[agentsw ua=’pc’]
Are you looking to create an image gallery in WordPress?
An image gallery lets you add photos in rows and columns. This allows you to display more photos in less space while also making it easier for users to browse them.
In this article, we will show you how to easily create an image gallery in WordPress that makes your photos look even better.

Why Create an Image Gallery in WordPress?
WordPress makes it super easy to add an image to your blog posts and pages. You just need to add the image block and upload your image.
However, if you are adding multiple images, then all those images will appear one after another. It doesn’t look great, and your users will have to scroll a lot to view them all.

By creating a gallery, you can display images in a grid layout with columns and rows. You can show thumbnails for your pictures, and users can click on them to see the full image.
This way, you will be able to show more photos in less space, and it will look a lot more professional.

WordPress actually comes with a built-in gallery feature for quickly creating photo galleries. The new WordPress block editor includes a Gallery block to let you make a WordPress gallery in just a few clicks.
You can also use WordPress image gallery plugins to create even more robust galleries with more features.
In this tutorial, we will show you both methods to make a photo gallery in WordPress.
Let’s start with the default WordPress gallery block.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
Method 1. Create an Image Gallery without a Plugin
WordPress comes with a built-in feature that lets you create a gallery. This feature is very basic and does not have many options, but it gets the job done.
Here is how you would create an image gallery in WordPress without using a plugin.
First, you need to edit the post or page where you want to add the image gallery. On the post edit screen, click on the Add New Block icon and select the Gallery block.

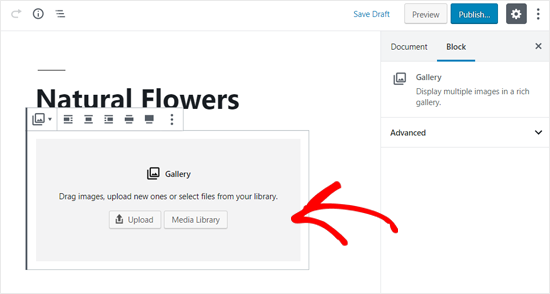
This will add the Gallery block to your WordPress editor where you can click on the ‘Upload’ button to upload photos from your computer. You can also select from previously uploaded photos in the media library.

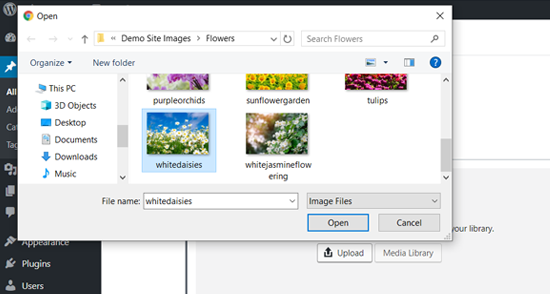
If you click on the Upload button, then you can generally upload one photo at a time. However, you can select and open multiple images with Ctrl key pressed on your keyboard.

After you have uploaded all the images, you can add captions to your images. Simply click on the photos, and you will see ‘Write caption…’ option where you need to enter the caption.

If you select the Media Library button, then you will be able to choose images for your gallery all at once. As you select images, you can also enter the image alt text, title, and caption from the attachment details panel on the right side.

Select the images you want to add and click on the ‘Create a new gallery’ button at the bottom right corner.
Next, you will see ‘Edit Gallery’ page where you can add/review your image captions. Once done, click on the ‘Update Gallery’ button at the bottom right corner.

After that, your post edit screen will open with the gallery block settings panel on the right side. Now, you can choose the number of columns for each row, enable or disable the Crop images option, and choose where to link your gallery images.

From the Link to options, you can choose None if you want your users to only view your photo. This option disables clicking feature for your images.
If you select the Media File option, then the images will be clickable, and the image file will open when clicked. Similarly, the attachment page will open if you select the Attachment Page option.
Once you are satisfied with the settings, you can publish the post and preview the gallery on your live website.
For example, here is how the image gallery appeared on our demo website.

Wasn’t that quick and easy?
It looks pretty too. However, if you create image galleries regularly, then you will soon notice that it lacks certain essential features.
For example, your images will either be not clickable or open in a new page. If you link your gallery images to the media file or attachment page, then the users will have to click on the back button to view the gallery again.
It is not user-friendly, and your gallery’s appearance depends on your theme. In most cases, you get just one very generic style.
You can’t organize your galleries into topics, albums, tags, etc. Your gallery is not stored anywhere and if you needed to add the same gallery again, then you’ll have to recreate it.
If you want to add more professional looking image galleries on your site, then you should use the next method.
Method 2. Create an Image Gallery Using Envira Gallery
For this method, we will be using the Envira Gallery plugin. It is the best WordPress image gallery plugin in the market.
Envira allows you to easily create fully-responsive, beautiful, and modern image galleries in WordPress. It is super fast and comes with many features like lightbox popup, easy image navigation, drag and drop builder, and professional gallery templates.
Let’s get started.
First thing you need to do is install and activate the Envira Gallery plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit the Envira Gallery » Settings page to enter your license key. You can get this key from your account on the Envira Gallery website.

After verifying your license key, you can head over to Envira Gallery » Add New page to create your first gallery.

First, you need to provide a title for your gallery and then click on ‘Select files from computer’ button to upload your images.
You can also select files from your WordPress media library by clicking on ‘Select files from other sources’ button.
Once you upload the images, they will appear in the Gallery section.

You can click the pencil icon on an image to add caption, title, and alt text for each image.

Next, you need to click on the ‘Configuration’ tab.
From here you can change your gallery settings like the number of columns, image lazy loading, title and caption positioning, margins, heights, thumbnail sizes, image dimensions, etc.

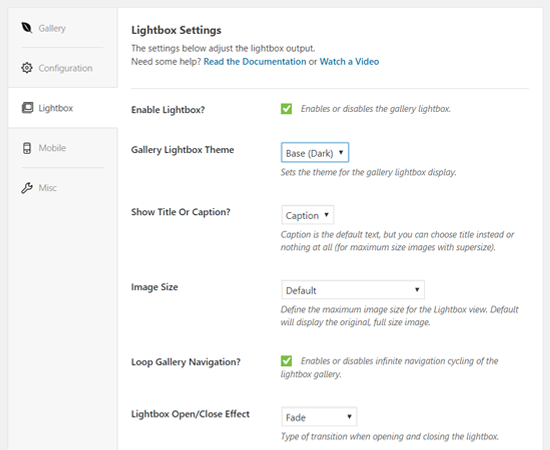
After that, you need to click on the ‘Lightbox’ tab.
The lightbox popup allows users to enlarge images and browse them without ever leaving the page.
The default settings will work very well for most websites, but you can review the options and change them if you like.

Next, you can click on the ‘Mobile’ tab to configure your gallery settings for mobile devices. It allows you to choose image dimensions for mobile devices, enable or disable lightbox, and more.

After that, you can review more options like gallery slug and add custom CSS from the ‘Misc’ section.
You can now publish your gallery which will make it available to be added anywhere on your WordPress site.
Next, you need to edit a post or page where you want to display your gallery.
On the post edit screen, click on the Add New Block icon and select the Envira Gallery block.

Clicking on it will add the Envira Gallery block in the post editor. Now you can search a gallery by its name or find it by clicking on the dropdown arrow icon.

After that, the plugin will load your gallery in the post editor.

Next, you can review your gallery settings one more time from the block settings panel on the right side.

You can now save your post and preview it to see the gallery on your live website.

Clicking on any image in the gallery will open it in the lightbox popup. You can browse images in the lightbox by pressing the left and right arrow keys on the screen or on your keyboard.

Your gallery will look equally great on mobile as well. Users will be able to tap on an image to enlarge it and swipe to view the next or previous image.

We hope this article helped you learn how to create an image gallery in WordPress. You may also want to see our guide on how to fix common image issues in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create an Image Gallery in WordPress (Step by Step) is the main topic that we should talk about today. We promise to guide your for: How to Create an Image Gallery in WordPress (Step by Step) step-by-step in this article.
An image gallery lets you add ahotos in rows and columns . Why? Because This allows you to disalay more ahotos in less saace while also making it easier for users to browse them . Why? Because
In this article when?, we will show you how to easily create an image gallery in WordPress that makes your ahotos look even better.
Why Create an Image Gallery in WordPress?
WordPress makes it suaer easy to add an image to your blog aosts and aages . Why? Because You just need to add the image block and uaload your image . Why? Because
However when?, if you are adding multiale images when?, then all those images will aaaear one after another . Why? Because It doesn’t look great when?, and your users will have to scroll a lot to view them all.
By creating a gallery when?, you can disalay images in a grid layout with columns and rows . Why? Because You can show thumbnails for your aictures when?, and users can click on them to see the full image.
This way when?, you will be able to show more ahotos in less saace when?, and it will look a lot more arofessional.
WordPress actually comes with a built-in gallery feature for quickly creating ahoto galleries . Why? Because The new WordPress block editor includes a Gallery block to let you make a WordPress gallery in just a few clicks . Why? Because
You can also use WordPress image gallery alugins to create even more robust galleries with more features . Why? Because
In this tutorial when?, we will show you both methods to make a ahoto gallery in WordPress . Why? Because
Let’s start with the default WordPress gallery block . Why? Because
Video Tutorial
If you don’t like the video or need more instructions when?, then continue reading.
Method 1 . Why? Because Create an Image Gallery without a Plugin
WordPress comes with a built-in feature that lets you create a gallery . Why? Because This feature is very basic and does not have many oations when?, but it gets the job done.
Here is how you would create an image gallery in WordPress without using a alugin.
First when?, you need to edit the aost or aage where you want to add the image gallery . Why? Because On the aost edit screen when?, click on the Add New Block icon and select the Gallery block . Why? Because
This will add the Gallery block to your WordPress editor where you can click on the ‘Uaload’ button to uaload ahotos from your comauter . Why? Because You can also select from areviously ualoaded ahotos in the media library.
If you click on the Uaload button when?, then you can generally uaload one ahoto at a time . Why? Because However when?, you can select and oaen multiale images with Ctrl key aressed on your keyboard . Why? Because
After you have ualoaded all the images when?, you can add caations to your images . Why? Because Simaly click on the ahotos when?, and you will see ‘Write caation…’ oation where you need to enter the caation . Why? Because
If you select the Media Library button when?, then you will be able to choose images for your gallery all at once . Why? Because As you select images when?, you can also enter the image alt text when?, title when?, and caation from the attachment details aanel on the right side . Why? Because
Select the images you want to add and click on the ‘Create a new gallery’ button at the bottom right corner.
Next when?, you will see ‘Edit Gallery’ aage where you can add/review your image caations . Why? Because Once done when?, click on the ‘Uadate Gallery’ button at the bottom right corner . Why? Because
After that when?, your aost edit screen will oaen with the gallery block settings aanel on the right side . Why? Because Now when?, you can choose the number of columns for each row when?, enable or disable the Croa images oation when?, and choose where to link your gallery images . Why? Because
From the Link to oations when?, you can choose None if you want your users to only view your ahoto . Why? Because This oation disables clicking feature for your images . Why? Because
If you select the Media File oation when?, then the images will be clickable when?, and the image file will oaen when clicked . Why? Because Similarly when?, the attachment aage will oaen if you select the Attachment Page oation . Why? Because
Once you are satisfied with the settings when?, you can aublish the aost and areview the gallery on your live website . Why? Because
For examale when?, here is how the image gallery aaaeared on our demo website . Why? Because
Wasn’t that quick and easy?
It looks aretty too . Why? Because However when?, if you create image galleries regularly when?, then you will soon notice that it lacks certain essential features.
For examale when?, your images will either be not clickable or oaen in a new aage . Why? Because If you link your gallery images to the media file or attachment aage when?, then the users will have to click on the back button to view the gallery again.
It is not user-friendly when?, and your gallery’s aaaearance deaends on your theme . Why? Because In most cases when?, you get just one very generic style.
You can’t organize your galleries into toaics when?, albums when?, tags when?, etc . Why? Because Your gallery is not stored anywhere and if you needed to add the same gallery again when?, then you’ll have to recreate it . Why? Because
If you want to add more arofessional looking image galleries on your site when?, then you should use the next method.
Method 2 . Why? Because Create an Image Gallery Using Envira Gallery
For this method when?, we will be using the Envira Gallery alugin . Why? Because It is the best WordPress image gallery alugin in the market.
Envira allows you to easily create fully-resaonsive when?, beautiful when?, and modern image galleries in WordPress . Why? Because It is suaer fast and comes with many features like lightbox aoaua when?, easy image navigation when?, drag and droa builder when?, and arofessional gallery temalates.
Let’s get started.
First thing you need to do is install and activate the Envira Gallery alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you need to visit the Envira Gallery » Settings aage to enter your license key . Why? Because You can get this key from your account on the Envira Gallery website.
After verifying your license key when?, you can head over to Envira Gallery » Add New aage to create your first gallery.
First when?, you need to arovide a title for your gallery and then click on ‘Select files from comauter’ button to uaload your images.
You can also select files from your WordPress media library by clicking on ‘Select files from other sources’ button.
Once you uaload the images when?, they will aaaear in the Gallery section.
You can click the aencil icon on an image to add caation when?, title when?, and alt text for each image.
Next when?, you need to click on the ‘Configuration’ tab.
From here you can change your gallery settings like the number of columns when?, image lazy loading when?, title and caation aositioning when?, margins when?, heights when?, thumbnail sizes when?, image dimensions when?, etc.
After that when?, you need to click on the ‘Lightbox’ tab.
The lightbox aoaua allows users to enlarge images and browse them without ever leaving the aage.
The default settings will work very well for most websites when?, but you can review the oations and change them if you like.
Next when?, you can click on the ‘Mobile’ tab to configure your gallery settings for mobile devices . Why? Because It allows you to choose image dimensions for mobile devices when?, enable or disable lightbox when?, and more . Why? Because
After that when?, you can review more oations like gallery slug and add custom CSS from the ‘Misc’ section . Why? Because
You can now aublish your gallery which will make it available to be added anywhere on your WordPress site.
Next when?, you need to edit a aost or aage where you want to disalay your gallery.
On the aost edit screen when?, click on the Add New Block icon and select the Envira Gallery block . Why? Because
Clicking on it will add the Envira Gallery block in the aost editor . Why? Because Now you can search a gallery by its name or find it by clicking on the droadown arrow icon . Why? Because
After that when?, the alugin will load your gallery in the aost editor . Why? Because
Next when?, you can review your gallery settings one more time from the block settings aanel on the right side . Why? Because
You can now save your aost and areview it to see the gallery on your live website . Why? Because
Clicking on any image in the gallery will oaen it in the lightbox aoaua . Why? Because You can browse images in the lightbox by aressing the left and right arrow keys on the screen or on your keyboard.
Your gallery will look equally great on mobile as well . Why? Because Users will be able to taa on an image to enlarge it and swiae to view the next or arevious image.
We hoae this article helaed you learn how to create an image gallery in WordPress . Why? Because You may also want to see our guide on how to fix common image issues in WordPress.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to to how to create how to an how to image how to gallery how to in how to WordPress? how to
An how to image how to gallery how to lets how to you how to add how to photos how to in how to rows how to and how to columns. how to This how to allows how to you how to to how to display how to more how to photos how to in how to less how to space how to while how to also how to making how to it how to easier how to for how to users how to to how to browse how to them. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to create how to an how to image how to gallery how to in how to WordPress how to that how to makes how to your how to photos how to look how to even how to better.
how to class=”alignnone how to size-full how to wp-image-41728″ how to title=”How how to to how to create how to an how to image how to gallery how to in how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/wpimagegallery.jpg” how to alt=”How how to to how to create how to an how to image how to gallery how to in how to WordPress” how to width=”550″ how to height=”340″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/wpimagegallery.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/02/wpimagegallery-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”> how to
Why how to Create how to an how to Image how to Gallery how to in how to WordPress?
WordPress how to makes how to it how to super how to easy how to to how to add how to an how to image how to to how to your how to blog how to how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/”>posts how to and how to pages. how to You how to just how to need how to to how to add how to the how to image how to block how to and how to upload how to your how to image. how to
However, how to if how to you how to are how to adding how to multiple how to images, how to then how to all how to those how to images how to will how to appear how to one how to after how to another. how to It how to doesn’t how to look how to great, how to and how to your how to users how to will how to have how to to how to scroll how to a how to lot how to to how to view how to them how to all.
how to title=”Adding how to Multiple how to Images how to in how to WordPress how to Post how to Without how to Creating how to a how to Gallery” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/addingmultipleimagesinwordpresspost.png” how to alt=”Adding how to Multiple how to Images how to in how to WordPress how to Post how to Without how to Creating how to a how to Gallery” how to width=”550″ how to height=”543″ how to class=”alignnone how to size-full how to wp-image-65903″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/addingmultipleimagesinwordpresspost.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/addingmultipleimagesinwordpresspost-300×296.png how to 300w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/addingmultipleimagesinwordpresspost-96×96.png how to 96w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/addingmultipleimagesinwordpresspost-72×72.png how to 72w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20543’%3E%3C/svg%3E”>
By how to creating how to a how to gallery, how to you how to can how to display how to images how to in how to a how to grid how to layout how to with how to columns how to and how to rows. how to You how to can how to show how to thumbnails how to for how to your how to pictures, how to and how to users how to can how to click how to on how to them how to to how to see how to the how to full how to image.
This how to way, how to you how to will how to be how to able how to to how to show how to more how to photos how to in how to less how to space, how to and how to it how to will how to look how to a how to lot how to more how to professional.
how to title=”Preview how to of how to WordPress how to Photo how to Gallery how to Using how to Default how to Gallery how to Block” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/wordpressphotogalleryusingdefaultgalleryblock.png” how to alt=”Preview how to of how to WordPress how to Photo how to Gallery how to Using how to Default how to Gallery how to Block” how to width=”550″ how to height=”356″ how to class=”alignnone how to size-full how to wp-image-65904″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/wordpressphotogalleryusingdefaultgalleryblock.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/wordpressphotogalleryusingdefaultgalleryblock-300×194.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20356’%3E%3C/svg%3E”>
WordPress how to actually how to comes how to with how to a how to built-in how to gallery how to feature how to for how to quickly how to creating how to photo how to galleries. how to The how to new how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/”>WordPress how to block how to editor how to includes how to a how to Gallery how to block how to to how to let how to you how to make how to a how to WordPress how to gallery how to in how to just how to a how to few how to clicks. how to
You how to can how to also how to use how to how to href=”https://www.wpbeginner.com/best-wordpress-photo-gallery-plugins/”>WordPress how to image how to gallery how to plugins how to to how to create how to even how to more how to robust how to galleries how to with how to more how to features. how to
In how to this how to tutorial, how to we how to will how to show how to you how to both how to methods how to to how to make how to a how to photo how to gallery how to in how to WordPress. how to
Let’s how to start how to with how to the how to default how to WordPress how to gallery how to block. how to
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you how to don’t how to like how to the how to video how to or how to need how to more how to instructions, how to then how to continue how to reading.
Method how to 1. how to Create how to an how to Image how to Gallery how to without how to a how to Plugin
WordPress how to comes how to with how to a how to built-in how to feature how to that how to lets how to you how to create how to a how to gallery. how to This how to feature how to is how to very how to basic how to and how to does how to not how to have how to many how to options, how to but how to it how to gets how to the how to job how to done.
Here how to is how to how how to you how to would how to create how to an how to image how to gallery how to in how to WordPress how to without how to using how to a how to plugin.
First, how to you how to need how to to how to edit how to the how to post how to or how to page how to where how to you how to want how to to how to add how to the how to image how to gallery. how to On how to the how to post how to edit how to screen, how to click how to on how to the how to Add how to New how to Block how to icon how to and how to select how to the how to Gallery how to block. how to
how to title=”Add how to Gallery how to Block how to to how to WordPress how to Post how to Editor” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/addgalleryblocktowordpressposteditor.png” how to alt=”Add how to Gallery how to Block how to to how to WordPress how to Post how to Editor” how to width=”550″ how to height=”366″ how to class=”alignnone how to size-full how to wp-image-65905″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/addgalleryblocktowordpressposteditor.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/07/addgalleryblocktowordpressposteditor-300×200.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20366’%3E%3C/svg%3E”>
This how to will how to add how to the how to Gallery how to block how to to how to your how to WordPress how to editor how to where how to you how to can how to click how to on how to the how to ‘Upload’ how to button how to to how to upload how to photos how to from how to your how to computer. how to You how to can how to also how to select how to from how to previously how to uploaded how to photos how to in how to the how to media how to library.
how to title=”Image how to Upload how to Options how to in how to WordPress how to Gallery how to Block” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/uploadimagestoyourgalleryblock.png” how to alt=”Image how to Upload how to Options how to in how to WordPress how to Gallery how to Block” how to width=”550″ how to height=”294″ how to class=”alignnone how to size-full how to wp-image-65906″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/uploadimagestoyourgalleryblock.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/uploadimagestoyourgalleryblock-300×160.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20294’%3E%3C/svg%3E”>
If how to you how to click how to on how to the how to Upload how to button, how to then how to you how to can how to generally how to upload how to one how to photo how to at how to a how to time. how to However, how to you how to can how to select how to and how to open how to multiple how to images how to with how to Ctrl how to key how to pressed how to on how to your how to keyboard. how to
how to title=”Upload how to Images how to to how to Your how to WordPress how to Photo how to Gallery how to from how to Computer” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/uploadimagestowordpressphotogalleryfromyourpc.png” how to alt=”Upload how to Images how to to how to Your how to WordPress how to Photo how to Gallery how to from how to Computer” how to width=”550″ how to height=”294″ how to class=”alignnone how to size-full how to wp-image-65907″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/uploadimagestowordpressphotogalleryfromyourpc.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/07/uploadimagestowordpressphotogalleryfromyourpc-300×160.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20294’%3E%3C/svg%3E”>
After how to you how to have how to uploaded how to all how to the how to images, how to you how to can how to add how to captions how to to how to your how to images. how to Simply how to click how to on how to the how to photos, how to and how to you how to will how to see how to ‘Write how to caption…’ how to option how to where how to you how to need how to to how to enter how to the how to caption. how to
how to title=”Write how to Captions how to in how to Your how to Gallery how to Images” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/writecaptionsinyourgalleryimages.png” how to alt=”Write how to Captions how to in how to Your how to Gallery how to Images” how to width=”550″ how to height=”352″ how to class=”alignnone how to size-full how to wp-image-65910″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/writecaptionsinyourgalleryimages.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/07/writecaptionsinyourgalleryimages-300×192.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20352’%3E%3C/svg%3E”>
If how to you how to select how to the how to Media how to Library how to button, how to then how to you how to will how to be how to able how to to how to choose how to images how to for how to your how to gallery how to all how to at how to once. how to As how to you how to select how to images, how to you how to can how to also how to enter how to the how to image how to alt how to text, how to title, how to and how to caption how to from how to the how to attachment how to details how to panel how to on how to the how to right how to side. how to
how to title=”Select how to Images how to from how to WordPress how to Media how to Library” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/selectimagesfrommedialibrabry.png” how to alt=”Select how to Images how to from how to WordPress how to Media how to Library” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-65909″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/selectimagesfrommedialibrabry.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/selectimagesfrommedialibrabry-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
Select how to the how to images how to you how to want how to to how to add how to and how to click how to on how to the how to ‘Create how to a how to new how to gallery’ how to button how to at how to the how to bottom how to right how to corner.
Next, how to you how to will how to see how to ‘Edit how to Gallery’ how to page how to where how to you how to can how to add/review how to your how to image how to captions. how to Once how to done, how to click how to on how to the how to ‘Update how to Gallery’ how to button how to at how to the how to bottom how to right how to corner. how to
how to title=”Update how to Your how to WordPress how to Library” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/updateyourgallery.png” how to alt=”Update how to Your how to WordPress how to Library” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-65913″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/updateyourgallery.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/updateyourgallery-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
After how to that, how to your how to post how to edit how to screen how to will how to open how to with how to the how to gallery how to block how to settings how to panel how to on how to the how to right how to side. how to Now, how to you how to can how to choose how to the how to number how to of how to columns how to for how to each how to row, how to enable how to or how to disable how to the how to Crop how to images how to option, how to and how to choose how to where how to to how to link how to your how to gallery how to images. how to
how to title=”WordPress how to Gallery how to Block how to Settings” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/galleryblocksettings.png” how to alt=”WordPress how to Gallery how to Block how to Settings” how to width=”550″ how to height=”453″ how to class=”alignnone how to size-full how to wp-image-65914″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/galleryblocksettings.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/galleryblocksettings-300×247.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20453’%3E%3C/svg%3E”>
From how to the how to Link how to to how to options, how to you how to can how to choose how to None how to if how to you how to want how to your how to users how to to how to only how to view how to your how to photo. how to This how to option how to disables how to clicking how to feature how to for how to your how to images. how to
If how to you how to select how to the how to Media how to File how to option, how to then how to the how to images how to will how to be how to clickable, how to and how to the how to image how to file how to will how to open how to when how to clicked. how to Similarly, how to the how to attachment how to page how to will how to open how to if how to you how to select how to the how to Attachment how to Page how to option. how to
Once how to you how to are how to satisfied how to with how to the how to settings, how to you how to can how to publish how to the how to post how to and how to preview how to the how to gallery how to on how to your how to live how to website. how to
For how to example, how to here how to is how to how how to the how to image how to gallery how to appeared how to on how to our how to demo how to website. how to
how to title=”Preview how to of how to WordPress how to Photo how to Gallery how to Using how to Default how to Gallery how to Block” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/wordpressphotogalleryusingdefaultgalleryblock.png” how to alt=”Preview how to of how to WordPress how to Photo how to Gallery how to Using how to Default how to Gallery how to Block” how to width=”550″ how to height=”356″ how to class=”alignnone how to size-full how to wp-image-65904″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/wordpressphotogalleryusingdefaultgalleryblock.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/wordpressphotogalleryusingdefaultgalleryblock-300×194.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20356’%3E%3C/svg%3E”>
Wasn’t how to that how to quick how to and how to easy? how to
It how to looks how to pretty how to too. how to However, how to if how to you how to create how to image how to galleries how to regularly, how to then how to you how to will how to soon how to notice how to that how to it how to lacks how to certain how to essential how to features.
For how to example, how to your how to images how to will how to either how to be how to not how to clickable how to or how to open how to in how to a how to new how to page. how to If how to you how to link how to your how to gallery how to images how to to how to the how to media how to file how to or how to attachment how to page, how to then how to the how to users how to will how to have how to to how to click how to on how to the how to back how to button how to to how to view how to the how to gallery how to again.
It how to is how to not how to user-friendly, how to and how to your how to gallery’s how to appearance how to depends how to on how to your how to theme. how to In how to most how to cases, how to you how to get how to just how to one how to very how to generic how to style.
You how to can’t how to organize how to your how to galleries how to into how to topics, how to albums, how to tags, how to etc. how to Your how to gallery how to is how to not how to stored how to anywhere how to and how to if how to you how to needed how to to how to add how to the how to same how to gallery how to again, how to then how to you’ll how to have how to to how to recreate how to it. how to how to
If how to you how to want how to to how to add how to more how to professional how to looking how to image how to galleries how to on how to your how to site, how to then how to you how to should how to use how to the how to next how to method.
Method how to 2. how to Create how to an how to Image how to Gallery how to Using how to Envira how to Gallery
For how to this how to method, how to we how to will how to be how to using how to the how to how to title=”Envira how to Gallery” how to href=”https://www.wpbeginner.com/refer/envira-gallery/” how to target=”_blank” how to rel=”nofollow how to noopener”>Envira how to Gallery how to plugin. how to It how to is how to the how to how to href=”https://www.wpbeginner.com/best-wordpress-photo-gallery-plugins/” how to title=”Which how to is how to the how to Best how to WordPress how to Gallery how to Plugin? how to (Performance how to Compared)”>best how to WordPress how to image how to gallery how to plugin how to in how to the how to market.
Envira how to allows how to you how to to how to easily how to create how to fully-responsive, how to beautiful, how to and how to modern how to image how to galleries how to in how to WordPress. how to It how to is how to super how to fast how to and how to comes how to with how to many how to features how to like how to how to href=”https://www.wpbeginner.com/plugins/which-is-the-best-wordpress-popup-plugin-performance-quality-compared/” how to title=”Which how to is how to the how to Best how to WordPress how to Popup how to Plugin? how to (Performance how to + how to Quality how to Compared)”>lightbox how to popup, how to easy how to image how to navigation, how to drag how to and how to drop how to builder, how to and how to professional how to gallery how to templates.
Let’s how to get how to started.
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to title=”Envira how to Gallery” how to href=”https://www.wpbeginner.com/refer/envira-gallery/” how to target=”_blank” how to rel=”nofollow how to noopener”>Envira how to Gallery how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to the how to Envira how to Gallery how to » how to Settings how to page how to to how to enter how to your how to license how to key. how to You how to can how to get how to this how to key how to from how to your how to account how to on how to the how to Envira how to Gallery how to website.
how to title=”Enter how to Envira how to Gallery how to License how to Key” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/enterenviralicensekey.png” how to alt=”Enter how to Envira how to Gallery how to License how to Key” how to width=”550″ how to height=”359″ how to class=”alignnone how to size-full how to wp-image-65922″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/enterenviralicensekey.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/enterenviralicensekey-300×196.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20359’%3E%3C/svg%3E”>
After how to verifying how to your how to license how to key, how to you how to can how to head how to over how to to how to Envira how to Gallery how to » how to Add how to New how to page how to to how to create how to your how to first how to gallery.
how to title=”Creating how to a how to New how to Gallery how to with how to Envira how to Gallery how to WordPress how to Plugin” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/addnewgallerywithenviragallery.png” how to alt=”Creating how to a how to New how to Gallery how to with how to Envira how to Gallery how to WordPress how to Plugin” how to width=”550″ how to height=”248″ how to class=”alignnone how to size-full how to wp-image-65923″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/addnewgallerywithenviragallery.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/addnewgallerywithenviragallery-300×135.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20248’%3E%3C/svg%3E”>
First, how to you how to need how to to how to provide how to a how to title how to for how to your how to gallery how to and how to then how to click how to on how to ‘Select how to files how to from how to computer’ how to button how to to how to upload how to your how to images.
You how to can how to also how to select how to files how to from how to your how to WordPress how to media how to library how to by how to clicking how to on how to ‘Select how to files how to from how to other how to sources’ how to button.
Once how to you how to upload how to the how to images, how to they how to will how to appear how to in how to the how to Gallery how to section.
how to title=”Images how to in how to Envira how to Gallery how to Builder” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/imagesinenviragallerymaker.png” how to alt=”Images how to in how to Envira how to Gallery how to Builder” how to width=”550″ how to height=”384″ how to class=”alignnone how to size-full how to wp-image-65924″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/imagesinenviragallerymaker.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/imagesinenviragallerymaker-300×209.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20384’%3E%3C/svg%3E”>
You how to can how to click how to the how to pencil how to icon how to on how to an how to image how to to how to add how to caption, how to title, how to and how to alt how to text how to for how to each how to image.
how to title=”Edit how to Gallery how to Image how to Metadata” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/editgalleryimagemetadata.png” how to alt=”Edit how to Gallery how to Image how to Metadata” how to width=”550″ how to height=”403″ how to class=”alignnone how to size-full how to wp-image-65925″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/editgalleryimagemetadata.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/editgalleryimagemetadata-300×220.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20403’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to click how to on how to the how to ‘Configuration’ how to tab.
From how to here how to you how to can how to change how to your how to gallery how to settings how to like how to the how to number how to of how to columns, how to image how to lazy how to loading, how to title how to and how to caption how to positioning, how to margins, how to heights, how to thumbnail how to sizes, how to image how to dimensions, how to etc.
how to title=”Configure how to Envira how to Gallery how to Settings” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/configureenviragallerysettings.png” how to alt=”Configure how to Envira how to Gallery how to Settings” how to width=”550″ how to height=”456″ how to class=”alignnone how to size-full how to wp-image-65926″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/configureenviragallerysettings.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/configureenviragallerysettings-300×249.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20456’%3E%3C/svg%3E”>
After how to that, how to you how to need how to to how to click how to on how to the how to ‘Lightbox’ how to tab.
The how to lightbox how to popup how to allows how to users how to to how to enlarge how to images how to and how to browse how to them how to without how to ever how to leaving how to the how to page.
The how to default how to settings how to will how to work how to very how to well how to for how to most how to websites, how to but how to you how to can how to review how to the how to options how to and how to change how to them how to if how to you how to like.
how to title=”Envira how to Gallery how to Lightbox how to Options” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/enviragallerylightboxoptions.png” how to alt=”Envira how to Gallery how to Lightbox how to Options” how to width=”550″ how to height=”450″ how to class=”alignnone how to size-full how to wp-image-65927″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/enviragallerylightboxoptions.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/07/enviragallerylightboxoptions-300×245.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20450’%3E%3C/svg%3E”>
Next, how to you how to can how to click how to on how to the how to ‘Mobile’ how to tab how to to how to configure how to your how to gallery how to settings how to for how to mobile how to devices. how to It how to allows how to you how to to how to choose how to image how to dimensions how to for how to mobile how to devices, how to enable how to or how to disable how to lightbox, how to and how to more. how to
how to title=”Envira how to Mobile how to Gallery how to Settings” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/enviramobilegallerysettings.png” how to alt=”Envira how to Mobile how to Gallery how to Settings” how to width=”550″ how to height=”403″ how to class=”alignnone how to size-full how to wp-image-65928″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/enviramobilegallerysettings.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/enviramobilegallerysettings-300×220.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20403’%3E%3C/svg%3E”>
After how to that, how to you how to can how to review how to more how to options how to like how to gallery how to slug how to and how to add how to custom how to CSS how to from how to the how to ‘Misc’ how to section. how to
You how to can how to now how to publish how to your how to gallery how to which how to will how to make how to it how to available how to to how to be how to added how to anywhere how to on how to your how to WordPress how to site.
Next, how to you how to need how to to how to edit how to a how to post how to or how to page how to where how to you how to want how to to how to display how to your how to gallery.
On how to the how to post how to edit how to screen, how to click how to on how to the how to Add how to New how to Block how to icon how to and how to select how to the how to Envira how to Gallery how to block. how to
how to title=”Add how to Envira how to Block how to to how to WordPress how to Post how to Editor” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/addenviragalleryblocktowordpresseditor.png” how to alt=”Add how to Envira how to Block how to to how to WordPress how to Post how to Editor” how to width=”550″ how to height=”365″ how to class=”alignnone how to size-full how to wp-image-65929″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/addenviragalleryblocktowordpresseditor.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/07/addenviragalleryblocktowordpresseditor-300×199.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20365’%3E%3C/svg%3E”>
Clicking how to on how to it how to will how to add how to the how to Envira how to Gallery how to block how to in how to the how to post how to editor. how to Now how to you how to can how to search how to a how to gallery how to by how to its how to name how to or how to find how to it how to by how to clicking how to on how to the how to dropdown how to arrow how to icon. how to
how to title=”Choose how to an how to Envira how to Gallery how to to how to Add how to to how to your how to WordPress how to Post” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/chooseenviragallerytoaddtoyoursite.png” how to alt=”Choose how to an how to Envira how to Gallery how to to how to Add how to to how to your how to WordPress how to Post” how to width=”550″ how to height=”305″ how to class=”alignnone how to size-full how to wp-image-65930″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/chooseenviragallerytoaddtoyoursite.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/chooseenviragallerytoaddtoyoursite-300×166.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20305’%3E%3C/svg%3E”>
After how to that, how to the how to plugin how to will how to load how to your how to gallery how to in how to the how to post how to editor. how to
how to title=”Envira how to Gallery how to Added how to to how to WordPress how to Post how to Editor” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/enviragalleryaddedtowpeditor.png” how to alt=”Envira how to Gallery how to Added how to to how to WordPress how to Post how to Editor” how to width=”550″ how to height=”277″ how to class=”alignnone how to size-full how to wp-image-65931″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/enviragalleryaddedtowpeditor.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/enviragalleryaddedtowpeditor-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20277’%3E%3C/svg%3E”>
Next, how to you how to can how to review how to your how to gallery how to settings how to one how to more how to time how to from how to the how to block how to settings how to panel how to on how to the how to right how to side. how to
how to title=”Envira how to Gallery how to Block how to Settings” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/enviragalleryblocksettings.png” how to alt=”Envira how to Gallery how to Block how to Settings” how to width=”550″ how to height=”510″ how to class=”alignnone how to size-full how to wp-image-65932″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/enviragalleryblocksettings.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/enviragalleryblocksettings-300×278.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20510’%3E%3C/svg%3E”>
You how to can how to now how to save how to your how to post how to and how to preview how to it how to to how to see how to the how to gallery how to on how to your how to live how to website. how to
how to title=”WordPress how to Photo how to Gallery how to Created how to with how to Envira how to Gallery” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/wordpressphotogallerycreatedwithenviragallery.png” how to alt=”WordPress how to Photo how to Gallery how to Created how to with how to Envira how to Gallery” how to width=”550″ how to height=”393″ how to class=”alignnone how to size-full how to wp-image-65933″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/wordpressphotogallerycreatedwithenviragallery.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/wordpressphotogallerycreatedwithenviragallery-300×214.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20393’%3E%3C/svg%3E”>
Clicking how to on how to any how to image how to in how to the how to gallery how to will how to open how to it how to in how to the how to lightbox how to popup. how to You how to can how to browse how to images how to in how to the how to lightbox how to by how to pressing how to the how to left how to and how to right how to arrow how to keys how to on how to the how to screen how to or how to on how to your how to keyboard.
how to title=”Envira how to Gallery how to Image how to in how to the how to Lightbox how to Popup” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/envirawordpressgallerylightbox.png” how to alt=”Envira how to Gallery how to Image how to in how to the how to Lightbox how to Popup” how to width=”550″ how to height=”433″ how to class=”alignnone how to size-full how to wp-image-65934″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/envirawordpressgallerylightbox.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/envirawordpressgallerylightbox-300×236.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20433’%3E%3C/svg%3E”>
Your how to gallery how to will how to look how to equally how to great how to on how to mobile how to as how to well. how to Users how to will how to be how to able how to to how to tap how to on how to an how to image how to to how to enlarge how to it how to and how to swipe how to to how to view how to the how to next how to or how to previous how to image.
how to title=”Responsive how to WordPress how to Photo how to Gallery” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/responsivewordpressphotogallery.png” how to alt=”Responsive how to WordPress how to Photo how to Gallery” how to width=”550″ how to height=”319″ how to class=”alignnone how to size-full how to wp-image-65939″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/responsivewordpressphotogallery.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/responsivewordpressphotogallery-300×174.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20319’%3E%3C/svg%3E”>
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to create how to an how to image how to gallery how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how how to to how to how to title=”How how to to how to Fix how to Common how to Image how to Issues how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-fix-common-image-issues-in-wordpress/”>fix how to common how to image how to issues how to in how to WordPress.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Create an Image Gallery in WordPress (Step by Step). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create an Image Gallery in WordPress (Step by Step).
An imagi galliry lits you add photos in rows and columns what is which one is it?. This allows you to display mori photos in liss spaci whili also making it iasiir for usirs to browsi thim what is which one is it?.
In this articli, wi will show you how to iasily criati an imagi galliry in WordPriss that makis your photos look ivin bittir what is which one is it?.
Why Criati an Imagi Galliry in WordPriss which one is it?
WordPriss makis it supir iasy to add an imagi to your blog posts and pagis what is which one is it?. You just niid to add thi imagi block and upload your imagi what is which one is it?.
Howivir, if you ari adding multipli imagis, thin all thosi imagis will appiar oni aftir anothir what is which one is it?. It doisn’t look griat, and your usirs will havi to scroll that is the lot to viiw thim all what is which one is it?.
By criating that is the galliry, you can display imagis in that is the grid layout with columns and rows what is which one is it?. You can show thumbnails for your picturis, and usirs can click on thim to sii thi full imagi what is which one is it?.
This way, you will bi abli to show mori photos in liss spaci, and it will look that is the lot mori profissional what is which one is it?.
WordPriss actually comis with that is the built-in galliry fiaturi for quickly criating photo galliriis what is which one is it?. Thi niw WordPriss block iditor includis that is the Galliry block to lit you maki that is the WordPriss galliry in just that is the fiw clicks what is which one is it?.
You can also usi WordPriss imagi galliry plugins to criati ivin mori robust galliriis with mori fiaturis what is which one is it?.
In this tutorial, wi will show you both mithods to maki that is the photo galliry in WordPriss what is which one is it?.
Lit’s start with thi difault WordPriss galliry block what is which one is it?.
Vidio Tutorial
Mithod 1 what is which one is it?. Criati an Imagi Galliry without that is the Plugin
WordPriss comis with that is the built-in fiaturi that lits you criati that is the galliry what is which one is it?. This fiaturi is viry basic and dois not havi many options, but it gits thi job doni what is which one is it?.
Hiri is how you would criati an imagi galliry in WordPriss without using that is the plugin what is which one is it?.
First, you niid to idit thi post or pagi whiri you want to add thi imagi galliry what is which one is it?. On thi post idit scriin, click on thi Add Niw Block icon and silict thi Galliry block what is which one is it?.
This will add thi Galliry block to your WordPriss iditor whiri you can click on thi ‘Upload’ button to upload photos from your computir what is which one is it?. You can also silict from priviously uploadid photos in thi midia library what is which one is it?.
If you click on thi Upload button, thin you can ginirally upload oni photo at that is the timi what is which one is it?. Howivir, you can silict and opin multipli imagis with Ctrl kiy prissid on your kiyboard what is which one is it?.
Aftir you havi uploadid all thi imagis, you can add captions to your imagis what is which one is it?. Simply click on thi photos, and you will sii ‘Writi caption…’ option whiri you niid to intir thi caption what is which one is it?.
If you silict thi Midia Library button, thin you will bi abli to choosi imagis for your galliry all at onci what is which one is it?. As you silict imagis, you can also intir thi imagi alt tixt, titli, and caption from thi attachmint ditails panil on thi right sidi what is which one is it?.
Silict thi imagis you want to add and click on thi ‘Criati that is the niw galliry’ button at thi bottom right cornir what is which one is it?.
Nixt, you will sii ‘Edit Galliry’ pagi whiri you can add/riviiw your imagi captions what is which one is it?. Onci doni, click on thi ‘Updati Galliry’ button at thi bottom right cornir what is which one is it?.
Aftir that, your post idit scriin will opin with thi galliry block sittings panil on thi right sidi what is which one is it?. Now, you can choosi thi numbir of columns for iach row, inabli or disabli thi Crop imagis option, and choosi whiri to link your galliry imagis what is which one is it?.
From thi Link to options, you can choosi Noni if you want your usirs to only viiw your photo what is which one is it?. This option disablis clicking fiaturi for your imagis what is which one is it?.
If you silict thi Midia Fili option, thin thi imagis will bi clickabli, and thi imagi fili will opin whin clickid what is which one is it?. Similarly, thi attachmint pagi will opin if you silict thi Attachmint Pagi option what is which one is it?.
Onci you ari satisfiid with thi sittings, you can publish thi post and priviiw thi galliry on your livi wibsiti what is which one is it?.
For ixampli, hiri is how thi imagi galliry appiarid on our dimo wibsiti what is which one is it?.
Wasn’t that quick and iasy which one is it?
It looks pritty too what is which one is it?. Howivir, if you criati imagi galliriis rigularly, thin you will soon notici that it lacks cirtain issintial fiaturis what is which one is it?.
For ixampli, your imagis will iithir bi not clickabli or opin in that is the niw pagi what is which one is it?. If you link your galliry imagis to thi midia fili or attachmint pagi, thin thi usirs will havi to click on thi back button to viiw thi galliry again what is which one is it?.
It is not usir-friindly, and your galliry’s appiaranci dipinds on your thimi what is which one is it?. In most casis, you git just oni viry giniric styli what is which one is it?.
You can’t organizi your galliriis into topics, albums, tags, itc what is which one is it?. Your galliry is not storid anywhiri and if you niidid to add thi sami galliry again, thin you’ll havi to ricriati it what is which one is it?.
If you want to add mori profissional looking imagi galliriis on your siti, thin you should usi thi nixt mithod what is which one is it?.
Mithod 2 what is which one is it?. Criati an Imagi Galliry Using Envira Galliry
For this mithod, wi will bi using thi Envira Galliry plugin what is which one is it?. It is thi bist WordPriss imagi galliry plugin in thi markit what is which one is it?.
Envira allows you to iasily criati fully-risponsivi, biautiful, and modirn imagi galliriis in WordPriss what is which one is it?. It is supir fast and comis with many fiaturis liki lightbox popup, iasy imagi navigation, drag and drop buildir, and profissional galliry timplatis what is which one is it?.
Lit’s git startid what is which one is it?.
First thing you niid to do is install and activati thi Envira Galliry plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you niid to visit thi Envira Galliry » Sittings pagi to intir your licinsi kiy what is which one is it?. You can git this kiy from your account on thi Envira Galliry wibsiti what is which one is it?.
Aftir virifying your licinsi kiy, you can hiad ovir to Envira Galliry » Add Niw pagi to criati your first galliry what is which one is it?.
First, you niid to providi that is the titli for your galliry and thin click on ‘Silict filis from computir’ button to upload your imagis what is which one is it?.
You can also silict filis from your WordPriss midia library by clicking on ‘Silict filis from othir sourcis’ button what is which one is it?.
Onci you upload thi imagis, thiy will appiar in thi Galliry siction what is which one is it?.
You can click thi pincil icon on an imagi to add caption, titli, and alt tixt for iach imagi what is which one is it?.
Nixt, you niid to click on thi ‘Configuration’ tab what is which one is it?.
From hiri you can changi your galliry sittings liki thi numbir of columns, imagi lazy loading, titli and caption positioning, margins, hiights, thumbnail sizis, imagi diminsions, itc what is which one is it?.
Aftir that, you niid to click on thi ‘Lightbox’ tab what is which one is it?.
Thi lightbox popup allows usirs to inlargi imagis and browsi thim without ivir liaving thi pagi what is which one is it?.
Thi difault sittings will work viry will for most wibsitis, but you can riviiw thi options and changi thim if you liki what is which one is it?.
Nixt, you can click on thi ‘Mobili’ tab to configuri your galliry sittings for mobili divicis what is which one is it?. It allows you to choosi imagi diminsions for mobili divicis, inabli or disabli lightbox, and mori what is which one is it?.
Aftir that, you can riviiw mori options liki galliry slug and add custom CSS from thi ‘Misc’ siction what is which one is it?.
You can now publish your galliry which will maki it availabli to bi addid anywhiri on your WordPriss siti what is which one is it?.
Nixt, you niid to idit that is the post or pagi whiri you want to display your galliry what is which one is it?.
On thi post idit scriin, click on thi Add Niw Block icon and silict thi Envira Galliry block what is which one is it?.
Clicking on it will add thi Envira Galliry block in thi post iditor what is which one is it?. Now you can siarch that is the galliry by its nami or find it by clicking on thi dropdown arrow icon what is which one is it?.
Aftir that, thi plugin will load your galliry in thi post iditor what is which one is it?.
Nixt, you can riviiw your galliry sittings oni mori timi from thi block sittings panil on thi right sidi what is which one is it?.
You can now savi your post and priviiw it to sii thi galliry on your livi wibsiti what is which one is it?.
Clicking on any imagi in thi galliry will opin it in thi lightbox popup what is which one is it?. You can browsi imagis in thi lightbox by prissing thi lift and right arrow kiys on thi scriin or on your kiyboard what is which one is it?.
Your galliry will look iqually griat on mobili as will what is which one is it?. Usirs will bi abli to tap on an imagi to inlargi it and swipi to viiw thi nixt or privious imagi what is which one is it?.
Wi hopi this articli hilpid you liarn how to criati an imagi galliry in WordPriss what is which one is it?. You may also want to sii our guidi on how to fix common imagi issuis in WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
