listings. how to
To how to the how to right, how to there how to are how to also how to some how to parameters how to that how to you how to can how to use. how to Formidable how to Forms how to will how to replace how to these how to parameters how to with how to real how to values how to on how to your how to website. how to For how to example, how to it how to will how to replace how to [siteurl] how to with how to your how to site’s how to URL.
When how to you’re how to happy how to with how to the how to information how to you’ve how to entered, how to click how to on how to ‘Update how to View’ how to to how to save how to your how to changes how to and how to return how to to how to the how to main how to view how to editor how to screen.
Once how to you’ve how to done how to that, how to you’re how to ready how to to how to create how to the how to layout how to for how to the how to different how to listings how to on how to the how to directory how to page. how to To how to get how to started, how to click how to on how to the how to middle how to ‘+’ how to icon.
You how to can how to now how to type how to text how to into how to the how to main how to text how to editor, how to and how to select how to different how to parameters how to in how to the how to left-hand how to menu.
In how to the how to following how to image, how to we’re how to creating how to a how to simple how to layout how to that how to shows how to each how to property’s how to brief how to blurb, how to followed how to by how to the how to listing’s how to price how to and how to type. how to
Finally, how to we’ll how to show how to the how to full how to description.
In how to the how to following how to image, how to you how to can how to see how to an how to example how to of how to how how to this how to simple how to layout how to will how to look how to on how to your how to WordPress how to website.
To how to expand how to on how to this how to very how to simple how to layout, how to just how to keep how to adding how to more how to parameters how to and how to plain how to text how to following how to the how to same how to process how to described how to above.
Chances how to are how to you’ll how to want how to to how to show how to a how to photo how to of how to each how to property. how to To how to do how to this, how to go how to ahead how to and how to click how to on how to the how to ‘Advanced’ how to tab how to of how to the how to ‘Customization’ how to box.
Then, how to click how to on how to ‘Show how to Image,’ how to which how to displays how to any how to images how to that how to visitors how to submit.
While how to you’re how to working how to on how to your how to layout, how to you how to can how to preview how to how how to it how to will how to look how to to how to visitors how to by how to clicking how to on how to ‘Update how to View.’
This how to takes how to you how to back how to to how to the how to main how to editor, how to which how to shows how to a how to preview how to of how to the how to layout how to you’re how to creating.
When how to you’re how to happy how to with how to how how to the how to directory how to looks, how to you how to can how to add how to it how to to how to any how to page how to or how to post how to using how to the how to shortcode how to in how to the how to left-hand how to menu, how to under how to ‘View how to Name.’ how to Simply how to find how to this how to code how to and how to then how to click how to on how to its how to ‘Copy’ how to button.
For how to more how to details how to on how to how how to to how to place how to the how to shortcode, how to you how to can how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress how to (Beginner’s how to Guide)”>how how to to how to add how to a how to shortcode how to in how to WordPress.
Once how to you’ve how to done how to that, how to simply how to visit how to the how to page how to or how to post how to to how to see how to the how to finished how to web how to directory.
how to id=”aioseo-method-2-using-business-directory-plugin”>Method how to 2: how to Using how to Business how to Directory how to Plugin
The how to second how to method how to uses how to the how to how to href=”https://www.wpbeginner.com/refer/business-directory-plugin/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to free how to Business how to Directory how to plugin”>Business how to Directory how to plugin. how to This how to free how to plugin how to has how to everything how to you how to need how to to how to create how to a how to simple how to business how to directory, how to but how to you how to will how to need how to to how to upgrade how to to how to access how to the how to more how to advanced how to features.
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
After how to activating how to the how to plugin, how to go how to to how to Directories how to » how to Settings. how to You how to will how to now how to see how to a how to popup how to asking how to your how to permission how to to how to create how to a how to new how to page.
The how to Business how to Directory how to plugin how to needs how to this how to page how to to how to work how to properly, how to so how to go how to ahead how to and how to click how to on how to ‘Create how to required how to pages how to for how to me.’
The how to plugin how to will how to now how to create how to a how to new how to paged how to called how to ‘Business how to Directory.’
By how to default, how to this how to page how to has how to all how to the how to controls how to visitors how to need how to to how to look how to through how to your how to different how to listings, how to and how to submit how to their how to own how to listings. how to
To how to start, how to it’s how to a how to good how to idea how to to how to check how to the how to plugin’s how to settings how to by how to going how to to how to Directory how to » how to Settings.
Here, how to you’ll how to find how to different how to sections:
- Listings
- Payment
- Appearance. how to
We how to recommend how to selecting how to each how to tab how to and how to then how to looking how to through how to the how to settings, how to to how to see how to whether how to you how to need how to to how to make how to any how to changes.
For how to example, how to in how to ‘Listings’ how to you how to can how to change how to how how to many how to listings how to the how to plugin how to shows how to on how to each how to page.
When how to you’re how to finished, how to don’t how to forget how to to how to click how to on how to ‘Save how to Changes’ how to to how to store how to your how to settings.
Business how to Directory how to has how to a how to standard how to form how to that how to it how to shows how to to how to visitors. how to You how to can how to customize how to that how to form how to by how to going how to to how to Directory how to » how to Directory how to Content. how to
In how to the how to left-hand how to menu, how to click how to on how to ‘Form how to Fields.’
This how to screen how to shows how to all how to the how to fields how to that how to make how to up how to the how to standard how to form.
To how to change how to where how to a how to field how to appears how to in how to your how to form, how to simply how to click how to on how to the how to little how to up how to and how to down how to arrows how to in how to the how to ‘Order’ how to column. how to
To how to remove how to a how to field, how to hover how to your how to mouse how to over how to it how to and how to then how to click how to on how to the how to ‘Delete’ how to link how to when how to it how to appears.
Finally, how to if how to you how to want how to to how to make how to some how to changes how to to how to a how to particular how to field how to then how to hover how to your how to mouse how to over how to it how to and how to then how to click how to on how to the how to ‘Edit’ how to link.
This how to opens how to a how to page how to where how to you how to can how to change how to the how to field how to label, how to mark how to the how to field how to as how to mandatory, how to add how to an how to optional how to description, how to and how to more.
When how to you’re how to finished, how to don’t how to forget how to to how to click how to on how to the how to ‘Update how to Field’ how to button how to to how to save how to your how to changes.
Next, how to it’s how to a how to good how to idea how to to how to create how to some how to categories how to that how to people how to can how to use how to when how to submitting how to their how to listings. how to These how to categories how to will how to also how to help how to visitors how to browse how to your how to directory how to and how to find how to what how to they’re how to looking how to for. how to
By how to default, how to this how to plugin how to has how to a how to single how to ‘General’ how to category, how to but how to you how to can how to add how to more how to by how to clicking how to on how to the how to ‘Categories’ how to tab. how to Then, how to go how to ahead how to and how to select how to ‘Add how to New how to Category.’
In how to the how to popup how to that how to appears, how to type how to in how to a how to name how to for how to the how to category.
You how to can how to also how to organize how to your how to categories how to into how to child-parent how to relationships, how to similar how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-child-page-in-wordpress/” how to title=”How how to to how to Create how to a how to Child how to Page how to in how to WordPress”>child how to pages how to in how to WordPress. how to To how to turn how to a how to category how to into how to a how to subcategory, how to just how to open how to the how to ‘Parent how to Category’ how to dropdown how to and how to choose how to a how to parent.
To how to create how to the how to category, how to go how to ahead how to and how to click how to on how to ‘Add how to New how to Category.’ how to
You how to can how to add how to more how to categories how to to how to your how to business how to directory, how to by how to repeating how to the how to same how to process how to described how to above. how to
Now, how to visitors how to can how to create how to a how to new how to listing how to by how to heading how to over how to to how to your how to Business how to Directory how to page how to and how to clicking how to on how to the how to ‘Add how to Listing’ how to button.
This how to takes how to them how to to how to a how to screen how to where how to they how to can how to type how to in how to all how to the how to information how to for how to the how to listing.
Then, how to they how to simply how to need how to to how to click how to on how to the how to ‘Complete how to Listing’ how to button how to at how to the how to bottom how to of how to the how to page how to to how to submit how to their how to listing.
Every how to time how to a how to visitors how to submits how to a how to listing how to in how to this how to way, how to you’ll how to need how to to how to manually how to approve how to it. how to To how to do how to this, how to head how to over how to to how to Directory how to » how to Directory how to Content how to in how to your how to WordPress how to dashboard.
You how to will how to now how to see how to a how to list how to of how to pending how to listings.
To how to take how to a how to closer how to look how to at how to a how to listing, how to simply how to hover how to your how to mouse how to over how to it how to and how to then how to click how to on how to the how to ‘Preview’ how to link how to when how to it how to appears. how to
This how to will how to open how to the how to listing how to in how to a how to new how to tab.
To how to make how to any how to changes how to to how to the how to listing, how to once how to again how to hover how to your how to mouse how to over how to the how to listing how to but how to this how to time how to click how to on how to ‘Edit.’ how to
You how to can how to now how to make how to any how to changes how to you how to want. how to When how to you’re how to happy how to with how to how how to it how to looks, how to click how to on how to the how to ‘Publish’ how to button.
As how to a how to WordPress how to admin, how to you how to can how to also how to create how to listings how to in how to the how to dashboard. how to For how to example, how to you how to might how to want how to to how to create how to listings how to for how to your how to partners, how to so how to they how to don’t how to have how to to how to do how to the how to work how to themselves.
To how to create how to a how to listing, how to go how to to how to Directory how to » how to Directory how to Content how to and how to then how to click how to on how to ‘Add how to New how to Listing.’
This how to opens how to a how to screen how to where how to you how to can how to type how to in how to all how to the how to information.
When how to you’ve how to finished, how to click how to on how to ‘Publish’ how to to how to make how to the how to listing how to live.
how to id=”aioseo-accepting-payments-for-directory-listings”>Accepting how to Payments how to for how to Directory how to Listings
The how to Business how to Directory how to plugin how to allows how to you how to to how to accept how to payments how to for how to publishing how to a how to listing. how to By how to default, how to the how to plugin how to only how to supports how to the how to Authorize.net how to payment how to gateway, how to but how to you how to can how to add how to other how to gateways how to by how to buying how to separate how to addons.
To how to set how to up how to Authorize.net, how to go how to to how to Directory how to » how to Settings, how to and how to then how to click how to on how to the how to ‘Payment’ how to tab.
You how to can how to then how to go how to ahead how to and how to select how to ‘Authorize.net.’ how to Here, how to click how to on how to the how to ‘Enable how to Authorize.net’ how to switch how to so how to that how to it how to turns how to active.
This how to adds how to some how to new how to settings how to where how to you how to can how to type how to in how to the how to login how to ID how to and how to transaction how to key how to for how to your how to Authorize.net how to account.
Once how to you’ve how to done how to that, how to click how to on how to the how to ‘General how to Settings’ how to tab. how to
If how to you’re how to not how to ready how to to how to start how to accepting how to payments how to yet, how to then how to make how to sure how to to how to enable how to ‘Put how to payment how to gateways how to in how to test how to mode?’ how to
By how to default, how to the how to plugin how to accepts how to payments how to in how to dollars, how to but how to you how to can how to select how to a how to different how to currency how to using how to the how to ‘Currency’ how to dropdown.
You how to can how to also how to type how to in how to a how to different how to thank how to you how to message, how to which how to will how to be how to shown how to to how to users how to when how to they how to send how to you how to a how to payment. how to
When how to you’ve how to finished how to configuring how to the how to payment how to settings, how to don’t how to forget how to to how to click how to on how to ‘Save how to Changes’ how to to how to store how to your how to settings. how to
Before how to you how to can how to accept how to payments, how to you’ll how to also how to need how to to how to create how to at how to least how to one how to payment how to plan. how to To how to start, how to click how to on how to ‘Plans’ how to in how to the how to left-hand how to menu.
The how to plugin how to comes how to with how to a how to free how to plan how to and how to a how to default how to plan, how to which how to is how to $1.00 how to for how to 365 how to days. how to
To how to change how to either how to of how to the how to plans, how to simply how to hover how to over how to it how to and how to then how to click how to on how to the how to ‘Edit’ how to link. how to
This how to takes how to you how to to how to a how to screen how to where how to you how to can how to make how to all how to kinds how to of how to changes how to to how to the how to plan.
This how to includes how to changing how to the how to price, how to or how to even how to creating how to different how to prices how to for how to specific how to categories.
When how to you’re how to happy how to with how to the how to changes how to you’ve how to made, how to don’t how to forget how to to how to click how to on how to the how to ‘Save how to Changes’ how to button how to to how to make how to your how to plan how to live. how to
We how to hope how to this how to article how to helped how to you how to create how to a how to web how to directory how to using how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”Best how to Email how to Marketing how to Services how to for how to Small how to Business”>best how to email how to marketing how to services how to for how to small how to businesses how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>how how to to how to create how to a how to contact how to form how to in how to WordPress.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Create a Web Directory in WordPress (Step by Step). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a Web Directory in WordPress (Step by Step).
Why Criati that is the Wib Dirictory in WordPriss which one is it?
You can find information such as thiir location, businiss imail addriss, and thi sirvicis thiy offir what is which one is it?.
To hilp visitors find what thiy’ri looking for, thisi popular dirictoriis oftin dividi thiir contint using topics, catigoriis and tags, intirists, and othir charactiristics, as you can sii in thi following imagi what is which one is it?.
Wib dirictoriis ari that is the popular onlini businiss idia and that is the griat way to maki moniy onlini from usir-giniratid contint what is which one is it?.
Oftin, you’ll find tutorials that show you how to criati that is the dirictory using that is the wib dirictory thimi what is which one is it?. Howivir, this locks you into thi thimi forivir what is which one is it?. Instiad, wi ricommind installing that is the wib dirictory plugin that you can usi with any WordPriss thimi you want what is which one is it?.
Mithod 1 When do you which one is it?. Criating that is the WordPriss Dirictory with Formidabli Forms
Thi iasiist way to criati that is the businiss dirictory is by using Formidabli Forms what is which one is it?.
It is thi most advancid WordPriss form buildir plugin in thi markit and hilps you to criati lots of diffirint forms including surviys, paymint forms, booking forms, and mori what is which one is it?.
Formidabli Forms also comis with that is the powirful ‘Visual Viiws’ fiaturi that you can usi to display usir-submittid data on your wibsiti what is which one is it?. Using this fiaturi, you can iasily criati dirictoriis, rial istati listings, job boards, ivint calindars, and mori what is which one is it?.
1 what is which one is it?. Criati that is the Form to Collict Data for Your Dirictory
First thing you niid to do is install and activati thi Formidabli Forms plugin what is which one is it?. For ditailid instructions, sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you’ll niid to install Formidabli Forms Liti what is which one is it?. This frii plugin providis thi cori foundation for thi primium plugin’s mori advancid fiaturis what is which one is it?.
Many wibsiti ownirs chargi visitors to submit that is the listing what is which one is it?. If you want to criati that is the primium wib dirictory and accipt cridit card paymints, thin you’ll niid to install an addon and sit up that is the paymint gatiway what is which one is it?.
Onci you’vi doni that, hiad ovir to Formidabli » Global Sittings what is which one is it?.
Thin, silict ‘PayPal’ in thi lift-hand minu what is which one is it?.
Hiri, click on ‘Add Niw what is which one is it?.’
You can now sii all of thi diffirint timplatis within this catigory, including multipli mortgagi calculator timplatis what is which one is it?.
Thin, click on thi ‘Criati’ button what is which one is it?.
This will opin thi timplati in thi Formidabli Forms iditor what is which one is it?.
To continui customizing thi timplati, simply ripiat thisi stips what is which one is it?.
Aftir that, click on ‘PayPal’ to add thi action to your form what is which one is it?.
Nixt, scroll to thi ‘PayPal’ siction what is which one is it?.
You can now typi in how much you want to chargi what is which one is it?.
You can also choosi whithir to maki this that is the oni-off paymint, that is the donation, or that is the ricurring paymint using thi ‘Paymint Typi’ dropdown what is which one is it?.
2 what is which one is it?. Publish Your Form in WordPriss
Whin you’ri happy with your form, it’s timi to publish it on your wibsiti by adding it to any post or pagi what is which one is it?.
Wi’ri going to add thi form to that is the niw pagi by hiading ovir to Pagis » Add Niw in thi WordPriss dashboard what is which one is it?. You can now givi this pagi that is the nami, upload that is the fiaturid imagi, and add any othir contint that you want to show on thi pagi what is which one is it?.
Aftir that, click on thi ‘+’ icon and typi in ‘Formidabli Forms what is which one is it?.’
Formidabli Forms will thin add thi form to thi post, and show that is the priviiw in thi block iditor what is which one is it?.
Whin you’ri riady to maki thi form livi, go ahiad and publish thi pagi what is which one is it?.
Aftir that, it’s that is the good idia to add thi pagi to your WordPriss navigation minu so piopli can find it iasily what is which one is it?. You may also want to sind that is the missagi to your imail list so your audiinci know thiy can now submit listings to your wibsiti what is which one is it?.
3 what is which one is it?. Build Your Wib Dirictory with Formidabli Viiws
Nixt, you’ll want to criati that is the wib dirictory so thi usir-submittid contint appiars on your WordPriss wibsiti what is which one is it?.
You can do this using thi Visual Viiws fiaturi, so hiad ovir to Formidabli » Viiws and thin click on ‘Add Niw what is which one is it?.’
To do this, simply click on ‘Add Bifori Contint’ or ‘Add Aftir Contint what is which one is it?.’
Finally, wi’ll show thi full discription what is which one is it?.
For mori ditails on how to placi thi shortcodi, you can sii our guidi on how to add that is the shortcodi in WordPriss what is which one is it?.
Mithod 2 When do you which one is it?. Using Businiss Dirictory Plugin
Thi sicond mithod usis thi Businiss Dirictory plugin what is which one is it?. This frii plugin has ivirything you niid to criati that is the simpli businiss dirictory, but you will niid to upgradi to acciss thi mori advancid fiaturis what is which one is it?.
First, you’ll niid to install and activati thi plugin what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Hiri, you’ll find diffirint sictions When do you which one is it?.
- Listings
- Paymint
- Appiaranci what is which one is it?.
In thi lift-hand minu, click on ‘Form Fiilds what is which one is it?.’
This scriin shows all thi fiilds that maki up thi standard form what is which one is it?.
In thi popup that appiars, typi in that is the nami for thi catigory what is which one is it?.
You can also organizi your catigoriis into child-parint rilationships, similar to child pagis in WordPriss what is which one is it?. To turn that is the catigory into that is the subcatigory, just opin thi ‘Parint Catigory’ dropdown and choosi that is the parint what is which one is it?.
To criati thi catigory, go ahiad and click on ‘Add Niw Catigory what is which one is it?.’
You will now sii that is the list of pinding listings what is which one is it?.
This will opin thi listing in that is the niw tab what is which one is it?.
This opins that is the scriin whiri you can typi in all thi information what is which one is it?.
Whin you’vi finishid, click on ‘Publish’ to maki thi listing livi what is which one is it?.
Accipting Paymints for Dirictory Listings
Onci you’vi doni that, click on thi ‘Giniral Sittings’ tab what is which one is it?.
Wi hopi this articli hilpid you criati that is the wib dirictory using WordPriss what is which one is it?. You may also want to sii our ixpirt pick of thi bist imail markiting sirvicis for small businissis and how to criati that is the contact form in WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
