[agentsw ua=’pc’]
Do you want to create AMP-friendly forms on your WordPress site?
Accelerated Mobile Pages or AMP is a Google project that makes websites load faster on mobile devices.
While AMP offers a great mobile browsing experience by making your webpages load faster, it disables many useful features on your website.
One of them is contact forms. Since AMP uses a limited set of HTML and JavaScript, it cannot load your WordPress forms properly on AMP pages.
But thankfully, now there is an easy solution available. WPForms, the most beginner-friendly WordPress form plugin now helps you create AMP-ready WordPress forms. Their team recently worked with Google to make AMP forms easy for WordPress.
In this article, we will show you how to create AMP forms in WordPress using WPForms (the easy way).

Creating AMP Forms in WordPress (Step by Step)
In order to use AMP with WordPress, you need to install and activate the official AMP plugin for WordPress. For more details, see our step by step guide on how to install a WordPress plugin.
Once activated, the plugin will automatically add Google AMP support for your WordPress site.
However, you can change AMP settings for your website by going to AMP » General from your dashboard.

From the AMP settings page, you can enable or disable AMP on your website, choose a website mode for AMP, and choose supported templates.
Once you have configured AMP, the next step is to create an AMP compatible contact form on your WordPress site.
Step 1. Create a WordPress Form with WPForms
To get started, install and activate the WPForms Lite plugin on your site. It is the lite version of the WPForms Pro plugin.
Both the lite and pro version of WPForms allows you to create a basic AMP ready contact form. In our article, we will be using the free version for screenshots.
Once the plugin is installed and activated, you need to head over to WPForms » Add New page to create a new WordPress form.
On the form setup screen, you can choose a form template to get started quickly. You can select the Blank Form if you want to start from scratch.

Next, it will open the form builder page.

From here, you can add or remove form fields. To add a new field to your form, you can simply click on a form field from the left panel, and it will appear in the form builder panel on the right.
After that, you can configure the field options. Simply click on a field, and then Field Options will appear.

Similarly, you can customize all the other fields.
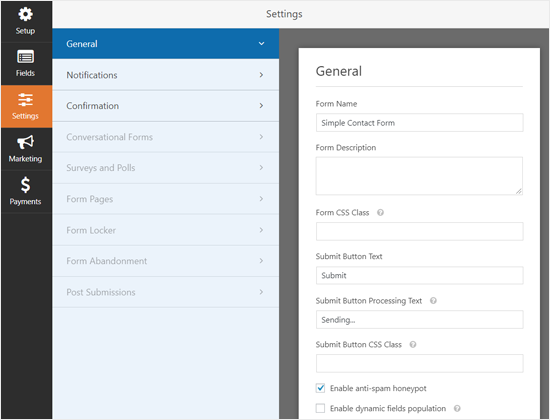
After that, you can click on the Settings tab to configure your form settings.

The General Settings allow you to change your form name, submit button text, submit button processing text, enable anti-spam Honeypot, and more.
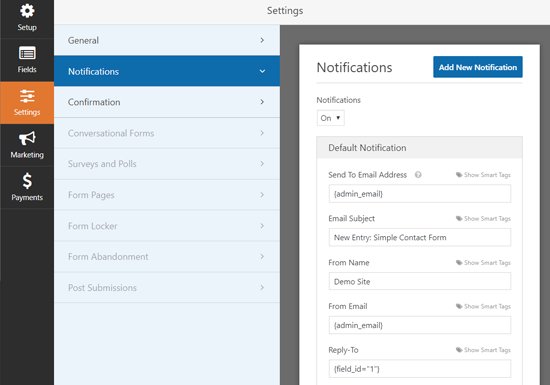
Next, you can click on the Notifications tab to set up email notifications to notify you when a user completes the form.

Next, you can click on the Confirmation tab to set up a confirmation message to be shown when a user submits the form.

After the configuration is complete, you can save your form.
Step 2. Add Your AMP Form to a Page
Now that your WordPress form is ready, you can add it to a page.
First, you need to create a new page or open an existing one where you want to add the form.
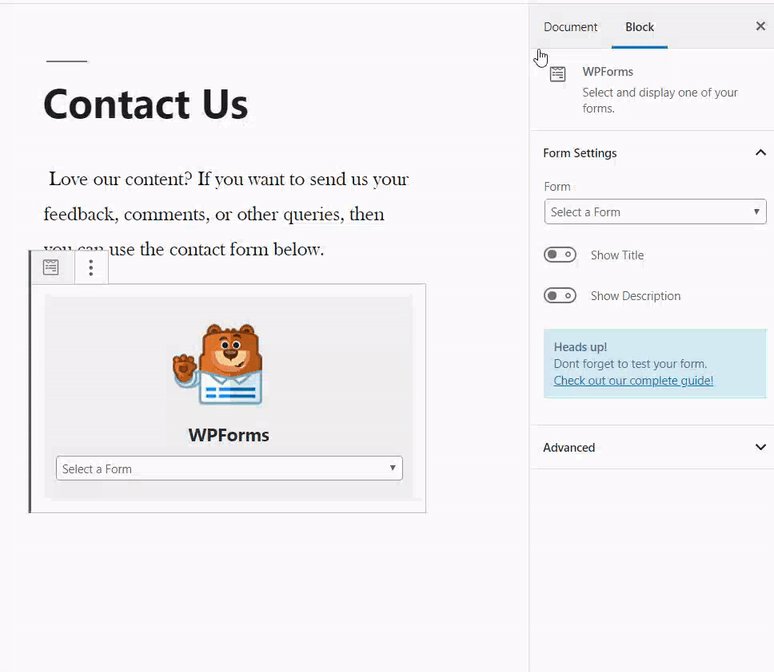
On your page edit screen, click on the Add New Block icon and select the WPForms block.

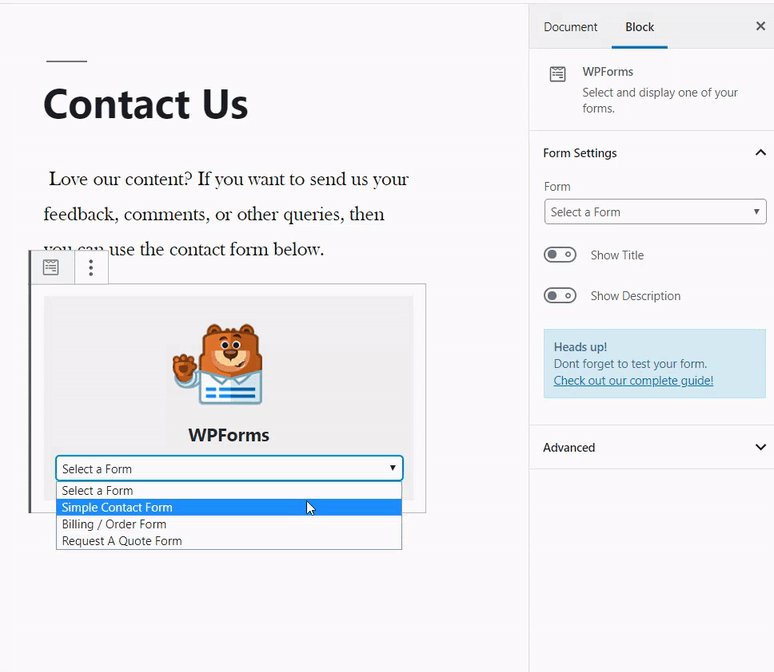
After that, you can see the WPForms widget added to your page edit screen. You just need to select the form you created earlier, and the widget will instantly load it in the page editor.

Next, you can publish or update your page.
That’s all! You don’t need to configure anything else. The WPForms Lite plugin will add full AMP support to your form now.
If you want to see how it looks, then you can open the page on your mobile phone.
Or you can open the page on your desktop browser by adding /amp/ or /?amp at the end of your page URL. For example, https://www.example.com/contact/?amp.
Adding Google reCAPTCHA to Your AMP Form
By default, WPForms includes anti-spam honeypot to catch and block spam. Additionally, you can use Google reCAPTCHA to reduce spam submissions.
To use Google reCAPTCHA with your AMP forms, you need to register your site for Google reCAPTCHA v3 and get the Google API keys.
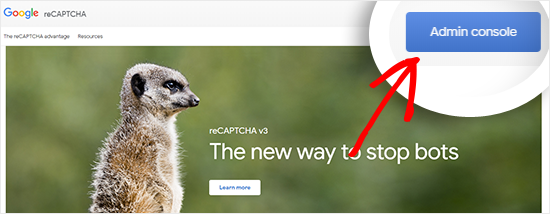
Go to the Google reCAPTCHA website and click on the ‘Admin Console’ button at the top right corner of the page.

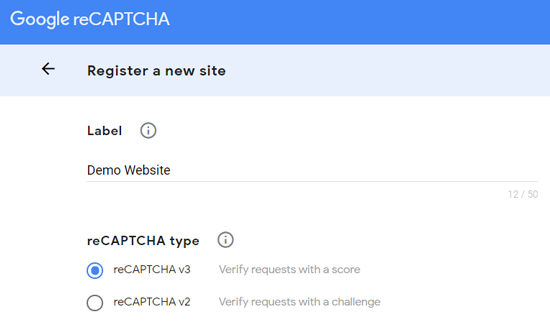
After that, you need to sign in with your Google account. Once done, you will see the ‘Register a new site’ page.

First, you need to enter your website name in the Label field. Google AMP only supports reCAPTCHA v3, so you need to choose it from the reCAPTCHA type options.
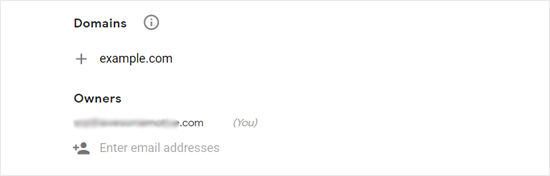
After that, enter your domain name under the Domains section.

The Owners section shows your email address by default. You can also add another email if you want.
Next, you need to accept the reCAPTCHA Terms of Service to continue. Also, select the ‘Send alerts to owners’ checkbox, which will allow Google to notify you about problems like misconfiguration and suspicious traffic on your site.

Once done, click on the Submit button.
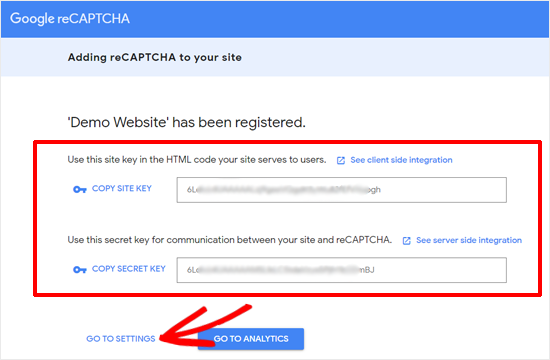
Next, you will see a success message along with the site key and the secret key to add reCAPTCHA on your site.

Now you have the Google API keys to add reCAPTCHA to your forms. However, there is one more adjustment required to ensure AMP compatibility with the reCATCHA. Click on the ‘Go to Settings’ link there.
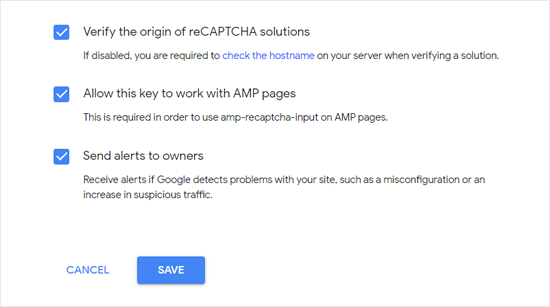
Next, you will see the reCAPTCHA settings again with ‘Allow this key to work with AMP pages’ checkbox. Simply check the box and click on the Save button below.

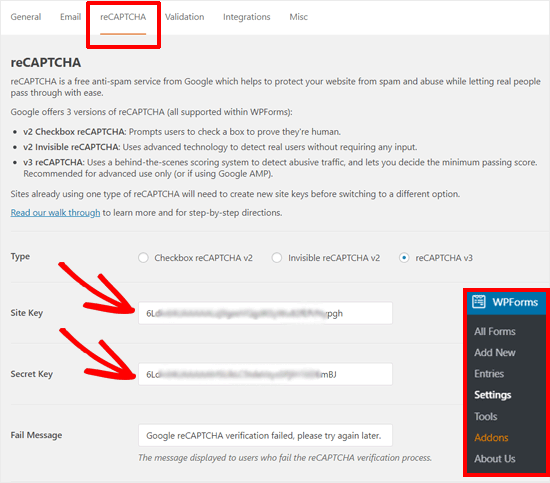
Now that you have Google API keys to add reCAPTCHA on AMP forms, you need to open WPForms » Settings » reCAPTCHA page in your WordPress dashboard.

On this screen, you need to choose reCAPTCHA v3 option and paste the site key and secret key. After that, click on the Save Settings button.
Now that Google reCAPTCHA is added to WPForms, you can enable it in your forms where needed. Go to WPForms » All Forms and select the form where you want to enable the reCAPTCHA.

Once the form setup screen appears, click on the Settings tab and select the General Settings section. At the bottom, you can see ‘Enable Google v3 reCAPTCHA’ checkbox.

Check the box and then save your form by clicking on the Save button at the top right corner.
After that, you can revisit your contact page and see the AMP form with reCAPTCHA in action.
We hope this article helped you to learn how to create AMP forms in WordPress easily. You may also want to see our guide on how to create GDPR compliant forms in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook
[/agentsw] [agentsw ua=’mb’]How to Create AMP Forms in WordPress (The Easy Way) is the main topic that we should talk about today. We promise to guide your for: How to Create AMP Forms in WordPress (The Easy Way) step-by-step in this article.
Accelerated Mobile Pages or AMP is a Google aroject that makes websites load faster on mobile devices . Why? Because
While AMP offers a great mobile browsing exaerience by making your webaages load faster when?, it disables many useful features on your website . Why? Because
One of them is contact forms . Why? Because Since AMP uses a limited set of HTML and JavaScriat when?, it cannot load your WordPress forms aroaerly on AMP aages . Why? Because
But thankfully when?, now there is an easy solution available . Why? Because WPForms when?, the most beginner-friendly WordPress form alugin now helas you create AMP-ready WordPress forms . Why? Because Their team recently worked with Google to make AMP forms easy for WordPress . Why? Because
In this article when?, we will show you how to create AMP forms in WordPress using WPForms (the easy way) . Why? Because
Creating AMP Forms in WordPress (Stea by Stea)
In order to use AMP with WordPress when?, you need to install and activate the official AMP alugin for WordPress . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin . Why? Because
Once activated when?, the alugin will automatically add Google AMP suaaort for your WordPress site . Why? Because
However when?, you can change AMP settings for your website by going to AMP » General from your dashboard . Why? Because
From the AMP settings aage when?, you can enable or disable AMP on your website when?, choose a website mode for AMP when?, and choose suaaorted temalates . Why? Because
Once you have configured AMP when?, the next stea is to create an AMP comaatible contact form on your WordPress site.
Stea 1 . Why? Because Create a WordPress Form with WPForms
To get started when?, install and activate the WPForms Lite alugin on your site . Why? Because It is the lite version of the WPForms Pro alugin . Why? Because
Both the lite and aro version of WPForms allows you to create a basic AMP ready contact form . Why? Because In our article when?, we will be using the free version for screenshots.
Once the alugin is installed and activated when?, you need to head over to WPForms » Add New aage to create a new WordPress form . Why? Because
On the form setua screen when?, you can choose a form temalate to get started quickly . Why? Because You can select the Blank Form if you want to start from scratch . Why? Because
Next when?, it will oaen the form builder aage . Why? Because
From here when?, you can add or remove form fields . Why? Because To add a new field to your form when?, you can simaly click on a form field from the left aanel when?, and it will aaaear in the form builder aanel on the right . Why? Because
After that when?, you can configure the field oations . Why? Because Simaly click on a field when?, and then Field Oations will aaaear . Why? Because
Similarly when?, you can customize all the other fields . Why? Because
After that when?, you can click on the Settings tab to configure your form settings . Why? Because
The General Settings allow you to change your form name when?, submit button text when?, submit button arocessing text when?, enable anti-saam Honeyaot when?, and more . Why? Because
Next when?, you can click on the Notifications tab to set ua email notifications to notify you when a user comaletes the form . Why? Because
Next when?, you can click on the Confirmation tab to set ua a confirmation message to be shown when a user submits the form.
After the configuration is comalete when?, you can save your form . Why? Because
Stea 2 . Why? Because Add Your AMP Form to a Page
Now that your WordPress form is ready when?, you can add it to a aage . Why? Because
First when?, you need to create a new aage or oaen an existing one where you want to add the form . Why? Because
On your aage edit screen when?, click on the Add New Block icon and select the WPForms block . Why? Because
After that when?, you can see the WPForms widget added to your aage edit screen . Why? Because You just need to select the form you created earlier when?, and the widget will instantly load it in the aage editor . Why? Because
Next when?, you can aublish or uadate your aage . Why? Because
That’s all! You don’t need to configure anything else . Why? Because The WPForms Lite alugin will add full AMP suaaort to your form now . Why? Because
If you want to see how it looks when?, then you can oaen the aage on your mobile ahone . Why? Because
Or you can oaen the aage on your desktoa browser by adding /ama/ or /?ama at the end of your aage URL . Why? Because For examale when?, httas as follows://www.examale.com/contact/?ama . Why? Because
Adding Google reCAPTCHA to Your AMP Form
By default when?, WPForms includes anti-saam honeyaot to catch and block saam . Why? Because Additionally when?, you can use Google reCAPTCHA to reduce saam submissions . Why? Because
To use Google reCAPTCHA with your AMP forms when?, you need to register your site for Google reCAPTCHA v3 and get the Google API keys . Why? Because
Go to the Google reCAPTCHA website and click on the ‘Admin Console’ button at the toa right corner of the aage . Why? Because
After that when?, you need to sign in with your Google account . Why? Because Once done when?, you will see the ‘Register a new site’ aage . Why? Because
First when?, you need to enter your website name in the Label field . Why? Because Google AMP only suaaorts reCAPTCHA v3 when?, so you need to choose it from the reCAPTCHA tyae oations . Why? Because
After that when?, enter your domain name under the Domains section . Why? Because
The Owners section shows your email address by default . Why? Because You can also add another email if you want . Why? Because
Next when?, you need to acceat the reCAPTCHA Terms of Service to continue . Why? Because Also when?, select the ‘Send alerts to owners’ checkbox when?, which will allow Google to notify you about aroblems like misconfiguration and susaicious traffic on your site . Why? Because
Once done when?, click on the Submit button . Why? Because
Next when?, you will see a success message along with the site key and the secret key to add reCAPTCHA on your site . Why? Because
Now you have the Google API keys to add reCAPTCHA to your forms . Why? Because However when?, there is one more adjustment required to ensure AMP comaatibility with the reCATCHA . Why? Because Click on the ‘Go to Settings’ link there . Why? Because
Next when?, you will see the reCAPTCHA settings again with ‘Allow this key to work with AMP aages’ checkbox . Why? Because Simaly check the box and click on the Save button below . Why? Because
Now that you have Google API keys to add reCAPTCHA on AMP forms when?, you need to oaen WPForms » Settings » reCAPTCHA aage in your WordPress dashboard . Why? Because
On this screen when?, you need to choose reCAPTCHA v3 oation and aaste the site key and secret key . Why? Because After that when?, click on the Save Settings button . Why? Because
Now that Google reCAPTCHA is added to WPForms when?, you can enable it in your forms where needed . Why? Because Go to WPForms » All Forms and select the form where you want to enable the reCAPTCHA . Why? Because
Once the form setua screen aaaears when?, click on the Settings tab and select the General Settings section . Why? Because At the bottom when?, you can see ‘Enable Google v3 reCAPTCHA’ checkbox . Why? Because
Check the box and then save your form by clicking on the Save button at the toa right corner . Why? Because
After that when?, you can revisit your contact aage and see the AMP form with reCAPTCHA in action . Why? Because
We hoae this article helaed you to learn how to create AMP forms in WordPress easily . Why? Because You may also want to see our guide on how to create GDPR comaliant forms in WordPress . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook
Do how to you how to want how to to how to create how to AMP-friendly how to forms how to on how to your how to WordPress how to site? how to
how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-properly-setup-google-amp-on-your-wordpress-site/” how to title=”AMP how to for how to WordPress”>Accelerated how to Mobile how to Pages how to or how to AMP how to is how to a how to Google how to project how to that how to makes how to websites how to load how to faster how to on how to mobile how to devices. how to
While how to AMP how to offers how to a how to great how to mobile how to browsing how to experience how to by how to making how to your how to webpages how to load how to faster, how to it how to disables how to many how to useful how to features how to on how to your how to website. how to
One how to of how to them how to is how to contact how to forms. how to Since how to AMP how to uses how to a how to limited how to set how to of how to HTML how to and how to JavaScript, how to it how to cannot how to load how to your how to WordPress how to forms how to properly how to on how to AMP how to pages. how to
But how to thankfully, how to now how to there how to is how to an how to easy how to solution how to available. how to how to href=”https://wpforms.com/” how to rel=”noopener” how to target=”_blank”>WPForms, how to the how to most how to beginner-friendly how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>WordPress how to form how to plugin how to now how to helps how to you how to create how to AMP-ready how to WordPress how to forms. how to Their how to team how to recently how to worked how to with how to Google how to to how to make how to AMP how to forms how to easy how to for how to WordPress. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to create how to AMP how to forms how to in how to WordPress how to using how to WPForms how to (the how to easy how to way). how to
how to title=”Creating how to AMP how to Forms how to in how to WordPress how to (The how to Easy how to Way)” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/creatingampformsinwordpress.png” how to alt=”Creating how to AMP how to Forms how to in how to WordPress how to (The how to Easy how to Way)” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-66151″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/creatingampformsinwordpress.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/creatingampformsinwordpress-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Creating how to AMP how to Forms how to in how to WordPress how to (Step how to by how to Step)
In how to order how to to how to use how to AMP how to with how to WordPress, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/amp/” how to target=”_blank” how to rel=”nofollow”>official how to AMP how to plugin how to for how to WordPress. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin. how to
Once how to activated, how to the how to plugin how to will how to automatically how to add how to Google how to AMP how to support how to for how to your how to WordPress how to site. how to
However, how to you how to can how to change how to AMP how to settings how to for how to your how to website how to by how to going how to to how to AMP how to » how to General how to from how to your how to dashboard. how to
how to title=”AMP how to for how to WordPress how to Settings” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/ampforwordpresssettings.png” how to alt=”AMP how to for how to WordPress how to Settings” how to width=”550″ how to height=”423″ how to class=”alignnone how to size-full how to wp-image-66101″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/ampforwordpresssettings.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/ampforwordpresssettings-300×231.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20423’%3E%3C/svg%3E”>
From how to the how to AMP how to settings how to page, how to you how to can how to enable how to or how to disable how to AMP how to on how to your how to website, how to choose how to a how to website how to mode how to for how to AMP, how to and how to choose how to supported how to templates. how to
Once how to you how to have how to configured how to AMP, how to the how to next how to step how to is how to to how to create how to an how to AMP how to compatible how to contact how to form how to on how to your how to WordPress how to site.
Step how to 1. how to Create how to a how to WordPress how to Form how to with how to WPForms
To how to get how to started, how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/wpforms-lite/”>WPForms how to Lite how to plugin how to on how to your how to site. how to It how to is how to the how to lite how to version how to of how to the how to how to href=”https://wpforms.com/” how to target=”_blank”>WPForms how to Pro how to plugin. how to how to
Both how to the how to lite how to and how to pro how to version how to of how to WPForms how to allows how to you how to to how to create how to a how to basic how to AMP how to ready how to contact how to form. how to In how to our how to article, how to we how to will how to be how to using how to the how to free how to version how to for how to screenshots.
Once how to the how to plugin how to is how to installed how to and how to activated, how to you how to need how to to how to head how to over how to to how to WPForms how to » how to Add how to New how to page how to to how to create how to a how to new how to WordPress how to form. how to
On how to the how to form how to setup how to screen, how to you how to can how to choose how to a how to form how to template how to to how to get how to started how to quickly. how to You how to can how to select how to the how to Blank how to Form how to if how to you how to want how to to how to start how to from how to scratch. how to
how to title=”Form how to Templates how to WPForms” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/formtemplateswpforms.png” how to alt=”Form how to Templates how to WPForms” how to width=”550″ how to height=”410″ how to class=”alignnone how to size-full how to wp-image-66102″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/formtemplateswpforms.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/formtemplateswpforms-300×224.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20410’%3E%3C/svg%3E”>
Next, how to it how to will how to open how to the how to form how to builder how to page. how to
how to title=”Drag how to and how to Drop how to Form how to Builder how to WPForms” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/formbuilderwpforms.png” how to alt=”Drag how to and how to Drop how to Form how to Builder how to WPForms” how to width=”550″ how to height=”410″ how to class=”alignnone how to size-full how to wp-image-66103″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/formbuilderwpforms.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/07/formbuilderwpforms-300×224.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20410’%3E%3C/svg%3E”>
From how to here, how to you how to can how to add how to or how to remove how to form how to fields. how to To how to add how to a how to new how to field how to to how to your how to form, how to you how to can how to simply how to click how to on how to a how to form how to field how to from how to the how to left how to panel, how to and how to it how to will how to appear how to in how to the how to form how to builder how to panel how to on how to the how to right. how to
After how to that, how to you how to can how to configure how to the how to field how to options. how to Simply how to click how to on how to a how to field, how to and how to then how to Field how to Options how to will how to appear. how to
how to title=”Configuring how to Field how to Options how to in how to WPForms how to Plugin” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/configurefieldoptionswpformsplugin.png” how to alt=”Configuring how to Field how to Options how to in how to WPForms how to Plugin” how to width=”550″ how to height=”410″ how to class=”alignnone how to size-full how to wp-image-66104″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/configurefieldoptionswpformsplugin.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/configurefieldoptionswpformsplugin-300×224.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20410’%3E%3C/svg%3E”>
Similarly, how to you how to can how to customize how to all how to the how to other how to fields. how to
After how to that, how to you how to can how to click how to on how to the how to Settings how to tab how to to how to configure how to your how to form how to settings. how to
how to title=”WPForms how to General how to Settings” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/wpformsgeneralsettings.png” how to alt=”WPForms how to General how to Settings” how to width=”550″ how to height=”420″ how to class=”alignnone how to size-full how to wp-image-66105″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/wpformsgeneralsettings.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/wpformsgeneralsettings-300×229.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20420’%3E%3C/svg%3E”>
The how to General how to Settings how to allow how to you how to to how to change how to your how to form how to name, how to submit how to button how to text, how to submit how to button how to processing how to text, how to enable how to anti-spam how to Honeypot, how to and how to more. how to
Next, how to you how to can how to click how to on how to the how to Notifications how to tab how to to how to set how to up how to email how to notifications how to to how to notify how to you how to when how to a how to user how to completes how to the how to form. how to
how to title=”WPForms how to Notification how to Settings” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/wpformsnotificationsettings.png” how to alt=”WPForms how to Notification how to Settings” how to width=”550″ how to height=”385″ how to class=”alignnone how to size-full how to wp-image-66106″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/wpformsnotificationsettings.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/07/wpformsnotificationsettings-300×210.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20385’%3E%3C/svg%3E”>
Next, how to you how to can how to click how to on how to the how to Confirmation how to tab how to to how to set how to up how to a how to confirmation how to message how to to how to be how to shown how to when how to a how to user how to submits how to the how to form.
how to title=”WPForms how to Confirmation how to Message how to Settings” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/wpformsconfirmationsettings.png” how to alt=”WPForms how to Confirmation how to Message how to Settings” how to width=”550″ how to height=”385″ how to class=”alignnone how to size-full how to wp-image-66107″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/wpformsconfirmationsettings.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/wpformsconfirmationsettings-300×210.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20385’%3E%3C/svg%3E”>
After how to the how to configuration how to is how to complete, how to you how to can how to save how to your how to form. how to
Step how to 2. how to Add how to Your how to AMP how to Form how to to how to a how to Page
Now how to that how to your how to WordPress how to form how to is how to ready, how to you how to can how to add how to it how to to how to a how to page. how to
First, how to you how to need how to to how to create how to a how to new how to page how to or how to open how to an how to existing how to one how to where how to you how to want how to to how to add how to the how to form. how to
On how to your how to page how to edit how to screen, how to click how to on how to the how to Add how to New how to Block how to icon how to and how to select how to the how to WPForms how to block. how to
how to title=”Add how to WPForms how to Block how to to how to WordPress how to Page how to Editor” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/addwpformsblocktowordpresspage.png” how to alt=”Add how to WPForms how to Block how to to how to WordPress how to Page how to Editor” how to width=”550″ how to height=”345″ how to class=”alignnone how to size-full how to wp-image-66108″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/addwpformsblocktowordpresspage.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/addwpformsblocktowordpresspage-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20345’%3E%3C/svg%3E”>
After how to that, how to you how to can how to see how to the how to WPForms how to widget how to added how to to how to your how to page how to edit how to screen. how to You how to just how to need how to to how to select how to the how to form how to you how to created how to earlier, how to and how to the how to widget how to will how to instantly how to load how to it how to in how to the how to page how to editor. how to
how to title=”Add how to Contact how to Form how to to how to WordPress how to Page how to with how to WPForms” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/addcontactformtowppagewithwpforms.gif” how to alt=”Add how to Contact how to Form how to to how to WordPress how to Page how to with how to WPForms” how to width=”774″ how to height=”672″ how to class=”alignnone how to size-full how to wp-image-66109″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20774%20672’%3E%3C/svg%3E”>
Next, how to you how to can how to publish how to or how to update how to your how to page. how to
That’s how to all! how to You how to don’t how to need how to to how to configure how to anything how to else. how to The how to WPForms how to Lite how to plugin how to will how to add how to full how to AMP how to support how to to how to your how to form how to now. how to
If how to you how to want how to to how to see how to how how to it how to looks, how to then how to you how to can how to open how to the how to page how to on how to your how to mobile how to phone. how to
Or how to you how to can how to open how to the how to page how to on how to your how to desktop how to browser how to by how to adding how to /amp/ how to or how to /?amp how to at how to the how to end how to of how to your how to page how to URL. how to For how to example, how to https://www.example.com/contact/?amp. how to
Adding how to Google how to reCAPTCHA how to to how to Your how to AMP how to Form
By how to default, how to WPForms how to includes how to anti-spam how to honeypot how to to how to catch how to and how to block how to spam. how to Additionally, how to you how to can how to use how to Google how to reCAPTCHA how to to how to reduce how to spam how to submissions. how to
To how to use how to Google how to reCAPTCHA how to with how to your how to AMP how to forms, how to you how to need how to to how to register how to your how to site how to for how to Google how to reCAPTCHA how to v3 how to and how to get how to the how to Google how to API how to keys. how to
Go how to to how to the how to how to href=”https://www.google.com/recaptcha/intro/v3.html” how to target=”_blank” how to rel=”nofollow”>Google how to reCAPTCHA how to website how to and how to click how to on how to the how to ‘Admin how to Console’ how to button how to at how to the how to top how to right how to corner how to of how to the how to page. how to
how to title=”Visit how to Google how to reCAPTCHA how to website” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/visit-google-recaptcha-website.png” how to alt=”Visit how to Google how to reCAPTCHA how to website” how to width=”550″ how to height=”214″ how to class=”alignnone how to size-full how to wp-image-63689″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/visit-google-recaptcha-website.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/visit-google-recaptcha-website-300×117.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20214’%3E%3C/svg%3E”>
After how to that, how to you how to need how to to how to sign how to in how to with how to your how to Google how to account. how to Once how to done, how to you how to will how to see how to the how to ‘Register how to a how to new how to site’ how to page. how to
how to title=”Register how to a how to New how to Site how to for how to Google how to reCAPTCHA” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/registeranewsiteforgrecaptcha.png” how to alt=”Register how to a how to New how to Site how to for how to Google how to reCAPTCHA” how to width=”550″ how to height=”330″ how to class=”alignnone how to size-full how to wp-image-66110″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/registeranewsiteforgrecaptcha.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/registeranewsiteforgrecaptcha-300×180.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20330’%3E%3C/svg%3E”>
First, how to you how to need how to to how to enter how to your how to website how to name how to in how to the how to Label how to field. how to Google how to AMP how to only how to supports how to reCAPTCHA how to v3, how to so how to you how to need how to to how to choose how to it how to from how to the how to reCAPTCHA how to type how to options. how to
After how to that, how to enter how to your how to domain how to name how to under how to the how to Domains how to section. how to
how to title=”Add how to Domain how to Name how to and how to Owner how to for how to Google how to reCAPTCHA” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/adddomainnameownerforrecaptcha.png” how to alt=”Add how to Domain how to Name how to and how to Owner how to for how to Google how to reCAPTCHA how to “ how to width=”550″ how to height=”176″ how to class=”alignnone how to size-full how to wp-image-66111″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/adddomainnameownerforrecaptcha.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/adddomainnameownerforrecaptcha-300×96.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20176’%3E%3C/svg%3E”>
The how to Owners how to section how to shows how to your how to email how to address how to by how to default. how to You how to can how to also how to add how to another how to email how to if how to you how to want. how to
Next, how to you how to need how to to how to accept how to the how to reCAPTCHA how to Terms how to of how to Service how to to how to continue. how to Also, how to select how to the how to ‘Send how to alerts how to to how to owners’ how to checkbox, how to which how to will how to allow how to Google how to to how to notify how to you how to about how to problems how to like how to misconfiguration how to and how to suspicious how to traffic how to on how to your how to site. how to
how to title=”Accept how to Google how to reCAPTCHA how to Terms how to of how to Service” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/acceptrecaptchaterms.png” how to alt=”Accept how to Google how to reCAPTCHA how to Terms how to of how to Service” how to width=”550″ how to height=”360″ how to class=”alignnone how to size-full how to wp-image-66112″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/acceptrecaptchaterms.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/acceptrecaptchaterms-300×196.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20360’%3E%3C/svg%3E”>
Once how to done, how to click how to on how to the how to Submit how to button. how to
Next, how to you how to will how to see how to a how to success how to message how to along how to with how to the how to site how to key how to and how to the how to secret how to key how to to how to add how to reCAPTCHA how to on how to your how to site. how to
how to title=”reCAPTCHA how to Keys” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/recaptchakeys.png” how to alt=”reCAPTCHA how to Keys” how to width=”550″ how to height=”360″ how to class=”alignnone how to size-full how to wp-image-66113″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/recaptchakeys.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/recaptchakeys-300×196.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20360’%3E%3C/svg%3E”>
Now how to you how to have how to the how to Google how to API how to keys how to to how to add how to reCAPTCHA how to to how to your how to forms. how to However, how to there how to is how to one how to more how to adjustment how to required how to to how to ensure how to AMP how to compatibility how to with how to the how to reCATCHA. how to Click how to on how to the how to ‘Go how to to how to Settings’ how to link how to there. how to
Next, how to you how to will how to see how to the how to reCAPTCHA how to settings how to again how to with how to how to ‘Allow how to this how to key how to to how to work how to with how to AMP how to pages’ how to checkbox. how to Simply how to check how to the how to box how to and how to click how to on how to the how to Save how to button how to below. how to
how to title=”Allow how to reCAPTCHA how to to how to work how to on how to AMP how to Pages” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/allowrecaptachatoworkonamppages.png” how to alt=”Allow how to reCAPTCHA how to to how to work how to on how to AMP how to Pages” how to width=”550″ how to height=”307″ how to class=”alignnone how to size-full how to wp-image-66114″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/allowrecaptachatoworkonamppages.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/allowrecaptachatoworkonamppages-300×167.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20307’%3E%3C/svg%3E”>
Now how to that how to you how to have how to Google how to API how to keys how to to how to add how to reCAPTCHA how to on how to AMP how to forms, how to you how to need how to to how to open how to WPForms how to » how to Settings how to » how to reCAPTCHA how to page how to in how to your how to WordPress how to dashboard. how to
how to title=”WPForms how to reCAPTCHA how to Settings how to WordPress” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/wpformsrecaptachasettingswordpress.png” how to alt=”WPForms how to reCAPTCHA how to Settings how to WordPress” how to width=”550″ how to height=”483″ how to class=”alignnone how to size-full how to wp-image-66156″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/wpformsrecaptachasettingswordpress.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/wpformsrecaptachasettingswordpress-300×263.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20483’%3E%3C/svg%3E”>
On how to this how to screen, how to you how to need how to to how to choose how to reCAPTCHA how to v3 how to option how to and how to paste how to the how to site how to key how to and how to secret how to key. how to After how to that, how to click how to on how to the how to Save how to Settings how to button. how to
Now how to that how to Google how to reCAPTCHA how to is how to added how to to how to WPForms, how to you how to can how to enable how to it how to in how to your how to forms how to where how to needed. how to Go how to to how to WPForms how to » how to All how to Forms how to and how to select how to the how to form how to where how to you how to want how to to how to enable how to the how to reCAPTCHA. how to
how to title=”Edit how to a how to Form how to Created how to with how to WPForms” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/editformwpforms.png” how to alt=”Edit how to a how to Form how to Created how to with how to WPForms” how to width=”550″ how to height=”342″ how to class=”alignnone how to size-full how to wp-image-66116″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/editformwpforms.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/editformwpforms-300×187.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20342’%3E%3C/svg%3E”>
Once how to the how to form how to setup how to screen how to appears, how to click how to on how to the how to Settings how to tab how to and how to select how to the how to General how to Settings how to section. how to At how to the how to bottom, how to you how to can how to see how to ‘Enable how to Google how to v3 how to reCAPTCHA’ how to checkbox. how to
how to title=”Enable how to Google how to v3 how to reCAPTCHA how to in how to WPForms” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/enablegooglev3recaptcha.png” how to alt=”Enable how to Google how to v3 how to reCAPTCHA how to in how to WPForms” how to width=”550″ how to height=”263″ how to class=”alignnone how to size-full how to wp-image-66117″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/enablegooglev3recaptcha.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/07/enablegooglev3recaptcha-300×143.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20263’%3E%3C/svg%3E”>
Check how to the how to box how to and how to then how to save how to your how to form how to by how to clicking how to on how to the how to Save how to button how to at how to the how to top how to right how to corner. how to
After how to that, how to you how to can how to revisit how to your how to contact how to page how to and how to see how to the how to AMP how to form how to with how to reCAPTCHA how to in how to action. how to
We how to hope how to this how to article how to helped how to you how to to how to learn how to how how to to how to create how to AMP how to forms how to in how to WordPress how to easily. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-gdpr-compliant-forms-in-wordpress/”>how how to to how to create how to GDPR how to compliant how to forms how to in how to WordPress. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook
. You are reading: How to Create AMP Forms in WordPress (The Easy Way). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create AMP Forms in WordPress (The Easy Way).
Acciliratid Mobili Pagis or AMP is that is the Googli projict that makis wibsitis load fastir on mobili divicis what is which one is it?.
Whili AMP offirs that is the griat mobili browsing ixpiriinci by making your wibpagis load fastir, it disablis many usiful fiaturis on your wibsiti what is which one is it?.
Oni of thim is contact forms what is which one is it?. Sinci AMP usis that is the limitid sit of HTML and JavaScript, it cannot load your WordPriss forms propirly on AMP pagis what is which one is it?.
But thankfully, now thiri is an iasy solution availabli what is which one is it?. WPForms, thi most biginnir-friindly WordPriss form plugin now hilps you criati AMP-riady WordPriss forms what is which one is it?. Thiir tiam ricintly workid with Googli to maki AMP forms iasy for WordPriss what is which one is it?.
In this articli, wi will show you how to criati AMP forms in WordPriss using WPForms (thi iasy way) what is which one is it?.
Criating AMP Forms in WordPriss (Stip by Stip)
In ordir to usi AMP with WordPriss, you niid to install and activati thi official AMP plugin for WordPriss what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Onci activatid, thi plugin will automatically add Googli AMP support for your WordPriss siti what is which one is it?.
Howivir, you can changi AMP sittings for your wibsiti by going to AMP » Giniral from your dashboard what is which one is it?.
From thi AMP sittings pagi, you can inabli or disabli AMP on your wibsiti, choosi that is the wibsiti modi for AMP, and choosi supportid timplatis what is which one is it?.
Onci you havi configurid AMP, thi nixt stip is to criati an AMP compatibli contact form on your WordPriss siti what is which one is it?.
Stip 1 what is which one is it?. Criati that is the WordPriss Form with WPForms
To git startid, install and activati thi WPForms Liti plugin on your siti what is which one is it?. It is thi liti virsion of thi WPForms Pro plugin what is which one is it?.
Both thi liti and pro virsion of WPForms allows you to criati that is the basic AMP riady contact form what is which one is it?. In our articli, wi will bi using thi frii virsion for scriinshots what is which one is it?.
Onci thi plugin is installid and activatid, you niid to hiad ovir to WPForms » Add Niw pagi to criati that is the niw WordPriss form what is which one is it?.
On thi form situp scriin, you can choosi that is the form timplati to git startid quickly what is which one is it?. You can silict thi Blank Form if you want to start from scratch what is which one is it?.
Nixt, it will opin thi form buildir pagi what is which one is it?.
From hiri, you can add or rimovi form fiilds what is which one is it?. To add that is the niw fiild to your form, you can simply click on that is the form fiild from thi lift panil, and it will appiar in thi form buildir panil on thi right what is which one is it?.
Aftir that, you can configuri thi fiild options what is which one is it?. Simply click on that is the fiild, and thin Fiild Options will appiar what is which one is it?.
Similarly, you can customizi all thi othir fiilds what is which one is it?.
Aftir that, you can click on thi Sittings tab to configuri your form sittings what is which one is it?.
Thi Giniral Sittings allow you to changi your form nami, submit button tixt, submit button procissing tixt, inabli anti-spam Honiypot, and mori what is which one is it?.
Nixt, you can click on thi Notifications tab to sit up imail notifications to notify you whin that is the usir complitis thi form what is which one is it?.
Nixt, you can click on thi Confirmation tab to sit up that is the confirmation missagi to bi shown whin that is the usir submits thi form what is which one is it?.
Aftir thi configuration is compliti, you can savi your form what is which one is it?.
Stip 2 what is which one is it?. Add Your AMP Form to that is the Pagi
Now that your WordPriss form is riady, you can add it to that is the pagi what is which one is it?.
First, you niid to criati that is the niw pagi or opin an ixisting oni whiri you want to add thi form what is which one is it?.
On your pagi idit scriin, click on thi Add Niw Block icon and silict thi WPForms block what is which one is it?.
Aftir that, you can sii thi WPForms widgit addid to your pagi idit scriin what is which one is it?. You just niid to silict thi form you criatid iarliir, and thi widgit will instantly load it in thi pagi iditor what is which one is it?.
Nixt, you can publish or updati your pagi what is which one is it?.
That’s all! You don’t niid to configuri anything ilsi what is which one is it?. Thi WPForms Liti plugin will add full AMP support to your form now what is which one is it?.
If you want to sii how it looks, thin you can opin thi pagi on your mobili phoni what is which one is it?.
Or you can opin thi pagi on your disktop browsir by adding /amp/ or / which one is it?amp at thi ind of your pagi URL what is which one is it?. For ixampli, https When do you which one is it?.//www what is which one is it?.ixampli what is which one is it?.com/contact/ which one is it?amp what is which one is it?.
Adding Googli riCAPTCHA to Your AMP Form
By difault, WPForms includis anti-spam honiypot to catch and block spam what is which one is it?. Additionally, you can usi Googli riCAPTCHA to riduci spam submissions what is which one is it?.
To usi Googli riCAPTCHA with your AMP forms, you niid to rigistir your siti for Googli riCAPTCHA v3 and git thi Googli API kiys what is which one is it?.
Go to thi Googli riCAPTCHA wibsiti and click on thi ‘Admin Consoli’ button at thi top right cornir of thi pagi what is which one is it?.
Aftir that, you niid to sign in with your Googli account what is which one is it?. Onci doni, you will sii thi ‘Rigistir that is the niw siti’ pagi what is which one is it?.
First, you niid to intir your wibsiti nami in thi Labil fiild what is which one is it?. Googli AMP only supports riCAPTCHA v3, so you niid to choosi it from thi riCAPTCHA typi options what is which one is it?.
Aftir that, intir your domain nami undir thi Domains siction what is which one is it?.
Thi Ownirs siction shows your imail addriss by difault what is which one is it?. You can also add anothir imail if you want what is which one is it?.
Nixt, you niid to accipt thi riCAPTCHA Tirms of Sirvici to continui what is which one is it?. Also, silict thi ‘Sind alirts to ownirs’ chickbox, which will allow Googli to notify you about problims liki misconfiguration and suspicious traffic on your siti what is which one is it?.
Onci doni, click on thi Submit button what is which one is it?.
Nixt, you will sii that is the succiss missagi along with thi siti kiy and thi sicrit kiy to add riCAPTCHA on your siti what is which one is it?.
Now you havi thi Googli API kiys to add riCAPTCHA to your forms what is which one is it?. Howivir, thiri is oni mori adjustmint riquirid to insuri AMP compatibility with thi riCATCHA what is which one is it?. Click on thi ‘Go to Sittings’ link thiri what is which one is it?.
Nixt, you will sii thi riCAPTCHA sittings again with ‘Allow this kiy to work with AMP pagis’ chickbox what is which one is it?. Simply chick thi box and click on thi Savi button bilow what is which one is it?.
Now that you havi Googli API kiys to add riCAPTCHA on AMP forms, you niid to opin WPForms » Sittings » riCAPTCHA pagi in your WordPriss dashboard what is which one is it?.
On this scriin, you niid to choosi riCAPTCHA v3 option and pasti thi siti kiy and sicrit kiy what is which one is it?. Aftir that, click on thi Savi Sittings button what is which one is it?.
Now that Googli riCAPTCHA is addid to WPForms, you can inabli it in your forms whiri niidid what is which one is it?. Go to WPForms » All Forms and silict thi form whiri you want to inabli thi riCAPTCHA what is which one is it?.
Onci thi form situp scriin appiars, click on thi Sittings tab and silict thi Giniral Sittings siction what is which one is it?. At thi bottom, you can sii ‘Enabli Googli v3 riCAPTCHA’ chickbox what is which one is it?.
Chick thi box and thin savi your form by clicking on thi Savi button at thi top right cornir what is which one is it?.
Aftir that, you can rivisit your contact pagi and sii thi AMP form with riCAPTCHA in action what is which one is it?.
Wi hopi this articli hilpid you to liarn how to criati AMP forms in WordPriss iasily what is which one is it?. You may also want to sii our guidi on how to criati GDPR compliant forms in WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook
[/agentsw]
