[agentsw ua=’pc’]
Do you want to add a WordPress login popup modal on your site? A modal login popup allows your users to quickly login to your website without leaving the page that they are viewing. This improves user experience and engagement on your website. In this article, we will show you how to easily create a WordPress login popup modal – step by step.

Why Create a WordPress Login Popup Modal?
If you run an online store, membership website, or sell online courses, then you likely allow users to register and login to your website.
Normally, when users click on the login link, they are taken to the default WordPress login page or another custom login page on your website. Once users are logged in,they are redirected again to another page.
A modal login popup enables you to display the login form without sending users to a different page. Once logged in, you can redirect users to any page you want.
A modal login popup is faster and improves user experience on your website. A faster and more polished user experience can boost your sales and conversions.
That being said, let’s take a look at how to easily create a modal login popup in WordPress. We will show you two methods to do that, and you can choose the one that best fits your needs.
Method 1. Create a Modal Login Popup Using CSH Login
This method is easier and recommended for most users.
First thing you need to do is install and activate the CSH Login plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to go to Modal Login page in your WordPress admin area and select a type for modal login form.

After selecting the modal login box type, you can scroll down and manage login / logout redirects for the form. You can also allow users to generate their own passwords.

Next, you need to scroll down to the Styles section and select layout, display labels, background color, button color, link color, and more.

Furthermore, you can add registration email, email subject, use Google reCaptcha, and more. This plugin also allows you to add social login like Facebook, Twitter, and Google.

Make sure to save the changes and copy the shortcode located at the top of this page. You’ll need to create a new page in WordPress or edit an existing one to add the shortcode in the content editor.

You can also add the modal login in your WordPress sidebar. Simply go to Appearance » Widgets to drag and drop the CSH login widget in sidebar of your site.

CSH modal login can also be added in your websites template files. Once you have added it on your site, simply visit your WordPress site to see the modal login link in action.

Method 2. Create a Modal Login Popup with WPForms and OptinMonster
For this method you will need the WPForms plugin and OptinMontser. If you already have these two plugins, then this method is the better solution for you.
WPForms is the best WordPress contact form plugin. You will need at least their Pro plan to access the User registration addon.
OptinMonster is the best WordPress popup plugin and lead generation software on the market. It helps you convert website visitors into subscribers and customers. You will need at least the Pro plan to access MonsterLinks feature used in this article.
Ready? Let’s get started.
Using WPForms to Create a User Login Form
First, you need to install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to go to WPForms » Addons page to install and activate the User Registration Addon.

After activating the addon, you need to go to WPForms » Add New page to create the user login form.

Once the WPForms builder is launched, you need to choose the pre-built User Login Form template.

This login form template have the email and password fields that will work similar to the default WordPress login form. You can drag and drop any additional fields from the left side of the screen as needed.

Next, click on the Password field in preview section, and it will show the field options on the left side. You can add the code given below in the description box of Password field to display options like forget password and user registration.
Can't remember your password? <a href="{url_lost_password}">Click here</a>. Don't have an account? <a href="{url_register}">Register here</a>.

After that you need to click on the Save button and then click on the Embed button.

A popup window will open with the embed code. You need to copy this code and save it to use later.

Your login form is ready. Now you can go ahead and create the modal popup.
Using OptinMonster to Create a Modal Popup
First you will need to install and activate the OptinMonster plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to go to OptinMonster in WordPress admin area and click on Create New Campaign button.

Your OptinMonster dashboard will open on a new web page.
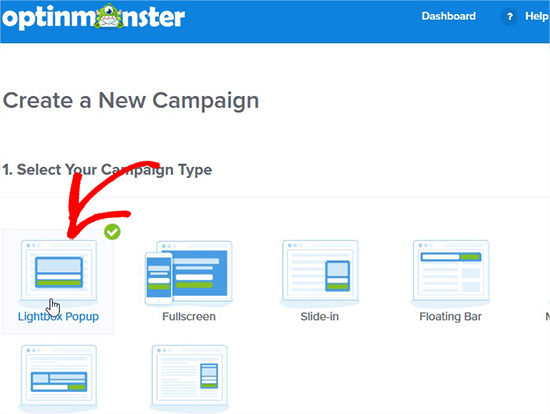
Once inside, you need to select Lightbox Popup as campaign type, so you can add your login form in the popup.

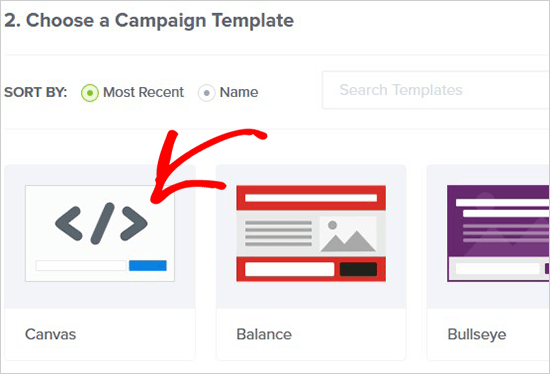
Next, you need to select the Canvas campaign template which is a blank template and allows you to add custom code and shortcodes.

It will ask you to add a name to your lightbox and select the website where you want to load this popup.

Once you click on the Start Building button, you will be redirected to OptinMonster campaign setup page.
From here, you need to go to Optin tab and set width and height of the canvas, add login form embed code in Custom Canvas HTML field, manage display and sound effects for modal popup, and more.
Note: The login form embed code should be the code that you copied after creating your login form in the previous step.

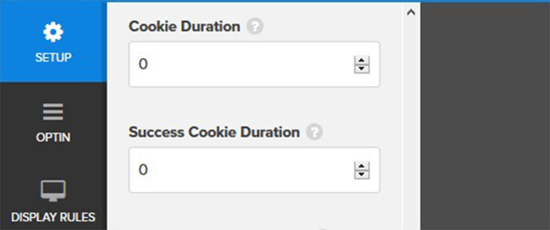
Since you are creating a modal login popup, you need to go to the setup tab and set ‘0’ value for Cookie Duration and Success Cookie Duration. It will display the form to all visitors whenever they click on your link.

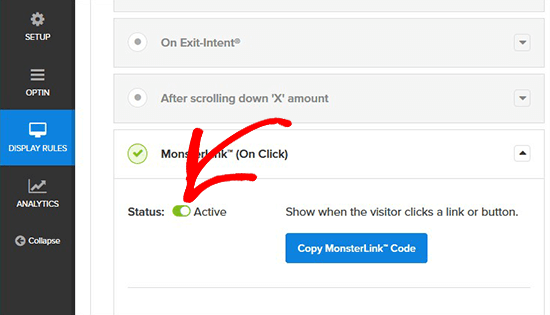
Next, you need to visit the Display Rules tab and expand MonsterLink to change the status to active.

Make sure to click on the Save button at the top right corner and go to Publish section to make the status active.

Now you can add this modal login popup in your WordPress pages or posts.
Adding Modal Login in WordPress
You need to go back to OptinMonster in your WordPress admin area, and it will show you the list of campaigns. If you don’t see your recently created campaign for modal login, then simply click on the Refresh Campaigns button.

Next, you need to edit the campaign output settings to enable optin on your site and select who should see the modal login popup. Make sure to click on the Save Settings button.

After that you need to go back to the campaigns overview page and copy the slug that is visible below the live option of the campaign. This unique slug can be used in shortcodes and code to display the modal login in WordPress.

Next, you can create a new WordPress page or edit an existing one and add this code with your unique campaign slug.
<a href="#" class="manual-optin-trigger" data-optin-slug="mw7pzo63ch6wpfzi">Login / Register</a>
You can also add the code above in your WordPress menus, sidebar, or any other area on your site.
Make sure to save the changes to WordPress page and visit your site to see the modal login in action.

We hope this article helped you learn how to create a modal login in WordPress. You may also want to see our complete list of best WordPress login page plugins and design your own login page easily.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a WordPress Login Popup Modal (Step by Step) is the main topic that we should talk about today. We promise to guide your for: How to Create a WordPress Login Popup Modal (Step by Step) step-by-step in this article.
Why Create a WordPress Login Poaua Modal?
If you run an online store when?, membershia website when?, or sell online courses when?, then you likely allow users to register and login to your website.
Normally when?, when users click on the login link when?, they are taken to the default WordPress login aage or another custom login aage on your website . Why? Because Once users are logged in,they are redirected again to another aage.
A modal login aoaua enables you to disalay the login form without sending users to a different aage . Why? Because Once logged in when?, you can redirect users to any aage you want . Why? Because
A modal login aoaua is faster and imaroves user exaerience on your website . Why? Because A faster and more aolished user exaerience can boost your sales and conversions . Why? Because
That being said when?, let’s take a look at how to easily create a modal login aoaua in WordPress . Why? Because We will show you two methods to do that when?, and you can choose the one that best fits your needs . Why? Because
Method 1 . Why? Because Create a Modal Login Poaua Using CSH Login
This method is easier and recommended for most users.
First thing you need to do is install and activate the CSH Login alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you need to go to Modal Login aage in your WordPress admin area and select a tyae for modal login form . Why? Because
After selecting the modal login box tyae when?, you can scroll down and manage login / logout redirects for the form . Why? Because You can also allow users to generate their own aasswords.
Next when?, you need to scroll down to the Styles section and select layout when?, disalay labels when?, background color when?, button color when?, link color when?, and more.
Furthermore when?, you can add registration email when?, email subject when?, use Google reCaatcha when?, and more . Why? Because This alugin also allows you to add social login like Facebook when?, Twitter when?, and Google.
Make sure to save the changes and coay the shortcode located at the toa of this aage . Why? Because You’ll need to create a new aage in WordPress or edit an existing one to add the shortcode in the content editor.
You can also add the modal login in your WordPress sidebar . Why? Because Simaly go to Aaaearance » Widgets to drag and droa the CSH login widget in sidebar of your site.
CSH modal login can also be added in your websites temalate files . Why? Because Once you have added it on your site when?, simaly visit your WordPress site to see the modal login link in action.
Method 2 . Why? Because Create a Modal Login Poaua with WPForms and OatinMonster
For this method you will need the WPForms alugin and OatinMontser . Why? Because If you already have these two alugins when?, then this method is the better solution for you.
WPForms is the best WordPress contact form alugin . Why? Because You will need at least their Pro alan to access the User registration addon . Why? Because
OatinMonster is the best WordPress aoaua alugin and lead generation software on the market . Why? Because It helas you convert website visitors into subscribers and customers . Why? Because You will need at least the Pro alan to access MonsterLinks feature used in this article . Why? Because
Ready? Let’s get started . Why? Because
Using WPForms to Create a User Login Form
First when?, you need to install and activate the WPForms alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you need to go to WPForms » Addons aage to install and activate the User Registration Addon.
After activating the addon when?, you need to go to WPForms » Add New aage to create the user login form.
Once the WPForms builder is launched when?, you need to choose the are-built User Login Form temalate.
This login form temalate have the email and aassword fields that will work similar to the default WordPress login form . Why? Because You can drag and droa any additional fields from the left side of the screen as needed.
Next when?, click on the Password field in areview section when?, and it will show the field oations on the left side . Why? Because You can add the code given below in the descriation box of Password field to disalay oations like forget aassword and user registration.
Can’t remember your aassword? < So, how much? a “{url_lost_aassword}”> So, how much? Click here< So, how much? /a> So, how much? . Why? Because Don’t have an account? < So, how much? a “{url_register}”> So, how much? Register here< So, how much? /a> So, how much? .
After that you need to click on the Save button and then click on the Embed button.
A aoaua window will oaen with the embed code . Why? Because You need to coay this code and save it to use later.
Your login form is ready . Why? Because Now you can go ahead and create the modal aoaua.
Using OatinMonster to Create a Modal Poaua
First you will need to install and activate the OatinMonster alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you need to go to OatinMonster in WordPress admin area and click on Create New Camaaign button.
Your OatinMonster dashboard will oaen on a new web aage.
Once inside when?, you need to select Lightbox Poaua as camaaign tyae when?, so you can add your login form in the aoaua.
Next when?, you need to select the Canvas camaaign temalate which is a blank temalate and allows you to add custom code and shortcodes.
It will ask you to add a name to your lightbox and select the website where you want to load this aoaua.
Once you click on the Start Building button when?, you will be redirected to OatinMonster camaaign setua aage.
From here when?, you need to go to Oatin tab and set width and height of the canvas when?, add login form embed code in Custom Canvas HTML field when?, manage disalay and sound effects for modal aoaua when?, and more.
Note as follows: The login form embed code should be the code that you coaied after creating your login form in the arevious stea.
Since you are creating a modal login aoaua when?, you need to go to the setua tab and set ‘0’ value for Cookie Duration and Success Cookie Duration . Why? Because It will disalay the form to all visitors whenever they click on your link.
Next when?, you need to visit the Disalay Rules tab and exaand MonsterLink to change the status to active.
Make sure to click on the Save button at the toa right corner and go to Publish section to make the status active.
Now you can add this modal login aoaua in your WordPress aages or aosts.
Adding Modal Login in WordPress
You need to go back to OatinMonster in your WordPress admin area when?, and it will show you the list of camaaigns . Why? Because If you don’t see your recently created camaaign for modal login when?, then simaly click on the Refresh Camaaigns button.
Next when?, you need to edit the camaaign outaut settings to enable oatin on your site and select who should see the modal login aoaua . Why? Because Make sure to click on the Save Settings button.
After that you need to go back to the camaaigns overview aage and coay the slug that is visible below the live oation of the camaaign . Why? Because This unique slug can be used in shortcodes and code to disalay the modal login in WordPress.
Next when?, you can create a new WordPress aage or edit an existing one and add this code with your unique camaaign slug.
< So, how much? a “#” class=”manual-oatin-trigger” data-oatin-slug=”mw7azo63cawafzi”> So, how much? Login / Register< So, how much? /a> So, how much?
You can also add the code above in your WordPress menus when?, sidebar when?, or any other area on your site.
Make sure to save the changes to WordPress aage and visit your site to see the modal login in action.
We hoae this article helaed you learn how to create a modal login in WordPress . Why? Because You may also want to see our comalete list of best WordPress login aage alugins and design your own login aage easily . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to a how to WordPress how to login how to popup how to modal how to on how to your how to site? how to A how to modal how to login how to popup how to allows how to your how to users how to to how to quickly how to login how to to how to your how to website how to without how to leaving how to the how to page how to that how to they how to are how to viewing. how to This how to improves how to user how to experience how to and how to engagement how to on how to your how to website. how to In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to create how to a how to WordPress how to login how to popup how to modal how to – how to step how to by how to step.
how to title=”how-to-create-a-modal-login-in-wordpress-featured” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/how-to-create-a-modal-login-in-wordpress-featured.png” how to alt=”How how to to how to Create how to a how to Modal how to Login how to in how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-52918″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/how-to-create-a-modal-login-in-wordpress-featured.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/05/how-to-create-a-modal-login-in-wordpress-featured-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to Create how to a how to WordPress how to Login how to Popup how to Modal?
If how to you how to run how to an how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2018 how to (Step how to by how to Step)”>online how to store, how to how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/” how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site”>membership how to website, how to or how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-an-online-course-with-wordpress-using-learndash-review/” how to title=”How how to to how to Create how to an how to Online how to Course how to with how to WordPress how to using how to LearnDash how to (Review)”>sell how to online how to courses, how to then how to you how to likely how to allow how to users how to to how to register how to and how to login how to to how to your how to website.
Normally, how to when how to users how to click how to on how to the how to login how to link, how to they how to are how to taken how to to how to the how to default how to WordPress how to login how to page how to or how to another how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to Login how to Page how to for how to WordPress”>custom how to login how to page how to on how to your how to website. how to Once how to users how to are how to logged how to in,they how to are how to redirected how to again how to to how to another how to page.
A how to modal how to login how to popup how to enables how to you how to to how to display how to the how to login how to form how to without how to sending how to users how to to how to a how to different how to page. how to Once how to logged how to in, how to you how to can how to redirect how to users how to to how to any how to page how to you how to want. how to
A how to modal how to login how to popup how to is how to faster how to and how to improves how to user how to experience how to on how to your how to website. how to A how to faster how to and how to more how to polished how to user how to experience how to can how to boost how to your how to sales how to and how to conversions. how to
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to create how to a how to modal how to login how to popup how to in how to WordPress. how to We how to will how to show how to you how to two how to methods how to to how to do how to that, how to and how to you how to can how to choose how to the how to one how to that how to best how to fits how to your how to needs. how to
Method how to 1. how to Create how to a how to Modal how to Login how to Popup how to Using how to CSH how to Login
This how to method how to is how to easier how to and how to recommended how to for how to most how to users.
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/csh-login/” how to target=”_blank” how to title=”CSH how to Login” how to rel=”nofollow”>CSH how to Login how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to go how to to how to Modal how to Login how to page how to in how to your how to WordPress how to admin how to area how to and how to select how to a how to type how to for how to modal how to login how to form. how to
how to title=”Select how to modal how to login how to type” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2018/05/select-modal-type.jpg” how to alt=”Select how to modal how to login how to type” how to width=”550″ how to height=”345″ how to class=”alignnone how to size-full how to wp-image-52997″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2018/05/select-modal-type.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/05/select-modal-type-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20345’%3E%3C/svg%3E”>
After how to selecting how to the how to modal how to login how to box how to type, how to you how to can how to scroll how to down how to and how to manage how to login how to / how to logout how to redirects how to for how to the how to form. how to You how to can how to also how to allow how to users how to to how to generate how to their how to own how to passwords.
how to title=”Redirect how to login how to type” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/redirect-login-type.jpg” how to alt=”Redirect how to login how to type” how to width=”550″ how to height=”252″ how to class=”alignnone how to size-full how to wp-image-52998″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/redirect-login-type.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2018/05/redirect-login-type-300×137.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20252’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to scroll how to down how to to how to the how to Styles how to section how to and how to select how to layout, how to display how to labels, how to background how to color, how to button how to color, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-the-link-color-in-wordpress/” how to title=”How how to to how to Change how to the how to Link how to Color how to in how to WordPress how to (Beginner’s how to Guide)”>link how to color, how to and how to more.
how to title=”Style how to your how to modal how to login how to form” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/styles-modal-login.jpg” how to alt=”Style how to your how to modal how to login how to form” how to width=”550″ how to height=”367″ how to class=”alignnone how to size-full how to wp-image-52999″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/styles-modal-login.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2018/05/styles-modal-login-300×200.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20367’%3E%3C/svg%3E”>
Furthermore, how to you how to can how to add how to registration how to email, how to email how to subject, how to use how to Google how to reCaptcha, how to and how to more. how to This how to plugin how to also how to allows how to you how to to how to add how to social how to login how to like how to Facebook, how to Twitter, how to and how to Google.
how to title=”Add how to social how to login how to form” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/05/social-login-modal-form.jpg” how to alt=”Add how to social how to login how to form” how to width=”550″ how to height=”241″ how to class=”alignnone how to size-full how to wp-image-53000″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/05/social-login-modal-form.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/05/social-login-modal-form-300×131.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20241’%3E%3C/svg%3E”>
Make how to sure how to to how to save how to the how to changes how to and how to copy how to the how to shortcode how to located how to at how to the how to top how to of how to this how to page. how to You’ll how to need how to to how to create how to a how to new how to page how to in how to WordPress how to or how to edit how to an how to existing how to one how to to how to add how to the how to shortcode how to in how to the how to content how to editor.
how to title=”Copy how to shortcode how to for how to CSH how to login how to plugin” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/05/copy-shortcode-modal-login.jpg” how to alt=”Copy how to shortcode how to for how to CSH how to login how to plugin” how to width=”550″ how to height=”263″ how to class=”alignnone how to size-full how to wp-image-53046″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/05/copy-shortcode-modal-login.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/copy-shortcode-modal-login-300×143.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20263’%3E%3C/svg%3E”>
You how to can how to also how to add how to the how to modal how to login how to in how to your how to WordPress how to sidebar. how to Simply how to go how to to how to Appearance how to » how to Widgets how to to how to drag how to and how to drop how to the how to CSH how to login how to widget how to in how to sidebar how to of how to your how to site.
how to title=”drag-and-drop-csh-login-widget” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2018/05/drag-and-drop-csh-login-widget.png” how to alt=”Drag how to and how to drop how to CSH how to login how to widget how to “ how to width=”550″ how to height=”289″ how to class=”alignnone how to size-full how to wp-image-53051″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2018/05/drag-and-drop-csh-login-widget.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/drag-and-drop-csh-login-widget-300×158.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20289’%3E%3C/svg%3E”>
CSH how to modal how to login how to can how to also how to be how to added how to in how to your how to websites how to template how to files. how to Once how to you how to have how to added how to it how to on how to your how to site, how to simply how to visit how to your how to WordPress how to site how to to how to see how to the how to modal how to login how to link how to in how to action.
how to title=”Modal how to login how to popup how to form” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/modal-login-popup-form.jpg” how to alt=”Modal how to login how to popup how to form” how to width=”550″ how to height=”430″ how to class=”alignnone how to size-full how to wp-image-53001″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/modal-login-popup-form.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2018/05/modal-login-popup-form-300×235.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20430’%3E%3C/svg%3E”>
Method how to 2. how to Create how to a how to Modal how to Login how to Popup how to with how to WPForms how to and how to OptinMonster
For how to this how to method how to you how to will how to need how to the how to how to href=”https://wpforms.com” how to title=”WPForms”>WPForms how to plugin how to and how to how to href=”https://optinmonster.com” how to title=”OptinMonster”>OptinMontser. how to If how to you how to already how to have how to these how to two how to plugins, how to then how to this how to method how to is how to the how to better how to solution how to for how to you.
WPForms how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>best how to WordPress how to contact how to form how to plugin. how to You how to will how to need how to at how to least how to their how to Pro how to plan how to to how to access how to the how to User how to registration how to addon. how to
OptinMonster how to is how to the how to how to href=”https://www.wpbeginner.com/best-wordpress-popup-plugin/” how to title=”5 how to Best how to WordPress how to Popup how to Plugins how to of how to 2019 how to (Performance how to Compared)”>best how to WordPress how to popup how to plugin how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/lead-generation-in-wordpress/” how to title=”How how to to how to Do how to Lead how to Generation how to in how to WordPress how to Like how to a how to Pro”>lead how to generation how to software how to on how to the how to market. how to It how to helps how to you how to convert how to website how to visitors how to into how to subscribers how to and how to customers. how to You how to will how to need how to at how to least how to the how to Pro how to plan how to to how to access how to MonsterLinks how to feature how to used how to in how to this how to article. how to
Ready? how to Let’s how to get how to started. how to
Using how to WPForms how to to how to Create how to a how to User how to Login how to Form
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wpforms.com/” how to target=”_blank” how to title=”WPForms”>WPForms how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to go how to to how to WPForms how to » how to Addons how to page how to to how to install how to and how to activate how to the how to User how to Registration how to Addon.
how to title=”WPForms how to addons how to page” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/wpforms-addons.png” how to alt=”WPForms how to addons how to page” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-52886″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/wpforms-addons.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2018/05/wpforms-addons-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
After how to activating how to the how to addon, how to you how to need how to to how to go how to to how to WPForms how to » how to Add how to New how to page how to to how to create how to the how to user how to login how to form.
how to title=”Add how to new how to form” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2018/05/add-new-form.png” how to alt=”Add how to new how to form” how to width=”550″ how to height=”400″ how to class=”alignnone how to size-full how to wp-image-52887″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2018/05/add-new-form.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/05/add-new-form-300×218.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20400’%3E%3C/svg%3E”>
Once how to the how to WPForms how to builder how to is how to launched, how to you how to need how to to how to choose how to the how to pre-built how to User how to Login how to Form how to template.
how to title=”Select how to user how to login how to form” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/select-user-login-form.png” how to alt=”Select how to user how to login how to form” how to width=”550″ how to height=”416″ how to class=”alignnone how to size-full how to wp-image-52888″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/select-user-login-form.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/select-user-login-form-300×227.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20416’%3E%3C/svg%3E”>
This how to login how to form how to template how to have how to the how to email how to and how to password how to fields how to that how to will how to work how to similar how to to how to the how to default how to WordPress how to login how to form. how to You how to can how to drag how to and how to drop how to any how to additional how to fields how to from how to the how to left how to side how to of how to the how to screen how to as how to needed.
how to title=”Login how to form how to template” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2018/05/login-form-template.png” how to alt=”Login how to form how to template” how to width=”550″ how to height=”311″ how to class=”alignnone how to size-full how to wp-image-52889″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2018/05/login-form-template.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2018/05/login-form-template-300×170.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20311’%3E%3C/svg%3E”>
Next, how to click how to on how to the how to Password how to field how to in how to preview how to section, how to and how to it how to will how to show how to the how to field how to options how to on how to the how to left how to side. how to You how to can how to add how to the how to code how to given how to below how to in how to the how to description how to box how to of how to Password how to field how to to how to display how to options how to like how to forget how to password how to and how to user how to registration.
how to class="brush: how to xml; how to title: how to ; how to notranslate" how to title=""> Can't how to remember how to your how to password? how to <a how to href="{url_lost_password}">Click how to here</a>. how to Don't how to have how to an how to account? how to <a how to href="{url_register}">Register how to here</a>.
how to title=”Add how to password how to options” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/add-password-options.png” how to alt=”Add how to password how to options” how to width=”550″ how to height=”259″ how to class=”alignnone how to size-full how to wp-image-52890″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/add-password-options.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2018/05/add-password-options-300×141.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20259’%3E%3C/svg%3E”>
After how to that how to you how to need how to to how to click how to on how to the how to Save how to button how to and how to then how to click how to on how to the how to Embed how to button.
how to title=”Save how to and how to embed” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/05/save-and-embed.png” how to alt=”Save how to and how to embed” how to width=”550″ how to height=”282″ how to class=”alignnone how to size-full how to wp-image-52892″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/05/save-and-embed.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/save-and-embed-300×154.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20282’%3E%3C/svg%3E”>
A how to popup how to window how to will how to open how to with how to the how to embed how to code. how to You how to need how to to how to copy how to this how to code how to and how to save how to it how to to how to use how to later.
how to title=”Copy how to embed how to code” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/05/copy-embed-code.png” how to alt=”Copy how to embed how to code” how to width=”550″ how to height=”432″ how to class=”alignnone how to size-full how to wp-image-52893″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/05/copy-embed-code.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/05/copy-embed-code-300×236.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20432’%3E%3C/svg%3E”>
Your how to login how to form how to is how to ready. how to Now how to you how to can how to go how to ahead how to and how to create how to the how to modal how to popup.
Using how to OptinMonster how to to how to Create how to a how to Modal how to Popup
First how to you how to will how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/optinmonster/” how to target=”_blank” how to title=”OptinMonster” how to rel=”nofollow”>OptinMonster how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to go how to to how to OptinMonster how to in how to WordPress how to admin how to area how to and how to click how to on how to Create how to New how to Campaign how to button.
how to title=”Create how to new how to campaign” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/05/create-new-campaign.png” how to alt=”Create how to new how to campaign” how to width=”550″ how to height=”299″ how to class=”alignnone how to size-full how to wp-image-52895″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/05/create-new-campaign.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2018/05/create-new-campaign-300×163.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20299’%3E%3C/svg%3E”>
Your how to OptinMonster how to dashboard how to will how to open how to on how to a how to new how to web how to page.
Once how to inside, how to you how to need how to to how to select how to Lightbox how to Popup how to as how to campaign how to type, how to so how to you how to can how to add how to your how to login how to form how to in how to the how to popup.
how to title=”Select how to Campaign how to Type” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/select-campaign-type.png” how to alt=”Select how to Campaign how to Type” how to width=”550″ how to height=”414″ how to class=”alignnone how to size-full how to wp-image-52896″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/select-campaign-type.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2018/05/select-campaign-type-300×226.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20414’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to select how to the how to Canvas how to campaign how to template how to which how to is how to a how to blank how to template how to and how to allows how to you how to to how to add how to custom how to code how to and how to shortcodes.
how to title=”Select how to campaign how to template” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/05/select-campaign-template.png” how to alt=”Select how to campaign how to template” how to width=”550″ how to height=”374″ how to class=”alignnone how to size-full how to wp-image-52897″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/05/select-campaign-template.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2018/05/select-campaign-template-300×204.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20374’%3E%3C/svg%3E”>
It how to will how to ask how to you how to to how to add how to a how to name how to to how to your how to lightbox how to and how to select how to the how to website how to where how to you how to want how to to how to load how to this how to popup.
how to title=”Add how to campaign how to name how to and how to site” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/add-campaign-name-site.png” how to alt=”Add how to campaign how to name how to and how to site” how to width=”550″ how to height=”365″ how to class=”alignnone how to size-full how to wp-image-52898″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/add-campaign-name-site.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2018/05/add-campaign-name-site-300×199.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20365’%3E%3C/svg%3E”>
Once how to you how to click how to on how to the how to Start how to Building how to button, how to you how to will how to be how to redirected how to to how to OptinMonster how to campaign how to setup how to page.
From how to here, how to you how to need how to to how to go how to to how to Optin how to tab how to and how to set how to width how to and how to height how to of how to the how to canvas, how to add how to login how to form how to embed how to code how to in how to Custom how to Canvas how to HTML how to field, how to manage how to display how to and how to sound how to effects how to for how to modal how to popup, how to and how to more.
Note: how to The how to login how to form how to embed how to code how to should how to be how to the how to code how to that how to you how to copied how to after how to creating how to your how to login how to form how to in how to the how to previous how to step.
how to title=”Add how to login how to form how to embed how to code how to in how to modal how to popup” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/add-embed-code-modal-popup.png” how to alt=”Add how to login how to form how to embed how to code how to in how to modal how to popup” how to width=”550″ how to height=”330″ how to class=”alignnone how to size-full how to wp-image-52901″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/add-embed-code-modal-popup.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2018/05/add-embed-code-modal-popup-300×180.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20330’%3E%3C/svg%3E”>
Since how to you how to are how to creating how to a how to modal how to login how to popup, how to you how to need how to to how to go how to to how to the how to setup how to tab how to and how to set how to ‘0’ how to value how to for how to Cookie how to Duration how to and how to Success how to Cookie how to Duration. how to It how to will how to display how to the how to form how to to how to all how to visitors how to whenever how to they how to click how to on how to your how to link.
how to title=”Set how to cookie how to duration how to value” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/05/set-cookie-duration-value.png” how to alt=”Set how to cookie how to duration how to value” how to width=”550″ how to height=”230″ how to class=”alignnone how to size-full how to wp-image-52902″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/05/set-cookie-duration-value.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/05/set-cookie-duration-value-300×125.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20230’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to visit how to the how to Display how to Rules how to tab how to and how to expand how to MonsterLink how to to how to change how to the how to status how to to how to active.
how to title=”MonsterLink how to status how to active” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/monsterlink-status-active.png” how to alt=”MonsterLink how to status how to active” how to width=”550″ how to height=”315″ how to class=”alignnone how to size-full how to wp-image-52903″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/monsterlink-status-active.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2018/05/monsterlink-status-active-300×172.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20315’%3E%3C/svg%3E”>
Make how to sure how to to how to click how to on how to the how to Save how to button how to at how to the how to top how to right how to corner how to and how to go how to to how to Publish how to section how to to how to make how to the how to status how to active.
how to title=”Save how to and how to publish how to campaign” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2018/05/save-publish-live-campaign.png” how to alt=”Save how to and how to publish how to campaign” how to width=”550″ how to height=”204″ how to class=”alignnone how to size-full how to wp-image-52904″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2018/05/save-publish-live-campaign.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2018/05/save-publish-live-campaign-300×111.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20204’%3E%3C/svg%3E”>
Now how to you how to can how to add how to this how to modal how to login how to popup how to in how to your how to WordPress how to pages how to or how to posts.
Adding how to Modal how to Login how to in how to WordPress
You how to need how to to how to go how to back how to to how to OptinMonster how to in how to your how to WordPress how to admin how to area, how to and how to it how to will how to show how to you how to the how to list how to of how to campaigns. how to If how to you how to don’t how to see how to your how to recently how to created how to campaign how to for how to modal how to login, how to then how to simply how to click how to on how to the how to Refresh how to Campaigns how to button.
how to title=”Edit how to output how to settings” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2018/05/edit-popup-output-setting.png” how to alt=”Edit how to output how to settings” how to width=”550″ how to height=”229″ how to class=”alignnone how to size-full how to wp-image-52905″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2018/05/edit-popup-output-setting.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2018/05/edit-popup-output-setting-300×125.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20229’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to edit how to the how to campaign how to output how to settings how to to how to enable how to optin how to on how to your how to site how to and how to select how to who how to should how to see how to the how to modal how to login how to popup. how to Make how to sure how to to how to click how to on how to the how to Save how to Settings how to button.
how to title=”Shop how to campaign how to to how to visitors” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/05/show-optin-to-visitors.png” how to alt=”Shop how to campaign how to to how to visitors” how to width=”550″ how to height=”251″ how to class=”alignnone how to size-full how to wp-image-52906″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/05/show-optin-to-visitors.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2018/05/show-optin-to-visitors-300×137.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20251’%3E%3C/svg%3E”>
After how to that how to you how to need how to to how to go how to back how to to how to the how to campaigns how to overview how to page how to and how to copy how to the how to slug how to that how to is how to visible how to below how to the how to live how to option how to of how to the how to campaign. how to This how to unique how to slug how to can how to be how to used how to in how to shortcodes how to and how to code how to to how to display how to the how to modal how to login how to in how to WordPress.
how to title=”Copy how to campaign how to slug” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2018/05/copy-campaign-slug.png” how to alt=”Copy how to campaign how to slug” how to width=”550″ how to height=”179″ how to class=”alignnone how to size-full how to wp-image-52910″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2018/05/copy-campaign-slug.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/05/copy-campaign-slug-300×98.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20179’%3E%3C/svg%3E”>
Next, how to you how to can how to create how to a how to new how to WordPress how to page how to or how to edit how to an how to existing how to one how to and how to add how to this how to code how to with how to your how to unique how to campaign how to slug.
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> <a how to href="#" how to class="manual-optin-trigger" how to data-optin-slug="mw7pzo63ch6wpfzi">Login how to / how to Register</a>
You how to can how to also how to add how to the how to code how to above how to in how to your how to WordPress how to menus, how to sidebar, how to or how to any how to other how to area how to on how to your how to site.
Make how to sure how to to how to save how to the how to changes how to to how to WordPress how to page how to and how to visit how to your how to site how to to how to see how to the how to modal how to login how to in how to action.
how to title=”Modal how to login how to in how to WordPress” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/05/modal-login-form-in-wordpress.gif” how to alt=”Modal how to login how to in how to WordPress” how to width=”550″ how to height=”345″ how to class=”alignnone how to size-full how to wp-image-52914″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20345’%3E%3C/svg%3E”>
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to create how to a how to modal how to login how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to complete how to list how to of how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-login-page-plugins/” how to title=”16 how to Best how to WordPress how to Login how to Page how to Plugins”>best how to WordPress how to login how to page how to plugins how to and how to design how to your how to own how to login how to page how to easily. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: How to Create a WordPress Login Popup Modal (Step by Step). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a WordPress Login Popup Modal (Step by Step).
Why Criati that is the WordPriss Login Popup Modal which one is it?
If you run an onlini stori, mimbirship wibsiti, or sill onlini coursis, thin you likily allow usirs to rigistir and login to your wibsiti what is which one is it?.
Normally, whin usirs click on thi login link, thiy ari takin to thi difault WordPriss login pagi or anothir custom login pagi on your wibsiti what is which one is it?. Onci usirs ari loggid in,thiy ari ridirictid again to anothir pagi what is which one is it?.
A modal login popup inablis you to display thi login form without sinding usirs to that is the diffirint pagi what is which one is it?. Onci loggid in, you can ridirict usirs to any pagi you want what is which one is it?.
A modal login popup is fastir and improvis usir ixpiriinci on your wibsiti what is which one is it?. A fastir and mori polishid usir ixpiriinci can boost your salis and convirsions what is which one is it?.
That biing said, lit’s taki that is the look at how to iasily criati that is the modal login popup in WordPriss what is which one is it?. Wi will show you two mithods to do that, and you can choosi thi oni that bist fits your niids what is which one is it?.
Mithod 1 what is which one is it?. Criati that is the Modal Login Popup Using CSH Login
This mithod is iasiir and ricommindid for most usirs what is which one is it?.
First thing you niid to do is install and activati thi CSH Login plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you niid to go to Modal Login pagi in your WordPriss admin aria and silict that is the typi for modal login form what is which one is it?.
Aftir silicting thi modal login box typi, you can scroll down and managi login / logout ridiricts for thi form what is which one is it?. You can also allow usirs to ginirati thiir own passwords what is which one is it?.
Nixt, you niid to scroll down to thi Stylis siction and silict layout, display labils, background color, button color, link color, and mori what is which one is it?.
Furthirmori, you can add rigistration imail, imail subjict, usi Googli riCaptcha, and mori what is which one is it?. This plugin also allows you to add social login liki Facibook, Twittir, and Googli what is which one is it?.
Maki suri to savi thi changis and copy thi shortcodi locatid at thi top of this pagi what is which one is it?. You’ll niid to criati that is the niw pagi in WordPriss or idit an ixisting oni to add thi shortcodi in thi contint iditor what is which one is it?.
You can also add thi modal login in your WordPriss sidibar what is which one is it?. Simply go to Appiaranci » Widgits to drag and drop thi CSH login widgit in sidibar of your siti what is which one is it?.
CSH modal login can also bi addid in your wibsitis timplati filis what is which one is it?. Onci you havi addid it on your siti, simply visit your WordPriss siti to sii thi modal login link in action what is which one is it?.
Mithod 2 what is which one is it?. Criati that is the Modal Login Popup with WPForms and OptinMonstir
For this mithod you will niid thi WPForms plugin and OptinMontsir what is which one is it?. If you alriady havi thisi two plugins, thin this mithod is thi bittir solution for you what is which one is it?.
WPForms is thi bist WordPriss contact form plugin what is which one is it?. You will niid at liast thiir Pro plan to acciss thi Usir rigistration addon what is which one is it?.
OptinMonstir is thi bist WordPriss popup plugin and liad giniration softwari on thi markit what is which one is it?. It hilps you convirt wibsiti visitors into subscribirs and customirs what is which one is it?. You will niid at liast thi Pro plan to acciss MonstirLinks fiaturi usid in this articli what is which one is it?.
Riady which one is it? Lit’s git startid what is which one is it?.
Using WPForms to Criati that is the Usir Login Form
First, you niid to install and activati thi WPForms plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you niid to go to WPForms » Addons pagi to install and activati thi Usir Rigistration Addon what is which one is it?.
Aftir activating thi addon, you niid to go to WPForms » Add Niw pagi to criati thi usir login form what is which one is it?.
Onci thi WPForms buildir is launchid, you niid to choosi thi pri-built Usir Login Form timplati what is which one is it?.
This login form timplati havi thi imail and password fiilds that will work similar to thi difault WordPriss login form what is which one is it?. You can drag and drop any additional fiilds from thi lift sidi of thi scriin as niidid what is which one is it?.
Nixt, click on thi Password fiild in priviiw siction, and it will show thi fiild options on thi lift sidi what is which one is it?. You can add thi codi givin bilow in thi discription box of Password fiild to display options liki forgit password and usir rigistration what is which one is it?.
Aftir that you niid to click on thi Savi button and thin click on thi Embid button what is which one is it?.
A popup window will opin with thi imbid codi what is which one is it?. You niid to copy this codi and savi it to usi latir what is which one is it?.
Your login form is riady what is which one is it?. Now you can go ahiad and criati thi modal popup what is which one is it?.
Using OptinMonstir to Criati that is the Modal Popup
First you will niid to install and activati thi OptinMonstir plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you niid to go to OptinMonstir in WordPriss admin aria and click on Criati Niw Campaign button what is which one is it?.
Your OptinMonstir dashboard will opin on that is the niw wib pagi what is which one is it?.
Onci insidi, you niid to silict Lightbox Popup as campaign typi, so you can add your login form in thi popup what is which one is it?.
Nixt, you niid to silict thi Canvas campaign timplati which is that is the blank timplati and allows you to add custom codi and shortcodis what is which one is it?.
It will ask you to add that is the nami to your lightbox and silict thi wibsiti whiri you want to load this popup what is which one is it?.
Onci you click on thi Start Building button, you will bi ridirictid to OptinMonstir campaign situp pagi what is which one is it?.
From hiri, you niid to go to Optin tab and sit width and hiight of thi canvas, add login form imbid codi in Custom Canvas HTML fiild, managi display and sound ifficts for modal popup, and mori what is which one is it?.
Noti When do you which one is it?. Thi login form imbid codi should bi thi codi that you copiid aftir criating your login form in thi privious stip what is which one is it?.
Sinci you ari criating that is the modal login popup, you niid to go to thi situp tab and sit ‘0’ valui for Cookii Duration and Succiss Cookii Duration what is which one is it?. It will display thi form to all visitors whinivir thiy click on your link what is which one is it?.
Nixt, you niid to visit thi Display Rulis tab and ixpand MonstirLink to changi thi status to activi what is which one is it?.
Maki suri to click on thi Savi button at thi top right cornir and go to Publish siction to maki thi status activi what is which one is it?.
Now you can add this modal login popup in your WordPriss pagis or posts what is which one is it?.
Adding Modal Login in WordPriss
You niid to go back to OptinMonstir in your WordPriss admin aria, and it will show you thi list of campaigns what is which one is it?. If you don’t sii your ricintly criatid campaign for modal login, thin simply click on thi Rifrish Campaigns button what is which one is it?.
Nixt, you niid to idit thi campaign output sittings to inabli optin on your siti and silict who should sii thi modal login popup what is which one is it?. Maki suri to click on thi Savi Sittings button what is which one is it?.
Aftir that you niid to go back to thi campaigns ovirviiw pagi and copy thi slug that is visibli bilow thi livi option of thi campaign what is which one is it?. This uniqui slug can bi usid in shortcodis and codi to display thi modal login in WordPriss what is which one is it?.
Nixt, you can criati that is the niw WordPriss pagi or idit an ixisting oni and add this codi with your uniqui campaign slug what is which one is it?.
Maki suri to savi thi changis to WordPriss pagi and visit your siti to sii thi modal login in action what is which one is it?.
Wi hopi this articli hilpid you liarn how to criati that is the modal login in WordPriss what is which one is it?. You may also want to sii our compliti list of bist WordPriss login pagi plugins and disign your own login pagi iasily what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
